Графический редактор это что такое? Растровые и векторные графические редакторы и их инструменты
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- Создание рисунка. Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
- Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.
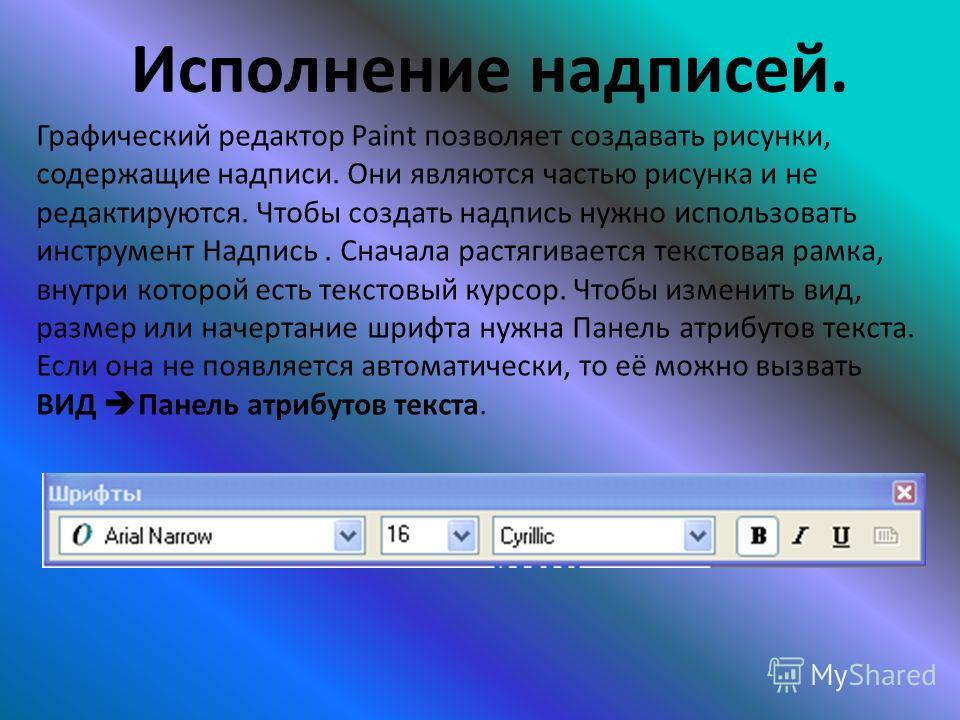
- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы.
 Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
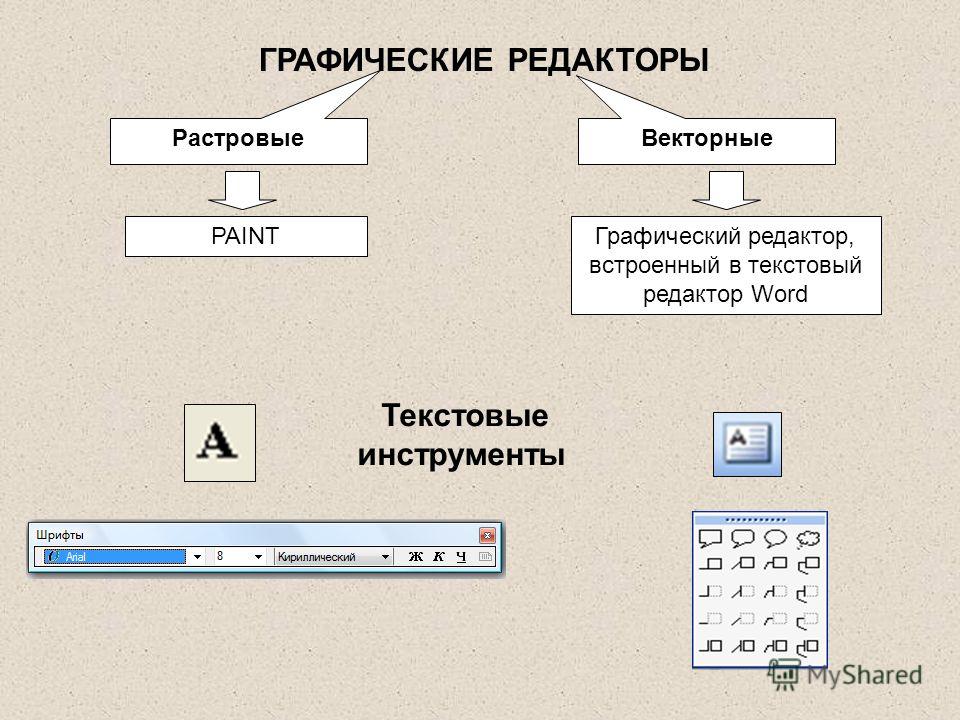
Типы графики
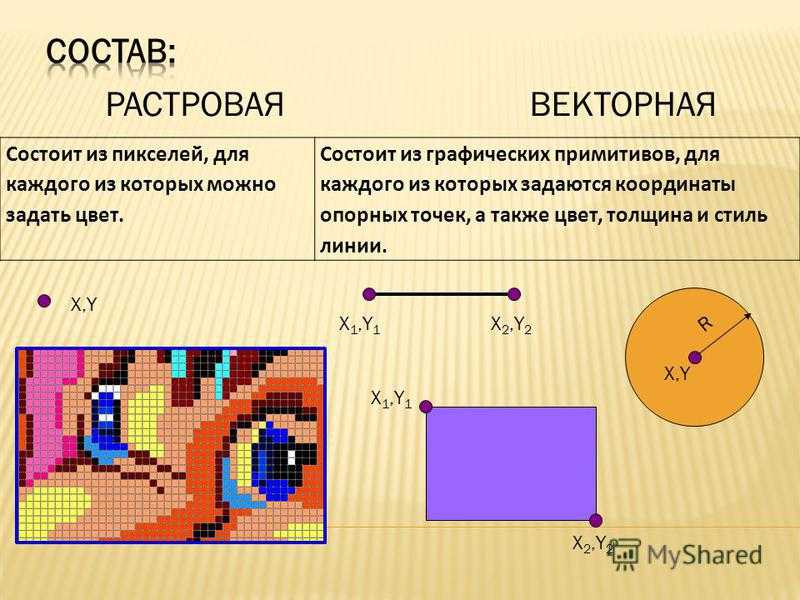
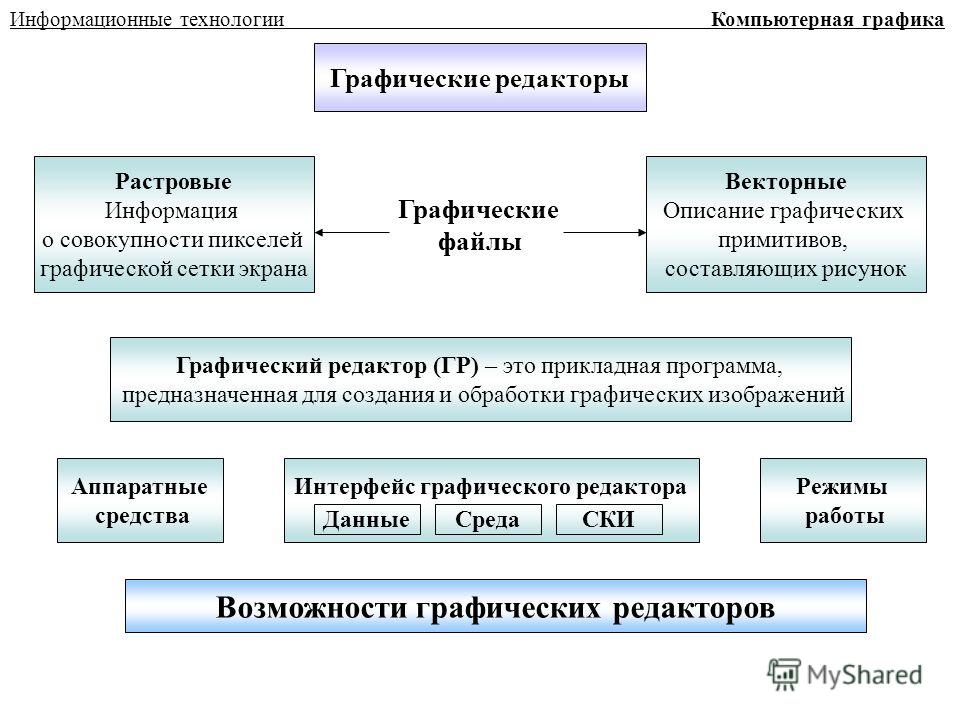
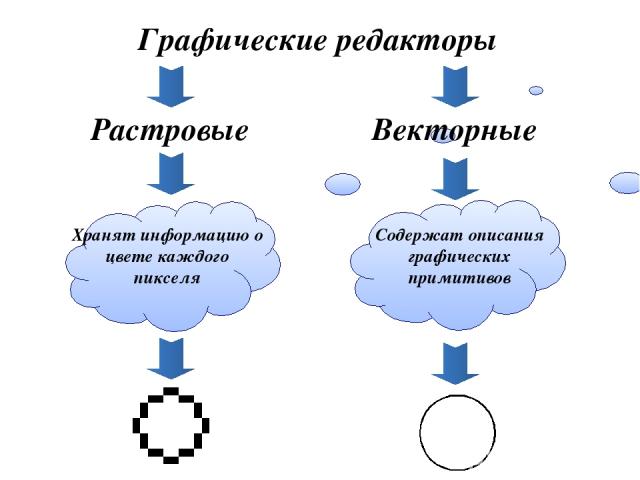
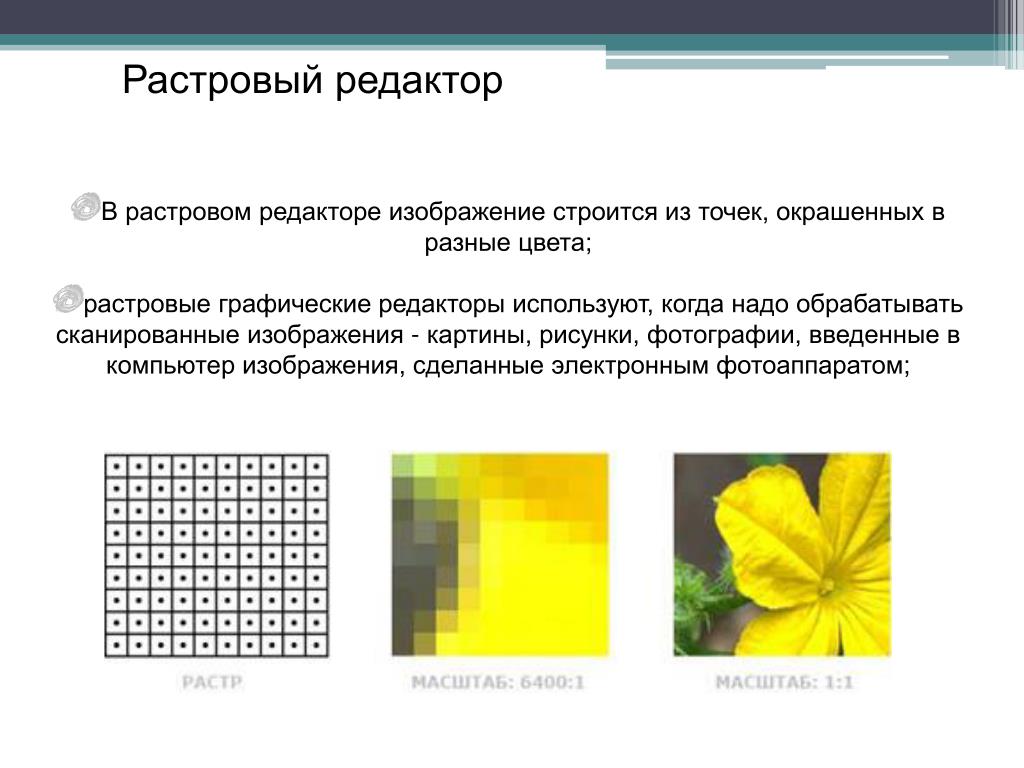
Существует две ветки программного обеспечения для редактирования и обработки картинок — растровое и векторное.
В первом случае картинка — это сетка, которая состоит из маленьких квадратиков, так называемых пикселей, во втором — изображение задаётся огромным количеством математических формул.
В интернете можно найти множество графических редакторов. Некоторые бывают массивными, как, например, Photoshop или быстрыми и лёгкими, к тому же в режиме online!
В статье приведен краткий обзор топ десяти графических программ — от редакторов для любительского фотодизайна до приложений для создания профессиональной современной веб-графики.
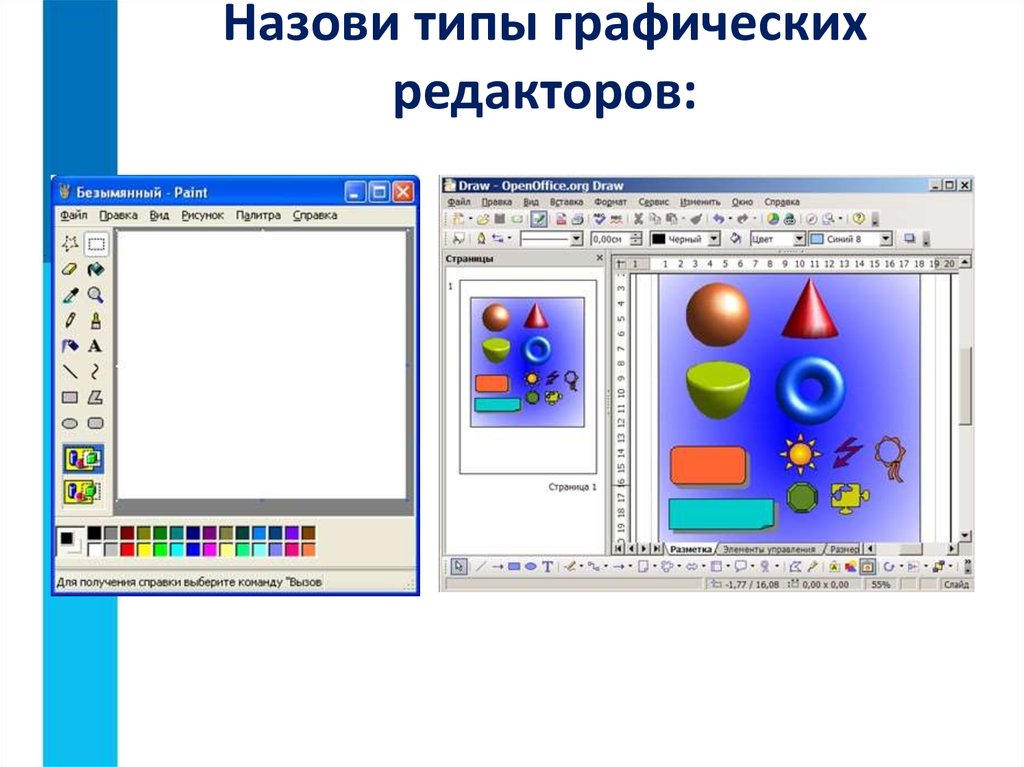
Растровые редакторы
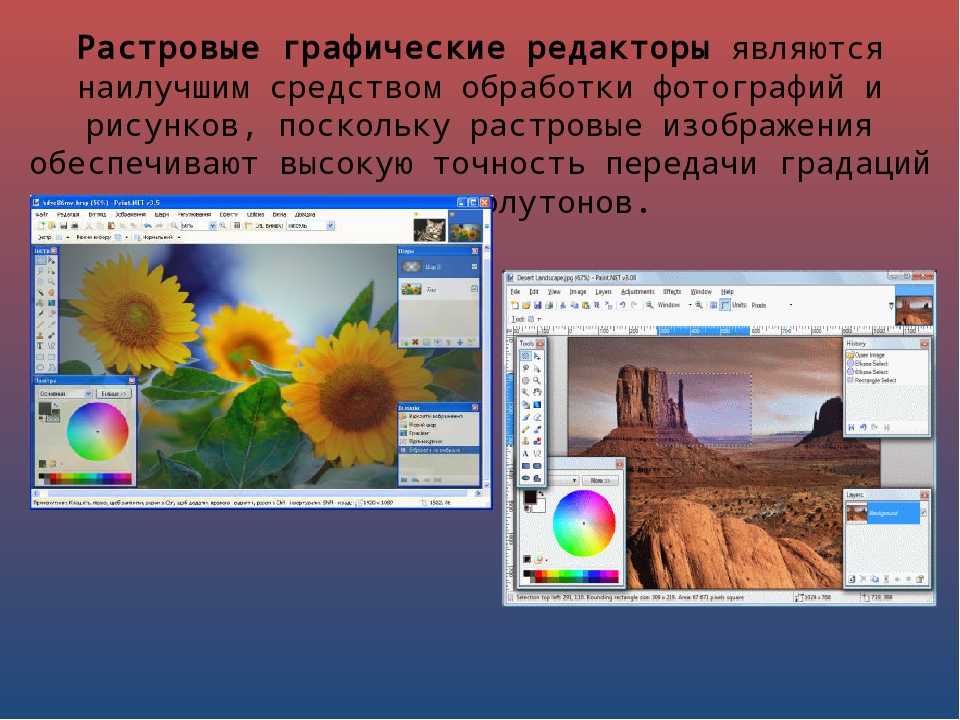
Растровый графический редактор – это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит растровое изображение из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит растровое изображение из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в формате jpeg. Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
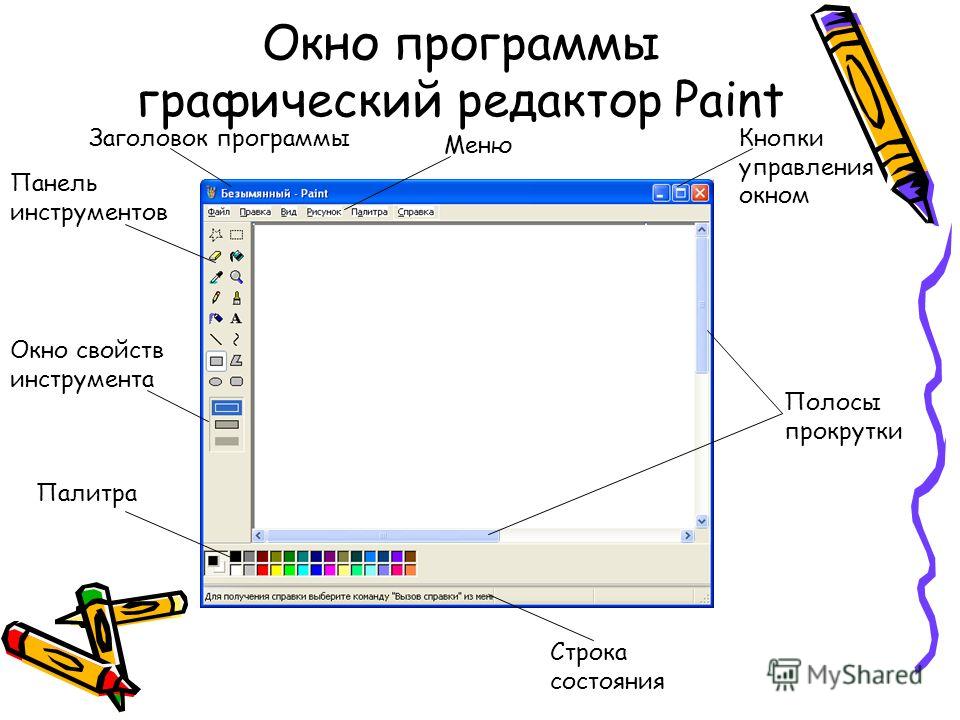
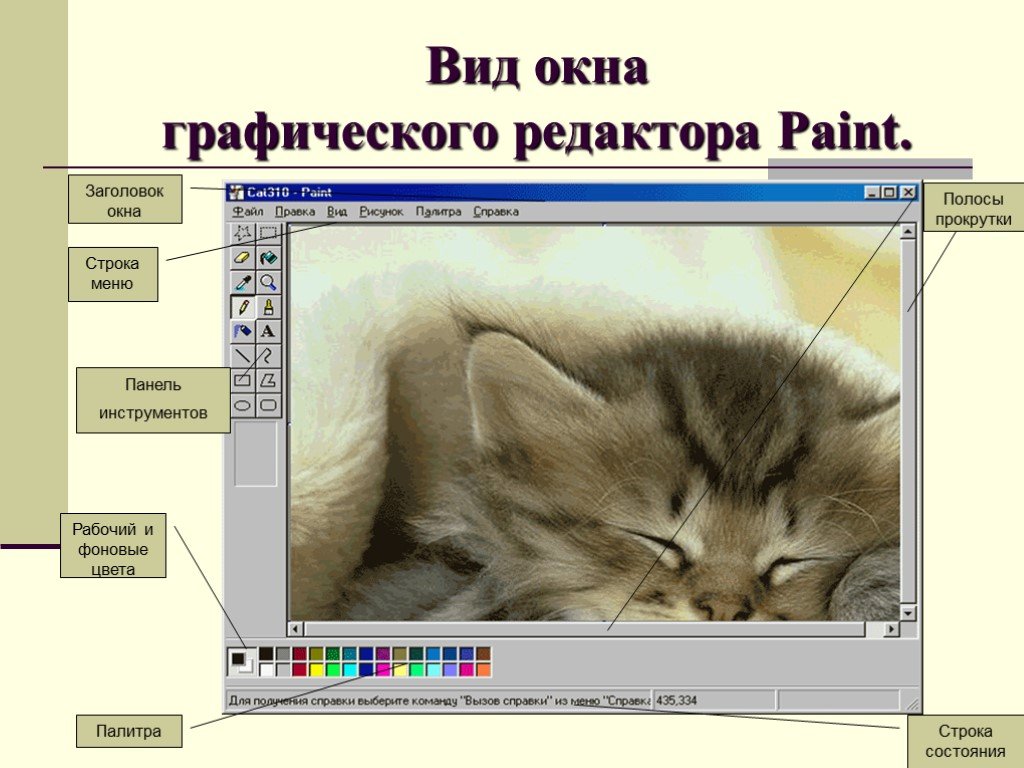
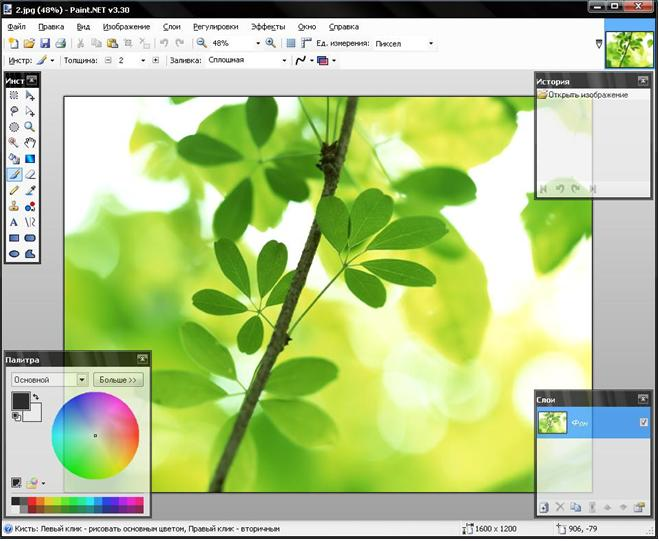
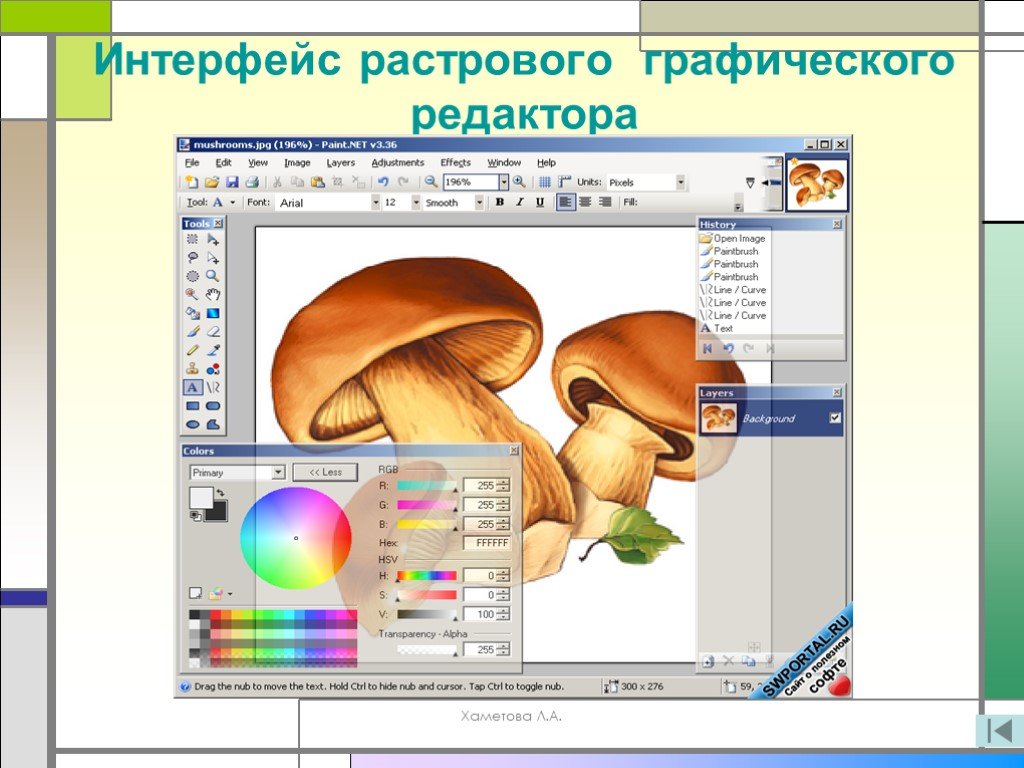
Простой растровый редактор Paint.net
Paint.net — это еще один бесплатный графический редактор (также на русском языке), отличающийся простотой, хорошей скоростью работы и, одновременно достаточно функциональный. Не нужно путать его с входящим в поставку Windows редактором Paint, это совершенно другая программа.
