Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию.
Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором.
Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

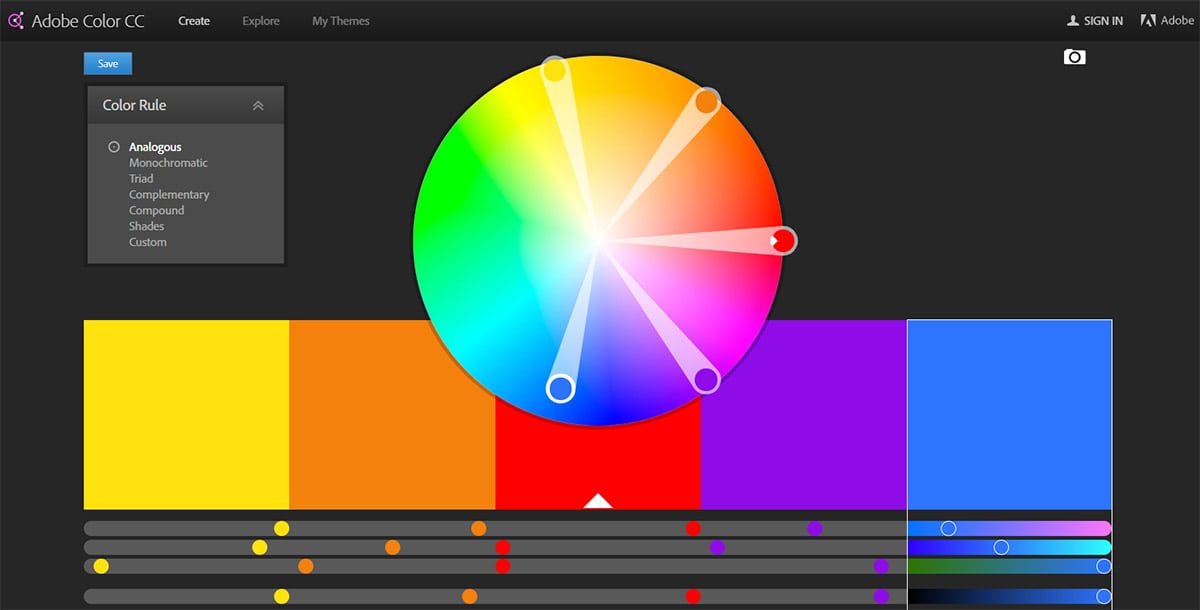
- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

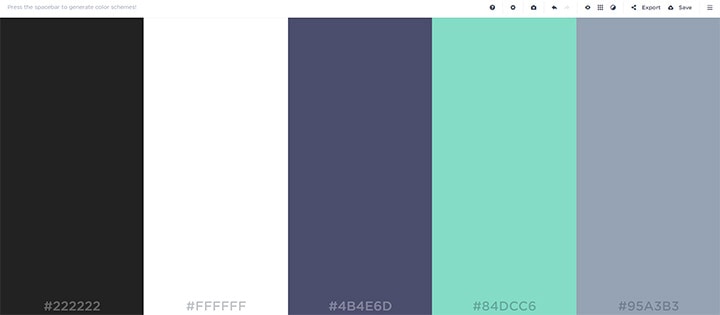
- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.

- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

- Colorotate — воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

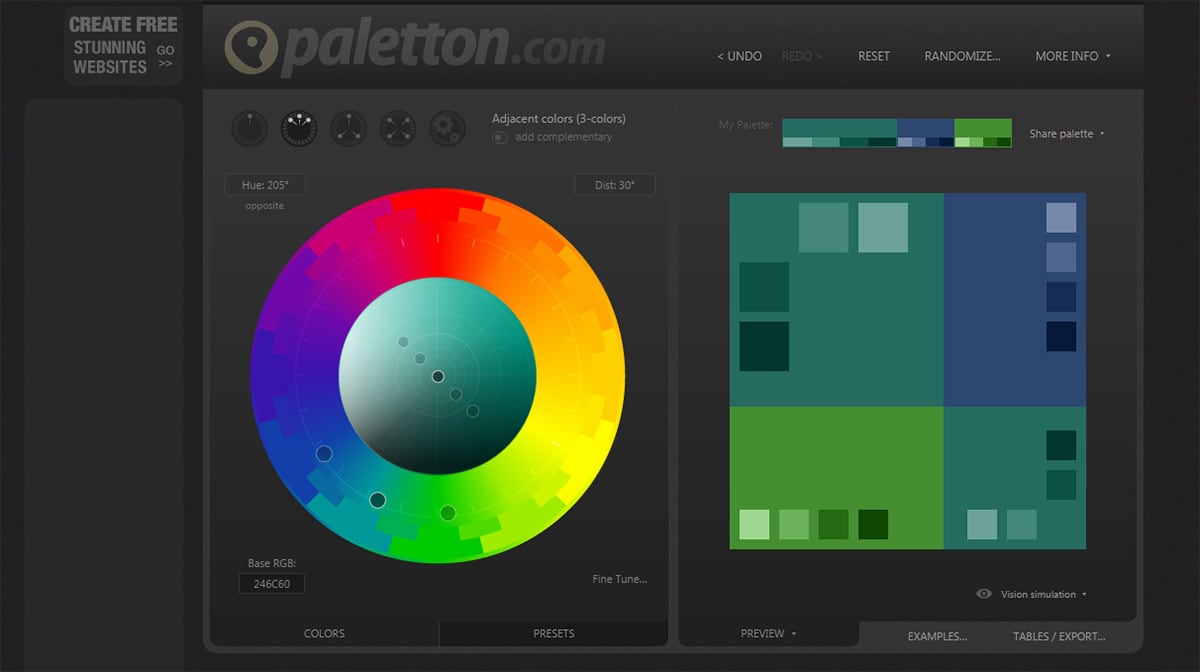
- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

- Colorexplorer — двигайте ползунки и выбирайте схему!

⛔ «СЧАСТЬЕ В СВОБОДЕ» ⚠ «HAPPINESS IN FREEDOM» 🛠 Error 404 ⭕

ССЫЛКИ НЕ СУЩЕСТВУЕТ [ОШИБКА 404]
THE LINK DOES NOT EXIST [ERROR 404]
ПОЖАЛУЙСТА, ВЫБЕРИТЕ ЯЗЫК САЙТА
TO BACK, PLEASE CHOOSE LANGUAGE





![]()






Copyright © 2009‒TODAY Veche
Répuplique Avalon et de la Tartarie
Atlantis (Children Government)
Sir Valentine A. Tokarev
A Little Child [65 7021900]
354002, Russia, Sochi,
🎬 Видеоканал Проекта 🎬
+7 918 9071129 ‒ любой язык
в WhatsApp, Viber, Telegram
🧬 [email protected] 🧬
The «Happiness in Freedom» Project
✨ Children’s official website ✨
Онлайн генератор цветов html
Поддержи проект!!!
Что такое генератор цвета html на сайте!? Как работает генератор цвета для html онлайн!? Можно будет скачать данный генератор цвета и поставить себе на сайт!Генерация цветов онлайн
- Что такое генератор цветов html!?
- Вообще о генераторе цветов html
- Онлайн генератор цвета html
- Как установить «Онлайн генератор цвета» себе на сайт!?
- Скачать можно здесь
Что такое генератор цветов html!?
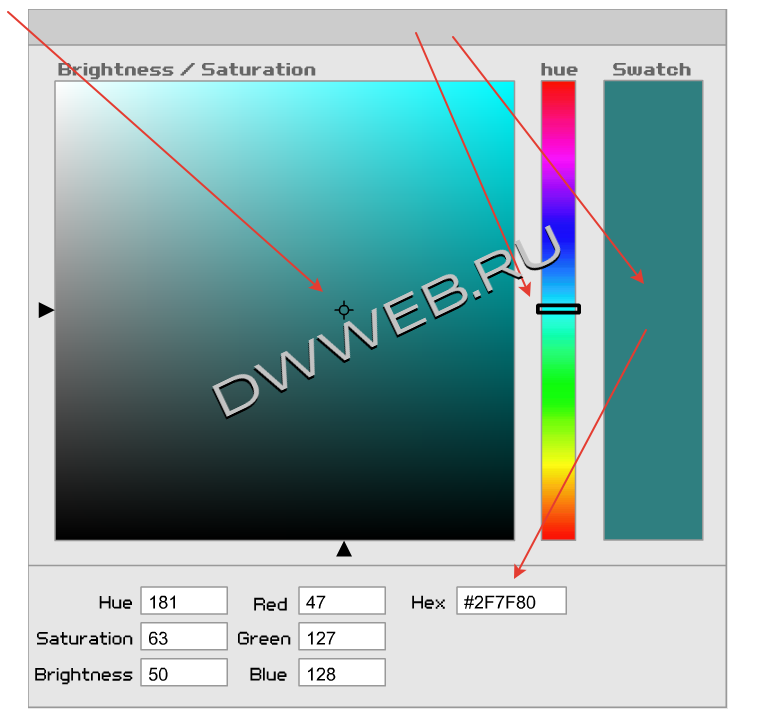
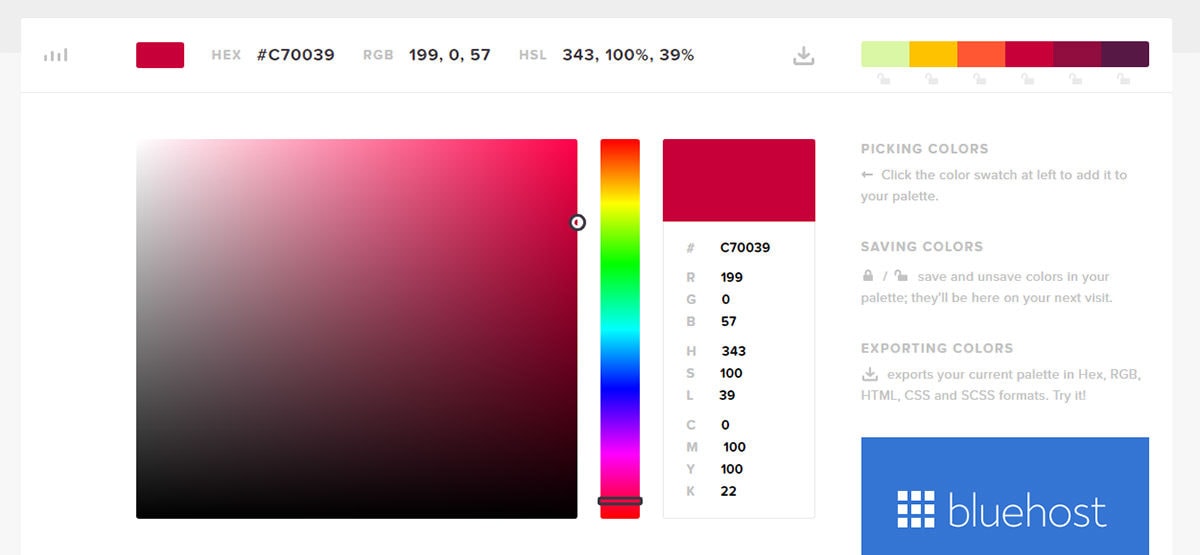
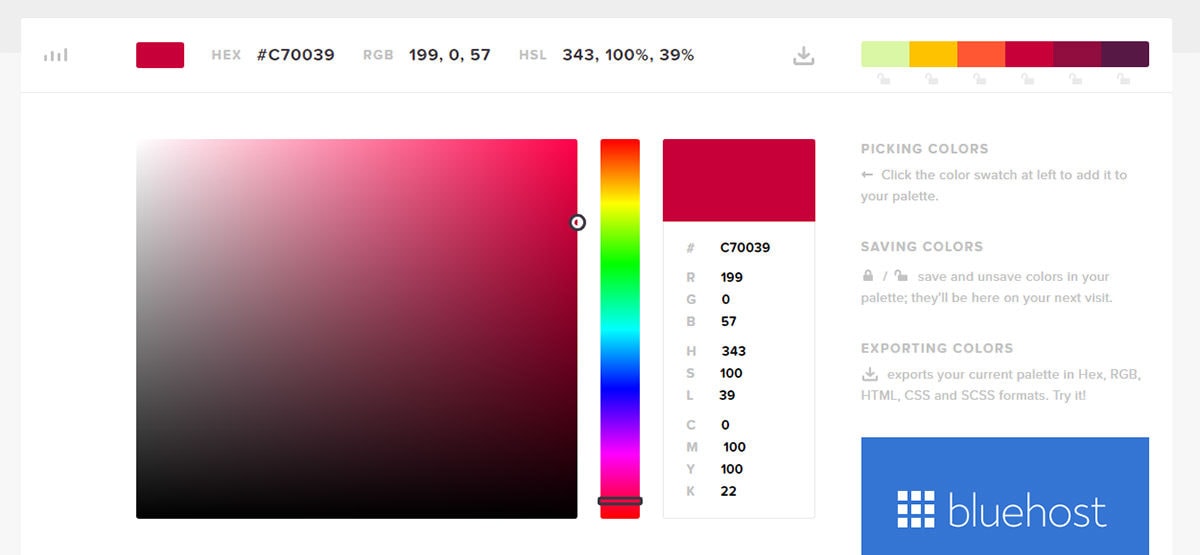
Что вообще такое генератор цвета html!? Это некий объект на сайта, с помощью котрого можно сгенерировать цвет по всей возможной палитре цветов!Если мы взглянем на наш генератор цветов, то увидим, что слева направо у нас идут поля
brightness/saturation — яркость/насыщение
В этом поле цветного генератора можно поставить мышку в любую точку
hue(это не матершинное слово) — это означает оттенок
В следующем поле , которое называется hue выбираем оттенок, основной цвет
И уже в третьем поле мы наблюдаем наш полученный цвет!
Для того, чтобы получить сгенерированный цвет html из формы, нужно опуститься в самый низ формы и справа вы сможете скопировать цифровое значение сгенерированного цвета!Если вам требуется сгенерировать цвет через цифры, то есть 6 полей для этого:
1). hue — генерация оттенка цвета2). saturation — генерация насыщенности цвета
3). brightness — генерация оттенка цвета
4). Red — генерация красного цвета
5). Green — генерация зеленого цвета
6). Blue — генерация синего цвета

