Я понимаю, что лучшей защитой здесь, вероятно, будет хорошая тренировка + безотказность на уровне CMS. К сожалению, это стороннее решение 3-rd под названием CubeCart, в которое я пока не могу погрузиться, решение SEO должно было быть автономным и просто использовать данные CubeCart.
Очевидно, мне придется добавить некоторые проверки, связанные с именами брендов / категорий / целевых страниц. Тем не менее, я бы очень хотел разобрать / проверить недавно построенный .htaccess перед заменой ‘live’, чтобы избежать возможных проблем, связанных с синтаксисом.
Я также могу подумать о том, чтобы развернуть его в подкаталоге, а затем использовать от curl до GET несколько запросов в качестве теста, Что еще я могу сделать?
php apache .htaccess seoПоделиться Источник Dimitar Christoff 09 марта 2010 в 09:24
2 ответа
- Предупреждение: ненужная проверка минимальной цели deployment
- MVC 5 пользовательская проверка проверка перед следующей вкладкой
Я бы хотел, чтобы пользовательская проверка срабатывала перед переходом на следующую вкладку или предотвращала переход на следующую вкладку, если пользовательская проверка не соответствует требованиям, как и другие поля Модель [EnsureMinimumElementsAttributeDropOff(ErrorMessage = You must supply.

1
Вы можете использовать что-то вроде WordPress:
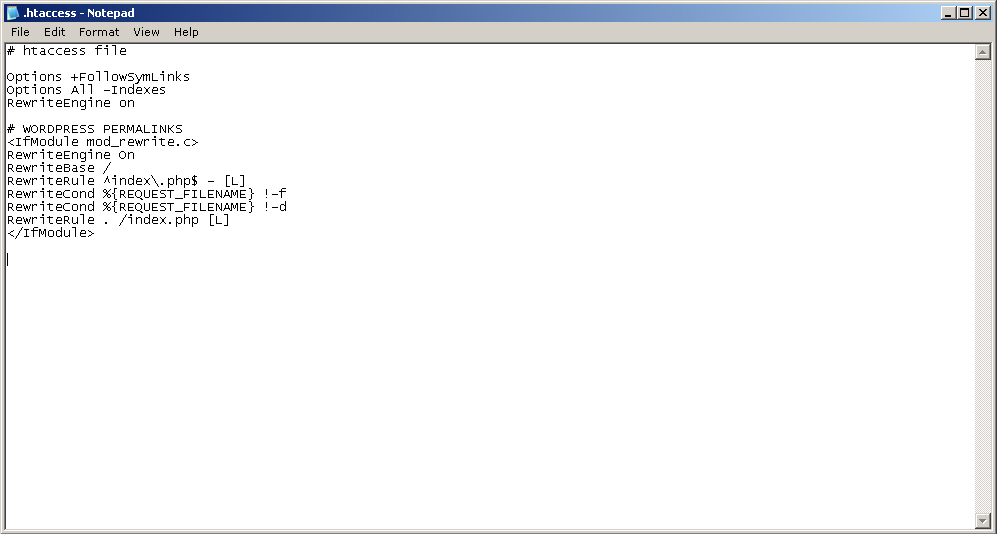
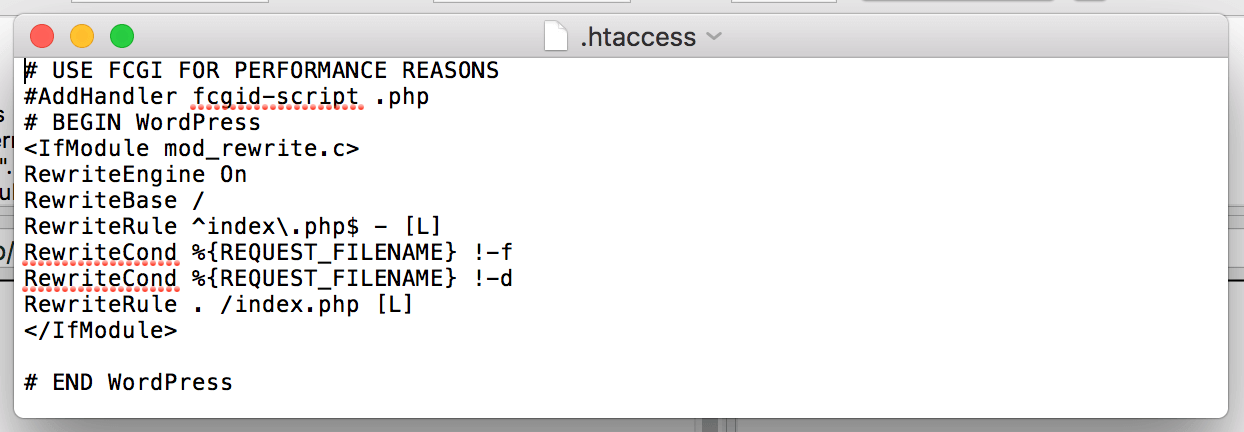
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
…, а затем в файле index.php проанализируйте $_SERVER["REDIRECT_URL"] против логики URI вашего сайта. Таким образом, вам будет проще обрабатывать любые переменные базы данных, такие как бренд или категория, автоматически через PHP, не редактируя файл .htaccess при каждом изменении контента.
Поделиться Dichev 09 марта 2010 в 18:26
1
Я бы предложил перенаправить все запросы в файл rewrite.php . Там вы анализируете запрошенный файл и сопоставляете его с массивом правил. Вы используете результат для заполнения массива
Вы используете результат для заполнения массива
PHP синтаксических ошибок гораздо легче найти, и вы определенно не получите страницу с 500 ошибками.
Поделиться Franz 09 марта 2010 в 09:35
Похожие вопросы:
Проверка схемы не обрезка строк перед проверкой
У меня есть проблема с проверкой моего файла XML после того, как он был автоматически отформатирован. Проверка не обрезает строку перед ее проверкой. Является ли это ошибкой в реализации проверки…
REST проверка работоспособности сервиса на автоматическом режиме deployment
Я использую платформу AWS CodeDeploy для автоматического deployment моих REST сервисов. Сценарий deployment получил много шагов, которые copy/configure/do другие сотрудники. Если какой — либо из…
XPages-проверка триггера перед выполнением CSJS?
У меня есть кнопка, которая выполняет некоторые CSJS, но перед этим я хотел бы запустить проверку документа. Обычно я проверяю документ перед сохранением с помощью SSJS и контроля ошибок…
Обычно я проверяю документ перед сохранением с помощью SSJS и контроля ошибок…
Предупреждение: ненужная проверка минимальной цели deployment
У меня есть класс Swift, который связан с несколькими целями с различными целями deployment, основной проект имеет минимальное требование iOS 7 и есть расширение с целью iOS 8. Теперь, когда я…
MVC 5 пользовательская проверка проверка перед следующей вкладкой
Я бы хотел, чтобы пользовательская проверка срабатывала перед переходом на следующую вкладку или предотвращала переход на следующую вкладку, если пользовательская проверка не соответствует…
Проверьте OpenShift объектов, определенных в yaml, прежде чем фактически применить или выполнить его
У меня есть шаблон OpenShift в файле template.yaml, который включает в себя следующие объекты — deployment-config, pod, service и route. Я использую следующую команду для выполнения yaml: oc process…
Codeigniter: проверка данных перед переходом к контроллеру
Я проверяю данные, нажав кнопку Отправить, а затем снова загружаю представления. en/users/profile/?([0-9]+)?/?$…
en/users/profile/?([0-9]+)?/?$…
Задача в конвейере CD редактировать или преобразовывать некоторые файлы перед каждым deployment
Я пытаюсь настроить конвейер CI/CD с помощью Azure DevOps. Мое требование состоит в том, чтобы настроить задачу на этапе выпуска для редактирования или преобразования нескольких файлов (XML и других…
Почему Openshift масштабирует старый deployment перед тем, как свернуть deployment
В моей команде мы иногда уменьшаем масштаб до одного модуля в Openshift, чтобы облегчить тестирование. Если затем мы сделаем скользящее обновление с требуемым количеством реплик, равным 2, Openshift…
.htaccess
15.10.2014
Почему то на просторах рунета информация о локальной настройки веб-сервера Apache посредством конфигурационного файла .htaccess приводится как то не полно и однобоко. В основном приводятся примеры (часто не рабочие) или сухой перевод англоязычной документации.
А как же быть, если нужно настроить несколько редиректов, и совсем нет времени познавать всю мощь .htaccess? Единственный выход это брать готовые примеры, и наугад адаптировать под свои нужды. В этой статье я напишу краткое руководство по .htaccess, которое закроет большинство вопросов новичков. А также приведу ссылки на подробные инструкции. Эта статья будет дописываться по мере необходимости, начну с самого основного.
Редиректы
Редиректы осуществляются с помощью модуля mod_rewrite. Задаются правила преобразований в виде следующей конструкции:
<IfModule mod_rewrite.c> Options +FollowSymLinks RewriteEngine On [СЮДА ПИШЕМ ПРАВИЛА] </IfModule>
Правила преобразования записываются в таком виде:
RewriteCond [СТРОКА ДЛЯ СРАВНЕНИЯ] [УСЛОВИЕ] [ФЛАГИ]
RewriteCond [СТРОКА ДЛЯ СРАВНЕНИЯ] [УСЛОВИЕ] [ФЛАГИ]
RewriteRule [ШАБЛОН] [СТРОКА ПОДСТАНОВКИ] [ФЛАГИ]
Строки RewriteCond — задают условия для срабатывания следующего за ними правила RewriteRule. Условий может быть несколько, они накладываются по правилу AND. Но можно изменить правило на OR с помощью флага
Условий может быть несколько, они накладываются по правилу AND. Но можно изменить правило на OR с помощью флага
В качестве [СТРОКИ ДЛЯ СРАВНЕНИЯ] могут использоваться различные переменные. Ссылка на полный список Я приведу только те, которые нужны чаще всего:
| %{REQUEST_URI} | Строка запроса (без доменного имени, и GET параметров), пример «/server/htaccess/» |
| %{HTTP_HOST} | Доменное имя, например «max22.ru» |
| %{QUERY_STRING} | Строка GET параметров |
[УСЛОВИЕ] также как и [ШАБЛОН] представляют собой perl совместимое регулярное выражение, с некоторыми дополнениями, позволяющими например проверить файл ли это, или существующий url.
[ФЛАГИ] Флаги пишутся в квадратных скодках через запятую: [NC,OR]. Флаги для условий:
| NC | Регистронезависимая проверка |
| OR | Условие сопостовляется с остальными про правилу ИЛИ |
Подвыражения в регулярных выражениях (заключенные в скобки), доступны для вставки в [СТРОКУ ПОДСТАНОВКИ], обращаться к подвыражениям нужно так: %N — для подвыражений в условиях (RewriteCond) и $N — для подвыражений в правилах (RewriteRule), где N — порядковый номер подвыражения.
RewriteRule — правило подстановки. Если запрос подходит под вышестоящие проверки и [ШАБЛОН], то применяется правило подстановки. Здесь регулировать поведение также можно с помощью флагов. Флаги есть разные, приведу наиболее часто используемые:
| NC | Регистронезависимая проверка |
| R=301 | Будет редирект с кодом 301, можно указать другой код |
| L | Это последнее правило, больше не применять правил преобразований |
Надеюсь после моего краткого ввода в теорию, вам будет проще понимать что же написано в вашем .htaccess. Привожу ссылку на очень хороший перевод про модуль mod_rewrite, там же можно найти другие хорошие переводы.
Внимание! Браузеры кешируют редиректы!!!
Причем обычные сочетания типа Ctrl+F5 или Ctrl+R не помагают. Я во время тестирования каждый раз открываю страницу в НОВОМ окне в режиме инкогнито. news/happy.* /news.html [L]
news/happy.* /news.html [L]
Иногда требуется, чтобы был редирект без смены адреса, т.е. реврайт без редиректа. Для этого просто не указываем флаг редирект (R), и получаем желаемый результат, теперь по адресу news/happy получим news.html, а в адресной строке останется news/happy
Редирект от GET параметров
Например, нужно что бы со страницы /?action=page&id=15 был редирект на /page/15/:
RewriteCond %{QUERY_STRING} action=page [NC]
RewriteCond %{QUERY_STRING} id=(\d+) [NC]
RewriteRule .* /page/%1/? [R=301,L]
Поясню, первым условиям проверяем что есть get параметр action=page, вторым условием проверяем что id равно числу. Эти условия нельзя объединять, т.к. параметры могут идти и наоборот, т.е.
index.php?action=page&id=15 и index.php?id=15&action=page должны быть равноценны. Но и наконец правило, там все обычно, кроме знака вопрос (?) на конце. $ /about/ [R=301,L]
$ /about/ [R=301,L]
Если мне кто — нибудь расскажет почему эти примеры работают крест накрест, а обратно не работают — буду очень рад.
Настройка charset информации в .htaccess
Важно обеспечить, чтобы любая информация о кодировке символов, отправленная сервером была правильной, так как информация в HTTP заголовке переопределяет информацию в самом документе.
Многие серверы Apache настроены, чтобы отправлять файлы с использованием кодировки ISO-8859-1 (Latin-1). В примерах в этом документе, мы будем считать, что вы хотите обслуживать ваш файл или файлы, используя другие кодировки, нежели указано в конфигурации по умолчанию. (Для получения консультации по выбору кодирования смотрите Выбор и применение кодирования.)
Ниже приведен пример HTTP заголовка, который сопровождает присланный к клиентскому приложению файл. В этом случае информация о кодировке символов
содержится в заголовке Content-Type во второй строке снизу.
HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache/1.3.28 (Unix) PHP/4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate,accept-language,accept-charset TCN: choice P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age=21600 Expires: Wed, 05 Nov 2003 16:46:04 GMT Last-Modified: Tue, 12 May 1998 22:18:49 GMT ETag: "3558cac9;36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text/html; charset=utf-8 Content-Language: en
В примере заголовок Content-Type выражает как MIME тип файла так и кодировку символов. MIME тип описывает формат файла, что обслуживался. HTML файлы, как правило, обслуживаются, как text/html. Кодировка символов (или ‘charset’) этого файла — UTF-8.
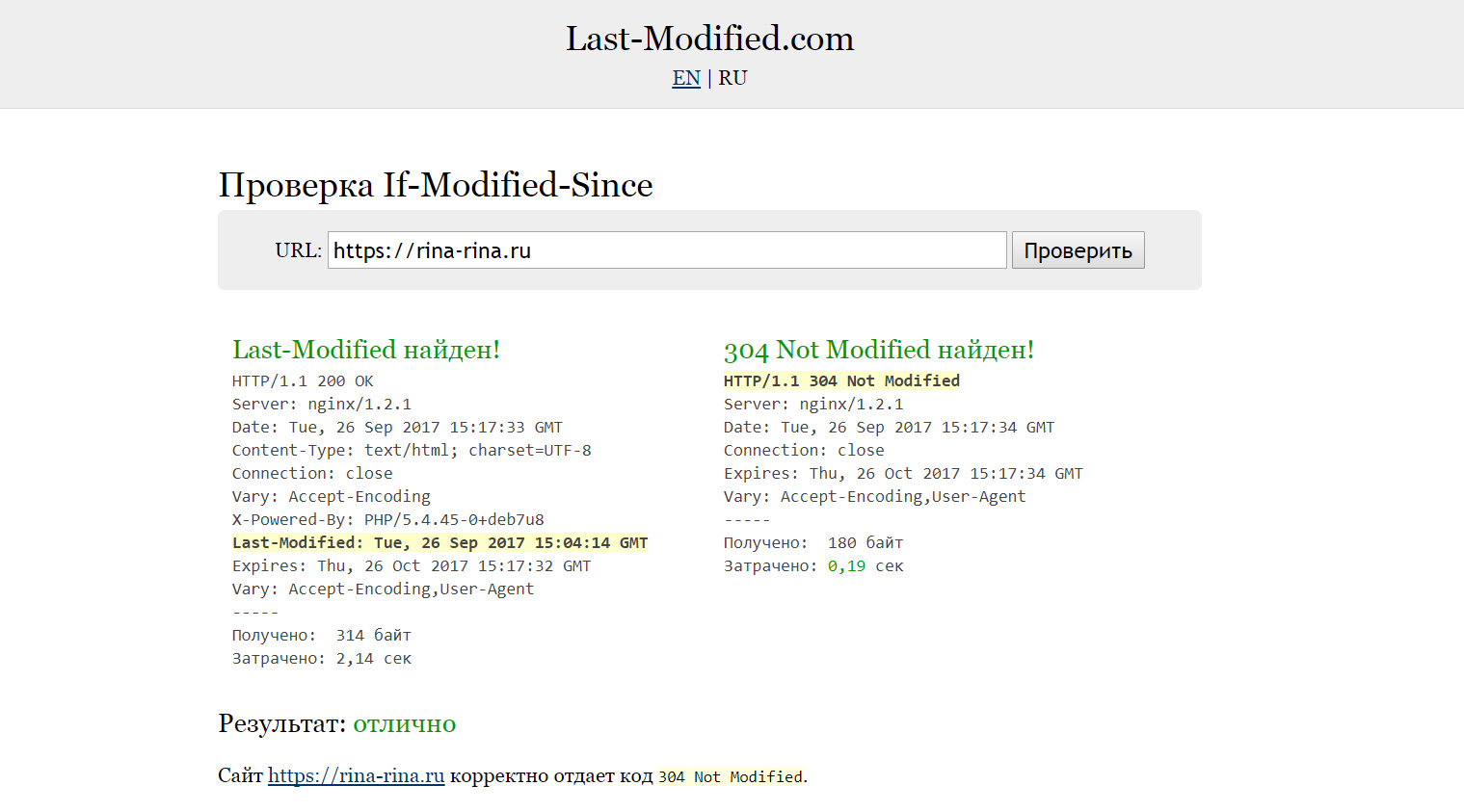
Чтобы узнать, как просмотреть HTTP заголовок файла смотрите статью Проверка HTTP Заголовков.
Файлы на сервере Apache могут обслуживаться с кодировкой символов по умолчанию в HTTP заголовке, что конфликтует с фактическим
кодированием файла. Кодировка символов, отправляемая сервером может быть новой кодировкой по умолчанию, установленной по умолчанию администратором сервера, либо
результатом выполнения различных директив Apache. В других случаях никакую информацию о кодировке символов сервер не отправляет, когда она действительно
необходима.
Кодировка символов, отправляемая сервером может быть новой кодировкой по умолчанию, установленной по умолчанию администратором сервера, либо
результатом выполнения различных директив Apache. В других случаях никакую информацию о кодировке символов сервер не отправляет, когда она действительно
необходима.
Если сервер настроен так, что позволяет пользователям или администраторам изменять информацию в .htaccess файлах, это может обеспечить способ переопределить настройки по умолчанию. Этот раздел показывает вам, как это сделать.
Имейте в виду, что есть несколько различных сценариев. В первую очередь, вы возможно захотите изменить в директории значения по умолчанию для всех файлов с одинаковым расширением. Кроме того, вы возможно захотите изменить значение по умолчанию для одного файла или небольшого числа файлов. Мы исследуем это по очереди.
В наших примерах мы будем считать, что сервер по умолчанию настроен обслуживать файлы в кодировке ISO-8859-1, но вы хотите, чтобы он обслуживал ваш файл или
файлы используя кодировку UTF-8 (очень умная стратегия!).
Этот ответ вам подходит?
Эта статья написана для авторов контента, а не для системных администраторов. Настройки кодирования сервера по умолчанию выходят за рамки данной статьи.
Этот совет подходит только тогда, когда вы согласны назначить кодировку символов документа с помощью HTTP заголовка. В некоторых случаях вы можете этого не захотеть.
Заметим, что эти FAQ (часто задаваемые вопросы) также предполагают, что ваш сервер настроен на использование .htaccess файлов, и, что директивы, описанные ниже работают в .htaccess файлах на вашем сервере. Предполагается также, что не достаточно просто изменить настройки по умолчанию на сервере. Если вы не уверены, обратитесь к администратору сервера.
Вы также должны знать о конвенции, которые используются на сервере для объединения информации о кодировке символов с расширениями.
В некоторых случаях сервер может быть настроен в ожидании того, что кодировки символов определены специфическими расширениями кодирования, например
example. html.utf8 где .utf8 то, что должно быть связано с кодировкой символов, а не .html (о, что может быть связано с
типом файла).
html.utf8 где .utf8 то, что должно быть связано с кодировкой символов, а не .html (о, что может быть связано с
типом файла).
Если такие подходы потерпят неудачу, то вы должны пересмотреть руководства Apache (смотрите приложенные ссылки) или обратиться к администратору вашего сервера.
Спецификация по расширению
Используйте директиву AddCharset чтобы связать кодирование символов со всеми файлами, которые имеют определенное расширение в текущем каталоге и его подкаталогах. Например, чтобы обслуживать все файлы с расширением .html как UTF-8, откройте .htaccess файл в текстовом редакторе и введите следующую строку:
Расширение может быть указано с или без начальной точки. Вы можете добавить несколько расширений к одной и той же строке. Это все равно будет работать, если вы имеете такие названия файлов, как example.en.html или example.html.en.
Пример заставит все файлы с расширением .html обслуживаться как UTF-8. Заголовок HTTP Content-Type будет содержать строку, которая
заканчивается ‘charset’ информацией, как показано в следующем примере.
Заголовок HTTP Content-Type будет содержать строку, которая
заканчивается ‘charset’ информацией, как показано в следующем примере.
Content-Type: text/html; charset=UTF-8
Примечание: Все файлы с таким расширением во всех подкаталогах текущего местоположения будут также обслуживаться как UTF-8. Если, по некоторым причинам, вы должны обслужить определенный файл с другим кодированием, то вам необходимо переназначить его, используя дополнительные директивы.
Примечание: Вы можете связать кодировку с любым расширением, которое прилагается к вашему файлу. Предположим, что вы сделали
перевод на другой язык и вы имеете страницы на двух языках, что выглядят следующим образом example.en.html и example.ja.html. Давайте также предположим, что вам
удобно обслуживать Английские страницы используя кодирование ISO-8859-1 вашего сервера по умолчанию, но вы хотите обслуживать Японские файлы в UTF-8. Чтобы это сделать, вы можете связать
кодировку символов с расширением языка, как показано в следующем примере:
Чтобы это сделать, вы можете связать
кодировку символов с расширением языка, как показано в следующем примере:
Однако, примите к сведению, если вы можете, то лучшим решением будет изменить настройки сервера по умолчанию на UTF-8, или обслуживать все файлы в новых каталогах как UTF-8.
Примечание: Для достижения того же результата можно использовать директиву AddType, хотя это одновременно назначает как кодировку символов так и MIME тип. Решение о том, что является наиболее подходящим, частично будет зависеть от того, как вы используете расширение для обсуждения контента. Менее вероятно, что это будет уместно, если вы используете различные расширения для выражения типа документа и кодировки символов.
AddType 'text/html; charset=UTF-8' html
Изменение случайного файла
Давайте теперь предположим, что вы хотите обслуживать только один файл как UTF-8 в большом каталоге, где все остальные старые файлы правильно
обслуживаются как ISO-8859-1. Файл, который вы хотите обслуживать как UTF-8 имеет название example.html. Откройте .htaccess файл в текстовом редакторе и введите
следующее:
Файл, который вы хотите обслуживать как UTF-8 имеет название example.html. Откройте .htaccess файл в текстовом редакторе и введите
следующее:
<Files "example.html"> AddCharset UTF-8 .html </Files>
То, что мы сделали здесь, повернуло директиву, о которой говорилось в предыдущей главе в некоторую разметку, которая идентифицирует конкретный файл с которым мы имеем дело. Если вам необходимо, то существует также несколько иной синтаксис, который позволяет указать несколько имен файлов при помощи регулярных выражений.
Примечание: Возможно также достичь того же результата, используя показанную выше директиву AddType, или, в данном случае, директиву ForceType , хотя она одновременно назначает, как кодировку символов так и MIME тип.
<Files "example.html"> ForceType 'text/html; charset=UTF-8' </Files>
Примечание: Любые файлы с одинаковым названием в подкаталоге текущего местоположения будут также обслуживаться как UTF-8, разве что вы
создадите противоположную директиву в соответствующем каталоге.
Более комплексные сценарии
Когда два правила расширение применяется к одному и тому же документу важным является порядок расположения расширений. Так, как в следующем примере
AddCharset UTF-8 .utf8 AddCharset windows-1252 .html
файл ‘example.utf8.html’ будет обслуживаться как «windows-1252» и ‘example.html.utf8’ как UTF-8.
Как устроен и зачем нужен файл .htaccess?
Для чего служит .htaccess?
Набирая адрес в строке браузера, вы получаете на свой компьютер файлы, которые отображает браузер. Управление тем, какие файлы и как вам показывать (пересылать) осуществляет веб-сервер. Наиболее популярных серверов два: IIS и Apache.
Как и любая программа, веб-сервер имеет определенные настройки. Но, у вас, как пользователя Апача может (и скорее всего не будет, если говорить о виртуальном хостинге) прав менять конфигурацию Апача через его главные файлы, действие которых распространяется на всех пользователей этого сервера. Но, вы можете менять некоторые конфигурационные файлы, который распространяют свое действие только на ваш сайт. Один из таких файлов – .htaccess
Но, вы можете менять некоторые конфигурационные файлы, который распространяют свое действие только на ваш сайт. Один из таких файлов – .htaccess
Это файл гибкой настройки веб-сервера Апач. “Гибкий” обозначает, что как только вы поменяли что-то в этом файле, изменения тут же вступают в силу. С помощью него можно переопределить многие директивы из файла httpd.conf (этот файл является главным конфигурационным файлом сервера Апач и его действия распространяются полностью на всех пользователей данной копии Апача). В случаях, когда у вас нет доступа в файлу настройки Апача (тот же виртуальный хостинг), вам поможет именно этот файл.
Этот файл не доступен веб-пользователю из браузера. Если файл .htaccess расположен в корневой директории сервера, то его действия распространяется на весь сервер, кроме тех папок, где находится другой файл .htaccess (и кроме всех папок “ниже” этой папки со вторым .htaccess).
Пример:
Структура ваших директорий на сервере такая:
|-user
| |
| -user1
| |
| -user2
|
|-data
| |
| -data1
| |
| -data2
|
Директории user1 и user2 будут вложенными по отношению к директории user. Если мы поместим в директорию www файл .htaccess, то его действие будет автоматически распространяться и на директории user1 и user2.
Если мы поместим в директорию www файл .htaccess, то его действие будет автоматически распространяться и на директории user1 и user2.
В директорию data помещаем другой файл .htaccess, по-сравнению, с тем, что находится в директории user. И для директорий data1 и data2 будет действовать файл .htacсess, находящийся в data.
Теперь, в директорию user2 мы помещаем еще один файл .htaccess, который отличен от того, что находится в директории 2мя уровнями выше (это директория user). В итоге, настройки для директории user2 будут определяться только тем файлом .htaccess, который находится в этой директории.
Так как чаще всего Апач настроен так, что всегда ищет этот файл в директории, то .htaccess поможет вам быстро и без останова сервера произвести его перенастройку.