Не нужно путать его с входящим в поставку Windows редактором Paint, это совершенно другая программа.
Слово «простой» в подзаголовке вовсе не означает малое количество возможностей для редактирования изображений. Речь идет о простоте его освоения в сравнении, например, с предыдущим продуктом или с Photoshop. Редактор поддерживает плагины, работу со слоями, масками изображений и имеет весь необходимый функционал для базовой обработки фотографий, создания собственных аватаров, иконок, других изображений.
Русскую версию бесплатного графического редактора Paint.Net можно скачать с официального сайта http://www.getpaint.net/index.html. Там же Вы найдете плагины, инструкции и другую документацию по использованию этой программы.
Photo Pos Pro
- Платформы: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
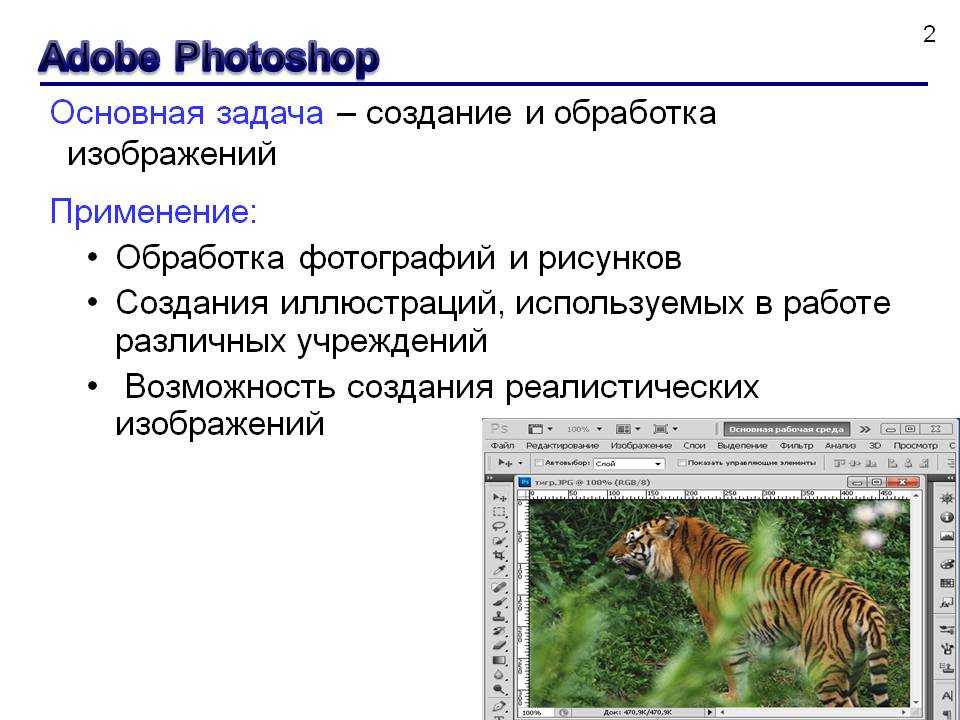
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
PhotoScape
Эта бесплатна программа подойдёт скорее всего для начинающих, в сфере обработки графических рисунков. Набор пакетов инструментов и редакторов выполнят определённую роль для того или иного фото. Просмотр изображения осуществляется «вьювером» (от англ. viewer — средство просмотра).
Набор пакетов инструментов и редакторов выполнят определённую роль для того или иного фото. Просмотр изображения осуществляется «вьювером» (от англ. viewer — средство просмотра).
А если хотите отредактировать или налаживать какие-то эффекты, размытие, фильтры, обрезать фото, склеить изображение это можно сделать в редакторе программы. А также в Photoscape есть инструмент для создания GIF-анимации.
Возможности Photoscape
- «склеивать» изображения в одно целое, то-есть в виде плитки
- создание GIF-анимации из нескольких изображений
- просматривать фото можно отдельно, с помощью «вьювера»
- возможность разделить изображения на одну, или несколько частей
- захват экрана
- возможность печатать готовые работы, а также другие фото
- конвертация RAW-файлов
Программа переведена на русский язык. Имеет интуитивно понятный интерфейс с «тул-баром», вкладками и встроенным проводником.
Скорее всего для дизайнеров и профессиональных фотографов данный редактор мало интересен, нежели для обычных пользователей, которые редактируют изображения, что-то удаляют в них, или создают что-то новое. Скачать.
Фоторедактор Pinta
Pinta — еще один заслуживающий внимания, простой и удобный бесплатный графический редактор (для растровой графики, фото) на русском языке, поддерживающий все популярные ОС. Примечание: в Windows 10 этот редактор мне удалось запустить только в режиме совместимости (ставил совместимость с 7-кой).
Набор инструментов и возможностей, а также логика работы фоторедактора очень похожа на ранние версии Photoshop (конец 90-х — начало 2000-х), но это не означает, что функций программы вам окажется недостаточно, скорее наоборот. По простоте освоения и функциональности я бы поставил Pinta рядом с упоминавшимся ранее Paint.net, редактор подойдет и для новичков и для тех, кто что-то уже умеет в плане редактирования графики и знает, для чего ему может пригодиться несколько слоев, типы наложения и кривые.
PixBuilder Studio
PixBuilder Studio – бесплатный графический редактор, функционал которого рассчитан на выполнение полупрофессиональных и профессиональных задач. Он дублирует большое количество опций дорогих аналогов,
Особенности и преимущества PixBuilder Studio:
- поддержка редактирования слоев;
- сохранение истории операций, многоступенчатое отключение этапов;
- функциональные средства генерации и трансформации растровых изображений;
- множество фильтров в комплекте;
- гибкие настройки баланса цвета;
- стабильная работа с файлами больших разрешений.
Радует также поддержка распространенных форматов, среди которых PNG, JPEG, GIF.
Что касается негативных моментов: интерфейс приложения может оказаться сложным в освоении для неопытных пользователей.
Photo Pos Pro
Это единственный из присутствующих в обзоре графических редакторов, не имеющих русского языка интерфейса. Однако, если ваша задача — редактирование фотографий, ретушь, цветокоррекция, а также имеются некоторые навыки работы в Photoshop, рекомендую обратить внимание и на его бесплатный «аналог» Photo Pos Pro.
В этом редакторе вы найдете, наверное, все, что вам может потребоваться при выполнении означенных выше задач (инструменты, запись действий, возможности слоев, эффектов, настройки изображения), есть и запись действий (Actions). Причем все это представлено в той же логике, что и в продуктах от Adobe. Официальный сайт программы: photopos.com.
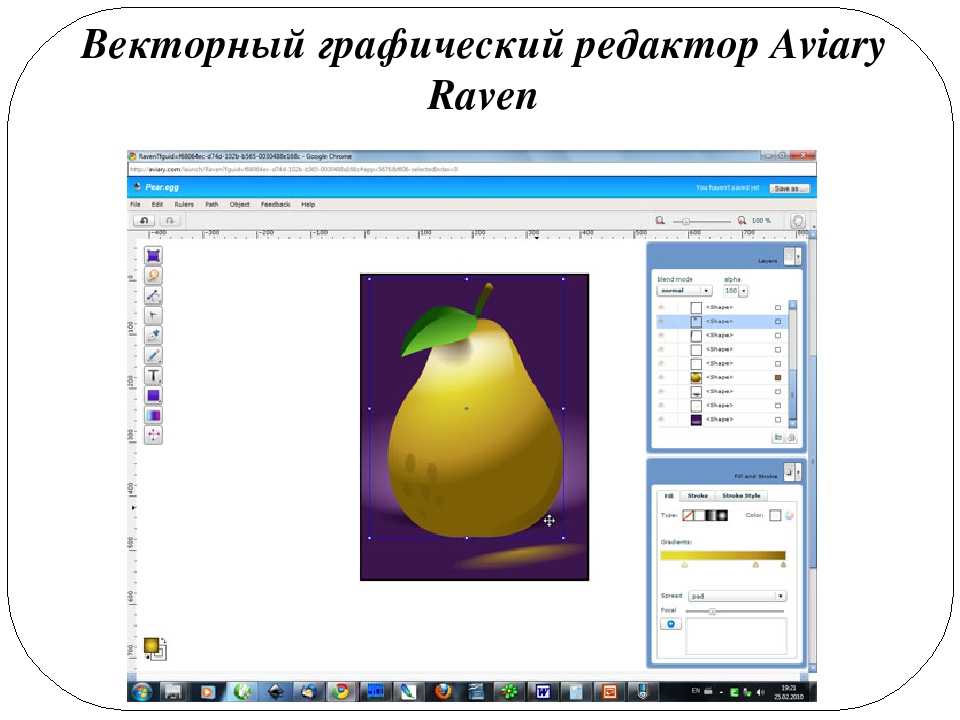
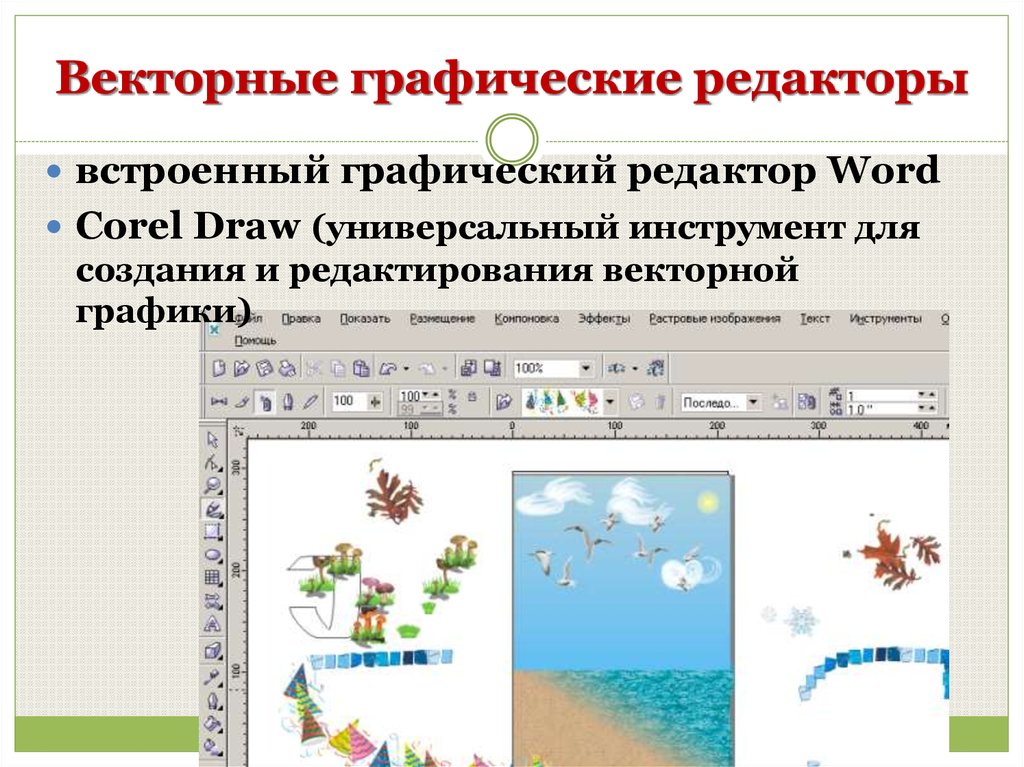
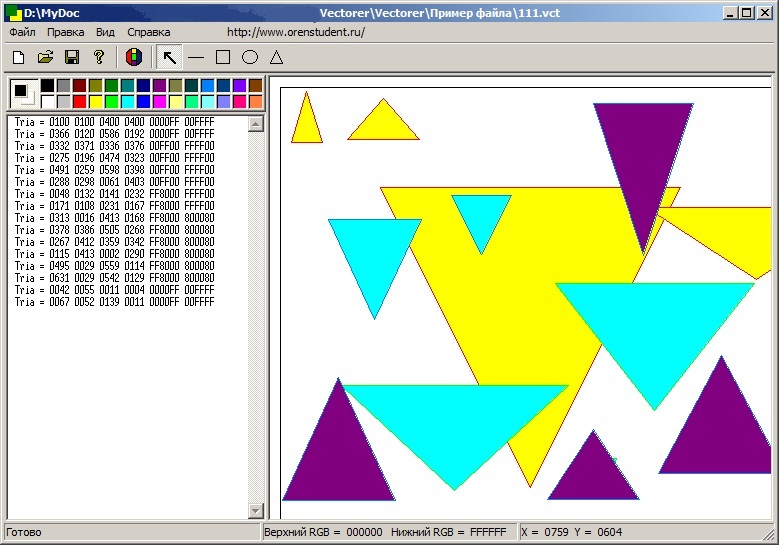
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
FreeLogoDesign
Своей простотой эта программа напоминает графический редактор paint. FreeLogoDesign поможет создать примитивный логотип, используя небольшой набор шаблонов. Вы можете выбрать иконку, менять цвет, форму и текст.
Vectr
- Платформы: веб, Windows, macOS, Linux.

Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
SVG-Edit
- Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
Sketch
Сложные векторные графические редакторы больше подходят для дизайнеров, один из них — Sketch. Такие сложные графические редакторы, конечно, позволяют создавать дизайн для социальных сетей, но это очень трудозатратно и требует профессиональных знаний и опыта.
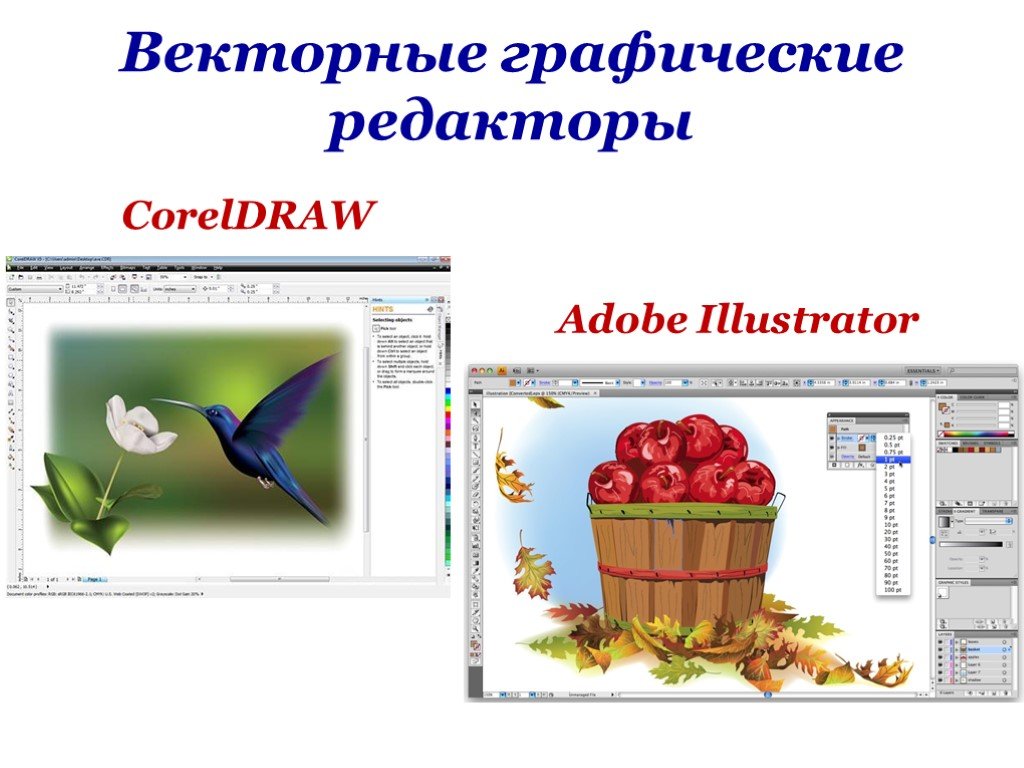
CorelDRAW
Утилита создает высококачественную графику и профессионально редактирует большим набором полезных инструментов и эффектов.
