Обзор графических библиотек C++
Графические библиотеки для C++ позволяют сделать разработку UI приложений максимально быстрой и удобной. Рассказываем, на какие стоит обратить внимание.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
- SFML
- Qt
- Cairo
- Cocos2D-X
- Juce
- wxWidgets
- SDL 2.0
- GTK+
- Заключение
SFML
SFML (Simple and Fast Multimedia Library) — одна из самых удобных и быстрых графических библиотек для C++. Её неоспоримое преимущество — минимальные требования к уровню знаний языка и лёгкость освоения: всего за несколько дней можно написать вполне полноценную программу. К примеру, первое графическое приложение «SFML works!» можно написать всего за минуту. Ещё одно преимущество — кроссплатформенность: SFML работает под Windows, Linux (только X11, но не Wayland) и Mac OS, планируется выход под Android и iOS.
SFML библиотека используется по большей части небольшими стартапами и программистами, для которых создание игр — хобби. SFML популярен среди небольших команд благодаря тому, что разработка графической части программы не требует написания больших объёмов кода.
Попробуйте пройти начальный курс.
Qt
Qt представляет собой целый набор инструментов для быстрого и удобного проектирования GUI. Конечно же, здесь можно писать и игры — почему бы и нет? — но Qt привлекает программистов в основном тем, что она является быстрой, удобной, гибкой и кроссплатформенной. Во многом Qt обогнала даже SFML: библиотека доступна как на Windows, Linux и Mac OS, так и на мобильных платформах — Windows Mobile, Android и iOS.
Qt расширяет C++ с помощью МОК (Мета-объектного компилятора) и предоставляет дополнительные функции (например, сигналы и слоты). Также имеет платную службу поддержки (как и платную лицензию). Для Qt есть большой выбор IDE: QtDesigner, QtCreator, QDevelop, Edyuk, а также доступна интеграция с Visual Studio, Eclipse и XCode.
Qt является open source продуктом, в разработке которого можно принять участие. О других open source проектах для C++ читайте в нашей статье.
Вы можете пройти готовый курс по данной библиотеке.
Cairo
Cairo — библиотека для отрисовки векторных изображений под Linux, Windows и Mac OS. К примеру, такой крупный проект, как Mozilla, использует Cairo в браузерном движке Gecko. Также Cairo лежит в основе некоторых операционных систем (MorphOS, AmigaOS) и приложений (InkScape, Synfig, Graphite). При использовании библиотеки будьте готовы к отсутствию русскоязычных ресурсов.
Cairo может взаимодействовать с OpenGL бэкендом с поддержкой GPU, что, конечно, открывает целый список полезных функций.
Cocos2D-X
Кроссплатформенная библиотека Cocos2D-X призвана упростить разработку мобильных игр. Поддерживает все те же платформы, что и Qt. Из плюсов стоит отметить доступность, удобство эксплуатации и создание отдельного конструктора игр, основанного на библиотеке Cocos Creator. В списке игр, основанных на движке, есть всемирно известная BADLAND, работающая на всех доступных платформах.
В списке игр, основанных на движке, есть всемирно известная BADLAND, работающая на всех доступных платформах.
Если при создании игры вам нужно работать с графикой и анимацией в больших объёмах, то лучше использовать Unity вместо Cocos2D-X. Unity имеет возможность плавной интеграции с такими инструментами, как Photoshop, Maya или Blender. В Cocos2D-X вся графика добавляется извне и на неё ссылаются из кода.
В Рунете нет уроков по этой библиотеке, но на английском языке есть отличный курс от разработчиков.
Juce
Juce — кроссплатформенный фреймворк, предназначенный для создания приложений и плагинов на языке C++.
Документации по Juce много, но не на русском языке. Поэтому можно скачать книгу «Программирование на C++ с JUCE 4.2.x: Создание кроссплатформенных мультимедийных приложений с использованием библиотеки JUCE на простых примерах».
Juce больше популярен среди разработчиков аудио — ПО благодаря набору интерфейсов-оболочек для построения аудио плагинов.
wxWidgets
wxWidgets — одна из старейших, но в то же время наиболее известных графических библиотек для отрисовки GUI. Её основной плюс — производительность. Если QT использует низкоуровневый код лишь для таких элементов, как кнопки и полосы прокрутки, то wxWidgets для каждой системы свой, и благодаря этому все элементы отображаются максимально похожими на системный стиль.
Важная особенность wxWidgets заключается в использовании «родных» графических элементов интерфейса операционной системы везде, где это возможно. Это существенное преимущество для многих пользователей, поскольку они привыкают работать в конкретной среде, а изменения интерфейса программ часто вызывают затруднения в их работе.
В Сети есть урок по работе с библиотекой от её разработчиков.
SDL 2.0
SDL — кроссплатформенная 2D-библиотека, предназначенная для написания приложений (в основном игр). Поддерживаются Windows, Linux, Mac OS, а также Android, Windows Mobile и iOS. Преимущества библиотеки — быстрота, надёжность и лёгкость в эксплуатации. Также в библиотеке реализованы профессиональные инструменты для работы со звуком — это большой плюс при разработке крупных проектов.
Преимущества библиотеки — быстрота, надёжность и лёгкость в эксплуатации. Также в библиотеке реализованы профессиональные инструменты для работы со звуком — это большой плюс при разработке крупных проектов.
Комбинируется с wxWidgets и хорошо интегрируется с OpenGL.
Существует целый цикл уроков, размещённый на Habr.
GTK+
Пожалуй, одна из самых известных графических библиотек. GTK+ — графический фреймворк, широко применяемый во многих системах. Изначально он задумывался как компонент GIMP, но за 20 лет после выпуска первой стабильной версии он нашёл применение в сотнях других приложений.
Сейчас GTK+ — это полноценный графический фреймворк, не уступающий тому же QT. Он поддерживает разные языки программирования и продолжает развиваться.
В своё время библиотека создавалась в качестве альтернативы Qt, которая была платной. GTK+ — один из немногих фреймворков, которые поддерживают язык C. Библиотека кроссплатформенная, но есть мнение, что программы на Linux выглядят более нативно, чем на Windows или Mac OS (GTK+ хорошо поддерживается даже на KDE). Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Пример первой программы можно посмотреть на Википедии.
Fast Light Toolkit
FLTK (произносится как «фуллтик») — графическая библиотека, которая работает на Windows, Linux (X11) и Mac OS. Поддерживает 3D графику с помощью OpenGL и имеет встроенный GLUT симулятор. Есть встроенный софт для создания интерфейсов — FLUID. Документация по библиотеке находится здесь.
Nana
Nana — это кроссплатформенная библиотека для программирования GUI в стиле современного C++. Поддерживаемые системы: Windows, Linux (X11) и Mac OS (экспериментально). Поддержка С++11\17 даёт возможность использовать современные фичи C++: лямбды, умные указатели и стандартную библиотеку. Так как это не фреймворк, использование Nana не будет оказывать влияния на архитектуру программы.
Здесь можно посмотреть документацию и примеры.
Заключение
Всегда следует учитывать особенности той или иной технологии. Выпишите список функций своего приложения, ещё раз прочитайте описания всех графических библиотек C++, и только после этого выбирайте то, что подойдёт вам больше всего.
Выпишите список функций своего приложения, ещё раз прочитайте описания всех графических библиотек C++, и только после этого выбирайте то, что подойдёт вам больше всего.
Язык си графический интерфейс — Altarena.ru — технологии и ответы на вопросы
Содержание
- Не Windows единой: как писать кроссплатформенные приложения с GUI на C#
- Какой фреймворк выбрать
- Как начать использовать AvaloniaUI
- Создаём калькулятор на AvaloniaUI
- Обзор графических библиотек C++
- Cairo
- Cocos2D-X
- wxWidgets
- SDL 2.0
- Fast Light Toolkit
- Заключение
- Как создать GUI на чистом C?
- Как для программы на Си сделать Gui?
- 5 кроссплатформенных библиотек для разработки GUI на C++
- wxWidgets
- CEGUI
- Заключение
- Видео
Не Windows единой: как писать кроссплатформенные приложения с GUI на C#
На C# можно создавать красивые приложения, но до недавних пор — не для всех платформ. Рассказываем, как писать одно приложение для всех ОС сразу.
Рассказываем, как писать одно приложение для всех ОС сразу.
Пока есть Xamarin, который можно использовать только для Windows 10 и мобильных устройств. Но что делать тем, кто хочет создавать графические интерфейсы для Linux или Mac OS?
Тут помогут фреймворки от сторонних разработчиков.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Какой фреймворк выбрать
Мне удалось найти 2 более-менее популярных фреймворка (оба основаны на Skia ):
Я попробовал оба, и второй показался мне более удобным: в нём есть язык разметки, поддержка MVVM, быстрая установка, лёгкий переход с WPF. Поэтому я выбрал его.
