Картинки в Power BI, фото в DAX, изображения в Base64
Что, если наименования товара или объекта для пользователя не достаточно и хочется качественных изображений в Power BI? Разберем несколько способов вставить картинку в отчет, чтобы сделать вашу аналитику интуитивно понятной и красочной.
Для начала, определимся с источником данных — они могут быть:
- Локальные (требуют установки и настройки шлюза):
- на вашем жестком диске,
- в директории на сервере организации.
- Онлайн:
- Google Drive (самый простой способ получения картинок в Power BI),
- OneDrive (есть сложности при подключении папки в Power Query),
- Сервис imgbb и иные порталы.
Локальные изображения в Power BI
Создайте директорию на вашем компьютере или сервере, где будут размещены фотографии. После загрузки изображений убедитесь, что каждое из них не превышает размер 450 Кб. Это важно для работы с методом преобразования Base64. Уменьшить изображения вы можете через интернет порталы без потери видимого качества.
Уменьшить изображения вы можете через интернет порталы без потери видимого качества.
Скопируйте путь к папке, чтобы вставить его в запрос:
В PQ создайте новый пустой запрос и с помощью расширенного редактора поместите в тело запроса этот код:
let
//Получаем список файлов в папке
Source = Folder.Files("C:\Users\maffa\OneDrive\Рабочий стол\Картинки"),
//Удаляем другие столбцы
RemoveOtherColumns = Table.SelectColumns(Source,{"Content", "Name"}),
//Создаем функцию с длинной текста в 30 000 символов
SplitTextFunction = Splitter.SplitTextByRepeatedLengths(30000),
//Транспонируем таблицу в строки
ListInput = Table.ToRows(RemoveOtherColumns),
//Функция для конвертации картинок в бинарный текст
ConvertOneFile = (InputRow as list) =>
let
BinaryIn = InputRow{0},
FileName = InputRow{1},
BinaryText = Binary.ToText(BinaryIn, BinaryEncoding.
Base64),
SplitUpText = SplitTextFunction(BinaryText),
AddFileName = List.Transform(SplitUpText, each {FileName,_})
in
AddFileName,
//Конвертируем все файлы по функции выше
ConvertAllFiles = List.Transform(ListInput, each ConvertOneFile(_)),
//Комбинируем в список
CombineLists = List.Combine(ConvertAllFiles),
//Конвертируем результат в таблицу
ToTable = #table(type table[Name=text,Pic=text],CombineLists),
//Добавляем индекс, чтобы понимать в каком порядке собирать строки в целый кусок
AddIndexColumn = Table.AddIndexColumn(ToTable, "Index", 0, 1),
#"Строки с примененным фильтром" = Table.SelectRows(AddIndexColumn, each ([Name] <> "Картинка - объект.xlsx"))
in
#"Строки с примененным фильтром"Этот запрос после подключения к источнику изображений преобразует их в Base64 строку, разбивая на несколько записей для сохранения качества картинки.
Закрываем редактор Power Query и переходим к написанию меры, которая объединяет все строки кодировки картинки по полю имя и присоединяет к префиксу data:image/jpeg;base64.
Display Image =
IF(
HASONEVALUE('Запрос1'[Name]),
"data:image/jpeg;base64, " &
CONCATENATEX(
'Запрос1',
'Запрос1'[Pic],
,
'Запрос1'[Index],
ASC
)
)Обратите внимание: требуется установить категорию данных «URL-адрес изображения» для измерения, чтобы в визуальном элементе она отображалась не как текст:
Устанавливаем визуал Image Pro by CloudScope и вставляем измерение Display Image в поле Image url:
Чтобы сопоставить изображения со значениями вашего отчета, необходимо создать справочник. С его помощью вы сможете переключать изображения соответственно значениям вашего набора данных:
Картинки в Power BI из Google Drive, One Drive и других источников
Для подключения к адресам изображений в онлайн-источниках необходимо создать справочник сопоставления адреса изображения с объектом. Ниже мы привели скриншот уже преобразованных ссылок:
Ниже мы привели скриншот уже преобразованных ссылок:
Преобразование ссылки файлов из гугл диска проходит в несколько итераций:
1. Скопируйте ссылку на объект. Для этого правой кнопкой мыши нажмите на фотографию — Получить ссылку — Копировать ссылку:
2. Поместите ссылку в справочник
3. Преобразуйте ссылку следующим образом:
Исходная ссылка:
https://drive.google.com/file/d/1PSEQPJE6oGTaBmDL5pOyKYLD0m00229F/view?usp=share_link
Вырезаем код ссылки на картинку между последними двумя слэшами //
1PSEQPJE6oGTaBmDL5pOyKYLD0m00229F
Добавляем к нужному началу ссылки. Оно другое! Как тут:
https://drive.google.com/uc?id=1PSEQPJE6oGTaBmDL5pOyKYLD0m00229F
4. Назначаем Столбцу категорию данных «URL-адрес изображения»
Устанавливаем визуал Image Pro by CloudScope и вставляем измерение Display Image в поле Image url:
Заключение
В этой статье мы разобрали способы подключения к изображениям в Power BI, а также все нюансы для решения проблемы с разрешением.