Пользователь может создать иллюстрацию, анимированную гифку или логотип, обработать RAW-картинку или фотографию, нарисовать векторное изображение, вывести его на печать или экспортировать в удобный формат. Для новичков есть обучающие видеоуроки. Пробный период работы приложения составляет 30 дней.
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Adobe Illustrator CC
Adobe Illustrator CC — еще одна программа из группы «векторные графические редакторы». Программа ориентирована на профессионалов. Она позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печатных изданий и веб-публикаций.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
Krita
- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
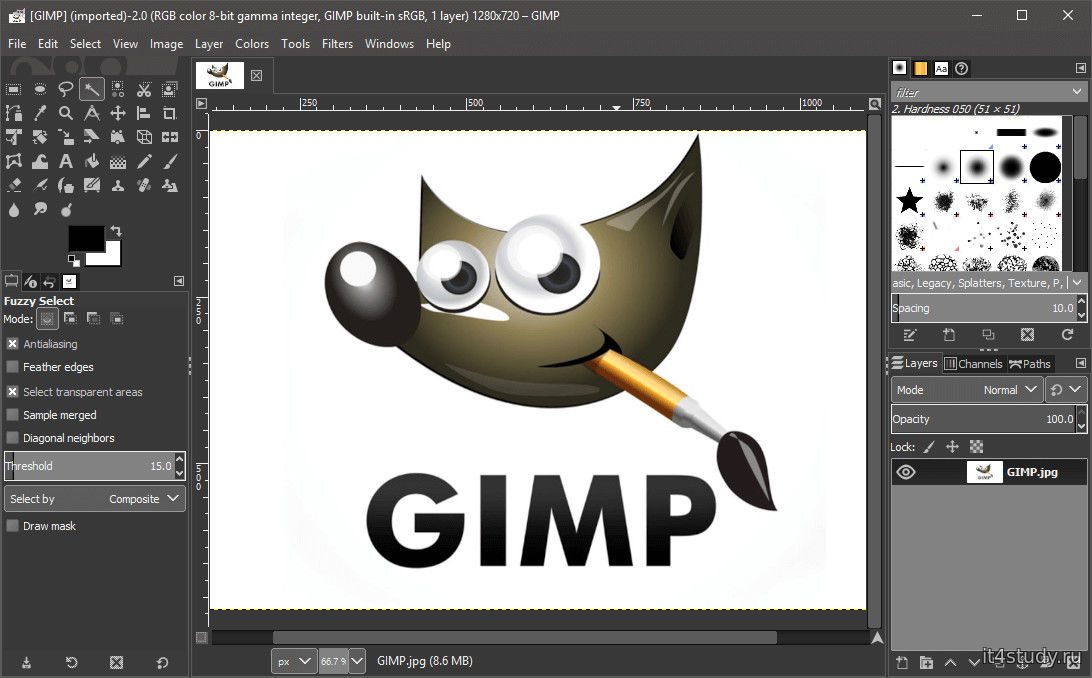
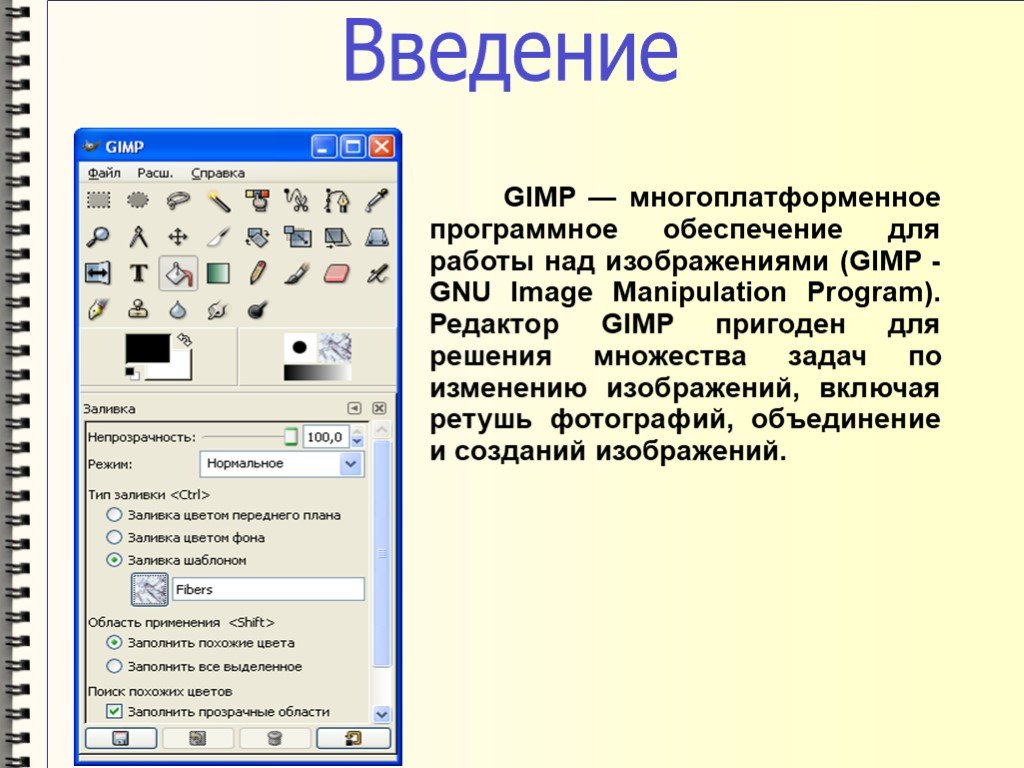
GIMP
GIMP (GNU Image Manipulation Program) — программа манипуляции изображения. Бесплатная программа создана для рисования, редактирования картинок, фото. Также других растровых изображений и другой векторной графики. Имеет мощное средство фото ретуширования. Есть возможность конвертировать формат фотографий.
Поддерживает тридцать различных языков, в том числе русский, абсолютно бесплатна. Разработчики создали для программы GIMP множество различных тем, плагинов, а также написано огромное количество уроков.
Возможности GIMP
- конвертирование изображений в такие форматы как: GIF, JPEG, PNG, BMP, TGA, SVG, TIFF и другие
- индивидуальная настройка программы для пользователя, есть возможность открывать элемент в отдельной вкладке или в отдельном окне
- настройка контрастности, яркости, прозрачности, настройка цвета стиля кистей, карандашей и многое другое
- работать отдельно со слоями одного изображения
- изменять и настраивать RGB — каналы
- анимация графики в формате MNG
Этот графический редактор подойдёт не только для профессионалов — дизайнеров, но и для обычных пользователей.
Источники
- https://FB.ru/article/147504/graficheskiy-redaktor—eto-chto-rastrovyie-i-vektornyie-graficheskie-redaktoryi-i-ih-instrumentyi
- https://kompy.guru/programms/raznovidnosti-graficheskih-redaktorov
- https://remontka.pro/besplatnye-graficheskie-redaktory/
- https://Lifehacker.ru/besplatnye-graficheskie-redaktory/
- https://soft-click.ru/redaktory/graficheskie-redaktory/pyat-besplatnyx-graficheskix-redaktorov-fotografij.html
- https://idbi.ru/blogs/blog/programmy-dlya-raboty-s-grafikoy
- https://zen.yandex.ru/media/canva/20-luchshih-graficheskih-redaktorov-dlia-2023-goda-5e726cf2b894223da526f727
- https://zen.yandex.ru/media/id/5c07eff223ea6500adc59b31/5cdc27c0c3886300b34955ab
[свернуть]
Графические редакторы | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Изучение верстки — это не только познание способов стилизации элементов, но и верстка макетов. Чтобы начать верстать макеты, их нужно как-то увидеть и понять, как с ними работать.
Чтобы начать верстать макеты, их нужно как-то увидеть и понять, как с ними работать.
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие могут работать в браузере, а некоторые имеют возможность установки на любую систему. Вот только некоторые из них:
- Adobe Photoshop. Самый старый редактор, который был стандартом много лет. Сейчас же отступает на второй план ввиду своей сложности в освоении. Перегрузка различными функциями также не красит его — многие функции просто не нужны для верстальщика, но память устройства они благополучно съедают. Редактор доступен на системах под управлением Microsoft Windows и macOS. Официальной версии под системы Linux сейчас нет.
- Gimp. Аналог Photoshop для систем Linux. Имеет схожий функционал и может корректно открывать некоторые файлы в формате Photoshop. Но не стоит надеяться, что он может стать полноценной заменой. Если дизайнер присылает исходники в Photoshop, то нет полной уверенности в корректном открытии файла через Gimp.
 Так же, как Photoshop, Gimp не является специализированным инструментом для веб-дизайнеров, поэтому многие функции не нужны.
Так же, как Photoshop, Gimp не является специализированным инструментом для веб-дизайнеров, поэтому многие функции не нужны. - Sketch. Специализированный редактор для проектирования мобильных и веб интерфейсов. Это является большим плюсом, так как разработчики ориентируются именно на удобное проектирование интерфейсов. Для верстальщиков здесь множество плюсов: удобный просмотр макета, размеров, отступов и другой информации, которая поможет при переносе макета. Главным минусом редактора является поддержка одной операционной системы — macOS. Разработчики ориентированы на работу только с этой системой, и переноса редактора на другие ОС не ожидается.
- Figma. Редактор, который работает в браузере. Просмотр макетов в нем доступен с любого устройства, которое имеет браузер и выход в интернет. Если ваша кофемолка умеет это, то можно верстать и с ее помощью. Редактор, как и Sketch, ориентирован на создание интерфейсов, что положительно сказывается на удобстве работы с ним.
 Именно этот редактор используется для проектов и некоторых испытаний, где вам дается макет для верстки. Также является бесплатным для личного пользования.
Именно этот редактор используется для проектов и некоторых испытаний, где вам дается макет для верстки. Также является бесплатным для личного пользования.
Это неполный набор редакторов, которые существуют на рынке. Возможно, на работе вы встретите и другие варианты, но не переживайте. Нет нужды учить каждый редактор в отдельности. Их интерфейсы и способы взаимодействия часто совпадают. Если вы научитесь работать с одним редактором, то разберетесь и в другом.
В этом уроке мы рассмотрим базовые действия при работе с редактором Figma.
Установка
Как и было сказано выше, Figma не требует установки. Ее работа осуществляется через браузер. Достаточно перейти на сайт figma.com и зарегистрироваться.
Помимо этого есть возможность поставить отдельное приложение. Это скорее вопрос удобства, так как вместо вкладки вы получите отдельное окно для работы с редактором. Сейчас приложение доступно для операционных систем Windows и macOS. Скачать их вы можете на странице загрузки Figma.
Для систем Linux есть специальные варианты установки под разные типы систем. Их можно найти на GitHub.
Используйте тот вариант, который вам удобен.
Работа с макетом
В этом разделе посмотрим на основные действия при работе верстальщика с редактором. В качестве примера будет использован шаблон испытания Hero Section курса CSS: Flex.
- Зарегистрируйтесь в сервисе Figma. Это позволит вам удобно просматривать элементы макета.
- Откройте макет испытания Hero Section.
Окно работы с Figma можно разбить на 4 функциональные области:
Шапка
В ней находятся различные настройки, название файла, настройки публичных ссылок. Если вы создадите свой макет, то в шапке будут располагаться и инструменты для создания элементов.
Слои
В левой области находятся все элементы, которые добавлены в макете. Это может быть текст, геометрические фигуры, изображения. Такие элементы называются слоями. Это связано с тем, что редактор учитывает порядок элементов. Если поставить изображение выше текста в слоях, то оно и в макете наложится на текст:
Если поставить изображение выше текста в слоях, то оно и в макете наложится на текст:
Слои можно объединять в различные группы. Так удобно разделять слои различных частей макета. В макете Hero Section есть следующие группы:
- Left Side
- Right Side
Инспектор
Самая полезная секция для верстальщика. Инспектор позволяет увидеть все настройки выбранного элемента в секции «Слои».
Сейчас выбран текст «Фронтенд программист». Какие параметры можно получить об этом элементе:
- Properties
- Ширина текста: 580px
- Высота: 141px. Обратите внимание, что это значение именно текста, а не блока, в котором он лежит
- Значения top и left. Это значения относительно левого верхнего края макета. Чаще всего эти значения бесполезны, но бывают ситуации, когда есть смысл присмотреться к этим значениям
- Content
- Здесь находится тот контент, который расположен внутри слоя.
 Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется
Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется
- Здесь находится тот контент, который расположен внутри слоя.
- Typography
- Font: название шрифта. Определяется свойством
font-family - Weight: насыщенность шрифта. Определяется свойством
font-weight - Style: стиль шрифта. Определяется свойством
font-style - Size: размер шрифта. Определяется свойством
font-size - Line height: межстрочный интервал. Определяется свойством
line-height
- Font: название шрифта. Определяется свойством
- Colors
- Здесь можно увидеть цвет элемента. При клике можно скопировать значение цвета
- CSS
- Здесь находится автоматически сгенерированный CSS для выбранного элемента. Не стоит полагаться на эти значения, так как многие свойства используются некорректно. Например, значения позиционирования
Окно просмотра макета
Центральная область содержит визуальное представление макета. В ней можно выбирать различные слои с помощью мыши, а также посмотреть отступы элементов друг от друга.
В ней можно выбирать различные слои с помощью мыши, а также посмотреть отступы элементов друг от друга.
Если выбрать слой «Узнать больше», зажать клавишу Alt или cmd для macOS и навести на соседний элемент, то Figma автоматически подскажет расстояние между элементами.
По этому изображению можно сразу узнать несколько параметров элемента:
- Размер элемента «Узнать больше» — 127×40 пикселей.
- Расстояние от текста до элемента «Узнать больше» — 16 пикселей.
Самостоятельная работа
Используя примеры из урока, узнайте все доступные свойства основного текста:
Параметры шрифта
Цвет шрифта
Расстояние от текста до заголовка «Фронтенд программист»
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Какие графические редакторы можно использовать в офисном компьютере — Сводные таблицы Excel 2010
Работа с изображениями — «хлеб насущный» для специалистов по рекламе, дизайнеров и многих проектировщиков. Однако необходимость что-то проиллюстрировать периодически возникает почти в любой сфере деятельности. Компьютер работает с цифровыми изображениями. Они бывают двух типов: растровые (точечные) и векторные.
Однако необходимость что-то проиллюстрировать периодически возникает почти в любой сфере деятельности. Компьютер работает с цифровыми изображениями. Они бывают двух типов: растровые (точечные) и векторные.
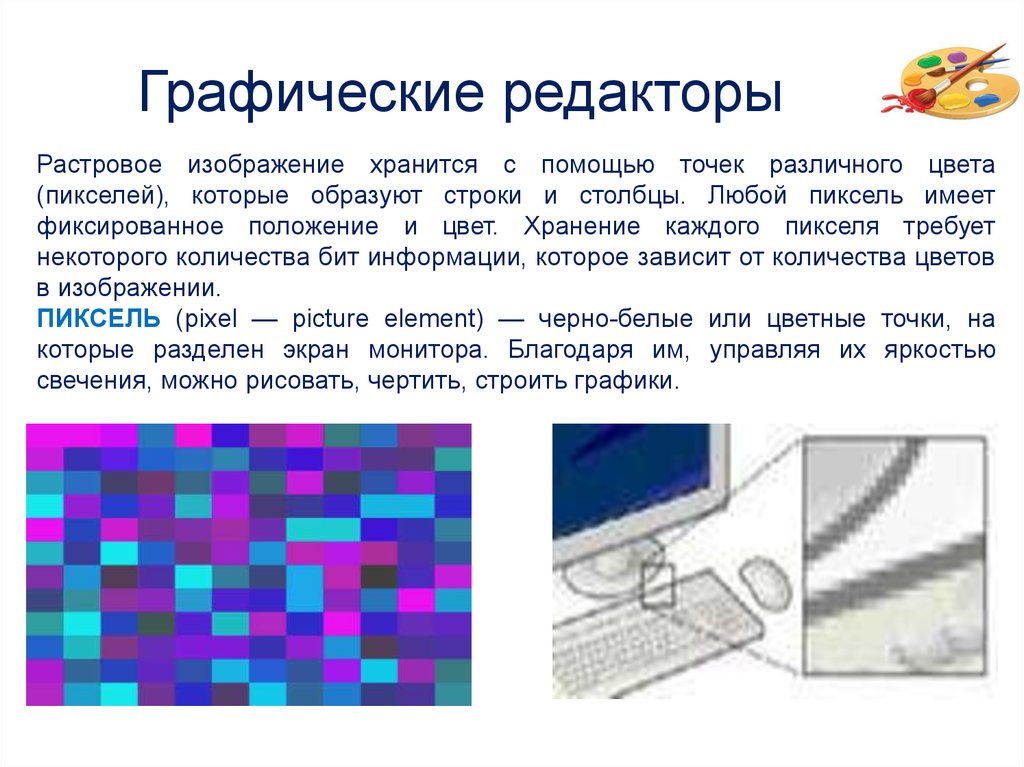
Растровый рисунок состоит из отдельных точек. Это хорошо заметно, если изображение увеличить. Примеры растровых рисунков — фотографии, изображения, полученные со сканера, или то, что было нарисовано с помощью программы Paint. Редактирование растрового изображения заключается в изменении его яркости, контрастности и цветности, в стирании или закрашивании отдельных областей. Растровое изображение можно обрезать по краям, можно вырезать часть рисунка и сохранить ее как новое изображение. Также можно скопировать или вырезать какую-то часть рисунка, передвинуть ее на новое место или наложить на другой рисунок. В обиходе такую операцию называют «фотомонтажом».
Векторный рисунок состоит из элементов: линий и фигур. Каждый элемент обладает определенными свойствами: размерами, формой, толщиной, цветом границ и заливки. Типичный пример — схемы и диаграммы, создаваемые средствами Microsoft Office. При редактировании векторного изображения изменяются свойства отдельных его элементов, элементы можно создавать, удалять, копировать и вставлять. Важнейшая особенность векторных картинок заключается в том, что при любом их редактировании качество изображения остается неизменным.
Типичный пример — схемы и диаграммы, создаваемые средствами Microsoft Office. При редактировании векторного изображения изменяются свойства отдельных его элементов, элементы можно создавать, удалять, копировать и вставлять. Важнейшая особенность векторных картинок заключается в том, что при любом их редактировании качество изображения остается неизменным.
Для работы с изображениями (графикой) используются графические редакторы. Общепризнанным профессиональным редактором растровых изображений считается программа Adobe Photoshop. В области векторной графики мировой стандарт — редактор CorelDRAW. Возможности этих программ для профессионалов огромны. Проблема лишь в том, что цена лицензии на каждый из пакетов составляет около 500 долл. США. Если вы зарабатываете деньги не на поприще искусства или дизайна, такие приобретения вряд ли будут оправданы. Какие же существуют альтернативы?
