WebStorm: функциональность
Здесь вы узнаете об основных возможностях WebStorm — интегрированной среды разработки для JavaScript и связанных с ним технологий. Более подробную информацию можно найти в разделе С чего начать и в документации.
IDE для JavaScript
Ищете инструмент, которому бы можно было доверить даже самые сложные аспекты JavaScript-разработки? Именно для этого мы создали WebStorm. IDE создана на базе платформы IntelliJ, разработанной JetBrains и выпущенной под открытой лицензией, и оснащена множеством возможностей, которые сделают разработку более приятной и продуктивной.
Быстрый старт
В WebStorm есть встроенная поддержка множества технологий: JavaScript, TypeScript, React, React Native, Electron, Vue, Angular, Node.js, HTML, CSS и др. Зачем это нужно? Вы сможете сразу приступить к написанию кода, не тратя время на установку и настройку плагинов.
Хотели бы расширить встроенные возможности? Ознакомьтесь с нашей коллекцией плагинов (более 2500 штук).
Специализированная среда для JavaScript
Если вы фронтенд-разработчик или же фулстек-разработчик, время от времени работающий над интерфейсами, WebStorm поможет вам сосредоточиться на том стеке технологий, который нужен вам в данный момент. У вас будут все необходимые инструменты для разработки высококлассных приложений на JavaScript.
Предпочитаете использовать один инструмент для разных языков? Попробуйте наши другие IDE — они включают функциональность WebStorm, доступную либо из коробки, либо при помощи бесплатных плагинов.
Умный редактор
WebStorm хорошо понимает структуру проектов и поможет вам с любыми аспектами написания кода. IDE сделает автодополнение кода, отследит ошибки и избыточный код, предложив возможные исправления, и поможет сделать безопасный рефакторинг.
Автодополнение кода
Пишите код быстрее, используя предлагаемые IDE на ходу ключевые слова и символы. Все подсказки формируются с учетом контекста и типов, а также работают для разных языков. Например, вы увидите подсказки для имен классов из CSS при работе с .js файлами. Подсказки по JavaScript и TypeScript сортируются при помощи алгоритмов машинного обучения.
Например, вы увидите подсказки для имен классов из CSS при работе с .js файлами. Подсказки по JavaScript и TypeScript сортируются при помощи алгоритмов машинного обучения.
Чтобы писать код еще быстрее, вы можете использовать постфиксное автодополнение, шаблоны Live Templates и Emmet.
Подробнее
Анализ качества кода
WebStorm позволяет с легкостью выявлять ошибки и опечатки в коде. IDE включает сотни инспекций для всех поддерживаемых языков, а также проверку правописания. Также она интегрируется со Stylelint, ESLint и другими линтерами — WebStorm запускает их, пока вы пишете код, и подсвечивает ошибки прямо в редакторе.
Все ошибки и предупреждения отображаются прямо в редакторе в процессе написания кода. IDE предлагает много вариантов быстрых исправлений.
Подробнее
Безопасные рефакторинги
WebStorm включает мощные инструменты для рефакторинга кода по всей кодовой базе. Вы можете переименовывать файлы, папки и символы, извлекать компоненты, методы и переменные и не бояться, что ваши действия приведут к ошибкам. WebStorm сообщит вам о любых потенциальных проблемах.
WebStorm сообщит вам о любых потенциальных проблемах.
Подробнее
Быстрый просмотр документации
Хотите просмотреть документацию для символа? Для этого вовсе не нужно выходить из IDE. Просто наведите или поставьте курсор мыши на нужный символ, нажмите Ctrl+Q, и вы сможете просмотреть соответствующую информацию. Также WebStorm подсказывает параметры для вызываемых методов и функций.
Подробнее
Предварительный просмотр HTML-файлов
В WebStorm есть превью для статических HTML-файлов. Когда вы редактируете HTML-код или связанные CSS и JavaScript-файлы, изменения сохраняются и превью обновляется автоматически.
Подробнее
Другие возможности для быстрой работы с кодом
Мы создавали WebStorm, чтобы повысить продуктивность разработчиков, поэтому вы найдете в нем множество других возможностей, помогающих писать код быстрее. Например, вы можете начать с использования нескольких курсоров, действий для редактирования строк и автоматического переформатирование кода.
Подробнее
Встроенные инструменты для разработчиков
Инструменты для разработчика встроены в WebStorm, поэтому вам почти не придется переключать контекст.
