javascript — Как передать параметры через GET-запрос
Вопрос задан
Изменён 6 лет 1 месяц назад
Просмотрен 5k раза
Я начинающий и не знаю как отправить все необходимые параметры странице, которую хочу открыть. Имеется страница с url sklad. Для открытия страницы sklad, ей необходимо передать все необходимые параметры GET-запросом (какие именно параметры нужно отправить, точно не знаю, но имеется сам код страницы sklad).
Таким образом запускается страница sklad:
<button type="button">
Расписание
</button>
sklad = "/gorod/sklad"
Как просмотреть параметры, которые отправляются моим GET-запросом, если страница не может быть запущена по причине не подходящих передаваемых параметров GET-запросом? Прошу описать максимально подробно и без использования php.
Такие параметры передаются в функцию url:
{% url 'sklad' sklad_id=row_id %}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Сколько GET-параметров должно быть в URL – База знаний Timeweb Community
Передача GET-параметров осуществляется каждый раз, когда происходит запрос к серверу. Не рекомендуется использовать в URL слишком много параметров, так как при росте их числа сложно установить контроль над ними со стороны веб-браузера и сервера. Если же такое произойдет, то поисковые системы начнут воспринимать разные страницы ресурса как дубли.
Не рекомендуется использовать в URL слишком много параметров, так как при росте их числа сложно установить контроль над ними со стороны веб-браузера и сервера. Если же такое произойдет, то поисковые системы начнут воспринимать разные страницы ресурса как дубли.
Как не столкнуться с такими проблемами и что такое GET-параметры – поговорим в сегодняшней статье.
Что такое GET-параметрПрежде чем перейти к определению GET-параметра, поговорим о том, как происходит связь клиента и сервера в интернете. Выполняется это через HTTP-протокол – протокол передачи гипертекста. Благодаря ему обмен данными может осуществляться по принципу «запрос-ответ»: когда пользователь получает URL-адрес через веб-браузер, выполняется запрос на сервер, и в качестве ответа предоставляется HTML-страница, загруженная браузером. Для такого рода связи используются такие параметры, как GET и POST. Нас интересуют лишь GET-запросы – остановимся на них поподробнее.
Когда выполняется метод GET, клиент использует HTTP-протокол на веб-сервере для запроса необходимого ресурса, затем он отправляет серверу определенные параметры GET через запрошенный URL.
GET-параметры представляют собой пары и соответствующие им значения, так называемые пары «имя-значение». Они всегда начинаются с вопросительного знака «?». За ним следует имя переменной и соответствующее значение, разделенные знаком «=». Если URL-адрес содержит более одного параметра, то они разделяются амперсандом «&».
http://getrequest.com/index.php?thing=Стул§ion=Мебель
Thing – первый GET-параметр, section – второй.
В коде прописывается следующим образом:
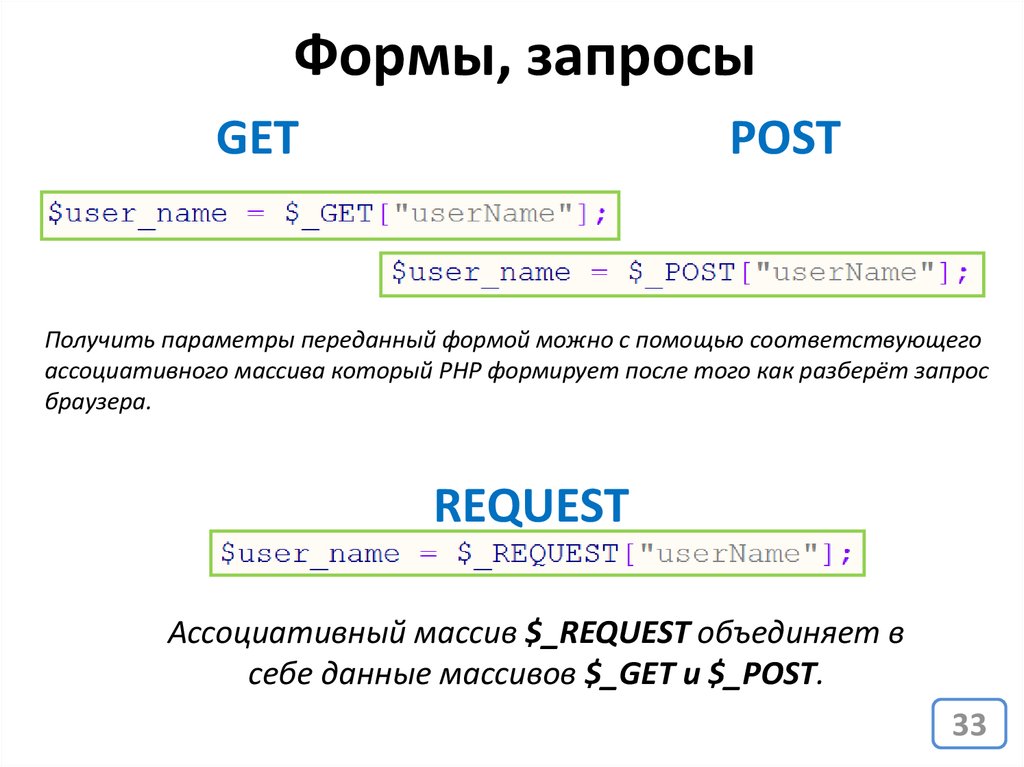
<?php echo ‘Предмет: ‘ . $_GET[‘thing’] . ‘<br />’; echo ‘Раздел: ‘ . $_GET[‘section’] . ‘<br />’; ?>