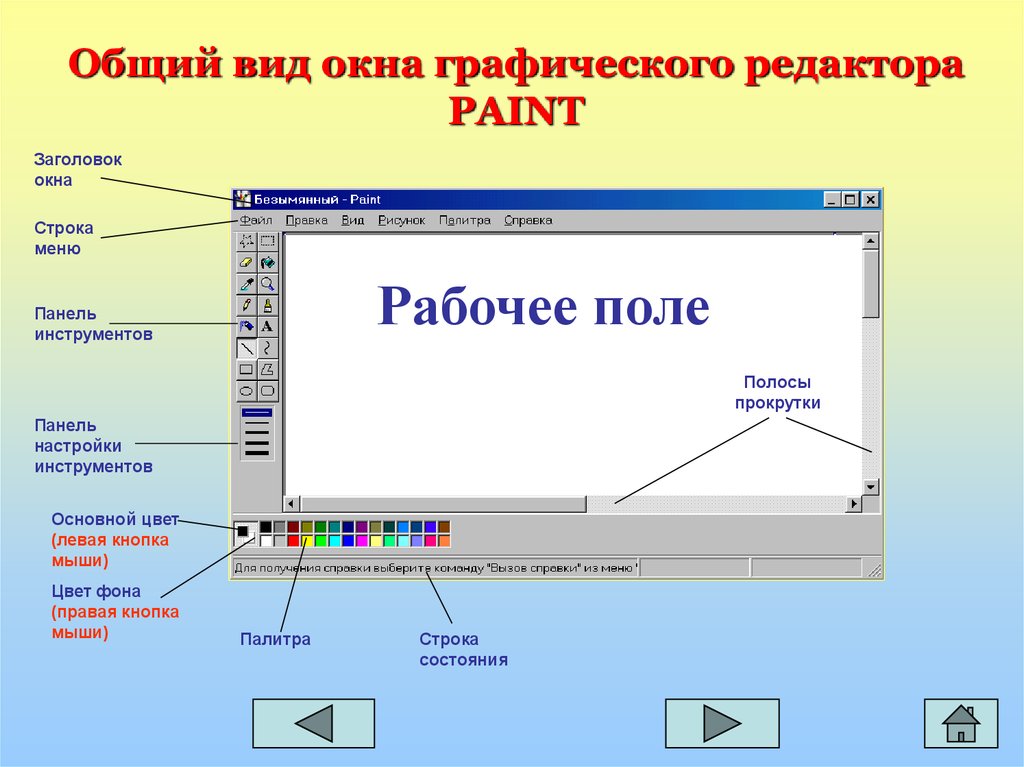
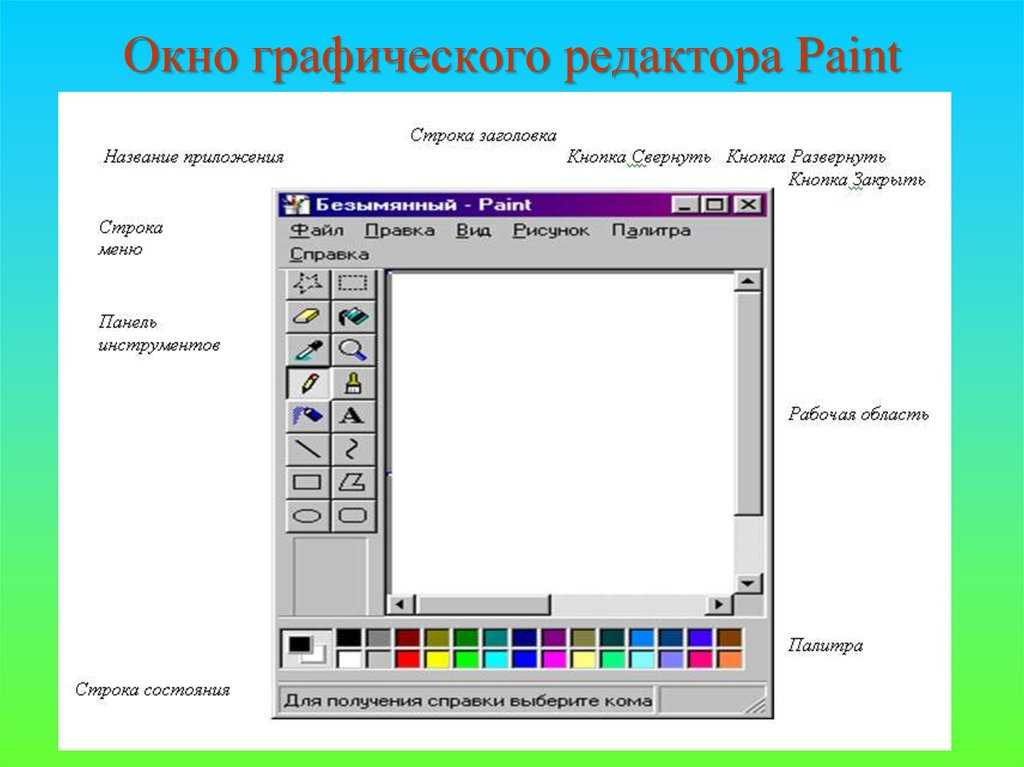
В стандартном комплекте ОС Windows есть растровый редактор Paint (Пуск → Все программы → Стандартные → Paint). Несмотря на свою простоту, он позволяет делать с изображениями практически все, что бывает нужно в повседневной работе. Например, обрезать край, уменьшить размер рисунка или «замазать» на нем какие-то детали. Можно и порисовать, и даже заняться примитивным фотомонтажом:
Несмотря на свою простоту, он позволяет делать с изображениями практически все, что бывает нужно в повседневной работе. Например, обрезать край, уменьшить размер рисунка или «замазать» на нем какие-то детали. Можно и порисовать, и даже заняться примитивным фотомонтажом:
допустим, сфотографировать фасад здания и оценить, как на нем будет смотреться вывеска. Технические детали не привожу — для этого существует «волшебная клавиша» F1!
Другой стандартный инструмент — Фотоальбом Windows Live, который вы можете свободно загрузить с сайта Microsoft. Как ясно из названия, программа предназначена для работы с фотографиями. Возможности ее как редактора изображений — обрезка, изменение размера, автоматическое исправление качества, ретуширование.
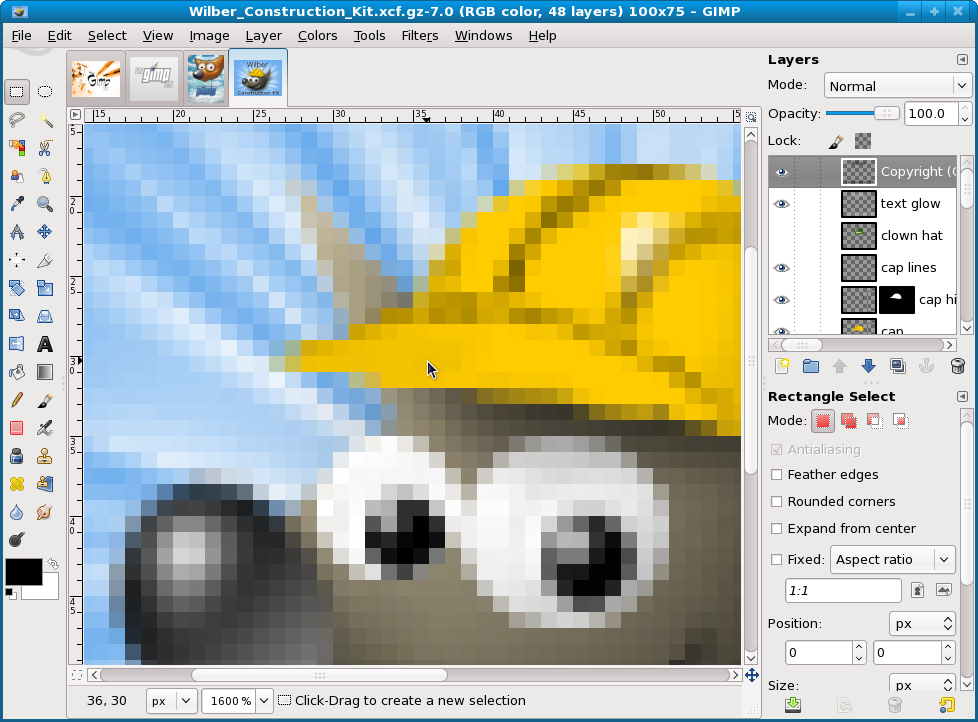
GIMP — свободная программа с лицензией GNU. Этот растровый редактор обладает почти такими же функциями, как и Adobe Photoshop. Программа существует в версиях для Windows и для Linux. В большинство дистрибутивов Linux программа GIMP входит по умолчанию. Для умелого пользователя GIMP можно назвать оптимальным выбором: и бесплатно, и очень функционально. Подчеркну — для умелого! Ведь рисует не сама программа, а человек!
Для умелого пользователя GIMP можно назвать оптимальным выбором: и бесплатно, и очень функционально. Подчеркну — для умелого! Ведь рисует не сама программа, а человек!
На мой взгляд, в «среднестатистическом офисе» от векторной графики пользы гораздо больше, чем от растровой. Судите сами: любые схемы, эскизы, не говоря уже о чертежах, целесообразно делать именно в векторном виде. Самое главное, что векторную графику можно многократно редактировать. Чаще всего рисуют непосредственно в документах или таблицах. Вы можете вставить в документ растровые картинки (например, фото), но что-нибудь отмечать и дорисовывать удобнее поверх них с помощью векторных инструментов.
Богатый набор таких инструментов присутствует в приложениях Microsoft Office и OpenOffice.org. В Word и Excel 2007/2010/2013 средства для вставки изображений и создания графических объектов собраны в группе Иллюстрации на вкладке Вставка. Когда в документе выделено векторное изображение (в терминах Microsoft Office — фигура или объект SmartArt), на ленте появляется вкладка Формат с инструментами для его редактирования. Обычно она скрыта и отображается лишь при необходимости. В приложениях из пакетов Microsoft Office 2003 и OpenOffice.org средства для рисования и редактирования графики расположены на отдельной панели инструментов.
Обычно она скрыта и отображается лишь при необходимости. В приложениях из пакетов Microsoft Office 2003 и OpenOffice.org средства для рисования и редактирования графики расположены на отдельной панели инструментов.
В состав пакета OpenOffice.org отдельным приложением входит редактор векторной графики Draw. Если вам необходимо подготовить рисунок не в документе, а в виде отдельного файла изображения, этот редактор очень пригодится. Заметим, что он сохраняет изображения все-таки в виде документов OpenOffice, однако в меню Файл предусмотрена команда Экспорт. Экспортировать векторный рисунок этот редактор может в файлы самых разных форматов!
Назовем еще три векторных редактора, которые существуют в версиях как для Linux, так и для Windows: Inkscape; Skencil; Serif DrawPlus 4.0. Все эти программы бесплатны. В редакторе Inkscape среди языков интерфейса есть и русский.
Почти перед каждым предпринимателем рано или поздно встает задача — разработать какие-либо рекламно-информационные материалы, наподобие маленького каталога товаров и услуг или типовых коммерческих предложений. Если планируется достаточно большой тираж, проще заказать такую продукцию в салоне оперативной полиграфии. В таких случаях макет листовки или буклета обычно выполняют дизайнеры того же салона. Однако несколько десятков экземпляров выгоднее подготовить и распечатать самостоятельно. Что для этого нужно?
Если планируется достаточно большой тираж, проще заказать такую продукцию в салоне оперативной полиграфии. В таких случаях макет листовки или буклета обычно выполняют дизайнеры того же салона. Однако несколько десятков экземпляров выгоднее подготовить и распечатать самостоятельно. Что для этого нужно?
Если в документе будут фотографии, подготовьте их. Обрежьте лишнее, при необходимости сотрите фон. Обрабатывать фотографии лучше всего в редакторе GIMP, но в крайнем случае подойдет даже программа Paint. Дальше профессионалы обычно прибегают к мощным векторным редакторам CorelDRAW или Adobe Publisher. Мы же попробуем обойтись «подручными средствами» — теми, что заложены в Microsoft Office.
Первое из них — готовые шаблоны Microsoft Word 2007, 2010 и 2013. При создании нового документа выберите один из шаблонов категории Рекламные листовки или Брошюры. Такие шаблоны в первый раз загружаются из коллекции на сайте Microsoft, после чего сохраняются в вашем компьютере. Глядя на эскизы, подберите тот макет документа, который лучше всего отвечает вашему замыслу. Затем наполните созданный документ текстом и рисунками. Второе средство — SmartArt. На вкладке Вставка в группе Иллюстрации нажмите кнопку SmartArt. Откроется окно Выбор рисунка SmartArt. В нем приведены заготовки оформления.
Затем наполните созданный документ текстом и рисунками. Второе средство — SmartArt. На вкладке Вставка в группе Иллюстрации нажмите кнопку SmartArt. Откроется окно Выбор рисунка SmartArt. В нем приведены заготовки оформления.
Нажмите кнопку OK, и выбранная заготовка будет помещена на страницу. Вам остается только заполнить ее текстом и фотографиями. Работа с объектами SmartArt интересна тем, что вы в любой момент можете поменять модель оформления. При этом текст и рисунки распределятся по-новому, в соответствии с выбранной моделью.
Что такое графический редактор Паинт?
Прочее › Драйвер › К какому типу программного обеспечения относится программа драйвер к видеокарте
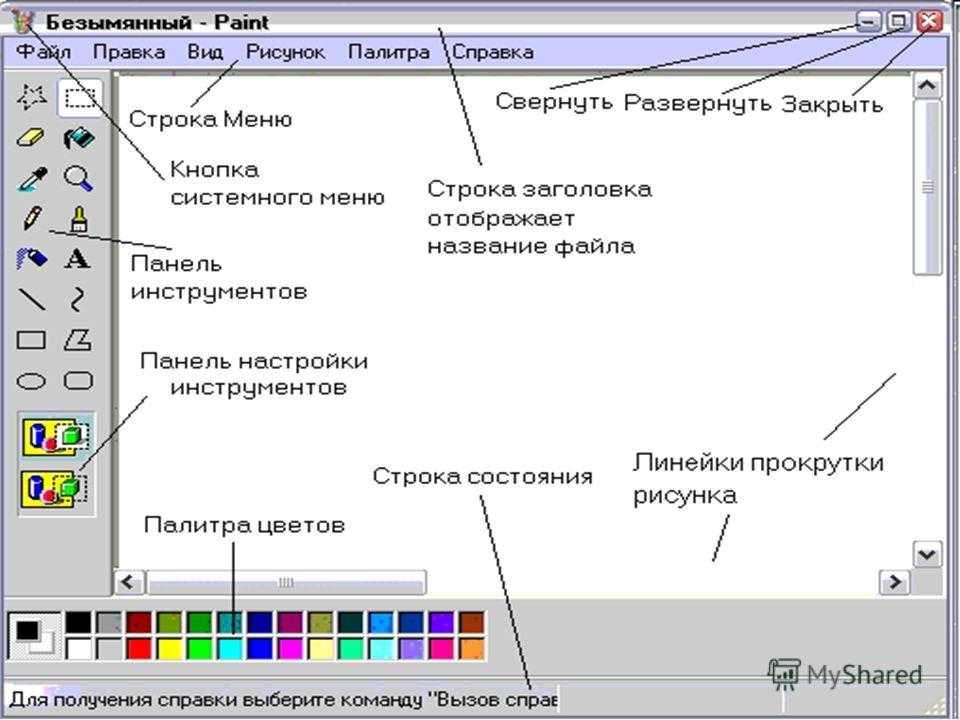
Paint — простейший графический редактор, встроенный в операционную систему Windows и предназначенный для создания и редактирования растровых графических изображений в основном формате Windows (BMP) и форматах GIF, JPEG.
- Что такое графический редактор простыми словами?
- Что такое графический редактор примеры?
- Что должен делать графический редактор?
- Какой тип графики используется в Paint?
- Какой самый простой графический редактор?
- Где находится графический редактор Paint?
- Для чего можно использовать графический редактор Paint?
- Какие есть редакторы?
- Что есть в графическом редакторе?
- Как называется инструмент графического редактора?
- Чем занимается графический?
- В каком приложении работает графический дизайнер?
- Для чего нужна программа Paint?
- Как называется программа Paint?
- Кто придумал Paint?
- Что такое графический редактор в информатике?
- Какому классу программ относится графический редактор?
- Что такое редактор программа?
- Какие виды компьютерной графики вы знаете?
- Какой редактор графики в Windows?
- Что такое компьютерная графика простыми словами?
- Что делать графический дизайнер?
- Как можно запустить программу графический редактор?
- Что такое графический редактор и каковы его основные возможности?
- Что такое редактор в информатике?
- Какие есть виды текстовых редакторов?
Что такое графический редактор простыми словами?
Графический редактор — программа (или пакет программ), позволяющая создавать, просматривать, обрабатывать и редактировать цифровые изображения (рисунки, картинки, фотографии) на компьютере.
Что такое графический редактор примеры?
1)Графический редактор Paint — простой однооконный графический редактор, который позволяет создавать и редактировать достаточно сложные рисунки. 2)Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии).
Что должен делать графический редактор?
Графический редактор — это программа для создания, редактирования и просмотра графических изображений. Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Какой тип графики используется в Paint?
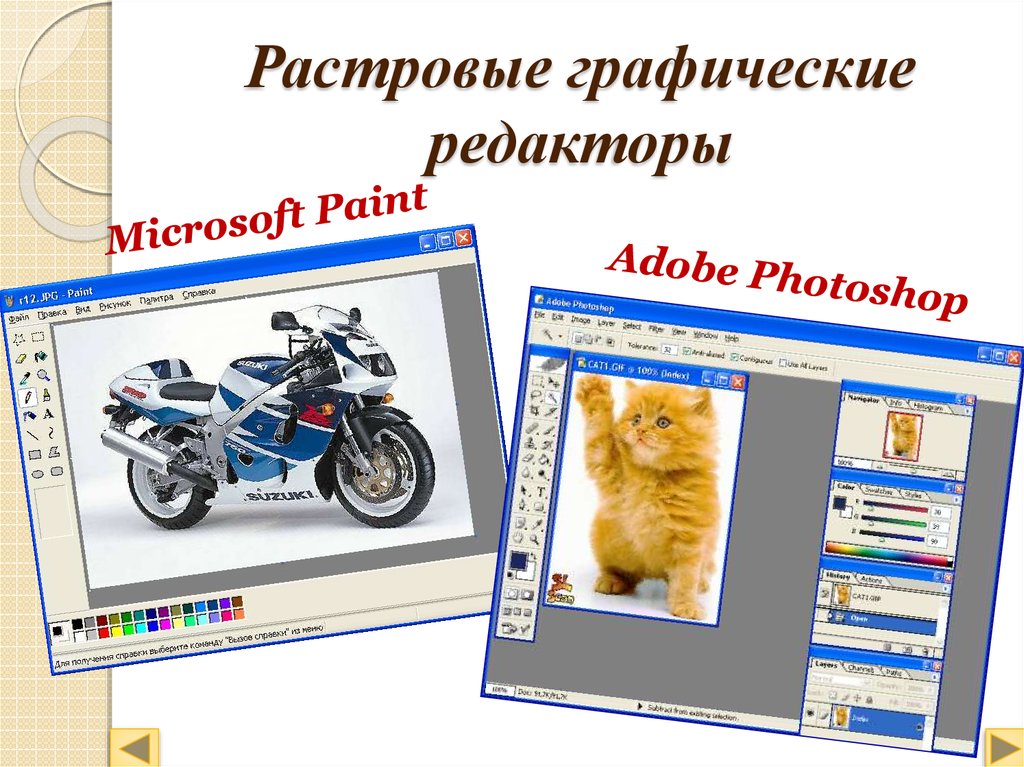
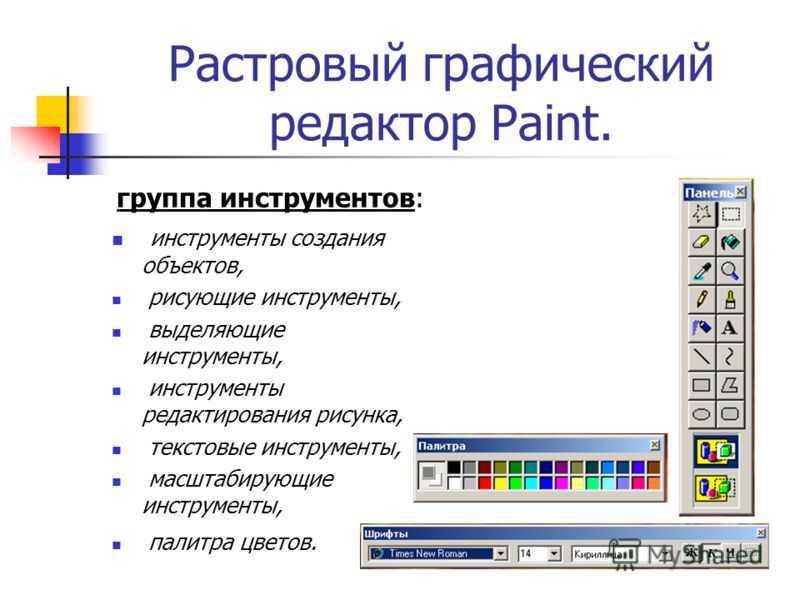
Microsoft Paint — многофункциональный, но в то же время довольно простой в использовании растровый графический редактор компании Microsoft, входящий в состав всех операционных систем Windows, начиная с первых версий.
Какой самый простой графический редактор?
1. Canva. Графический редактор Canva — один из самых простых инструментов для создания по-настоящему профессиональной графики.
Canva. Графический редактор Canva — один из самых простых инструментов для создания по-настоящему профессиональной графики.
Где находится графический редактор Paint?
В поле поиска рядом с кнопкой «Пуск» на панели задач введите paint, а затем выберите Paint в списке результатов. Классическое приложение Microsoft Paint уже должно быть установлено на компьютере с Windows.
Для чего можно использовать графический редактор Paint?
Paint — простейший графический редактор, встроенный в операционную систему Windows и предназначенный для создания и редактирования растровых графических изображений в основном формате Windows (BMP) и форматах GIF, JPEG.
Какие есть редакторы?