Синтаксис .htaccess
Вот обязательной синтаксис, несоблюдение которого приводит к ошибкам сервера:
– пути к файлам (директориям) указываются от корня сервера. Пример: /opt/home/www.astanafoto.com/htdocs/config/. htpasswords
htpasswords
– домены с указанием протокола
Пример: Redirect / http://www.site.ru
Файл имеет название именно “точка” htaccess
Должен быть записан в UNIX-формате. Для оболочки FAR, достигается F4 (редактирование файла), Shift+F2 (выбрать “сохранить как UNIX-текст”).
Как запретить веб-посетителям читать файлы в директории?
Запрет на все файлы:
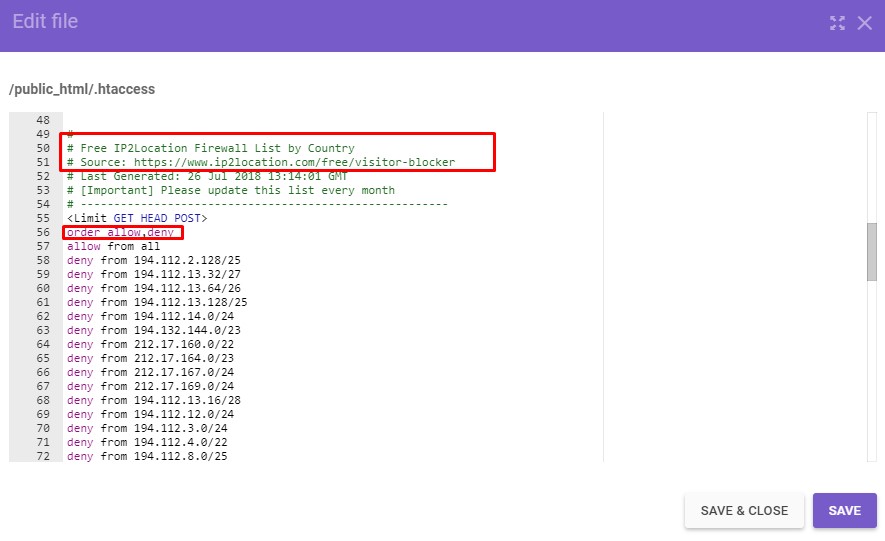
deny from all
Где all обозначает “все”.
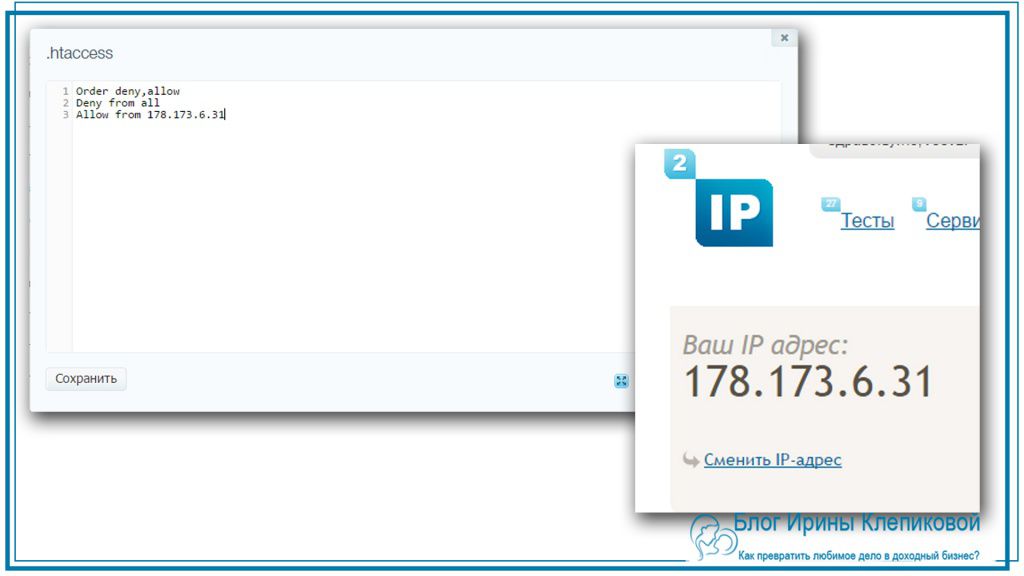
Разрешить доступ с определенного ip:
order allow deny
deny from all
allow from <ваш ip>
В данном случае, <ваш ip> обозначает конкретный адрес.
Например:
order allow deny
deny from all
allow from 192.126.12.199
Запретить доступ с определенного ip:
order allow deny
deny from <ваш ip>
Использование <ваш ip> аналогично для примера выше.
Запрет на группу файлов по маске:
<Files “\.(inc|sql|…другие расширения…)$”>
order allow,deny
deny from all
</Files>
Определяет доступ к файлу по его расширению.
Например запрет на доступ к файлам с расширениям “inc” для веб-посетителей:
<Files “\.(inc)$”>
order allow,deny
deny from all
</Files>
В данном примере сам веб-сервер Апач может обращаться к файлам с таким расширениям.
Запрет на конкретный файл:
Можно поставить запрет на конкретный файл по его названию и расширению.
<Files config.inc.php>
order allow,deny
deny from all
</Files>
В данном примере стоит запрет на обращения к файлу config.inc.php.
Пароль на директорию:
AuthName “Private zone”
AuthType Basic
AuthUserFile /pub/home/твой_логин/.htpasswd
require valid-user
</Files>
Значение AuthName будет выводиться для посетителя и может использоваться для пояснения запроса авторизации. Значение AuthUserFile указывает на место, где хранится файл с паролями для доступа к данной директории. Этот файл создается специальной утилитой htpasswd.exe.
Например в директории, которую защищаем паролем создаем такой . htaccess:
htaccess:
AuthName “For Registered Users Only”
AuthType Basic
AuthUserFile /pub/site.ru/.htpasswd
require valid-user
</Files>
В этом примере, посетитель при запросе директории, будет читать фразу “For Registered Users Only”, файл с паролями для доступа должен лежать в директории /pub/site.ru/ и называться .htapasswd . Директория указывается от корня сервера, если вы неправильно зададите директорию, то Апач не сможет прочитать файл .htpasswd и никто не получит доступа к данной директории.
Пароль только на 1 файл:
Аналогично паролированию директории полностью, можно ставить пароль только на 1 файл.
Пример установки пароля на файл private.zip:
<Files private.zip>
AuthName “Users zone”
AuthType Basic
AuthUserFile /pub/home/твой_логин/.htpasswd
</Files>
Пароль на группу файлов:
Аналогично, используя <Files “\.(inc|sql|…другие расширения…)$”>, можно ставить пароли по маске файлов.
Пример установки пароля на доступ ко всем файла с расширением “sql”:
<Files “\. (sql)$”>
(sql)$”>
AuthName “Users zone”
AuthType Basic
AuthUserFile /pub/home/твой_логин/.htpasswd
</Files>
Проверка прав доступа
Задача: есть каталог a1 и в нем два вложенных каталога a2, a3, введено 2 уровня пользователей. 1 группа имеет доступ только к a1 и a2, 2-я ко всем трем каталогам. Необходимо проводить аутентификацию только 1 раз – при доступе к a1, но при этом соблюдать права на доступ к а2 и а3.
Ник и пароль запрашиваются только при входе на а1 – если у юзвера есть доступ на а2 пароль уже не запрашивается. Если на а3 доступа нет, вылетит табличка “введите пароль”.
www.site.ru/a1
www.site.ru/a1/а2
www.site.ru/a1/a3
a1 – общий и вместе с тем закрытый. а2 и а3 только для отдельных личностей.
файл .htaccess для каталога а1:
AuthName “Input password”
AuthType Basic
AuthUserFile “/pub/home/login/htdocs/clousearea/.htpasswd”
<Files *.*>
require valid-user
</Files>
файл . /$ /about_my_sity.html
/$ /about_my_sity.html
Перенаправление посетителя при запросе определенных страниц:
Это уже для всех сетевых вирусов и сканеров. Теперь любой запрос с адресом /_vti_bin будет автоматически перенаправляться на Microsoft:
redirect /_vti_bin http://www.microsoft.com
redirect /scripts http://www.microsoft.com
redirect /MSADC http://www.microsoft.com
redirect /c http://www.microsoft.com
redirect /d http://www.microsoft.com
redirect /_mem_bin http://www.microsoft.com
redirect /msadc http://www.microsoft.com
RedirectMatch (.*)\cmd.exe$ http://www.microsoft.com$1
Как сделать стартовой другую страницу?
Что бы поменять страницу, которая будет показываться при обращении к директории, пишем:
DirectoryIndex <нужная страница>
Можно указывать несколько страниц.
DirectoryIndex index.shtml index.php index.php3 index.html index.htm
Как заставить Апач обрабатывать SSI директивы?
SSI позволяют “собирать” страницу из кусочков. В одном кусочке у вас код меню, в другом код верхней части страницы, в третьем – нижней. А посетитель видет обычную страницу, которая состоит из того кода, который входит в ваши кусочки.
В одном кусочке у вас код меню, в другом код верхней части страницы, в третьем – нижней. А посетитель видет обычную страницу, которая состоит из того кода, который входит в ваши кусочки.
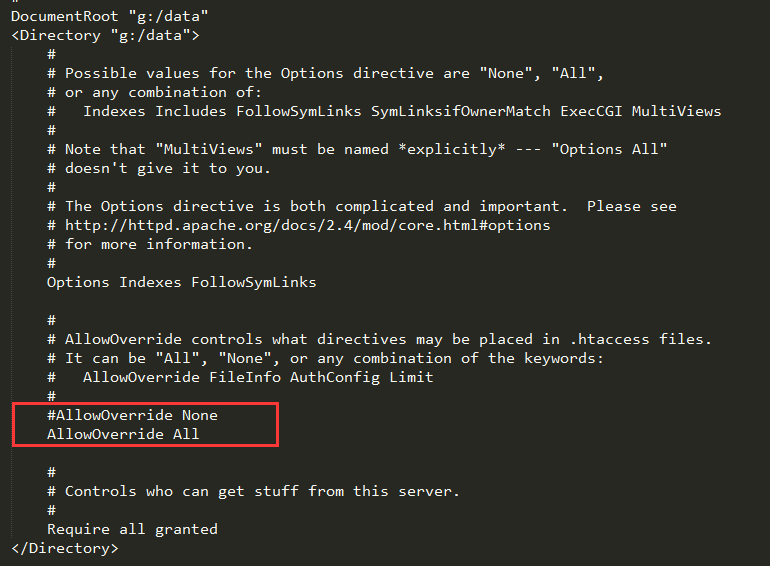
Необходимы обязательные установки в httpd.conf:
В блоке, начинающемся с <Directory/> и заканчивающийся </Directory> в строку Options Indexes добавьте Includes.
После, в файле .htaccess пишем:
AddHandler server-parsed .shtml .shtm .html .htm
Как заставить Апач выполнять в html документах php код?
Иногда бывает полезно “обмануть” посетителя, выдавая ему свои php-скрипты или иные файлы, как html файлы. Реально используется для индексации поисковой системой Rambler php-скриптов. Некоторые делаю мелкие фишки, вроде того, что дают фалам расширения совпадающие с какими-либо “знаковыми” именами. Например, на сайте www.osg.ru используются файлы с расширением osg: index.osg, script.osg и т.п.
RemoveHandler .html .htm
AddType application/x-httpd-php . php .htm .html .phtml
php .htm .html .phtml
При большой посещаемости сервера может вызвать тормоза. Спрашивайте у админа.
Для серверов на cloudlinux конструкция будет выглядеть так:
<FilesMatch “\.(inc|php|php3|php4|php5|php6|html)$”>
AddHandler x-httpd-php5 .inc .php .php3 .php4 .php5 .html
</FilesMatch>
Как самому обрабатывать ошибки Апача?
Наиболее интересные и полезные ошибки Апача это: 403-404, 500.
403 – пользователь не прошел аутентификацию, запрет на доступ (Forbided).
404 – запрашиваемый документ (файл, директория) не найден.
500 – внутренняя ошибка сервера (к примеру, ошибка в синтаксисе файла .htaccess).
Для того, что бы пользователю при этих ошибках были показаны ваши собственные сообщения об ошибках, в .htaccess пишем:
ErrorDocument 403 /errors/403.html
ErrorDocument 404 /errors/404.html
ErrorDocument 500 /errors/500.html
При этом при возникновении 404 ошибки пользователю загрузится файл errors/403. html.
html.
Удобно делать собственный обработчик на некоторые ошибки. В .htaccess пишем:
ErrorDocument 403 /errors/error.php?403
ErrorDocument 404 /errors/error.php?404
ErrorDocument 500 /errors/error.php?500
В error.php через $HTTP_SERVER_VARS[‘REQUEST_URI’] определяем какой документ вызвал ошибку и дальше обрабатываем. Если в .htaccess на ErrorDocument стоит указание файла с полным путем (http://site.ru/error.php), то $HTTP_SERVER_VARS[‘REQUEST_URI’] будет содержать этот файл, а не вызвавший ошибку.
В Internet Explorer 5.0 неправильно обрабатывается файл, вызывающийся при ошибке, если его размер меньше 1 килобайта. Будет вызвана стандартная страница IE 404.
Как поставить запрет на отображение содержимого директории при отсутствии индексного файла?
Предположим, что у вас вся графика, используемая на сайте находится в директории img. Посетитель может набрать в адресной строке браузера эту директорию и увидеть список всех ваших графических файлов. Конечно, это не нанесет вам урона, но можно и не дать такого просмотра посетителю. В .htaccess пишем:
Конечно, это не нанесет вам урона, но можно и не дать такого просмотра посетителю. В .htaccess пишем:
Options -Indexes
Можно ли указать кодировку на все файлы, в которой по умолчанию получает документы браузер?
На заре интернета и зарождения браузеров, часто была ситуация, что браузер не мог автоматически определить, в какой из русских кодировок написан документ и в браузер выдавалась какая-то каша. Для избежания этого указываем, что все отдаваемые страницы будут иметь кодировку windows-1251:
AddDefaultCharset windows-1251
Можно ли указать кодировку на загружаемые файлы?
