Виды графических редакторов — Лаборатория интереса
Лаборатория интереса
Автор admin На чтение 3 мин Просмотров 14 Опубликовано
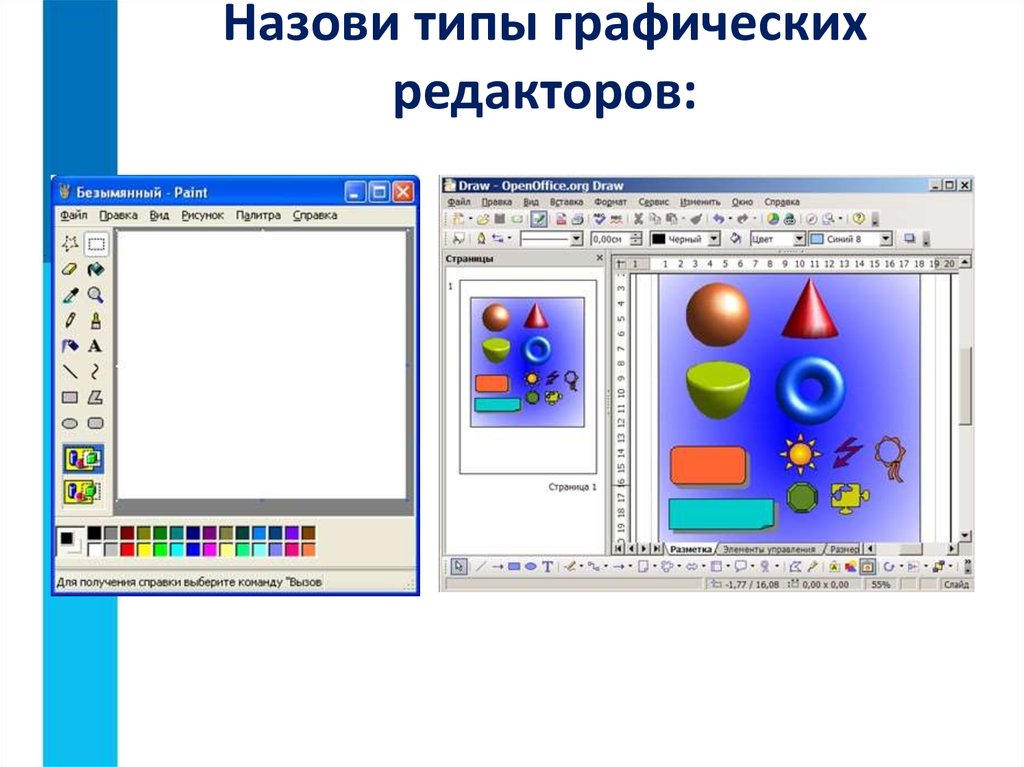
Типы графических редакторов:
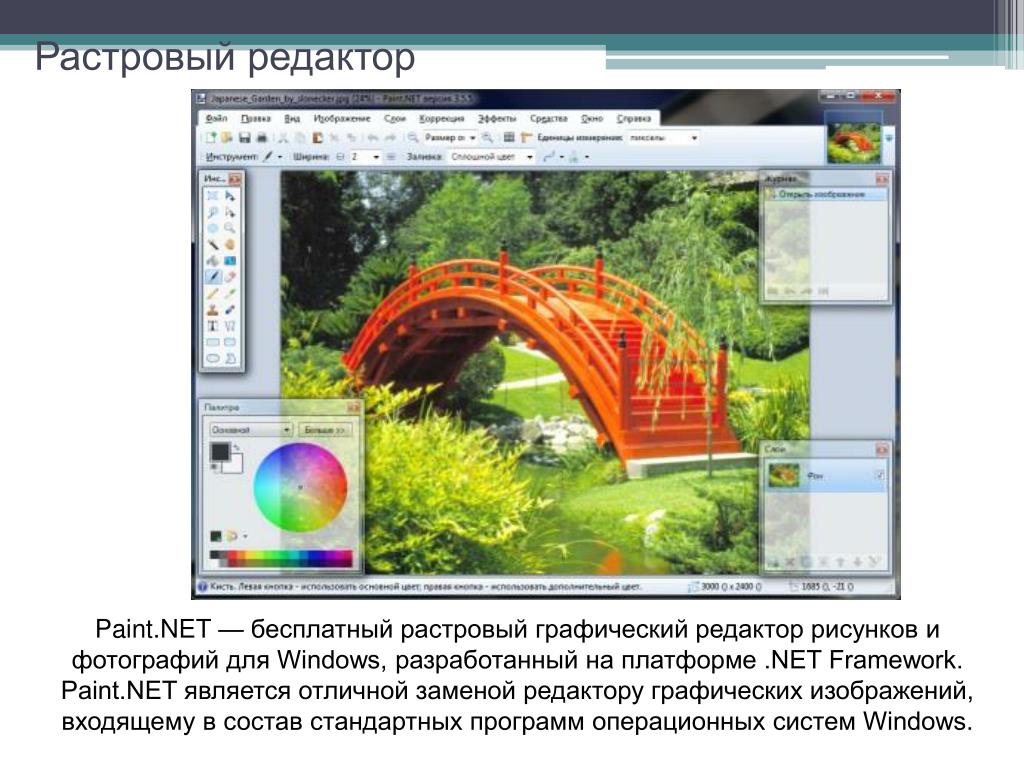
- Растровые графические редакторы. Наиболее популярные: платный Adobe Photoshop и бесплатные GIMP, Krita, Photofiltre, Paint.NET и Canva.
- Векторные графические редакторы. …
- Гибридные графические редакторы.
Содержание
- Какие существуют виды редакторов?
- Какие существуют графические редакторы?
- Что такое графический редактор и каковы его возможности?
- Какому классу программ относится графический редактор?
- Как называется простой и доступный графический редактор?
- Какие есть векторные редакторы?
- Что есть в любом графическом редакторе?
- Что является графическим редактором?
- Кто такой редактор в издательстве?
- Какие основные возможности графического редактора?
- Какому программному обеспечению относится текстовый редактор?
- Для чего используют векторную графику?
- Какие инструменты используются при работе с графическим редактором?
Какие существуют виды редакторов?
- Литературный редактор
- Корректор
- Научный редактор или консультант
- Художественный редактор
- Шеф-редактор и руководитель редакторской группы
- От выпускающего до ведущего
- Начало пути: младший редактор
Какие существуют графические редакторы?
Лучшие графические редакторы: Топ-20
- Pixlr X.
 Источник: Pixlr X. …
Источник: Pixlr X. … - Polarr. Источник: Polarr. …
- Photopea. Источник: Photopea. …
- Adobe Photoshop. Источник: Adobe Photoshop. …
- Pixelmator. Источник: Pixelmator.
Что такое графический редактор и каковы его возможности?
Графический редактор это программа (или комплекс) программ, который нужен для просмотра, создания и редактирования изображений. По виду обрабатываемых изображений бывают растровыми, векторными, трёхмерной графики.
Какому классу программ относится графический редактор?
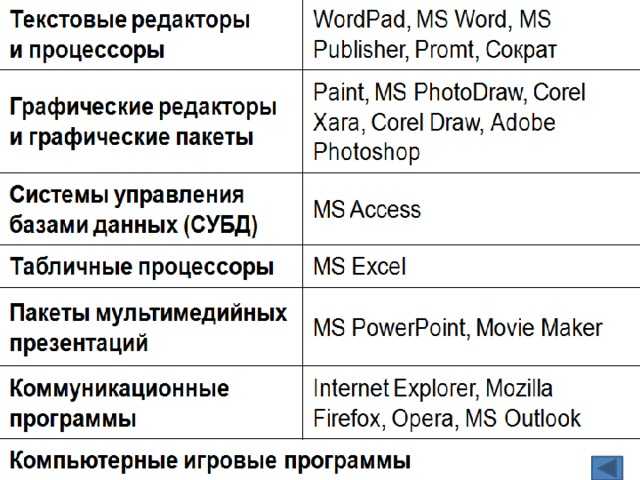
К прикладному программному обеспечению общего назначения относятся браузеры, а также текстовые редакторы, текстовые процессоры, электронные таблицы, графические редакторы, программы для просмотра файлов (просмотр изображений, воспроизведение аудио и видео), компьютерные игры и переводчики
Как называется простой и доступный графический редактор?
Бесплатные растровые редакторы
- GIMP.
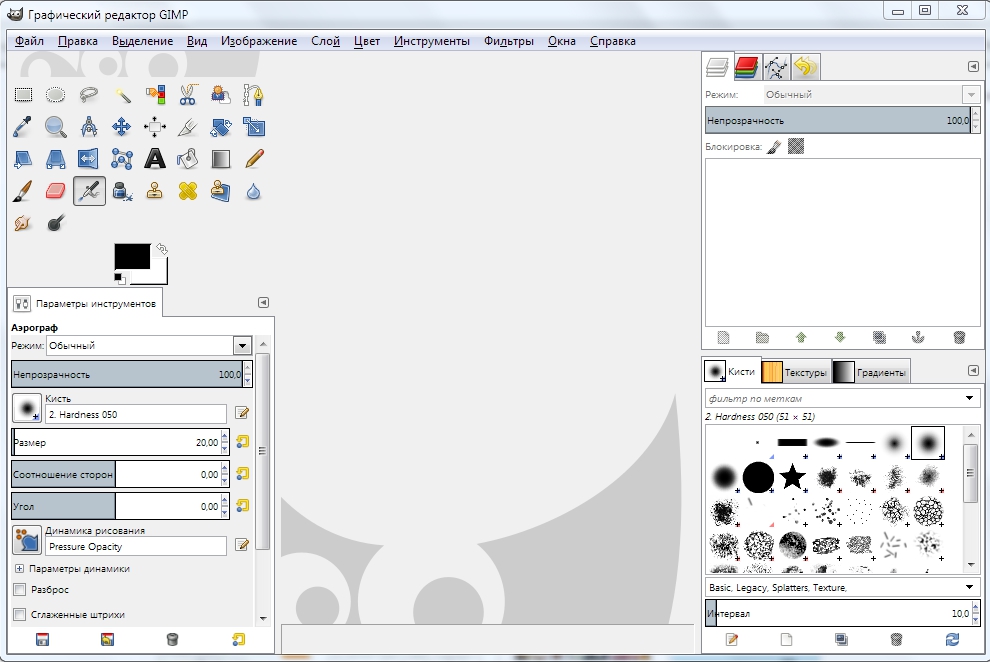
 Платформы: Windows, macOS, Linux. Бесплатный графический редактор с открытым исходным кодом. …
Платформы: Windows, macOS, Linux. Бесплатный графический редактор с открытым исходным кодом. … - Photo Pos Pro. Платформа: Windows. …
- Krita. Платформы: Windows, macOS, Linux. …
- Paint.NET. Платформа: Windows.
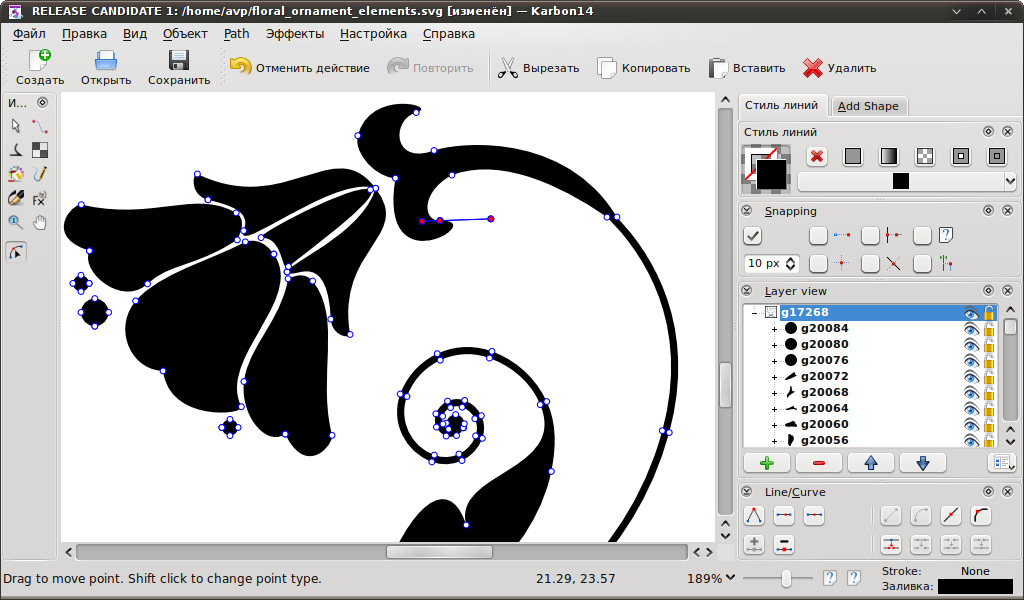
Какие есть векторные редакторы?
Категория:Векторные графические редакторы
- Embroidermodder.
- Inkscape.
- Ipe.
- Karbon14.
- LibreOffice Draw.
- OpenOffice Draw.
- sK1.
- Skencil.
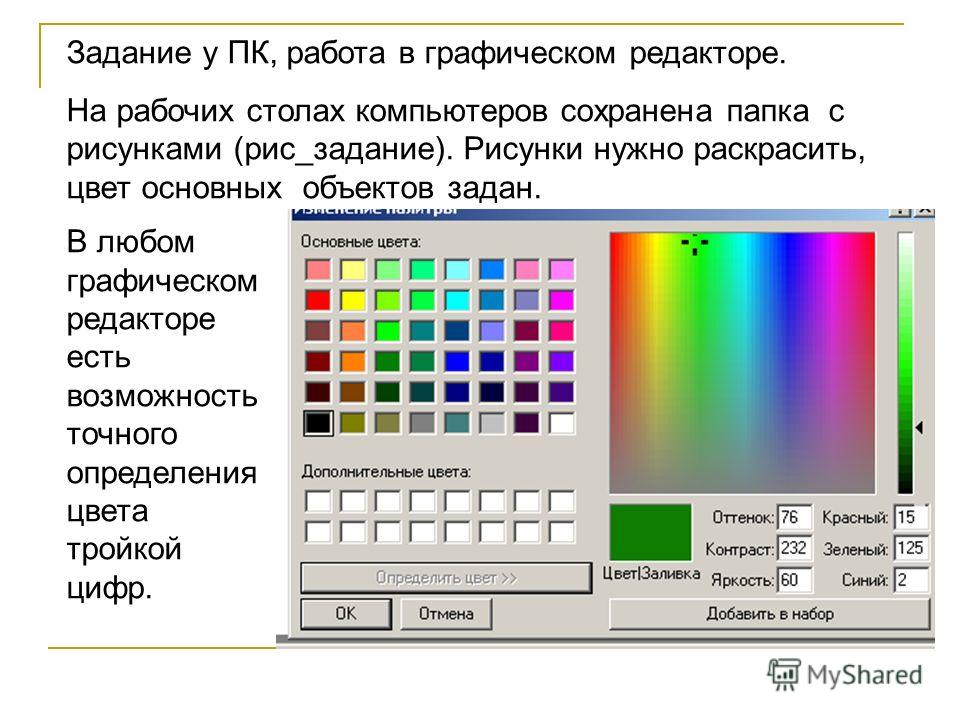
Что есть в любом графическом редакторе?
Любой графический редактор включает в себя текстовый редактор и позволяет набирать тексты. Изображения в графических редакторах хранятся по-разному. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет.
Что является графическим редактором?
Графический редактор — это программа для создания, редактирования и просмотра графических изображений. Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Кто такой редактор в издательстве?
Редактор — тот, кто работает с текстом, а именно составляет, проверяет и исправляет содержание в соответствии с требованиями определённого жанра, готовит к печати издание (книги, журнала, газеты и т.
Какие основные возможности графического редактора?
2. Манипулирование рисунком
- 2.1. Выделение фрагментов рисунка
- 2.2. Проработка мелких деталей рисунка
- 2.3. Копирование фрагмента рисунка на новое место экрана
- 2.4. Закраска отдельных частей рисунка ровным слоем или узором
- 2.5. Масштабирование изображения
- 2.6. Перемещение изображения
- 2.7. Поворот изображения
Какие программы относятся к сервисному программному обеспечению?
Сервисные программы – часто называются утилитами.
…
Минимальный состав системного программного обеспечения:
- Операционная система MSDOS.
- Текстовая оболочка
- Графическая оболочка
- Утилиты для обслуживания файлов
- Программы диагностики
Какому программному обеспечению относится текстовый редактор?
Текстовый процессор это один из видов ПО, который предназначен для создания и редактирования текстовых документов. Он относится к прикладному программному обеспечению.
Для чего используют векторную графику?
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Какие инструменты используются при работе с графическим редактором?
В начале мы познакомимся с рисующими инструментами (инструменты художника).
- Карандаш .
 …
… - Кисть . …
- Распылитель . …
- Заливка . …
- Пипетка .
Графические редакторы | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Изучение верстки — это не только познание способов стилизации элементов, но и верстка макетов. Чтобы начать верстать макеты, их нужно как-то увидеть и понять, как с ними работать.
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие могут работать в браузере, а некоторые имеют возможность установки на любую систему. Вот только некоторые из них:
- Adobe Photoshop. Самый старый редактор, который был стандартом много лет. Сейчас же отступает на второй план ввиду своей сложности в освоении. Перегрузка различными функциями также не красит его — многие функции просто не нужны для верстальщика, но память устройства они благополучно съедают.
 Редактор доступен на системах под управлением Microsoft Windows и macOS. Официальной версии под системы Linux сейчас нет.
Редактор доступен на системах под управлением Microsoft Windows и macOS. Официальной версии под системы Linux сейчас нет. - Gimp. Аналог Photoshop для систем Linux. Имеет схожий функционал и может корректно открывать некоторые файлы в формате Photoshop. Но не стоит надеяться, что он может стать полноценной заменой. Если дизайнер присылает исходники в Photoshop, то нет полной уверенности в корректном открытии файла через Gimp. Так же, как Photoshop, Gimp не является специализированным инструментом для веб-дизайнеров, поэтому многие функции не нужны.
- Sketch. Специализированный редактор для проектирования мобильных и веб интерфейсов. Это является большим плюсом, так как разработчики ориентируются именно на удобное проектирование интерфейсов. Для верстальщиков здесь множество плюсов: удобный просмотр макета, размеров, отступов и другой информации, которая поможет при переносе макета. Главным минусом редактора является поддержка одной операционной системы — macOS.

- Figma. Редактор, который работает в браузере. Просмотр макетов в нем доступен с любого устройства, которое имеет браузер и выход в интернет. Если ваша кофемолка умеет это, то можно верстать и с ее помощью. Редактор, как и Sketch, ориентирован на создание интерфейсов, что положительно сказывается на удобстве работы с ним. Именно этот редактор используется для проектов и некоторых испытаний, где вам дается макет для верстки. Также является бесплатным для личного пользования.
Это неполный набор редакторов, которые существуют на рынке. Возможно, на работе вы встретите и другие варианты, но не переживайте. Нет нужды учить каждый редактор в отдельности. Их интерфейсы и способы взаимодействия часто совпадают. Если вы научитесь работать с одним редактором, то разберетесь и в другом.
В этом уроке мы рассмотрим базовые действия при работе с редактором Figma.
Установка
Как и было сказано выше, Figma не требует установки. Ее работа осуществляется через браузер. Достаточно перейти на сайт figma.com и зарегистрироваться.
Помимо этого есть возможность поставить отдельное приложение. Это скорее вопрос удобства, так как вместо вкладки вы получите отдельное окно для работы с редактором. Сейчас приложение доступно для операционных систем Windows и macOS. Скачать их вы можете на странице загрузки Figma.
Для систем Linux есть специальные варианты установки под разные типы систем. Их можно найти на GitHub.
Используйте тот вариант, который вам удобен.
Работа с макетом
В этом разделе посмотрим на основные действия при работе верстальщика с редактором. В качестве примера будет использован шаблон испытания Hero Section курса CSS: Flex.
- Зарегистрируйтесь в сервисе Figma. Это позволит вам удобно просматривать элементы макета.
- Откройте макет испытания Hero Section.
Окно работы с Figma можно разбить на 4 функциональные области:
Шапка
В ней находятся различные настройки, название файла, настройки публичных ссылок. Если вы создадите свой макет, то в шапке будут располагаться и инструменты для создания элементов.
Если вы создадите свой макет, то в шапке будут располагаться и инструменты для создания элементов.
Слои
В левой области находятся все элементы, которые добавлены в макете. Это может быть текст, геометрические фигуры, изображения. Такие элементы называются слоями. Это связано с тем, что редактор учитывает порядок элементов. Если поставить изображение выше текста в слоях, то оно и в макете наложится на текст:
Слои можно объединять в различные группы. Так удобно разделять слои различных частей макета. В макете Hero Section есть следующие группы:
- Left Side
- Right Side
Инспектор
Самая полезная секция для верстальщика. Инспектор позволяет увидеть все настройки выбранного элемента в секции «Слои».
Сейчас выбран текст «Фронтенд программист». Какие параметры можно получить об этом элементе:
- Properties
- Ширина текста: 580px
- Высота: 141px. Обратите внимание, что это значение именно текста, а не блока, в котором он лежит
- Значения top и left.

- Content
- Здесь находится тот контент, который расположен внутри слоя. Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется
- Typography
- Font: название шрифта. Определяется свойством
font-family - Weight: насыщенность шрифта. Определяется свойством
font-weight - Style: стиль шрифта. Определяется свойством
font-style - Size: размер шрифта. Определяется свойством
font-size - Line height: межстрочный интервал. Определяется свойством
line-height
- Font: название шрифта. Определяется свойством
- Colors
- Здесь можно увидеть цвет элемента. При клике можно скопировать значение цвета
- CSS
- Здесь находится автоматически сгенерированный CSS для выбранного элемента.
 Не стоит полагаться на эти значения, так как многие свойства используются некорректно. Например, значения позиционирования
Не стоит полагаться на эти значения, так как многие свойства используются некорректно. Например, значения позиционирования
- Здесь находится автоматически сгенерированный CSS для выбранного элемента.
Окно просмотра макета
Центральная область содержит визуальное представление макета. В ней можно выбирать различные слои с помощью мыши, а также посмотреть отступы элементов друг от друга.
Если выбрать слой «Узнать больше», зажать клавишу Alt или cmd для macOS и навести на соседний элемент, то Figma автоматически подскажет расстояние между элементами.
По этому изображению можно сразу узнать несколько параметров элемента:
- Размер элемента «Узнать больше» — 127×40 пикселей.
- Расстояние от текста до элемента «Узнать больше» — 16 пикселей.
Самостоятельная работа
Используя примеры из урока, узнайте все доступные свойства основного текста:
Параметры шрифта
Цвет шрифта
Расстояние от текста до заголовка «Фронтенд программист»
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Векторный графический редактор кратко » Kupuk.net
Рисунки и картинки в ЭВМ можно представлять в векторном формате. Для работы с векторной графикой предназначены специальные программы, позволяющие работать с графическими примитивами, из которых строиться изображение. Кратко о графическом редакторе векторной графики и технологии работы в нем можно прочитать в данной статье.
Векторный графический редактор
Векторный графический редактор представляет собой приложение, позволяющее конструировать иллюстрации из различных геометрических объектов, которые называются графическими примитивами. Каждый редактор предлагает свой набор графических примитивов. Основной состав этих объектов включает в себя:
- линии;
- плоские фигуры;
- фигуры-символы;
- текстовые поля.
Графические примитивы векторного редактора
Все элементы для рисования сгруппированы, на единой панели рисования. Как правило, панели инструментов графических редакторов могут добавляться и скрываться через меню, расположенное над рабочей область приложения.
Рис. 1. Панель инструментов для рисования векторного редактора.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.

Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
Кривая Безье
Некоторые векторные редакторы имеют отдельный инструмент – кривую Безье. С помощью кривых Безье рисуют фигуры сложной формы, контур которых представляет собой гладкую линию. На этих линиях расположены узлы, которыми можно управлять, перемещая их. При этом будет изменяться вид нарисованной криволинейной фигуры.
Активное использование векторных редакторов для создания дизайна интернет-ресурсов привело к популяризации плоского дизайна. Особенностью такого дизайна является использование плоских прямоугольных объектов, прямых углов.
В нем не делают теней, не используют текстур и объемных изображений.
Рис. 2. Пример сайта с плоским дизайном.
Основные приемы работы в векторном графическом редакторе
Все графические редакторы имеют похожие приемы работы:
- Настройка контура примитива – заключается в задании толщины, цвета и типа линии.
- Заливка фигуры – все замкнуты фигуры можно закрашивать цветом или особой градиентной заливкой, а можно оставлять прозрачными.
- Выделение объектов – для выделения объектов используется специальный инструмент, он, как правило, представлен на панели инструментов в виде стрелки.
- Перемещение, вращение, изменение размеров объектов – выполняется с помощью нажатия левой кнопки мыши по специальным пометкам, обозначающим границы нарисованного примитива.
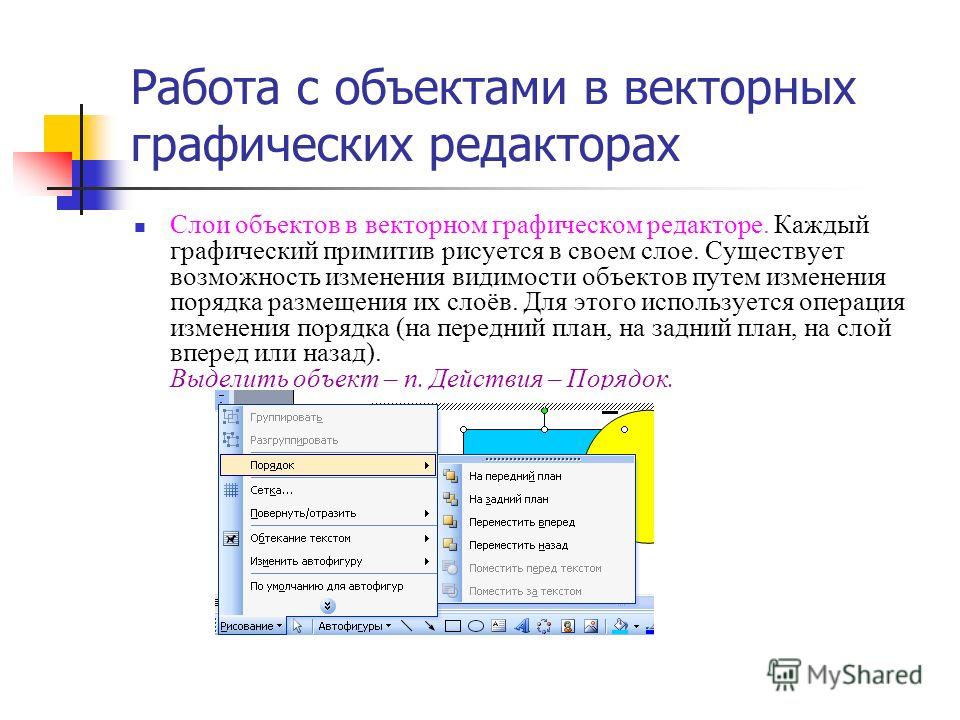
- Многослойность – для сложных иллюстраций, состоящих из нескольких примитивов, каждый графический объект размещают на отдельном уровне, называемом слоем.
 Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.
Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад. - Группировка – рисунки, состоящие из нескольких примитивов, группируют для того, чтобы рассматривать их как единые объекты и применять средства форматирования ко всем элементам одновременно.
Особенность векторных редакторов состоит в том, что они пригодны, преимущественно, для создания иллюстраций, а не для редактирования фотореалистичных изображений. Эти программные продукты используются для создания логотипов, технических иллюстраций, объектов типографики, контурных рисунков.
Рис. 3. Многослойный векторный рисунок.
Векторные редакторы
Рынок программных решений для создания векторной графики предлагает как бесплатные программные продукты, например, OpenPffice Draw, Inkscape, так и коммерческие (платные) программы CorelDraw, Adobe Illustrator, Xara Designer.
Для работы следует выбирать только лицензионные программные продукты или бесплатные программы.
Файлы с векторными рисунками имеют следующие расширения: CDR, AL, EPS, WMF, SVG .
Что мы узнали?
Векторные изображения состоят из отдельных графических объектов – примитивов, которые представляют собой линии, различные геометрические фигуры, фигуры-символы, фрагменты текста. Графические редакторы позволяют форматировать контур, заливку фигуры, перемещать и масштабировать объекты, группировать и размещать на разных слоях. Рынок векторных программных средств предлагает как платные, так и бесплатные редакторы. Векторные файлы имеют расширения CDR, AL, EPS, WMF, SVG.
В поисках оптимального графического редактора Текст научной статьи по специальности «Компьютерные и информационные науки»
ТЕХНИЧЕСКИЕ НАУКИ Бухвостов В.О., Козлов А.А., Ноздря О.Д., Батищев А.В.
В ПОИСКАХ ОПТИМАЛЬНОГО ГРАФИЧЕСКОГО РЕДАКТОРА
Орловский государственный университет им. И. С. Тургенева
Ключевые слова: графика, графический редактор, векторная графика, растровая графика, слои, интерфейс.
Аннотация: в статье рассматриваются проблемы выбора графического редактора оптимальной функциональности, анализируются достоинства и недостатки технологий построения изображения. Делаются выводы о результирующем наборе характеристик искомого графического редактора.
Keywords: graphics, graphics editor, raster graphics, layers, vector graphics, interface
Abstract: the article considers the problem of choosing a graphical editor with optimum functionality, analyzes the advantages and disadvantages of imaging technologies. Conclusions are made about the resultant set of characteristics of the desired graphic editor.
В настоящий момент можно встретить большое количество графических редакторов. Некоторые из них имеют существенные преимущества над конкурентами. Они присутствуют в продуктах таких крупных компаний, как Adobe (Photoshop CS 6 v13.0) или Corel (CorelDraw X5). Не стоит забывать о том, что существуют и бесплатные аналоги данных программ. Речь идет о GIMP v2.8 и Inkscape v0. 91 соответственно. Но зачем приобретать или скачивать программу ради одной функции, в то время как остальные составляющие могут, так и остаться невостребованными?
91 соответственно. Но зачем приобретать или скачивать программу ради одной функции, в то время как остальные составляющие могут, так и остаться невостребованными?
Графическими редакторами, безусловно, могут пользоваться люди самых разных профессий, так как они располагают широким набором инструментов. Это может быть, как и рядовой пользователь, так и профессиональный художник или архитектор. Каждый из них найдет то, что поможет им воплотить свои идеи в реальность. В качестве примера, вполне подойдет программа от компании Autodesk под названием 3DsMax из-за наличия богатого функционала. Обычно используется при создании 3D-моделей, а также — сцен и анимации любой сложности. Данный продукт настолько широко охватывает область моделирования, что найдется не так много людей, которые
могут с полной уверенностью сказать, что знают обо всех особенностях данного продукта. Большинство останавливается на углубленном изучении лишь некоторой области. Это может быть то же моделирование, или работа над анимацией модели, или просчет трехмерных сцен, но стоит отметить: проведенное за изучением программы время, не будет потрачено впустую.
Конечно, не хотелось бы говорить, что если программа может предложить пользователю слишком много, то это плохо. Обычно за содержание приходится платить объемом памяти, занимаемой программой на накопителе. Плюс к этому, для корректной работы требуется производительный компьютер. И чем он мощнее, тем лучше. Если аппаратная часть не удовлетворяет рекомендуемым требованиям редактора, то не хотелось бы, чтобы компьютер использовал часть мощностей на то, что не будет задействовано в принципе.
В связи с этим цель данной работы: найти графический редактор, способный удовлетворить потребности большинства пользователей, и при этом имеющий сравнительно небольшой функционал.
Для достижения цели были поставлены следующие задачи:
1) выбрать тип графического редактора;
2) разобраться с принципами работы и использования слоев;
3) проанализировать выбор инструментов интерфейса графического редактора;
4) из представленных на сегодняшний день редакторов выбрать наиболее близкий по функционалу вариант.
Результаты исследования. Для того чтобы определиться с типом графического редактора представим ситуацию. Перед нами была поставлена задача: разработать программу, ориентированную на создание рисунков. В самом начале стоит определиться, каким будет наш редактор: растровым или векторным? Здесь стоит поближе познакомиться с особенностями каждого из них. В растровом редакторе пользователь будет проводить все операции с пикселями, будь то рисование линий или заливка некоторых областей. Если говорить точнее, происходит смена цветов пикселей. Стоит отметить, что рисовать в редакторах такого типа, скажем, мультфильм, будет на порядок сложней. Все из-за того, что в данной ситуации аниматору, для нового кадра, придется чуть ли не заново перерисовывать части тела персонажа. Несмотря на такой недостаток, качество проделанной работы будет на высоком уровне, так как в таких редакторах присутствует возможность гибкой настройки кисти и прочие возможности для изменения инструментов. Примером растрового редактора может послужить ранее упомянутый GIMP . Это
Это
кроссплатформерный продукт: доступен для большинства популярных ОС, включая Windows и системы на ядре Linux. В нем реализована работа со слоями. При создании картины можно использовать несколько слоев, отличающихся друг от друга по своему содержанию. Позже из них получится целая картинка. В зависимости от размера, такой проект будет занимать куда больше памяти на устройстве.
Не стоит забывать про наличие некоторых особенностей векторных редакторов. Рассмотрим их на вышеупомянутом продукте: Inkscape. Он имеет другой принцип построения изображения. В программе пользователю предстоит работать с объектами. То есть имеется в виду, что все, что будет появляться на экране, можно редактировать независимо от остальных частей: изменить размер, цвет, положение, повернуть под определенным углом. Также, никто не помешает нарисовать самые замысловатые кривые линии. И это выполняется при помощи парой кликов мыши. Создать качественный рисунок получится на порядок быстрее, нежели чем при использовании того же GIMP. И, если вернуться к созданию мультфильма, скорость выполнения работы существенно возрастает. Достаточно перенести несколько частей, к примеру, руки в нужном направлении, чтобы показать начало движения.
И, если вернуться к созданию мультфильма, скорость выполнения работы существенно возрастает. Достаточно перенести несколько частей, к примеру, руки в нужном направлении, чтобы показать начало движения.
Как уже стало понятно, Inkscape позволит быстро создать неплохой проект, который будет занимать намного меньше пространства на носителе (разница может быть в несколько десятков раз). Но и в таком редакторе также присутствуют некоторые недостатки. Иногда бывают ситуации, когда при работе с проектом, необходимо подправить мелкие детали. А инструментов для такого рода деятельности тут не было предусмотрено. Плюс к этому, может возникнуть путаница с объектами. Несмотря на наличие слоев, работу с ними сложно назвать удобной.
Итак, в каждом из редакторов присутствуют свои плюсы и минусы. Они подходят к единой цели, преодолевая путь разными способами. На практике же работа разделяется между редакторами: растровый делает свою работу, а векторный — свою. Только поэтому нельзя назвать какой-то из них универсальным. Все будет зависеть от поставленной пользователем, задачи. Искомый нами редактор должен быть более универсальным, то есть его может использовать любой желающий для собственных нужд. Но хотелось бы отметить, что он будет более ориентирован на создателей 2D-анимации. По нашему мнению, эту задачу лучше всего может решить именно растровый редактор, так как в дальнейшем планируется реализовать активное использование слоев.
Все будет зависеть от поставленной пользователем, задачи. Искомый нами редактор должен быть более универсальным, то есть его может использовать любой желающий для собственных нужд. Но хотелось бы отметить, что он будет более ориентирован на создателей 2D-анимации. По нашему мнению, эту задачу лучше всего может решить именно растровый редактор, так как в дальнейшем планируется реализовать активное использование слоев.
Расшифруем понятие слоев. Наверняка, каждому знаком процесс создания анимации: создается последовательность картинок, а затем их собирают в одно целое. Чтобы увидеть результат проделанной работы, нужно показать все картинки, при этом отводя совсем малую долю времени на каждый кадр. Соответственно, чем больше кадров, тем плавнее будет двигаться персонаж или любой другой предмет.
Процесс просмотра кадров можно сравнить с наложением слоев друг на друга. При помощи такого нехитрого приема, получится отследить все движения в определенный момент. Также у пользователя появляется возможность дублирования повторяющихся действий (к таковым можно отнести мимику лица, ходьбу и так далее). Единственным минусом использования слоев может стать непредвиденное увеличение объема результатов работы. Подразумевается чрезмерное количество слоев, а в следствии, путаница. Но это случится, если кадры не будут структурированы по некоторому признаку. Мы считаем, что если кадры будут относиться к некоторому промежутку времени, то информация будет представлена в некотором смысле, упорядоченном виде (скажем, 24 кадра на секунду). Также, будет возможен выбор определенной секунды, что значительно увеличит скорость поиска нужного момента в проекте. Еще один плюс в копилку данного решения: пользователь сможет сразу наблюдать за качеством и результатом анимации.
Единственным минусом использования слоев может стать непредвиденное увеличение объема результатов работы. Подразумевается чрезмерное количество слоев, а в следствии, путаница. Но это случится, если кадры не будут структурированы по некоторому признаку. Мы считаем, что если кадры будут относиться к некоторому промежутку времени, то информация будет представлена в некотором смысле, упорядоченном виде (скажем, 24 кадра на секунду). Также, будет возможен выбор определенной секунды, что значительно увеличит скорость поиска нужного момента в проекте. Еще один плюс в копилку данного решения: пользователь сможет сразу наблюдать за качеством и результатом анимации.
В связи с некоторой специфичностью программы, нельзя сказать, что она будет обладать богатым функционалом. Изначально планировалось, что доступным инструментом для редактирования будет «карандаш». И предназначался бы он для создания «черновых вариантов», или же для создания комиксов (об этом далее). Отчасти, это такое же творение художников, сценаристов, как и мультфильм. В этом случае слои помогут размещать страницы в задуманном порядке. Изначально комиксы создаются «черно-белыми». Дальше производится раскрашивание, ведется работа с тушью (последнее будет актуально для рисования на бумаге). Не помешало бы наличие области, не имеющей границ.
В этом случае слои помогут размещать страницы в задуманном порядке. Изначально комиксы создаются «черно-белыми». Дальше производится раскрашивание, ведется работа с тушью (последнее будет актуально для рисования на бумаге). Не помешало бы наличие области, не имеющей границ.
На самом деле, сложно сказать, что данная возможность будет востребована именно для комиксов, но его наличие поможет стереть границы при рисовании эскиза. Не придется задумываться о том, что при сохранении может пропасть часть изображения. Предполагается, что изначально в редакторе будет выделена некоторая область для рисования. В дальнейшем, она может увеличиваться в размере в зависимости от места, требуемого для хранения рисунка. Благодаря
такой особенности, пользователю будет намного проще собрать вместе несколько изображений, соединить в единое целое карту местности.
Во всех программах, о которых велась речь ранее, имелась одна проблема, которая их объединяет: громоздкий интерфейс. При первом запуске на экране появляется большое количество окон с различными настройками. Казалось бы, все инструменты находятся под рукой, но когда дело доходит до работы с полотном, обнаруживается, что на экране осталось не так уж и много места для создания/ редактирование проекта. С одной стороны, это обусловлено широким спектром действия программ, и они лишь показывают то, с чем можно работать. Если пользователь обладает широкоформатным монитором (отношение сторон 16:9), то проблем с недостатком места у него, скорее всего, не возникнет.
Казалось бы, все инструменты находятся под рукой, но когда дело доходит до работы с полотном, обнаруживается, что на экране осталось не так уж и много места для создания/ редактирование проекта. С одной стороны, это обусловлено широким спектром действия программ, и они лишь показывают то, с чем можно работать. Если пользователь обладает широкоформатным монитором (отношение сторон 16:9), то проблем с недостатком места у него, скорее всего, не возникнет.
Интерфейс программы будет содержать необходимые инструменты, требуемые для работы. К таковым относятся «Кисть», «Ластик», «Пипетка», «Выделение», «Перемещение», «Поворот», «Масштабирование», «Слои», «Эллипс», «Прямоугольник», «Заливка», «Градиент», «Текст», «Маска слоя», «Палитра вида HSV», «Временная шкала» (подключается по мере необходимости). Выбор палитры обусловлен тем, что работать с ней будет намного проще. Пользователь на интуитивном уровне сможет более точно подбирать цвета для фона и прочих деталей рисунка. Из примитивов остались Эллипс и Прямоугольник, потому что они могут послужить основой для дальнейшего создания предметов. Это может быть как лицо человека, так и основа для растений и многих других.
Это может быть как лицо человека, так и основа для растений и многих других.
Если сравнить продукты, представленные на сегодняшний день с тем, о котором велась речь, то самым близким по функционалу можно назвать MyPaint v1.2. Данный продукт получится оценить в полной мере, только если работать с ним на графическом планшете по той причине, что он создавался под данный тип устройств. Здесь есть и простой интерфейс, с которым удобно работать, и, не ограниченное ни чем, полотно, и наличие слоев. Мы думаем, такой продукт не разочарует своим качеством даже тех, кто раньше работал с Photoshop.
В качестве одного из основных модулей для разработки собственной программы можно воспользоваться библиотекой под названием Libmypaint v1.3.0. Она также является частью MyPaint. Её можно назвать мощным инструментом, реализующим функционал одного из графических инструментов («Кисть»), а именно отрисовка шаблона, смена цвета, изменение шаблона для кисти или создание собственного (карандаш с определенными характеристиками: твердость, цвет, область захвата для того, что стоит перед фигурными
скобками, масляная кисть, маркер). Одним из плюсов является универсальность: есть возможность использования как в сторонних программах типа GIMP, так и в проектах собственной разработки. К тому же, у данного компонента открытый исходный код, что позволит в дальнейшей разработке несколько изменить или дополнить имеющийся функционал.
Одним из плюсов является универсальность: есть возможность использования как в сторонних программах типа GIMP, так и в проектах собственной разработки. К тому же, у данного компонента открытый исходный код, что позволит в дальнейшей разработке несколько изменить или дополнить имеющийся функционал.
Выводы:
1) на основе сравнительного анализа векторного и растрового графических редакторов нами был выбран второй вариант, являющийся более гибким и универсальным в поставленных задачах;
2) неотъемлемой частью искомого графического редактора является возможность работы со слоями, которая позволяет пользователю не только облегчить редактирование существующих или построение новых графических объектов, но и работать с анимацией;
3) результирующий список компонентов интерфейса был составлен на основе анализа потребностей, как среднестатистического пользователя, так и профессионала;
4) в результате анализа представленных на сегодняшний день редакторов, имеющих все самое необходимое, и в то же время, содержащих в себе потенциал для совершенствования, был выбран MyPaint, который является одним из лучших существующих на данный момент графических редакторов, удовлетворяющий большинство потребностей широкого круга пользователей, но особенно людей творческих профессий (художников, дизайнеров и т. д.), для которых очень важно иметь контроль над процессом создания картины, мультфильма или других вещей.
д.), для которых очень важно иметь контроль над процессом создания картины, мультфильма или других вещей.
Список литературы
1. Altimentova D.Y., Gdansky N.I. Adaptive models of computer training // Contemporary Problems of Social Work. 2015. Т. 1. № 2. С. 7380.
2. Гданский Н.И., Рысин М.Л., Альтиментова Д.Ю., Леванов Д.Н. Адаптивные алгоритмы тестирования знаний информационно-тестирующих приложений на основе стандартных lms-систем // Ученые записки Российского государственного социального университета. 2013. Т. 2. № 5 (120). С. 77-81.
3. Гришенцев А.Ю., Коробейников А.Г. Декомпозиция n-мерных цифровых сигналов по базису прямоугольных всплесков // Научно-технический вестник информационных технологий, механики и оптики. 2012. № 4 (80). С. 75-79.
4. Коробейников А.Г., Гатчин Ю.А. Математические основы криптологии. — Санкт-Петербург, 2004. — 106 с.
5. Коробейников А.Г., Кутузов И.М. Алгоритм обфускации // Кибернетика и программирование. 2013. № 3. С. 1-8.
6. Коробейников А.Г., Кутузов И.М., Колесников П.Ю. Анализ методов обфускации // Кибернетика и программирование. 2012. № 1. С. 31-37.
Зулпуев А.М., Асанова С.А.
РАСЧЕТ СБОРНЫХ ЖЕЛЕЗОБЕТОННЫХ ПЛИТ ПЕРЕКРЫТИЙ ОПЕРТЫХ ПО КОНТУРУ В МНОГОЭТАЖНЫХ ЗДАНИЙ ПО МЕТОДУ ПРЕДЕЛЬНОГО РАВНОВЕСИЯ
Баткенский государственный университет
Ключевая слова: несущая способность; метод предельного равновесия; плит перекрытий опертых по контуру; механизм разрушения; схема излома.
Аннотация: В данной статье рассмотрены следующие вопросы: расчет на несущую способность по методу предельного равновесия сборных железобетонных плит перекрытий опертых по контуру многоэтажных зданий; установление механизма их разрушения от воздействия внешних нагрузок.
Key words: carrying ability; method of maximum balance; slabs of the recoverings based on the contour; mechanism of destroying; scheme of the break.
Abstract: This article deals the following questions calculation of the carrying ability by the method of maximum balance of the combined Ferro concrete slabs of recovering based on the contour of the multy — storeyed buildings; finding the mechanism of their destroying because of the influence of outer loadings.
На сегодняшней день при определении несущей способности сборных железобетонных плит перекрытий опертых по контуру многоэтажных зданий, методом предельного равновесия, является установление механизм возможные схема излома.
