Target = «_blank» и другие значения атрибута target
0 ∞
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
- Атрибут target
- Значения target
- _self
- _blank
- _parent
- _top
- framename
- Символ подчёркивания
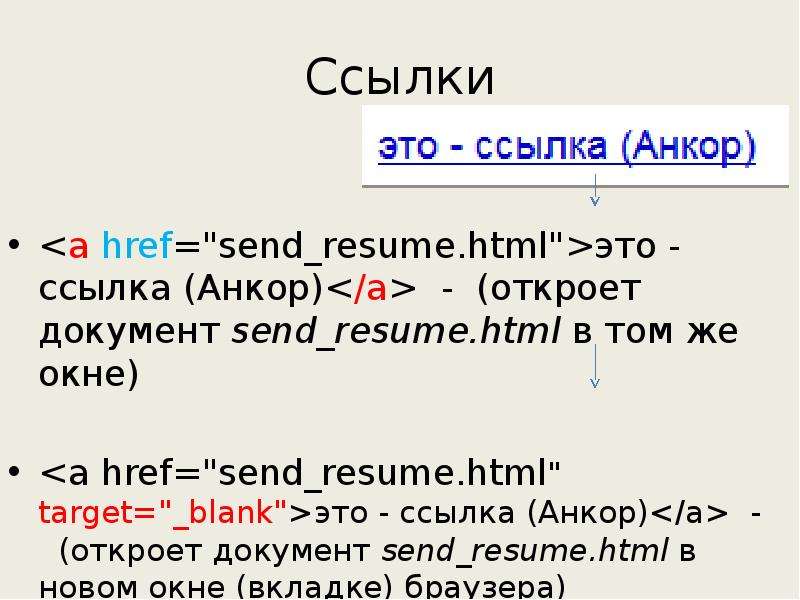
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Вадим Дворниковавтор-переводчик статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE»
в каких случаях его лучше не использовать
Рубрика: Теория и статистика | Время на чтение: 8 мин.
Использование атрибута _blank приводит к тому, что ссылка открывается в новом окне или вкладке браузера. Однако на практике всё далеко не так просто, как кажется.
Атрибут ссылки _blank не только представляет собой угрозу для безопасности сайта, но также существует множество ситуаций, когда рекомендуется использовать не _blank, а нечто иное.
Из этой статьи вы узнаете, когда использование атрибута _blank не является хорошей идеей.
А спонсором блога в этом месяце выступает сервис Rookee. Когда требуется комплексное поисковое продвижение, контекстная реклама на автопилоте или формирование репутации в сети – на помощь приходят Rookee!
Оглавление
Что такое атрибут ссылки _blank?
Атрибут _blank указывает браузеру открыть ссылку в новой вкладке.
На странице сайта может присутствовать несколько ссылок, использующих атрибут _blank, и каждая из них, при нажатии, будет открывать новую вкладку браузера.
Более того, если пользователь нажимает на одну и ту же ссылку снова и снова, браузер будет открывать всё новые и новые вкладки.
Этично ли использовать target blank?
Некоторые вебмастеры считают, что пользователи должны сами решать, хотят ли они открыть ту или иную ссылку в новом окне.
Кто-то даже утверждает, что target blank – неэтичный SEO-инструмент, заманивающий людей в ловушку на сайте. Ведь, открывая ссылки в новом окне браузера, вы, косвенно, улучшаете поведенческие факторы своего проекта.
Ведь, открывая ссылки в новом окне браузера, вы, косвенно, улучшаете поведенческие факторы своего проекта.
Проблема с этой точкой зрения заключается в том, что многие пользователи интернета до сих пор попросту не знают, что ссылки можно открывать в новых окнах. Аудитория в различных нишах технически подкована на разном уровне.
Среднестатистический посетитель сайта не знает, что можно щёлкнуть правой кнопкой мыши по ссылке (или совершить продолжительное нажатие на экране мобильного устройства) и выбрать открытие новой вкладки браузера.
Таким образом, предоставление пользователям «выбора» на самом деле не является выбором. Люди просто идут туда, куда вы их посылаете.
