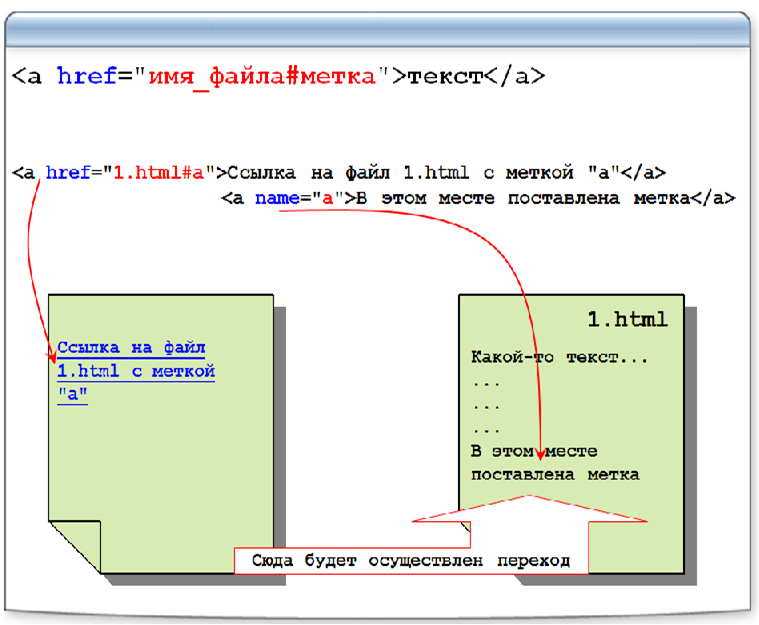
Ссылка или цель? Атрибуты id и href
Элемент a может играть несколько ролей в зависимости от заданных атрибутов. Наиболее часто используется атрибут href, который определяет ресурс, на который указывает ссылка. Этот атрибут может содержать различные значения:
URL, который может задаваться в той же папке (help.html), относительно текущей папки (например, «../../help/help.html»), абсолютно, относительно корня сервера (например, «/help/help.html») или вообще на другом сервере (например, «http://wait-till-i.com», или «ftp://ftp.opera.com/», или «http://developer.yahoo.com/yui»).
Идентификатор фрагмента или имя анкера с предшествующей решеткой (например, «#menu»). Это является указателем на цель внутри того же самого документа.
Смесь обоих — можно соединиться прямо с разделом другого документа, указывая атрибут href с URL, за которым следует идентификатор фрагмента (например, «http://developer.

Любое из этих значений делает элемент a ссылкой, так как он указывает куда-то в другое место. С другой стороны атрибут id сделает его на странице анкером — позицией, на которую указывает другая ссылка. Это создает небольшую путаницу, так как в обоих случаях используется элемент анкер (a). Чтобы легче запомнить, представляйте это следующим образом: атрибут id делает ссылку анкером, и можно использовать его для соединения с определенными разделами документа. Следующий код HTML содержит примеры всех различных типов ссылок (linkexamples.html):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″>
<title>Different Link Example</title>
<link
rel=»stylesheet» href=»linkexamplestyles. css»>
css»>
</head>
<body>
<h2>Different Link examples</h2>
<h3>Example of in-page navigation with fragment identifiers, links and anchors</h3>
<div id=»nav»>
<ul id=»toc»>
<li><a href=»#sec1″>Section One</a></li>
<li><a href=»#sec2″>Section Two</a></li>
<li><a href=»#sec3″>Section Three</a></li>
<li><a href=»#sec4″>Section Four</a></li>
<li><a href=»#sec5″>Section Five</a></li>
</ul>
</div>
<div id=»content»>
<div>
<h3><a id=»sec1″>Section #1</a></h3>
<p><a href=»#toc»>Back to menu</a></p>
</div>
<div>
<h3><a id=»sec2″>Section #2</a></h3>
<p><a href=»#toc»>Back to menu</a></p>
</div>
<div>
<h3><a id=»sec3″>Section #3</a></h3>
<p><a href=»#toc»>Back to menu</a></p>
</div>
<div>
<h3><a id=»sec4″>Section #4</a></h3>
<p><a href=»#toc»>Back to menu</a></p>
</div>
<div>
<h3><a id=»sec5″>Section #5</a></h3>
<p><a href=»#toc»>Back to menu</a></p>
</div>
</div>
<h3>Some other link examples</h3>
<ul>
<li><a
href=»http://developer. yahoo.com»>Yahoo Developer
Network</a></li>
yahoo.com»>Yahoo Developer
Network</a></li>
<li><a href=»http://dev.opera.com/articles/view/the-freelancing-business-part-1-pricing/#marketing»>Tips on marketing yourself</a></li>
<li><a href=»ftp://get.opera.com/pub/opera/win/»>Download different Opera versions</a></li>
<li><a href=»http://farm1.static.flickr.com/56/188791635_0b8bdd808d.jpg?v=0″>Photo of my book</a></li>
</ul>
</body>
</html>
Листинг 18.a. Примеры всех различных типов ссылок (html, txt)
Откройте
этот файл в браузере и поэкспериментируйте
с ним. Вы обнаружите, что активация любой
из ссылок в первом списке вызывает
переход в соответствующий раздел
документа. Это связано с тем, что они
связаны одним идентификатором фрагмента
— первая ссылка в списке, например,
имеет атрибут href со значением #sec1,
что совпадает со значением ID
ссылки в первом элементе h3
контента.