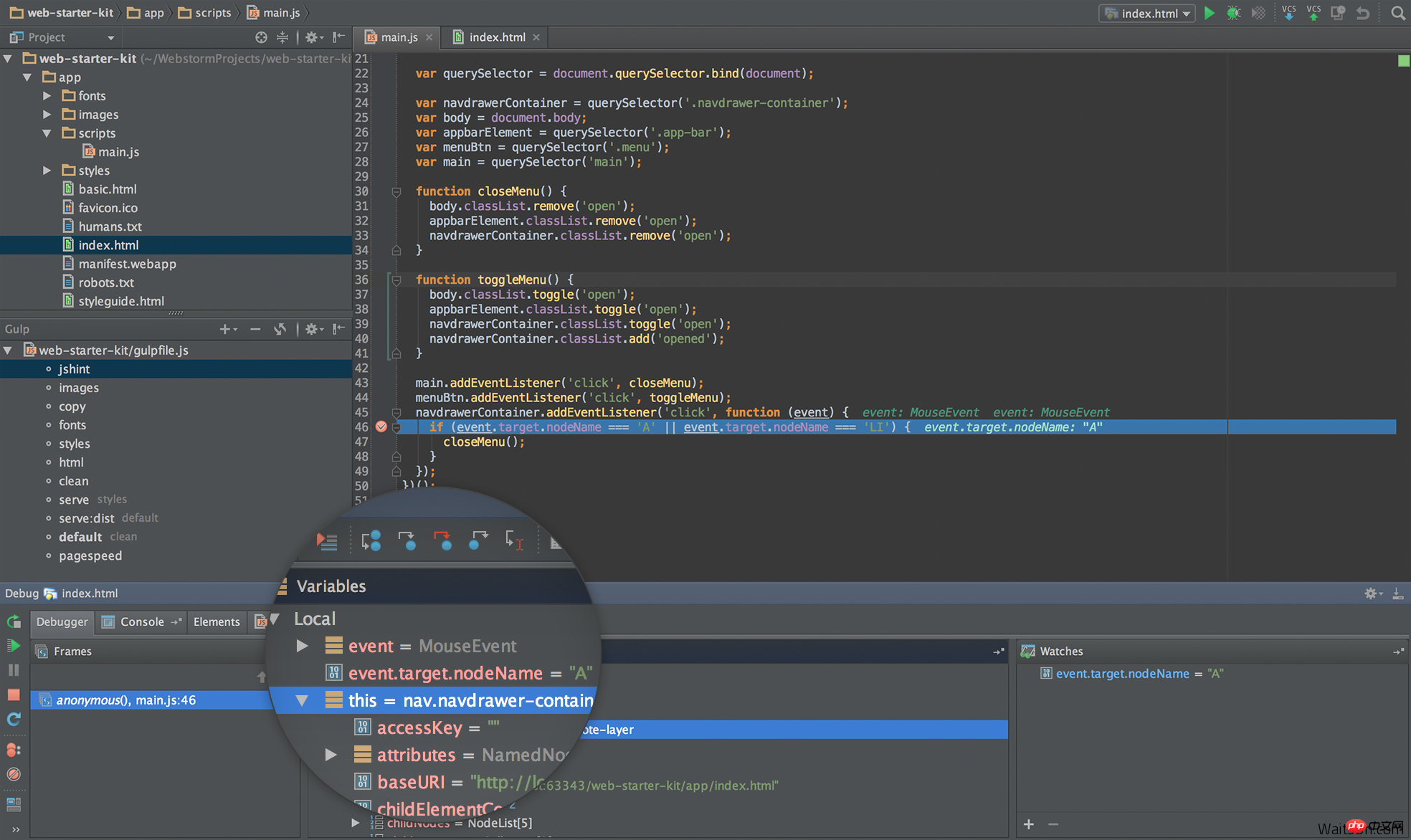
Отладка JavaScript
Запуск и отладку кода клиентских приложений и приложений на Node.js можно делать прямо в редакторе. Расставляйте точки останова, исполняйте программу пошагово, добавляйте watches и т. д. — все это работает для самых разных типов приложений, включая JavaScript, TypeScript и Vue.
Подробнее
Юнит-тестирование
Пишите, запускайте и отлаживайте юнит-тесты при помощи Jest, Mocha, Karma, Protractor и Cucumber.js. Просматривайте результаты тестов в виде дерева, позволяющего переходить к исходному коду теста. Если вы используете Jest, Karma и Mocha, то вам также доступен отчет о покрытии кода.
Подробнее
Продвинутая интеграция с VCS
Боитесь сломать что-нибудь при выполнении сложной VCS-операции? Интерфейс WebStorm поддерживает множество повседневных операций: сравнение веток, просмотр и разрешение конфликтов и т. д. IDE также позволяет работать с проектами, размещенными на GitHub.
д. IDE также позволяет работать с проектами, размещенными на GitHub.
Подробнее
Локальная история изменений
Забыли сделать коммит или случайно удалили несколько файлов? На этот случай в WebStorm есть встроенная локальная история. Она отслеживает все ваши изменения в рамках проекта и позволяет отменить их, даже если ваш проект пока не подключен к системе контроля версий.
Подробнее
Встроенный HTTP-клиент
Тестируйте ваши веб-сервисы при помощи встроенного HTTP-клиента — вы можете создавать, редактировать и выполнять HTTP-запросы прямо в редакторе.
Подробнее
Поддержка линтеров
Интегрируйте WebStorm с популярными линтерами, такими как ESLint, Stylelint или TSLint. Это позволит вам просматривать сгенерированные ими предупреждения и ошибки прямо в IDE и быстро исправлять проблемный код.
Подробнее
Встроенный терминал
В определенных ситуациях предпочитаете командную строку? Используйте встроенный терминал для работы с любой командной оболочкой прямо из IDE.
Подробнее
Другие встроенные инструменты
IDE также поддерживает средства запуска задач, npm и многие другие инструменты. А чтобы запустить IDE на сервере и работать удаленно, используйте Projector.
Подробнее
Навигация и поиск
Экономьте время при перемещении по кодовой базе, файлам проекта или настройкам IDE.
Удобная навигация
Не знаете, откуда начать? Всплывающее окно Search Everywhere поможет вам найти в WebStorm все что угодно. Используйте его для поиска действий, файлов, классов или символов и просмотра всех найденных совпадений.
Подробнее
Исследование кода
WebStorm позволит вам быстро перейти к объявлению символа и покажет, где он используется в проекте. Также вы сможете легко посмотреть определение символа, не переходя к его объявлению.
Подробнее
Навигация по проекту
Просматривайте файлы проекта, переходите к файлам и фрагментам кода, которые вы недавно открывали или редактировали, — WebStorm запоминает, с чем вы работаете, и позволяет быстро вернуться обратно. Для навигации используйте вкладки или сочетания клавиш.
Для навигации используйте вкладки или сочетания клавиш.
Подробнее
Поиск текста
WebStorm позволяет находить и заменять текстовые строки как в определенных файлах, так и во всем проекте. Вы можете сузить область поиска до выделенного фрагмента кода либо использовать различные области проекта и фильтры.
Подробнее
Совместная работа
Наладить эффективную командную работу помогут возможности совместной разработки, продвинутая интеграция системы контроля версий и многое другое.
Удаленная совместная разработка
WebStorm включает в себя Code With Me — наш сервис для совместной удаленной разработки и парного программирования. Используйте его, чтобы вместе работать над кодом и общаться с коллегами, не покидая IDE.
Подробнее
Возможности для распределенных команд
Создавайте пул-реквесты GitHub, объединяйте их с целевой веткой, делайте код-ревью — для всего этого вам не нужно покидать IDE. Настройте интеграцию с JetBrains Space, чтобы просматривать и клонировать его репозитории и выполнять код-ревью.
Настройте интеграцию с JetBrains Space, чтобы просматривать и клонировать его репозитории и выполнять код-ревью.
