что такое графический интерфейс пользователя
Содержание
👉 В этом разделе мы на примерах разбираем сложные айтишные термины. Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
GUI — это графический пользовательский интерфейс. Название происходит от английского словосочетания graphical user interface. Так называется внешний вид программы — то, что видит пользователь и с чем он может взаимодействовать. Это, например, компоненты графического интерфейса: окна, кнопки и так далее.
Графический интерфейс есть в большинстве современных программ, сайтов и сервисов. «Общаться» с программой таким образом куда проще, чем отдавать ей команды через консоль или писать скрипты. Вся работа с компьютером становится наглядной и понятной для человека.
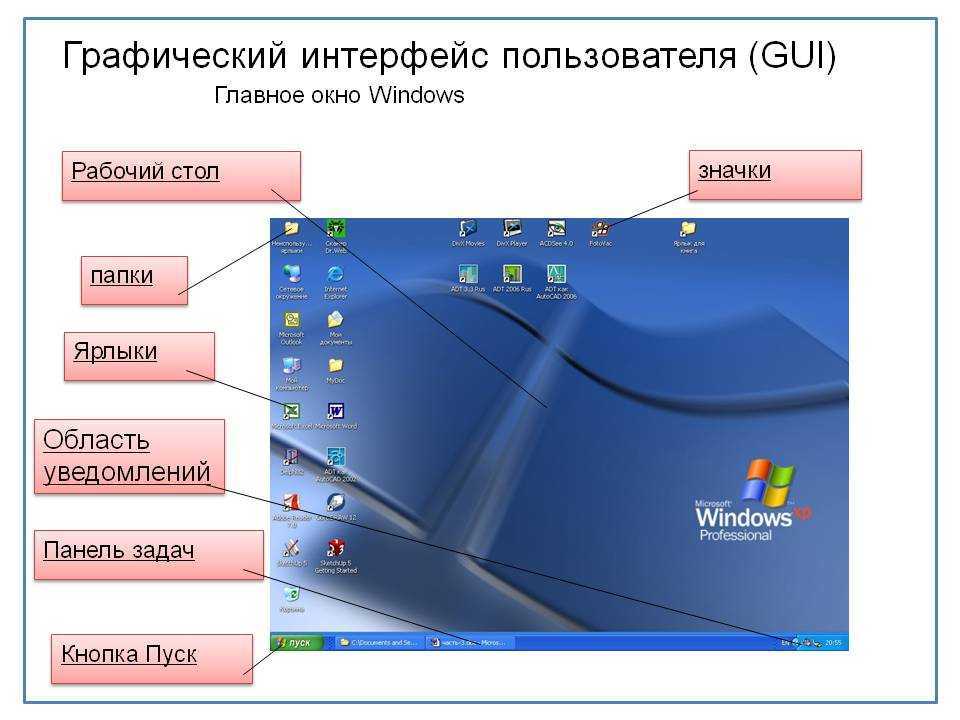
У операционных систем тоже есть GUI. Панель задач, окна, папки, курсор — все это элементы графического интерфейса. К нему существуют определенные требования, чтобы внешний вид программы был понятным и удобным для человека.
Название по-русски произносится как ГУИ. Иногда в материалах по информатике используют адаптированную аббревиатуру ГИП — графический интерфейс пользователя.
Курс Frontend- разработчик PRO Получите перспективную творческую профессию и знания уровня middle. Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.Подробнее
Для чего нужен GUIГрафическими интерфейсами пользуются абсолютно все, у кого есть компьютер, смартфон или планшет. GUI есть в большинстве современных программ, кроме тех, которые работают «в фоне» и не взаимодействуют с пользователем.
GUI нужен, чтобы пользователям было удобнее. Альтернатива графическому интерфейсу — консольный интерфейс CLI, то есть программа для командной строки. У нее нет кнопок и окошек, а чтобы управлять программой, нужно писать команды в консоль. Такой подход бывает удобным для программистов, но только в случае специализированного профессионального ПО. А программами и приложениями для личных дел проще и удобнее пользоваться через GUI.
У нее нет кнопок и окошек, а чтобы управлять программой, нужно писать команды в консоль. Такой подход бывает удобным для программистов, но только в случае специализированного профессионального ПО. А программами и приложениями для личных дел проще и удобнее пользоваться через GUI.
GUI нужен, чтобы опыт пользователя при работе с программой был максимально комфортным. А еще — очевидным: человек при взгляде на интерфейс должен понимать, что значит каждый его компонент.
Какие компоненты есть в GUIОкна. Окно программы — это один из базовых элементов графического интерфейса. Стандартный пример — окно браузера или «Проводника» в операционной системе. Окно можно увеличить, уменьшить, свернуть, развернуть и закрыть. В верхней его части нередко располагают меню.
Меню. Это панель, которая дает доступ к основным возможностям приложения или сайта. В меню программы можно, например, открыть или закрыть файл, настроить разные параметры, создать что-то или отредактировать, вставить контент или сделать что-то еще — зависит от программы. Меню сайта — это обычно ссылки на полезные страницы ресурса. А, например, меню игры — сохранение, загрузка, параметры графики и так далее.
Меню сайта — это обычно ссылки на полезные страницы ресурса. А, например, меню игры — сохранение, загрузка, параметры графики и так далее.