Однако, если активировать любую из ссылок «Back to menu», происходит то же самое. Как это возможно? Идентификатором фрагмента может быть любой элемент с атрибутом ID. Повторим вкратце:
анкерные ссылки могут иметь идентификатор фрагмента в качестве значения атрибута href — этот идентификатор фрагмента должен начинаться со знака решетки (#).
При активации ссылка выполняет переход к любому элементу HTML с id, имеющим это значение.
 Значения ID на
каждой странице должны быть уникальными.
Значения ID на
каждой странице должны быть уникальными.
Это охватывает меню и различные разделы в примере, но как насчет других ссылок? Если проверить их, то можно увидеть, что они указывают на различные цели — одна переходит на другой сайт, другая выводит фотографию, а третья показывает определенный раздел другой Web-страницы (находимую при переходе к указанному ID). Если все это работает, то отлично — но как быть, если вы или ваш браузер не можете понять некоторые из этих ресурсов?
Использование ссылок «a href» на странице веб-ресурса
Тег ссылки считается важным среди остальных инструментов разметки по смыслу, который несет в себе гипертекст, но без него можно обойтись при разработке веб-ресурсов. В языке HTML есть много архаических и перспективных правил, но тег «a href» — это тот случай, когда правило следует использовать, поскольку оно общепринято.
Мнения разработчиков, поисковых систем и стандарта HTML — это хороший критерий. Язык разметки — это каркас страницы или её элемента, а вот семантика сферы применения и понимания — это то, в чём такому каркасу должно быть комфортно, а посетителю информативно и продуктивно.
Пример применения и описание
Ссылка «a href» не может быть вложенной, но у неё может присутствовать контент, в который можно поместить не только текст или изображение, поясняющие смысл категории, которую определяет разработчик, но и другие строчные теги.
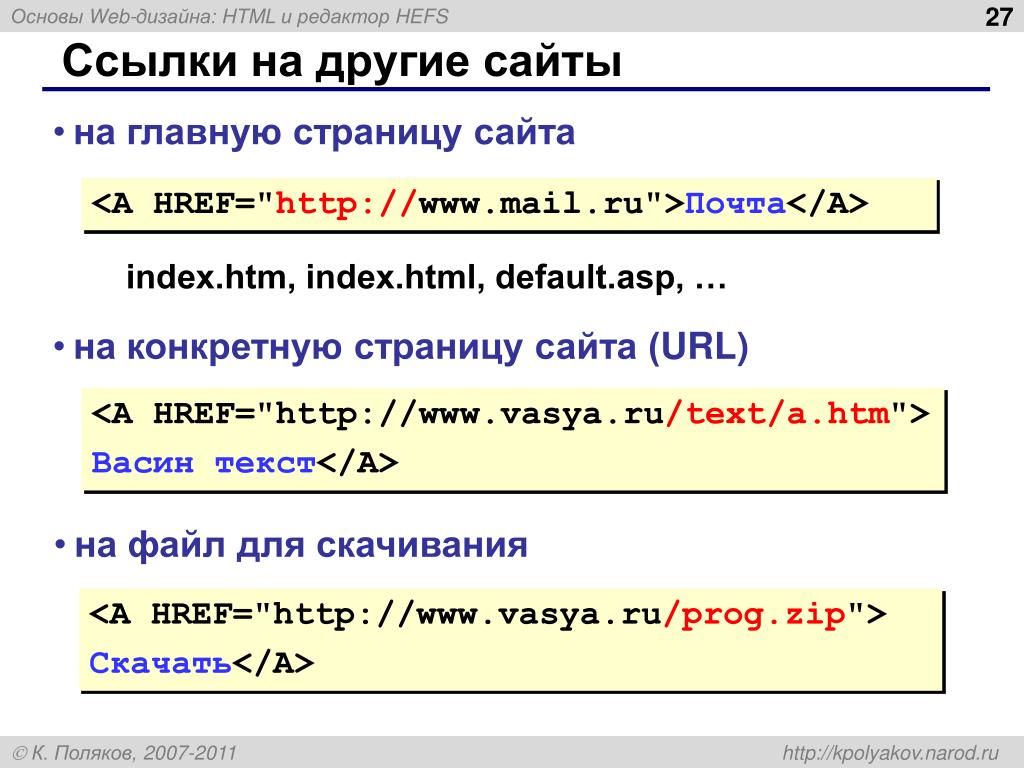
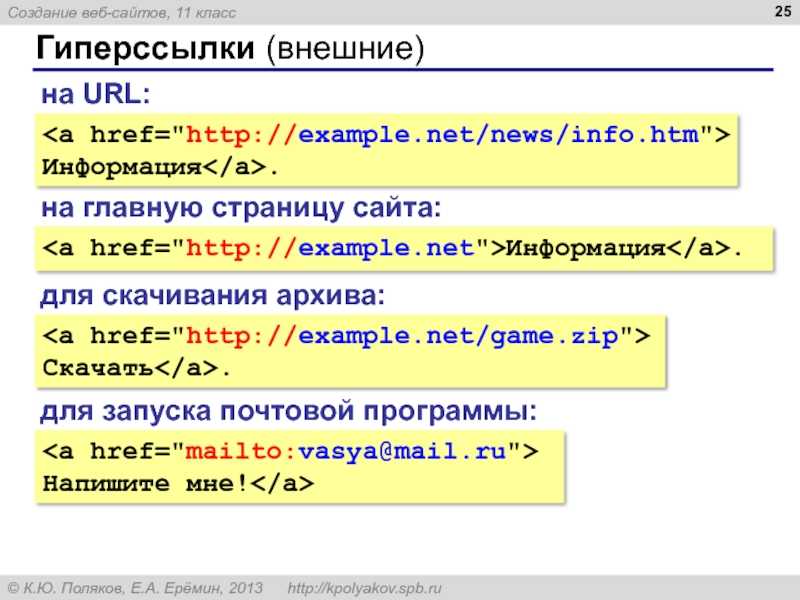
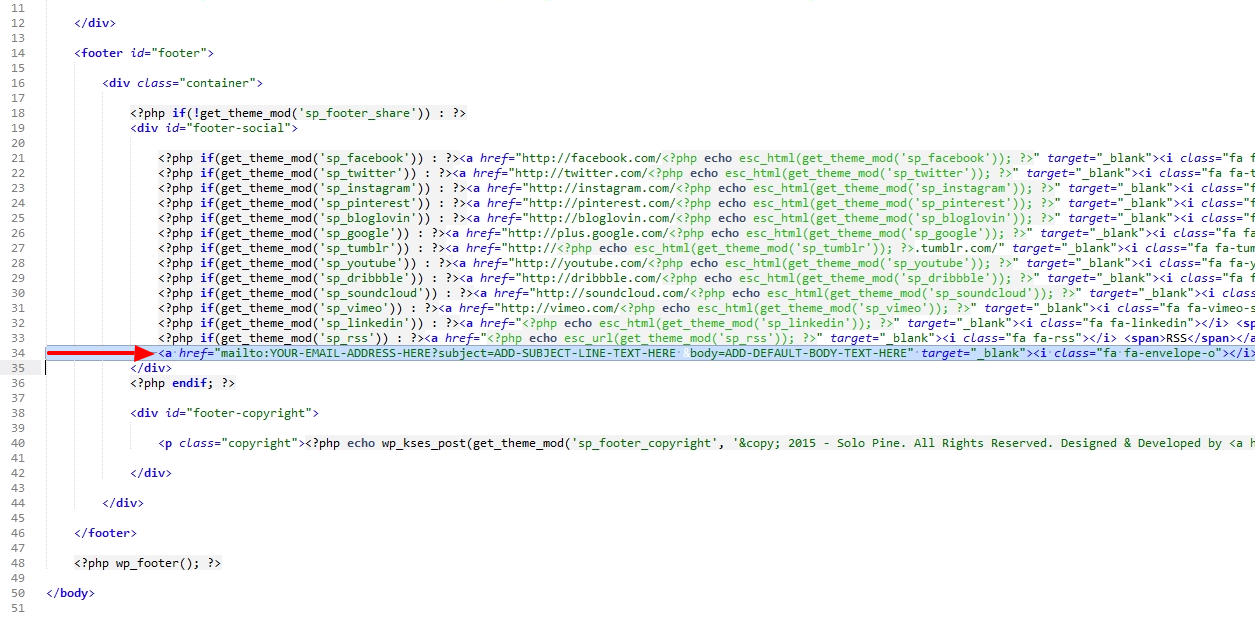
Пример. Варианты ссылки на сайт «a href» http, www, mailto и *.pdf смотрите ниже.
В качестве внутренних тегов можно использовать строчные элементы, такие как strong, br, i, sub, sup… Можно применять стилевое оформление и указывать в CSS варианты отображения: visited, hover, active.