Перед загрузкой картинок убедитесь, что вес каждого файла не превышает 450 Кб. Также, обратите внимание, что запрос на локальное подключение автоматически собирает новые объекты, а в случае с онлайн-источниками, вам придется поддерживать актуальность справочника вручную.
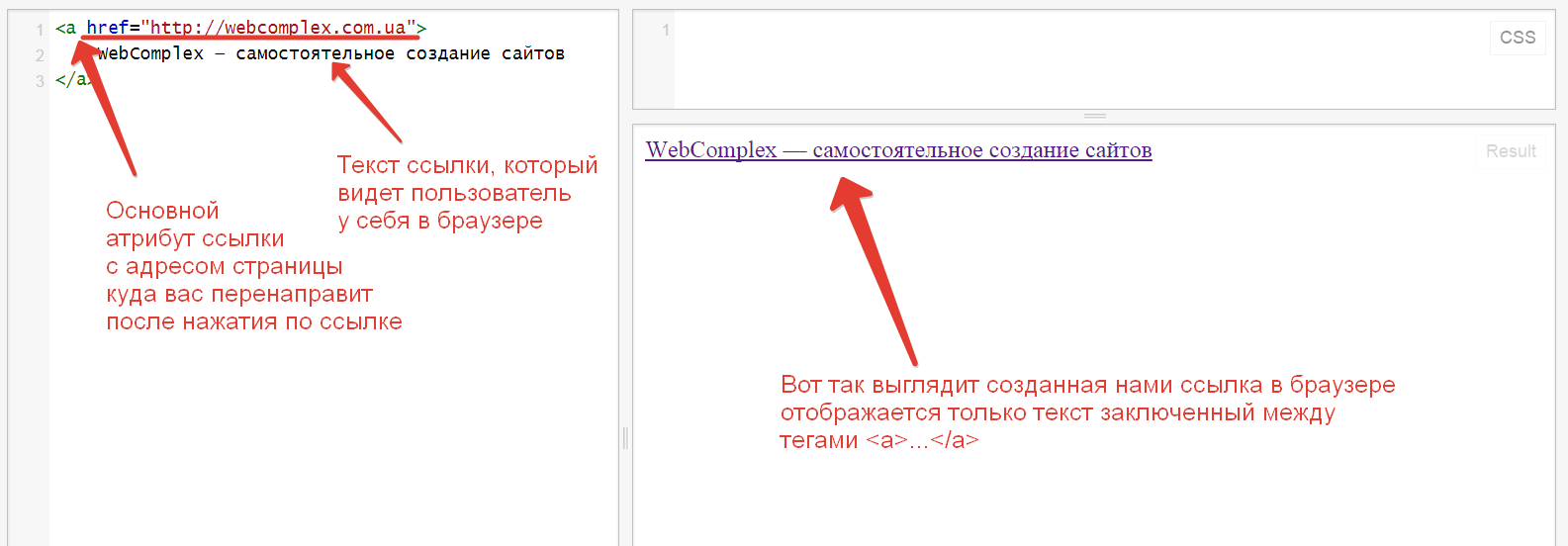
img или background-image? Что лучше?
Вы здесь
Главная → Блог → CSS → img или background-image? Что лучше?
