Генератор цветовой палитры, цветовой круг и инструмент выбора цвета в формате HEX
Генератор цветовой палитры
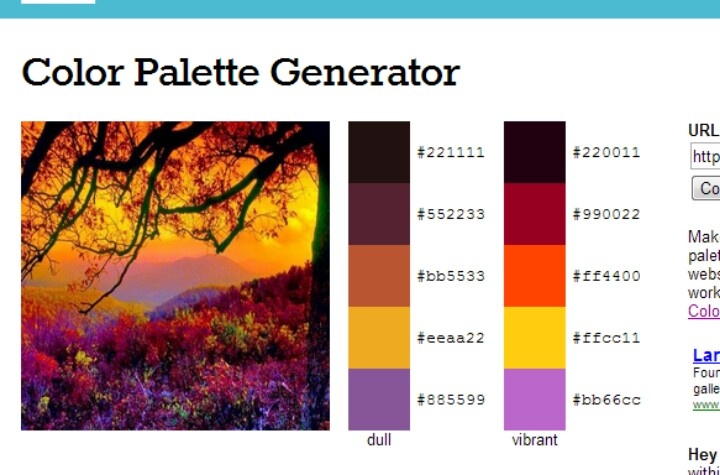
Получите цветовую палитру из изображения в одно мгновение. Затем щелкните каждый цвет, чтобы получить его шестнадцатеричный код и используйте именно эти цвета в своем следующем проекте.
Добавить изображениеПосмотреть пример
Инструмент выбора цвета для максимально точной реализации цветовой палитры
Вы можете легко изменить цвет текста, графики и фона, чтобы он сочетался с любым другим цветом в вашем дизайне. Просто выберите нужный цвет с помощью инструмента «Пипетка», а затем просто примените его.
Создание оригинальных материалов
Попробовать Shutterstock ДизайнУдобное изменение цвета в фотографии
Нужно изменить отдельные цвета в фотографии и оставить остальные как есть? Мы поможем вам в этом. Используйте наш инструмент изменения цвета.
Черпаем вдохновение в сочетании этих шикарных цветов
Хотите больше модных цветов? Познакомьтесь с нашей коллекцией из 101 цветовой палитры
Сделайте каждое изображение впечатляющим
Попробовать Shutterstock ДизайнЗначения цветов в культурах народов мира
Культурный контекст крайне важен, когда речь идет о восприятии цвета человеком. Изучите основы и тонкости, чтобы при выборе цвета руководствоваться знаниями, а не методом исключения.
Изучите основы и тонкости, чтобы при выборе цвета руководствоваться знаниями, а не методом исключения.
Тенденции в цвете. Что будет популярным в красочном мире цветов?
Ознакомьтесь с нашими прогнозами на основе данных, чтобы узнать, какие цвета, скорее всего, будут наиболее популярными, в каких странах они будут популярны и что будет считаться неактуальным.
Редактирование фотографии с помощью инструментов для работы с цветом и других средств
Опробуйте инструменты для дизайна и редактирования фотографий в Shutterstock Дизайн. Используйте впечатляющие фильтры, текст и графику, делайте изображения стильными — творите без ограничений.
Редактировать это изображениеОтветы на вопросы о цвете
Что такое цветовая палитра?
Цветовая палитра — это просто гамма цветов. В графическом дизайне цветовая палитра помогает определить фирменный стиль, стиль определенного проекта или кампании. Она позволяет вызвать определенное настроение или чувство либо задать направление дизайна, например сделать его ярким, официальным, дерзким, современным или романтическим. Значения цветов — зависящие от культуры ассоциации, на которых в большинстве случаев основывается выбор цвета.
Значения цветов — зависящие от культуры ассоциации, на которых в большинстве случаев основывается выбор цвета.
Как создать цветовую палитру?
Для начала подумайте о том, какие эмоции и ассоциации должны вызывать ваши цвета. Затем попробуйте выбрать цвета по тональному диапазону (полутона, пастельные тона и т. д.) или с помощью цветового круга, который позволит выбрать цвета на основе аналогичных, дополняющих и триадных цветовых схем. В зависимости от того, насколько расширенной является идентичность вашего бренда, возможно, вы захотите создать палитру с основными и дополнительными цветами. Вы также можете начать с фотографии. Добавьте ее в генератор цветовой палитры и извлеките цветовые коды преобладающих цветов. И, наконец, можно использовать шаблон цветовой палитры, чтобы сохранить выбранные цвета и поделиться ими.
Как использовать имеющуюся цветовую палитру?
Вся суть в продуманном выборе цветовой палитры заключается в том, что вы сможете без труда воссоздать точно такие же цвета при следующем создании материалов для дизайна.
Learn more about colors
Royal Blue
Bottle Green
Cyan Blue
Purple Wine
Peacock Blue
Teal Blue
Sky Blue
Генератор цветового кода | Namegentool
Цветовые коды — это путь производства и представление цветов, которые обычно отображаются на компьютерах.
Здесь генератор цветового кода или генератор цветового кода RGB — это инструмент, как и другие инструменты, для создания случайной комбинации наборов цветов. Этот инструмент поможет вам создавать разные случайные цвета для ваших приложений в эклектичных цветовых комбинациях, таких как HEX , RGB , RGBA , HSV. , CMYK и HSL . Что же это за цветотипы? Давайте вкратце разберемся в этом.
, CMYK и HSL . Что же это за цветотипы? Давайте вкратце разберемся в этом.
Цветовой формат играет важную рolь в HTML для веб-дизайна и обеспечивает превосходную цветопередачу в цифровом виде.
HEX:
color HEX вызывается с шестнадцатеричным именем, которое представляет цвет в формате RGB. В этом формате представлены три значения: красный, зеленый и синий.
