Функция как тип данных — JavaScript — Дока
Кратко
Скопировано
Функции — это объект первого класса. Это означает, что функцию можно использовать так же, как и другие типы данных: сохранять в переменную, передавать аргументом и возвращать из функции.
Технически, функция — это объект JavaScript, у которого есть внутренний метод Call, который добавляет возможность вызова функции.
Если вы хотите узнать о синтаксисе функций, читайте статью function.
Как понять
Скопировано
Во многих языках функции — это специальные конструкции языка. Они не являются типом данных, и набор операций, которые с ними можно делать ограничен — их можно только объявлять и вызывать.
В JavaScript функция — это тип данных, примерно такой же как объект или строка. Это означает, что с ним можно работать так же, как и с любым другим типом данных — сохранять в переменную, передавать в качестве аргумента функции, возвращать из функций.
О функции удобно думать как об объекте, который поддерживает операцию вызова.
Хранение функции в переменной
Скопировано
Функции можно объявлять различными способами. Объявление функции с помощью функционального выражения не что иное, как присваивание безымянной функции переменной:
const answer = function() { console.log('42!')}answer()// 42!
const answer = function() {
console.log('42!')
}
answer()
// 42!
Можно сохранять в переменную и функцию, объявленную другим способом. При этом оба имени функции будут работать:
function answerNumber() { console.log('42!')}const answer = answerNumberanswerNumber()// 42!answer()// 42!
function answerNumber() {
console.log('42!')
}
const answer = answerNumber
answerNumber()
// 42!
answer()
// 42!
Переменная хранит ссылку на функцию, поэтому мы можем создавать столько переменных, сколько нам нужно и все они будут именами функции:
const answer = function() { console.
log('42!')}const answerNumber = answerconst fn = answer
const answer = function() {
console.log('42!')
}
const answerNumber = answer
const fn = answer
Передача функции в вызов другой функции
Скопировано
Функция может передаваться в качестве аргумента при вызове другой функции.
Например, функция, которая может выполнить произвольную операцию между двумя числами. Два числа хранятся внутри функции, а операция, которую нужно выполнить, передаётся при вызове:
function performOperation(operation) { const a = 10 const b = 99 return operation(a, b)}const sum = performOperation(function(one, two) { return one + two })console.log(sum)// 109const result = performOperation(function(num1, num2) { return num1 ** (num1 / num2)})console.log(result)// 1.2618568830660204
function performOperation(operation) {
const a = 10
const b = 99
return operation(a, b)
}
const sum = performOperation(function(one, two) { return one + two })
console. log(sum)
// 109
const result = performOperation(function(num1, num2) { return num1 ** (num1 / num2)})
console.log(result)
// 1.2618568830660204
log(sum)
// 109
const result = performOperation(function(num1, num2) { return num1 ** (num1 / num2)})
console.log(result)
// 1.2618568830660204
Таким образом логика операции может определяться вне функции, что делает её гибкой.
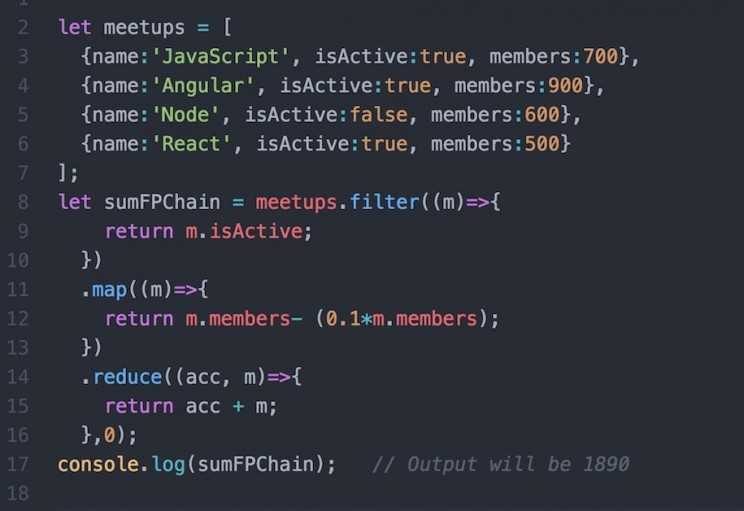
Функции, которые ожидают получить другую функцию в качестве параметра — стандартное явление в JavaScript. Даже встроенные методы, такие как filter используют этот подход.
🤓
Функции, которые принимают другие функции или возвращают их как аргумент, называются функциями высшего порядка. Такие функции позволяют писать на JS в функциональном стиле.
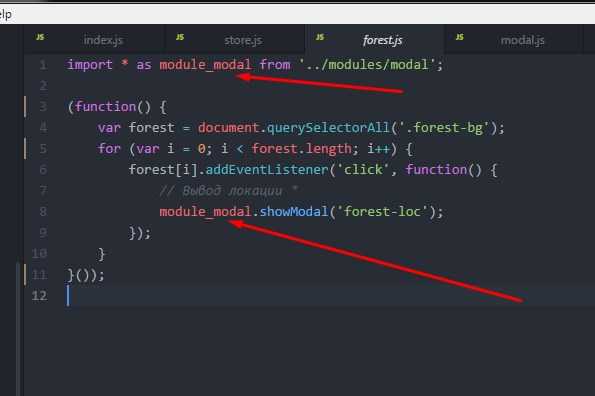
Другой случай использования — колбэки в асинхронном коде. Иногда необходимо выполнить операцию после того, как закончится какое-то действие. Например, когда пользователь кликнет на кнопку. В этом случае используется метод add, который принимает имя события и колбэк, который нужно вызвать при его наступлении:
document.getElementsByTagName('button')[0].addEventListener('click', function() { console.log('пользователь кликнул!')})
document.getElementsByTagName('button')[0].addEventListener('click', function() { console.log('пользователь кликнул!') })
Возвращение функции как результат вызова
Скопировано
Функцию можно вернуть как результат работы другой функции. Например, можно сохранить данные для математической операции, но не выполнять её сразу, а вернуть функцию, которая выполнит операцию над указанными числами:
function lazySum(a, b) { return function() { return a + b }}
function lazySum(a, b) {
return function() {
return a + b
}
}
Здесь очень легко запутаться во вложенности. При вызове lazy мы передаём два аргумента. Эти аргументы не используются тут же — мы создаём новую функцию, которая складывает два числа и возвращаем её. После вызова
После вызова lazy мы можем сохранить эту функцию в переменную и использовать её, когда нужно:
const performSum = lazySum(99, 1)console.log(performSum)// function lazySum()console.log(performSum())// 100
const performSum = lazySum(99, 1)
console.log(performSum)
// function lazySum()
console.log(performSum())
// 100
Обратите внимание, что значения параметров a и b остаются доступны внутри вложенной функции. Эта особенность связана с контекстом выполнения и лексическим окружением функции. Такой подход также активно используется при разработке на JavaScript.
На практике
Скопировано
Николай Лопин советует
Скопировано
🛠 Чтобы понять, что в переменной хранится функция, достаточно воспользоваться оператором 'function':
const answer = function() { console. log('42!')}console.log(typeof answer)// 'function'
log('42!')}console.log(typeof answer)// 'function'
const answer = function() {
console.log('42!')
}
console.log(typeof answer)
// 'function'
🛠 Так как функция технически является объектом, то у функции есть свойства и методы. Например, свойство length вернёт количество параметров функции:
const answer = function() { console.log('42!')}console.log(answer.length)// 0const sum = function(a, b) { return a + b}console.log(sum.length)// 2
const answer = function() {
console.log('42!')
