Блок «Галерея» — Поддержка
Чтобы несколько фотографий отображались вместе, используйте блок «Галерея». Блок «Галерея» содержит отдельные блоки «Изображение» для каждого изображения и позволяет их красиво расположить.
В этом руководстве
Обучающее видео
Добавление блока «Галерея»
Чтобы добавить блок «Галерея», щёлкните значок + Вставка блоков и выполните поиск по ключевому слову «галерея». Щёлкните его, чтобы добавить блок в запись или на страницу.
💡
Вы также можете в новой строке набрать «/галерея» и нажать Enter, чтобы быстро добавить новый блок «Галерея».
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Добавление изображений
Существует две опции добавления блока «Галерея»: Загрузить и Выбрать изображения.
Опция Загрузить позволяет загрузить с компьютера на веб-сайт новое изображение или несколько изображений.
Опция Выбрать изображения позволяет выбрать загруженные изображения в Библиотеке файлов, Google Фото, библиотеке бесплатных фотографий Pexels или Openverse.
Добавление изображений в существующую галерею
Вы можете добавить больше изображений в уже созданную галерею, выполнив следующие действия:
Шаг 1. Выберите блок «Галерея». Существует несколько способов выбрать блок «Галерея».
Можно щёлкнуть изображение в блоке «Галерея», а затем значок «Выбрать галерею» на панели инструментов над изображением.
Либо можно щёлкнуть «Список» в верхнем левом углу редактор и выбрать на схеме блок «Галерея».
Шаг 2. Щёлкните Добавить на панели инструментов над блоком «Галерея», чтобы добавить больше изображений.
После того как вы щёлкните Добавить, выберите Открытая библиотека файлов, чтобы добавить уже загруженные изображения (или получить доступ к бесплатным опциям медиафайлов), либо
Панель инструментов блока
Если щёлкнуть блок, появится следующая панель инструментов с опциями:
Панель инструментов галереи поддерживает несколько опций выравнивания, включая в зависимости от темы широкий формат и формат во всю ширину.На панели инструментов блока «Галерея» доступны следующие опции:
- Замените галерею другим блоком, например «Изображение», «Слайд-шоу», или другим форматом галереи.
- Выровнять по левому краю, правому краю или центру (а также применить широкий формат и формат во всю ширину, если они поддерживаются темой)
- Добавить больше изображений
- Дополнительные опции
📌
Если опция для изменения блока на широко- или полноформатный отсутствует, а ваша тема поддерживает эти опции, возможно, блок был добавлен в группу блоков.
Дополнительные сведения о группе блоков см. здесь.
Настройки блока
Если щёлкнуть блок, на боковой панели справа появятся дополнительные настройки. Если боковая панель не отображается, чтобы открыть настройки, щёлкните значок шестерёнки ⚙️ в правом верхнем углу экрана.
Настройки блокаЕсли щёлкнуть изображение в галерее, будет выбран один из
- Щёлкнуть пробел между изображениями.
- Выбрать блок «Галерея» в списке.
- Выбрать
Galleryв навигационной цепочке в нижней части экрана:
У блока «Галерея» есть следующие настройки:
Столбцы
Вы можете выбрать количество столбцов в блоке «Галерея».
Галерея может иметь от 1 до 8 столбцов. Нельзя выбрать число столбцов, превосходящее количество изображений, поэтому при добавлении 4 изображений вам будет предложено создать не более 4 столбцов.
В соответствии с выбранным количеством столбцов будет предложен наилучший вариант размещения изображений. Попробуйте изменить количество столбцов и выберите подходящее расположение.
Обрезка изображений
Можно указать, нужно ли обрезать изображения в галерее. Эта опция полезна при наличии изображений разных размеров и форм.
Если в галерее есть изображения разного размера, то благодаря обрезанию они будут выглядеть примерно одинаково, как показано ниже. Если вы не хотите обрезать изображения, но хотите, чтобы они выглядели одинаково, сразу загружайте фотографии одного размера.
Галерея с обрезанными изображениями:
Галерея без обрезанных изображений:
Настройки ссылок
В настройках блока «Галерея» есть три опции создания ссылки на галерею:
- Страница вложения. Если выбрана эта опция, то посетитель, который щёлкнул изображение, перейдёт на страницу, прикреплённую к этому изображению на вашем сайте.
 Это страница с информацией об изображении, которая содержит само изображение, подпись, описание и поле для комментариев.
Это страница с информацией об изображении, которая содержит само изображение, подпись, описание и поле для комментариев. - Медиафайл. Эта опция загружает изображения в полноэкранную карусель, где их могут просматривать посетители по одному изображению за раз. Чтобы изменить настройки карусели, зайдите в Настройки медиафайлов.
- Без ссылки (по умолчанию). Эта опция отключает интерактивность изображений, и они вообще ни на что не ссылаются.
Можно сделать так, чтобы отдельные изображения в галерее ссылались на разные страницы. Для добавления ссылки на изображение выполните следующие действия:
- Щёлкните изображение, для которого нужно создать ссылку.
- Откроется панель инструментов, на которой нужно щёлкнуть значок ссылки (он похож на звено цепочки):
- Щёлкните значок «карандаш», чтобы отредактировать ссылку.
- Вставьте URL-адрес в качестве ссылки для изображения или выберите опубликованную страницу своего сайта с помощью поля поиска.

- Нажмите Enter, чтобы подтвердить изменение.
Дополнительную информацию о добавлении ссылок на отдельные изображения см. в нашем руководстве по блоку «Изображение».
Изменение порядка изображений в галерее
Изображения добавляются в галерею в том порядке, в котором они были выбраны. При выборе рядом с каждым из них отображается цифра. Она указывает на то, каким по счёту выбранное изображение будет в блоке «Галерея».
Вы также можете менять порядок изображений в галерее после её создания. Для этого щёлкните любое изображение галереи и измените очерёдность изображений с помощью стрелок влево и вправо:
Кроме этого, для перемещения изображения можно щёлкнуть его и на панели инструментов выбрать опцию перемещения (значок выглядит как шесть точек):
Для перемещения изображений используйте опцию перемещения на панели инструментов.Чтобы копировать, дублировать или удалить изображения, щёлкните три точки в верхнем правом углу панели инструментов и выберите нужную опцию.
Добавление подписей к изображениям
После добавления изображений в галерею каждое из них можно подписать, щёлкнув его, а затем щёлкнув область Добавить подпись:
Если вы создали подпись к изображениям в Библиотеке файлов, а затем добавили блок «Галерея», эта подпись появится в блоке. Но если вы создали подпись в Библиотеке файлов после добавления блока «Галерея», она не будет отображаться в блоке. В этом случае вы можете либо создать подпись вручную в блоке «Галерея», либо удалить блок и снова его добавить, чтобы в нём использовалась подпись из Библиотеки файлов.
Дополнительные настройкиНа вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
Ваша оценка:
Галерея WordPress. 5 лучших бесплатных плагинов
Здравствуйте, дорогие коллеги! Сегодня у нас тема — Галерея (галерея изображений) в WordPress. Мне на информационном сайте, чтобы красиво оформить интересный материал, приходится иногда использовать много картинок, изображений/фото или видео в тексте статьи. Ведь использование картинок и хороших фотографий в новостном веб — проекте, это пожалуй главная его изюминка.