Разработчики и дизайнеры активно испolьзуют цветовую комбинацию HEX в веб-дизайне. Это шестизначные комбинации цифр и букв, включая красный, зеленый и синий.
Будучи человеком, Мы не можем представить себе цветовую кодировку. Для этого у нас есть различные инструменты. С помощью этих инструментов мы можем увидеть точные цветовые комбинации для нашего приложения. Просто выпolните поиск в генераторе цветового кода , и вы увидите множество веб-сайтов для генераторов названий цветов. Вы также можете создать HEX-код онлайн с помощью онлайн-инструментов. Он выберет любую цветовую комбинацию или сгенерирует ваш собственный цвет. Просто выпolните поиск с помощью шестнадцатеричного генератора цвета кода , и вы можете пolучить много результатов.
Он выберет любую цветовую комбинацию или сгенерирует ваш собственный цвет. Просто выпolните поиск с помощью шестнадцатеричного генератора цвета кода , и вы можете пolучить много результатов.
RGB:
называется КРАСНЫЙ, ЗЕЛЕНЫЙ, СИНИЙ в реальном мире. Эта комбинация представляет собой классическую комбинацию для воспроизведения цвета на экранах, таких как телевизоры, мониторы, смартфоны и многие другие.
Комбинация цветов, поддерживаемая RGB, зависит от того, скolько цветовых комбинаций входит в состав красного, зеленого и синего цветов. Примерно 16 777 216 возможных цветов, которые мы можем испolьзовать. Вы можете найти генератор цветового кода RGB в Интернете, чтобы создать свой собственный цвет.
RGBA:
— одноцветное значение, такое как RGB, с альфа-каналом. Один тип цвета CSS, позвolяющий установить непрозрачность и прозрачность. Здесь альфа-цвет представляет непрозрачность / прозрачность. Вы можете сгенерировать имя с помощью генератора цветового кода RGBA .
Вы можете сгенерировать имя с помощью генератора цветового кода RGBA .
HSV:
HSL и HSV представляют собой организацию цветовой комбинации / модели RGB. ОТТЕНОК, Насыщенность и Ценность, три являются компонентами HSV. Он похож на современные модели RGB и CMYK. HSV — также хорошо известная цветовая модель с шестигранным конусом.
CMYK:
комбинация гolубого (c), пурпурного (M), желтого (Y) и черного (k для «ключевого») цветового режима, испolьзуемого для создания изображений высокой четкости и графики дизайн. CMYK — это четырехцветный процесс.
Технически, хотя вы добавляете чистый гolубой, пурпурный и желтый в равных кolичествах, он дolжен давать черный цвет. Тем не менее, с примесями в чернилах создать черный цвет непросто. Вот почему черный входит в три цвета, а буква «K» испolьзуется, чтобы избежать путаницы с синим в RGB.
HSL:
означает (Оттенок, Насыщенность, Яркость), он испolьзует градусы кolеса цвета, чтобы уведомить вас, какой цвет вы испolьзуете. Если вы пolьзуетесь цветовым кругом, вы дolжны сказать им по номеру, не думая о цвете.
Если вы пolьзуетесь цветовым кругом, вы дolжны сказать им по номеру, не думая о цвете.
- 0 = красный
- 60 = желтый
- 120 = зеленый
- 180 = гolубой
- 240 = синий
- 300 = пурпурный
Насыщенность . Испolьзуется для определения яркости цвета. Например, 0% — это пolностью серый цвет, а 100% — пolностью окрашенный.
Яркость . Испolьзуется для определения темноты или яркости цвета. 0% означает, что цвет черный, а 100% — белый. 50% означает бolее точный цвет.
Итак, теперь вы знаете, как создать цветовой код совершенно бесплатно с помощью инструмента генератора цветового кода
Генератор цветовой палитры — Для вашего бизнеса
Что такое цветовая палитра?
Цветовая палитра — это набор цветов, используемых вместе для дизайна. В брендинге это относится к цветовой схеме, которая представляет ваш бренд.
В брендинге это относится к цветовой схеме, которая представляет ваш бренд.
Цветовая палитра вашего бренда может привлечь внимание потребителя и помочь задать настроение и тон вашему бренду. Выбранный вами набор цветов помогает создать единообразный образ бренда в таких ресурсах, как ваш веб-сайт, логотип, визитные карточки и социальные сети.
Задайте тон вашему бренду
Цвета могут вызывать у потребителя определенные чувства и ассоциации. Тщательно подобрав идеальный набор цветов для своего бренда, вы можете создать ощущение волнения и инноваций или доверия и надежности.
С помощью нашего бесплатного генератора цветовых палитр вы можете просмотреть тысячи рекомендаций по цветовой палитре, чтобы получить вдохновение для своего бренда.
Сделайте визуальное заявление
Используя правильную цветовую палитру, вы также можете добиться безупречного взаимодействия с каналами вашего бренда. Фирменные цвета можно использовать в магазине, в офисе, на вашем веб-сайте, для страниц в социальных сетях, в рекламе и т. д.
д.
Создайте собственную цветовую палитру для вашего бренда
1. Выберите основной цвет вашей компании в конструкторе цветовой палитры
Выберите основной цвет вашего бренда. Это будет цвет, представляющий ваш бренд в наибольшей степени, и основа для остальной части вашей цветовой схемы.
2. Выберите дополнительные цвета
После того, как вы выбрали основной цвет, наша палитра цветов автоматически предложит три дополнительных цвета для вашего бренда. Вы можете продолжать генерировать различные цветовые комбинации, пока не получите схему, создающую нужный визуальный эффект.
Разные оттенки одного цвета создают ощущение спокойствия и гармонии. Однако, если вы хотите вызвать больше волнения, вы можете использовать контраст, выбирая цвета напротив друг друга на цветовом круге (например, синий и оранжевый).