}
console.log(answer.length)
// 0
const sum = function(a, b) {
return a + b
}
console.log(sum.length)
// 2
🛠 Функциям можно добавлять свойства как обычным объектам. Такой код встречается редко, но не удивляйтесь, если увидите:
const calc = function() {}calc.type = 'numbers'console.log(calc.type)// numbers
const calc = function() {}
calc.type = 'numbers'
console.log(calc.type)
// numbers
Создание устойчивой функции в Azure с помощью JavaScript
- Статья
- Чтение занимает 11 мин
Устойчивые функции — это расширение Функций Azure, которое позволяет писать функции с отслеживанием состояния в беcсерверной среде. Расширение автоматически управляет состоянием, создает контрольные точки и перезагружается.
Расширение автоматически управляет состоянием, создает контрольные точки и перезагружается.
В этой статье описано, как использовать расширение Функций Azure в Visual Studio Code, чтобы локально создать и тестировать устойчивую функцию hello world. Эта функция будет организовывать и объединять в цепочку вызовы других функций. Затем вы опубликуете код функции в Azure.
Важно!
Содержимое этой статьи изменяется в зависимости от выбора модели программирования Node.js в селекторе в верхней части страницы. Модель версии 4 в настоящее время находится в предварительной версии и предназначена для более гибкого и интуитивно понятного интерфейса для разработчиков JavaScript и TypeScript. Дополнительные сведения о различиях между версиями 3 и 4 см. в руководстве по обновлению.
Предварительные требования
Для работы с этим руководством сделайте следующее:
- Установите Visual Studio Code.
- Установите расширение Функции Azure для VS Code.

- Установите расширение Функции Azure VS Code или более поздней версии
1.10.4.
- Убедитесь, что используется последняя версия Azure Functions Core Tools.
- Убедитесь, что у вас Функции Azure Core Tools версии
v4.0.5095или выше.
- Для работы Устойчивых функций требуется учетная запись хранения Azure. Вам понадобится подписка Azure.
- Убедитесь, что у вас установлена версия Node.js 16.x и выше.
- Убедитесь, что у вас установлена версия Node.js 18.x и выше.
Если у вас еще нет подписки Azure, создайте бесплатную учетную запись Azure, прежде чем начинать работу.
Создание локального проекта
В этом разделе вы используете Visual Studio Code. чтобы создать локальный проект Функций Azure.
В Visual Studio Code нажмите клавишу F1 (или CTRL/CMD+SHIFT+P), чтобы открыть палитру команд. В палитре команд найдите и щелкните
Azure Functions: Create New Project.. ..
..Выберите расположение пустой папки для проекта и нажмите кнопку Выбрать.
Следуя инструкциям, введите следующие сведения:
prompt Значение Описание Select a language for your function app project (Выберите язык для проекта приложения-функции) JavaScript Создание локального проекта службы «Функции» для Node.js Выбор модели программирования JavaScript Модель версии 3 Выберите модель программирования версии 3. Выбор версии Функции Azure версии 4 Этот параметр отображается, только если вы еще не установили Core Tools. В этом случае Core Tools устанавливается при первом запуске приложения. Select a template for your project’s first function (Выберите шаблон для первой функции вашего проекта) Пропустить Select how you would like to open your project (Выберите, как вы хотели бы открыть свой проект) Открыть в текущем окне Повторно открывает VS Code в выбранной папке. 
Следуя инструкциям, введите следующие сведения:
prompt Значение Описание Select a language for your function app project (Выберите язык для проекта приложения-функции) JavaScript Создание локального проекта службы «Функции» для Node.js Выбор модели программирования JavaScript Модель версии 4 (предварительная версия) Выберите модель программирования версии 4 (в предварительной версии). Выбор версии Функции Azure версии 4 Этот параметр отображается, только если вы еще не установили Core Tools. В этом случае Core Tools устанавливается при первом запуске приложения. Select a template for your project’s first function (Выберите шаблон для первой функции вашего проекта) Пропустить Select how you would like to open your project (Выберите, как вы хотели бы открыть свой проект) Открыть в текущем окне Повторно открывает VS Code в выбранной папке. 
При необходимости Visual Studio Code устанавливает Azure Functions Core Tools. Кроме того, создается проект приложения-функции в папке. Проект будет содержать файлы конфигурации host.json и local.settings.json.
Файл package.json также создается в корневой папке.
Установка пакета npm для расширения «Устойчивые функции»
Для работы с Устойчивыми функциями в приложении-функции Node.js используется библиотека с именем durable-functions.
Чтобы использовать модель программирования версии 4, необходимо установить предварительную v3.x версию durable-functions.
- Чтобы открыть новый терминал в VS Code, используйте меню Вид или CTRL+SHIFT+' .
- Установите пакет npm
durable-functions, выполнив командуnpm install durable-functionsв корневом каталоге приложения-функции.
- Установите предварительную
durable-functionsверсию пакета npm, выполнив командуnpm install durable-functions@previewв корневом каталоге приложения-функции.
Создание функций
В самом простом приложении Устойчивых функций есть три функции:
- функция оркестратора — описывает рабочий процесс и координирует другие функции;
- функция действия — вызывается функцией оркестратора, выполняет работу и при необходимости возвращает значение;
- функция клиента — обычная функция Azure, которая запускает функцию оркестратора. В этом примере используется функция, активируемая по HTTP.
Функция оркестратора
Для создания кода устойчивой функции в проекте используется шаблон.
В палитре команд найдите и щелкните
Azure Functions: Create Function....Следуя инструкциям, введите следующие сведения:
prompt Значение Описание Выбор шаблона для функции Оркестратор Устойчивых функций Создание оркестрации Устойчивых функций Выберите устойчивый тип хранилища. 
Служба хранилища Azure (по умолчанию) Выберите серверную часть хранилища, используемую для Устойчивые функции. Provide a function name (Укажите имя функции) HelloOrchestrator Имя устойчивой функции
Итак, вы добавили оркестратор для координации функций действия. Откройте файл HelloOrchestrator/index.js и изучите функцию оркестратора. Каждый вызов context.df.callActivity приводит к вызову функции действия с именем Hello.
Теперь нужно добавить функцию действия Hello, на которую ведет эта ссылка.
Функция действия
В палитре команд найдите и щелкните
Azure Functions: Create Function....Следуя инструкциям, введите следующие сведения:
prompt Значение Описание Выбор шаблона для функции Действие Устойчивых функций Создание функции действия Provide a function name (Укажите имя функции) Привет Имя функции действия
Теперь вы добавили функцию действия Hello, которая вызывается оркестратором. Откройте файл Hello/index.js и убедитесь, что эта функция принимает имя в качестве входных данных и возвращает приветствие. Функция действия — это то, где выполняется «реальная работа» в рабочем процессе: например, вызов базы данных или выполнение некоторых недетерминированных вычислений.
Откройте файл Hello/index.js и убедитесь, что эта функция принимает имя в качестве входных данных и возвращает приветствие. Функция действия — это то, где выполняется «реальная работа» в рабочем процессе: например, вызов базы данных или выполнение некоторых недетерминированных вычислений.
Наконец, нужно добавить активируемую вызовом HTTP функцию, которая запускает оркестратор.
Функция клиента (начальный объект HTTP)
В палитре команд найдите и щелкните
Azure Functions: Create Function....Следуя инструкциям, введите следующие сведения:
prompt Значение Описание Выбор шаблона для функции Начальный объект HTTP Устойчивых функций Создание функции начального объекта HTTP Provide a function name (Укажите имя функции) DurableFunctionsHttpStart Имя функции действия Уровень авторизации Анонимные Для примера разрешите вызывать функцию без проверки подлинности. 
Итак, вы добавили активируемую вызовом HTTP функцию, которая запускает оркестратор. Откройте файл DurableFunctionsHttpStart/index.js и убедитесь, что эта функция запускает оркестрацию с помощью client.startNew. После этого она должна вызывать client.createCheckStatusResponse, чтобы вернуть ответ HTTP с URL-адресами, которые позволяют отслеживать новую оркестрацию и управлять ею.
