Что такое Gulp и зачем это нужно.
В этом небольшом видео хотел представить интересный инструмент для веб-разработки, который называется Gulp. Давайте будем знакомиться с этим инструментом, что это такое и зачем это нужно.
Официальный сайт Gulp:
https://gulpjs.com
Вы можете обращаться на него, если вам будет нужна официальная документация к этой системе.
Ну, и что же такое Gulp?
Gulp — это инструмент для автоматизации рутинных задач, которые возникают при веб-разработке. Это может быть не только frontend разработка, это может быть и backend разработка.
Если вы работаете с такими технологиями как html, css, javascript и.т.д. Если вы внедрите в практику своей работы такой инструмент как gulp, вы значительно ускорите скорость вашей работы и, во вторых, этот инструмент «откроет вам дорогу» к новым возможностям, которые значительно повысят ваш уровень веб-разработки и знаний.
Gulp — это просто программа, которая написана на языке программирования Javascript. Для того, чтобы начать его пользоваться, желательно знать, хотя бы основы языка Javascript. Если вы это знаете, то пользоваться программой Gulp для вас будет намного проще.
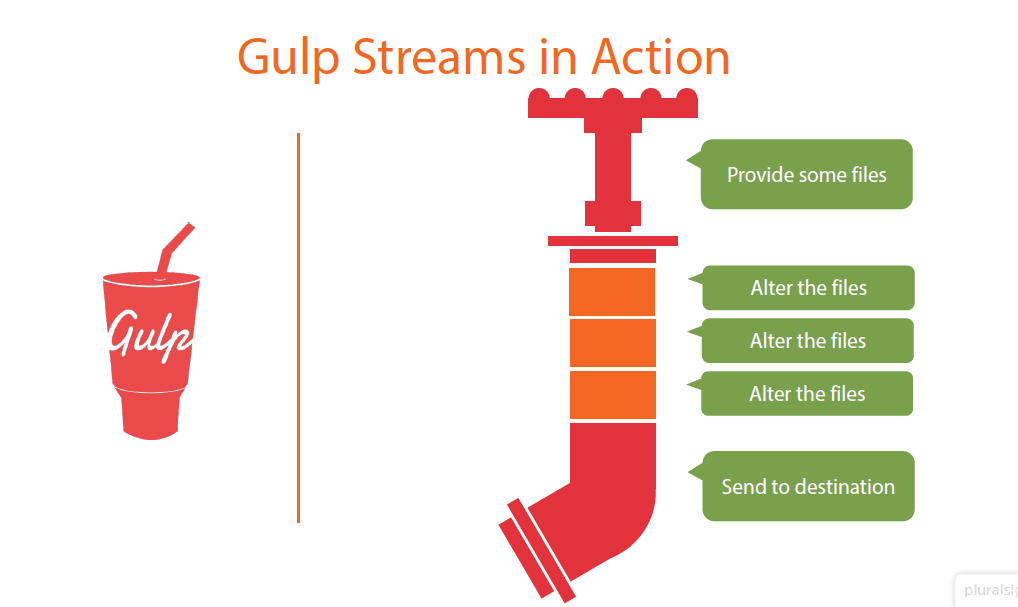
Смысл следующий: мы создаем для системы Gulp некие задания. Т.е. описываем эти задания на языке Javascript. Затем, Gulp просто выполняет эти задания в нужной последовательности, так, как мы это прописали. Т.е. Gulp — это просто система по управлению заданиями по веб-разработке. Также ее называют task manager. task — задание, manager — управлять.
Важно понимать, что Gulp — это просто некое ядро, к которому мы прикручиваем дополнительные модули, плагины, которые «учат» Gulp делать какую-то определенную функцию или работу. Устанавливая эти плагины мы получаем новые возможности в системе Gulp, которые мы можем использовать.
Если вернуться на официальную страницу сайта Gulp и перейдем в раздел Plugins, то здесь мы можем найти большое количество плагинов, которые позволяют нам выполнять какие-то определенные рутинные задачи.