При загрузке посетителем файла на сервер, возможна перекодировка его – указываем, что все получаемые файлы будут иметь кодировку windows-1251:
CharsetSourceEnc windows-1251
Создал файл .htaccess, но сервер выдает 500 ошибку – Internal Erorr
Ошибка синтаксиса или файл записан не в том формате.
Смотрите вопрос #2.
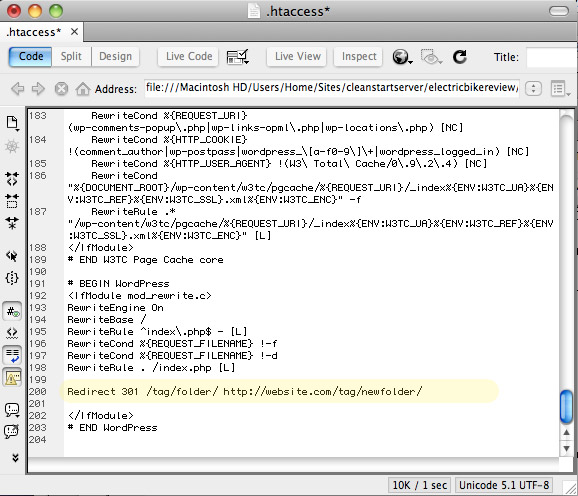
301 редирект через .
 (.*)$ http://site.ru/$1 [L,R=301]
(.*)$ http://site.ru/$1 [L,R=301]Ускорение Работы Сайта — Используйте Кеш Браузера
Sait
access_time2 мая, 2017
hourglass_empty2мин. чтения
ВведениеПеред открытием страницы браузеру необходимо загрузить весь ее контент (HTML, CSS, Javascript и изображения). Загрузка больших и громоздких сайтов может быть довольно болезненным опытом, если у вас медленный интернет (или вы используете мобильный телефон). Каждый из файлов посылает отдельный запрос на сервер, и чем больше таких запросов он получает в одно и то же время, тем больше ему необходимо провести работы и тем медленнее будет происходить загрузка страницы. В таком случае — используйте кеш браузера.
Кэш браузера может сохранить часть файлов сайта у пользователя. При первом посещении время загрузки останется без изменений, но со следующим визитом, обновлением страницы или переходе на другую, часть файлов уже будет сохранена в браузере. Это означает, что браузеру пользователя нужно будет скачать меньше данных и сделать меньше запросов к серверу, тем самым уменьшив время загрузки сайта.
Это означает, что браузеру пользователя нужно будет скачать меньше данных и сделать меньше запросов к серверу, тем самым уменьшив время загрузки сайта.
Перед тем, как вы начнете это руководство, вам понадобится следующее:
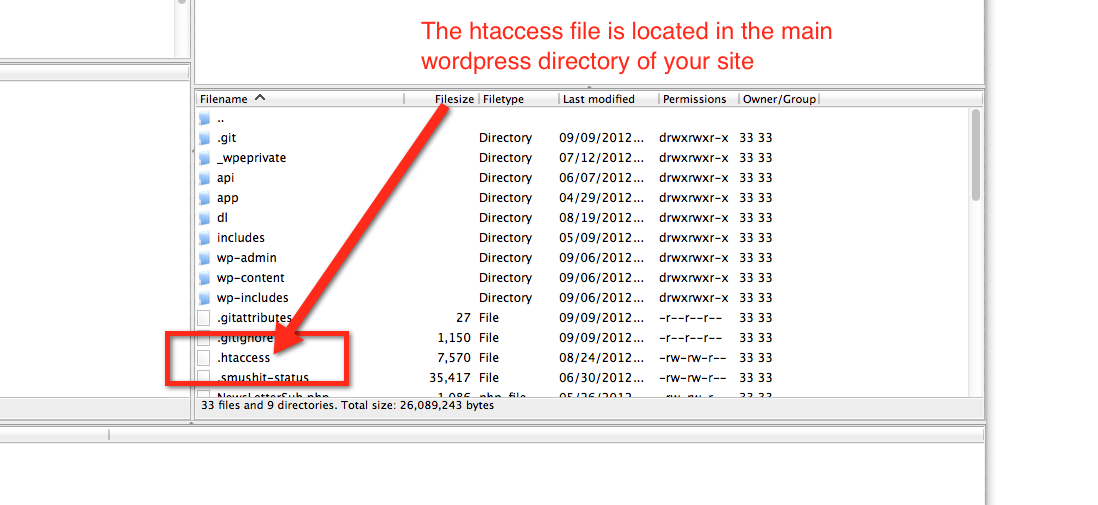
- Доступ к файлу .htaccess
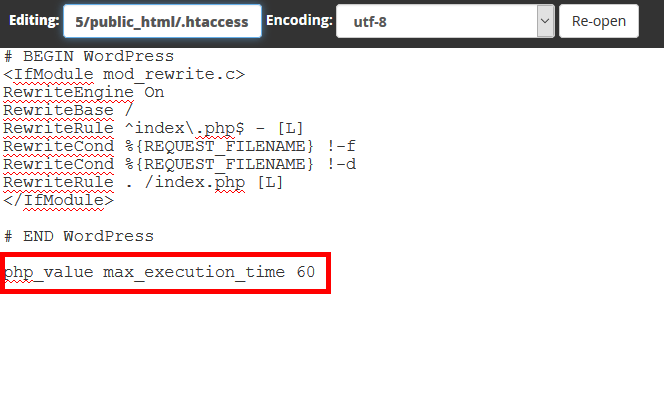
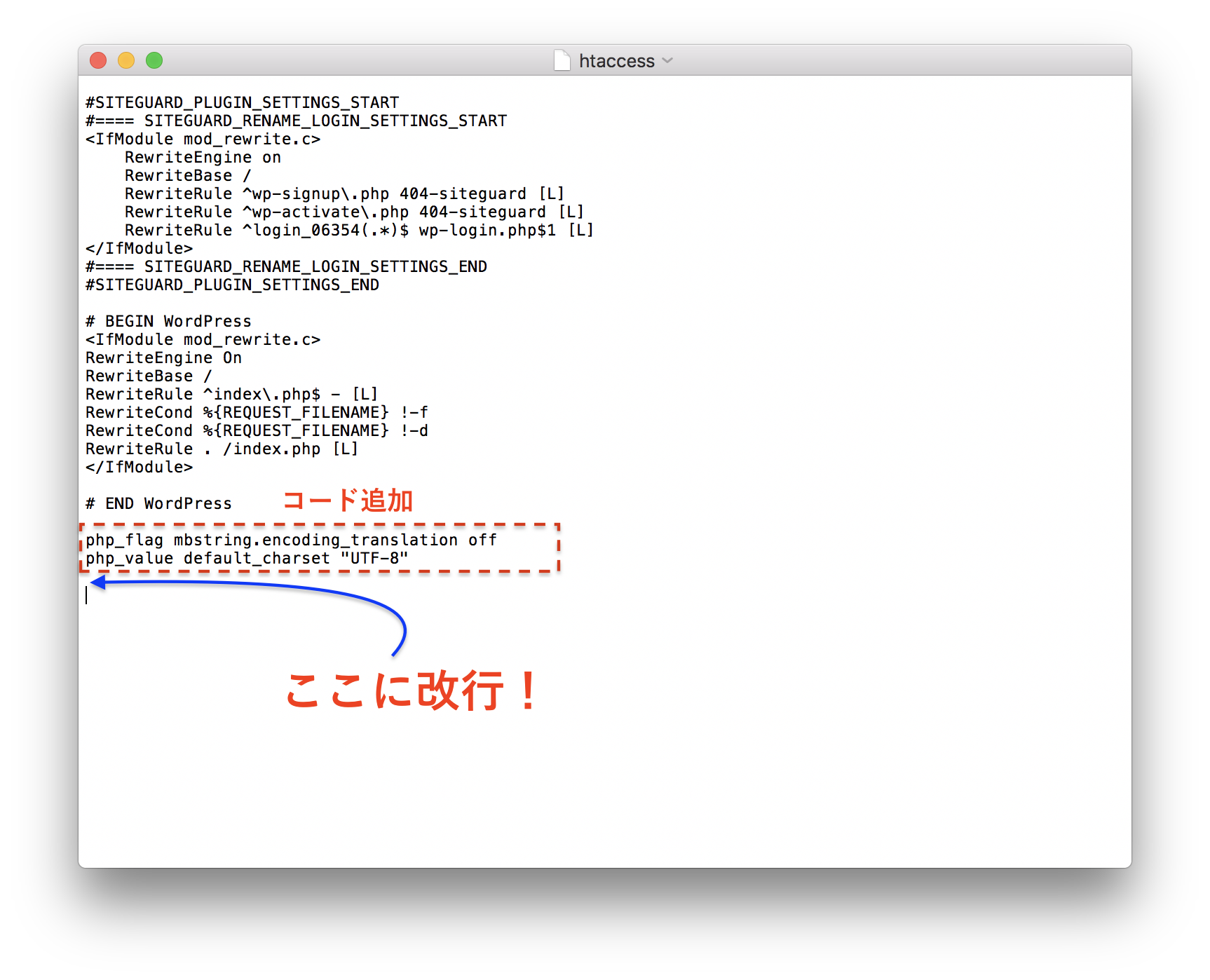
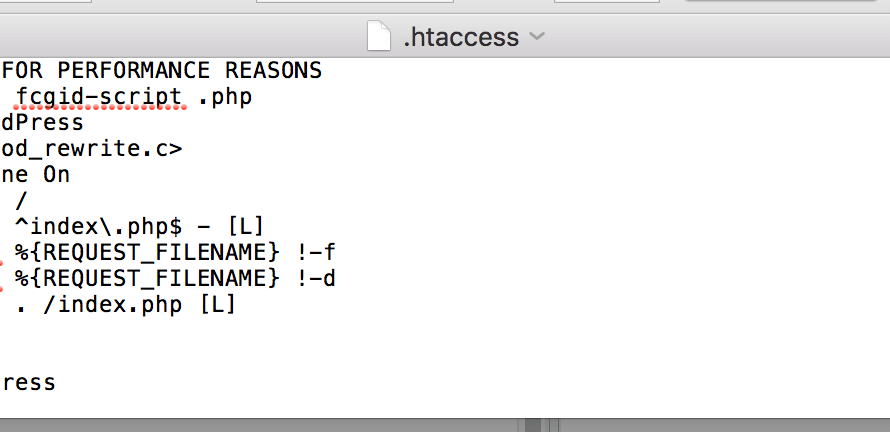
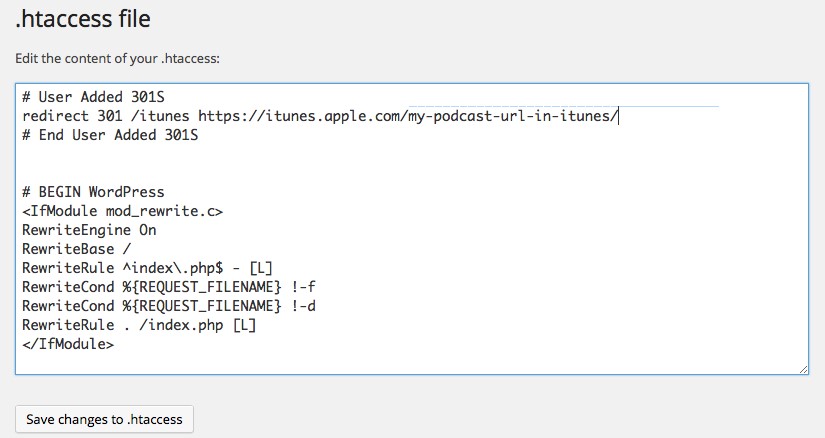
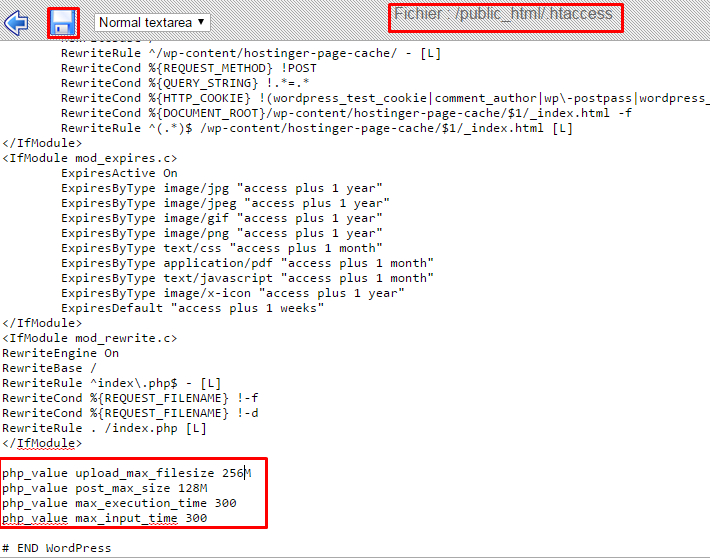
Процесс довольно простой, вам необходимо добавить следующий код в файл .htaccess (руководство о том, как определить расположение вашего .htaccess файла вы можете найти здесь):
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 7 days" </IfModule> ## EXPIRES CACHING ##
После сохранения изменений в файле . htaccess, ваш сайт автоматически начнет использовать кэш браузера для хранения временных файлов.
htaccess, ваш сайт автоматически начнет использовать кэш браузера для хранения временных файлов.
Проверить правильность внесенных изменений вы можете с помощью множества инструментов, таких как WebPageTest или GTMetrix
Вот результаты ПЕРЕД включением кэширования браузера:
Для сравнения, вот результаты ПОСЛЕ включения кэширование браузера:
ЗаключениеВ этом кратком руководстве вы узнали, как ускорить работу сайта с помощью кеша браузера. Хотите увеличить скорость загрузки вашего сайта — используйте кеш браузера.