Проведенные анализы схемы закрепления на опорах сборных железобетонных плит перекрытий опертых по контуру, построенных и проектируемых многоэтажных зданий, их расчеты и экспериментальные исследования, позволили отметить следующий подход к определению механизмов возможные схема излома сборных
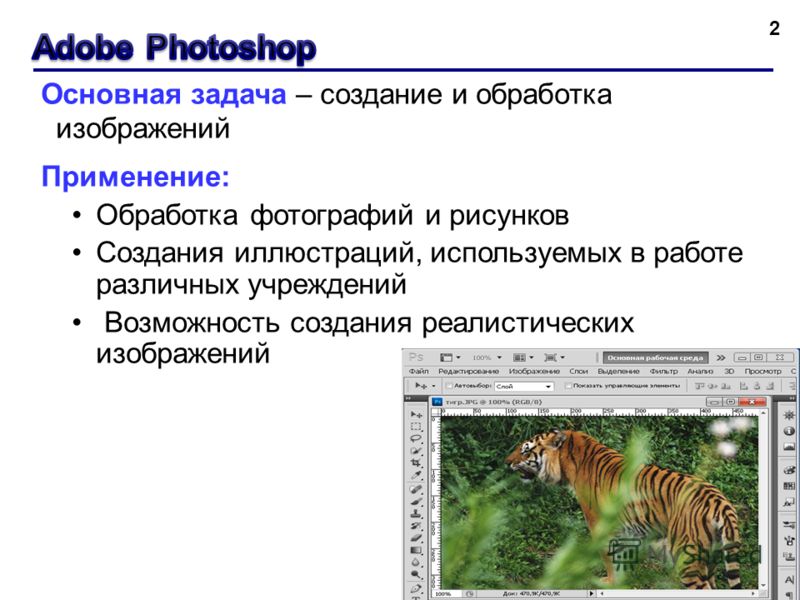
Что такое географический редактор. Графический редактор
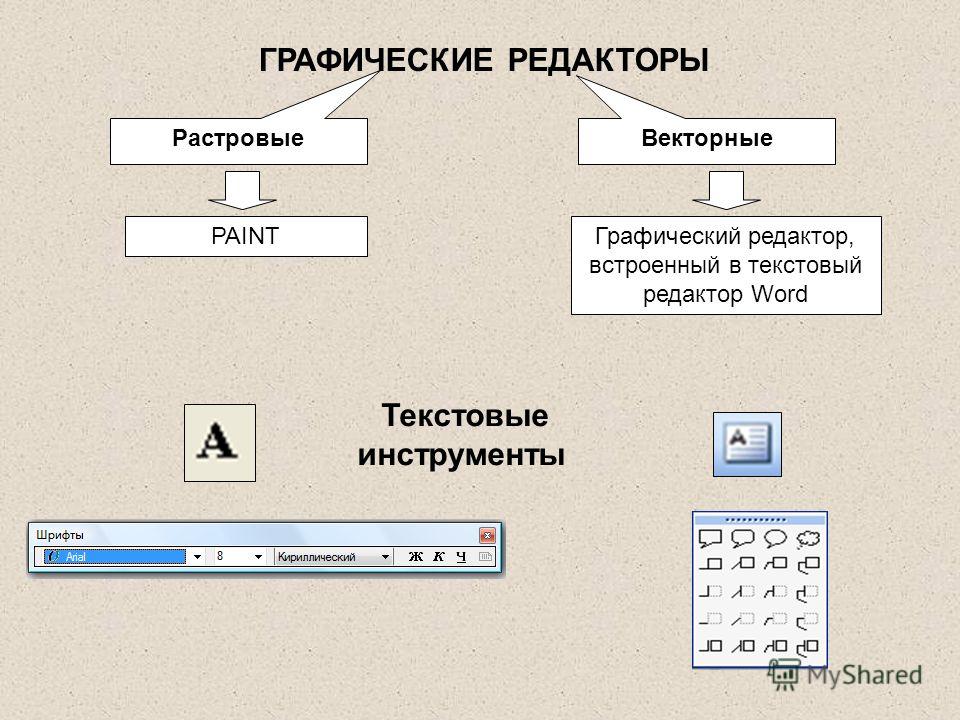
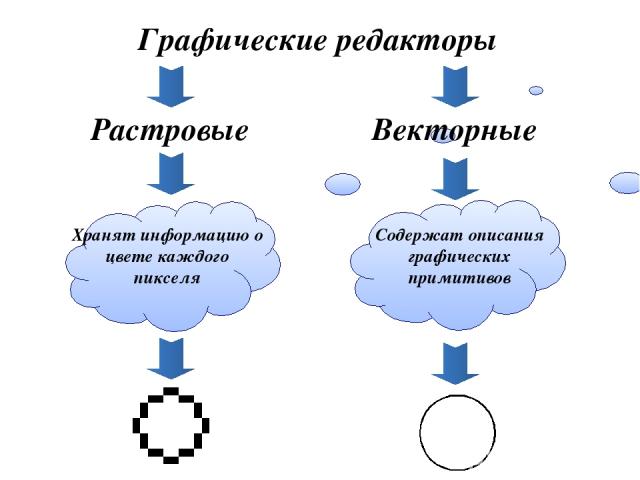
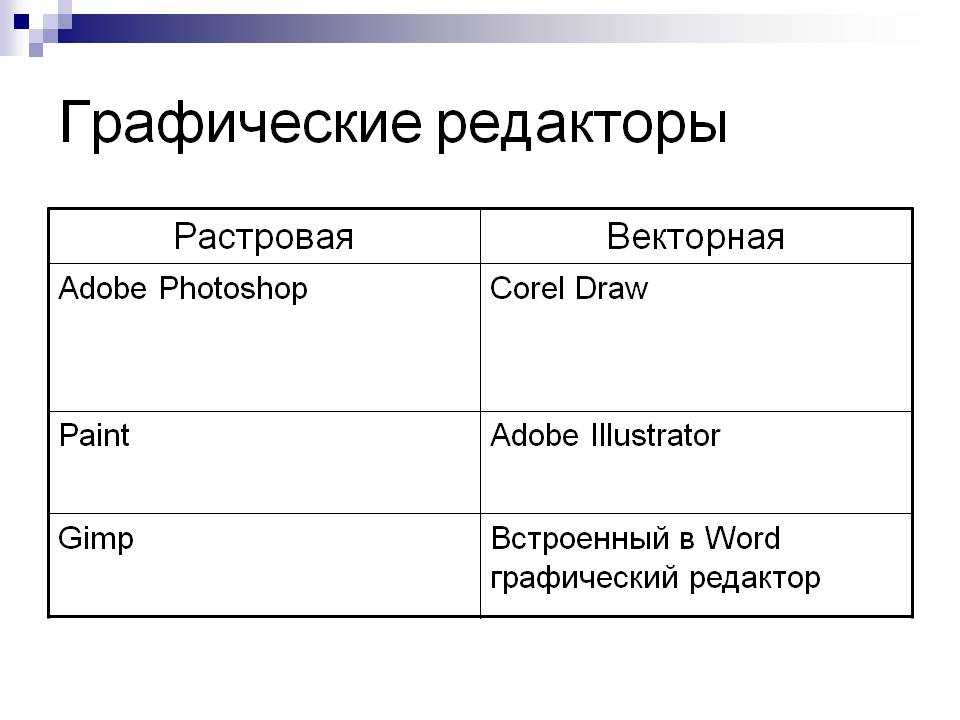
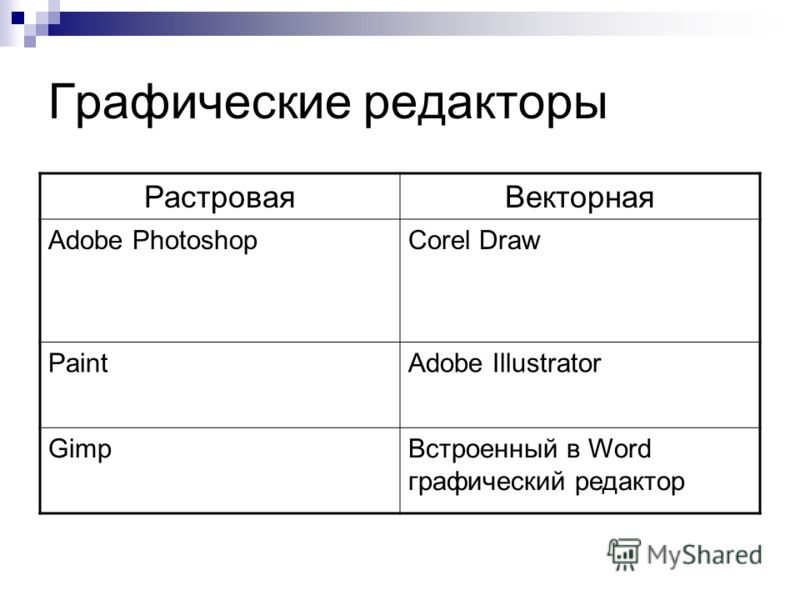
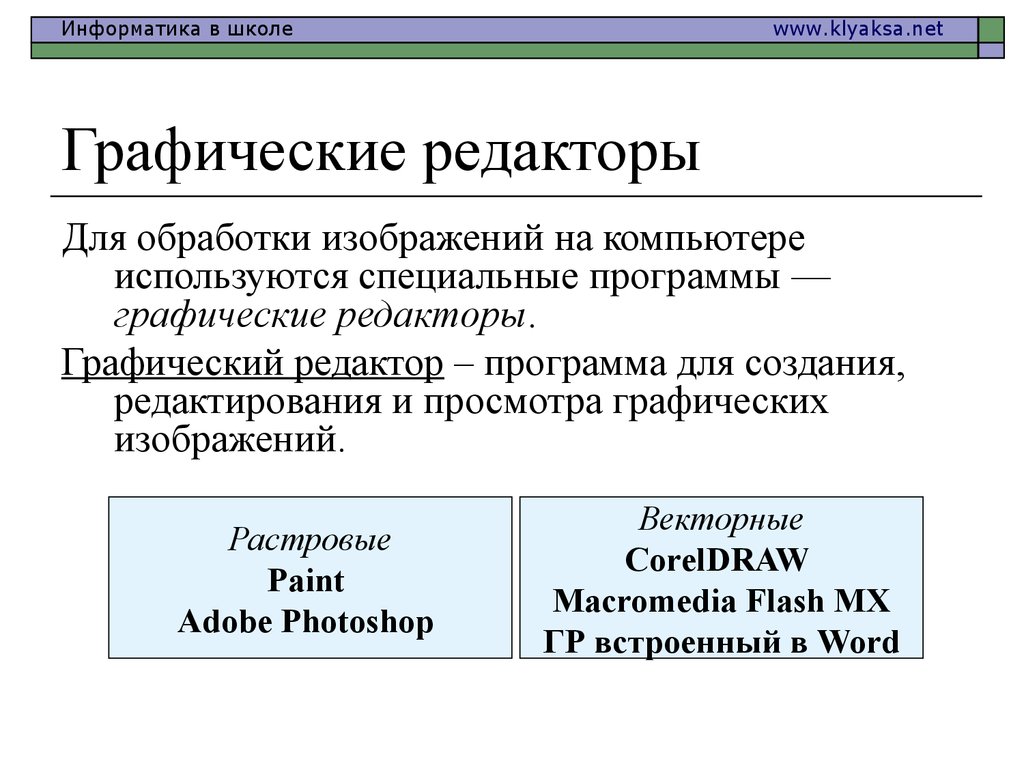
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графический редактор — это программа создания, редактирования и просмотра графических изображений. Графические редакторы можно разделить на две категории: растровые и векторные.
Растровые
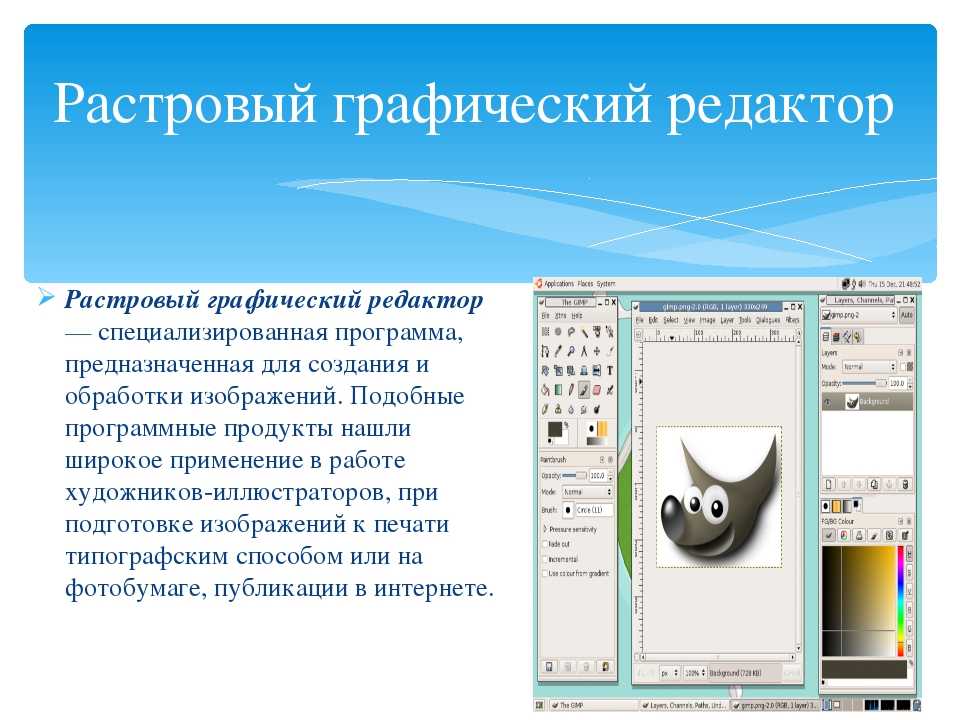
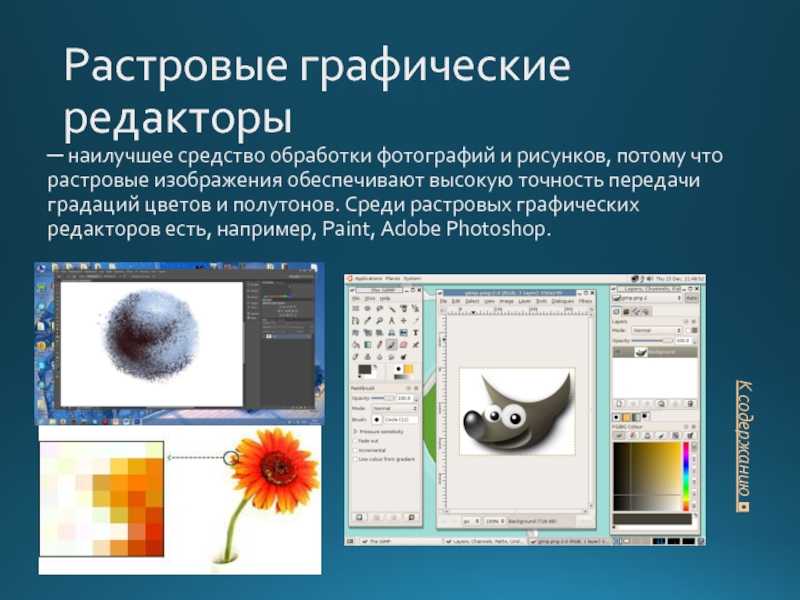
графические редакторы. Растровые графические редакторы являются
наилучшим средством обработки фотографий
и рисунков, поскольку растровые
изображения обеспечивают высокую
точность передачи градаций цветов и
полутонов.
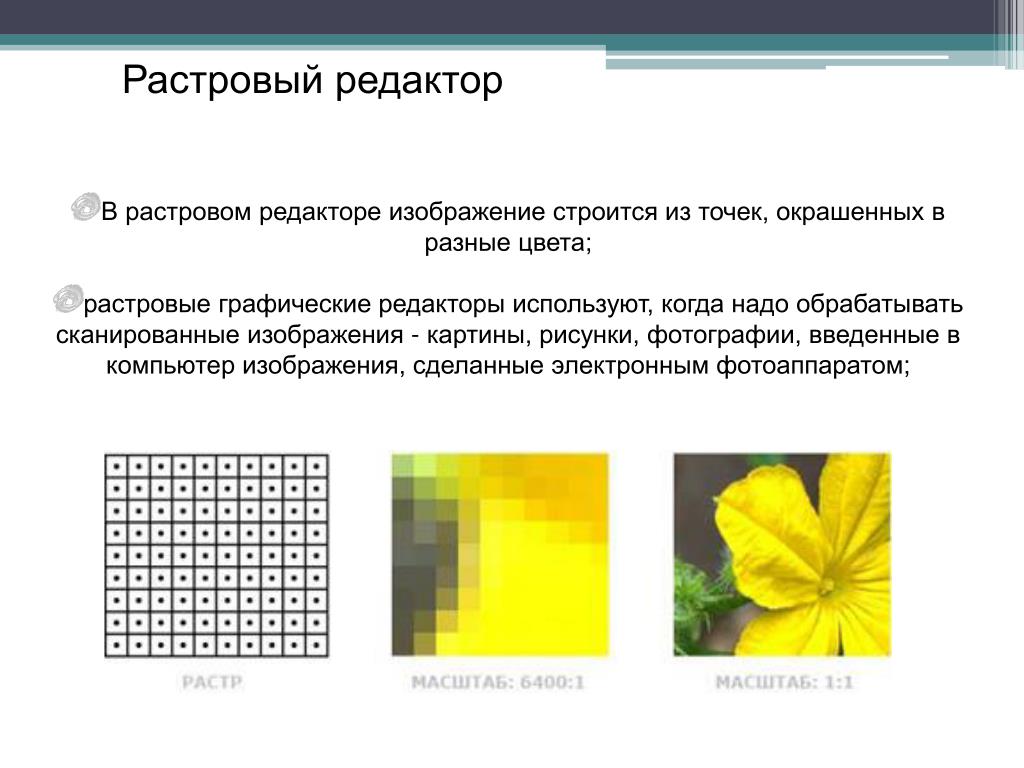
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Качество растрового изображения определяется размером изображения (числом пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). Когда растровое изображение уменьшается, несколько соседних точек превращаются в одну, поэтому теряется разборчивость мелких деталей изображения. При укрупнении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который виден невооруженным глазом.
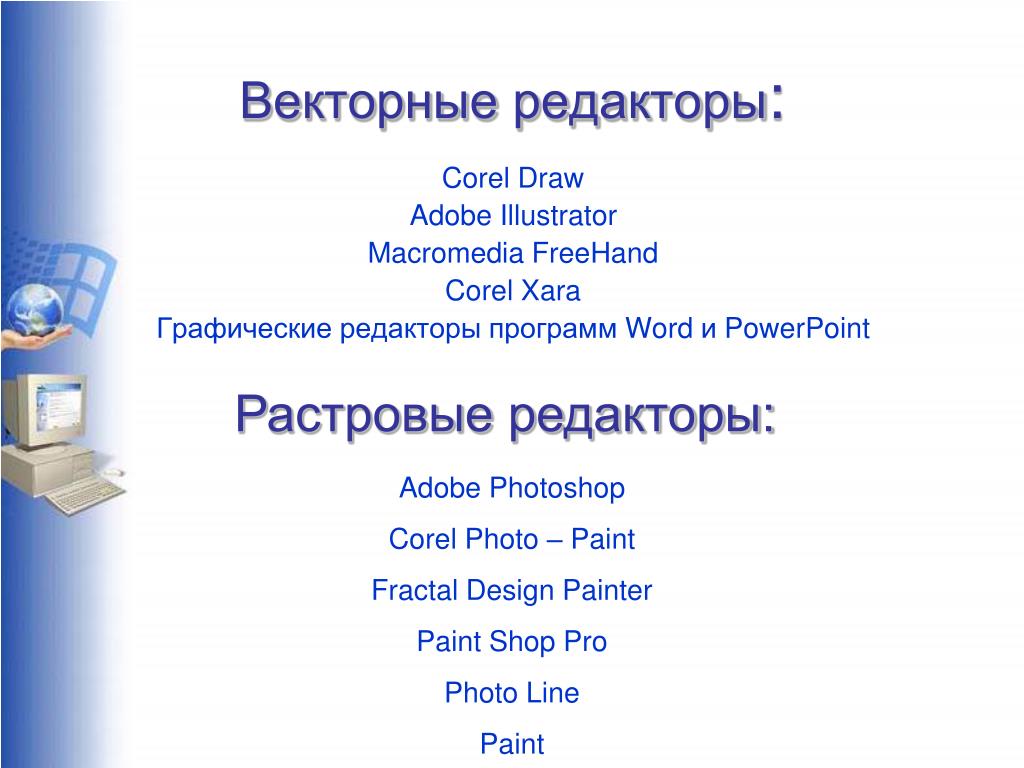
Векторные
графические редакторы. Векторные графические изображения
являются оптимальным средством для
хранения высокоточных графических
объектов (чертежи, схемы и т. д.). для
которых имеет значение наличие четких
и ясных контуров. С векторной графикой
вы сталкиваетесь, когда работаете с
системами компьютерного черчения и
автоматизированного проектирования,
с программами обработки трехмерной
графики.
Векторные графические изображения
являются оптимальным средством для
хранения высокоточных графических
объектов (чертежи, схемы и т. д.). для
которых имеет значение наличие четких
и ясных контуров. С векторной графикой
вы сталкиваетесь, когда работаете с
системами компьютерного черчения и
автоматизированного проектирования,
с программами обработки трехмерной
графики.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространены CorelDRAW и Adobe Illustrator.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например,
графический примитив точка задается
своими координатами (X, Y), линия —
координатами начала (XI, У1) и конца (Х2,
Y2), окружность — координатами центра
(X, Y) и радиусом (К), прямоугольник —
величиной сторон и координатами левого
верхнего угла (Xl, Y1) и правого нижнего
угла (Х2, Y2) и т.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
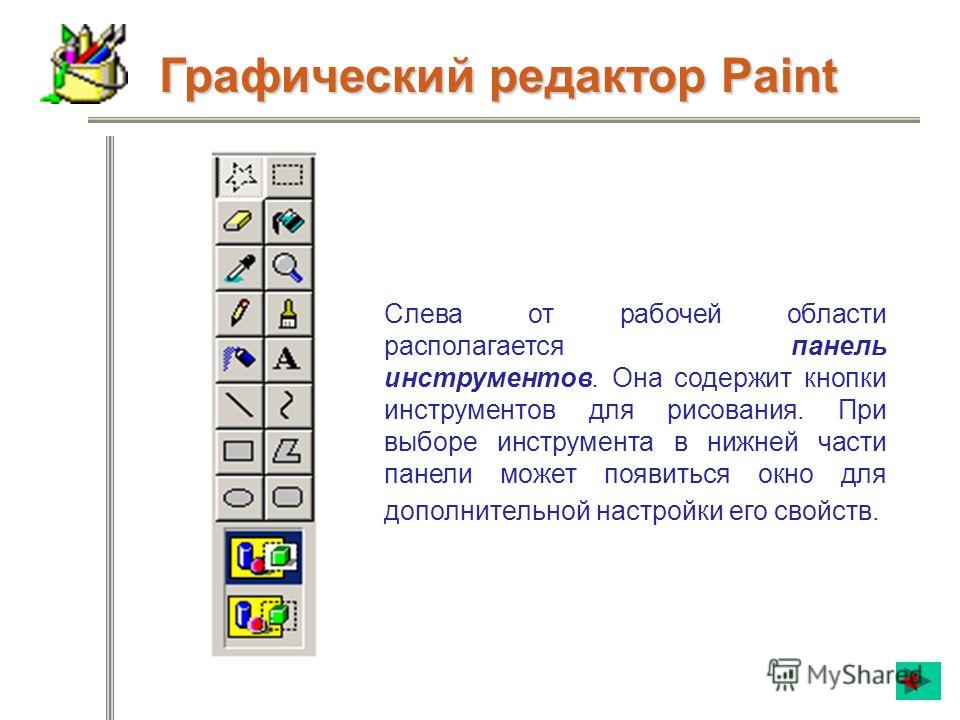
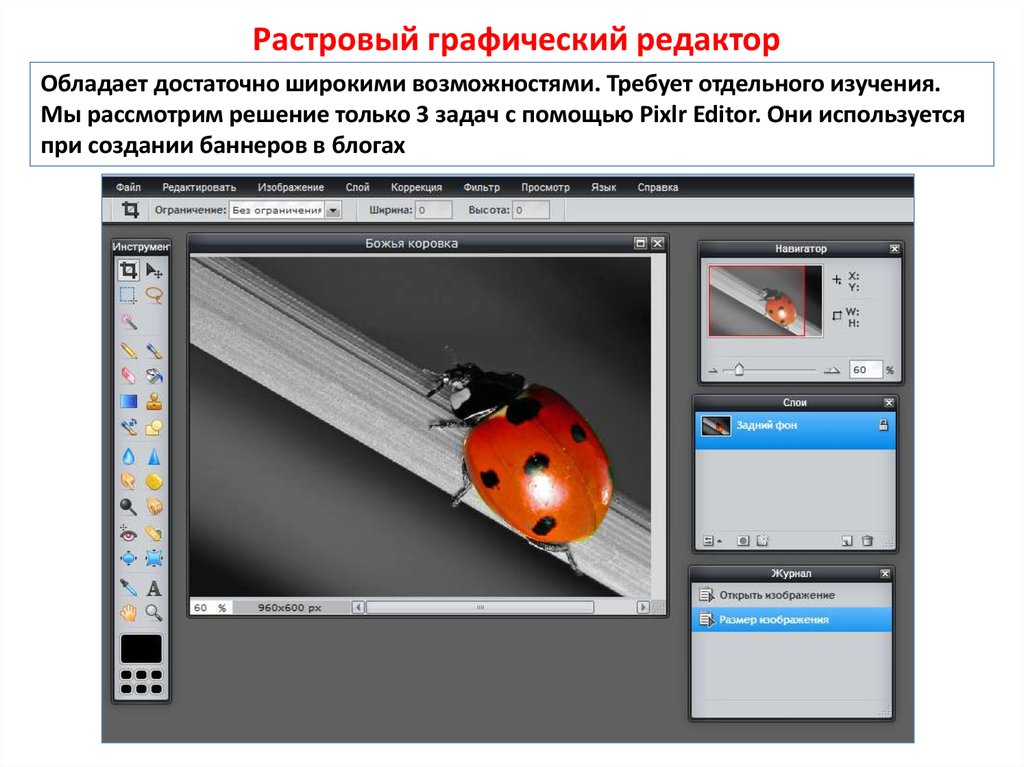
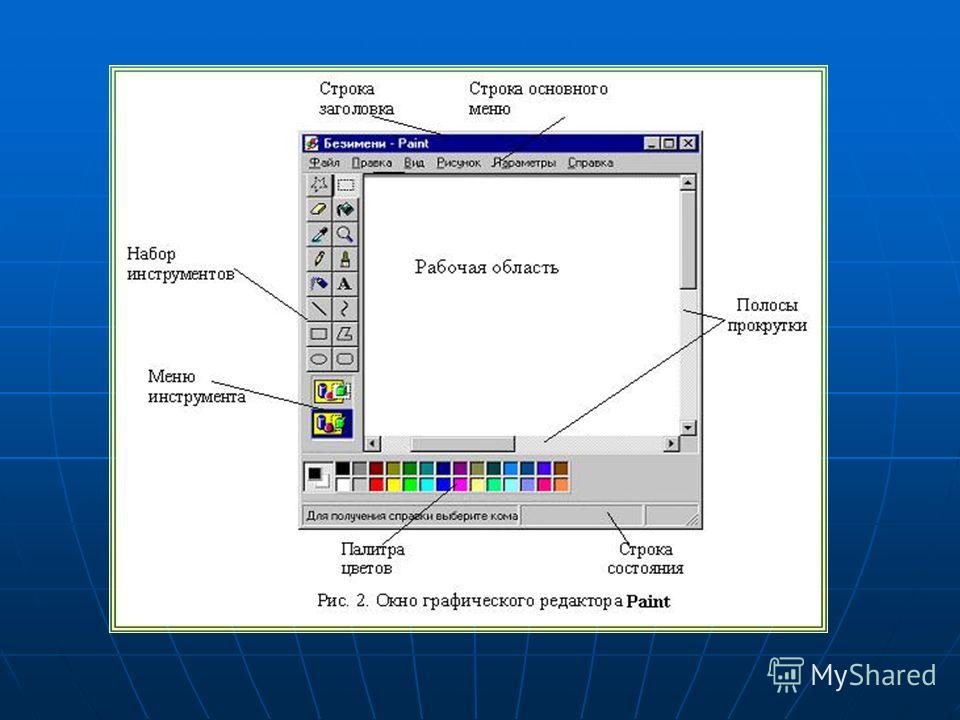
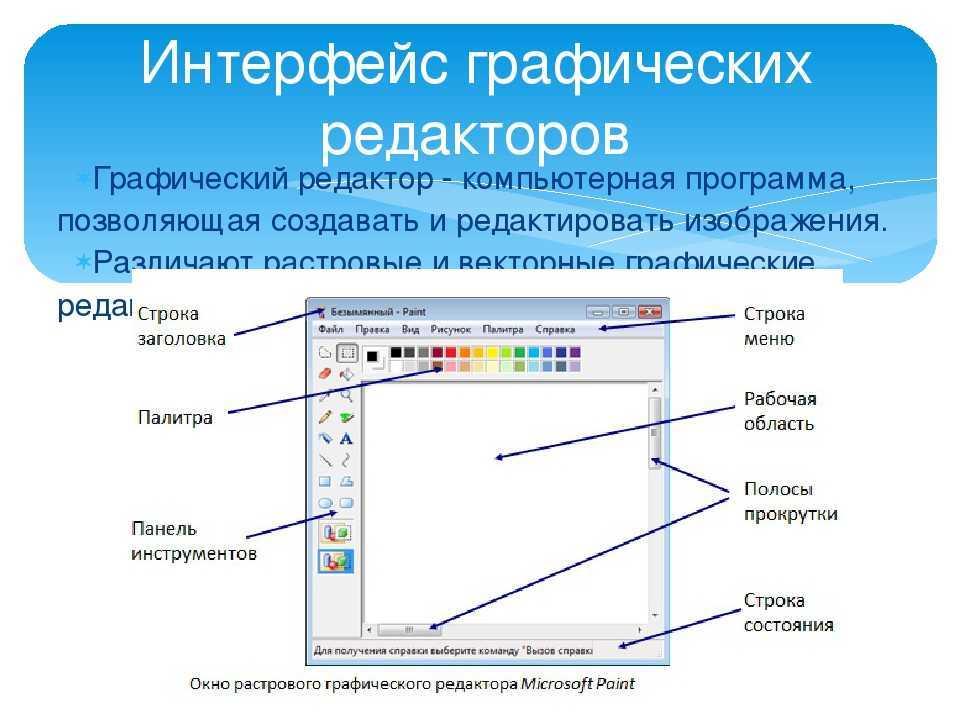
Панели инструментов графических редакторов. Графические редакторы имеют набор инструментов для создания или рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и т. д. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Для
выделения объектов в растровом графическом
редакторе обычно имеются два инструмента:
выделение прямоугольной области и
выделение произвольной области. Процедура
выделения аналогична процедуре рисования.
Процедура
выделения аналогична процедуре рисования.
Выделение объектов в векторном редакторе осуществляется с помощью инструмента выделение объекта (на панели инструментов изображается стрелкой). Для выделения объекта достаточно выбрать инструмент выделения и щелкнуть по любому объекту на рисунке.
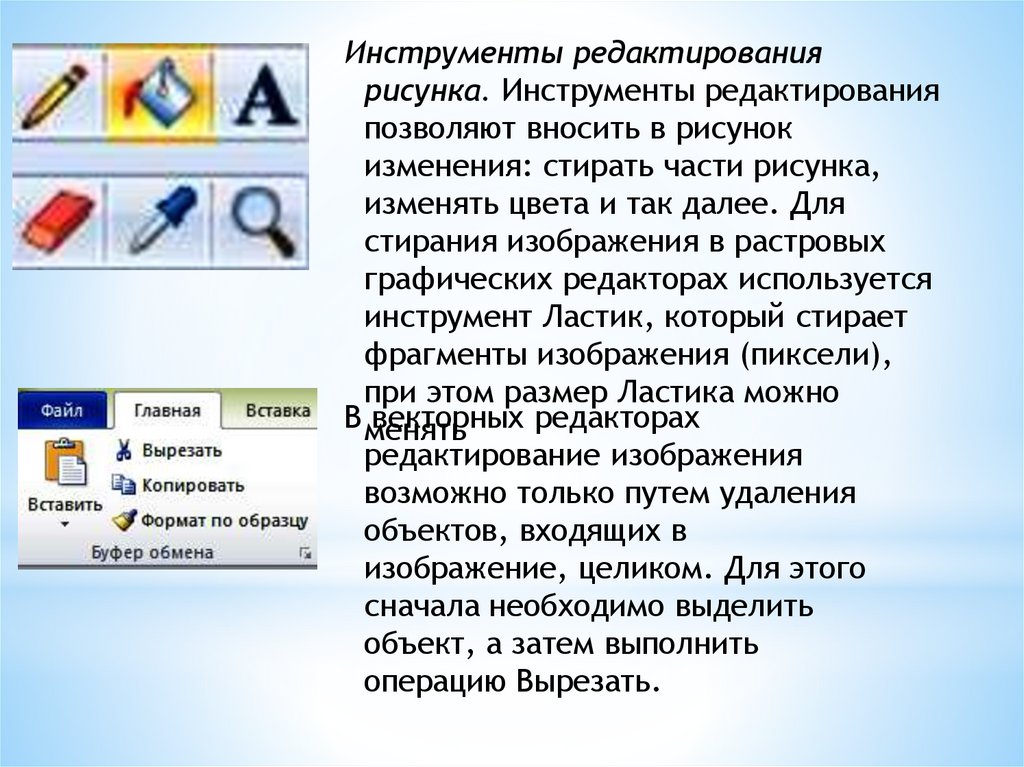
Инструменты редактирования рисунка позволяют вносить в рисунок изменения: стирать его части, изменять цвета и т. д. Для стирания изображения в растровых графических редакторах используется инструмент Ластик, который убирает фрагменты изображения (пиксели), при этом размер Ластика можно менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании или рисовании объектов.
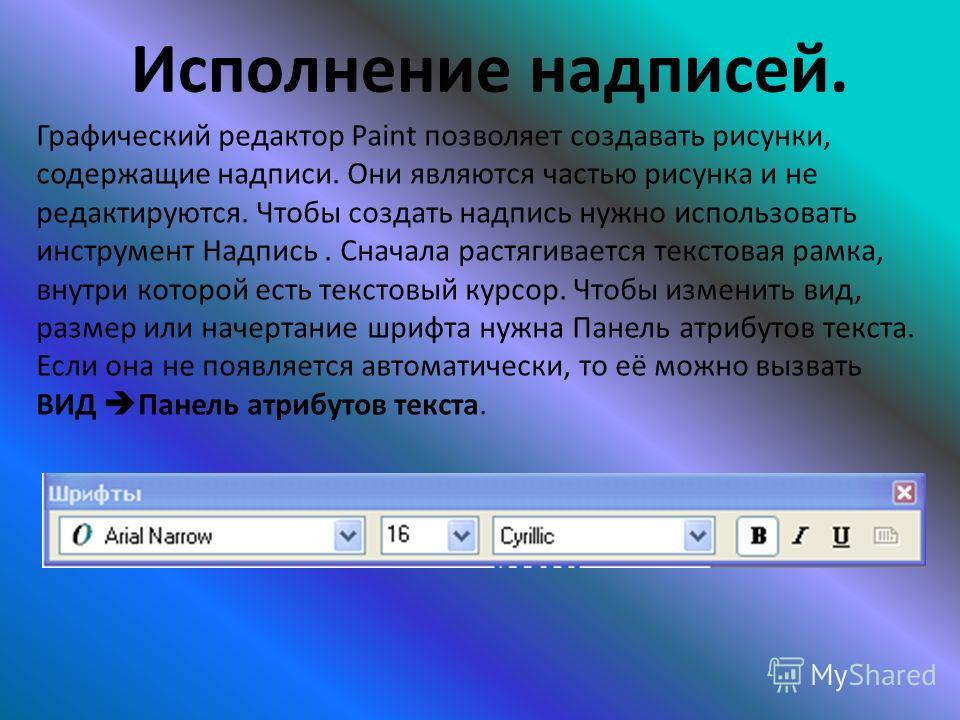
Текстовые
инструменты позволяют добавлять в
рисунок текст и форматировать его.
В растровых редакторах инструментом Надпись (буква А на панели инструментов) создаются текстовые области на рисунках. Установив курсор в любом месте текстовой области, можно ввести текст. Форматирование текста производится с помощью панели Атрибуты текста.
В векторных редакторах тоже можно создавать текстовые области для ввода и форматирования текста. Кроме того, надписи к рисункам вводятся посредством так называемых выносок различных форм.
Масштабирующие инструменты в растровых графических редакторах дают возможность увеличивать или уменьшать масштаб представления объекта на экране, не влияя при этом на его реальные размеры. Обычно такой инструмент называется Лупа. В векторных графических редакторах легко изменять реальные размеры объекта с помощью мыши.
Форматы графических файлов
Форматы
графических файлов определяют способ
хранения информации в файле (растровый
или векторный), а также форму хранения
информации (используемый алгоритм
сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ архиваторов. тем, что алгоритм сжатия включается в формат графического файла.
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов. Некоторые программы обработки изображений используют оригинальные форматы, которые распознают только самой создающей программой.
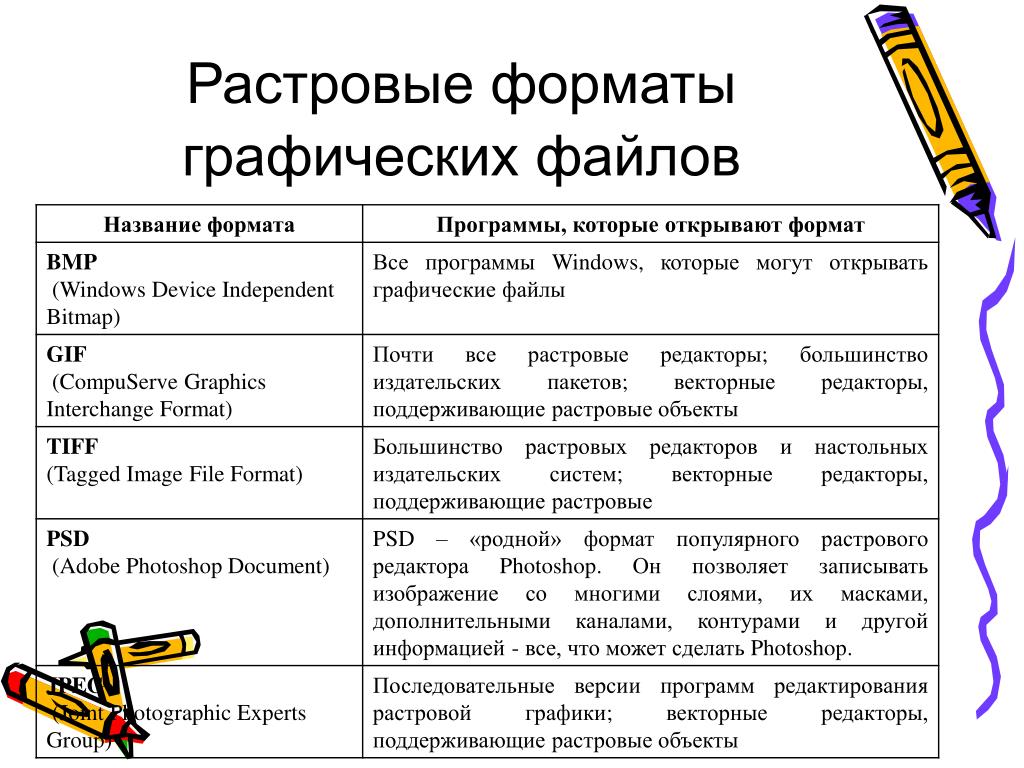
Рассмотрим некоторые форматы графических файлов:
BMP – универсальный формат растровой графики в windows.
GIF – формат растровых графических файлов для различных ОС. Используется для размещения графических изображений в Интернете.
JPEG — формат растровых графических файлов, который использует эффективных алгоритм сжатия (с потерями). Используется для размещения графических изображений в Интернете.
WMF
– универсальных формат векторных
графических файлов для windows-приложений.
CDR – оригинальный формат векторных графических файлов, используется в системе обработки изображений CorelDraw.
Для работы с графическими изображениями существует большое количество различных программ и пакетов, называемых графическими.
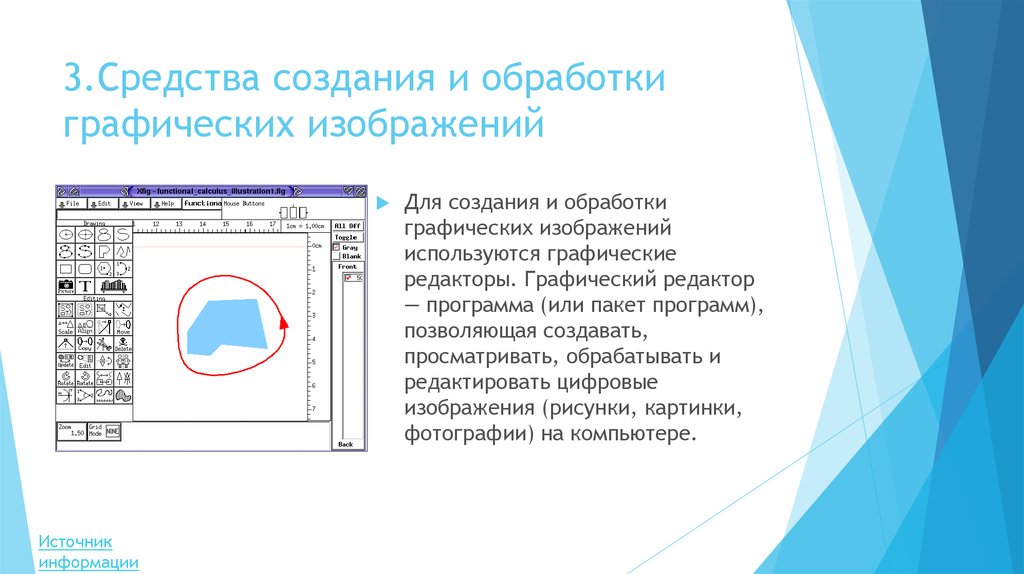
Графический редактор представляет собой программу или комплекс программ, которые используются с целью создания или редактирования изображения в двухмерной оси координат. Использование графического редактора возможно по средствам компьютера.
Все существующие виды графических редакторов направлены на создание изображения, с помощью штампов, линий, кривых, точек и т.д., а так же регенерацию исходного изображения. Графический редактор позволяет разворачивать, перемещать изображения, удалять, копировать некоторые элементы. Полученное новое изображение можно сразу же отправить на печать, сохранить.
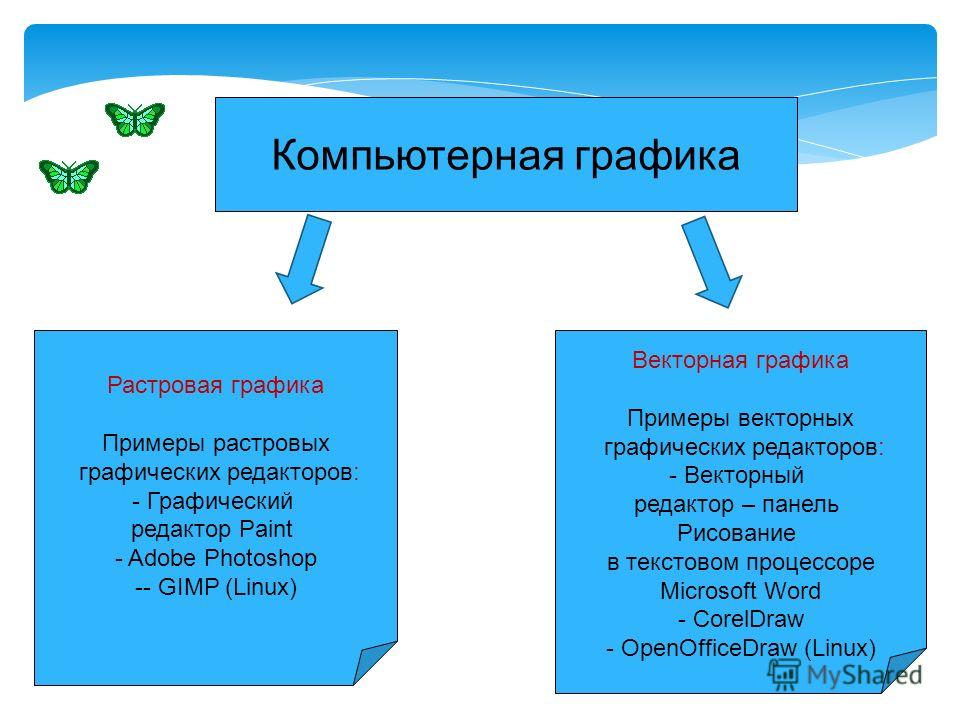
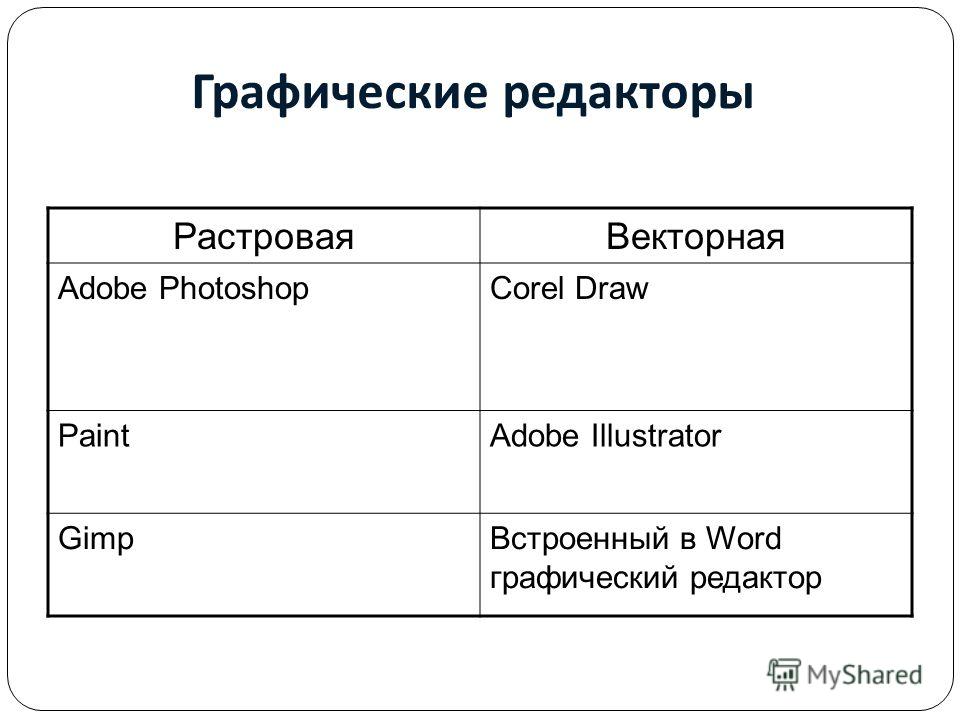
Компьютерных графических редакторов сегодня существует достаточно большое количество. Однако все они делятся на 3 группы: растровые, векторные и гибридные.
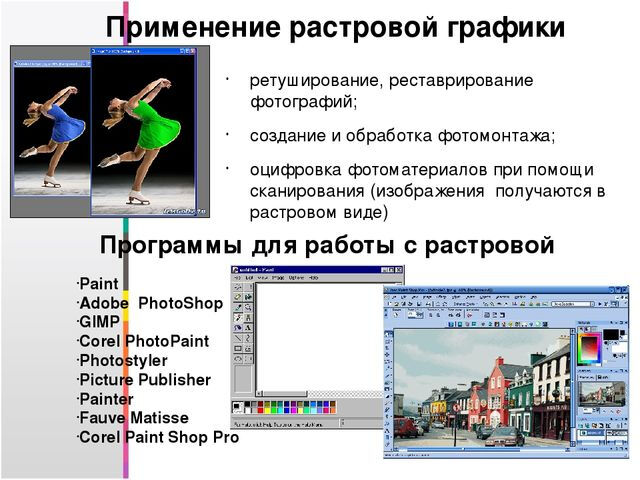
- 1. Растровые графические редакторы. Такие редакторы, в основном, предназначены для того, чтобы с их помощью обрабатывать изображения. Сфера их применения достаточно обширна: дизайн, фотография, художественные искусства и многое другое. Изображения в таких редакторах представлены в виде большого количества точек. На сегодняшний момент эти редакторы являются наиболее популярными.
- 2. Векторные графические редакторы. Они используются для изображения так называемых геометрических примитивов (сплайны, многоугольники, точки и т.д. для представления изображений). Впрочем, такие редакторы куда менее популярны, чем всем известный photoshop.
- 3. Гибридные графические редакторы. Они представляют собой редактор, где можно использовать для создания и редактирования изображений как растровые, так и векторные инструменты. Правда, такие редакторы весьма сложны в использовании, в силу чего, очевидно, их популярность находится на относительно низком уровне.
Обзор графических редакторов.
Существует большое количество программ для работы с изображениями, двухмерной и трехмерной графикой, чертежами, как для профессионалов, так и для обычных пользователей. Ниже представлены наиболее популярные из них.
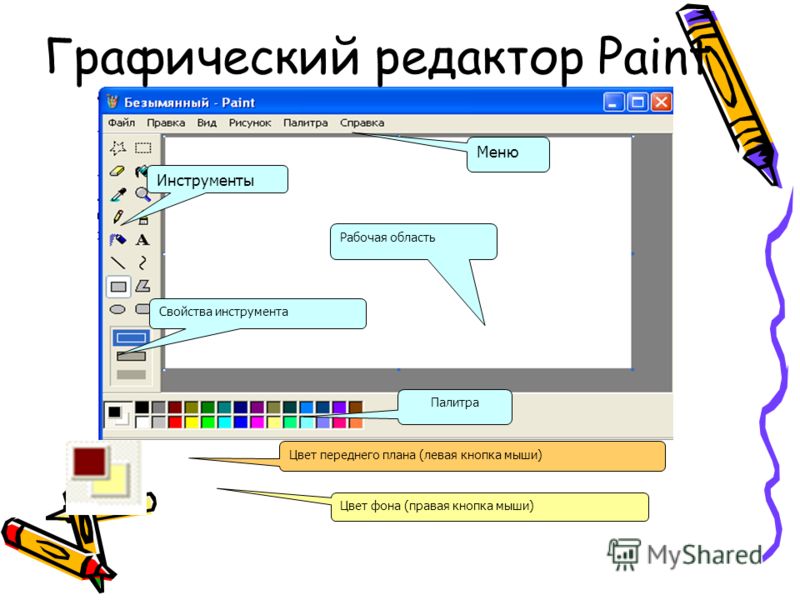
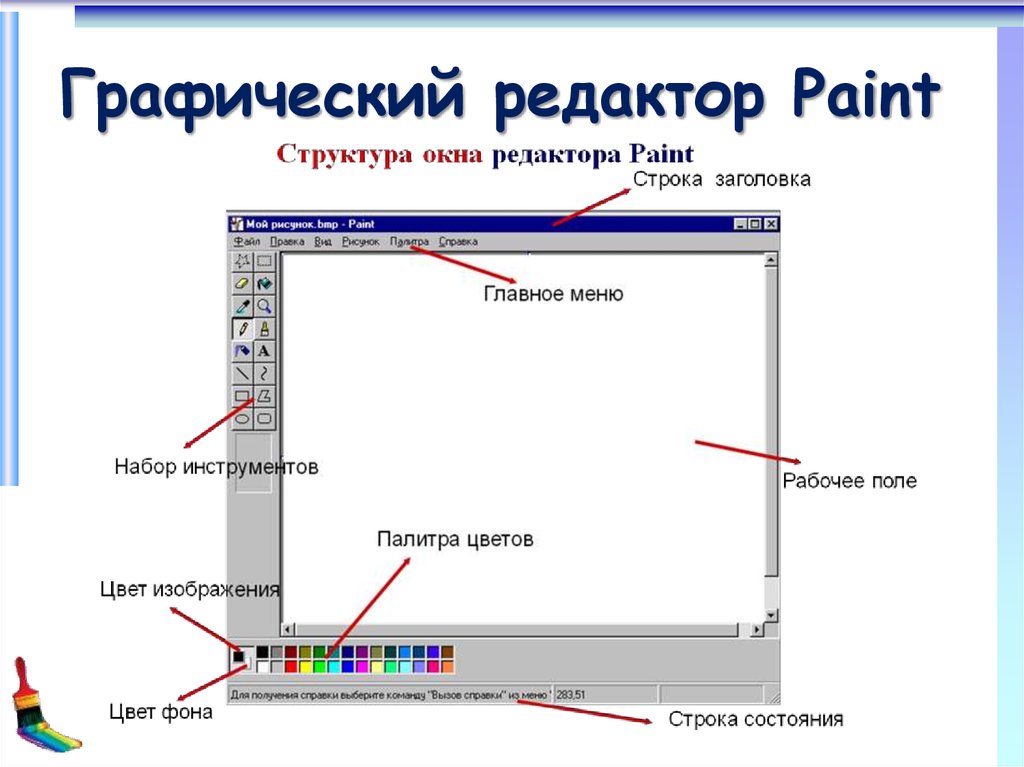
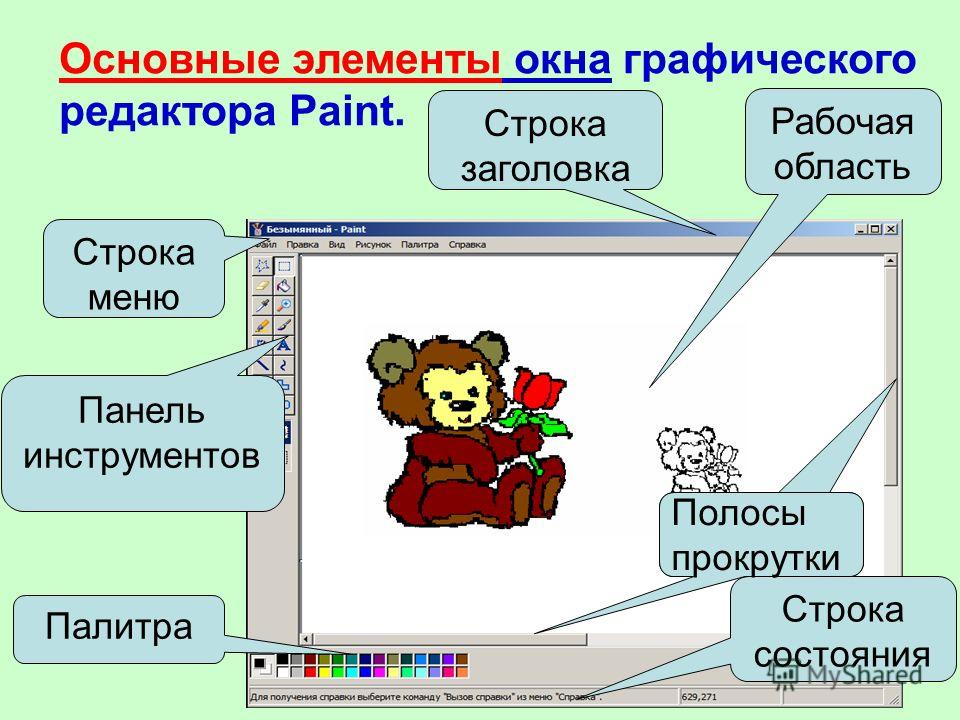
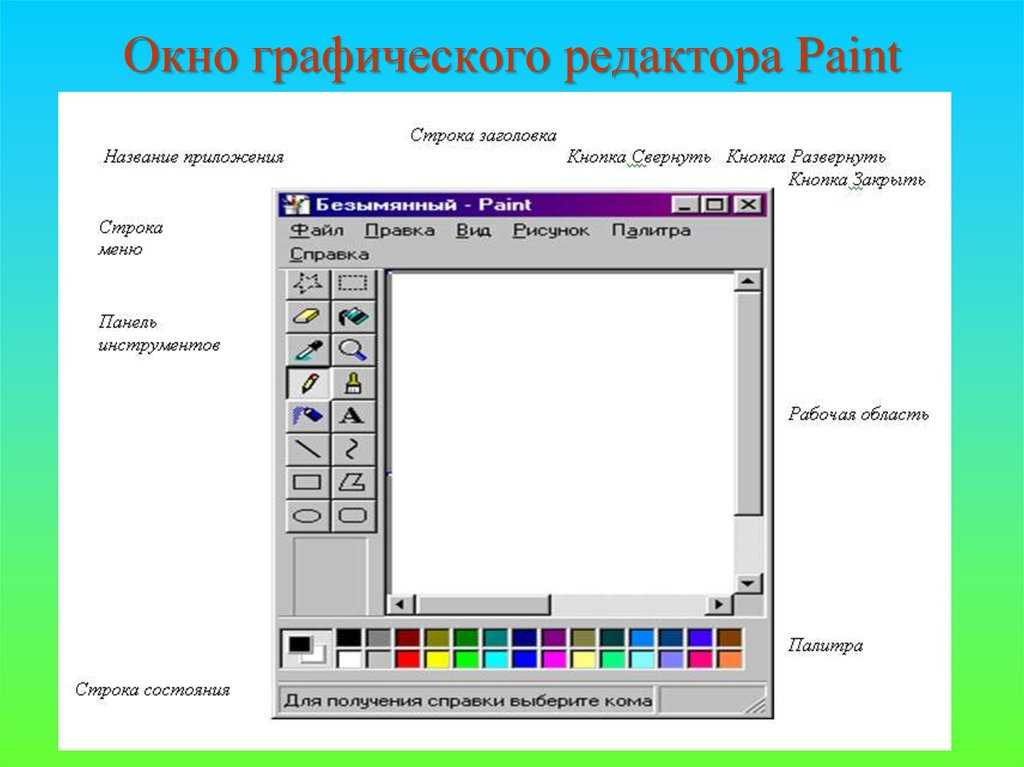
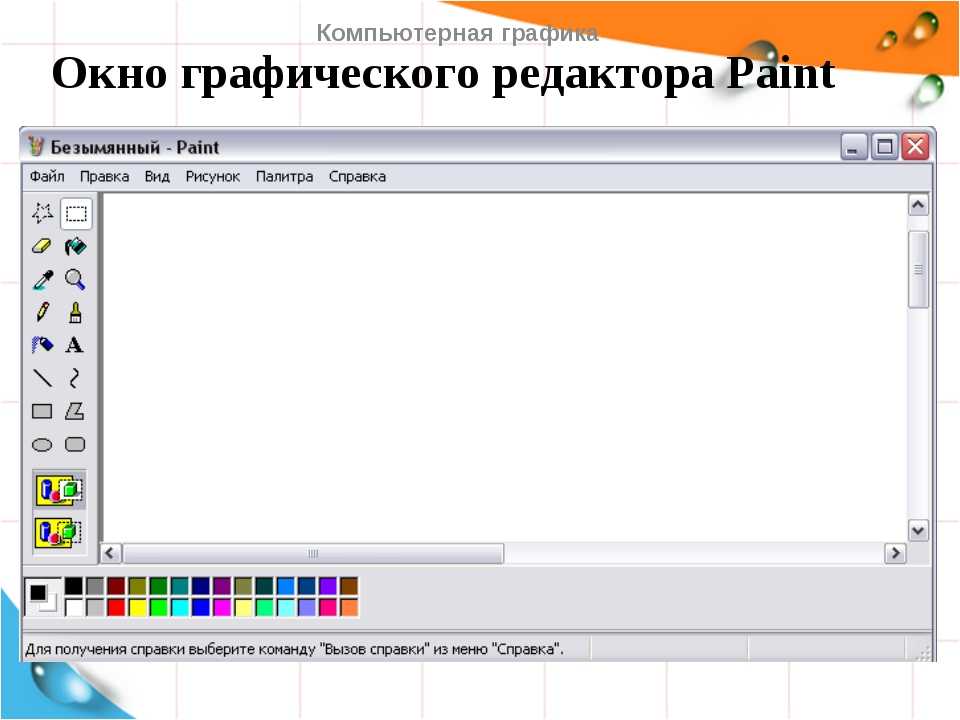
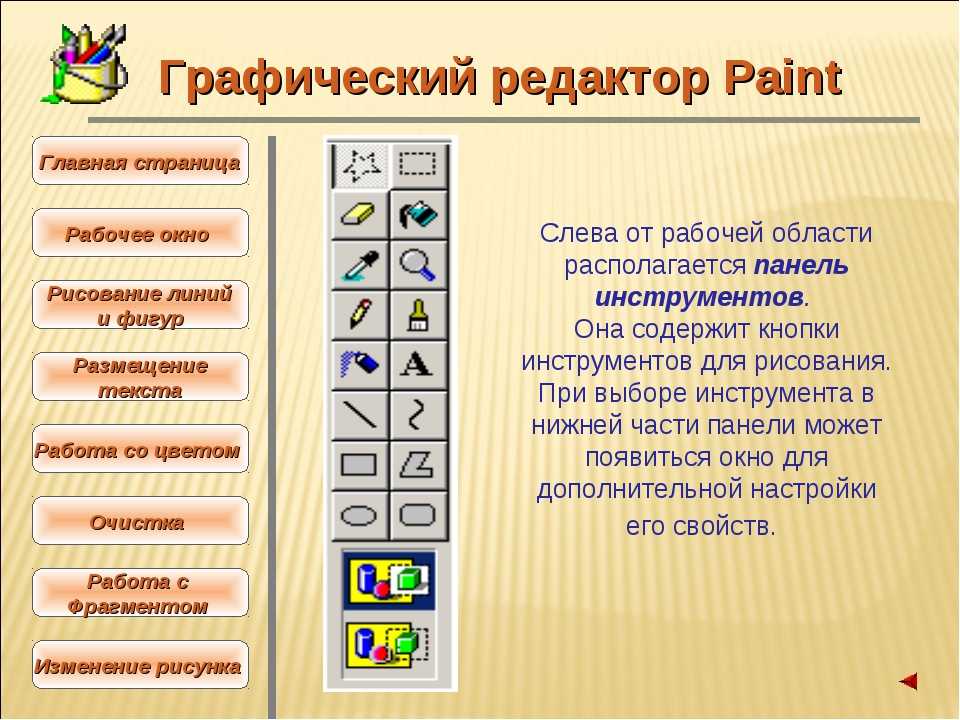
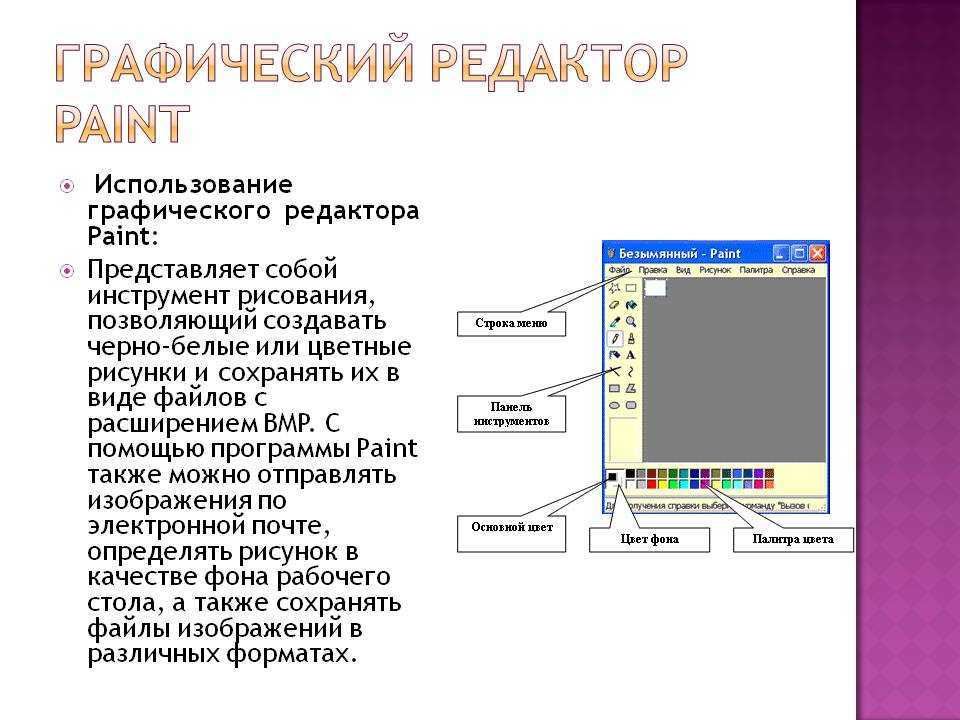
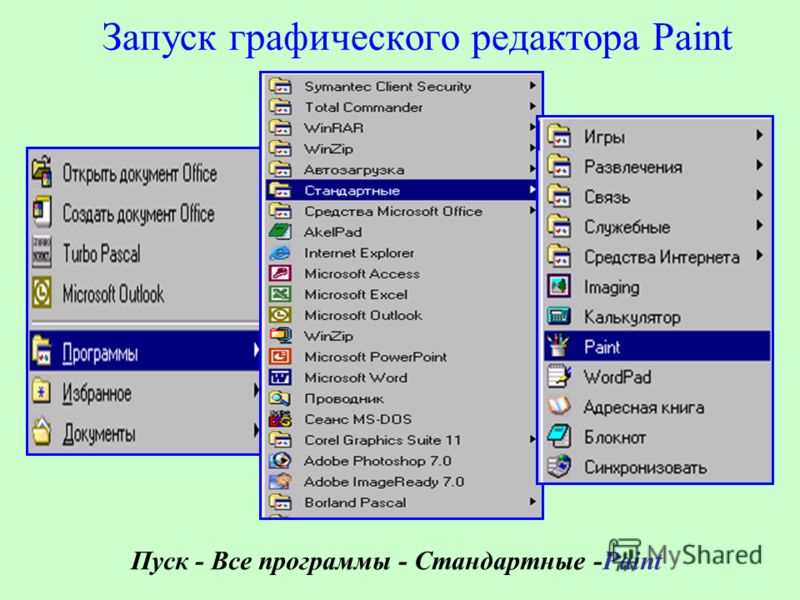
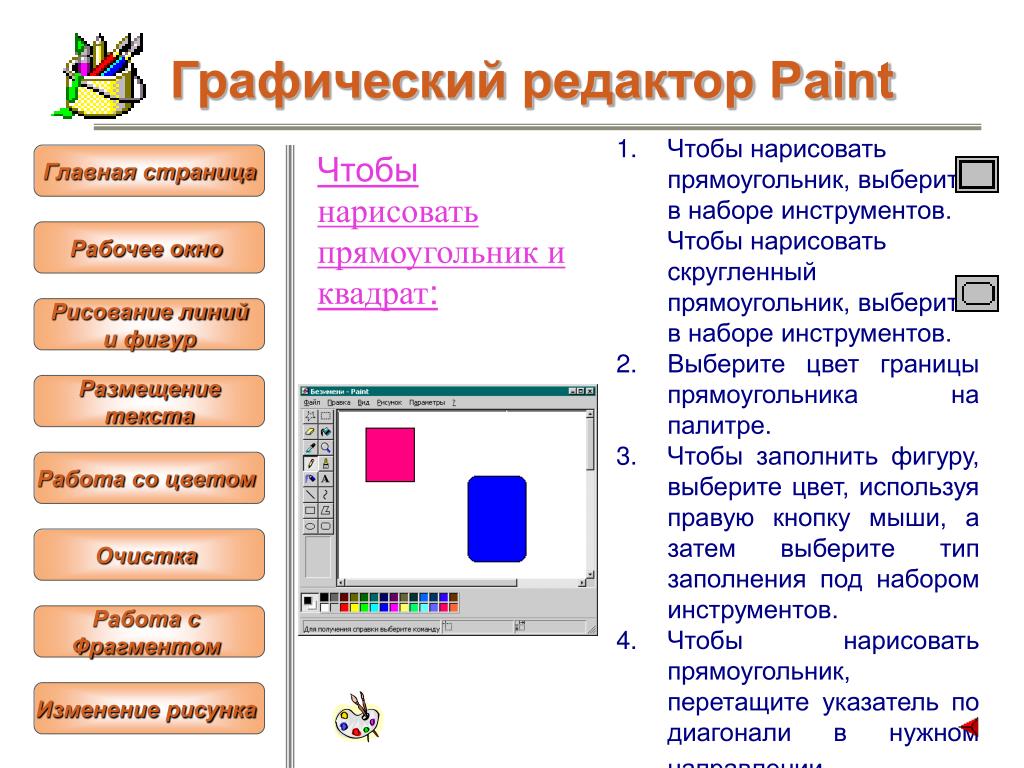
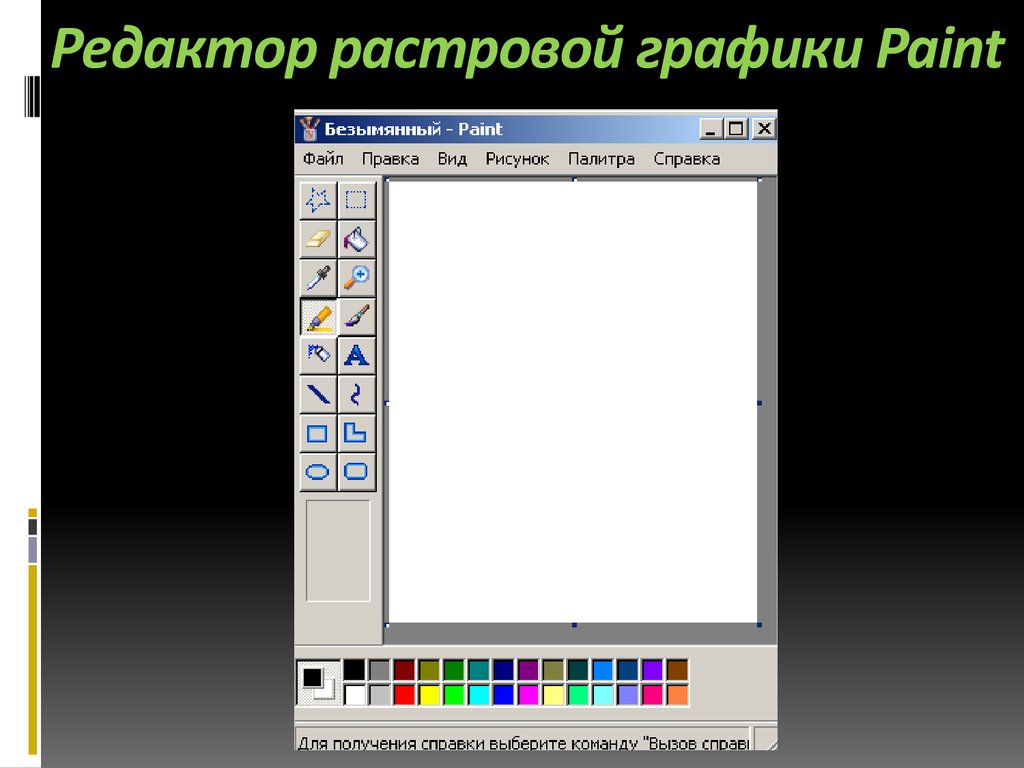
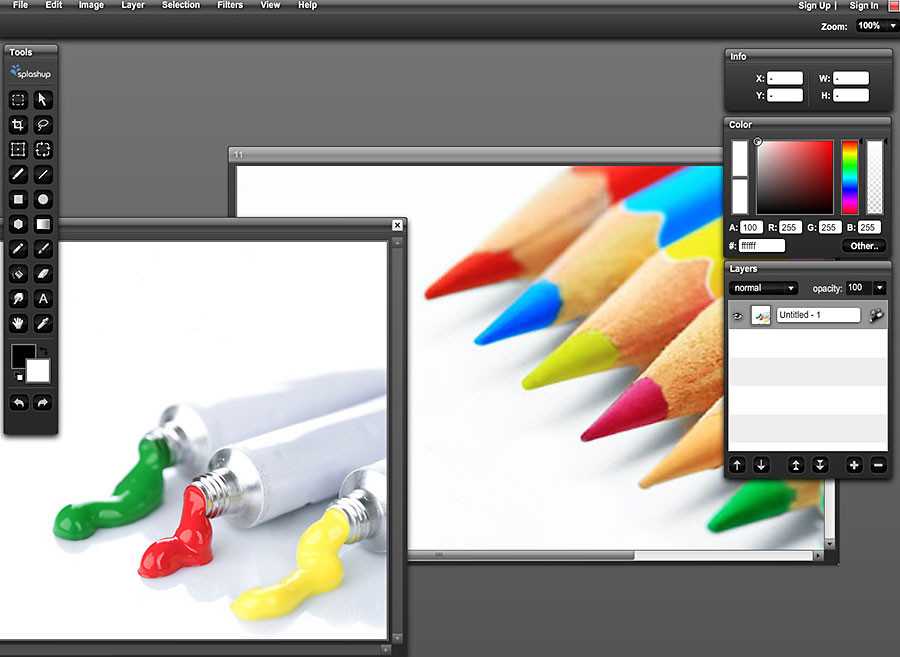
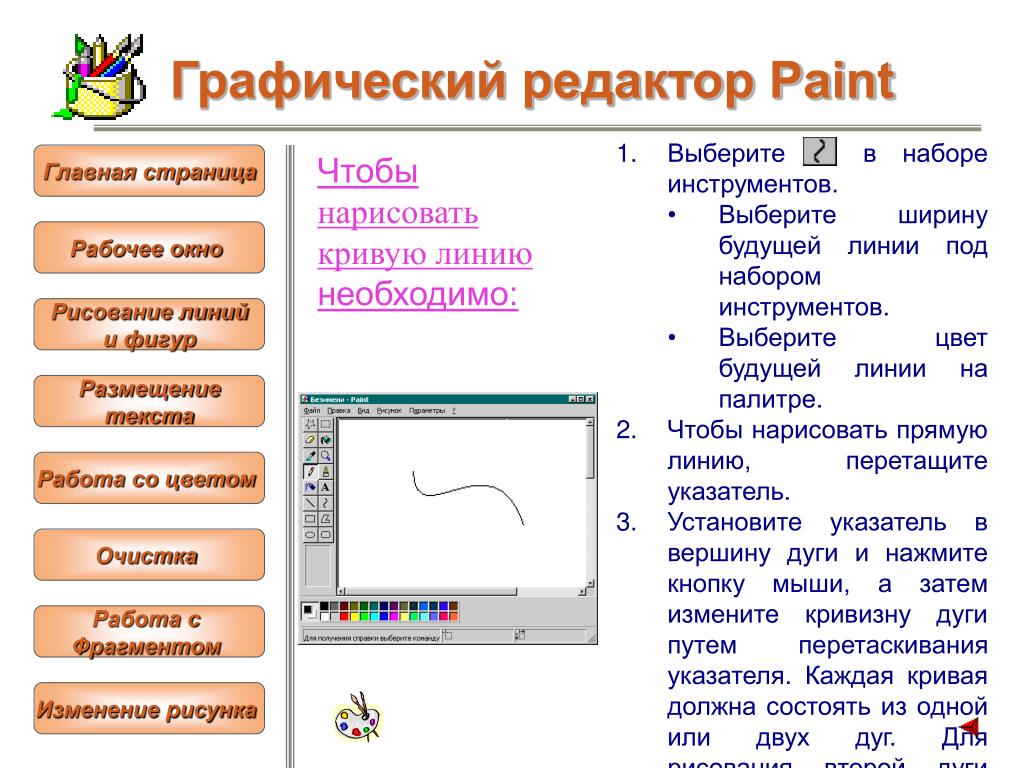
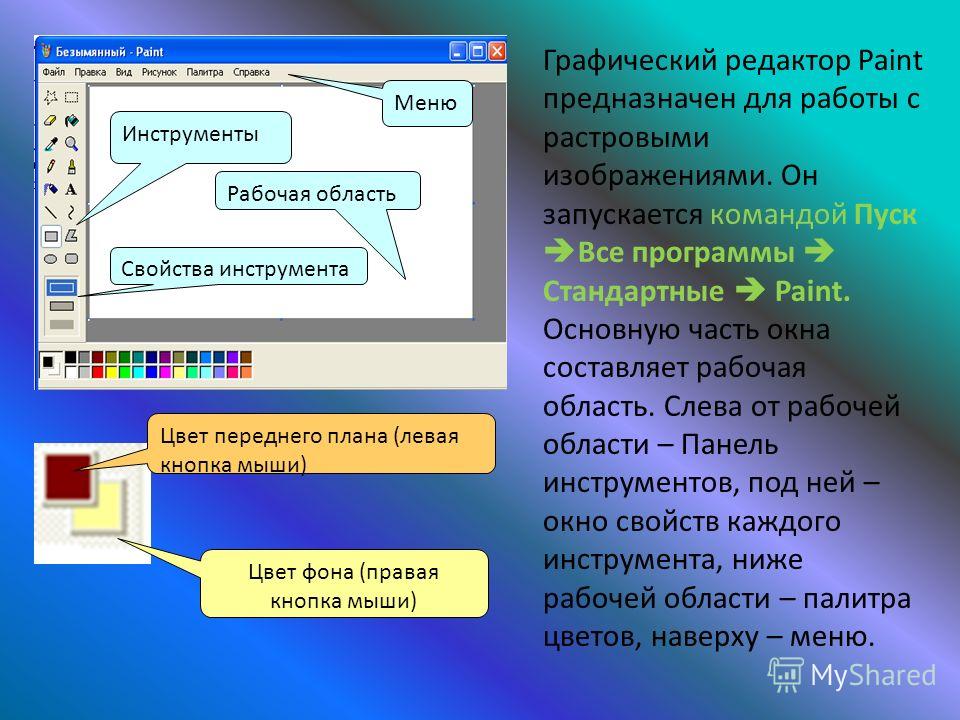
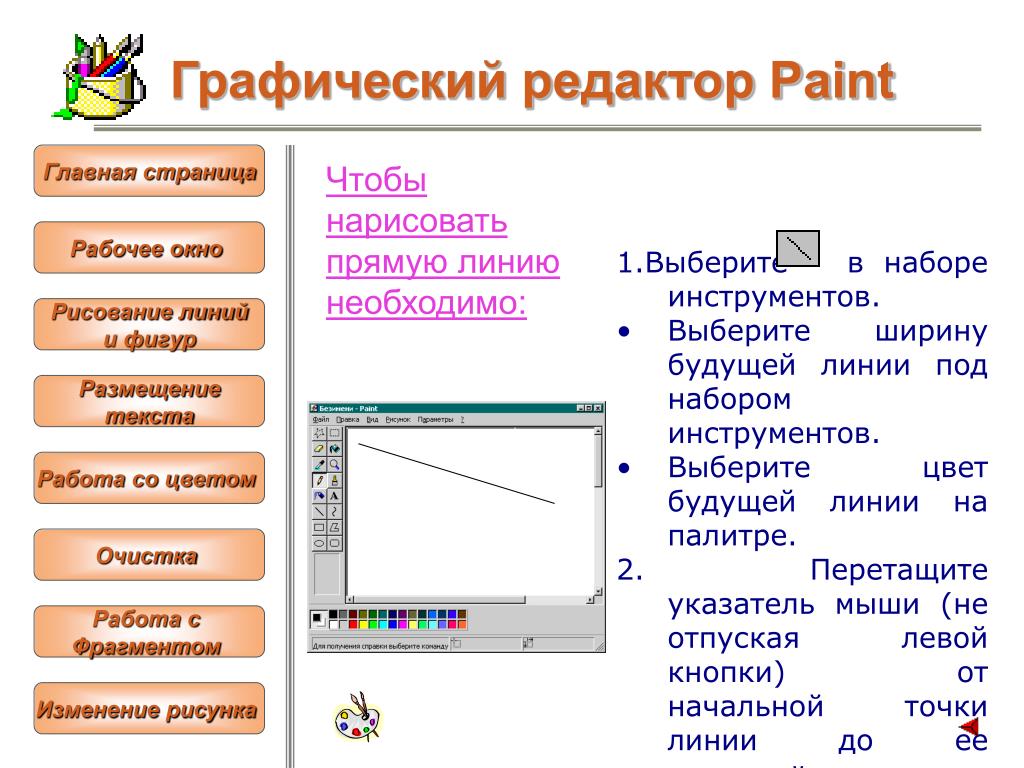
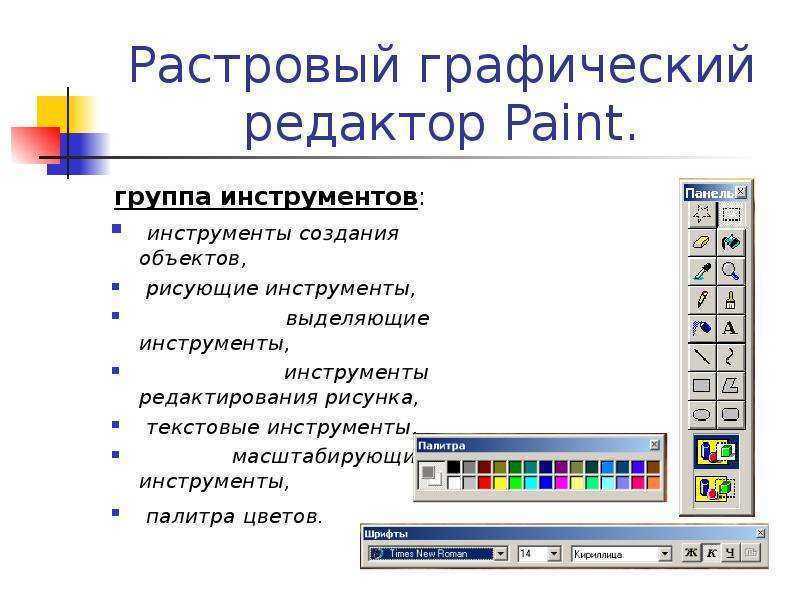
Графический редактор Paint.
Графический редактор Paint предназначен для работы с растровыми изображениями — изображениями, построенными из множества отдельных цветных точек (пикселов), подобно тому, как формируется изображение на экране монитора. Каждое растровое изображение имеет определённый размер по вертикали и горизонтали (измеряется в пикселях) и использует фиксированное заданное ранее число цветов.
Редактор Paint позволяет создавать довольно сложные и внешне привлекательные рисунки, схемы, чертежи (в цвете или черно-белыми). В вашем распоряжении различные средства и инструменты для «художественного» творчества — палитра цветов, кисть, распылитель, ластик для стирания, «карандаши» для рисования геометрических фигур (линий, прямоугольников, эллипсов, многоугольников). Редактор позволяет вводить тексты, и богатый набор шрифтов из комплекта Windows дает возможность вставлять в рисунок профессиональные надписи. Имеются и «ножницы» для вырезания фрагментов картинки, — вырезанный элемент можно переместить, скопировать, уменьшить, увеличить, наклонить и т. д. Если вас не устраивает готовый набор цветов, вы можете воспользоваться «палитрой» для смешивания красок и подобрать какой угодно цвет.В Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления, иллюстрации для текстовых документов (статей, отчетов, книг) и т. д. Кроме того, этот редактор — неплохое средство для обучения новичков элементарным навыкам обработки графических объектов.
Редактор позволяет вводить тексты, и богатый набор шрифтов из комплекта Windows дает возможность вставлять в рисунок профессиональные надписи. Имеются и «ножницы» для вырезания фрагментов картинки, — вырезанный элемент можно переместить, скопировать, уменьшить, увеличить, наклонить и т. д. Если вас не устраивает готовый набор цветов, вы можете воспользоваться «палитрой» для смешивания красок и подобрать какой угодно цвет.В Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления, иллюстрации для текстовых документов (статей, отчетов, книг) и т. д. Кроме того, этот редактор — неплохое средство для обучения новичков элементарным навыкам обработки графических объектов.
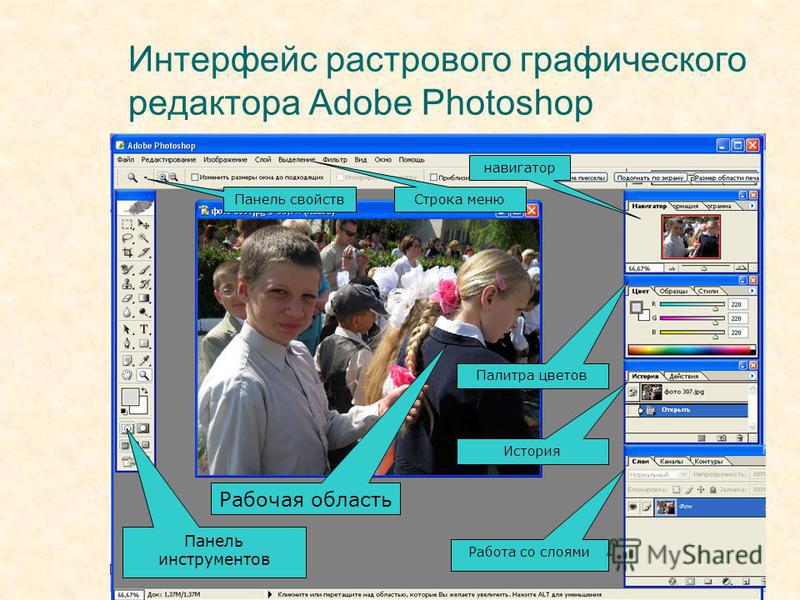
Графический редактор Adobe Photoshop.
В настоящее время Adobe Photoshop является одной из самых популярных в мире программ редактирования изображений. Она широко используется как любителями, так и профессионалами.
Пользователи Photoshop — фотографы, ретушеры, художники по рекламе, иллюстраторы, дизайнеры. Обычно они работают с такими изображениями, как фотографии, книжные и журнальные иллюстрации, а также эскизы черно-белых рисунков. Для овладения всеми возможностями программы необходимы значительные усилия. Большинство пользователей применяют лишь ограниченный набор приемов, которых достаточно для решения собственных задач.
Обычно они работают с такими изображениями, как фотографии, книжные и журнальные иллюстрации, а также эскизы черно-белых рисунков. Для овладения всеми возможностями программы необходимы значительные усилия. Большинство пользователей применяют лишь ограниченный набор приемов, которых достаточно для решения собственных задач.
Инструменты рисования в Photoshop — «кисти» различного вида, «карандаш», «ластик», заливки. Хотя программа поддерживает возможность создания иллюстраций, все-таки компьютерные художники предпочитают использовать специализированные программы рисования. Объясняется это тем, что Photoshop имеет сравнительно ограниченный набор средств для создания рисунков. С другой стороны, программа обладает прекрасными возможностями коррекции изображений, так как она создавалась именно для этих целей.
С помощью Photoshop можно улучшить четкость фотографий, чтобы они не выглядели размытыми и неконтрастными. Средства ретуширования позволяют убрать с изображений царапины, загрязнения и повреждения.
Цветовая коррекция обеспечивает изменение цветовых оттенков фотографий. Кроме того, Photoshop часто используется для создания коллажей, в которых фрагменты различных изображений сливаются вместе для получения интересных и необычных эффектов.
В настоящее время существуют сборники изображений различной тематической направленности на компакт-дисках. Кроме того, изображения по самым разным темам легко найти в Интернете. Чтобы увидеть на экране компьютера изображение с фотографии или журнальной статьи, необходимо воспользоваться сканером. Еще одним источником изображений являются цифровые фотоаппараты. Изображение, полученное на цифровом фотоаппарате, загружается в компьютер, далее подвергается редактированию.
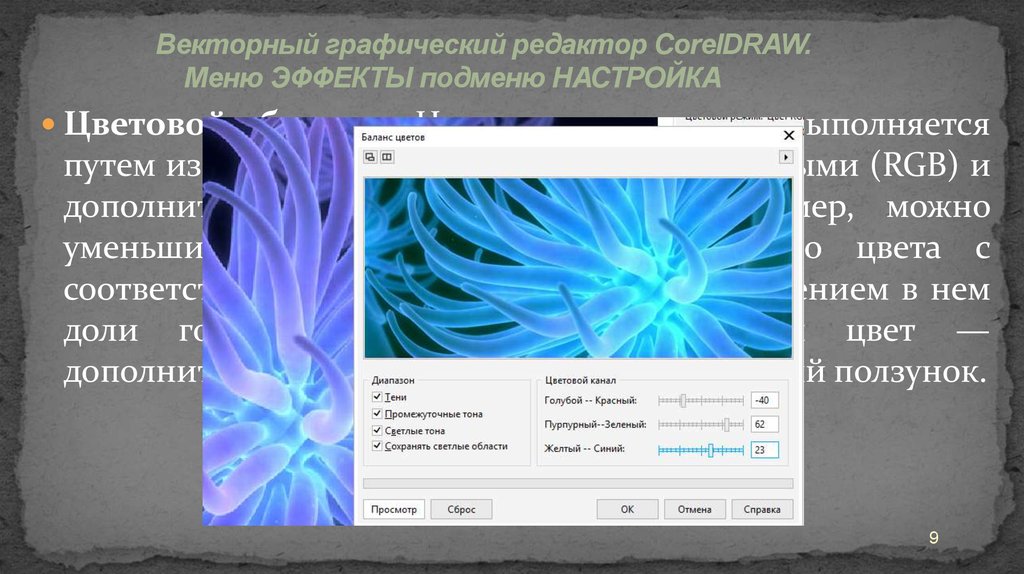
Графический редактор CorelDraw.
Программа CorelDraw — графический редактор, мощный инструмент для работы с векторными изображениями.
Популярность CorelDraw объясняется большим набором средств создания и редактирования графических образов, удобным интерфейсом и высоким качеством получаемых изображений. С его помощью можно создавать как простые контурные рисунки, так и эффективные иллюстрации с поражающим воображение переливом красок и ошеломляющими эффектами.
С его помощью можно создавать как простые контурные рисунки, так и эффективные иллюстрации с поражающим воображение переливом красок и ошеломляющими эффектами.
CorelDraw уникален, т.к. он обладает и интуитивностью, понятностью, универсальностью, и ни с чем несравнимой привлекательностью, делающей его доступным и востребованным для пользователей-непрофессионалов всех возрастов и профессий. С другой стороны, этот редактор очень мощный, в него включен весь набор профессиональных функций, реализованных на высоком программном уровне, что делает его основной программой, использующейся профессионалами в большинстве издательств, типографий и фирм, занимающихся допечатной подготовкой. Эта программа доступна для всех пользователей, по ней существует много русскоязычной и переводной литературы.
Основным понятием в редакторе является понятие объекта. Векторным объектом называется элемент изображения: прямая, кривая, круг, прямоугольник и т.д. При помощи комбинации нескольких объектов можно создавать группы объектов или новый сложный единый объект, выполнив операцию группировки. Независимо от внешнего вида любой векторный объект имеет ряд общих характеристик. Область внутри замкнутого объекта можно залить одним цветом, смесью цветов или узором. У замкнутого объекта не может быть различных заливок или соединительных линий различной толщины и разных цветов.
Независимо от внешнего вида любой векторный объект имеет ряд общих характеристик. Область внутри замкнутого объекта можно залить одним цветом, смесью цветов или узором. У замкнутого объекта не может быть различных заливок или соединительных линий различной толщины и разных цветов.
Редактор CorelDraw позволяет вставлять растровые рисунки в документ. При этом каждый растровый рисунок является отдельным объектом и его можно редактировать независимо от других объектов. Хотя CorelDraw предназначен для обработки векторной графики, он располагает мощными средствами для работы с растровыми рисунками, причем они не хуже, чем у многих редакторов растровой графики.
Однажды, переписав в компьютер снимки из цифрового фотоаппарата, вы
подумаете о том, что было бы неплохо откорректировать яркость, контрастность,
цветовую гамму, обрезать лишнее, убрать дефекты вроде «красных глаз», ну и так
далее. То есть, вам понадобится специализированная программа — графический
редактор. Не спешите качать с торрентов
пиратскую копию
Photoshop , сначала прочитайте нижеследующую статью.
Виды графических редакторов
Капитан Очевидность подсказывает: графический редактор — это софт для обработки графики, представленной в цифровом виде. Подобные программы в цифровом мире бывают двух основных видов: векторные и растровые.
Говоря упрощённо, векторные формируются так: программе указывается, куда какие линии нужно проводить, какого цвета, какой толщины и кривизны, какие замкнутые пространства каким цветом заполнить. Длину можно варьировать, растягивая или сжимая нарисованные объекты.
Растровые — это просто упорядоченные наборы (матрицы) разноцветных пикселей, слагающие картинку подобно мозаике. В том числе и фотографии. Поскольку кусочки такой мозаики очень мелкие, то фото кажутся реалистичными.
Следовательно, графические редакторы бывают векторными, растровыми и 3D (с
использованием обеих технологий). Векторный нужен для создания разнообразных
эмблем, логотипов etc. Растровый — для обработки фото и рисования обычным
способом, например, с помощью планшета. Ну а в 3D используются и векторные
объекты, и подкладки из растровых изображений, и вообще что угодно, вплоть до
видеофайлов.
Ну а в 3D используются и векторные
объекты, и подкладки из растровых изображений, и вообще что угодно, вплоть до
видеофайлов.
Векторные редакторы
Желаете стать дизайнером и создавать логотипы, эмблемы, всякие рисунки? Тогда вам нужно непременно освоить какую-нибудь хорошую программу для работы с векторной графикой. Какую именно? Наверняка вам порекомендуют коммерческий продукт Corel Draw. Возможно, даже дадут ссылку на копию, «вылеченную от жадности» (взломанную, не требующую денег за активацию, а заодно и с парочкой вирусов внутри).
Так вот, как сказано в преамбуле, качать с торрентов ничего не нужно. Достаточно взять вполне легальную бесплатную программу Inkscape. Это Свободное ПО (то бишь, относящееся к категории Open Source). Практически ничем не уступает коммерческому софту.
3D-редакторы
- профессиональным фотостудиям и дизайнерам;
- полиграфистам, поскольку поддерживает цветоделение CMYK.
Использовать его для простого подтягивания контрастности и цветовой гаммы —
всё равно что ездить на рыбалку на авианосце вместо скромной лодки.
Впрочем, если продвинутый редактор вам всё же нужен, то следует обратиться опять же к Свободному ПО. Скачиваете GIMP (только отсюда www.gimp.org/downloads/ , из раздела Show other downloads) — и пользуйтесь хоть в личных, хоть в коммерческих целях.
Конечно, это не Photoshop, не так хорошо работает со слоями и не понимает CMYK. Зато: 1) бесплатно; 2) законно; 3) для разных операционных систем, в том числе дистрибутивов GNU/Linux .
Онлайн-редакторы
Нужно обработать фотографию на чужом компьютере, где нет графического редактора? Тогда можно воспользоваться онлайн-приложением, работающим прямо в браузере.
Однако не каким попало. Клюнув на приманку вроде «заходите сюда, здесь есть Photoshop online! », вы рискуете отдать фотографию в плохие руки. Потом, возможно, её используют в нехорошей рекламе.
Коротко говоря, следует пользоваться только солидными сервисами. Например, веб-версией Picasa (picasaweb.google.com) или Pixlr (pixlr.com).
Резюмируем
Теперь, уяснив суть явления, вы можете: 1) выбрать графический редактор,
соответствующий решаемым задачам; 2) обзавестись программой не только бесплатно,
но и законно; 3) не ездить на рыбалку на авианосце, образно говоря.
Правда, фотостудиям и полиграфическим конторам всё же придётся раскошеливаться на Photoshop. Увы, коммерческая деятельность всегда требует инвестиций. Однако великое множество обычных пользователей вполне в состоянии обойтись без профессионального софта, его пиратских копий и сопутствующих им вирусов.
Предыдущие публикации:
Гость аааааааааааааааааааааааааааааааааааааааааааа
аааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааа
Графический редактор — это специальная программа, предназначенная для просмотра и на компьютере. Кроме того, подобное ПО позволяет самостоятельно делать рисунки. Впервые представление данных в графическом виде на компьютере было реализовано в 50-х годах прошлого века. Именно в то время разрабатывались графические программы для ЭВМ, применявшихся в военной и научной сферах. В настоящий момент существуют три основные разновидности графических редакторов — растровые, векторные и гибридные.
Кроме того, подобное ПО позволяет самостоятельно делать рисунки. Впервые представление данных в графическом виде на компьютере было реализовано в 50-х годах прошлого века. Именно в то время разрабатывались графические программы для ЭВМ, применявшихся в военной и научной сферах. В настоящий момент существуют три основные разновидности графических редакторов — растровые, векторные и гибридные.
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
- Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.

- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
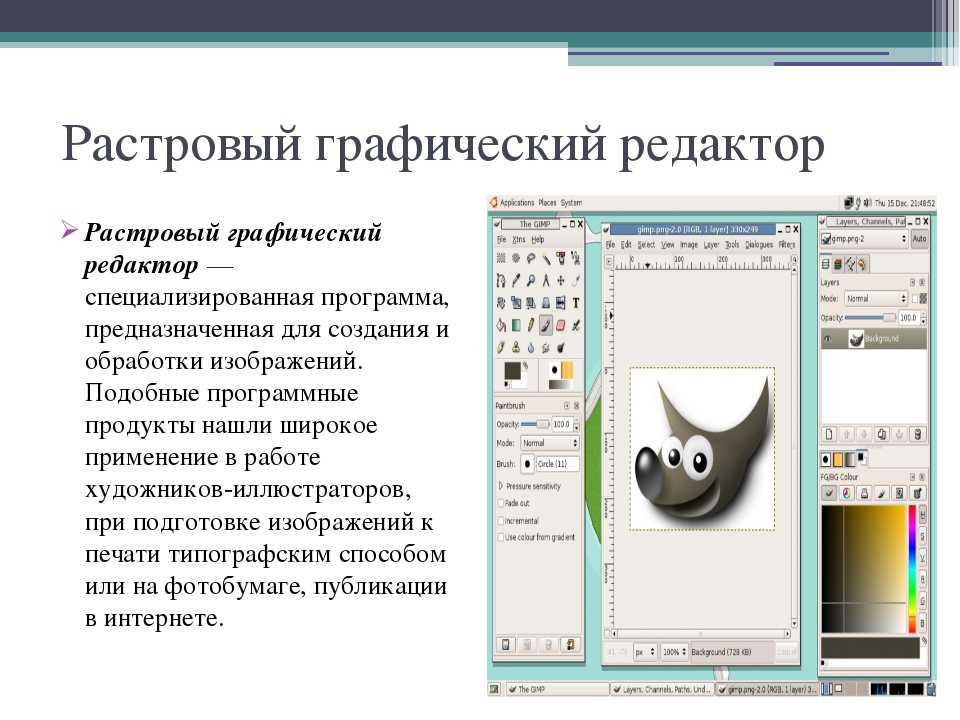
Растровые редакторы
Растровый графический редактор — это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Векторные графические редакторы
Векторный графический редактор — это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
Растровый редактор Paint
Итак, графический редактор — что это такое? Это очень удобное ПО, незаменимый инструмент в работе художников, фотожурналистов, инженеров, архитекторов и т. д. Сегодня существуют редакторы как очень сложные, предназначенные для профессионалов, так и более простые, используемые обычными людьми. К последним можно отнести и Paint — однооконный растровый редактор, имеющийся практически на каждом домашнем компьютере. Большую часть окна этой программы занимает область рисунка. в Paint расположен слева. Программа позволяет осуществлять свободное рисование, масштабировать картинки, изменять их цвет, стирать ненужные детали, а также практически в один клик отменять все эти действия.
в Paint расположен слева. Программа позволяет осуществлять свободное рисование, масштабировать картинки, изменять их цвет, стирать ненужные детали, а также практически в один клик отменять все эти действия.
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
Векторный редактор Corel Draw
Рабочие инструменты графического редактора Corel Draw — это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор — это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Графический редактор – это специальная программа, предназначенная для рисования, редактирования изображений. То есть, программа позволяет вам создавать шедевры живописи прямо на компьютере, или же редактировать и изменять уже готовые изображения и фотографии (самый простой пример: убрать с фотографий эффект «красных глаз»).
Графических редакторов создано множество: одни из них простые и бесплатные, как, например, редактор Paint, входящий в набор стандартных программ операционной системы Windows всех версий:
другие – дорогие и профессиональные. Такие программы, как Adobe Photoshop, CorelDRAW, представляют собой очень большие, мощные, с массой всяческих дополнений и плагинов редакторы. Поэтому редакторы такого рода принято называть пакетами. Однако есть и более простые (но не менее удобные) редакторы: PaintShop, PhotoFinish,The Gimp и др.
Графические редакторы делят на два основных типа – растровые и векторные .
Растровые редакторы (иногда их ещё называют «битмаповыми» — от англ. bitmap) рисуют изображение по точкам, т.е. для каждой точки картинки задан отдельный цвет. Среди таких редакторов можно выделить Paint, Adobe Photoshop.
Векторные редакторы рисуют отрезками, линиями, кривыми, а сложные рисунки представляются как совокупность таких отрезков. Таким образом работают CorelDRAW, Adobe Illustrator.
Таким образом работают CorelDRAW, Adobe Illustrator.
Рядовому пользователя компьютера, конечно, будет удобнее рисовать в растровых редакторах (сложно нарисовать озеро с утками, используя только прямые и кривые!). Однако и у векторных редакторов есть свои плюсы. Векторные рисовалки позволяют проделывать очень сложные трансформации формы рисунка, сжатия или растяжения, любые изменения размера. В таких редакторах гораздо легче сочетать изображения с надписями, что позволяет использовать их для создания эмблем, знаков, символов и т.д.
Однако современные редакторы становятся уже смешанного типа.
Существуют и такие графические пакеты, которые позволяют работать с отсканированными изображениями и напрямую взаимодействуют со сканером. Обычно такие программы даются в комплекте со сканером. Они позволяют подобрать различные параметры сканирования. Обычно такая программа сперва делает черновое сканирование оригинала и выводит его на экран. Так как файлы изображений довольно велики (особенно цветные с высоким разрешением и большим количеством цветов), да и не всегда картинка нужна целиком, программа даст вам возможность выбрать область, выделив её рамочкой.
Особое место занимают графические пакеты, которые позволяют создавать анимационные изображения. Такие программы используются для оформления интернетовских страничек (что выглядит очень эффектно). Среди таких программ выделяются AutoDesk Animator, Macromedia Flash, Ulead GifAnimator, Corel R.A.V.E.
Программы трёхмерного моделирования тоже можно отнести к графическим пакетам. С их помощью вы можете сделать невероятно реалистичные изображения. Единственный их минус — такие редакторы сложны в освоении. Чтобы научиться работать в графическом пакете быстро и профессионально, сходу подбирая нужные инструменты и владея большинством из огромного количества возможностей, заложенных в такой программе, потребуется от 3 до 5 лет регулярной работы. Среди таких графических пакетов можно выделить Autodesk 3dsmax, Blender3D, VUE xStream.
Эти программы позволяют создавать полноценную трехмерную компьютерную графику, мультфильмы, делать модели для игр, создавать спецэффекты к фильмам.
Последние статьи раздела «Компьютеры & Интернет»:
Какую компьютерную мышь выбрать
Мониторинг и профилактика компьютера
Одноразовая почта
Что такое IP-адрес и для чего он нужен
Топ-популярных растровых и векторных графических редакторов: разновидности и описание функционала
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Типы графики
Существует две ветки программного обеспечения для редактирования и обработки картинок — растровое и векторное.
В первом случае картинка — это сетка, которая состоит из маленьких квадратиков, так называемых пикселей, во втором — изображение задаётся огромным количеством математических формул.
В интернете можно найти множество графических редакторов. Некоторые бывают массивными, как, например, Photoshop или быстрыми и лёгкими, к тому же в режиме online!
В статье приведен краткий обзор топ десяти графических программ — от редакторов для любительского фотодизайна до приложений для создания профессиональной современной веб-графики.
Векторные диаграммы и комплексное представление
Условия резонанса
Такой инструментарий помогает строить наглядные графические схемы колебательных процессов. Аналогичный результат обеспечивает применение комплексных числовых выражений. В этом варианте, кроме оси с действительными, применяют дополнительный координатный отрезок с мнимыми значениями. Для представления вектора пользуются формулой A*ei(wt+f0), где:
- А – длина;
- W – угловая скорость;
- f0 – начальный угол.

