Элементы типа url используются для того, чтобы пользователь мог вводить и редактировать. Вводимое значение автоматически проверяется, чтобы убедиться, что оно либо пустое, либо правильно отформатировано.
<input> Элементы <input> типа url используются, чтобы позволить пользователю вводить и редактировать URL.
Try it
Входное значение автоматически проверяется, чтобы убедиться, что оно пустое или имеет правильно отформатированный URL-адрес перед отправкой формы. В :valid и :invalid CSS псевдо-классы автоматически применяются в соответствующих случаях визуально обозначают текущее значение поля , является ли действительным URL или нет.
В браузерах, которые не поддерживают ввод типа url , ввод url снова становится стандартным вводом текста .
| Value | Строка,представляющая URL,или пустая |
| Events | change и input |
| Поддерживаемые общие атрибуты | autocomplete , list , maxlength , minlength , pattern , placeholder , только readonly , required и size |
| IDL attributes | list , value , selectionEnd , selectionDirection |
| DOM interface |
|
| Methods | select() , setRangeText() и setSelectionRange() . |
Value
Атрибут value элемента <input> содержит строку, которая автоматически проверяется на соответствие синтаксису URL. В частности, есть два возможных формата значений, которые пройдут проверку: value
- Пустая строка («»),указывающая на то,что пользователь не ввел значение или что значение было удалено.
- Единый правильно сформированный абсолютный URL. Это не обязательно означает, что URL-адрес существует, но, по крайней мере, он отформатирован правильно. Проще говоря, это означает
urlscheme://restofurl.
См. раздел Проверка , чтобы узнать, как проверяются URL-адреса, чтобы убедиться, что они правильно отформатированы.
Additional attributes
В дополнение к атрибутам, которые работают со всеми элементами <input> независимо от их типа, входные url адреса поддерживают следующие атрибуты.
list
Значения атрибута list — это id элемента <datalist> , находящегося в том же документе.
<datalist> предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с type , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести во ввод url . Это должно быть целое число 0 или больше. Если нет maxlength не указано, или указано недопустимое значение, то url вход не имеет максимальную длину. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текстового значения поля превышает maxlength кодовых единиц UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести во ввод url . Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если нет minlength не указано, или указано недопустимое значение, то url вход не имеет минимальную длину.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength кодовых единиц UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
pattern
pattern атрибут, если указана, является регулярным выражением , что входное в value должно совпадать для того , чтобы передавать значение ограничения проверки . Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям ; 'u' флаг задан при компиляции регулярного выражения, так что рисунок рассматривается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или является недействительным,регулярное выражение не применяется и данный атрибут игнорируется полностью.
Примечание. Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в виде всплывающей подсказки, чтобы объяснить, какие требования предъявляются к шаблону. Вы также должны включить рядом другой пояснительный текст.
Дополнительные сведения и пример см. в разделе Проверка шаблона .
placeholder
placeholder атрибут является строкой , которая предоставляет краткую подсказку пользователю относительно того , какой информации , как ожидается , в этой области. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одно направление ( LTR или RTL ), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста .
в разделе Как использовать элементы управления Unicode для двунаправленного текста .
Примечание. По возможности избегайте использования атрибута placeholder . Это не так семантически полезно, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки и заполнители в элементе <input>: The Input (Form Input) .
readonly
Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его value может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement value HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, required не влияет на входные данные, для которых также указан атрибут readonly .
size
size атрибут является числовым значением , указывающим , сколько символов в ширине поле ввода должно быть. Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек
Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек font ).
Это не устанавливает ограничения на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
spellcheck
spellcheck — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать с любым редактируемым контентом, но здесь мы рассмотрим особенности, связанные с использованием spellcheck для элементов <input> . Допустимые значения для spellcheck :
falseОтключите проверку орфографии для этого элемента.

trueВключите проверку орфографии для этого элемента.
- «» (пустая строка) или без значения
Следуйте поведению элемента по умолчанию для проверки орфографии. Это может быть основано на настройках
spellcheckродителей или других факторах.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут только для чтения и он не отключен.
Значение, возвращаемое при чтении spellcheck может не отражать фактическое состояние проверки орфографии в элементе управления, если настройки пользовательского агента переопределяют настройку.
Non-standard attributes
Следующие нестандартные атрибуты также доступны в некоторых браузерах.Как правило,вам следует избегать их использования,если только это не поможет.
autocorrect
В расширении Safari атрибут autocorrect представляет собой строку, которая указывает, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
Допустимые значения:
onВключает автоматическую коррекцию опечаток,а также обработку подстановок текста,если они настроены.
offОтключить автоматическое исправление и замену текста.
mozactionhint
Расширение Mozilla,которое дает подсказку о том,какое действие будет предпринято,если пользователь нажмет кнопкуEnterorReturnво время редактирования поля.