Как начать использовать AvaloniaUI
Для начала клонируйте себе на компьютер этот репозиторий:
В нём находятся шаблоны для создания приложения с AvaloniaUI. Если вы не умеете пользоваться git, то просто скачайте содержимое и распакуйте куда-нибудь на компьютере. Затем откройте консоль и введите следующую команду:
Она установит шаблоны для создания приложения. Чтобы проверить, добавились ли шаблоны, используйте команду:
Чтобы проверить, добавились ли шаблоны, используйте команду:
Откройте в консоли папку, в которой хотите создать проект, и введите:
Будет создано приложение с использованием MVVM. Практически вся документация по AvaloniaUI написана с использованием этого паттерна, поэтому проще будет разрабатывать на нём.
Теперь можно приступать к работе над приложением.
Создаём калькулятор на AvaloniaUI
У вас будут созданы следующие папки
Сначала посмотрим в файл Program.cs в корневом каталоге:
Нас интересует метод AppMain(). В нём создаётся окно (MainWindow) с указанием DataContext (используется для привязки данных), а потом это окно запускается.
В этом методе можно определить свою логику инициализации приложения. Например, объявить экземпляр модели и передать его в конструктор MainWindowViewModel(). Однако перед этим нужно определить конструктор, который будет принимать такой аргумент.
У нас очень простое приложение, поэтому мы реализуем всю логику прямо в MainWindowViewModel. cs. Там будут необходимые свойства и методы.
cs. Там будут необходимые свойства и методы.
Для начала нужно подключить пространство имён ReactiveUI, которое в AvaloniaUI используется для реализации паттерна MVVM:
Источник
Обзор графических библиотек C++
Графические библиотеки для C++ позволяют сделать разработку UI приложений максимально быстрой и удобной. Рассказываем, на какие стоит обратить внимание.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
SFML (Simple and Fast Multimedia Library) — одна из самых удобных и быстрых графических библиотек для C++. Её неоспоримое преимущество — минимальные требования к уровню знаний языка и лёгкость освоения: всего за несколько дней можно написать вполне полноценную программу. К примеру, первое графическое приложение «SFML works!» можно написать всего за минуту. Ещё одно преимущество — кроссплатформенность: SFML работает под Windows, Linux (только X11, но не Wayland) и Mac OS, планируется выход под Android и iOS.
SFML библиотека используется по большей части небольшими стартапами и программистами, для которых создание игр — хобби. SFML популярен среди небольших команд благодаря тому, что разработка графической части программы не требует написания больших объёмов кода.
SFML популярен среди небольших команд благодаря тому, что разработка графической части программы не требует написания больших объёмов кода.
Qt представляет собой целый набор инструментов для быстрого и удобного проектирования GUI. Конечно же, здесь можно писать и игры — почему бы и нет? — но Qt привлекает программистов в основном тем, что она является быстрой, удобной, гибкой и кроссплатформенной. Во многом Qt обогнала даже SFML: библиотека доступна как на Windows, Linux и Mac OS, так и на мобильных платформах — Windows Mobile, Android и iOS.
Qt расширяет C++ с помощью МОК (Мета-объектного компилятора) и предоставляет дополнительные функции (например, сигналы и слоты). Также имеет платную службу поддержки (как и платную лицензию). Для Qt есть большой выбор IDE: QtDesigner, QtCreator, QDevelop, Edyuk, а также доступна интеграция с Visual Studio, Eclipse и XCode.
Qt является open source продуктом, в разработке которого можно принять участие. О других open source проектах для C++ читайте в нашей статье.
Вы можете пройти готовый курс по данной библиотеке.
Cairo
Cairo — библиотека для отрисовки векторных изображений под Linux, Windows и Mac OS. К примеру, такой крупный проект, как Mozilla, использует Cairo в браузерном движке Gecko. Также Cairo лежит в основе некоторых операционных систем (MorphOS, AmigaOS) и приложений (InkScape, Synfig, Graphite). При использовании библиотеки будьте готовы к отсутствию русскоязычных ресурсов.
Cairo может взаимодействовать с OpenGL бэкендом с поддержкой GPU, что, конечно, открывает целый список полезных функций.
Cocos2D-X
Кроссплатформенная библиотека Cocos2D-X призвана упростить разработку мобильных игр. Поддерживает все те же платформы, что и Qt. Из плюсов стоит отметить доступность, удобство эксплуатации и создание отдельного конструктора игр, основанного на библиотеке Cocos Creator. В списке игр, основанных на движке, есть всемирно известная BADLAND, работающая на всех доступных платформах.
Если при создании игры вам нужно работать с графикой и анимацией в больших объёмах, то лучше использовать Unity вместо Cocos2D-X. Unity имеет возможность плавной интеграции с такими инструментами, как Photoshop, Maya или Blender. В Cocos2D-X вся графика добавляется извне и на неё ссылаются из кода.
Unity имеет возможность плавной интеграции с такими инструментами, как Photoshop, Maya или Blender. В Cocos2D-X вся графика добавляется извне и на неё ссылаются из кода.
В Рунете нет уроков по этой библиотеке, но на английском языке есть отличный курс от разработчиков.
Juce — кроссплатформенный фреймворк, предназначенный для создания приложений и плагинов на языке C++.
Документации по Juce много, но не на русском языке. Поэтому можно скачать книгу «Программирование на C++ с JUCE 4.2.x: Создание кроссплатформенных мультимедийных приложений с использованием библиотеки JUCE на простых примерах».
Juce больше популярен среди разработчиков аудио — ПО благодаря набору интерфейсов-оболочек для построения аудио плагинов.
wxWidgets
wxWidgets — одна из старейших, но в то же время наиболее известных графических библиотек для отрисовки GUI. Её основной плюс — производительность. Если QT использует низкоуровневый код лишь для таких элементов, как кнопки и полосы прокрутки, то wxWidgets для каждой системы свой, и благодаря этому все элементы отображаются максимально похожими на системный стиль.
Важная особенность wxWidgets заключается в использовании «родных» графических элементов интерфейса операционной системы везде, где это возможно. Это существенное преимущество для многих пользователей, поскольку они привыкают работать в конкретной среде, а изменения интерфейса программ часто вызывают затруднения в их работе.
В Сети есть урок по работе с библиотекой от её разработчиков.
SDL 2.0
SDL — кроссплатформенная 2D-библиотека, предназначенная для написания приложений (в основном игр). Поддерживаются Windows, Linux, Mac OS, а также Android, Windows Mobile и iOS. Преимущества библиотеки — быстрота, надёжность и лёгкость в эксплуатации. Также в библиотеке реализованы профессиональные инструменты для работы со звуком — это большой плюс при разработке крупных проектов.
Комбинируется с wxWidgets и хорошо интегрируется с OpenGL.
Существует целый цикл уроков, размещённый на Habr.
Пожалуй, одна из самых известных графических библиотек. GTK+ — графический фреймворк, широко применяемый во многих системах. Изначально он задумывался как компонент GIMP, но за 20 лет после выпуска первой стабильной версии он нашёл применение в сотнях других приложений.
GTK+ — графический фреймворк, широко применяемый во многих системах. Изначально он задумывался как компонент GIMP, но за 20 лет после выпуска первой стабильной версии он нашёл применение в сотнях других приложений.
Сейчас GTK+ — это полноценный графический фреймворк, не уступающий тому же QT. Он поддерживает разные языки программирования и продолжает развиваться.
В своё время библиотека создавалась в качестве альтернативы Qt, которая была платной. GTK+ — один из немногих фреймворков, которые поддерживают язык C. Библиотека кроссплатформенная, но есть мнение, что программы на Linux выглядят более нативно, чем на Windows или Mac OS (GTK+ хорошо поддерживается даже на KDE). Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Пример первой программы можно посмотреть на Википедии.
Fast Light Toolkit
FLTK (произносится как «фуллтик») — графическая библиотека, которая работает на Windows, Linux (X11) и Mac OS. Поддерживает 3D графику с помощью OpenGL и имеет встроенный GLUT симулятор. Есть встроенный софт для создания интерфейсов — FLUID. Документация по библиотеке находится здесь.
Есть встроенный софт для создания интерфейсов — FLUID. Документация по библиотеке находится здесь.
Nana — это кроссплатформенная библиотека для программирования GUI в стиле современного C++. Поддерживаемые системы: Windows, Linux (X11) и Mac OS (экспериментально). Поддержка С++11\17 даёт возможность использовать современные фичи C++: лямбды, умные указатели и стандартную библиотеку. Так как это не фреймворк, использование Nana не будет оказывать влияния на архитектуру программы.
Здесь можно посмотреть документацию и примеры.
Заключение
Всегда следует учитывать особенности той или иной технологии. Выпишите список функций своего приложения, ещё раз прочитайте описания всех графических библиотек C++, и только после этого выбирайте то, что подойдёт вам больше всего.
Источник
Как создать GUI на чистом C?
Освоил язык С в той мере, в которой предлагает мой IT-ВУЗ, считаю, что понимаю его вполне неплохо.
В связи с этим возникает желание можернизировать некоторые свои программы, добавив в них GUI.