Подробнее
Делитесь настройками проекта
Чтобы соблюдать единый стиль кода, поделитесь с командой настройками стиля кода, используя конфигурацию IDE, Prettier или EditorConfig. Вы можете поделиться с коллегами и другими настройками проекта, например конфигурациями запуска.
Подробнее
Интеграция с баг-трекерами
Подключите WebStorm к вашему баг-трекеру и работайте над задачами прямо из IDE. Следите за количеством времени, которое вы проводите в редакторе, решая ту или иную задачу.
Подробнее
Кастомизация
Темы интерфейса, горячие клавиши, плагины — настройте все так, как нравится вам.
Настройки интерфейса
У WebStorm есть несколько готовых тем интерфейса, но вы также можете выставить настройки самостоятельно. Вы можете настроить видимость различных элементов интерфейса и поменять их расположение. Также вы можете переключаться в режим полного погружения Zen, где ничто не будет отвлекать вас от работы.
Также вы можете переключаться в режим полного погружения Zen, где ничто не будет отвлекать вас от работы.
Подробнее
Большой выбор раскладок
Чтобы помочь вам быть продуктивными, WebStorm предлагает сочетания клавиш почти для любого действия. Вы можете использовать любую из существующих раскладок либо создать собственную. Также вы можете установить раскладки других редакторов, включая Vim, VS Code и Sublime Text.
Подробнее
Плагины
Расширьте базовую функциональность IDE и пополните набор настроек. Ознакомиться с нашей коллекцией плагинов можно здесь.
Подробнее
Поддержка инструментов для работы с базами данных и SQL
Хотели бы использовать инструменты для баз данных и SQL прямо в WebStorm? Мы не поддерживаем их по умолчанию, однако предлагаем несколько способов добавить их в IDE.
Подробнее
Специальные возможности
WebStorm предлагает множество специальных возможностей для самых разных нужд.![]() Вы можете настраивать цвета элементов интерфейса, менять размер окон и шрифтов в редакторе, корректировать цветовую схему в случае нарушенного цветовосприятия, настраивать сочетания клавиш и многое другое. Также поддерживаются инструменты чтения с экрана.
Вы можете настраивать цвета элементов интерфейса, менять размер окон и шрифтов в редакторе, корректировать цветовую схему в случае нарушенного цветовосприятия, настраивать сочетания клавиш и многое другое. Также поддерживаются инструменты чтения с экрана.
Подробнее
Режим быстрого редактирования файлов
Хотите быстро отредактировать файл? С режимом LightEdit для этого вам больше не придется создавать или загружать целый проект. Файл откроется в облегченном текстовом редакторе, поддерживающем подсветку синтаксиса, автоматическое сохранение и другие базовые возможности. По окончании редактирования вы сможете переключиться обратно к проекту всего в пару кликов.
Подробнее
Разработка на JavaScript — Инфографика «Экосистема разработки в 2020 году»
Основные выводы
Образ жизни и интересные факты
Демография
Методология
Исходные данные
C
C#
C++
Go
Java
JavaScript
Kotlin
PHP
Python
R
Ruby
Rust
Scala
Swift и Objective-C
Big Data
Базы данных
DevOps
Образование
Встраиваемые системы
Микросервисы
Прочие технические вопросы
Инструменты для командной работы
Техническая документация
Тестирование
В этом разделе использованы ответы респондентов, которые указали JavaScript, TypeScript и CoffeeScript в качестве одного из трех основных языков программирования. Обратите внимание: в отчетах прошлого года учитывались только ответы тех, кто указал один из этих языков в качестве первого языка программирования, и это могло привести к изменениям в результатах.
Обратите внимание: в отчетах прошлого года учитывались только ответы тех, кто указал один из этих языков в качестве первого языка программирования, и это могло привести к изменениям в результатах.
Какие JavaScript-фреймворки вы регулярно используете?
Доля пользователей Vue.js выросла с 34% в 2020 году до 43% в 2021-м, а доля пользователей Angular за это же время снизилась с 23% до 18%.
Какой редактор или IDE вы используете чаще всего?
Вы предпочитаете использовать темную или светлую тему в редакторе или IDE?
Какие фреймворки/инструменты вы регулярно используете для юнит-тестирования?
Jest остается самым популярным фреймворком для юнит-тестирования, а доли Mocha, Jasmine и Karma в 2021 году немного снизились по сравнению с предыдущим годом.
Какие загрузчики модулей вы регулярно используете?
Какие языки стилей и подходы вы регулярно используете?
Что вы разрабатываете на JavaScript?
Примерно три четверти разработчиков, использующих JavaScript, занимаются разработкой для веб-сайтов, а одна четверть использует его для создания утилит.
Где вы в основном работаете?
WebStorm
Умная IDE для JavaScript
Предыдущий раздел
Java
Следующий раздел
Kotlin
Основные выводы
Образ жизни и интересные факты
Демография
Методология
Исходные данные
C
C#
C++
Go
Java
JavaScript
Kotlin
PHP
Python
R
Ruby
Rust
Scala
Swift и Objective-C
Big Data
Базы данных
DevOps
Образование
Встраиваемые системы
Микросервисы
Прочие технические вопросы
Инструменты для командной работы
Техническая документация
Тестирование
Если результаты исследования показались вам интересными, поделитесь ими с друзьями и коллегами.
Примите участие в будущих опросах
Я хочу принимать участие в будущих опросах JetBrains
Я хочу получать результаты будущих исследований JetBrains
Я хочу получать электронные письма о новостях, продуктах и услугах компании JetBrains
By submitting this form I agree to the JetBrains Privacy PolicyЕсли у вас есть вопросы или пожелания, свяжитесь с нами по адресу surveys@jetbrains. com.
com.
WebStorm: Особенности
На этой странице вы найдете обзор основных функций, доступных в WebStorm, интегрированная среда разработки для JavaScript и связанных с ним технологий. Чтобы погрузиться глубже, ознакомьтесь с нашим Страница обучения и документация.