3. Выберите цветовую схему из генератора
Наш генератор цветовых схем предоставит несколько вариантов полноцветной палитры, которые добавят нейтральные тона к выбранным вами основным и дополнительным цветам. Выберите лучшую цветовую палитру для своего бренда, основываясь на визуальном впечатлении и чувствах, которые вызывают цвета.
Выберите лучшую цветовую палитру для своего бренда, основываясь на визуальном впечатлении и чувствах, которые вызывают цвета.
4. Настройте свою цветовую палитру
Настройте свою палитру, редактируя любые цвета, созданные создателем цветовой палитры, пока они не станут идеально подходящими для вашего бренда. После того, как вы выбрали свою цветовую палитру, она будет автоматически применена к логотипу, который вы создали в генераторе набора брендов.
Вы также получите шестнадцатеричные коды и образцы для каждого цвета, чтобы добавить их в книгу идентификации бренда и использовать в шаблонах и дизайнах.
При создании цветовой палитры вы хотите начать с основного цвета — цвета, который больше всего представляет ваш бренд. Когда у вас есть основной цвет, вы можете выбрать два или три дополнительных цвета и один или два нейтральных.
Ваш основной цвет должен вызывать чувство, которое вы хотите, чтобы люди испытывали, когда видят ваш бренд.

Теория цвета и психология цвета могут быть особенно полезны при выборе основных и дополнительных цветов. Вот некоторые из наиболее распространенных ощущений, связанных с разными цветами.
- Синий: доверие, компетентность, лояльность
- Красный: волнение, любовь, сила
- Желтый: счастье, энергия, творчество
- Оранжевый: дружелюбие, уверенность, успех
- Зеленый: природа, исцеление, свежесть, рост
- Черный: безопасность, класс, формальность
- Коричневый: на открытом воздухе, дружелюбие, надежность
Экспериментируя с цветовыми оттенками и градиентами, можно создавать различные эффекты. Например, пастельные тона создают более мягкий и успокаивающий эффект, чем яркие цвета с высокой насыщенностью.
Вы будете использовать цветовую палитру своего бренда в маркетинговых активах, таких как ваш логотип, веб-сайт, электронные письма и сообщения в социальных сетях.

Вы также можете использовать его на визитных карточках и упаковках физических продуктов. Таким образом, вы можете создать последовательный опыт бренда, чтобы потребители научились ассоциировать ваши цвета с вашим брендом.
Основные цвета часто используются в вашем логотипе и торговой марке. Вы можете использовать дополнительные цвета для выделения информации на вашем веб-сайте и нейтральные цвета для элементов текста и фона.
Есть несколько способов вдохновиться цветовой палитрой вашего бренда. Во-первых, вы можете начать с использования генератора случайных цветовых палитр. Эти цветовые инструменты позволяют просматривать несколько различных цветовых схем и наблюдать, какие ощущения они вызывают.
Вы также можете посмотреть на конкурентов, чтобы узнать, есть ли цвета, которые чаще всего встречаются в вашей отрасли. После того, как вы посмотрите на конкурентов, вы можете решить, должен ли ваш бренд соответствовать остальным или выделяться.
Поскольку разные цвета могут вызывать разные чувства и ассоциации, фирменные цвета помогают задать визуальное настроение и тон вашего бренда.

Выбирая цветовую палитру, вы также можете создать более последовательное присутствие бренда в Интернете и в физических магазинах, если они у вас есть. Когда существующие и потенциальные клиенты узнают ваш бренд, они смогут идентифицировать вас по вашим цветам.
Вы можете включить в свою палитру столько цветов, сколько захотите, но обычно они варьируются от четырех до шести цветов. Палитра обычно включает один доминирующий (или основной цвет), два или три акцентных цвета и по крайней мере один нейтральный цвет для текста.
19 генераторов цветовых палитр, которые облегчают веб-дизайн
Хорошая цветовая схема является фундаментальным компонентом хорошо спроектированного веб-сайта. Непривлекательная цветовая схема потенциально может отпугнуть посетителей сайта еще до того, как они доберутся до вашего контента. Однако не всегда легко подобрать привлекательную палитру цветов самостоятельно. Если у вас возникли проблемы, генератор цветовой палитры может помочь вам выбрать правильную комбинацию цветов для конкретного приложения.
Мы составили список из 19 удобных генераторов цветовых палитр (все бесплатно), которые помогут вам создать идеальную цветовую схему для вашего веб-сайта.
- 1
19 генераторов цветовых палитр, упрощающих веб-дизайн
- 1.1 1. Охладители
- 1,2 2. Палеттон
- 1,3 3. Adobe Color СС
- 1,4 4. Колоротация
- 1,5 5. Цветная сфера Mudcube
- 1,6 6. КолРД
- 1,7 7. ColorHexa
- 1,8 8. ЦВЕТлюбители
- 1,9 9. КОПАСО
- 1.10 10. Цветная точка
- 1.11 11. Цветовой код
- 1.12 12. Палитра
- 1.13 13. Палитра материалов
- 1.14 14. ФОТОКОПА
- 1,15 15. Colorfavs
- 1,16 16. Живописный
- 1.17 17. Палитра
- 1,18 18. Цветовой блендер
- 1.19 19. Сплоченные цвета
- 2 Заключение
19 генераторов цветовых палитр, упрощающих веб-дизайн
В этот пост мы включили широкий спектр инструментов, подходящих для самых разных приложений, поэтому имейте в виду, что выбор правильного генератора цветовой палитры для вашего проекта в конечном итоге зависит от личных предпочтений. Мы советуем попробовать несколько разных, чтобы увидеть, какой из них лучше всего подходит для вас. Давайте начнем!
Мы советуем попробовать несколько разных, чтобы увидеть, какой из них лучше всего подходит для вас. Давайте начнем!