Теперь у вас есть готовое приложение Устойчивых функций, которое можно выполнить локально и развернуть в Azure.
Одним из преимуществ модели программирования версии 4 является гибкость написания функций. В модели версии 4 можно использовать один шаблон для создания всех трех функций в одном файле проекта.
В палитре команд найдите и щелкните
Azure Functions: Create Function....Следуя инструкциям, введите следующие сведения:
prompt Значение Описание Выбор шаблона для функции Оркестратор Устойчивых функций Создайте файл с оркестрацией Устойчивые функции, функцией Activity и начальной функцией устойчивых клиентов. 
Выбор типа долговременного хранилища Служба хранилища Azure (по умолчанию) Выберите серверную часть хранилища, используемую для Устойчивые функции. Provide a function name (Укажите имя функции) hello Имя, используемое для устойчивых функций
Откройте src/functions/hello.js , чтобы просмотреть созданные функции.
Вы создали оркестратор с именем helloOrchestrator для координации функций действий. Каждый вызов вызывает context.df.callActivity функцию действия с именем hello.
Вы также добавили функцию hello действия, которая вызывается оркестратором. В том же файле видно, что он принимает имя в качестве входных данных и возвращает приветствие. Функция действия — это то, где выполняется «реальная работа» в рабочем процессе: например, вызов базы данных или выполнение некоторых недетерминированных вычислений.
Наконец, вы также добавили функцию, активировающую HTTP, которая запускает оркестрацию. В том же файле видно, что он использует
В том же файле видно, что он использует client.startNew для запуска новой оркестрации. После этого она должна вызывать client.createCheckStatusResponse, чтобы вернуть ответ HTTP с URL-адресами, которые позволяют отслеживать новую оркестрацию и управлять ею.
Теперь у вас есть готовое приложение Устойчивых функций, которое можно выполнить локально и развернуть в Azure.
Локальное тестирование функции
Примечание
Чтобы запустить модель программирования версии 4, в приложении должен быть EnableWorkerIndexing установлен флаг функции. При локальном запуске необходимо задать AzureWebJobsFeaturesFlags значение EnableWorkerIndexing в local.settings.json файле . Это значение уже должно быть задано при создании проекта. Чтобы проверить, проверка в файле существует local.settings.json следующая строка, и добавьте ее, если нет.
"AzureWebJobsFeatureFlags": "EnableWorkerIndexing"
Основные инструменты службы «Функции Azure» позволяют запускать проекты функций Azure на локальном компьютере разработчика. Вам будет предложено установить эти инструменты при первом запуске функции из Visual Studio Code.
Вам будет предложено установить эти инструменты при первом запуске функции из Visual Studio Code.
- Чтобы протестировать созданную функцию, установите точку останова в коде функции действия
Hello(файл Hello/index.js). Нажмите клавишу F5 или выберите действиеDebug: Start Debuggingна палитре команд, чтобы запустить проект приложения-функции. Выходные данные основных инструментов отображаются на панели Terminal (Терминал).
- Чтобы протестировать функцию, задайте точку останова в коде
helloфункции действия (src/functions/hello.js). Нажмите клавишу F5 или выберите действиеDebug: Start Debuggingна палитре команд, чтобы запустить проект приложения-функции. Выходные данные основных инструментов отображаются на панели Terminal (Терминал).
Примечание
См. сведения об отладке в руководстве по диагностике Устойчивых функций.
Для выполнения Устойчивых функций требуется учетная запись хранения Azure.
 Когда VS Code предложит выбрать учетную запись хранения, щелкните Выбрать учетную запись хранения.
Когда VS Code предложит выбрать учетную запись хранения, щелкните Выбрать учетную запись хранения.Следуя инструкциям, укажите следующие сведения, чтобы создать новую учетную запись хранения в Azure.
prompt Значение Описание Выбор подписки имя вашей подписки Выбор подписки Azure Выбор учетной записи хранения Создание новой учетной записи хранения Ввод имени новой учетной записи хранения уникальное имя Имя учетной записи хранения для создания Выбор группы ресурсов уникальное имя Имя создаваемой группы ресурсов Выберите расположение region Выбор ближайшего региона На панели Terminal (Терминал) скопируйте URL-адрес конечной точки функции, активируемой HTTP-запросом.

- Отправьте запрос HTTP POST к конечной точке URL-адреса, используя браузер или средства наподобие Postman или cURL. Последний сегмент замените именем функции оркестратора (
HelloOrchestratorв нашем примере). URL-адрес должен выглядеть приблизительно так:http://localhost:7071/api/orchestrators/HelloOrchestrator.
- Отправьте запрос HTTP POST к конечной точке URL-адреса, используя браузер или средства наподобие Postman или cURL. Последний сегмент замените именем функции оркестратора (
helloOrchestratorв нашем примере). URL-адрес должен выглядеть приблизительно так:http://localhost:7071/api/orchestrators/helloOrchestrator.
Полученный ответ является начальным результатом функции HTTP, который сообщает об успешном начале работы устойчивой оркестрации. Он еще не конечный результат оркестрации. Ответ включает несколько полезных URL-адреса. Теперь запросите состояние оркестрации.
Скопируйте значение URL-адреса для
statusQueryGetUri, вставьте его в адресную строку панели браузера и выполните запрос. Кроме того, вы можете воспользоваться Postman для выдачи запроса GET.Запрос запрашивает состояние экземпляра оркестрации. Вам нужно получить итоговый ответ, который показывает, что экземпляр выполнен и содержит выходные данные или результаты устойчивой функции. Он выглядит следующим образом:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }В VS Code нажмите клавиши Shift + F5, чтобы остановить отладку.

Убедившись, что функция выполняется правильно на локальном компьютере, опубликуйте проект в Azure.
Прежде чем публиковать приложение, необходимо войти в Azure.
Если вы не выполнили вход, щелкните значок Azure на панели действий. Затем в области Ресурсы выберите Вход в Azure….
Если вы уже выполнили вход и видите существующие подписки, перейдите к следующему разделу. Если у вас еще нет учетной записи Azure, выберите Создать учетную запись Azure…. Учащиеся могут выбрать Создать учетную запись Azure для учащихся….
При появлении запроса в браузере выберите учетную запись Azure и войдите в нее с помощью учетных данных. Если вы создаете новую учетную запись, вы можете выполнить вход после ее создания.
Выполнив вход, можно закрыть новое окно браузера. Подписки, принадлежащие учетной записи Azure, отображаются на боковой панели.
Создание приложения-функции в Azure
В этом разделе показано, как создать приложение-функцию и связанные ресурсы в подписке Azure.
Щелкните значок Azure на панели действий. Затем в области Ресурсы щелкните значок + и выберите вариант Создать приложение-функцию в Azure.
Введите следующие сведения по соответствующим запросам:
prompt Выбор Выбор подписки Выберите подписку, которую нужно использовать. Эта подсказка не отобразится, если в области Ресурсы отображается только одна подписка. Ввод глобально уникального имени для приложения-функции Введите имя, допустимое в пути URL-адреса. Имя, которое вы вводите, проверяется, чтобы убедиться, что оно уникально в функциях Azure. Выбор стека среды выполнения Выберите версию языка, которая запускалась локально. Выбор расположения для новых ресурсов Для повышения производительности выберите регион рядом с вами. 
Расширение показывает на панели Azure: журнал действий состояние отдельных ресурсов по мере их создания в Azure.
После завершения создания в вашей подписке будут созданы приведенные ниже ресурсы Azure. Имена ресурсов основаны на имени приложения-функции.
- Группа ресурсов — логический контейнер связанных ресурсов.
- Учетная запись хранения Azure уровня «Стандартный» для сохранения состояния и других сведений о проектах.