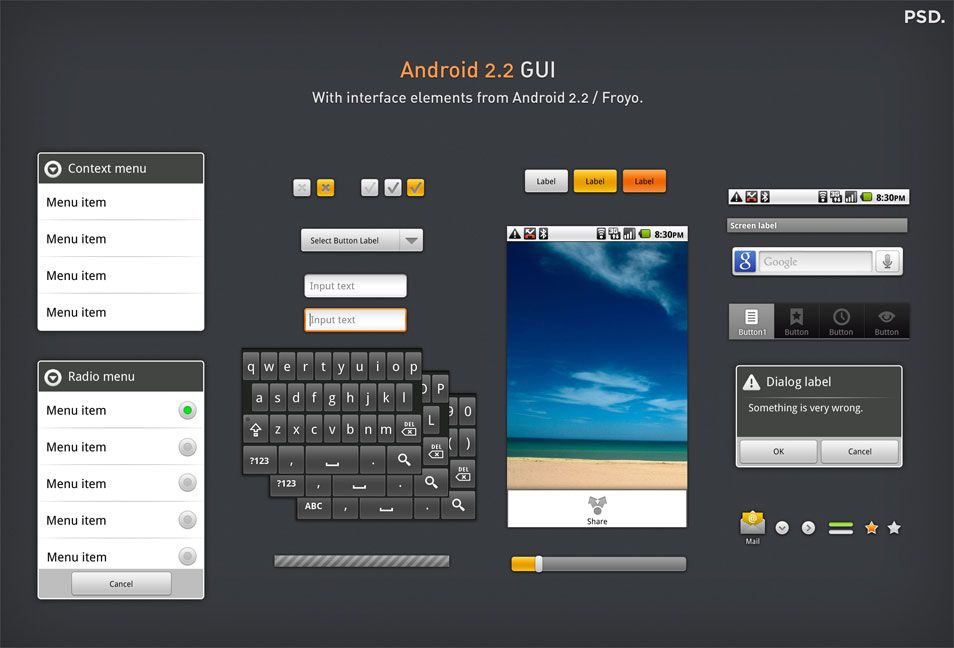
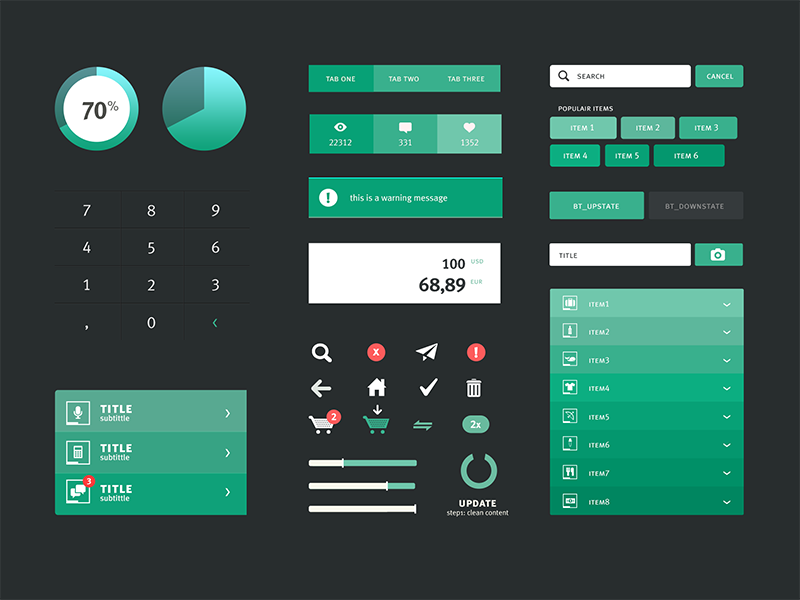
Кнопки и интерактивные элементы. Кнопки — это участки, на которые можно нажимать мышью, чтобы выполнить то или иное действие. Но это не единственный интерактивный элемент в пользовательском интерфейсе. Есть пиктограммы — аналоги кнопок, на которых изображены картинки. Есть интерактивные области: что-то происходит, когда пользователь проводит по ним мышью или нажимает. Есть поля для ввода текста и окошки для отображения информации. Все это интерактивные элементы.
Указатели. Информатика определяет указатель как часть графического интерфейса. Это курсор мыши в виде стрелочки или, например, текстовый курсор — вертикальная палочка, мигающая в поле ввода. Человек манипулирует указателем с помощью мыши, тачпада или трекбола, нажимает на кнопки, взаимодействует с интерактивными элементами.
Обычно указатель — это часть графического интерфейса операционной системы. То есть сторонние программы не создают свои указатели, а пользуются тем, что уже есть в ОС. То же самое касается сайтов.
То есть сторонние программы не создают свои указатели, а пользуются тем, что уже есть в ОС. То же самое касается сайтов.
Манипуляции. Действия, которые можно совершить с интерфейсом, тоже считаются его частью. Например, на кнопку можно нажать, меню — открыть и закрыть, окно — расширить. Еще есть drag-n-drop и другие способы взаимодействия с интерактивными элементами. Все это делается с помощью мыши или клавиатуры, иногда — других устройств ввода и вывода.
Когда программист создает графический интерфейс, он прописывает, как его компоненты будут реагировать на то или иное действие пользователя. А саму возможность совершать эти действия дает операционная система, а также устройства ввода-вывода у человека.
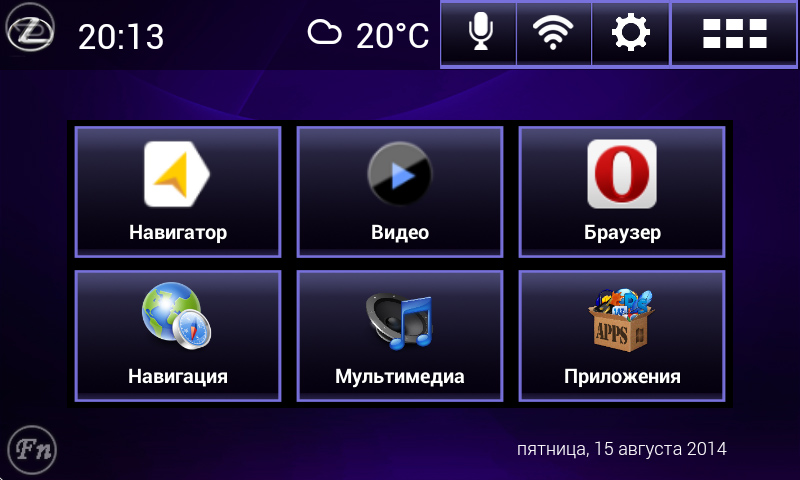
Каким может быть GUI- Стандартный графический интерфейс — это окно, в котором есть разные пиктограммки, кнопки, поля и так далее. Пример — окно «Проводника» в операционной системе. Интерфейс понятный, наглядный и функциональный.

- Существуют также истинно графические интерфейсы — так называют красивые GUI, которые реализованы с помощью сторонних инструментов. В них могут быть необычные, нестандартные компоненты, например кнопки разных форм и цветов, картинки-кнопки, анимации и так далее. Пример — сайты: там интерфейсы не зависят от операционной системы пользователя и отрисовываются в браузере. А придумывает их команда программистов и дизайнеров, с нуля. Средства ОС там используются очень ограниченно.
- Трехмерные графические интерфейсы в основном встречаются в играх и в других программах, которые подразумевают работу с 3D-моделями. Например, рабочая область 3D-редактора будет иметь трехмерный интерфейс с тенями, сеткой и отображением объекта, который сейчас рисуют.
Наглядность. С графическими интерфейсами работает принцип DWIM — Do What I Mean, то есть «Делай то, что я имею в виду». Этот принцип означает, что интерфейс должен быть интуитивно ясным, а пользователь легко мог понять, что делает тот или иной элемент. Можно сказать, что интерфейс должен быть предсказуемым: например, кнопка «Сохранить» должна сохранять файл как есть, а не экспортировать в другой формат.
Этот принцип означает, что интерфейс должен быть интуитивно ясным, а пользователь легко мог понять, что делает тот или иной элемент. Можно сказать, что интерфейс должен быть предсказуемым: например, кнопка «Сохранить» должна сохранять файл как есть, а не экспортировать в другой формат.
Понятность. Еще один важный принцип — понятность для тех, кто впервые работает с программой. Это не совсем то же самое, что наглядность и предсказуемость. Нужно, чтобы человек мог легко разобраться, как пользоваться самими элементами интерфейса. Пользователь должен понимать, где что можно найти, куда нажимать и так далее. Например, важная кнопка с непонятной подписью или там, где ее никто не найдет, — пример не очень хорошего интерфейса.
Удобство.
 Если речь о сайтах, то они должны подстраиваться под устройство и экран пользователя (так называемая адаптивная верстка).
Если речь о сайтах, то они должны подстраиваться под устройство и экран пользователя (так называемая адаптивная верстка).Удобство — очень широкое понятие. Для его измерения даже есть специальные метрики: по ним определяют, насколько быстро и полно человек может разобраться в интерфейсе.
Эффективность. Эффективный интерфейс — это такой, который помогает достичь нужного результата как можно быстрее. Сюда можно отнести два правила:
- интерфейс не должен «тормозить» и зависать;
- интерфейс должен давать возможность быстро добраться до нужной функции.
На благо эффективности, например, работают горячие клавиши — они помогают быстро выполнить нужное действие без захода в меню. И наоборот: если для каждого простого действия надо много кликать и долго ждать, это не самый хороший интерфейс. Особенно строго с этим в веб-разработке, где считается, что каждый лишний клик отдаляет пользователя от цели — он скорее уйдет с сайта, чем доберется до нужного места.
Обратная связь. Выше мы говорили, что интерфейс не должен «зависать». Тут есть еще один момент: обратная связь. Графический интерфейс должен быть отзывчивым, показывать пользователю, что происходит в данный момент.
Если программа загружается — пусть она покажет экран загрузки, а не просто замолчит. Иначе пользователь просто не поймет, что происходит, и может решить, что все сломалось. То же самое касается ошибок, потери сети, подгрузки каких-то сложных функций — всего, что может потребовать времени.
Даже простые интерактивные элементы нужно создавать такими, чтобы при наведении или клике на них они меняли внешний вид. Так пользователь получит обратную связь: программа увидела его действие. Пример — кнопка, которая темнеет, если навести на нее курсор, и подсвечивается в момент нажатия.
Последовательность. Последовательность означает, что элементы должны быть расположены в правильном порядке — таком, который удобен пользователю. Тут хороший пример — интерфейс операционной системы. Люди уже привыкли, что кнопка «Пуск» находится слева, а часы — справа, и если изменить это расположение элементов по умолчанию, пользователи запутаются. Поэтому даже другие операционные системы теперь располагают часы справа, а кнопку меню системы — слева.
Люди уже привыкли, что кнопка «Пуск» находится слева, а часы — справа, и если изменить это расположение элементов по умолчанию, пользователи запутаются. Поэтому даже другие операционные системы теперь располагают часы справа, а кнопку меню системы — слева.
Красота. Наконец, интерфейс должен быть привлекательным: иметь приятную цветовую гамму, грамотно продуманные очертания. Это не означает, что каждый GUI должен быть произведением искусства, просто не стоит делать его аляповатым и отталкивающим. У эстетики есть свои правила, и ими пользуются дизайнеры при проектировании графических интерфейсов.
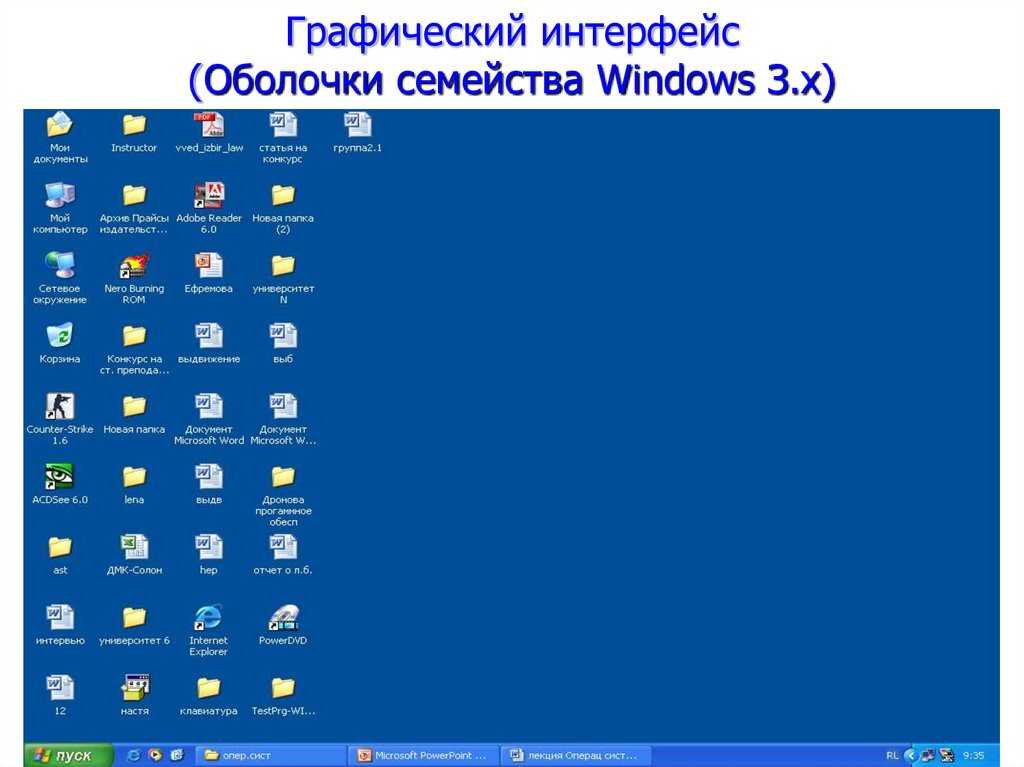
Примеры GUI- Графический интерфейс операционной системы: рабочий стол, панель задач и меню «Пуск», трей, иконки, окна и так далее.
- Интерфейс браузера: окно, список открытых вкладок, панель закладок сверху, адресная строка, кнопки «Вперед», «Назад» и другие, меню, аккаунт, список расширений.
- Графический интерфейс сайта: шапка и подвал, меню, основной контент страницы, кнопки и формы, виджеты и прочие элементы.

- Интерфейс среды разработки: окно программы, рабочая область для ввода кода, меню управления проектом и программой, меню запуска и отладки, дополнительные расширения, контроль версий и прочее. В масштабных средах может быть очень много функций.
- Интерфейс 3D-редактора: «сцена», где расположены объект, свет и текстуры — это, кстати, пример трехмерного интерфейса. Также в нем есть меню для работы с объектами, различные инструменты, горячие клавиши и прочее.
- Удобство. Пользоваться GUI намного проще и понятнее, чем командной строкой. Графические интерфейсы в принципе сделаны так, чтобы в них мог разобраться любой.
- Широкая аудитория. Приложением с графическим интерфейсом может воспользоваться кто угодно, даже человек, который не слишком хорошо разбирается в компьютерах.
- Понятность. Функции, которые есть в графическом интерфейсе, видны наглядно: человеку не приходится читать мануалы, чтобы узнать команды для управления программой.

- Скорость работы. Зачастую нажать кнопку в GUI куда быстрее, чем писать строки кода для консоли. А еще в графическом интерфейсе можно быстрее разобраться.
Графические интерфейсы менее производительны, чем текстовые и CLI. Ведь программа также должна отрисовать графику и соотнести графические компоненты с определенными действиями. А в некоторых случаях прописать что-то в консоли оказывается быстрее и легче: например, если нужно скопировать много файлов или запустить поиск по определенной фразе во всех текстовых документах.
Профессиональное ПО для разработчиков нередко не имеет GUI, потому что он будет просто излишним. Например, популярные утилиты для работы с кодом — консольные: у них текстовый интерфейс, и программист взаимодействует с ним через командную строку.
Создание графического интерфейса можно условно разделить на несколько этапов.
Сначала создатели проекта продумывают концепт и функциональность. Потом дизайнеры на основании требований рисуют, как будет выглядеть программа. Работа дизайнеров — создать изображение интерфейса и его архитектуру, а не реализацию. Они должны учесть даже мелкие детали, например как будет меняться цвет кнопки при нажатии.
Потом дизайнеры на основании требований рисуют, как будет выглядеть программа. Работа дизайнеров — создать изображение интерфейса и его архитектуру, а не реализацию. Они должны учесть даже мелкие детали, например как будет меняться цвет кнопки при нажатии.
Разработчики воплощают в жизнь интерфейс, который нарисовали дизайнеры. Они программируют элементы, связывают их с определенными действиями, пишут функции. Как именно это делается, зависит от сферы:
- в веб-разработке графические и функциональные элементы создают с помощью HTML и CSS, какие-то сложные компоненты программируют на JavaScript;
- для приложений под определенные ОС есть среды разработки с возможностью создавать графические интерфейсы, например Visual Studio. А есть библиотеки компонентов, в которых уже собраны готовые наборы элементов.
 Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.
Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.Подробнее
Универсальный GUI / Хабр
Здравствуйте! Меня зовут Халитов Кирилл, я аспирант из МГУДТ (Московский государственный университет дизайна и технологии (МГУДТ) ). В моей диссертации возникла задача упростить процесс создания интерфейса для локального и веб-приложения и в итоге получился сабж.
Введение
В настоящее время любая современная мониторинговая система включает в себя прикладное программное обеспечение (ПО) для визуализации данных. Как правило, запуск этого ПО предполагает наличие рекомендуемой операционной системы (ОС), в большинстве своих случаев ОС компании Microsoft. Однако сейчас наблюдается тенденция использования кроссплатформенных средств для разработки ПО. В результате этого появляется возможность запуска готового программного продукта на разных ОС, включая и мобильные ОС.
Кроме того, в связи с бурным распространением интернета популярным направлением разработки ПО стала разработка веб-приложений или веб-сервисов. Веб-приложение является полезным дополнением к клиентской прикладной программе (приложению). Обычно веб-приложение даёт возможность удалённого использования мониторинговой системы. Это означает, что пользователь не привязан к месту расположения аппаратной части мониторинговой системы и может использовать её из любой точки мира, где есть рекомендуемое интернет-соединение. Важно заметить, что разработка веб-приложений в значительной степени отличается от разработки клиентских приложений и это в свою очередь создаёт некоторые проблемы. В частности, это проблема создания универсального графического интерфейса пользователя (GUI). Чтобы клиентское приложение и веб-приложение были реализованы в едином графическом стиле, необходимо приложить достаточно усилий как разработчику интерфейса клиентского приложения, так и разработчику интерфейса веб-приложения. В конечном счёте величина усилий одного или другого разработчика будет зависеть от того, интерфейс какого приложения будет задавать общий стиль.
В конечном счёте величина усилий одного или другого разработчика будет зависеть от того, интерфейс какого приложения будет задавать общий стиль.
Современные способы построения интерфейсов
Рассмотрим наиболее популярные в настоящий момент способы построения интерфейсов клиентских приложений на языке C++, как наиболее используемом для разработки ПО, для ОС Microsoft Windows (MS Windows) и ОС Linux. Главным средством разработки ПО для MS Windows является MS Visual Studio [1]. Эта интегрированная среда разработки (IDE) позволяет разрабатывать ПО на разных языках программирования, но основными языками, конечно, являются C++ и C#. Для разработки интерфейса приложения имеются два основных средства — Windows Forms (WinForms) и Windows Presentation Foundation (WPF). Большая часть существующих приложений для MS Windows разработана с использованием WinForms, однако с появлением более современных версий ОС (MS Windows 7, 8), система WPF становится более популярной. Кроме того, последние версии MS Visual Studio позволяют использовать язык разметки HTML5 для построения интерфейсов, близких по стилю к нативным веб-приложениям. Однако стоит заметить, что коммерческая лицензия MS Visual Studio является платной, как и лицензия MS Windows, что несомненно является недостатком для низкобюджетных проектах.
Кроме того, последние версии MS Visual Studio позволяют использовать язык разметки HTML5 для построения интерфейсов, близких по стилю к нативным веб-приложениям. Однако стоит заметить, что коммерческая лицензия MS Visual Studio является платной, как и лицензия MS Windows, что несомненно является недостатком для низкобюджетных проектах.
Если говорить о низкобюджетных проектах, то тут наиболее подходящим вариантом является ОС Linux. Помимо того, что большинство дистрибутивов этой ОС являются абсолютно бесплатными, в том числе и для коммерческого использования, также имеется ряд бесплатных средств для разработки качественного ПО для ОС Linux. Самым распространённым средством для разработки ПО на языке С++ является кроссплатформенный инструментарий Qt [2]. Важно подчеркнуть, что Qt позволяет разрабатывать приложения не только для ОС Linux, но и для MS Windows, Mac OS X, Android и других UNIX-подобных ОС. Разработчики Qt предлагают как бесплатную для коммерческого использования, так и платную лицензию с дополнительными возможностями. Но исходя из современной практики разработки ПО с помощью этого инструментария, бесплатной лицензии оказывается больше чем достаточно.
Но исходя из современной практики разработки ПО с помощью этого инструментария, бесплатной лицензии оказывается больше чем достаточно.
Если проводить аналогию с MS Visual Studio, то в Qt мы имеем IDE Qt Creator. Здесь альтернативой WinForms являются так называемые виджеты (Qt Widgets), а альтернатива для WPF — Qt Quick. Также в Qt Creator имеется возможность создания интерфейсов на основе HTML5. Но наиболее интересным модулем инструментария является встраиваемый веб-движок WebKit, который лежит в основе всех современных веб-браузеров. Подобный модуль имеется и в MS Visual Studio, но он имеет ряд ограничений, и тем более нас больше интересуют низкобюджетные средства, которые позволяют уменьшить издержки при создания программного продукта. Веб-движок — это ядро браузера, он отвечает за правильное отображения веб-страниц. Модуль Qt WebKit позволяет создавать интерфейс клиентского приложения с использованием техники разработки интерфейсов веб-приложений. В основе создания интерфейса веб-приложения лежит устоявшийся стек технологий. Он включает язык разметки HTML (HTML 4, 5), каскадные таблицы стилей (CSS 2, 3) и скриптовый язык JavaScript с богатым выбором дополнительных библиотек (каркасов). Отдельного внимания заслуживает тот факт, что скорость появления новых полезных каркасов для языка JavaScript стремительно растёт, а это делает разработку, насыщенных функционалом приложений, более быстрой и удобной.
Он включает язык разметки HTML (HTML 4, 5), каскадные таблицы стилей (CSS 2, 3) и скриптовый язык JavaScript с богатым выбором дополнительных библиотек (каркасов). Отдельного внимания заслуживает тот факт, что скорость появления новых полезных каркасов для языка JavaScript стремительно растёт, а это делает разработку, насыщенных функционалом приложений, более быстрой и удобной.
Теперь решение проблемы создания универсального GUI лежит на поверхности, но это только на первый взгляд.
Традиционный способ: Qt WebKit + Qt-костыли
Рассмотрим традиционный способ создания универсального GUI с помощью модуля Qt WebKit на примере модуля визуализации данных системы акустического мониторинга, разрабатываемой в рамках кандидатской диссертационной работы [3]. Под системой акустического мониторинга подразумевается система, включающая аппаратную и программную части. Аппаратная часть системы состоит из сенсорной сети акустических датчиков, данные с которых обрабатываются на микроконтроллере и отправляются по какому-либо интерфейсу (UART, IEEE 802. X и др.) на персональный компьютер (ПК). Программная часть состоит из набора прикладных программ, работающих как на локальном ПК (клиентское ПО), так и на удалённом сервере (серверное ПО).
X и др.) на персональный компьютер (ПК). Программная часть состоит из набора прикладных программ, работающих как на локальном ПК (клиентское ПО), так и на удалённом сервере (серверное ПО).
Традиционный метод подразумевает использование межпроцессного
Рис. 1. Традиционный метод реализации универсального GUI
взаимодействия по средствам встроенного механизма Qt. Здесь подразумевается взаимодействие между основной логикой клиентского приложения, изображённой на рис.1 как Обработчик данных, и GUI-элементом. Одним из недостатков такого подхода является то, что код для реализации GUI на языке JavaScript будет иметь специфические функции, которые будут актуальны только для клиентского Qt-приложения. Для серверного приложения, отвечающего за GUI, нужен будет другой, специфичный для серверной реализации, код. Например, в случае использования PHP-скрипта для реализации основной логики серверного приложения, понадобится реализация межпроцессного взаимодействия с помощью какой-либо другой технологии (AJAX или WebSocket). Отсюда следует ещё один недостаток, а именно использование дополнительного языка программирования для реализации основной логики серверного приложения и разработка нового алгоритма межпроцессного взаимодействия.
Отсюда следует ещё один недостаток, а именно использование дополнительного языка программирования для реализации основной логики серверного приложения и разработка нового алгоритма межпроцессного взаимодействия.
Более интересный подход: Qt WebKit + WebSocket
Для решения этих проблем предлагается новый метод, основанный на использования упомянутой выше технологии WebSocket. Суть метода заключается в том, чтобы унифицировать метод межпроцессного взаимодействия между основной логикой приложения и GUI, как на клиентской стороне, так и на серверной. В этом случае появляется возможность использования JavaScript кода для реализации универсального для обеих сторон GUI.
Рис. 2. Новый метод реализации универсального GUI
На рис. 2. видно, что теперь для межпроцессного взаимодействия, как для клиентской, так и для серверной части используется технология WebSocket. То есть теперь мы имеем один универсальный JavaScript код для разных приложений. В этом случае необходимым условием является серверное приложение, основная логика которого реализована с помощью Qt, на не совсем привычном для веб-разработчиков, языке C++. С одной стороны такой подход к реализации серверного приложения усложняет задачу для узкоспециализированного веб-разработчика. Но с другой стороны мы имеем универсальные части кода, которые позволяют нам сэкономить время на дублировании одних и тех по смыслу алгоритмов на разных языках. Важно также подчеркнуть, что для использования технологии WebSocket необходима дополнительная библиотека, которая имеется в интернете в свободном доступе или включается по умолчанию в более поздние версии Qt.
В этом случае необходимым условием является серверное приложение, основная логика которого реализована с помощью Qt, на не совсем привычном для веб-разработчиков, языке C++. С одной стороны такой подход к реализации серверного приложения усложняет задачу для узкоспециализированного веб-разработчика. Но с другой стороны мы имеем универсальные части кода, которые позволяют нам сэкономить время на дублировании одних и тех по смыслу алгоритмов на разных языках. Важно также подчеркнуть, что для использования технологии WebSocket необходима дополнительная библиотека, которая имеется в интернете в свободном доступе или включается по умолчанию в более поздние версии Qt.
Рис. 3. Локальное (справа) и серверное (слева) приложения, запущенные на ОС Ubuntu 14.04
На рис. 3 приведён пример реализации нового метода создания универсального GUI для ОС Ubuntu 14.04. Как видно на рисунке, в конечном итоге мы получаем универсальный интерфейс, как для локального приложения, запущенного в качестве исполняемого файла ОС, так и для серверного приложения, запущенного в современном веб-браузере. Так как для разработки ПО используются кроссплатформенные инструменты, это позволяет говорить о простой переносимости программного продукта на другие ОС в будущем.
Так как для разработки ПО используются кроссплатформенные инструменты, это позволяет говорить о простой переносимости программного продукта на другие ОС в будущем.
Список литературы
1. Qt Documentation [Электронный ресурс]. Режим доступа: qt-project.org/doc
2. Visual Studio Library [Электронный ресурс]. Режим доступа: msdn.microsoft.com/en-us/library/vstudio
3. Молодые учёные – развитию текстильно-промышленного кластера (ПОИСК — 2014): сборник материалов межвузовской научно-технической конференции аспирантов и студентов с международным участием. Ч. 2. – Иваново: Иванов. гос. политехн. Ун-т, 2014. — С. 25 [Электронный ресурс]. Режим доступа: ti.ivgpu.com/poisk/file/part_2.pdf
P.S. Единственное, что на картинке бросается в глаза — это разные шрифты, но мне, честно говоря, тогда было не до них.
P.P.S. Можно ли запатентовать этот способ, чтобы на защите было чем козырнуть кроме свидетельства о регистрации ПО?
Python для начинающих: как создать приложение с графическим интерфейсом
До сих пор в нашей серии «Питон для начинающих» мы обсуждали многие аспекты Python, такие как списки, переменные, кортежи, функции, чтение текста из файлов и многое другое. более.
более.
Единственным общим знаменателем всех учебных пособий на данный момент является то, что мы создаем только текстовые приложения. Эти приложения великолепны и могут оказаться очень полезными (особенно на компьютерах, на которых нет среды рабочего стола или которые вам нужны для работы в фоновом режиме). Вы даже можете подумать, что Python не способен создавать приложения с графическим пользовательским интерфейсом (GUI).
Угадай что? Это.
Эти приложения с графическим интерфейсом могут использовать такие вещи, как:
- переключатели
- контрольные списки
- меню
- выпадающие списки
- стоимость колеса
- баров значений
- и более
С небольшой помощью набора инструментов GUI вы можете создавать приложения с графическим интерфейсом с помощью Python. Не верите мне? Позвольте мне показать вам, как это делается.
Я буду демонстрировать на Pop!_OS Linux, но это можно сделать с любым дистрибутивом, поддерживающим Python.
Установите PySimpleGUI
Прежде чем мы сможем создавать какие-либо приложения с графическим интерфейсом с помощью Python, мы должны установить библиотеку Python, которая объединяет различные библиотеки графического интерфейса (такие как Tkinter, Qt (pyside2), wxPython и Remi) в одном пакете, чтобы обеспечить быстрое и простое программирование графического интерфейса. По умолчанию PySimpleGUI по умолчанию использует Tkinter, но вы можете переключить его по мере необходимости.
Другими словами, установка PySimpleGUI дает вам все необходимое, чтобы начать создавать приложения с графическим интерфейсом с помощью Python.
Чтобы установить PySimpleGUI, вам понадобится машина, на которой уже установлен Python. Вам также понадобится pip для установки. Если вы еще не установили pip, сделайте это с помощью команды:
sudo apt-get install python3-pip -y
Теперь, когда Pip установлен, вы можете установить PySimpleGUI с помощью команды:
python3 -m pip install pysimplegui
Теперь вы готовы приступить к созданию своего первого приложения с графическим интерфейсом.
Привет, новый стек!
Первое приложение с графическим интерфейсом, которое мы создадим, — всегда популярное приложение Hello, World (с нотками New Stack). Первое, что вы должны знать, это то, что библиотека PySimpleGUI должна быть импортирована в ваше приложение. Мы делали это раньше, так что это должно быть второй натурой.
Мы импортируем PySimpleGUI в наше приложение как sg со строкой:
импортировать PySimpleGUI как SG
импортировать PySimpleGUI как SG |
С помощью этой строки мы можем вызвать любую функцию PySimpleGUI всего sg .
Следующая строка определяет расположение кнопки для приложения. Эта строка будет определять текст для кнопки как «Hello, New Stack» и размер кнопки как 30 x 4. Эта строка выглядит следующим образом:
layout = [[sg.Button(‘Привет, новый стек’, size=(30,4))]]
layout = [[sg. |
Обратите внимание, что в строке используется кортеж (что внутри ()) и список (что внутри []) для рисования кнопки.
Наша следующая строка рисует фактическое окно приложения и выглядит так:
window = sg.Window(‘GUI SAMPLE’, layout, size=(200,100))
окно = sg.Window(‘GUI SAMPLE’, layout, size=(200,100)) |
То, что вы видите выше, представляет собой переменную (окно), которая использует функцию PySimpleGUI Window для рисования графического элемента с надписью GUI SAMPLE размером 200×100.
Наконец, мы используем функцию .read() (которая возвращает указанное количество байтов из файла. Значение по умолчанию равно -1, что означает весь файл) для действия по нажатию кнопки со строкой:
событие, значения = window.read()
событие, значения = window. |
Весь наш скрипт (с комментариями) выглядит так:
#Импорт PySimpleGUI импортировать PySimpleGUI как sg #Нарисовать кнопку layout = [[sg.Button(‘Привет, новый стек’, size=(30,4))]] # Рисуем окно window = sg.Window(‘ОБРАЗЕЦ GUI’, layout, size=(200,100)) #Определяем, что происходит при нажатии кнопки событие, значения = window.read()
1 2 3 4 5 6 7 8 10 11 | #Import PySimpleGUI import PySimpleGUI as sg
#Draw the button layout = [[sg.Button(‘Hello, New Stack’, size=(30,4))]] 2 2 32 # Нарисовать окно |
Сохраните этот файл как hello_world.![]() py . Запустите программу с помощью команды:
py . Запустите программу с помощью команды:
python3 hello_world.py
После этого вы должны увидеть небольшое окно с нажимаемой кнопкой ( Рисунок 1 ).
Рисунок 1: Наше приложение Python Hello, World с графическим интерфейсом.
Нажмите кнопку Hello, New Stack, и окно закроется.
Принятие пользовательского ввода
На этот раз мы создадим графический интерфейс, который принимает пользовательский ввод. На этот раз мы импортируем пакет Tkinter (который был установлен с PySimpleGUI), чтобы выполнить тяжелую работу. Назовем этот файл input_gui.py . Первая строка импортирует Tkinter и выглядит так:
импортировать ткинтер как тк
импорт tkinter как тк |
Далее мы собираемся импортировать simpledialog от Tkinter с:
из tkinter import simpledialog
из tkinter import simpledialog |
Затем мы определяем корневое окно с помощью:
КОРЕНЬ = tk. Tk()
Tk()
КОРЕНЬ = tk.Tk() |
Определив корневое окно, мы можем затем определить диалог ввода (назвав окно «Тест ввода») и предложить пользователю ввести свое имя с помощью:
USER_INP = simpledialog.askstring(title=»Проверка ввода», prompt=»Введите свое имя:»)
USER_INP = simpledialog.askstring(title=»Тест ввода», prompt=»Введите ваше имя:») |
Наконец, мы выводим пользовательский ввод обратно в окно терминала с помощью строки:
print("Hello", USER_INP)
Все наше приложение выглядит так:
# Импортируем tkinter и simpledialog
импортировать tkinter как tk
из tkinter импортировать простой диалог # Определяем корневое окно
КОРЕНЬ = tk.Tk() # Определить диалог ввода
КОРЕНЬ.снять() # Определяем диалог ввода
USER_INP = simpledialog. askstring(title=»Проверка ввода»,
prompt=»Введите свое имя?:») # Распечатать пользовательский ввод
печать («Здравствуйте», USER_INP)
askstring(title=»Проверка ввода»,
prompt=»Введите свое имя?:») # Распечатать пользовательский ввод
печать («Здравствуйте», USER_INP)
1 2 3 4 5 6 7 8 10 11 12 13 14 16 | # Import Tkinter и Simpledialog Import Tknter As TK от Tkkinter Import Simpledialog # Определите корневое окно root = tk.tk () # define входной диалект root.withdraw.withdraw.withdrak () # Определите диалог ввода user_inp = simpledialog.askstring (title = «Test Test», rack = «Введите свое имя ?:») # Печать пользовательского ввода Печать («) Привет», USER_INP) |
Сохраните и закройте файл. Запустите приложение с помощью:
python3 input_gui. py
py
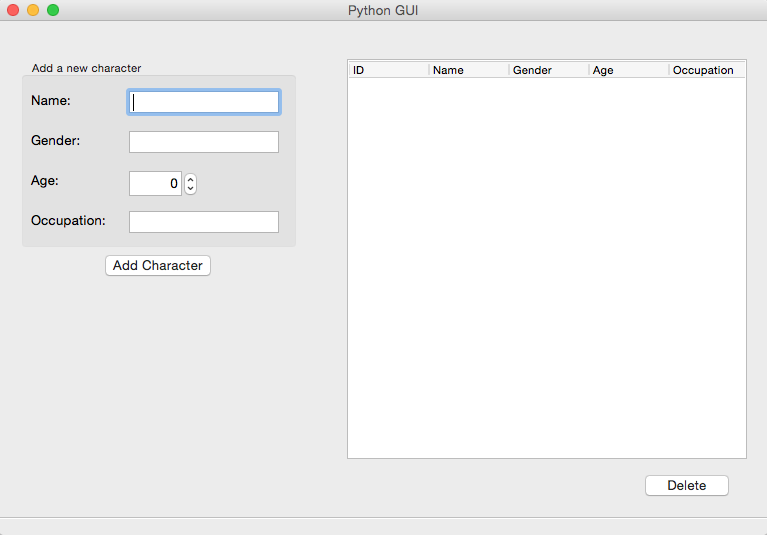
Вы увидите небольшое окно с графическим интерфейсом, запрашивающее ваше имя с кнопками OK и Cancel ( Рисунок 2 ).
Рисунок 2: Наш графический интерфейс для пользовательского ввода.
Введите свое имя и нажмите OK, чтобы увидеть сообщение, напечатанное в окне терминала.
И вот… вы создали свое первое приложение с графическим интерфейсом на Python. Как видите, этот удобный язык не ограничивается только текстовыми приложениями. На самом деле Python довольно универсальный язык, что делает его еще более полезным.
Группа, созданная с помощью Sketch.приложений с графическим интерфейсом — Автостопом по Python
Алфавитный список приложений с графическим интерфейсом.
Камелот
Камелот поставляет компоненты для строительства приложений поверх Python, SQLAlchemy и Qt. Он вдохновлен Джанго интерфейс администратора.
Основным источником информации является веб-сайт:
http://www.python-camelot.com
и список рассылки https://groups. google.com/forum/#!forum/project-camelot.
google.com/forum/#!forum/project-camelot.
Cocoa
Примечание
Фреймворк Cocoa доступен только в OS X. Не выбирайте этот вариант, если вы пишете кросс-платформенное приложение!
GTk
Примечание
PyGTK предоставляет привязки Python для инструментария GTK+. Однако он был заменен PyGObject. PyGTK не следует использовать для новых проектов, а существующие проекты следует портировать на PyGObject.
PyGObject aka (PyGi)
PyGObject предоставляет Python привязки, которые дают доступ ко всей программной платформе GNOME. это полностью совместим с GTK+ 3. Вот руководство по началу работы с Python GTK+ 3 Руководство.
Справочник API
Kivy
Kivy — это библиотека Python для разработки мультисенсорных включены мультимедийные приложения. Цель состоит в том, чтобы позволить быстро и легко интерактивный дизайн и быстрое прототипирование, делая ваш код повторно используемым и развертываемый.
Kivy написан на Python, основан на OpenGL и поддерживает различные устройства ввода
такие как: мышь, двойная мышь, TUIO, WiiMote, WM_TOUCH, HIDtouch, продукты Apple,
и так далее.
Kivy активно разрабатывается сообществом и может использоваться бесплатно. Он работает на всех основных платформах (Linux, OS X, Windows, Android).
Основным источником информации является веб-сайт: http://kivy.org
PyObjC
Примечание
Доступно только в OS X. Не выбирайте этот вариант, если вы пишете кроссплатформенное приложение.
PySide
PySide — это привязка Python к кросс-платформенному набору инструментов GUI Qt. Имя пакета зависит от основной версии Qt ( PySide для Qt4, PySide2 для Qt5 и PySide6 для Qt6). Этот набор креплений разработан The Qt Company.
$ pip установить pyside6
https://pyside.org
PyQt
Примечание
Если ваше программное обеспечение не полностью соответствует GPL, вам потребуется коммерческая лицензия!
PyQt предоставляет привязки Python для Qt Framework (см. ниже).
http://www.riverbankcomputing. co.uk/software/pyqt/download
co.uk/software/pyqt/download
Pyjs Desktop (ранее Pyjamas Desktop)
Pyjs Desktop — набор виджетов приложений для рабочего стола и кроссплатформенный рамки. Это позволяет точно такой же исходный код веб-приложения Python быть выполняется как отдельное настольное приложение.
Основной сайт: pyjs.
Qt
Qt — кроссплатформенная среда приложений, широко используется для разработки программного обеспечения с графическим интерфейсом, но также может использоваться и без графического интерфейса. Приложения.
PySimpleGUI
PySimpleGUI — это оболочка для Tkinter и Qt (другие на подходе). Объем кода, необходимый для реализации пользовательских Графические интерфейсы намного короче с использованием PySimpleGUI, чем если бы тот же графический интерфейс был написан напрямую с помощью Tkinter или Qt. Код PySimpleGUI можно «портировать» между графическим интерфейсом фреймворков, изменив операторы импорта.
$ pip установить pysimplegui
PySimpleGUI содержится в одном файле PySimpleGUI. py. Должен ли пипец
установка будет невозможна, скопируйте файл PySimpleGUI.py в папку проекта
папка — это все, что требуется для импорта и начала использования.
py. Должен ли пипец
установка будет невозможна, скопируйте файл PySimpleGUI.py в папку проекта
папка — это все, что требуется для импорта и начала использования.
Toga
Toga — родной Python, родной ОС, кроссплатформенный инструментарий GUI. Toga состоит из библиотеки базовых компонентов с общий интерфейс для упрощения разработки GUI независимо от платформы.
Toga доступен для macOS, Windows, Linux (GTK) и мобильных платформ, таких как Android и iOS.
Tk
Tkinter — это тонкий объектно-ориентированный слой поверх Tcl/Tk. У него есть преимущество включения в стандартную библиотеку Python, что делает ее наиболее удобный и совместимый инструментарий для программирования.
И Tk, и Tkinter доступны на большинстве платформ Unix, а также в Windows. и системы Macintosh. Начиная с версии 8.0, Tk предлагает собственный внешний вид и чувствовать на всех платформах.
На TkDocs есть хорошее многоязычное руководство по Tk с примерами Python.




 Button(‘Привет, новый стек’, size=(30,4))]]
Button(‘Привет, новый стек’, size=(30,4))]] read()
read()