Галерея эскизов на сайте WordPress. Gallery Plugin NextGENБез качественных и в достаточном количестве иллюстраций, статья может быть просто проигнорирована читателями. Но вставлять в статью большие картинки, которые идут друг за другом — это не дело. Страница получится очень длинная и вряд ли посетителю понравится прокручивать страницу до самого конца, чтобы полюбоваться фотографиями. Что можно сделать в этом случае?
Надо всего лишь разместить изображения в сообщение, более компактно, то есть, организовать фото — галерею или лучше всего слайд — шоу, с различными спецэффектами.
Галерея WordPress
Сама система WordPress поможет нам сделать только фотогалерею, а вот создать красивое слайд — шоу у нас не получится. Для этого, нам потребуются призвать на помощь, наших верных помощников — специальные плагины WordPress. Найти самостоятельно такие нужные плагины мне удалось с трудом. В поиске Google и Яндекс на первых местах, к большому сожалению, находятся старые посты, с устаревшим материалом, то есть, таких плагинов или уже не существуют или они давно не обновлялись (два года и больше).
Время на поиск плагинов потратил много, кое что, всё же удалось разыскать и то не там, где искал. Сегодня познакомлю вас с подборкой популярных WordPress плагинов для работы с изображениями галерей и покажу для начинающих пользователей — как создать простую фото галерею в WordPress, используя стандартный метод.
Как создать галерею изображений в WordPress без плагина
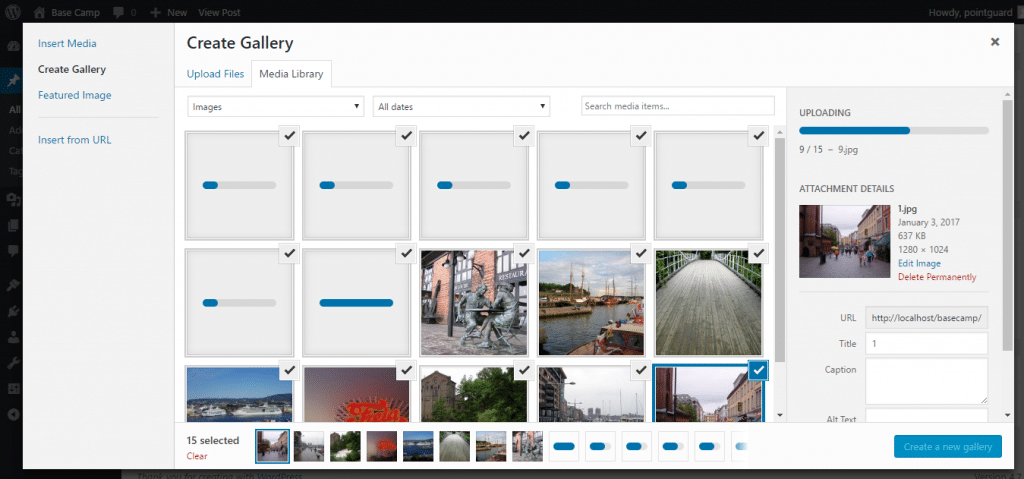
В самой CMS галерея создаётся очень просто. В классическом редакторе ВордПресс. Пишите свой шедевр (пост), выделяете место в тексте, где будет расположена фото галерея и нажимаете кнопку «Добавить медиафайл». Как обычно при загрузке картинки, перед вами откроется загрузчик медиафайлов. Вам надо далее, кликнуть слева кнопочку «Создать галерею»:
Как обычно при загрузке картинки, перед вами откроется загрузчик медиафайлов. Вам надо далее, кликнуть слева кнопочку «Создать галерею»:
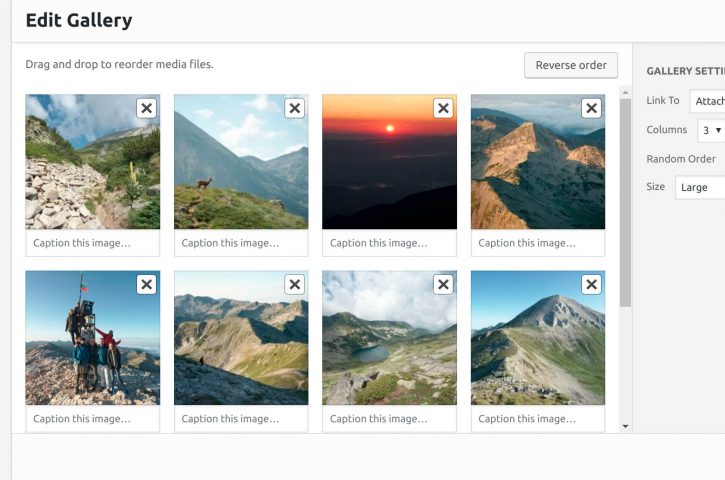
Вы можете выбрать картинки для своей галереи из уже существующих на сайте, отметив нужные галочкой или загрузить новые с компьютера. Далее, как только вы выбрали картинки, нажмите «Создать новую галерею». Теперь откроется окно «Редактировать галерею». Здесь, можно добавлять подписи к ним, сортировать картинки, то есть, просто перетаскивая их в нужные места, а также выбрать количество колонок в галерее:
Редактировать фото галереюКак будет всё подготовлено, нажимаете «Вставить». Можете публиковать свою запись со встроенной галереей:
Готовая галерея изображенийЕсли чего то вас не устраивает, вы можете вернуться и отредактировать галерею изображений.
В новом редакторе Гутенберг в запись нужно добавить блок Галерея из раздела МЕДИА:
Блок Гутенберг — ГалереяПосле этого, как обычно, перетащите изображения, загрузите новые или выберите имеющиеся из медиатеки.
Настройки галереи справа. Всё легко и просто.
Не забудьте, что стандартную фото галерею можно также создавать и на отдельной странице блога. Если у вас подключен Lightbox, то просматривать фотки из вашей галереи, будет одно удовольствие. Теперь, дорогие друзья перейдём к плагинам, с помощью которых можно создать великолепные красивые галереи, слайд — шоу, разные фото альбомы и так далее. Много времени я у вас не займу, только перечислю их названия, без инструкций.
Плагины фотогалереи (галерея изображений), слайд — шоу WordPress
Фотогалерея на сайте ВордПресс — это хороший шанс представить посетителям свои фотографии, картинки, красивые изображения и т. д.. Повышенная вовлеченность посетителей — изображения и фотографии привлекают внимание и делают сайты более привлекательными. Использование изображений в ваших сообщениях и страницах приведет к увеличению вовлечённости посетителей и может повысить просмотры страниц ваших сообщений.
А добавление соответствующих тегов и метаданных к изображениям может повысить эффективность SEO и обеспечить большую видимость релевантных результатов поиска в Google и Яндекс.
1. WordPress Gallery Plugin — NextGEN Gallery (Плагин галереи WordPress — Галерея NextGEN)
Самый популярный плагин фотогалереи, когда-либо созданный для WordPress. Бесплатная версия NextGEN предоставляет три основных стиля галереи (слайд-шоу, миниатюры и галереи изображений) и два стиля альбомов (компактный и расширенный), каждый из которых имеет широкий спектр опций для управления размером, стилем и т. д. время, переходы, элементы управления, эффекты лайтбокса и многое другое.