В интернетах очень мало советов по этому поводу, поэтому и написал сюда:
может кто-нибудь писал программы на С с качественным графическим интерфейсом и как это делается?
Берете Qt, осваиваете C++ а на сях пишите только библиотеки.
p.s. сишные программы должны быть только под консоль, ибо это тру.
Важно определиться под какую платформу.
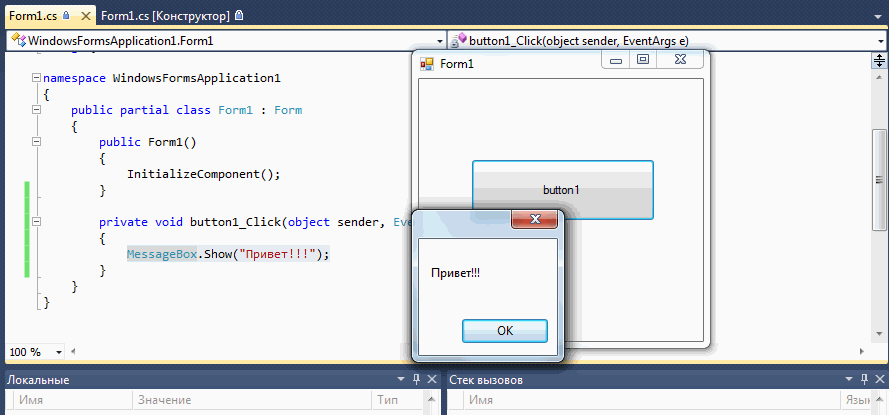
Если винда то можно использовать Visual Studio и Windows Forms.
Правда надо будет хорошо знать WinAPI, тк VS рассчитан на работу с с++.
И многие вещи придется делать руками. Окошко с кнопочками в VS создается без проблем, а вот с подключением к ним событий намучаетесь.Тк язык си может лишь иммитировать ооп, а как это делать это отдельная сложная тема.
Можно использовать Qt Creator. Он тоже представляет возможности создать gui. Но эта ide тоже заточена под с++ и ООП парадигму. Хотя писать в ней на си можно и прилажухи с gui, но с костылями.
Сейчас для создания gui на чистом си используют визуальный дизайнер интерфейсов Glade gtk. Он сам целиком и полностью написан на си. В нём используется библиотка виджетов GTK+ которая тоже написана на чистом си.
Он сам целиком и полностью написан на си. В нём используется библиотка виджетов GTK+ которая тоже написана на чистом си.
Проект поддерживается GNOME Foundation.
Описание визуально создаваемого разработчиком интерфейса сохраняется в файлах формата XML, которые затем могут быть подключены к программам во время исполнения с использованием объекта GtkBuilder.
Для работы с си использую Code Blocks IDE, она у меня установлена и в винде и в линуксе.
При создании проекта к нему подключается библиотека GTK+ и файл xml c описанием виджетов созданных в Glade.
Источник
Как для программы на Си сделать Gui?
Прошу подсказать, можно ли на Си делать окошки и кнопки и если да, то какими командами или где об этом почитать? Если нельзя, то как связать код с другим языком программирования, где это можно делать?
Добавлено через 15 минут
Раз Gimp написан на Си, значит и окна, кнопки можно программировать, только как?
GUI для программы
Во время добавления 2 кнопки, появляеться проблема, она добавляет ещё одну кнопку вместе с собой.
GUI для C# программы
Доброго времени суток 🙂 Однажды мне тут уже помог очень классный парень и замутил шикарнейшую.
Добавлено через 1 минуту
Какие-то странные вопросы пошли.
Вы пост повнимательнее почитайте, там уже есть все ответы.
Могу перечислить тонну дистрибутивов, начиная от давно забытых Mandrake, MOPS и ASP, в которых компилятор стоял по умолчанию. Откровенно говоря, в 2006’м Ubuntu стала для меня первым дистрибутивом, в котором я не нашел компилятора из коробки.
Си не знаю. Просто начал изучать программирование по этому курсу http://voskov-in1741.narod.ru/c_intro.htm и прошёл несколько уроков. Если изучу эти статьи до конца, хочется иметь навык с возможностью делать программы с интерфейсом. Пока только не определился с обучающим материалом. Хотелось бы конечно на русском по Qt и gtk для Си лекции.
Добавлено через 1 час 34 минуты
Qt пока не хочу использовать, потому что платный продукт. А ОпенСурс возможно наверное поизучать, пока места несколько гигабайт под негу тету. Насчёт gtk думаю.
А ОпенСурс возможно наверное поизучать, пока места несколько гигабайт под негу тету. Насчёт gtk думаю.
Существуют такие обучающие видео:
C + Gtk+ контейнер GtkBox
C + Gtk+ создание простого приложения
Язык Си. Установка QT. Подключение OpenGL(glfw).
Собираю информацию, чтобы потом оптимальным путем идти. CBuilder хочется хотя бы посмотреть в работе.
Какие книжки по обсуждаемой теме визуальных интерфейсов для программ на Си можете посоветовать?
Добавлено через 23 минуты
Сам пока не понял, надо ли устанавливать в довесок к Glade https://netix.dl.sourceforge.n. 10-ash.exe
Сразу не понял, как кнопки перетаскивать, там на панели вверху есть кнопка в виде креста со стрелками.
Добавлено через 8 минут
Чтобы редактировать элемент, надо его выделить. Он в списке справа вверху подсветится, надо вызвать на подсвеченном пункте контекстное меню и нажать «Редактировать раздельно».
Хм, что то в XP при закрытии программы без сохранения проекта Glade упал с ошибкой.
Добавлено через 3 минуты
Не подскажите, как в Glade писать текст на главном окне интерфейса?
Написал ведь, что учу Си.
Увидел следующие фрагменты текста. Кто то уже знает, можно ли с помощью этих программ делать графический интерфейс для программ, написанных на Си?
Википедия
wxDev-C++ является развитием проекта Dev-C++, но также содержит дизайнер форм для библиотеки разработки wxWidgets. WxDev-C++ включает все свойства Dev-C++, а также новейшую версию wxWidgets, необходимую дизайнеру форм для среды быстрой разработки приложений (rapid application development — RAD).
(Dev-C++ — свободная интегрированная среда разработки приложений для языков программирования C/C++. В дистрибутив входит компилятор MinGW. Сам Dev-C++ написан на Delphi. Распространяется согласно GPL. )
http://rusmanualwxdev.blogspot.com/
https://континентсвободы.рф/%D. F-c-c.html
ZinjaI
Внешние инструменты интеграции: быстрая генерация GUI с wxFormBuilder, внутренняя генерация документации с Doxygen, профилирование выполнения с GProf и Valgrind, статический анализ с cppcheck;
Не могли бы Вы подсказать, как сделать простенькую графическую программу вот в этом
https://progtips. ru/c_express
ru/c_express
Сборка Си-экспресс 2.0
1. Среда программирования Code::Blocks ver 17.12
2. Все плагины для Code::Blocks
3. Компилятор mingw GCC, ver 5.1.0
4. Отладчик GDB, ver 7.9.1
5. Библиотека для создания графического интерфейса GTK+, ver 3.6.4
6. Редактор интерфейса Glade, ver 3.8.5
7. Графическая библиотека Cairo, ver 1.10.2
8. Встраиваемая СУБД SQLite, ver 3.4
9. Визуальный менеджер SQLiteStudio, ver 3.1.1
Добавлено через 21 минуту
В принципе уже можно не подсказывать по последнему посту, кое что уже понял сам.
Источник
5 кроссплатформенных библиотек для разработки GUI на C++
C++, как и Python и многие другие языки программирования, поставляются без встроенных инструментов построения графического интерфейса пользователя. Так было и до середины 80-х, когда операционные системы для PC разрабатывались без этого типа интерфейсов, и даже после того, как Windows и различные операционные системы от Apple стали нормой, и событийно-ориентированному программированию потребовалось несколько дополнительных лет, чтобы наверстать упущенное.
Тридцать лет назад весь ввод/вывод был сделан на символьных дисплеях. Так было до начала 90-х, когда появились первые графические библиотеки. С тех пор Mac OS (и в меньшей степени Linux) выросла по важности по сравнению с Windows, что делает более привлекательными инвестиции в создание программного обеспечения, которое может работать на всех трех платформах без необходимости переписывать код
Без кроссплатформенных инструментов, вы должны были бы существенно переписать код для любой другой платформы только лишь для того, чтобы организовать обработку ввода/вывода и взаимодействие с пользователем. В то же время, графика на каждой операционной системе выполняется совершенно по-разному. Кроссплатформенные инструменты до некоторой степени защитят вас от этих различий и странностей.
Вам может никогда не понадобиться портировать ваше Windows приложение на Mac или Linux, но, по крайней мере, вы будете знать, что можете сделать это. В этом списке мы рассмотрим пять кроссплатформенных инструментов разработки GUI, которые написаны на C++ и все еще находятся в стадии активного развития. Пятерка, которую я выбрал, это Qt, wxWidgets, JUCE, CEGUI и CEF (некоторые другие, особенно GTK, MFC и Cocoa, не включены в список, так как они не полностью кроссплатформены).