Значение действительной части равно A*cos*(w*t+f0). Это выражение описывает типичное гармоническое колебание с базовыми характеристиками.
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера.
 Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора.
 Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе. - Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.

- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
Примеры применения
Допустимый ток для медных проводов – плотность тока в медном проводнике
В следующих разделах приведены описания задач, которые решают с помощью представленной методики. Следует подчеркнуть, что применение комплексных чисел пригодно для сложных расчетов с высокой точностью. Однако на практике достаточно часто сравнительно простой векторной графики с наглядным отображением исходной информации на одном рисунке.
Механика, гармонический осциллятор
Таким термином обозначают устройство, которое можно вывести из равновесного состояния. После этого система возвращается в сторону исходного положения, причем сила (F) соответствующего воздействия зависит от дальности первичного перемещения (d) прямо пропорционально. Величину ее можно уточнить с помощью постоянного корректирующего коэффициента (k). Отмеченные определения связаны формулой F=-d*k
После этого система возвращается в сторону исходного положения, причем сила (F) соответствующего воздействия зависит от дальности первичного перемещения (d) прямо пропорционально. Величину ее можно уточнить с помощью постоянного корректирующего коэффициента (k). Отмеченные определения связаны формулой F=-d*k
Формулы для расчета основных параметров гармонического осциллятора
К сведению. Аналогичные процессы происходят в системах иной природы. Пример – создание аналога на основе электротехнического колебательного контура (последовательного или параллельного). Формулы остаются теми же с заменой соответствующих параметров.
Свободные гармонические колебания без затухания
Продолжая изучение темы на примерах механических процессов, можно отметить возможность построения двухмерной схемы. Скорость в этом случае на оси Х отображается так же, как и в одномерном варианте. Однако здесь можно учесть дополнительно фактор ускорения, которое направляют под углом 90° к предыдущему вектору.
Гармонический осциллятор с затуханием и внешней вынуждающей силой
В этом случае также можно воспользоваться для изучения взаимного влияния дополнительных факторов векторной графикой. Как и в предыдущем примере, скорость и другие величины представляют в двухмерном виде. Чтобы правильно моделировать процесс, проверяют суммарное воздействие внешних сил. Его направляют к центру системы (точке равновесия). С применением геометрических формул вычисляют амплитуду механических колебаний после начального воздействия с учетом коэффициента затухания и других значимых факторов.
Расчет электрических цепей
Векторную графику применяют для сравнительно несложных цепей, которые созданы из набора элементов линейной категории: конденсаторы, резисторы, катушки индуктивности. Для более сложных схем пользуются методикой расчета «Комплексных амплитуд», в которой реактивные компоненты определяют с помощью импедансов.
Векторная диаграмма для схемы соединений без нейтрального провода – звезда
Векторная диаграмма в данном случае выполняет функцию вспомогательного чертежа, который упрощает решение геометрических задач. Для катушек и конденсаторов, чтобы не пользоваться комплексным исчислением, вводят специальный термин – реактивное сопротивление. При синусоидальном токе изменение напряжения на индуктивном элементе описывается формулой U=-L*w*I0sin(w*t+f0).
Для катушек и конденсаторов, чтобы не пользоваться комплексным исчислением, вводят специальный термин – реактивное сопротивление. При синусоидальном токе изменение напряжения на индуктивном элементе описывается формулой U=-L*w*I0sin(w*t+f0).
Несложно увидеть подобие с классическим законом Ома. Однако в данном примере изменяется фаза. По этому параметру на конденсаторе напряжение отстает от тока на 90°. В индуктивности – обратное распределение. Эти особенности учитывают при размещении векторов на рисунке. В формуле учитывается частота, которая оказывает влияние на величину этого элемента.
Схемы и векторные диаграммы для идеального элемента и диэлектрика с потерями
Преобразование Фурье
Векторные технологии применяют для анализа спектров радиосигналов в определенном диапазоне. Несмотря на простоту методики, она вполне подходит для получения достаточно точных результатов.
Сложение двух синусоидальных колебаний
В ходе изучения таких источников сигналов рекомендуется работать со сравнительно небольшой разницей частот. Это поможет создать график в удобном для пользователя масштабе.
Это поможет создать график в удобном для пользователя масштабе.
Фурье-образ прямоугольного сигнала
В этом примере оперируют суммой синусоидальных сигналов. Последовательное сложение векторов образует многоугольник, вращающийся вокруг единой точки. Для правильных расчетов следует учитывать отличия непрерывного и дискретного распределения спектра.
Дифракция
Для этого случая пользуются тем же отображением отдельных синусоид в виде векторов, как и в предыдущем примере. Суммарное значение также вписывается в окружность.
Программы для векторной графики
Тут выбор не так велик. Ниже представлены самые известные программы для работы с вектором:
- InkScape — известный инструмент для работы с векторной графикой под Windows, Mac OS X и Linux. Инкскэйп работает с форматом SVG (Scalable Vector Graphics) и является хорошим аналогом Adobe Illustrator. Приложение обладает стандартным и удобным интерфейсом. Инструменты доступны как для векторной, так и для растровой графики.
 Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты.
Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты. - Adobe Illustrator — популярная профессиональная программа, которая используется для создания логотипов, диаграмм, графиков и векторных изображений. Для работы в приложении потребуется немного подучиться, потому что для создания хорошего, качественного изображения необходимо освоить хотя бы основы. Главный плюс векторных изображений состоит в том, что картинку можно масштабировать как угодно, не теряя качества изображения. К тому же векторные иллюстрации занимают намного меньше места, чем растровые.
Разновидности векторных диаграмм
Для корректного отображения переменных величин, которые определяют функциональность радиотехнических устройств, хорошо подходит векторная графика. Подразумевается соответствующее изменение основных параметров сигнала по стандартной синусоидальной (косинусоидальной) кривой. Для наглядного представления процесса гармоническое колебание представляют, как проекцию вектора на координатную ось.
С применением типовых формул несложно рассчитать длину, которая получится равной амплитуде в определенный момент времени. Угол наклона будет показывать фазу. Суммарные влияния и соответствующие изменения векторов подчиняются обычным правилам геометрии.
Различают качественные и точные диаграммы. Первые применяют для учета взаимных связей. Они помогают сделать предварительную оценку либо используются для полноценной замены вычислений. Другие создают с учетом полученных результатов, которые определяют размеры и направленность отдельных векторов.
Круговая диаграмма
Допустим, что надо изучить изменение параметров тока в цепи при разных значениях сопротивления резистора в диапазоне от нуля до бесконечности. В этой схеме напряжение на выходе (U) будет равно сумме значений (UR и UL) на каждом из элементов. Индуктивный характер второй величины подразумевает перпендикулярное взаимное расположение, что хорошо видно на части рисунка б). Образованные треугольники отлично вписываются в сегмент окружности 180 градусов. Эта кривая соответствует всем возможным точкам, через которые проходит конец вектора UR при соответствующем изменении электрического сопротивления. Вторая диаграмма в) демонстрирует отставание тока по фазе на угол 90°.
Эта кривая соответствует всем возможным точкам, через которые проходит конец вектора UR при соответствующем изменении электрического сопротивления. Вторая диаграмма в) демонстрирует отставание тока по фазе на угол 90°.
Линейная диаграмма
Здесь изображен двухполюсный элемент с активной и реактивной составляющими проводимости (G и jB, соответственно). Аналогичными параметрами обладает классический колебательный контур, созданный с применением параллельной схемы. Отмеченные выше параметры можно изобразить векторами, которые расположены постоянно под углом 90°. Изменение реактивной компоненты сопровождается перемещением вектора тока (I1…I3). Образованная линия располагается перпендикулярно U и на расстоянии Ia от нулевой точки оси координат.
Онлайн фоторедактор
Pixlr Editor — лучший фоторедактор на просторах интернета. Он имеет обширный объём инструментов и чем-то напоминает фотошоп. Здесь также есть панель инструментов, вкладка со слоями, история редактирования и многие другие панели. В редакторе доступны много языков, а также русский язык, что облегчает использование фоторедактора.
В редакторе доступны много языков, а также русский язык, что облегчает использование фоторедактора.
С лёгкостью можно наложить фильтры, обрезать, откорректировать цвет. Когда изображение будет готово, его можно сохранить в JPG или в других форматах.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.
Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Плюсы и минусы
Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени. Минусы: При увеличении заметно теряет в четкости и выглядит не качественно. Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Рекомендация: универсальный фото конвертер с пакетным процессом
Если вы ищете пакетный редактор фотографий, то WidsMob ImageConvert может быть вашим разумным выбором. Обладая мощными функциями и простыми в использовании инструментами для редактирования, даже новички могут легко обрабатывать фотографии высокого качества
- Конвертируйте различные форматы фотографий, включая RAW, со скоростью 6x.
- Изменение размера фотографий по ширине, высоте, проценту и бесплатно в пакете.
- Поверните, переименуйте, добавьте границу, вставьте текст / изображение водяного знака с большими фотографиями
- Получите мгновенное окно предварительного просмотра, чтобы немедленно проверить результат редактирования фото
Вот и все, как векторизовать изображение в Illustrator CC, Adobe Photoshop, Vectorizer, GIMP и Inkscape. Если у вас есть какой-либо хороший способ конвертировать фотографию в векторный рисунок бесплатно, пожалуйста, не стесняйтесь обращаться к нам.
Если у вас есть какой-либо хороший способ конвертировать фотографию в векторный рисунок бесплатно, пожалуйста, не стесняйтесь обращаться к нам.
Часть 2. Преобразование JPG-фотографий в векторные с помощью Adobe Photoshop
Шаг 1: Запустите Adobe Photoshop
Откройте Adobe Photoshop на вашем компьютере с Windows или Mac. Выберите опцию «Файл» вверху. Выберите «Открыть…» в раскрывающемся списке, а затем найдите фотографию для импорта в Photoshop. Нажмите «Открыть» для подтверждения.
Шаг 2: Выберите определенную часть на вашей импортированной фотографии
Нажмите «Добавить к выбору». Он расположен на верхней панели инструментов со значком плюса и кисти. Если вы не уверены, вы можете навести указатель мыши на эти значки, чтобы найти правильный. Затем нарисуйте объект, который вы хотите преобразовать в векторный Photoshop, пунктирной линией.
Шаг 3: конвертируйте JPG в векторный Photoshop
Нажмите «Пути» в раскрывающемся меню «Окно». Нажмите кнопку «Сделать работу из пути» в нижней части окна «Пути». Ну, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографию в векторную графику.
Нажмите кнопку «Сделать работу из пути» в нижней части окна «Пути». Ну, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографию в векторную графику.
Шаг 4: Экспорт векторного изображения
Затем выберите «Экспорт» из списка «Файл». Выберите «Пути к Illustrator» из его подменю. В окне «Экспорт путей в файл» введите новое имя и нажмите «ОК». Просмотрите папку назначения, затем выберите «Сохранить», чтобы подтвердить и экспортировать векторную фотографию на жесткий диск.
Часть 4. Преобразование фотографии в вектор с помощью GIMP и Inkscape.
Шаг 1: Обрезать картинку в GIMP
Бесплатно скачайте и установите GIMP и Inkscape. Добавьте целевую картинку в GIMP.
Выберите один инструмент выбора, чтобы нарисовать часть изображения, которую вы хотите преобразовать в векторное искусство. Затем выберите «Crop to selection» из выпадающего списка «Image». Следовательно, все, кроме выбранной вами части, будет удалено.
Следовательно, все, кроме выбранной вами части, будет удалено.
Шаг 2: Экспортируйте файл из GIMP
Выберите «Autocrop Image» в меню «Image». В результате GIMP ужесточит ваш выбор. Позже, нажмите кнопку «Файл» в верхней части экрана. Выберите «Экспортировать как…» из списка. Оставьте настройки по умолчанию и дайте ему новое имя, чтобы отличать его от оригинальной фотографии.
Шаг 3: конвертируйте фотографии в векторные Inkscape и GIMP
Теперь отправляйтесь в Inkscape и импортируйте эту фотографию. Выберите его, а затем выберите «Trace Bitmap…» в списке «Path». Появляется новое окно. Вы можете получить несколько режимов фото векторов и предпочтений. Затем нажмите «Обновить», чтобы сохранить изменения. Выберите «ОК», когда процесс закончится. Позже вы можете использовать фильтр «Редактировать пути по узлам», чтобы немного скорректировать векторное изображение. Наконец, выберите «Сохранить как…» и сохраните фотографию в формате SVG.
ТОП-10 графических редакторов: Ultimate List
Единственное программное обеспечение для графического дизайна, которое привлекает внимание большинства людей, — это Adobe Photoshop, приложение для редактирования изображений, которое во многих отношениях задает тренд, когда речь идет об эффективности, элегантности и творческой свободе. .
.
Но есть ли другие графические редакторы, которые предлагают такое же удовлетворение? Ответ — да, другие лучшие продукты считаются лучшими на рынке.
В этой статье мы сравним 10 лучших графических редакторов с точки зрения их основных функций, плюсов и минусов и дадим вам знать, что мы думаем о каждом в целом.
Каковы 10 лучших графических редакторов?
- Adobe Photoshop
- Инкскейп
- Альбом для рисования
- ГИМП
- Крита
- Краска для клипа Studio
- Произвести потомство
- Краска Medibang
- Огонь Альпака
- PaintTool SAI
1. Adobe Photoshop
Adobe Photoshop — одна из самых популярных программ для графического дизайна. Это основа пространства для редактирования фотографий, и большинство графических редакторов привлекает его набор инструментов для редактирования.
Функции
- Полный пакет мобильных и веб-инструментов дизайна
- Доступ к Adobe Creative Cloud, который позволяет пользователям работать с ключевыми функциями редактирования, такими как Face-Aware Liquify и Content-Aware Crop, а также с синхронизированными библиотеками среди других основных функций.
 s
s - Настраиваемый пользовательский интерфейс, включая 3D, рисование и движение
- Загружается через программное обеспечение GIMP с открытым исходным кодом
Профи
- Пользователи получают доступ к бесплатному мобильному приложению
- Простой в использовании интерфейс
- Доступ к готовым инструментам для типографики и рисования
- Синхронизированная библиотека и выбор объектов на основе ИИ
- Вы можете редактировать слои анимации и видео
Минусы
- Подписка на Creative Cloud довольно дорогая
- Поддержка файлов SVG и других растровых и векторных изображений намного меньше
Итог: Adobe — выдающееся программное обеспечение для редактирования изображений, которое остается непревзойденным и стоит своей цены.
2. Inkscape
Inkscape предлагает отличное программное обеспечение для графического дизайна для начинающих графических дизайнеров и любителей. Инструменты редактирования позволяют создавать творческие проекты, которые масштабируются и не размываются при изменении размера.
Инструменты редактирования позволяют создавать творческие проекты, которые масштабируются и не размываются при изменении размера.
Особенности
- Бесплатное векторное программное обеспечение и отличная альтернатива Adobe
- Отличный пользовательский интерфейс — простой в использовании набор инструментов
- Открытый доступ к коду
Pros
- Бесплатный инструмент и полнофункциональный доступ
- Поддерживает кроссплатформенные передачи
- Пользователи могут связываться с надежным сообществом
- Поддерживает несколько градиентов и имеет ручки Безье для большей эффективности
- Скачать и создать готовые плагины
Минусы
- Проблемы, общие для Mac версии
- Медленная обработка и форматирование
- Плохая совместимость с Illustrator
Итог: Если вам нужно переключиться на инструмент, который предлагает все замечательные пресеты Photoshop и многое другое, получите Inkscape
3.
 Sketchbook
SketchbookSketchbook — популярный редактор векторной графики, известный своим веб-интерфейсом и интерфейсом для мобильных приложений.
Функции
- Sketch предлагает годовую подписку, стоимость которой значительно ниже, чем у других подписок
- Мобильные и веб-функции, с инструментами привязки к сетке и пикселям для идеального выравнивания.
- Простой выбор шаблонов монтажных областей для iOS и веб-дизайна
- Доступ к пользовательским плагинам от растущего сообщества пользователей
Профи
- Бюджетная подписка
- Облачное совместное использование и совместная работа
- Экспорт слоев в виде файлов PNG
- Включен режим автосохранения, чтобы избежать потери дизайнов
- Низкая кривая обучения
Минусы
- Ограниченные возможности иллюстрирования затрудняют работу со сложными конструкциями
- Экраны с низким разрешением при доступе через облако
- Только для Mac
Нижняя строка: Sketchbook — это относительно новый инструмент для графического дизайна, который укрепляет свое место среди лучших благодаря надежному предложению.
4. GIMP
GIMP расшифровывается как GNU Image Manipulation Program и является одной из ведущих доступных программ для редактирования фотографий. Пользователи идут на это из-за множества качественных функций, если предлагает.
Особенности
- Настраиваемый инструмент для редактирования фотографий с доступом к множеству удобных плагинов
- GEGL Scripts — для обработки изображений с открытым исходным кодом
- Совместимость с macOS, Linux и Windows среди других операционных систем
Pros
- Открытый исходный код и бесплатная версия
- Предоставляет регулярные обновления от сообщества разработчиков
- Инструменты эскиза
- Учебники для пользователей, облегчающие работу новых пользователей
- Простой в использовании интерфейс для удобного редактирования изображений
- Оптимизировано для скорости
Минусы
- Пользователи Mac считают пользовательский интерфейс немного капризным
- Небольшое сообщество разработчиков, поэтому обновления выходят медленнее
Итог: Совместимость GIMP практически с любой другой ОС делает его популярным графическим редактором для людей, которые работают с несколькими устройствами, работающими в разных операционных системах.
5. Krita
Krita — приложение для графических редакторов и художников по цифровому дизайну, иллюстраторов. Пользователи выбирают приложение для рисования, рисования и графической анимации.
Особенности
- Приложение с открытым исходным кодом
- Доступ к нескольким наборам предустановок кистей, которые можно использовать для управления картиной
- Создавайте эскизы и фигуры, используя контуры
- Поддержка импорта и редактирования изображений
- Фильтры изображений
Pros
- Бесплатное приложение для графических дизайнеров
- Позволяет добавлять маски прозрачности
- лучшие карандаши из всех цифровых инструментов для рисования
- Поддержка многослойных файлов PSD, что позволяет сохранять проекты в виде файлов Photoshop
Минусы
- Ограниченные фильтры по сравнению с лучшими программными инструментами
- Программное обеспечение может отставать из-за большой потребности в оперативной памяти
Итог: Это удобный и свободно доступный редактор изображений, который подойдет как профессионалу, так и новичку.
6. Clip Studio Paint
Clip Studio Paint предлагает программу графического дизайна, предназначенную для цифрового рисования и рендеринга. Инструмент поддерживает широкий спектр функций, которые делают его лучшим приложением для художников.
Функции
- Карты градиента и настраиваемые кисти
- 2D и 3D чертеж
- Векторные линии, напоминающие рисунок от руки
- Галерея
Pro
- Поддерживает macOS, Windows и iOS
- Цифровое создание с поддержкой ИИ
- Темная тема
- Простой пользовательский интерфейс
Минусы
- Не хватает некоторых функций, доступных в других редакторах
Итог: Clip Studio Paint сочетает в себе все основные функции Adobe Photoshop и Paint Tool SAI и доступен по гораздо более низкой цене.
7. Procreate
Procreate — это редактор растровой графики для цифрового рисования, разработанный и опубликованный Savage Interactive для iOS и iPadOS.
Особенности
- Специальный инструмент для iPad Pro (последние версии iOS).
- Отлично подходит для эскизов и плоских иллюстраций
- Цифровой зум
Pros
- Доступно в Apple Store в качестве разовой покупки — без подписки
- Множество кистей и настроек для манипулирования
- Автосохранение и интервальная запись
- Поддерживает большинство форматов файлов: PDF, PSD, TIFF, JPEG и PNG
Минусы
- Нет пробной или демонстрационной версии
- Нет векторов
- Долгая кривая обучения
Итог: Procreate предлагает довольно удобный инструмент, который стоит единовременной покупки лицензии.
8. Medibang Paint
Это полнофункциональное приложение для рисования появилось на рынке уже некоторое время и пользуется популярностью у многих художников. Он доступен во всех основных операционных системах.
Функции
- Облачная поддержка для сохранения и обмена файлами
- Несколько инструментов рисования и настроек
- Специальное приложение для рисования
Pros
- Бесплатный инструмент для рисования
- Поддерживает настольные компьютеры, планшеты и мобильные устройства
- Кроссплатформенная совместимость
- Фантастические наборы кистей
Минусы
- Необходимо иметь учетную запись MediBang
- Не предназначен для редактирования изображений
Итог: Medibang — замечательное бесплатное приложение, которое понравится любому цифровому художнику. Если вы знакомы с Photoshop, это приложение не доставит вам никаких проблем.
9. FireAlpaca
FireAlpaca — это программа для цифровой живописи, популярная среди художников со всего мира, с поддержкой всех функций, которые делают ее популярной платформой.
Особенности
- Поддерживает macOS и Windows
- Функция привязки для удобной работы с сеткой
- Встроенный набор инструментов для анимации
- Поддерживает формат файла PSD
Pros
- Простой и интуитивно понятный пользовательский интерфейс
- Основные инструменты анимации
- Бесплатный инструмент
Минусы
- Базовый дизайн, не подходящий для сложного графического редактирования
Нижняя строка : FireAlpaca предлагает мощный и надежный инструмент для рисования, который хорошо работает даже на старых версиях компьютера.
10. PaintTool SAI
PaintTool SAI — лучший редактор растровой графики и инструмент для рисования, доступный для Windows. Эта легкая программа предоставляет пользователям доступ к целому ряду простых, но мощных векторных инструментов для рисования и черчения.
Функции
- Полнофункциональная поддержка цифровых чертежей с облачным размещением
- Создание великолепных сглаженных рисунков
- 16-битные каналы ARGB
- Инструменты слоя
- Сенсорное цифровое перо
Pros
- 31-дневный пробный период и разовый план покупки
- Мощный пользовательский интерфейс
- Легкая кривая обучения
Минусы
- Требуется учебник для понимания работы
- Не подходит для профессиональных графических дизайнеров, которым нужны функции редактирования фотографий, такие как в Photoshop 9.0014
Практический результат : Рекомендуется для любого художника, готового испытать большие возможности и расширить свое пространство для рисования.
Об авторе
Команда авторов ByteScout Команда ByteScout состоит из профессиональных авторов, специализирующихся на различных технических темах. Мы выбираем лучших писателей, чтобы освещать интересные и актуальные темы для наших читателей. Мы любим разработчиков и надеемся, что наши статьи помогут вам узнать о программировании и программистах.
Что делает графический редактор: Описание работы, обязанности и ответственность
Потратьте несколько минут, чтобы создать или обновить свое резюме. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме. Затем выберите один из 10+ шаблонов резюме, чтобы создать свое резюме графического редактора.
Обязанности графического редактора
Вот примеры обязанностей из резюме реальных графических редакторов, представляющие типичные задачи, которые они, вероятно, будут выполнять в своих ролях.
- Разработка стратегий SEO для повышения прибыльности и управления социальными сетями для повышения узнаваемости бренда и поддержки читателей.
- Создание графики для статей и различных разделов школьной газеты (используйте InDesign и Photoshop).
- Соответствовать и проверять ежедневные визуальные эффекты.
- Поддерживать и обновлять линейки визуальных эффектов в программном обеспечении для редактирования.
- Редактировать веб-сайт с помощью HTML, загружать фотографии и редактировать логотипы.
- Редактирование обложек повреждений для печати на новых книгах в Photoshop
- Помощь онлайн-редактору с изменениями содержимого HTML для дополнительных веб-сайтов, когда это необходимо.
- Соберите широкий спектр студенческой литературы, искусства и фотографии.
- Обновите канал YouTube видео и отрывками из проповедей и церковных программ.
- Связь с редакторами разделов и редакторами макетов.
- Просмотрите представленные рукописи, проведите мозговой штурм и реализуйте стратегии продвижения, отслеживайте участие сообщества и планируйте литературные мероприятия с главным редактором.