Галерея NextGEN WordPressNextGEN Gallery — это пожалуй самый популярный плагин для создания качественных фото — галерей, слайд — шоу, компактных фото альбомов в CMS WordPress. Фотогалереи и альбомы, которые можно будет красиво разместить на страницах. На данный момент его уже скачали более 34 млн. раз. NextGEN Gallery позволяет выбрать стиль просмотра фотографий, создать слайд-шоу, поставить на фотографии свой водный знак и многое другое.
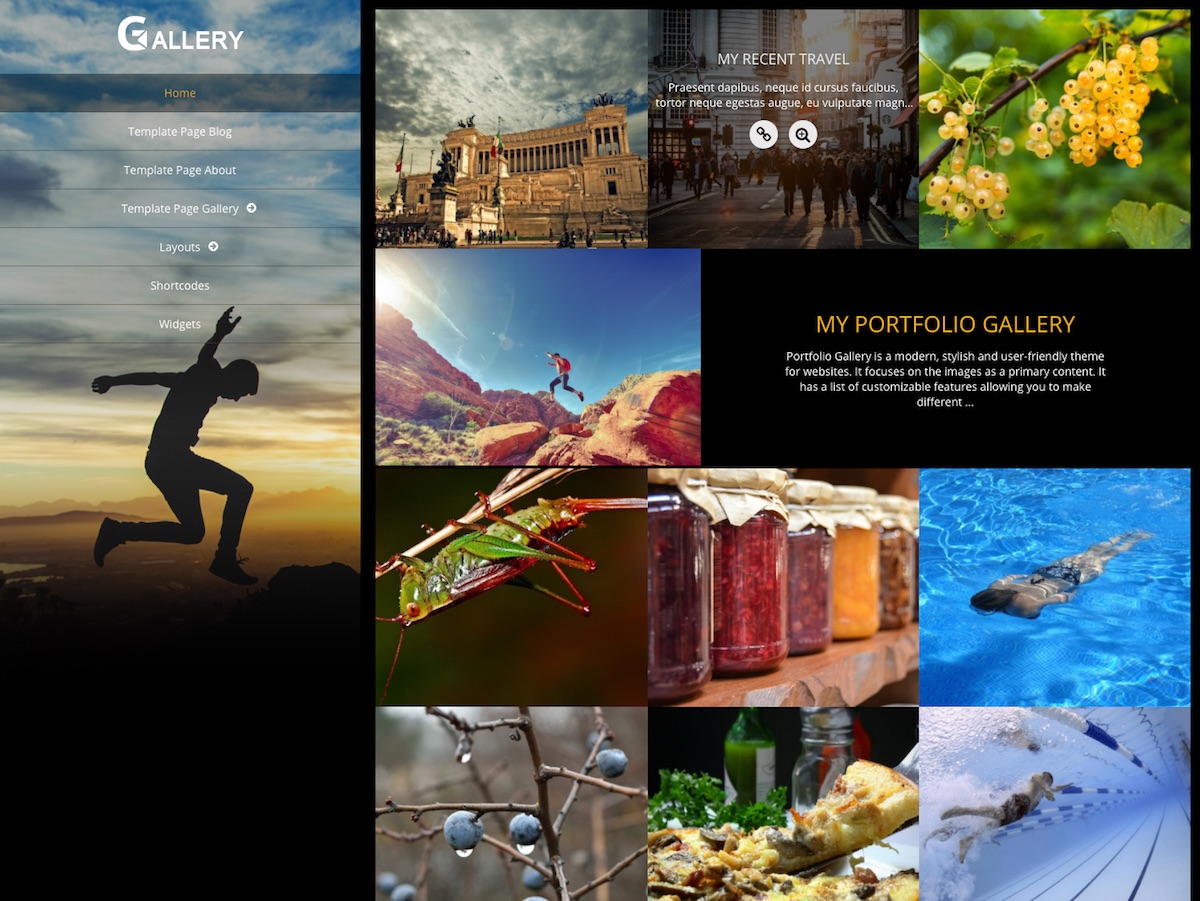
NextGEN Gallery очень функциональный, прост в использование и понятен в работе через административную панель сайта. Пример галереи из миниатюр вы можете видеть на первом скриншоте, в начале поста. Главное ещё, то, что плагин поддерживает русский язык.
Галерея WordPress с полной поддержкой редактора блоков Гутенберга. Теперь вы можете добавить галерею или альбом в любом месте вашего сайта, используя тип конструктора страниц прямо в редакторе WordPress.
Этот плагин предоставляет 1 блок Gutenberg — NextGEN Gallery.
Если вы новичок в галерее NextGEN, это двухминутное обзорное видео познакомит вас с плагином. NextGEN Gallery предназначена для управления огромным количеством изображений с точной организацией. В вводном видео рассказывается об основах, чтобы вы могли начать показ своих красивых галерей на сайте WordPress уже сегодня.
Краткое введение в галерею NextGEN2.
 Плагин Slideshow Gallery LITE (Галерея слайд-шоу)
Плагин Slideshow Gallery LITE (Галерея слайд-шоу)Представление контента в виде галереи слайд-шоу с поддержкой JavaScript на вашем сайте WordPress
Плагин Slideshow Gallery LITE для ВордПрессSlideshow Gallery — как понятно из названия, предназначен для создания слайд — шоу изображений в сообщение или на отдельной странице сайта.
Размещайте контент в красивых и быстрых демонстрациях галереи слайд-шоу на основе JavaScript на своем веб-сайте WordPress.
Вы можете легко отображать несколько галерей на своем веб-сайте WordPress, отображая добавленные вами слайды, галереи слайдов или слайды из сообщений / страниц WordPress.
Слайд-шоу является гибким, все аспекты можно легко настроить.
Пример: Галерея слайд-шоу с миниатюрами внизу:
Галерея слайд-шоу WordPressГлавная особенность данного плагина в том, что вы можете создать слайд — шоу прямо из редактора сообщений, нажав кнопку «Добавить файлы»:
Редактор TinyMCEВы также можете добавить несколько слайд-шоу на одну страницу.
Установить плагин галереи слайд-шоу WordPress очень просто, через админ панель. Плагины — Добавить новый. Введите его название в поле поиска плагинов. Установите, а затем активируйте.
3. Плагин Photo Gallery (Фотогалерея)
Создайте адаптивную фотогалерею, галерею изображений, галерею портфолио, галерею лайтбоксов.
Модуль Photo Gallery — имеет поддержку русского языка и поэтому трудностей для работы с ним возникнуть не должно. С помощью него вы можете создавать — компактные фотоальбомы; расширенные альбомы изображений с описаниями, слайд — шоу, фото — галерею с миниатюрами на страницах сообщений и отдельных страницах.
Photo Gallery — это расширенный плагин со списком инструментов и опций для добавления изображений в различные представления. Это полностью отзывчивый плагин. Продукт включает плагин для добавления галерей изображений к сообщениям и страницам, а также несколько виджетов. Вы можете добавлять изображения с названиями, организовывать галереи в разные фотоальбомы.
Он позволяет загружать неограниченное количество фотографий и создавать столько фотоальбомов, сколько вам нужно. Хотите включить видео? Плагин поставляется с поддержкой видео, что позволит вам быстро и легко создать галерею YouTube.