Раздел:
В любом дизайне сайта используются картинки. Но мало кто задумывается над вопросом а когда именно при верстке макета стоит применять html тег img, а когда css свойство background-image? Есть ли между ними вообще различие? На самом деле есть и достаточно существенное. Об этом и пойдет речь в данной статье.
Главное различие img и background-image
Когда мы вспоминаем основное назначение html и css оно для нас становится очевидным, но почему-то пока над этим не задумываешься заметить его становится не так уж и просто.
Различие состоит в том, что картинки несущие смысловую нагрузку или же каким-либо образом относящиеся к содержанию страницы следует вставлять тегом img (картинки в тексте, баннеры, картинки слайдера, аватарки и тд). Все остальное (просто элементы оформления: различного рода разделители, маркеры, фоны и тд.) следует вставлять в дизайн используя background-image.
Все остальное (просто элементы оформления: различного рода разделители, маркеры, фоны и тд.) следует вставлять в дизайн используя background-image.
В чем преимущества данного подхода?
- В первую очередь таким образом мы очищаем код страницы, что значительно улучшает его читабельность, упрощает понимание документа поисковым роботам, ускоряет загрузку страницы за счет все того же уменьшения документа, в общем крайне положительно сказывается на SEO оптимизации страницы.
- Используя img для вывода картинок несущих на себе смысловую нагрузку мы даем возможность поисковикам прочитать альты этих картинок и лучше понять что они из себя представляют, есть возможность получения дополнительного трафика на сайт из сервисов поиска по картинкам, получаем лучшую уникализацию контента (поисковики любят текст разбавленный картинками, поскольку это обычно улучшает поведенческие факторы посетителей ресурса).
- Различные рекламные сервисы, счетчики и CMS для вывода своего содержимого и аватарок посетителей используют картинки, что абсолютно нормально и логично, поскольку данные элементы по логике вещей относятся не к оформлению страницы, а к ее содержимому.

Нюансы из практики
- При печати страницы сайта теги img печатаются, а background-ы нет.
- Все, что желательно к индексации поисковиками выводим картинками, все что хотим скрыть- фонами.
- Браузеры разработанные для людей с ограниченными возможностями читают альты картинок, потому если изображение несет важный смысл, оно обязательно должно быть оформлено html тегом.
- Некоторые старые браузеры не поддерживают свойство background-size и для создания масштабируемого фона в них используется тег, а не свойство фона.
- Img с анимацией меньше нагружает браузеры.
- Для замены текста изображением лучше использовать background-image (к примеру, если нужно вывести заголовки красивыми картинками).
- Используя свойство фона мы можем вывести на странице только часть изображения.
- Вытекающая из предыдущего пункта фишка- background-image дает возможность использовать метод спрайтов (за счет того, что все иконки подгружаются с 1 картинки уменьшается количество обращений к серверу при загрузке страницы, что положительно сказывается на скорости) для ускорения загрузки сайта.

- Картинку спрятанную в фон сайта сложнее выкачать. Хотя как по мне для защиты своих уникальных изображений лучше использовать свои подписи на них, это хоть заставит плагиатщиков повозиться с приведением ее в порядок или же использовать прочие способы защиты уникального контента от копирования.
Подводя итоги
Ничего сложного в размежевании методов вывода изображений нет. С практикой все становится на свои места и даже интуитивно понятно, главное помнить, что все связанное с оформлением сайта должно быть помещено в css, а все связанное с его структурой и смысловым наполнением в html.
Ключевые слова:
Оптимизация сайта
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
Как сделать URL для изображения на вашем компьютере
Мы делимся нашими изображениями по-разному – одни в социальных сетях, другие с нашими коллегами. В зависимости от того, для чего вам нужно использовать изображение, важно знать, как создать определенный тип URL-адреса. Вот два различных популярных способа создания URL-адресов для изображений на вашем компьютере.
Вот два различных популярных способа создания URL-адресов для изображений на вашем компьютере.
Для бизнеса/профессионала
Если вам нужен профессиональный URL-адрес для портфолио, бизнес-проекта или другой профессиональной кампании, вы можете загрузить изображение со своего компьютера на один из этих сайтов. Следующие службы создают URL-адрес, которым вы можете удобно поделиться с важными деловыми контактами.
