iframe — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
- Advanced iFrame Pro
- iframe
- Donate
- GitHub
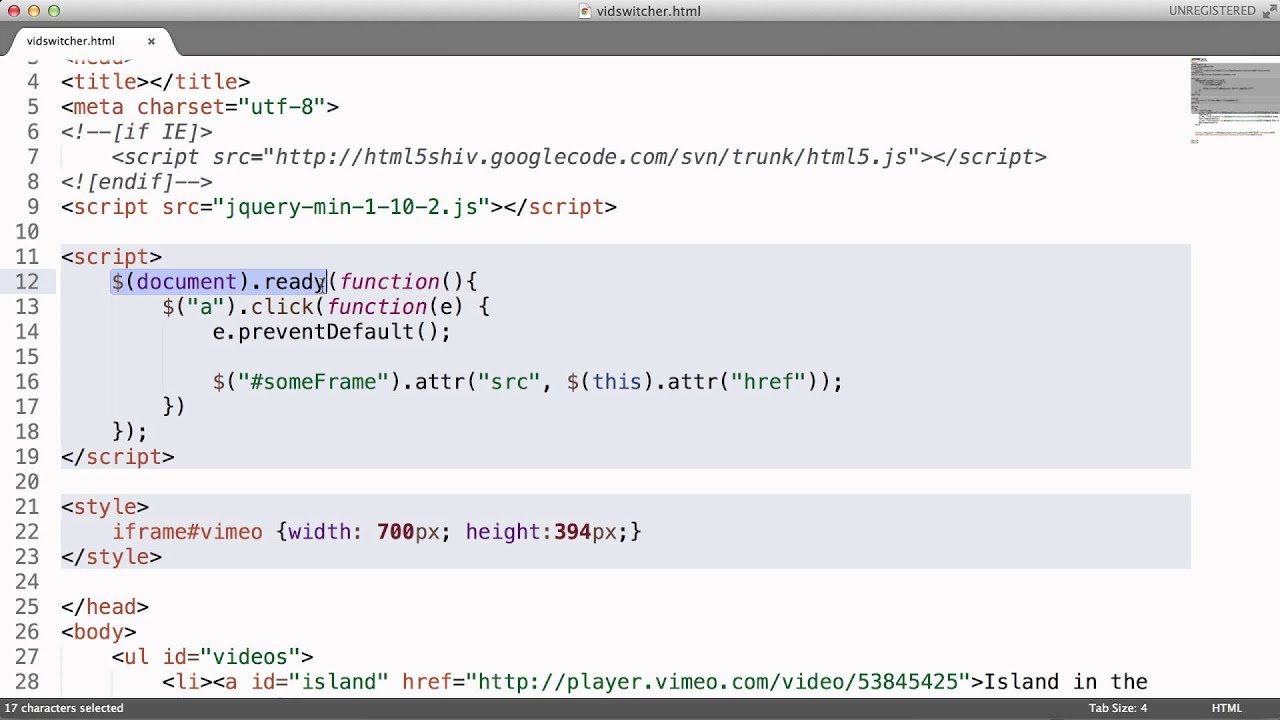
[iframe src=»http://www.youtube.com/embed/oDlbBy9vfgI» width=»100%» height=»500″] shortcode
should show something like this:
WordPress removes iframe html tags because of security reasons.
Iframe shortcode is the replacement of the iframe html tag and accepts the same params as iframe html tag does.
You may use iframe shortcode to embed content from YouTube, Vimeo, Google Maps or from any external page.
If you need to embed content from YouTube, Vimeo, SlideShare, SoundCloud, Twitter via direct link, you may use shortcode.
shortcode is a core WordPress feature and can embed content from many resources via direct link.
Important: You can not embed HTTP pages into HTTPS pages and vice versa.
So the protocol (http or httpS) for parent and embedded page should match.