Вообще о генераторе цветов html
Как сгенерировать цвета html!? Когда я только начинал делать свой первый сайт, то для меня реальной проблемой была тема генерация цветов html. Если вы здесь, то скорее всего у вас тоже такая же проблема с палитрой!Но есть такая замечательная вещь, как онлайн генератор цвета, который все проблемы с таблицей цветов, в которой, как всегда нет того оттенка который вам нужен, решает!
Как правильно сгенерировать цвет html?
Что нужно сделать, чтобы сгенерировать цвет html? Как говорят, всё гениальное просто! Берём выставляем во втором столбце цвет а первом перемещаем с помощь мышки курсор, в третьем столбце видим тот цвет, который у нас получился!Внизу копируем номер цвета html. Теперь его можно использовать у себя на сайте! Ну либо в другом месте, где поддерживается такая конфигурация цвета!
Онлайн генератор цвета html
Как работает Онлайн генератор цвета html — мы полностью разобрали в пункте №1 — поставьте мышку в любой точке цветного генератора и справа увидите сгенерированный цвет и внизу цифровое значение данного цвета.Как установить «Онлайн генератор цвета» себе на сайт!?
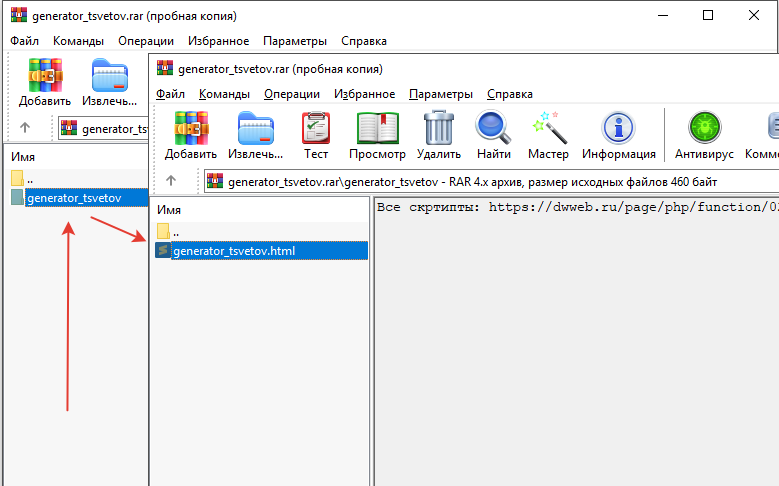
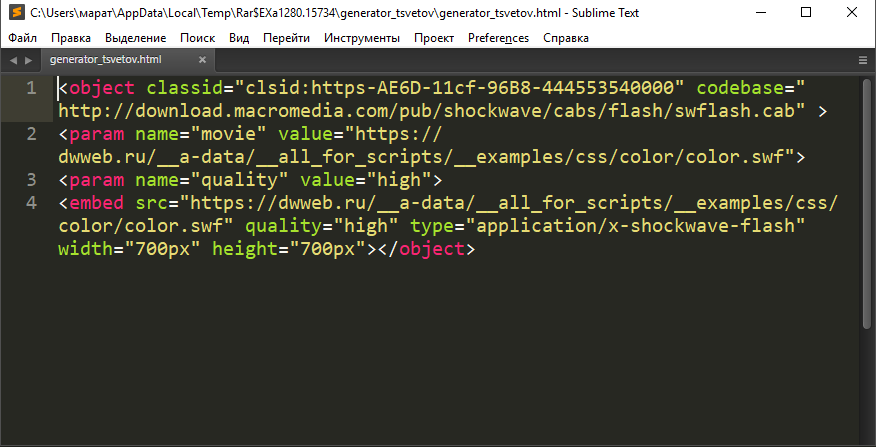
Для того, чтобы установить генератор цвета себе на сайт, вам нужно скачать архив с генератором цвета по ниже идущей ссылкеСкачиваем архив с генератором цвета открываем архив, заходим в папку generator_tsvetov открываем файл в любом редакторе, да хоть в блокноте

Открыли код генератора цвета , скопировали и вставляем в то место на странице, где вы хотите использовать данный генератор цветов html