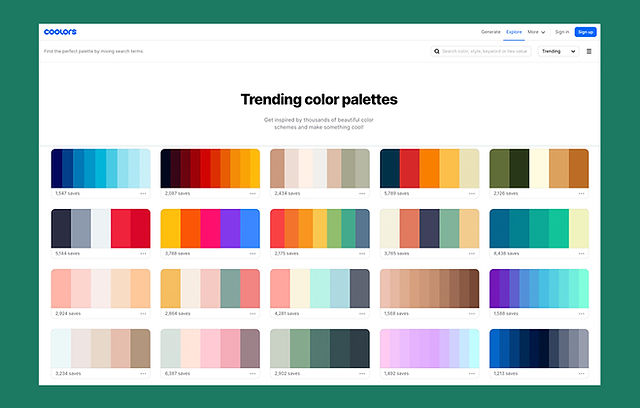
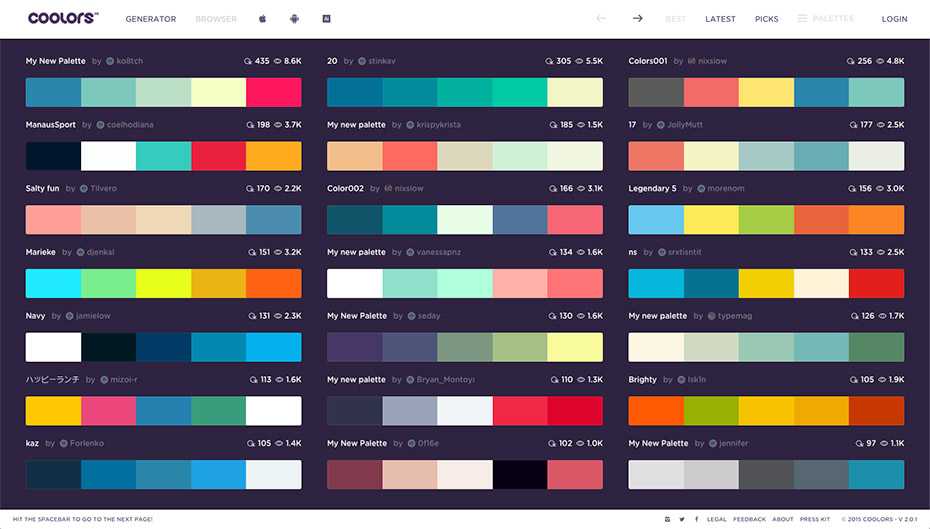
1. Охладители
Coolors – это фантастический инструмент, сочетающий в себе множество полезных функций. Он отображает полноэкранную цветовую палитру в интерфейсе перетаскивания. На этом экране вы можете отредактировать каждый цвет, перетащить, чтобы изменить порядок, и развернуть цвета, чтобы показать выбор альтернатив.
Генератор также позволяет заблокировать цвета, которые вам больше всего нравятся, и автоматически создать параметры для других цветов, нажав клавишу пробела. Вы можете загрузить изображение для вдохновения, изучить палитры в сообществе Coolors и экспортировать свою палитру в шести различных форматах. Coolors даже доступен в виде приложения для iOS и надстройки Adobe.
2. Поддон
Paletton имеет множество вариантов настройки, которые помогут вам создать красивую цветовую схему. Выберите, использовать ли предустановленные параметры, или пойти на фристайл и создать уникальную палитру с нуля. Двадцать четыре предустановленных эффекта, таких как яркая пастель, блестящий и темный неон, можно использовать для настройки вашей новой палитры.
Двадцать четыре предустановленных эффекта, таких как яркая пастель, блестящий и темный неон, можно использовать для настройки вашей новой палитры.