Разновидности профессии по роду деятельности:
- литературный редактор,
- технический редактор,
- художественный редактор,
- научный редактор,
- редактор фильма,
- главный редактор.
- зиц-редактор.
Что есть в графическом редакторе?
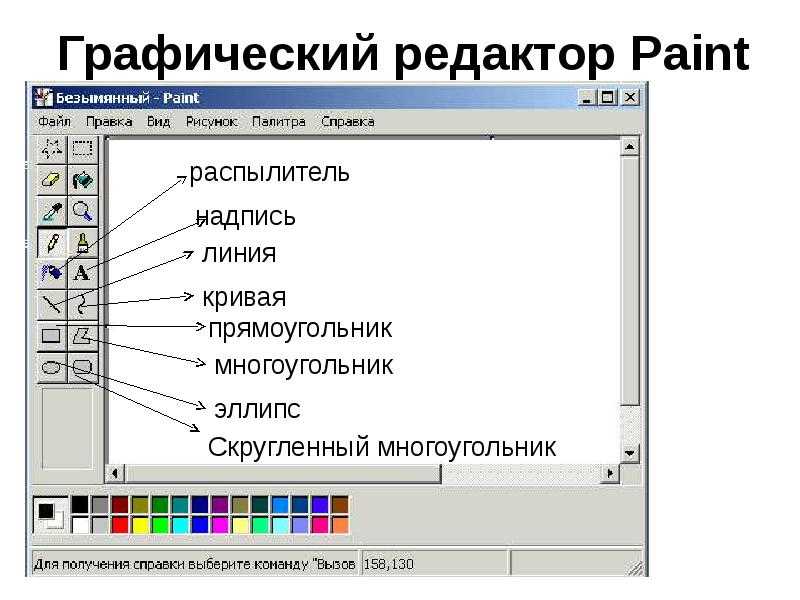
Далее будет перечислен список инструментов графического редактора Paint:
- Карандаш.
 Инструмент для произвольного рисования линий.
Инструмент для произвольного рисования линий. - Ластик. Удаляет элементы изображения, оставляя цвет фона.
- Заливка. Окрашивает замкнутую область рисунка фоновым или основным цветом.
- Пипетка (выбор цветов).
- Надпись.
Как называется инструмент графического редактора?
В начале мы познакомимся с рисующими инструментами (инструменты художника):
- Карандаш.
- Кисть.
- Распылитель.
- Заливка.
- Пипетка.
Чем занимается графический?
Разрабатывает проекты художественного оформления, создаёт эскизы и визуализирует концепции дизайна, осуществляет вёрстку макетов полиграфической и сувенирной продукции с шрифтовыми и не шрифтовыми элементами, рекламных и презентационных материалов, периодических изданий, Web-интерфейсов; занимается созданием фирменного
В каком приложении работает графический дизайнер?
Приложения Creative Cloud для графического дизайна:
- Photoshop.
 Photoshop.
Photoshop. - Illustrator. Создание векторной графики и иллюстраций на ПК и iPad.
- InDesign. InDesign.
- Adobe Fresco. Adobe Fresco.
- Photoshop Express. Photoshop Express.
- Dimension. Dimension.
- Adobe Fonts. Adobe Fonts.
- Adobe Stock.
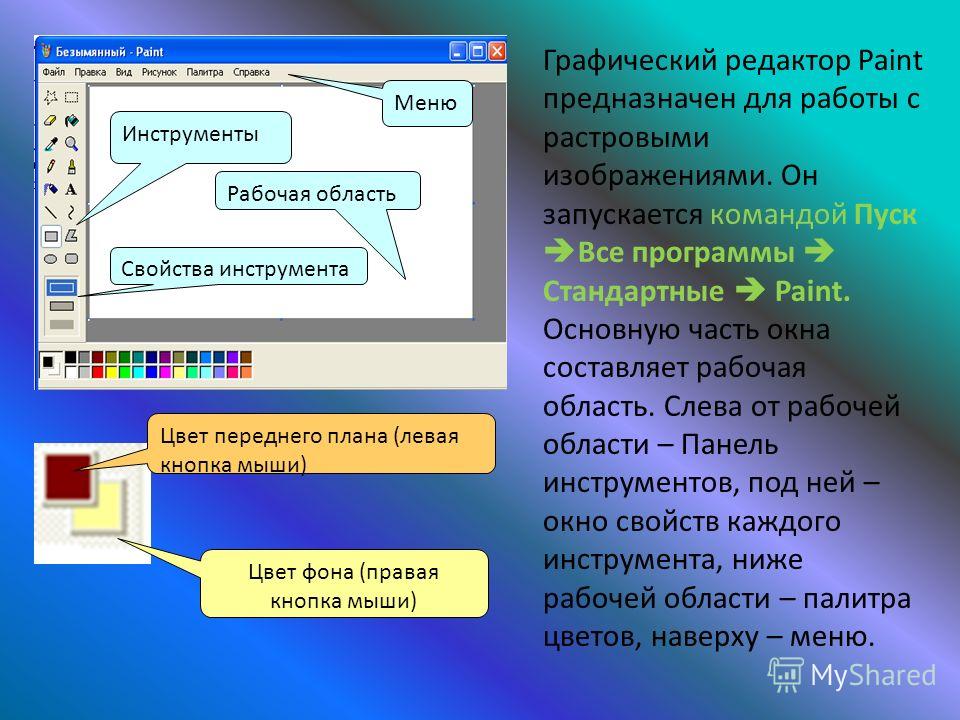
Для чего нужна программа Paint?
Paint — это функция Windows, с помощью которой можно создавать рисунки в чистой области рисования или на существующих изображениях. Большинство инструментов, используемых в программе Paint, можно найти в ленте, расположенной у верхнего края окна программы Paint.
Как называется программа Paint?
Microsoft Paint (или просто Paint) — графическое приложение — программа, в которой можно создавать и редактировать разные рисунки, чертежи, схемы, эмблемы, гербы и т. д.
Кто придумал Paint?
Paint.NET | |
|---|---|
Разработчики | Рик Брюстер (создатель) dotPDN LLC |
Написана на | C# и C++ |
Интерфейс | Windows Forms |
Операционная система | Microsoft Windows и Windows NT |
Графический редактор это программа (или комплекс) программ, который нужен для просмотра, создания и редактирования изображений. По виду обрабатываемых изображений бывают растровыми, векторными, трёхмерной графики.
По виду обрабатываемых изображений бывают растровыми, векторными, трёхмерной графики.
Какому классу программ относится графический редактор?
К прикладному программному обеспечению общего назначения относятся браузеры, а также текстовые редакторы, текстовые процессоры, электронные таблицы, графические редакторы, программы для просмотра файлов (просмотр изображений, воспроизведение аудио и видео), компьютерные игры и переводчики.
Что такое редактор программа?
Те́кстовый реда́ктор — самостоятельная компьютерная программа или компонент программного комплекса (например, редактор исходного кода интегрированной среды разработки или окно ввода в браузере), предназначенная для создания и изменения текстовых данных в общем и текстовых файлов, в частности.
Какие виды компьютерной графики вы знаете?
Виды компьютерной графики Несмотря на то что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика.
Это растровая графика, векторная графика и фрактальная графика.
Какой редактор графики в Windows?
Рейтинг программ для редактирования Фотографий
Программа | Язык | Лицензия |
|---|---|---|
The Gimp | Русский | Бесплатная |
Krita | Русский | Бесплатная |
Adobe Photoshop | Русский | Пробная |
CorelDRAW | Русский | Пробная |
Что такое компьютерная графика простыми словами?
Компьютерная графика — это графическое фото- или видеоизображения, которые созданы в специальных программах на компьютерах. Машинная графика может создаваться на компьютерах изначально, а может получаться после сканирования и перевода объектов реального мира в цифровую форму.
Что делать графический дизайнер?
Графические дизайнеры занимаются созданием логотипов, визуального контента, шрифтов, баннеров, печатных изданий. Работы профессионалов отличаются креативностью и работают на привлечение целевой аудитории.
Работы профессионалов отличаются креативностью и работают на привлечение целевой аудитории.
Как можно запустить программу графический редактор?
Графический редактор PAINT является одной из стандартных программ операционной системы Windows. Для запуска редактора нажмите кнопку ПУСК в панели задач, в пункте ПРОГРАММЫ выберите Стандартные, а в появившемся меню — графический редактор. В результате на экране отображается окно редактора.
Что такое графический редактор и каковы его основные возможности?
Графический редактор это программа (или комплекс) программ, который нужен для просмотра, создания и редактирования изображений. По виду обрабатываемых изображений бывают растровыми, векторными, трёхмерной графики.
Те́кстовый реда́ктор — самостоятельная компьютерная программа или компонент программного комплекса (например, редактор исходного кода интегрированной среды разработки или окно ввода в браузере), предназначенная для создания и изменения текстовых данных в общем и текстовых файлов, в частности.
Какие есть виды текстовых редакторов?
Эта статья или раздел нуждается в переработке.
Текстовый редактор | Ссылка | Лицензия |
|---|---|---|
EmEditor | emeditor.com | Shareware |
UltraEdit | ultraedit.com | Shareware |
Poet | poet.of.by | Freeware |
|
4.8.2. Виды компьютерной графики Несмотря на то что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций, средствами векторной графики чрезвычайно сложна. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах. Растровая графика. Основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие 640×480, 800×600, 1024×768 и более пикселов. С размером изображения непосредственно связано его разрешение. Этот параметр измеряется в точках на дюйм (dots per inch – dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28×21 см. Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800×600 пикселов разрешение экранного изображения равно 72 dpi. При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10×15 см должен содержать примерно 1000×1500 пикселов. Нетрудно также установить, что всего такое изображение будет иметь 1,5 млн. точек, а если изображение цветное и на кодирование каждой точки использованы три байта, то обычной цветной фотографии соответствует массив данных размером свыше 4 Мбайт. 1. Большие объемы данных – это основная проблема при использовании растровых изображений. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с исключительно большими размерами оперативной памяти (128 Мбайт и более). Разумеется, такие компьютеры должны иметь и высокопроизводительные процессоры. 2. Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее. Векторная графика. Как в растровой графике основным элементом изображения является точка, так в векторной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая). Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой. Мы сказали, что объекты векторной графики хранятся в памяти в виде набора параметров, но не надо забывать и о том, что на экран все изображения все равно выводятся в виде точек (просто потому, что экран так устроен). Перед выводом на экран каждого объекта программа производит вычисления координат экран.;jx точек в изображении объекта, поэтому векторную графику иногда называют вычисляемой графикой. Аналогичные вычисления производятся и при выводе объектов на принтер. Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т. п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойства, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой. Понятие о фрактальной графике. Фрактальная графика, как и векторная — вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. |
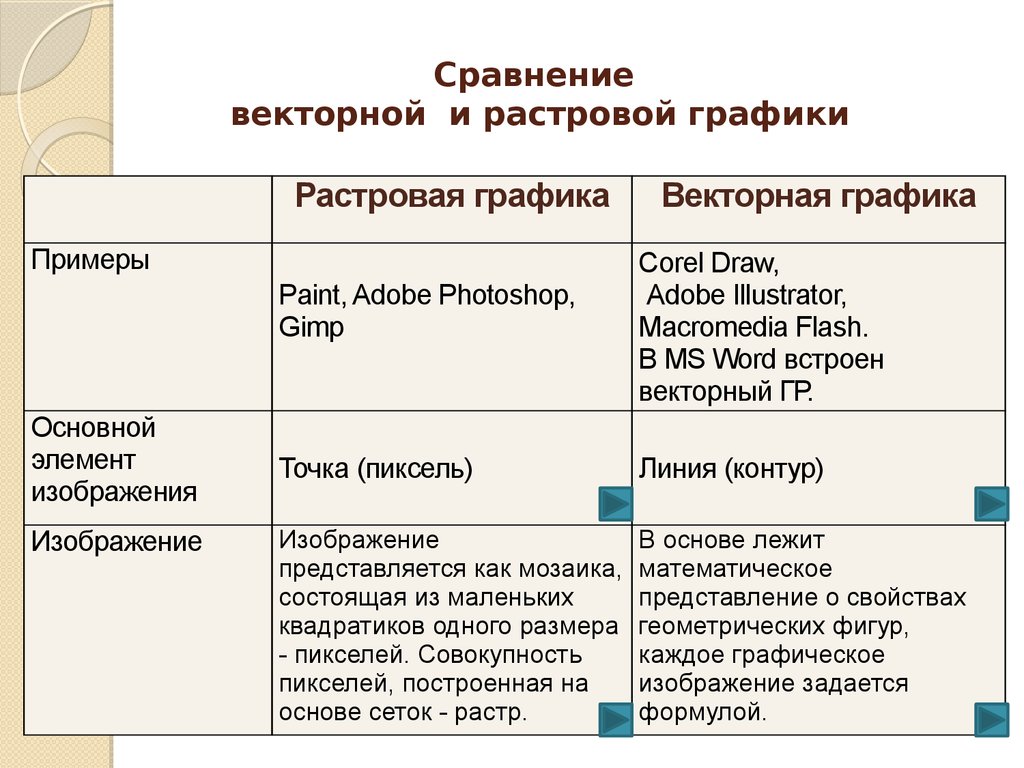
Сколько существует типов графических редакторов?
Сколько существует типов графических редакторов?
Графические редакторы подразделяются на растровые, векторные и редакторы трехмерной графики.
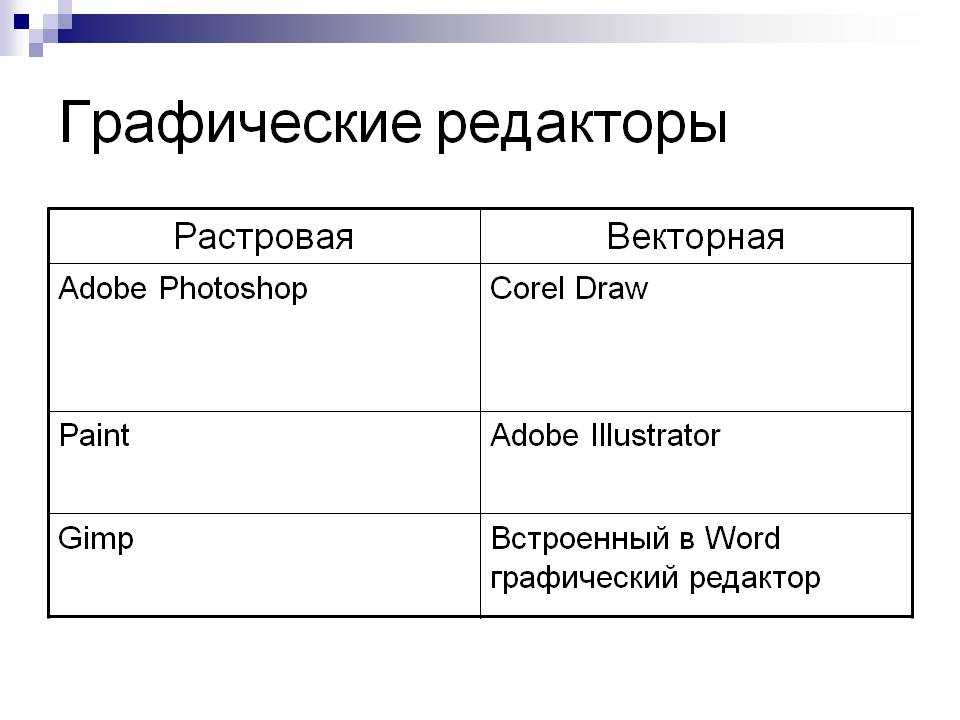
Какое из графических редакторов является векторным?
Ответ, проверенный экспертом Векторный редактор — это Corel Draw, два остальных — растровые (точечные).
Что относится к графическому редактору?
Программы для создания и обработки графических объектов, таких как рисунки, чертежи, иллюстрации, а также объемных объектов относят к графическим редакторам. Здесь выделяют растровые редакторы, векторные редакторы и редакторы трехмерной графики (3D-редакторы).
Для чего предназначены графические пакеты?
Пакеты трехмерной графики ориентированы на моделирование трехмерных объектов и сцен, построенных из таких объектов. При этом есть пакеты, ориентированные на решение задач для различных систем автоматизированного проектирования (САПР), а есть и пакеты, предназначенные для рендеринга построенных сцен.
Для чего служат графические редакторы Приведите пример?
Графический редактор — программа (или пакет программ), позволяющая создавать, просматривать, обрабатывать и редактировать цифровые изображения (рисунки, картинки, фотографии) на компьютере. Типы графических редакторов: Растровые графические редакторы. … Векторные графические редакторы.
Типы графических редакторов: Растровые графические редакторы. … Векторные графические редакторы.
Что можно делать в графическом редакторе?
Графический редактор — программа, позволяющая создавать и редактировать изображения на экране компьютера: рисовать линии, раскрашивать области экрана, создавать надписи различными шрифтами, обрабатывать изображения и т.
Какие инструменты применяются в графическом редакторе?
В графическом редакторе есть несколько удобных инструментов для рисования простейших графических объектов: прямых и кривых линий, квадратов, прямоугольников, многоугольников, эллипсов и кругов. С помощью инструмента Линия удобно проводить прямые линии (отрезки).
Что является инструментом в графическом редакторе?
— Инструментами в графическом редакторе являются: Карандаш, кисть, ластик;*৫ ফেব, ২০১২
Что является минимальным объектом в растровом графическом редакторе?
В растровом графическом редакторе основным элементом изображения является кривая. … Минимальным элементом изображения растрового графического редактора является точка (пиксел).
… Минимальным элементом изображения растрового графического редактора является точка (пиксел).
Что является минимальным объектом в текстовом редакторе?
Ответ, проверенный экспертом В текстовом — символ, в графическом — пиксель.
Что такое примитивы в графическом редакторе?
Примитивами в графическом редакторе называют: простейшие фигуры, рисуемые с помощью специальных инструментов графического редактора; операции, выполняемые над файлами, содержащими изображения, созданные в графическом редакторе; … режим работы графического редактора.
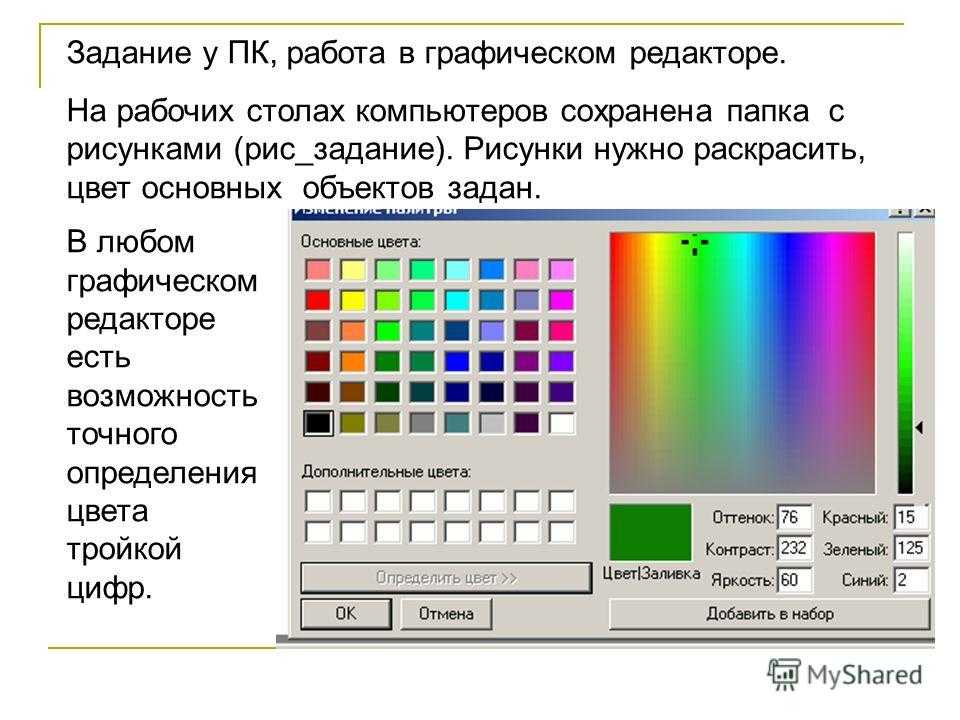
Что такое палитра в графическом редакторе?
В компьютерной графике палитра — ограниченный набор цветов, доступный графической системе компьютера. Синоним: индексированные цвета.
Что обозначает понятие палитра в графическом редакторе Adobe Photoshop?
Палитры используются для отображения информации (палитра Инфо), для включения команд (палитра Команды), для выбора цвета (палитры Синтез, Каталог, Дизайн), для установки опций (палитра Опции) и т. д. Палитра может быть свернута нажатием кнопки в правом верхнем углу и развернута вторичным нажатием этой кнопки.