Вас может еще заинтересовать список тем : #CSS | #ALL_SERVISES | #COLOR |
Последняя дата редактирования : 2020-04-30 12:33
Название скрипта :Генератор цвета
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:online color generatorhtml цветовцвета htmlhtml цвета кодыцвет текста htmlтаблица цветов htmlкоды цветов +в htmlцвет фона htmlпалитра цветов htmlцвета html палитра
| |
Веджвуд-Синий | Белый + добавить Синий и каплю Черного |
| |
Королевский Синий | Синий + добавить Черный и каплю Зеленого |
| |
Тёмно-Синий | Синий + добавить Черный и каплю Зеленого |
| |
Фиолетовый | Красный + Синий |
| |
Серый | Белый + Добавить немного Черного |
| |
Бирюзово-Синий | Синий + добавить немного Зеленого |
| |
Бирюзовый | Синий + Зелёный |
| |
Бело-Синий | Белый + добавить Синий |
| |
Серый | Белый + Черный |
| |
Серый холодный | Серый + Синий или Зелёный |
| |
Перламутрово-Серый | Белый + Добавить Черный, немного Синего |
| |
Серый теплый | Серый + Охра или Умбра |
| |
Средний Коричневый | Жёлтый + Добавить Красный и Синий, Белый для осветления, Черный для тёмного. |
| |
Коричневый | Красный + Зелёный (Красный + Жёлтый + Синий) |
| |
Красно-коричневый | Красный + Коричневый |
| |
Красно-коричневый | Красный & Желтый + Добавить Синий и Белый для осветления |
| |
Золотисто-коричневый | Жёлтый + Добавить Красный, Синий, Белый. Больше Желтого для контрастности |
| |
Табачный | Жёлтый + Зелёный + Белый + Красный |
| |
Горчичный | Жёлтый + Красный + Чёрный + Зелёный |
| |
Бежевый | Взять Коричневый и постепенно добавлять Белый до получения Бежевого цвета. Добавлять Желтый для яркости. |
| |
Бежевый | Белый + Коричневый + Жёлтый |
| |
Цвет яичной скорлупы | Белый + Желтый, немного Коричневого |
| |
Не совсем Белый | Белый + Добавить Коричневый или Черный |
| |
Розово-Серый | Белый + Капля Красного или Черного |
| |
Серо-голубой | Белый + Добавить светло-Серый плюс капля синего |
| |
Зелёно-Серый | Белый + Добавить светло-Серый плюс капля Зеленого |
| |
Хаки | Коричневый + Зелёный |
| |
Серый уголь | Белый + добавить Черный |
| |
Авокадо | Желтый + добавить Коричневый и Черный |
| |
Оранжевый | Жёлтый + добавить Красный |
| |
Золотой | Жёлтый + капля Красного или Коричневого |
| |
Жёлтый | Жёлтый + Белый для осветления, Красный или Коричневый для получения тёмного оттенка |
| |
Лимонно-жёлтый | Жёлтый + добавить Белый, немного Зеленого |
| |
Лимонный Желтый | Жёлтый + Белый + Зелёный |
| |
Светло-коричневый | Жёлтый + добавить Белый, Черный, Коричневый |
| |
Бледно-зелёный | Жёлтый + добавить Синий / Черный для глубины |
| |
Травянисто-зелёный | Жёлтый + добавить Синий и Зеленый |
| |
Оливковый | Зеленый + добавить Желтый |
| |
Светло-зеленый | Зеленый + добавить Белый / Желтый |
| |
Бирюзово-зеленый | Зеленый + добавить Синий |
| |
Бутылочно-зеленый | Желтый + добавить Синий |
| |
Хвойный | Зеленый + добавить Желтый и Черный |
| |
Зелёный | Жёлтый + Голубой или Синий |
| |
Зелёный Оливковый | Зеленый + Жёлтый |
| |
Цвет Зеленого папоротника | Белый + добавить Зеленый, Черный и Белый |
| |
Цвет лесной зелени | Зелёный + добавить Черный |
| |
Зелёный Хвойный | Зеленый + Жёлтый + Чёрный |
| |
Изумрудно-зелёный | Жёлтый + добавить Зеленый и Белый |
| |
Салатовый | Жёлтый + добавить Белый и Зеленый |
| |
Цвет морской волны | Белый + добавить Зеленый и Черный |
| |
Розовый | Белый + добавить немного Красного |
| |
Абрикосовый | Красный + Охра + Белый (Красный + Жёлтый + Коричневый + Белый) |
| |
Каштановый | Красный + добавить Черный или Коричневый |
| |
Королевский Красный | Красный +добавить Голубой |
| |
Красный | Красный + Белый для осветления, Желтый, чтобы получить Оранжево-Красный |
| |
Королевский пурпурный | Красный + добавить Синий и Желтый |
| |
Пурпурный | Красный + Синий + Жёлтый |
| |
Тёмно-пурпурный | Красный + добавить Синий и Черный |
| |
Томатно-Красный | Красный + добавить Желтый и Коричневый |
| |
Мандарин, Оранжевый | Жёлтый + добавить Красный и Коричневый |
| |
Цвет мёда | Белый, Желтый и тёмно-коричневый |
| |
Оранжевый | Белый + добавить Оранжевый и Коричневый |
| |
Оранжевый | Красный + Жёлтый |
| |
Золотой | Жёлтый + Красный или Коричневый |
| |
Рыжевато-каштановый | Красный + добавить Коричневый и Черный |
| |
Цвет Красного бургундского | Красный + добавить Коричневый, Черный и Желтый |
| |
Малиновый | Синий + добавить Белый, Красный и Коричневый |