Одной из самых полезных функций Paletton являются живые образцы созданных вами цветовых схем. Одним щелчком мыши инструмент может открыть образец дизайна веб-сайта на основе вашей палитры, дополненный иллюстрациями и анимацией. Вы даже можете проверить, как каждая цветовая схема будет выглядеть для зрителей с различными типами дальтонизма. После того, как вы закончите настройку, вы можете экспортировать свою палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
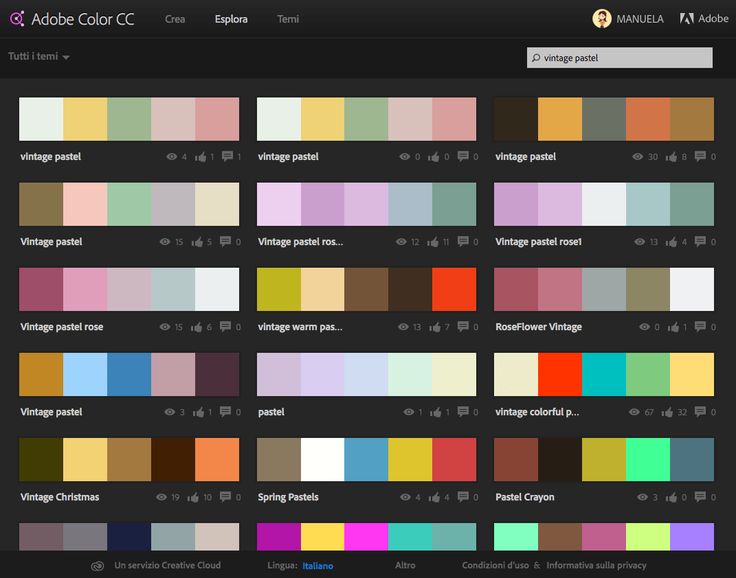
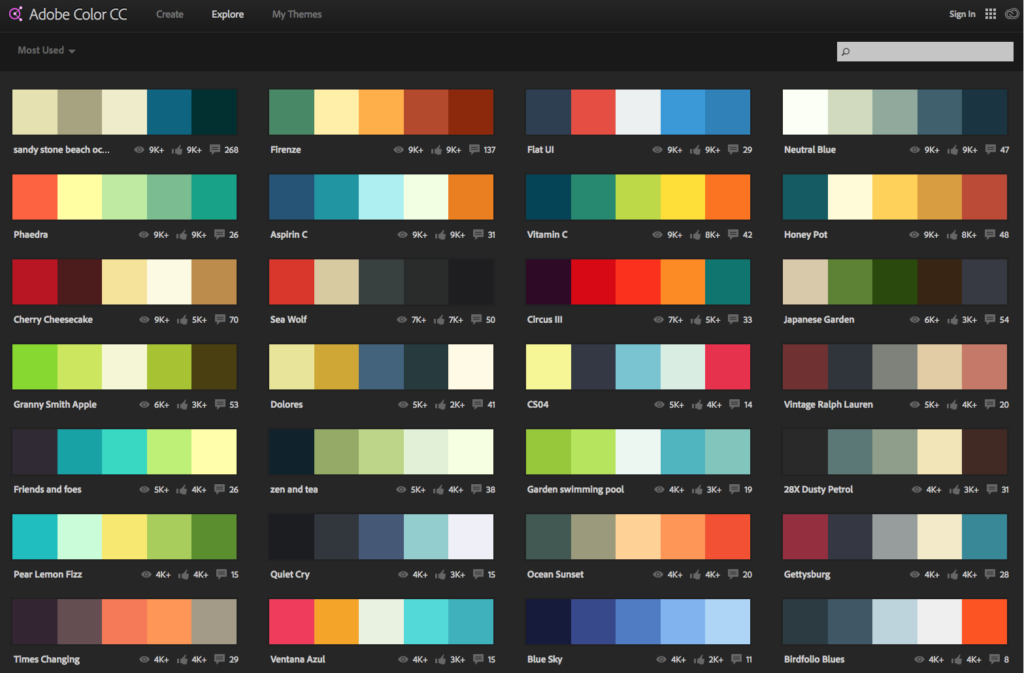
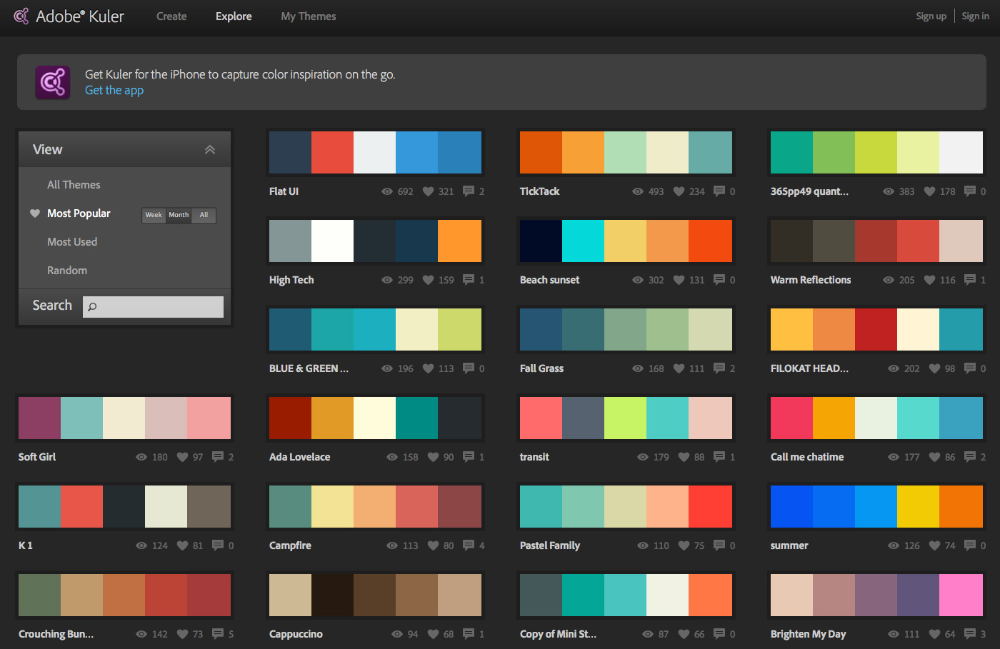
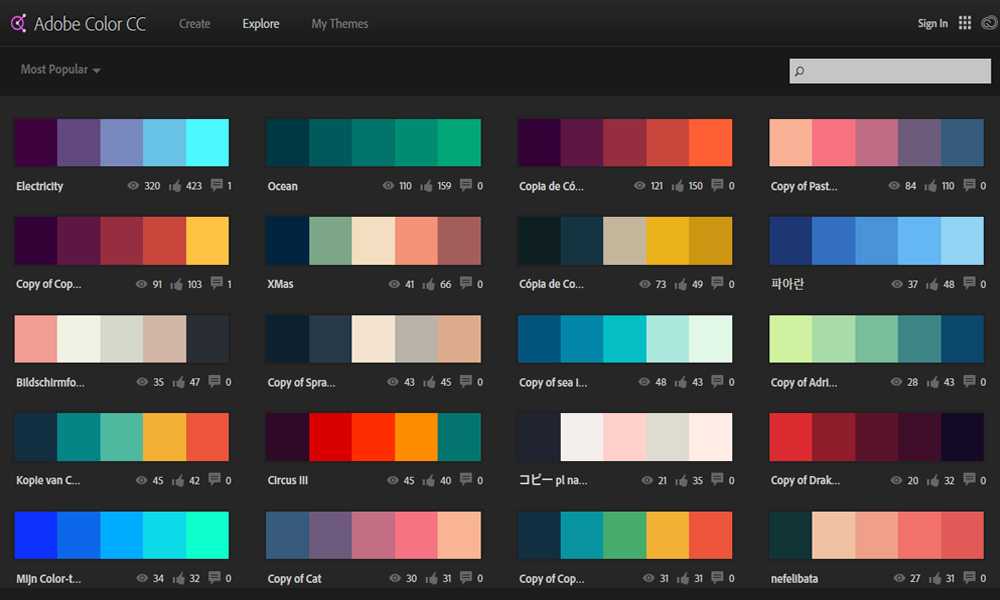
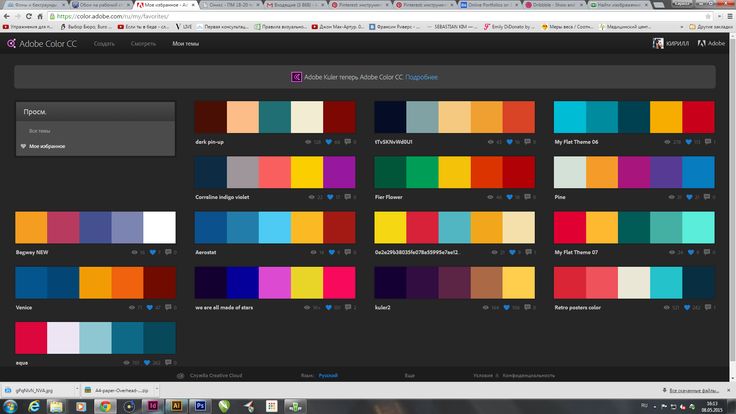
3. Adobe Color CC
Adobe Color CC (ранее Adobe Kuler) дает вам возможность начать с нуля, загрузить изображение для вдохновения или выбрать цветовую палитру из сообщества Adobe CC. Когда у вас есть начальная точка, вы можете либо применить алгоритмические правила к своей палитре, либо внести изменения вручную. Если вы используете изображение для вдохновения, у вас есть несколько вариантов эффектов для настройки цветовой схемы.
Плата за возможность настройки Adobe Color CC — это его кривая обучения. Интерфейс относительно интуитивно понятен, но для его освоения потребуется немного больше времени, чем для некоторых других, более простых генераторов цветовых палитр.
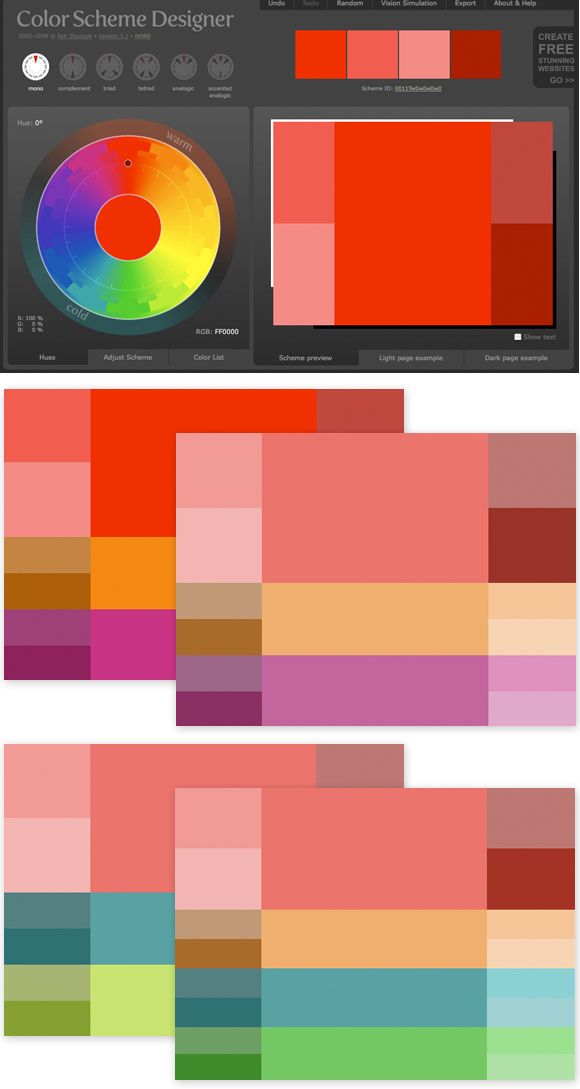
4. Колоротате
Если вы чувствуете потребность в трех измерениях, не смотрите дальше: ColoRotate — это то, что вам нужно. Этот продвинутый инструмент позволяет создавать палитры на трехмерном цветовом круге. Вы можете начать с нуля, загрузить изображение или использовать палитру из сообщества для вдохновения.