iframe params:
- src — source of the iframe:
[iframe src="http://www.youtube.com/embed/oDlbBy9vfgI"]; by default src=»http://www.youtube.com/embed/oDlbBy9vfgI»; - width
[iframe]or[iframe]; by default width=»100%»; - height — height in pixels:
[iframe]; by default height=»500″; - scrolling — with or without the scrollbar:
[iframe scrolling="no"]; by default scrolling=»yes»; - frameborder — with or without the frame border:
[iframe frameborder="0"]; by default frameborder=»0″; - marginheight — height of the margin:
[iframe marginheight="0"]; removed by default; - marginwidth — width of the margin:
[iframe marginwidth="0"] - allowtransparency — allows to set transparency of the iframe:
[iframe allowtransparency="true"]; removed by default; - id — allows to add the id of the iframe:
[iframe]; removed by default; - class — allows to add the class of the iframe:
[iframe]; by default class=»iframe-class»; - style — allows to add the css styles of the iframe:
[iframe]; removed by default; - same_height_as — allows to set the height of iframe same as target element:
[iframe same_height_as="div.,
[iframe same_height_as="div#content"],[iframe same_height_as="body"],[iframe same_height_as="html"]; removed by default; - any_other_param — allows to add new parameter of the iframe
[iframe any_other_param="any_value"]; - any_other_empty_param — allows to add new empty parameter of the iframe (like «allowfullscreen» on youtube)
[iframe any_other_empty_param=""];
- [iframe] shortcode
- install and activate the plugin on the Plugins page
- add shortcode
It does not work AT ALL. You can enter all the shortcodes you like in as many widgets and text boxes as you like. And they do ABSOLUTELY NOTHING. This is total fakeware.
An easy to use plugin with fast and practical support from its developer. More frequently and providing options to generate the shortcode on the posting page could make it even better!
Thanks so much!
More frequently and providing options to generate the shortcode on the posting page could make it even better!
Thanks so much!
Instructions are not clear, short code just take me to a YouTube video even when I place my own url. Not recommended!
Used this to put in a State PowerBI chart on our hospitals intranet page. Worked great and was super simple. Thank you!
so good~~!
this plugin has been consistently robust throughout its service on a few websites I have built. So i donate whenever I can and encourage others to support vitaly in maintaining this perfectly formed plugin, that allows us to offer a preview of other websites on ours, without wrting anything more complex than the simplest — and excellently documented — shortcode. THANK YOU VITALY! Gea Vox
Посмотреть все 55 отзывов«iframe» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
- webvitaly
Перевести «iframe» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
4.5
- sanitize URL.
4.4
- minor cleanup.
4.3
- minor refactoring.
4.2
- minor bugfixing.
4.1
- removed onpageshow and onclick params. Reason: XSS vulnerability (thanks to dxw.com).
4.0
- removed get_params_from_url param. Reason: XSS vulnerability (thanks to dxw.com).
If you still need this feature you can [download iframe ver 3.0[(https://wordpress.org/plugins/iframe/developers/) and stick to it but keep in mind of XSS vulnerability. - removed onload param. Reason: XSS vulnerability (thanks to dxw.com).
- escaping attributes
3.0
- removed same_height_as=»content», same_height_as=»window», same_height_as=»document» features because it was not working properly
- rewrote the javascript-code using pure JavaScript and without jQuery — no need to load jQuery for every site using iframe plugin
- removed function_exists check because each function has unique prefix
- code refactored
- update docs
- set height=»500″ instead of 480 by default
- set scrolling=»yes» instead of «no» by default
2.
 9
9- remove ‘&’ from the end of the string in ‘get_params_from_url’ param
2.8
- remove fix for google maps
2.7
- minor changes
2.6
- minor changes
2.5
- added ‘get_params_from_url’ (thanks to Nathanael Majoros)
2.4
- minor changes
2.3
- small fixes
- added (src=»http://www.youtube.com/embed/4qsGTXLnmKs») by default
2.2
- fixed bug (Notice: Undefined index: same_height_as)
2.1
- added (frameborder=»0″) by default
2.0
- plugin core rebuild (thanks to Gregg Tavares)
- remove not setted params except the defaults
- added support for all params, which user will set
- added support for empty params (like «allowfullscreen» on youtube)
1.8
- Added style parameter
1.7
- Fixing minor bugs
1.
 6.0
6.0- Added auto-height feature (thanks to Willem Veelenturf)
1.5.0
- Using native jQuery from include directory
- Improved «same_height_as» parameter
1.4.0
- Added «same_height_as» parameter
1.3.0
- Added «id» and «class» parameters
1.2.0
- Added «output=embed» fix to Google Map
1.1.0
- Parameter allowtransparency added (thanks to Kent)
1.0.0
- Initial release
Оценки
Посмотреть все- 5 звёзд 45
- 4 звезды 2
- 3 звезды 0
- 2 звезды 1
- 1 звезда 7
Войдите, чтобы оставить отзыв.
Участники
- webvitaly
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Iframe — плавающие фреймы — презентация онлайн
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Телекоммуникационные технологии
1. iframe — плавающие фреймы
2. Плавающие фреймы — iframe
используется для отображения внутри web-страницы документа, другой
web-страницы.

На странице Web можно определить любое количество плавающих
фреймов.
Является контейнерным тегом
закрывающий тег </iframe> является обязательным, даже если он
ничего не замыкает.
<iframe src=»URL»>…</iframe>
• iframe является inline элементом.