| |
Сливовый | Красный + добавить Белый, Синий и Черный |
| |
Каштановый | Жёлтый + Красный, Черный и Белый |
| |
Тёмно-коричневый | Жёлтый + Красный, Черный и Белый |
| |
Медно-Серый | Чёрный + добавить Белый и Красный |
| |
Охра | Жёлтый + Коричневый |
| |
Терракот | Оранжевый + Коричневый (Красный + Жёлтый + Коричневый) |
| |
Чёрный | Чёрный Использовать Черный как смоль |
| |
Чёрный | Красный + Синий + Зелёный |
Топ 13 генераторов цветовых схем
Содержание:
1.Coolors
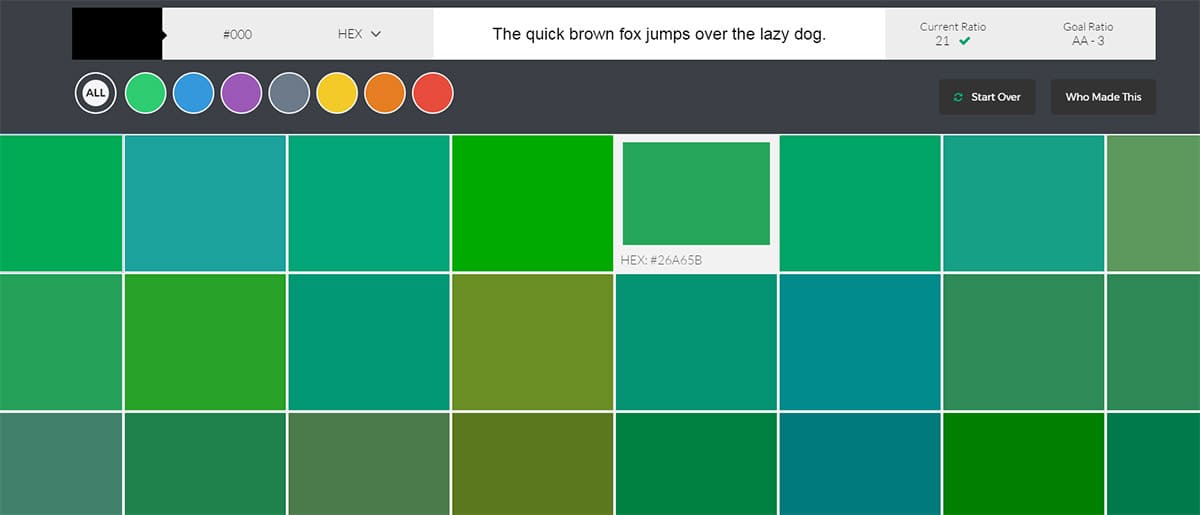
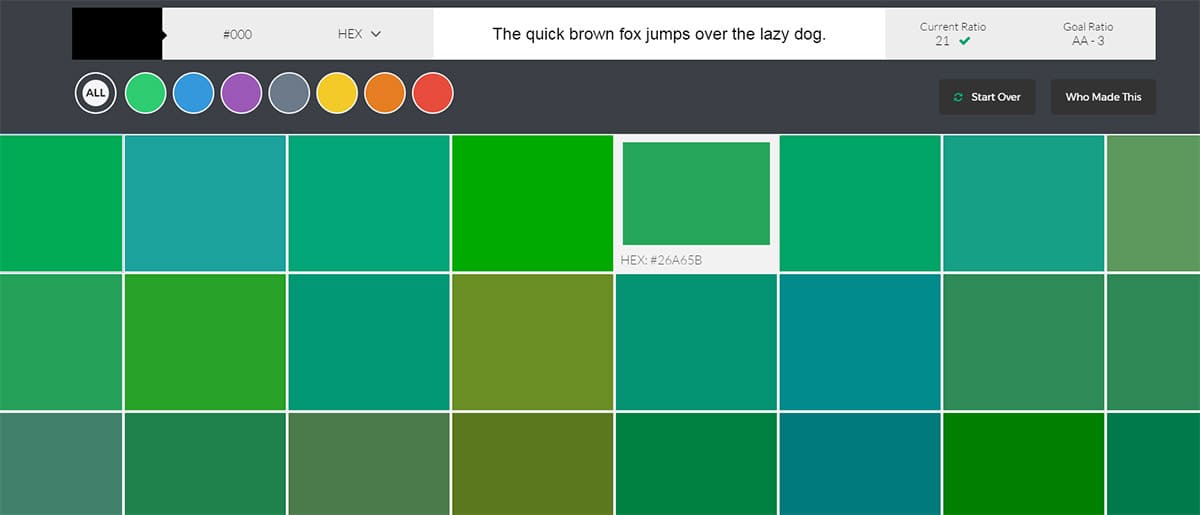
2.Colorsafe
3.Color.Hailpixel
4.Colorhunt
5.Galactic.Ink
6.Colrd
7.Sipapp
8.0to255
9.Flatuicolors
10.Paletton
11.Colr
12.Javier.Xyz
13.Colourco
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
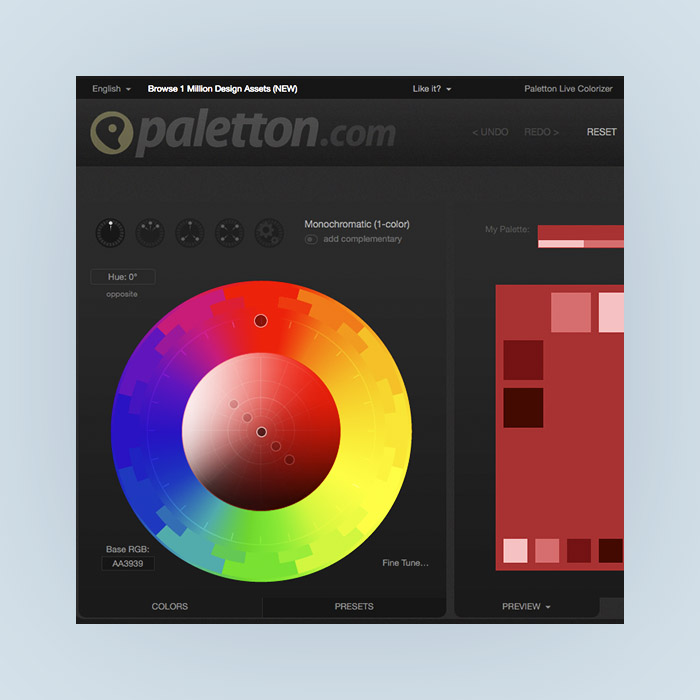
Генератор с «умным» цветовым кругом подойдет опытным пользователям. Здесь собраны все профессиональные инструменты для работы с цветом. Выбирайте цветовые схемы (аналоговые, комплиментарные, триады, тетрады и другие), модели (RGB или RYB), светлый или темный фон сайта. Полученную комбинацию можно сразу скачать в Illustrator или Photoshop.
Ресурс понравится и тем, кто ищет вдохновения, и тем, кто хочет создать свою палитру. Интерфейс прост и интуитивно понятен. В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
Очень простой ресурс с единственной функцией. Выберите нужный цвет в сетке на экране или введите его код в строке поиска — и получите список десятков оттенков, от черного и белого до светлых и темных. Нажмите на тот, который хотите использовать, и скопируйте его код.
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
Ресурс предлагает «играть с цветами и схемами». Для этого здесь собраны креативные инструменты. Одна из самых полезных функций — возможность добавить любое изображение и разложить его на оттенки. Также можно ввести название цвета и получить на его основе карту ассоциаций.
Простой инструмент для создания гармоничных цветовых схем. Укажите основные и оттеночные краски, способ их смешивания, степень прозрачности — и редактируйте, пока не получите нужный результат.
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
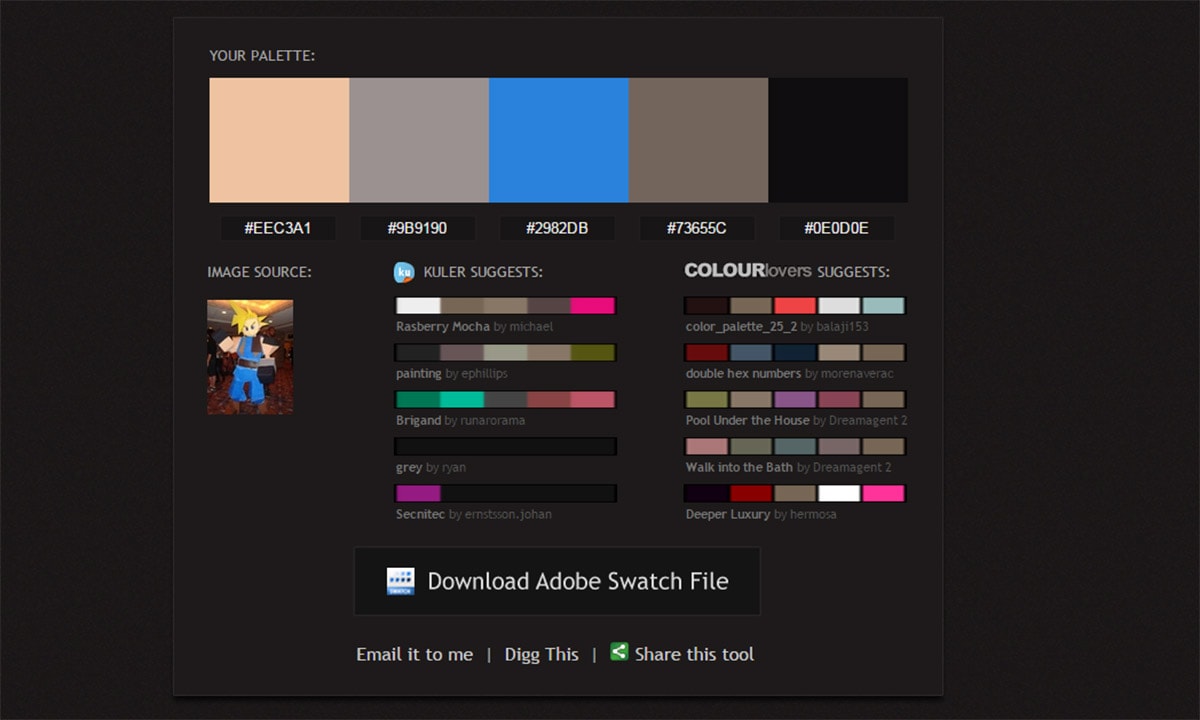
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
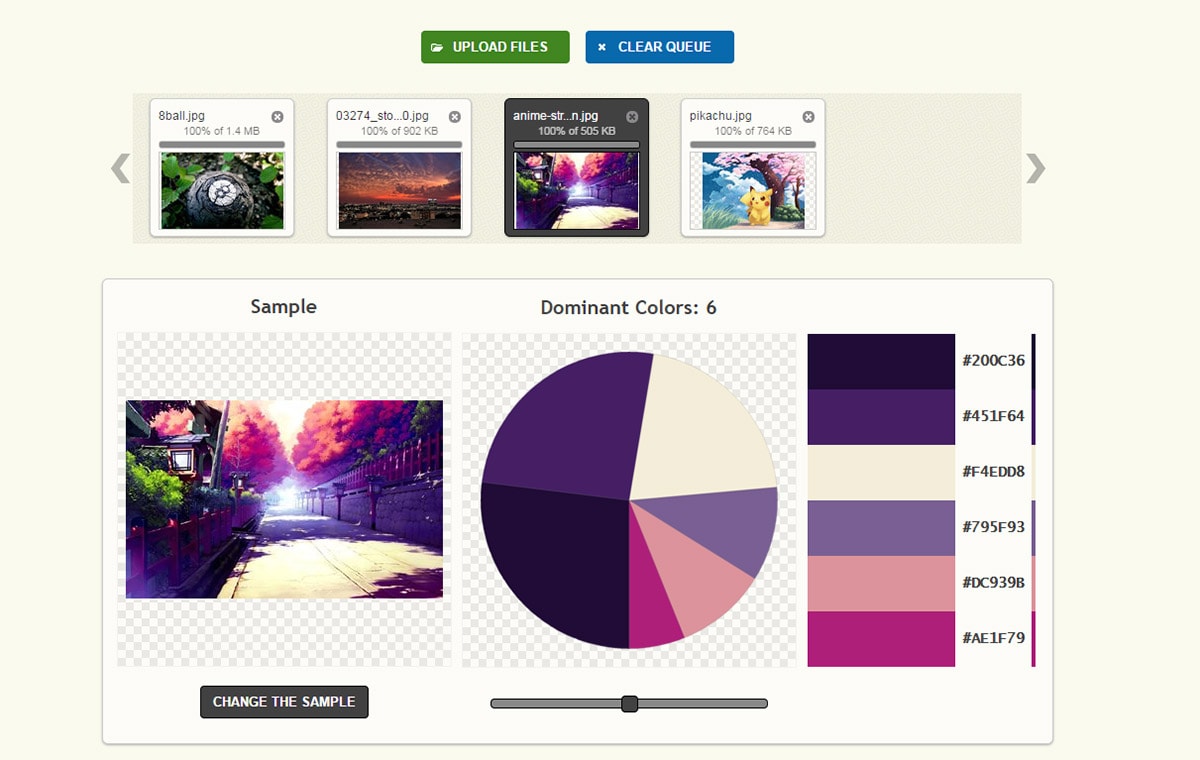
2. Color Palette Generator
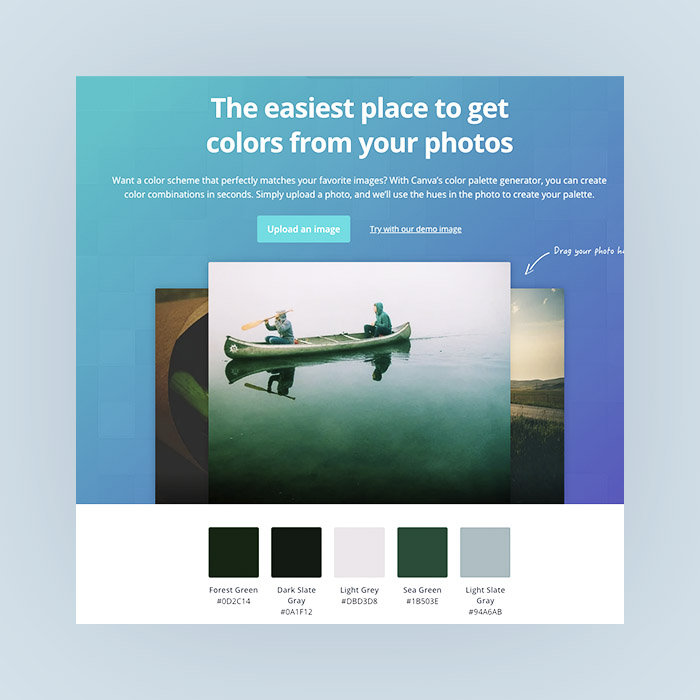
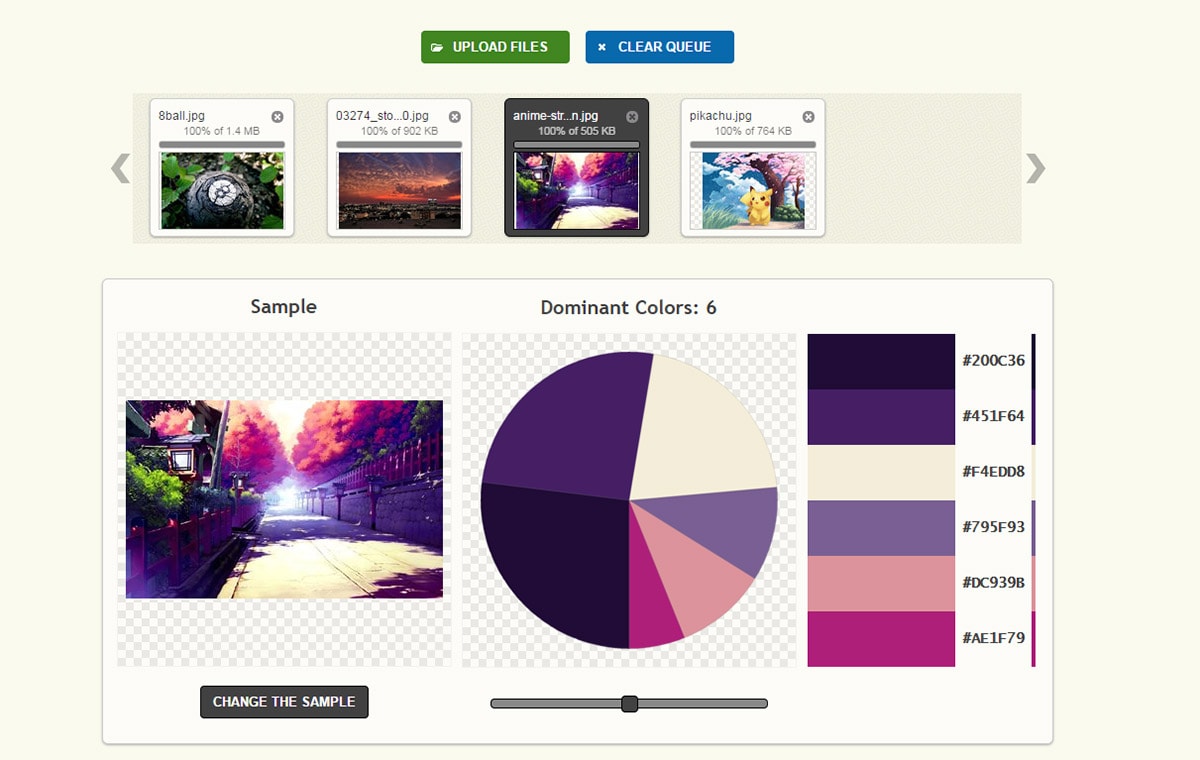
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
7 Генераторов палитры для цветовых схем интерьера
от Aleksey | Советы Декор Интересно Мастерская Интерьер | Пятница, 20 декабря 2019
| Нажмите «Нравится», чтобы читать Make-Self.net в Facebook |
Когда дело доходит до дизайна интерьера, компьютеры предназначены не только для профессиональных декораторов. Есть много онлайн-инструментов, которые могут помочь декораторам-любителям выбрать оттенки, разработать цветовые схемы интерьера и даже оформить целые комнаты.
Читайте также: 5 важных этапов при окрашивании мебели
Онлайн-инструменты, помогающие выбрать цвета интерьера, можно сгруппировать в две категории: генераторы цветов и средства просмотра цветов или инструменты визуализации. Генераторы цвета наиболее полезны для определения цветов и цветовых палитр, включая ваши входные данные и предпочтения. Например, вы можете загрузить фотографию, и программа отсканирует ее и скажет, какие цвета в ней присутствуют.
Некоторые онлайн-генераторы цвета позволяют выбирать примеры из цветового круга. Другие позволяют загружать фотографии или другие изображения для разработки собственных цветовых схем. Если вы ищете способ сделать создание идеальной комнаты немного проще, попробуйте один из этих замечательных цветовых генераторов.
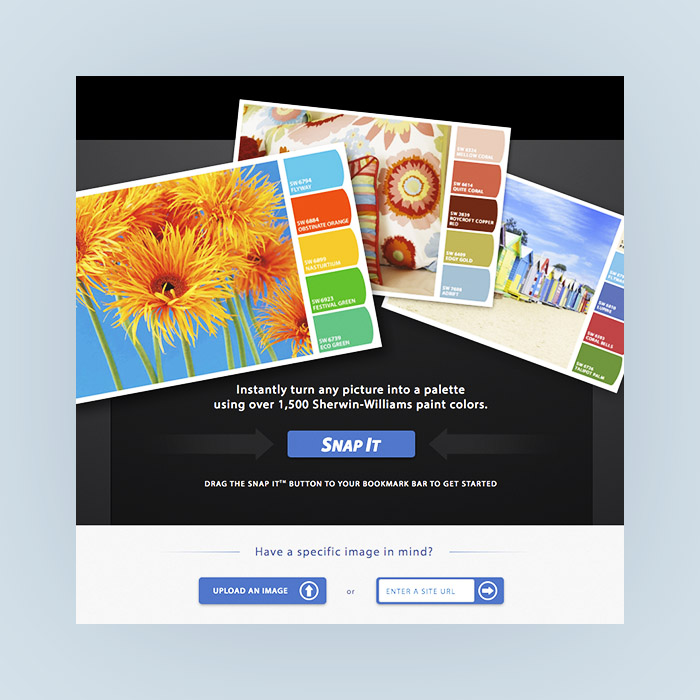
Этот забавный инструмент был создан компанией Sherwin-Williams и позволит вам создать палитру для любой комнаты. Загрузите фотографию в качестве вдохновения, и инструмент создаст собственную цветовую палитру. Вы даже можете создать учетную запись и сохранить свои собственные палитры для будущего использования. Хотя идея состоит в том, чтобы найти идеальный цвет краски Sherwin-Williams, вам не нужно использовать краски лишь этого бренда, чтобы наслаждаться работой этого забавного приложения.
Читайте также: 18 хитростей, которые сделают процесс покраски намного проще