В данном примере первая ссылка указывает на внешний сайт, вторая — на позицию (якорь) текущей страницы. Третья ссылка позволяет указать e-mail адрес и при клике на неё вызывает установленную по умолчанию в системе почтовую программу для отправки письма. Четвертая ссылка позволяет загрузить документ.
Четвертая ссылка позволяет загрузить документ.
Синтаксис тега и его атрибуты
Тег <a> может быть использован в двух вариантах: «a href=’URL’» и «a name=’имя’». В первом случае — это ссылка, во втором случае — это якорь, то есть позиция на текущей странице, на которую перейдет браузер при клике на ссылку, в которой указано имя этого якоря.
Тег поддерживается всеми браузерами и входит во все спецификации. Адрес ссылки может быть абсолютным и относительным, можно указывать протокол: «http://», «ftp://», «mailto:» и другие.
Ссылка «a href» допускает указание атрибута target, посредством которого разработчик может указать, где открывать документ: в текущем окне (_self), в новом окне (_blank), во фрейме родителе (_parent) или в новом окне браузера (_top).
Тег <a> предусматривает возможность указания точных координат мест, где посетитель может сделать клик и создавать карту кликабельной области. Использовать данную возможность, вследствие сложившихся тенденций, не следует.
Семантика внутренней ссылки
Можно применить на сайте «a href» для движения по якорям. Это сложившаяся практика для навигации по текущей странице. Обычно это используется для возврата вверх страницы с любой позиции страницы, на которой оказался посетитель при её просмотре.
В комбинации с инструментами CSS можно определить плавающий элемент, внизу (сбоку) страницы, которые будет постоянно предоставлять посетителю возможность оказаться вверху страницы, где обычно располагается её основной функционал.
Можно сделать плавающее меню, которое будет содержать все ссылки текущей страницы, которые доступны посетителю.
Очень удобно использовать навигацию через списки <ol> & <li>, <ul> & <li> и формировать их содержимое в зависимости от прав посетителя, делая доступные ссылки видимыми, а недоступные скрывать.
Категории внешних ссылок
На сайте «a href http:» может быть внутренним и внешним. Внутренняя ссылка указывает на другие страницы данного сайта, что при использовании абсолютной адресации не отличает такую ссылку от ссылки на внешний ресурс в Глобальной сети.
Как внешние ссылки, так и внутренние — это прежде всего категории, определяющие нужный смысл, и этому нужно придавать соответствующее значение при разработке веб-ресурса.
Каждый сайт характеризуется ссылочной массой, которая указывает на него и предоставляет выход с него на другие ресурсы Глобальной сети. Это имеет значение для поисковых систем и парсинга.
Правильное указания контента ссылки — правильная позиция в поисковой выдаче и большее количество посетителей.
Новые возможности ссылок
Ссылку «a href» можно использовать для указания номера телефона, перехода в чат скайпа, отправки файла пользователю или добавления в список контактов.
Как и в случае с отправкой почты, здесь будет загружена внешняя программа (сайт). Использование таких возможностей нежелательно по двум причинам. Посетитель уходит с сайта в область, контролируемую другой программой. Это не является разумным решением, поскольку сайт теряет посетителя.
Вторая причина более существенна. Ссылки являются привлекательным элементом всякой страницы не только для поисковых систем, но и парсеров, преследующих цели сбора актуальной информации для рассылки спама или иных вредоносных целей.
Ссылки являются привлекательным элементом всякой страницы не только для поисковых систем, но и парсеров, преследующих цели сбора актуальной информации для рассылки спама или иных вредоносных целей.
Достаточно давно стало незыблемым правило: не допускать в содержании страниц никакой приватной информации: телефоны, e-mail, скайп, адреса, ссылки на социальные сети.
Ссылку «a href» следует использовать по её прямому назначению, не включая в её содержание никакой информации, которую посетитель или робот может использовать по своему усмотрению.
Сайт должен контролировать поведение посетителя, а роботам и поисковым системам предоставлять только ту информацию, которую «считает» нужной.
Оптимизация ссылок
Использование ссылок необходимо, но как с их помощью получить идеальное сочетание качества сайта и интереса поисковых систем для достижения первых позиций в поисковых выдачах?
Прежде всего следует блокировать все возможности ухода с сайта вне конкретного контекста (категории). Если посетитель кликнул на ссылку, то он попадает на нужное место текущей страницы или другой страницы сайта по смыслу. Если он уходит на другой веб-ресурс, то это тоже конкретная категория перехода.
Если посетитель кликнул на ссылку, то он попадает на нужное место текущей страницы или другой страницы сайта по смыслу. Если он уходит на другой веб-ресурс, то это тоже конкретная категория перехода.
Любой выход во внешнюю программу должен быть эмулирован собственным вариантом почты, чата, отправки файла или другого действия. Эта рекомендация, кроме объективной полезности, дает сайту больший положительный рейтинг. Действительно, сайт, имеющий собственную систему обмена сообщениями или собственный чат, получает больший вес в глазах посетителя, которому предоставляется привычный функционал на месте.
Каждая поисковая система имеет собственный алгоритм анализа контента сайта и по-разному относится к ссылкам. Например, используя ссылки как индексы или категории собственного сайта, разработчик дает понять, что его ресурс систематизирован и тематически взаимосвязан по страницам. Приоритет внешних ссылок над внутренними может дать повод поисковой системе позиционировать ресурс как мусорную корзину, которая собирает ссылки с других ресурсов ради какой-то выгоды.
Во всех случаях, проектируя и оптимизируя сайт, следует прежде всего сформировать его основное семантическое содержание, которое увязать по смыслу ссылками «a href» адекватными этому содержанию.
Атрибут hreflang. Что такое hreflang и как сделать сайт мультиязычным?
Одним из самых последних трендов сайтостроения в Украине является добавление на сайт мультиязычности, для реализации которой требуется наличие hreflang на технической стороне сайта.
Владелец сайта порой может и не знать об этой директиве, пока не переведет сайт на несколько языков и ему не прийдет уведомление из Google Search Console. Постараемся разъяснить максимально коротко, что же такое hreflang и как его правильно использовать. Максимум полезной информации без лишних слов.
Hreflang — это специальный HTML-атрибут сайта, используемый для указания наличия языковых версий страниц.
Именно hreflang указывает роботу Google, что данная страница есть на таких-то языках, и какой URL ведет на страницу по-умолчанию, если перевода для данной страницы нет.
Hreflang в html
Hreflang имеет следующий вид в коде html:
<link href="https://holostenko.ua/contacts" rel="alternate" hreflang="ru" /> <link href="https://holostenko.ua/uk/contacts" rel="alternate" hreflang="uk-UA" /> <link href="https://holostenko.ua/contacts" rel="alternate" hreflang="x-default" />
Разберем по порядку что и зачем:
- rel=»alternate» — атрибут html тега link, который сообщает Google обо всех языковых версиях данной страницы;
- hreflang=»код языка и страны» — указание языка конкретной языковой версии и к какой стране он имеет отношение (язык прописывается в формате ISO 639-1 и страна в формате ISO 3166-1 Alpha 2). Для Украины hreflang будет следующим — hreflang=»uk-UA»;
* Атрибуты hreflang прописываются в раздел <head> html страницы.
Hreflang и SEO
Выше мы уже обсудили, что с помощью атрибута hreflang мы указываем языковую версию сайта для Google. Чисто теоретически поисковая машина должна у себя в базе хранить эти данные, и когда запрос пользователя осуществляется на конкретном языке — поисковая машина должна отдавать ответы на этом же языке, если такой ответ в машине имеется. По нашим ручным тестам это работает.
Чисто теоретически поисковая машина должна у себя в базе хранить эти данные, и когда запрос пользователя осуществляется на конкретном языке — поисковая машина должна отдавать ответы на этом же языке, если такой ответ в машине имеется. По нашим ручным тестам это работает.
Но, основная польза hreflang в seo не только эта, но и решение проблемы рисков дублированного контента (“дубли сайта”, если на языке сеошников).
Дубль контента — это ситуация, когда один и тот же контент представлен на нескольких страницах сайта.
Представим ситуацию, когда один сайт продает на нескольких рынках сбыта в разных валютах на одном языке. К примеру, это Великобритания и США. Получится несколько карточек товара, которые будут отличаться лишь условиями доставки и ценой. Для Google это будет интерпретироваться как дублированный контент, но если указать hreflang в конкретных языковых версиях, этот вопрос будет решен.
По сути, hreflang является обязательным атрибутом для технической seo оптимизации мультиязычного сайта. И без него никак.
И без него никак.
Hreflang в WordPress, Joomla, Opencart и других
Из нашего опыта с сайтами над которыми мы работали, если сайт обладает инструментом мультиязычности, то hreflang автоматически внедрен. Не нужно нигде ничего допиливать. Это железное правило для WordPress, Joomla, Opencart.
О реализации hreflang стоит задуматься небольшим сайтам на html без CMS и большим проектам на Laravel (выше мы рассказали как внедрить hreflang в html).
Правила реализации hreflang, которые лучше не нарушать
1
Парность
Если Вы на странице с английским языком указываете 2 атрибута hreflang в которых есть ссылка на другой язык, то на странице с другим языком ссылки с атрибутами hreflang тоже обязательно должны быть.
2
Указание на себя
Ссылки с атрибутами hreflang должны указывать не только на другие языковые версии, но и указывать ссылку на саму себя.
3
Указание резервной страницы
С точки зрения html “x-default” — можно не указывать, но Google это рекомендует сделать.
4
Отсутствие битых страниц
Не должно быть в тегах ссылок на страницы, статус которых отдает 404.
5
Несовпадение языков
Язык мультиязычных страниц должен совпадать с кодами, которые указаны для языков в hreflang.
Альтернативные способы реализации hreflang
Если в html у Вас ничего не получается, хотя это самый рабочий способ, то есть еще 2 альтернативных:
- HTTP-заголовки. Актуальный способ для страниц без html, а именно ссылки на скачивание файлов либо инсталляционные пакеты.
- Файлы Sitemap. Прописывание осуществляется через тег “xhtml: link”. Совершенно аналогично, как и в способе html в директории <url> прописываются ссылки на другие языковые версии сайтов с помощью “xhtml: link”. Пример прилагаем.
<url> <loc>https://example.com/blog/test/</loc> <xhtml: link rel = "alternate" hreflang = "x-default" href = "https://example.com/blog/test/ "/> <xhtml: link rel =" alternate "hreflang =" ru" href ="https://example.com/blog/test/ "/> <xhtml: link rel =" alternate "hreflang ="uk" href =" https://example.com/blog/uk/test/ "/> </url>
Hreflang Test (проверка на валидность)
В интернете есть несколько сайтов, которые предлагают услуги моментальной тест проверки hreflang. Но, все по порядку.
- Если у Вас будут ошибки, Вам об этом в первую очередь сообщит Google Search Console в отчете покрытие или уведомлением на e-mail.
- Если, Вы желаете проверить свою конкретную страницу — самый адекватный сайт-тест hreflang этот app.hreflang.org.
Запустив проверку, Вы должны получить положительный ответ:
Вы должны получить зеленый тест. Если же что-то не так, тогда проверяете html.
На этом все. Надеемся, для Вас этот материал был полезным, понятным и без лишней информации. Желаем Вам успехов в реализации hreflang и мультиязычности для Вашего сайта.
Что такое href? — Блог Dopinger
Содержание
При разработке веб-сайта требуются некоторые программные системы. Одной из таких программных систем является HTML, язык разметки. Чтобы лучше понять, что такое href HTML, необходимо немного больше узнать о HTML. Итак, давайте теперь вкратце объясним, что такое HTML.
Как вы знаете, веб-сайты работают через веб-браузеры. Некоторые важные веб-браузеры — это Google Chrome, Mozilla, Internet Explorer и Bing. Этим веб-браузерам нужны HTML-коды для отображения веб-страниц такими, какие они есть. То есть они конвертируют HTML-коды и таким образом создают веб-страницы. HTML помогает веб-браузерам, в частности, тремя способами. Они следующие:
- Веб-страницы содержат множество визуальных и текстовых элементов. HTML-коды служат для позиционирования всего этого контента на веб-страницах.
- Веб-браузерам нужны коды HTML для точного отображения содержимого веб-страниц.
- Еще одной задачей HTML-кодов является предоставление поисковым системам информации о веб-страницах.

У вас есть базовые знания HTML, так что теперь вы можете понять href. Итак, давайте ответим на вопрос, что такое HTML href.
href Объяснение
То, что известно как href, представляет собой функцию тега HTML a. Тег HTML a означает тег привязки HTML. Итак, говоря более кратко, это тег привязки в HTML. Эта функция выполняет некоторые функции на веб-страницах. Мы можем перечислить эти функции следующим образом:
- HTML-атрибут href позволяет перенаправлять на другие веб-страницы на веб-сайте. Для этого следует использовать HTML-атрибут ссылки.
- HTML-атрибут href также позволяет перейти в верхний каталог.
- Благодаря этой функции вы также можете сделать перенаправление между объектами.

- Эта функция служит для запуска кода href JavaScript.
- Тег href также позволяет добавить возможность отправки электронной почты через Mailto на страницы вашего сайта.
- Вы можете добавить на свои веб-страницы функцию автоматического набора номера по телефону.
Атрибут HTML , выполняет эти основные функции на веб-страницах. Если у вас нет вопросов по этому поводу, давайте также взглянем на определение атрибута href. Он указывает URL-адрес веб-страницы, на которую фактически ведет ссылка. Предположим, что веб-страницы не имеют функции href. В этом случае только что упомянутый тег не будет гиперссылкой. То есть эта функция позволяет тегам действовать как гиперссылки на веб-страницах. Вы хотите сделать ссылку на верхнюю часть текущей веб-страницы? Затем вы должны использовать код href=»#top». Или вы также можете использовать атрибут href=»#», чтобы сделать это.
Теперь вы знаете, что это за атрибут и что он делает. Итак, вы задавались вопросом, какие браузеры поддерживают атрибут href? Потому что вы обязательно захотите использовать эту функцию на своих веб-страницах. Давайте поговорим об этих вещах сейчас.
Итак, вы задавались вопросом, какие браузеры поддерживают атрибут href? Потому что вы обязательно захотите использовать эту функцию на своих веб-страницах. Давайте поговорим об этих вещах сейчас.
Подробнее об атрибуте href
Первое, что вы должны знать об этой теме, это то, что атрибут href допустим не во всех браузерах. Однако беспокоиться не о чем. Потому что эта функция включена практически во всех основных браузерах. Мы можем перечислить эти основные браузеры, в которых включена функция href, следующим образом:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Opera
- Safari Browser
Синтаксис в этих браузерах также следующим образом:
.
Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающих на наличие …
. В документах Word вы можете вводить различные термины, мысли или данные. Не всегда есть возможность передать нужную информацию словами и…
Не всегда есть возможность передать нужную информацию словами и…
Давайте уточним, откуда взялось название href, раз мы дали такую подробную информацию по этому вопросу. Слово href является аббревиатурой гипертекстовой ссылки. Буква H происходит от гипертекста, а слог ref — от слова reference. Эти два сочетания образуют термин href. Hrefs имеет несколько основных компонентов. На самом деле, этих основных компонентов всего два. Первым из них является компонент URL. Это основное звено. Вторым из этих важных компонентов является анкорный текст. Это кликабельные тексты. Кроме того, они появляются на веб-странице.
Наиболее распространенными типами ссылок в атрибуте href являются относительные ссылки. На это есть довольно очевидная причина. Предположим, вы хотите переместить свои веб-страницы в другую папку. Относительные ссылки гарантируют, что вам не нужно вносить какие-либо изменения в таких случаях. То же самое применимо, если вы измените имя папки, в которой находятся ваши веб-страницы. Однако предположим, что веб-страница, к которой вы примените атрибут href, находится на другом веб-сайте. В этом случае этот процесс работает немного по-другому. В этом случае вы должны использовать полный URL-адрес при добавлении кода href. То есть URL-адрес, который вы добавите, должен содержать часть HTTP://. В противном случае эта функция не будет активной или вызовет различные нарушения.
Однако предположим, что веб-страница, к которой вы примените атрибут href, находится на другом веб-сайте. В этом случае этот процесс работает немного по-другому. В этом случае вы должны использовать полный URL-адрес при добавлении кода href. То есть URL-адрес, который вы добавите, должен содержать часть HTTP://. В противном случае эта функция не будет активной или вызовет различные нарушения.
Что такое href, вкратце
Веб-страницы состоят из кодов. Браузеры должны использовать некоторые системы для чтения этих кодов. Эти системы называются HTML. Существуют различные функции, которые считывают каждый элемент веб-страницы в системах HTML. Функция href — одна из них. Мы попытались объяснить, что делает эта функция в этой статье. В этой статье вы найдете всю информацию об этой функции. Надеемся, вам понравилась наша статья.
Часто задаваемые вопросы
Что означает href в Интернете?
Этот термин является аббревиатурой. Он расшифровывается как «гипертекстовая ссылка».
Он расшифровывается как «гипертекстовая ссылка».
На что указывает атрибут href на веб-странице?
Указывает на связь между веб-страницами с поисковыми системами.
Какие теги можно использовать для описания ссылки?
Для этого можно использовать теги и .
Можно ли сделать кликабельным весь блок div с помощью href?
Для этого необходимо использовать JavaScript. Таким образом, он перенаправляется на это значение ссылки, когда кто-то щелкает в любом месте в div.
Что такое динамический href?
Это интеллектуальные URL-адреса. Они позволяют перенаправлять пользователей в любое место в вашем приложении.
Что такое href? — How to Canvas
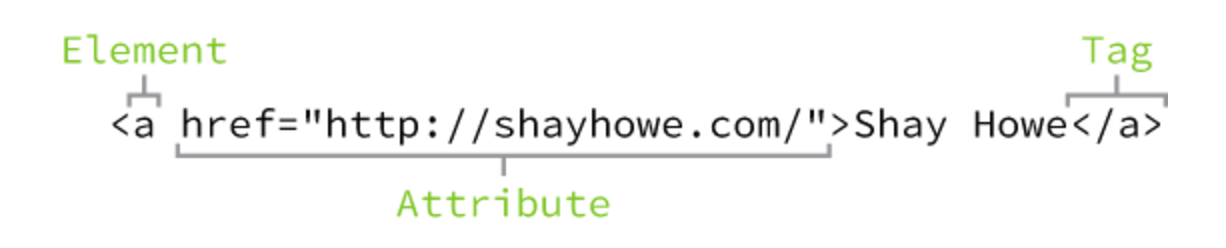
href ( H ypertext REF erence) — это HTML-код, который позволяет вам ссылаться на другие веб-страницы или интернет-источники или на другие места на вашей странице. Кроме того, hrefs также можно использовать для получения адресов электронной почты и даже номеров телефонов. В этом посте мы рассмотрим различные приложения для hrefs. Во-первых, давайте изучим части href:
В этом посте мы рассмотрим различные приложения для hrefs. Во-первых, давайте изучим части href:
href находится внутри атрибута HTML, называемого тегом привязки . Тег привязки состоит из двух частей: первая часть определяет начало гиперссылки, а закрывающий тег привязки обозначает конец ссылки. У вас может быть текст или изображение между тегами и , и все, что вы поместите между ними, будет связано. Действие, которое происходит, когда пользователь нажимает на гиперссылку, зависит от того, что вы определяете с помощью href. В приведенном выше примере при нажатии на слово «Ресурсы» пользователь перейдет на веб-сайт: https://bit.ly/2PN8jDu.
Как создать гиперссылку в Canvas
Вставить базовую гиперссылку в Canvas очень просто. В редакторе расширенного содержимого (RCE) все, что вам нужно сделать, это вставить или ввести ссылку, куда вы хотите, чтобы учащиеся перешли, и место для прессы. Вы заметите, что цвет текста становится синим с подчеркиванием. Вы можете щелкнуть гиперссылку, чтобы открыть меню параметров ссылки. Оттуда вы можете определить ссылку и текст, который появится на экране. Вы также можете получить доступ к меню «Параметры ссылки», нажав Ctrl + K (command + K на Mac) или нажав кнопку раскрывающегося списка ссылок на RCE и выбрав «Внешние ссылки».
Вы можете щелкнуть гиперссылку, чтобы открыть меню параметров ссылки. Оттуда вы можете определить ссылку и текст, который появится на экране. Вы также можете получить доступ к меню «Параметры ссылки», нажав Ctrl + K (command + K на Mac) или нажав кнопку раскрывающегося списка ссылок на RCE и выбрав «Внешние ссылки».
В редакторе HTML вы будете искать код, содержащий компоненты: , href=»URL» (внутри ), содержимое и, наконец, .
На что я могу ссылаться в Canvas?
Несколько советов по работе с href
Недекорированные гиперссылки
В видео для этого блога я продемонстрировал, как применить недекорированный стиль к гиперссылкам. По умолчанию гиперссылки в Canvas меняют цвет текста на синий и подчеркивают слова. Вы можете удалить стиль, добавив строку кода в тег привязки :
style=»text-decoration: none; color: #2b3842;»
Что «украшение текста: нет;» определяет, что текст гиперссылки не будет подчеркнут. Цвет и код переопределяют синий по умолчанию и задают другой цвет. Просто имейте в виду, что синий подчеркнутый текст является довольно универсальным признаком того, что текст является гиперссылкой (и, следовательно, кликабельным). Есть исключения, такие как ссылки в этом блоге. Но у вас есть возможность определить цвета, которые вы хотите использовать. Хороший ресурс для изучения цветов — https://coolors.co/.
Просто имейте в виду, что синий подчеркнутый текст является довольно универсальным признаком того, что текст является гиперссылкой (и, следовательно, кликабельным). Есть исключения, такие как ссылки в этом блоге. Но у вас есть возможность определить цвета, которые вы хотите использовать. Хороший ресурс для изучения цветов — https://coolors.co/.
mailto:
Другой забавный вариант — заменить https:// на mailto:. По сути, вместо того, чтобы указать, что интерактивная гиперссылка открывает веб-сайт, вместо этого она начнет составлять электронное письмо для студента. Самый простой способ создать гиперссылку mailto: — просто выполнить хороший поиск по запросу «генераторы ссылок mailto» и выбрать любой из вариантов, которые появляются на первой странице, например этот хороший: https://mailtolinkgenerator.com /
Просто введите информацию для электронного письма: адрес(а), тема (необязательно), тело (необязательно). Честно говоря, попробуйте — это очень весело.
Открыть ссылку в новой вкладке
Если вы создаете ссылку на внешнюю веб-страницу в Canvas, страница автоматически откроется в новой вкладке браузера. Но если вы хотите контролировать его, убедитесь, что он открывается на новой вкладке, или если вы хотите открыть ссылку на другое место в вашем курсе Canvas на новой вкладке, поместите эту строку кода в любое место в пределах тег привязки :
Но если вы хотите контролировать его, убедитесь, что он открывается на новой вкладке, или если вы хотите открыть ссылку на другое место в вашем курсе Canvas на новой вкладке, поместите эту строку кода в любое место в пределах тег привязки :
target=»_blank»
Картинки
В дополнение к гиперссылкам на текст, вы также можете гиперссылками на изображения. Вы можете сделать это в редакторе HTML, найдя свое изображение (ищите тег ) и поместив вокруг него якорь, например:
Или в RCE просто щелкните изображение и либо нажмите Ctrl (команда) + K, либо щелкните значок внешней ссылки и укажите веб-адрес.
Вернуться к началу (страницы)
Очень простая строка кода вернет ваших учеников наверх страницы холста:
Вы можете назовите этот текст как хотите: вернуться к началу, вернуться к началу, вернуться назад, к началу страницы, начать сначала и т. д. Независимо от текста с гиперссылкой, он приведет ваших учащихся к началу текущей страницы.
д. Независимо от текста с гиперссылкой, он приведет ваших учащихся к началу текущей страницы.
Добавление ссылки на звонок
Это бонус, который я не осветил в видео к этому посту — небольшая награда для тех, кто дочитал до этого места. Вы можете использовать href для создания ссылки для вызова, которая сообщает браузеру, что нужно позвонить по номеру телефона. На мобильном телефоне щелчок по номеру предложит учащемуся позвонить (или отправить сообщение). На компьютере ссылка может вызвать телефонную службу по умолчанию, такую как скайп, чтобы позвонить (в частности, для скайпа вы можете использовать «callto:», чтобы открыть скайп). Вы можете выбрать текст гиперссылки, чтобы он был фактическим номером телефона, или это может быть описательный текст (что произойдет, когда они щелкнут или коснутся):
href="tel:719-266-2837">звоните сейчас
href="tel:719-266-2837">719.266.2837
Вы также можете добавить добавочный номер и код страны: href="tel:+1719-266-2837p2">Нажмите, чтобы позвонить
Содержание
Я подробно рассказал о том, как создать оглавление на странице Canvas. Невероятно полезно организовывать и направлять учащихся, когда они перемещаются по сложным страницам с большим количеством контента, например окончанием курса, кратким изложением проекта или учебным планом. По сути, вы можете сделать гиперссылку на любой текст, чтобы переместить ученика в любое место на странице, используя простой HTML-код. Не стесняйтесь читать наш более подробный пост в блоге или посмотрите наше видео Canvas Table of Contents:
Невероятно полезно организовывать и направлять учащихся, когда они перемещаются по сложным страницам с большим количеством контента, например окончанием курса, кратким изложением проекта или учебным планом. По сути, вы можете сделать гиперссылку на любой текст, чтобы переместить ученика в любое место на странице, используя простой HTML-код. Не стесняйтесь читать наш более подробный пост в блоге или посмотрите наше видео Canvas Table of Contents:
Key Takeaway
Гиперссылки — это очень простые веб-функции, но, немного поработав, вы можете найти очень интересные приложения в своем курсе Canvas. Приложения для гиперссылок будут зависеть от вашего содержимого Canvas, от того, что вы пытаетесь сделать, и от того, насколько вы готовы изучить варианты. Я не просто хочу показать вам, как это делать, но хочу, чтобы вы сами поэкспериментировали и создали интересные страницы Canvas для своих учеников.
Счастливого обучения и учебы!
Пожалуйста, подпишитесь на наш канал YouTube, чтобы получать дополнительные советы и рекомендации по работе с Canvas. Это так просто и так бесплатно. Все, что вам нужно сделать, это нажать на эту ссылку: http://bit.ly/how2canvas
Это так просто и так бесплатно. Все, что вам нужно сделать, это нажать на эту ссылку: http://bit.ly/how2canvas
И подписаться на нас в социальных сетях
Twitter: https://twitter.com/HowToCanvas
Instagram: https:// www.instagram.com/HowToCanvas
Facebook: https://www.facebook.com/HowToCanvas
что означает href в HTML
Нет ответа на этот вопрос. Будьте первыми, кто откликнется.
Ваш ответ
Связанные вопросы в HTML
Что означает использование полифиллов в HTML5? ... ПОДРОБНЕЕ
21 июля в HTML по Ашвини • 1160 баллов • 38 просмотров
- JavaScript
- HTML
- запасной вариант
- полифиллы
- прокладка
Мне нужно показать панель навигации... ПОДРОБНЕЕ
4 июля в HTML по Теджашвини • 1,960 баллов • 18 просмотров
- HTML
- CSS
Есть ли способ визуализировать . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
8 июля в HTML по Теджашвини • 1,960 баллов • 50 просмотров
- HTML
- изображение
В случае, если свойство src ... ПОДРОБНЕЕ
12 июля в HTML по Ашвини • 1160 баллов • 67 просмотров
- HTML
- изображение
Что оно делает? Я видел это... ПОДРОБНЕЕ
21 июля в HTML по Ашвини • 1160 баллов • 30 просмотров
Я пытался определить разницу ... ПОДРОБНЕЕ
12 августа в HTML по Теджашвини • 1960 баллов • 84 просмотра
- HTML
- JavaScript
- свойства
- дом
Чтобы ответить на ваши сомнения, простой HTML ... ПОДРОБНЕЕ
ответил 17 фев в других по Адитья • 7 660 баллов • 479 просмотров
- HTML
- кнопка
- гиперссылка
- анкер
используйте метод 1, у вас есть это .![]()


 Значения ID на
каждой странице должны быть уникальными.
Значения ID на
каждой странице должны быть уникальными. com/blog/test/ "/>
<xhtml: link rel =" alternate "hreflang =" ru" href ="https://example.com/blog/test/ "/>
<xhtml: link rel =" alternate "hreflang ="uk" href =" https://example.com/blog/uk/test/ "/>
</url>
com/blog/test/ "/>
<xhtml: link rel =" alternate "hreflang =" ru" href ="https://example.com/blog/test/ "/>
<xhtml: link rel =" alternate "hreflang ="uk" href =" https://example.com/blog/uk/test/ "/>
</url>