Пятерка, которую я выбрал, это Qt, wxWidgets, JUCE, CEGUI и CEF (некоторые другие, особенно GTK, MFC и Cocoa, не включены в список, так как они не полностью кроссплатформены).
Этот старый фреймворк открыл себя заново со своей новой версией, Qt 5, которая используется везде, ото мобильных приложений до автомобилей и медицинского оборудования. Одним из его преимуществ является оконная системя, которая позволяет вам создавать пользовательские интерфейсы и включает в себя дополнительные функции, такие как отображение диаграмм, визуализация данных и карт от сторонних провайдеров. Qt версии 5 теперь обрабатывает прикосновения так же, как и взаимодействие с мышью и клавиатурой, и вы можете добавить виртуальные клавиатуры на X11 и Windows. На KDE Linux Qt является нативной библиотекой GUI, поэтому, если вы разрабатываете для KDE платформ, то вам следует рассмотреть Qt.
wxWidgets
Разработчик Джулиан Смарт создал wxWidgets 24 года назад (что делает его старше, даже чем Qt) и остается его главным разработчиком. Эта библиотека во многом похожа на Qt, хотя некоторые разработчики предпочитают ее, так как она использует родные графические элементы операционной системы, на которой запущена программа. Это заставляет приложения выглядеть более «родными»; например, на Windows, она будет использовать Windows графику.
Эта библиотека во многом похожа на Qt, хотя некоторые разработчики предпочитают ее, так как она использует родные графические элементы операционной системы, на которой запущена программа. Это заставляет приложения выглядеть более «родными»; например, на Windows, она будет использовать Windows графику.
(Для сравнения, Qt отрисовывает свои собственные виджеты на каждой платформе, хотя и старается выглядеть как можно ближе к платформе, используя некоторый низкоуровневый код для отрисовки полос прокрутки и кнопок.)
Данная кроссплатформенная библиотека с открытым исходным кодом использует аналогичную лицензию, что и Qt. Она фокусируется на кроссплатформенных аудио, интерактивных, встроенных и графических приложениях.
Первоначально разрабатываемая британским разработчиком Жюлем Сторером, была приобретена компанией Raw Material Software, которая разрабатывает аудиопродукцию. В результате, JUCE обладает большим количеством функциональных возможностей при работе с аудио, поскольку она изначально разрабатывалась для создания аудиоприложений.
Библиотека JUCE также включает в себя множество графических элементов пользовательского интерфейса, графику, аудио, парсинг XML и JSON, работу с сетью, криптографию, многопоточность и встроенный интерпретатор, который работает с синтаксисом, имитирующим ECMAScript. Это уменьшает или устраняет необходимость в сторонних библиотеках и проблемы с зависимостями, которые те могут вызвать. Нет ничего ужаснее, чем обновление сторонних инструментов, которое ломает сборку проекта.
JUCE также включает в себя “introjucer”, инструмент IDE, который может генерировать проекты Xcode, проекты Visual Studio, Linux Makefile, сборки Android Ant и проекты CodeBlocks.
CEGUI
Crazy Eddie GUI (GUI сумасшедшего Эдди) разрабатывается, начиная с 2003 года, и вполне возможно, версия 1.0 выйдет уже к 2020 году, поскольку текущая версия 0.87. Как и другие в этом списке, она работает на Windows, Linux и Mac и поддерживает и 64, и 32-битные системы. В отличие от остальных GUI библиотек в этом списке, она фокусируется на разработке игр, но, как говорилось, дает разработчику пакет виджетов (кнопки, выпадающие списки и т. д.), поэтому вы не ограничены только игровыми приложениями.
д.), поэтому вы не ограничены только игровыми приложениями.
Большинство игр требуют графический интерфейс для всех меню и экранов настройки, которые рендерятся на таких платформах, как DirectX или OpenGL. Они поддерживают скины, позволяя выполнять настройку, чтобы соответствовать эстетике игры.
Конфигурация CEGUI также широко использует XML файлы. Они служат не только для настройки скинов (то есть, как выглядят элементы управления, общая цветовая схема и т.д.), для всего остального, такого как анимация, изображения, компоновка и схема управления файлами данных игры. Все они опираются на XML.
Chromium Embedded Framework – это простой фреймворк для встраивания браузеров на базе Chromium в другие приложения. Это отличает его от других библиотек C++ в списке, которые предназначены для создания автономных приложений. Вы могли не слышать об этом, но согласно документации, существует более 100 миллионов экземпляров CEF, встроенных во множество продуктов. CEF уже 8 лет, и он дорос уже до версии 3.
Интеграция в браузер Chrome позволяет получить доступ к JavaScript, ускорению GPU через WebGL, рендерингу в закадровую память и, в ближайшее время, к речевому вводу
Заключение
Хотя все эти библиотеки написаны на C++, доступно множество привязок языков, поэтому стоит проверить, какие языки программирования вы можете использовать с ними. wxWidgets особенно хорош в этом отношении, как и Qt, который используется в нескольких специализированных операционных системах и автомобильном ПО. Qt кажется более популярным на предприятиях, по-видимому, из-за платной поддержки, в то время как ученые и независимые разработчики предпочитают wxWidgets, поскольку он бесплатен и соответствует Qt.
И Qt, и wxWidgets охватывают много одинаковых областей, и это, возможно, случай для выбора в зависимости от личного предпочтения. Оба фреймворка имеют множество сторонних инструментов для упрощения разработки.
Я добавил сюда CEF, потому что включение браузера в десктопное приложение может пригодиться, возможно, для показа онлайн документации, отображения ссылок на новости или отображения загрузки обновления.
Источник
Видео
Язык Си — Как создать и открыть окно с помощью функций WinAPI.
Впервые написал программу с графическим интерфейсом
Изучение Qt Creator | Урок #1 — Графический интерфейс на С++
Как создать программу: (графический) интерфейс на C++
Что такое интерфейс в ООП. Интерфейс c++ пример. Изучение С++ для начинающих. Урок #113
Уроки C# .NET Windows Forms / #1 — Создание приложения на C# с SQL (базами данных)
Создание оконного приложения С++/Visual studio 2019/Windows Form
Язык Си — Как создать кнопки, поле ввода, поле со списком на WinApi
Как быстро сделать графический интерфейс на Python
Мастер-класс «Основы визуального программирования на языке C++»
Создание графических приложений Python с помощью wxPython
Автор оригинала: Muhammad Junaid Khalid.
Вступление
В этом уроке мы узнаем, как использовать библиотеку wxPython для разработки графических пользовательских интерфейсов (GUI) для настольных приложений на Python. Графический интерфейс-это та часть вашего приложения, которая позволяет пользователю взаимодействовать с вашим приложением без необходимости вводить команды, они могут делать практически все одним щелчком мыши.
Графический интерфейс-это та часть вашего приложения, которая позволяет пользователю взаимодействовать с вашим приложением без необходимости вводить команды, они могут делать практически все одним щелчком мыши.
Некоторые из популярных альтернатив Python для разработки графического интерфейса включают Tkinter и pyqt . Однако в этом уроке мы узнаем о wxPython.
Прежде чем мы двинемся дальше, есть несколько предварительных условий для этого урока. Вы должны иметь базовое представление о синтаксисе Python и/или иметь хотя бы начальный уровень программирования на каком-то другом языке. Хотя вы можете следовать ему, даже если вы не соответствуете этим критериям, но вы можете найти некоторые части немного сложными. Если вы это сделаете, не стесняйтесь обращаться за разъяснениями в комментариях.
Установка
Процесс установки wxPython довольно прост, хотя и немного отличается в зависимости от используемой системы.
Mac и Windows
wxPython довольно легко установить на Mac и Windows с помощью pip package manager. Если в вашей системе установлен pip, выполните следующую команду для загрузки и установки wxPython:
Если в вашей системе установлен pip, выполните следующую команду для загрузки и установки wxPython:
$ pip install wxpython
Линукс
Для Linux эта процедура может быть немного болезненной, так как в ней есть много необходимых библиотек, которые необходимо установить. Я бы рекомендовал попробовать выполнить следующие две команды в последовательности:
# Command 1 $ sudo apt-get install dpkg-dev build-essential python2.7-dev python3.5-dev python3.6-dev libgstreamer-plugins-base1.0-dev libnotify-dev libwebkitgtk-3.0-dev libwebkit-dev libwebkitgtk-dev libjpeg-dev libtiff-dev libgtk2.0-dev libsdl1.2-dev libgstreamer-plugins-base0.10-dev freeglut3 freeglut3-dev # Command 2 $ pip install --upgrade --pre -f https://wxpython.org/Phoenix/snapshot-builds/ wxPython
Однако если они не работают, то вам придется вручную установить эти библиотеки, список которых упоминается в разделе “Предварительные условия” репо wxPython Github .