Этот удобный цветной инструмент создан на основе красок Glidden. Он работает с загруженной фотографией вашего собственного дома или примером, который уже находится на сайте. Визуализация цвета позволяет виртуально «раскрасить» комнату или создать палитру, подходящую именно для вашего дома. Вы можете легко добавить выбор цветов в список, который вы можете сохранить в автономном режиме и приобрести в местном магазине красок.
Читайте также: 15 советов от профессионалов о покраске межкомнатной двери

Чтобы разработать цветовую схему на этом сайте, просто раскрутите цветовое колесо. Этот сайт был разработан, чтобы помочь веб-дизайнерам, но это также отличный инструмент для декора интерьера. Он прекрасно справляется, если вы надеетесь создать монохромную палитру. Как только вы найдете цвета, которые вам нравятся, вставьте их в инструмент для подбора цветов, чтобы найти бренды, которые очень похожи на каждый оттенок.
Читайте также: лучшая краска для металла. Решено!

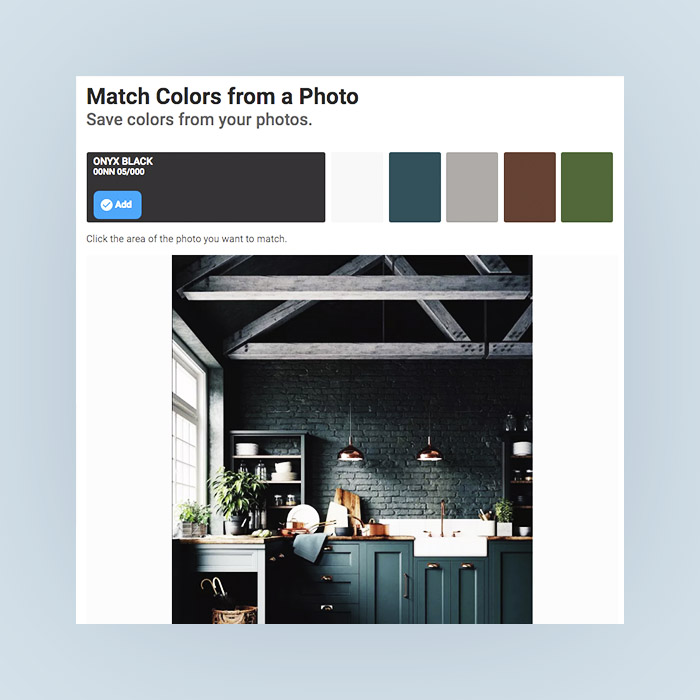
Colors.co — еще один автономный инструмент, предназначенный для графических дизайнеров или декораторов дома. Этот простой в использовании веб-сайт позволяет загрузить любое изображение, выбрать начальный цвет и найти еще четыре подходящих цвета, чтобы создать собственную палитру.
Есть функции, позволяющие регулировать насыщенность, просматривать цвета в режиме «дальтонизм» и многое другое. Как только вы закончите, сохраните свою палитру, пока не найдете идеальные оттенки.

Canva — это еще один инструмент, который позволяет вам загрузить свою любимую фотографию интерьера и создать из нее цветовую палитру. Как только вы выберете изображение, вы получите пять цветов, которые прекрасно сочетаются друг с другом. Поскольку Canva не связана с конкретной компанией, вы можете подобрать цвета к любой марке краски, которая вам нравится.

COLOURlovers предлагает инструменты для создания цветовых палитр и узоров, но это также огромное онлайн-сообщество для любителей дизайна по всему миру. Если вы изо всех сил пытаетесь найти идеальную палитру, и вы ищете других любителей цвета, это место для вас. Изучите существующие цветовые схемы или разработайте свою собственную в разделе «инструменты». Вы даже можете заказать свои собственные творения в их магазине.

Если вы даже не знаете, с чего начать, когда нужно найти идеальную цветовую палитру, Colormind может помочь. Этот инструмент поставляется с готовыми палитрами, чтобы помочь вашей творческой фантазии дать плоды. Как и многие другие инструменты, вы также можете начать с изображения и сопоставить цвета с оттенками на фотографии.

Превращение вашей цветовой схемы в реальность
Цветовые палитры и разработанные дизайнером схемы основаны на теории цвета и являются отличной отправной точкой для выбора цвета вашего интерьера, но настоящее испытание цветов происходит на ваших стенах. Лучший способ действительно найти идеальную палитру — это купить образцы краски, нанести их на стену и посмотреть, как они выглядят в течение дня и ночи, так как естественный свет заставит цвета приобретать различные оттенки.
Выбираете ли вы идеальную палитру для спальни или просто хотите найти несколько новых декоративных подушек или аксессуаров, которые соответствуют цветовой палитре вашей гостиной, генератор цветов — это отличный способ найти вдохновение и открыть для себя дополнительные цвета, о которых вы, возможно, даже не думали ранее.
Подписывайтесь на нас в Pinterest, где вы найдете еще больше идей для вдохновения.

СВЕЖИЕ СТАТЬИ
ПОПУЛЯРНЫЕ СТАТЬИ
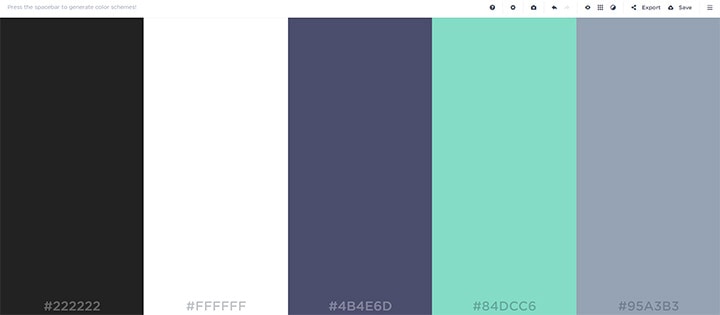
генератор цветовой палитры с питанием от ИИ
Colormind — это генератор цветовых схем, который использует глубокое обучение. Он может узнать цветовые стили из фотографий, фильмов и популярного искусства.
Каждый день загружаются разные наборы данных, зайдите завтра, чтобы получить еще больше вдохновения. Посетите блог для получения технической информации или посмотрите наш APIЦвета из игры Game Boy Advance — название Metroid Fusion. В играх 2d Metroid обычно темный приглушенный фон с яркими неоновыми цветами на переднем плане, что делает его очень чуждым.
На фотографиях природы преобладают приглушенные зеленые, коричневые и синие цвета, и они будут лучше работать с такими же приглушенными начальными цветами.
Звездная фотография, полярные сияния и др. Изображения ночного неба. Фотографии звезд имеют удивительно разнообразную палитру зеленых, синих и красных оттенков.
Сопоставление теплых и холодных цветов в сочетании с блестящими фиалками и зеленью. Фотографии, сделанные на закате, имеют сильную дополнительную тему.
Оставайтесь на связи
Подпишитесь на нашу рассылку для новостей и объявлений, связанных с ColormindСоветы по использованию
Если цвета не заблокированы, Colormind будет генерировать цветовые палитры в случайном порядке.
Если у вас есть определенный начальный цвет, выберите этот цвет и заблокируйте его. Расположение цвета имеет значение, поэтому экспериментируйте с различными местами размещения.
Если у вас есть два дополнительных цвета, попробуйте разместить их на противоположных концах палитры.Colormind будет стремиться генерировать хорошие промежуточные значения.
Если вы хотите больше разнообразия, попробуйте расположить контрастные цвета ближе друг к другу, тогда colormind будет стремиться создавать триадные и другие более сложные цветовые схемы.
,
Инструменты Джейк Рошло • 11 сентября 2017 г. • 6 минут ЧИТАТЬ
Умные дизайнеры знают, что изобретать велосипед — пустая трата времени. А с таким количеством бесплатных онлайн-ресурсов проще, чем когда-либо, найти инструменты, которые сэкономят ваше время.
Выбор цвета — это большой процесс, и для его правильной настройки часто требуется много настроек. Вы можете сэкономить время с помощью цветных веб-приложений, которые генерируют соответствующие цветовые схемы с нуля, все на 100% бесплатно! И я куратор лучших из Интернета, чтобы помочь вам начать.
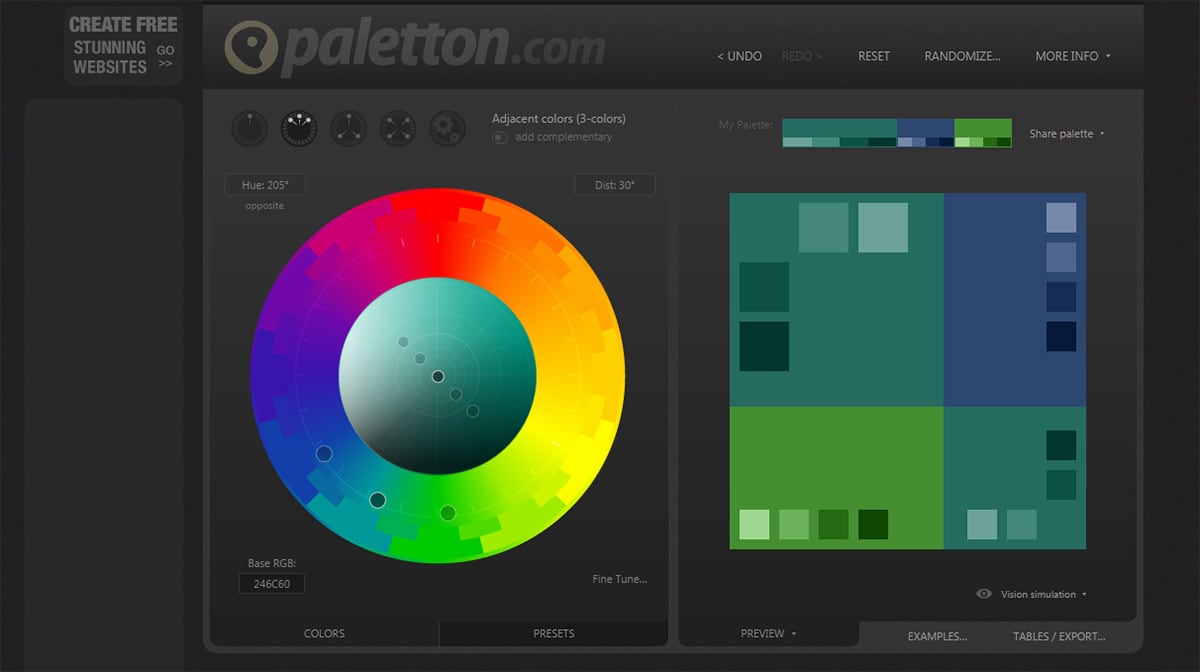
Палеттон


Paletton — это классика, о которой должны знать все веб-дизайнеры. Это было в течение многих лет, и это все еще мой источник хорошего комбо.
Вы просто вводите начальный цвет и позволяете этому приложению делать все остальное. Вы можете выбирать между различными цветовыми отношениями и тем, как они должны выглядеть в дизайне. И для каждого выбора цвета вы найдете небольшие вариации с различным контрастом.
Paletton — это надежный выбор, и он отлично подходит для новичков, которые ничего не знают о дизайне.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыColor Safe


Если WCAG имеет какое-либо значение в вашем процессе проектирования, то Color Safe — лучший инструмент для использования. С помощью этого веб-приложения вы можете создавать цветовые схемы, которые идеально сочетаются и предлагают богатый контраст в соответствии с рекомендациями WCAG.
Они взяты прямо из книги правил W3, где вы выбираете цвета с более высокой контрастностью, которые обеспечивают лучшую читаемость. Используя веб-приложение Color Safe, вы убедитесь, что ваш сайт соответствует требованиям WCAG и что ваш сайт полностью доступен для всех.
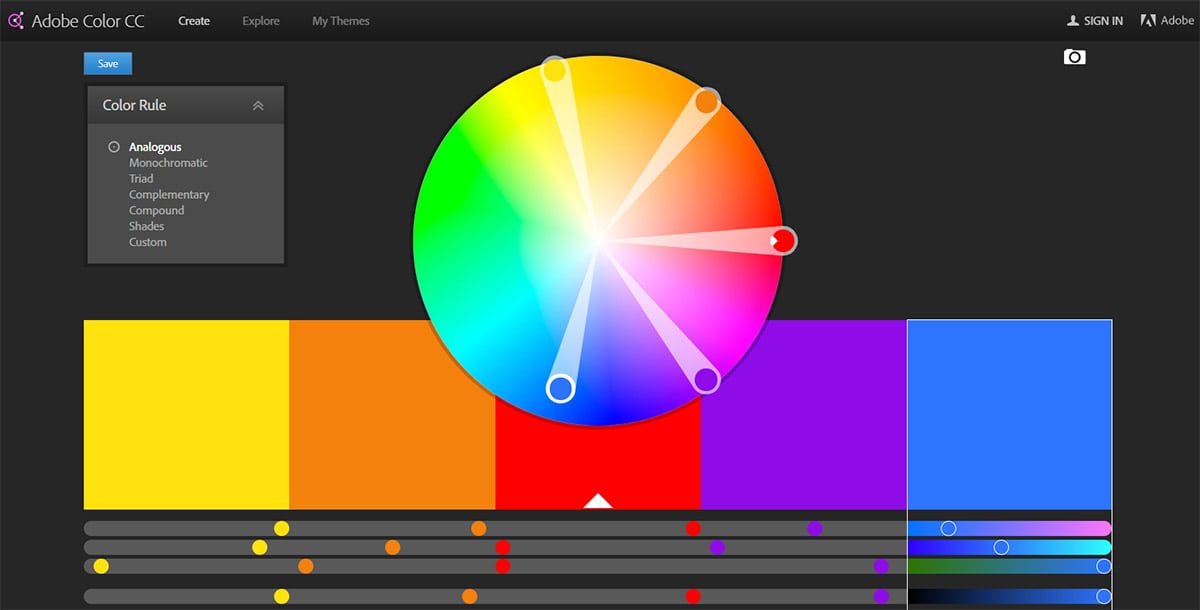
Adobe Color CC