Чаще всего необходимость в таких запросах возникает, когда нужно отфильтровать страницу по каким-либо параметрам. Например, чтобы отобразить список определенных машин на сайте по продаже авто, открыть каталог смартфонов белого цвета с 32 Гб памяти и т. п.
п.
Таким образом, мы можем прописывать параметры в URL и изменять с их помощью содержимого страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Для чего нужен параметр GETURL-адреса с GET-параметрами называются динамическими – их изменение приводит к смене адреса и содержимого страницы. Например, если интернет-магазин только что добавил продукты на страницу категории, а пользователь в этот момент открывает эту страницу в браузере, то новые продукты также будут отображаться, так как адрес страницы запрашивает измененный контент с помощью параметра GET. Также в данном методе происходит подстраивание заголовков под запрос пользователей, благодаря чему можно увеличить конверсию сайта. GET-параметры необходимы при создании динамических сайтов – интернет-магазинов, форумов, сайтов-отзовиков и т.п.
Стоит также понимать, что при передаче личной информации не рекомендуется использовать GET-параметры, так как они совершенно не подходят для конфиденциальной информации. Связано это с тем, что информация в адресной строке открыта каждому. Если вы хотите использовать в URL конфиденциальную информацию, то лучше воспользоваться POST-запросами.
Связано это с тем, что информация в адресной строке открыта каждому. Если вы хотите использовать в URL конфиденциальную информацию, то лучше воспользоваться POST-запросами.
Оптимальное количество GET-параметров
Как мы уже выяснили, один запрос включает в себя один или несколько GET-параметров. HTTP-протокол может использовать неограниченное количество таких запросов, но в этом нет никакой необходимости. Напротив, при использовании большого количества параметров могут возникнуть проблемы с рейтингом сайта в поисковых системах. Связано это с тем, что лимиты все-таки присутствуют, но со стороны сервера и браузера. Если длина будет превышена, то запрос попросту урежется.
Однако никто не сможет назвать идеальное количество параметров. Для разных серверов это число может колебаться – для одного 32 Кб, для другого – 1024 Кб. Золотая середина – 512 Кб. Рекомендуется использовать не более 5 параметров, иначе их будет сложно контролировать со стороны сервера и браузера. Если необходимо отправить большое количество данных, то лучше использовать POST-запросы.
Мы разобрали один из методов отправки данных на сервер под названием GET. Он передает информацию в URL через специальные GET-параметры, количество которых должно соответствовать типу сервера. Если лимит будет превышен, то запросы сократятся до нужного размера. Использование таких опций полезно на динамических сайтах, где контент адаптируется под определенного пользователя и его запросы.
python-запросов: параметры получения заказа –
спросил
Изменено 9 лет, 2 месяца назад
Просмотрено 62к раз
Я реализую клиентскую библиотеку для частного HTTP-API, используя запросы Python. API (который я не контролирую) ожидает, что параметры будут в определенном порядке, но запросы python не учитывают отсортированный dict как параметр.