«Этичность» выбора одного посетителя открыть ссылку в том же веб-браузере может запутать другого, когда тот попытается вернуться на исходную веб-страницу, закрыв вкладку, в которой он сейчас находится.
Поэтому, на мой взгляд, выбор, использовать ли атрибут ссылки _blank или нет, является личным и деловым выбором каждого, отдельно взятого, вебмастера. Я на своих проектах использую.
Я на своих проектах использую.
Ссылочный атрибут _blank может угрожать безопасности сайта
Атрибут ссылки target=”_blank” может создать брешь в системе безопасности сайта. На странице Web.dev Google о рисках использования атрибута ссылки _blank говорится следующее:
Другая страница может выполняться в рамках того же процесса, что и ваша страница. Если на другой странице выполняется много JavaScript, производительность вашей страницы может снизиться.
Другая страница может получить доступ к объекту window с помощью свойства window.opener. Это может позволить другой странице перенаправить вашу страницу на вредоносный URL.
Что же делать в таком случае?
Использовать атрибуты rel=”noopener” или rel=”noreferrer” для каждой ссылки.
- Атрибут ссылки rel=”noopener” не позволяет стороннему сайту получить доступ к исходной веб-странице, с которой установлена ссылка. Это предотвращает возможность контроля или иного влияния на ссылающийся сайт.

- Атрибут ссылки rel=”noreferrer” скрывает информацию о реферере от сайта, на который ведёт ссылка. Когда посетитель сайта нажимает на такую ссылку, сайт, на который она ведёт, не знает, откуда тот пришёл.
Атрибут ссылки rel=”noreferrer” функционирует, по сути, так же, как и атрибут ссылки rel=”noopener”, поскольку он не позволяет сайту, на который ведёт ссылка, взять под контроль сайт, с которого ссылка установлена.
Поэтому, если вы хотите отправлять веб-сайтам информацию о реферере, параллельно защищаясь от уязвимости, создаваемой атрибутом ссылки _blank, используйте “noopener”.
Если же вы предпочитаете сохранять приватность и не передавать информацию о реферере, параллельно защищаясь от уязвимости, создаваемой атрибутом ссылки _blank, используйте “noreferrer”.
Безопасность данных на чувствительных веб-страницах
Существуют особые ситуации, связанные с безопасностью, когда вебмастер не хочет, чтобы пользователь создавал несколько веб-страниц. Одним из таких случаев является сайт, работающий с конфиденциальной информацией о клиентах.
Одним из таких случаев является сайт, работающий с конфиденциальной информацией о клиентах.
Если на YMYL-проекте используется _blank для ссылок на конфиденциальную информацию, это может привести к тому, что посетитель сайта откроет несколько веб-страниц с конфиденциальной информацией.
Неосознанно, одна из этих страниц может остаться открытой.
Например, человек может закрыть основное окно и дополнительное, где он вводил свои личные данные, и не заметить, что третье окно с конфиденциальной информацией всё ещё открыто на фоновой вкладке браузера.
В таком случае владелец сайта может воспользоваться другим ссылочным атрибутом – blank (без нижнего подчёркивания).
Атрибут “blank” откроет ссылку в новой вкладке браузера. Однако, в отличие от атрибута _blank, все остальные ссылки на исходной веб-странице также откроют связанную страницу на той же вкладке, что и первая нажатая ссылка.
Например, если на странице имеется пять ссылок, использующих атрибут “blank”, и пользователь нажимает на первую ссылку, она открывается в новом окне. Затем, клик по второй ссылке приведёт к тому, что страница загрузится в том окне, которое открылось при нажатии на первую ссылку. И так далее.
Затем, клик по второй ссылке приведёт к тому, что страница загрузится в том окне, которое открылось при нажатии на первую ссылку. И так далее.
Альтернатива атрибуту _blank
Кстати, вы вовсе не обязаны использовать слово blank. Можно подставить практически любой другой набор символов.
Разница между использованием _blank и любого другого слова заключается в том, что при использовании другого слова каждая ссылка на странице будет открываться в одной и той же новой вкладке браузера.