Некоторые дизайнеры могут знать об этом как Adobe Kuler, но недавно его переименовали в Adobe Color CC.
Это один из бесплатных инструментов Adobe, созданный для публичного использования, где любой может создавать цветовые схемы с нуля.Это определенно подробное веб-приложение, и вы можете выбирать из множества различных цветовых моделей, которые лучше всего соответствуют вашим потребностям.
Интерфейс поначалу немного неуклюжий, но как только вы его освоите, у вас не будет проблем с выбором красивых цветов.
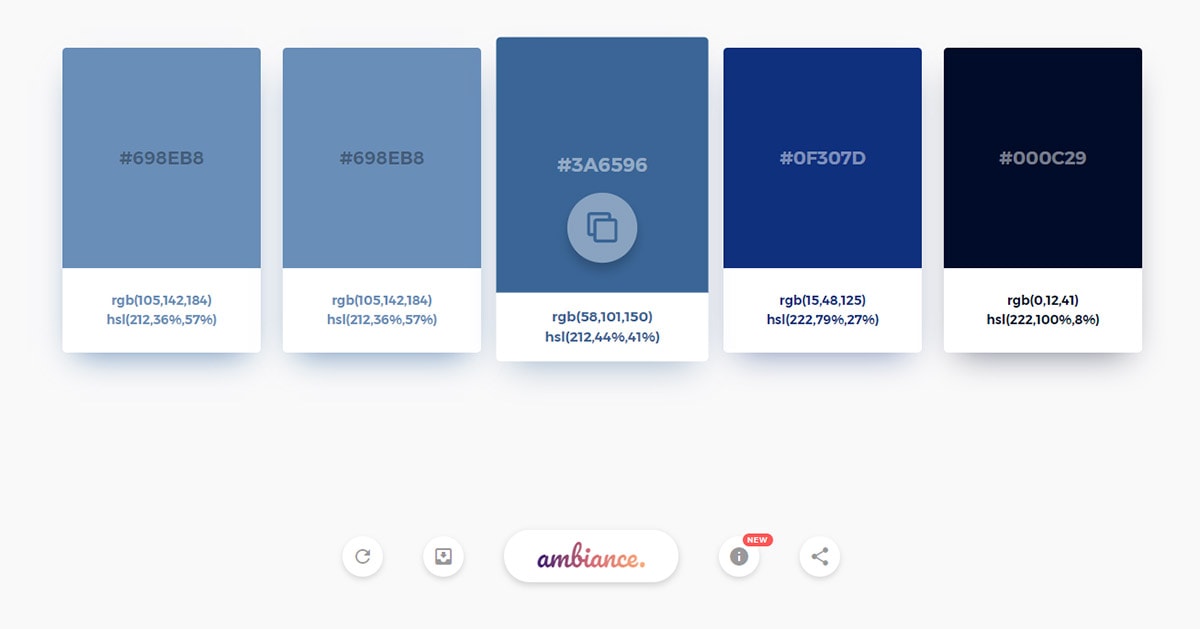
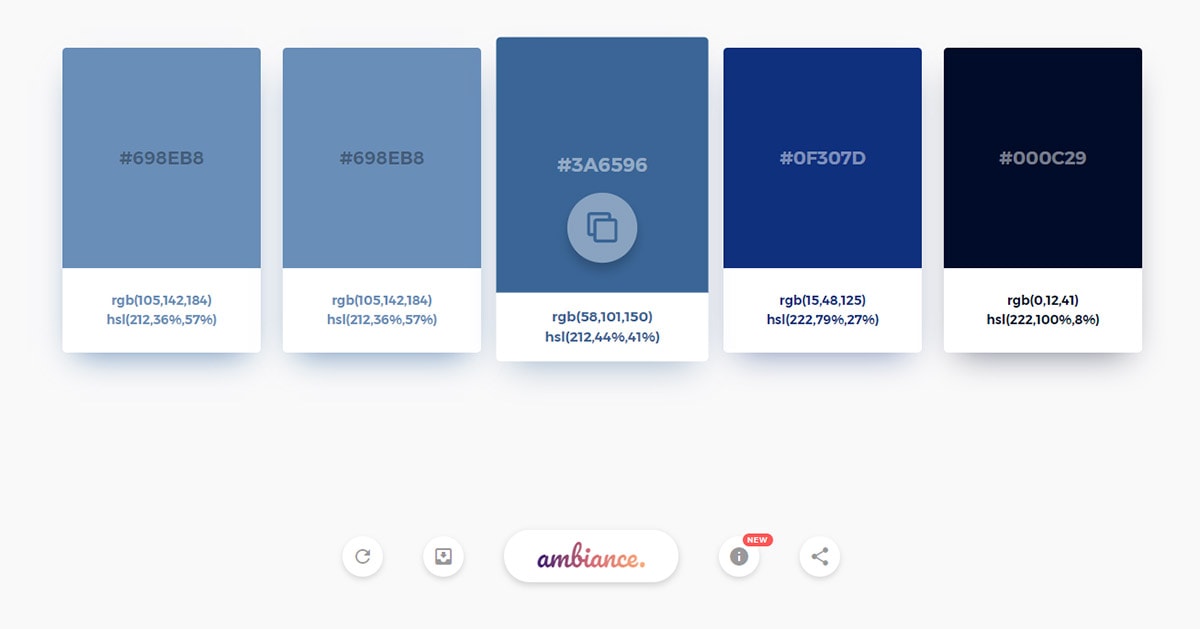
Ambiance


Бесплатное веб-приложение Ambiance предлагает готовые цветовые палитры, извлеченные из других цветовых сайтов в Интернете. Он работает так же, как традиционное веб-приложение, в котором вы можете сохранять цвета в своем профиле и создавать собственные схемы с нуля.
Все эти цветовые палитры происходят из Colorlovers, поэтому они уже сделаны и одобрены этим сообществом. Интерфейс Ambiance облегчает просмотр и делает больший акцент на взаимодействии цветов для дизайна пользовательского интерфейса.
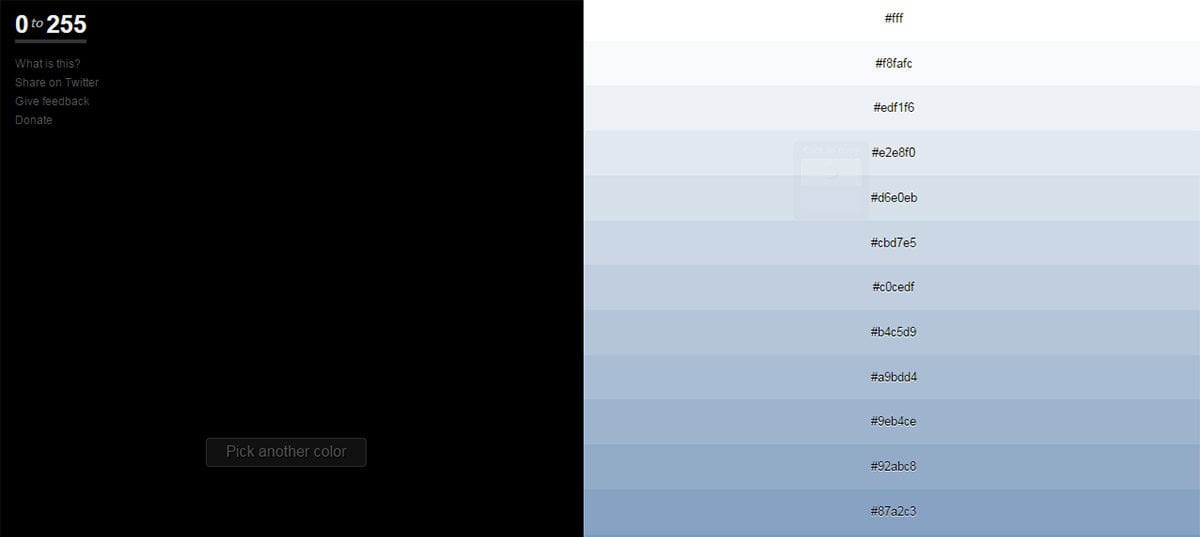
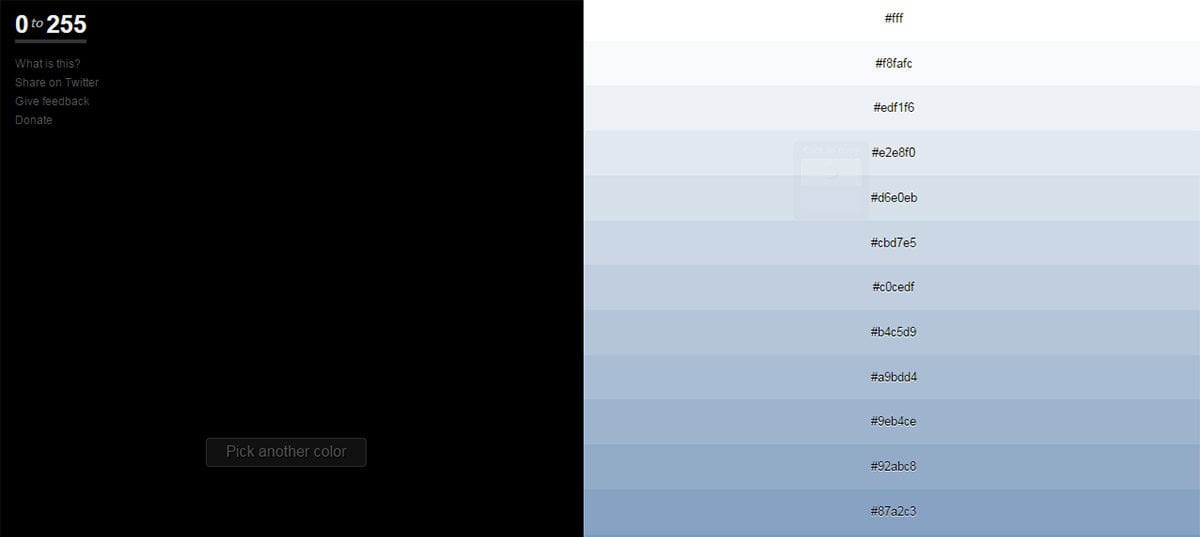
0to255