Измените способ отображения изображений с помощью функции лайтбокса. Галереи лайтбоксов изображений полностью адаптивны и будут отображать большую версию изображения в лайтбоксе с миниатюрами остальных изображений в виде карусели изображений. Галерея лайтбоксов также поддерживает полноэкранный режим галереи.
Загрузите и установите плагин на свой сайт. После успешной установки плагина перейдите в меню плагинов «DOC» за помощью и инструкциями.
Плагин WordPress для фотогалереи — Как использовать плагин видео. Это видео связано с тем, как настроить параметры в плагине?
Photo Gallery — красивый, простой и легкий плагин для веб-сайтов WordPressСписок функций Plugin Photo Gallery очень длинный, всё не перечислишь.
Посмотреть демо и прочитать о всех его возможностях, можно на официальной странице wordpress.org.
4. Slider, Gallery, and Carousel by MetaSlider — Responsive WordPress Plugin (Слайдер, галерея и карусель — адаптивный плагин WP)
Лучший плагин слайдера, галереи и карусели для WordPress. Отзывчивый и простой в использовании с изображениями, видео, лентой записей, товарами и слоями. MetaSlider — это адаптивный, оптимизированный для SEO плагин WordPress:
Slider, Gallery, and Carousel by MetaSlider для ВордПрессС MetaSlider вы можете создать мощный, оптимизированный для SEO слайдер, слайд-шоу, карусель или галерею за считанные минуты с помощью адаптивного плагина № 1 в мире для изображений, фото, видео (YouTube / Vimeo), слоев, HTML, продуктов и слайдов фидов публикаций!
Слайдеры, слайд-шоу, карусели и галереи Meta Slider совместимы с редактором блоков WordPress (Gutenberg).
MetaSlider дает вам возможность создавать красивый слайдер, слайд-шоу, карусель или галерею на вашем сайте WordPress с помощью самого простого и интуитивно понятного интерфейса плагина из всех плагинов WordPress для изображений, фотографий и видео.
Продемонстрируйте свои изображения, фотографии и видео, последние работы или даже товары в своем интернет-магазине. Встроенные функции SEO в MetaSlider гарантируют, что у людей не возникнет проблем с поиском вашего сайта и созданных вами слайдеров, слайд-шоу, галереи и карусели!
MetaSlider интегрирован с Unsplash для доступа к бесплатным изображениям и фотографиям через Unsplash.com для вашего слайдера, слайд-шоу, карусели и галереи. Поиск подходящего изображения или фотографии может быть самой сложной частью создания привлекательного слайдера, слайд-шоу, карусели или галереи, а MetaSlider упрощает этот процесс, никогда не покидая интерфейс плагина WordPress.
Этот плагин предоставляет 1 блок для нового редактора Гутенберг — MetaSlider.
5. Плагин Photo Gallery by 10Web – Mobile-Friendly Image Gallery
Photo Gallery — это мощный плагин галереи изображений со списком расширенных опций для создания отзывчивых галерей изображений с красивым лайтбоксом.
Фотогалерея — Адаптивная галерея изображенийУстановлен более 14 180 822 раз. Если вы ищете удобный и многофункциональный плагин для добавления адаптивных галерей и альбомов на ваш сайт, плагин Photo Gallery — Responsive Image Gallery может быть лучшим вариантом для вас. Он прост в использовании, но в то же время обладает мощным функционалом, позволяющим вам создавать что угодно.
Если вы ищете удобный и многофункциональный плагин для добавления адаптивных галерей и альбомов на ваш сайт, плагин Photo Gallery — Responsive Image Gallery может быть лучшим вариантом для вас. Он прост в использовании, но в то же время обладает мощным функционалом, позволяющим вам создавать что угодно.
Фотогалерея поставляется с потрясающими параметрами макета, галереей и альбомами, множеством виджетов и рядом расширений, которые еще больше расширяют его функциональность.
Плагин Photo Gallery позволяет включать как видео, так и изображения в одну галерею. Плагин WordPress поддерживает видео YouTube, Vimeo, Instagram, Flickr или Dailymotion в галереях. Все, что вам нужно сделать, это скопировать URL-адрес видео, которое вы хотите включить в плагин галереи. Также возможно добавить звуковые дорожки для слайд-шоу изображений.
С помощью функции водяных знаков плагина Photo Gallery вы можете добавлять текстовые или графические водяные знаки на фотографии в ваших галереях и альбомах и защищать их от незаконного использования. Защита по щелчку правой кнопкой мыши защитит ваши изображения от незаконного распространения.
Защита по щелчку правой кнопкой мыши защитит ваши изображения от незаконного распространения.
WordPress Photo Gallery — отличный выбор для фотографических веб-сайтов и блогов, а также сайтов, которые хотят иметь надежные галереи изображений с простой навигацией.
Заключение:
Оказывается плагинов для создания различных галерей изображений для WP в достаточном количестве. Есть очень популярные, есть мало известные. Надеюсь, дорогие друзья, вы подберёте себе, то, что именно вам подходит. Все представленные выше плагины можно установить через админку — Плагины — Добавить новый. В поле для поиска вводите нужное название. Устанавливаете, активируете, настраивайте и работаете. Всё.
Устанавливаете, активируете, настраивайте и работаете. Всё.
Ещё один момент, вдруг вам представленные плагины не подходят, по разным причинам, тогда посмотрите и подберите нужный сами. Просто в поле для поиска плагинов укажите теги — gallery, image, slideshow (можно по одному) и нажмите искать. Хорошо, что сейчас можно визуально просматривать, получать нужную информацию о обновление плагина, сколько раз установили и совместим с вашей версией WordPress или нет:
Ключевое слово — galleryВдруг вам понадобится переводчик плагинов и тем (шаблонов) используйте эту инструкцию. А я с вами прощаюсь не на долго. Очень надеюсь на новую встречу. Удачи.
Как создать галерею изображений в WordPress (шаг за шагом)
Хотите создать галерею изображений в WordPress?
Галерея изображений позволяет добавлять фотографии в строки и столбцы. Это позволяет отображать больше фотографий на меньшем пространстве, а также упрощает их просмотр пользователями.
В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, которая сделает ваши фотографии еще лучше.
Зачем создавать галерею изображений в WordPress?
WordPress упрощает добавление изображения к сообщениям и страницам блога. Вам просто нужно добавить блок изображений и загрузить свое изображение.
Однако, если вы добавляете несколько изображений, все эти изображения будут появляться одно за другим. Это выглядит не очень хорошо, и вашим пользователям придется много прокручивать, чтобы просмотреть их все.
Создавая галерею, вы можете отображать изображения в виде сетки со столбцами и строками. Вы можете показывать миниатюры своих изображений, и пользователи могут щелкнуть по ним, чтобы увидеть полное изображение.
Таким образом, вы сможете показать больше фотографий на меньшем пространстве, и это будет выглядеть намного более профессионально.
В WordPress встроена функция галереи для быстрого создания фотогалерей. Новый редактор блоков WordPress включает блок «Галерея», позволяющий создать галерею WordPress всего за несколько кликов.
Вы также можете использовать плагины галереи изображений WordPress для создания еще более надежных галерей с дополнительными функциями.
В этом уроке мы покажем вам оба метода создания фотогалереи в WordPress.
Давайте начнем с блока галереи WordPress по умолчанию.