Специалист по JavaScript
Ищете инструмент, которому вы можете доверять даже в самых сложных частях вашей разработки JavaScript? Вот для чего нужен WebStorm. Он построен на открытом исходном коде Платформа IntelliJ разработан JetBrains и содержит множество усовершенствований, которые делают программирование более приятный и продуктивный опыт.
Стандартный опыт
WebStorm поставляется с готовой поддержкой JavaScript, TypeScript, React,
React Native, Electron, Vue, Angular, Node.
Хотите добавить некоторые другие функции поверх встроенных? Посетите наш рынок плагинов с более чем 2500 вариантов на выбор.
Специальная среда для JavaScript

Предпочитаете использовать один инструмент для многих языков? Пытаться другие наши IDE — они включают Возможности WebStorm либо из коробки, либо через бесплатные плагины.
Умный редактор
WebStorm глубоко понимает структуру вашего проекта и может помочь вам во всех аспектах написания кода. Он автоматически дополнит ваш код, обнаружит и предложит исправления ошибок. и избыточности, а также помочь вам безопасно рефакторить код.
Завершение кода
Пишите быстрее с соответствующими ключевыми словами и символами, отображаемыми по мере ввода. Все предложения
 js . Для JavaScript и TypeScript,
они сортируются с помощью алгоритмов машинного обучения.
js . Для JavaScript и TypeScript,
они сортируются с помощью алгоритмов машинного обучения.Вы можете использовать постфиксное завершение, живые шаблоны, и Эммет чтобы еще больше увеличить скорость кодирования.
Узнать больше
Анализ качества кода
WebStorm позволяет легко обнаруживать ошибки и опечатки в вашем коде. Оно включает сотни проверок для всех поддерживаемых языков и средство проверки орфографии и грамматики . Он также интегрируется с Stylelint, ESLint,
и другие линтеры.
Все ошибки и предупреждения отображаются в редакторе по мере ввода. с множеством доступных вариантов быстрого исправления.
Узнать больше
Безопасный рефакторинг
Позвольте WebStorm помочь вам в том, в чем он лучше всего — безопасный рефакторинг кода во всей кодовой базе .
Вы можете переименовывать файлы, папки и символы, а также извлекать компоненты,
методы или переменные, не беспокоясь о том, что что-то сломается –
WebStorm сообщит вам о любых потенциальных проблемах.
Узнать больше
Быстрая документация
Хотите посмотреть документацию по символу? нет необходимости покидать IDE !
Просто наведите курсор на этот символ или поместите на него курсор и нажмите
Узнать больше
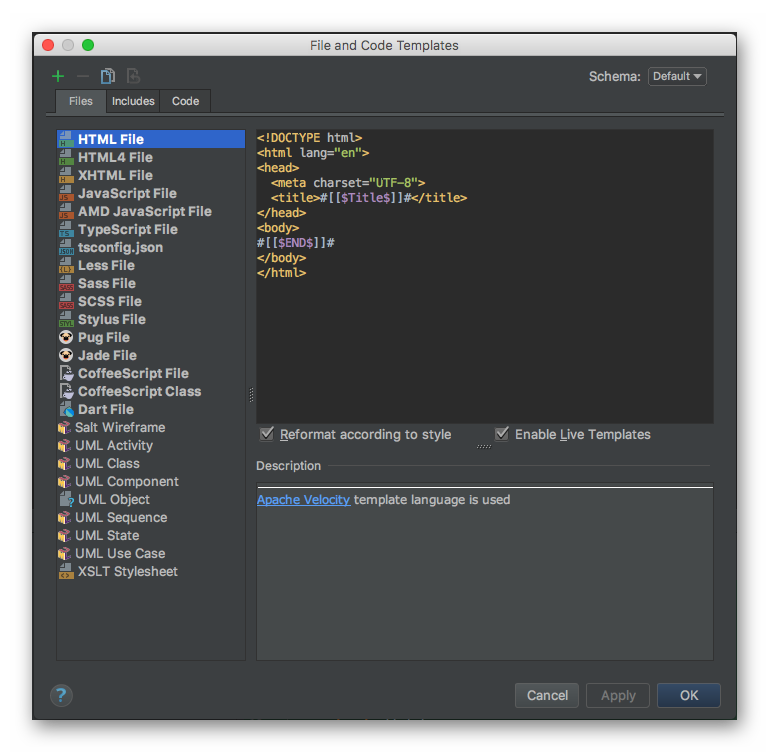
Встроенный предварительный просмотр HTML
Вы можете просматривать статические HTML-файлы прямо в WebStorm. Изменения, которые вы делаете в файл HTML или связанные файлы CSS и JavaScript будут сохранены, с предварительным просмотром

Узнать больше
И многие другие ускорители редактирования кода!
WebStorm создан с учетом производительности разработчиков , так что есть намного больше, чтобы помочь вам кодировать быстрее. Несколько кареток, действия по редактированию строк, и автоматическое переформатирование кода — это всего лишь несколько вещей, которые вы можете попробовать.
Узнать больше
Интегрированные инструменты разработчика
Сведите к минимуму переключение контекста с помощью всех основных инструментов разработчика, доступных прямо в WebStorm.
Отладка JavaScript
Запускайте и отлаживайте клиентские приложения и приложения Node. js прямо там, где вы редактируете
код. Ставьте точки останова, пошагово выполняйте программу, устанавливайте часы и т. д. —
все с унифицированным опытом для различных типов приложений,
от ванильного JavaScript до проектов TypeScript и Vue.
js прямо там, где вы редактируете
код. Ставьте точки останова, пошагово выполняйте программу, устанавливайте часы и т. д. —
все с унифицированным опытом для различных типов приложений,
от ванильного JavaScript до проектов TypeScript и Vue.
Узнать больше
Модульные испытания
Пишите, запускайте и отлаживайте Модульные тесты с использованием Jest, Mocha, Karma, Protractor и Cucumber.js . Просмотрите результаты теста в виде дерева и перейдите оттуда к источнику теста. Для Jest, Karma и Mocha вы также можете увидеть отчет о покрытии кода прямо в WebStorm.