Это не генератор полноцветных схем, но он может помочь вам настроить существующие цветовые схемы.
Веб-приложение 0to255 показывает все различные оттенки цвета, чтобы вы могли смешивать и сочетать на лету.
На главной странице вы найдете большую сетку цветных вариантов со всем под солнцем. Нажмите любой цвет, чтобы перейти на полную страницу градиента. Отсюда вы можете выбирать различные цвета и заполнять состояния, чтобы найти цвета, которые наилучшим образом соответствуют вашим целям.
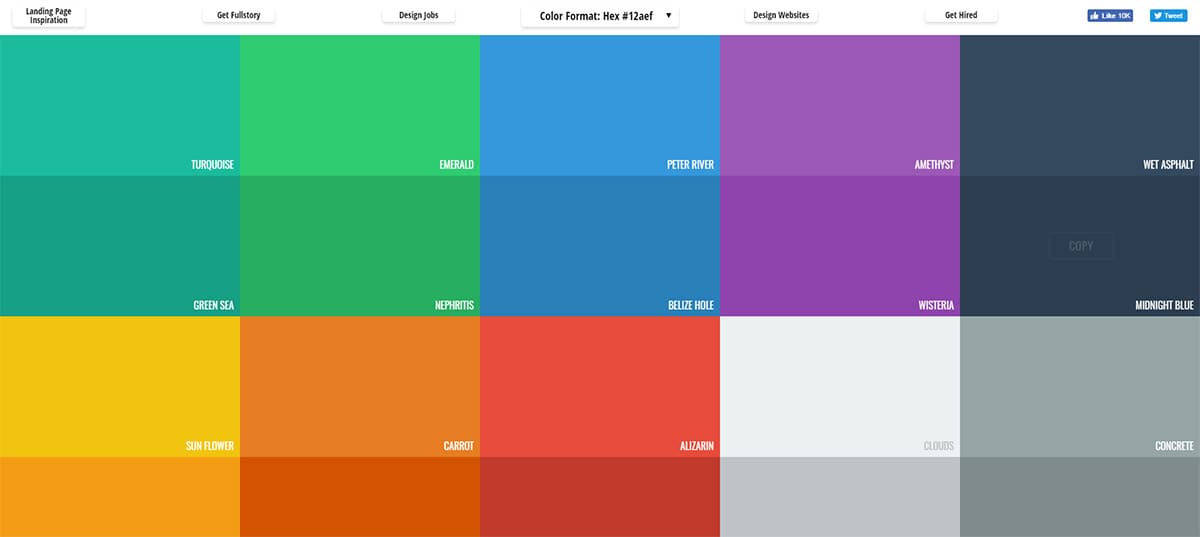
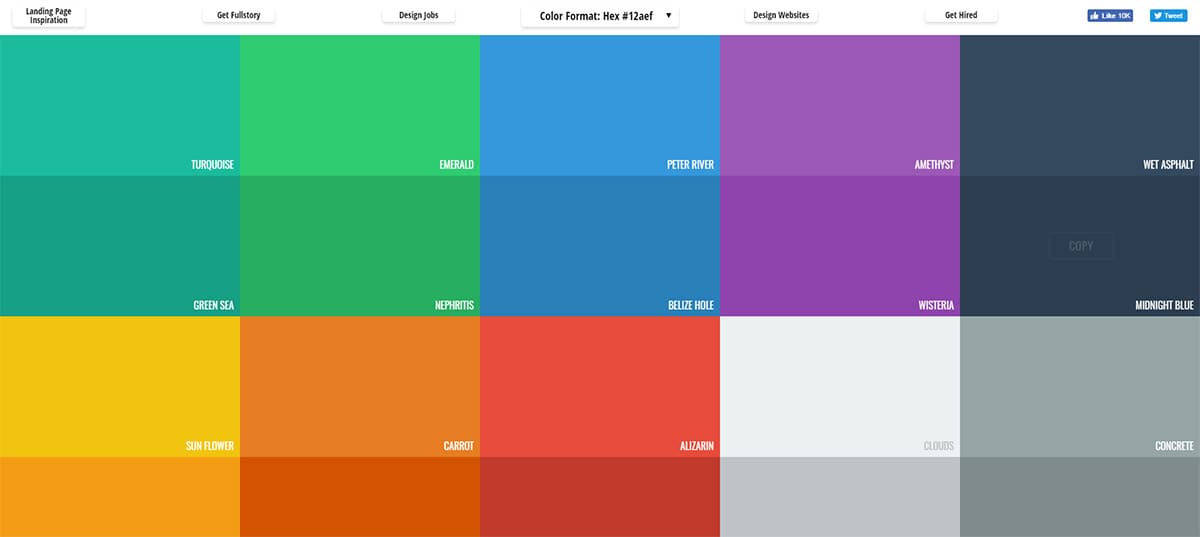
Flat UI Colours


В последнее время наблюдается всплеск плоского дизайна, и, похоже, он никуда не денется. Если вы хотите попробовать эту тенденцию, то Flat UI Colours — отличный сайт, который нужно сохранить в закладках.
Он предоставляет несколько существующих плоских цветовых схем, которые вы можете выбрать. Все они имеют функцию щелчка для копирования, поэтому вы можете копировать / вставлять HEX-коды прямо в Photoshop или в свою таблицу стилей CSS.
Это очень маленькое приложение, поэтому оно может показаться ограничивающим, но это отличный ресурс для плоской работы пользовательского интерфейса.
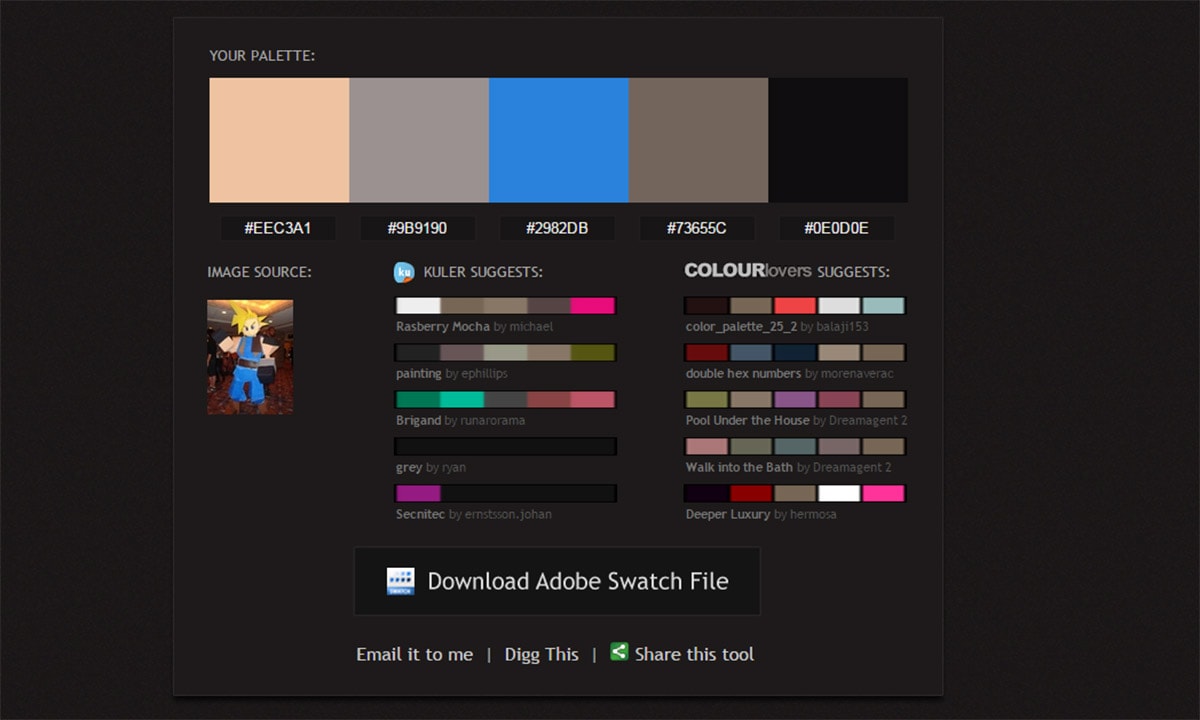
Pictaculous


Некоторые дизайнеры находят вдохновение в картинах, выкапывая цветовые схемы, которые работают в фотографии. Pictaculous — лучший инструмент для анализа цвета фотографий.
Это бесплатное веб-приложение делает снимок с вашего компьютера и выводит цветовую схему. Это приложение обрабатывает каждую фотографию на бэкэнде, чтобы найти самые громкие цвета и наиболее подходящие цвета, которые лучше всего работают вместе.
Вы даже получите предложения о прошлых цветовых палитрах, которые идеально сочетаются с фотографией, и бесплатный файл образцов Adobe, содержащий все эти цветовые схемы.
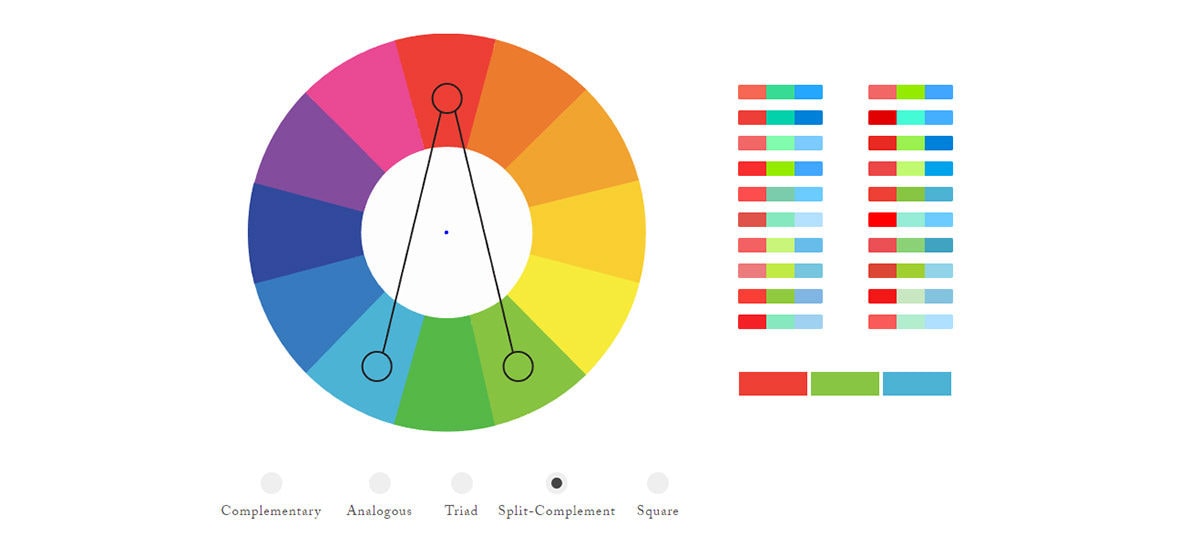
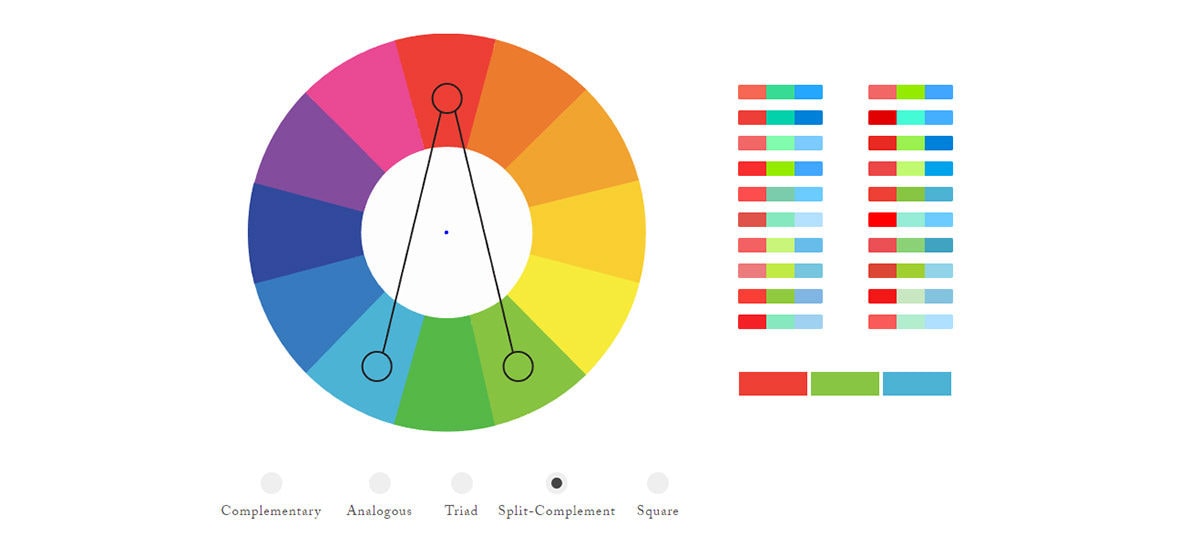
Цветная поставка