Между открывающим и закрывающим тегами размещают текст для
браузеров, не поддерживающих фреймы.
<iframe src=»html_intro.asp»>
<p>Your browser does not support iframes.</p>
</iframe>
3. Атрибут src
src – задает URL документа,отображаемого во фрейме.
<iframe src=»/default.asp»>
<p>Your browser does not support iframes.</p>
</iframe>
4. Атрибут id
• Определяет идентификатор плавающегофрейма, используется для указания ссылок,
при выводе в данный фрейм,…
<iframe src=»demo_iframe.htm»>
<p>Your browser does not support iframes.</p>
</iframe>
<a href=»http://www.
 w3schools.com»
w3schools.com»target=»iframe_a»>W3Schools.com</a>
• В HTML 4.01, вместо него использовался
атрибут name
5. Атрибут align
• Not in HTML 5• Определяет вертикальное и горизонтальное выравнивание
относительно окружающих элементов
• iframe – является inline элементом – не размещается
автоматически на отдельной строке
align=»left | right | middle | top | bottom»
CSS:
<iframe>
! Элементы с абсолютным позиционированием игнорируют
свойство float !
• left
• right
• none (default)
6. Атрибуты height, width
• height – задает высоту окна фрейма (впикселях)
• width – задает ширину окна фрейма (в
пикселях)
7. Атрибут scrolling
• Not in HTML5• Определяет будет ли отображаться полосы
прокрутки во фрейме
По умолчанию полосы прокрутки отображаются только если
содержимое фрейма больше, чем размеры фрейма
• auto – по умолчанию, отображаются при необходимости
• yes – отображаются всегда
• no – никогда не отображаются, даже если нужны
CSS: overflow: visible|hidden|scroll|auto;
8.
 Атрибут frameborder• Not in HTML5
Атрибут frameborder• Not in HTML5• Определяет, будет или нет
отображаться рамка вокруг плавающего
фрейма.
frameborder=»0 | 1″
9. longdesc
• Not in HTML5• Задает имя файла, содержащего подробное
описание содержимого фрейма
• Поддерживается не всеми броузерами
<iframe src=»/default.asp»
width=»200″
longdesc=»w3s.txt»>
<p>Your browser does not support iframes.</p>
</iframe>
EXAMPLES\iframes.html
10. CSS Box Model
Total element width = width + left padding + right padding + left border + right border +
+ left margin + right margin
Total element height = height + top padding + bottom padding + top border +
+ bottom border + top margin + bottom margin
CSS:
width:250px;
padding:10px;
border:5px solid green;
margin:10px
English Русский Правила
html — редактировать css элементов в iframe
Задавать вопрос
спросил
Изменено 11 месяцев назад
Просмотрено 80 тысяч раз
Я использую бесплатный код iframe для ленты Instagram на своем сайте и хочу изменить размер изображений на мобильном телефоне. .. в настоящее время на рабочем столе лента представляет собой 2 ряда по 5 изображений. на мобильном телефоне я хочу увеличить размер изображений до ширины 50%, таким образом, это 5 рядов по 2 изображения. Я открыл консоль, и похоже, что ее li.in-tile нуждается в ширине: 50%; однако, когда вы смотрите на css этого элемента, это .lightwidget.in-grid.in-grid-5 li с шириной 20%, но мне нужно, чтобы она была 50%.
.. в настоящее время на рабочем столе лента представляет собой 2 ряда по 5 изображений. на мобильном телефоне я хочу увеличить размер изображений до ширины 50%, таким образом, это 5 рядов по 2 изображения. Я открыл консоль, и похоже, что ее li.in-tile нуждается в ширине: 50%; однако, когда вы смотрите на css этого элемента, это .lightwidget.in-grid.in-grid-5 li с шириной 20%, но мне нужно, чтобы она была 50%.
Я использую weebly для создания сайта, если это поможет, и да, я вставляю
.lightwidget.in-grid.in-grid-5 li{
ширина:50% !важно;
}
на медиа-запрос для мобильных устройств «максимальная ширина 480 пикселей».
это код встраивания, который я использую для вызова фида.
Очевидно, когда веб-страница отображает этот iframe, она вызывает html-документ, размещенный где-то. .. Мне нужно знать, есть ли способ изменить этот css.
.. Мне нужно знать, есть ли способ изменить этот css.
Надеюсь, я хорошо объяснил.
Спасибо.
- HTML
- CSS
- iframe
- weebly
[…] Очевидно, когда веб-страница отображает этот iframe, она вызывает html-документ, размещенный где-то. Мне нужно знать, есть ли способ изменить этот css.