Например, можно закодировать ссылку следующим образом:
<a href=”https://www.example.com/” target=”_SEOA” rel=”noreferrer”>
В таком случае она откроется в новой вкладке браузера.
Теперь возьмём две ссылки с одинаковым атрибутом:
<a href=”https://www.example.com/” target=”_SEOA” rel=”noreferrer”>
<a href=”https://www.example.net/” target=”_SEOA” rel=”noreferrer”>
Если посетитель сайта щёлкнет по первой ссылке, откроется новая вкладка браузера. Если он нажмёт на вторую ссылку, она откроется в той же вкладке, что и первая, по сути, повторно используя ту же вкладку браузера.
Если он нажмёт на вторую ссылку, она откроется в той же вкладке, что и первая, по сути, повторно используя ту же вкладку браузера.
Возможно, вы не захотите использовать _blank для фреймов
Бывают случаи, когда вебмастеру необходимо использовать не атрибут _blank, а что-то другое. Одним из таких случаев является использование встроенных фреймов.
Инлайн-фрейм (iframe) – это элемент HTML, который может содержать внутри себя другой веб-документ.
Например, некоторые рекламные объявления содержатся во фрейме, так что, в итоге, они оказываются веб-страницей внутри веб-страницы.
Inline frame кодируется с помощью элемента iframe (также называемого тегом iframe).
Поскольку iframe – это, по сути, веб-страница, встроенная в другую веб-страницу, в спецификациях HTML есть атрибуты ссылок, специфичные для iframe, которые заставляют ссылки, встроенные в iframe, вести себя определённым образом.
Внутри iframe по-прежнему можно использовать _blank для открытия веб-страницы в новой вкладке браузера. Но это не рекомендуется, если вам требуется определённое поведение iframe.
Но это не рекомендуется, если вам требуется определённое поведение iframe.
Существует три атрибута ссылки, специфичных для iframe:
- _parent. Открывает ссылку вне iframe (а также внутри той же веб-страницы).
- _self. Открывает ссылку внутри того же iframe (или на той же веб-странице), но только если ссылка находится на том же домене. Он не будет работать, если ссылка находится на другом домене.
- _top: Открывает ссылку за пределами iframe (а также на той же веб-странице).
Ссылочные атрибуты _blank
Когда заходит речь об атрибуте ссылки _blank, можно особо не задумываться и просто использовать его вместе с noreferrer или noopener. Тем не менее, полезно знать, что существуют альтернативы.
В конечном счёте, использование ссылочного атрибута _blank настолько простое или сложное, насколько вы его таковым сделаете. Всё зависит от ваших конкретных потребностей.
- Об авторе
- Недавние публикации
SEO-aspirant
SEO-специалист в Блог SEO-аспиранта
Меня зовут Виктор, я – автор этого блога. Занимаюсь интернет-маркетингом (SEO, SMM, CPA) профессионально с 2008 года.
Занимаюсь интернет-маркетингом (SEO, SMM, CPA) профессионально с 2008 года.
SEO-aspirant недавно публиковал (посмотреть все)
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- Как получить больше лайков в Инстаграме: исследование NC State University
- Что такое лид-магнит: 10 актуальных примеров из практики
- Google рассказал, почему весь топ-10 занят ворованным контентом
- 8 актуальных плагинов WordPress для мобильной версии вашего сайта
- Как помочь Google ранжировать товары с дублирующимися описаниями
- Два типа краулинга Google: Discovery и Refresh
- Google не будет предоставлять подробности обновлений основного алгоритма поиска (core updates)
- Что такое OTT-реклама: руководство по использованию
- Пугающая PPC-статистика для арбитражников и рекламодателей (11 примеров и советы по выживанию)
- Чистый спам или контент для взрослых могут отравить ваш домен
Тематика: SEM, Безопасность, Кодинг, Ссылки
Дата публикации: 09. 02.2022
02.2022
(некоторые ответы перед публикацией проверяются модератором)
html — target=»_blank» и target=»_new»
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 582k раз
В чем разница между и и что мне следует использовать, если я просто хочу открыть ссылку в новой вкладке/окне?
