Стилизация полосы прокрутки HTML5 для разных браузеров
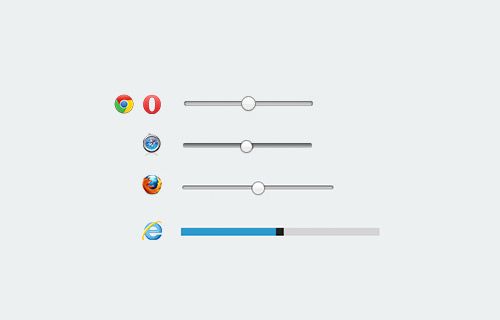
Ползунок — это новый способ ввода информации, введенный в HTML5. Этот способ позволяет ввести число в заданном диапазоне. Браузер стандартно отобразит этот способ ввода информации как полосу прокрутки. Это очень интуитивно понятный пользовательский интерфейс, широко распространенный в приложениях. Мы можем передвигать ручку ползунка вправо или влево, чтобы выбрать число в пределах диапазона.
Но как Вы можете видеть выше, каждый браузер отображает этот способ ввода информации немного по-своему, что не понравится дизайнерам. Так что в этом уроке мы покажем, как привести полосы прокрутки к одинаковому виду. Давайте начнем.
Рекомендованное чтение: Создание и стилизация индикатора прогресса с использованием HTML5
В браузерах Chrome, Safari и Opera
Safari и Opera — браузеры Webkit. Хотя Chrome решил использовать свой собственный движок Blink, пока что он все еще наследуют некоторые формы записи от Webkit.
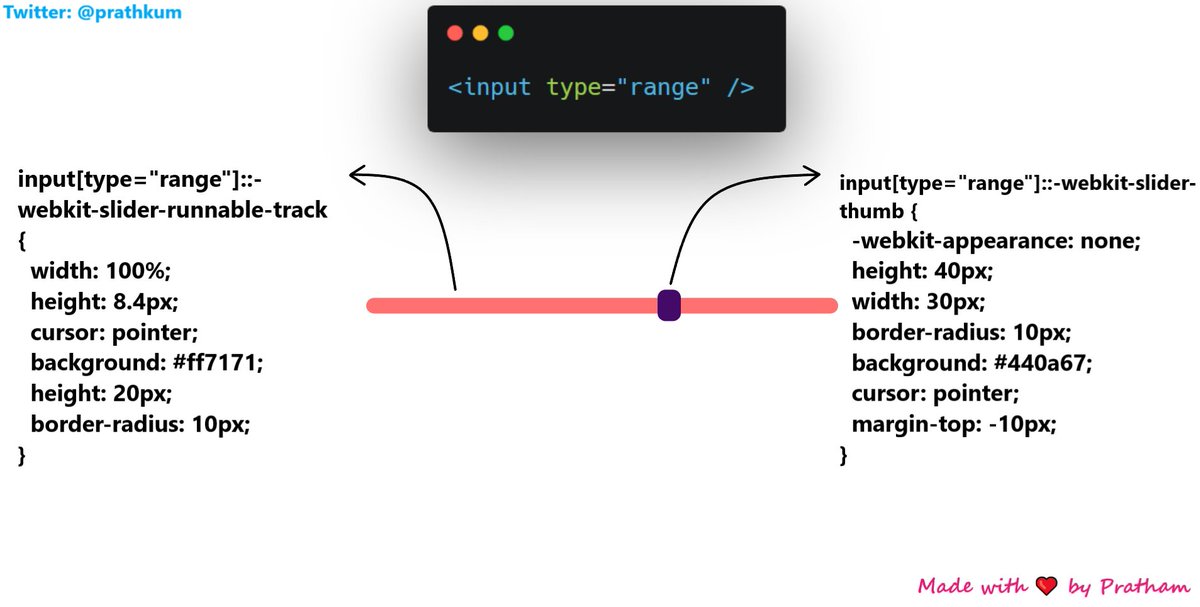
Webkit предоставляет удобный способ стилизации любых форм ввода, включая ползунок. Для начала мы можем выбрать тег input с атрибутом selector и отменить стандартные стили Webkit/Chrome, задав свойству -webkit-appearance значение none.
input[type=range] {
-webkit-appearance: none
}
После этого мы можем добавить любые свойства, такие как граница, цвет фона, закругление границы и так далее.
input[type=range] {
-webkit-appearance: none;
width: 100%;
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
Как Вы можете видеть ниже, код выше не затронул только ручку ползунка из всего тега input.
