html — Выравнивание inline-block элемента по вертикали
Объясните, пожалуйста, поему так происходит.
В строке есть 2 элемента <label> и <div>(display: inline-block).
Div имеет высоту line-height: 32px и является самым высоким элементом строки.
В какой-то момент у <div> появляется свойство vertical-align: top. Вопрос в том, почему при появлении этого свойства у <div>, <label> начинает выравниваться по верхнему краю <div>?
В документации написано, что vertical-align: top — это выравнивание верхнего края элемента по верху самого высокого элемента строки. В нашем случае, самый высокий элемент является сам <div>. И vertical-align: top указано исключительно только для него. Почему же в таком случае это влияет на <label>?
https://jsfiddle.net/xwurymeg/
.inline-element { display: inline-block; line-height: 32px; vertical-align: top; } .border-red { border: 1px solid red; } .border-green { border: 1px solid green; }
<div>
<label>text</label>
<div>
inline element
</div>
</div>- html
- css
- вёрстка
- выравнивание
Вы совершенно верно подметили про высоту самого высокого элемента в блоке, если Вы посмотрите сейчас, то увидите что они выровнены относительно базовой линии (baseline), т.е видно где проходит эта самая линия.
Во варианте с top, данный div будет выровнен относительно верхней линии:
.inline-element {
display: inline-block;
line-height: 32px;
}
.border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
}<div>
<label>text</label>
<div>
inline element
</div>
</div>Я уже подробно рассматривал этот момент здесь:
Логика размещения дочерних блоков в HTML/CSS
Почему label для textarea отображается не сверху, а внизу?
Что такое базовая линия элемента?
Почему не работает vertical-align?
2
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
vertical-align — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Свойство vertical выравнивает текстовые элементы по вертикали относительно друг друга.
🤖 Для простого текста это не особо актуально, то вот для строчно-блочных (inline) элементов это свойство может быть очень полезным.
Пример
Скопировано
Пусть у нас на странице есть три строчно-блочных элемента. Для объяснения работы свойства vertical они будут разной высоты:
<div> <div></div> <div></div> <div></div></div>
<div>
<div></div>
<div></div>
<div></div>
</div>
.element { display: inline-block; width: 50px; height: 50px; background-color: white;}.medium { height: 100px;}.big { height: 150px;}
.element {
display: inline-block;
width: 50px;
height: 50px;
background-color: white;
}
.medium {
height: 100px;
}
.big {
height: 150px;
}
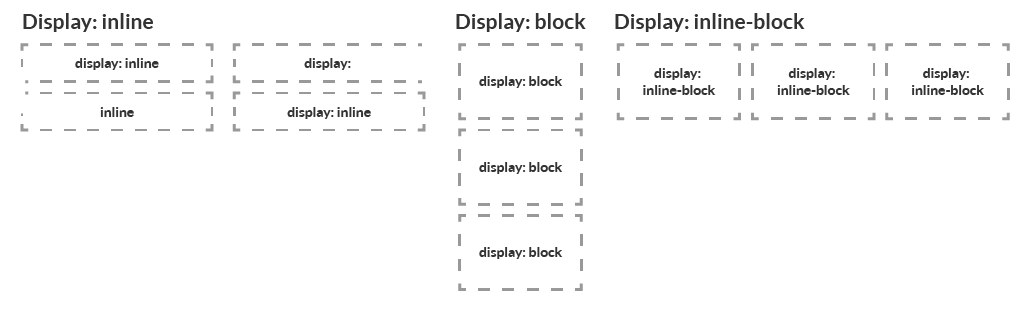
Открыть демо в новой вкладкеВсе три блока по умолчанию выровнялись по нижней границе. Это стандартное поведение. Изменим его и выровняем элементы по верхней границе:
Это стандартное поведение. Изменим его и выровняем элементы по верхней границе:
.element { vertical-align: top;}
.element {
vertical-align: top;
}
Открыть демо в новой вкладкеКак понять
Скопировано
С английского языка словосочетание vertical align дословно переводится как вертикальное выравнивание. Что в точности совпадает с ожидаемым результатом от использования этого свойства.
Как пишется
Скопировано
Значение свойства vertical чаще всего задаётся при помощи ключевого слова. Единовременно можно указать лишь одно значение.
Рассмотрим доступные значения на примере с котиком 😍:
baseline— значение по умолчанию. Выравниваемый элемент выстраивается по нижней линии текста. Если в родительском элементе нет текста, то элемент выравнивается по нижней границе.
top— верхняя граница элемента находится на уровне верхней границы строки.
middle— мысленно проведи две вертикальные линии: одну через центр текста, а вторую через центр котика. Текущее значение свойства сопоставляет эти линии. Таким образом элемент выравнивается по центру.
bottom— выравнивает нижнюю границу элемента по уровню нижней границы строки.
sub— удобное значение, если нужно создать нижний индекс. Например, в химических формулах: H₂O. Опускает базовую линию так, чтобы элемент опустился до уровня нижнего индекса:
super— работает почти какsub, только поднимает базовую линию вверх.
Помимо ключевых слов можно использовать числовые значения.
Если указать значение в любых доступных единицах измерения, то положительное значение сдвинет элемент вверх относительно базовой линии, а отрицательно — вниз.
Если указать числовое значение в процентах, то за 0% берётся нижняя граница текста без выносных элементов. То есть аналогично baseline. Процент рассчитывается от line родительского элемента.