Примеры создания графических интерфейсов с помощью wxPython
В этом разделе мы запачкаем руки wxPython и создадим базовое приложение для манипулирования строками с некоторыми базовыми функциями, такими как подсчет количества слов, отображение частоты каждого слова, наиболее часто повторяющегося слова и т. Д.
Прежде чем двигаться дальше, мы создадим очень простое скелетное приложение, которое мы будем использовать в качестве отправной точки в следующих примерах для реализации более продвинутых функций графического интерфейса.
Без лишних слов, давайте начнем. Ниже приведен базовый скелет или структура графического приложения, построенного с использованием wxPython. Мы изменим его далее в следующем разделе, чтобы сделать его объектно-ориентированным для дополнительной функциональности.
import wx # Creates an App object which runs a loop to display the # GUI on the screen myapp = wx.App() # Initialises a frame that the user would be able to # interact with init_frame = wx.Frame(parent=None, title='Word Play') # Display the initialised frame on screen init_frame.Show() # Run a loop on the app object myapp.MainLoop()
Если цикл не запущен (т. е. вызов app. ), то кадр появится на экране на долю секунды, и даже прежде, чем вы его увидите, он исчезнет. Эта функция гарантирует, что кадр остается видимым на экране до тех пор, пока пользователь не выйдет из программы, и делает это, запустив кадр в цикле. MainLoop ()
MainLoop ()
Примечание : При запуске этой программы на Mac я получил следующую ошибку, когда запустил свой код с помощью python filename.py команда в терминале:
This program needs access to the screen. Please run with a Framework build of python, and only when you are logged in on the main display of your Mac.
Чтобы избавиться от этого, просто используйте python вместо python в приведенной выше команде.
После запуска программы на экране должно появиться следующее пустое окно:
Объектно-ориентированный код
Прежде чем мы добавим функциональность в наш код, давайте сначала модулируем его, создавая классы и функции, чтобы он выглядел чище и его было легче расширить. Функциональность следующего кода такая же, как и раньше, однако он был переработан для реализации концепций объектно-ориентированного программирования.
import wx import operator # We make a class for frame, so that each time we # create a new frame, we can simply create a new # object for it class WordPlay(wx.Frame): def __init__(self, parent, title): super(WordPlay, self). __init__(parent, title=title) self.Show() def main(): myapp = wx.App() WordPlay(None, title='Word Play') myapp.MainLoop() main()
В приведенном выше сценарии мы создаем класс WordPlay , который наследует класс wxFrame . Конструктор класса WordPlay принимает два параметра: title . Внутри дочернего конструктора вызывается конструктор родительского класса для класса wxPython и ему передаются атрибуты parent и title . Наконец, для отображения кадра вызывается метод show . В методе main() создается объект класса WordPlay .
В приведенном выше сценарии мы создаем класс || WordPlay||, который наследует класс || wxFrame||. Конструктор класса || WordPlay || принимает два параметра: || parent || и || title || . Внутри дочернего конструктора вызывается конструктор родительского класса для класса || wxPython || и ему передаются атрибуты || parent || и || title||.
Добавление функциональных возможностей
Мы будем добавлять функциональные возможности по одной, чтобы избежать путаницы относительно того, какая часть кода добавляется для какой конкретной функциональности. То, что нам нужно в нашем базовом приложении, – это текстовое поле, в которое мы можем добавить текст, а затем несколько кнопок для выполнения различных функций над этим текстом, таких как вычисление количества слов в нем, частоты каждого слова и т. Д.
Давайте начнем с добавления текстового поля в наше приложение, в которое мы можем добавить наш текст.
# Some of the code will be the same as the one above, # so make sure that you understand that before moving # to this part import wx import operator # We make a class for frame, so that each time we create a new frame, # we can simply create a new object for it class WordPlay(wx.Frame): def __init__(self, parent, title): super(WordPlay, self).__init__(parent, title=title) self.widgets() self.Show() # Declare a function to add new buttons, icons, etc. to our app def widgets(self): text_box = wx.BoxSizer(wx.VERTICAL) # Vertical orientation self.textbox = wx.TextCtrl(self, style=wx.TE_RIGHT) text_box.Add(self.textbox, flag=wx.EXPAND | wx.TOP | wx.BOTTOM, border=5) grid = wx.GridSizer(5, 5, 10, 10) # Rows, columns, vertical gap, horizontal gap text_box.Add(grid, proportion=2, flag=wx.EXPAND) self.SetSizer(text_box) def main(): myapp = wx.App() WordPlay(None, title='Word Play') myapp.MainLoop() main()
Как вы можете видеть, мы добавили новую функцию с именем widgets() выше, и она была вызвана в конструкторе класса WordPlay . Его цель-добавить новые виджеты на наш экран, однако в нашем случае нас интересует только один виджет, то есть текстовое поле, в которое мы можем добавить какой-то текст.
Давайте теперь разберемся в некоторых важных вещах, которые происходят внутри этой функции widgets () . Метод BoxSizer () , как следует из названия, управляет размером виджетов, а также их положением (относительным или абсолютным). Параметр wx.VERTICAL указывает, что мы хотим иметь вертикальную ориентацию для этого виджета. TextCtrl в основном добавляет небольшое текстовое поле в наш текущий from, где пользователь может ввести текстовый ввод. Метод Grid size() помогает нам создать табличную структуру для нашего окна.
Хорошо, давайте посмотрим, как теперь выглядит наше приложение.
Теперь в окне нашего приложения можно увидеть текстовое поле.
Давайте перейдем дальше и добавим в наше приложение две кнопки: одну для подсчета количества слов в тексте, а вторую для отображения самого повторяющегося слова. Мы сделаем это в два этапа: сначала добавим две новые кнопки, а затем добавим обработчики событий в нашу программу, которые сообщат нам, на какую кнопку нажал пользователь, а также текст, введенный в текстовое поле, чтобы можно было выполнить определенное действие над вводом.
Добавление кнопок довольно просто, для этого требуется только добавить некоторый дополнительный код в нашу функцию “виджеты”. В приведенном ниже блоке кода мы будем отображать только обновленную функцию виджетов; остальная часть кода останется прежней.
# Adding buttons to our main window
def widgets(self):
text_box = wx.BoxSizer(wx.VERTICAL)
self.textbox = wx.TextCtrl(self, style=wx.TE_RIGHT)
text_box.Add(self.textbox, flag=wx.EXPAND | wx.TOP | wx.BOTTOM, border=5)
grid = wx.GridSizer(2, 5, 5) # Values have changed to make adjustments to button positions
button_list = ['Count Words', 'Most Repeated Word'] # List of button labels
for lab in button_list:
button = wx. Button(self, -1, lab) # Initialise a button object
grid.Add(button, 0, wx.EXPAND) # Add a new button to the grid with the label from button_list
text_box.Add(grid, proportion=2, flag=wx.EXPAND)
self.SetSizer(text_box)
Button(self, -1, lab) # Initialise a button object
grid.Add(button, 0, wx.EXPAND) # Add a new button to the grid with the label from button_list
text_box.Add(grid, proportion=2, flag=wx.EXPAND)
self.SetSizer(text_box)
Как вы можете видеть, теперь в наше главное окно также добавлены две новые кнопки.
Добавление обработчика событий
Интерфейс нашего приложения теперь готов, все, что нам нужно сделать сейчас, это добавить обработчики событий для выполнения определенных действий при нажатии кнопок. Для этого нам придется создать новую функцию и добавить дополнительную строку кода в функцию виджетов. Давайте начнем с написания нашей функции.
# Declare an event handler function
def event_handler(self, event):
# Get label of the button clicked
btn_label = event. GetEventObject().GetLabel()
# Get the text entered by user
text_entered = self.textbox.GetValue()
# Split the sentence into words
words_list = text_entered.split()
# Perform different actions based on different button clicks
if btn_label == "Count Words":
result = len(words_list)
elif btn_label == "Most Repeated Word":
# Declare an empty dictionary to store all words and
# the number of times they occur in the text
word_dict = {}
for word in words_list:
# Track count of each word in our dict
if word in word_dict:
word_dict[word] += 1
else:
word_dict[word] = 1
# Sort the dict in descending order so that the
# most repeated word is at the top
sorted_dict = sorted(word_dict.items(),
key=operator.itemgetter(1),
reverse=True)
# First value in the dict would be the most repeated word
result = sorted_dict[0]
# Set the value of the text box as the result of our computation
self.
GetEventObject().GetLabel()
# Get the text entered by user
text_entered = self.textbox.GetValue()
# Split the sentence into words
words_list = text_entered.split()
# Perform different actions based on different button clicks
if btn_label == "Count Words":
result = len(words_list)
elif btn_label == "Most Repeated Word":
# Declare an empty dictionary to store all words and
# the number of times they occur in the text
word_dict = {}
for word in words_list:
# Track count of each word in our dict
if word in word_dict:
word_dict[word] += 1
else:
word_dict[word] = 1
# Sort the dict in descending order so that the
# most repeated word is at the top
sorted_dict = sorted(word_dict.items(),
key=operator.itemgetter(1),
reverse=True)
# First value in the dict would be the most repeated word
result = sorted_dict[0]
# Set the value of the text box as the result of our computation
self. textbox.SetValue(str(result))
textbox.SetValue(str(result))
Логика, лежащая в основе функции “Самое повторяющееся слово”, заключается в том, что мы сначала запускаем цикл, который повторяет слово из списка всех слов. Затем он проверяет, существует ли это конкретное слово уже в словаре или нет; если это так, то это означает, что оно повторяется, и его значение увеличивается на единицу каждый раз, когда слово появляется снова. В противном случае, если он не существует в словаре, это означает, что он появился в предложении впервые, и его значение “вхождение” должно быть установлено равным 1. Наконец, мы сортируем словарь (аналогично сортировке списка Python ) в порядке убывания, так что слово с наибольшим значением (частотой) выходит на первое место, которое мы затем можем отобразить.
Итак, теперь, когда мы написали вычисление/действие, которое должно быть выполнено при нажатии определенной кнопки, давайте “свяжем” это действие с этой конкретной кнопкой. Для этого нам придется немного изменить нашу функцию виджеты .
# Only one line needs to be added in the "for loop" of
# our widgets function, so that's all we're showing
for lab in button_list:
button = wx.Button(self, -1, lab)
self.Bind(wx.EVT_BUTTON, self.event_handler, button)
grid.Add(button, 0, wx.EXPAND)
В приведенном выше коде self.Bind call-это место, где происходит привязка. Он связывает определенное действие с определенной кнопкой, так что при нажатии на эту кнопку будет выполнено определенное действие, связанное с ней. В нашем конкретном случае у нас есть только одна функция обработчика событий, которая обрабатывает оба действия, проверяя во время выполнения, какая кнопка была нажата через свойство ‘label’, а затем выполняя связанное действие. Так и в
Так и в самости.Bind вызов мы связываем все наши кнопки с одной функцией ‘event_handler’.
Итак, наш код завершен. Давайте попробуем обе наши функции и посмотрим, работает ли все это так, как ожидалось.
На первом шаге, как показано ниже, мы вводим строку в текстовое поле:
Далее, если мы нажмем кнопку “Подсчитать слова”, вы увидите “7” в текстовом поле, так как в строке было 7 слов.
Пока все так хорошо!
Теперь давайте запишем еще одну строку в текстовое поле, как показано на следующем рисунке:
Теперь, если мы нажмем кнопку “Самое повторяющееся слово”, вы увидите наиболее повторяющиеся слова в текстовом поле вместе с частотой их появления, как показано ниже:
Работает отлично!
Мы добавили только две функции, но цель состояла в том, чтобы показать вам, как все эти компоненты связаны, вы можете добавить столько функций, сколько захотите, просто написав для них дополнительные функции. Кроме того, этот учебник не был слишком сосредоточен на эстетике. Есть много виджетов, доступных в wxPython, чтобы украсить вашу программу теперь, когда вы овладели базовыми знаниями инструментария.
Есть много виджетов, доступных в wxPython, чтобы украсить вашу программу теперь, когда вы овладели базовыми знаниями инструментария.
Вывод
Подводя итог, мы узнали, что wxPython широко используется для разработки настольных приложений на основе графического интерфейса на Python, и что у Python также есть некоторые другие интересные альтернативы для него. Мы прошли через команды, чтобы загрузить и установить его на все популярные операционные системы. Наконец, мы узнали, как сделать модульное приложение с помощью wxPython, которое можно легко расширить, как это видно из этого урока, где мы построили базовое скелетное приложение и шаг за шагом добавили дополнительные функции.
Начало работы с диагностикой графики — Visual Studio (Windows)
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 4 минуты на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
В этом разделе вы подготовитесь к использованию диагностики графики в первый раз, затем вы будете захватывать кадры из приложения Direct3D и исследовать их в графике. Анализатор.
Требования
Для использования диагностики графики в Visual Studio необходимо использовать Visual Studio Enterprise, Visual Studio Professional или Visual Studio Community. Другие выпуски, включая Visual Studio Code, не содержат этой функции.
Загрузите Visual Studio Community или сравните выпуски Visual Studio
Предварительные требования Windows
Дополнительный компонент Windows Графические инструменты предоставляет инфраструктуру захвата и воспроизведения, необходимую для диагностики графики в Windows 10 и более поздних версиях.
Сведения об установке графических инструментов см. в разделе Установка графических инструментов для Windows 10 и более поздних версий.
в разделе Установка графических инструментов для Windows 10 и более поздних версий.
Установка графических инструментов для Windows 10 и более поздних версий
В Windows 10 и более поздних версиях инфраструктура диагностики графики предоставляется дополнительной функцией Windows под названием Графические инструменты . Эта функция необходима для захвата и воспроизведения графической информации в Windows 10 и более поздних версиях независимо от того, нацелено ли записываемое приложение на предыдущую версию Windows или на используемую версию Direct3D. Вы можете заранее установить функцию графических инструментов; в противном случае он будет установлен по запросу при первом запуске сеанса диагностики графики из Visual Studio.
Чтобы установить графические инструменты для Windows 10 и более поздних версий
В поиске введите Приложения и функции , а затем откройте настройки Приложения и функции .
Выберите Дополнительные функции .

В Windows 10 вы найдете дополнительные функции в правой части настроек Приложения и функции . Выберите Дополнительные функции .
В Windows 11 вы найдете дополнительные функции в Настройки приложений вместо Приложения и функции . Выберите Приложения , затем Дополнительные функции .
Появятся настройки Дополнительные функции .
В настройках Дополнительные функции выберите Добавить функцию . Появится список дополнительных функций, которые вы можете установить.
Выберите Графические инструменты из списка компонентов, затем выберите Установить .
Функция графических инструментов также устанавливается автоматически при установке Windows 10 или Windows 11 SDK.
Подсказка
Дополнительная функция графических инструментов в Windows 10 и более поздних версиях обеспечивает упрощенные функции захвата и воспроизведения, такие как программа захвата из командной строки dxcap. exe , которую можно использовать в сценариях поддержки, тестирования и диагностики на машинах. где не установлены инструменты разработчика. Дополнительные сведения см. в разделе Средство захвата командной строки.
exe , которую можно использовать в сценариях поддержки, тестирования и диагностики на машинах. где не установлены инструменты разработчика. Дополнительные сведения см. в разделе Средство захвата командной строки.
Использование диагностики графики в первый раз
Теперь, когда у вас есть все необходимое, вы готовы начать использовать диагностику графики. Просто выполните следующие действия.
1 — Создание приложения Direct3D
Если у вас уже есть собственное приложение Direct3D для изучения диагностики графики, отлично! В противном случае используйте один из следующих способов:
Загрузите образец из Direct3D Game Sample.
Прежде чем двигаться дальше, убедитесь, что вы можете собрать и запустить приложение. Выберите Build > Build Solution , чтобы убедиться, что он строится без ошибок. Затем выберите Отладка > Запустить без отладки ( Ctrl + F5 ), чтобы убедиться, что он работает правильно. В зависимости от того, какую машину вы тестируете с помощью инструмента, вам может потребоваться настроить платформу и цель отладки для образца. Например, чтобы протестировать платформу x64 на хост-компьютере Visual Studio, выберите x64 в качестве Платформы решения и Локальный компьютер 9.0020 в качестве цели отладки.
В зависимости от того, какую машину вы тестируете с помощью инструмента, вам может потребоваться настроить платформу и цель отладки для образца. Например, чтобы протестировать платформу x64 на хост-компьютере Visual Studio, выберите x64 в качестве Платформы решения и Локальный компьютер 9.0020 в качестве цели отладки.
2 — Начать сеанс диагностики графики
Теперь вы готовы начать свой первый сеанс диагностики графики. В Visual Studio в главном меню выберите Debug, Graphics, Start Graphics Debugging или просто нажмите Alt+F5 . Это запустит ваше приложение в графической диагностике и отобразит окна сеанса диагностики в Visual Studio.
Важно
Если вы используете свое приложение в Windows 10 или более поздней версии и еще не установили дополнительную функцию графических инструментов, вам будет предложено сделать это сейчас. Вы должны установить его, прежде чем сможете использовать Диагностику графики.
3 — Захват кадров
Вы готовы захватывать кадры, как только ваше приложение запустится.
Для захвата отдельных кадров
- В Visual Studio нажмите кнопку Захват кадра на панели инструментов «Графика» или в окне сеанса диагностики. Или, если ваше приложение имеет фокус, просто нажмите клавишу Print Screen на клавиатуре.
Для захвата последовательности кадров
В Visual Studio в окне сеанса диагностики установите Кадров для захвата до количества кадров, которые вы хотите захватить последовательно, а затем захватить последовательность, используя любой из описанных выше методов для захвата отдельных кадров.
Чтобы снова захватить отдельные кадры, установите Кадры для захвата на 1 .