4
Согласно спецификации HTML5:
Допустимое имя контекста просмотра — это любая строка, содержащая хотя бы один символ, которая не начинается с символа U+005F LOW LINE. (Имена, начинающиеся с подчеркивания, зарезервированы для специальных ключевых слов.
) Допустимое имя контекста просмотра или ключевое слово — это любая строка, которая является либо допустимым именем контекста просмотра, либо нечувствительным к регистру ASCII-соответствием одному из: _blank, _self, _parent или _top.» — Источник
Значит, такого ключевого слова, как _new , нет ни в HTML5, ни в HTML4 (и, соответственно, XHTML). Это означает, что не будет никакого последовательного поведения, если вы используете это как значение для целевого атрибута.
Рекомендации по безопасности
Как отметили Даниэль и Майкл в комментариях, при использовании цели _blank , указывающей на ненадежный веб-сайт, вы должны, кроме того, установить
14
Использование target="_blank" даст указание браузеру создать новую вкладку или окно браузера, когда пользователь щелкнет ссылку.
Использование target="_new" технически недопустимо согласно спецификациям, но, насколько мне известно, каждый браузер будет вести себя одинаково:
- он будет искать вкладку или окно с именем контекста «_new»
- если найдена вкладка/окно «_new», то в нее загружается URL
- , если он не найден, создается новая вкладка/окно с именем контекста «_new» и загружаемым в него URL-адресом
Примечание. target="_new" будет вести себя точно так же, как target="new" , причем последний является допустимым HTML, а первый — недопустимым HTML.
Добавляя некоторую путаницу, в HTML4 атрибут target устарел. В HTML5 это решение было отменено, и оно снова является официальной частью спецификации. Все браузеры поддерживают цель независимо от того, какую версию HTML вы используете, но некоторые валидаторы пометят использование как устаревшее, если ваш тип документа — HTML4.
2
Я знаю, что это старый вопрос и правильный ответ, используйте _blank , упоминалось несколько раз, но используйте com" target="_blank">Link представляет собой угрозу безопасности .
Рекомендуется (преимущества в производительности) использовать:
Ссылка
1
Возможно, этот вопрос задавался раньше, но:
«каждая ссылка, указывающая target=»_new», ищет и находит это окно по имени и открывается в нем.
Если вы используете target=»_blank,» совершенно новый окно будет создаваться каждый раз поверх текущего окна.»
отсюда: http://thedesignspace.net/MT2archives/000316.html
насколько я понимаю, цель = то, что будет искать кадр/окно с таким именем. Если не найдено, откроется новое окно с таким именем. Если независимо == "_new" , это будет выглядеть так же, как если бы вы использовали _blank за исключением…..
Использование одного из зарезервированных имен целей пропустит фазу «поиска».
target = "_blank" на дюжине ссылок откроет дюжину пустых окон, а target = любой на дюжине ссылок откроет только одно окно. target = "_new" на дюжине ссылок может давать непостоянное поведение. Я не пробовал это в нескольких браузерах, но должен открыть только одно окно.По крайней мере, так я интерпретирую правила.
target="_blank" открывает новую вкладку в большинстве браузеров.
Осторожно — не забывайте всегда включать «кавычки» — по крайней мере, в Chrome target="_blank" (с кавычками).
Последний открывает каждую ссылку в новой вкладке/окне. Первый (отсутствующие кавычки) открывает первую ссылку, которую вы щелкаете, в одной новой вкладке/окне, а затем перезаписывает эту же вкладку/окно каждой последующей ссылкой, которую вы щелкаете (она также называется с отсутствующими кавычками).
3
- _blank в качестве целевого значения будет каждый раз порождать новое окно,
- _new создаст только одно новое окно.

Кроме того, каждая ссылка, по которой щелкнули с целевым значением _new, заменит страницу, загруженную в ранее порожденном окне.
Вы можете нажать здесь Когда использовать _blank или _new чтобы попробовать сами.
3
Атрибут target ссылки заставляет браузер открывать целевую страницу в новом окне браузера. Использование _blank в качестве целевого значения будет порождать новое окно каждый раз, в то время как использование _new будет порождать только одно новое окно, и каждая ссылка с целевым значением
Чтобы открыть ссылку в новой вкладке/окне, используйте .
значение _blank = целевой контекст просмотра: новый: вкладка или окно в зависимости от ваших настроек просмотра
значение _new = недействительно; нет такого значения в HTML5 для атрибута target элемента
атрибут target со всеми его значениями элемента: демонстрация видео
Использование _New полезно при работе со страницами с Iframe. Поскольку target=»_blank» не работает и открывает страницу в том же iframe… target new — лучшее решение для страниц Iframe. Просто мои пять центов.
Поскольку target=»_blank» не работает и открывает страницу в том же iframe… target new — лучшее решение для страниц Iframe. Просто мои пять центов.
0
html — Когда вы должны использовать target=»_blank» в своих ссылках?
спросил
Изменено 4 месяца назад
Просмотрено 9к раз
Когда уместно использовать 9Атрибут 0011 target=»_blank» ваших гиперссылок?
Редактировать:
Чтобы уточнить, я знаю, что синтаксис откроет новое окно браузера. Я спрашиваю, когда это уместно сделать?
4
Всякий раз, когда вы хотите раздражать пользователей.
А если серьезно, то, поскольку это открывает новое окно/вкладку, на мой взгляд, его следует использовать с осторожностью.
В большинстве современных браузеров есть некоторые опции (например, щелчок средней кнопкой мыши по гиперссылке), чтобы сделать это за вас, поэтому я лично предпочитаю, чтобы пользователь сам справился с этим.
Однако, если вы работаете над чем-то, для чего нет технических причин, например над сайтом, ориентированным на продажи, часто бывает желательно открыть брошюру о продукте в новом окне или что-то в этом роде. Однако имейте в виду, что чрезмерное усердие приводит к моему псевдошуточному ответу выше….
3
Когда вы захотите оставить текущую страницу как есть.
Мне кажется, ваш вопрос должен звучать так: «Когда уместно открывать новую вкладку или окно браузера?»
Если да, то ответ может быть таким:
- Возможно, текущая форма находится в режиме редактирования, и вы хотите открыть
другая страница без
игнорирование или сохранение текущего
один.

- У вас есть поток данных, такой как Twitter, который вы хотите оставить активным, пока вы уходите и смотрите на X.
- Для этого есть особые бизнес-требования.
- У ваших пользователей слабые возможности навигации, и они не смогут вернуться на главную страницу.
6
Это наиболее уместно, когда вы ссылаетесь на внешние ресурсы, к которым люди могут обратиться за дополнительной информацией, справкой и т. д. кнопка.
Это также гарантирует, что им придется просмотреть его еще раз, если они захотят закрыть его 😉
(последнее — шутка, и я, конечно, не сторонник таких отвратительных методов…)
5
Обычно я избегаю этого как чумы. Однако, возможно, хороший пример того, почему вы хотели бы использовать это, может быть, если вы создаете модуль корзины или что-то в этом роде, и у вас есть ссылка «щелкните, чтобы увеличить изображение». Я думаю, что это нормально в этом смысле.
Я думаю, что это нормально в этом смысле.
Имейте в виду, что всякий раз, когда вы это делаете, вы предполагаете, что знаете рабочий процесс пользователя лучше, чем они (они всегда могут открыть ссылку в новом окне без вашего принуждения). В случае со ссылкой «большая картина» вы, скорее всего, будете правы, предположив, что они этого хотят, но в большинстве случаев я бы не стал делать поспешных выводов.
7
Если вы хотите, чтобы ссылка открывалась в новом окне, я бы предположил. Я думаю, что время использовать это, когда люди могут щелкнуть ссылку, которая разрушит то, что они делали на странице в данный момент, например, ссылку «помощь» в форме.
Хотя некоторые утверждают, что никогда не следует использовать target="_blank" .
Здесь следует помнить о доступности. Встроенные функции, помогающие слепым пользователям (например, преобразование текста в речь), могут вести себя странно (или просто сбивать пользователя с толку), когда вы открываете новое окно или вкладку.
Кроме того, вы нарушаете наиболее часто используемую функцию каждого браузера… кнопку «Назад».
Только , если это с максимальной уверенностью избавит пользователя от необходимости что-то повторять.
Я думаю, что вам, вероятно, не следует задавать вопрос о пользовательском опыте на форуме разработчиков, потому что вы получите ответы разработчиков.
Тем не менее, как разработчик, я открываю новую Windows, когда я ожидаю (или хочу), чтобы пользователь вернулся и продолжил работу на сайте, с которого была создана ссылка.
Я бы рассмотрел это только в том случае, если на странице есть мультимедиа.
Лучший пример, который я могу придумать — подкаст StackOverflow… Я не могу передать вам, сколько раз я торопился щелкнуть ссылку в сообщении блога только для того, чтобы уйти со страницы подкаста!
Кроме того, на YouTube, когда я нажимаю «Просмотреть комментарии», я ухожу со страницы видео.
Что бы вы ни делали, не используйте JavaScript для открытия нового окна. Это определенно худшее. Нет ничего хуже среднего клика, чтобы открыть новую вкладку с
Это определенно худшее. Нет ничего хуже среднего клика, чтобы открыть новую вкладку с javascript::garbage в адресной строке.
target="_blank" устарел в XHTML 1.0 strict, и, поскольку я пишу только в строгом стиле, я использую JS, если я действительно хочу открыть новую страницу (или вкладку), и я делаю это только для внешних ссылок (например, вики или около того).
Дополнительная информация:
- http://www.ajaxblender.com/open-links-new-window-w3c-valid-target-blank.html
ПРИМЕЧАНИЕ. Хотя это устарело в XHTML 1.0 strict, target="_blank" было возвращено в HTML 5.
4
Изучение аудитории поможет вам принять решение. Обычные веб-серферы оценят target=_blank, в то время как технически подкованные люди, скорее всего, будут раздражены.
Что касается XHTML 1.0 strict, это никогда не подходит. Атрибут target устарел в XHTML 1.0 strict.
1
Никогда. Если я захочу открыть вашу ссылку в новом окне, я это сделаю.
1
При открытии ссылки в новом окне.
2
Существует практика открытия в новом окне ссылок, которые ссылаются на другой/внешний домен (например, вики).
1
Я использую его для брошюр о продуктах и т.п., так как считаю, что покупателю полезно оставаться на странице продукта. Я всегда указываю [новое окно] рядом со ссылкой, чтобы держать клиента в курсе. Часто брошюра о продукте представляет собой PDF-файл, поэтому я также отмечаю, что ссылка открывает PDF-файл.
Используйте его по мере необходимости, но информируйте пользователей, чтобы не раздражать и не сбивать их с толку.
Я предпочитаю этого избегать, потому что большинство пользователей могут сами разобраться, как открыть ссылку в новом окне, даже если это несложно. Я предпочитаю использовать явно названный пункт назначения, например. target=»somename», если у вас есть веская причина открыть новое окно самостоятельно.
Я предпочитаю использовать явно названный пункт назначения, например. target=»somename», если у вас есть веская причина открыть новое окно самостоятельно.
Я использую его, только когда клиент настаивает.
В противном случае я предпочитаю оставить решение пользователю.
0
Возможно, я здесь в меньшинстве, но мне нравится использовать target=»_blank» для моих ссылок ТОЛЬКО тогда, когда они должны быть ссылками. В большинстве случаев вам не следует использовать его для обычных ссылок на веб-сайте.
Мне очень не нравится, когда я нажимаю на ссылку в сообщении блога или статье, и она загружается на той же странице, и мне нужно вернуться на исходную страницу.
Когда вы создаете электронное письмо для мобильных пользователей и ссылаетесь на внешний контент. Таким образом, когда они нажмут на ссылку, они откроют страницу в своем браузере.
Если вы хотите открыть какую-либо конкретную ссылку в новой вкладке текущего окна, вы можете использовать target=»_blank» в html.