Список псевдоэлементов для стилизации элементов управления формы — CSS-LIVE
Стилизация элементов формы является больной темой при разработке веб-приложений. Исторически, веб-разработчикам приходилось принимать те элементы управления форм, которые предоставлял браузер, не надеясь на кастомизацию.Тем не менее, браузерные движки добавляют всё больше и больше разных зацепок через псевдоэлементы, дающие автору некоторый контроль над отображением.
Несмотря на то, что все эти псевдоэлементы специфичны для каждого браузерного движка (и поэтому требуют браузерных префиксов), они всё равно могут быть полезными для кастомизации отображения в каждом из них. Эта статья – моя лучшая попытка составить полный список псевдоэлементов, доступных в движках Trident, Gecko, и WebKit. На момент написания этой статьи движок Blink с недавних пор является ответвлением WebKit, так что псевдоэлементы в них идентичны. Я не в курсе на счёт псевдоэлементов, которые поддерживает
Я не в курсе на счёт псевдоэлементов, которые поддерживает
Пара замечаний:
- Все описанные здесь псевдоэлементы для движка Trident были добавлены в IE10 и не работают в более ранних версиях Internet Explorer.
- Чтобы стилизовать некоторые псевдоэлементы движка WebKit, должны установить самим элементам псевдокласс -webkit-appearance со значением «none«. например, чтобы застилизовать ::-webkit-progress-bar, вы должны применить -webkit-appearance: none; к соответствующему элементу <progress>
Содержание
- Элементы <input>
- button
- checkbox / radio
- color
- date
- file
- number
- password
- placeholder attribute
- range
- reset
- search
- submit
- text
- Другие элементы
- button
- keygen
- meter
- progress
- select
- textarea
- Разное
- Всплывающие сообщения валидации формы
input[type=button]
Gecko
Смотрите <button>
input[type=checkbox] / input[type=radio]
Trident
Trident предоставляет псевдоэлемент ::-ms-check для чекбоксов и радиокнопок. Например:
Например:
<input type="checkbox"> <input type="radio">
::-ms-check {
color: red;
background: black;
padding: 1em;
}
Вот как это будет выглядеть в браузере IE10 в Windows 8:
input[type=color]
WebKit
Webkit предоставляет два псевдоэлемента для своей палитры цвета, ::-webkit-color-swatch-wrapper и ::-webkit-color-swatch. Вы можете добавить разные правила для этих элементов, но мне ещё не удалось выдумать что-нибудь полезное. В примере ниже показывается просто, что это возможно.
<input type="color">
::-webkit-color-swatch-wrapper { border: 2px solid red; }
::-webkit-color-swatch { opacity: 0.5; }
Вот как это выглядит в Chrome 26 на Mac OS X.
input[type=date]
WebKit
Следующие восемь псевдоэлементов доступны в WebKit для кастомизации текстовых полей в input’ах предназначенных для установки даты.
::-webkit-datetime-edit::-webkit-datetime-edit-fields-wrapper::-webkit-datetime-edit-text::-webkit-datetime-edit-day-field::-webkit-datetime-edit-year-field::-webkit-inner-spin-button::-webkit-calendar-picker-indicator
Здесь изображена внутренняя структура этих элементов:
Так что, если вы считаете, что хорошо бы задать полю даты воздуха побольше и весёленькие цвета, то вы можете добавить следующие объявления:
<input type="date">
::-webkit-datetime-edit { padding: 1em; }
::-webkit-datetime-edit-fields-wrapper { background: silver; }
::-webkit-datetime-edit-text { color: red; padding: 0 0.
3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=file]
Все браузерные движки автоматически генерируют кнопку, когда мы создаём <input type=»file»>. Исторически, эта кнопка была совершенно нестилизуемой. Однако, недавно Trident and WebKit добавили некоторые зацепки через псевдоэлементы.
Trident
Что касается IE10 кнопка input-file может быть застилизована при помощи псевдоэлемента ::-ms-browse. В основном все CSS-правила
<input type="file">
::-ms-browse {
background: black;
color: red;
padding: 1em;
}
Вот как это выглядит в браузере IE10 в Windows 8:
WebKit
WebKit обеспечивает зацепку для его кнопки input-file c помощью псевдоэлемента ::-webkit-file-upload-button. Снова почти любое правило может быть применено, поэтому пример для Trident здесь тоже будет работать.
Снова почти любое правило может быть применено, поэтому пример для Trident здесь тоже будет работать.