- приложение-функцию — среду для выполнения кода функции. Приложение-функция позволяет группировать функции в логические единицы и упростить развертывание, масштабирование и совместное использование ресурсов, а также управление ими в рамках единого плана размещения.
- План службы приложений, который определяет базовый узел для приложения-функции.
- Экземпляр Application Insights, подключенный к приложению-функции, который отслеживает использование функций в приложении.

После создания приложения-функции и применения пакета развертывания отобразится уведомление.
Совет
По умолчанию ресурсы Azure, необходимые для приложения функции, создаются на основе указанного имени приложения функции. По умолчанию они также создаются в той же новой группе ресурсов, что и приложение-функция. Если необходимо настроить имена этих ресурсов или повторно использовать существующие ресурсы, вам нужно опубликовать проект с дополнительными параметрами создания.
Развертывание проекта в Azure
Важно!
Развертывание в существующем приложении-функции всегда перезаписывает содержимое этого приложения в Azure.
Щелкните значок Azure на панели действий, а затем в области Рабочая область выберите папку проекта и нажмите кнопку Развернуть….
Выберите Развернуть в приложении-функции…, выберите только что созданное приложение-функцию и нажмите Развернуть.

После завершения развертывания выберите Просмотреть выходные данные, чтобы просмотреть результаты создания и развертывания, включая созданные ресурсы Azure. Если вы пропустили уведомление, щелкните значок колокольчика в правом нижнем углу, чтобы снова просмотреть его.
Обновление параметров приложения
Чтобы приложение модели программирования версии 4 выполнялось в Azure, необходимо добавить EnableWorkerIndexing флаг под параметром AzureWebJobsFeatureFlags приложения.
- В Visual Studio Code нажмите клавишу F1, чтобы открыть палитру команд. В палитре команд найдите и щелкните
Azure Functions: Add New Setting.... - Выберите новое приложение-функцию, введите
AzureWebJobsFeatureFlagsимя нового параметра приложения и нажмите клавишу ВВОД. - Введите
EnableWorkerIndexingзначение и нажмите клавишу ВВОД.
Тестирование функции в Azure
Примечание
Чтобы использовать модель программирования узлов версии 4, убедитесь, что приложение выполняется не менее версии 4. 16.5 среды выполнения Функции Azure.
16.5 среды выполнения Функции Azure.
- Скопируйте URL-адрес HTTP-триггера на панели Output (Выходные данные). URL-адрес для вызова функции, активируемой HTTP-запросом, должен быть указан в таком формате:
http://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
- Скопируйте URL-адрес HTTP-триггера на панели Output (Выходные данные). URL-адрес для вызова функции, активируемой HTTP-запросом, должен быть указан в таком формате:
http://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Вставьте этот URL-адрес HTTP-запроса в адресную строку браузера. При использовании опубликованного приложения ответ состояния должен быть таким же, как и ранее.
Дальнейшие действия
Вы создали и опубликовали приложение устойчивой функции JavaScript с помощью Visual Studio Code.
Дополнительные сведения о распространенных шаблонах устойчивых функций
Обработчик функции Lambda AWS в Node.
 js
jsОбработчик функции Lambda — это метод в коде функции, который обрабатывает события. Когда ваша функция вызывается, Lambda запускает метод обработчика. Когда обработчик завершает работу или возвращает ответ, он становится доступным для обработки. другое событие.
В следующем примере функция регистрирует содержимое объекта события и возвращает местоположение журналы.
Примечание
На этой странице показаны примеры обработчиков модулей CommonJS и ES. Чтобы узнать о разнице между этими двумя типами обработчиков, см. раздел Назначение обработчика функции в качестве модуля ES.
При настройке функции значение параметра обработчика равно
имя файла и имя экспортируемого метода обработчика, разделенные точкой. По умолчанию в консоли и для
примеры в этом руководстве: index.handler . Это указывает на метод обработчика , который экспортируется
из файла index.js .
Среда выполнения передает аргументы методу обработчика. Первый аргумент — объект события
Первый аргумент — объект события ,
который содержит информацию от вызывающего. Вызывающий передает эту информацию в виде строки в формате JSON, когда он
вызывает Invoke, а среда выполнения преобразует его в объект. Когда сервис AWS вызывает вашу функцию, событие
структура зависит от услуги.
Второй аргумент — объект контекста, который содержит информацию о вызове, функции и среде выполнения. В предыдущем примере функция получает имя поток журнала из объекта контекста и возвращает его инициатору.
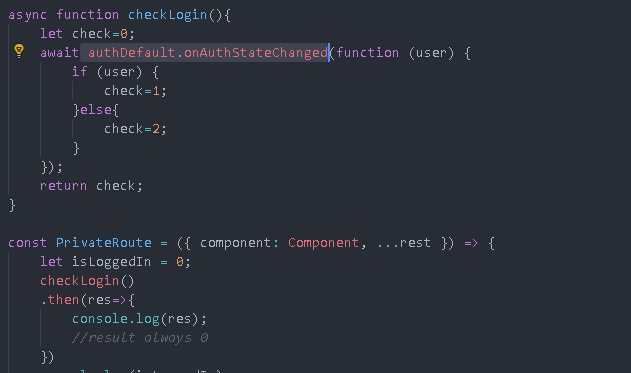
Вы также можете использовать аргумент обратного вызова, который представляет собой функцию, которую вы можете вызывать в неасинхронных обработчиках для отправки ответа. Мы рекомендуем использовать async/await вместо обратных вызовов. Async/await обеспечивает улучшенную читабельность, обработку ошибок и эффективность. Дополнительные сведения о различиях между async/await и обратными вызовами см. в разделе Использование обратных вызовов.
Использование async/await
Если ваш код выполняет асинхронную задачу, используйте шаблон async/await, чтобы убедиться, что обработчик завершает работу. Async/await — это лаконичный и удобочитаемый способ написания асинхронного кода в Node.js без необходимости использования вложенных обратных вызовов или цепочек промисов. С помощью async/await вы можете писать код, который читается как синхронный, но при этом остается асинхронным и неблокирующим.
Async/await — это лаконичный и удобочитаемый способ написания асинхронного кода в Node.js без необходимости использования вложенных обратных вызовов или цепочек промисов. С помощью async/await вы можете писать код, который читается как синхронный, но при этом остается асинхронным и неблокирующим.
Ключевое слово async помечает функцию как асинхронную, а ключевое слово 9Ключевое слово 0013 await приостанавливает выполнение функции до тех пор, пока не будет разрешено обещание .
Примечание
Обязательно дождитесь завершения асинхронных событий. Если функция возвращается до завершения асинхронных событий, функция может завершиться ошибкой или вызвать непредвиденное поведение в приложении. Это может произойти, когда цикл forEach содержит асинхронное событие. циклов forEach ожидается синхронный вызов. Для получения дополнительной информации см. Array.prototype.forEach() в документации Mozilla.
В следующем примере async/await используется для вывода списка корзин Amazon Simple Storage Service.
Примечание
Прежде чем использовать этот пример, убедитесь, что роль выполнения вашей функции имеет разрешения на чтение Amazon S3.
Использование обратных вызовов
Мы рекомендуем использовать async/await для объявления обработчика функции вместо использования обратных вызовов. Async/await лучше по нескольким причинам:
Удобочитаемость: Асинхронный/ожидающий код легче читать и понимать, чем код обратного вызова, который может быстро стать трудным для понимания и привести к аду обратного вызова.
Отладка и обработка ошибок: Отладка кода на основе обратного вызова может быть затруднена. За стеком вызовов может быть трудно следить, а ошибки легко проглатываются. С помощью async/await вы можете использовать блоки try/catch для обработки ошибок.
Эффективность: Обратные вызовы часто требуют переключения между разными частями кода.