Руководства по теме:
Для чего нужен htaccess
Эффективная работа с сайтом, подразумевает внесение корректировок в его файловую систему. Наша веб-студия в Алматы, в работе со своими клиентами часто сталкивается с ситуациями, когда требуется сделать редирект на веб-сайте или закрыть его от индексации. Здесь на помощь нам приходит такой инструмент как файл .htaccess.
Здесь на помощь нам приходит такой инструмент как файл .htaccess.
.htaccess – это специальный файл, хранящийся в корне сайта и влияющий на весь веб-ресурс в целом. Он предназначен для настройки сервер хостинга: доступ к папкам, файлам и другому содержимому веб-ресурса. Другими словами, если меняется функционирование сервера, то изменяется и функционал сайта.
Чаще всего .htaccess размещают в корне каталога сайта, но иногда веб-разработчики «заливают» его в определенный каталог. В таком случае файл действует именно на тот каталог, где находится.
Изменения в .htaccess могут вызвать большие проблемы в работе сайта. Легкомысленные действия с файлом способны привести к понижению выдачи в поиске или вовсе выпадению из него. Этого можно не заметить сразу, но такие последствия более чем реальны. Чтобы не допустить подобного, нужно в обязательном порядке перед любыми манипуляциями с .htaccess сохранять рабочую копию.
Где искать .htaccess?
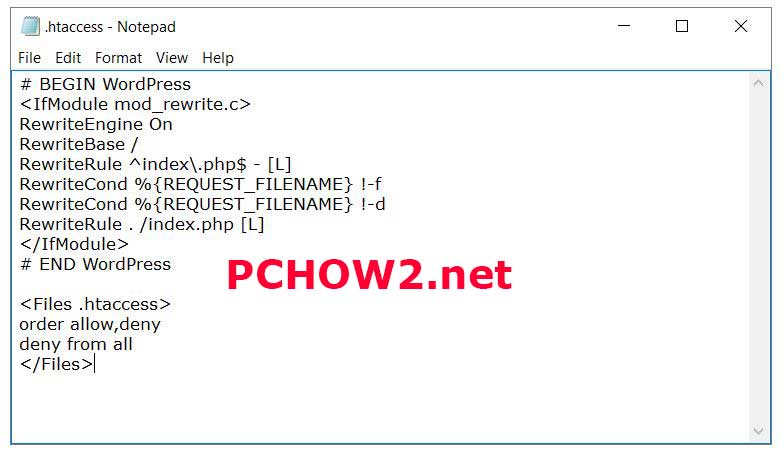
Нередко пользователи путают . htaccess, с похожим файлом — htaccess.txt. Но последний на сервер не оказывает никакого влияния. Чтобы «оживить» файл, заставить его работать, следует поменять расширение с .txt на .htaccess. В случае невозможности внести изменения в название файла на рабочем столе компьютера, следует воспользоваться FTP-клиентом. На десктопе менять .htaccess возможно в любой программе для работы с текстом, предпочтительнее – Notepad++. Этот редактор позволит не столкнуться с неприятностями, связанными с кодировкой.
htaccess, с похожим файлом — htaccess.txt. Но последний на сервер не оказывает никакого влияния. Чтобы «оживить» файл, заставить его работать, следует поменять расширение с .txt на .htaccess. В случае невозможности внести изменения в название файла на рабочем столе компьютера, следует воспользоваться FTP-клиентом. На десктопе менять .htaccess возможно в любой программе для работы с текстом, предпочтительнее – Notepad++. Этот редактор позволит не столкнуться с неприятностями, связанными с кодировкой.
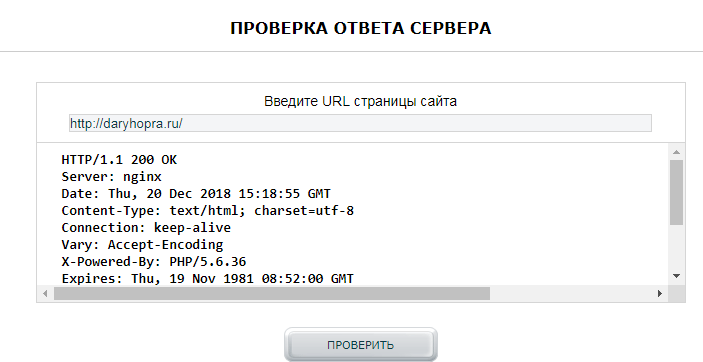
Проверка работоспособности .htaccess
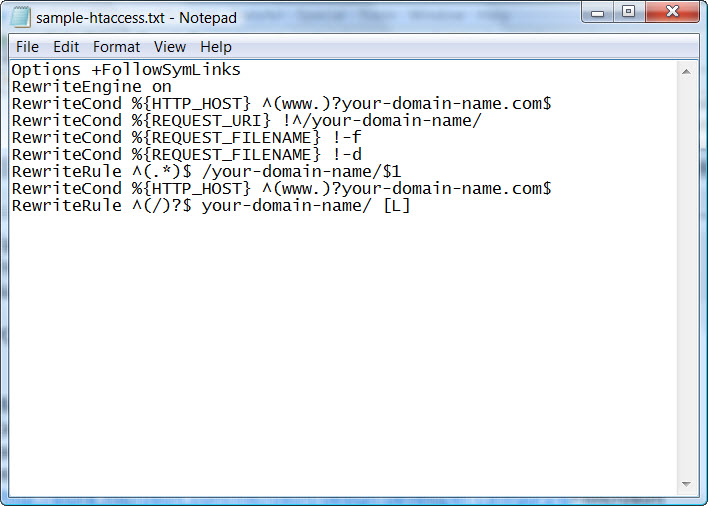
Чтобы понять, работает .htaccess или нет, следует следующие изменения в первой строке открытого файла.
Options +FollowSymLinks
Redirect /test.html http://[fb.com]
Затем нужно заменить готовым файлом тот, что хранится на сервере. Для проверки нужно перейти по адресу http://www.домен вашего сайта/test.html. В результате при заходе на страницу нужного сайта должна сработать автоматическая переадресация на социальную сеть Facebook.
Появление надписи «500 Internal Server Error» означает, что сервер не распознал команду и сигнализирует об ошибке. Это означает, что .htaccess работает, а сервер реагирует на его изменения. Следует удалить добавленную строку в названии файла, в результате чего сайт вернется к нормальной работе.
Возможности
- «Редирект», изменение основного адреса;
- Обеспечение безопасности и оптимизации работы сайта;
- Перенос домена;
- Включение/выключение запрета для индексации определенных файлов на сайте для поискового робота;
- Обработка ошибок, настройка PHP;
- Контроль кеширования браузерами;
- Изменение опций плагинов;
- И многое другое.
Необходимость в файле .htaccess
Как видно, файл .htaccess является довольно важным инструментом для полноценной работоспособности веб-ресурса. Хотя он не оказывает прямого воздействия на контент, его наличие и правильное использование способно не только оптимизировать работу сайта и существенно продвинуть в поисковой выдаче. .htaccess – возможность «прямого контакта» между программистами, веб-разработчиками и SEO-специалистами с поисковыми роботами. Любая уважающая себя веб-студия в Алматы просто обязана знать и уметь работать с этим файлом.
.htaccess – возможность «прямого контакта» между программистами, веб-разработчиками и SEO-специалистами с поисковыми роботами. Любая уважающая себя веб-студия в Алматы просто обязана знать и уметь работать с этим файлом.
Сегодня ни один сайт не обходится без данного инструмента. Однако следует помнить, что для эффективного и результативного использования данного файла следует выполнить правильную настройку. Это означает, что для его настройки лучше всего обратиться к специалистам.
([a-z0-9 \ -] +) \. (jpg | jpeg | gif | png) $ thumbnail.php? file_name = $ 1 & type = $ 2 & w =% 1 & h =% 2 & c =% 4 [NC]1) Я протестировал его, и он работает, но мне может не хватать чего-то, что применимо только к вашей настройке / системе.
2) Предполагается, что миниатюрные изображения (например, this-is-the-image-name-gif-200-100-true.jpg ) находятся в корневой папке веб-сайта (например, если сайт расположен / var / www / http , затем он проверяет следующий файл: / var / www / http / this-is-the-image-name-gif-200-100-true.  w = ([0-9] +) & h = ([0-9] +) & c = (true | false)
RewriteCond% {DOCUMENT_ROOT} / $ 1 / $ 2- $ 3-% 1-% 2-% 3.(медиа / эскизы) / ([a-z0-9 \ -] +) \. (jpg | jpeg | gif | png) $ /$1/thumbnail.php?file_name=$2&type=$3&w=%1&h=%2&c =% 3 [NC]
w = ([0-9] +) & h = ([0-9] +) & c = (true | false)
RewriteCond% {DOCUMENT_ROOT} / $ 1 / $ 2- $ 3-% 1-% 2-% 3.(медиа / эскизы) / ([a-z0-9 \ -] +) \. (jpg | jpeg | gif | png) $ /$1/thumbnail.php?file_name=$2&type=$3&w=%1&h=%2&c =% 3 [NC]
Эти правила необходимо поместить в корневой файл .htaccess веб-сайта.
Вы все еще можете поиграться, чтобы сделать его независимым от имени папки (я думаю, вам может потребоваться вставить другое RewriteCondition после первого, чтобы проверить относительный путь на% {REQUEST_URI}), но мне очень сложно играть с воображаемым файлы без предварительной подготовки инфраструктуры.
apache 2.2 — проверьте, существует ли файл в подкаталоге, и в противном случае перенаправьте все на главный контроллер
У меня была аналогичная проблема, когда я хочу распространить веб-приложение, которое ведет себя так, как вы описываете: в определенном каталоге есть куча статических файлов, к которым можно получить доступ, как если бы они находились в корне веб-приложения (т. е. пытаюсь
е. пытаюсь / images / pic.png получить изображение в public / images / pic.png ), а все остальное отображается в сценарий контроллера.
Первая проблема, с которой я столкнулся, заключается в том, что -f в RewriteCond не работает с относительным путем — i.е. если строка «TestPattern» может быть преобразована в файл относительно каталога, в котором указано условие (с использованием .htaccess ), -f все равно вернет «не соответствует» (1) .
Итак, нам нужно попытаться «понять», каков префикс для каждого каталога, в котором находится файл .htaccess , и mod_rewrite фактически решает эту проблему для нас и гарантирует, что RewriteRule всегда оценивается относительно префикс каталога .htaccess — но, к сожалению, он никоим образом не раскрывает эту информацию, к которой может получить доступ RewriteCond (они действительно должны позволить нам это).
При этом, очевидно, есть несколько странных вещей, которые вы можете сделать с RewriteCond , чтобы заставить CondPattern выявить взаимосвязь между % {REQUEST_URI} и вводом RewriteRule — прочтите ответы на этот вопрос для все странные вещи, которых можно достичь.
Но сокращая эти уловки только до решающей проблемы (получение -f для соответствия правильному пути относительно.(. *) $ static / $ 1 [КОНЕЦ] RewriteRule. index.php [КОНЕЦ, QSA]
Пояснение:
Регулярное выражение в RewriteCond очень ограничено, поскольку оно не разрешается для переменных и захваченного текста, но может использовать обратные ссылки на себя с использованием синтаксиса \ . Итак, сначала мы создаем строку, состоящую из:
- Исходный запрос URI
- Жестко запрограммированный разделитель, который мы не ожидаем встретить в URL-адресе (часть
::).
- Локальная (для каталога) часть URI, с которой будет соответствовать
RewriteRule— это часть$ 1:RewriteCondможет посмотреть на группу захвата целевогоRewriteRule(2) , поэтому мы фиксируем весь ввод.
Затем мы применяем регулярное выражение, которое объясняет взаимосвязь между этим URI запроса и вводом RewriteRule — URI запроса состоит из двух частей (первая и вторая записи), где первая заканчивается на / и second идентично тому, что появляется после разделителя :: — \ 2 просто ссылается на второй захват в том же регулярном выражении и говорит, что он должен быть идентичным.
В результате мы разделили URI запроса на две группы захвата: первая — это локальный префикс для каждого каталога, который mod_rewrite использует в частном порядке, а вторая — это локальный путь в этом каталоге, который мы хотим проверить. Второе условие использует
Второе условие использует % для ссылки на эти захваты, строя абсолютный путь под корнем документа (3) . Обратите внимание, что % 1 захватывает как начальную, так и конечную косую черту префикса URI.
Наконец, обратите внимание, что я использую флаг END вместо L (последний), так как он быстрее и существует сразу mod_rewrite . Это позволяет мне отбросить строку с RewriteRule… - [L] , которая существует только для того, чтобы остановить поведение L , которое фактически не останавливает обработку: оно просто возвращает начало или правила перезаписи с новым URL. END намного проще.
Сноски:
- На самом деле разрешение относительного пути действительно работает при определенных условиях, как описано в отчете об ошибке для этой проблемы.Просто он работает не так, как ожидалось, и в большинстве распространенных конфигураций не будет работать вообще.

- Это странное обратное поведение на самом деле довольно просто: Apache всегда сначала разрешает
RewriteRuleи только потом проверяет, позволяют ли условия его применить. - Это, кстати, не сработает, если вы используете
Alias или аналогичные методы для сопоставления частей пространства URI сервера с другими местами, не находящимися в корне документа. См. Документацию дляCONTEXT_DOCUMENT_ROOT, чтобы выяснить, как обойти эту проблему.
apache — Советы по отладке правил перезаписи .htaccess
Вот несколько дополнительных советов по правилам тестирования, которые могут облегчить отладку для пользователей на виртуальном хостинге
При тестировании нового правила добавьте условие, чтобы оно выполнялось только с поддельным пользовательским агентом , который вы будете использовать для своих запросов. Таким образом, это не повлияет на других пользователей вашего сайта.