Когда вы закончите захват кадров, просто выйдите из приложения или нажмите кнопку Остановить на панели инструментов «Графика» или в окне сеанса диагностики.

4 — Изучите захваченные кадры в анализаторе графики
Теперь вы готовы изучить только что захваченные кадры. Чтобы начать анализ кадра, выберите номер кадра, который вы хотите проверить, в окне сеанса диагностики. Откроется фрейм в Graphics Analyzer , где вы можете использовать инструменты диагностики графики, чтобы изучить, как ваше приложение использует Direct3D для отслеживания проблем рендеринга, или использовать инструмент Frame Analysis , чтобы понять его производительность.
Если вы выбрали неверный кадр в окне сеанса диагностики или хотите изучить другой кадр, вы можете выбрать новый кадр в анализаторе графики. На вкладке Render Target окна графического журнала под изображением Render Target разверните Список кадров и выберите другой кадр для изучения.
Чтобы узнать больше о совместном использовании инструментов Graphics Analyzer, см. Примеры.
См. также
- Графика Direct3D 12
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Добавлениедля графического программирования с использованием C/C++ в Ubuntu 20.
 4 | by Ajit kumar
4 | by Ajit kumarЯ изучаю графическое программирование давным-давно, когда я был пользователем Windows (в те дни и даже сейчас студенты в Индии начинают с Windows), поэтому программирование на языке C я изучал с помощью компилятора Turbo C. Со временем я перешел на Linux (Ubuntu и Fedora) и начал использовать GCC для C и G++ для C++, но у меня не было возможности работать с графическим программированием (я имею в виду алгоритмы рисования линий и кругов из учебника).
Недавно один из моих предыдущих студентов спросил меня, как запускать графические программы в Ubuntu (потому что я с самого начала запихивал их в Ubuntu, т.е. с 1-го семестра 🙂 , хотя позже после меня все откатилось на Windows). Для меня это тоже было ново, поэтому я решил изучить это. Я попросил его программу и обнаружил, что он пытается запустить программу, написанную для Windows-машины (по-прежнему много примеров в Интернете для Windows) на своей Ubuntu-машине. Итак, я решил настроить среду на своей Ubuntu и протестировать эти программы с модификацией. Но оказывается из-за смены версии ОС и модулей настройка не такая прямая. Есть учебники по установке и настройке, но многие из них либо устарели, либо не работали. Итак, я постарался решить все вопросы и собрать информацию в одном месте, этот пост основан на этой коллекции. Итак, в основном это собрано из различных переполненных ссылок и интернет-учебников. (Мой вклад заключается в том, чтобы заставить его работать на моем компьютере с Ubuntu 20.4 для GCC 9..3.0 версии). Обязательно проверьте версию в вашей системе ($gcc — версия)
Но оказывается из-за смены версии ОС и модулей настройка не такая прямая. Есть учебники по установке и настройке, но многие из них либо устарели, либо не работали. Итак, я постарался решить все вопросы и собрать информацию в одном месте, этот пост основан на этой коллекции. Итак, в основном это собрано из различных переполненных ссылок и интернет-учебников. (Мой вклад заключается в том, чтобы заставить его работать на моем компьютере с Ubuntu 20.4 для GCC 9..3.0 версии). Обязательно проверьте версию в вашей системе ($gcc — версия)
Для графического программирования с использованием C в ОС Linux (Ubuntu) нам необходимо установить библиотеку
Ниже приведены различные советы и приемы, доступные в Интернете для подготовки рабочей среды.
Многие из них устарели, поэтому их нельзя применить, так как нужно немного изменить.
Источник: https://www.geeksforgeeks.org/add-graphics-h-c-library-gcc-compiler-linux/
Это один из хороших источников для установки библиотеки graphics. h, но пока я пытался использовать Ubnunt 20.4, она не работала как есть (из-за обновления/изменения нескольких зависимостей). Итак, в основном нужно установить libgraph на Ubuntu чтобы заставить Graphics.h работать: «Если вы хотите использовать Graphics.h на платформе Ubuntu, вам нужно скомпилировать и установить libgraph. Это реализация графического API turbo c в Linux с использованием SDL».
h, но пока я пытался использовать Ubnunt 20.4, она не работала как есть (из-за обновления/изменения нескольких зависимостей). Итак, в основном нужно установить libgraph на Ubuntu чтобы заставить Graphics.h работать: «Если вы хотите использовать Graphics.h на платформе Ubuntu, вам нужно скомпилировать и установить libgraph. Это реализация графического API turbo c в Linux с использованием SDL».
Источник libgraph: http://download.savannah.gnu.org/releases/libgraph/libgraph-1.0.2.tar.gz
Можно выполнить шаги по приведенной ниже ссылке с предложенными ниже изменениями. Чтобы упростить процесс, я скопировал шаги оттуда и представил здесь с необходимыми изменениями.
Источник: https://www.geeksforgeeks.org/add-graphics-h-c-library-gcc-compiler-linux/
Шаг 1: Сначала установите build-essential, набрав
$sudo apt install build-essential
Шаг 2: Установите несколько дополнительных пакетов , введя (в этом libesd0-dev устарел, начиная с Ubuntu 18. 04, поэтому запуск команды напрямую нарушит установку, поэтому запустите приведенную ниже команду вместо оригинальной команды, указанной в ссылке Geeksforgeeks. )
04, поэтому запуск команды напрямую нарушит установку, поэтому запустите приведенную ниже команду вместо оригинальной команды, указанной в ссылке Geeksforgeeks. )
Сообщение об ошибке: невозможно найти пакет libesd0-dev
$sudo apt-get install libsdl-image1.2 libsdl-image1.2-dev guile-2.0 \
guile-2.0-dev libsdl1.2debian libart-2.0 -dev libaudiofile-dev \
libdirectfb-dev libdirectfb-extra libfreetype6-dev \
libxext-dev x11proto-xext-dev libfreetype6 libaa1 libaa1-dev \
libslang2-dev libasound2 libasound2-dev
Источник: https://askubuntu.com/questions/1082722/unable-to-locate-package-libesd0-dev-on-ubuntu-18-04
Для этого вам нужно добавить репозиторий xenial, то есть репозиторий предыдущей версии Ubuntu, которая все еще поддерживается, в sources.list
Примечание: nano и gedit — это просто текстовые редакторы, вы можете использовать любой текстовый редактор по вашему выбору.
Шаг 2.1.1: откройте sources.list с помощью команды sudo
$sudo nano /etc/apt/sources.list
или
$sudo gedit /etc/apt/sources.list
Шаг 2.1.19 2: вставьте исходный код модуля в открытый файл и сохраните . (Строки ниже не являются командой, но вам просто нужно вставить ее в открытый файл.
deb http://us.archive.ubuntu.com/ubuntu/ xenial main Universe
deb-src http://us.archive. ubuntu.com/ubuntu/ xenial main Universe
Шаг 2.1.3 Установите libesd0-dev
$sudo apt update && sudo apt install libesd0-dev
ШАГ 3: Теперь извлеките загруженный файл libgraph-1.0.2. tar.gz
ШАГ 4: Перейдите в извлеченную папку и выполните следующую команду (используйте компакт-диск из терминала, чтобы перейти к распакованному файлу, или используйте открытый терминал из открытой папки.)
Здесь запуск make after ./configure выдаст ошибку о guile-libgraph. c, поэтому вам нужно настроить путь.
c, поэтому вам нужно настроить путь.
Ошибка: guile-libgraph.c:25:10: фатальная ошибка: libguile.h: Нет такого файла или каталога
Источник: https://askubuntu.com/questions/942863/trying-to-install-libgraph
4.1 Установите или проверьте наличие установки guile-2.0-dev
$sudo apt install guile-2.0-dev
4.2 настроить путь модуля в сценарии конфигурации.
$CPPFLAGS=»$CPPFLAGS $(pkg-config — cflags-only-I guile-2.0)» \
CFLAGS=»$CFLAGS $(pkg-config — cflags-only-other guile-2.0)» \
LDFLAGS=”$LDFLAGS $(pkg-config — libs guile-2.0)” \
./configure
4.3 Запуск команды make после успешного выполнения предыдущей команды
$make
//если результат выполнен успешно, переходим к следующему шаг еще попробуйте отладить это в первую очередь.
4.4 после настройки всех требований к установке сейчас установите модуль
$sudo make install
4. 5 Теперь скопируйте исходный код в папку lib
5 Теперь скопируйте исходный код в папку lib
$sudo cp /usr/local/lib/libgraph.* /usr /lib
Это сделает среду готовой к работе с файлом graphics.h, но если вы хотите запустить код, например, приведенный ниже код, вы получите ошибку типа:
неопределенная ссылка на `initgraph’ Ubuntu 20.4 и для всех называемая функция.
Это связано с некоторой проблемой пути, поэтому вы можете пройти через нее, просто передав некоторый аргумент (-lgraph) при компиляции исходного кода. То же самое применимо как для C/C++. см. следующий шаг для компиляции и выполнения программы.
Примечание:
1. Многие примеры кода в Интернете предназначены для компилятора TurboC на базе Windows, поэтому он не будет работать в среде Linux.
2. Удалите conio.h, иначе вам нужно установить его и для Linux, вы можете использовать delay() вместо getch(), чтобы остановить экран после выполнения кода.
Примеры программ: (Примечание: не написано, а взято из интернет-источника, ссылки даны в конце)
Другая ссылка для примера кода:
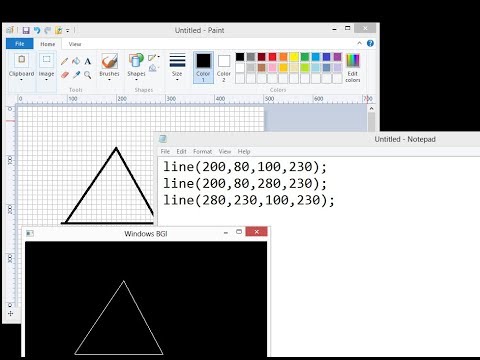
https://www. thecrazyprogrammer.com/2017/01/dda-line-drawing -algorithm-c-c.html
thecrazyprogrammer.com/2017/01/dda-line-drawing -algorithm-c-c.html
https://www.includehelp.com/code-snippets/c-graphics-program-to-draw-a-line.aspx
http://vbaviskar.blogspot.com/2016/11 /program-in-c-in-ubuntu-line-drawing.html
Спасибо за прочтение. Надеюсь, это будет полезно. Дайте мне знать, если вы получите какие-либо ошибки или сможете успешно запустить свою программу. Вы можете проверить включенные ссылки для получения более подробной информации или отладить свои конкретные ошибки.
Часто задаваемые вопросы о лучшем языке программирования для 3D-графики
Какой язык программирования лучше всего подходит для графики? Отличный вопрос. Всегда интересно узнать, какие языки предпочитают графические дизайнеры при решении своих задач. Это может быть создание игры, анимированных 3d-объектов, мультфильмов или объяснительных видеороликов. Ниже приведены некоторые из наиболее часто задаваемых вопросов с ответами.
Fireart DesignКакой язык программирования лучше всего подходит для графики Часто задаваемые вопросы
Итак, ответить на такой популярный вопрос, как этот: какой язык является наиболее подходящим для компьютерной графики, может быть не так просто, как хотелось бы, но вот пара хороших идей из ответов на самые распространенные запросы.
#1 В общем, какой компьютерный язык сделает его более подходящим для компьютерной графики?
Конечно, многое зависит от типа проекта и того, что вы хотите получить в итоге. Как правило, действительно важны библиотеки, доступные для языка, а не сам язык.
Различные графические библиотеки используют собственный набор функций.
Вы можете сначала попрактиковаться в написании графических программ, используя в качестве варианта довольно простую библиотеку graphics.h, написанную для языка C. Изучив основы графического программирования в простых библиотеках, вы сможете легко переключиться на более сложные библиотеки.
Те, кто знаком с JavaScript, могут попробовать NodeJS в сочетании с node-webkit. Последний позволяет программировать графику для настольных приложений с использованием HTML, CSS, JavaScript и NodeJS API (чтение, запись и т. д.)
Однако, если вы в последнее время много работали с C #, взгляните на Mono, который основан на стандартах ECMA для C# и Common Language Runtime. Это может пригодиться.
Это может пригодиться.
Другой язык + IDE, который вы, возможно, захотите попробовать, — это Java + Netbeans, который предлагает лучшую поддержку графического интерфейса в Java с точки зрения простоты, так как это просто перетаскивание, есть простое руководство и многое другое.
И третий вариант может быть Python + PyQt, но это может быть самое сложное решение, так как оно будет реализовано программно.
#2 Какой язык из C или Java больше подходит для компьютерной графики?
Языки C и C ++ являются наиболее интересными, поскольку они обычно используются для рендеринга графики. Они универсальны, поэтому вы можете использовать C++, если хотите создавать недорогую графику. Таким образом, создание основных форм и слов с помощью стильных шрифтов, например добавление к ним цвета, также может выполняться с помощью C++. Вот почему его чаще других называют одним из лучших языков программирования для компьютерной графики.
В то время как C является процедурным, низкоуровневым и компилируемым языком, Java может быть проще в изучении и применении, поскольку это язык высокого уровня. Однако C может делать больше и работать быстрее, потому что он ближе к машинному коду и т. д.
Однако C может делать больше и работать быстрее, потому что он ближе к машинному коду и т. д.
Язык компьютерной графики определяет, что вы пытаетесь сделать. Итак, когда дело доходит до 3D, например, в Java есть Java3D, который представляет собой API, который намного проще для объектно-ориентированного проектирования.
Тем не менее, C/C++ имеет OpenGL, который полезен для таких вещей, как 3D, который намного лучше работает с графикой и занимает меньше времени для рендеринга и загрузки. Хотя с кодированием намного сложнее, потому что оно намного сложнее. Итак, все хорошо, когда хорошо кончается. Просто разумно выбрать язык, который вы знаете лучше, для создания графики. Подробнее о Java и C++ здесь.
#3 На каких языках лучше всего создавать игры?
Двумя лучшими языками программирования для графических дизайнеров игр снова стали C++ и Java, хотя популярны и другие языки (например, C# для Unity). Другой тип программирования, о котором вы можете слышать, — это скриптинг, но, по сути, он сводится к типу системного программирования.
Несмотря на высокий порог входа, C++ по-прежнему остается одним из самых популярных и часто используемых для разработчиков игр. Другие:
- HTML5.
- JavaScript.
- Питон.
- UnrealScript.
- Lua и т.д.
Большинство игр для Windows создаются на C++ с использованием DirectX.
#4 Какой язык лучше всего подходит для 2D- и 3D-анимации на ПК, в Интернете и в мобильных приложениях?
Мобильное использование Android studio, Java, Kotlin. Если вы хотите делать 3D-анимацию на iOS — Swift PC — Unity, Unreal подойдет.
Язык программирования ActionScript позволяет создавать интерактивную анимацию, видеоигры, веб-приложения, настольные приложения и мобильные устройства. Небо это предел! Выбор за вами, так как всегда есть множество лучших языков программирования для 3D-графики на выбор в зависимости от типа проекта, ваших навыков и других критериев.
#5 Какой язык является стартовым для новичка?
Если вы решили изучать графическое программирование для своих проектов, вы можете начать с изучения OpenGL с помощью C или C++.


 __init__(parent, title=title)
self.Show()
def main():
myapp = wx.App()
WordPlay(None, title='Word Play')
myapp.MainLoop()
main()
__init__(parent, title=title)
self.Show()
def main():
myapp = wx.App()
WordPlay(None, title='Word Play')
myapp.MainLoop()
main()

 Button(self, -1, lab) # Initialise a button object
grid.Add(button, 0, wx.EXPAND) # Add a new button to the grid with the label from button_list
text_box.Add(grid, proportion=2, flag=wx.EXPAND)
self.SetSizer(text_box)
Button(self, -1, lab) # Initialise a button object
grid.Add(button, 0, wx.EXPAND) # Add a new button to the grid with the label from button_list
text_box.Add(grid, proportion=2, flag=wx.EXPAND)
self.SetSizer(text_box)
 GetEventObject().GetLabel()
# Get the text entered by user
text_entered = self.textbox.GetValue()
# Split the sentence into words
words_list = text_entered.split()
# Perform different actions based on different button clicks
if btn_label == "Count Words":
result = len(words_list)
elif btn_label == "Most Repeated Word":
# Declare an empty dictionary to store all words and
# the number of times they occur in the text
word_dict = {}
for word in words_list:
# Track count of each word in our dict
if word in word_dict:
word_dict[word] += 1
else:
word_dict[word] = 1
# Sort the dict in descending order so that the
# most repeated word is at the top
sorted_dict = sorted(word_dict.items(),
key=operator.itemgetter(1),
reverse=True)
# First value in the dict would be the most repeated word
result = sorted_dict[0]
# Set the value of the text box as the result of our computation
self.
GetEventObject().GetLabel()
# Get the text entered by user
text_entered = self.textbox.GetValue()
# Split the sentence into words
words_list = text_entered.split()
# Perform different actions based on different button clicks
if btn_label == "Count Words":
result = len(words_list)
elif btn_label == "Most Repeated Word":
# Declare an empty dictionary to store all words and
# the number of times they occur in the text
word_dict = {}
for word in words_list:
# Track count of each word in our dict
if word in word_dict:
word_dict[word] += 1
else:
word_dict[word] = 1
# Sort the dict in descending order so that the
# most repeated word is at the top
sorted_dict = sorted(word_dict.items(),
key=operator.itemgetter(1),
reverse=True)
# First value in the dict would be the most repeated word
result = sorted_dict[0]
# Set the value of the text box as the result of our computation
self. textbox.SetValue(str(result))
textbox.SetValue(str(result))