 Async/await может уменьшить количество переключений контекста, что приведет к более эффективному коду.
Async/await может уменьшить количество переключений контекста, что приведет к более эффективному коду.
Когда вы используете обратные вызовы в своем обработчике, функция продолжает выполняться до тех пор, пока цикл обработки событий не станет пустым или время ожидания функции истекло. Ответ не отправляется инициатору до тех пор, пока не будут завершены все задачи цикла обработки событий. Если время ожидания функции истекает, вместо этого возвращается ошибка. Вы можете настроить среду выполнения для немедленной отправки ответа установив для context.callbackWaitsForEmptyEventLoop значение false.
Функция обратного вызова занимает два
аргументы: Ошибка и ответ. Объект ответа должен быть совместим с JSON.stringify .
В следующем примере функция проверяет URL-адрес и возвращает код состояния инициатору.
В следующем примере ответ от Amazon S3 возвращается инициатору, как только он становится доступным. тайм-аут, работающий в цикле событий, замораживается и продолжает работать при следующем вызове функции.
вызывается.
тайм-аут, работающий в цикле событий, замораживается и продолжает работать при следующем вызове функции.
вызывается.
Примечание
Прежде чем использовать этот пример, убедитесь, что роль выполнения вашей функции имеет разрешения на чтение Amazon S3.
Javascript отключен или недоступен в вашем браузере.
Чтобы использовать документацию Amazon Web Services, должен быть включен Javascript. Инструкции см. на страницах справки вашего браузера.
Условные обозначения документов
Работа с Node.js
Развертывание файловых архивов .zip
Как работает JavaScript: различные способы объявления функции + 5 лучших практик | by Ukpai Ugochi
Это пост №52 из серии, посвященной изучению JavaScript и его строительных компонентов. В процессе определения и описания основных элементов мы также поделимся некоторыми практическими правилами, которые мы используем при создании SessionStack, приложения JavaScript, которое должно быть надежным и высокопроизводительным, чтобы помочь компаниям оптимизировать цифровой опыт своих пользователей.
Почти каждый раз, когда вы используете оператор JavaScript со скобками, вы просто используете функцию JavaScript. Функции относятся к типу данных JavaScript, называемому объектами, и почти каждая программа JavaScript выполняется внутри функции.
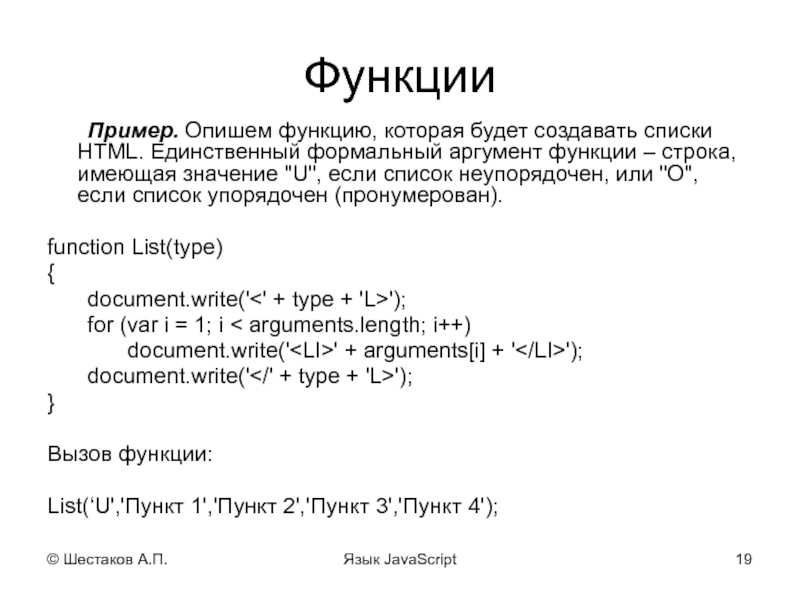
Функции в JavaScript очень похожи на функции в некоторых других высокоуровневых языках сценариев, таких как TypeScript, и существует два типа функций: предопределенные и определяемые пользователем. Предопределенные функции — это встроенные функции, уже встроенные в программу, в то время как определяемые пользователем функции, которым посвящена эта статья, — это функции, которые пользователь вводит в программу для выполнения пользовательских задач.
В этой статье рассматривается, что такое функция JavaScript, различные способы объявления функций, а также рекомендации по их использованию. Знание объектов JavaScript и этого ключевого слова поможет вам лучше понять эту статью. Не стесняйтесь копировать строки кода из этой статьи в консоль вашего браузера, чтобы ознакомиться с логикой функций и различными методами объявления.
Функции являются важными строительными блоками в JavaScript, они содержат логику для выполнения задач. Функцию можно сравнить с процедурой, которая выполняет задачу или вычисляет значение. Однако для того, чтобы эту процедуру можно было рассматривать как функцию, она должна принимать некоторые входные данные и возвращать выходные данные. Например, функция для вычисления значения должна принимать данные пользователя (вычисляемое значение) и возвращать результат (вычисленное значение). Проще говоря, функция — это группа операторов, выполняющих задачу.
Функцию можно использовать повторно. — его можно выполнять столько раз, сколько вы пожелаете, в программе, которая устраняет необходимость повторения кода. Это известно как модульное кодирование. Поскольку каждая функция выполняет определенную задачу, функции также можно использовать для группировки кода — разбивая большую программу на более мелкие фрагменты кода в зависимости от выполняемой ими задачи. Они либо предопределены, либо определены пользователем (пользовательский код).
В JavaScript есть разные способы объявления функций. Давайте рассмотрим, что такое объявление функции.
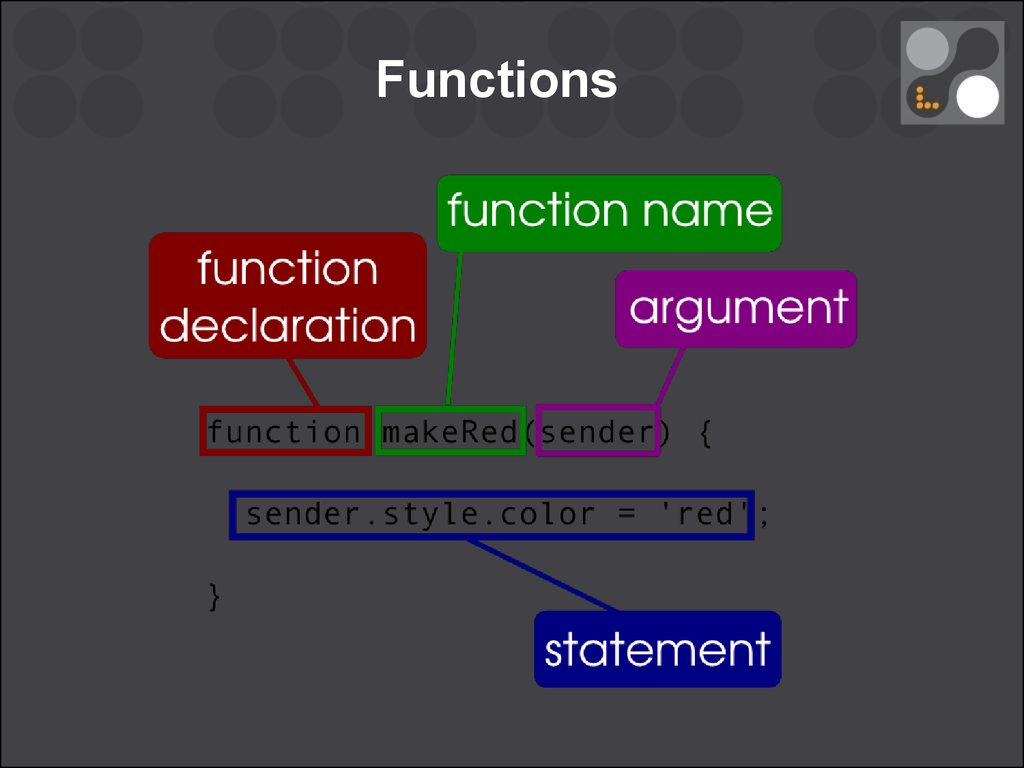
Объявление функции, также известное как определение функции или оператор, представляет собой способ предоставления наборов инструкций, которые должны выполняться в программе при ее выполнении. Это способ сохранения функции с определенным параметром, чтобы ее можно было вызывать (вызывать) при необходимости для выполнения задачи, для которой она была определена.