Чтобы применить к ней стили, нам нужно использовать собственный псевдоэлемент Webkit ::-webkit-slider-thumb и таким же способом отменить стандартные стили с помощью -webkit-appearance, следующим образом:
input[type='range']::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Так мы зададим стили для ползунка для браузера Webkit. Стили, которые мы задали выше, должны примениться в браузерах Chrome, Safari и в последних версиях браузера Opera. Тем не менее, они не повлияют на браузеры Firefox и Internet Explorer, так как они работают на других движках. Но у нас есть обходные пути для этих двух браузеров.
Стили, которые мы задали выше, должны примениться в браузерах Chrome, Safari и в последних версиях браузера Opera. Тем не менее, они не повлияют на браузеры Firefox и Internet Explorer, так как они работают на других движках. Но у нас есть обходные пути для этих двух браузеров.
В браузере Firefox
Добавление стилей напрямую с атрибутом selector input [type=’range’]не изменит стандартные стили в браузере Firefox. Вместо этого нам нужно использовать собственные псевдоэлементы браузера Firefox ::-moz-range-track и ::-moz-range-thumb.
Псевдоэлемент ::-moz-range-track повлияет на полосу ползунка, по которой движется ручка, а ::-moz-range-track повлияет на ручку ползунка.
.firefox input[type=range]::-moz-range-track {
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
.firefox input[type=range]::-moz-range-thumb {
background: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Мы применили те же стили. Откройте браузер Firefox, и Вы увидите практически такой же результат, как и в браузерах Webkit.
Откройте браузер Firefox, и Вы увидите практически такой же результат, как и в браузерах Webkit.
В браузере Internet Explorer
Браузер Internet Explorer отображает полосу прокрутки совсем не так, как остальные браузеры. Чтобы было проще, мы нарисовали изображение, показывающее части, составляющие ползунок.
В браузере Internet Explorer также есть всплывающая подсказка, показывающая число, на котором Вы находитесь, когда Вы передвигаете ручку.
input[type="range"]::-ms-fill-lower,
input[type="range"]::-ms-fill-upper {
background: transparent;
}
input[type="range"]::-ms-track {
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
input[type="range"]::-ms-thumb {
background-color: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Но в результате получилось не то, что мы ожидали.
Мы можем легко избавиться от делений, добавив step=»any» тегу input. Тем не менее, мы не можем сделать ручку ползунка полностью видимой. Это как если бы тегу input задали значения свойства overflow как hidden, но это нельзя отменить, просто задав значения свойства overflow как visible. Это то, с чем мы еще разбираемся.
Заключение
Ползунки довольно настраиваемы. К сожалению, у каждого браузера собственный способ, и поэтому нам приходится писать больше кода, чем ожидалось. Надеемся, в будущем появится стандарт, регулирующий этот вопрос. И, наконец, вот ссылка на ползунок, который мы показали Вам в этом уроке.
Демонстрация работы – Скачать исходный код
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также:
- Создаем круговые и эллиптические градиенты с использованием CSS3
- Интересная скользящая форма с использованием jQuery
- Создание эффектов загрузки страницы
HTML CSS JS | Only to top
JavaScript: Работа с Массивами
JavaScript: Работа с Массивами 30/12/2020В JavaScript работа с массивами происходит постоянно. Рассмотрим, наиболее полезные и часто используемые методы для работы с массивами
Рассмотрим, наиболее полезные и часто используемые методы для работы с массивами
Наличие Динамически Добавленного Элемента
Наличие Динамически Добавленного Элемента 09/05/2020Проверка на наличие динамически добавленного элемента в DOM-дерево с помощью JavaScript и jQuery
Стилизация Input File
Стилизация Input File 19/04/2020Рассмотрим, как стилизовать input type file, как обработать выбранный файл и отправить на сервер. Предусмотрим возможность не только загрузить файл при клике на кнопку, но так же и перетаскивание файла drag and drop
Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript 07/03/2020Предзагрузка изображений с помощью нативного JavaScript, jQuery, а так же при помощи rel=’preload’. Это может потребоваться, когда картинки добавляются в DOM динамически
Стилизация Скролла
Стилизация Скролла 31/01/2020Рассмотрим, как стилизовать скролл с помощью CSS для Webkit и Mozilla, а так же используя плагин mCustomScrollbar.
События Формы
События Формы 05/01/2020События формы: отправка, очистка полей, фокус элемента формы, потеря фокуса, события для input, select, checkbox, range и многое другое
Checkbox Checked — Проверка Состояния Чекбокса ✔️
Checkbox Checked — Проверка Состояния Чекбокса ✔️ 22/12/2019Рассмотрим различные способы проверки состояния checkbox (checked, uncheched) c помощью jQuery, а также при помощи нативного JavaScript
JavaScript: Window Location
JavaScript: Window Location 30/11/2019JavaScript: объект Window.Location предоставит вам информацию о текущем URL, позволит обновить (перезагрузить) текущую страницу, перенаправить на другую и многое другое.