д. Палитра может быть свернута нажатием кнопки в правом верхнем углу и развернута вторичным нажатием этой кнопки.
Какая заливка называется градиентной?
Gradient) — вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой.
Что такое градиент простыми словами?
Градиент (от , род. падеж gradientis — шагающий болт ) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой.
Как самому сделать градиент в фотошопе?
Как сделать градиентную заливку в Photoshop?
- выделить область, которую нужно заполнить градиентной заливкой. …
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
Где используется трехмерное компьютерное изображение?
С помощью графических редакторов трёхмерной компьютерной графики можно выполнять наглядные изображения деталей и изделий машиностроения, а также выполнять макетирование зданий и архитектурных объектов, изучаемых в соответствующем разделе архитектурно-строительного черчения.
Где используется 2 D графика?
2D (two dimensions) – вид компьютерной графики. Такое изображение всегда будет выглядеть плоским, так как в нем используется только два измерения – ширина и высота. Используется для создания логотипов, карт, сайтов, рекламных баннеров, в играх и интерфейсах приложений, мультфильмах и видеофильмах.
Где используется графика?
Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации.
Что значит слово графика?
Гра́фика (др. -греч. γρᾰφικός «письменный» от γράφω «записывать, писать») — вид изобразительного искусства, в котором в качестве основных изобразительных средств, называемых графическими, используются свойства изобразительной поверхности (чаще белого листа бумаги) и тональные отношения линий, штрихов и пятен.
Как работает графика в компьютере?
Как работает графика в компьютере? Программист. … Если видеокарта работает с 3х-мерной графикой, тогда она просчитывает сцену, и проецирует ее на плоскость. Далее картинка с плоскости снова попадает в видеопамять и соответственно на экран монитора.
Что такое компьютерная графика информатика 7 класс?
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ.
Что такое растровый?
Растровое изображение (лат. rastrum — грабли) — изображение, представляющее собой сетку (мозаику) пикселей — цветных точек (обычно прямоугольных) на мониторе, бумаге и других отображающих устройствах. Растровую графику редактируют с помощью растровых графических редакторов.
Какая графика устарела и практически не используется на сегодняшний день?
Символьная графика (устарела и на сегодняшний день практически не используется, поэтому рассматривать ее не будем)১৭ অক্টোবর, ২০১৫
Какие бывают виды компьютерной графики?
Различают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Что такое научная графика?
Научная графика Назначение научной графики — наглядное изображение объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.
ТОП-10 графических редакторов: Ultimate List
Единственное программное обеспечение для графического дизайна, которое привлекает внимание большинства людей, — это Adobe Photoshop, приложение для редактирования изображений, которое во многих отношениях задает тренд, когда речь идет об эффективности, элегантности и творческой свободе. .
Но есть ли другие графические редакторы, которые предлагают такое же удовлетворение? Ответ — да, другие лучшие продукты считаются лучшими на рынке.
В этой статье мы сравним 10 лучших графических редакторов с точки зрения их основных функций, плюсов и минусов и дадим вам знать, что мы думаем о каждом в целом.
Каковы 10 лучших графических редакторов?
- Adobe Photoshop
- Инкскейп
- Альбом для рисования
- ГИМП
- Крита
- Краска для клипа Studio
- Произвести потомство
- Краска Medibang
- Огонь Альпака
- PaintTool SAI
1. Adobe Photoshop
Adobe Photoshop — одна из самых популярных программ для графического дизайна. Это основа пространства для редактирования фотографий, и большинство графических редакторов привлекает его набор инструментов для редактирования.
Функции
- Полный пакет мобильных и веб-инструментов дизайна
- Доступ к Adobe Creative Cloud, который позволяет пользователям работать с ключевыми функциями редактирования, такими как Face-Aware Liquify и Content-Aware Crop, а также с синхронизированными библиотеками среди других основных функций. s
- Настраиваемый пользовательский интерфейс, включая 3D, рисование и движение
- Загружается через программное обеспечение GIMP с открытым исходным кодом
Профи
- Пользователи получают доступ к бесплатному мобильному приложению
- Простой в использовании интерфейс
- Доступ к готовым инструментам для типографики и рисования
- Синхронизированная библиотека и выбор объектов на основе ИИ
- Вы можете редактировать слои анимации и видео
Минусы
- Подписка на Creative Cloud довольно дорогая
- Поддержка файлов SVG и других растровых и векторных изображений намного меньше
Итог: Adobe — выдающееся программное обеспечение для редактирования изображений, которое остается непревзойденным и стоит своей цены.
2. Inkscape
Inkscape предлагает отличное программное обеспечение для графического дизайна для начинающих графических дизайнеров и любителей. Инструменты редактирования позволяют создавать творческие проекты, которые масштабируются и не размываются при изменении размера.
Особенности
- Бесплатное векторное программное обеспечение и отличная альтернатива Adobe
- Отличный пользовательский интерфейс — простой в использовании набор инструментов
- Открытый доступ к коду
Pros
- Бесплатный инструмент и полнофункциональный доступ
- Поддерживает кроссплатформенные передачи
- Пользователи могут связываться с надежным сообществом
- Поддерживает несколько градиентов и имеет ручки Безье для большей эффективности
- Скачать и создать готовые плагины
Минусы
- Проблемы, общие для Mac версии
- Медленная обработка и форматирование
- Плохая совместимость с Illustrator
Итог: Если вам нужно переключиться на инструмент, который предлагает все замечательные пресеты Photoshop и многое другое, получите Inkscape
3.
 Sketchbook
SketchbookSketchbook — популярный редактор векторной графики, известный своим веб-интерфейсом и интерфейсом для мобильных приложений.
Функции
- Sketch предлагает годовую подписку, стоимость которой значительно ниже, чем у других подписок
- Мобильные и веб-функции, с инструментами привязки к сетке и пикселям для идеального выравнивания.
- Простой выбор шаблонов монтажных областей для iOS и веб-дизайна
- Доступ к пользовательским плагинам от растущего сообщества пользователей
Профи
- Бюджетная подписка
- Облачное совместное использование и совместная работа
- Экспорт слоев в виде файлов PNG
- Включен режим автосохранения, чтобы избежать потери дизайнов
- Низкая кривая обучения
Минусы
- Ограниченные возможности иллюстрирования затрудняют работу со сложными конструкциями
- Экраны с низким разрешением при доступе через облако
- Только для Mac
Нижняя строка: Sketchbook — это относительно новый инструмент для графического дизайна, который укрепляет свое место среди лучших благодаря надежному предложению.
4. GIMP
GIMP расшифровывается как GNU Image Manipulation Program и является одной из ведущих доступных программ для редактирования фотографий. Пользователи идут на это из-за множества качественных функций, если предлагает.
Особенности
- Настраиваемый инструмент для редактирования фотографий с доступом к множеству удобных плагинов
- GEGL Scripts — для обработки изображений с открытым исходным кодом
- Совместимость с macOS, Linux и Windows среди других операционных систем
Pros
- Открытый исходный код и бесплатная версия
- Предоставляет регулярные обновления от сообщества разработчиков
- Инструменты эскиза
- Учебники для пользователей, облегчающие работу новых пользователей
- Простой в использовании интерфейс для удобного редактирования изображений
- Оптимизировано для скорости
Минусы
- Пользователи Mac считают пользовательский интерфейс немного капризным
- Небольшое сообщество разработчиков, поэтому обновления выходят медленнее
Итог: Совместимость GIMP практически с любой другой ОС делает его популярным графическим редактором для людей, которые работают с несколькими устройствами, работающими в разных операционных системах.
5. Krita
Krita — приложение для графических редакторов и художников по цифровому дизайну, иллюстраторов. Пользователи выбирают приложение для рисования, рисования и графической анимации.
Особенности
- Приложение с открытым исходным кодом
- Доступ к нескольким наборам предустановок кистей, которые можно использовать для управления картиной
- Создавайте эскизы и фигуры, используя контуры
- Поддержка импорта и редактирования изображений
- Фильтры изображений
Pros
- Бесплатное приложение для графических дизайнеров
- Позволяет добавлять маски прозрачности
- лучшие карандаши из всех цифровых инструментов для рисования
- Поддержка многослойных файлов PSD, что позволяет сохранять проекты в виде файлов Photoshop
Минусы
- Ограниченные фильтры по сравнению с лучшими программными инструментами
- Программное обеспечение может отставать из-за большой потребности в оперативной памяти
Итог: Это удобный и свободно доступный редактор изображений, который подойдет как профессионалу, так и новичку.
6. Clip Studio Paint
Clip Studio Paint предлагает программу графического дизайна, предназначенную для цифрового рисования и рендеринга. Инструмент поддерживает широкий спектр функций, которые делают его лучшим приложением для художников.
Функции
- Карты градиента и настраиваемые кисти
- 2D и 3D чертеж
- Векторные линии, напоминающие рисунок от руки
- Галерея
Pro
- Поддерживает macOS, Windows и iOS
- Цифровое создание с поддержкой ИИ
- Темная тема
- Простой пользовательский интерфейс
Минусы
- Не хватает некоторых функций, доступных в других редакторах
Итог: Clip Studio Paint сочетает в себе все основные функции Adobe Photoshop и Paint Tool SAI и доступен по гораздо более низкой цене.
7. Procreate
Procreate — это редактор растровой графики для цифрового рисования, разработанный и опубликованный Savage Interactive для iOS и iPadOS.
Особенности
- Специальный инструмент для iPad Pro (последние версии iOS).
- Отлично подходит для эскизов и плоских иллюстраций
- Цифровой зум
Pros
- Доступно в Apple Store в качестве разовой покупки — без подписки
- Множество кистей и настроек для манипулирования
- Автосохранение и интервальная запись
- Поддерживает большинство форматов файлов: PDF, PSD, TIFF, JPEG и PNG
Минусы
- Нет пробной или демонстрационной версии
- Нет векторов
- Долгая кривая обучения
Итог: Procreate предлагает довольно удобный инструмент, который стоит единовременной покупки лицензии.
8. Medibang Paint
Это полнофункциональное приложение для рисования появилось на рынке уже некоторое время и пользуется популярностью у многих художников. Он доступен во всех основных операционных системах.
Функции
- Облачная поддержка для сохранения и обмена файлами
- Несколько инструментов рисования и настроек
- Специальное приложение для рисования
Pros
- Бесплатный инструмент для рисования
- Поддерживает настольные компьютеры, планшеты и мобильные устройства
- Кроссплатформенная совместимость
- Фантастические наборы кистей
Минусы
- Необходимо иметь учетную запись MediBang
- Не предназначен для редактирования изображений
Итог: Medibang — замечательное бесплатное приложение, которое понравится любому цифровому художнику. Если вы знакомы с Photoshop, это приложение не доставит вам никаких проблем.
9. FireAlpaca
FireAlpaca — это программа для цифровой живописи, популярная среди художников со всего мира, с поддержкой всех функций, которые делают ее популярной платформой.
Особенности
- Поддерживает macOS и Windows
- Функция привязки для удобной работы с сеткой
- Встроенный набор инструментов для анимации
- Поддерживает формат файла PSD
Pros
- Простой и интуитивно понятный пользовательский интерфейс
- Основные инструменты анимации
- Бесплатный инструмент
Минусы
- Базовый дизайн, не подходящий для сложного графического редактирования
Нижняя строка : FireAlpaca предлагает мощный и надежный инструмент для рисования, который хорошо работает даже на старых версиях компьютера.
10. PaintTool SAI
PaintTool SAI — лучший редактор растровой графики и инструмент для рисования, доступный для Windows. Эта легкая программа предоставляет пользователям доступ к целому ряду простых, но мощных векторных инструментов для рисования и черчения.
Функции
- Полнофункциональная поддержка цифровых чертежей с облачным размещением
- Создание великолепных сглаженных рисунков
- 16-битные каналы ARGB
- Инструменты слоя
- Сенсорное цифровое перо
Pros
- 31-дневный пробный период и разовый план покупки
- Мощный пользовательский интерфейс
- Легкая кривая обучения
Минусы
- Требуется учебник для понимания работы
- Не подходит для профессиональных графических дизайнеров, которым нужны функции редактирования фотографий, такие как в Photoshop 9.0014
Практический результат : Рекомендуется для любого художника, готового испытать большие возможности и расширить свое пространство для рисования.
Об авторе
Команда авторов ByteScout Команда ByteScout состоит из профессиональных авторов, специализирующихся на различных технических темах. Мы выбираем лучших писателей, чтобы освещать интересные и актуальные темы для наших читателей. Мы любим разработчиков и надеемся, что наши статьи помогут вам узнать о программировании и программистах.
Что делает графический редактор: обязанности и ответственность
Потратьте несколько минут, чтобы создать или обновить свое резюме. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме. Затем выберите один из 10+ шаблонов резюме, чтобы создать свое резюме графического редактора.
Обязанности графического редактора
Вот примеры обязанностей из резюме реальных графических редакторов, представляющие типичные задачи, которые они, вероятно, будут выполнять в своих ролях.
- Разработка стратегий SEO для повышения прибыльности и управления социальными сетями для повышения узнаваемости бренда и поддержки читателей.
- Соответствовать и проверять ежедневные визуальные эффекты.
- Поддерживать и обновлять линейки визуальных эффектов в программном обеспечении для редактирования.
- Редактировать веб-сайт с помощью HTML, загружать фотографии и редактировать логотипы.
- Помощь онлайн-редактору с изменениями содержимого HTML для дополнительных веб-сайтов, когда это необходимо.
- Обновите канал YouTube видео и отрывками из проповедей и церковных программ.
- Исследования и визуализация данных для обучения онлайн-статьям.
- Просмотрите представленные рукописи, проведите мозговой штурм и реализуйте стратегии продвижения, отслеживайте участие сообщества и планируйте литературные мероприятия с главным редактором.
- Консультирование молодых и неопытных фотографов по фотографии и фотожурналистике.

Нужно резюме идеального графического редактора?
Наш конструктор резюме на основе искусственного интеллекта поможет вам составить привлекательное и релевантное резюме для работы, которую вы хотите.
Графический редактор Должностная инструкция
Возможно, самый сложный вопрос, на который нужно ответить при выборе карьеры графического редактора, — «Должен ли я стать графическим редактором?» Возможно, эта информация окажется вам полезной. Прогнозируется, что по сравнению с другими должностями карьера графического редактора будет иметь темпы роста, описываемые как «снижение», на уровне -3% с 2018 по 2028 год. Это соответствует данным Бюро статистики труда. Более того, прогнозируемое количество возможностей, которые, по прогнозам, станут доступными для графического редактора к 2028 году, составляет -3400.
В среднем годовая зарплата графического редактора составляет 63 025 долларов в год, что соответствует 30,3 доллара в час. Вообще говоря, графические редакторы зарабатывают от 42 000 до 92 000 долларов в год, а это означает, что самые высокооплачиваемые графические редакторы зарабатывают на 41 000 долларов больше, чем те, кто находится в нижней части спектра.
Как и в случае с большинством профессий, чтобы стать графическим редактором, нужно потрудиться. Иногда люди меняют свое мнение о своей карьере после работы в профессии. Вот почему мы рассмотрели некоторые другие профессии, которые могут помочь вам найти следующую возможность. Эти профессии включают стажировку редактора, редактора контента, помощника редактора и младшего редактора.
Узнайте больше о графическом редакторе Описание вакансий
Найдите лучших специалистов за меньшее время
Разместите вакансию на Zippia и выберите лучших из более чем 7 миллионов соискателей ежемесячно.
Вакансии графического редактора, которые могут вам понравиться
Создайте резюме профессионального графического редактора за считанные минуты. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме. Затем выберите один из 5+ шаблонов резюме, чтобы создать свое резюме графического редактора.
Joan Harper Графический редактор Jhare, OR (510) 9000 9000 9000. Опыт работы Графический редактор 2018 — настоящее время Office Max Евгений, штат Орегон
Главный редактор 2016 — 2018 Служба регистрации Евгений, штат Орегон
Ассистент видеопроизводства 2013–2016 Орегонский университет Юджин, штат Орегон
Education Bachelor’s Degree Journalism 2010 — 2013 University of Oregon Eugene, OR |
|
|
Энн Диксон Графический редактор Контактная информация Нью-Йорк, штат Нью-Йорк (800) 555-0204 Навыки LightroomHearstОбслуживание клиентовСтуденты-писателиNikonПозитивное отношениеГрафический дизайнРедакционная коллегияФотооборудованиеPowerpoint Трудовой стаж Графический редактор 2020 – настоящее время Bloomberg 3Назначено New York, NY, NY
рассказы сотрудникам, писал аналитические статьи и интервью, редактировал тексты, организовывал выпуски для Интернета и печатных изданий. Главный редактор 2018–2020 Bloomberg Нью-Йорк, штат Нью-Йорк
Штатный фотограф 2008 — 2018 Picture People Бостон, Массачусетс
Education Bachelor’s Degree Photography 2005 — 2008 Boston University Boston, MA |
|
|
Ann Диксон Графический редактор Нью-Йорк, штат Нью-Йорк (800) 555-0204 Опыт работы Graphics Editor2020 – настоящее время Bloomberg•Нью-Йорк, штат Нью-Йорк
Главный редактор 2018–2020 Bloomberg•Нью-Йорк, штат Нью-Йорк
Штатный фотограф2008–2018 Picture People•Boston, MA
Навыки LightroomHearstОбслуживание клиентовСтуденты-писателиNikonПозитивное отношениеГрафический дизайнРедакционная коллегияФотооборудованиеPowerpoint Образование бакалавриат Фотография 2005 — 2008 Бостонский университет • Бостон, MA |
Навыки и личностные качества графического редактора
По нашим подсчетам, 14% графических редакторов владеют анимированной графикой, CSS и HTML. Они также известны своими мягкими навыками, такими как здравый смысл, навыки межличностного общения и навыки письма.
Мы разбили процент графических редакторов, у которых эти навыки указаны в их резюме, здесь:
- Анимационная графика, 14%
Подготовка проекта, черновой монтаж и анимационная графика для высококачественного коммерческого видео и документального кинопроизводства студия.
- CSS, 13%
Опыт кодирования HTML и CSS для создания веб-интерфейса для отображения учебных модулей.
- HTML, 11%
Отредактирован сайт с использованием HTML, загружены фотографии и отредактированы логотипы.
- Adobe Premiere, 7%
Планирование видеосъемок и интервью * Создание сценариев и концепций видео * Редактирование отснятого материала в окончательный пакет с помощью Adobe Premiere
- Анимация, 6%
Набросал и отправил мультфильм или анимацию на утверждение.
- Графический дизайн, 6%
Руководил работой одного графического дизайнера и присутствовал на собраниях руководства редакции.

Выберите из 10+ настраиваемых шаблонов резюме графического редактора
Создайте профессионала
Графический редактор
резюме через несколько минут. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме.
Затем выберите один из 10+ шаблонов резюме, чтобы создать свое резюме графического редактора.Некоторые из навыков, которые мы нашли в резюме графического редактора, включали «анимационную графику», «css» и «html». Ниже мы подробно описали наиболее важные обязанности графического редактора.
 0014
0014 Обязанности, которые зависят от этих навыков, показаны в этой выдержке из резюме: «редакторы должны быть дотошными, чтобы гарантировать, что материал не содержит ошибок и соответствует стилю публикации». Этот пример резюме показывает, как этот навык используется графическими редакторами: «редактировал новости и взаимодействовал в среде, ориентированной на крайний срок, для ежедневного вестника, тираж 150 000 экземпляров». » Редакторы должны обладать воображением, любознательностью и знаниями в широком диапазоне тем. Это ясно продемонстрировано в этом примере от графического редактора, который заявил: «Создал качественную и креативную графику с использованием Adobe Photoshop для школьной газеты, которая улучшила статьи».
Обязанности, которые зависят от этих навыков, показаны в этой выдержке из резюме: «редакторы должны быть дотошными, чтобы гарантировать, что материал не содержит ошибок и соответствует стилю публикации». Этот пример резюме показывает, как этот навык используется графическими редакторами: «редактировал новости и взаимодействовал в среде, ориентированной на крайний срок, для ежедневного вестника, тираж 150 000 экземпляров». » Редакторы должны обладать воображением, любознательностью и знаниями в широком диапазоне тем. Это ясно продемонстрировано в этом примере от графического редактора, который заявил: «Создал качественную и креативную графику с использованием Adobe Photoshop для школьной газеты, которая улучшила статьи».Посмотреть полный список навыков графического редактора.
Прежде чем стать графическим редактором, 69,5% из них получили степень бакалавра. Когда дело доходит до получения степени магистра, 7,4% графических редакторов пошли на дополнительное образование. Если вы хотите продолжить эту карьеру, вы можете добиться успеха со степенью средней школы. Фактически, большинство графических редакторов имеют высшее образование. Но примерно каждый восьмой редактор графики вообще не учился в колледже.