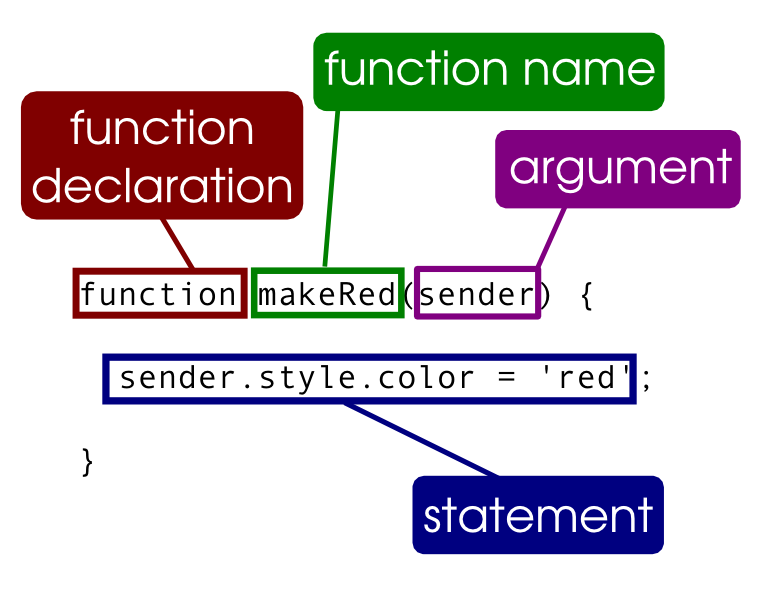
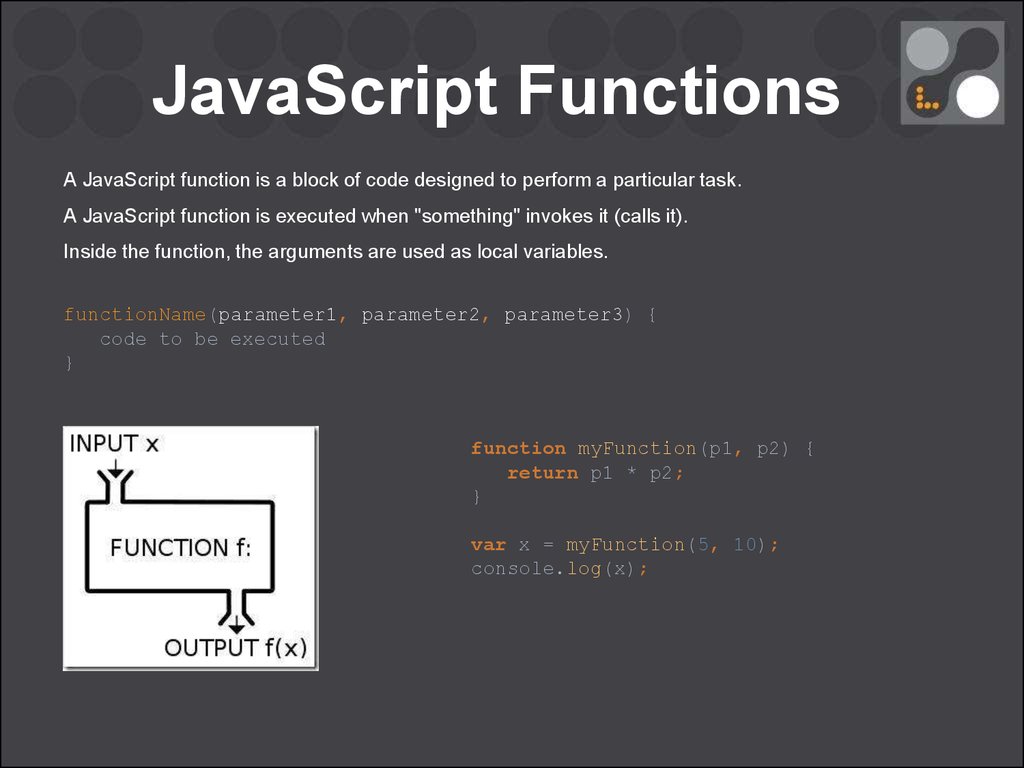
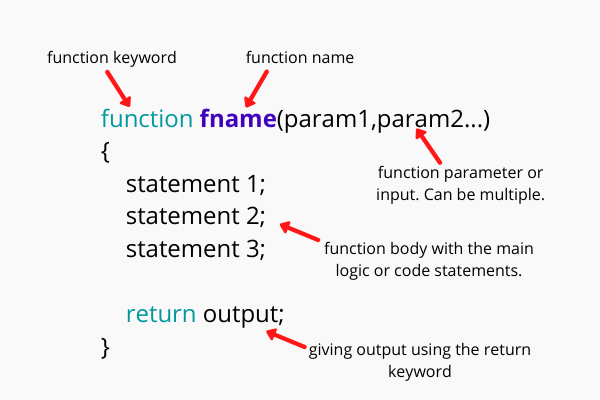
Синтаксис (как показано ниже) функции должен быть определен до ее реализации:
Давайте рассмотрим приведенный выше пример:
- Функция — это ключевое слово , которое предшествует фактическому коду. Это идентификатор оператора . Вот почему говорят, что функция автономна.
- Имя — это имя функции, которая будет выполняться с параметрами. Оно определяется пользователем и должно быть словом действия.
-
( )— это оператор группировки , который представляет собой пару круглых скобок и заключает в себе аргументы, которые должны быть запущены в программе.
-
{ }— это блок , в котором находится сам код. Это настоящее определение функции, которое используется для группировки операторов.
Объявленная функция может быть вызвана с помощью имени ( ) ; при необходимости.
Пример оператора функции показан ниже:
Функция принимает строковый параметр ‘Hello world’ с использованием имени функции welcome и выводит « Hello World» в консоли браузера. Чтобы снова произвести вывод, его можно вызвать, просто вызвав приветствие ( ) ;.