Как Преобразовать Объект в Массив (JS)
Как Преобразовать Объект в Массив (JS) 23/11/20194 способа преобразовать объект в массив с помощью JavaScript. Использованы такие методы как: Object.keys, Object.values, Object.entries, а также деструктуризация
Как Определить Мобильное Устройство с Помощью JavaScript
Как Определить Мобильное Устройство с Помощью JavaScript 16/11/2019Определим мобильное устройство сначала при помощи JavaScript, а затем воспользуемся маленькой библиотекой mobile-detect. js
js
Кнопки «поделиться» для сайта
Кнопки «поделиться» для сайта 01/11/2019Добавим кнопки «поделиться» в социальных сетях для сайта без использования сторонних сервисов. Добавим кнопки поделиться в фейсбук, вконтакте, одноклассники, linekdin, а так же многие другие соц сети
Как стилизовать слайдер диапазона HTML5 в нескольких браузерах
Диапазон — это один из новых типов ввода, представленных в HTML5. Этот тип ввода позволяет вводить число в указанном диапазоне. Браузеры изначально будут отображать этот тип ввода как ползунок . Это очень интуитивно понятный пользовательский интерфейс, который мы обычно находим в приложении. Мы можем сдвинуть рукоятку вправо или влево, чтобы получить число в пределах диапазона.
Но, как вы можете видеть выше, каждый браузер отображает этот тип ввода в немного другой вкус , который может не понравиться некоторым дизайнерам. Итак, в этой статье мы покажем вам , как стилизовать его в более единой форме дизайна . Если вы готовы, давайте просто начнем.
Если вы готовы, давайте просто начнем.
Рекомендуемая литература: Создание и стилизация индикатора выполнения с помощью HTML5
В Chrome, Safari и Opera
Safari и Opera — браузеры на основе Webkit. Хотя Chrome решил использовать свой собственный движок Blink, похоже, что на данный момент Chrome все еще унаследовал несколько кодовых баз от веб-сайтов.
Webkit предоставляет простой способ стилизовать любой тип ввода, включая -webkit-appearance значение none .
ввод [тип = диапазон] {
-webkit-внешний вид: нет
}
На этом этапе мы можем добавить что угодно, например рамку, цвет фона, круглую рамку и так далее.
.input[тип=диапазон] {
-webkit-внешний вид: нет;
ширина: 100%;
радиус границы: 8px;
высота: 7 пикселей;
граница: 1px сплошная #bdc3c7;
цвет фона: #fff;
}
Как вы можете видеть ниже, руль — единственная оставшаяся часть ввода, на которую не влияет приведенный выше код.
Чтобы применить к нему стили, мы должны использовать проприетарный селектор псевдоэлементов Webkit ::-webkit-slider-thumb и аналогичным образом удалить нативные стили с помощью -webkit-appearance, вот так.
input[type='range'] ::-webkit-slider-thumb {
-webkit-внешний вид: нет;
цвет фона: #ecf0f1;
граница: 1px сплошная #bdc3c7;
ширина: 20 пикселей;
высота: 20 пикселей;
радиус границы: 10px;
курсор: указатель;
}
Именно так мы оформляем диапазон типов ввода в браузере Webkit. Стиль, который мы добавили выше, должен работать в Chrome, Safari, а также в последней версии Opera. Однако это не повлияет на Firefox и Internet Explorer, поскольку они используют разные движки. Но у нас есть обходные пути для этих двух.
В Firefox
Добавление стилей непосредственно с помощью селектора атрибутов input[type='range'] не изменит собственные стили ввода в Firefox. Вместо этого мы должны использовать проприетарный селектор псевдоэлементов Firefox 9. 0023 ::-moz-range-track и
0023 ::-moz-range-track и ::-moz-range-thumb .
::-moz-range-track
::-moz-range-thumb повлияет на манипулятор ввода.
.firefox input[тип=диапазон]::-moz-range-track {
радиус границы: 8px;
высота: 7 пикселей;
граница: 1px сплошная #bdc3c7;
цвет фона: #fff;
}
.firefox input[тип=диапазон]::-moz-range-thumb {
фон: #ecf0f1;
граница: 1px сплошная #bdc3c7;
ширина: 20 пикселей;
высота: 20 пикселей;
радиус границы: 10px;
курсор: указатель;
}
Мы применяем точно такие же стили. Откройте Firefox, и вы должны получить близкий результат, как в браузерах Webkit.