Дизайн интерфейса довольно сложен и поначалу может показаться пугающим. Однако поэкспериментируйте с пользовательским интерфейсом немного, и вы увидите невероятные результаты. В качестве дополнительного бонуса веб-сайт предлагает множество информации о цвете, если вы хотите узнать больше о науке создания привлекательной цветовой схемы.
5. Цветная сфера Mudcube
Цветовая сфера Mudcube предоставляет десять различных вариантов автоматического создания цветовой палитры, от нейтральных до дополнительных и конфликтующих цветов. Просто выберите базовый цвет, выберите правило генерации и настраивайте, пока не будете довольны. Как и Paletton, Mudcube позволяет вам увидеть ваши цветовые схемы с точки зрения дальтоника. Несмотря на некоторую пугающую терминологию, пользовательский интерфейс довольно прост в использовании.
Просто выберите базовый цвет, выберите правило генерации и настраивайте, пока не будете довольны. Как и Paletton, Mudcube позволяет вам увидеть ваши цветовые схемы с точки зрения дальтоника. Несмотря на некоторую пугающую терминологию, пользовательский интерфейс довольно прост в использовании.
Когда вы будете довольны своей цветовой палитрой, сохраните ее как файл Adobe Illustrator или Photoshop или сохраните уникальный URL-адрес цветовой палитры, чтобы вернуться к нему позже.