Теперь, когда мы знаем, что такое объявление функции, мы можем рассмотреть различные способы объявления функции в JavaScript:
- Выражение функции
- Анонимные функции
- Выражение немедленно вызываемой функции
- Функции конструктора
- 4 Getter
- 4 Функции
- Подъем
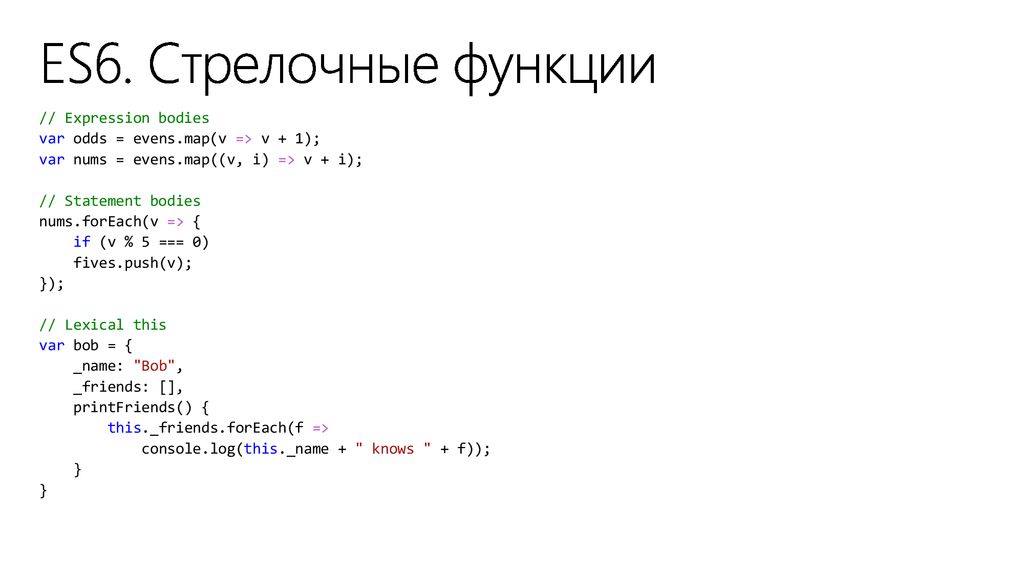
- Функции со стрелками
Выражение функции
Функция может быть объявлена с использованием функционального выражения. Он объявлен совершенно иначе, чем общий синтаксис, потому что он использует переменную для обозначения имени функции. Эта переменная стоит перед ключевым словом
Он объявлен совершенно иначе, чем общий синтаксис, потому что он использует переменную для обозначения имени функции. Эта переменная стоит перед ключевым словом function . Функция вызывается вызовом переменной с закрывающей скобкой и точкой с запятой:
Такой способ объявления функции упрощает отслеживание ошибок. Он указывает имя функции в трассировке стека. Объявление функции через метод функционального выражения может использоваться как в качестве анонимных функций, так и в виде IIFE (немедленно вызываемых функциональных выражений).
Анонимная функция
Объявление анонимной функции позволяет именам функций быть скрытыми в самом объявлении. В общем синтаксисе объявления функции имя функции присоединяется к ключевому слову функции, , но анонимная функция объявляется с использованием только ключевого слова функции и круглых скобок.
Ниже приведен синтаксис анонимной функции:
Эта функция объявляется только один раз, потому что ее нельзя вызвать без идентификатора. Единственный способ ее вызвать — присвоить функцию переменной, чтобы имя переменной можно было вызвать в нашем коде.
Единственный способ ее вызвать — присвоить функцию переменной, чтобы имя переменной можно было вызвать в нашем коде.
Например, в приведенном ниже примере показано объявление анонимной функции, присвоенное переменной Greeting . В примере переменная welcome хранит функцию, и каждый раз, когда мы хотим вызвать функцию, мы просто вызываем приветствие() :
Анонимная функция также может быть аргументом функции, следовательно, ее можно объявить внутри другой функции. функционируют как его параметры. Простым примером для иллюстрации является нативная функция JavaScript setTimeout 9.0004 :
Немедленно вызываемые функциональные выражения
IIFE — это функции, которые могут быть определены как выражения или обычные объявления и использовать анонимное свойство функционального выражения для выполнения своего кода. Если вы хотите выполнить функцию сразу после объявления, используйте IIFE. Для этого анонимная функция заключена в круглые скобки и заканчивается точкой с запятой:
Для этого анонимная функция заключена в круглые скобки и заканчивается точкой с запятой:
Закрывающие круглые скобки ( ) используются для вызова функции. IIFE в основном используется для предотвращения загрязнения глобальных объектов. Например, в случае, когда два файла JavaScript, содержащие одни и те же функции, загружаются в один файл HTML, более поздний идентификатор из IIFE переопределяет первый.
Хотя IIFE встречается не очень часто, его можно создать с помощью унарных операторов. Однако эти операторы могут повлиять на возвращаемое значение IIFE. Ниже приведен список унарных операторов и то, как они влияют на IIFE:
Функции конструктора
Концепция конструктора функции заключается в создании объекта функции, который выполняется в глобальной области видимости. Его можно использовать для создания нескольких похожих объектов. Конструктор функции имеет те же функции, что и функциональное выражение. Функция-конструктор вызывается с новое ключевое слово для создания объекта.
Function() является конструктором, в котором находятся аргументы:
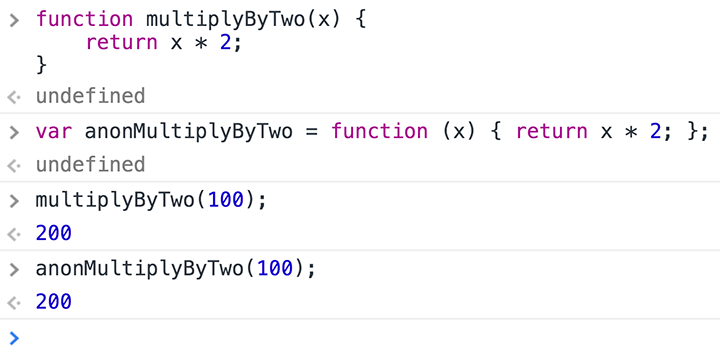
В приведенном ниже примере мы создали функцию , умноженную на с ключевым словом new . Затем мы можем вызвать функцию, которую мы объявили, вызвав multiple() :
Кроме того, функции-конструкторы можно использовать с ключевым словом this . Это позволяет разработчикам присваивать значения объекту функции в качестве свойств. Например, в приведенном ниже коде свойства имя и возраст назначаются функции Лицо с использованием ключевого слова this .
Несколько объектов могут быть созданы с помощью функции конструктора, как показано в примере ниже:
Ключевое слово this используется в этом методе объявления функции и относится к объекту при его создании, так что собственность будет доступна. Однако функции, вызываемые в конструкторе функций, обычно не используются в JavaScript из-за их низкой производительности и отсутствия безопасности.
С помощью функций JavaScript можно вызывать функции до фактического написания кода оператора функции, и они дают определенный результат. Это свойство называется подъемом. Подъем — это возможность вызова функции в начале скрипта до ее объявления. Поскольку функция поднимается вверху блока, но не инициализируется, ее нельзя использовать, пока она не будет объявлена. Вспоминая более ранние примеры:
Это объявление функции, которое было поднято и при выполнении браузером выводит Привет, мир . welcome() вызывается до объявления. Однако ошибки не будет, так как greet() будет храниться в куче до тех пор, пока не будет инициализирована функция greet() .
Подъем работает на основе механизма области действия, а переменные, используемые для идентификации функциональных выражений, основаны на области действия механизма JavaScript, который выполняется перед инициализацией функции.
Функция со стрелкой
Это функция, доступная в версии JavaScript для ES6, и поэтому она не оставалась в этом месте так долго, как другие функции в объявлении функции. Как правило, это более чистый способ создания функций JavaScript, и он похож на выражение функции.
Как правило, это более чистый способ создания функций JavaScript, и он похож на выражение функции.
Синтаксис функции стрелки показан ниже:-
В ее синтаксисе не используется ключевое слово функции . Для многострочных операторов используются фигурные скобки. Оператор функции стрелки может неявно возвращать значения. Это означает, что в некоторых случаях слово return не требуется для возврата значения функции. Пример ниже поясняет это:
Однако бывают случаи, когда оператор функции стрелки возвращается явно. Например, когда тело функции заключено в фигурную скобку, она не возвращает значение неявно. Это означает, что вы должны использовать возвращает ключевое слово . Простой пример, иллюстрирующий это, приведен ниже:
Однако, если имеется только одно выражение, фигурные скобки можно опустить. Это также применимо, когда есть один аргумент. Это называется стенографией. В приведенном ниже примере показано, как объявить стрелочные функции без фигурных скобок.