- Нанимайте, контролируйте, обучайте и оценивайте персонал фотожурналистики.
Вакансии графического редактора, которые могут вам понравиться
Высокооплачиваемая работа графического редактора — от 92 тысяч долларов и выше
Поиск вакансий рядом с США
Начальный уровень графического редактора Вакансии
90 30 нет 1 Требуется небольшой опытВакансии графического редактора с частичной занятостью
Вакансии с частичной занятостью Нанимаются сейчас
Активно нанимаются
Вакансии графического редактора добавлены за последние 7 дней
Без диплома Вакансии графического редактора
Поиск вакансий без диплома
Нужно резюме идеального графического редактора?
Наш конструктор резюме на основе искусственного интеллекта поможет вам составить привлекательное и релевантное резюме для работы, которую вы хотите.
Графический редактор Должностная инструкция
Возможно, самый сложный вопрос, на который нужно ответить при принятии решения о карьере графического редактора, это «стоит ли мне становиться графическим редактором?» Возможно, эта информация окажется вам полезной. Прогнозируется, что по сравнению с другими должностями карьера графического редактора будет иметь темпы роста, описываемые как «снижение», на уровне -3% с 2018 по 2028 год. Это соответствует данным Бюро статистики труда. Более того, прогнозируемое количество возможностей, которые, по прогнозам, станут доступными для графического редактора к 2028 году, составляет -3400.
Прогнозируется, что по сравнению с другими должностями карьера графического редактора будет иметь темпы роста, описываемые как «снижение», на уровне -3% с 2018 по 2028 год. Это соответствует данным Бюро статистики труда. Более того, прогнозируемое количество возможностей, которые, по прогнозам, станут доступными для графического редактора к 2028 году, составляет -3400.
Годовой оклад графического редактора составляет в среднем 63 025 долларов, что составляет 30,3 доллара в час. Однако графические редакторы могут зарабатывать от 42 000 до 92 000 долларов в год. Это означает, что самые высокооплачиваемые графические редакторы зарабатывают на 41 000 долларов больше, чем самые низкооплачиваемые.
Стать графическим редактором непросто, но даже самые преданные своему делу сотрудники время от времени думают о смене профессии. Если вы заинтересованы в более сложной должности или просто ищете новый старт, мы собрали обширную информацию о том, как стать редакторской стажировкой, редактором контента, помощником редактора и помощником редактора.
Вакансии графического редактора, которые могут вам понравиться
Создайте резюме профессионального графического редактора за считанные минуты. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме. Затем выберите один из 5+ шаблонов резюме, чтобы создать свое резюме графического редактора.
Joan Harper Редактор графики Eugen0002 [email protected] Навыки
|
|
|
Ann Dixon Graphics Editor Contact Info New York , NY (800) 555-0204 adixon@example. Skills LightroomHearstОбслуживание клиентовСтуденты-писателиNikonPositive AttitudeГрафический дизайнРедакционная коллегияФотооборудованиеPowerpoint Трудовой стаж Редактор графики 2020 – настоящее время Bloomberg Нью-Йорк, штат Нью-Йорк
Главный редактор 2018–2020 Bloomberg Нью-Йорк, штат Нью-Йорк
Штатный фотограф 2008 — 2018 Фото Люди Бостон, Массачусетс
Образование Bachelor’s Degree Photography 2005 — 2008 Boston University Boston, MA |
|
|
Ann Dixon Graphics Editor New York, NY (800) 555-0204 adixon@example. Experience Graphics Editor2020 – настоящее время Bloomberg•New York, NY
Главный редактор2018 — 2020 Bloomberg•Нью-Йорк, штат Нью-Йорк
Штатный фотограф2008 — 2018 Фото Люди•Бостон, Массачусетс
Навыки LightroomHearstОбслуживание клиентовСтуденты-писателиNikonПозитивное отношениеГрафический дизайнРедакционная коллегияФотооборудованиеPowerpoint ОБРАЗОВАНИЕ BACHELOR DEGEIENT Photography2005 — 2008 Бостонский университет • Бостон, MA |