Вопрос о том, как стилизовать элемент внутри iFrame, уже много раз поднимался на StackOverflow — попробуйте посмотреть здесь:
Как применить CSS к iframe?
Другой пост, посвященный этому, можно увидеть здесь:
Использование CSS для изменения стиля div внутри iframe
И один с довольно кратким пояснением здесь:
CSS переопределяет стиль тела для контента в iframe?
1 Краткий ответ: больше невозможно. Вы не можете изменять содержимое iframe, даже если работаете только с локальными файлами.
Похоже, что пользователи могли редактировать содержимое iframe с помощью JavaScript в 2010-х годах с помощью HTML4 или HTML5.
Однако я думаю, что это больше невозможно с 2020-х годов или июля 2022 года. С HTML5 и последними веб-браузерами, например, браузером Firefox 102.0 (64-разрядная версия), это больше не работает. Я пробовал различные решения, опубликованные в этих темах, и они не сработали:
- Добавление элемента в Iframe
- Как применить CSS к содержимому iframe?
- добавить содержимое в iframe
- Использование CSS для изменения стиля div внутри iframe
- Переопределить стиль тела для содержимого в iframe
Некоторое решение: не используйте JavaScript+iframes. Либо используйте пользовательские скрипты, либо PHP для изменения CSS локальной веб-страницы или удаленной веб-страницы. Вы можете использовать пользовательский скрипт в Greasemonkey (для Firefox), чтобы изменить клиентский CSS удаленной веб-страницы. Вы можете использовать PHP для изменения CSS включенной локальной веб-страницы; например, следующий код изменяет весь текст на красный при рендеринге HTML-файла, включенного в PHP-файл:
Вы можете использовать PHP для изменения CSS включенной локальной веб-страницы; например, следующий код изменяет весь текст на красный при рендеринге HTML-файла, включенного в PHP-файл:
[...] [...] [...]
(PHP также может изменять сценарии .js включенной локальной веб-страницы.)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
| Тег | Описание |
|---|---|
| <а> | Создает ссылку (гиперссылку) на другую страницу |
| <сокращение> | Определяет аббревиатуру |
| <адрес> | Указывает контактную информацию автора страницы |
| <область> | Указывает область карты для изображения |
| <артикул> | Определяет контейнер для независимого и автономного текста |
| <в сторону> | Создает область контента, связанную с основным контентом на странице |
| <аудио> | Создает проигрыватель для звуков, таких как музыка, звуковые эффекты и т. д. |
| Задает полужирный текст | |
| <базовый> | Устанавливает базовый URL-адрес для всех относительных URL-адресов на странице |
| <цитата> | Определяет раздел с текстом, цитируемым из другого источника |
| <тело> | Задает контейнер для содержимого страницы с текстом, ссылками, изображениями и т. д. д. |
| | Создает разрыв строки |
| <кнопка> | Создает нажимаемую кнопку, которая может содержать текст или изображение |
| <холст> | Создает графический контейнер, в котором JavaScript может рисовать. |
| <заголовок> | Указывает заголовок для таблицы |
| <цитировать> | Ссылается на название произведения, например книга, произведение искусства или песня |
| <код> | Элемент, используемый для отображения компьютерного кода |
| <кол> | Указывает свойства столбца для таблицы |
| Задает один или несколько столбцов для целей форматирования таблицы. | |
| <данные> | Связывает содержимое с машиночитаемым набором связанных данных |
| <список данных> | Задает список параметров для элемента текстового поля () |
| <дд> | Добавляет описание термина или имени к элементу |
| <удалить> | Отмечает удаленный текст |
| <детали> | Элемент управления, который может отображать и скрывать дополнительные сведения |
| <дел> | Создает раздел или раздел на странице |
| <дл> | Определяет список описаний |
| <дт> | Добавляет термин или имя в элемент |
| Помечает текст, требующий выделения | |
| <встроить> | Создает контейнер для внешнего ресурса или подключаемого модуля |
| <набор полей> | Группирует связанные элементы формы и отображает поле с легендой вокруг них |
| Добавляет заголовок к элементу | |
| <рисунок> | Отображает автономное содержимое, обычно изображение |
| <нижний колонтитул> | Определяет раздел нижнего колонтитула на странице или раздел страницы |
| <форма> | Определяет область ввода данных, которая содержит элементы ввода |
— | Определяет текстовые заголовки 6 различных размеров |
| <голова> | Создает элемент заголовка, содержащий элементы метаданных |
| <заголовок> | Определяет раздел заголовка на странице или раздел страницы |
| <час> | Создает горизонтальную линию |
| Определяет корневой контейнер для HTML-документа | |
| <я> | Указывает курсивный текст |