Этот атрибут устарел: вместо него используйте глобальный атрибут enterkeyhint .
Использование URL-входов
Когда вы создаете ввод URL с правильным значением type url , вы получаете автоматическую проверку того, что введенный текст хотя бы в правильной форме потенциально является допустимым URL. Это может помочь избежать случаев, когда пользователь неправильно набирает адрес своего веб-сайта или предоставляет неверный адрес.
Важно,однако,отметить,что этого недостаточно,чтобы гарантировать,что указанный текст является URL-адресом,который действительно существует,соответствует пользователю сайта или является приемлемым в любом другом отношении. Это гарантирует,что значение поля правильно отформатировано,чтобы быть URL.
Это гарантирует,что значение поля правильно отформатировано,чтобы быть URL.
Примечание. Пользователь может незаметно подправить ваш HTML-код, поэтому ваш сайт не должен использовать эту проверку в целях безопасности. Вы должны проверить URL-адрес на стороне сервера любой транзакции, в которой предоставленный текст может иметь какие-либо последствия для безопасности любого рода.
Простой ввод URL-адреса
В настоящее время все браузеры,которые реализуют этот элемент,реализуют его в виде стандартного поля ввода текста с основными функциями проверки.В самой базовой форме ввод URL-адреса может быть реализован подобным образом:
<input name="myURL" type="url">
Обратите внимание, что он считается действительным, если он пуст и когда введен единственный правильно отформатированный URL-адрес, но в остальном не считается действительным. При добавлении required атрибута разрешены только правильно сформированные URL-адреса; ввод больше не считается действительным, если он пуст.
Здесь нет ничего волшебного. При отправке этой формы на сервер будут отправлены следующие данные: myURL=http%3A%2F%2Fwww.example.com . Обратите внимание, как символы экранируются по мере необходимости.
© 2005–2022 Авторы MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
- 1
- …
- 130
- 131
- 132
- 133
- 134
- …
- 266
- Next
Типы входных данных HTML уроки для начинающих академия
❮ Назад Дальше ❯
В этой главе описываются различные типы входных данных для элемента <input>.
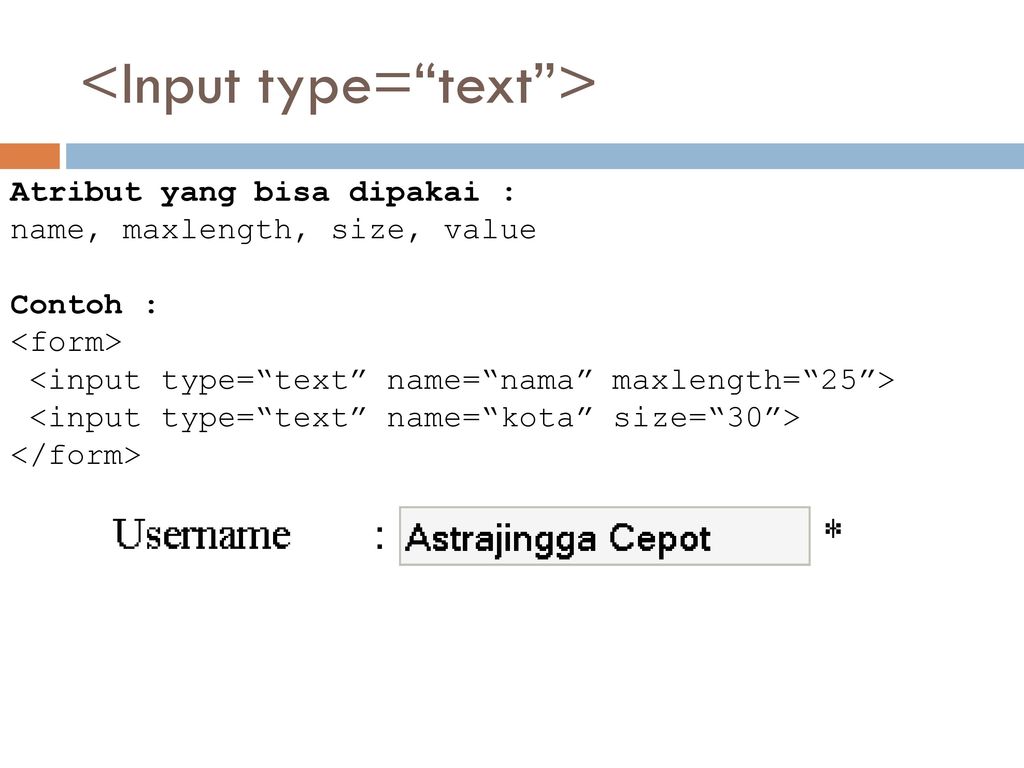
Текст типа ввода
<input type="text"> определяет одно строчное текстовое поле ввода:
Пример
<form>
Имя:<br>
<input type=»text» name=»firstname»><br>
Фамилия:<br>
<input type=»text» name=»lastname»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Имя:
Фамилия:
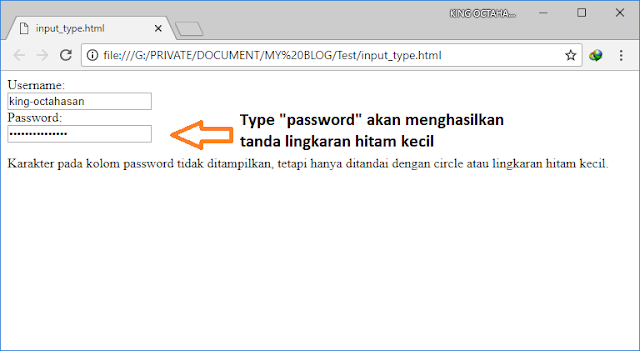
Пароль типа ввода
<input type="password"> Определяет поле пароля:
Пример
<form>
User name:<br>
<input type=»text» name=»username»><br>
User password:<br>
<input type=»password» name=»psw»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Пароль пользователя:
Символы в поле пароля замаскированы (отображаются как звездочки или круги).
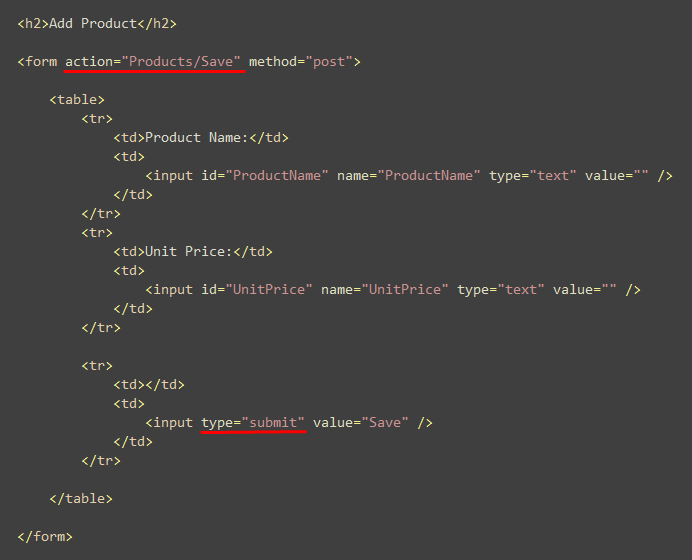
Тип ввода отправить
<input type="submit"> Определяет кнопку для Отправка данных формы в обработчик форм.
Обработчик форм обычно является серверной страницей со сценарием для обработки входных данных.
Обработчик формы указан в атрибуте action формы:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
<input type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit» value=»Submit»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
First name:Last name:
Если опустить атрибут value кнопки Submit, кнопка получит текст по умолчанию:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit»>
</form>
Сброс типа ввода
<input type="reset"> Определяет кнопку сброса , которая сбрасывает все значения формы в значения по умолчанию:
Пример
<form action=»/action_page. php»>
php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit»
value=»Submit»>
<input type=»reset»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
First name:Last name:
При изменении входных значений и нажатии кнопки «Сброс» данные формы будут сброшены на значения по умолчанию.
Тип входного сигнала радио
<input type="radio"> Определяет переключатель.
Переключатели позволяют пользователю выбрать только одно из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender» value=»male»
checked> Male<br>
<input
type=»radio» name=»gender» value=»female»> Female<br>
<input
type=»radio» name=»gender» value=»other»> Other
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Female
Other
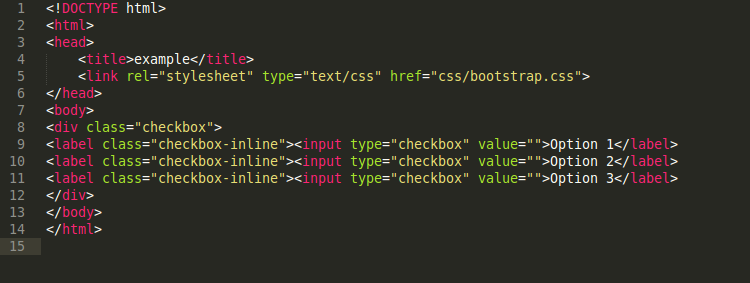
Флажок «тип ввода»
<input type="checkbox"> Определяет CheckBox.
Флажки позволяют пользователю выбрать ноль или более вариантов ограниченного числа вариантов.