Узнать больше
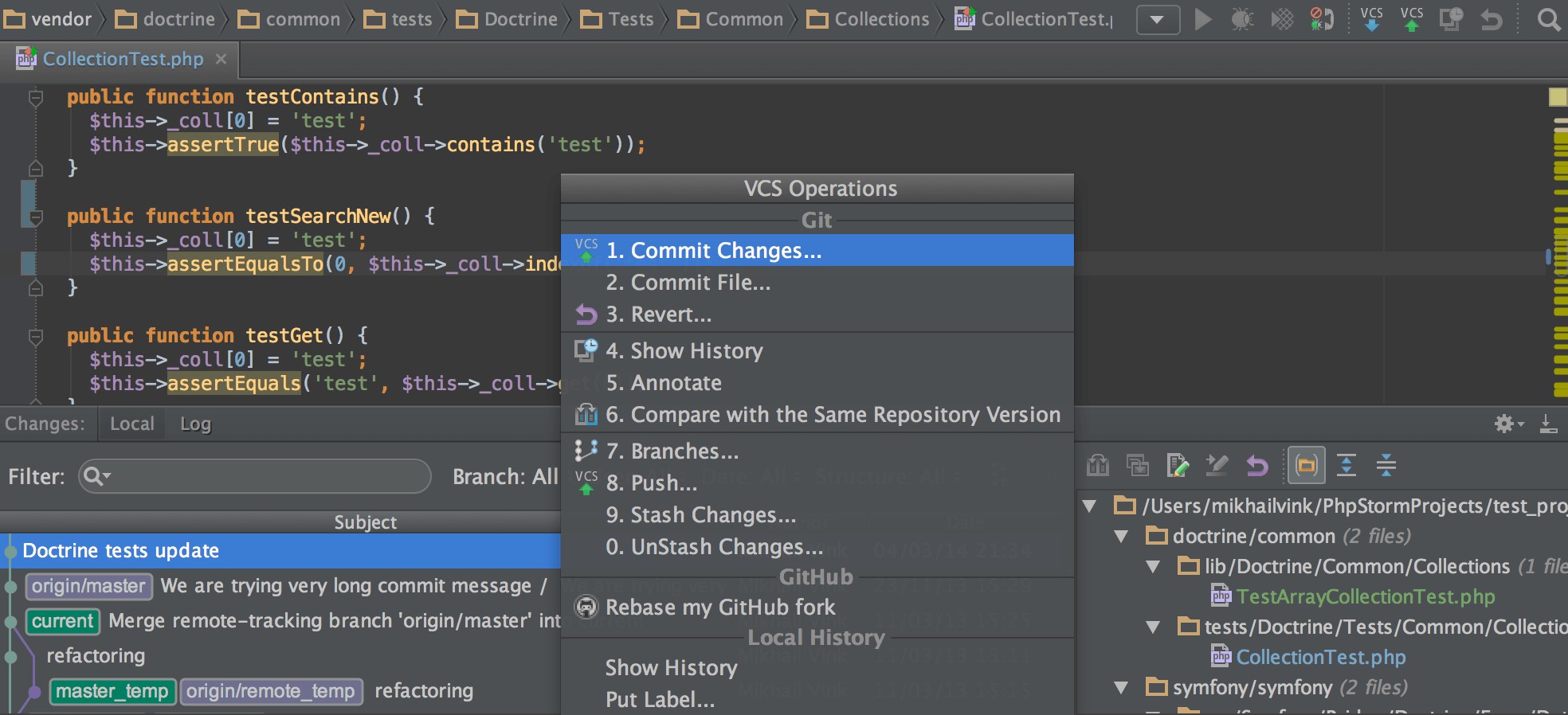
Расширенная интеграция системы управления версиями
Беспокоитесь о том, что что-то сломается во время сложной операции с Git или другой системой контроля версий?
Вы можете сравнивать ветки, просматривать и объединять конфликты и многое другое с помощью WebStorm. Пользовательский интерфейс для поддержки ваших повседневных рабочих процессов . Вы также можете управлять проектами
размещен на GitHub
непосредственно из IDE.
Пользовательский интерфейс для поддержки ваших повседневных рабочих процессов . Вы также можете управлять проектами
размещен на GitHub
непосредственно из IDE.
Узнать больше
Локальная история изменений
Что делать, если вы забыли зафиксировать изменение в системе контроля версий или случайно удалили куча файлов? У WebStorm есть решение: встроенная локальная история . Он отслеживает все изменения, внесенные в файлы вашего проекта , и позволяет откатить их, даже если вы еще не используете контроль версий для своего проекта.
Узнать больше
Встроенный клиент HTTP
Протестируйте свои веб-службы с помощью HTTP-клиента, встроенного в WebStorm. Ты можешь создавать, редактировать и запускать HTTP-запросы прямо в редакторе.
Ты можешь создавать, редактировать и запускать HTTP-запросы прямо в редакторе.
Узнать больше
Опора для линтеров
Интегрируйте WebStorm с популярными линтерами, такими как Э.С.Линт, Стайлинт, или TSLint до просматривать предупреждения и ошибки, сообщаемые этими инструментами непосредственно в среде IDE и исправить их быстро.
Узнать больше
Встроенный терминал
Предпочитаете использовать командную строку для некоторых задач? Вы можете использовать встроенный терминал для работать с выбранной оболочкой не выходя из IDE.
Узнать больше
Многие другие интегрированные инструменты
Также поддерживаются средства запуска задач, npm и многие другие инструменты. Вы также можете использовать Проектор к запустите свою IDE на сервере и программируйте удаленно с ноутбука или планшета.
Узнать больше
Навигация и поиск
Экономьте время на работе с кодовой базой, файлами проекта и настройками IDE.
Как найти дорогу
Не знаете, с чего начать? Всплывающее окно Search Everywhere поможет вам найти почти
что-нибудь в WebStorm. Используйте его для поиска действий, файлов, классов или символов IDE ,
и увидеть все матчи в одном месте.
Узнать больше
Исследование кода
WebStorm может быстро привести вас к объявлению символа и показать вам его использования во всем проекте. Это также упрощает просмотр определения символа, не переходя к его объявлению, и многое другое.
Узнать больше
Навигация по проекту
Просмотрите все файлы проекта или перейдите только между последними файлами или модифицированные части кода — WebStorm запомнит, с чем вы работали и вернуть вас туда быстро. Используйте вкладки для навигации или отключите их вместо этого полагайтесь на ярлыки.