Видеоруководство
Подпишитесь на WPBeginner
com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Способ 1. Создайте галерею изображений без плагина
WordPress поставляется со встроенной функцией, позволяющей создавать галереи. Эта функция очень проста и не имеет большого количества опций, но она выполняет свою работу.
Вот как можно создать галерею изображений в WordPress без использования плагина.
Во-первых, вам нужно отредактировать запись или страницу, на которую вы хотите добавить галерею изображений. На экране редактирования сообщения щелкните значок «Добавить новый блок» и выберите блок «Галерея».
Это добавит блок «Галерея» в ваш редактор WordPress, где вы можете нажать кнопку «Загрузить», чтобы загрузить фотографии с вашего компьютера. Вы также можете выбрать из ранее загруженных фотографий в медиатеке.
Если вы нажмете кнопку «Загрузить», то вы, как правило, сможете загружать по одной фотографии за раз. Однако вы можете выбрать и открыть несколько изображений, нажав клавишу Ctrl на клавиатуре.
Однако вы можете выбрать и открыть несколько изображений, нажав клавишу Ctrl на клавиатуре.
После того, как вы загрузили все изображения, вы можете добавить к ним подписи. Просто нажмите на фотографии, и вы увидите опцию «Написать подпись…», где вам нужно ввести подпись.
Если вы нажмете кнопку Медиатека, вы сможете сразу выбрать изображения для своей галереи. При выборе изображений вы также можете ввести замещающий текст, заголовок и подпись изображения на панели сведений о вложении с правой стороны.
Выберите изображения, которые хотите добавить, и нажмите кнопку «Создать новую галерею» в правом нижнем углу.
Далее вы увидите страницу «Редактировать галерею», где вы можете добавить/просмотреть подписи к изображениям. После этого нажмите кнопку «Обновить галерею» в правом нижнем углу.
После этого откроется экран редактирования вашего сообщения с панелью настроек блока галереи с правой стороны. Теперь вы можете выбрать количество столбцов для каждой строки, включить или отключить параметр «Обрезать изображения» и выбрать, куда связать изображения вашей галереи.
В параметрах «Ссылка на» вы можете выбрать «Нет», если хотите, чтобы ваши пользователи видели только вашу фотографию. Этот параметр отключает функцию щелчка для ваших изображений.
Если вы выберете опцию «Медиафайл», то изображения будут кликабельными, и файл изображения откроется при нажатии. Точно так же страница вложения откроется, если вы выберете опцию «Страница вложения».
После того, как вы будете удовлетворены настройками, вы можете опубликовать сообщение и просмотреть галерею на своем веб-сайте.
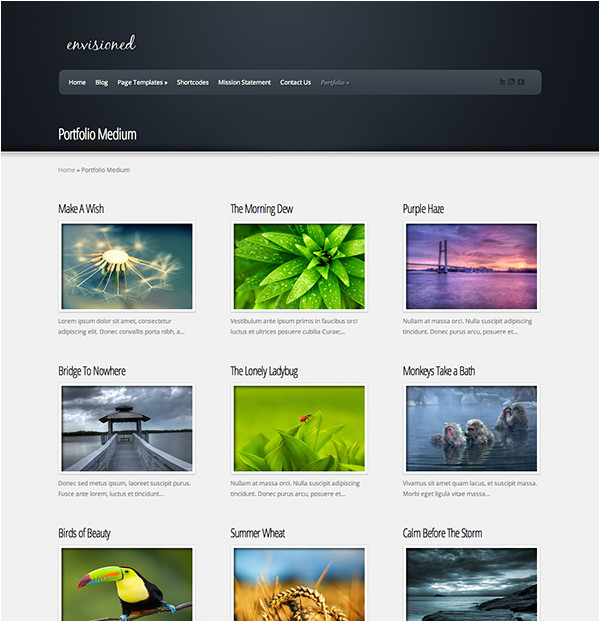
Например, вот так выглядела галерея изображений на нашем демо-сайте.
Разве это не было быстро и легко?
Тоже красиво выглядит. Однако, если вы регулярно создаете галереи изображений, то вскоре заметите, что в ней отсутствуют некоторые важные функции.
Например, ваши изображения либо не будут кликабельны, либо будут открываться на новой странице. Если вы свяжете изображения галереи с медиафайлом или страницей вложения, пользователям придется нажать кнопку «Назад», чтобы снова просмотреть галерею.
Это неудобно для пользователя, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получаете только один очень общий стиль.
Вы не можете организовывать свои галереи по темам, альбомам, тегам и т.д. Ваша галерея нигде не хранится и если вам нужно было снова добавить ту же галерею, то вам придется создавать ее заново.
Если вы хотите добавить на свой сайт больше профессионально выглядящих галерей изображений, вам следует использовать следующий метод.
Метод 2. Создание галереи изображений с помощью Envira Gallery
Для этого метода мы будем использовать плагин Envira Gallery. Это лучший плагин галереи изображений WordPress на рынке.
Envira позволяет легко создавать полностью адаптивные, красивые и современные галереи изображений в WordPress. Он очень быстрый и имеет множество функций, таких как всплывающее окно с подсветкой, простая навигация по изображениям, конструктор перетаскивания и профессиональные шаблоны галереи.
Начнем.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Галерея Envira » Настройки , чтобы ввести лицензионный ключ. Вы можете получить этот ключ в своей учетной записи на веб-сайте Envira Gallery.
После проверки лицензионного ключа вы можете перейти на страницу Envira Gallery » Добавить новую , чтобы создать свою первую галерею.
Сначала вам нужно указать название вашей галереи, а затем нажать кнопку «Выбрать файлы с компьютера», чтобы загрузить изображения.
Вы также можете выбрать файлы из своей медиатеки WordPress, нажав кнопку «Выбрать файлы из других источников».
После того как вы загрузите изображения, они появятся в разделе Галерея.
Вы можете щелкнуть значок карандаша на изображении, чтобы добавить подпись, заголовок и замещающий текст для каждого изображения.
Далее вам нужно нажать на вкладку «Конфигурация».
Отсюда вы можете изменить настройки галереи, такие как количество колонок, отложенная загрузка изображения, расположение заголовка и подписи, поля, высота, размеры эскизов, размеры изображения и т. д.
После этого вам нужно нажать на вкладку «Лайтбокс».
Всплывающее окно лайтбокса позволяет пользователям увеличивать изображения и просматривать их, не покидая страницы.
Настройки по умолчанию подходят для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.
Далее вы можете щелкнуть вкладку «Мобильный», чтобы настроить параметры галереи для мобильных устройств. Он позволяет вам выбирать размеры изображения для мобильных устройств, включать или отключать лайтбокс и многое другое.
После этого вы можете просмотреть дополнительные параметры, такие как ярлык галереи, и добавить пользовательский CSS из раздела «Разное».
Теперь вы можете опубликовать свою галерею, что сделает ее доступной для добавления в любое место на вашем сайте WordPress.
Далее вам нужно отредактировать запись или страницу, где вы хотите отобразить свою галерею.
На экране редактирования публикации щелкните значок «Добавить новый блок» и выберите блок «Галерея Envira».
Нажав на нее, вы добавит блок Envira Gallery в редактор постов. Теперь вы можете искать галерею по ее названию или найти ее, щелкнув значок стрелки раскрывающегося списка.
После этого плагин загрузит вашу галерею в редактор постов.
Далее вы можете еще раз просмотреть настройки галереи на панели настроек блока справа.
Теперь вы можете сохранить свое сообщение и просмотреть его, чтобы увидеть галерею на своем веб-сайте.
При нажатии на любое изображение в галерее оно откроется во всплывающем окне лайтбокса. Вы можете просматривать изображения в лайтбоксе, нажимая клавиши со стрелками влево и вправо на экране или на клавиатуре.
Ваша галерея будет отлично смотреться и на мобильных устройствах. Пользователи смогут нажать на изображение, чтобы увеличить его, и провести пальцем, чтобы просмотреть следующее или предыдущее изображение.
Мы надеемся, что эта статья помогла вам научиться создавать галереи изображений в WordPress. Вы также можете ознакомиться с нашим руководством по устранению распространенных проблем с изображениями в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Галерея – Галерея изображений и видео с эскизами – Плагин WordPress
Адаптивный плагин галереи изображений и видео – очень важный инструмент для любого веб-сайта. У большинства пользователей на сайте есть галереи. Наш плагин позволяет отображать ваши галереи с потрясающими видами и анимационными эффектами, поэтому вам нужно попробовать наш плагин.
У большинства пользователей на сайте есть галереи. Наш плагин позволяет отображать ваши галереи с потрясающими видами и анимационными эффектами, поэтому вам нужно попробовать наш плагин.
Посмотреть демонстрационные страницы нашего плагина:
- Демо
- просмотров демо
В нашем плагине много бесплатных и платных функций, поэтому давайте представим некоторые из них.
Возможности бесплатной версии
- Полностью адаптивный
- Удобная и простая в использовании панель администратора
- Протестировано во всех современных браузерах
- Отлично работает со всеми версиями WordPress
- Возможность создавать неограниченное количество галерей, альбомов и изображений
- Возможность изменять имена и описания изображений
- Возможность изменить цвет фона всплывающего окна, прозрачность
- Позиция
- Ширина границы
- Цвет рамки
- Непрозрачность и радиус границы
- Размеры значков панели управления
- Регулятор высоты
- Описание настроек панели
- Цвет текста и фона панели описания
- Описание непрозрачности панели
- Описание опций наведения на панель
- Предыдущие и следующие значки, цвет значков, размер значков и положение значков
- Время паузы слайда
- Возможность создавать неограниченное количество тем
- Возможность изменения размера изображений альбома и опций текста
- Возможность изменения общего размера изображений и параметров текста
- Возможность изменить количество элементов на странице
- Возможность установки количества столбцов
- Возможность установки высоты панели пагинации
- Возможность изменения параметров фона панели разбиения на страницы
- Возможность установки ширины и высоты обрезки миниатюр изображений
- Возможность установки максимальной ширины и высоты обрезки
- Протестировано на популярных темах WordPress
Вы можете обновить бесплатную версию до версии Pro, чтобы добавить несколько приятных функций.
Возможности версии Pro
- 8 Потрясающие виды
- 5 стандартных анимационных эффектов
- 27 эффектов анимации холста
- Возможность установки времени анимации слайдов
- Возможность изменения настроек дизайна всплывающих окон
- Настройки дизайна панели управления, положение, дизайн иконок.
- Настройки контейнера внешних иконок
- Настройки линии миниатюр
- Настройки миниатюр изображений
- Полностью настраиваемый дизайн
- Опора премиум-класса
Это был список настроек нашего плагина, но вам нужно попробовать нашу демо-версию или создать галереи самостоятельно, чтобы поближе познакомиться с ней. Мы надеемся, что вам понравится наш плагин.
Мы постарались сделать все возможное, чтобы создать удобный и простой в использовании плагин, но если у вас есть какие-либо вопросы, загляните на страницу руководства пользователя или свяжитесь с нами.
Полностью адаптивный
Наш плагин — одна из самых адаптивных галерей, доступных на WordPress. Вы можете проверить наши демонстрационные страницы на разных устройствах, и вы поймете, о чем мы говорим.
Сегодня мобильная разработка и продвижение более чем важны, поэтому мы стараемся сделать все возможное в этом деле.
27 Анимационные эффекты холста
У нас есть красивые и уникальные эффекты холста, которые вам понравятся. Попробуйте их, там много классных анимационных эффектов.
Полностью настраиваемый дизайн
Вы можете настроить практически любой элемент дизайна, поэтому дизайн нашего плагина будет соответствовать дизайну вашего сайта.
8 Потрясающие виды. Ниже вы можете проверить виды и их краткие описания.
Квадратный вид
Квадратный вид очень простой и приятный вид. В квадратном представлении все изображения имеют одинаковую высоту и разную ширину.
Попробуйте этот вид, мы думаем, он вам понравится.
Вид на кирпичную кладку
Вид на кирпичную кладку — самый популярный вид. Он будет отображать фотографии в красивом стиле, и мы уверены, что вам понравится этот вид.
Мозаичный вид
Мозаичный вид является одним из самых популярных видов. В этом представлении картинки имеют одинаковую ширину, но высота может быть разной.
Просмотр эскизов
В режиме просмотра эскизов размеры изображений будут автоматически изменены и получат ту же ширину и высоту. Это также удобный вид.
Представление столбцов
В этом представлении Галереи, Альбомы и изображения будут отображаться по столбцам. Это не очень популярный вид, но некоторые пользователи предпочитают его.
Square, Masonry, Mosaic, Thumbnail альтернативные виды
Альтернативные виды также имеют красивый стиль и не так сильно отличаются от исходных видов
Если вы обнаружили какую-либо ошибку или ошибку в нашем плагине или у вас есть вопрос, свяжитесь с нами по адресу support@wpdevart .
 com, мы постараемся исправить это как можно скорее.
com, мы постараемся исправить это как можно скорее.На этой странице мы предоставим подробную информацию о том, как создавать и вставлять галереи в сообщения/страницы вашего сайта. Кроме того, ниже мы предоставим дополнительную информацию о настройках всплывающих окон и тем.
Прежде всего перейдите на страницу настройки обрезки из панели администратора и настройте параметры обрезки изображений. Это очень важно, не пропустите этот шаг.
Страница галереи
При установке нашего плагина и переходе на главную страницу из панели администратора WordPress вы увидите подробную информацию о том, как настроить наш плагин.
Всплывающая страница
На этой странице вы можете настроить параметры всплывающего окна (лайтбокса).
Существует множество опций, которые позволят вам настроить дизайн всплывающего окна и другие параметры. Попап имеет полностью настраиваемый дизайн, поэтому вы можете настроить его так, как вам нужно.
Below вы можете просмотреть список параметров всплывающего окна и некоторые описания.
Общие
Расстояние от окна — введите здесь расстояние от экрана (не для среднего положения)
Поворот при открытии фотографии — введите здесь угол поворота при запуске всплывающего окна
Положение всплывающего окна — выберите положение
Расположение фотографии во всплывающем окне
Закрытие всплывающего окна – Выберите тип закрытия
Положение всплывающего окна – Выберите расположение
Ширина границы всплывающего окна — введите ширину границы
Цвет границы всплывающего окна — выберите цвет границы
Непрозрачность границы всплывающего окна — введите прозрачность границы
Радиус границы всплывающего окна — введите радиус границы
Тип метрики радиуса всплывающего окна — выберите тип метрики радиуса
Минимальное фото ширина — введите минимальную ширину
Ширина фотографии при запуске всплывающего окна — введите ширину в начале
Панель описания
Цвет фона панели описания — выберите цвет фона панели описания
Цвет фона панели описания при наведении — выберите цвет фона панели описания при наведении
Непрозрачность панели описания — выберите непрозрачность панели описания
Панель описания при наведении непрозрачности — выберите непрозрачность панели описания при наведении
Цвет текста панели описания — выберите панель описания цвет текста
Панель описания при наведении цвет текста — выберите панель описания при наведении цвет текста
Расстояние до текста панели описания от верха — Введите расстояние до текста панели описания от верха
Расстояние до текста слева и справа — введите расстояние до текста панели описания слева и справа
Размер шрифта текста панели описания — введите размер шрифта текста панели описания
Общие настройки значков
Настройки отображения панели управления — выберите, когда чтобы отобразить или скрыть панель управления
Положение значков панели управления — выберите положение значков панели управления
Положение панели управления — выберите положение панели управления
Вертикальное положение панели управления — выберите вертикальное положение панели управления
Цвет фона панели управления — выберите цвет фона панели управления
Цвет значков панели управления — выберите цвет значков панели управления
Цвет значков панели управления при наведении — выберите цвет значков панели управления при наведении
Высота панели управления — введите высоту панели управления
Изменение размера значков на панели управления при наведении — введите здесь, как увеличивать или уменьшать значки при наведении
Расстояние между значками на панели управления — введите расстояние между значками на панели управления
Значки на панели управления
Значки предыдущей и следующей фотографии — выберите значки предыдущей и следующей фотографии
Размер значков предыдущей и следующей фотографии — введите размер значков предыдущей и следующей фотографии
Значок воспроизведения — выберите значок воспроизведения
Значок паузы — выберите значок паузы
Воспроизведение и пауза размер значка — введите размер значка «Воспроизведение и пауза»
Символ разделения счетчика — введите символ разделения счетчика
Размер символа разделения счетчика — введите размер символа разделения счетчика
Значок закрытия — выберите значок закрытия
Размер значка закрытия — введите размер значка закрытия
Контейнер внешних значков
Расстояние до внешних значков от экрана — введите здесь расстояние от внешних значков до экрана
Цвет фона панели внешних значков — выберите цвет фона панели внешних значков
Фон панели внешних значков opacity — выберите непрозрачность фона внешней панели значков
Радиус границы внешней панели значков — введите радиус внешней границы панели значков
Overlay
Цвет фона наложения — выберите цвет фона наложения
Непрозрачность наложения — выберите прозрачность наложения
Эффекты слайда
При запуске эффекта слайда — выберите, когда должен начинаться эффект слайда
Тип слайда — выберите тип эффекта слайда
Список стандартных эффектов — выберите, какие стандартные эффекты использовать (5 стандартных эффектов) )
Список эффектов холста — выберите, какие эффекты холста использовать (27 эффектов холста)
Всплывающие значки «Назад» и «Следующий»
Значки «Назад» и «Следующий» — выберите значки «Назад» и «Следующий»
Цвет значков «Предыдущий» и «Следующий» — Выберите цвет значков «Предыдущий» и «Следующий»
Размер значков «Предыдущий» и «Следующий» — Введите размер значков «Предыдущий» и «Следующий»
Положение значков «Предыдущий» и «Следующий» — Введите расстояние для значков «Предыдущий» и «Следующий» от границы всплывающего окна
Миниатюра всплывающего окна line
Показать строку эскизов — выберите отображение или скрытие линии эскизов
Расстояние между значками панели управления и линией эскизов — введите расстояние между значками панели управления и линией эскизов
Ширина линии эскиза — выберите ширину
Высота линии активного эскиза — введите высоту активной линии
Цвет линии эскиза — выберите цвет
Цвет линии активного изображения — выберите цвет активной линии
Цвет линии просматриваемого фото — выберите цвет просматриваемой линии
Цвет линии фото при наведении — выберите цвет линии при наведении
Миниатюры всплывающих окон
Ширина — введите ширину
Высота — введите высоту
Граница миниатюры — введите размер границы
Расстояние между линией эскиза и эскизом фотографии – введите расстояние
Цвет границы эскиза – введите цвет границы
Цвет фона остаточного пространства – выберите фон
Непрозрачность эскиза – выберите прозрачность
Счетчик изображения эскиза счетчик — выберите отображение или скрытие счетчика
Ширина счетчика — введите ширину счетчика
Высота счетчика — введите высоту счетчика
Цвет фона счетчика — выберите цвет фона счетчика
Непрозрачность счетчика — выберите прозрачность счетчика
Цвет текста чисел — выберите цвет текста чисел
Страница тем
На странице тем вы можете создавать или редактировать темы. Кроме того, вы можете выбрать тему по умолчанию на этой странице.
Кроме того, вы можете выбрать тему по умолчанию на этой странице.
Если вам нужно создать новые темы, нажмите кнопку «Добавить новую» справа от текста тем.
После этого введите имя новой темы и параметры конфигурации.
Ниже приведен список параметров темы.
Общие
Количество элементов на странице — введите количество элементов на странице
Тип расстояния до изображения — выберите тип расстояния (работает только для альтернативы Masonry, альтернативы Mosaic и альтернативного просмотра миниатюр)
Максимальное количество столбцов — введите максимальное количество столбцов
Count добавленных элементов (кнопка «больше») — введите количество добавленных элементов (кнопка «больше»)
Высота панели пагинации — введите высоту панели пагинации
Цвет основного фона — выберите цвет основного фона
Непрозрачность основного фона — выберите прозрачность основного фона
Тип пагинации — выберите тип пагинации
Размер шрифта кнопок пагинации — тип Размер шрифта кнопок пагинации
Цвет фона кнопок пагинации — выберите цвет фона кнопок пагинации
Цвет фона активных кнопок пагинации — выберите цвет фона активных кнопок пагинации
Цвет фона кнопок пагинации при наведении — Выбор цвета фона кнопок разбиения на страницы при наведении
Цвет текста кнопок разбиения на страницы — выбор цвета текста кнопок разбиения на страницы
Цвет текста активных кнопок разбиения на страницы — выбор цвета текста активных кнопок разбиения на страницы
Цвет текста кнопок разбиения на страницы при наведении — выберите цвет текста кнопок разбиения на страницы при наведении
Показать тип упорядочения во внешнем интерфейсе — выберите, показывать или скрывать тип упорядочения во внешнем интерфейсе
Когда должно работать наведение текста — Выберите, когда должно работать наведение текста
Элементы при наведении скорость анимации — введите элементы при наведении скорости анимации
Настройки изображения
Ширина — введите ширину
Высота — введите высоту
Расстояние между фотографиями — введите расстояние между
Масштаб при наведении — введите масштаб при наведении
Вращение при наведении — введите вращение при наведении
Непрозрачность — выберите непрозрачность