В Internet Explorer
В Internet Explorer диапазон типов ввода сильно отличается от остальных. Чтобы было проще, здесь я нарисовал схему, показывающую части, которые формируют вход.
IE также покажет всплывающую подсказку, показывающую число, которым вы являетесь, когда мы скользим по ручке.
Каждая из этих частей ввода может быть оформлена с помощью собственного псевдоэлемента 9 IE.0023 ::-ms-fill-lower , ::-ms-fill-upper , ::-ms-thumb , ::-ms-ticks и ::-ms-tooltip . Здесь мы также применим те же стили, что и в Webkit и Firefox.
input[type="range"]::-ms-fill-lower,
input[type="range"]::-ms-fill-upper {
фон: прозрачный;
}
input[type="range"]::-ms-track {
радиус границы: 8px;
высота: 7 пикселей;
граница: 1px сплошная #bdc3c7;
цвет фона: #fff;
}
input[type="range"]::-ms-thumb {
цвет фона: #ecf0f1;
граница: 1px сплошная #bdc3c7;
ширина: 20 пикселей;
высота: 20 пикселей;
радиус границы: 10px;
курсор: указатель;
}
Но результат не такой, как мы ожидали. Отметки видны, а верхняя и нижняя части руля скрыты.
Мы можем легко удалить деления , добавив step="any" к элементу ввода. Однако сделать руль полностью видимым невозможно. Это , как будто элемент ввода имеет переполнение
Однако сделать руль полностью видимым невозможно. Это , как будто элемент ввода имеет переполнение hidden , но его нельзя отменить, просто установив переполнение до видимое . Это то, что я все еще пытаюсь понять. Если вы решили эту проблему, вы можете поделиться ею в поле для комментариев ниже.
Заключение
Диапазон типов ввода вполне настраиваемый. К сожалению, у каждого браузера свой путь, и поэтому нам приходится писать более длинные коды, чем ожидалось. Я надеюсь, что в будущем появится стандарт, который сможет регулировать этот вопрос. Наконец, вот ссылка, чтобы увидеть диапазон ввода, который мы показали вам в этой статье.
- Посмотреть демонстрацию
- Источник загрузки
21 слайдер диапазона CSS
Коллекция отобранных бесплатных HTML и слайдер диапазона CSS примеров кода. Обновление майской коллекции 2019 года. 5 новых предметов.
5 новых предметов.
- Ползунки диапазона JavaScript
- Ползунки диапазона jQuery
О коде
Многодиапазонный ввод, только CSS
Ползунок ввода диапазона с отметками CSS с помощью оболочки с пользовательскими свойствами CSS (переменными CSS) с минимальным и максимальным значениями, напечатанными по краям. Текст минимального значения выравнивается по левому краю, а максимальное значение совпадает по правому краю. Текущее значение (выходной элемент) всегда сохраняется в горизонтальном диапазоне компонента, поэтому оно не будет переполняться. Демонстрация предполагает, что какой-то шаблон JS будет автоматически генерировать разметку, поэтому заполнение всех многочисленных переменных CSS/атрибутов HTML не требует ручной работы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоморфизм — ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стильный слайдер диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона
Простой ползунок диапазона в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок пользовательского диапазона CSS
Ползунок диапазона только для CSS. JS используется для изменения цвета и метки %.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Радиокнопка Dot-Slider
Ползунок диапазона кликов на чистом CSS со скользящим точечным индикатором, метками, стилем с условием достоверности и БЕЗ JS. Работает на 100% на сайтах с ограничениями JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок Диапазон
Ползунок диапазона для веса в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кросс-браузерный ввод диапазона со сплошной нижней заливкой
Использует box-shadow на псевдоэлементе большого пальца для создания заливки в пределах входного диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок минимального диапазона
Только минимальный диапазон ввода CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #99
Настраиваемый ползунок диапазона с HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #98
Ползунок диапазона № 98 в HTML, CSS, JS Аны Тюдор.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
тип ввода=диапазон #96
Ползунок диапазона № 96 в HTML, CSS, JS Аны Тюдор.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
тип ввода=диапазон #94
Ползунок диапазона # 94 в HTML и CSS Аны Тюдор.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #91
Отличное исполнение и хороший выбор для практики.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #87
Кроссбраузерный ползунок диапазона 1 элемента.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
ввод [тип = ‘диапазон’]
Стилизация элемента InputRange без extraDom или JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #40
Ползунок диапазона № 40 в HTML, CSS и JS Аны Тюдор.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок диапазона
Индивидуальный ползунок диапазона.