1. Управление цифровыми активами
Управление цифровыми активами (DAM) — это наиболее полная система для создания URL-адресов для профессиональных изображений. Из-за того, что DAM ориентирован на бизнес, он предлагает пользователям наиболее безопасный процесс для создания и обмена URL-адресами для различных изображений. Еще одна важная деталь, которую следует учитывать в отношении DAM, заключается в том, что он широко известен своей способностью управлять большим количеством цифровых изображений. Это делает его идеальным для любой компании, нуждающейся в исчерпывающем хранилище изображений.
2. 500px
500px — это сложный сайт с изображениями, предназначенный для предоставления пользователям URL важных изображений. Такие вещи, как портфолио и изображения для бизнес-проектов, идеально подходят для 500px благодаря профессиональному макету. Одна уникальная вещь, которую предлагает этот сайт, — это исчерпывающий аналитический инструмент, который подробно описывает, как работают ваши изображения и портфолио. Наконец, 500px требует платной учетной записи перед загрузкой, поэтому убедитесь, что сайт делает то, что вы ищете.
500px — отличный способ для пользователей с изображениями высокого разрешения обмениваться фотографиями.3. SmugMug
SmugMug — лучший способ для фотографов создавать URL-адреса для своих изображений. Это особенно актуально, когда они делятся своими изображениями в портфолио с клиентами или профессиональными галереями. SmugMug предназначен для профессиональных фотографов и людей, которым нужно, чтобы их изображения сохраняли высочайшее качество пикселей. Что делает этот веб-сайт таким выгодным, так это то, что он предлагает неограниченное хранилище, что необходимо при использовании больших изображений. Наконец, для этого требуется регистрация, но сначала есть бесплатная пробная версия, чтобы протестировать ее.
Что делает этот веб-сайт таким выгодным, так это то, что он предлагает неограниченное хранилище, что необходимо при использовании больших изображений. Наконец, для этого требуется регистрация, но сначала есть бесплатная пробная версия, чтобы протестировать ее.
Для социальных сетей/досуга
Самый простой способ создать URL-адрес изображения на вашем компьютере — это загрузить его прямо на сайт хостинга изображений. Но какой тип сайта выбрать? Это зависит от того, где вы хотите опубликовать URL-адрес. Если вам нужен сайт для обмена в социальных сетях, вот три варианта, когда вы хотите поделиться URL-адресом с друзьями или семьей.
1. imgur
imgur упрощает создание URL-адреса для изображения вашего ПК. Вот самый быстрый способ сделать это: сначала откройте в браузере imgur и нажмите зеленую кнопку «Новая запись» в верхнем левом углу экрана. Это загрузит новую страницу (см. ниже). Отсюда вы можете добавлять разные фотографии со своего компьютера в imgur и получать URL-адрес для каждой из них. Обратите внимание, что imgur разработан как сайт для общения и обмена, поэтому он в первую очередь предназначен для этой цели.
Обратите внимание, что imgur разработан как сайт для общения и обмена, поэтому он в первую очередь предназначен для этой цели.
2. Flickr
Flickr заставляет пользователей регистрировать учетную запись перед загрузкой изображений для URL-адресов. Это может быть хорошо или плохо в зависимости от того, насколько важна для вас безопасность ваших изображений. Чтобы начать, зайдите на сайт Flickr в браузере и зарегистрируйтесь. После регистрации щелкните значок облака со стрелкой, чтобы загрузить фотографию. Затем нажмите синюю кнопку «Выбрать фотографии и видео для загрузки». Найдите изображение, для которого вы хотите создать URL-адрес, и откройте его. У вас будет URL-адрес, которым вы можете поделиться.
Flickr — это быстрое браузерное решение.3. PostImage
PostImage — самый серьезный сайт для загрузки изображений, предоставляющий вам URL для изображений с вашего компьютера без каких-либо хлопот и хлопот. Чтобы загрузить свои изображения прямо на веб-сайт, сначала перейдите к PostImage и нажмите кнопку «Выбрать изображения». Появится всплывающее окно — щелкните изображение по вашему выбору и нажмите кнопку «Открыть». Вам будет предоставлен общий URL-адрес.
Появится всплывающее окно — щелкните изображение по вашему выбору и нажмите кнопку «Открыть». Вам будет предоставлен общий URL-адрес.