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=number]
WebKit
По умолчанию WebKit предоставляет для числовых полей кнопки «увеличить» и «уменьшить». Псевдоэлементы ::-webkit-textfield-decoration-container, ::-webkit-inner-spin-button and ::-webkit-outer-spin-button нужны для кастомизации. Хотя вы не можете делать массу вещей с этими элементами, тем не менее, может быть полезно скрыть эти кнопки.
<input type="number">
::-webkit-textfield-decoration-container { }
::-webkit-inner-spin-button {
-webkit-appearance: none;
}
::-webkit-outer-spin-button {
-webkit-appearance: none;
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=password]
Trident
Trident предоставляет элемент управления, который можно нажать, чтобы отобразить пароль в виде простого текста. Эта возможность настраивается с помощью псевдоэлемента
Эта возможность настраивается с помощью псевдоэлемента
<input type="password">
::-ms-reveal { display: none; }
Вот как это выглядит в браузере IE10 в Windows 8:
placeholder Attribute
Gecko
Gecko предоставляет псевдоэлемент ::-moz-placeholder, чтобы стилизовать текст в плейсхолдере. Вы можете использовать этот псевдоэлемент, чтобы изменять цвет и свойства шрифта в плейсхолдере. Например:
<input placeholder="placeholder">
::-moz-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере Firefox 20 на OС X:
Примечание: Gecko сменил псевдокласс :-moz-placeholder на псевдоэлемент ::-moz-placeholder в Firefox 19.
Trident
Trident предлагает стилизовать текст плейсхолдера через псевдокласс, а не через псевдоэлемент. Однако, псевдокласс :-ms-input-placeholder имеет такие же возможности, как и псевдоэлементы из других браузерных движков:
<input placeholder="placeholder">
:-ms-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере IE10 в Windows 8:
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-input-placeholder. Так же он может быть использован, чтобы изменять цвет и шрифт текста плейсхолдера:
<input placeholder="placeholder">
::-webkit-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
input[type=range]
Gecko
Начиная с Firefox 22,  К этим элементам можно применить большинство CSS-правил. Например:
К этим элементам можно применить большинство CSS-правил. Например:
<input type="range">
::-moz-range-track {
border: 2px solid red;
height: 20px;
background: orange;
}
::-moz-range-thumb {
background: blue;
height: 30px;
}
Вот как это выглядит в браузере
Trident
Trident предоставляет впечатляющее количество псевдоэлементов для кастомизации его ползунка выбора значения из диапазона.
- ::-ms-fill-lower: часть полоски, по которой ездит ползунок, под/перед самим ползунком.
- ::-ms-fill-upper: Часть полоски, по которой ездит ползунок, над/после самого ползунка.
- ::-ms-ticks-before: Область над/перед полоской ползунка с делениями.
- ::-ms-ticks-after: Область под/после полоски ползунка с делениями.
- ::-ms-thumb: Сам ползунок
- ::-ms-track: Полоска ползунка
- ::ms-tooltip: Всплывающая подсказка, которая появляется во время того, как пользователь выбирает значение в селекторе ползунка.
 Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Легче изобразить это на примере. Держите:
<input type="range">
::-ms-fill-lower { background: orange; }
::-ms-fill-upper { background: green; }
::-ms-thumb { background: red; }
::-ms-ticks-after { display: block; color: blue; }
::-ms-ticks-before { display: block; color: black; }
::-ms-track { padding: 20px 0; }
::-ms-tooltip { display: none; /* только показать и скрыть */ }
Именно так это будет выглядеть в браузере IE10 в Windows 8:
WebKit
WebKit предоставляет псевдоэлемент the ::-webkit-slider-runnable-track для полоски и ::-webkit-slider-thumb для самого ползунка. Хотя с ним и мало что можно сделать, но вы можете добавить цвета и отступы:
<input type="range">
::-webkit-slider-runnable-track {
border: 2px solid red;
background: green;
padding: 2em 0;
}
::-webkit-slider-thumb {
outline: 2px solid blue;
}
Вот так это выглядит в Chrome 26 на ОС Х:
И последнее замечание об input’ах-ползунках. Trident и Webkit позволяют менять вид самого ползунка при наведении с помощью псевдоэлементов (::-webkit-slider-thumb:hover и ::-ms-thumb:hover соответственно). Gecko в настоящий момент не может похвастаться такой возможностью.