Узнать больше
Поиск текста
С помощью WebStorm вы можете находить и заменять текстовые строки как в определенных файлах,
и целые проекты. Вы можете сузить поиск до выбранного фрагмента кода
в файле или с использованием различных областей проекта и фильтров.
Вы можете сузить поиск до выбранного фрагмента кода
в файле или с использованием различных областей проекта и фильтров.
Узнать больше
Работа в команде
Обеспечьте эффективную командную работу с помощью функций совместной разработки, расширенная интеграция контроля версий и многие другие функции – все подкреплено единым опытом разработки в команде.
Удаленная совместная разработка
WebStorm включает в себя
Кодируй со мной, наш сервис
для удаленной совместной разработки и парного программирования. Вы можете использовать его для
9Код 0011 вместе с другими в режиме реального времени и поговорить с товарищами по команде
прямо из IDE.
Узнать больше
Функции для распределенных команд
Создайте и объедините запросов на вытягивание GitHub , а также просмотрите код — все это не выходя из IDE. Интеграция с JetBrains Space для просмотра и клонирования оттуда репозиториев, а также для проверки кода.
Узнать больше
Общий доступ к настройкам проекта
Применяйте единый стиль кода в команде и делитесь настройками стиля кода используя специфичную для IDE конфигурацию,
красивее, или
Конфигурация редактора.
Вы можете поделиться некоторыми другими настройками проекта, такими как
запускать конфигурации,
с другими тоже.
Узнать больше
Интеграция с системами отслеживания проблем
Подключите WebStorm к системе отслеживания проблем и работайте над поставленными перед вами задачами непосредственно из IDE. Отслеживайте количество времени, которое вы тратите на задачу работать в редакторе, чтобы понять, сколько времени уходит на его завершение.
Узнать больше
Настраиваемая среда
Настройте все так, как вам нравится, с темами пользовательского интерфейса, настраиваемыми ярлыками и плагинами.
Настройка пользовательского интерфейса
WebStorm поставляется с несколькими предопределенными темами, но существует множество пользовательских опций на выбор. Вы также можете переключать видимость
многих элементов пользовательского интерфейса и изменить их положение или даже переключиться на Дзен режим
чтобы сосредоточиться на вашем коде.
Вы также можете переключать видимость
многих элементов пользовательского интерфейса и изменить их положение или даже переключиться на Дзен режим
чтобы сосредоточиться на вашем коде.
Узнать больше
Множество раскладок на выбор
Чтобы помочь вам оставаться продуктивным, в WebStorm есть ярлыков практически для каждого действия . Вы можете использовать предустановленные раскладки клавиатуры или создать свои собственные. Вы также можете установить раскладки для других редакторов, включая Вим, Код VS и Возвышенный текст.
Узнать больше
Рынок плагинов
Расширьте основные функциональные возможности вашей IDE и добавьте дополнительных параметров настройки сверх того, что уже есть.![]() Посетите наш
рынок плагинов
для начала.
Посетите наш
рынок плагинов
для начала.
Узнать больше
Поддержка инструментов баз данных и SQL
Хотите работать с инструментами баз данных и SQL внутри WebStorm? Хотя нет их поддержка из коробки, есть несколько способов добавить .
Узнать больше
Доступность
WebStorm имеет много специальных возможностей для удовлетворения ваших потребностей.
Вы можете настроить цвета для различных элементов пользовательского интерфейса, изменить размер окон инструментов и размер текста.
в редакторе настроить цвета для дефицита красно-зеленого цветового зрения, настроить ярлыки,
и более. Программы чтения с экрана также поддерживаются.
Программы чтения с экрана также поддерживаются.
Узнать больше
Режим быстрого редактирования файлов
Нужно быстро изменить файл? Использовать режим LightEdit без создания или загрузки всего проекта . Файл появится в текстовом редакторе с некоторыми базовыми функциями, такими как подсветка синтаксиса или автосохранение доступно для использования. Затем вернитесь ко всему проекту, когда будете готовы, в пару кликов.
Узнать больше
Что нового в WebStorm 2023.1
Платформы и технологии
Поддержка Astro
Долгожданный
Астро
поддержка появилась в WebStorm! Вы можете получить его через наш новый
Плагин Astro, который можно установить
от Предпочтения / Настройки | Плагины . Плагин предоставляет основные
функциональные возможности, включая подсветку синтаксиса , завершение кода с
автоматический импорт, рефакторинг , навигация , правильное форматирование и многое другое.
Плагин предоставляет основные
функциональные возможности, включая подсветку синтаксиса , завершение кода с
автоматический импорт, рефакторинг , навигация , правильное форматирование и многое другое.
Поддержка TypeScript в шаблонах Vue
Мы добавили поддержку TypeScript в шаблоны Vue. Он включается, когда вы устанавливаете
Атрибут lang в теге скрипта для скрипта ts .
Раньше JavaScript использовался независимо от атрибута lang .
в теге . WebStorm теперь будет поддерживать встроенное литье , улучшенное типа сужения и правильное информация о выводимых типах в быстрой документации в шаблонах
однофайловых компонентов Vue.
Завершение события пользовательского компонента в Vue
В этом выпуске есть еще одно улучшение Vue, которое стоит упоминание. Теперь вы получите автозавершение кода для событий пользовательских компонентов. в шаблонах Vue. это одинаково работает как в JavaScript, так и в TypeScript .
Добавлен импорт компонентов при копировании и вставке
Когда вы копируете и вставляете код из одного файла в другой, WebStorm автоматически добавляет все необходимые импорты . Раньше так было
с простым JavaScript, языками TypeScript и шаблонами React. В Вебсторм
2023.1 теперь работает на Vue , Svelte , Astro и Угловые шаблоны тоже.
Информация о параметрах React props
Мы добавили новый способ показать ожидаемый тип свойства компонента. Если вы нажмете Ctrl+P где свойства передаются компоненту, вы получите всплывающее окно с информацией о типе . Раньше эта информация была доступна только с помощью наведения, что было неудобно для пользователей, ориентированных на клавиатуру.