Крайне важно, чтобы вы точно знали, как сделать URL-адрес для изображения на вашем компьютере. Когда вам нужно создать его, самый важный шаг — решить, с какими людьми или местами вы собираетесь делиться ссылкой.
Как создать URL для изображения на вашем компьютере
Мы делимся нашими изображениями по-разному – одни в социальных сетях, другие с нашими коллегами. В зависимости от того, для чего вам нужно использовать изображение, важно знать, как создать определенный тип URL-адреса. Вот два различных популярных способа создания URL-адресов для изображений на вашем компьютере.
Для бизнеса/профессионала
Если вам нужен профессиональный URL-адрес для портфолио, бизнес-проекта или другой профессиональной кампании, вы можете загрузить изображение со своего компьютера на один из этих сайтов. Следующие службы создают URL-адрес, которым вы можете удобно поделиться с важными деловыми контактами.
Следующие службы создают URL-адрес, которым вы можете удобно поделиться с важными деловыми контактами.
1. Управление цифровыми активами
Управление цифровыми активами (DAM) — это наиболее полная система для создания URL-адресов для профессиональных изображений. Из-за того, что DAM ориентирован на бизнес, он предлагает пользователям наиболее безопасный процесс для создания и обмена URL-адресами для различных изображений. Еще одна важная деталь, которую следует учитывать в отношении DAM, заключается в том, что он широко известен своей способностью управлять большим количеством цифровых изображений. Это делает его идеальным для любой компании, нуждающейся в исчерпывающем хранилище изображений.
2. 500px
500px — это сложный сайт с изображениями, предназначенный для предоставления пользователям URL важных изображений. Такие вещи, как портфолио и изображения для бизнес-проектов, идеально подходят для 500px благодаря профессиональному макету. Одна уникальная вещь, которую предлагает этот сайт, — это исчерпывающий аналитический инструмент, который подробно описывает, как работают ваши изображения и портфолио. Наконец, 500px требует платной учетной записи перед загрузкой, поэтому убедитесь, что сайт делает то, что вы ищете.
Наконец, 500px требует платной учетной записи перед загрузкой, поэтому убедитесь, что сайт делает то, что вы ищете.
3. SmugMug
SmugMug — лучший способ для фотографов создавать URL-адреса для своих изображений. Это особенно актуально, когда они делятся своими изображениями в портфолио с клиентами или профессиональными галереями. SmugMug предназначен для профессиональных фотографов и людей, которым нужно, чтобы их изображения сохраняли высочайшее качество пикселей. Что делает этот веб-сайт таким выгодным, так это то, что он предлагает неограниченное хранилище, что необходимо при использовании больших изображений. Наконец, для этого требуется регистрация, но сначала есть бесплатная пробная версия, чтобы протестировать ее.
SmugMug отлично подходит для начинающих фотографов.Для социальных сетей/досуга
Самый простой способ создать URL-адрес изображения на вашем компьютере — это загрузить его прямо на сайт хостинга изображений. Но какой тип сайта выбрать? Это зависит от того, где вы хотите опубликовать URL-адрес. Если вам нужен сайт для обмена в социальных сетях, вот три варианта, когда вы хотите поделиться URL-адресом с друзьями или семьей.
Но какой тип сайта выбрать? Это зависит от того, где вы хотите опубликовать URL-адрес. Если вам нужен сайт для обмена в социальных сетях, вот три варианта, когда вы хотите поделиться URL-адресом с друзьями или семьей.
1. imgur
imgur упрощает создание URL-адреса для изображения вашего ПК. Вот самый быстрый способ сделать это: сначала откройте в браузере imgur и нажмите зеленую кнопку «Новая запись» в верхнем левом углу экрана. Это загрузит новую страницу (см. ниже). Отсюда вы можете добавлять разные фотографии со своего компьютера в imgur и получать URL-адрес для каждой из них. Обратите внимание, что imgur разработан как сайт для общения и обмена, поэтому он в первую очередь предназначен для этой цели.
2. Flickr
Flickr заставляет пользователей регистрировать учетную запись перед загрузкой изображений для URL-адресов. Это может быть хорошо или плохо в зависимости от того, насколько важна для вас безопасность ваших изображений. Чтобы начать, зайдите на сайт Flickr в браузере и зарегистрируйтесь.