Подсказки
Скопировано
💡 Свойство vertical применяется к элементам, которые нужно выровнять, а не к родительскому элементу.
💡 На всякий случай: вертикально — это сверху вниз. Слева направо — это горизонтально 😉
💡 Свойство очень пригождается когда нужно выровнять картинку или emoji относительно текста.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Свойство vertical каверзное. Многие начинающие разработчики пытаются применить его к родительскому элементу, по аналогии с text. И ничего не выходит. Просто запомни, что его нужно применять к тому элементу, который хочется выровнять.
И ничего не выходит. Просто запомни, что его нужно применять к тому элементу, который хочется выровнять.
🛠 С появлением флексбоксов выравнивание по вертикали производится при помощи align. Поэтому на свойство vertical стоит обратить внимание, только если работаешь с вёрсткой на строчно-блочных элементах.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
text
ctrl + alt + ←
→
@font
ctrl + alt + →
html — Вертикальное выравнивание не работает со встроенным блоком
спросил
Изменено 4 года назад
Просмотрено 56 тысяч раз
Мне сказали, что:
Выравнивание по вертикали работает только для встроенных блоков, встроенных блоков, изображений и таблиц.
элементы.
Должен применяться к дочернему элементу, в отличие от родительский элемент, в отличие от text-align.
Однако, когда я попытался установить вертикальное выравнивание посередине для элемента встроенного блока, это не сработало. Почему?
#обертка {
граница: 1px сплошной черный;
ширина: 500 пикселей;
высота: 500 пикселей;
}
#содержание {
граница: 1px сплошной черный;
отображение: встроенный блок;
вертикальное выравнивание: посередине;
} содержимое
- HTML
- CSS
- встроенный
- вертикальное выравнивание
4
Это не работает, потому что выравнивание по вертикали
Это свойство влияет на позиционирование по вертикали внутри строки строки поля, сгенерированные элементом встроенного уровня.
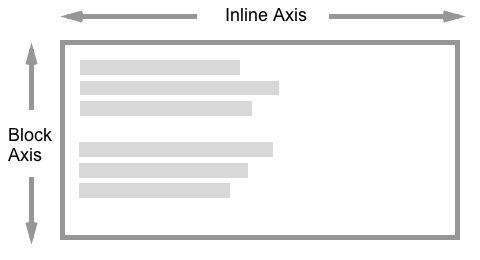
Линейный ящик
Прямоугольная область, содержащая прямоугольники, образующие линию
Когда вы видите текст, состоящий из нескольких строк, каждая из них представляет собой строку. Например, если у вас есть
p { border: 3px solid; ширина: 350 пикселей; высота: 200 пикселей; высота строки: 28px; отступ: 15 пикселей; } Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec diam lectus. Сед сит амет ипсум маурис. Maecenas congue ligula ac quam viverra nec consectetur ante hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.
Если есть только одна строка, как в вашем случае, это также блок строки
Использование vertical-align: middle centers .content вертикально внутри этого блока строки. Но проблема в том, что блок строки не центрируется по вертикали внутри содержащего блока.
Если вы хотите центрировать что-то по вертикали в середине содержащего блока, см. Как выровнять текст вертикально по центру в div с помощью CSS?
2
Выравнивание по вертикали для встроенного/встроенного блочного элемента, изображений, текста… выравнивание элемента вместе, а не с родителем.
Пример использования: выровняйте изображение смайлика в тексте
вы можете обмануть, добавив псевдоэлемент шириной 0px и высотой 100%
#wrapper {
граница: 1px сплошной черный;
ширина: 200 пикселей;
высота: 200 пикселей;
вертикальное выравнивание: посередине;
}
#обертка:после{
содержание: '';
отображение: встроенный блок;
ширина: 0 пикселей;
высота: 100%;
вертикальное выравнивание: посередине;
}
#содержание {
граница: 1px сплошной черный;
отображение: встроенный блок;
вертикальное выравнивание: посередине;
}
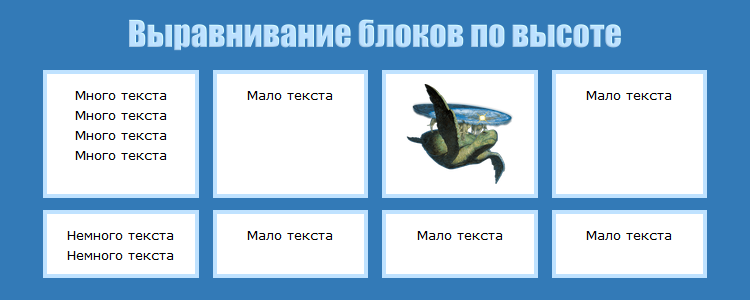
У меня работает с помощью vertical-align:text-top;
<дел>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh

 inline-element {
display: inline-block;
line-height: 32px;
vertical-align: top;
}
.border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
}
inline-element {
display: inline-block;
line-height: 32px;
vertical-align: top;
}
.border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
}
 элементы.
элементы. 
 коробка {
отображение: встроенный блок;
ширина: 20%;
поле: 5px;
отступ: 10 пикселей;
верхняя граница: 5px сплошная #000000;
вертикальное выравнивание: текст сверху;
}
коробка {
отображение: встроенный блок;
ширина: 20%;
поле: 5px;
отступ: 10 пикселей;
верхняя граница: 5px сплошная #000000;
вертикальное выравнивание: текст сверху;
}
 Почему диапазон
Почему диапазон