Выбираем нужный плагин, устанавливаем его в эту систему и пользуемся им.
Какие типовые задачи можно решать с помощью этой системы?
Давайте рассмотрим самые основные из них. Список этих задач может быть достаточно большой.
Задача 1. Минификация кода.
Это одна из самых частых задач, для которой чаще всего используют Gulp и подобные ей системы — это задача минификации кода. Т.е. вы написали какой-то код, на каком-то языке программирования. Для вас этот код воспринимается хорошо, но, если вы разместите этот код на рабочем сервере, на котором будет размещаться ваш сайт, то, соответственно, этот код будет загружаться довольно долго из-за того, что в нем есть много лишней информации в виде отступов, комментариев и.т.д.
Gulp позволяет убрать все лишнее из кода, подготовить его для того, чтобы это можно было выложить на рабочий сервер.
Задача 2. Объединение кода из разных файлов в один.
Вы можете объединять код из CSS, Javascript файлов и.т.д. в один. Это важно сделать также по причине скорости загрузки документа. При работе с протоколом http каждый запрос к файлу — это дополнительное время загрузки страницы.
Если вы объединяете код в один файл, загрузить его проще и быстрее, чем загрузить несколько файлов.
Это типовая задача, которую приходится решать в современной веб-разработке. Написать программу намного проще, если ее код разбит на модули и независимые части.
Задача 3. Работа с CSS препроцессорами: sass, less, …
Система Gulp позволяет вам использовать их в своей работе и вы получите такой мощный инструмент для того, чтобы улучшить свои навыки веб-разработки.
Задача 4. Поддержка новых стандартов языка Javascript.
Т.к. язык Javascript является клиентским языком программирования, то он зависит того браузера, на котором будет работать. Если посетитель вашего сайта пользуется какими-то старыми браузерами, у него новые стандарты не будут работать. С помощью Gulp вы можете решить эту задачу.
Если посетитель вашего сайта пользуется какими-то старыми браузерами, у него новые стандарты не будут работать. С помощью Gulp вы можете решить эту задачу.
Gulp — это не единственный инструмент, который позволяет решать такие подобные задачи. Важно понимать, что Gulp — это одно из самых простых и легких решений, которые позволяют это сделать.
Код написанный под Gulp интуитивно понятный и проект, который у вас будет получаться, достаточно компактный и удобный. В нем будет все самое необходимое, что нужно для веб-разработки.
Есть и другие решения, например, система Webpack, которая в последнее время приобретает большую популярность. Но, дело в том, что Webpack — это довольно громоздкая система и для решения каких-то простых задач устанавливать такую большую систему не очень разумно.
Gulp — это альтернатива, которая позволит вам решать эти задачи проще и быстрее.
Глоток | Документация IntelliJ IDEA
IntelliJ IDEA интегрируется с средством выполнения задач Gulp. js. IntelliJ IDEA анализирует файлы Gulpfile.js, распознавая определения задач, отображает задачи в виде дерева, позволяет перемещаться между задачей в дереве и ее определением в файле Gulpfile.js, а также поддерживает запуск и отладку задач.
js. IntelliJ IDEA анализирует файлы Gulpfile.js, распознавая определения задач, отображает задачи в виде дерева, позволяет перемещаться между задачей в дереве и ее определением в файле Gulpfile.js, а также поддерживает запуск и отладку задач.
Задачи Gulp.js можно запускать из дерева задач в специальном окне Gulp Tool или из файла Gulpfile.js, запустив конфигурацию запуска Gulp.js, или как задачу перед запуском из другой конфигурации запуска. IntelliJ IDEA показывает результат выполнения задачи в окне инструмента «Выполнить». Окно инструмента показывает вывод Grunt, сообщает о возникших ошибках, перечисляет пакеты или плагины, которые не были найдены, и т. д. Имя последней выполненной задачи отображается в строке заголовка окна инструмента.
Перед началом работы
Загрузите и установите Node.js.
Установка Gulp.js
Чтобы использовать Gulp в проекте IntelliJ IDEA, вам потребуются два пакета:
Глобально установленный пакет gulp-cli (интерфейс командной строки Gulp) для выполнения команд Gulp.

Пакет gulp, установленный как зависимость разработки для построения дерева задач проекта и предоставления помощи в написании кода при редактировании файла Gulpfile.js. Узнайте больше о Gulpfile.js на официальном сайте Gulp.js.
Глобальная установка gulp-cli
Установка Gulp.js в проекте
Запуск задач Gulp.js из дерева задач
IntelliJ IDEA позволяет легко и быстро запускать задачи Gulp.js прямо из дерева задач в Окно инструментов Gulp. IntelliJ IDEA автоматически создает временную конфигурацию запуска, которую вы можете сохранить и использовать позже, если это необходимо.
Gulp.js начинает строить дерево задач, как только вы вызываете Gulp.js, выбирая Show Gulp Tasks в контекстном меню Gulpfile.js в окне инструментов Project или Gulpfile.js, открытом в редакторе. Дерево строится в соответствии с файлом Gulpfile. js, для которого был вызван Gulp.js. Если у вас в проекте несколько файлов Gulpfile.js, вы можете построить для каждого из них отдельное дерево задач и запускать задачи, не отказываясь от ранее построенных деревьев задач. Каждое дерево показано под отдельным узлом.
js, для которого был вызван Gulp.js. Если у вас в проекте несколько файлов Gulpfile.js, вы можете построить для каждого из них отдельное дерево задач и запускать задачи, не отказываясь от ранее построенных деревьев задач. Каждое дерево показано под отдельным узлом.
Технически IntelliJ IDEA вызывает Gulp.js и обрабатывает Gulpfile.js в соответствии с конфигурацией запуска Gulp.js по умолчанию. Это делается бесшумно и не требует никаких действий с вашей стороны.
Открытие окна инструмента Gulp
При первом построении дерева задач в течение текущего сеанса IntelliJ IDEA окно инструмента Gulp еще не открывается.
По умолчанию IntelliJ IDEA не распознает ES6 в Gulpfile.js и не может построить дерево задач. Чтобы решить эту проблему, обновите конфигурацию запуска Gulp.js по умолчанию.
Построить дерево задач из ES6 Gulpfile.js
В главном меню выберите «Выполнить | Изменить конфигурации.
 Либо выберите «Редактировать конфигурации» из списка на панели инструментов.
Либо выберите «Редактировать конфигурации» из списка на панели инструментов.В узле Шаблоны щелкните Gulp.js.
В открывшемся диалоговом окне «Конфигурация запуска/отладки: Gulp.js» введите
--harmonyв поле «Параметры узла» и нажмите «ОК».
Построить дерево задач из окна инструмента Gulp
В окне инструмента Gulp щелкните на панели инструментов и выберите из списка нужный файл Gulpfile.js. По умолчанию IntelliJ IDEA показывает файл Gulpfile.js в корне вашего проекта.
Если у вас есть другой файл Gulpfile.js, нажмите Choose Gulpfile.js и выберите нужный файл Gulpfile.js в открывшемся диалоговом окне. IntelliJ IDEA добавляет новый узел с путем к выбранному файлу Gulpfile.js в заголовке и строит дерево задач под новым узлом.
Перестроить дерево
Сортировка задач в дереве по их именам
Щелкните на панели инструментов, выберите Сортировать в меню, а затем выберите Имя.

По умолчанию в дереве задачи отображаются в том порядке, в котором они определены в Gulpfile.js (опция Порядок определения).
Запустить задачу
Запустить задачу по умолчанию
Запустить несколько задач
Перейти к определению задачи
Запустить задачи из Gulpfile.js
Поместите курсор на определение запускаемой задачи и выберите «Выполнить <имя задачи>» в контекстном меню. IntelliJ IDEA создает и запускает временную конфигурацию запуска с именем выбранной задачи.
Чтобы сохранить автоматически созданную временную конфигурацию запуска, установите курсор на определение задачи, для которой она была создана, и выберите Сохранить <имя задачи> в контекстном меню выбора.
Запуск и отладка задач в соответствии с конфигурацией запуска
Помимо использования временных конфигураций запуска, которые IntelliJ IDEA создает автоматически, вы можете создавать и запускать собственные конфигурации запуска Gulp. js.
js.
Создайте конфигурацию запуска Gulp.js
В главном меню выберите Run | Изменить конфигурации. Либо выберите «Редактировать конфигурации» из списка на панели инструментов.
В открывшемся диалоговом окне «Редактировать конфигурации» нажмите кнопку «Добавить» () на панели инструментов и выберите Gulp.js из списка. Откроется диалоговое окно «Выполнить/отладить конфигурацию: Gulp.js».
Укажите имя конфигурации запуска, задачи для запуска (используйте пробелы в качестве разделителей), расположение файла Gulpfile.js, в котором определены эти задачи, и путь к пакету gulp, установленному в рамках текущего проекта корень.
Укажите используемый интерпретатор Node.js.
Если вы выберете псевдоним Project, IntelliJ IDEA будет автоматически использовать интерпретатор проекта по умолчанию из поля интерпретатора Node на странице Node.js . В большинстве случаев IntelliJ IDEA определяет интерпретатор проекта по умолчанию и заполняет поле самостоятельно.

Вы также можете выбрать другой настроенный локальный или удаленный интерпретатор или нажать и настроить новый.
При необходимости укажите переменные среды для Node.js и аргументы для выполнения задач. Используйте формат
--<имя_параметра> <значение_параметра>, например:--env development. Узнайте больше на официальном сайте Gulp.
Запуск задач
Отладка задач
Создайте конфигурацию запуска/отладки Gulp.js, как описано выше.
Откройте в редакторе файл Gulpfile.js и установите в нем точки останова там, где это необходимо.
Чтобы начать сеанс отладки, выберите нужную конфигурацию отладки из списка на главной панели инструментов и щелкните рядом со списком или выберите «Выполнить | Отладка <имя конфигурации> из главного меню.
В открывшемся окне средства отладки проанализируйте выполнение приостановленной задачи, пошагово выполните задачу и т.
 д., как описано в разделах Проверка приостановленной программы и Пошаговое выполнение программы.
д., как описано в разделах Проверка приостановленной программы и Пошаговое выполнение программы.
Запуск задачи Gulp в качестве задачи перед запуском
Откройте диалоговое окно «Выполнение/отладка конфигураций», выбрав «Выполнить | В главном меню «Редактировать конфигурации» выберите требуемую конфигурацию из списка или создайте ее заново, щелкнув и выбрав соответствующий тип конфигурации запуска.
В открывшемся диалоговом окне нажмите в области Перед запуском и выберите из списка Запустить задачу Gulp.
В открывшемся диалоговом окне задачи Gulp укажите файл Gulpfile.js, в котором определена требуемая задача, выберите задачу для выполнения и укажите аргументы для передачи инструменту Gulp.
Укажите расположение интерпретатора Node.js, параметры для передачи ему и путь к пакету gulp.
Автоматический запуск задач Gulp.
 js
jsЕсли у вас есть задачи, которые вы запускаете на регулярной основе, вы можете добавить соответствующие конфигурации запуска в список задач запуска. Задачи будут выполняться автоматически при запуске проекта.
В диалоговом окне «Параметры» ( Ctrl+Alt+S ) нажмите «Задачи запуска» в разделе «Инструменты».

На открывшейся странице Startup Tasks щелкните на панели инструментов.
Выберите из списка необходимую конфигурацию запуска Gulp.js. Конфигурация будет добавлена в список.
Если в проекте нет подходящей конфигурации, нажмите и выберите «Редактировать конфигурации». Затем определите конфигурацию с требуемыми параметрами на открывшейся странице конфигурации Run/Debug. При сохранении новой конфигурации она автоматически добавляется в список задач запуска.
Последний модифицированный: 17 ноября 2022 г.
Grunt JavaScript Documentation Посмотреть
Определение Gulp и значение-Merriam-Webster
ˈGəlp
Transity Gerb
1
: Transity Harrielly или Hallly Lothly Lothly Transity
10003: до Hillylely или Hallyly Lothly Transity
10003 :2 до Hillyly 10003 : 2 до Hillyly или Harrielle один глоток 2 : сдерживаться, как будто проглатывая проглотить всхлип 3 : легко проглатывать проглотить знание непереходный глагол : отдышаться, как будто делая большой глоток глоток
сущ. глоток
сущ. Просмотреть все синонимы и антонимы в тезаурусе Она сказала ему не Недавние примеры в Интернете
То же самое в субботу с «Хорнетс», с Лонзо Боллом, Гордоном Хейвордом и, 
Синонимы
Примеры предложений
 Измученные гонщики лежали на земле, глотая воздуха.
Измученных гонщиков было глотает воздуха.
Я нервно сглотнул , прежде чем начать свою речь.
— Это большие деньги, — проглотила она .
Он
Измученные гонщики лежали на земле, глотая воздуха.
Измученных гонщиков было глотает воздуха.
Я нервно сглотнул , прежде чем начать свою речь.
— Это большие деньги, — проглотила она .
Он  — Айра Уиндерман, Sun Sentinel , 27 февраля 2023 г.
При столкновении с хищником эти рыбы лихо проглатывает большое количество воды в свои эластичные желудки, превращая свои стройные овальные тела в живые воздушные шары.
— Кристи Уилкокс, Discover Magazine , 5 декабря 2014 г.
Не заставляйте глотать глубокими вдохами холодного воздуха и говорить как можно меньше.
— Форрест Браун,
— Айра Уиндерман, Sun Sentinel , 27 февраля 2023 г.
При столкновении с хищником эти рыбы лихо проглатывает большое количество воды в свои эластичные желудки, превращая свои стройные овальные тела в живые воздушные шары.
— Кристи Уилкокс, Discover Magazine , 5 декабря 2014 г.
Не заставляйте глотать глубокими вдохами холодного воздуха и говорить как можно меньше.
— Форрест Браун,  Писатель Пол Салопек и фотограф Джон Стэнмейер пытались осознать один ошеломляющий факт: 9 мая в Индии проживает около 100 миллионов человек.0272 глоток
Писатель Пол Салопек и фотограф Джон Стэнмейер пытались осознать один ошеломляющий факт: 9 мая в Индии проживает около 100 миллионов человек.0272 глоток
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «глоток».
История слов
Этимология
Среднеанглийское , от среднеголландского или средненижненемецкого слова, родственного голландскому и фризскому gulpen пузыриться, пить глубоко; сродни староанглийскому gielpan хвастаться — больше при визге
Первое известное использование
14 век, в значении, определенном в переходном смысле 1
Путешественник во времени
Первое известное использование
Посмотреть другие слова из того же века обжорство
глоток
залив
Посмотреть другие записи поблизости
Процитировать эту запись0003
«Глоток. » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/gulp. По состоянию на 10 марта 2023 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/gulp. По состоянию на 10 марта 2023 г.
Копировать цитирование
Kids Definition
gulp
глагол
ˈgəlp
1
: проглотить поспешно или жадно или одним глотком
2
: сдерживаться, как будто проглатывая
глоток всхлипнуть
3
: отдышаться, как если бы вы сделали большой глоток
глоток сущ.
глоток существительное
Больше от Merriam-Webster на
gulpАнглийский: Перевод gulp для говорящих на испанском языке
Britannica English: Перевод gulp для говорящих на арабском языке
Последнее обновление:


 Либо выберите «Редактировать конфигурации» из списка на панели инструментов.
Либо выберите «Редактировать конфигурации» из списка на панели инструментов.

 д., как описано в разделах Проверка приостановленной программы и Пошаговое выполнение программы.
д., как описано в разделах Проверка приостановленной программы и Пошаговое выполнение программы.