Trident и Webkit позволяют менять вид самого ползунка при наведении с помощью псевдоэлементов (::-webkit-slider-thumb:hover и ::-ms-thumb:hover соответственно). Gecko в настоящий момент не может похвастаться такой возможностью.
input[type=reset]
Gecko
Смотрите <button>
input[type=search]
WebKit
По умолчанию WebKit предоставляет специальный пользовательский интерфейс для полей поиска с кнопками отмены и поиска. Для кастомизации этих полей требуется два псевдоэлемента: :-webkit-search-cancel-button and ::-webkit-search-results-button. К сожалению, мы не можем делать с этими элементами ничего особенного кроме как скрыть их, как показано ниже:
<input type="search">
/* Удалить круглые углы */
input[type=search] { -webkit-appearance: none; }
/* Скрыть кнопку отмены */
::-webkit-search-cancel-button { -webkit-appearance: none; }
/* Скрыть лупу */
::-webkit-search-results-button { -webkit-appearance: none; }
Вот так это выглядит в Chrome 26 на ОС Х:
input[type=submit]
Gecko
Смотрите <button>
input[type=text]
Trident
Что касается IE10 – Trident предоставляет псевдоэлемент ::-ms-value для стилизации вводимых символов в текстовых полях (input[type=text], input[type=password], и т. д.) а так же <select>’ов. Например:
д.) а так же <select>’ов. Например:
<input type="text" value="value"> <input type="password" value="value"> <select><option selected>option</option></select>
::-ms-value {
color: red;
background: black;
padding: 1em;
}
Вот так это выглядит в IE10 в Windows 8:
Управление удалением введенных символов
В IE10, когда текстовое поле получает фокус и при этом оно не пустое, то в этом случае в правом углу поля появляется маленький крестик управления. При нажатии на этот крестик содержимое текстового поля очищается. Сам крестик (Х) стилизуется с помощью псевдоэлемента ::-ms-clear. Поэтому можно скрыть его:
<input type="text">
::-ms-clear { display: none; }
Вот так это выглядит в IE10 в Windows 8:
Псевдоэлемент ::-ms-clear может принимать различные правила, поэтому можно делать даже так:
<input type="text" value="Lorem Ipsum">
::-ms-clear {
color: red;
background: black;
padding: 1em;
}
Вот что выйдет в итоге:
Элемент <button>
Gecko
Gecko применяет псевдоэлементы ::-moz-focus-outer и ::-moz-focus-inner для input-ов, значение атрибута type которых является button, reset, и submit, а так же к элементам <button>.
С этими псевдоэлементами мало что можно делать, но одну важную вещь о них знать надо. Gecko применяет padding и border к ::-moz-focus-inner по умолчанию:
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: 1px dotted transparent;
padding: 0 2px;
}
Эти правила могут создать небольшие внешние различия между отображением кнопки в Gecko и других движках. Это запутывает, и в Багзилле уже заведен баг с предложением это убрать. Баг открыт с 2002-го года, так что не надейтесь понапрасну.
По умолчанию padding и border можно сбросить, просто установив их в 0:
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
Результат до установки этих правил и после, можно увидеть на скриншоте (ниже) в Firefox 19 на OС X:
<keygen> Element
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-keygen-select, который может быть использован для кастомизации выпадающего списка, который использует элемент <keygen>. Например:
Например:
<keygen>
::-webkit-keygen-select {
background: black;
color: red;
}
Вот так это выглядит в Chrome 26 в ОС Х:
<meter> Element
WebKit предоставляет псевлоэлементы ::-webkit-meter-bar, ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, и ::-webkit-meter-suboptimal-value для кастомизации отображения элемента <meter>.
Для того чтобы псевдоэлементы могли применять стили, вы должны установить свойство -webkit-appearance в значение none на самом элементе <meter>.
Только один из псевдоэлементов ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, and ::-webkit-meter-suboptimal-value Только один из псевдоэлементов, в зависимости от значения атрибута «value» элемента <meter>.
Взгляните на следующий пример:
<meter low="69" high="80" max="100" optimum="100" value="92">A</meter> <meter low="69" high="80" max="100" optimum="100" value="72">C</meter> <meter low="69" high="80" max="100" optimum="100" value="52">E</meter>
meter { -webkit-appearance: none; }
::-webkit-meter-bar {
height: 50px;
background: white;
border: 2px solid black;
}
::-webkit-meter-optimum-value { background: green; }
::-webkit-meter-suboptimum-value { background: orange; }
::-webkit-meter-even-less-good-value { background: blue; }
Вот так это выглядит в Chrome 26 в ОС Х:
<progress> Element
WebKit
WebKit предоставляет псевдоэлементы ::-webkit-progress-inner-element, ::-webkit-progress-bar и ::-webkit-progress-value, чтобы стилизовать элементы progress, в соответствии со следующей структурой:
Как и в случае meter, для стилизации этих элементов вам нужно задать -webkit-appearance: none; для элемента progress. Вот пример:
Вот пример:
<progress max="100" value="50"></progress>
progress { -webkit-appearance: none; }
::-webkit-progress-inner-element { }
::-webkit-progress-bar { border: 2px solid black; }
::-webkit-progress-value { background: red; }
Так это выглядит в Chrome 26 на OS X:
Gecko
Gecko предоставляет псевдоэлемент ::-moz-progress-bar для стилизации самого прогрессбара. Например:
<progress max="100" value="50"></progress>
::-moz-progress-bar { background: red; }
Так это отобразится в Firefox 19 на OS X:
Trident
Как и Gecko, Trident предоставляет единственный псевдоэлемент для стилизации прогрессбара, ::-ms-fill. Например:
<progress max="100" value="50"></progress>
::-ms-fill { background: red; }
Вот как это выглядит в IE10 на Windows 8:
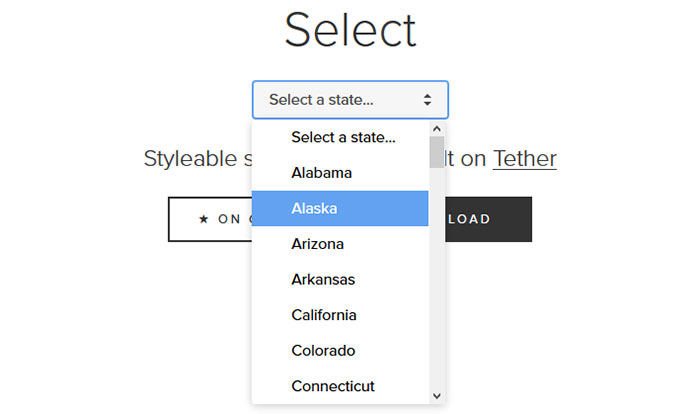
<select> Element
Trident
Начиная с IE10, Trident дает инструмент стилизации стрелки у выпадающих списков, ::-ms-expand. Например:
Например:
<select>
<option selected>One</option>
</select>
::-ms-expand {
padding: 2em;
color: red;
background: black;
}
Вот как это выглядит в IE10 на Windows 8:
<textarea> Element
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-resizer для стрелки изменения размера, которую он автоматически добавляет в правый нижний угол элементов textarea.
Ее можно скрыть с помощью display: none или -webkit-appearance: none:
<textarea></textarea>
::-webkit-resizer {
display: none;
}
Вот так это выглядит в Chrome 26 в ОС Х:
Замечание: добавление display: none к ::-webkit-resizer не препятствует пользователю изменять размер textarea, а только скрывает стрелку.
Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea.
Псевдоэлемент ::-webkit-resizer также поддается некоторой основной стилизации. Если вам хочется, чтобы стрелка была более цветной, вы можете добавить это:
<textarea></textarea>
::-webkit-resizer {
border: 2px solid black;
background: red;
box-shadow: 0 0 5px 5px blue;
outline: 2px solid yellow;
}
Вот как это выглядит Chrome 26 на OС X:
Всплывающие сообщения валидации формы
WebKit
Обновлено: Chrome 28 больше не поддерживает эти псевдоэлементы.
WebKit — единственный движок, поддерживающий стилизацию сообщений валидации, создаваемых API валидации форм. Он предоставляет следующие псевдоэлементы:
Он предоставляет следующие псевдоэлементы:
::-webkit-validation-bubble::-webkit-validation-bubble-arrow::-webkit-validation-bubble-arrow-clipper::-webkit-validation-bubble-heading::-webkit-validation-bubble-message::-webkit-validation-bubble-text-block
Проще наглядно увидеть, что делает каждый элемент. Вот пример:
::-webkit-validation-bubble { padding: 1em; background: orange; }
::-webkit-validation-bubble-arrow { background: blue; }
::-webkit-validation-bubble-arrow-clipper { border: 2px solid black; }
::-webkit-validation-bubble-heading { background: green; }
::-webkit-validation-bubble-message { color: white; background: purple; }
::-webkit-validation-bubble-text-block { border: 1px solid red; padding: 1em; }
Вот как это выглядит в Chrome 26 on OС X:
А вот немного более практичный пример, показывающий как можно стилизовать сообщение валидации под свою тему оформления:
::-webkit-validation-bubble-message {
color: #eee;
background: black;
}
::-webkit-validation-bubble-arrow {
background: black;
border-color: #444;
box-shadow: none;
}
Вот как это выглядит Chrome 26 on OС X:
Вот и всё!
Будем надеется, что вы нашли этот список полезным для себя. Если я вдруг забыл какие-либо элементы или какая-нибудь информация из статьи уже устарела, дайте мне, пожалуйста, знать это в комментариях.
Если я вдруг забыл какие-либо элементы или какая-нибудь информация из статьи уже устарела, дайте мне, пожалуйста, знать это в комментариях.
Источники
- https://gist.github.com/afabbro/3759334: Хороший список ВСЕХ псевдоэлементов для WebKit от @angelinamagnum. (@paul_irish на самом деле провел поиск по исходному коду WebKit.)
- http://www.wufoo.com/html5/: Текущее состояние HTML-форм от Wufoo.
- https://developer.mozilla.org/en-US/docs/CSS/CSS_Reference/Mozilla_Extensions:Статьи MDN о CSS-расширениях Mozilla
- http://dev.bowdenweb.com/css/pseudo/ms-trident-vendor-prefixed-pseudo-elements.html: Список псевдоэлементов, требующих браузерного префикса для Trident
- http://trac.webkit.org/browser/trunk/Source/: Браузерные стили по умолчанию для WebKit
- http://trac.webkit.org/wiki/Styling%20Form%20Controls: Малость устаревшее руководство по стилизации элементов HTML-форм от WebKit
Оригинал статьи и автор
P.
S. Это тоже может быть интересно:
| WebReference
<input> (от англ. input — ввод) является одним из разносторонних элементов формы и позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков.
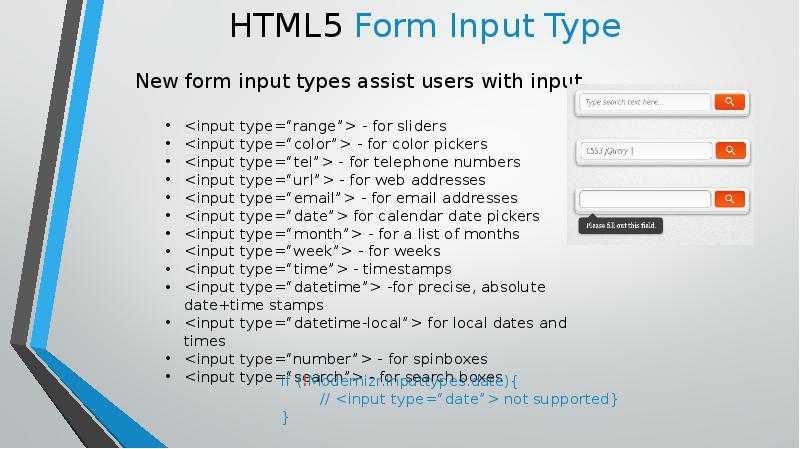
Основной атрибут <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых элементов.
Синтаксис
<input>
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.

- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- dirname
- Параметр, который передаёт на сервер направление текста.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.

- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешённых в тексте.
- min
- Нижнее значение для ввода числа или даты.
- minlength
- Минимальное количество символов разрешённых в тексте.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.

- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>INPUT</title> </head> <body> <form name=»test» method=»post» action=»input1.php»> <p><b>Ваше имя:</b><br> <input type=»text» size=»40″ name=»nick»> </p> <p><b>Каким браузером в основном пользуетесь:</b><Br> <input type=»radio» name=»browser» value=»ie»> Internet Explorer<Br> <input type=»radio» name=»browser» value=»opera»> Opera<Br> <input type=»radio» name=»browser» value=»firefox»> Firefox<Br> </p> <p>Комментарий<Br> <textarea name=»comment» cols=»40″ rows=»3″></textarea></p> <p><input type=»submit» value=»Отправить»> <input type=»reset» value=»Очистить»></p> </form> </body> </html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Вид элементов формы в браузере
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 2 | 12 | 1 | 1 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Формы
См. также
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки
- Переключатели
- Поле для ввода пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Флажки
- Формы в Bootstrap 4
Рецепты
- Как сделать, чтобы в текстовом поле заранее выводился опредёленный текст?
Практика
- Блокировка поля
- Выбор переключателя
- Выбор флажка
- Вывод текста
- Длина текста
- Обязательное поле
- Переключатели
- Поиск по сайту
- Поле для пароля
- Текстовое поле
- Флажки
- Ширина поля
- Элемент <datalist>
html — генерация содержимого CSS до или после «входных» элементов
спросил
Изменено 3 года назад
Просмотрено 268 тысяч раз
В Firefox 3 и Google Chrome 8. 0 следующее работает должным образом:
0 следующее работает должным образом:


 Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂 Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea.
Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea. S. Это тоже может быть интересно:
S. Это тоже может быть интересно: