Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда.
 Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый.
 Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
Теория цвета: цветовая гамма
Цветовая гамма – это палитра, которая фиксирует диапазон (набор) оттенков и цветов. Она имеет в различных видах физическое или цифровое использование, то есть подбор цветов, характеризующий манеру живописи художника на разных этапах его творчества.
Линия гармонично взаимосвязанных цветовых оттенков представляет собой цветовую гамму, используемую в работе над художественными произведениями.
Можно выделить три гаммы:
- холодную
- теплую
- смешанную
Первая получается посредством красок с холодными оттенками. Вторая – образуется при использовании цветов с теплыми оттенками. Смешанная (нейтральная) – включает в себя два вышеназванных понятий. Равновесие в композиции холодных и теплых оттенков получают благодаря смешанной гамме, а отсутствие их дает нейтральная гамма.
Вторая – образуется при использовании цветов с теплыми оттенками. Смешанная (нейтральная) – включает в себя два вышеназванных понятий. Равновесие в композиции холодных и теплых оттенков получают благодаря смешанной гамме, а отсутствие их дает нейтральная гамма.
Главное, чтобы не произошло перевешивание холодных или теплых оттенков.
Цветоведение выделяет следующие цветовые гаммы:
Красную: малиновый, вишневый, гранатовый, цвет красной смородины, розовый (полевая гвоздика), лафитный (красное виноградное вино), амарант (древесина красного дерева), пунцовый (яркий красный), бордо, земляничный, клубничный, нежно-розовый, цикламен (то есть темно-красный с оттенком розового), оттенок розовой пудры, желто-розовый, само (или телесно-розовый), малиново-красный, клюквенный, алый, брусничный, рубиновый, кумачовый, томатный, коралловый.
Оранжевую: апельсиновый, мандариновый, золотистый, морковный, цвет ржавчины, беж (с желтоватым светло-коричневым оттенком), экрю (старая слоновая кость с бронзовым оттенком), кофейный, молоко с кофе, кофе с молоком, шоколадный, гаванна (цвет сигар), цвет загара, каштановый, терракота (красновато-коричневый), коричневый, осенний (осиновый лист), мускат (мускатный орех), бронзовый, цвет сандалового дерева.
Желтую: лимонный, канареечный, банановый, соломенный, крем, жемчужный, палевый (бледно-желто-розовый), шафран (коричнево-желтый), табачный, янтарный, латунный, цвет сухой горчицы, желтовато-серый, песочный.
Желто-зеленую: гороховый, яблочный, фисташковый (или зеленоватый), оливковый (зелено-желтый), изумрудный, травянистый, резеда, хаки (коричнево-зеленый).
Голубовато-зеленую: цвет морской волны, воды, льда, павлиновый, полынный, бирюзовый, миртовый (темно-голубо-зеленый), кипарисовый, лилово-синий, зелено-голубой, бледно-зеленый, голубовато-серо-зеленый (эвкалипт).
Голубую: пепельный, небесно-голубой, незабудковый, сапфирно-голубой, голубо-пепельный, сумрачно-голубой, цвет гортензии, электрик.
Синюю: васильковый, индиго (темно-синий), перванш (темно-голубо-серый), ультрамарин (синька), кубовый (густо-синий), лазурный.
Фиолетовую: сиреневый, садовая фиалка, аметистовый, персидская сирень, лесная фиалка, лиловый, гелиотроп (темно-лиловый), ирис, лесная орхидея, свекольный, сливовый, фуксия, цвет примулы.
Серую: суровый, грифельный, графитный, свинцовый, темно-свинцовый, дымчатый, светло-серо-голубой, пыльный, стальной, цвет зимней беличьей шкурки.
Спасибо за ваше внимание! Желаем вдохновения и творческих взлетов!
Творчество. Свобода. Живопись.Если вы нашли неточности или желаете дополнить эту статью, присылайте нам информацию на электронный адрес [email protected], мы и наши читатели будем вам очень благодарны.
Allpainters.ru создан людьми, искренне увлеченными миром творчества. Присоединяйтесь к нам!
Теория цвета: цветовая гамма
ПроголосуйтеЦветовая гамма. Тайные знания коммерческих иллюстраторов
Цветовая гамма
Когда дело доходит до раскрашивания очередного произведения, перед иллюстратором встает один из сложнейших вопросов: какую цветовую гамму выбрать? Все мы слышали такие выражения, как «неудачные цвета», «кричащая раскраска» или «скучный колорит», но лишь немногие в состоянии обосновать подобные высказывания или объяснить, чем одни цвета хуже других.
Для начала — несколько общих правил, изучаемых на первых курсах художественных школ и вузов.
Все цвета, видимые человеческим глазом, можно грубо разделить на шесть спектров, основой каждого из них является один из «спектральных цветов». Их принято располагать в цветовых кругах, которые, в свою очередь, служат основой для разных цветовых теорий.
Самой популярной является теория о восприятии цвета Йоханнеса Иттена. Его цветовой круг разделен на двенадцать частей:
Цвета, расположенные в противоположных секторах круга, называются дополнительными. Если поместить их рядом, возникает ощущение сверхъестественной яркости:
Также цвета условно делятся на «теплые» и «холодные». Часто возникают споры о «пограничных» цветах, но все сходятся на том, что самый теплый цвет — желтый, а самый холодный — синий. Соответственно, чем больше в цвете желтизны и меньше синевы, тем он теплее, и наоборот.
Использование чистых цветов гарантирует яркость картинки, но смотрится слишком «просто»; сложные цвета выглядят приглушенно, но считаются более «благородными».
Чистые цвета
Сложные цвета
То же самое касается дополнительных цветов: если расположить их рядом, непременно получится сочетание «вырви глаз». Это самый простой способ добиться яркости и броскости, однако очевидность такого решения часто отталкивает зрителя. Если в иллюстрации используется более одной пары дополнительных цветов, ее вероятнее всего отнесут в разряд китча.
Иллюстрация, построенная на множестве цветовых пар, — яркий пример китча
Одним из самых спорных утверждений является то, что не нужно строить картину на чистых цветах, расположенных в простом цветовом круге через один. Во многих вузах принято учить студентов, что сочетание этих цветов выглядит попросту некрасиво. Многие иллюстраторы и графики строго придерживаются этого правила, надеясь избежать таким образом неудачных цветовых решений. Однако каждый волен решать сам, просто принимать эту информацию к сведению или считать «абсолютной истиной».
В художественном училище от нас требовали использования холодных и теплых цветов в одной картине, мотивируя это тем, что, если в работе отсутствуют представители одного из спектров, цвета «не борются». Несмотря на неуклюжесть этой формулировки, преподаватели оказались правы: как удалось доказать Иттену в ходе многочисленных экспериментов, свет и тень, а также объект и отбрасываемая от него тень чаще всего окрашены в цвета «контрастной температуры». Поэтому холодная тень на теплом объекте всегда придает иллюстрации живость и делает ее гармоничнее.
Холодная тень на теплом объекте
Чем более сложные цвета используются в иллюстрации и чем ближе друг к другу они расположены в цветовом круге, тем меньше работа пестрит и тем меньше «светится». Поэтому нужно искать равновесие между слишком яркими решениями и чрезмерно «глухими», выглядящими «тяжеловесно» из-за недостатка контраста.
В любом случае, нужно сделать выбор между яркой и пастельной гаммой — нельзя одновременно использовать два слишком разных набора цветов.
Эта картинка смотрится плохо. Фон раскрашен «глухими» цветами, а девушка — яркими, открытыми. Нужно выбрать что-то одно
Сложные цвета
Чистые цвета
Разумеется, и в этой области очень трудно придумать что-то новое. Все самые удачные находки реализованы миллионы раз. Поэтому многие иллюстраторы не утруждают себя поиском собственной цветовой гаммы, а просто копируют готовые, в лучшем случае внося от себя несколько деталей. Несмотря на распространенность этого явления, лучше не использовать иллюстрации и близкие по жанру произведения для копирования цветов. В графических работах часто используются одни и те же упрощенные цветовые модели, и бесконечные повторения приводят к тому, что зритель не может отличить одного автора от другого. Даже хорошие работы начинают казаться скучными и до боли знакомыми.
Лучше черпать вдохновение из более далеких источников: замечать интересные комбинации цветов в природе, в интерьерах, красиво украшенных витринах, одежде или живописных картинах старых мастеров.
Если найден красивый набор цветов, можно сохранить его для будущих работ. В жаргоне живописцев имеется слово «колер», обозначающее небольшую абстрактную картинку, состоящую из простых цветных элементов. На таком образце цвета примеряются друг к другу, чтобы проверить, как они смотрятся вместе. Компьютерные художники часто создают собственные палитры либо хранят картинки с понравившимися цветами и пользуются ими в графических программах.
Чтобы извлечь палитру из понравившейся картины, в интернете существует множество бесплатных сервисов. Они анализируют изображение и выдают таблицу с цветами, наиболее часто встречающимися в нем. Полученную табличку проще всего сохранить в виде отдельного файла и во время работы брать из нее цвета с помощью «пипетки».
На следующих разворотах приведено несколько живописных примеров удачных палитр. Для перенесения в графические редакторы рядом с каждым цветом указан его номер из веб-палитры.
Сельский сад. Густав Климт
Прогулка заключенных. Винсент Ван Гог
Винсент Ван Гог
Розы и анемоны. Винсент Ван Гог
Портрет папаши Танги. Винсент Ван Гог
Портрет Иоганна Клебергера. Альбрехт Дюрер
Концерт в яйце. Иероним Босх
Мужчина с трубкой. Поль Сезанн
Обращение Савла. Микеланджело Буонарроти
Нимфеи. Клод Моне
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесЦветовая гамма в интерьере: как подобрать
Один из первых и далеко не самых простых шагов в дизайне: делимся способами, которые помогут выбрать цвета для интерьера.
Выбор цветовой гаммы для интерьера — один из основных вопросов, возникающих в самом начале создания дизайн-проекта. Даже четкого понимания того, какой цвет вы хотите видеть в каждой комнате, явно недостаточно: нужно подобрать оттенок, близкие цвета, акценты и гармонично сочетать их. В этой статье мы постараемся помочь вам с выбором, о котором вы не будете жалеть после ремонта.
В этой статье мы постараемся помочь вам с выбором, о котором вы не будете жалеть после ремонта.
Содержание:
Цветовая гамма в интерьере — что диктует стиль?
Стиль и цвет в наших пристрастиях идут рука об руку: часто мы сами даже не знаем, что выбираем в первую очередь. Однако если вы точно определились со стилем, это может существенно помочь вам с цветовой гаммой:
- Такие стили, как шебби-шик, винтаж, прованс, французский, имеют светлую пастельную гамму без слишком ярких акцентов.
- Классический стиль, ар-деко, модерн тоже не отличаются яркостью, но могут иметь более темную и насыщенную цветовую гамму и высокую контрастность.
- Скандинавский стиль имеет светлую и натуральную основу, но не исключает ярких акцентов.
- Лофт и английский стиль любят поиграть с приглушенными темными оттенками.
- Поп-арт, китч, ретро и бохо-шик — самые яркие и разноцветные интерьерные стили.

- Контемпорари, экостиль, кантри и шале будут иметь в своей основе природные цвета дерева, камня, песка, листвы.
Почитайте подробно о выбранном стиле и изучите фотографии интерьеров — может быть, там найдется готовое решение. Не забывайте, что при хорошем вкусе вы можете перемешивать элементы разных стилей, создавая интересные миксы: выбор цвета в данном случае тоже может стать полем для экспериментов.
Если выбор стиля вызывает сложности, читайте: «Как выбрать стиль интерьера для будущей квартиры».
Желаемое настроение и цветовые пристрастия
У каждого из нас есть цвета, которым мы отдаем большее предпочтение. Жаль, но не все они подходят для основы интерьера. Например, если вы любите фиолетовый, не стоит делать фиолетовые стены: вы быстро устанете, а цвет начнет психологически давить. Всегда можно остановиться на светлых стенах и фиолетовом кресле или ковре.
Ни для кого не секрет, что психологи советуют выбирать для спальни спокойные светлые и холодные оттенки, а для кухни — теплые цвета, пробуждающие аппетит. Не нужно заучивать эти правила наизусть: подумайте, какую атмосферу вы бы хотели создать в помещении, и основа цветовой гаммы придет сама собой, на ассоциациях. Дизайнер и декоратор Ольга Розет называет это интуитивным подходом. Из рассказа о ее лекции вы почерпнете много полезного: «Цвет в интерьере: от научного подхода к интуитивному».
Не нужно заучивать эти правила наизусть: подумайте, какую атмосферу вы бы хотели создать в помещении, и основа цветовой гаммы придет сама собой, на ассоциациях. Дизайнер и декоратор Ольга Розет называет это интуитивным подходом. Из рассказа о ее лекции вы почерпнете много полезного: «Цвет в интерьере: от научного подхода к интуитивному».
Выбираем основу
Основу цвета в интерьере обычно задают самые большие по площади объекты: пол, стены, потолок, крупная мебель. Но основным может быть не один цвет; будет даже лучше, если вы возьмете несколько близких оттенков, например, чуть темнее и светлее выбранного.
Очень часто в интерьере пол будет деревянным или имитировать дерево, как и шкафы, столы, стеллажи, поэтому тон дерева или черный/белый цвет мебели могут задать цветовой баланс всего интерьера. Если вы не собираетесь красить мебель, брать дизайнерскую или делать ее на заказ, посмотрите какие оттенки существуют у доступных вам производителей, укладывающихся в ваш бюджет и вкус.
По теме:
Ultra violet: «новый черный» в интерьере
Иногда мебель может выступить и как ограничение, особенно если при ремонте вы хотите оставить часть старой: задача вписать эти оттенки в новую желаемую палитру может быть непростой.
Выбираем акцент
Акцентом как раз может быть ваш любимый или задающий настроение цвет, не обязательно яркий и радужный, но обязательно контрастный к базовому. Акцентов тоже может быть несколько: или близких по гамме друг к другу, или, наоборот, разного цвета. Акцентные цвета должны гармонично сочетаться не только друг с другом, но и с основой. Количество таких выделяющихся объектов должно контролироваться вашим чувством меры и вкусом.
Балансируем гамму
Как же достичь гармонии между цветами? Это даже сложнее, чем выбрать гамму. Дизайнеры пользуются для этой цели различными инструментами, например, цветовой палитрой. О том, что такое палитра и как создать такую самостоятельно, мы как раз писали: «Цветовые схемы интерьеров: создаем и используем». Уже готовые цветовые сочетания можно найти в интернете.
Уже готовые цветовые сочетания можно найти в интернете.
Второй вариант — создание коллажа: он поможет разобраться с процентным соотношением цветов в вашем интерьере. В любом графическом редакторе можно взять образцы краски стен, напольного покрытия (а также мебели и декора) и поставить их рядом. Собрав все вместе, легко понять, какой цвет лишний, а что стоит добавить для баланса.
Коллаж на первом изображении ниже я набросала из мебели и декора ИКЕА для своего грядущего ремонта, чтобы в будущем было удобно подбирать цвет пола и стен. Второе и третье изображение — коллажи моей уже реализованной ванной комнаты. Они показывают, как я выбирала плитку: благодаря коллажу стало понятно, что более темная и крупная смотрится лучше.
По теме:
Желтый в интерьере: приближаем весну
Проверяем цвета в реальных условиях
Выбирая цвета в магазине перед ремонтом, не забудьте о проверке. Образцы основных цветов нужно всегда иметь с собой, не полагаясь на память, а кусочек финального материала или покрашенный образец стоит забрать домой и посмотреть, как меняется оттенок при различном освещении в интерьере.
Проверьте вживую и те цвета, которые будут соседствовать в помещении, положив их рядом в разных сочетаниях: из-за устройства нашего зрения один и тот же цвет может выглядеть совсем разным, если он окружен различными цветами.
Больше полезного по теме
Фотографии: homedsgn.com, thompsonclarke.com, inmyinterior.com, mybeautifulrooms.com, home-designing.com, trendir.com, interiorbit.com, contemporaryhome.com
Дизайн интерьера, цвет, ремонтОформление презентации: выбор цветовой гаммы
Представляем Вашему вниманию небольшую коллекцию полезных советов о том, как подобрать наиболее подходящие цвета для вашей презентации.
При подготовке статьи мы опирались на материалы книги Нэнси Дуарте «Slide:ology. Искусство создания выдающихся презентаций».
Вот несколько ключевых принципов, которые стоит соблюдать:
- Цвета, которые вы используете для оформления презентации, должны соответствовать ее содержанию. Так ваши слушатели смогут прочувствовать настроение истории, которую вы собираетесь рассказать. Какой она будет — увлекательной, серьезной или трогательной?
- Выбирайте цветовую гамму, которая будет отличать вас от конкурентов и соответствовать сфере, в которой вы работаете. Например, организации по защите окружающей среды чаще всего используют зеленые цвета в оформлении.
- Подумайте, кто ваша аудитория, и выберите цвета, которые больше соответствуют ей. Если вы готовите презентацию для школьников, подойдут яркие насыщенные цвета. Если ваши слушатели — представители бизнеса, лучше выбирать более сдержанные тона презентации.
- Если вы готовите презентацию не от лица фирмы, а от себя, подбирайте цвета, которые соответствуют вашей личности. Как вы позиционируете себя в обществе? Душа компании, романтик, философ, деловой человек?
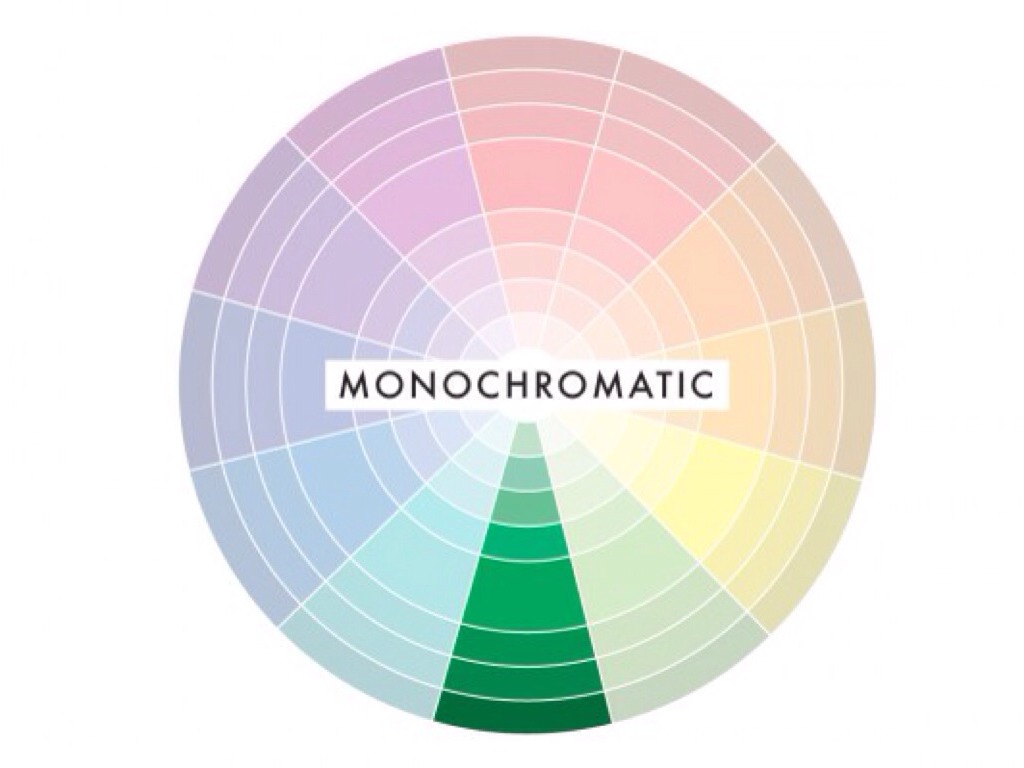
Правила подбора гармоничной палитры для презентации удобнее всего объяснить с помощью цветового колеса Исаака Ньютона. Каждая секция колеса состоит из оттенков одного цвета, который расположен в четвертом кольце от центра.
Рассмотрим несколько примеров удачного сочетания цветов:
Монохроматический
Можно создать очень эффектную палитру презентации, сочетая более темные и более светлые оттенки одного цвета. Для придания контраста добавьте черный, белый или оттенки серого. Выбирайте цвета с широким спектром оттенков.
Аналоговый
Чтобы создать гармоничную палитру презентации, используйте цвета, стоящие рядом в цветовом колесе. Это могут быть как теплые, так и холодные тона. Однако если вы собираетесь демонстрировать презентацию на проекторе, лучше выбрать более контрастные цвета.
Дополнительный
Для создания яркого, контрастного образа воспользуйтесь двумя цветами, расположенными друг напротив друга в цветовом колесе. Такой стиль оформления особенно подходит для динамичных презентаций, например, на спортивную тематику.
Разделенный
Можно несколько смягчить контраст дополнительных цветов, используя три цвета. Например, выберите один холодный цвет и дополните его двумя теплыми, находящимися во второй половине колеса напротив холодного.
Триадный
Привлеките внимание к презентации с помощью трех цветов, расположенных в колесе на одинаковом расстоянии друг от друга. Сочетайте яркие насыщенные оттенки с более спокойными пастельными. Ваша презентация будет выглядеть ярко, но не вульгарно.
Тетраэдный
Чтобы создать визуальный контраст, сохраняя гармонию, используйте в оформлении презентации две пары цветов, находящихся в колесе друг напротив друга. В качестве доминирующего лучше выбрать один цвет, а остальные использовать в качестве дополнительных.
Используйте силу цвета, чтобы создавать впечатляющие презентации!
Вы можете почерпнуть вдохновение в онлайн-презентациях, сделанных с помощью iSpring на базе PowerPoint.
Оцените возможности iSpring Suite, скачайте бесплатную пробную версию.
Читайте также. Как оформить онлайн-курс: советы по визуальному дизайну →
Программы iSpring позволят максимально полно реализовать ваши творческие идеи, даже настроить уникальную цветовую схему плеера для просмотра презентации и опубликовать проект в интернете.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Колористика для дизайнеров. Термины и определения.
Цвет — один из фундаментальных признаков, на которых основан дизайн. В руках профессионала он может стать мощным инструментом. Он влияет на многие факторы, которые играют большую роль в визуальном восприятии. Цвет оказывает огромное воздействие на наше сознание, он меняет наше отношение к любому предмету буквально за секунды, а также заставляет людей реагировать на него и даже предпринимать определенные действия.
На первый взгляд учение о цвете может показаться не таким уж и сложным для освоения, но если углубиться в детали, становится понятно, что необходимо учитывать множество тонкостей. В статье «Теория цвета: краткий гид для дизайнеров» затронуты основы этого учения, помогающие дизайнеру в работе. А в этой статье мы собрали все основные термины теории цвета в удобный глоссарий, который поможет графическим и UI-дизайнерам лучше понимать принципы работы цвета.
Добавьте цветную иллюстрацию
Цвет
Прежде чем идти дальше, важно понять саму суть цвета. В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
Свойства цвета
К основным свойствам цвета относятся тон, яркость, хроматичность и насыщенность.
Тон (hue)
Термин «тон» часто путают с «цветом», поэтому придется остановиться на этих определениях поподробнее. Во-первых, нужно понимать, что «цвет» — это обобщенное понятие, которым пользуются люди для обозначения всех тонов, полутонов и тональностей. С другой стороны, тон — это именно то, что мы имеем в виду, спрашивая «какого цвета эта вещь?». В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
Тон — это базовый материал, который можно изменить тремя разными способами: затушевать, затенить и тонировать. В зависимости от применяемой техники тон превращается в оттенок, тень или тональность.
Различить их легко. Оттенок создается смешением какого-либо тона с белым, в то время как тень — это смешение какого-либо тона с черным. Тон представляет собой более тонкий процесс, так как оно требует добавление как черного, так и белого цвета, и поэтому результат будет выглядеть более естественным по сравнению с полутонами и оттенками.
Premiumbeat
Яркость (Value)
Как уже говорилось, у цветов есть определенные характеристики, по которым их можно узнать. Яркость — это свойство, указывающее, насколько светлым/темным является цвет. Этот признак определяется степенью белизны. Чем больше белого было добавлено в тон, тем выше его яркость.
Хроматичность (Chromacity)
Хром, или хроматичность, показывает чистоту тона. Этот признак оценивается на основе наличия белого, серого или черного в цвете. Двенадцать основных тонов, описанных ниже, имеют самую высокую степень хроматичности, так как не содержат никаких дополнительных элементов. Цвета с высоким хромом яркие и живые.
Насыщенность (Saturation)
Этот признак имеет много общего с яркостью и хромом, поэтому иногда их могут путать. Тут очень важно понимать разницу. В отличие от двух предыдущих свойств, насыщенность не предполагает смешение тонов с другими цветами. Насыщенность — это то, как выглядит цвет в разных световых условиях, насколько ярким или бледным кажется цвет при дневном или слабом освещении. Это свойство еще называют интенсивностью цвета.
Приложение «Календарь» (Tubik)
Цветовой круг
Если вы когда-либо посещали занятия по живописи, вы точно видели окружность, состоящую из разных цветов. Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Цветовой круг был придуман Исааком Ньютоном в 1666 году и поначалу выглядел как схема. С тех пор он претерпел множество трансформаций, но по-прежнему остается главным инструментом для работы с сочетаемостью цветов. Согласно задумке, цветовой круг должен работать так, чтобы вам было легче грамотно смешивать цвета.
Типы цвета
По типу цвет делится на первичные, вторичные и третичные; а также на холодные, теплые и нейтральные.
Первичные цвета (Primary)
Они представляют собой три пигментных цвета, которые не могут быть созданы при помощи смешения других цветов. Они — основа всей цветовой системы. Первичные цвета варьируются в зависимости от типа цветовой системы. В основе субтрактивной цветовой модели CMYK лежат голубой, фиолетовый и желтый цвета, аддитивную цветовую модель RGB образуют красный, зеленый и синий. А в историческую цветовую модель художников RYB входят красный, желтый и синий.
Вторичные цвета (Secondary)
Эти цвета появляются при помощи смешения двух первичных. Так как у каждой системы свои основные цвета, вторичные цвета также варьируются. Ниже приведено схематичное пояснение, какие вторичные цвета могут быть образованы в каждой из моделей.
RGB:
зеленый + красный = желтый
красный + синий = фиолетовый
синий + зеленый = голубой
CMYK:
желтый + фиолетовый = красный
фиолетовый + голубой = синий
голубой + желтый = зеленый
RYB:
желтый + красный = оранжевый
красный + синий = фиолетовый
синий + желтый = зеленый
Третичные цвета (Tertiary)
В результате смешения первичных и вторичных получаются третичные цвета, которые обычно имеют составные названия, например, красно-сиреневый или желто-оранжевый.
Холодные, теплые и нейтральные цвета
Все описанные выше цвета можно также разделить на три вида: холодные, теплые и нейтральные.
Холодные цвета находятся на сине-зеленой части цветового круга. Их называют холодными, так как они создают ощущение прохлады. Теплые цвета являются их противоположностью из-за ассоциаций с теплом. Желтый, оранжевый и красный — это тоны, относящиеся к виду теплых цветов. И последнее, но не менее важное: нейтральные цвета не являются частью цветового круга. Среди них — серый, коричневый и бежевый.
Приложение по прогнозу погоды (Tubik)
Цветовые модели
Существует несколько цветовых моделей: RGB, RYB, CMY, CMYK.
RGB
Первичными цветами модели RGB являются красный, синий и зеленый. Данная модель является основой для всех цветов, использующихся на экране. Сочетание первичных цветов этой модели в равных пропорциях в результате дает вторичные цвета — голубой, фиолетовый и желтый, однако необходимо помнить: чем больше вы добавляете света, тем ярче и светлее становится цвет. Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
RYB и CMY
RYB (R — красный, Y — желтый, B — синий) — еще одна цветовая модель, которая часто используется в художественном образовании, особенно в живописи. Она послужила основой для современной научной теории цвета, в которой было установлено, что голубой, фиолетовый и желтый являются наиболее удачным трехцветным сочетанием для смешения. Таким образом появилась цветовая модель CMY.
CMYK
Модель CMY была видоизменена с появлением фотомеханической печати. Ее ключевым компонентом стали черные чернила, и модель была переименована в CMYK (C — голубой, M — фиолетовый, Y — желтый, K — черный). Без этого дополнительного пигмента ближайший к черному оттенок был бы грязно-коричневого цвета. В настоящий момент данная цветовая модель чаще всего используется в печати.
Printaura
Цветовые палитры
В дизайне цветовой баланс имеет огромное значение, так как впечатление о сайте или приложении у пользователей складывается с первого взгляда, и цвета оказывают на это сильное влияние. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
Монохромная
Она основана на одном цвете и его различных тонах и оттенках. Монохромная палитра всегда представляет собой беспроигрышный вариант, так как тут придется постараться, чтобы ошибиться и сделать все безвкусно.
Визитки Deetu
Аналоговая
Для создания аналоговой палитры используются цвета, расположенные рядом друг с другом на цветовом круге. Этот вид цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.
Анимированный логотип Binned
Комплементарная
Комплементарная палитра представляет собой смешение цветов, которые находятся друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Личный кабинет в приложении Home Budget
Раздельно-комплементарная
Данная палитра работает по аналогии с предыдущей, но использует больше цветов. Например, при выборе синего цвета необходимо еще добавить два смежных оттенка его противоположного цвета, то есть, желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но зато можно использовать больше цветов.
Сайт Financial Service
Триадическая
Когда дизайну требуется больше красок, можно прибегнуть к триадической схеме. Она основана на трех отдельных равноудаленных друг от друга цветах. Для сохранения баланса в схеме рекомендуется использовать один цвет в качестве доминирующего, а два других как акцентные.
Начальная страница приложения для знакомств от Tubik
Четвертичная/Сдвоенно-комплементарная
Четвертичная цветовая схема предназначена для использования опытными дизайнерами, так как в ней сложнее всего достичь баланса. Она задействует четыре цвета из круга, которые составляют комплементарные пары. Если соединить точки на выбранных цветах, они образуют прямоугольник. В этой схеме достаточно сложно достигнуть гармонии, но если все делать правильно, результаты будут поразительными.
Приложение Business Card
Я бы хотел закончить прозаичной цитатой Ру Пола: «Весь смысл в том, чтобы проживать жизнь и быть — использовать все цвета из коробки карандашей». Научитесь эффективно пользоваться цветами как в жизни, так и в работе, и результаты вам придутся по душе.
Цветовая гамма в одежде. Что она означает? | Психология
Желтые оттенки в одежде означают, что вы стремитесь к изменениям, вам необходимо чувствовать движение жизни. Синие цвета говорят о том, что человеку требуется спокойствие и умиротворение. О равновесии пытается сообщить зеленый цвет. Красный цвет передает окружающим сигналы, что его носитель хочет четкости и длительности в отношениях с реальной действительностью.
По своему воздействию на человека цвета можно разделить на несколько основных групп. К стимулирующим цветам относятся красный и оранжевый, которые символизируют открытость к общению. Тормозящие цвета — это сиреневый, синий, голубой, они ассоциируются с рассудком и замкнутостью. Статические (зеленый, цвет киви) — стабильность, погруженность в себя, эгоизм. Пастельные цвета (розовый, желтый, бежевый) говорят о деликатности, нежности, способности к компромиссу. Угнетающие (темно-зеленый, темно-синий) — закрытые, тяжелые цвета.
Человек использует в повседневной жизни различные цветовые сочетания. Можно, например, надеть зеленую кофточку и серую юбку, красный сарафан и черные аксессуары и т. п. Эти сочетания отражают потребности человека в настоящий момент времени.
Сочетание синего и черного цветов говорит об абсолютном покое.
Синий вместе с серым передает спокойствие, невовлеченность, несвязывание себя никакими обязательствами.
Синий и коричневый сообщает о физической потребности в мягком обращении и заботе окружающих с целью добиться личного комфорта.
Синий и фиолетовый цвета передают стремление к нежности и тонкости чувств, к каким-либо идеализированным отношениям.
Синий и желтый — желание понимать и быть понятым, желание завоевать любовь окружающих, это эмоциональная независимость и полезность для всех.
Сочетание синего и красного цветов сообщает о гармонии и активности в сотрудничестве, эмоциональной удовлетворенности и взаимопонимании на благо созидания.
Сочетание синего и зеленого говорит о точности, логичности, аккуратности, возможно, педантичности, о дискриминирующем контроле.
Зеленый и серый — самоутверждение и защитное превосходство, самоуважение, чувство престижа, иногда крайняя осмотрительность в делах.
Зеленый и желтый цвета — корысть и деятельность, направленная на завоевание признания окружающих и самого себя.
Зеленый и фиолетовый цвета сообщают о стремлении завоевать расположение окружающих, не связывая себя никакими обязательствами и не беря на себя никакой ответственности.
Зеленый и коричневый — требование покоя, потребность в душевном облегчении.
Зеленый и черный — патологическое упрямство и нетерпимость к воздействию извне.
Зеленый и красный — деятельность и инициатива, направленная на повышение личного авторитета и престижа.
Красный и фиолетовый — очарованность всем эротическим и эстетическим, что волнует и возбуждает.
Красный и коричневый — самоудовлетворение и потакание своим желаниям.
Красный и серый — импульсивность, необдуманные действия с надеждой, что не наступит ответственность или какие-либо последствия.
Сочетание красного и черного цветов сообщает о драматизации, импульсивных чрезмерных желаниях.
Красный и желтый цвета говорят о жажде исследований, освоении новых сфер, действии ради действия.
Желтый и коричневый — неограниченная свобода, существование безо всяких проблем и обязанностей, полная внутренняя безопасность.
Желтый и серый — нерешительность, неуверенность.
Желтый и черный — внезапный кризис, своевольные решения.
Желтый и фиолетовый цвета — буйные фантазии и жажда приключений.
Сочетание фиолетового и серого цветов — эстетическая восприимчивость, хорошо развитое чувство прекрасного.
Фиолетовый и черный — потребность в подражании, желание стать частью чего-либо.
Фиолетовый и коричневый — очарованность тем, что доставляет наслаждение телу: вкусная еда, предметы роскоши, красивая одежда и т. п.
Коричневый и серый — изнурение, истощение, необходимость внимания со стороны.
Коричневый и черный — самоунижение, ощущение бесцельности, отказ от всего, кроме физического удовлетворения.
Черный и серый — нежелание иметь с окружающими никаких взаимоотношений.
Специально надевая определенные цвета, мы можем регулировать свое настроение. Поэтому вы можете взять на заметку какие-то сочетания цветов и постараться улучшить свое самочувствие.
применений и комбинаций • Silo Creativo
Скидка 20%
Темы WordPress, такие как Divi, по 1 доллару за каждую
При выборе диапазона цветов для наших дизайнов нет абсолютной истины , чтобы выбрать правильный, поскольку нет возможности полностью ошибиться в выборе (ну, может быть, это действительно происходит 😉) Мы должны выбрать диапазон цветов, который лучше всего соответствует тому, что мы хотим отобразить .И мы хотим отразить конкретную вещь, в зависимости от того, для кого этот дизайн. Как мы уже говорили: « вдохновение должно найти вас в работе, », так что давайте начнем с самого начала.
Объективность цвета
Мы знаем, что ощущений больше, чем цветов, поэтому одного цвета могут напоминать нам разных ощущений , которые часто противоречат друг другу. Яркий пример — красным. Если мы думаем о красном, мы можем думать о «любви», о чувстве, которое соединяет, или о «огне», о чувстве, которое все разрушает.В зависимости от нашего настроения и опыта одно из этих двух изображений появится перед другим. Если я скажу «зеленый», то наверняка мы с вами не видим один и тот же зеленый цвет. Я знаю, что Мар Валенсуэла будет видеть бирюзово-зеленый цвет, Рикардо Прието увидит зеленый цвет Betis (футбольная команда), и каждый человек, читающий эту статью, будет думать в другой цветовой гамме.
Таким образом, мы находим, что цвет , возможно, является более субъективным фактором при разработке .Но, как мы видели в статьях о цветах, у всех цветов есть различные объективные факторы, которые должны помочь нам выбрать, какая цветовая гамма подходит для нашего дизайна. Нам нужно знать, какова функция нашего дизайна и аудитория, которой он адресован, и, как только он будет одобрен, начать проектировать для них. Например, если аудитория моего логотипа — дети, я буду использовать ряд ярких цветов, которые привлекают их внимание; если вместо этого аудитория — это люди, пострадавшие от жестокого обращения, цвета будут пастельными и спокойными, возможно, синими, дающими им необходимый покой.
Когда у нас есть основной цвет, мы должны создать диапазон этого цвета, чтобы достичь тех цветов, которые так зависимы. Как и в случае с типографикой, есть комбинации, более подходящие, чем другие, есть также диапазоны цветов, более подходящие, чем другие, для конкретного дизайна. О шести цветах мы уже говорили в других статьях, поэтому вспомним те, которые приводили примеры цветовой гаммы. Что вы думаете?
ПРИМЕЧАНИЕ. В каждом из диапазонов отображаются номера веб-цветов (#), которые можно легко добавить в такие программы, как Illustrator или Photoshop.
ОРАНЖЕВЫЙ
Этот цвет связан с изменением . Это цвет современного, нового и непохожего. Это не просто цвет. Хотя это не любимый цвет большинства людей, он нам нравится почти во всех дизайнах и рекламе. Все хотят быть разными и искать ту «вещь», которая отличает нас от других, и это то, что дает нам оранжевый в дизайне. Это оригинальный цвет .
Оранжевая палитра цветов
Этот диапазон даст нам тепла , в то время как он отмечает оригинальный характер, который мы можем использовать, если мы хотим отделить нас от конкурентов.Оранжевый прекрасно сочетается с зеленым , потому что они объединяют естественность с оригиналом, создавая место, где люди чувствуют себя комфортно. Мы также можем получить приятную цветовую гамму с землистыми оттенками .
ЧЕРНЫЙ
Хотя многие это отрицают, черный — это цвет. На самом деле, это не просто любой цвет, а тот, который может представлять величайший страх из всех : смерть, и все же будет самым элегантным цветом . В большинстве случаев это сопровождается негативными коннотациями, поскольку многие худшие события человечества описываются как черные.Однако ситуация изменилась, и теперь черный означает роскошь, элегантность и эксклюзивность . Это самый яркий пример меняющихся тенденций.
Палитра черного
Поскольку это такой специфический цвет, мы чаще всего используем его отдельно в дизайне, подчеркивая это ощущение роскоши. Однако сочетается со всеми цветами, хотя это рискованно, в зависимости от того, что вы разрабатываете . В большинстве случаев черный сочетается с белым.
СИНИЙ
Если мы говорили, что цвета представляют собой противоречивые чувства, синий является исключением, поскольку не относится к какому-либо негативному чувству .Это цвет, который есть повсюду: дома, на одежде, в дизайне… Единственное место, где мы не находим этот цвет, — это еда. Несмотря на то, что это холодный цвет, также подразумевает тишину и покой , поэтому холодность может быть устранена путем сопоставления других цветов. Это самый простой для запоминания цвет, и он нравится большинству людей.
Палитра синего цвета
Может быть, это цвет с наибольшим числом возможностей . Только с синими оттенками мы можем получить идеальную цветовую гамму для наших дизайнов.Синий тоже очень легко сочетается с зеленым и красным . Взяв зеленый и синий и выбрав три цвета, которые развиваются между ними, мы получаем идеальный диапазон цветов. Это также цвет, который можно использовать во многих самых разных областях. Можно сказать, , что вы почти никогда не ошибетесь с этим цветом .
КРАСНЫЙ
Это самый популярный цвет во всем мире. Хотя это не наш любимый цвет, нормально думать о красном, так как это первый цвет, который мы видим.Это цвет цветов, цвет страсти и рекламы. Красный — это цвет, который представляет чувства, поэтому люди чувствуют себя отождествленными с ним. Красный — сила, страсть … и хотя это еще и гнев, если мы используем его правильно, мы можем контролировать этот гнев.
Красная цветовая палитра
Это очень привлекательный цвет по дизайну, хотя мы можем использовать его с различными цветами, он также подходит для использования отдельно или в сочетании с белым. Тем не менее, он идеально сочетается с зеленым , серым … Красный имеет большую силу, поэтому, если мы объединим его с серым, он сохранит и подчеркнет его силу.Напротив, если мы скомбинируем его с зеленым, его сила будет уменьшена. Это хорошо в тех случаях, когда использование красного может быть агрессивным. Мы думаем, что красный — наш цвет, и комбинируем его с белым и серым, потому что нам нравится сила, которую он передает.
ЗЕЛЕНЫЙ
Больше, чем просто цвет, это ощущение . Когда мы думаем о зеленом, мы представляем естественное; это цвет, который нравится людям. Это цвет, который находится посередине, поэтому он передает приятные ощущения; ни холодно, ни жарко.Это цвет здоровья и здоровья. Но это еще и цвет незрелости, неопытности. Хотя он имеет некоторые негативные коннотации, например, ядовитый, он не ассоциируется с плохим, что делает зеленым очень популярным цветом .
Палитра зеленого цвета
Сочетается с гаммой землистых цветов . Коричневый, оранжевый или бежевый напоминают нам о естественности и дарят тепло. Все эти цвета дарят нам тепло и уют, напоминают о местах, где мы уже побывали и любим.Это цветовая гамма, используемая в доме . Более того, как сказано в синем, они идеально сочетаются.
ЖЕЛТЫЙ
Это, пожалуй, самый нестабильный там цвет . Только с оттенком красного становится оранжевым, а синим — с оттенком зеленого. Более того, как мы уже говорили, это один из цветов, передающих смешанные чувства. Это цвет оптимизма, но также и зависти, гнева … Некоторые бренды используют его, но это рискованный цвет в дизайне, потому что он небезопасен.
Желтая палитра цветов
Хотя использование одного только рискованно, желтый идеально подходит в сочетании с оранжевым или красноватым . Они образуют палитру цветов заката и восхода солнца. Используя этот диапазон, мы получаем необходимый нам оптимизм. Также часто можно увидеть желтый с синим, так как переход между ними устойчив, а зеленый — это смесь обоих.
Важно сделать объективный выбор основного цвета и оттуда следовать рекомендациям вплоть до диапазона цветов, которые соответствуют нашей цели.Мы знаем значение цветов и то, что они представляют, и это ключ к их выбору. Есть смешанные чувства, которые связывают благодаря появлению двух цветов, поэтому часто один и тот же цвет отображается в разной цветовой гамме. Это лишь некоторые из них, но мы поговорим о них подробнее в следующих статьях!
цвет | Определение, восприятие, типы и факты
Природа цвета
Аристотель рассматривал цвет как продукт смеси белого и черного, и это было преобладающим мнением до 1666 года, когда эксперименты Исаака Ньютона с призмой предоставили научную основу для понимания цвета.Ньютон показал, что призма может разбивать белый свет на диапазон цветов, который он назвал спектром ( см. Рисунок ), и что рекомбинация этих спектральных цветов воссоздала белый свет. Хотя он признал, что спектр непрерывен, Ньютон использовал семь названий цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый для сегментов спектра по аналогии с семью нотами музыкальной гаммы.
Ньютон понял, что цвета, отличные от цветов в спектральной последовательности, действительно существуют, но он отметил, что
Все цвета во Вселенной, созданные светом и не зависящие от силы воображения, являются либо цветами однородного света [т.е., спектральные цвета] или их составные части.
Ньютон также признал, что
лучи, если говорить правильно, не окрашены. В них нет ничего, кроме некой силы… вызвать ощущение того или иного цвета.
Неожиданная разница между восприятием света и звуком проясняет этот любопытный аспект цвета. Когда лучи света разных цветов, таких как красный и желтый, проецируются вместе на белую поверхность в равных количествах, результирующее восприятие глаза сигнализирует в мозг одним цветом (в данном случае оранжевым), сигналом, который может быть идентичным лучу света.Однако, когда два музыкальных тона звучат одновременно, отдельные тона все еще можно легко различить; звук, производимый комбинацией тонов, никогда не идентичен звуку одиночного тона. Тон — это результат определенной звуковой волны, но цвет может быть результатом одного светового луча или комбинации любого количества световых лучей.
Цвет, однако, можно точно определить с помощью его оттенка, насыщенности и яркости — трех атрибутов, достаточных, чтобы отличить его от всех других возможных воспринимаемых цветов.Оттенок — это тот аспект цвета, который обычно ассоциируется с такими терминами, как красный, оранжевый, желтый и т. Д. Насыщенность (также известная как цветность или тон) относится к относительной чистоте. Когда чистый, яркий, сильный оттенок красного смешивается с переменным количеством белого, получается более слабый или бледный красный цвет, каждый из которых имеет один и тот же оттенок, но разную насыщенность. Эти более бледные цвета называются ненасыщенными. Наконец, свет любой заданной комбинации оттенка и насыщенности может иметь переменную яркость (также называемую интенсивностью или значением), которая зависит от общего количества присутствующей световой энергии.
Обычной практикой является определение чистых цветов в терминах длин волн света, как показано. Это хорошо работает для спектральных цветов, но обнаружено, что многие разные комбинации длин волн света могут дать одинаковое восприятие цвета.
Отличительными характеристиками цвета по своей природе являются оттенок, насыщенность и яркость.Системы измерения цвета характеризуют цвета в различных параметрах, относящихся к оттенку, насыщенности и яркости. Они включают субъективные системы Манселла и Оствальда и количественную цветовую систему CIE. Белый свет или почти белый свет Солнца содержит непрерывное распределение длин волн. Свет от Солнца по существу является излучением черного тела при 5780 К. Длины волн (спектральные цвета) белого света могут быть разделены диспергирующей средой, такой как призма.Еще более эффективное разделение может быть достигнуто с помощью дифракционной решетки. | Индекс Концепции зрения Цветовое зрение Видимый спектр | ||||||||||||||||||||||||||
Цвета света — Science Learning Hub
Свет состоит из длин волн света, и каждая длина волны имеет определенный цвет. Цвет, который мы видим, является результатом того, что длины волн отражаются обратно в наши глаза.
Видимый свет
Видимый свет — это небольшая часть электромагнитного спектра, к которой человеческий глаз чувствителен и которую может обнаружить.
Видимые световые волны состоят из волн различной длины. Цвет видимого света зависит от его длины волны. Эти длины волн находятся в диапазоне от 700 нм в красном конце спектра до 400 нм в фиолетовом.
Белый свет фактически состоит из всех цветов радуги, потому что он содержит все длины волн и описывается как полихроматический свет. Свет от факела или Солнца — хороший тому пример.
Свет от лазера монохроматический, что означает, что он дает только один цвет.(Лазеры чрезвычайно опасны и могут вызвать необратимое повреждение глаз. Следует проявлять особую осторожность, чтобы свет от лазера никогда не попадал в глаза.)
Цвет объектов
Объекты имеют разные цвета, потому что они поглощают некоторые цвета (длины волн) и отражаются или передают другие цвета. Цвета, которые мы видим, отражают или пропускают волны с длиной волны.
Например, красная рубашка выглядит красной, потому что молекулы красителя в ткани поглотили длины волн света с фиолетового / синего конца спектра.Красный свет — единственный свет, который отражается от рубашки. Если на красную рубашку будет падать только синий свет, рубашка будет казаться черной, потому что синий будет поглощаться, и красный свет не будет отражаться.
Белые объекты кажутся белыми, потому что они отражают все цвета. Черные объекты поглощают все цвета, поэтому свет не отражается.
Распознавание цвета
Сетчатка наших глаз содержит два типа фоторецепторов — палочки и колбочки. Колбочки определяют цвет.Стержни позволяют нам видеть вещи только в черном, белом и сером цветах. Наши колбочки работают только при достаточно ярком свете, но не при очень тусклом. Вот почему вещи выглядят серыми, и мы не можем видеть цвета ночью при тусклом свете.
В человеческом глазу есть три типа колбочек, чувствительных к коротким (S), средним (M) и длинным (L) длинам волн видимого спектра. (Эти колбочки традиционно были известны как чувствительные к синему, зеленому и красному цветам, но поскольку каждый конус фактически реагирует на диапазон длин волн, в настоящее время более приемлемы метки S, M и L.)
Эти три типа цветовых рецепторов позволяют мозгу воспринимать сигналы от сетчатки как разные цвета. По некоторым оценкам, люди способны различать около 10 миллионов цветов.
Смешивание цветов
Основные цвета света — красный, зеленый и синий. Смешивая эти цвета в разных пропорциях, можно получить все цвета света, которые мы видим. Так работают экраны телевизоров и компьютеров. Если вы посмотрите на экран с увеличительным стеклом, вы увидите, что используются только эти три цвета.Например, красный и зеленый свет используются для того, чтобы наш мозг воспринимал изображение как желтое.
Смешивание цветных огней называется аддитивным смешиванием. Красный, зеленый и синий — основные цвета для аддитивного смешивания. Если все эти цвета света попадают на экран одновременно, вы увидите белый цвет.
При смешивании красок дело обстоит иначе. Каждый цвет краски поглощает одни цвета и отражает другие. Каждый раз, когда добавляется краска другого цвета, больше цветов поглощается и меньше отражается.Основные цвета для добавления красок или красителей, например для компьютерного принтера, — желтый, пурпурный и голубой. Если вы смешаете все эти цвета вместе, вы поглотите весь свет и увидите только черный цвет, потому что свет не будет отражаться обратно в ваши глаза.
С этим легко поэкспериментировать. Подержите перед глазами цветной целлофан и осмотритесь. Обратите внимание, как некоторые цвета меняются, а другие выглядят похожими. Выясните, какие цвета поглощаются.
Природа науки
Иногда требуется много времени, чтобы новые научные знания получили широкое распространение.Например, многие люди думали, что собаки могут видеть только в черно-белом цвете. Теперь известно, что у собак есть два типа цветовых рецепторов, которые позволяют им видеть желтый и пурпурный. Несмотря на то, что первоначальный эксперимент был проведен в 1989 году, многие люди до сих пор не знают, что собаки могут видеть некоторые цвета.
Основные цвета — Знакомство с основными цветами
Солнечный свет состоит из почти непрерывного спектра электромагнитного излучения, большая часть энергии которого сконцентрирована в длинах волн от 220 до 3200 нанометров.Когда они проходят через атмосферу Земли, большая часть световых волн размером более 2000 нанометров (инфракрасные волны) поглощаются углекислым газом, водяным паром и озоном, так что большинство из них никогда не достигают земли. Более короткие ультрафиолетовые волны также поглощаются озоновым слоем. Этот фильтрующий эффект атмосферы ограничивает спектр световых волн, достигающих земли, до тех, которые имеют длину волны от 320 до 2000 нанометров.
Человеческий глаз чувствителен к узкой полосе электромагнитного излучения, которая находится в диапазоне длин волн от 400 до 700 нанометров, обычно известном как спектр видимого света, который является единственным источником цвета.При объединении все длины волн, присутствующие в видимом свете, около трети от общего спектрального распределения, которое успешно проходит через атмосферу Земли, образуют бесцветный белый свет, который можно преломлять и рассеивать на составляющие его цвета с помощью призмы. Красный, зеленый и синий цвета классически считаются основными цветами, потому что они являются фундаментальными для человеческого зрения.
Глаз содержит фоторецепторы колбочек (см. Рисунок 1), встроенные в небольшую центральную ямку сетчатки , которые настроены на реакцию на длины волн, распределенных в этих трех областях (красный, зеленый и синий), с помощью специализированных пигментных белков.Все цвета видимого спектра света, от фиолетового до красного, могут быть получены путем добавления или вычитания различных комбинаций трех основных цветов. Свет воспринимается людьми как белый, когда все три типа колбочек одновременно стимулируются равным количеством красного, зеленого и синего света. Поскольку сложение этих трех цветов дает белый свет, красный, зеленый и синий цвета называются первичными добавочными цветами.
Основные аддитивные цвета
Изучите, как три основных аддитивных цвета смешиваются друг с другом попарно для образования дополнительных цветов или как все три могут быть сложены вместе для образования белого цвета.
Начать обучение »Когда стимулируются только один или два типа колбочек, диапазон воспринимаемых цветов ограничен. Например, если узкая полоса зеленого света (от 540 до 550 нанометров) используется для стимуляции всех клеток колбочек, только те, которые содержат зеленые фоторецепторы, будут реагировать, создавая ощущение зеленого цвета. Зрительное восприятие человеком непервичных аддитивных цветов, таких как желтый, может возникать одним из двух способов. Если красные и зеленые клетки колбочек одновременно стимулируются монохроматическим желтым светом с длиной волны 580 нанометров, рецепторы колбочек реагируют почти одинаково, потому что их спектральное перекрытие поглощения примерно одинаково в этой области спектра видимого света.Такое же цветовое ощущение может быть достигнуто путем индивидуальной стимуляции клеток красного и зеленого колбочек смесью различных длин волн красного и зеленого цветов, выбранных из областей спектров поглощения рецепторов, которые не имеют значительного перекрытия. Результатом в обоих случаях является одновременная стимуляция красных и зеленых клеток колбочек для создания ощущения желтого цвета, даже если результат достигается двумя разными механизмами. Способность воспринимать другие цвета требует стимуляции одного, двух или всех трех типов колбочек в разной степени с соответствующей палитрой длин волн.
Если сложить равные части зеленого и синего света, полученный цвет называется голубым. Точно так же равные части зеленого и красного света дают желтый цвет, а равные части красного и синего света дают пурпурный цвет. Голубой, пурпурный и желтый цвета обычно называют дополнительными цветами, потому что каждый из них дополняет один из основных цветов в смеси белого света. Желтый (красный плюс зеленый) является дополнением к синему, потому что, когда два цвета складываются вместе, образуется белый свет.Точно так же голубой (зеленый плюс синий) является дополнением красного, а пурпурный (красный плюс синий) — дополнением зеленого света.
Дополнительные цвета (голубой, желтый и пурпурный) также обычно называют первичными вычитающими цветами, потому что каждый может быть сформирован путем вычитания одной из основных добавок (красного, зеленого и синего) из белого света. Например, желтый свет наблюдается, когда весь синий свет удаляется из белого света, пурпурный образуется, когда удаляется зеленый, и голубой появляется, когда удаляется красный.Цвет, наблюдаемый при вычитании основного цвета из белого света, получается потому, что мозг складывает оставшиеся цвета для получения соответствующего дополнительного или вычитаемого цвета. На рисунке 2 показаны перекрывающиеся цветные круги как аддитивных, так и вычитаемых основных цветов. Области перекрытия указывают на новые цвета, которые получаются путем сложения и вычитания различных комбинаций с использованием этих шести основных цветов, а также демонстрируют, как аддитивные и вычитающие основные цвета дополняют друг друга.
Когда любые два из основных субтрактивных цветов добавляются, они дают основной аддитивный цвет. Например, сложение пурпурного и голубого вместе дает синий цвет, а сложение желтого и пурпурного вместе дает красный цвет. Аналогичным образом добавление желтого и голубого дает зеленый цвет (см. Рисунок 2). Когда все три основных субтрактивных цвета добавлены, три основных аддитивных цвета удаляются из белого света, оставляя черный (отсутствие какого-либо цвета). Белый цвет не может быть получен с помощью какой-либо комбинации основных субтрактивных цветов, что является основной причиной того, что для печати белого цвета нельзя использовать смесь цветных красок или чернил.
Хорошим примером сложения и вычитания цвета являются изменения цвета солнечного света, наблюдаемые, когда солнце восходит, проходит над головой и затем садится. Цвет солнечного света меняется, когда он проходит через атмосферу Земли, потому что столкновение фотонов с молекулами воздуха различной плотности приводит к удалению некоторых цветов. Когда солнце высоко в небе поздним утром и ранним днем, свет кажется желтым. Когда солнце приближается к горизонту, свет должен проходить через большую часть атмосферы и становится оранжевым, а затем красным.Это происходит потому, что воздух поглощает все большее количество синего света от солнца, оставляя только более длинные волны в красной области спектра видимого света.
Серия фотографий, представленная на рисунке 3, содержит изображения игральной карты (тройка червей), зеленого болгарского перца и грозди сине-пурпурных виноградин, наложенных на черный фон. На фотографии слева (рис. 3 (а)) три объекта освещены белым светом и выглядят так, как мы ожидаем, при естественном освещении.На второй фотографии (рис. 3 (б)) объекты освещены красным светом. Обратите внимание, что игральная карта отражает весь красный свет, падающий на нее, в то время как только стебель винограда и белые блики на винограде и перце отражают красный свет. Большая часть красного света, падающего на виноград и перец, поглощается.
На третьей фотографии серии (рис. 3 (в)) представлены объекты при освещении зеленым светом. Символы на игральной карте теперь черные, а тело карты светится зеленым светом.Виноград отражает зеленый свет, в то время как перец кажется нормальным (но с зелеными бликами). Четвертая фотография (рис. 3 (d)) иллюстрирует объекты при синем освещении. Гроздь винограда выглядит нормальной с синими бликами, но стебель стал черным и теперь невидим. Игральная карта отражает синий свет с черными символами, а перец отражает синий свет только на бликах. Эта серия изображений демонстрирует, как объект, который выглядит красным (например, в белом свете), поглощает синие и зеленые длины волн, но отражает длины волн в красной области спектра.Поэтому объект отображается красным.
Цветовые фильтры
Поэкспериментируйте с фильтрами, чтобы перетащить красные, зеленые и синие виртуальные цветные фильтры на объекты, освещенные как белым светом, так и предварительно отфильтрованные одним из основных аддитивных цветов.
Начать обучение »Человеческий глаз чувствителен к очень небольшим различиям в цвете и, вероятно, способен различать 8–12 миллионов отдельных оттенков цвета. Большинство цветов содержат некоторую долю всех длин волн видимого спектра.Что действительно меняется от цвета к цвету, так это распределение длин волн в данном цвете. Преобладающая палитра длин волн определяет основной оттенок цвета, который может быть, например, фиолетовым, бирюзовым, бежевым, розовым или оранжевым. Отношение доминирующих длин волн к другим длинам волн определяет насыщенность цвета образца и то, будет ли он бледным или сильно насыщенным. Интенсивность цвета и отражательная способность отображаемого объекта определяют яркости цвета (например, темно-синий или голубой).Это хорошо проиллюстрировано ниже в дереве цветов Манселла , где каждый цвет представлен отдельной позицией на дереве (см. Рисунок 4). Значение оттенка цвета представлено размещением по окружности, насыщенность — горизонтальным расстоянием цвета от центральной оси, а яркость — вертикальным положением на стволе.
Большая часть этого обсуждения была сосредоточена на свойствах видимого света в отношении сложения и вычитания прошедшего видимого света, который можно визуализировать на экране компьютера или телевизора.Однако большая часть того, что на самом деле наблюдается, — это свет, который отражается от объектов вокруг нас, таких как другие люди, здания, автомобили, пейзажи и т. Д. Эти объекты сами не излучают свет, а излучают цвет с помощью процесса, известного как цвет вычитание , при котором одни длины волн света вычитаются (поглощаются), а другие отражаются (как показано на рисунке 3). Например, зеленый лист выглядит такого цвета при естественном солнечном свете, потому что он отражает волны зеленого цвета и поглощает все остальные цвета.Оттенок, яркость и насыщенность цвета отраженного зеленого света определяется точным спектром отраженных длин волн.
Пигменты и красители отвечают за большую часть цвета, который мы видим в реальном мире. Глаза, кожа и волосы содержат натуральные белковые пигменты, которые отражают цвета, видимые в окружающих нас людях (в дополнение к любой помощи цветов, используемых в макияже лица и красках для волос). Книги, журналы, вывески и рекламные щиты печатаются цветными чернилами, которые создают цвета в процессе вычитания цвета.Подобным образом автомобили, самолеты, дома и другие здания покрывают красками, содержащими различные пигменты. Концепция вычитания цвета, как обсуждалось выше, отвечает за большую часть цвета, производимого только что описанными объектами. В течение многих лет художники и полиграфисты искали вещества, содержащие красители и пигменты, которые особенно хороши для получения определенных цветов.
Все цветные фотографии и другие изображения, которые окрашиваются или печатаются, производятся с использованием всего четырех цветных чернил или красителей — пурпурного, голубого, желтого (субтрактивные основные цвета) и черного (см. Рисунок 5).Смешивание чернил или красок, имеющих эти цвета в различных пропорциях, может дать цвета, необходимые для воспроизведения практически любого изображения или цвета. Три субтрактивных основных цвета могут (теоретически) использоваться отдельно, однако ограничения большинства красителей и пигментов заставляют добавлять черный цвет для достижения истинных цветовых тонов. Когда изображение готовится к печати в книге или журнале, оно сначала разделяется на составляющие вычитающие основные цвета либо фотографически, либо с помощью компьютера, как показано выше на рисунке 5.Каждый отдельный компонент превращается в пленку, которая используется для изготовления печатной формы для этого цвета. Окончательное изображение создается путем последовательной печати каждой цветной пластины, одна поверх другой, с использованием соответствующих чернил для формирования композиции, воссоздающей внешний вид оригинала. Краска также производится похожим способом. Базовые пигменты, содержащие субтрактивные первичные краски, смешиваются вместе для образования различных цветов, используемых при окончательной подготовке краски.
В этом обсуждении были рассмотрены различные аспекты основных аддитивных и вычитающих цветов.При использовании микроскопа для просмотра и захвата цветных изображений очень важны концепции аддитивных и вычитаемых основных цветов. Источниками света для микроскопов обычно являются вольфрамово-галогенные лампы, которые могут излучать яркий свет с цветовой температурой около 3200 К, или дуговые лампы для флуоресцентной микроскопии, которые обеспечивают цветовую температуру в диапазоне 5500 К. Наблюдателю они кажутся белым светом, который может поглощаться, преломляться, отражаться, поляризоваться и / или пропускаться образцом на предметном столике микроскопа.Правила основных цветов применяются к тому, как образец взаимодействует со светом микроскопа, и определяют, какие цвета отображаются при визуализации образца в окулярах. Эти правила также применимы к пленке в традиционной системе камеры или к устройству цифровой обработки изображений, прикрепленному к микроскопу, оба из которых зависят от взаимосвязи между основными цветами для захвата изображений.
Соавторы
Кеннет Р. Спринг — научный консультант, Ласби, Мэриленд, 20657.
Майкл У. Дэвидсон — Национальная лаборатория сильных магнитных полей, 1800 г. Ист. Пол Дирак, Университет штата Флорида, Таллахасси, Флорида, 32310.
Учебное пособие по физике: добавление цветов
Восприятие цвета, как и восприятие звука, представляет собой сложный предмет, охватывающий дисциплины психологии, физиологии, биологии, химии и физики. Когда вы смотрите на объект и воспринимаете отчетливый цвет, вы не обязательно видите свет одной частоты.Представьте, например, что вы смотрите на рубашку, и она кажется вам фиолетовой. В таком случае может быть несколько частот света, падающего на ваш глаз с разной степенью интенсивности. Тем не менее, ваша система глаз-мозг интерпретирует частоты, которые поражают ваш глаз, а рубашка расшифровывается вашим мозгом как пурпурный .
Основные цвета светаПредмет цветового восприятия можно упростить, если мы рассмотрим основные цвета света.Мы уже узнали, что белый цвет — это вовсе не цвет, а наличие всех частот видимого света. Когда мы говорим о белом свете, мы имеем в виду ROYGBIV — наличие всего спектра видимого света. Но комбинирование диапазона частот в спектре видимого света — не единственный способ получения белого света. Белый свет также может быть получен путем объединения только трех различных частот света при условии, что они широко разделены в видимом спектре света.Любые три цвета (или частоты) света, которые дают белый свет в сочетании с правильной интенсивностью, называются основными цветами света . Есть множество наборов основных цветов. Наиболее распространенный набор основных цветов — красный (R), зеленый (G) и синий (B). Когда красный, зеленый и синий свет смешиваются или складываются с нужной интенсивностью, получается белый (W) свет. Это часто представлено уравнением ниже:
R + G + B = W Фактически, смешивание (или сложение) двух или трех из этих трех основных цветов света с разной степенью интенсивности может дать широкий диапазон других цветов.По этой причине многие телевизоры и компьютерные мониторы воспроизводят диапазон цветов на мониторе с помощью красного, зеленого и синего светоизлучающих люминофоров.
Добавление основных цветов света можно продемонстрировать с помощью светового короба. Световой короб освещает экран тремя основными цветами — красным (R), зеленым (G) и синим (B). Огни часто имеют форму кругов. Результат добавления двух основных цветов света легко увидеть, наблюдая за перекрытием двух или более кругов основного света.Различные комбинации цветов, производимые красным, зеленым и синим, показаны на рисунке ниже. ( ПРЕДУПРЕЖДЕНИЕ : из-за того, что разные мониторы и разные веб-браузеры отображают цвета на мониторе компьютера, могут быть небольшие отклонения от предполагаемых цветов.)
Эти демонстрации с цветной рамкой показывают, что красный и зеленый свет вместе дают желтый (Y) свет.Красный и синий свет вместе дают пурпурный (M) свет. Зеленый и синий свет вместе дают голубой (C) свет. И, наконец, красный свет, зеленый свет и синий свет вместе дают белый свет. Иногда это демонстрируется следующими цветовыми уравнениями и графиком:
| R + G = Y R + B = M G + B = C |
Желтый (Y), пурпурный (M) и голубой (C) иногда называют вторичными цветами света , поскольку они могут быть получены путем сложения равных интенсивностей двух основных цветов света.Добавление этих трех основных цветов света с разной степенью интенсивности приведет к появлению бесчисленного множества других цветов, с которыми мы знакомы (или незнакомы).
Дополнительные цвета света
Любые два цвета света, которые при смешивании с равной интенсивностью дают белый, называются дополнительными цветами друг друга. Дополнительный цвет красного света — голубой. Это разумно, поскольку голубой свет эквивалентен комбинации синего и зеленого света; а синий и зеленый свет при добавлении к красному свету будут давать белый свет. Таким образом, красный свет и голубой свет (который эквивалентен синему + зеленому свету) представляют собой пару дополнительных цветов света; они складываются вместе, чтобы получить белый свет.Это показано в уравнении ниже:
R + C = R + (B + G) = БелыйКаждый основной цвет света имеет дополнительный цвет света. Ниже перечислены три пары дополнительных цветов. Рисунок справа чрезвычайно полезен для определения дополнительных цветов. Дополнительные цвета всегда расположены прямо напротив друг друга на графике. Обратите внимание, что голубой расположен напротив красного, пурпурный — напротив зеленого, а желтый — напротив синего.
| Дополнительные цвета света Красный и голубой Зеленый и пурпурный Синий и желтый |
Создание различных цветов света путем смешивания трех основных цветов света известно как сложение цветов .Принципы сложения цветов, обсуждаемые на этой странице, можно использовать для прогнозирования цветов, которые будут получены при смешивании источников света разных цветов. В следующей части Урока 2 мы узнаем, как использовать принципы сложения цветов, чтобы определить, почему разные объекты выглядят определенными цветами при освещении разными цветами света.
1. Над белым листом бумаги расположены две лампочки. Когда огни включены, они освещают весь лист бумаги (как показано на схеме ниже). Каждая лампочка излучает основной цвет света — красный (R), зеленый (G) и синий (B). В зависимости от того, какой основной цвет света используется, бумага будет иметь другой цвет. Выразите свое понимание добавления цвета, определив цвет, который будет отображаться на листе бумаги на схемах ниже.
2. Предположим, что свет от пурпурного прожектора и свет от желтого прожектора смешаны вместе, будет ли получен белый свет? Объяснять.
Как использовать команду цветового диапазона в Photoshop
Где найти команду цветового диапазона
Первое различие между Color Range и Magic Wand состоит в том, что Color Range на самом деле вообще не является инструментом выделения, поэтому вы не найдете его смешанным с Magic Wand и другими инструментами на панели инструментов.Цветовой диапазон — это команда выбора , и мы получаем к ней доступ из того же места, где мы получаем доступ к другим командам — из строки меню в верхней части экрана. Поднимитесь к меню Select в строке меню и выберите Color Range :
Перейдите к Select> Color Range.
Откроется диалоговое окно «Цветовой диапазон». Если вы какое-то время использовали Magic Wand и только сейчас впервые видите Color Range, вы можете подумать: «Боже, не чудо , большинство людей все еще используют Magic Wand! Какого черта я смотрю? здесь?».На первый взгляд команда «Цветовой диапазон» может показаться немного устрашающей. В конце концов, с Magic Wand все, что мы делаем, это выбираем инструмент на панели инструментов и нажимаем на изображение. Но не позволяйте первому впечатлению ввести вас в заблуждение. Color Range очень легко использовать, если вы знаете, как он работает (что, конечно же, вы поймете после прочтения этого урока!):
Диалоговое окно «Цветовой диапазон».
Вариант выбора
Давайте кратко рассмотрим некоторые вещи, которые мы видим в диалоговом окне Color Range.Сейчас мы рассмотрим самые важные варианты, а остальные отложим на потом. В самом верху диалогового окна находится опция Select . По умолчанию установлено образцов цветов :
Параметр «Выбрать» установлен на «Выборочные цвета».
Параметр «Выбрать» управляет тем, что мы будем выбирать на изображении. Если для параметра задано значение «Образцы цветов», команда «Диапазон цветов» ведет себя так же, как Magic Wand. Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто щелкнув область этого цвета на изображении.Photoshop «пробует» цвет, по которому мы щелкнули, и выбирает все пиксели, которые совпадают с этим цветом или находятся в определенном диапазоне (отсюда и название «Цветовой диапазон»).
В большинстве случаев вы захотите оставить для параметра «Выбор» значение «Выборочные цвета», но, в отличие от «Волшебной палочки», команда «Диапазон цветов» дает нам дополнительные способы выбора пикселей. Если вы нажмете на слова «Образцы цветов», вы откроете список различных вариантов выбора, из которых мы можем выбрать. Например, мы можем мгновенно выделить все пиксели определенного цвета (красный, желтый, синий и т. Д.).), просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели на изображении, выбрав «Света», или самые темные пиксели, выбрав «Тени». Эти дополнительные параметры могут быть полезны в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить параметр установленным на выборочные цвета, на чем мы сосредоточимся в этом руководстве:
Цветовой диапазондает нам больше способов выбора пикселей, чем то, что мы получаем с помощью Magic Wand.
Инструменты для пипетки
При использовании Волшебной палочки для выбора участков изображения схожего цвета мы нажимаем на изображение самой Волшебной палочкой.В Color Range мы нажимаем на изображение с помощью пипетки. Фактически, Color Range дает нам три инструмента пипетки — один для первоначального выделения, один для добавления к выделению и один для вычитания из выделения — и они находятся в правой части диалогового окна.
Слева направо, у нас есть основной инструмент Eyedropper Tool , используемый для выбора исходного цвета (просто щелкните изображение с помощью инструмента Eyedropper Tool, чтобы выбрать нужный цвет), инструмент Add to Sample Tool для добавления дополнительных цвета в выделение и Subtract from Sample Tool , чтобы удалить цвета из выделения.Мы можем переключаться между инструментами, нажимая на их значки, но на самом деле в этом нет необходимости. Основной инструмент «Пипетка» выбран для нас по умолчанию, и мы можем временно переключиться на другие инструменты прямо с клавиатуры. Чтобы переключиться на инструмент «Добавить в образец», просто удерживайте нажатой клавишу Shift , затем щелкните изображение, чтобы добавить новые области к выделению. Чтобы получить доступ к инструменту «Вычитание из образца» с клавиатуры, удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем щелкните изображение, чтобы удалить область из выделения.Другими словами, теперь, когда вы знаете, что эти три значка здесь, вы можете спокойно забыть о них:
Инструменты «Пипетка» (слева), «Добавить к образцу» (в центре) и «Вычесть из образца» (справа).
Окно предварительного просмотра выбора
В нижней половине диалогового окна находится окно предварительного просмотра , где мы можем видеть предварительный просмотр в реальном времени, какие области изображения мы выбрали после щелчка пипеткой. В окне предварительного просмотра наш выбор отображается в виде изображения в градациях серого.Если вы знакомы с принципом работы масок слоев, окно предварительного просмотра работает точно так же. Полностью выделенные области изображения будут отображаться в окне предварительного просмотра белыми, а невыделенные области — черными. В моем случае здесь в данный момент ничего не выбрано, поэтому мое окно предварительного просмотра в настоящее время заполнено сплошным черным цветом. Как мы увидим, команда «Цветовой диапазон» также способна частично выбирать пиксели, поэтому она дает нам лучшие и более естественные результаты, чем Magic Wand. Частично выбранные области отображаются в окне предварительного просмотра в виде оттенков серого.Опять же, мы скоро увидим, как это работает:
Окно предварительного просмотра выбора.
Нечеткость
После того, как мы щелкнули цвет в изображении, Photoshop перейдет к следующему этапу и выберет все пиксели в изображении одного цвета, а также пиксели, похожие на этот цвет, более светлые или темные. Но насколько точно могут быть другие пиксели светлее или темнее, чтобы их можно было включить в выделение? Нам нужен способ сообщить Photoshop, каков допустимый диапазон, чтобы все пиксели, попадающие в этот диапазон, были включены в выделение, а пиксели, которые выходят за пределы этого диапазона, либо потому, что они слишком светлее, либо слишком много. темнее, чем цвет, на котором мы щелкнули, не будет выбран.
И «Волшебная палочка», и команда «Цветовой диапазон» позволяют указать Photoshop, каким должен быть допустимый диапазон. С Magic Wand мы используем опцию Tolerance на панели параметров. Чем выше мы устанавливаем значение Tolerance, тем шире становится допустимый диапазон. Например, если мы оставим для параметра Допуск значение по умолчанию 32, а затем щелкнем цвет в изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на который мы щелкнули, плюс все пиксели, которые находятся в пределах 32 уровней яркости светлее и 32 уровня темнее.Увеличение значения Tolerance до 100 означает, что мы выберем все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы щелкнули, а установка значения Tolerance на 0 означает, что мы выберем только пиксели, которые имеют точно такой же цвет, не более:
Если выбрана «Волшебная палочка», параметр «Допуск» на панели параметров устанавливает приемлемый цветовой диапазон.
Диалоговое окно Color Range дает нам аналогичный способ установить приемлемый диапазон, за исключением того, что здесь он не называется Tolerance, он называется Fuzziness и имеет большое преимущество перед параметром Magic Wand’s Tolerance.Мы используем значение «Нечеткость» так же, как и «Допуск». Чем выше мы устанавливаем значение «Нечеткость», тем больше уровней яркости включаем в допустимый диапазон. Например, значение «Нечеткость» 40 выберет все пиксели, которые имеют тот же цвет, что и пиксель, на который мы щелкнули, плюс все пиксели, которые в пределах 40 значений яркости светлее или темнее. Любые пиксели, которые на 41 или более уровней яркости светлее или темнее, будут исключены из выбора.
Тем не менее, опция Tolerance — это во многом вопрос типа «ударил или промахнулся».Если мы щелкнем по изображению с помощью волшебной палочки и поймем, что не получили нужный выбор, потому что мы использовали неправильное значение допуска, все, что мы можем сделать, это ввести другое значение, затем щелкнуть изображение и повторить попытку. Такой подход «проб и ошибок» к выбору пикселей может очень быстро разочаровать. Вот где команда Color Range действительно сияет над Magic Wand. В отличие от значения Tolerance, которое заставляет нас угадывать правильное значение перед тем, как мы щелкаем по изображению, значение Fuzziness можно легко изменить после того, как мы щелкнем ! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать начальное выделение, а затем мы можем настроить выделение, просто перетащив ползунок «Нечеткость» влево или вправо, чтобы увеличить или уменьшить диапазон.Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, поэтому вам вообще не нужно гадать. Мы скоро увидим пример того, как работает нечеткость:
Параметр «Нечеткость» — это вариант «Допуск волшебной палочки» в цветовой гамме.
Теперь, когда мы рассмотрели основы диалогового окна «Цветовой диапазон», давайте посмотрим на него в действии. Вот документ, который я открыл в Photoshop, состоящий из простого темно-синего градиента с желтой полосой, проходящей через середину:
Синий градиент, разделенный по горизонтали желтой полосой, но вы это уже знали.
Допустим, я хочу выделить часть синего градиента с помощью команды Color Range. Сначала я перейду к меню Select вверху экрана и выберу Color Range . Затем, когда появится диалоговое окно «Цветовой диапазон», я выберу мой основной инструмент «Пипетка » (который, как мы узнали, уже должен быть выбран по умолчанию):
Убедитесь, что основной инструмент «Пипетка» активен.
Активировав основной инструмент «Пипетка», я щелкну где-нибудь в середине градиента, чтобы выбрать оттенок синего:
Щелкните по середине градиента с помощью инструмента «Пипетка».
Если мы посмотрим на окно предварительного просмотра выбора в диалоговом окне, мы увидим, что теперь я выбрал часть изображения на основе оттенка синего, на котором я щелкнул. Белая область представляет собой выделенные пиксели, в то время как черные области не являются частью выделения:
Мой первоначальный выбор в окне предварительного просмотра.
Если я нажму на другую часть градиента, я получу другой результат. На этот раз я выберу более темный оттенок синего:
Щелкните инструментом «Пипетка» на более темном оттенке синего.
В окне предварительного просмотра теперь показано, что я выбрал другую часть изображения:
Щелчок по более темному оттенку синего привел к другому выбору.
И если я нажму на более светлый оттенок синего в градиенте:
Нажав на более светлый оттенок синего.
Окно предварительного просмотра обновляется, показывая, что я выбрал более светлую часть изображения:
Выбраны более светлые оттенки синего. Более темные оттенки не выбираются.
Обратите внимание, что независимо от того, где я нажимал на синий градиент, Photoshop полностью игнорировал желтую полосу посередине. Если я нажму на желтую полосу:
Щелкнув желтую полосу.
Предварительный просмотр теперь показывает мне, что желтая полоса выбрана, в то время как синий градиент над и под ней игнорируется:
Желтая полоса выделена. Синего градиента нет.
Я собираюсь снова щелкнуть по середине синего градиента, чтобы мы могли более внимательно изучить параметр «Нечеткость» и то, как он позволяет нам корректировать наш выбор на лету:
Щелкните еще раз в середине градиента.
Мы видим в окне предварительного просмотра, что я снова выделил область посередине:
Вернуться к исходному выбору.
Когда я щелкнул по середине градиента, мое значение Нечеткости было установлено на 40, что означает, что Photoshop выбрал именно тот оттенок синего, на котором я щелкнул, плюс 40 оттенков светлее или темнее. Но что, если мое значение нечеткости было недостаточно высоким и мне нужно было выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок «Нечеткость» вправо, чтобы увеличить диапазон.Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, показывая мне мой новый выбор. Я увеличу свое значение «Нечеткость» до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я изначально нажимал. В окне предварительного просмотра я вижу, что теперь я выбрал гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение нечеткости, и в этом случае будет выбран меньший градиент:
Увеличение значения «Нечеткость» с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Обратите внимание, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным. Вместо этого он плавно и постепенно переходит от белого к серому и черному. Это потому, что команда «Цветовой диапазон» может частично выбирать пикселей. Любые пиксели, цвет которых отличается от того, по которому мы щелкнули, но которые все еще находятся в допустимом диапазоне яркости (установленном значением «Нечеткость»), будут выделены частично. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы щелкнули, тем более выделенной она будет, представленная более светлыми оттенками серого.Более темные оттенки серого представляют области, которые находятся дальше от цвета, на который мы щелкнули, и менее выделены. Эта способность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавное и естественное выделение, чем то, что мы когда-либо могли получить с помощью Magic Wand.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Добавление к выделенному
Помимо изменения значения Fuzziness, мы также можем использовать инструмент Add to Sample , чтобы добавить области к нашему первоначальному выделению.Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить в образец», — это нажать и удерживать клавишу Shift . При нажатой клавише Shift в правом нижнем углу курсора пипетки появится маленький плюс ( + ), сообщающий, что вы сменили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак плюса исчезнет).
Я собираюсь установить для моего значения нечеткости значение 40, чтобы упростить просмотр:
Установка нечеткости обратно на 40.
Чтобы добавить больше градиента к моему первоначальному выделению, я удерживаю клавишу Shift, которая переключает меня на инструмент «Добавить в образец», и я просто нажимаю на область, которую хочу добавить. Я выберу более яркий оттенок синего:
Щелкните изображение с помощью инструмента «Добавить в образец» (удерживая нажатой клавишу Shift).
Если мы посмотрим на окно предварительного просмотра, мы увидим, что к моему выбору добавлены более светлые оттенки синего:
Выбрано больше градиента.
Вы также можете перетащить через область изображения с помощью инструмента «Добавить в образец», чтобы сразу добавить к выделенной области весь диапазон цветов или значений яркости. Опять же, я удерживаю клавишу Shift, чтобы получить доступ к инструменту Добавить в образец, затем щелкаю и перетаскиваю большую область градиента:
Перетаскивание с помощью инструмента «Добавить в образец».
И теперь мы видим в окне предварительного просмотра, что я добавил еще больше градиента к своему выбору:
Результат после перетаскивания с помощью инструмента «Добавить в образец».
Вычитание из выделения
Мы также можем вычесть области из выделения с помощью Subtract from Sample Tool . Опять же, нет необходимости брать его из диалогового окна. Просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться на инструмент Subtract from Sample Tool. Маленький знак минус ( — ) появится в правом нижнем углу значка пипетки. Нажмите на область, которую хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда закончите.
Я нажимаю на более темную область градиента с помощью инструмента «Вычитание из образца»:
Щелчок с помощью инструмента «Вычесть из образца».
В окне предварительного просмотра теперь показано, что я удалил из выделенной области более темные оттенки синего:
Результат после щелчка с помощью инструмента «Вычесть из образца».
Однако одна проблема с инструментом «Вычесть из образца» заключается в том, что он не работает так же хорошо, как инструмент «Добавить в образец», и не всегда легко предсказать, какие результаты вы получите от него.Если вы ошиблись с инструментом «Добавить к образцу» и добавили неправильную область к своему выбору, часто проще просто отменить последний шаг и повторить попытку. Команда Color Range дает нам один уровень отмены, поэтому, если вы ошиблись с инструментом Добавить в образец, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем Попробуйте еще раз.
Когда вы довольны предварительным просмотром выбора, нажмите OK в правом верхнем углу диалогового окна Color Range, чтобы закрыть его:
Щелкните OK, чтобы закрыть диалоговое окно.
Photoshop затем отобразит ваш выбор в документе как стандартный контур выделения «марширующих муравьев». Однако имейте в виду, что в большинстве случаев команда «Цветовой диапазон» будет частично выделять определенные пиксели, и что Photoshop может отображать контур выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Любые пиксели, выделенные менее чем на 50%, будут выпадать за пределы контура выделения, что означает, что контур может не быть полностью точным представлением вашего выбора.Это не большая проблема, просто нужно запомнить:
Стандартный контур «марширующих муравьев» теперь отображается вокруг выбранной части градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Давайте кратко рассмотрим реальный пример, который также даст нам возможность взглянуть на остальные параметры в диалоговом окне «Цветовой диапазон». На этом изображении я хотел бы выбрать только красные розы в букете, чтобы оставить их цветными, а остальную часть изображения преобразовать в черно-белые:
Необходимо выбрать розы.
В открытом диалоговом окне «Цветовой диапазон» и активном основном инструменте «Пипетка» я щелкаю один раз внутри одной из роз, чтобы сделать свой первоначальный выбор цвета:
Щелкните один раз, чтобы выбрать начальный оттенок красного.
Мы видим мой первоначальный выбор в окне предварительного просмотра:
Первоначальный выбор появляется в окне предварительного просмотра.
Чтобы добавить больше областей к моему выделению, я нажимаю и удерживаю клавишу Shift , которая временно переключает меня на инструмент «Добавить в образец», и я нажимаю на другие оттенки красного в розах.Я также могу перетаскивать область, как мы видели с градиентом, чтобы добавить сразу несколько оттенков красного к моему выделению:
Удерживая Shift, щелкните, чтобы выбрать больше оттенков красного.
В окне предварительного просмотра отображаются области, которые были добавлены к выделению:
Новые добавленные разделы появятся в предварительном просмотре.
Параметры предварительного просмотра
Один из вариантов, который у нас есть с окном предварительного просмотра, который мы еще не рассматривали, — это возможность просматривать само изображение внутри окна предварительного просмотра, а не просматривать выделенное изображение в оттенках серого.Если вы посмотрите прямо под окном предварительного просмотра, вы увидите две опции — Selection и Image . Чтобы переключиться на просмотр изображений, выберите опцию Image . Вы даже можете щелкнуть изображение внутри окна предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Возможно, вы не найдете эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите вариант Selection (который выбран по умолчанию):
Выберите «Изображение», чтобы просмотреть изображение в окне предварительного просмотра.Выберите «Выделение», чтобы просмотреть предварительный просмотр в градациях серого.
Гораздо более полезная опция предварительного просмотра находится в самом низу диалогового окна «Цветовой диапазон». Параметр Selection Preview управляет тем, что мы видим в окне документа. По умолчанию установлено значение None , что означает, что мы видим наше фактическое изображение в окне документа:
Опция предварительного просмотра выделенного фрагмента.
Если вы нажмете на слово «Нет», вы откроете список дополнительных вариантов — Grayscale , Black Matte , White Matte и Quick Mask — каждый из которых дает нам разные способы предварительного просмотра текущий выбор в окне документа.Я выберу первый, оттенки серого:
Выбор оттенков серого в параметре предварительного просмотра выделенного фрагмента.
И теперь, если мы посмотрим в окно моего документа, а не на изображение, мы увидим полноразмерный предварительный просмотр моего текущего выделения в градациях серого. Это тот же предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо более полезен при просмотре в полном размере:
В окне документа теперь отображается полноразмерная версия предварительного просмотра выделения в градациях серого.
Еще один очень полезный способ предварительного просмотра вашего выбора — выбрать Black Matte из параметра предварительного просмотра выбора:
Выбор матового черного в параметрах предварительного просмотра.
Это мой любимый способ предварительно просмотреть мой выбор, потому что он отображает само изображение или, по крайней мере, области изображения, которые в настоящее время находятся внутри моего выделения, на сплошном черном фоне:
Выбранные области изображения теперь отображаются на черном фоне в окне документа.
Вы также можете выбрать White Matte , который будет отображать выбранные области изображения на сплошном белом фоне, или Quick Mask , чтобы просмотреть выделение с красным наложением быстрой маски.Все четыре параметра могут быть полезными способами предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выделения» значение «Нет».
Локализованные кластеры цвета (Photoshop CS4 и выше)
Обратите внимание, что у меня возникла небольшая проблема. Я хочу выбрать только красные розы на фотографии, чтобы сохранить их в цвете при преобразовании остальной части изображения в черно-белое, но если вы посмотрите на самый верх документа на предыдущем снимке экрана, вы увидите Я также выбрала верхнюю часть платья женщины, потому что она такого же красного цвета, как и розы.
В Photoshop CS4 Adobe добавила новую функцию в команду «Цветовой диапазон» под названием Localized Color Clusters . Мы можем использовать эту опцию, чтобы ограничить области на фотографии, в которых Photoshop будет искать соответствующие цвета. Я щелкну внутри флажка, чтобы включить опцию (опять же, опция Localized Color Clusters доступна только в CS4 и выше):
Включение локализованных цветовых кластеров.
Как только мы включим локализованные кластеры цветов, сразу под ползунком «Нечеткость» станет доступна другая опция, Диапазон .Если для параметра «Диапазон» установлено значение 100% (или если параметр «Локальные кластеры цветов» отключен), Photoshop будет искать по всему изображению области соответствующего цвета, чтобы добавить их к нашему выделению. Но по мере того, как мы понижаем значение диапазона, перетаскивая ползунок влево, мы говорим Photoshop, чтобы он смотрел только на области фотографии, которые ближе к областям, на которые мы щелкнули, и игнорировать области, которые слишком далеко от того места, где мы щелкнули.
Другими словами, я могу сказать Photoshop игнорировать красную часть женского платья в верхней части фотографии и сосредоточиться только на областях, близких к розам (области, на которые я нажимал, чтобы выбрать цвета), просто уменьшив свой диапазон ценить.Я уменьшу значение диапазона примерно до 50% или около того. И сейчас. Если мы посмотрим на верхнюю часть окна предварительного просмотра, мы увидим, что оно стало полностью черным, что означает, что платье женщины больше не является частью выбора, потому что оно слишком далеко от роз:
Уменьшение значения диапазона удаляет верхнюю область фотографии из выделения.
Я продолжу щелкать внутри роз с помощью инструмента «Добавить в образец», чтобы добавить больше областей к моему выделению. Затем я уточню свой выбор с помощью ползунка «Нечеткость».В примере с градиентом, который мы рассмотрели ранее, мы увидели, как добавить к выделению, увеличив значение Нечеткости, но с этим изображением я фактически собираюсь немного сузить выделение, немного снизив значение Нечеткости. Наконец, я изменю значение своего диапазона, чтобы еще больше сузить выделение, и после нескольких минут поиграться с настройками (вам часто придется переходить с настройками вперед и назад, чтобы все было правильно), Я доволен своим финальным результатом:
Мои последние настройки цветового диапазона.
Инвертирование выбора
Еще одна важная вещь, которую я должен учитывать, это то, что в настоящее время у меня уже отобраны розы, но на самом деле мне нужно выбрать все , кроме роз. Другими словами, мне нужно инвертировать мой выбор, чтобы все, что в данный момент выбрано (розы), стало не выделенным, а все, что в данный момент не выбрано (остальная часть фотографии), стало выделенным.
Чтобы инвертировать выделение в диалоговом окне Color Range, все, что нам нужно сделать, это выбрать опцию Invert под пипеткой.Это также инвертирует предварительный просмотр выделения в градациях серого в окне предварительного просмотра, поскольку мои розы (теперь заполненные черным) больше не являются частью моего выделения, в то время как остальная часть изображения (заполненная белым) теперь выбрана:
Выбор параметра «Инвертировать».
Чтобы завершить свой выбор, я нажму «ОК» в правом верхнем углу диалогового окна, чтобы закрыть команду «Цветовой диапазон», и теперь мы видим стандартные контуры выделения «марширующих муравьев» в моем документе. Как я упоминал ранее, контур выделения появляется только вокруг пикселей, которые выбраны не менее чем на 50%, а это означает, что то, что мы видим, часто не совсем точное:
В документе появится стандартная схема выбора.
Чтобы быстро закончить свой эффект, я нажимаю на значок New Adjustment Layer в нижней части панели слоев:
Щелкнув значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Black & White из появившегося списка:
Выбор корректирующего слоя «Черно-белый».
Добавляет корректирующий слой «Черно-белый» поверх моего изображения на фоновом слое. На миниатюре предварительного просмотра маски слоя видно, что Photoshop применил выделение, созданное мной с помощью команды Color Range, к маске корректирующего слоя:
Недавно добавленный корректирующий слой Black & White.

 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: