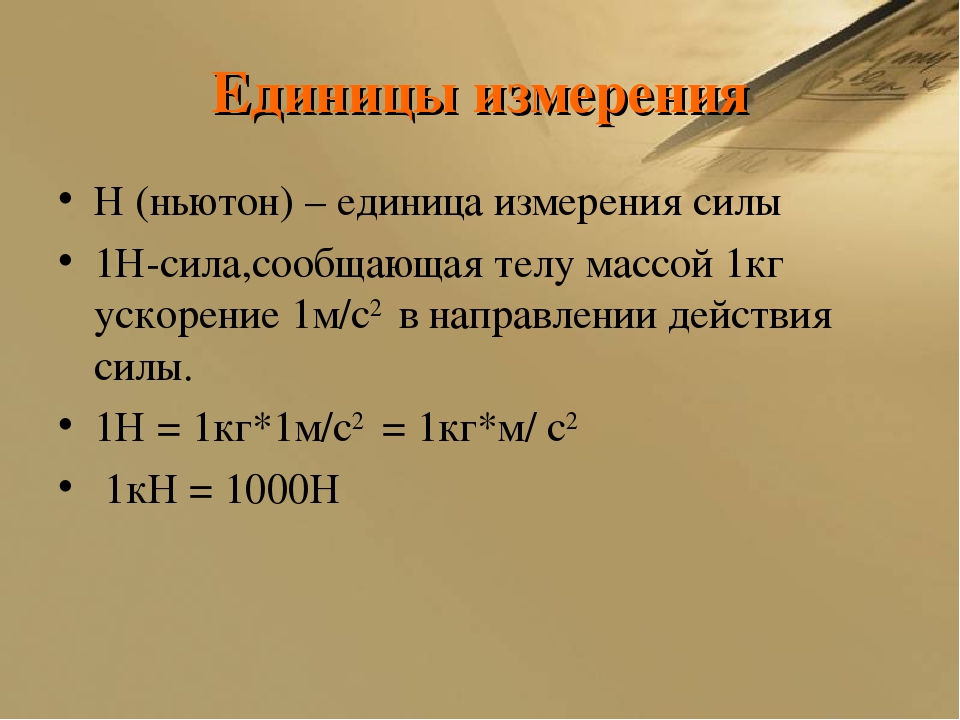
h2 заголовок html что это такое в SEO, пример на сайте. Как правильно писать текст заголовков h2 h3 h4 h5 h5 h6
h2 (h – от header, а 1 – это уровень) – это заголовок первого уровня, который не является мета-тегом, но вместе с мета-тегами title и description составляют основу представления страницы для поисковиков.
Наличие правильного h2 – важнейшее условие для хорошего СЕО продвижения.
Сколько уровней бывает у заголовков
Уровней заголовков на сайте может быть 6. Цифра отображает общность тайтла, где 1 это самый общий и важный заголовок, отображающий тему всей страницы, а далее по уменьшению.
Обычно не используют h5-h6 т.к. h2-h4 вполне хватает. Исключение составляют длинные статьи с большой иерархией. Главное, чтобы структура текста была понятна.
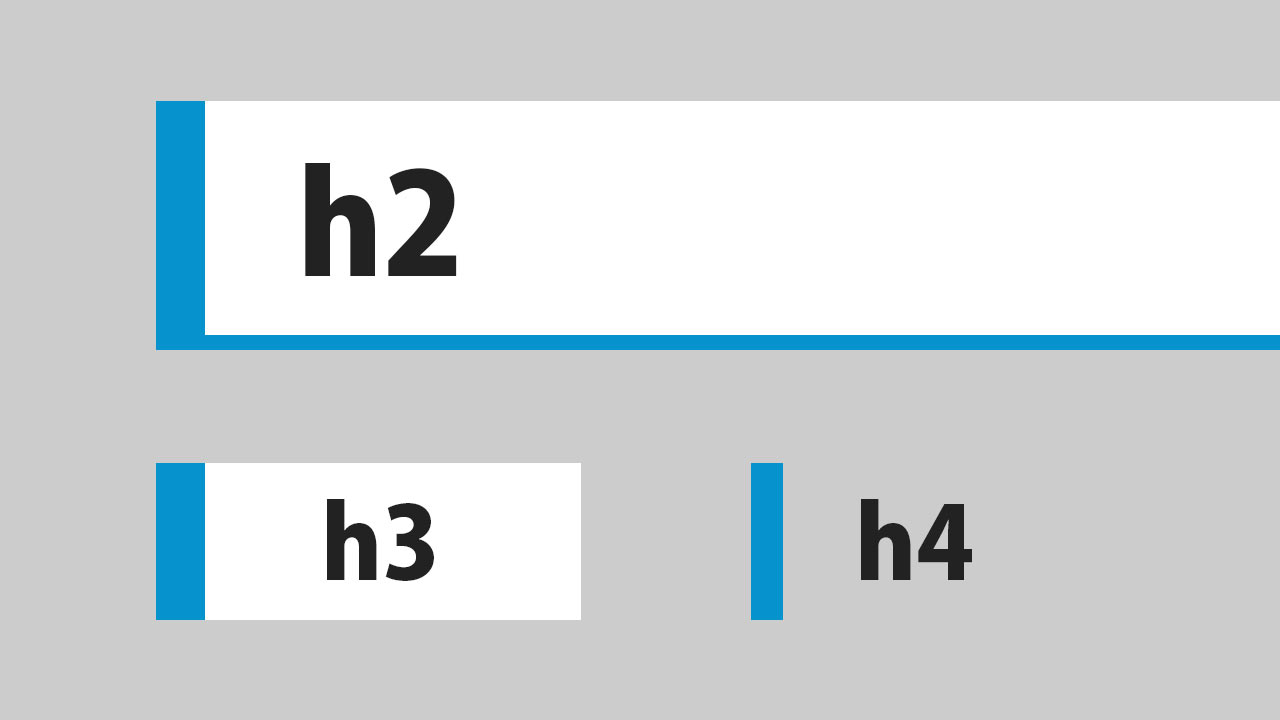
Стилизованы уровни по размеру шрифта. h2 имеет самый большой шрифт, а далее по убывающей. Использовать их нужно по логическому назначению, а не для оформления документа.
Не нужно забывать, что вы всегда можете оформить h2 css стилями, сделав их меньше, другим цветом и т. д. Или же наоборот придать Обычному тексту стиль h2. Главное, чтобы логика не страдала.
д. Или же наоборот придать Обычному тексту стиль h2. Главное, чтобы логика не страдала.
Какие правила для написания
Одна страница – один h2
Поисковики, в целях борьбы с переспамом перестали выделять несколько h2, но с логической точки зрения – нельзя ставить несколько тайтлов 1 lvla. Для этого существуют h3 и h4.
Так h2 выглядит в коде
При этом критической ошибкой это не является, но рекомендуется ставить h2 только 1 раз на страницу. Он отображает общее содержимое.
А далее это содержимое можно разбить на более мелкие подзаголовки h3, разбивающиеся на h4 и т.д. Все это должно быть выстроено в иерархической структуре.
Например:
h2 – короткое описание страницы или название товара
Как уже было сказано ранее – h2 должен четко описывать содержимое.
Обычно в него входят высокочастотные слова или фразы.
Нельзя составлять его из не информативных фраз или, например, преимущества товара (Быстро, качественно, не дорого).
Вот пример правильного h2:
Длина
Длина заголовка в идеале не должна быть больше 60 символов, а еще лучше если он будет 3-4 слова т.к. иногда поисковики используют h2 в качестве заголовка сниппета, а он ограничен.
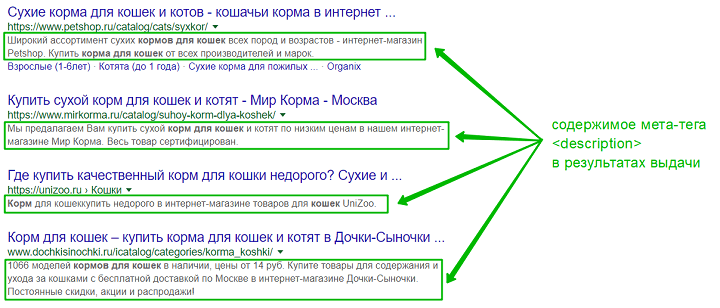
Самое важное это то, чтобы он четко описывал контент. А для сниппета существует мета-тег тайтл.
Уникальность
Уникальность заголовка это важное правило, при формировании страниц на сайте. Дубликаты на разных страницах, как и отсутствие h2 вовсе – это серьезная ошибка, которую надо устранять.
При формировании – желательно, чтобы он не дублировал title. А еще лучше, если h2 и title будут включать в себя разные ключи.
Где прописать h2?
Если ваш сайт на CMS системе – скорее всего в вашем шаблоне уже представлена возможность автоматически назначать h2, которые будут браться из названии статей или товаров.
Так, например, в CMS Joomla он устанавливается из заголовка материала:
В настройках вы можете отключить автоматическое отображение по вашему усмотрению
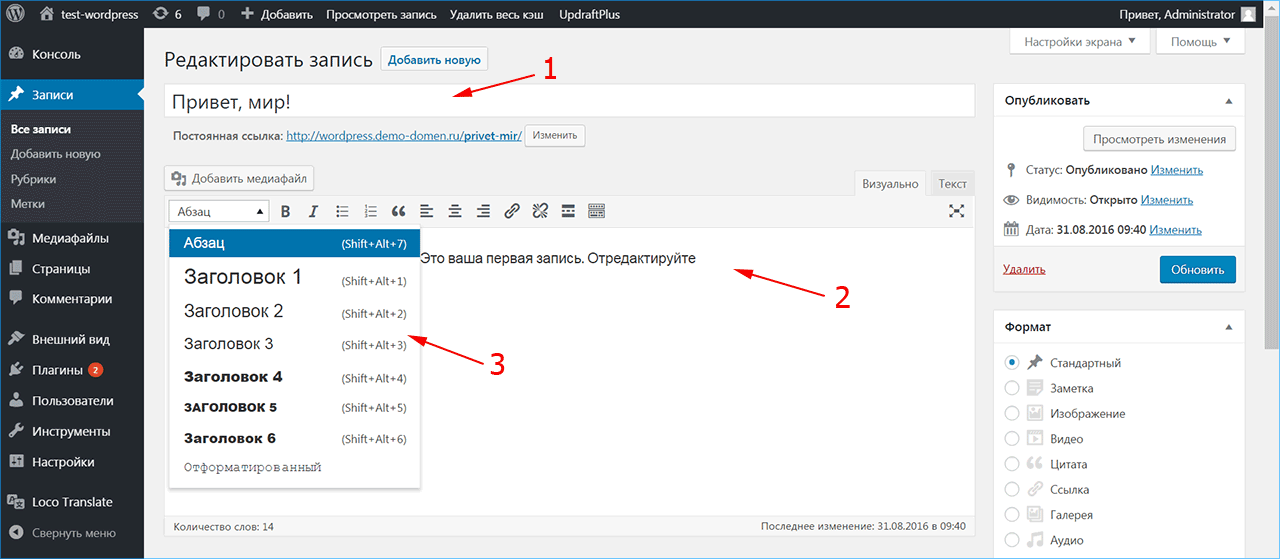
В WordPress же h2 будет являться верхняя строка формы, где указывается название страницы
Итог
Правильное использование h2 позволяет сформировать более удобное восприятие информации. А это учитывается поисковыми роботами.
А это учитывается поисковыми роботами.
Просто, нужно следовать правилам, которые описаны выше. Тогда на вашем сайте улучшатся поведенческие факторы, а значит и поисковые системы будут ранжировать его выше в топе.
Теги заголовков h2, h3, h4 на страницах сайта: использование для SEO, примеры
Техническая SEO-оптимизация страниц предполагает использование целого ряда тегов и мета-тегов: <title>, <meta name=»description»>, <link rel=»canonical»> и других. От грамотного применения этих тегов, их атрибутов и содержимого во многом зависит, правильно ли поисковая система распознает ваш контент, насколько высоко он будет ранжироваться, как будет выглядеть сниппет в поисковой выдаче, какая версия страницы будет показана пользователю.
К важным тегам для поисковой оптимизации относятся и теги заголовков. Кроме того, продуманные заголовки на странице позволяют сделать ее гораздо более удобной для пользователей, а также привлечь их внимание к нужной информации или подтолкнуть к совершению целевых действий. В этой статье рассмотрим, как использовать заголовки, чтобы «угодить» и поисковой системе, и посетителям вашего сайта или лендинга.
В этой статье рассмотрим, как использовать заголовки, чтобы «угодить» и поисковой системе, и посетителям вашего сайта или лендинга.
Немного теории
Теги заголовков – это блочные элементы: они всегда располагаются с новой строки; также с новой строки размещаются элементы, следующие за ними.
Как оптимизировать заголовки для SEO
Одним из самых сильных сигналов для поисковых систем является заголовок первого уровня <h2>. Он уступает по силе тегу <title>, однако ключевые слова, содержащиеся в нем, также оказывают сильное влияние на ранжирование.
Исходя из этого, мы в Arto Web Agency используем такой подход к составлению заголовков: употребляя ключевые слова, размещаем самые высокочастотные и важные ключи в <title>, следующие по важности – в <h2>. В этих двух тегах можно использовать одни и те же слова, однако, с точки зрения оптимизации лучше делать их различными: так вы сможете употребить больше ключевых слов и их синонимов.
Заголовки более низких уровней (<h3>, <h4> и так далее) являются более слабыми сигналами для поискового робота. В них можно включить низкочастотные и менее важные ключевые слова. Те ключи, которые «не поместятся» в заголовки, стоит употребить непосредственно в тексте. Пример ТЗ для копирайтера с заголовками, составленными по такому принципу, вы можете увидеть ниже.
Кластер запросов, под которые нужно оптимизировать статью. Во втором столбце записана частота каждого запроса в месяц в поисковой системе Google Украина
Пример страницы из ТЗ для копирайтера со структурой заголовков статьи, составленной на основе поисковых запросов
Важно не «переспамить» заголовки ключевыми словами: желательно, чтобы в пределах одного заголовка каждое ключевое слово встречалось не более одного раза; если же контекст требует употребить его несколько раз, то лучше включать слово в разных словоформах.
Именно из-за того, что теги заголовков имеют важное семантическое значение, не стоит ими пренебрегать и оформлять в виде заголовка обычный текст при помощи стилей, как это иногда делают вебмастера. С другой стороны, не следует использовать теги <h2> – <h6> как элементы дизайна, например, выделять этими тегами семантически незначимые элементы страницы: например, ссылку на корзину в интернет-магазине или фразу «Наш блог» в боковой панели товарного каталога.
Следите за тем, чтобы заголовок был релевантным тексту, который следует за ним, а также читабельным и понятным для пользователей. Именно это поможет сделать контент удобнее и полезнее, а значит, и «завоевать доверие» поисковых систем. Порой можно пренебречь некоторыми ключевыми словами в пользу читабельности заголовка и перенести их в текст страницы.
Важно также, по возможности, делать заголовки цепляющими и интригующими – пользователь, прочитав заголовок, должен захотеть прочесть и следующий за ним текст. Это актуально для информационных статей; для коммерческих страниц, в особенности лендингов, заголовок также может мотивировать пользователя совершить целевое действие или ознакомиться с информацией, которая его к этому подтолкнет.
Это актуально для информационных статей; для коммерческих страниц, в особенности лендингов, заголовок также может мотивировать пользователя совершить целевое действие или ознакомиться с информацией, которая его к этому подтолкнет.
Нужна помощь по SEO?
Мы в Arto готовы помочь! Наше агентство предоставляет улуги SEO-аудита, консультаций и продвижения сайтов как молодого бизнеса, так и крупных компаний. Наш подход – максимальная открытость и ответственность. Если у вас есть запрос на поисковую оптимизацию, свяжитесь с нами, нажав на кнопку ниже. НАПИСАТЬ ЗАПРОС Воспользуйтесь этой формой, чтобы отправить запрос. Как только мы обработаем ваше обращение, то сразу свяжемся с вами.Логическая последовательность заголовков
Размещая заголовки на странице, стоит следить за тем, чтобы они располагались в правильной иерархической последовательности. Согласно стандартам HTML4, заголовок первого уровня на странице должен быть только один (это правило может нарушаться в HTML5, о чем поговорим ниже).
А так – неправильная:
Заголовки третьего уровня встречаются реже, чем второго: для небольшой статьи объемом до 5000 символов обычно вполне можно обойтись тегами <h2> и <h3>. Заголовки четвертого и ниже уровней используются достаточно редко. Они могут иметь смысл для текстов большого объема и сложной структуры – например, юридической или технической документации, но такие документы зачастую будет удобнее загрузить на сайт в формате PDF, а не выделять для них отдельную HTML-страницу.
Аудит заголовков
Для быстрой проверки заголовков на всем сайте можно воспользоваться Screaming Frog SEO Spider или другим приложением для SEO-аудита.
Для проверки структуры заголовков на отдельно взятой странице удобно использовать браузерное расширение HeadingsMap: оно показывает, заголовки каких уровней присутствуют на странице, какой текст в них содержится, и автоматически выстраивает дерево их иерархии.
Пример отображения структуры страницы в HeadingsMap
Кроме правильной последовательности тегов <h2> – <h6>, стоит помнить и о том, чтобы размер шрифта соответствовал важности заголовка. Согласитесь, если на странице есть, например, три уровня заголовков, то ее структура уже и так достаточно сложна; если же вдруг окажется, что заголовок третьего уровня при помощи стилей выведен более крупным шрифтом, чем второго уровня, то пользователь легко запутается в тексте.
Теги заголовков и HTML5
В стандарте HTML5 были введены новые семантические элементы: <section>, <article> и другие. Использование этих элементов позволяет размещать внутри каждого из них свою иерархию заголовков; то есть, на странице теперь может быть больше одного заголовка <h2>. Это может быть удобно, например, для ленты блога, где общим заголовком первого уровня для страницы будет, например, «Наш блог», а заголовками отдельных секций – названия статей. С другой стороны, можно сохранить общую структуру заголовков для всей страницы. То есть, приемлемыми будут оба варианта:
Использование этих элементов позволяет размещать внутри каждого из них свою иерархию заголовков; то есть, на странице теперь может быть больше одного заголовка <h2>. Это может быть удобно, например, для ленты блога, где общим заголовком первого уровня для страницы будет, например, «Наш блог», а заголовками отдельных секций – названия статей. С другой стороны, можно сохранить общую структуру заголовков для всей страницы. То есть, приемлемыми будут оба варианта:
В Google также утверждают, что в использовании нескольких заголовков <h2> на странице нет ничего предосудительного: поисковая система корректно распознает такую разметку.
Таким образом, подытоживая сказанное, можно выделить несколько главных советов.
- Всегда используйте на странице заголовок первого уровня <h2> (один на всю страницу или отдельный для каждой секции). Другие заголовки применяйте тогда, когда они действительно нужны, чтобы структурировать контент.
- Используйте в заголовках ключевые слова.
 Чем выше уровень заголовка, тем более важные и частотные ключевые слова должны в нем фигурировать. Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации».
Чем выше уровень заголовка, тем более важные и частотные ключевые слова должны в нем фигурировать. Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации». - Следите за релевантностью заголовков: они должны кратко передавать то, о чем пойдет речь в тексте.
- Соблюдайте логическую последовательность тегов заголовков.
- Не используйте заголовки как элементы дизайна.
- Старайтесь делать заголовки цепляющими, чтобы привлечь пользователей.
Как правильно заполнить мета-тег h2
Не стоит недооценивать всю важность структурирования текста. Именно благодаря ей пользователь может с легкостью найти на вашей странице искомую информацию и быстро перейти к ней.
Неотъемлемым элементом правильной структуры страницы является тег h2 (Header 1). Я расскажу о том, что он собой представляет, зачем нужен, а также по каким принципам его следует составлять.
Что такое заголовок h2?
Это самый главный заголовок на странице, который задает тему для ее содержимого. Это практически то же самое, что название для книги. По нему должно быть сразу понятно, о чем говорится на данной странице. В то же время заголовок привлекает внимание, цепляет и интригует читателя.
Это практически то же самое, что название для книги. По нему должно быть сразу понятно, о чем говорится на данной странице. В то же время заголовок привлекает внимание, цепляет и интригует читателя.
Зачем нужны заголовки
Заголовки необходимы для выделения сути статьи или страницы. Они коротко отражают основную идею. И именно на них в первую очередь обращает внимание читатель, решая, пойдет ли он дальше или пропустит сей материал.
Считается, что заголовки важны в рекламных текстах, письмах, новостных материалах и информационных статьях, привлекая целевую аудиторию.
Чем h2 отличается от Title
Тег Title не должен полностью совпадать с заголовком. Основная причина состоит в том, что у них разные задачи. Если h2 привлекает внимание читателя и подтверждает, что на сайте будет именно указанная информация, то Title скорее распознается поисковыми роботами. Его главная цель – получить клик и попасть в топ поисковой выдачи. Пользователи видят его только на странице поисковика в результатах выдачи по определенному запросу.
Соответственно, при составлении Title в ход идут главные ключевые слова и фразы, по которым идет продвижение.
Что можно писать в h2
Чтобы зацепить и удержать читателя, при составлении тега h2 можно задействовать один из нескольких приемов:
- Решение проблемы. Любой материал или товар должен помочь человеку решить проблему, удовлетворить потребность или нужду, даже если это нужда в информации.
- Вопрос. Это может быть утвердительный, конкретизирующий или чисто символический вопрос. Зависит от контекста и того, насколько может изловчиться автор.
- Интрига. Если есть возможность, укажите эксклюзивную информацию, секрет или тайну. Но не стоит перегибать палку и создавать двусмысленность.
- Цифра. Их указание в заголовке создает чувство полезности и важности информации. Люди любят получать информацию в сжатом и качественном виде, а цифры именно это и показывают.

- Удивление. Неожиданное сообщение точно привлечет внимание клиента, особенно если оно содержит новую для него информацию.
- «Вызов» читателю, этот прием также называется «экзамен». При составлении таких заголовков читателю предлагается проверить себя.
Практически все указанные методы создают «крючок», цепляют читателя и удерживают его на странице.
Правила заполнения h2
Заголовок всегда размещается в самом верху страницы и заключается в теги <h2>…</h2>. Он привлекает внимание вашей целевой аудитории и отражает базовую мысль материала. Есть несколько правил, которые крайне важно соблюдать при составлении:
- Тег указывается на странице только один раз.
- Заголовок должен привлечь внимание читателя.
- Фраза абсолютно уникальна, легко читается и составляется в соответствии со всеми правилами русского языка. При этом в ней не содержатся излишние восклицательные знаки и спецсимволы.
 Не стоит допускать набора заголовка полностью заглавными буквами.
Не стоит допускать набора заголовка полностью заглавными буквами. - Ни в коем случае не ставится точка в конце. В редких случаях допустимо использование вопросительного «?» или восклицательного «!» знаков.
- Заголовок не повторяет тег Title, но в то же время и не противоречит ему.
- Указание ключевых слов или фраз в h2 не помешает, желательно в самом начале. Не надо злоупотреблять прямыми вхождениями – рекомендуется разбавлять заголовки синонимами и тематическими словами. И при этом следует проследить, чтобы в h2 и Title были задействованы разные ключи.
Частые ошибки при написании h2
Причин недопущения ошибок при написании заголовка очень много. Самой главной является потеря не только внимания посетителя, но и его доверия, особенно если при написании допущены грамматические ошибки. Постарайтесь, чтобы следующие пункты в ваших заголовках не проскальзывали:
- Отсутствие тега h2 на странице.
- Нет согласованности между некоторыми словами и фразами.
 Так бывает, когда автор пытается «впихнуть невпихуемое», то есть вставить слишком много ключевых слов.
Так бывает, когда автор пытается «впихнуть невпихуемое», то есть вставить слишком много ключевых слов. - Наличие более чем одного заголовка на странице.
- Ошибки с ключевыми словами или фразами. Вредно как их отсутствие, так и чрезмерное употребление, то есть переспам.
- Полное совпадение с тегом Title.
- Чрезмерно длинные или короткие названия. Исключение составляют лишь названия разделов сайта или категории.
- Ошибки в грамматике и пунктуации.
- Неверная иерархия, когда перед h2 расположены теги более низкого ранга.
- Содержание большого количества прилагательных и усилительных глаголов.
Заключение
Перед тем как приступить к материалу, пользователь всегда начинает с прочтения заголовков h2. По ним сразу становится понятно, о чем идет речь в данном материале, а ясность – это главный признак качественного и привлекательного текста. Кроме того, это экономит время и позволяет понять, стоит ли тратить время на эту статью. Так что настоятельно рекомендую придерживаться вышеуказанных правил и стараться не допускать ошибок.
Так что настоятельно рекомендую придерживаться вышеуказанных правил и стараться не допускать ошибок.
Тег h2: что это такое и как прописать мета-теги в html
Итак, вы заходите на любой информационный сайт и видите там множество новостей и статей. Перед тем, как вы начнете прочтение текста, вы обратите внимание… на мета-тег: заголовок. А как ориентироваться внутри статьи и понять, о чем каждая её часть? Так же, по заголовкам. Моментов в их употреблении множество, пусть для многих заголовок просто остается названием текста, а также «большой заголовок — вступление, заголовки поменьше — части текста или его главы». Это в какой-то части верно, но если копнуть поглубже, открывается более подробное определение. Так давайте рассмотрим заголовки поближе — что же это?
Для чего нужны заголовки в статье
На вопрос «Что такое заголовок» наиболее точным ответом будет определение. Заголовок — имя статьи или её отдельной части. Часто он «рекламирует» весь текст и является кратким пересказом того, о чем в дальнейшем будет идти речь. Или же заголовок задает вопрос, на который отвечает статья. Часто маленькие заголовки в теле самого текста называют «подзаголовок» и разделяют их по целям. Кстати, о целях:
Или же заголовок задает вопрос, на который отвечает статья. Часто маленькие заголовки в теле самого текста называют «подзаголовок» и разделяют их по целям. Кстати, о целях:
- Привлечение внимания. Некоторые считают, что основная цель имени статьи — заставить прочесть первое предложение текста и заинтересовать читателя.
- Показать суть. По заголовку читатель понимает, о чем будет следующий текст и на какие вопросы он ответит. Стоит ли читать статью или нет — именно это можно вынести из заголовка в большей части случаев.
- Навигация. Важнейшая цель — упростить чтение, упорядочить по смыслу части статьи или сами тексты на сайте (опять же, на информационных сайтах бывают статьи на абсолютно разные темы). Каждый читатель увидит, о чем тот или иной блок текста, прочтя его подзаголовок.
ВАЖНО! Больше 80% пользователей за две секунды определяют полезность статьи по заголовку. Только хорошее название статьи может удержать читателя и заставить его прочесть весь материал. Очень важно грамотно прописать все заголовки.
Очень важно грамотно прописать все заголовки.
В навигации по самой статье, кстати, играют важную роль подзаголовки. Они помогают читателю осмыслить прочитанное в прошлой части текста и вкратце показывает вопрос, решаемый в следующем блоке. Читателю будет легче перейти от одной смысловой части к другой как раз благодаря им. Так же подразделяют несколько смысловых видов заголовков:
- Фактические — в основном характерны для новостных или деловых статей. Раскрывают суть новости и часто содержат глагол: «Россияне встретят Новый Год с новыми правилами дорожного движения».
- Игровые — должны вызвать эмоции, при их составлении основное качество — креатив и оригинальность, а так же отсутствие рамок. Пример — «Красота лишь на фото — способы провести фотосессию в домашних условиях».
- Клише — использование фраз, вызывающих ассоциации у читателя. То есть, устойчивых словосочетаний или афоризмов, которые знает каждый.
 Изменяйте фразеологизмы под тему статьи, примерно так: «Семеро подождут: игры, убивающие время».
Изменяйте фразеологизмы под тему статьи, примерно так: «Семеро подождут: игры, убивающие время».
Собственно, всё это относится к основным заголовкам, а ведь у них есть свои разновидности и иерархия.
Иерархия, стандартная расстановка заголовков h2-h6
Каждый из шести видов заголовков в HTML имеет свой вес: от большего h2 до меньшего H6. Так, документация гласит о том, что h3 должен следовать после h2, а пропуск уровней может показать непорядочность документа и плохую его структуру. Не стоит использовать некоторые виды заголовков для визуального исполнения. Согласно документации от Google, не стоит «Разбрасываться заголовками там, где они не нужны; использовать лишние заголовки» и т.п. Иерархия не такая уж сложная. Давайте подойдем поближе к каждому виду согласно этой иерархии, но сперва рассмотрим общие правила их использования.
- Не заканчивайте заголовки точкой.
- Длина не должна составлять более 60-100 символов.
 От этого зависит поисковая индексация.
От этого зависит поисковая индексация. - При употреблении обязательно учитывать иерархию (рисунок выше)
- Не засоряйте заголовки ключами, если в этом нет необходимости (об этом поговорим позже)
- Подзаголовки нужны даже в коротких статьях, которые можно разбить на несколько смысловых частей.
- Над заголовком нужно подумать — это краткая суть текста!
Ну а теперь о видах в иерархии.
HTML-тег h2, как его заполнять
Помимо вышеперечисленных советов и правил, здесь действуют особые именно для этого уровня.
- Он должен быть лишь один на весь текст.
- Используйте в нем цепкие слова, ведь именно h2 должен побуждать читателя обратить внимание на статью!
- Ключевое слово в h2 обязательно должно быть. Но если не получается точное вхождение, разбавляйте его. Список ключей через запятую в качестве заголовка — большая ошибка. Релевантность в этом случае будет низкая. Это влияет на выдачу.

- Не стоит использовать знаки препинания. Только в крайних случаях, если они необходимы.
- Тег title, отвечающий за выдачу в поиске, не должен быть 1 в 1 как h2, но по смыслу должен соответствовать. Заголовок вы пишете для людей, а не для роботов — значит, дайте читателю понимание того, что он найдет в вашей статье!
Для h2 иногда хватает нескольких слов, главное — его читабельность и смысловое соответствие тексту статьи. Достойный заголовок первого уровня — залог успеха всей статьи!
Теги h3 и h4. Что это?
- Тег h3 — подзаголовок h2, в зависимости от направленности и размера текста используемый несколько раз. Его вес ниже, чем у заголовка первого уровня, но зачастую его используют для описания смысла страницы и оптимизации.. Некоторые оптимизаторы и специалисты рекомендуют использовать только его в связке с h4, и в чём то это имеет смысл.Если первый заголовок — название статьи, а h3 — названия её частей, то именно имена второго уровня будут иметь самый высокий вес в оптимизации.
 Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.
Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии. - Тег h4 — кто-то использует его редко, кто-то же считает одной из важных частей навигации наряду со вторым уровнем. Зависит всё от того, как вы разделяете свой материал на части. Где-то для навигации такие теги точно потребуются, где-то — нет. По стандартам, таких тегов должно быть около 4-6 на страницу. Здесь, например, в качестве тега h4 использовано описание этой части текста, а следующий же подзаголовок обозначит вопрос следующей. Оба они относятся к h3 — «Иерархия заголовков«.
Теперь вопросов об иерархии возникнуть не должно. Кроме одного, который мучает вэбмастеров и копирайтеров: зачем нужны h5-H6?
Функции тегов h5 — h6
Бытует мнение, что такие теги почти не используются. Связано это с тем, что они ранжируются поисковиками ниже, чем текст, набранный жирным шрифтом (тег Strong). Их можно размещать в больших количествах и иногда отделять от основного текста. Злоупотреблять, тем не менее, не стоит. Его часто используют для оформления. Основная функция h5-H6 же — это уточнение навигации по странице и по всему сайту.
Связано это с тем, что они ранжируются поисковиками ниже, чем текст, набранный жирным шрифтом (тег Strong). Их можно размещать в больших количествах и иногда отделять от основного текста. Злоупотреблять, тем не менее, не стоит. Его часто используют для оформления. Основная функция h5-H6 же — это уточнение навигации по странице и по всему сайту.
Наличие заголовков всех видов на сайте — вовсе необязательно, достаточно просто нескольких из высоких уровней иерархии (1, 2, 3). Большинство так их и использует: 1 уровень на название статьи, 2 уровень на основные блоки текста и 3 для подзаголовков:
Ключевые слова в заголовках
Раз уж мы заговорили о ключевых словах, пора выделить отдельные правила использования ключей в заголовках. Но для начала — почему ключевые слова так важны в названиях? А ответ прост — поисковыми системами они ранжируются выше, чем обычный текст. Поэтому:
- В h2 обязательно должно присутствовать ключевое слово с прямым вхождением — об этом уже было сказано. Название всей статьи имеет большое значение для поисковиков и влияет на ранжирование страницы. Желательно прописывать короткие (в 3-4 слова) ключи в неизменном виде, можно так же добавлять некоторые слова если ключ однословный.
- В случае с h3, злоупотребление ключами может привести к плохому текстовому фильтру. Как-никак, такие подзаголовки используются в первую очередь для удобства и навигации. Для оптимизации таких частей желательно в h3 вставлять хвосты с многословного ключа или синонимы однословного ключа:
- И опять же, мало кто использует ключевые слова в h4-H6, так как их пишут только для форматирования страницы и удобства читателю. Современные технологии поисковиков даже ищут ключевые слова в таких подзаголовках и отмечают как спам. Так что не злоупотребляйте этим и будьте внимательны при написании дополнительных подзаголовков.
- Если в анкор-листе страницы много вхождений ключевых слов, то не следует использовать h3 для дополнительных ключей. Это может повести за собой фильтр от «Яндекса». То же самое касается вхождения низкочастотных запросов — их в заголовках лучше не использовать вообще!
- Заголовки и Title должны быть уникальными, в сравнении со страницами сайта. Поисковики и панели вебмастеров не очень любят повторения названий.
Чтобы добиться уникальности заголовка, а так же не прогадать с ключами и вообще — сделать его красивым и запоминающимся, следует помнить правила форматирования.
Названия должны иметь красивый внешний вид и дать читателю информацию о том, почему именно эту статью стоит открыть и на какой вопрос она ответит. Давайте остановимся на форматировании подробнее.
Требования к внешнему виду
В чем главное качество заголовка? Многие ответят — в его заметности. Чтобы её обеспечить, достаточно придерживаться некоторых правил, о которых мы немного уже говорили.
- Во-первых, раз он должен быть заметен, то сделайте его отличающимся от другого текста на странице. Очевидно — заголовок должен быть написан шрифтом на десяток кегель больше, многие так же выделяют его цветом и начертанием.
- Во-вторых, как было сказано, ставить точки в конце не рекомендуется по эстетическим целям и из-за сложностей ранжирования заголовков с точками. И да, перенос слов не допускается!
- В-третьих, HTML-тэги не используйте ни в коем случае. Заголовок — это сам по себе тэг, он на то и заголовок, чтобы не засорять его ссылками, полужирным начертанием, курсивом и прочими прелестями оформления текста.
- Тэги так же не рекомендуется заменять DIV-элементами.
- В обычном тексте заголовки следуют примерно через каждые 1500 знаков, если в тексте используются картинки, таблицы и схемы — 1000 знаков. В маленьких статьях всё зависит от вашего желания — согласно «Ководству» Артемия Лебедева, правильнее заменять названия обычным полужирным начертанием.
- Заголовок вы пишете для людей. А значит, используйте в h2 триггеры, кликбейты и прочие средства, чтобы прочесть статью захотелось каждому! Но ни в коем случае не обманывайте людей. Заголовок — вопрос, статья — ответ на него.
Соблюдая правила иерархии, вхождения ключевых слов и внешнего вида, вы сможете написать такой заголовок, который не оттолкнет читателя, а заставит его заинтересоваться вашей темой, и так же не оттолкнет от вашего ресурса поисковые системы.
КСТАТИ: Не стоит использовать банальные названия «Главная», «Добро пожаловать!». Оригинальность — ваш друг! Креативный и интересный заголовок только даст вам хороший эффект. Не бойтесь экспериментов!
Должен ли title отличаться от h2?
Еще один вопрос, интересующий вебмастеров, касается тэгов Title и h2. На эту тему возникает множество споров. Одни считают, что за соответствие поисковики штрафуют (мол, переспам и усиление ключевого слова засчёт h2 и Title одновременно), другие считают, что роботам наоборот удобнее с одинаковыми текстами в этих тэгах. Оба этих типа по-своему правы. На самом деле, должен ли Title отличаться от h2? — абсолютно без разницы! Просто учитывайте несколько правил, связанных с их использованием:
- Пересечение смыслов обязательно! Поисковику действительно сложно понять, о чем сайт, если тайтл об одном, а тэг заголовка о другом. То есть, если тайтл «Официальный дилер BMW в Сургуте НАЗВАНИЕ», а h2 «Добро пожаловать!», то такая страница будет индексироваться с трудом. Приветствие можно приберечь для текста, а в h2 (о чем мы уже сказали) должно быть ключевое слово! Для основного запроса отличным вариантом будет «Продажа автомобилей BMW НАЗВАНИЕ», при этом смысла делать одинаковыми эти тэги нет. Отличная схема:
- Помните, что тайтл и h2 пользователи видят на разных этапах. Тайтлы показываются еще до перехода на сайт — в странице выдачи поиска, например. Так что пишите их с упором на то, чтобы заставить пользователя перейти на страницу. А вот сам h2 должен объяснять, о чем страница. Если не соблюдать это правило, можно повысить текстовую релевантность, но потерять значительное число переходов из-за незаинтересованности людей.
- При публикации страницы в соц.сети в качестве заголовка берется тайтл. Учитывайте и это. На плохой, спамный тайтл из соц.сети не перейдут. Особенно это касается информационных проектов.
- Ключевые слова в Title можете добавлять из семантического ядра, даже низкочастотные и смежные. Тут правила не такие строгие, как с самими h2-названиями.
Делать тайтл с заголовком одинаковым или нет — смотрите сами, в зависимости от запроса и типа страницы. Подходите к решению этого вопроса, смотря на результаты переходов. Тем не менее, значения большого соответствие на 100% не имеет. Просто соблюдайте вышеперечисленные советы, и ваш Title будет максимально полезен!
Заключение
Ну, вот мы и подошли к концу. Правил по оформлению заголовков, ключевых словах в них и иерархии, может показаться, много, но их легко запомнить и применять. А применение в свою очередь сыграет вам на руку и принесет дополнительных посетителей засчёт выдачи в поиске, а так же повысит удобство для читателя.
Вкратце: h2 используем один раз, ключевые слова там обязательны. h3 — несколько раз, это основной подзаголовок. Ключевых слов поменьше. в h4 же использовать ключи не стоит, и размещать все эти виды названий нужно строго по иерархии. Все они должны отличаться от остального текста на сайте и запоминаться. Тайтл же должен побуждать человека перейти на ваш сайт из поиска или социальных сетей.
Хороших заголовков и удачи!
Теги h2, Title, Keywords, Description на главной странице — AdvantShop
В данной статье рассмотрим для чего используется заголовок h2 и как его добавить на главную страницу.
Для чего нужен h2 на главной
Тег h2 является тегом заголовка текста на странице – h2 это заголовок первого уровня на странице, поэтому использоваться он может только один раз. Этот тег – смысловой, и служит для указания поисковым системам (а также посетителям страницы) содержания страницы. Влияет на ранжирование. Аналог тега h2 – заголовок статьи в журнале: он может быть только один, и, в идеале, должен раскрывать основную суть статьи.
Таким образом, тег h2 должен содержать основные ключевые слова, по которым продвигается страница (но при этом быть ёмким и не длинным) и отражать основную суть страницы.
Главная страница не исключение, вы также можете добавить емкое ключевое слово, которое будет отображать основую суть страницы или всего сайта, например, на главной странице — это может быть наименование магазина или зазывающий рекламный заголовок.
Добавление h2
Тег h2 можно добавить в статические блоки на главной странице: «Текст между каруселью и товарами», «Текст между новостями и товарами», подробнее можете ознакомиться в инструкции.
Но самым оптимальным вариантов добавления тега служит статический блок «Текст между каруселью и товарами»
Для этого перейдите в панели администрировании в пункт меню «Интернет-магазин — Статические блоки» (рис.1)
Рисунок 1.
Нажмите на карандашик для редактирования, в открывшемся редакторе блока перейдите в режим «Источник», и в поле нужно добавить необходимый текст, обёрнутый в тег h2 (рис.2).
<h2>Это тег h2, укажите тут название вашего магазина</h2>
Рисунок 2.
В исходном коде странице браузера тег будет отображаться как на рис.3. Это необходимо для поисковых систем. Визуально в клиентской части выглядит как на рис.4.
Рисунок 3.
Рисунок 4.
Мета теги главной страницы
Заметка
По умолчанию для всех полей (Title, Keywords, Description) в качестве мета-информации используется название магазина.
Вы также можете изменять данные поля. Для этого перейдите в пункт меню «Настройки — SEO и счётчики» (рис.5), вкладка «SEO параметры» и в разделе «Главная страница» соответсвующие поля можно заполнить (рис.6).
Рисунок 5.
Рисунок 6.
Готово. Мы рассмотрели что такое тег h2 и как его прописать на главную страницу.
Тэги: Тег h2 на главной странице, тег h2, h2, на главной, главная, сео, seo h2 главной страницы, как прописать title главной страницы, Title, Keywords, Description, метатег
Важны ли теги h2 для ранжирования? SEO-эксперимент
Перевод статьи с портала Moz.
На заре поискового маркетинга многие SEO-специалисты были твердо убеждены в двух вещах:
1. Заголовок страницы должен быть задан только тегом h2
2. На странице может быть только один тег h2
Несмотря на активное применение этих рекомендаций при SEO-анализе, время от времени они подвергались сомнению. Типичный диалог мог звучать так:
— Погляди-ка! CNN опять использовали на странице заголовок h3. Так же нельзя!
— Конечно. А это сильно им повредило?
— Понятия не имею.
Со временем SEO-специалисты начали отказываться от этой концепции, и вместо стандартного h2 все чаще стали говорить о заголовке как о «крупном тексте в верхней части страницы».
Google научился лучше анализировать контент и понимать, как те или иные элементы страницы сочетаются друг с другом. Учитывая, как часто издатели допускают ошибки с разметкой HTML, вопрос заголовков остается весьма актуальным.
Проблема возникает настолько часто, что Джон Мюллер из Google решил разъяснить ситуацию во время Webmaster Hangout:
«Вы можете использовать сколько угодно тегов h2 на своей странице. Какие-либо ограничения здесь отсутствуют.
Элементы h2 — отличный способ структурировать страницу, чтобы пользователи и поисковые системы могли понять, какая информация находится под тем или иным заголовком. Правильное использование тегов на странице будет только на пользу.
А в HTML5 наличие нескольких элементов h2 на странице является вполне нормальным и даже ожидаемым. Поэтому вам не стоит беспокоиться. Тем не менее, некоторые инструменты SEO помечают отсутствие или наличие нескольких тегов h2 как проблему. На наш взгляд, это не критично. Но с точки зрения удобства, думаю, стоит прислушаться к рекомендациям. Я не призываю полностью их игнорировать, но и не считаю критически важными.
Ваш сайт может отлично работать как с пятью тегами h2, так и вообще без них.»
Несмотря на заверения одного из самых авторитетных специалистов в Google, многие по-прежнему настроены скептически и предпочитают не доверять, а проверять.
Поэтому мы решили провести полноценный научный эксперимент.
Крейг Брэдфорд из Distilled заметил, что блог Moz использует в качестве заголовков тег h3 вместо h2 (причуды нашей CMS).
Мы разработали сплит-тест наших заголовков и провели его с помощью SearchPilot (ранее DistilledODN). Половина заголовков нашего блога была изменена на h2, а другая половина осталась в формате h3. Затем мы измерили разницу в органическом трафике между этими двумя группами.
Спустя восемь недель мы получили следующие результаты:
Непосвященным, вероятно, будет немного трудно что-либо понять из этих графиков. Рида Абиди из Distilled предлагает следующую разбивку полученных данных:
Результат: неубедительный
- Прогнозируемый подъем: 6,2% (6 200 органических сеансов ежемесячно)
- Мы на 95% уверены, что ежемесячный прирост органических сеансов находится между:
- верхний предел: 13 800
- нижний предел: -4 100
Результаты этого теста были неубедительными с точки зрения органического трафика, поэтому мы решили вернуть все обратно.
Результат: замена наших h3 на h2 не имела статистически значимой разницы.
Это подтверждает заявление специалиста Google о том, что алгоритмы не проводят различия между h2 и h3, которые мы использовали для своих заголовков. Вероятно, мы получили бы тот же результат, если бы использовали h4, h5 или вообще решили бы обойтись без тегов для заголовков.
Следует отметить, что наши заголовки:
- Выделены крупным шрифтом.
- Находятся в верхней части каждой статьи.
- Понятные и легко воспринимаются алгоритмами Google.
Наш эксперимент не доказывает, что тег h2 не является фактором ранжирования. Полученные результаты лишь демонстрируют, что мы не смогли найти статистически значимой разницы между использованием h2 и h3.
Но снимает ли это проблему? Стоит ли оптимизаторам отбросить осторожность и полностью отказаться от всех рекомендаций по поводу h2?
Не совсем…
Почему необходимо использовать h2
Несмотря на то что Google, похоже, может определить подавляющее большинство заголовков, есть несколько веских причин не отказываться от использования тегов h2.
Георгий Нгуен обратил внимание на несколько важных моментов в своей статье на Search Engine Land. Я кратко изложу его доводы, добавив некоторые собственные размышления.
1. h2 повышает доступность
Средства чтения с экрана могут использовать h2, чтобы помочь пользователям ориентироваться в вашем контенте, особенно при поиске нужной информации.
2. Google может использовать h2 вместо тегов title
В редких случаях, например, когда Google не может найти или обработать ваш тег title, он извлекается из какого-либо другого элемента страницы. Чаще всего это тег h2.
3. Использование заголовка связано с более высоким рейтингом
Почти каждое исследование SEO-корреляции, с которым мы сталкивались, показывало небольшую, но все же зависимость между более высоким рейтингом и использованием заголовков на странице, например, последнее исследование SEMrush, где рассматривались h3 и h4.
Откровенно говоря, нет никаких доказательств того, что заголовки сами по себе являются фактором ранжирования Google. Но наличие заголовков, как и структурированные данные, помогает лучше понять контекст и смысл содержимого страницы.
Джон Мюллер написал в Twitter:
«Мне кажется, что многие слишком зацикливаются на тегах заголовков. Если вы выделяете некоторые элементы страницы как «важные», скрипт видит их и использует должным образом. Если вы ничего не выделите или, наоборот, выделите все, мы сами определим, что считать заголовком.»
Что это значит? Хотя по ряду причин стоит придерживаться рекомендаций, но Google, скорее всего, сможет разобраться, что считать заголовком, даже если вы не будете использовать тег h2 (что и доказал наш эксперимент).
В любом случае мы рекомендуем:
1. Оформлять свой контент с помощью иерархии заголовков — в идеале h2, h3, h4 и т. д.
2. Прописывать заголовок крупным шрифтом и размещать его в верхней части страницы. Другими словами, сделайте так, чтобы Google, средства для чтения с экрана, а также другие программы или пользователи могли без труда обнаружить заголовок вашего контента.
3. При наличии CMS или технических ограничений, которые не позволяют вам четко следовать рекомендациям по поводу h2, сделайте все возможное, не отвлекаясь на детали.
Кому-то может показаться, что мир SEO-оптимизации весьма хаотичен. Однако за внешним хаосом скрывается гибкость и удивительные возможности.
Автор: Сайрус Шепард.
Об авторе: Сайрус Шепард — основатель компании Zyppy, которая занимается SEO-консалтингом и разработкой программного обеспечения. Он пишет о ранжировании в Google, передовых практиках SEO, экспериментах, стратегиях и новых веяниях в индустрии.
Ссылка на оригинал: https://moz.com/blog/h2-seo-experiment
Резюме от Ant-Team.ru
Исследование важности тегов h2 для ранжирования невозможно провести со 100% достоверностью данных, так как в каждом эксперименте, связанном с SEO, участвуют сотни алгоритмов ранжирования. С нашей точки зрения, в первую очередь следует думать о пользователях, которые читают контент на посадочной странице. Как правило, заголовки h2-H6 ориентируют пользователя по разделам. Отказываясь от h2 или, что еще хуже, приравнивая информацию в h2 к нескольким абзацам, мы частично вводим пользователя в заблуждение. Безусловно, пользователь может и не заметить отсутствия тегов h2 на странице, если вы оформите CSS-стилями важную информацию.
Не стоит забывать, что в нашей стране большая доля трафика приходится на Яндекс. Если обратиться к справке вебмастеров, то можно найти следующую информацию:
«…роботу Яндекса будет проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.»
Ссылка на источник: https://yandex.ru/support/webmaster/recommendations/presentation.html
Чтобы первыми узнавать обо всех наших новых материалах, подписывайтесь на наш telegram-канал: t.me/seoantteam
Никакого спама. Только полезная информация по теме SEO.
Как правильно использовать h2 в HTML5
Какой из следующих способов является правильным для структурирования страницы:
1) h2 только в header
<header>
<h2>Site title</h2>
<nav>...</nav>
</header>
<section>
<h3>Page title</h3>
</section>
Если я использую h2 исключительно внутри header в качестве заголовка сайта, каждая страница будет иметь одинаковое содержание для тега h2 . Это не очень информативно.
2) h2 в header и section, как для названия сайта, так и для названия страницы
<header>
<h2>Site title</h2>
<nav>...</nav>
</header>
<section>
<h2>Page title</h2>
</section>
Я также видел примеры использования h2 несколько раз, как в тегах header , так и в тегах section . Однако разве не неправильно иметь два названия для одной и той же страницы? В этом примере показано несколько заголовков и тегов h2 http://orderedlist.com/resources/html-css/structural-tags-in-html5/
3) h2 только в section, подчеркивая заголовок страницы
<header>
<p>Site title</p>
<nav>...</nav>
</header>
<section>
<h2>Page title</h2>
</section>
Наконец, W3, похоже, рекомендует использовать h2 в основном элементе section , означает ли это, что я не должен использовать его в элементе header ?
html seo semantics semantic-markupРазделы могут содержать заголовки любого ранга, но авторам настоятельно рекомендуется либо использовать только элементы h2, либо использовать элементы соответствующего ранга для уровня вложенности раздела.
Поделиться Источник deb 13 сентября 2011 в 16:30
3 ответа
- Можно ли использовать h2 после h3 в HTML5?
Я проверял статью 20 + профессиональных примеров сайтов, использующих HTML5 , чтобы увидеть хорошее семантическое использование новых тегов HTML 5, и обнаружил, что этот сайт http://bit.ly/bfgatc использует h3 перед h2 в заголовке. Это нормально в HTML5?
- Допустимо ли иметь элементы абзаца внутри тега заголовка в HTML5 (P внутри h2)?
Нормально ли иметь элементы абзаца внутри тегов заголовка в HTML5? Другими словами: Правильно ли это markup в HTML5? Каковы недостатки использования этого метода? <h2> <p class=major>Major part</p> <p class=minor>Minor part</p> </h2> Если нет, то как я могу…
59
Как я утверждаю в своем комментарии, а вы цитируете в W3C, h2 — это заголовок, а не заголовок. Каждый элемент секционирования может иметь свой собственный элемент(ы) заголовка. Вы не можете думать о h2 только как о заголовке страницы, но как о заголовке этого конкретного раздела страницы. Как и первая страница газеты, каждая статья может иметь свой заголовок (или название).
Вот хорошая статья на эту тему.
Поделиться Rob 13 сентября 2011 в 20:40
16
Я бы рекомендовал использовать h2 повсюду. Забудьте о h3 — h6 .
Еще в HTML4 6 уровней заголовков использовались для неявного определения разделов. Например,
<body>
<h2>This is a top-level heading</h2>
<p>some content here</p>
<h3>This is the heading of a subsection</h3>
<p>content in the subsection</p>
<h3>Another subsection begins here</h3>
<p>content</p>
<h2>another top-level heading</h2>
Теперь с помощью элемента section вы можете явно определять разделы, а не полагаться на неявные разделы, созданные вашим браузером для чтения различных уровней заголовков. Браузер, оснащенный HTML5, знает, что все, что находится внутри элемента section , получает «demoted» на один уровень в контуре документа. Так, например, a section > h2 семантически трактуется как h3 , a section > section > h2 -как h4 и т. д.
Что сбивает с толку, так это то, что браузеры STILL создают неявные разделы на основе уровней заголовков h3 – h6 , но элементы h3 – h6 не меняют своих стилей. Это означает, что h3, независимо от того, во сколько разделов он вложен, все равно будет выглядеть как h3 (по крайней мере, в Webkit). Это было бы запутанно, если бы ваш h3 должен был быть, скажем, заголовком уровня 4.
Смешивание h3 – h6 с section приводит к весьма неожиданным результатам. Просто придерживайтесь только h2 и используйте section для создания явных разделов.
<body>
<!-- optional --><header>
<h2>This is a top-level heading</h2>
<p>you may optionally wrap this p and the h2 above it inside a header element.
the header element doesn't affect the doc outline.
the section element does, however.</p>
<!-- optional --></header>
<section>
<h2>even though this is an h2, the browser "treats it" like an h3
because it's inside an explicit section.
(it got demoted).</h2>
<p>content in the subsection</p>
</section>
<section>
<h2>Another subsection begins here, also treated like an h3</h2>
<p>content</p>
<h3>This is misleading. it is semantically treated like an h4.</h3>
<p>that is because after an h2, an h3 is demoted one level. the h2 above is
already a "level 2" heading, so this h3 becomes a "level 3" heading.</p>
<section>
<h2>just do this instead.</h2>
<p>it is treated like an h4 because it's in a section within a section.
(It got demoted twice.)</p>
</section>
</section>
<h2>another top-level heading</h2>
Кроме того, вы можете использовать элемент <main> . Этот элемент содержит только информацию, специфичную для страницы, и не должен включать контент, который повторяется на всем сайте, например навигационные ссылки, site headers/footers, и т. д. В <body> может присутствовать только один элемент <main> . Таким образом, ваше решение может быть таким простым, как это:
<header>
<h2>Site title</h2>
<nav>...</nav>
</header>
<main>
<h2>Page title</h2>
<p>page content</p>
</main>
Поделиться chharvey 15 августа 2014 в 04:49
7
Однако не забывайте о проблемах доступности. Согласно MDN , » в настоящее время нет известных реализаций алгоритма контура в графических браузерах или вспомогательных технологических пользовательских агентах.» Это означает, что программа чтения с экрана может быть не в состоянии определить относительную важность разделов только с <h2> . Возможно, потребуется больше уровней заголовков, таких как <h3> и <h4> .
Поделиться Michael McGinnis 10 октября 2017 в 02:13
- Использование <h2> на названии веб-сайта в HTML5
Как правильно markup название сайта в HTML5? Обычно я markup название веб-сайта с: <h2> <a href=#>Website Name</a> </h2> Недавно я столкнулся с документом HTML5, описывающим алгоритм. Я также читал, что, похоже, отмечать название вашего сайта в теге h2 не имеет смысла, так…
- как правильно использовать теги HTML5?
Будучи очень новичком в веб-дизайне, я блуждал, как правильно использовать теги HTML5. Возьмем конкретный пример. Я хочу поместить некоторый контент в середину страницы. Поэтому в HTML4 я пишу. <div class=content-container> <div class=left-content></div> <div…
Похожие вопросы:
Как правильно использовать тег «section» в HTML5?
Я пытаюсь построить макет в HTML5, и после прочтения нескольких разных статей я просто запутался. Я пытаюсь получить некоторую информацию о том, как его следует использовать. Ниже приведены…
В HTML5, лучше ли использовать <section> и <h2> вместо <h3>-<h6> ?
Изучая новый тег раздела HTML5, я задаюсь вопросом об обработке тегов h2, h3, h4, h5, h5 и h6… В спецификации HTML5 говорится, что элементы[h2, h3 и т. д.] представляют заголовки для своих…
Правильно использовать h2? (Относительно плана документа и SEO)
Я все еще пытаюсь ознакомиться с HTML5, и есть кое-что, что немного сбивает с толку…. Однажды я прочитал в книге Джереми Кейта и доктора HTML5 (через этот вопрос ), что HTML5 позволяет…
Можно ли использовать h2 после h3 в HTML5?
Я проверял статью 20 + профессиональных примеров сайтов, использующих HTML5 , чтобы увидеть хорошее семантическое использование новых тегов HTML 5, и обнаружил, что этот сайт http://bit.ly/bfgatc…
Допустимо ли иметь элементы абзаца внутри тега заголовка в HTML5 (P внутри h2)?
Нормально ли иметь элементы абзаца внутри тегов заголовка в HTML5? Другими словами: Правильно ли это markup в HTML5? Каковы недостатки использования этого метода? <h2> <p…
Использование <h2> на названии веб-сайта в HTML5
Как правильно markup название сайта в HTML5? Обычно я markup название веб-сайта с: <h2> <a href=#>Website Name</a> </h2> Недавно я столкнулся с документом HTML5, описывающим…
как правильно использовать теги HTML5?
Будучи очень новичком в веб-дизайне, я блуждал, как правильно использовать теги HTML5. Возьмем конкретный пример. Я хочу поместить некоторый контент в середину страницы. Поэтому в HTML4 я пишу….
Использование логотипа h2 в HTML5
Дебаты h2 tag with an image кажутся такими же старыми, как само время , но с HTML5, явно разрешающим несколько тегов h2 как часть его спецификации , все предыдущие вопросы по этому вопросу кажутся…
Html5-несколько элементов с h2
Я что-то не так понял? Новые элементы, которые принес html5, позволили нам использовать заголовки внутри разделов, навигацию и т. д. Относится ли это к h2? И если это разрешено — имеет ли это плохой…
Количество h2 в эпоху HTML5
Это должно быть быстро для вас.. Я знаю, что в эпоху HTML5 несколько тегов h2 разрешены до тех пор, пока они являются частью разделов (всегда используя article или section, а иногда и nav). Мой…
Насколько важен тег h2 для SEO?
- h2s — это не то, чем они были
- Какие h2s были раньше
- Какие h2s теперь
- Максимально эффективное использование h2s и тегов заголовков
- Заголовки более важны, чем h2s
Проще говоря, h2 теги заголовка важны.
Но дело не только в том, чтобы убедиться, что мы используем h2 на веб-страницах или даже , как мы их используем.
На самом деле это понимание того, что такое h2 (в современном определении) и как он вписывается в структуру страницы.
Что еще более важно, он знает, как h2 и другие теги заголовков (h3, h4, h5 и т. Д.) Вписываются в общий пользовательский интерфейс этой страницы и веб-сайта в целом.
Технически, этот основной тег заголовка даже не обязательно должен быть h2.
Но, будь то h2 или другой тег заголовка, этот основной заголовок невероятно важен.
Позвольте мне объяснить.
h2s — это не то, чем они были раньше
h2s раньше были систематизированы и стандартизированы; но больше нет, поскольку поиск стал умнее, чем когда-либо прежде, и становится умнее с каждым днем.
Реклама
Продолжить чтение Ниже
Идея использования h2 в качестве основной категории — заголовка, если хотите — не изменилась.
Но роль этого заголовка строится больше на общем пользовательском опыте страницы — и на том, как он помогает улучшить этот опыт, — чем на включенных в него вариантах ключевых слов и порядке, в котором h2 отображается в иерархии заголовков.
Итак, этот главный заголовок не обязательно должен быть h2, но основные принципы, лежащие в основе его , действия как h2, остаются.
Главный заголовок веб-сайта, который легко может быть h2, должен представлять собой всеобъемлющее краткое изложение содержания страницы.
А остальное содержимое страницы должно удобно располагаться под ним на странице, вероятно, в форме подзаголовков.
Чтобы лучше понять важность h2 — и как создать идеальные для вашего контента — это помогает понять, откуда пришли h2 и как они развивались.
Реклама
Продолжить чтение Ниже
Потому что теперь их цель важна, но их формальность не ограничена правилами или предпосылками.
Чем раньше был h2s
Раньше были довольно простые требования к h2s в отношении SEO.
- Включите наиболее важные ключевые слова.
- Не используйте больше (или меньше) одного h2 на странице.
- Убедитесь, что h2 — это первый и самый большой текст на странице.
Но Google дал понять, что это больше не правила страны.
Веб-сайты эволюционировали, как и способ их представления, способы их сканирования (поисковыми системами) и способы их использования (людьми).
Что такое H2S сейчас
Наличие нескольких H2 не проблема.
По словам Джона Мюллера из Google в видео по ссылке выше, это довольно распространенная тенденция в Интернете, особенно с HTML5.
Не следует переоценивать количество h2s или место их расположения на странице, если структура заголовков определенной страницы является наилучшим и наиболее организованным способом представления контента на этой странице.
«Ваш сайт будет отлично ранжироваться без тегов h2 или с пятью тегами h2», — сказал Мюллер в конце 2019 года.
Мы всегда должны отдавать предпочтение пользовательскому опыту, а не плотности ключевых слов или даже иерархии заголовков.
(Так как некоторые CMS используют стиль, который может сделать другие заголовки более заметными, чем h2, по какой-либо причине дизайна.)
И, поскольку наличие нескольких h2 не оказывает отрицательного влияния на органическую видимость страницы, равно как и отсутствие h2 высокого — значения ключевых слов (если они имеют наибольший смысл и по-прежнему суммируют контент на странице), создание заголовков на странице должно выполняться без особого внимания к тем элементам, которые являются h2 над h3 или наоборот.
Нужно просто убедиться, что контент организован практично и разумно.
Мюллер назвал три способа работы системы Google для понимания заголовков страниц и того, как они поддерживают страницу.
Они включают страницу с:
- Один заголовок h2.
- Несколько заголовков h2.
- Стилизованные фрагменты текста (без семантического HTML).
Реклама
Продолжить чтение ниже
Это, очевидно, демонстрирует большую свободу, когда дело касается стиля и организации страницы, а также тегов заголовков в целом.
И многие сайты получают вознаграждение, использующее все три вышеупомянутых макета.
Теги заголовков, включая h2s, также полезны для обеспечения доступности.
Специально для посетителей с ослабленным зрением, которые не имеют возможности фактически посмотреть на веб-сайт и его дизайн.
Программное обеспечение, помогающее пользователям с ограниченными возможностями просматривать веб-сайты, будет читать заголовки в том порядке, в котором оно их видит.
Таким образом, h2s являются значительной частью веб-сайта, общающегося с этими пользователями, но несколько h2s не повлияют на эффективность этой страницы даже для слабовидящих.
Помните, это об удобстве использования.
В 10 случаях из 10 наличие семантической структуры, которая указывает на четкую организацию контента на странице, будет работать в пользу этой веб-страницы с точки зрения возможности сканирования, усвояемости и, в конечном итоге, видимости.
Получение максимальной отдачи от тегов h2s и заголовков
Хотя было сказано, что h2s не напрямую влияют на органический ранжирование (например, включение ключевых слов, несколько тегов и т. Д.), Было бы невозможно не учитывать их быть важной частью общей оптимизации каждой веб-страницы и, следовательно, ее презентации.
Реклама
Продолжить чтение ниже
Если заголовки могут помочь людям легче понять содержание страницы, вероятно, они могут помочь поисковым системам аналогичным образом.
И они это делают.
Считайте, что ваш основной заголовок, который вполне может быть h2, является точным описанием страницы и ее содержимого.
Все остальные темы и категории на этой странице, скорее всего, будут выстроены под этим основным заголовком в качестве подзаголовка, обычно более подробно описывая тему в этом основном заголовке.
Подумайте о семантической структуре страницы просто:
- Главный заголовок (может быть h2).
- Подзаголовок 1 (может быть h3).
- Подзаголовок 2 (может быть другой h3).
- Вторичный подзаголовок 1 (может быть h4).
- Вторичный подзаголовок 2 (может быть h4).
- Подзаголовок 3 (может быть другой h3).
- Вторичный подзаголовок 1 (может быть h4).
- Вторичный подзаголовок 2 (может быть h4).
- Вторичный подзаголовок 3 (может быть h4).
- Подзаголовок 4 (может быть другой h3).
- Подзаголовок 5 (может быть другой h3).
Некоторое содержание не имеет много или каких-либо подзаголовков.
Объявление
Продолжить чтение Ниже
У некоторых будет несколько.
Опять же, речь идет о контенте и о том, как лучше всего представить его аудитории.
Заголовки могут быть h2s, но не обязательно.
Основным заголовком страницы может быть h2, но это не обязательно.
Главный заголовок страницы должен быть всеобъемлющей темой / резюме страницы и, таким образом, вероятно, также будет включать целевые ключевые слова.
Но это не для SEO страницы; это для посетителя веб-сайта и опыта, который он имеет на веб-сайте.
Помните: дело не в SEO.
Речь идет о пользователях.
Сделайте сообщение понятным, а макет каждой страницы — простым.
Дополнительные ресурсы:
Тег h2: Что это такое и почему это важно для SEO?
h2 — это сокращение от «Тег заголовка 1», а также первый и самый важный из шести тегов, используемых для определения и различения заголовков в HTML-коде веб-страницы.
Для чего нужен тег h2?Основная функция тега h2 — отличать основной заголовок от остального содержимого. Это очень важно для SEO, поскольку помогает структурировать страницу для удобного чтения как для людей, так и для роботов Google.
Почему тег h2 важен?Последовательное и правильное использование тегов от h2 до h6 позволяет разделить и организовать контент на разделы, которые намного легче читать и понимать.Если заголовки содержат ключевые слова, по мнению Google Penguin, более вероятно, что сайт будет лучше позиционироваться.
Это связано с тем, что Google читает текст, используемый в тегах заголовков HTML , и придает им большую релевантность, чем остальной текст на странице . То есть текст заголовков и подзаголовков более важен, чем остальной контент при определении того, является ли страница релевантной с точки зрения поиска пользователя.
Эта статья может быть полезна: Что такое веб-контент?
Как тег h2 работает лучше?Так же, как это происходит с проектом Word с текстовыми стилями, где вы можете выбрать специальный текст для заголовков, другой для подзаголовков, еще один для абзацев и т. Д., теги заголовков работают аналогично. Вы должны выбрать соответствующий тег в соответствии с уровнем или иерархией каждой части контента, примерно так:
Пример в HTMLЧто такое h2?
Что для чего нужен тег h2?
Почему тег h2 важен?
Как тег h2 работает лучше?
Пример в HTML
Как это отображается на странице
Как писать заголовки HTML для SEO?
Как это отображается на странице Что для чего нужен тег h2? Почему тег h2 важен? Как тег h2 работает лучше? Пример в HTML Как он отображается на странице Как писать заголовки HTML для SEO Как писать заголовки HTML для SEO?Набор передовых методов использования тегов HTML включает:
- Всегда используйте тег h2 в заголовке страницы.
- Если возможно, начиная с вопроса для заголовка h2
- Использование основных ключевых слов содержания в заголовке
- Пометка каждого подзаголовка как h3
- В общем, использование большого количества ключевых слов, семантически связанных с тегами h3-h6 , чтобы усилить и определить темы контента.
Вам также может понравиться: Какие ключевые слова?
Подробнее о тегах h2Не обязательно быть веб-программистом, чтобы изучать наиболее важные аспекты тегов HTML, но очень удобно узнать, как их использовать и максимально эффективно использовать свою стратегию SEO.Вот почему мы собрали эти внешние ресурсы специально для вас.
Вам нужна помощь с HTML-тегами для вашего сайта?Управление HTML-кодом страницы — это одно, но поддержание правильного порядка тегов всего веб-сайта, выявление и исправление ошибок и реализация стратегий — это действия, требующие профессиональной помощи.
В Workana вы найдете множество профессиональных веб-программистов, имеющих большой опыт в этом. Взгляните на нашу подборку лучших фрилансеров и выберите лучшего, чтобы вывести свою SEO-кампанию на новый уровень.
Что такое Workana?
Мы приглашаем вас познакомиться с Workana, ведущей площадкой для фрилансеров. Мы работаем с 2012 года, чтобы поддерживать связи между компаниями и предпринимателями с удаленными сотрудниками самых разных специальностей.
Что такое h2 и теги заголовка и почему они нужны для SEO?
Функция веб-дизайна создания заголовков и подзаголовков с использованием тегов заголовков (вместо, скажем, выделения заголовков полужирным шрифтом или курсивом) — это форматирование. Использование тегов h2-h6 делает тег h5 визуально более значимым, чем тег h6, тег h5 более значимым, чем тег h5, и так далее.Более того, использование этих тегов по всему сайту делает текстовое форматирование страниц единообразным для всего сайта, что является большим плюсом для удобства пользователей. Здесь вы можете увидеть стандартное форматирование тегов заголовков.
Веб-страницы не обязательно должны использовать все шесть стилей тегов заголовков. Фактически, веб-страницы обычно используют только теги h2, h3, а иногда и h4, поскольку иерархия важности текста, то есть его сложность, не может быть ниже трех уровней.
По причинам SEO и пользовательскому опыту веб-страница должна использовать только один тег h2 — страница с двумя основными заголовками может запутать роботов Google и людей-читателей.Теги с h3 по h6 можно использовать на странице столько раз, сколько необходимо.
Что такое тег h2?
Тег h2 форматируется как основной заголовок веб-страницы. Теги с h3 по h6 обычно называются подзаголовками или субтитрами. Тег h2 в этой статье: «Что такое теги h2 и заголовка и почему они нужны для SEO?»
Тег заголовка и SEO
Заголовочные теги имеют значение в SEO-кампаниях, особенно тег h2. Сканеры Google уделяют много внимания тегу h2, потому что, будучи основным заголовком страницы, он передает (или должен передавать) суть того, о чем эта страница.Хорошо составленный тег h2 помогает Google сопоставлять ваш контент с релевантными поисковыми запросами, тем самым поднимая его в органических рейтингах.
Считается, что теги заголовков нижнего уровня также имеют некоторое значение для SEO, но, по всей вероятности, гораздо меньше, чем в прошлом.
Теги заголовка и теги заголовка
Иногда вы услышите, как люди используют термины «тег заголовка» и «тег заголовка» как синонимы, как если бы это одно и то же. Это не тот случай. Тег заголовка, как только что обсуждалось, форматирует текст в визуальные заголовки на странице.Тег заголовка — это еще одна часть кода HTML. Тег title, как и тег h2, также должен передавать суть содержания веб-страницы. Однако текст тега заголовка отображается не на странице, а в строке браузера, в результатах выдачи Google (страницы результатов поисковых систем) и часто в репостах в социальных сетях.
Тег title имеет большее значение для SEO, чем тег h2. Тег заголовка и тег h2 страницы могут быть одинаковыми или разными.
-: Элементы заголовка раздела HTML — HTML: Язык разметки гипертекста
Элементы HTML — представляют шесть уровней заголовков разделов. — это самый высокий уровень раздела, а — самый низкий уровень.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Эти элементы включают только глобальные атрибуты.
Атрибут align устарел; не используйте это.
- Информация заголовка может использоваться пользовательскими агентами для автоматического создания оглавления документа.
- Избегайте использования элементов заголовка для изменения размера текста. Вместо этого используйте свойство CSS
font-size. - Не пропускайте уровни заголовков: всегда начинайте с
, за которым следует - Используйте только один
- Использование более одного
- Хотя HTML5 допускает
Все заголовки
Следующий код показывает все используемые уровни заголовков.
Заголовок уровня 1
Заголовок уровня 2
Заголовок уровня 3
Заголовок уровня 4
Заголовок уровня 5
Заголовок уровня 6
Вот результат этого кода:
Пример страницы
Следующий код показывает несколько заголовков с некоторым содержанием под ними.
Элементы заголовка
Резюме
Здесь текст ...
Примеры
Пример 1
Здесь текст ...
Пример 2
Здесь текст ...
См. также
Здесь текст ...
Вот результат этого кода:
Навигация
Обычный метод навигации для пользователей программного обеспечения для чтения с экрана — переход от заголовка к заголовку для быстрого определения содержимого страницы.По этой причине важно не пропускать один или несколько уровней заголовков. Это может создать путаницу, так как человек, перемещающийся таким образом, может задаваться вопросом, где пропавший заголовок.
Не надо
Заголовок уровня 1
Заголовок уровня 3
Заголовок уровня 4
До
Заголовок уровня 1
Заголовок уровня 2
Заголовок уровня 3
Вложенность
Заголовки могут быть вложены как подразделы, чтобы отражать организацию содержимого страницы.Большинство программ чтения с экрана также могут создавать упорядоченный список всех заголовков на странице, который может помочь человеку быстро определить иерархию контента:
-
h2Жуки-
h3Этимология -
h3Распределение и разнообразие -
h3Evolution-
h4Поздний палеозой -
h4Юрский -
h4Меловой период -
h4Кайнозой
-
-
h3Внешняя морфология-
h4Головка-
h5Мундштуки
-
-
h4Грудь-
h5Переднегруди -
h5Птероторакс
-
-
h4Ножки -
h4Крылья -
h4Брюшко
-
-
Когда заголовки вложены, уровни заголовков могут быть «пропущены» при закрытии подраздела.
Маркировка содержимого раздела
Другой распространенный метод навигации для пользователей программного обеспечения для чтения с экрана — создание списка разделенного содержимого и его использование для определения макета страницы.
Содержимое раздела может быть помечено с помощью комбинации атрибутов aria-labelledby и id , причем метка кратко описывает цель раздела. Этот метод полезен в ситуациях, когда на одной странице есть более одного элемента секционирования.
Пример
<заголовок>
<нижний колонтитул>
В этом примере технология чтения с экрана объявляет о наличии двух разделов , один из которых называется «Основная навигация», а другой — «Навигация по нижнему колонтитулу».Если метки не были предоставлены, человеку, использующему программное обеспечение для чтения с экрана, возможно, придется исследовать содержимое каждого элемента nav , чтобы определить их назначение.
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard Определение « ,,,, и | Жилой стандарт | |
| HTML5 Определение « ,,,, и | Рекомендация | |
| HTML 4.01 Спецификация Определение « ,,,, и | Рекомендация |
Таблицы BCD загружаются только в браузере
Как использовать заголовки на вашем сайте • Yoast
Джоно АлдерсонДжоно — цифровой стратег, технолог по маркетингу и разработчик полного цикла.Он занимается техническим SEO, новыми технологиями и стратегией бренда.
Заголовки помогают пользователям и поисковым системам читать и понимать текст. Например, они действуют как указатели для читателей и помогают им понять, о чем публикация или страница. Заголовки также определяют, какие части вашего контента важны, и показывают, как они взаимосвязаны. Здесь мы дадим вам советы о том, как думать о заголовках и использовать их для улучшения своего контента.
Содержание
Вы получили красную или оранжевую отметку для распределения подзаголовков в Yoast SEO? Узнайте, как их лучше распространять. Или Yoast SEO дал вам отзыв о том, как вы используете свою ключевую фразу в подзаголовках? Узнайте, как это улучшить.
Зачем нужны заголовки?
Использовать заголовки для отображения структуры текста
Заголовки — это указатели, которые направляют читателя по статье. Следовательно, они должны указывать, о чем идет речь в разделе или абзаце.В противном случае люди не будут знать, чего ожидать.
Читателям нравится сканировать контент, чтобы понять, о чем идет речь, и решить, какие разделы текста они собираются прочитать. Заголовки помогают им в этом. Вашим читателям становится значительно труднее сканировать текст, если он не содержит заголовков. Еще хуже, когда вы добавляете длинные фрагменты текста после заголовка.
Для веб-копии рекомендуется следить за тем, чтобы заголовки были информативными для читателя.Некоторым людям нравится дразнить свою аудиторию заголовками, пытаясь побудить их читать дальше. Хотя это может работать очень хорошо, легко ошибиться. Помните, что основное внимание в заголовках должно быть уделено содержанию, а основная цель должна заключаться в том, чтобы текст было легче читать и понимать.
Также имейте в виду следующие две вещи: во-первых, абзац должен начинаться с основного предложения, которое вы будете развивать в остальной части абзаца. При реструктуризации текста для добавления заголовка убедитесь, что первое предложение вашего абзаца содержит основную информацию этого абзаца.Во-вторых, подумайте, как информация структурирована в ваших абзацах и какова связь между абзацами, и как подзаголовок может помочь облегчить усвоение этой информации.
Подробнее: Почему структура текста важна для SEO »
Используйте заголовки для повышения доступности
Структура заголовка также важна для доступности. Особенно для людей, которые не умеют читать с экрана. Поскольку заголовки написаны в формате HTML, программа чтения с экрана может понять структуру статьи и прочитать ее вслух.
Читая или слушая заголовки в статье, люди с ослабленным зрением могут решить, читать ли статью или нет. Кроме того, программы чтения с экрана предлагают ярлыки для перехода от одного заголовка к другому, поэтому они также используются для навигации.
Не забывайте, что во многих случаях то, что хорошо для доступности, хорошо и для SEO!
Подробнее: 5 улучшений для облегчения доступа »
Используйте заголовки для улучшения SEO
Принято считать, что то, как вы используете заголовки , не влияет конкретно на вашего SEO.Небольшие изменения в отдельных заголовках, скорее всего, не улучшат вашу производительность. Однако существует косвенных выгод. Использование заголовков позволяет создавать тексты более высокого качества, которые также легче читать. Более качественный текст лучше для пользователей, а это лучше для вашего SEO.
Если посетители не могут быстро найти то, что ищут, они, вероятно, покинут ваш сайт и будут искать другой ответ на свой вопрос. Вот почему структура текста и использование заголовков также влияют на SEO. Поисковые системы улавливают людей, уходящих с вашего сайта.Когда у вас высокий показатель отказов, поисковые системы могут сделать вывод, что ваша страница не дает поисковикам то, что они ищут. Следовательно, вы можете получить более низкие оценки.
В заголовках всегда нужно ставить пользователя на первое место. Используйте их, чтобы добавить структуру и указатели к вашему контенту, а также описать, о чем каждый раздел. Если ваши заголовки сообщают пользователям, о чем ваша статья, они также помогут Google понять ваше содержание.
Как эффективно использовать заголовки
Итак, как лучше всего использовать заголовки? Мы можем вам посоветовать две вещи: вы должны хорошо структурировать заголовки и использовать в них свою ключевую фразу.Yoast SEO может помочь вам в обоих случаях. В анализе читабельности он проверяет, как вы распределяете заголовки. И в ходе анализа SEO он проверяет, использовали ли вы свою ключевую фразу. Итак, давайте рассмотрим важность этих двух аспектов и посмотрим, как вы можете использовать Yoast SEO для написания отличных заголовков.
Структурирование заголовков
ПРИМЕЧАНИЕ. Существует два разных набора «правил», когда дело доходит до использования тегов заголовков HTML; «классический» подход (из стандарта HTML4) и «современный» подход (из стандарта HTML5).Мы собираемся сосредоточиться на классическом подходе, так как современный подход сопряжен с некоторыми проблемами юзабилити и SEO (подробнее об этом вы можете прочитать здесь).
Когда вы редактируете статью в WordPress, вы обычно видите разные «уровни» заголовков в текстовом редакторе — от «Заголовок 1» до «Заголовок 6». Обычно мы называем h2 основным заголовком. Назовем остальные уровни — подзаголовками или подзаголовками. Они упорядочены по размеру и важности. «Заголовок 2» важнее, чем «Заголовок 4».
Незаметно они преобразуются в теги заголовков HTML ; от `
` до `
`. Ваша тема, вероятно, также использует эти HTML-теги в своих шаблонах.
Вот почему, когда мы говорим о том, как правильно структурировать заголовки и контент, мы говорим о тегах «h2», «h3» и т. Д. Мы имеем в виду базовый HTML-код.
Как структурировать заголовки
Ваш h2 — это не то же самое, что заголовок вашей страницы. Для получения дополнительной информации вы можете прочитать о разнице между и h2 и заголовком SEO.
Во-первых, вы можете использовать только один заголовок h2 на каждой странице. Заголовок h2 должен быть названием / заголовком страницы или сообщения. На этой странице это « Как использовать заголовки на вашем сайте ». Вы можете думать о своем h2, как о , названии книги. Например, на странице категории ваш h2 будет именем этой категории. Или на странице продукта это должно быть название продукта.
Затем, когда вы пишете свой контент, вы можете использовать подзаголовки h3 и h4 для введения различных разделов — например, раздел « Как улучшить распределение ваших заголовков », который вы сейчас читаете, который находится внутри «». Структурирование заголовков ».Думайте о подзаголовках h3 как о главах книги. Эти отдельные разделы могут также использовать более конкретные заголовки (теги h4, затем теги h5 и т. Д.) Для введения подразделов.
Большая часть контента редко бывает достаточно «глубокой», чтобы использовать теги h5 и выше, если только вы не пишете действительно длинный или действительно технический контент.
Что делает проверка распределения подзаголовков в Yoast SEO?
Проверка распределения подзаголовков определяет, достаточно ли вы использовали подзаголовки в своем тексте.Большинство текстов, состоящих из более чем 300 слов, нуждаются в подзаголовках, чтобы читатели могли сканировать текст. Таким образом, эта проверка уведомит вас, если ваш текст превышает 300 слов и не содержит подзаголовков. Он также сообщит вам, если текстовый раздел, следующий за подзаголовком, слишком длинный, т. Е. Более 300 слов, и предложит вам добавить подзаголовки, чтобы улучшить читаемость этой части текста.
Как получить зеленую отметку для распределения подзаголовков
Итак, что делать, если вы получили оранжевую или красную отметку в плагине Yoast SEO для распределения подзаголовков? Ну, во-первых — и это совершенно очевидно — не забывайте использовать подзаголовки! Кроме того, вы должны попытаться создать подзаголовок для каждой отдельной темы в вашем тексте.Это может быть как для каждого абзаца, так и для пары абзацев, посвященных одной и той же теме.
Мы рекомендуем размещать заголовок над каждым длинным абзацем или над группой абзацев, которые образуют тематический блок. Текст, следующий за подзаголовком, обычно не должен быть длиннее 250–350 слов.
Go Premium и
получают бесплатный доступ к нашим курсам SEO!Узнайте, как писать отличный контент для SEO и откройте множество функций с Yoast SEO Premium:
Пример структуры заголовка
Допустим, у нас есть запись в блоге о балетках .Мы выбрали «балетки» в качестве ключевого слова и написали статью обо всех причинах, по которым нам нравятся балетки. Без заголовков есть риск, что в конечном итоге мы напишем действительно длинный , бессвязный, бессвязный отрывок, который трудно понять. Но если мы логически структурируем вещи с помощью заголовков, мы не только облегчаем чтение, но и помогаем сосредоточить внимание на письме.
Вот как может выглядеть структура этого сообщения:
- h2: Балетки — это круто
- h3: Почему мы думаем, что балетки — это круто
- h4: Они бывают не только розового цвета!
- h4: Вы можете использовать их не только для танцев
- h4: Они могут быть дешевле, чем вы думаете
- h3: Где купить балетные туфли?
- h4: 10 лучших сайтов с балетным оборудованием
- h4: Наши любимые местные танцевальные магазины
- h3: Почему мы думаем, что балетки — это круто
Посмотрите, как мы создали логическую структуру, используя теги h3 для планирования разделов и теги h4 для освещения конкретных тем ? То же самое мы сделали и в том сообщении, которое вы читаете!
Это хороший пример того, как ваши заголовки должны быть структурированы в статье средней длины.Для более короткой статьи вам следует использовать меньше (или более общих, высокоуровневых) заголовков. Если вы хотите вдаваться в подробности, ничто не мешает вам использовать теги h5 для создания даже «низкоуровневого» раздела.
Добавление заголовков
Но подождите, а как добавить заголовки? Если вы используете WordPress, есть несколько способов сделать это:
Через редактор
Самый простой способ добавить заголовки — через редактор. Если вы уже используете новый редактор блоков Гутенберга, вы можете нажать кнопку + и выбрать «Заголовок».Затем вы можете выбрать заголовок, который хотите добавить.
Если вы все еще пользуетесь классическим редактором, это тоже несложно. Убедитесь, что вы находитесь на визуальной вкладке редактора, а затем выберите «Заголовок 1» или другой заголовок в раскрывающемся меню.
Использование HTML
Также можно добавлять заголовки с помощью HTML. В классическом редакторе вам нужно будет убедиться, что вы находитесь на вкладке текста (или непосредственно в коде) и используете теги заголовков
,
,
и т. Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например
. Как это:В редакторе блоков вы также можете переключаться между визуальным редактором или редактировать как HTML. Для этого нажмите на три вертикальные точки на панели инструментов блока. Затем выберите параметр «Редактировать как HTML». Как это:
Использование ключевой фразы в подзаголовках
Заголовкидают вам прекрасную возможность использовать ключевое слово в фокусе (или его синонимы) на видном месте, чтобы было действительно ясно, о чем страница.Добавляя ключевую фразу в свои подзаголовки, вы подчеркиваете ее важность. Более того, если вы пытаетесь ранжироваться по ключевой фразе, вам придется об этом написать. Если ни один из ваших абзацев не затрагивает основную тему, вам, вероятно, будет сложно ранжироваться.
Тем не менее, как и с ключевыми фразами в целом, важно не переборщить. Добавьте ключевую фразу там, где она имеет смысл, и оставьте ее там, где ее нет.
Yoast SEO может помочь вам с ключевой фразой в оценке заголовков
После того, как вы вставите свою ключевую фразу в мета-поле Yoast SEO, ключевая фраза в оценке подзаголовков проверяет, достаточно ли вы ее использовали.В Yoast SEO вы получите зеленую отметку, если используете ключевую фразу в 30–75% подзаголовков. Имейте в виду, что мы будем проверять только подзаголовки h3 и h4. Если у вас есть Yoast SEO Premium, плагин может даже проверять использование вами синонимов.
Как добавить ключевую фразу в подзаголовки
Добавляете ли вы свою ключевую фразу в подзаголовок, зависит от абзаца (ов), с которым она связана. Каждый абзац в вашем тексте должен рассказывать читателю что-то о рассматриваемой теме.Кроме того, ваши подзаголовки — это не что иное, как очень краткое изложение того, что вы собираетесь сказать в одном или нескольких абзацах. Следовательно, всегда должна быть возможность добавить ключевую фразу в один или несколько подзаголовков. Если вы все еще не можете этого достичь, задайте себе пару вопросов о структуре вашей статьи.
- Обсуждает ли мой текст тему, описанную в ключевой фразе? Если нет, следует ли выбрать другую ключевую фразу?
- Точно ли мои текущие подзаголовки описывают то, что я под ними обсуждаю?
- Какие абзацы наиболее тесно связаны с темой и ключевой фразой?
- На какие вопросы эти параграфы отвечают по теме и ключевой фразе?
В большинстве случаев ответы на эти вопросы помогают добавить ключевую фразу к одному или нескольким подзаголовкам.Если вы не можете, вам, вероятно, стоит еще раз подумать над вопросом номер один. Если это не решит ваши проблемы, подумайте о том, чтобы научиться копирайтингу и структуре текста, чтобы получить более четкое представление о том, как устроена хорошая статья. Ваша ключевая фраза должна занимать центральное место в теме. Следовательно, вы сможете добавить его в пару подзаголовков.
Заголовки в темах WordPress
Большинство тем используют заголовки как часть своего HTML-кода, но некоторые не следуют рекомендациям.Почти все темы автоматически используют название вашей статьи в теге h2. Это полезно, потому что это означает, что вам не нужно повторять название сообщения внутри вашего контента.
К сожалению, некоторые темы используют теги неправильно — они используют теги в нелогичном порядке (например, h5, затем h3) или беспорядочно используют теги на боковых панелях, верхних и нижних колонтитулах. Это может вызвать проблемы с доступностью, поскольку порядок заголовков может не иметь смысла. Пользователи, поисковые системы и вспомогательные технологии обычно смотрят на всю страницу , а не только на область вашего контента.
Если у вас есть настраиваемая тема, вы можете исправить это, изменив свой HTML-код. Если вы используете стандартную тему, возможно, вам придется обратиться к разработчикам. В любом случае вы должны убедиться, что ваши заголовки имеют смысл для каждого типа шаблона!
Проверьте заголовки вашего блога
Правильное использование заголовков полезно для ваших пользователей. Это увеличивает шансы того, что люди действительно прочтут вашу статью, улучшает доступность и может даже внести свой вклад в SEO.Так что добавьте их в свою копию — просто убедитесь, что вы правильно их используете!
В верхнем левом углу экрана редактирования контента в редакторе блоков WordPress есть удобная кнопка, которая показывает схему редактируемой страницы. Если вы хорошо структурировали свой контент, он должен выглядеть примерно так!
Если вы все еще используете классический редактор на своем веб-сайте WordPress, вы можете протестировать опубликованную статью с помощью W3 Validator.
Подробнее: WordPress SEO: полное руководство по повышению рейтинга вашего сайта на WordPress »
h2 Важность SEO — правильное использование тега заголовка h2 на вашем веб-сайте
Заголовок h2 известен как один из наиболее важных элементов SEO на любой отдельной странице веб-сайта.
Заголовки (h2, h3 и т. Д.) — это фрагменты HTML-кода, которые позволяют выделить определенные слова на странице. Чтобы понять, как работают заголовки на сайте, давайте рассмотрим журнал или газету. Название статьи обычно крупнее и отчетливее, чем другие слова. Он может быть цветным, полужирным, подчеркнутым или иметь другой тип качества формата, из-за которого выскакивает заголовок. В любом случае, это позволяет вам сканировать страницу и выбирать разделы, которые вы хотите прочитать.Тег заголовка h2 аналогичен. Тег заголовка h2 обычно представляет собой самый большой текст на странице и служит основным заголовком для содержимого этой страницы.
По мере того, как обновления алгоритмов продолжают появляться, некоторые элементы на странице и за ее пределами испытывают изменения в своем влиянии как на фактор ранжирования. Некоторые тенденции поисковой оптимизации оставляют отпечаток, в то время как другие направления SEO начинают исчезать. Что касается h2s, теги заголовков h2 не утратили своей магии, потому что h2s значительно улучшают SEO веб-сайта.
Важность заголовка h2 для SEO
Почему так важен тег заголовка h2? Теги заголовков продолжают играть важную роль в структурировании контента как для SEO, так и для взаимодействия с пользователем (UX). Теги заголовков необходимы как для удобства использования, так и для SEO вашей веб-страницы. Поисковые системы в основном берут ключевые слова из содержимого, тегов заголовков и заголовков для разработки контекста веб-страницы. Теги заголовков должны иметь смысл для читателя. Если ваши посетители понимают заголовок на вашей странице, поисковая система, вероятно, тоже сможет это сделать.Если вы примените эти передовые методы для своих тегов заголовков h2, ваш рейтинг кликов соответственно вырастет.
Реализация тегов заголовка h2 на веб-сайте
Возможно, вы уже используете теги заголовка h2 на своем сайте, даже не осознавая этого. Если ваш сайт уже использует систему управления контентом (CMS), он автоматически создает теги и вводит их в зависимости от введенного вами контента.
Для дальнейшего использования мы предоставили базовое руководство о том, как добавить h2s на ваш веб-сайт и на что обращать внимание при активном добавлении тегов заголовков на вашу страницу:
- Добавить h2s на каждую страницу: все страницы вашего сайта должны включать h2, а заголовок должен появляться только один раз вверху страницы.H2 известен как тег HTML, который используется для отображения основного заголовка веб-страницы.
- Сделайте каждый h2 уникальным: должна ли каждая страница иметь уникальный h2? Абсолютно! Все ваши веб-страницы должны иметь уникальные заголовки, потому что каждая страница должна содержать уникальный контент. Убедитесь, что ваш h2 прямо объясняет, о чем эта страница.
- Вставьте ключевые слова в заголовок: поисковые системы обращают пристальное внимание на ключевые слова в заголовке h2. Боты Google ожидают, что ключевые слова будут охватывать основные темы веб-страницы.Избегайте ключевых слов, не имеющих отношения к содержанию страницы.
Заголовки для сканирования и индексирования
Поисковые системы, такие как Google, используют пауков поисковых систем для перестройки или индексации веб-сайтов, и пауки особенно обращают пристальное внимание на контент, заключенный в теги заголовков h2. Сканирование может работать на основе нескольких других показателей, включая PageRank, количество страниц, размер контента и ограничения сканирования, такие как количество параметров в URL-адресе.
Теги заголовка h2 оказывают сильное влияние на SEO
Мы надеемся, что это руководство поможет вам лучше понять, как работают H2S и как использовать H2S для максимального воздействия на вашу будущую маркетинговую кампанию.Заголовки имеют большое значение для содержания вашего сайта, посещаемости и поискового рейтинга. С h2, оптимизированным для ландшафта SEO 2017 года, вы обеспечите положительный опыт своим пользователям и при этом получите дополнительное преимущество в виде улучшенного позиционирования в результатах поисковых систем.
OuterBox предлагает уникальные решения на основе универсального подхода.
Найдите лучшие услуги SEO для ваших нужд в OuterBox
OuterBox предоставляет услуги цифрового маркетинга, которые увеличивают органический трафик для наших клиентов.Мы используем SEO, социальные сети, веб-аналитику, контент-маркетинг, веб-разработку и дизайн веб-сайтов электронной коммерции для поддержки таких брендов электронной коммерции, как вы. Если у вас есть какие-либо вопросы о том, почему это так сильно влияет на компании электронной коммерции, или вам нужна дополнительная помощь по оптимизации вашего сайта, свяжитесь с OuterBox сегодня!
Мы рассматриваем отношения с каждым индивидуальным клиентом как партнерство между компаниями. Наши специалисты по оптимизации специализируются на поддержке запуска веб-сайтов, услугах по поисковой оптимизации, SEO-консалтинге, маркетинге в социальных сетях, создании контента и обучении электронной коммерции для предприятий, которые хотят активно развивать свой онлайн-бизнес.
Позвольте OuterBox помочь вашей компании электронной коммерции добиться успеха с помощью цифрового маркетинга!
OuterBox — агентство цифрового маркетинга с полным спектром услуг из Акрона, штат Огайо. Свяжитесь с одним из наших экспертов по маркетингу сегодня, чтобы получить бесплатное предложение по телефону 1-866-647-9218!
Хотите вывести свой бизнес на новый уровень?
Более 14 лет мы являемся отмеченным наградами агентством дизайна, разработки и веб-маркетинга. Поговорите с нами и узнайте, как мы можем помочь вашему бизнесу.
тегов заголовков h2, h3 и h4 для SEO | Как их использовать
(Ищете дополнительную информацию о тегах h2, h3, и h4? Прочтите мое продолжение, чтобы получить более подробную информацию о тегах заголовков.)
Слишком часто я сталкиваюсь с веб-сайтами, которые не используют свои теги заголовков на своих страницах для SEO. Так быть не должно; просто используя и оптимизируя теги заголовков h2, h3 и h4, вы можете повысить рейтинг своего сайта и шансы быть найденными в поисковой системе.
Почему теги заголовков h2, h3 и h4 важны для SEO?
Заголовочные теги являются важным фактором SEO на странице, потому что они используются для передачи поисковым системам информации о вашем веб-сайте.Поисковые системы считают текст в тегах заголовка более важным, чем остальные. Это начинается с вашего h2 и постепенно снижается до h3, h4 и так далее. Эти теги помогут поддержать общую тему или цель вашей страницы.
Однако вы не можете просто добавить любое содержимое в эти заголовки. Важно использовать теги заголовка с короткими и длинными ключевыми словами. Когда поисковые системы просматривают ваш сайт, они улавливают заголовки и распознают ключевые слова, которые вы используете, как важные.
Как использовать теги h2, h3 и h4
Хотя ваши теги заголовков расширяются до h5, h5 и h6, мы сосредоточимся только на первых трех, так как это теги, которые несут наибольшую ценность для SEO. Теперь вы не можете просто вставлять теги заголовков в любое место и ожидать результатов. Теги заголовков имеют свое собственное место на странице и должны использоваться в правильном порядке, начиная с вашего h2.
Тег h2 должен содержать ваши целевые ключевые слова, которые тесно связаны с заголовком страницы и имеют отношение к вашему контенту.Тег h3 является подзаголовком и должен содержать ключевые слова, аналогичные вашему тегу h2. Тогда ваш h4 будет подзаголовком для вашего h3 и так далее. Думайте о них как о иерархии, основанной на важности, причем вышеперечисленное важнее нижеследующего.
Имейте в виду, что также очень важно, чтобы теги заголовков были удобочитаемыми и грамматически правильными. Наполнение ваших h2, h3 и h4 ключевыми словами не поможет вашему делу. Во всяком случае, Google распознает это и предположит, что вы пытаетесь им манипулировать — это недопустимо!
Пример использования тегов заголовков h2, h3, h4
Этот пост или блог на самом деле является примером того, как использовать теги заголовка.См. Ниже:
- Мои теги заголовков h2 =
h2, h3 и h4 для SEO
- My h3 =
Почему теги заголовков h2, h3 и h4 важны для SEO?
- My h4 =
Как использовать теги h2, h3 и h4
Как видите, я использовал свой h2, чтобы уловить общую тему сообщения, поскольку он представляет самое важное. Затем я использовал свой h3 в качестве подзаголовка, чтобы усилить мою тему h2 и общую тему.

 Чем выше уровень заголовка, тем более важные и частотные ключевые слова должны в нем фигурировать. Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации».
Чем выше уровень заголовка, тем более важные и частотные ключевые слова должны в нем фигурировать. Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации».
 Не стоит допускать набора заголовка полностью заглавными буквами.
Не стоит допускать набора заголовка полностью заглавными буквами. Так бывает, когда автор пытается «впихнуть невпихуемое», то есть вставить слишком много ключевых слов.
Так бывает, когда автор пытается «впихнуть невпихуемое», то есть вставить слишком много ключевых слов. Изменяйте фразеологизмы под тему статьи, примерно так: «Семеро подождут: игры, убивающие время».
Изменяйте фразеологизмы под тему статьи, примерно так: «Семеро подождут: игры, убивающие время». От этого зависит поисковая индексация.
От этого зависит поисковая индексация.
 Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.
Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.