Вот что я пробовал:
запросов на импорт
из django.utils.datastructures импортировать SortedDict
параметры = SortedDict()
параметры['s'] = 'значение1'
параметры['f'] = 'значение2'
request.get('https://example.org/private_api', params=params)
#выполняет запрос как https://example.org/private_api?f=value1&s=value2
Вот чего я пытаюсь избежать:
request.get('https://example.org?{0}'.format(urlencode(params)))
- питон
- http-запрос
- Python-запросы
4
Библиотека запросов теперь поддерживает это из коробки: чтобы получить упорядоченные параметры, вместо этого вы используете последовательность двухзначных кортежей. Это устраняет дополнительное требование OrderedDict.
полезная нагрузка = (('ключ1', 'значение1'), ('ключ2', 'значение2'))
r = request.get("http://httpbin.org/get", params=payload)
Демонстрация:
>>> импорт запросов >>> запросы.__версия__ 1.2.3 >>> полезная нагрузка = (('ключ1', 'значение1'), ('ключ2', 'значение2'), ('ключ3', 'значение3')) >>> r = request.get("http://httpbin.org/get", params=payload) >
>> напечатать r.json()['url'] http://httpbin.org/get?key1=value1&key2=value2&key3=value3
В настоящее время запросы не позволяют сделать это так, как вы хотите. Это, конечно, недостаток, который будет исправлен. Однако, поскольку параметр params может принимать не только словарь, но и байты, вы должны иметь возможность делать что-то среднее между ними:
из коллекций import OrderedDict
из urllib импортировать urlencode
запросы на импорт
params = OrderedDict([('первый', 1), ('второй', 2), ('третий', 3)])
request.get('https://example.org/private_api', params=urlencode(params))
Это не работает, как я вижу, из-за ошибки в строке 85 models.py:
3
Используется с версией 2. 2.0:
2.0:
запросов на импорт
yourparams = {'s' : 'значение1', 'f': 'значение2'}
test = request.get('https://example.org/private_api', params=ваши параметры)
печать (тест. URL)
Подробнее? Пожалуйста, зайдите сюда.
1
Строка 85 из request/models.py (ссылка) превращает объект dict , а не SortedDict , который вы передали. Я не думаю, что вы сможете сделать то, что вы хотите, если вы не исправите библиотеку.
self.params = dict(параметры или [])
1
Я обнаружил, что это работает в 1.2.3 , а также 2.0.0
>>> импорт запросов
>>> запросы.__версия__
«2.0.0»
>>> data = [('первый', 1), ('второй', 2), ('третий', 3)]
>>> request.get('http://example.org/private_api', data=data).request.body
'первый=1&второй=2&третий=3'
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
node.
 js — лучшая практика отправки параметров запроса в запросе GET?
js — лучшая практика отправки параметров запроса в запросе GET? В архитектуре REST обычно сервер сообщает клиентам, как он хочет получать входные данные. Подумайте о HTML-формах, в которых атрибуты method и enctype указывают, какой HTTP-метод использовать и в какой формат представления нужно преобразовать ввод. Какой метод HTTP использовать, на самом деле зависит от варианта использования. Если сервер постоянно получает один и тот же запрос с одними и теми же входными параметрами и вычисление результата может быть дорогостоящим, то однократное кэширование ответа и обслуживание последующих запросов из этого кэша может убрать с сервера много ненужных вычислительных ресурсов. т.е. BBC утверждает, что кеширование — единственная наиболее важная технология, позволяющая поддерживать масштабируемость и скорость сайтов. Я когда-то читал, что они кэшируют большинство статей всего на минуту, но этого достаточно, чтобы уберечь их от получения одного и того же контента тысячи и тысячи раз снова и снова, освобождая ресурсы для других запросов или задач. Неудивительно, что кэширование также является одним из немногих ограничений REST.
Какой метод HTTP использовать, на самом деле зависит от варианта использования. Если сервер постоянно получает один и тот же запрос с одними и теми же входными параметрами и вычисление результата может быть дорогостоящим, то однократное кэширование ответа и обслуживание последующих запросов из этого кэша может убрать с сервера много ненужных вычислительных ресурсов. т.е. BBC утверждает, что кеширование — единственная наиболее важная технология, позволяющая поддерживать масштабируемость и скорость сайтов. Я когда-то читал, что они кэшируют большинство статей всего на минуту, но этого достаточно, чтобы уберечь их от получения одного и того же контента тысячи и тысячи раз снова и снова, освобождая ресурсы для других запросов или задач. Неудивительно, что кэширование также является одним из немногих ограничений REST.