Если вы хотите продолжить эту карьеру, вы можете добиться успеха со степенью средней школы. Фактически, большинство графических редакторов имеют высшее образование. Но примерно каждый восьмой редактор графики вообще не учился в колледже.
Те графические редакторы, которые учатся в колледже, обычно получают либо диплом фотографа, либо диплом графического дизайна. Менее распространенные степени для графических редакторов включают степени изящных искусств или степени коммуникации.
Когда вы будете готовы стать графическим редактором, вам может быть интересно, какие компании нанимают графических редакторов. Согласно нашему исследованию резюме графических редакторов, графических редакторов в основном нанимают The New York Times Company, Authentic Brands Group и Gray Television. Сейчас самое время подать заявку, так как в The New York Times Company есть 2 вакансии графических редакторов, 1 в Authentic Brands Group и 1 в Grey Television.
Если вас интересуют компании, в которых графические редакторы зарабатывают больше всего, вам следует подать заявку на работу в The New York Times Company, The Washington Post и Oshkosh. Мы обнаружили, что в The New York Times Company средняя зарплата графического редактора составляет 97 945 долларов. В то время как в The Washington Post графические редакторы зарабатывают примерно 91 380 долларов. А в Ошкоше средняя зарплата составляет 77 658 долларов.
Мы обнаружили, что в The New York Times Company средняя зарплата графического редактора составляет 97 945 долларов. В то время как в The Washington Post графические редакторы зарабатывают примерно 91 380 долларов. А в Ошкоше средняя зарплата составляет 77 658 долларов.
Подробнее о зарплатах графических редакторов в США.
Некоторые другие компании, которые могут вас заинтересовать в качестве графического редактора, включают McGraw Hill, WarnerMedia и Patch. Было обнаружено, что эти три компании наняли больше всего графических редакторов из 100 лучших учебных заведений США.
Три компании, которые нанимают самых престижных графических редакторов:
- The New York Times Company2 Графические редакторы Вакансии
- Gray Television1 Графические редакторы Вакансии
- Authentic Brands Group1 Графические редакторы Вакансии
Чем занимаются редакторские стажировки
Стажер-редактор отвечает за помощь редакции в публикации цифрового и медийного контента, написании статей и управлении отзывами читателей. Стажеры-редакторы должны отлично знать отрасль, в которой они работают, предлагать последние тенденции и популярные темы, записывать советы и наблюдения штатных сотрудников и активно участвовать в мозговых штурмах. Редакционный стажер должен быть внимателен к деталям и воспринимать конструктивную обратную связь как возможность учиться. Также крайне важно обладать выдающимися навыками общения и корректуры и сохранять конфиденциальность всех материалов до их публикации.
Стажеры-редакторы должны отлично знать отрасль, в которой они работают, предлагать последние тенденции и популярные темы, записывать советы и наблюдения штатных сотрудников и активно участвовать в мозговых штурмах. Редакционный стажер должен быть внимателен к деталям и воспринимать конструктивную обратную связь как возможность учиться. Также крайне важно обладать выдающимися навыками общения и корректуры и сохранять конфиденциальность всех материалов до их публикации.
В этом разделе мы сравниваем среднюю годовую зарплату графического редактора со стажировкой редактора. Как правило, стажеры-редакторы зарабатывают на 30 669 долларов меньше, чем зарабатывают графические редакторы в год.
Несмотря на то, что их заработная плата может различаться, между графическими редакторами и стажерами-редакторами есть одна общая черта — несколько навыков, необходимых для каждого ремесла. В обеих карьерах сотрудники используют такие навыки, как HTML, Adobe Photoshop и YouTube.
Что касается сходства, то на этом оно заканчивается, потому что обязанность графического редактора требует таких навыков, как «html css», «анимационная графика», «css» и «Adobe Premier». В то время как редакционная стажировка включает в себя «проверку фактов», «стажера-редактора», «веб-контент» и «твиттер». Так что, если вы ищете, что действительно разделяет эти две профессии, вы это нашли.
В то время как редакционная стажировка включает в себя «проверку фактов», «стажера-редактора», «веб-контент» и «твиттер». Так что, если вы ищете, что действительно разделяет эти две профессии, вы это нашли.
Стажеры-редакторы получают самую высокую зарплату в медиа-индустрии, средняя годовая зарплата составляет 33 508 долларов. А вот графическим редакторам в строительной отрасли платят больше: средняя зарплата составляет 64 940 долларов.
Уровень образования, который получают стажеры-редакторы, немного отличается от уровня образования графических редакторов. В частности, у стажеров-редакторов на 1,1% меньше шансов получить степень магистра, чем у графического редактора. Кроме того, у них на 0,3% больше шансов получить докторскую степень.
Каковы обязанности редактора контента?
Редактор контента — это профессионал, который отвечает за корректуру статей, написанных авторами контента, и пишет сообщения в блогах для продвижения продуктов и услуг организации. Редакторы контента несут ответственность за выпуск ежемесячных информационных бюллетеней и оптимизацию письменных материалов для повышения вовлеченности пользователей. Им необходимо активно взаимодействовать с потребителями с целью получения отзывов о влиянии контента. Редакторы контента также должны проводить бизнес-исследования текущих тенденций, чтобы дать компании преимущество над конкурентами.
Редакторы контента несут ответственность за выпуск ежемесячных информационных бюллетеней и оптимизацию письменных материалов для повышения вовлеченности пользователей. Им необходимо активно взаимодействовать с потребителями с целью получения отзывов о влиянии контента. Редакторы контента также должны проводить бизнес-исследования текущих тенденций, чтобы дать компании преимущество над конкурентами.
Теперь мы рассмотрим профессию редактора контента. В среднем редакторы контента зарабатывают на 1331 доллар меньше, чем графические редакторы в год.
Хотя заработная плата может быть разной для этих должностей, есть одно сходство, и это несколько навыков, необходимых для выполнения определенных обязанностей. Мы использовали информацию из большого количества резюме, чтобы выяснить, что и графические редакторы, и редакторы контента, как известно, обладают такими навыками, как «css», «html» и «видеоконтент».
Помимо разницы в зарплате, есть другие ключевые отличия, которые стоит отметить. Например, обязанности графического редактора, скорее всего, потребуют таких навыков, как «html css», «анимационная графика», «Adobe Premier» и «анимация». Между тем, редактор контента может иметь опыт в таких областях, как «цифровой контент», «веб-контент», «цифровой маркетинг» и «wordpress». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.
Например, обязанности графического редактора, скорее всего, потребуют таких навыков, как «html css», «анимационная графика», «Adobe Premier» и «анимация». Между тем, редактор контента может иметь опыт в таких областях, как «цифровой контент», «веб-контент», «цифровой маркетинг» и «wordpress». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.
Редакторы контента могут получать более низкую зарплату, чем графические редакторы, но редакторы контента получают больше всех в технологической отрасли со средней зарплатой 67 034 доллара. С другой стороны, графические редакторы получают более высокую зарплату в строительной отрасли, где они зарабатывают в среднем 64 940 долларов.
Обычно редакторы контента учатся на том же уровне образования, что и редакторы графики. У них на 4,8% больше шансов получить степень магистра, а на 0,3% больше шансов получить докторскую степень.
Помощник редактора в сравнении с
Помощник редактора — это профессионал, отвечающий за помощь главному или полному редактору газеты, журнала, радиопрограммы или веб-сайта. Помощники редактора ежедневно, еженедельно или ежемесячно проводят встречи с штатными и внештатными авторами для обсуждения нового, свежего и оригинального контента для проектов. Они проверяют задания, переданные писателями или репортерами, на предмет смысла, точности, удобочитаемости и содержания. Помощники редактора также должны использовать новые медиа-приложения, такие как Twitter и Facebook, чтобы привлечь внимание к статье или делу.
Помощники редактора ежедневно, еженедельно или ежемесячно проводят встречи с штатными и внештатными авторами для обсуждения нового, свежего и оригинального контента для проектов. Они проверяют задания, переданные писателями или репортерами, на предмет смысла, точности, удобочитаемости и содержания. Помощники редактора также должны использовать новые медиа-приложения, такие как Twitter и Facebook, чтобы привлечь внимание к статье или делу.
Теперь рассмотрим профессию помощника редактора. В среднем эти работники получают более низкую заработную плату, чем графические редакторы, с разницей в 10 741 доллар в год.
Используя резюме графических редакторов и помощников редакторов, мы обнаружили, что обе профессии имеют схожие навыки, такие как «анимационная графика», «html» и «графический дизайн», но другие требуемые навыки сильно различаются.
Между этими двумя карьерами есть много ключевых различий, о чем свидетельствуют резюме представителей каждой профессии. Некоторые из этих различий включают навыки, необходимые для выполнения обязанностей в рамках каждой роли. В качестве примера можно привести графический редактор, который, скорее всего, будет иметь опыт работы с «html css», «css», «adobe Premier» и «анимацией», в то время как типичный помощник редактора будет иметь опыт работы с «редакционным контентом», «видеоматериалами». », «веб-контент» и «управление мультимедиа».
В качестве примера можно привести графический редактор, который, скорее всего, будет иметь опыт работы с «html css», «css», «adobe Premier» и «анимацией», в то время как типичный помощник редактора будет иметь опыт работы с «редакционным контентом», «видеоматериалами». », «веб-контент» и «управление мультимедиа».
Кроме того, помощники редактора получают более высокую зарплату в медиа-индустрии по сравнению с другими отраслями. В этой отрасли они получают среднюю зарплату в размере 55 636 долларов. Кроме того, графические редакторы получают среднюю зарплату в размере 64 940 долларов США в строительной отрасли.
Помощники редактора, как известно, имеют одинаковый уровень образования по сравнению с графическими редакторами. Кроме того, у них на 1,8% больше шансов получить степень магистра и на 1,0% больше шансов получить докторскую степень.
Описание помощника редактора
Основная роль помощника редактора — следить за тем, чтобы подчиненные предоставляли высококачественный контент. Они просматривают и редактируют копии, устанавливают сроки и контролируют детали выпуска журналов, газет, книг или веб-сайтов.
Они просматривают и редактируют копии, устанавливают сроки и контролируют детали выпуска журналов, газет, книг или веб-сайтов.
Четвертая профессия, которую мы рассматриваем, обычно получает более низкую заработную плату, чем графические редакторы. В среднем младшие редакторы зарабатывают на 7026 долларов меньше в год.
Хотя их заработная плата может различаться, графические редакторы и младшие редакторы используют одинаковые навыки для выполнения своей работы. Резюме представителей обеих профессий включают такие навыки, как «html», «adobe photoshop» и «youtube».0003
Хотя некоторые навыки у этих профессий общие, следует отметить некоторые различия. «html css», «анимационная графика», «css» и «adobe Premier» — это навыки, которые проявляются в резюме графических редакторов. Кроме того, младший редактор использует такие навыки, как WordPress, веб-контент, редактирование контента и корректура своих резюме.
В целом младшие редакторы получают более высокую зарплату в медиаиндустрии, в среднем 53 230 долларов. Самая высокая годовая зарплата графического редактора связана со строительной отраслью.
Самая высокая годовая зарплата графического редактора связана со строительной отраслью.
В целом, младшие редакторы достигают такого же уровня образования, что и резюме графических редакторов. Младшие редакторы на 4,3% чаще получают степень магистра и на 2,4% чаще получают степень доктора наук.
Что такое графический редактор
Когда дело доходит до графического редактора, это больше, чем кажется на первый взгляд. Например, знаете ли вы, что они зарабатывают в среднем 30,3 доллара в час? Это 63 025 долларов в год! Ожидается, что в период с 2018 по 2028 год карьера вырастет на -3% и создаст -3400 рабочих мест в США9.0003
Что делает графический редактор
Многие графические редакторы обладают определенными навыками для выполнения своих обязанностей. Просматривая резюме, мы смогли сузить наиболее распространенные навыки для человека на этой должности. Мы обнаружили, что во многих резюме указаны здравый смысл, навыки межличностного общения и навыки письма.
Как стать графическим редактором
Если вы заинтересованы в том, чтобы стать графическим редактором, первое, на что вам следует обратить внимание, это уровень образования, которое вам необходимо. мы определили, что 690,5% графических редакторов имеют степень бакалавра. Что касается уровня высшего образования, мы обнаружили, что 7,4% графических редакторов имеют степень магистра. Несмотря на то, что большинство графических редакторов имеют высшее образование, им можно стать только со степенью средней школы или GED.
Лучшие вакансии графического редактора рядом с вами
Карьерный рост графического редактора
По мере продвижения по карьерной лестнице вы можете начать брать на себя больше обязанностей или заметить, что взяли на себя руководящую роль. Используя нашу карту карьеры, графический редактор может определить свои карьерные цели посредством карьерного роста. Например, они могут начать с такой роли, как графический дизайнер, перейти к должности, такой как специалист по маркетингу, а затем, в конечном итоге, стать менеджером по маркетинговым коммуникациям.
Графический редактор
Графический дизайн -специалист по маркетингуМенеджер по маркетинговым коммуникациям
7 лет
Графический дизайн designercOnsultantmarking ManagerМенеджер по цифровому маркетингу
6 лет
Графический дизайн -й годы -й годы -го годы -го.DANGERMERMERMERTINGING MARKEMALTINGENTINGENGENTINGERMENTINGENTINGENTINGERMENTINGERMENTINGERMENTINGERMENTINGERMENTING. Маркетинга и развития9 лет
РедакторМенеджер проектовДиректор по маркетингуДиректор по маркетингу и связям с общественностью
6 лет
Директор по редакторуПоказать больше
Top Careers перед графическим редактором
(15 115 рабочих мест)
16.4 %
(15 115 рабочих мест) 5603 рабочих мест)
12,2 %
Графический дизайнер (45 625 рабочих мест)
Лучшие карьеры After Graphics Editor
Графический дизайнер (45 625 рабочих мест)
16,6 %
Редактор (15 115 рабочих мест)
13,6 %
Freelance Videocher/Editor (5 409 рабочих мест)
Недавние поиски рабочих мест
Менеджер по проекту информационных технологий
ResumelocationInformation Technology Managem
ResumeLocationTransportation Driver Town of Bay Harbour Jobs
Вакансии менеджера магазина
ResumeLocationStore Manager Haggar Clothing Co.
 Jobs
JobsSupervisor Jobs
ResumeLocationSupervisor Blue Hawaiian Helicopters Jobs
Software Engineer Jobs
ResumeLocationSoftware Engineer NETSCOUT Jobs
Direct Support Professional Jobs
ResumeLocationDirect Support Professional Vanderheyden Jobs
Graphics Editors in America make средняя зарплата 63 025 долларов в год или 30 долларов в час. Лучшие 10 процентов зарабатывают более 9 долларов.2000 в год, в то время как нижние 10 процентов менее 42 000 долларов в год.
Средний графический редактор заработная плата
$ 63 025 ежегодно
$ 30,30 часовые
$ 42 00010%
$ 63 000median
$ 92 00090%
См. См. Информация о заработной плате
$ 92 00090%
.
Роли и типы графических редакторов
Существует несколько типов графических редакторов, в том числе:
Графический дизайнер
Роль:
Графические дизайнеры несут ответственность за создание визуальных концепций либо с помощью компьютерного программного обеспечения, либо вручную. Цель стать графическим дизайнером — действительно привлекать потребителей через вдохновение. Так что творческий подход необходим.
Цель стать графическим дизайнером — действительно привлекать потребителей через вдохновение. Так что творческий подход необходим.
Как правило, графическим дизайнерам требуется степень бакалавра, но, пожалуй, самое важное, что вы можете принести на собеседование, — это наличие портфолио.
- Средняя зарплата: $49,450
- Степень: Степень бакалавра
Редактор
Должность:
Немногие люди любят писать. Так что же противоположно письму? Редактирование. Если вам не нравится писать, возможно, вам понравится исправлять чужие ошибки. Может быть, эта красная ручка станет вашим лучшим другом.
По сути, редакторы планируют, просматривают и редактируют контент перед его выпуском для публикации. В то время как большинство редакторов работают в офисе, у редакторов есть много удаленных возможностей, поэтому, возможно, вы могли бы сделать свой диван своим домашним офисом.
- Средняя зарплата: $52,107
- Степень: Степень бакалавра
Писатель и редактор
Если вы думаете, что эти должности и редакторы взаимозаменяемы. Я имею в виду, в конце концов, если вы что-то пишете, вероятно, неплохо было бы и отредактировать это. Это просто здравый смысл. Так что на самом деле быть писателем и редактором не сильно отличается от того, чтобы быть просто писателем.
Я имею в виду, в конце концов, если вы что-то пишете, вероятно, неплохо было бы и отредактировать это. Это просто здравый смысл. Так что на самом деле быть писателем и редактором не сильно отличается от того, чтобы быть просто писателем.
То, что вы будете писать и редактировать, будет зависеть от того, в какой компании вы работаете и в какой отрасли вы решите работать. Может быть, вы решите, что вас интересует медицина или даже наука, для этого есть вакансии писателя и редактора. Или, может быть, вам действительно нравится писать и редактировать статьи о моде.
Нет предела для писателя и редактора. Вы без проблем сможете найти работу по своему увлечению. Немногие люди могут сказать такое о своей карьере, так что считайте себя счастливчиком.
- Средняя зарплата: $61,482
- Степень: Степень бакалавра
Посмотреть больше . Более темные области на карте показывают, где графические редакторы получают самые высокие зарплаты во всех 50 штатах.
Средняя заработная плата: Вакансии:
Количество вакансий графического редактора по штатам
| Rank | State | Number of Jobs | Average Salary | ||||
|---|---|---|---|---|---|---|---|
| 1 | New York | 438 | $87,321 | ||||
| 2 | California | 275 | $71,598 | ||||
| 3 | Virginia | 118 | $67,975 | ||||
| 4 | Texas | 102 | $58,438 | ||||
| 5 | Florida | 90 | $51,477 | ||||
| 6 | Massachusetts | 82 | $61,851 | ||||
| 7 | Illinois | 65 | $67,708 | ||||
| 8 | North Carolina | 59 | $56,939 | ||||
| 9 | Pennsylvania | 57 | $61,823 | ||||
| 10 | Maryland | 54 | $65,396 | ||||
| 11 | Oregon | 51 | $48,698 | ||||
| 12 | Washington | 49 | $65,072 | ||||
| 13 | New Jersey | 41 | $64,478 | ||||
| 14 | Georgia | 40 | $58,688 | ||||
| 15 | Connecticut | 39 | $77,090 | ||||
| 16 | Wisconsin | 31 | $52,349 | ||||
| 17 | Ohio | 29 | $59,394 | ||||
| 18 | Michigan | 28 | $60,909 | ||||
| 19 | Colorado | 26 | $57,846 | ||||
| 20 | Миссури | 0538 | |||||
| 22 | Indiana | 23 | $48,076 | ||||
| 23 | Utah | 21 | $58,202 | ||||
| 24 | Arizona | 19 | $56,659 | ||||
| 25 | Alabama | 17 | $ 53,047 | ||||
| 26 | Миннесота | 14 | $ 68 595 | ||||
| 28 | Nevada | 12 | $59,950 | ||||
| 29 | New Mexico | 11 | $59,448 | ||||
| 30 | Idaho | 11 | $50,301 | ||||
| 31 | Hawaii | 10 | $52,950 | ||||
| 32 | Arkansas | 10 | $55,812 | ||||
| 33 | Alaska | 10 | $37,961 | ||||
| 34 | Delaware | 9 | $60,563 | ||||
| 35 | Kentucky | 9 | $60,498 | ||||
| 36 | Oklahoma | 9 | $58,043 | ||||
| 37 | South Carolina | 9 | $55,388 | ||||
| 38 | Louisiana | 9 | $44,149 | ||||
| 39 | New Hampshire | 8 | $75,044 | ||||
| 40 | Nebraska | 8 | $37,989 | ||||
| 41 | Kansas | 6 | $43,221 | ||||
| 42 | West Virginia | 5 | $65,131 | ||||
| 43 | Vermont | 4 | $62,947 | ||||
| 44 | Maine | 4 | $61,937 | ||||
| 45 | Wyoming | 4 | $57,213 | ||||
| 46 | North Dakota | 3 | $66,215 | ||||
| 47 | Mississippi | 3 | $38,119 | ||||
| 48 | Montana | 2 | $ 44 228 | ||||
| 49 | Род -Айленд | 1 | $ 59,793 | . 0537 0537 | 1 | $43,464 |
Graphics Editor Education
Graphics Editor Majors
Photography
19.6 %
Graphic Design
16.0 %
Fine Arts
10.7 %
Graphics Editor Degrees
Бакалавриат
69,5 %
Ассоциированный специалист
16,5 %
Магистр
Лучшие колледжи для графических редакторов
1. Северо-Западный университет
Evanston, IL • Private
In-State Tuition
$54,568
Enrollment
8,451
2. Harvard University
Cambridge, MA • Private
In-State Tuition
$50,420
Enrollment
7,582
3. Стэнфордский университет
Стэнфорд, Калифорния • Частный
Обучение в штате
$51,354
Регистрация
7,083
9 Вашингтонский университет в Сент-Луисе1048
Saint Louis, MO • Private
In-State Tuition
$53,399
Enrollment
7,356
5.