Новые функции для Angular
WebStorm автоматически добавит импорт для глобальных и экспортированных символов в свои компоненты при завершении кода, когда вы работаете с шаблонами Angular.
IDE также поддерживает Angular 15 Директива NgoptimizedImage от
предоставление проверки , которая предлагает использовать ngSrc вместо src для img .
Возможность запуска тестов Jest в папках
Теперь вы можете запустить все тесты в определенной папке через правой кнопкой мыши контекстное меню. Эта функция работала для Vitest, и теперь мы также реализовал это для Jest.
Усовершенствования Docker
Вкладка Dashboard узла Docker-compose теперь объединяет все журналы контейнера и отображает их все в одном месте. Кроме того, теперь вы можете подключиться к Реестру контейнеров Azure . Видеть этот пост в блоге для получения дополнительной информации.
Исправление ошибок Svelte
Мы улучшали поддержку Svelte, доступную через
специальный плагин. Мы переработали способ
WebStorm оценивает
Мы переработали способ
WebStorm оценивает $types в приложениях SvelteKit и исправляет
проблема с ключевыми словами TypeScript в файлах svelte .
JavaScript и TypeScript
Автоматическое преобразование строк в литералы шаблонов
Теперь WebStorm преобразует ваши строки в одинарных или двойных кавычках в
литералы шаблона автоматически всякий раз, когда вы вводите ${ . Это работает
для необработанных строк, а также для свойств JSX.
Улучшенная приоритизация импортированных библиотек для автоматического импорта.

Мы улучшили поведение IDE при добавлении автоматического импорта из разных библиотеки с тем же именем экспортируемого элемента. Автоматический импорт теперь добавляется на основе существующего импорта в проекте . Если вам нужно добавить импорт для элемента из другой библиотеки, импорт оператор должен быть добавлен вручную. WebStorm предоставит всплывающее окно, как в предыдущем версии.
Согласованное поведение импорта между TypeScript и JavaScript
Мы согласовали поведение импорта для TypeScript и JavaScript. В машинописном языке, вам будут показаны параметры импорта в контекстных действиях , как и в
JavaScript. Вы можете открыть контекстные действия, нажав Alt+Enter . Единые настройки находятся под Предпочтения / Настройки | Редактор | Общие | Автоматический импорт .
Вы можете открыть контекстные действия, нажав Alt+Enter . Единые настройки находятся под Предпочтения / Настройки | Редактор | Общие | Автоматический импорт .
Поддержка функций TypeScript
WebStorm включает в себя поддерживает основные функции грядущего TypeScript 5.0 . Это также сейчас
обеспечивает полную поддержку множественного наследования конфигурации, константа модификатор для параметров типа и флаг allowImportingTsExtensions .
Универсальный подход к работе со ссылками на файлы
Мы улучшили способ, которым WebStorm обрабатывает ссылки в JavaScript, TypeScript, HTML, CSS и различных фреймворках в версии 2023. 1. Ссылки теперь обрабатываются более общим способом в ваших проектах. Например, разрешение изображений, файлов CSS или HTML теперь работает с псевдонимами пути.
1. Ссылки теперь обрабатываются более общим способом в ваших проектах. Например, разрешение изображений, файлов CSS или HTML теперь работает с псевдонимами пути.
Языки разметки и CSS
Конфигурация Tailwind CSS
В этом выпуске мы добавили поддержку для параметров конфигурации , таких как
пользовательское завершение имени класса в опции classAttributes или
экспериментальные, такие как tailwindCSS.experimental.configFile .
Вы можете настроить эти параметры конфигурации в разделе Предпочтения / Настройки | Языки и платформы | Таблицы стилей | Попутный ветер CSS .
Возможность настройки завершения кода HTML
Вебсторм 2021. 3
введено завершение для HTML, которое показать вам имена тегов или сокращения, как вы набрали . Такое поведение может быть
отвлекает при вводе обычного текста в HTML, поэтому мы добавили возможность отключить
это. Вы можете найти новую опцию в Предпочтения / Настройки | Редактор | Общие | Завершение кода .
3
введено завершение для HTML, которое показать вам имена тегов или сокращения, как вы набрали . Такое поведение может быть
отвлекает при вводе обычного текста в HTML, поэтому мы добавили возможность отключить
это. Вы можете найти новую опцию в Предпочтения / Настройки | Редактор | Общие | Завершение кода .
Улучшения уценки
Теперь вы можете использовать быстрое исправление для исправления форматирования таблиц Markdown .
Кроме того, есть новое действие редактора Заполнить абзац , которое упрощает
разбивать длинные фрагменты текста на несколько строк одинаковой ширины. Наконец, мы
представил выделенная страница параметров настроек Markdown под Предпочтения / Настройки | Редактор | Общие | Смарт-ключи . Читать
этот пост в блоге, чтобы узнать больше.
Читать
этот пост в блоге, чтобы узнать больше.
Возможность выбора стиля комментария строки в PostCSS
Есть новая опция в Предпочтения / Настройки | Редактор | стиль кода | Таблицы стилей | CSS | ПостCSS что позволяет вам укажите, какой стиль комментариев к строке используется в ваших файлах PostCSS . Ты можешь закомментируйте строки, используя Ctrl+/ , и это будет сделано используя выбранный вами стиль комментария к строке.
Новый пользовательский интерфейс
Улучшенная бета-версия нового пользовательского интерфейса
В прошлом году мы представили новый , более минималистичный пользовательский интерфейс для WebStorm. и другие IDE JetBrains. Мы усовершенствовали новый пользовательский интерфейс, основываясь на ваших
обратная связь и приглашают вас попробовать еще раз . Вы можете сделать это в Предпочтения / Настройки | Внешний вид и поведение | Новый интерфейс . Читайте дальше, чтобы узнать
о ключевых изменениях пользовательского интерфейса, появившихся в этом выпуске.
и другие IDE JetBrains. Мы усовершенствовали новый пользовательский интерфейс, основываясь на ваших
обратная связь и приглашают вас попробовать еще раз . Вы можете сделать это в Предпочтения / Настройки | Внешний вид и поведение | Новый интерфейс . Читайте дальше, чтобы узнать
о ключевых изменениях пользовательского интерфейса, появившихся в этом выпуске.