например
#protect с помощью поддельного пользовательского агента
RewriteCond% {HTTP_USER_AGENT} ^ my-fake-user-agent $
# Вот собственно правило, которое я тестирую
RewriteCond% {HTTP_HOST}! ^ Www \. http: //www.domain.com% {REQUEST_URI} [L, R = 302]
http: //www.domain.com% {REQUEST_URI} [L, R = 302]
Если вы используете Firefox, вы можете использовать User Agent Switcher для создания фальшивой строки пользовательского агента и тестирования.
Я видел так много постов, в которых люди все еще тестируют свои правила и используют 301-е. НЕ .
Если вы не используете предложение 1 на своем сайте, 301.
затронет не только вас, но и всех, кто посещает ваш сайт в это время.Помните, что они постоянны и активно кэшируются вашим браузером.Используйте вместо этого 302, пока не будете уверены, а затем измените его на 301.
Если ваше правило не работает и вам кажется правильным, и вы не использовали предложения 1 и 2, повторите проверку после очистки кеша браузера или в режиме приватного просмотра.
Используйте инструмент захвата HTTP, такой как Fiddler, чтобы увидеть фактический HTTP-трафик между вашим браузером и сервером.
В то время как другие могут сказать, что ваш сайт выглядит неправильно , вместо этого вы могли бы увидеть и сообщить, что все изображения, CSS и js возвращают 404 ошибки , что позволяет быстро решить проблему.
В то время как другие будут сообщать, что вы начали с URL A и закончили на URL C , вы сможете увидеть, что они начинались с URL A, были 302 перенаправлены на URL B и 301 перенаправлены на URL C . Даже если конечной целью был URL-адрес C, вы будете знать, что это плохо для SEO и требует исправления.
Вы сможете видеть заголовки кеша, которые были установлены на стороне сервера, воспроизводить запросы, изменять заголовки запросов для тестирования ….
htaccess tester — проверьте свои правила перезаписи htaccess
Hi Hunters! Я Андреас, изначальный создатель инструмента.Прежде всего, спасибо за охоту на этого @vinch! Запись файлов .htaccess может быть неприятной задачей. Об этом много написано, но по-прежнему сложно разобраться в этой теме, особенно если вы делаете это нечасто. Тестирование этих файлов может быть трудным, потому что для этого требуется работающий локальный сервер Apache или его загрузка на действующий сервер. Вот почему несколько лет назад мы написали тестер htaccess, и он нравится нашим пользователям; он используется тысячи раз каждый месяц. Вот почему мы решили — помимо регулярного обслуживания, которое мы проводим — потратить дополнительное время на редизайн и расширить продукт с помощью некоторых новых функций! — Инструмент CLI —
Наличие в командной строке эквивалента тестера htaccess было давней просьбой, и, наконец, она здесь! Проверка того, как ведет себя файл htaccess, может быть более понятной в веб-интерфейсе, но наличие этого инструмента открывает некоторые интересные новые возможности, такие как тестирование файлов htaccess в вашем пакете непрерывной интеграции.Вот почему мы также распространяем инструмент CLI с использованием контейнера докеров, который автоматически создается и отправляется для каждого нового тега. — Действие GitHub —
Поскольку этот инструмент командной строки в основном полезен в среде непрерывной интеграции, мы также создали для него действие GitHub. Таким образом, вы можете быть уверены, что после редактирования файла htaccess он по-прежнему следует правилам, важным для вашей кодовой базы.
Вот почему несколько лет назад мы написали тестер htaccess, и он нравится нашим пользователям; он используется тысячи раз каждый месяц. Вот почему мы решили — помимо регулярного обслуживания, которое мы проводим — потратить дополнительное время на редизайн и расширить продукт с помощью некоторых новых функций! — Инструмент CLI —
Наличие в командной строке эквивалента тестера htaccess было давней просьбой, и, наконец, она здесь! Проверка того, как ведет себя файл htaccess, может быть более понятной в веб-интерфейсе, но наличие этого инструмента открывает некоторые интересные новые возможности, такие как тестирование файлов htaccess в вашем пакете непрерывной интеграции.Вот почему мы также распространяем инструмент CLI с использованием контейнера докеров, который автоматически создается и отправляется для каждого нового тега. — Действие GitHub —
Поскольку этот инструмент командной строки в основном полезен в среде непрерывной интеграции, мы также создали для него действие GitHub. Таким образом, вы можете быть уверены, что после редактирования файла htaccess он по-прежнему следует правилам, важным для вашей кодовой базы. Он опубликован на торговой площадке GitHub и поэтому может быть легко настроен в ваших проектах! — Клиент PHP API —
Благодаря инструменту CLI мы теперь используем API в нескольких базах кода, поэтому мы извлекли небольшой клиент API с открытым исходным кодом.Замечательно то, что он полагается только на интерфейсы PSR, поэтому вы можете использовать его с любым HTTP-клиентом, который реализует эти интерфейсы. Это означает, что у вас не возникнет проблем, если в вашем проекте уже используется, например, старая версия Guzzle. Вы можете узнать больше об изменениях здесь: https://madewithlove.com/our-hta …
Он опубликован на торговой площадке GitHub и поэтому может быть легко настроен в ваших проектах! — Клиент PHP API —
Благодаря инструменту CLI мы теперь используем API в нескольких базах кода, поэтому мы извлекли небольшой клиент API с открытым исходным кодом.Замечательно то, что он полагается только на интерфейсы PSR, поэтому вы можете использовать его с любым HTTP-клиентом, который реализует эти интерфейсы. Это означает, что у вас не возникнет проблем, если в вашем проекте уже используется, например, старая версия Guzzle. Вы можете узнать больше об изменениях здесь: https://madewithlove.com/our-hta ….htaccess правила перезаписи | Сообщество Медиа Храма
Обзор
Модуль Apache mod_rewrite позволяет вам переписывать URL-запросы, поступающие на ваш сервер, и основан на анализаторе регулярных выражений.Представленные здесь примеры показывают, как:
Прямые запросы для одного подкаталога в другой подкаталог или основной каталог (корень документа)
Пример: http://example. com/folder1/ становится http://example.com/folder2/ или просто http://example.com/ .
com/folder1/ становится http://example.com/folder2/ или просто http://example.com/ .
Прямые запросы к подкаталогу
Пример: http://example.com/file.html становится http://example.com/folder1/file.html .
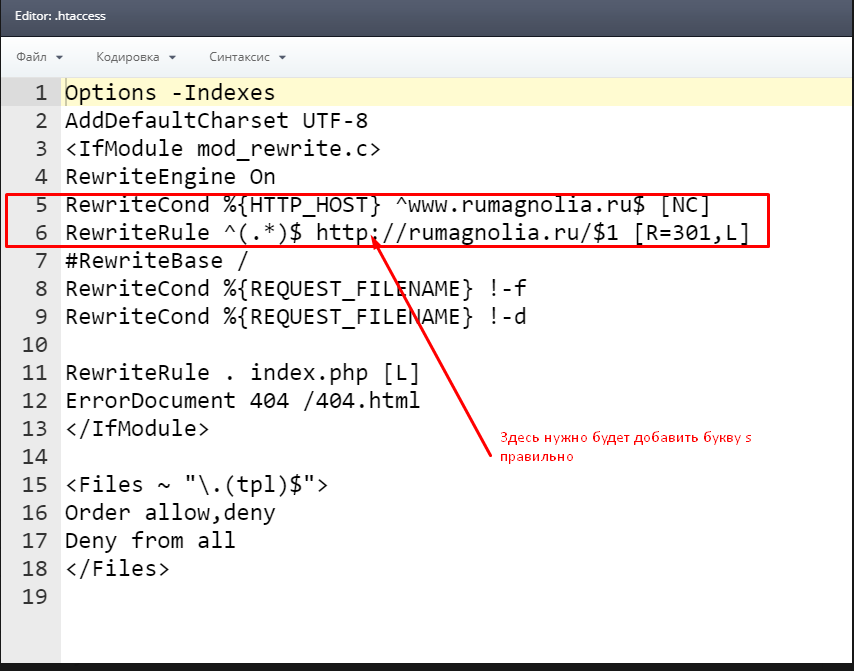
Добавляйте www к каждому запросу
Пример: http://example.com становится http://www.example.com . Или конвертируйте http: // в https: // .
Преобразовать URL во все строчные буквы с помощью Rewrite Map
Пример: YourDomaIn.com/recIpeS.html становится yourdomain.com/recipes
Это поможет предотвратить появление ошибок http из-за опечаток.
mod_rewrite
При правильной реализации mod_rewrite очень мощный.Есть много других приложений для mod_rewrite , о которых вы можете узнать на apache.org. Пожалуйста, обратитесь к их веб-сайту, чтобы узнать о других возможных сценариях перезаписи.
Эти примеры предоставлены в качестве любезности — (mt) Media Temple не разрабатывает специальные правила перезаписи для отдельных веб-сайтов клиентов.
Более простой способ перенаправить ваши веб-сайты — использовать инструмент «Перенаправление доменов» в вашем AccountCenter. Для получения дополнительной информации прочтите: Сетка с помощью инструмента перенаправления доменов.
ПРОЧИТАЙТЕ Вначале
Эта статья предоставлена любезно. Установка, настройка и устранение неполадок сторонних приложений выходит за рамки поддержки, предоставляемой (mt) Media Temple. Пожалуйста, найдите время, чтобы просмотреть Заявление о поддержке.
ПРОЧИТАЙТЕ Вначале
Эта статья предоставлена любезно. Установка, настройка и устранение неполадок сторонних приложений выходит за рамки общей поддержки, предоставляемой (mt) Media Temple. Пожалуйста, найдите время, чтобы просмотреть Заявление о поддержке.
Расширенная поддержка может помочь! Если у вас возникли проблемы с действиями, описанными в этой статье, дополнительную помощь можно получить через Advanced Support, наше подразделение премиальных услуг. Для получения дополнительной информации о том, что может сделать для вас расширенная поддержка, щелкните здесь.
Для получения дополнительной информации о том, что может сделать для вас расширенная поддержка, щелкните здесь.
ПРОЧИТАЙТЕ МЕНЯ ПЕРВЫЙ
Эта статья предоставлена для любезности. Установка, настройка и устранение неполадок сторонних приложений выходит за рамки поддержки, предоставляемой (mt) Media Temple.Пожалуйста, найдите время, чтобы просмотреть Заявление о поддержке.
Требования
Перед тем, как начать, имейте под рукой:
Инструкции
- Создайте текстовый файл .htaccess (щелкните ссылку, чтобы получить подробную информацию о файле этого типа) или добавьте строки из примера в начало существующего файла .htaccess.
- Добавьте в файл строки из соответствующего примера. Обратите внимание, что вам следует заменить пример текста своей информацией.Замените example.com своим собственным доменом, folder1 своим именем папки, file.html своим собственным именем файла и т. Д. Сохраните изменения.
- Используйте FTP или scp для загрузки файла в корень документа соответствующего домена.
 Если ваш домен — example.com, вы должны загрузить файл по адресу:
Если ваш домен — example.com, вы должны загрузить файл по адресу:- домены / example.com / html /
- /var/www/vhosts/example.com/httpdocs/
- Это будет зависеть от вашей конфигурации ЛАМПЫ.
Вот и все! После того, как вы загрузили файл, правило перезаписи должно вступить в силу немедленно.
Некоторые системы управления контентом (CMS), например WordPress, перезаписывают файлы .htaccess своими собственными настройками. В этом случае вам может потребоваться найти способ выполнить перезапись из CMS.
Прямые запросы для одного подкаталога к другому подкаталогу или корню документа
http://example.com/folder1/ становится http://example.com/folder2/ или просто http://example.com/.
Домены/ example.com / html / folder2 / должны существовать и содержать в себе контент, чтобы это работало.folder1 /(.*)$ http://gs.mt-example.com/folder2/$1 [R = 301, L] Тест
Загрузите этот файл в папку2 (если вы следовали первому или третьему примеру) или в свою html-папку (если вы следовали второму примеру) с помощью FTPFTPscp:
Имя файла: index. html
html
Mod_rewrite работает!
Затем, если вы следовали первому или второму примеру, зайдите на http://example.com/folder1/ в своем браузере. Вы должны увидеть изменение URL-адреса на http: // example.com / folder2 / или http://example.com/ и содержимое тестовой страницы.
Если вы следовали третьему примеру, посетите http://example.com/folder1/index.html . Вы должны быть перенаправлены на http://example.com/folder2/index.html и увидеть содержимое тестовой страницы.
Расшифровка кода- Параметры + FollowSymLinks — это директива Apache, необходимая для mod_rewrite.
- RewriteEngine On включает mod_rewrite.
- RewriteRule определяет конкретное правило.
- Первая строка символов после RewriteRule определяет, как выглядит исходный URL. Более подробное объяснение специальных символов приведено в конце этой статьи.
- Вторая строка после RewriteRule определяет новый URL.
 Это относится к корневому каталогу документа (html). / означает сам html-каталог, также можно указать подпапки.
Это относится к корневому каталогу документа (html). / означает сам html-каталог, также можно указать подпапки.- $ 1 в конце соответствует части в круглых скобках () в первой строке. По сути, это гарантирует, что подстраницы будут перенаправлены на ту же подстраницу, а не на главную.Оставьте это для перенаправления на главную страницу. (По этой причине он опущен в первых двух примерах. Если у вас нет того же содержимого в новом каталоге, что и в старом каталоге, оставьте это.)
- [R = 301, L] — выполняет перенаправление 301, а также предотвращает влияние любых последующих правил перезаписи на этот URL (рекомендуется добавить после последнего правила). Он находится в той же строке, что и RewriteRule, в конце.