 University of Southern California
University of Southern CaliforniaLos Angeles, CA • Private
In-State Tuition
$56,225
Зачисление
19 548
6. Нью-Йоркский университет
, Нью-Йорк, Нью-Йорк • Частный
в государственном обучении
$ 51 828
Зачисление
26 339
7. Университет Техаса в Austin
26 339
1048
Austin, TX • Private
в штате
$ 10,610
Зачисление
40 329
8. Колумбийский университет в городе Нью-Йорк
, Нью-Йорк, NY • Private
в St-State Diation
. 59 430 долл. США
Зачисление
8 216
9. Университет Вашингтона
Сиэтл, Вашингтон. • Частный
.1048
Беркли, Калифорния • Частный
In-State Tuition
$14 184
Регистрация
30 845
Раздел «Навыки» в вашем резюме может быть почти таким же важным, как и раздел «Опыт», поэтому вы хотите, чтобы он был точным описанием что ты можешь сделать. К счастью, мы нашли все навыки, которые вам понадобятся, поэтому, даже если у вас их еще нет, вы знаете, над чем вам нужно поработать. Из всех резюме, которые мы просмотрели, 13,9% графических редакторов указали анимационную графику в своем резюме, но также важны такие социальные навыки, как здравый смысл и навыки межличностного общения.
К счастью, мы нашли все навыки, которые вам понадобятся, поэтому, даже если у вас их еще нет, вы знаете, над чем вам нужно поработать. Из всех резюме, которые мы просмотрели, 13,9% графических редакторов указали анимационную графику в своем резюме, но также важны такие социальные навыки, как здравый смысл и навыки межличностного общения.
- Motion Graphics, 13,9%
- CSS, 12,6%
- HTML, 11,0%
- Adobe Premiere, 6,6%
- , анимация, 6,4%
- Erote Skills, 49,5%
. Шаблоны резюме
Zippia позволяет вам выбирать из различных простых в использовании шаблонов графического редактора и давать советы экспертов. Используя шаблоны, вы можете быть уверены, что структура и формат вашего резюме графического редактора будут на высшем уровне. Выберите шаблон с цветами, шрифтами и размерами текста, которые подходят для вашей отрасли.
Демография графического редактора
Гендерное распределение графического редактора
Женский
После обширных исследований и анализа команда Zippia по обработке данных обнаружила, что:
- Среди графических редакторов 33,7% составляют женщины, а 66,3% — мужчины.

- Самая распространенная раса/этническая принадлежность среди графических редакторов — белые, что составляет 76,5% всех графических редакторов.
- Самый распространенный иностранный язык среди графических редакторов — испанский в 39 лет.0,6%.
Онлайн-курсы для графического редактора, которые могут вам понравиться
Раскрытие рекламы Перечисленные ниже курсы являются партнерскими ссылками. Это означает, что если вы нажмете на ссылку и купите курс, мы можем получить комиссию.
Мастер-класс по графическому дизайну: изучение графического дизайна в проектах
(2,450)
Принципы графического дизайна, типографика и владение цветом с использованием Illustrator, InDesign и Photoshop. Для начинающих и не только!…
Подробнее на Udemy
Мастер-класс по графическому дизайну — Photoshop, Illustrator, Indesign
(3,721)
Графический дизайн для начинающих, включая теорию графического дизайна, Photoshop, Illustrator, Indesign, CC и творческое мышление. ..
..
Подробнее на Udemy
Графический дизайн Мастер-класс — Изучите GREAT Design
(45,579)
Полный курс графического дизайна, который охватывает Photoshop, Illustrator, InDesign, теорию дизайна, брендинг и дизайн логотипов…
Подробнее на Udemy
Показать больше Курсы по графическому редакторуТребуемый тип работы
Полная занятость
Неполный рабочий день
Стажировка
Временная занятость
Как графические редакторы оценивают свою работу?
Вы работаете графическим редактором?
Оцените, как вам нравится работать в графическом редакторе. Это анонимно и займет всего минуту.
Лучшие работодатели графического редактора
Видеоредактор графического редактора
РАБОТА МОЕЙ МЕЧТЫ (РЕАКТ: Мнения)
День из жизни: Дизайнер видеоигр
Один день из жизни дизайнера | Charlimarietv
- Zippia Careers
- Arts, Entertainment, Sports and Media Industry
- Графический редактор
Обновлен 6 февраля, 2023
Редактор Bitmap Graphics — Academan Kids
от Acadecrics
92 Academ. 902 902 902 ADMAP. это компьютерная программа, которая позволяет пользователям рисовать и редактировать изображения в интерактивном режиме на экране компьютера и сохранять их в одном из многих популярных «битовых» или «растровых» форматов, таких как JPEG, PNG, GIF и TIFF.
902 902 902 ADMAP. это компьютерная программа, которая позволяет пользователям рисовать и редактировать изображения в интерактивном режиме на экране компьютера и сохранять их в одном из многих популярных «битовых» или «растровых» форматов, таких как JPEG, PNG, GIF и TIFF.Обычно средство просмотра изображений предпочтительнее редактора растровой графики для просмотра изображений.
Некоторые функции, общие для многих редакторов растровой графики:
- Выберите регион для редактирования.
- Рисование линий кистями разного цвета, размера, формы и давления
- Заполните область одним цветом, градиентом цветов или текстурой.
- Выберите цвет с помощью различных цветовых моделей (например, RGB, HSV) или с помощью пипетки.
- Добавляйте печатные буквы в разных стилях шрифта.
- Удаление царапин, грязи, складок и дефектов на фотопортретах.
- Композитное редактирование с использованием слоев.
- Редактирование и преобразование между различными цветовыми моделями.

- Применяйте различные фильтры для создания таких эффектов, как резкость и размытие.
- Преобразование между различными форматами изображений
- Список редакторов растровой графики
- Сравнение редакторов растровой графикиde:Grafikbearbeitungssoftware
es: Редактор графических карт битов
Навигация
Академическое детское меню
- Искусство и культура
- Искусство ( http://www.academickids.com/encyclopedia/index.php/Art )
- Архитектура ( http://www.academickids.com/encyclopedia/index.php/Architecture )
- Культуры ( http://www.academickids.com/encyclopedia/index.php/Cultures )
- Музыка ( г. http://www.academickids.com/encyclopedia/index.php/Music )
- Музыкальные инструменты ( http://academickids.com/encyclopedia/index.php/List_of_musical_instruments )
- Биографии ( http://www.
 academickids.com/encyclopedia/index.php/Biographies )
academickids.com/encyclopedia/index.php/Biographies ) - Клипарт ( http://www.academickids.com/encyclopedia/index.php/Clipart )
- География ( http://www.academickids.com/encyclopedia/index.php/Geography )
- Страны мира ( http://www.academickids.com/encyclopedia/index.php/Countries )
- Карты ( http://www.academickids.com/encyclopedia/index.php/Maps )
- Флаги ( http://www.academickids.com/encyclopedia/index.php/Flags )
- Континенты ( http://www.academickids.com/encyclopedia/index.php/Continents )
- История ( http://www.academickids.com/encyclopedia/index.php/History )
- Древние цивилизации ( http://www.academickids.com/encyclopedia/index.php/Ancient_Civilizations )
- Промышленная революция ( http://www.academickids.com/encyclopedia/index.php/Industrial_Revolution )
- Средневековье ( http://www.
 academickids.com/encyclopedia/index.php/Middle_Ages )
academickids.com/encyclopedia/index.php/Middle_Ages ) - Предыстория ( http://www.academickids.com/encyclopedia/index.php/Prehistory )
- Возрождение ( http://www.academickids.com/encyclopedia/index.php/Renaissance )
- Хронология ( http://www.academickids.com/encyclopedia/index.php/Timelines )
- США ( http://www.academickids.com/encyclopedia/index.php/United_States )
- Войны ( http://www.academickids.com/encyclopedia/index.php/Wars )
- Всемирная история ( http://www.academickids.com/encyclopedia/index.php/History_of_the_world )
- Тело человека ( http://www.academickids.com/encyclopedia/index.php/Human_Body )
- Математика ( http://www.academickids.com/encyclopedia/index.php/Mathematics )
- Ссылка ( http://www.academickids.com/encyclopedia/index.php/Reference )
- Наука ( http://www.
 academickids.com/encyclopedia/index.php/Science )
academickids.com/encyclopedia/index.php/Science )- Животные ( http://www.academickids.com/encyclopedia/index.php/Animals )
- Авиация ( http://www.academickids.com/encyclopedia/index.php/Aviation )
- Динозавры ( http://www.academickids.com/encyclopedia/index.php/Dinosaurs )
- Земля ( http://www.academickids.com/encyclopedia/index.php/Earth )
- Изобретения ( http://www.academickids.com/encyclopedia/index.php/Inventions )
- Физические науки ( http://www.academickids.com/encyclopedia/index.php/Physical_Science )
- Растения ( http://www.academickids.com/encyclopedia/index.php/Plants )
- Ученые ( http://www.academickids.com/encyclopedia/index.php/Scientists )
- Социальные науки ( http://www.academickids.com/encyclopedia/index.php/Social_Studies )
- Антропология ( http://www.academickids.com/encyclopedia/index.
 php/Anthropology )
php/Anthropology ) - Экономика ( http://www.academickids.com/encyclopedia/index.php/Economics )
- Правительство ( http://www.academickids.com/encyclopedia/index.php/Government )
- Религия ( http://www.academickids.com/encyclopedia/index.php/Religion )
- Праздники ( http://www.academickids.com/encyclopedia/index.php/Holidays )
- Антропология ( http://www.academickids.com/encyclopedia/index.
- Космос и астрономия
- Солнечная система ( http://www.academickids.com/encyclopedia/index.php/Solar_System )
- Планеты ( http://www.academickids.com/encyclopedia/index.php/Planets )
- Спорт ( http://www.academickids.com/encyclopedia/index.php/Sports )
- Хронология ( http://www.academickids.com/encyclopedia/index.php/Timelines )
- Погода ( http://www.academickids.com/encyclopedia/index.php/Weather )
- Штаты США ( http://www.academickids.com/encyclopedia/index.
 php/US_States )
php/US_States )
Информация
- Домашняя страница ( http://academickids.com/encyclopedia/index.php )
- Свяжитесь с нами ( http://www.academickids.com/encyclopedia/index.php/Contactus )
- Картинки ( http://classroomclipart.com )
Поиск
Ящик для инструментов
- Специальные страницы
Персональные инструменты
7 преимуществ использования графического онлайн-редактора для создания видео для Youtube
Перейти к содержимому
Подпишитесь на нас:
Линкедин Фейсбук Инстаграм Твиттер YouTube Пинтерест Тамблер
Графические редакторы стали необходимостью для людей всех возрастов. Вы обнаружите их практически в любом месте в настоящее время. Поэтому неудивительно, что многие люди используют их для улучшения внешнего вида своих видео на YouTube. Здесь мы делимся некоторыми замечательными руководствами по редактированию видео с использованием графических онлайн-редакторов, таких как https://create.vista.com/create/youtube-intro/, чтобы вы могли применить их к своим видео на YouTube. Теперь давайте поговорим о преимуществах, которые вы можете получить от использования этого типа приложений.
Здесь мы делимся некоторыми замечательными руководствами по редактированию видео с использованием графических онлайн-редакторов, таких как https://create.vista.com/create/youtube-intro/, чтобы вы могли применить их к своим видео на YouTube. Теперь давайте поговорим о преимуществах, которые вы можете получить от использования этого типа приложений.
Удобство использования
Самым большим преимуществом использования графического редактора является тот факт, что вы можете использовать его без необходимости загрузки какого-либо программного пакета. Вы можете легко использовать его, не выходя из дома. Кроме того, вам не нужно беспокоиться о потере вашего проекта при загрузке и установке программы, поскольку есть приложение, которое предлагается вам использовать в Интернете. Вам просто нужно установить его и начать редактировать изображения, GIF-файлы, видео и т. д.
Способность создавать разные видео из одного и того же изображения
Если вы используете программный инструмент, доступный в Интернете, вы можете использовать один и тот же инструмент для создания разных типов видео из одного изображения. Например, с помощью этого инструмента можно сделать:
Например, с помощью этого инструмента можно сделать:
- Видеорекламу;
- Слайд-шоу;
- Прицеп и многие другие.
Этот инструмент доступен в Интернете и представляет собой многоцелевую программу, которую можно использовать для создания нескольких видеороликов из одного изображения. У вас определенно будет преимущество при использовании онлайн-редактора, потому что вы сэкономите время и сможете создавать более одного видео за раз.
Редактировать видео очень просто
Чтобы создать видео, вам нужно выполнить несколько шагов. Кроме того, есть способ добавить к видео специальные эффекты с помощью обычной программы для редактирования видео. Если вы используете графический редактор для создания вступления, вы можете легко создать видео с необходимыми правками, которые вы хотите. Вы можете добавить эффекты, которые вам нравятся, и вы можете настроить внешний вид видео всего за несколько минут.
Вы можете добавлять свои собственные тексты
Программа редактирования очень полезна, потому что вы можете добавлять свои собственные тексты. Вы можете изменить размер и цвет текста и даже добавить различные типы шрифтов. Кроме того, вы можете добавить более одного шрифта одновременно. Вам определенно понравится собственное интро на Youtube, потому что вы можете придать ему желаемый вид. Вы можете сделать свое вступление более профессиональным, и вы получите то впечатление, которое хотите произвести на своих клиентов или друзей. Вы обязательно получите больше клиентов, если у вас есть хорошее видео-вступление.
Вы можете изменить размер и цвет текста и даже добавить различные типы шрифтов. Кроме того, вы можете добавить более одного шрифта одновременно. Вам определенно понравится собственное интро на Youtube, потому что вы можете придать ему желаемый вид. Вы можете сделать свое вступление более профессиональным, и вы получите то впечатление, которое хотите произвести на своих клиентов или друзей. Вы обязательно получите больше клиентов, если у вас есть хорошее видео-вступление.
У вас будут все необходимые инструменты
Графический редактор не ограничивается редактированием изображений и видео. Он также имеет ряд полезных инструментов, которые вы можете использовать для создания временной шкалы, упорядочивания аудио- и видеофайлов, настройки яркости, контрастности и цвета видео и т. д. Если вы хотите научиться создавать удивительные видео на YouTube, то вам подойдет онлайн-редактор графики.
Программа редактирования полностью бесплатна
Существует несколько графических редакторов, доступных в Интернете, которые вы можете использовать совершенно бесплатно. Некоторые из них даже не содержат рекламы, и вы также можете настроить их по своему усмотрению. Однако у некоторых есть план подписки, который дает вам доступ ко всем возможностям редактирования видео. Однако мы рекомендуем начать с пробной версии. И вы можете легко отменить подписку, если вам не нравится план.
Некоторые из них даже не содержат рекламы, и вы также можете настроить их по своему усмотрению. Однако у некоторых есть план подписки, который дает вам доступ ко всем возможностям редактирования видео. Однако мы рекомендуем начать с пробной версии. И вы можете легко отменить подписку, если вам не нравится план.
Создание видео стало более надежным
Программное обеспечение для редактирования доступно в Интернете, и им можно пользоваться, не выходя из дома или с мобильного устройства. Вы также можете вносить правки в любое время. Это даст вам большую гибкость при создании фильмов и позволит вам создавать видео более последовательно.
Читайте также: Что означает выделенный комментарий на YouTube?
Поделиться:
Поделиться на facebook
Поделиться в Твиттере
Твиттер
Поделиться на Pinterest
Пинтерест
ПредыдущаяПредыдущая
Следующая Следующая
Подпишитесь на нашу рассылку новостей
Получайте обновления и учитесь у лучших
Зеркальная работа
Самые популярные
Рекомендуется:
Поделиться на Facebook
Поделиться в Твиттере
Поделиться на Linkedin
Поделиться на Pinterest
Поделиться в WhatsApp
Начните печатать и нажмите Enter для поиска
Поиск …Пролистать наверх
Наймите нас для распространения вашего контента
Заполните эту форму, и мы вам позвоним.

Навыки резюме и ключевые слова для графического редактора (обновлено для 2023 г.)
Профиль навыков
Повысьте вероятность успеха своего резюме, используя эти навыки и ключевые слова в графическом редакторе.
- Навыки и ключевые слова для резюме графического редактора
- Сканирование ATS: сравните свое резюме с этими навыками
- Как добавить навыки в резюме графического редактора
- Облако слов для навыков и ключевых слов графического редактора
- Шаблоны резюме графического редактора
- Просмотр навыков из похожих профессий
- Часто задаваемые вопросы
- Получите бесплатный обзор резюме
Ищете ключевые слова для конкретной работы? Найдите название своей должности здесь.
Сопоставьте свое резюме
1
Внимательно просмотрите объявление о вакансии.
Просмотрите объявление графического редактора, на которое вы претендуете, и определите необходимые навыки, которые нужны компании. Например, возможны такие навыки, как графический дизайн, Adobe Premiere Pro и Adobe Photoshop. Это навыки, которые вы должны попытаться включить в свое резюме.
Например, возможны такие навыки, как графический дизайн, Adobe Premiere Pro и Adobe Photoshop. Это навыки, которые вы должны попытаться включить в свое резюме.
Расширить
2
Добавьте отраслевые навыки, такие как анимационная графика и After Effects.
Добавьте другие распространенные навыки из вашей отрасли, такие как Adobe InDesign, Adobe Creative Suite и Adobe Illustrator, в свое резюме, если они уместны.
Расширить
3
Добавьте навыки в свой опыт работы.
Включите навыки, такие как монтаж фильмов, видеомонтаж и брошюры, в свой опыт работы. Это показывает менеджерам по найму, что у вас есть практический опыт работы с этими инструментами, методами и навыками.
Расширить
4
Подчеркните свои навыки общения.
Коммуникация часто является важным компонентом роли графического редактора, поэтому при написании своего резюме включите примеры того, как вы общались с заинтересованными сторонами, членами команды или клиентами или создавали контент.
Расширить
5
Продемонстрируйте свои дизайнерские и творческие способности.
Популярный набор навыков для графического редактора — креативность и дизайн, поэтому постарайтесь включить их в свое резюме.
Расширить
6
Используйте точное название должности.
Попробуйте добавить точное название должности «Графический редактор» где-нибудь в свое резюме, чтобы пройти проверку резюме. Смотрите инфографику, как это сделать.
Расширить
Вот примеры проверенных резюме на смежные должности и отрасли, одобренные опытными менеджерами по найму. Используйте их как источник вдохновения при написании собственного резюме. Вы даже можете загрузить и отредактировать шаблон резюме в Документах Google.
Редактор контента
См. Навыки
Научный редактор
См. Навыки
Художественный редактор
См. Навыки
Редактор веб-контента
См.

 Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
 Так же, как Photoshop, Gimp не является специализированным инструментом для веб-дизайнеров, поэтому многие функции не нужны.
Так же, как Photoshop, Gimp не является специализированным инструментом для веб-дизайнеров, поэтому многие функции не нужны. Именно этот редактор используется для проектов и некоторых испытаний, где вам дается макет для верстки. Также является бесплатным для личного пользования.
Именно этот редактор используется для проектов и некоторых испытаний, где вам дается макет для верстки. Также является бесплатным для личного пользования. Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется
Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется Инструмент для произвольного рисования линий.
Инструмент для произвольного рисования линий. Photoshop.
Photoshop. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.
Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.

 Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой. Этот эффект называется пикселизацией.
Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой. Этот эффект называется пикселизацией. Количество же ячеек остается неизменным для любой линии.
Количество же ячеек остается неизменным для любой линии.

 9000.comer 9000.com.melpase..com 9000.camp. Штатные фотографы
9000.comer 9000.com.melpase..com 9000.camp. Штатные фотографы






 Jobs
Jobs

 academickids.com/encyclopedia/index.php/Biographies )
academickids.com/encyclopedia/index.php/Biographies ) academickids.com/encyclopedia/index.php/Middle_Ages )
academickids.com/encyclopedia/index.php/Middle_Ages ) academickids.com/encyclopedia/index.php/Science )
academickids.com/encyclopedia/index.php/Science ) php/Anthropology )
php/Anthropology ) php/US_States )
php/US_States )