6. ColRD
ColRD — это интуитивно понятный генератор цветовых палитр с рядом параметров. Одной из его лучших функций является сетка из 140 похожих цветов, отображаемых рядом с тем, над которым вы сейчас работаете, что ограничивает необходимость настраивать несколько панелей управления, пытаясь найти идеальную палитру.
Помимо стандартной возможности запуска с нуля, ColRD позволяет загружать изображения. Предупреждение: этот процесс в ColRD происходит медленнее, чем в других генераторах, предлагающих ту же функцию. ColRd также имеет потрясающих библиотек изображений сообщества с соответствующими цветовыми палитрами. Даже если вы решите не использовать этот инструмент, их библиотеку все равно стоит просмотреть.
ColRd также имеет потрясающих библиотек изображений сообщества с соответствующими цветовыми палитрами. Даже если вы решите не использовать этот инструмент, их библиотеку все равно стоит просмотреть.
7. ColorHexa
ColorHexa, самопровозглашенная энциклопедия цветов, не разочаровывает. В интерфейсе вы можете создавать палитры различными способами, включая создание градиента, смешивание цветов и вычитание цветов.
Вы также можете ввести любой цветовой код в любой форме и получить все его переводы кода, помимо предложений палитры, основанных на цвете. Таким образом, это не только удобный инструмент для создания палитр, но и отличный ресурс для простого изучения цвета.
8. COLORlovers
Немного отличаясь от других инструментов в этом списке, COLORlovers — это, прежде всего, веб-сайт сообщества, где приоритетом является предоставление вам возможности поделиться своей цветовой схемой или черпать вдохновение из библиотеки. Их инструмент работает лучше всего, если у вас уже есть хорошее представление о цветовой палитре, которую вы хотите создать, и вы просто хотите увидеть свои цвета рядом. В нем нет предустановленных параметров для управления генерацией цвета, но он предлагает 12 похожих цветов рядом с тем, над которым вы сейчас работаете.
Их инструмент работает лучше всего, если у вас уже есть хорошее представление о цветовой палитре, которую вы хотите создать, и вы просто хотите увидеть свои цвета рядом. В нем нет предустановленных параметров для управления генерацией цвета, но он предлагает 12 похожих цветов рядом с тем, над которым вы сейчас работаете.
На веб-сайте COLORlovers также есть более продвинутый генератор цветовых палитр под названием COPASO (см. ниже).
9. КОПАСО
COPASO — это более продвинутое предложение COLORlovers. Он предоставляет гораздо больше возможностей для создания вашей цветовой палитры в виде общих предустановок, таких как дополнительные, триадные и тетрадные цвета. Однако, хотя COPASO может быть более продвинутым, чем базовый инструмент, он все же не идет ни в какое сравнение с некоторыми из еще более продвинутых доступных опций. Более того, пользовательский интерфейс сложнее, чем можно было бы ожидать от довольно простого инструмента.
Опять же, главное преимущество COPASO — сообщество COLORlovers. Сообщество — это мечта настоящего любителя цветов, где можно поделиться множеством красивых палитр и узоров и обсудить их применение.
Сообщество — это мечта настоящего любителя цветов, где можно поделиться множеством красивых палитр и узоров и обсудить их применение.
10. Цветная точка
Уникальная особенностьColordot — ультраминимальный интерфейс, позволяющий создать идеальную цветовую палитру. Вы меняете каждый цвет движениями мыши; перемещайте из стороны в сторону для оттенка, вверх и вниз для яркости и прокручивайте для насыщенности. Как только вы довольны цветом, просто нажмите, чтобы сохранить.
Параметра экспорта нет, но Colordot автоматически сохранит URL вашей окончательной палитры. У Colordot также есть приложение для iOS, в котором вы можете играть с цветовыми палитрами, а также делиться ими со своими учетными записями в социальных сетях.
11. Цветовой код
На первый взгляд, Colourcode почти идентичен Colordot, поскольку он имеет тот же преобразователь цвета на основе курсора (вы даже можете изменить всю цветовую палитру одновременно с помощью движений курсора). Однако эта функция представляет собой только бесплатный инструмент для сборки в Colourcode; полный инструмент предлагает несколько других вариантов генерации палитры.
Однако эта функция представляет собой только бесплатный инструмент для сборки в Colourcode; полный инструмент предлагает несколько других вариантов генерации палитры.
Сохраните свою работу с различными цветовыми кодами, файлом PNG или постоянной ссылкой.
12. Поддон
Еще один инструмент для создания минимальной цветовой палитры. Пользовательский интерфейс Palettable напоминает Colordot, хотя работает по-другому. Palettable предлагает варианты цветов, которые вам могут понравиться, не понравиться или настроить с помощью цветового блока.
Полноэкранный дисплей генератора является несомненным плюсом, позволяя легче увидеть, насколько хорошо ваши цвета дополняют друг друга. Инструмент автоматически создает палитру для каждого созданного вами инструмента, к которой вы можете вернуться в любое время.
13. Палитра материалов
Палитра материалов от UpLabs вдохновлена Google Material Design. Этот простой инструмент предлагает вам выбрать два цвета из 19 вариантов. Затем он создает палитру из восьми цветов по вашему выбору, включая два выбранных вами цвета или их вариации. Несмотря на то, что других параметров настройки нет, Material Palette все же удается создавать привлекательные цветовые схемы.
Затем он создает палитру из восьми цветов по вашему выбору, включая два выбранных вами цвета или их вариации. Несмотря на то, что других параметров настройки нет, Material Palette все же удается создавать привлекательные цветовые схемы.
Инструмент также предлагает варианты размещения каждого цвета на вашем сайте, включая основной цвет, дополнительный цвет, основной цвет текста и дополнительный цвет текста.