Color Supply невероятно уникален, так как это многогранная палитра цветов.Вы выбираете один основной цвет в цветовом круге и выбираете стиль (дополнительный, триада, квадрат и т. Д.).
Оттуда вы можете выбрать различные оттенки / миксы и посмотреть, какие цвета лучше всего соответствуют вашим целям. Но вам не нужно просто догадываться, поскольку вы можете на самом деле просмотреть цвета в иконках SVG, которые автоматически обновляются.
Я настоятельно рекомендую сохранить это приложение, если вы разрабатываете значки и хотите получить вдохновение для выбора цвета.
Кулеры


Бесплатное веб-приложение Coolors является одним из наиболее полных онлайн-инструментов для смешивания цветов.Для веб-приложения я невероятно удивлен, как много деталей было вложено в создание этого интерфейса.
Вы можете выбрать один из нескольких цветов, смешать их прямо в браузере и скопировать HEX-коды одним щелчком мыши. Он также имеет бесплатное расширение Chrome и позволяет зарегистрировать бесплатную учетную запись для закладки ваших любимых цветовых схем.
И если вы просто ищете вдохновение, загляните на страничку исследования, полную замечательных цветовых идей.
Цвета Материала


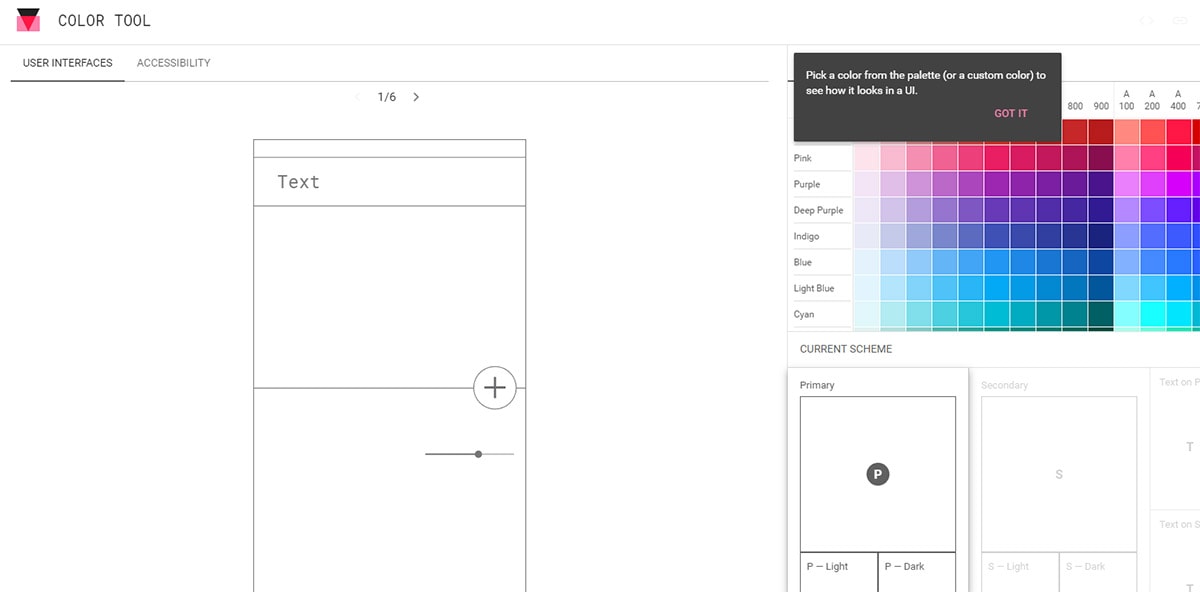
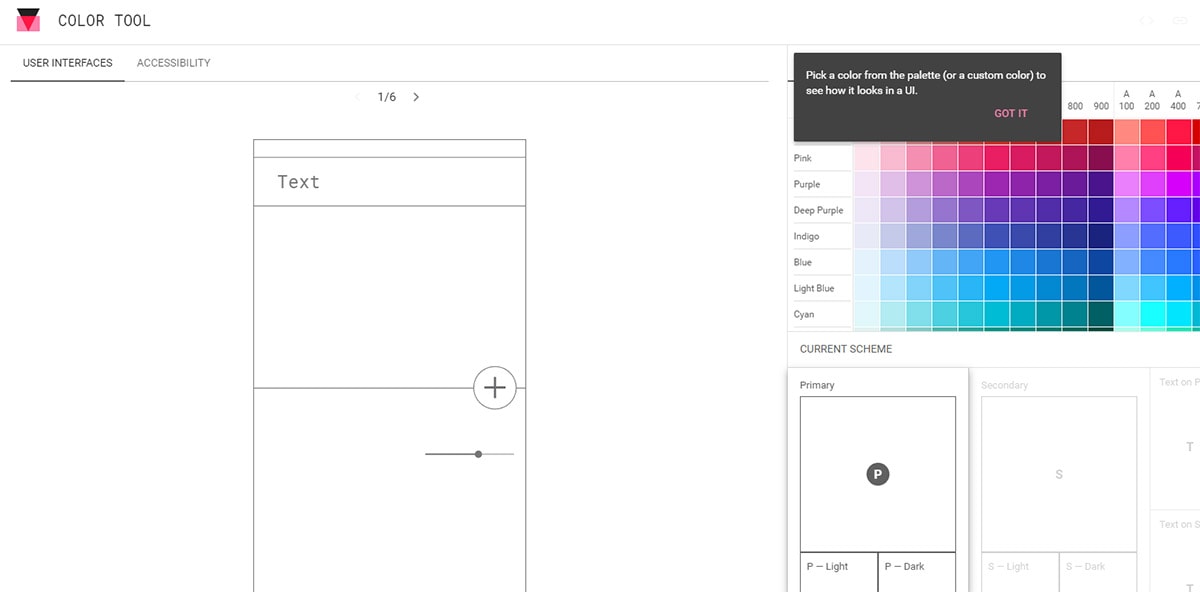
Google недавно обновил свою страницу дизайна материалов с помощью нового инструмента для работы с цветом.
Это бесплатное веб-приложение любезно предоставлено Google и является одним из наиболее подробных приложений в этом списке. В нем больше внимания уделяется дизайну пользовательского интерфейса мобильного приложения, но он все же позволяет выбирать из сотен цветовых схем, которые могут хорошо работать в Интернете.
Конечно, есть и другие приложения, которые ориентированы на материальный дизайн пользовательского интерфейса, но это разрешение санкционировано Google, поэтому стоит добавить в закладки.
генератор палитры


Интернет-приложение Palette Generator работает так же, как и сайт Pictaculous, о котором я упоминал ранее.За исключением этого веб-приложения, вы можете загружать несколько изображений, чтобы сравнить / сопоставить различия.
Это прекрасно работает, если вы хотите изучить существующие веб-сайты и выбрать важные цветовые варианты на скриншотах. Вы выбираете, сколько цветов вы хотите использовать, и генератор говорит вам, какие из них должны быть более доминирующими, чем другие.
Идеально подходит для тех, кто изучает интерфейсы или фотографии в поисках вдохновения.
Палитра цветов


Последнее, но не менее важное, это Color Picker, созданный Dixon & Moe.Этот бесплатный инструмент позволяет выбирать цвета и обновлять существующие цветовые схемы с полной информацией о HEX, HSL и RGB.
Вы просто выбираете цвета из селектора цветов и позволяете веб-приложению делать все остальное.
Это особенно удобно для веб-сайтов, поскольку все цветовые схемы можно экспортировать в виде необработанного кода CSS или Sass. Отличный инструмент для всех веб-дизайнеров.
Если вы застряли в борьбе за создание удобной цветовой схемы, поиграйте с некоторыми из этих приложений. Я уверен, что вы найдете несколько в этом списке, которые радикально изменят ваш процесс проектирования.
Как то, что вы читаете? Подпишитесь на наши главные истории.
,Генератор цветовой палитры — Colllor
Идеи цветовой палитры
Давайте посмотрим, каково истинное значение цветов и наилучших цветовых комбинаций для наших потенциальных цветовых схем.
Красный
Красный — самый яркий цвет, он выражает много положительных эмоций в жизни. Именно цвет способен привлечь наше внимание практически сразу. Красный цвет — это дерзость, решительность, он стимулирует чувство срочности и непосредственности.Некоторые исследования показали, что в присутствии красного цвета средний потребитель тратит больше и покупает быстрее. Красный также является цветом опасности и часто ассоциируется с неприятными ситуациями (красный как кровь, красный как сигнал тревоги, красный как долг). Красный можно сочетать с оранжевым или зеленым, чтобы получить удачную цветовую схему. Используйте более темный оттенок этого цвета в дизайне, который должен выражать чувственность и женственность (например, косметика и парфюмерия). Избегайте красных сайтов в проектах, связанных со здравоохранением / здравоохранением, и в финансовом секторе (красный — это цвет спада и экономических проблем).
Желтый
Желтый — это самый красивый цвет цветового круга: это цвет солнечного света, радости и оптимизма. Желтый обладает потенциалом красного, но без его побочных эффектов: он привлекает внимание, создает энергию и выражает позитивные чувства, но также обнадеживает. Желтый — цвет, наиболее любимый молодыми людьми, и широко используемый в детских рисунках. Если вам нужен яркий цвет, который будет интригующим и позитивным, как молодым, так и пожилым, выбирайте желтый, а также оранжевый.Этот цвет, например красный и оранжевый, стимулирует аппетит и поэтому особенно подходит для дизайнерских проектов, связанных с едой. Желтый очень жирный и может быть использован как особый штрих к вашим дизайнам. Если вам нужно создать сайт для молодежных мероприятий, поэкспериментируйте с желтым и оранжевым. Этот цвет не должен использоваться на сайтах, которые должны выражать элегантность и профессионализм, потому что он слишком жирный для этого. Черная надпись на желтом фоне легко читается и поэтому часто используется для предупреждающих знаков.В общем, контраст между черным и желтым действительно очень эффективен, как с чисто эстетической точки зрения, так и с точки зрения коммуникации.
Оранжевый
Orange — очень яркий, динамичный и гостеприимный цвет. Он сочетает в себе силу и импульс красного с радостью и жизненной силой желтого. Будучи теплым цветом, он отлично подходит для привлечения внимания и придания вашему дизайну сильной эмоциональной ценности. Сочетание оранжевого с холодным цветом (например, синим или фиолетовым) всегда работает.Оранжевый, как и желтый, особенно подходит для дизайна, который выражает воображение и креативность. Помните, что лучшая цветовая комбинация с оранжевым — это когда он сочетается с очень интенсивным синим, потому что таким образом будет подчеркнута его естественная яркость.
Blue
Синий — очень расслабляющий и позитивный цвет, выражающий чувство комфорта, спокойствия и покоя. В некотором смысле мы можем назвать этот цвет идеальным антагонистом к красному: если красный увеличивает частоту сердечных сокращений и кровяное давление, с синим вы можете получить противоположный эффект.Если красный цвет ведет к немедленным действиям, синий — цвет отражения, рациональных мыслей и спокойствия. Синий — это цвет, который инстинктивно внушает уверенность и чувство комфорта. Синий особенно полезен для дизайна, связанного со здоровьем и финансами. В целом, где бы вы ни хотели завоевать доверие потребителей и убедить их покупать, инвестировать или полагаться на свой опыт.
,- Палитра
- одного оттенка
- Дивергент
Количество цветов
3 4 5 6 7 8