Прямые запросы в подкаталог
http: // example.com / file.html становится http://example.com/folder1/file.html .
Примечание. Каталог folder1 должен быть уникальным в URL-адресе. Это не сработает для http://example. com/folder1/folder1.html . Каталог folder1 должен существовать и содержать в себе содержимое.
com/folder1/folder1.html . Каталог folder1 должен существовать и содержать в себе содержимое.
.htaccess
- Этот файл .htaccess перенаправит http://example.com/file.html на http://example.com/folder1/file.html :
Имя файла: .htaccess
Опции + FollowSymLinks
RewriteEngine On
Пример RewriteCond% {HTTP_HOST}.(. *) $ http://example.com/folder1/$1 [R = 301, L]
Тест Загрузите этот файл в папку1 с FTP:
Имя файла: index.html
Mod_rewrite работает!
Затем откройте в браузере http://example.com/ . Вы должны увидеть изменение URL-адреса на http://example.com/folder1/ и содержимое тестовой страницы.
Расшифровка кода- Параметры + FollowSymLinks — это директива Apache, необходимая для mod_rewrite.
- RewriteEngine On включает mod_rewrite.
- RewriteCond% {HTTP_HOST} показывает, какие URL-адреса мы используем и не хотим перезаписывать.

- В этом случае мы хотим сопоставить example.com.
- ! означает «нет». Мы не хотим переписывать URL-адрес, который уже включает folder1, потому что тогда он будет продолжать добавлять folder1, и он станет бесконечно длинным URL-адресом.
- [NC] соответствует версиям URL как в верхнем, так и в нижнем регистре.
- RewriteRule определяет конкретное правило.
- Первая строка символов после RewriteRule определяет, как выглядит исходный URL. Более подробное объяснение специальных символов приведено в конце этой статьи.
- Вторая строка после RewriteRule определяет новый URL. Это относится к корневому каталогу документа (html). / означает сам html-каталог, также можно указать подпапки.
- $ 1 в конце соответствует части в круглых скобках () в первой строке. По сути, это гарантирует, что подстраницы будут перенаправлены на ту же подстраницу, а не на главную.Оставьте это для перенаправления на главную страницу подкаталога.

- $ 1 в конце соответствует части в круглых скобках () в первой строке. По сути, это гарантирует, что подстраницы будут перенаправлены на ту же подстраницу, а не на главную.Оставьте это для перенаправления на главную страницу подкаталога.
- [R = 301, L] — выполняет перенаправление 301, а также предотвращает влияние любых последующих правил перезаписи на этот URL (рекомендуется добавить после последнего правила). Он находится в той же строке, что и RewriteRule, в конце.
Добавить www или https
http://example.com становится http://www.example.com. Или http://example.com становится https://example.com.
.htaccess- Этот файл .htaccess перенаправляет http: // example.(. *) $ https://www.example.com/$1 [R, L] Тест
Посетите http://example.com в своем браузере. Вы должны увидеть, что отображается та же страница, но URL-адрес изменился на http://www.example.com (первый пример) или https://example.com (второй пример).
Кроме того, http://example.com/file.html станет http://www.example.com/file.html или https://example.com/file.html .
Расшифровка кода- Параметры + FollowSymLinks — это директива Apache, необходимая для mod_rewrite.

- RewriteEngine On включает mod_rewrite.
- RewriteCond% {HTTP_HOST} показывает, какие URL-адреса мы используем и не хотим перезаписывать.
- В этом случае мы хотим сопоставить все, что начинается с example.com.
- [NC] соответствует версиям URL как в верхнем, так и в нижнем регистре.
- RewriteRule определяет конкретное правило.
- Первая строка символов после RewriteRule определяет, как выглядит исходный URL. Более подробное объяснение специальных символов приведено в конце этой статьи.
- Вторая строка после RewriteRule определяет новый URL. Это относится к корневому каталогу документа (html). / означает сам html-каталог, также можно указать подпапки.
- $ 1 в конце соответствует части в круглых скобках () в первой строке. По сути, это гарантирует, что подстраницы будут перенаправлены на ту же подстраницу, а не на главную.
- [R = 301, L] — выполняет перенаправление 301, а также предотвращает влияние любых последующих правил перезаписи на этот URL (рекомендуется добавить после последнего правила).
 Он находится в той же строке, что и RewriteRule, в конце.
Он находится в той же строке, что и RewriteRule, в конце.
Преобразование URL во все строчные буквы с помощью карты перезаписи
Это правило .htaccess гарантирует, что все символы, введенные в URL-адрес, будут преобразованы в нижний регистр. Это помогает предотвратить ошибки, вызванные опечатками.
www.examPLe.com/recIPes становится www.example.com/recipes
Примечание. Поскольку это правило требует редактирования файла конфигурации на уровне сервера, пользователи Grid и Managed WordPress не смогут реализовать это правило.
Для того, чтобы это работало правильно, вы также должны добавить директиву в ваш файл vhost (httpd.conf):
RewriteMap lc int: tolower - Для Plesk: перейдите в раздел Домены> example.com> Настройки веб-хостинга> Дополнительные директивы Apache и поместите приведенный выше код.
Затем откройте свой .htaccess и добавьте следующие строки:
RewriteEngine On RewriteCond% {REQUEST_URI} [А – Я] RewriteRule. $ {lc:% {REQUEST_URI}} [R = 301, L]
$ {lc:% {REQUEST_URI}} [R = 301, L] Примечание. Вместо использования RewriteMap для преобразования URL-адресов в нижний регистр Apache рекомендует использовать mod_spelling для игнорирования чувствительности к регистру.
Тест
Перейдите в свой домен, используя комбинацию прописных и строчных букв.
Код Описание
- RewriteEngine On включает mod_rewrite.
- RewriteCond% {REQUEST_URI} [A-Z] — захватывает введенный адрес.
- RewriteRule. $ {lc:% {REQUEST_URI}} — использует переменную lc, которая была добавлена в файл vhost, для преобразования всех символов в нижний регистр.
- [R = 301, L] — Выполняет перенаправление 301, а также предотвращает влияние любых последующих правил перезаписи на этот URL (рекомендуется добавить после последнего правила). Он находится в той же строке, что и RewriteRule, в конце.
Регулярные выражения
Правила перезаписи часто содержат символы, составляющие регулярное выражение (regex).
 Таким образом сервер точно знает, как вы хотите изменить свой URL.. * $ означает «сопоставить все и вся». Это полезно, если вы не знаете, что ваши пользователи могут вводить для URL-адреса.
Таким образом сервер точно знает, как вы хотите изменить свой URL.. * $ означает «сопоставить все и вся». Это полезно, если вы не знаете, что ваши пользователи могут вводить для URL-адреса. - Параметры + FollowSymLinks — это директива Apache, необходимая для mod_rewrite.
См. Другие регулярные выражения на perl.org.
Устранение неполадок
404 Не найдено
Внимательно изучите новый URL-адрес в своем браузере.Соответствует ли он файлу, который существует на сервере в новом месте, указанном правилом перезаписи? Возможно, вам придется сделать ваше правило перезаписи более широким (вы можете удалить $ 1 из второй строки). Это направит перезапись на главную страницу индекса, указанную во второй строке. Или вам может потребоваться скопировать файлы из старого местоположения в новое местоположение.
Если URL-адрес просто неправильный (например, http://example.com/folder1//file.html — обратите внимание на два / s), вам нужно будет пересмотреть свой синтаксис.(mt) Media Temple не поддерживает устранение неполадок синтаксиса.
Бесконечный URL, тайм-аут, цикл перенаправления
Если вы заметили, что ваш URL-адрес слишком длинный, ваша страница никогда не загружается или ваш браузер выдает сообщение об ошибке перенаправления, вероятно, у вас есть конфликтующие перенаправления.
Вам следует проверить весь файл .htaccess на предмет правил перезаписи, которые могут соответствовать другим правилам перезаписи. Вам также может потребоваться проверить файлы .htaccess в подкаталогах. Обратите внимание, что FTP не отображается.htaccess, если вы не включили возможность просмотра скрытых файлов и папок. Подробности смотрите в нашей статье .htaccess.
Кроме того, можно включить перенаправления внутри страниц HTML и PHP. Проверьте страницу, которую вы тестировали, на наличие собственных перенаправлений.
Добавление [L] после правила перезаписи может помочь в некоторых случаях, потому что это говорит серверу прекратить попытки перезаписать URL после того, как он применил это правило.
ресурсов
Документация Apache для mod_rewrite
Использование.htaccess
Использование FTP или SFTP
Заставить ваш сайт безопасно загружаться с помощью файла .htaccess — База знаний DreamHost
Обзор
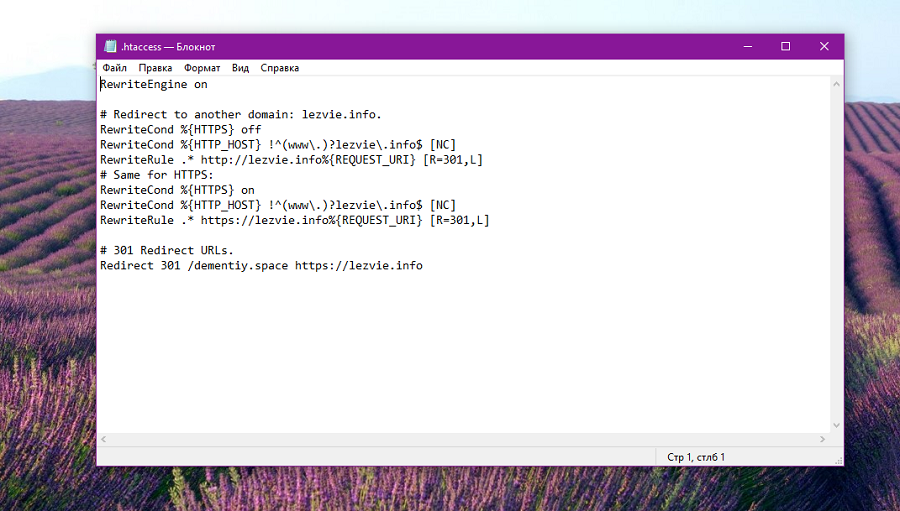
После добавления SSL-сертификата в свой домен DreamHost автоматически перенаправляет URL-адрес, который посетители используют для просмотра вашего сайта, с HTTP на HTTPS. S гарантирует, что ваше соединение зашифровано. Например:
На вашем конце нет ничего, что вы должны обновить, чтобы заставить ваш сайт использовать защищенный URL. Однако в некоторых особых случаях вам может потребоваться создать собственный файл конфигурации для принудительного перенаправления с HTTP на HTTPS.
Добавление собственного кода необходимо только в том случае, если вашему веб-сайту требуется определенный код для принудительного перенаправления . Если это так, вам нужно сначала отключить автоматическое перенаправление на вашей панели.
Если это так, вам нужно сначала отключить автоматическое перенаправление на вашей панели.
После отключения вы можете продолжить добавление собственного файла .htaccess.
На этой странице приведены примеры того, как это сделать в зависимости от того, как размещен ваш сайт. Просмотрите одну из следующих статей, чтобы узнать, как создать / отредактировать файл .htaccess на вашем сервере.
Где следует создать файл .htaccess?
Файл .htaccess должен находиться в основном каталоге вашего веб-сайта. Измените имя пользователя на имя пользователя Shell и example.com на свой веб-сайт. Например:
/home/username/example.com каталог.
Вы также можете подтвердить веб-каталог вашего сайта на панели.
- Перейдите на страницу управления доменами.
- Щелкните ссылку «Изменить» справа от своего домена под столбцом «Веб-хостинг».
- Здесь вы увидите веб-каталог вашего сайта.

Обратите внимание, что ваш FTP-клиент должен быть настроен на отображение скрытых файлов. В противном случае вы не увидите файл .htaccess. Подробную информацию о просмотре скрытых файлов см. В следующей статье:
Что изменить в примерах ниже?
Примеры ниже можно ввести в файл .htaccess точно так, как показано.
Только если в примере содержится URL-адрес, выделенный жирным шрифтом, можно изменить его на свой фактический URL-адрес.Например, если вы видите домен example.com , измените его на свое собственное доменное имя.
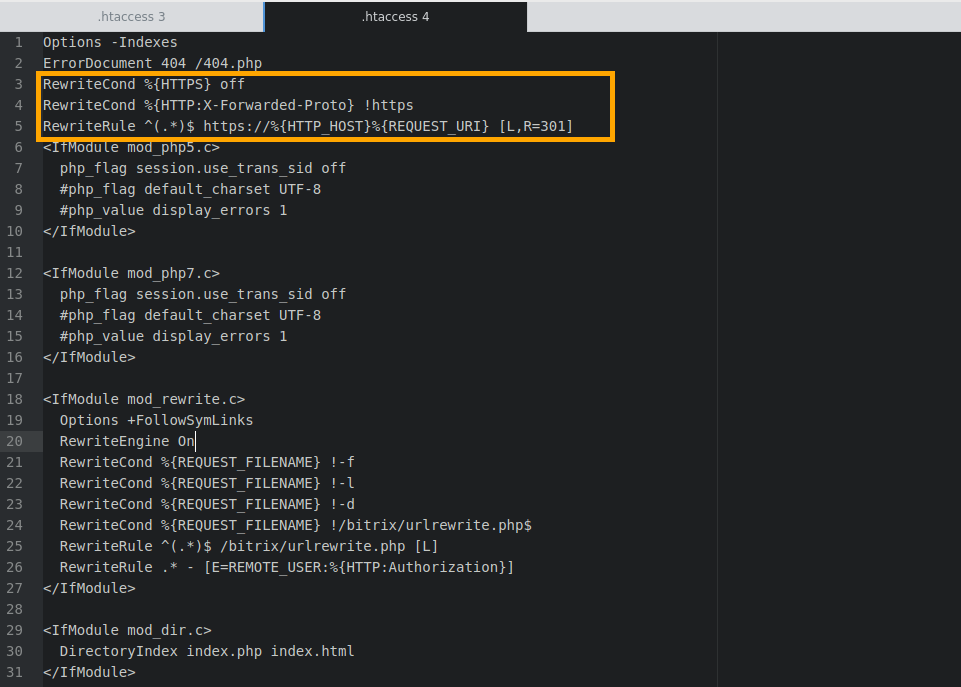
Принудительное использование домена для безопасного обслуживания с использованием HTTPS (для любого сайта)
Следующее приводит к принудительной перезаписи любого HTTP-запроса с использованием https. Например, следующий код заставляет запрос к http://example.com загрузить https://example.com . Он также заставляет напрямую связанные ресурсы (изображения, CSS и т. (.*) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301, NE]
Заголовок всегда устанавливает Content-Security-Policy «upgrade-insecure-requests»;
(.*) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301, NE]
Заголовок всегда устанавливает Content-Security-Policy «upgrade-insecure-requests»;
Если это не работает для вас, сначала проверьте окончания строк. Копирование / вставка из вашего веб-браузера в текстовый редактор может работать неправильно, поэтому после вставки в текстовый редактор вы должны удалить каждый разрыв строки и добавить его обратно (разрыв строки = клавиша возврата).