Для выражения без аргумента круглые скобки остаются пустыми:
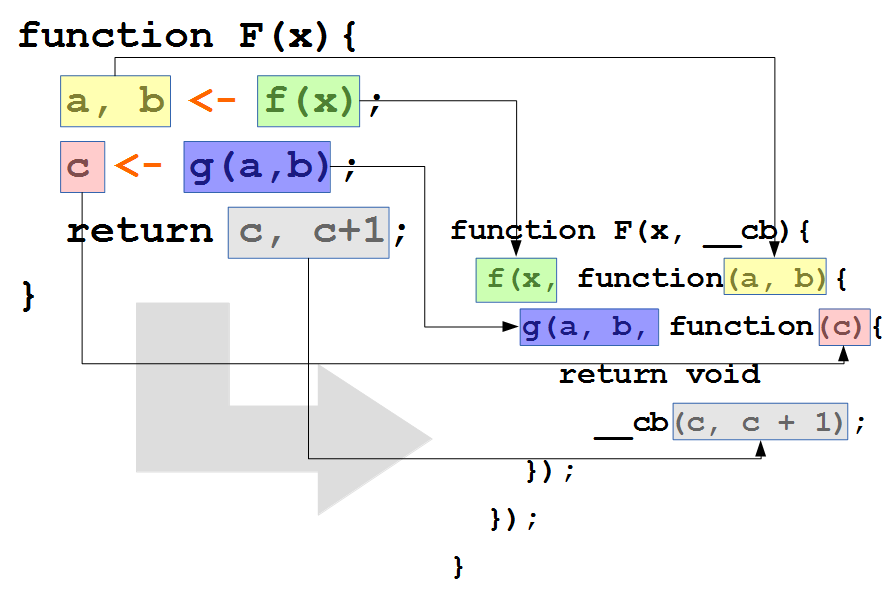
Стрелочные функции также обеспечивают улучшенный синтаксис, который более удобен для промисов и обратных вызовов. Пример ниже переписывает выражения функции, используя функцию стрелки:
Вышеприведенное можно лучше переписать с помощью стрелочной функции (версия JavaScript для ES6) следующим образом:
Это исследует, как и когда использовать различные методы объявления функций, чтобы получить максимальную выгоду от их уникальных особенностей:
- Не поместите возвращаемые значения в новую строку, потому что JavaScript всегда предполагает точку с запятой после оператора return. Если это нарушается, функция возвращает значение undefined:
Приведенный выше код выдает ошибку, поскольку возвращает 9.Значение 0014 и ключевое слово return находятся в разных строках.
- Для больших программ лучше использовать функциональные выражения, так как это облегчает выявление ошибок.

- Функции получения лучше всего использовать для проверки значений и свойств, доступных только для чтения. Кроме того, при использовании функций-получателей не назначайте одно и то же имя получателю
- Хотя это и не правило, лучше начинать имя функции-конструктора с заглавной буквы. Кроме того, функции-конструкторы лучше всего использовать для создания функций, которые выполняются только в глобальной области видимости.
- Не используйте стрелочные функции внутри объекта для создания метода. Он выводит
undefined. Это связано с тем, что стрелочные функции не имеют собственных привязок ки.
В этой статье мы смогли изучить функции JavaScript и различные способы их объявления в программе. Функции JavaScript необходимы при написании программ на JavaScript, если вы хотите выполнять блок кода столько раз, сколько хотите, без необходимости многократно писать один и тот же блок кода в своей программе. Мы можем просто сказать, что функция — это сохраненный алгоритм, переданный программе для работы при вызове.
Мы можем просто сказать, что функция — это сохраненный алгоритм, переданный программе для работы при вызове.
Важно понимать различные методы объявления функций, так как это позволяет вам выбрать лучший метод при объявлении функций для вашего варианта использования.
Выбор правильного метода объявления функции может оптимизировать ваш код и позволить вам создавать лучшие архитектуры.
Для нас в SessionStack оптимизация каждого бита нашего кода имеет решающее значение.
Причина в том, что наша библиотека интегрируется в веб-приложения и собирает данные из пользовательских сеансов, такие как пользовательские события, изменения DOM, сетевые данные, исключения, отладочные сообщения и т. д. Захват этих данных без какого-либо влияния на производительность был проблемой, которую мы успешно решили.
Затем эти данные обрабатываются и позволяют воспроизводить пути пользователя в виде видеороликов, чтобы оптимизировать рабочие процессы продукта, воспроизводить ошибки или видеть, где пользователи застряли.
Существует бесплатная пробная версия, если вы хотите попробовать SessionStack.
SessionStack, воспроизводящий сеансЕсли вы пропустили предыдущие главы серии, вы можете найти их здесь:
- Обзор механизма, среды выполнения и стека вызовов
- Внутри механизма Google V8 + 5 советов о том, как написать оптимизированный код
- Управление памятью + как справиться с 4 распространенными утечками памяти
- Цикл событий и подъем асинхронного программирования + 5 способов улучшить кодирование с помощью async/await
- Глубокое погружение в WebSockets и HTTP/2 с SSE + как выбрать правильный путь
- Сравнение с WebAssembly + почему в некоторых случаях лучше использовать его вместо JavaScript
- Составные части Web Workers + 5 случаев, когда их следует использовать
- Service Workers, их жизненный цикл и вариант использования
- Механизм веб-push-уведомлений
- Отслеживание изменений в DOM с помощью MutationObserver
- Механизм рендеринга и советы по оптимизации его производительности
- Внутри сетевого уровня + как оптимизировать его производительность и безопасность
- Под капотом CSS и Анимации JS + как оптимизировать их производительность
- Парсинг, абстрактные синтаксические деревья (AST) + 5 советов, как минимизировать время парсинга
- Внутреннее устройство классов и наследования + транспиляция в Babel и TypeScript
- Механизмы хранения + как выбрать правильный API хранилища
- Внутреннее устройство Shadow DOM + как создавать автономные компоненты
- WebRTC и механика однорангового подключения
- Под капотом пользовательских элементов + Передовой опыт создание повторно используемых компонентов
- Исключения + лучшие практики для синхронного и асинхронного кода
- 5 типов XSS-атак + советы по их предотвращению
- CSRF-атаки + 7 стратегий смягчения последствий
- Итераторы + советы по расширенному контролю над генераторами
- Криптография + как бороться с атаками «человек посередине» (MITM)
- Функциональный стиль и его сравнение с другими подходами
- Три типа полиморфизма
- Обычный выражения (RegExp)
- Введение в Deno
- Шаблоны создания, структуры и поведения + 4 передовых метода
- Модульность и возможность повторного использования с помощью MVC
- Кроссбраузерное тестирование + советы по работе с предварительными версиями браузеров
- Переменная this и контекст выполнения
- Высокопроизводительный код + 8 советов по оптимизации
- Обзор отладки + 4 совета для асинхронного кода
- Глубокое погружение в вызов, применение и связывание
- Эволюция графики
- Докеризация приложения Node.



 log(sum)
// 109
const result = performOperation(function(num1, num2) { return num1 ** (num1 / num2)})
console.log(result)
// 1.2618568830660204
log(sum)
// 109
const result = performOperation(function(num1, num2) { return num1 ** (num1 / num2)})
console.log(result)
// 1.2618568830660204
 getElementsByTagName('button')[0].addEventListener('click', function() { console.log('пользователь кликнул!')})
getElementsByTagName('button')[0].addEventListener('click', function() { console.log('пользователь кликнул!')})
 log('42!')}console.log(typeof answer)// 'function'
log('42!')}console.log(typeof answer)// 'function'

 ..
..





 Когда VS Code предложит выбрать учетную запись хранения, щелкните Выбрать учетную запись хранения.
Когда VS Code предложит выбрать учетную запись хранения, щелкните Выбрать учетную запись хранения.




 Async/await может уменьшить количество переключений контекста, что приведет к более эффективному коду.
Async/await может уменьшить количество переключений контекста, что приведет к более эффективному коду.