Новый пользовательский интерфейс: вертикальное разделение окон инструментов
WebStorm 2023.1 позволяет вам разделить область окон инструментов и упорядочить
их так можно видеть сразу два . Перетащите значок окна инструмента из
боковую панель и поместите ее под разделителем. Кроме того, вы можете щелкнуть правой кнопкой мыши
значок и назначьте новое место для окна инструментов, используя Переместить на действие.
Новый интерфейс: компактный режим
Чтобы упростить работу на небольших экранах, мы представили Компактный режим . Он обеспечивает более консолидированный вид с более компактной панелью инструментов и окном инструментов. заголовок, уменьшенные интервалы и отступы, а также значки и кнопки меньшего размера. Повернуть новый режим включен, перейдите к Посмотреть | Внешний вид | Компактный режим в главном меню.
Новый пользовательский интерфейс: вкладки проекта в macOS
Мы реализовали один из самых популярных запросов функций для нового пользовательского интерфейса — проект
вкладки для пользователей macOS. Когда у вас открыто несколько проектов, теперь вы можете переключайтесь между ними с помощью вкладок проекта , отображаемых под основной панелью инструментов.
Новый пользовательский интерфейс: переработанный
Запустить виджетВ ответ на отзывы, которые мы получили о новом пользовательском интерфейсе IDE, мы переработан виджет Run в заголовке главного окна, чтобы сделать его менее навязчивый и приятный для глаз .
Новый пользовательский интерфейс: повторно реализованы популярные функции
Мы добавили некоторые популярные функции, которые отсутствовали в новом пользовательском интерфейсе. Например, Показать скрытые вкладки селектор вернулся вместе с Действие Fetch во всплывающем окне Branches . Также мы сделали
улучшения режимов Distraction Free и Zen путем скрытия основного
элементы панели инструментов и отображение имени файла в области видимости.
Пользовательский опыт
Полное масштабирование IDE
Теперь можно увеличивать и уменьшать масштаб WebStorm , увеличивая или уменьшая размер всех элементов пользовательского интерфейса одновременно. В главном меню выберите Посмотреть | Внешний вид | Переключите Zoom IDE . Вы также можете нажать Ctrl+` и отрегулируйте масштабирование IDE с помощью Zoom от там.
Запомнить размер для каждого окна инструментов настройка Мы представили новый вариант макета, который позволяет вам унифицировать ширину боковых окон инструментов или сохранить возможность регулировки
их размеры при настройке макета. Новый Запомнить размер для каждого окна инструментов Флажок доступен в Предпочтения / Настройки | Внешний вид и поведение | Внешний вид | Инструмент Windows .
Новый Запомнить размер для каждого окна инструментов Флажок доступен в Предпочтения / Настройки | Внешний вид и поведение | Внешний вид | Инструмент Windows .
Параметр для настройки
Действия при сохранении для новых проектовWebStorm 2023.1 добавляет параметр для предопределения поведения действий при сохранении для новых проектов. Для этого перейдите на Файл | Настройка новых проектов | Предпочтения / Настройки для новых проектов | Инструменты | Действия при сохранении и выберите, какие действия вы хотите запускать при сохранении изменений в будущие проекты.
Поиск классов с помощью ML
Чтобы предоставить вам более релевантные и точные результаты поиска, мы продолжаем
усилия по интеграции рейтинга машинного обучения в Search Everywhere ( Двойная смена ) функциональность. Алгоритм сортировки
во вкладке Classes теперь также на основе машинного обучения по умолчанию ,
вместе с результатами на вкладках Действия и Файлы .
Алгоритм сортировки
во вкладке Classes теперь также на основе машинного обучения по умолчанию ,
вместе с результатами на вкладках Действия и Файлы .
Возможность восстановить старое поведение копирования-вырезания-вставки
Мы добавили возможность
восстановить поведение копировать-вырезать-вставить
как это было в более ранних версиях WebStorm. Это позволит вам вставить содержимое буфера обмена в курсор , а не вставлять их на
предыдущая строка. Этот вариант находится в При вставке строки, скопированной без выбора выпадающего меню в Предпочтения / Настройки | Дополнительные настройки | Редактор .
Мы улучшили процесс запуска IDE, выполнив Сканирование файлов для индексации... процесс в интеллектуальном режиме, который должен уменьшить задержки, вызванные ожиданием индексации при запуске . При открытии проект, WebStorm будет использовать существующие кеши проекта из предыдущего сеанса и найдите любые новые файлы для индексации. IDE будет готова к работе, если не найдет изменяется при сканировании.
Предложение изменить настройки Microsoft Defender
WebStorm 2023.1 включает новое уведомление, которое срабатывает, когда Microsoft
Защитник с защитой в реальном времени включен. WebStorm предлагает добавление определенных папок в список исключений Защитника , так как они
антивирусные проверки могут значительно снизить скорость IDE.
WebStorm предлагает добавление определенных папок в список исключений Защитника , так как они
антивирусные проверки могут значительно снизить скорость IDE.
Контроль версий
Улучшенный рабочий процесс проверки кода для GitHub.
Чтобы упростить процесс рецензирования кода внутри IDE, мы переработали
Окно инструментов Pull Request . Теперь в нем есть выделенная вкладка для каждого открытого запроса на вытягивание . Вкладка мгновенно отображается
список измененных файлов, и есть специальная кнопка для выполнения наиболее
соответствующее действие в соответствии с текущим состоянием запроса на извлечение.
Автозаполнение во всплывающем окне
Create New BranchВ WebStorm 2023.1 мы реализовали автозаполнение в Всплывающее окно Создать новую ветку . Как только вы начнете вводить имя для своей новой ветки, IDE предложит соответствующие префиксы на основе имен существующих местные отделения.
Улучшено
Ветки всплывающее окноМы улучшили удобство использования всплывающего окна Branches . Навигация между ветки теперь проще, так как они сгруппированы и хранятся в расширяемых списках .
Цветовые подсказки статуса VCS в представлении
Structure Чтобы сделать отслеживание изменений в файлах более удобным, мы добавили цветные подсказки в Структура Окно инструментов.