Непрозрачность при наведении — выберите непрозрачность при наведении
Размер границы — введите размер границы
Цвет границы — выберите цвет границы
Непрозрачность границы — выберите прозрачность границы
Цвет границы при наведении — выберите цвет границы при наведении
Непрозрачность границы при наведении — выберите прозрачность границы при наведении
Радиус границы — введите радиус границы граница по радиусу наведения
Цвет тени — выберите цвет тени
Цвет тени при наведении — выберите цвет тени при наведении
Горизонтальная тень — введите горизонтальную тень
Горизонтальная тень при наведении — введите горизонтальную тень при наведении
Вертикальная тень — введите вертикальную тень
Вертикальная тень при наведении — введите вертикальную тень при наведении
Размытие тени — введите размытие тени
Размытие тени при наведении — введите тень при размытии при наведении
Отдельная тень — введите отдельную тень
Отдельная тень при наведении — введите отдельную тень при наведении
Непрозрачность тени — выберите непрозрачность тени
Непрозрачность тени при наведении — выберите непрозрачность тени при наведении
Тип тени — выберите тип тени
Тип тени при наведении — выберите тень тип наведения
Отступ текста — введите отступ текста
Размер шрифта текста — введите размер шрифта текста
Размер шрифта текста при наведении — введите размер шрифта текста при наведении
Цвет текста — выберите цвет текста
Цвет текста наведите — выберите текст при наведении цвет
Непрозрачность текста — выберите непрозрачность текста
Непрозрачность текста при наведении — выберите непрозрачность текста при наведении
Цвет тени для текста — выберите цвет тени для текста
Цвет тени для текста — выберите цвет тени для текста
Размытие тени для текста — тип Размытие тени текста
Размытие тени текста при наведении — ввод текста при размытии тени при наведении
Непрозрачность тени текста — выберите непрозрачность тени текста
Тень текста при наведении непрозрачности — выберите непрозрачность тени текста при наведении
Цвет фона панели текста — выберите цвет фона текстовой панели
Цвет фона текстовой панели при наведении – выбор цвета фона текстовой панели
Непрозрачность фона текстовой панели – выбор прозрачности фона текстовой панели
Цвет фона текстовой панели – выбор цвета фона текстовой панели при наведении
Настройки альбома
Ширина изображения – введите ширину
Высота изображения – введите высоту
Расстояние между альбомами – введите расстояние между
Размер папки в окне альбома – Выберите размер папки в окне альбома
Непрозрачность — выберите непрозрачность
Непрозрачность при наведении — выберите непрозрачность при наведении
Цвет фона — выберите цвет фона
Цвет фона при наведении — выберите цвет фона при наведении
Непрозрачность фона — выберите непрозрачность фона
Непрозрачность фона при наведении — выберите непрозрачность фона при наведении
Размер границы — введите размер границы
Цвет границы — выберите цвет границы
Цвет границы при наведении — выберите цвет границы при наведении
Непрозрачность границы — выберите прозрачность границы
Непрозрачность границы при наведении — выберите прозрачность границы при наведении
Радиус границы — введите радиус границы
Радиус границы при наведении — введите радиус границы при наведении
Цвет тени — выберите цвет тени
Цвет тени при наведении — выберите цвет тени при наведении
Горизонтальная тень – Тип горизонтальной тени
Горизонтальная тень при наведении – Тип горизонтальной тени при наведении
Вертикальная тень – Тип вертикальной тени
Вертикальная тень при наведении – Тип вертикальной тени при наведении
Размытие тени – Тип размытия тени
Размытие тени при наведении — введите размытие тени при наведении
Отдельная тень — введите отдельную тень
При наведении отдельной тени — введите отдельную тень при наведении
Непрозрачность тени — выберите непрозрачность тени
Непрозрачность тени при наведении — выберите непрозрачность тени при наведении
Тип тени – Выберите тип тени
Тип тени при наведении – Выберите тип тени при наведении
Текстовое заполнение – Введите текстовое заполнение
Размер шрифта текста – Введите размер шрифта текста
Размер шрифта текста при наведении – Введите размер шрифта текста при наведении
Цвет текста — выбор цвета текста
Цвет текста при наведении — выбор цвета текста при наведении
Непрозрачность текста — выбор прозрачности текста
Непрозрачность текста при наведении — выбор прозрачности текста при наведении
Цвет тени текста — выбор цвета тени текста
При наведении тени текста цвет — Цвет тени для текста при наведении
Размытие тени для текста — Тип размытия тени для текста
Размытие тени для текста при наведении — Тип размытия тени для текста при наведении
Непрозрачность тени для текста — Выбор прозрачности тени для текста
Прозрачность тени для текста при наведении — Выбор текста при наведении непрозрачность тени
Количество альбомов для отображения перед нажатием кнопки «Дополнительно» — введите количество альбомов для отображения перед нажатием кнопки «Дополнительно» (работает только при выборе кнопки «Дополнительно»)
Настройки галереи
Ширина изображения — Введите ширину высота
Расстояние между галереями — введите расстояние
Размер папки внутри окна — выберите размер папки внутри окна
Непрозрачность — выберите непрозрачность
Непрозрачность при наведении — выберите непрозрачность при наведении
Цвет фона — выберите цвет фона
Цвет фона папки — выберите цвет фона папки
Цвет фона при наведении — выберите цвет фона при наведении
Прозрачность фона — выберите прозрачность фона
Непрозрачность фона при наведении — выберите прозрачность фона при наведении
Размер границы — введите размер границы
Цвет границы — выберите цвет границы
Цвет границы при наведении — выбор цвета границы при наведении
Прозрачность границы — выбор прозрачности границы
Непрозрачность границы при наведении — выбор прозрачности границы при наведении
Радиус границы — введите радиус границы
Радиус границы при наведении — введите радиус границы при наведении
Цвет тени — выберите цвет тени
Цвет тени при наведении — выберите цвет тени при наведении
Горизонтальная тень — введите горизонтальную тень
Горизонтальная тень при наведении — тип Горизонтальная тень при наведении
Вертикальная тень — тип вертикальной тени
Вертикальная тень при наведении — тип вертикальной тени при наведении
Размытие тени — тип размытия тени
Размытие тени при наведении — тип размытия тени при наведении
Отдельная тень — введите отдельную тень
Отдельная тень при наведении — введите отдельную тень при наведении
Непрозрачность тени — выберите прозрачность тени
Непрозрачность тени при наведении — выберите непрозрачность тени при наведении
Тип тени — выберите тип тени
Тип тени при наведении — выберите Тип тени при наведении
Отступ текста — Введите отступ текста
Размер шрифта текста — Размер шрифта текста
Размер шрифта текста при наведении — Размер шрифта текста при наведении
Цвет текста — Выберите цвет текста
Цвет текста при наведении — Выберите текст при наведении цвет
Непрозрачность текста — выберите прозрачность текста
Непрозрачность текста при наведении — выберите прозрачность текста при наведении
Цвет тени текста — выберите цвет тени текста
Цвет тени текста при наведении — выберите цвет тени текста при наведении
Размытие тени текста — введите размытие тени текста
Размытие тени текста при наведении — введите размытие тени текста при наведении
Непрозрачность тени текста — выберите прозрачность тени текста
Непрозрачность тени текста при наведении — выберите прозрачность тени текста при наведении
Обрезка страницы
Вы можете установить параметры обрезки для всех изображений.


 Дополнительные сведения о группе блоков см. здесь.
Дополнительные сведения о группе блоков см. здесь. Это страница с информацией об изображении, которая содержит само изображение, подпись, описание и поле для комментариев.
Это страница с информацией об изображении, которая содержит само изображение, подпись, описание и поле для комментариев.