Навыки и личностные качества графического редактора
По нашим подсчетам, 19% графических редакторов владеют графическим дизайном, CSS и HTML. Они также известны своими мягкими навыками, такими как здравый смысл, навыки письма и ориентация на детали.
Мы разбили процент графических редакторов, у которых эти навыки указаны в их резюме, здесь:
- Графический дизайн, 19%
Руководил одним графическим дизайнером и посещал собрания руководства редакции.
- CSS, 11%
Разработка прототипов HTML-документов с таблицами стилей CSS.
- Html, 11%
Помощь онлайн-редактору с правками HTML-контента для дополнительных веб-сайты, когда это необходимо.
- Adobe Creative Suite, 11%
Обработка и цифровое улучшение профессиональных фотографий с помощью Adobe Creative Suite.
- Видеопроизводство, 11%
Общее Видеомаркетинг, фотография, видеопроизводство и маркетинговая поддержка.

- Специальные проекты, 5%
Ежедневно давайте советы и рекомендации по дизайну страниц, выбору фотографий и специальным проектам.
Некоторые из навыков, которые мы нашли в резюме графического редактора, включали «графический дизайн», «CSS» и «HTML». Ниже мы подробно описали наиболее важные обязанности графического редактора.
 Посмотрите на этот пример того, как графические редакторы используют навыки письма: «Дизайн страницы, написание заголовков и редактирование для студенческой газеты».
Посмотрите на этот пример того, как графические редакторы используют навыки письма: «Дизайн страницы, написание заголовков и редактирование для студенческой газеты». Этот пример резюме показывает, как этот навык используется графическими редакторами: «работать и сотрудничать с креативные директора, арт-директора и менеджеры по работе с клиентами.»
Этот пример резюме показывает, как этот навык используется графическими редакторами: «работать и сотрудничать с креативные директора, арт-директора и менеджеры по работе с клиентами.»См. полный список навыков графического редактора.
Обнаружив самые полезные навыки, мы перешли к вопросу о том, какое образование может быть полезным для того, чтобы стать графическим редактором. Мы обнаружили, что 690,5% графических редакторов имеют степень бакалавра, а 7,4% людей на этой должности получили степень магистра. Хотя большинство графических редакторов имеют высшее образование, вы также можете обнаружить, что в целом можно добиться успеха в этой карьере, имея только диплом средней школы. Фактически, наше исследование показывает, что каждый восьмой редактор графики не имеет высшего образования.
Графические редакторы, поступившие в колледж, чтобы получить более углубленное образование, обычно изучали фотографию и графический дизайн, в то время как небольшая группа графических редакторов изучала изобразительное искусство и коммуникации.
После того, как вы получите нужный вам уровень образования, вы можете начать подавать заявки в компании, чтобы стать графическим редактором. Мы обнаружили, что большинство резюме графических редакторов включают опыт работы в The New York Times Company, Authentic Brands Group и Gray Television. Недавно в The New York Times Company было открыто 2 вакансии для графических редакторов. Между тем, есть 1 вакансия в Authentic Brands Group и 1 в Grey Television.
Поскольку для некоторых графических редакторов важна заработная плата, полезно отметить, что они получают самые высокие зарплаты в The New York Times Company, The Washington Post и Oshkosh. Если бы вы внимательно посмотрели на The New York Times Company, то обнаружили бы, что средняя зарплата графического редактора составляет 9 долларов.7945. Затем в The Washington Post графические редакторы получают среднюю зарплату в размере 91 380 долларов, а в Oshkosh — 77 658 долларов.
Подробнее о зарплатах графических редакторов в США.
Мы также изучили компании, которые нанимают графических редакторов из 100 лучших учебных заведений США. В тройку компаний, нанимающих больше всего из этих учебных заведений, входят McGraw-Hill Education, WarnerMedia и Patch.
Три компании, которые нанимают самых престижных графических редакторов:
- The New York Times Company2 Вакансии графических редакторов
- Grey Television1 Графические редакторы Вакансии
- Authentic Brands Group1 Графические редакторы Вакансии
Графические редакторы Вакансии, которые вам могут понравиться
- 9003
- Up
Графика и высокооплачиваемые вакансии
Поиск вакансий рядом с США
Вакансии графического редактора начального уровня
Практически не требуется опыта
Работа графического редактора неполный рабочий день
Неполный рабочий день. Найм найм в настоящее время
Активное наем
Редактор графического редактора Добавлены в течение последних 7 дней
Нет степени графического редактора.
 Наш инструмент для создания резюме проведет вас через процесс создания выдающегося резюме архитектора.
Наш инструмент для создания резюме проведет вас через процесс создания выдающегося резюме архитектора.Что делают редакторские стажировки
Стажер-редактор отвечает за помощь редакции в публикации цифрового и медийного контента, написании статей и управлении отзывами читателей. Стажеры-редакторы должны отлично знать отрасль, в которой они работают, предлагать последние тенденции и популярные темы, делать заметки о советах и наблюдениях штатных сотрудников и активно участвовать в мозговых штурмах. Редакционный стажер должен быть внимателен к деталям и воспринимать конструктивную обратную связь как возможность учиться. Также крайне важно обладать выдающимися навыками общения и корректуры и сохранять конфиденциальность всех материалов до их публикации.
В этом разделе мы сравниваем среднюю годовую зарплату графического редактора со стажировкой редактора. Как правило, стажеры-редакторы зарабатывают на 30 669 долларов меньше, чем зарабатывают графические редакторы в год.

Несмотря на то, что их заработная плата может различаться, между графическими редакторами и стажерами-редакторами есть одна общая черта — несколько навыков, необходимых для каждого ремесла. В обеих карьерах сотрудники развивают такие навыки, как html, photoshop и youtube.
Что касается сходства, то на этом оно заканчивается, потому что обязанность графического редактора требует таких навыков, как «графический дизайн», «CSS», «Adobe Creative Suite» и «производство видео». В то время как редакционная стажировка включает в себя «проверку фактов», «редакционную стажировку», «онлайн» и «твиттер». Так что, если вы ищете, что действительно разделяет эти две профессии, вы это нашли.
Стажеры-редакторы получают самую высокую зарплату в медиа-индустрии, средняя годовая зарплата составляет 33 508 долларов. А вот графическим редакторам в строительной отрасли платят больше: средняя зарплата составляет 64 940 долларов.
Уровень образования, который получают стажеры-редакторы, немного отличается от уровня образования графических редакторов.
 В частности, у стажеров-редакторов на 1,1% меньше шансов получить степень магистра, чем у графического редактора. Кроме того, у них на 0,3% больше шансов получить докторскую степень.
В частности, у стажеров-редакторов на 1,1% меньше шансов получить степень магистра, чем у графического редактора. Кроме того, у них на 0,3% больше шансов получить докторскую степень.Каковы обязанности редактора контента?
Редактор контента — это профессионал, который отвечает за корректуру статей, написанных авторами контента, и пишет сообщения в блогах для продвижения продуктов и услуг организации. Редакторы контента несут ответственность за выпуск ежемесячных информационных бюллетеней и оптимизацию письменных материалов для повышения вовлеченности пользователей. Им необходимо активно взаимодействовать с потребителями с целью получения отзывов о влиянии контента. Редакторы контента также должны проводить бизнес-исследования текущих тенденций, чтобы дать компании преимущество над конкурентами.
Теперь мы рассмотрим профессию редактора контента. В среднем редакторы контента зарабатывают на 1331 доллар меньше, чем графические редакторы в год.
Хотя заработная плата может быть разной для этих должностей, есть одно сходство, и это несколько навыков, необходимых для выполнения определенных обязанностей.
 Мы использовали информацию из большого количества резюме, чтобы выяснить, что и графические редакторы, и редакторы контента, как известно, обладают такими навыками, как «графический дизайн», «css» и «html». другие ключевые отличия, которые стоит отметить. Например, обязанности графического редактора, скорее всего, потребуют таких навыков, как «Adobe Creative Suite», «специальные проекты», «макет» и «новостная графика». Между тем, редактор контента может иметь опыт в таких областях, как «контент-маркетинг», «редактировать текст», «инстаграм» и «управление проектами». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.
Мы использовали информацию из большого количества резюме, чтобы выяснить, что и графические редакторы, и редакторы контента, как известно, обладают такими навыками, как «графический дизайн», «css» и «html». другие ключевые отличия, которые стоит отметить. Например, обязанности графического редактора, скорее всего, потребуют таких навыков, как «Adobe Creative Suite», «специальные проекты», «макет» и «новостная графика». Между тем, редактор контента может иметь опыт в таких областях, как «контент-маркетинг», «редактировать текст», «инстаграм» и «управление проектами». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.Редакторы контента могут получать меньшую зарплату, чем графические редакторы, но редакторы контента получают больше всего в технологической отрасли со средней зарплатой 67 034 доллара. С другой стороны, графические редакторы получают более высокую зарплату в строительной отрасли, где они зарабатывают в среднем 64 940 долларов.

Обычно редакторы контента учатся на том же уровне образования, что и редакторы графики. У них на 4,8% больше шансов получить степень магистра, а на 0,3% больше шансов получить докторскую степень.
Помощник редактора в сравнении с
Помощник редактора — это профессионал, отвечающий за помощь главному или полному редактору газеты, журнала, радиопрограммы или веб-сайта. Помощники редактора ежедневно, еженедельно или ежемесячно проводят встречи с штатными и внештатными авторами для обсуждения нового, свежего и оригинального контента для проектов. Они проверяют задания, переданные писателями или репортерами, на предмет смысла, точности, удобочитаемости и содержания. Помощники редактора также должны использовать новые медиа-приложения, такие как Twitter и Facebook, чтобы привлечь внимание к статье или делу.
Теперь рассмотрим профессию помощника редактора. В среднем эти работники получают более низкую заработную плату, чем графические редакторы, с разницей в 10 741 доллар в год.

Используя резюме графических редакторов и помощников редакторов, мы обнаружили, что обе профессии имеют схожие навыки, такие как «графический дизайн», «html» и «Adobe Creative Suite», но другие требуемые навыки очень разные.
Между этими двумя карьерами есть много ключевых различий, о чем свидетельствуют резюме представителей каждой профессии. Некоторые из этих различий включают навыки, необходимые для выполнения обязанностей в рамках каждой роли. В качестве примера можно привести графический редактор, который, скорее всего, будет разбираться в «CSS», «производстве видео», «специальных проектах» и «новостной графике», в то время как типичный помощник редактора имеет навыки «онлайн», «производственного процесса». », «контент-маркетинг» и «главный редактор».
Кроме того, помощники редактора получают более высокую зарплату в медиа-индустрии по сравнению с другими отраслями. В этой отрасли они получают среднюю зарплату в размере 55 636 долларов. Кроме того, графические редакторы получают среднюю зарплату в размере 64 940 долларов США в строительной отрасли.

Помощники редактора, как известно, имеют одинаковый уровень образования по сравнению с графическими редакторами. Кроме того, у них на 1,8% больше шансов получить степень магистра и на 1,0% больше шансов получить докторскую степень.
Описание помощника редактора
Основная роль помощника редактора — следить за тем, чтобы подчиненные предоставляли высококачественный контент. Они просматривают и редактируют копии, устанавливают сроки и контролируют детали выпуска журналов, газет, книг или веб-сайтов.
Четвертая профессия, которую мы рассматриваем, обычно получает более низкую заработную плату, чем графические редакторы. В среднем младшие редакторы зарабатывают на 7026 долларов меньше в год.
Хотя их заработная плата может различаться, графические редакторы и младшие редакторы используют одинаковые навыки для выполнения своей работы. Резюме представителей обеих профессий включают такие навыки, как «графический дизайн», «html» и «photoshop».0003
Хотя некоторые навыки у этих профессий общие, следует отметить некоторые различия.
 «CSS», «Adobe Creative Suite», «производство видео» и «специальные проекты» — это навыки, которые фигурируют в резюме графических редакторов. Кроме того, младший редактор использует в своих резюме такие навыки, как редактирование текста, контент-маркетинг, внештатные авторы и Instagram.
«CSS», «Adobe Creative Suite», «производство видео» и «специальные проекты» — это навыки, которые фигурируют в резюме графических редакторов. Кроме того, младший редактор использует в своих резюме такие навыки, как редактирование текста, контент-маркетинг, внештатные авторы и Instagram.В целом младшие редакторы получают более высокую зарплату в медиаиндустрии, в среднем 53 230 долларов. Самая высокая годовая зарплата графического редактора связана со строительной отраслью.
В целом, младшие редакторы достигают такого же уровня образования, что и резюме графических редакторов. Младшие редакторы на 4,3% чаще получают степень магистра и на 2,4% чаще получают степень доктора наук.
Что такое графический редактор?
Когда дело доходит до графического редактора, это больше, чем кажется на первый взгляд. Например, знаете ли вы, что они зарабатывают в среднем 30,3 доллара в час? Это 63 025 долларов в год! Ожидается, что в период с 2018 по 2028 год карьера вырастет на -3% и создаст -3400 рабочих мест в США9.
 0003
0003Что делает графический редактор
Многие графические редакторы обладают определенными навыками для выполнения своих обязанностей. Просматривая резюме, мы смогли сузить наиболее распространенные навыки для человека на этой должности. Мы обнаружили, что во многих резюме указаны здравый смысл, навыки письма и внимание к деталям.
Узнайте больше о том, что делает графический редакторКак стать графическим редактором
Если вы заинтересованы в том, чтобы стать графическим редактором, первое, на что вам следует обратить внимание, это уровень образования, которое вам необходимо. мы определили, что 690,5% графических редакторов имеют степень бакалавра. Что касается уровня высшего образования, мы обнаружили, что 7,4% графических редакторов имеют степень магистра. Несмотря на то, что большинство графических редакторов имеют высшее образование, им можно стать только со степенью средней школы или GED.
Лучшие вакансии графического редактора рядом с вами
Карьерный рост графического редактора
По мере продвижения по карьерной лестнице вы можете начать брать на себя больше обязанностей или заметить, что взяли на себя руководящую роль.
 Используя нашу карту карьеры, графический редактор может определить свои карьерные цели посредством карьерного роста. Например, они могут начать с такой роли, как графический дизайнер, перейти к должности, такой как специалист по маркетингу, а затем, в конечном итоге, стать менеджером по маркетинговым коммуникациям.
Используя нашу карту карьеры, графический редактор может определить свои карьерные цели посредством карьерного роста. Например, они могут начать с такой роли, как графический дизайнер, перейти к должности, такой как специалист по маркетингу, а затем, в конечном итоге, стать менеджером по маркетинговым коммуникациям.Графический редактор
Графический дизайн -специальный менеджер по маркетингуМаркетинговый менеджер по коммуникациям
7 лет
Graphic Designercontantmarketing ManagerМенеджер по цифровому маркетингу
6 лет
9000.shipermarkting Specialistmarketing Communications
Директор по коммуникациям и маркетинговый
-го годы -го года -го годы -v Маркетинга и развития9 лет
РедакторМенеджер проектовДиректор по маркетингуДиректор по маркетингу и связям с общественностью
6 лет
Директор EditormanagermarketingДиректор по цифровому маркетингу
9000
Показать больше
Top Careers Перед графическим редактором
(15 115 рабочих мест)
16 %
Viceer Editor (15 115 рабочих мест)
16 %
Viceer Editor (15 115 рабочих мест) 5 603 рабочих мест)
12,2 %
Графический дизайнер (45 625 рабочих мест)
Лучшие карьеры After Graphics Editor
Графический дизайнер (45 625 рабочих мест)
16,6 %
Editor(15,115 Jobs)
13.
 6 %
6 %Freelance Videographer/Editor(5,409 Jobs)
Recent Job Searches
Director Jobs
ResumeLocationPlant City
Graphic Designer Jobs
ResumeLocationFort Mohave
Член, технический персонал Вакансии
ResumeLocationAuburn
Фотограф Jobs
ResumeLocationEast Bridgewater
Вакансии продюсера
Резюме Санта-Кларита
Вакансии программного директора
ResumeLocationTacoma
Графические редакторы в Америке получают в среднем $63,0305 в год. Верхние 10 процентов зарабатывают более 92 000 долларов в год, а нижние 10 процентов — менее 42 000 долларов в год.
Средняя заработная плата графического редактора
63 025 долл. США Ежегодно
30,30 долл. США в час
42 000 долл. США
10 %
$63,000
Медиана
$92,000
90 %
Подробнее о зарплате
Чего я стою?
Graphics Editor Education
Graphics Editor Majors
Photography
19.
 6 %
6 %Graphic Design
16.0 %
Fine Arts
10.7 %
Graphics Editor Degrees
Bachelors
69.5 %
Associate
16,5 %
Мастера
Лучшие колледжи для графических редакторов
1. Северо-западный университет
Evanston, IL • Private
в государственном обучении
$ 54 568
Enlollment
8,451
2. Университет Харварда
Cambridd — Государственная плата за обучение
$50,420
Регистрация
7,582
3. Стэнфордский университет
Стэнфорд, Калифорния • Частный
Обучение в штате
90,002 $510002 Зачисление
7,083
4. Вашингтонский университет в Сент-Луисе
Сент-Луис, Миссури • Частный
В государственном плате
$ 53,399
Зачисление
7,356
5. Университет. CA • Частный
Обучение в штате
$56 225
Регистрация
19 548
6.
 Нью-Йоркский университет
Нью-Йоркский университетНью-Йорк, штат Нью-Йорк • Частный
Обучение в штате0003
$51,828
Enrollment
26,339
7. University of Texas at Austin
Austin, TX • Private
In-State Tuition
$10,610
Enrollment
40,329
8. Columbia University in the City of Нью-Йорк
Нью-Йорк, штат Нью-Йорк • Частный
Обучение в штате
$59,430
Регистрация
8,216
9. Университет Вашингтона
Сиэтл 9, Вашингтон • Частный 9, Вашингтон0003
In-State Tuition
$11,207
Enrollment
30,905
10. University of California, Berkeley
Berkeley, CA • Private
In-State Tuition
$14,184
Enrollment
30,845
The skills Раздел вашего резюме может быть почти таким же важным, как раздел с опытом, поэтому вы хотите, чтобы он был точным изображением того, что вы можете сделать.
 К счастью, мы нашли все навыки, которые вам понадобятся, поэтому, даже если у вас их еще нет, вы знаете, над чем вам нужно поработать. Из всех резюме, которые мы просмотрели, 18,8% графических редакторов указали в своем резюме графический дизайн, но также важны социальные навыки, такие как здравый смысл и навыки письма.
К счастью, мы нашли все навыки, которые вам понадобятся, поэтому, даже если у вас их еще нет, вы знаете, над чем вам нужно поработать. Из всех резюме, которые мы просмотрели, 18,8% графических редакторов указали в своем резюме графический дизайн, но также важны социальные навыки, такие как здравый смысл и навыки письма.- Графический дизайн, 18,8%
- CSS, 11,1%
- HTML, 10,8%
- Adobe Creative Suite, 10,7%
- Видеопроизводство, 10,7%
- ДРУГИЕ НАВЕДЕНИЕ, 37,9%
- 4
- DEMIN Гендерное распределение графических редакторов
Женский
После тщательного исследования и анализа команда Zippia по обработке и анализу данных обнаружила, что:
- Среди графических редакторов 33,7% составляют женщины, а 66,3% — мужчины.
- Самая распространенная раса/этническая принадлежность среди графических редакторов — белые, что составляет 77,4% всех графических редакторов.
- Самым распространенным иностранным языком среди графических редакторов является испанский (39,6%).

Онлайн-курсы для графического редактора, которые могут вам понравиться
Раскрытие рекламы Перечисленные ниже курсы являются партнерскими ссылками. Это означает, что если вы нажмете на ссылку и купите курс, мы можем получить комиссию.
Мастер-класс по графическому дизайну: изучите графический дизайн в проектах
(2 249)
Принципы графического дизайна, типографика и владение цветом с использованием Illustrator, InDesign и Photoshop. Для начинающих и не только!…
Подробнее на Udemy
Мастер-класс по графическому дизайну — Photoshop, Illustrator, Indesign
(3,341)
Графический дизайн для начинающих, включая теории графического дизайна, Photoshop, Illustrator, Indesign, CC и Creative Думая…
Просмотреть подробности на Udemy
Мастер-класс по графическому дизайну — Изучите GREAT Design
(34,049)
Полный курс по графическому дизайну, который охватывает Photoshop, Illustrator, InDesign, теорию дизайна, брендинг и дизайн логотипов.
 ..
..Подробнее о Udemy
Показать больше Курсы по графическому редактору Работа на времяНеполный рабочий день
Стажировка
Временно
Как графические редакторы оценивают свою работу?
Вы работаете графическим редактором?
Оцените, как вам нравится работать в графическом редакторе. Это анонимно и займет всего минуту.
Лучшие работодатели графического редактора
Видео графического редактора
РАБОТА МОЕЙ МЕЧТЫ (REACT: Мнения)
День из жизни: Дизайнер видеоигр
Один день из жизни дизайнера | CharliMarieTV
- Zippia Careers
- Искусство, развлечения, спорт и медиаиндустрия
- Графический редактор
Обновлено 9 сентября 2022 г.
Графический редактор
Рисунок
Функция
Направления
Рисование прямой линии
Нажмите «Нарисовать линию».
 Затем щелкните левой кнопкой мыши начальную точку и перетащите мышь в нужное место.
Затем щелкните левой кнопкой мыши начальную точку и перетащите мышь в нужное место.Рисование непрерывной полилинии
Щелкните Нарисовать полилинию. Затем щелкните последовательно точки, чтобы нарисовать соединительные линии. Дважды щелкните последнюю точку, чтобы закончить. Если по пути щелкнуть правой кнопкой мыши, рисование будет отменено.
Нарисовать многоугольник
Нажмите «Нарисовать многоугольник». Затем щелкните углы многоугольника и дважды щелкните последнюю точку, чтобы закончить. Если по пути щелкнуть правой кнопкой мыши, рисование будет отменено.
Нарисовать прямоугольник
Нажмите «Нарисовать прямоугольник». Затем щелкните левый верхний угол прямоугольника и перетащите мышь в правый нижний угол.
Рисование непрерывной поликривой
Нажмите «Нарисовать поликривую».
 Затем щелкните контрольные точки кривой и дважды щелкните последнюю точку. Конечными точками образована единая кривая, которая проходит через две промежуточные контрольные точки. Если по пути щелкнуть правой кнопкой мыши, рисование будет отменено.
Затем щелкните контрольные точки кривой и дважды щелкните последнюю точку. Конечными точками образована единая кривая, которая проходит через две промежуточные контрольные точки. Если по пути щелкнуть правой кнопкой мыши, рисование будет отменено.Рисование замкнутой кривой
Нажмите «Нарисовать замкнутую кривую». Затем щелкните контрольные точки замкнутой кривой и дважды щелкните последнюю точку. Конечными точками образована единая кривая, которая проходит через две промежуточные контрольные точки. Если по пути щелкнуть правой кнопкой мыши, рисование будет отменено. Поверхность замкнутой кривой можно закрасить желаемым цветом.
Нарисовать эллипс
Нажмите «Нарисовать эллипс». Затем щелкните левый верхний угол прямоугольника по окружности эллипса и перетащите мышь в правый нижний угол.
Вставить текст
Щелкните Вставить текст.
 Затем щелкните мышью в нужном месте. Появляется символ «ТЕКСТ». Дважды щелкните символ и введите текст. Щелкните правой кнопкой мыши и выберите в меню [Свойства…] для настройки шрифта и границ.
Затем щелкните мышью в нужном месте. Появляется символ «ТЕКСТ». Дважды щелкните символ и введите текст. Щелкните правой кнопкой мыши и выберите в меню [Свойства…] для настройки шрифта и границ.Вставить изображение
Щелкните Вставить изображение. Затем появится диалоговое окно «Открыть файл». Выберите файл изображения и щелкните место вставки. После того, как изображение вставлено, его размер и положение можно отрегулировать.
Примечание
Когда определенный элемент нужно нарисовать в той же пропорции или ортогонально, удерживайте нажатой клавишу [Shift] и нарисуйте элемент.Редактирование
Выберите
Графический редактор в основном находится в режиме выбора. Нажмите, чтобы переключиться в режим выбора, если он еще не включен. В режиме выбора щелкните объект для выбора. Если необходимо выделить несколько объектов, щелкните левой кнопкой мыши и перетащите мышь. Или, удерживая нажатой клавишу [Ctrl], щелкните каждый объект. Последний выбранный объект становится «ссылочным» объектом и выделяется серыми маркерами выбора. Объект «эталон» используется в качестве эталона для функций выравнивания. Если ‘эталонный’ объект должен быть изменен, удерживайте нажатой клавишу [Ctrl] и щелкните новый справочный объект. Если конкретный объект не нужно выбирать среди нескольких объектов, нажмите [Shift] и щелкните соответствующий объект.
Или, удерживая нажатой клавишу [Ctrl], щелкните каждый объект. Последний выбранный объект становится «ссылочным» объектом и выделяется серыми маркерами выбора. Объект «эталон» используется в качестве эталона для функций выравнивания. Если ‘эталонный’ объект должен быть изменен, удерживайте нажатой клавишу [Ctrl] и щелкните новый справочный объект. Если конкретный объект не нужно выбирать среди нескольких объектов, нажмите [Shift] и щелкните соответствующий объект.Переместить
Если курсор перемещается в центральную часть объекта, выбранного в режиме выбора, курсор переключается в режим перемещения. В это время щелкните левой кнопкой мыши и перетащите мышь, чтобы переместить объект в нужное положение. Если параметр «Привязка к сетке» активен, движение следует за привязанными сетками.Если объект нужно точно переместить, может оказаться эффективным использование значков движения. Щелчок по соответствующему значку один раз перемещает объект на 1 единицу.
 Щелчок по значку с нажатой клавишей [Shift] перемещает объект на 5 единиц.
Щелчок по значку с нажатой клавишей [Shift] перемещает объект на 5 единиц.Выровнять
Объекты можно легко упорядочить с помощью функций выравнивания. Если выбрано несколько объектов, эталонным объектом с серыми ручками становится эталон выравнивания.Выровнять относительно верха
Выровнять относительно горизонтального центра
Выровнять по нижнему краю
Выровнять по левому краю
Выровнять относительно вертикального центра
Выровнять по правому краю
Значки с регулярным интервалом располагают выбранные объекты с регулярным интервалом.

Одинаковое расстояние по горизонтали
Одинаковое расстояние по вертикали
Значки выравнивания по размеру подгоняют все выбранные объекты к одинаковым размерам. Если выбрано несколько объектов, эталонный объект с серыми ручками становится эталоном фитинга.
Подходит для горизонтального размера
Подходит для вертикального размера
Подходит для горизонтальных/вертикальных размеров
Повернуть
Щелкните значки поворота, чтобы повернуть выбранные объекты.Значки поворота имеют функции «Свободное вращение», «Поворот на 90° влево», «Поворот на 90° вправо», «Горизонтально-симметричное вращение» и «Вертикально-симметричное вращение».
 Когда необходимо выбрать «Свободное вращение», переместите курсор на выбранный объект, после чего курсор превратится в значок. В это время удерживайте левую кнопку мыши и перемещайте мышь, чтобы свободно вращать объект(ы).
Когда необходимо выбрать «Свободное вращение», переместите курсор на выбранный объект, после чего курсор превратится в значок. В это время удерживайте левую кнопку мыши и перемещайте мышь, чтобы свободно вращать объект(ы).Изменить Размер
Чтобы узнать, можно ли изменить размер выбранного объекта, поместите указатель на ручку объекта, после чего указатель превратится в двойную стрелку, сигнализирующую о том, что размер объекта можно изменить. Размер можно изменить влево/вправо, по вертикали или влево/вправо/по вертикали в зависимости от выбранной ручки.Группировка/Разгруппировка
Выберите несколько объектов и щелкните (Группировка), чтобы объединить выбранные объекты в один объект.Когда группировка должна быть освобождена, нажмите (Разгруппировать). В зависимости от порядка группировки, разгруппировка начинается одна за другой с последней группировки в обратном порядке.
Доступ к группировке/разгруппировке также можно получить из контекстного меню, отображаемого при щелчке правой кнопкой мыши по объекту(ам).

Порядок штабелирования
Перекрывающиеся объекты отображаются в определенном порядке наложения, который называется Z-порядком. Объект с наивысшим порядком позиционирует себя на вершине стека. В основе объектов более низкого порядка лежат объекты более высокого порядка. Этот порядок в основном определяется порядком создания объектов. Чтобы изменить порядок, выберите объекты и щелкните значки порядка размещения.Функции порядка укладки: «Вверх», «Вниз», «На один шаг вперед» и «На один шаг назад». Доступ к порядку укладки также можно получить из контекстного меню, отображаемого при щелчке правой кнопкой мыши по объекту.
Пункт Редактировать
Щелкните Point Edit, чтобы переключиться в режим Point Edit. Каждая ручка перемещается в точки, составляющие объект.Перемещение точки
В режиме Point Edit переместите мышь к маркеру, после чего форма курсора изменится, сигнализируя о том, что движение разрешено. Щелкните левой кнопкой мыши и перетащите мышь, чтобы переместить точку, из которой состоит объект.
Щелкните левой кнопкой мыши и перетащите мышь, чтобы переместить точку, из которой состоит объект.Точечная вставка
Если нажать [Ctrl] с курсором между точками, курсор переходит в состояние Вставки. Затем щелкните левой кнопкой мыши, чтобы вставить точку. Это применимо только к объектам, которые могут быть образованы неограниченным числом точек, таких как кривая и непрерывная линия.Пункт Удалить
Если [Ctrl] нажата на точке, курсор принимает форму «X», сигнализируя о состоянии Delete, затем щелкните левой кнопкой мыши, чтобы удалить точку. Это применимо только к объектам, которые могут быть образованы неограниченным числом точек, таких как кривая и непрерывная линия.Изменить свойства компонента
Выберите объект, для которого необходимо изменить свойства, и нажмите («Изменить свойства компонента»). Или щелкните объект правой кнопкой мыши и выберите [Свойства…] в контекстном меню, чтобы отобразить диалоговое окно «Изменить свойства компонента». Затем настройте подробные свойства, связанные с объектом. Отображаемые свойства (цвет и ширина линии, цвет поверхности и т. д.) затем можно выбрать или изменить.
Затем настройте подробные свойства, связанные с объектом. Отображаемые свойства (цвет и ширина линии, цвет поверхности и т. д.) затем можно выбрать или изменить.Прочие функции
Отменить/Повторить
Undo/Redo восстанавливает/повторно выполняет один за другим самые последние изменения в графическом редакторе.Вид сетки и привязка к сетке
Щелкните значок представления сетки, чтобы отобразить или скрыть сетку. Щелкните Привязка к сетке, чтобы привязать все созданные узлы к смежным точкам сетки.
Масштаб, Вписать в окно, Вписать в диапазон
Зум
Щелкните Масштаб, чтобы увеличить часть окна. Когда курсор превратится в увеличительное стекло, щелкните левой кнопкой мыши, чтобы увеличить рисунок в определенной пропорции. Если область назначена щелчком левой кнопки мыши и перетаскиванием мыши, область увеличивается до размера окна.
Подходит для окна
Увеличьте/уменьшите все текущие объекты в окне, чтобы они были видны как можно больше, не обрезая.Подходит для серии
Увеличивайте/уменьшайте выделенные в данный момент объекты, чтобы они выглядели как можно больше, не обрезая их.Функции, связанные с файлом
Новый
Создайте новый пустой чертеж.Открыть
Откройте файл чертежа. Могут быть открыты форматы MGF (графический формат MIDAS), BMP и EMF.Сохранить
Сохраните созданный чертеж в файл. Форматы, которые можно сохранить: MGF (графический формат MIDAS), BMP, EMF.Настройка принтера
Настройте принтер, поля, тип и направление документа и т. д.Предварительный просмотр
Предварительный просмотр печатной формы перед печатью.Распечатать
Распечатайте рисунок.
Обзор редактора графики
Редактор графики можно использовать для создания и редактирования графики, представляющей сайт и устройства, составляющие сайт.
В графическом редакторе можно создавать расширенную графику. Графический редактор содержит инструменты для создания геометрических фигур, символов, текстов, гибких преобразований данных, анимации, динамики и интерактивности. Вы можете преобразовывать, перемещать, выравнивать, упорядочивать и распределять графические объекты в рабочей области несколькими способами.
Часто используемые функции, стандартные символы и компоненты, представляющие общие функции, доступны в библиотеках, поставляемых вместе с Graphics Editor. Вы можете добавлять в эти библиотеки.
Вы можете открывать и импортировать графику или фотографии в редактор графики, вставлять графику в другую графику и экспортировать из редактора графики.
Вы можете распечатать графику на любом принтере, поддерживаемом Microsoft Windows.

Графический компонент — это предопределенная графика, содержащая одну или несколько других частей. Компоненты предназначены для повторного использования и обычно представляют функцию или устройство в работающей системе. Компоненты могут быть разработаны как символы, которые можно использовать в качестве строительных блоков и повторно использовать в нескольких графических изображениях. Компоненты находятся в специальных библиотеках и отображаются на панели «Компоненты». Аналоговые часы являются примером компонента.
При разработке компонентов рекомендуется установить для режима компонента графического редактора значение Графика .
При создании нового компонента рабочая область по умолчанию имеет размер 200×200 пикселей (где пиксель — это наименьшая возможная единица чертежа). Стандартная графическая рабочая область 600х800. Этой рабочей области меньшего размера обычно достаточно для рисования достаточно детализированного компонента.
 Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.
Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.Дополнительные сведения см. в разделе «Формат файла TGML».
При создании компонента используется корневой элемент ComponentContent (вместо TGML для графического объекта). Когда компонент хранится в библиотеке и используется в графике, элемент ComponentContent заменяется элементом Component.
Корневой элемент компонента всегда включает как минимум два элемента метаданных, описывающих компонент: Имя и Описание. Эти элементы метаданных автоматически получают свои значения при сохранении компонента.
ComponentContent имеет следующие свойства:
- Непрозрачность
- Видимость
- Высота
- Ширина
Значения высоты и ширины копируются в свойства ComponentHeight и ComponentWidth элемента Component при сохранении компонента.
 Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.
Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.Таким образом, компонент имеет один размер, когда вы используете его в графике, и другой размер (обычно больший) при создании или редактировании компонента.
Компоненты хранятся в виде отдельных файлов во вложенных папках папки Components. Как правило, вы должны сохранять различные категории компонентов в разных подпапках. Имена вложенных папок отображаются в виде отдельных полос на панели «Компоненты».
Вы можете создавать и импортировать компоненты несколькими способами:
- Создать новый компонент в графическом редакторе Режим компонента
- Сгруппировать и сохранить как компонент в графическом редакторе Графический режим
- Импорт компонентов из внешнего источника
Вы можете создавать графику, которую редактируете в графическом редакторе.
 Графика состоит из одного или нескольких графических объектов. Вы можете установить свойства для графических объектов, чтобы определить их внешний вид и поведение.
Графика состоит из одного или нескольких графических объектов. Вы можете установить свойства для графических объектов, чтобы определить их внешний вид и поведение.Вы можете создавать графические объекты с помощью инструментов рисования, копируя объекты из рабочей области или используя экземпляры объектов из библиотек, поставляемых вместе с Graphics Editor.
Все нарисованные объекты принадлежат к одной из следующих двух групп:
- Графика: Рисунки произвольной формы
- Компоненты: стандартизированная графика для определенного повторного использования
Для получения дополнительной информации см. следующие разделы:
- Графика в диаграммах
- Цифры
- Компоненты
- Графические меню
- Масштабирование графики
- Отключение панорамирования и масштабирования
- Сохранение графики
- Печать графики
- Библиотеки графического редактора
- Сочетания клавиш графического редактора
- Тестирование графики
- Консоль устранения неполадок
© 2022 Schneider Electric.
 Все права защищены.Главная | Меры предосторожности | Поддержка | Обратная связь | Отказ от ответственности
Все права защищены.Главная | Меры предосторожности | Поддержка | Обратная связь | Отказ от ответственностиРедактор растровой графики — Academic Kids
From Academic Kids
Редактор растровой графики — это компьютерная программа, которая позволяет пользователям рисовать и редактировать изображения в интерактивном режиме на экране компьютера и сохранять их в одном из популярных «битовых» форматов. или «растровые» форматы, такие как JPEG, PNG, GIF и TIFF.
Обычно средство просмотра изображений предпочтительнее редактора растровой графики для просмотра изображений.
Некоторые функции, общие для многих редакторов растровой графики:
- Выберите регион для редактирования.
- Рисование линий кистями разного цвета, размера, формы и давления
- Заполните область одним цветом, градиентом цветов или текстурой.
- Выберите цвет с помощью различных цветовых моделей (например, RGB, HSV) или с помощью пипетки.

- Добавляйте печатные буквы в разных стилях шрифта.
- Удаление царапин, грязи, складок и дефектов на фотопортретах.
- Композитное редактирование с использованием слоев.
- Редактирование и преобразование между различными цветовыми моделями.
- Применяйте различные фильтры для создания таких эффектов, как резкость и размытие.
- Преобразование между различными форматами изображений
- Список редакторов растровой графики
- Сравнение редакторов растровой графикиde:Grafikbearbeitungssoftware
es:Editor de grficas de mapa de bits
Навигация
Академическое детское меню
- Искусство и культура
- Искусство ( http://www.academickids.com/encyclopedia/index.php/Art )
- Архитектура ( http://www.academickids.com/encyclopedia/index.php/Architecture )
- Культуры ( http://www.academickids.com/encyclopedia/index.
 php/Cultures )
php/Cultures ) - Музыка ( http://www.academickids.com/encyclopedia/index.php/Music )
- Музыкальные инструменты ( http://academickids.com/encyclopedia/index.php/List_of_musical_instruments )
- Биографии ( http://www.academickids.com/encyclopedia/index.php/Biographies )
- Клипарт ( http://www.academickids.com/encyclopedia/index.php/Clipart )
- География ( http://www.academickids.com/encyclopedia/index.php/Geography )
- Страны мира ( http://www.academickids.com/encyclopedia/index.php/Countries )
- Карты ( г. http://www.academickids.com/encyclopedia/index.php/Maps )
- Флаги ( http://www.academickids.com/encyclopedia/index.php/Flags )
- Континенты ( http://www.academickids.com/encyclopedia/index.php/Continents )
- История ( http://www.academickids.com/encyclopedia/index.
 php/History )
php/History )- Древние цивилизации ( http://www.academickids.com/encyclopedia/index.php/Ancient_Civilizations )
- Промышленная революция ( http://www.academickids.com/encyclopedia/index.php/Industrial_Revolution )
- Средневековье ( http://www.academickids.com/encyclopedia/index.php/Middle_Ages )
- Предыстория ( http://www.academickids.com/encyclopedia/index.php/Prehistory )
- Ренессанс ( http://www.academickids.com/encyclopedia/index.php/Renaissance )
- Сроки ( г. http://www.academickids.com/encyclopedia/index.php/Timelines )
- США ( http://www.academickids.com/encyclopedia/index.php/United_States )
- Войны ( http://www.academickids.com/encyclopedia/index.php/Wars )
- Всемирная история ( http://www.academickids.com/encyclopedia/index.php/History_of_the_world )
- Тело человека ( http://www.
 academickids.com/encyclopedia/index.php/Human_Body )
academickids.com/encyclopedia/index.php/Human_Body ) - Математика ( http://www.academickids.com/encyclopedia/index.php/Mathematics )
- Ссылка ( http://www.academickids.com/encyclopedia/index.php/Reference )
- Наука ( http://www.academickids.com/encyclopedia/index.php/Science )
- Животные ( http://www.academickids.com/encyclopedia/index.php/Animals )
- Авиация ( http://www.academickids.com/encyclopedia/index.php/Aviation )
- Динозавры ( http://www.academickids.com/encyclopedia/index.php/Dinosaurs )
- Земля ( http://www.academickids.com/encyclopedia/index.php/Earth )
- Изобретения ( http://www.academickids.com/encyclopedia/index.php/Inventions )
- Физические науки ( http://www.academickids.com/encyclopedia/index.php/Physical_Science )
- Растения ( http://www.academickids.com/encyclopedia/index.
 php/Plants )
php/Plants ) - Ученые ( http://www.academickids.com/encyclopedia/index.php/Scientists )
- Социальные науки ( http://www.academickids.com/encyclopedia/index.php/Social_Studies )
- Антропология ( http://www.academickids.com/encyclopedia/index.php/Anthropology )
- Экономика ( http://www.academickids.com/encyclopedia/index.php/Economics )
- Правительство ( г. http://www.academickids.com/encyclopedia/index.php/Government )
- Религия ( http://www.academickids.com/encyclopedia/index.php/Religion )
- Праздники ( http://www.academickids.com/encyclopedia/index.php/Holidays )
- Космос и астрономия
- Солнечная система ( http://www.academickids.com/encyclopedia/index.php/Solar_System )
- Планеты ( http://www.academickids.com/encyclopedia/index.php/Planets )
- Спорт ( http://www.


 Источник: Pixlr X. …
Источник: Pixlr X. … Платформы: Windows, macOS, Linux. Бесплатный графический редактор с открытым исходным кодом. …
Платформы: Windows, macOS, Linux. Бесплатный графический редактор с открытым исходным кодом. … …
… Редактор доступен на системах под управлением Microsoft Windows и macOS. Официальной версии под системы Linux сейчас нет.
Редактор доступен на системах под управлением Microsoft Windows и macOS. Официальной версии под системы Linux сейчас нет.

 Не стоит полагаться на эти значения, так как многие свойства используются некорректно. Например, значения позиционирования
Не стоит полагаться на эти значения, так как многие свойства используются некорректно. Например, значения позиционирования
 В нем не делают теней, не используют текстур и объемных изображений.
В нем не делают теней, не используют текстур и объемных изображений. Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.
Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.


 Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
 Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты.
Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты. s
s

 com
com
 com
com

 Наш инструмент для создания резюме проведет вас через процесс создания выдающегося резюме архитектора.
Наш инструмент для создания резюме проведет вас через процесс создания выдающегося резюме архитектора.
 В частности, у стажеров-редакторов на 1,1% меньше шансов получить степень магистра, чем у графического редактора. Кроме того, у них на 0,3% больше шансов получить докторскую степень.
В частности, у стажеров-редакторов на 1,1% меньше шансов получить степень магистра, чем у графического редактора. Кроме того, у них на 0,3% больше шансов получить докторскую степень. Мы использовали информацию из большого количества резюме, чтобы выяснить, что и графические редакторы, и редакторы контента, как известно, обладают такими навыками, как «графический дизайн», «css» и «html». другие ключевые отличия, которые стоит отметить. Например, обязанности графического редактора, скорее всего, потребуют таких навыков, как «Adobe Creative Suite», «специальные проекты», «макет» и «новостная графика». Между тем, редактор контента может иметь опыт в таких областях, как «контент-маркетинг», «редактировать текст», «инстаграм» и «управление проектами». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.
Мы использовали информацию из большого количества резюме, чтобы выяснить, что и графические редакторы, и редакторы контента, как известно, обладают такими навыками, как «графический дизайн», «css» и «html». другие ключевые отличия, которые стоит отметить. Например, обязанности графического редактора, скорее всего, потребуют таких навыков, как «Adobe Creative Suite», «специальные проекты», «макет» и «новостная графика». Между тем, редактор контента может иметь опыт в таких областях, как «контент-маркетинг», «редактировать текст», «инстаграм» и «управление проектами». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.


 «CSS», «Adobe Creative Suite», «производство видео» и «специальные проекты» — это навыки, которые фигурируют в резюме графических редакторов. Кроме того, младший редактор использует в своих резюме такие навыки, как редактирование текста, контент-маркетинг, внештатные авторы и Instagram.
«CSS», «Adobe Creative Suite», «производство видео» и «специальные проекты» — это навыки, которые фигурируют в резюме графических редакторов. Кроме того, младший редактор использует в своих резюме такие навыки, как редактирование текста, контент-маркетинг, внештатные авторы и Instagram. 0003
0003 Используя нашу карту карьеры, графический редактор может определить свои карьерные цели посредством карьерного роста. Например, они могут начать с такой роли, как графический дизайнер, перейти к должности, такой как специалист по маркетингу, а затем, в конечном итоге, стать менеджером по маркетинговым коммуникациям.
Используя нашу карту карьеры, графический редактор может определить свои карьерные цели посредством карьерного роста. Например, они могут начать с такой роли, как графический дизайнер, перейти к должности, такой как специалист по маркетингу, а затем, в конечном итоге, стать менеджером по маркетинговым коммуникациям. 6 %
6 % 6 %
6 % Нью-Йоркский университет
Нью-Йоркский университет К счастью, мы нашли все навыки, которые вам понадобятся, поэтому, даже если у вас их еще нет, вы знаете, над чем вам нужно поработать. Из всех резюме, которые мы просмотрели, 18,8% графических редакторов указали в своем резюме графический дизайн, но также важны социальные навыки, такие как здравый смысл и навыки письма.
К счастью, мы нашли все навыки, которые вам понадобятся, поэтому, даже если у вас их еще нет, вы знаете, над чем вам нужно поработать. Из всех резюме, которые мы просмотрели, 18,8% графических редакторов указали в своем резюме графический дизайн, но также важны социальные навыки, такие как здравый смысл и навыки письма.
 ..
.. Затем щелкните левой кнопкой мыши начальную точку и перетащите мышь в нужное место.
Затем щелкните левой кнопкой мыши начальную точку и перетащите мышь в нужное место. Затем щелкните контрольные точки кривой и дважды щелкните последнюю точку. Конечными точками образована единая кривая, которая проходит через две промежуточные контрольные точки. Если по пути щелкнуть правой кнопкой мыши, рисование будет отменено.
Затем щелкните контрольные точки кривой и дважды щелкните последнюю точку. Конечными точками образована единая кривая, которая проходит через две промежуточные контрольные точки. Если по пути щелкнуть правой кнопкой мыши, рисование будет отменено. Затем щелкните мышью в нужном месте. Появляется символ «ТЕКСТ». Дважды щелкните символ и введите текст. Щелкните правой кнопкой мыши и выберите в меню [Свойства…] для настройки шрифта и границ.
Затем щелкните мышью в нужном месте. Появляется символ «ТЕКСТ». Дважды щелкните символ и введите текст. Щелкните правой кнопкой мыши и выберите в меню [Свойства…] для настройки шрифта и границ. Или, удерживая нажатой клавишу [Ctrl], щелкните каждый объект. Последний выбранный объект становится «ссылочным» объектом и выделяется серыми маркерами выбора. Объект «эталон» используется в качестве эталона для функций выравнивания. Если ‘эталонный’ объект должен быть изменен, удерживайте нажатой клавишу [Ctrl] и щелкните новый справочный объект. Если конкретный объект не нужно выбирать среди нескольких объектов, нажмите [Shift] и щелкните соответствующий объект.
Или, удерживая нажатой клавишу [Ctrl], щелкните каждый объект. Последний выбранный объект становится «ссылочным» объектом и выделяется серыми маркерами выбора. Объект «эталон» используется в качестве эталона для функций выравнивания. Если ‘эталонный’ объект должен быть изменен, удерживайте нажатой клавишу [Ctrl] и щелкните новый справочный объект. Если конкретный объект не нужно выбирать среди нескольких объектов, нажмите [Shift] и щелкните соответствующий объект. Щелчок по значку с нажатой клавишей [Shift] перемещает объект на 5 единиц.
Щелчок по значку с нажатой клавишей [Shift] перемещает объект на 5 единиц.
 Когда необходимо выбрать «Свободное вращение», переместите курсор на выбранный объект, после чего курсор превратится в значок. В это время удерживайте левую кнопку мыши и перемещайте мышь, чтобы свободно вращать объект(ы).
Когда необходимо выбрать «Свободное вращение», переместите курсор на выбранный объект, после чего курсор превратится в значок. В это время удерживайте левую кнопку мыши и перемещайте мышь, чтобы свободно вращать объект(ы).
 Щелкните левой кнопкой мыши и перетащите мышь, чтобы переместить точку, из которой состоит объект.
Щелкните левой кнопкой мыши и перетащите мышь, чтобы переместить точку, из которой состоит объект. Затем настройте подробные свойства, связанные с объектом. Отображаемые свойства (цвет и ширина линии, цвет поверхности и т. д.) затем можно выбрать или изменить.
Затем настройте подробные свойства, связанные с объектом. Отображаемые свойства (цвет и ширина линии, цвет поверхности и т. д.) затем можно выбрать или изменить.


 Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.
Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN. Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.
Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше. Графика состоит из одного или нескольких графических объектов. Вы можете установить свойства для графических объектов, чтобы определить их внешний вид и поведение.
Графика состоит из одного или нескольких графических объектов. Вы можете установить свойства для графических объектов, чтобы определить их внешний вид и поведение. Все права защищены.Главная | Меры предосторожности | Поддержка | Обратная связь | Отказ от ответственности
Все права защищены.Главная | Меры предосторожности | Поддержка | Обратная связь | Отказ от ответственности
 php/Cultures )
php/Cultures ) php/History )
php/History ) academickids.com/encyclopedia/index.php/Human_Body )
academickids.com/encyclopedia/index.php/Human_Body ) php/Plants )
php/Plants )