HTTP по умолчанию позволяет кэшам хранить представления ответов для запрошенных URI (включая любые параметры запроса, пути или матрицы), если они запрашиваются с помощью безопасных операций, таких как запросы HEAD или GET . Однако любая небезопасная операция приведет к аннулированию кеша и, следовательно, к удалению всех сохраненных представлений для этого целевого URI. Следовательно, любые последующие запросы этого URI будут достигать сервера, чтобы обработать ответ для запрашивающего клиента.
Однако любая небезопасная операция приведет к аннулированию кеша и, следовательно, к удалению всех сохраненных представлений для этого целевого URI. Следовательно, любые последующие запросы этого URI будут достигать сервера, чтобы обработать ответ для запрашивающего клиента.
К сожалению, кэширование — не единственный фактор, который следует учитывать при выборе между использованием GET или POST , так как текущий формат представления, который в данный момент обрабатывает клиент, влияет на решение. Подумайте о клиенте, обрабатывающем предыдущий HTML-ответ, полученный от сервера. Ответ HTML содержит форму, которая сообщает клиенту, какие поля сервер ожидает в качестве входных данных, а также выбор, который клиент может сделать для определенных входных параметров. HTML — прекрасный пример, когда медиа-тип ограничивает доступные HTTP-методы ( GET в качестве метода по умолчанию и POST поддерживаются), а какие нет (все остальные методы HTTP). Другие форматы представления могут поддерживать только
Другие форматы представления могут поддерживать только POST (т. е. в то время как application/soap+xml допускает либо GET , либо POST (по крайней мере, в SOAP 1.2), я никогда не видел запросов GET в реальности, и поэтому все обменивается с POST ).
Еще один момент, который может помешать вам использовать GET 9Запросы 0040 де-факто являются ограничением длины URI в большинстве реализаций HTTP. Если вы превысите это ограничение, некоторые платформы HTTP не смогут обработать обменяемое сообщение. Однако, посмотрев в Интернете, можно найти небольшой обходной путь для такого ограничения. В большинстве интернет-магазинов область оформления заказа обычно разделена на несколько страниц, каждая из которых состоит из формы, которая собирает некоторые входные данные, такие как информация об адресе, банковские или платежные данные, и дополнительные входные данные, которые в целом действуют как своего рода мастер, помогающий пользователю пройти через все этапы процесса.. Таким образом, ответ остается кэшируемым, даже если входные данные превышают типичное ограничение URL-адреса, налагаемое некоторыми платформами HTTP. процесс оплаты. Такой стиль мастера может быть реализован и в этом случае. Части запроса отправляются через POST на выделенную конечную точку, которая занимается сбором данных, и на последней «странице» мастера сервер запросит окончательное подтверждение собранных данных и использует этот ресурс как 9.0039 ПОЛУЧИТЬ цель
процесс оплаты. Такой стиль мастера может быть реализован и в этом случае. Части запроса отправляются через POST на выделенную конечную точку, которая занимается сбором данных, и на последней «странице» мастера сервер запросит окончательное подтверждение собранных данных и использует этот ресурс как 9.0039 ПОЛУЧИТЬ цель
Хотя аргументы, перечисленные Always Learning, не являются ошибочными, я бы не стал полагаться на них с точки зрения безопасности. Хотя это может отфильтровывать людей с небольшими знаниями, это не помешает тем, у кого много знаний (а их много), изменить запрос перед его отправкой на ваш сервер. Поэтому просто рекомендую использовать PUT как способ усложнить редактирование пользователем кажется мне странным.
Таким образом, я бы основывал решение о том, использовать ли POST или GET для отправки данных на сервер, в основном на том факторе, должен ли ответ кэшироваться, как это часто запрашивается, или нет.

 __версия__
1.2.3
>>> полезная нагрузка = (('ключ1', 'значение1'), ('ключ2', 'значение2'), ('ключ3', 'значение3'))
>>> r = request.get("http://httpbin.org/get", params=payload)
>
__версия__
1.2.3
>>> полезная нагрузка = (('ключ1', 'значение1'), ('ключ2', 'значение2'), ('ключ3', 'значение3'))
>>> r = request.get("http://httpbin.org/get", params=payload)
>