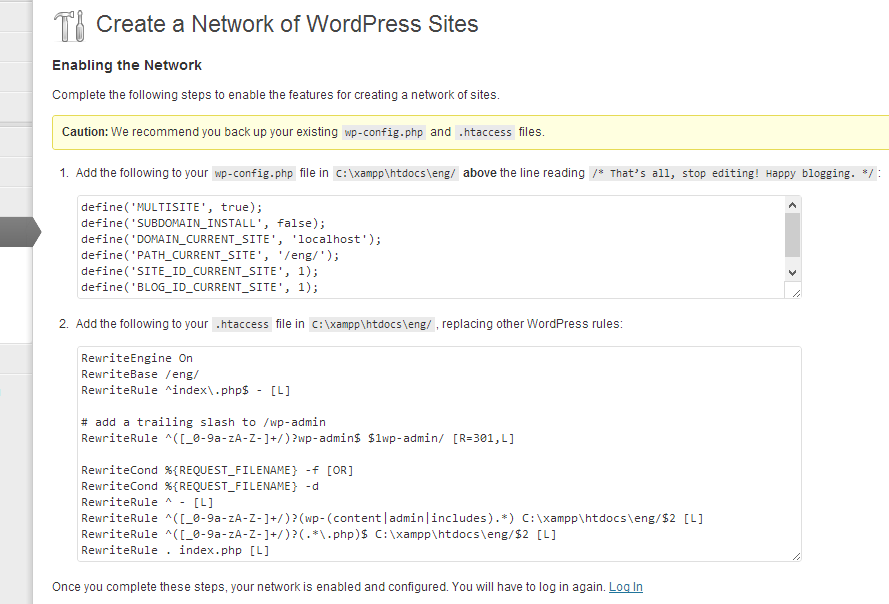
Принудительное использование HTTPS в WordPress
Если ваш файл .htaccess уже содержит код WordPress по умолчанию, введите следующий код выше или ниже этого кода.Никогда не вводите код внутри тегов комментариев, которые начинаются и заканчиваются на:
- # НАЧАТЬ WordPress
# КОНЕЦ WordPress
Посетитель может ввести прямой URL-адрес HTTP на вашем сайте WordPress, даже если сертификат SSL активен. Чтобы заставить любой HTTP-запрос перенаправлять на HTTPS, вы можете добавить код в свой файл WordPress . (.https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301, NE]
Заголовок всегда устанавливает Content-Security-Policy «upgrade-insecure-requests»;
(.https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301, NE]
Заголовок всегда устанавливает Content-Security-Policy «upgrade-insecure-requests»;
Устранение неполадок
Cloudflare
Если вы включили Cloudflare на панели DreamHost, ваш сайт должен использовать субдомен www. Убедитесь, что в вашем файле .htaccess нет перенаправления на версию вашего URL без www. Если это так и вы используете Cloudflare, в вашем браузере может возникнуть ошибка «Слишком много перенаправлений».
WordPress
Это также может быть проблемой для WordPress, так как для правильной работы требуется, чтобы URL-адреса в базе данных использовали или не использовали www.Для получения дополнительных сведений см. Следующую статью:
Ошибка бесконечного перенаправления
Просмотрите следующую статью, если после внесения этих изменений вы видите цикл перенаправления вашего сайта.
- WordPress «слишком много перенаправлений» ошибка
Устранение предупреждений о смешанном содержимом
Даже если ваш сайт правильно перенаправляет на защищенный URL-адрес, возможно, браузер по-прежнему выдаст предупреждение, указывающее, что некоторые ресурсы, такие как ссылки, указывают на незащищенную версию. Вы можете добавить дополнительный код в файл .htaccess, чтобы устранить эти предупреждения. Подробнее см. В следующей статье.
Вы можете добавить дополнительный код в файл .htaccess, чтобы устранить эти предупреждения. Подробнее см. В следующей статье.
См. Также
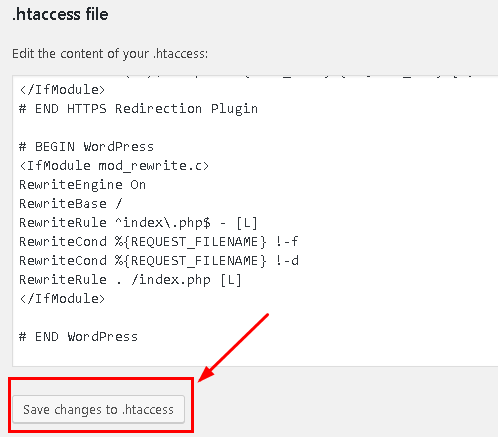
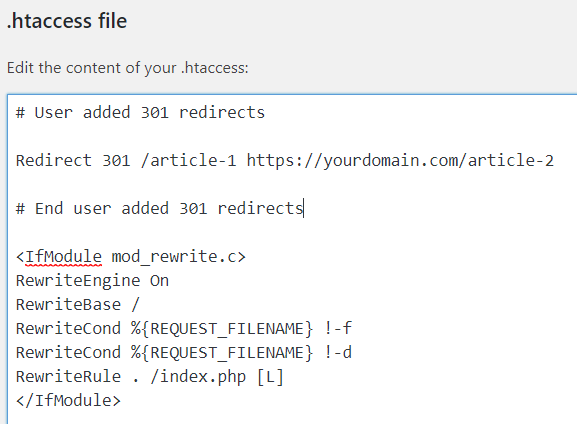
Htaccess File Editor — Safely Edit Htaccess File — плагин для WordPress
WP Htaccess Editor предоставляет простой, безопасный и быстрый способ редактировать, исправлять и тестировать файл htaccess сайта от администратора WP. Перед сохранением файл htaccess можно проверить на синтаксические ошибки. Он также автоматически создает резервную копию htaccess каждый раз, когда вы вносите изменения в файл htaccess.Резервные копии Htaccess могут быть восстановлены непосредственно из плагина или через FTP, если ошибки в файле htaccess мешают нормальной работе WP. Отлично подходит для исправления ошибок htaccess. По всем вопросам, включая поддержку, используйте официальный форум.
Доступ к редактору WP Htaccess через WP Admin — меню настроек.
Тестирование синтаксиса Htaccess
Используйте кнопку «проверить перед сохранением», чтобы проверить синтаксис файла htaccess перед сохранением. Обратите внимание, что этот тест не проверяет логику вашего файла htaccess, то есть работает ли перенаправление должным образом.Он проверяет только синтаксические ошибки. Если вам нужно исправить файл htaccess, мы предлагаем восстановить его до версии по умолчанию, а затем построчно добавлять собственный код.
Обратите внимание, что этот тест не проверяет логику вашего файла htaccess, то есть работает ли перенаправление должным образом.Он проверяет только синтаксические ошибки. Если вам нужно исправить файл htaccess, мы предлагаем восстановить его до версии по умолчанию, а затем построчно добавлять собственный код.
Автоматическое резервное копирование Htaccess
Htaccess Editor создает автоматические резервные копии файла htaccess каждый раз, когда вы вносите в него изменения. Резервные копии находятся в / wp-content / htaccess-editor-backups / и имеют временную метку, поэтому вы можете легко найти последнюю резервную копию htaccess и восстановить ее.
Поддержка сети WordPress (WPMU)
WP Htaccess Editor полностью совместим и протестирован с WP Network (WPMU).Он отображается в меню «Настройки» в администраторе сети. Он недоступен на отдельных сайтах, так как в каждой сети используется только один файл htaccess.
Плагин был первоначально разработан Lukenzi в марте 2011 года.
- Страница администратора WP Htaccess Editor
- Действия должны быть дважды подтверждены, чтобы предотвратить несчастные случаи
Следуйте обычному распорядку;
- Откройте админку WordPress, перейдите в раздел «Плагины», нажмите «Добавить новый».
- Введите «редактор htaccess» в поиск и нажмите Enter Плагин
- появится первым в списке, нажмите «Установить сейчас».
- Активировать и открыть страницу настроек плагина, расположенную в меню настроек
Или, если необходимо, загрузите вручную;
- Загрузите последнюю стабильную версию из списка загрузок.wordpress.org/plugin/wp-htaccess-editor.latest-stable.zip
- Распакуйте его и загрузите в / wp-content / plugins /
- Откройте админку WordPress — Плагины и нажмите «Активировать» рядом с «WP Htaccess Editor».
- Откройте страницу администратора плагина, расположенную в меню настроек.
Я убил свой сайт! Помощь!?
Ничего не потеряно и не удалено.
 Вы можете легко вернуть свой сайт.
Вы можете легко вернуть свой сайт.
Вероятно, вы получаете ошибку 500 или белый экран (смерти).Сначала подключитесь к своему сайту через FTP и найдите файл .htaccess. Удалите его или переименуйте. Попробуйте еще раз сайт — он должен открыться. Если он нашел резервную копию старого рабочего файла .htaccess в каталоге/ wp-content / htaccess-editor-backups /, скопируйте файл в корневую папку своего сайта, и вы снова в деле.Я получаю сообщение об ошибке, что файл .htaccess нельзя отредактировать или создать
К сожалению, мы не можем изменить права доступа к файлам, установленные вашим сервером.Вам нужно будет отредактировать файл через FTP.
Зайдите на наш форум поддержки. Мы с радостью вам поможем.
Как мне получить поддержку?
Зайдите на наш форум поддержки. Мы с радостью вам поможем.
Поддерживаете ли вы WP-CLI?
Пока нет, но планируем.

«Редактор файлов Htaccess — Безопасное редактирование файлов Htaccess» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторовверсия 1.67
- 30.01.2021
- добавлено всплывающее меню
версия 1.66
- 17.10.2020
- исправления мелких ошибок
v1.65
- 16.08.2019
- исправил несколько ошибок Новая функция
- : проверьте файл htaccess на наличие синтаксических ошибок перед сохранением
- новая функция: резервное копирование htaccess
- На 10 августа 2019 года установлено 50000 установок
версия 1.60
- 12.03.2019
- исправил несколько ошибок
- новое: размер редактора постоянный; сохранено в localStorage Пункт меню
- перемещен из Инструменты в Настройки
- полная совместимость с сетью WordPress (WPMU)
v1.
 55
55- 15.01.2019
- добавлена функция изменения размера редактора кода
- исправил несколько ошибок 9 января 2019 г. было установлено
- 40 тыс. Установок, было загружено 172 000 раз
v1.50
- 21.12.2018
- WebFactory взялась за разработку
- полная перезапись плагина
- 30 000 установок; 162,200 загрузок
v1.3.0
- Добавлен испанский перевод (спасибо Эндрю Куртису из WebHostingHub.com)
- Обновленный дизайн
- Обновлены информационные ссылки
версия 1.2.0
- Улучшенный код
- Улучшенный дизайн
- Повышенная безопасность
- Удалена панель отладки
- Обновленные переводы
- Обновлены ссылки
- Обновлены скриншоты
- Добавление логотипа плагина
v1.1.1
версия 1.1.0
- Добавление чешского и английского языков
- Добавление панели отладки
- Добавлена информация об авторе и переводчиках
- Исправлена уязвимость
- Исправлена ошибка загрузки файлов переводов
- Оптимизирован для минимальных требований к памяти
- Небольшие модификации кода
v1.





 http: //www.domain.com% {REQUEST_URI} [L, R = 302]
http: //www.domain.com% {REQUEST_URI} [L, R = 302]
 Если ваш домен — example.com, вы должны загрузить файл по адресу:
Если ваш домен — example.com, вы должны загрузить файл по адресу: Это относится к корневому каталогу документа (html). / означает сам html-каталог, также можно указать подпапки.
Это относится к корневому каталогу документа (html). / означает сам html-каталог, также можно указать подпапки.


 Он находится в той же строке, что и RewriteRule, в конце.
Он находится в той же строке, что и RewriteRule, в конце. $ {lc:% {REQUEST_URI}} [R = 301, L]
$ {lc:% {REQUEST_URI}} [R = 301, L]  Таким образом сервер точно знает, как вы хотите изменить свой URL.. * $ означает «сопоставить все и вся». Это полезно, если вы не знаете, что ваши пользователи могут вводить для URL-адреса.
Таким образом сервер точно знает, как вы хотите изменить свой URL.. * $ означает «сопоставить все и вся». Это полезно, если вы не знаете, что ваши пользователи могут вводить для URL-адреса.
 Вы можете легко вернуть свой сайт.
Вы можете легко вернуть свой сайт.