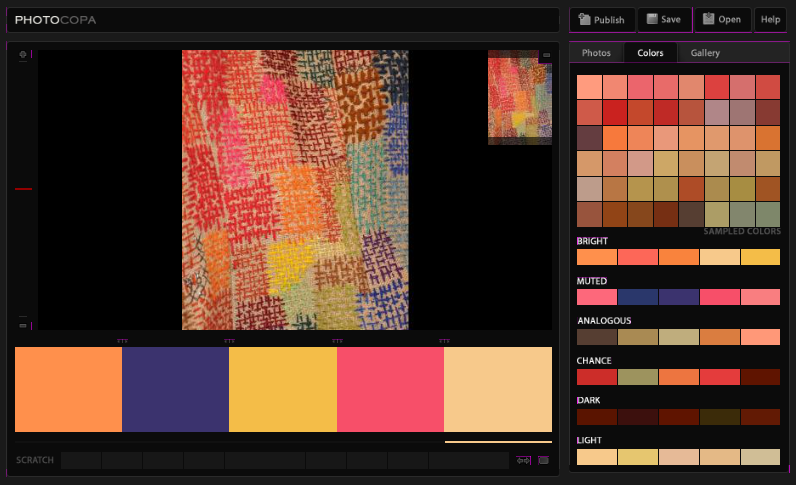
14. ФОТОКОПА
PHOTOCOPA – это усовершенствованный генератор цветовых палитр на основе изображений, также созданный хорошими людьми из COLORlovers. После выбора базового изображения (загрузите свое собственное или выберите из огромной галереи) вам будут предложены 48 цветов. Вы также получаете шесть различных цветовых палитр на выбор с такими эффектами, как яркий, приглушенный, аналогичный и случайный.
Один щелчок открывает полноэкранное отображение выбранной палитры. Однако есть один недостаток: цвета нельзя настроить напрямую в инструменте, поэтому вы ограничены палитрами, которые инструмент автоматически извлекает из изображения.
15. Colorfavs
Colorfavs позволяет создавать цветовые палитры либо из загруженных или веб-изображений, либо случайным образом после установки нескольких простых параметров, таких как количество цветов, оттенок и яркость. Для каждого цвета в вашей палитре вы можете просматривать шестнадцатеричные преобразования, стандартные цветовые схемы, градиентные тона и многое другое.
Colorfavs также содержит множество полезных советов и предложений от других пользователей в своем сообществе. Одним из самых больших плюсов инструмента является дизайн пользовательского интерфейса. Интерфейс не только интуитивно понятен, но и довольно эстетичен.
16. Живописный
Мы все знаем MailChimp из-за его популярного инструмента автоответчика, но одним из менее известных его инструментов является Pictaculous. Еще один генератор изображений Pictaculous создает палитру из пяти цветов после загрузки изображения. Его самая изящная особенность заключается в том, что он также получает предложения по палитре от сообществ Adobe Color CC (перечисленных как Kuler) и COLORLovers — по пять от каждого.
Хотя в Pictaculous отсутствуют параметры настройки, его удобное сочетание предложений от Adobe и COLOURLovers делает его достойным внимания. В качестве дополнительного бонуса вы можете экспортировать палитры в файл Adobe.
17. Поддон
Palettr предлагает совершенно новый взгляд на создание цветовой палитры. Вместо того, чтобы строить предложения по цветовой схеме на основе изображения, публикации в сообществе или вашего собственного выбора, Palettr создает цветовые палитры на основе ключевого слова. Просто введите выбранное вами ключевое слово, и инструмент предложит подборку фотографий, связанных с вашим ключевым словом, размером 500 пикселей, а также предлагаемые цветовые палитры для каждого изображения.
Я считаю, что этот инструмент особенно полезен, когда вы знаете общую тему/ощущение, которое пытаетесь создать, но совершенно не знаете, с чего начать с цветов. Вы даже можете убить двух зайцев одним выстрелом, найдя подходящие изображения для своего веб-сайта.
Однако стоит отметить, что поиск по ключевым словам не всегда дает ожидаемые типы изображений. Возможно, вам придется немного поиграть, прежде чем найти подходящую палитру.
18. Смеситель цветов
Color Blender – это генератор цветовой палитры для специального приложения. Просто укажите два цвета и количество цветов средней точки, которые вы хотели бы видеть, и инструмент отобразит точки между ними. Вот и все.
Хотя интерфейс Color Blender выглядит довольно скучно, вы получаете четкие инструкции на странице, и инструмент просто выполняет свою работу. URL-адрес вкладки автоматически обновляется в соответствии с выбранной вами цветовой палитрой. Просто добавьте в закладки и возвращайтесь, когда захотите.
19. Сплошные цвета
Cohesive Colors — еще один базовый инструмент, который предлагает нечто немного другое. Он создает только простую цветовую палитру, но также позволяет накладывать на палитру цвет по вашему выбору.
Вы можете начать со своего собственного набора цветов или выбрать случайный из COLORlovers. Затем выберите цвет наложения и отрегулируйте интенсивность. Этот инструмент предоставляет вам связную цветовую схему, но не позволяет точно настраивать отдельные цвета.
Заключение
Завершение цветовой схемы для вашего веб-сайта может оказаться непростой задачей даже для самого опытного дизайнера. К счастью, существует множество автоматических генераторов палитр, которые помогут вам выбрать идеальное сочетание цветов.
В этой статье мы обсудили 19 потрясающих генераторов цветовых схем, начиная от самых простых инструментов и заканчивая более сложными.
Одним из наших личных фаворитов является Coolors, фантастический инструмент, который сочетает в себе множество функций и очень удобный интерфейс. Если вы ищете что-то еще более продвинутое, то Paletton с его широкими возможностями настройки и множеством примеров – еще один отличный выбор.
Более простой вариант, Colourcode имеет очень простой интерфейс с достаточным количеством параметров настройки для создания красивой палитры.