Пример
<form>
<input type=»checkbox» name=»vehicle1″ value=»Bike»> I have a bike<br>
<input type=»checkbox» name=»vehicle2″ value=»Car»> I have a car
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
I have a bike
I have a car
Кнопка ввода типа
<input type="button"> Определяет кнопку:
Пример
<input type=»button» value=»Click Me!»>
Таким образом, HTML-код выше будет отображаться в браузере:
Типы входных данных HTML5
HTML5 добавил несколько новых типов ввода:
- color
- date
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
Новые типы ввода, которые не поддерживаются старыми веб-обозревателями, будут вести себя как <input type="text"> .
Цвет входного типа
<input type="color"> используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки обозревателя в поле ввода может отображаться палитра цветов.
Пример
<form>
Select your favorite color:
<input type=»color» name=»favcolor»>
</form>
Тип ввода Дата
<input type="date"> используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
Birthday:
<input type=»date» name=»bday»>
</form>
Можно также использовать атрибуты min и max для добавления ограничений дат:
Пример
<form>
Enter a date before 1980-01-01:
<input type=»date» name=»bday» max=»1979-12-31″><br>
Enter a date after 2000-01-01:
<input type=»date» name=»bday» min=»2000-01-02″><br>
</form>
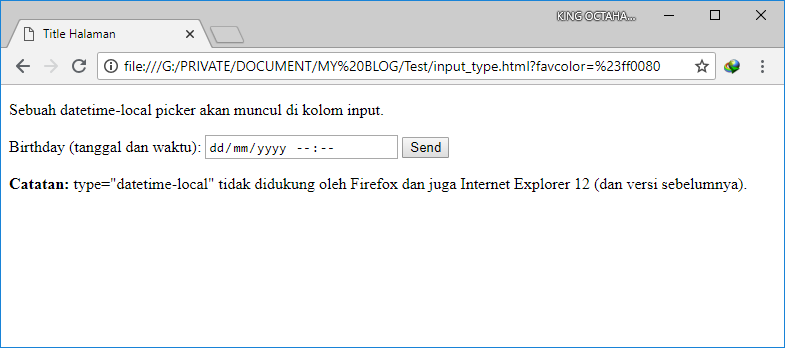
Входной тип DateTime-локальный
<input type="datetime-local"> задает поле ввода даты и времени без часового пояса.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
<form>
Birthday (date and time):
<input type=»datetime-local» name=»bdaytime»>
</form>
Тип ввода электронной почты
<input type="email"> используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузера, адрес электронной почты может быть автоматически проверен при отправке.
Некоторые смартфоны распознавать тип электронной почты и добавляет «. com» на клавиатуре для сопоставления ввода электронной почты.
Пример
<form>
E-mail:
<input type=»email» name=»email»>
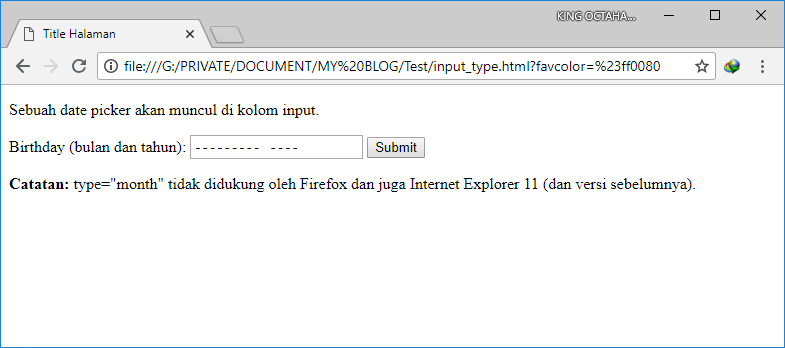
Тип входного месяца
<input type="month"> позволяет пользователю выбрать месяц и год.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
<form>
Birthday (month and year):
<input type=»month» name=»bdaymonth»>
</form>
Тип входного номера
<input type="number"> определяет Числовое поле ввода.
Вы также можете установить ограничения на то, какие номера принимаются.
В следующем примере отображается числовое поле ввода, в котором можно ввести значение от 1 до 5:
Пример
<form>
Quantity (between 1 and 5):
<input type=»number» name=»quantity» min=»1″ max=»5″>
</form>
Ограничения ввода
Ниже приведен список некоторых распространенных ограничений ввода (некоторые из них являются новыми в HTML5):
| Атрибут | Описание |
|---|---|
| disabled | Указывает, что поле ввода должно быть отключено |
| max | Задает максимальное значение для поля ввода |
| maxlength | Указывает максимальное число символов для поля ввода |
| min | Задает минимальное значение для поля ввода |
| pattern | Задает регулярное выражение для проверки входного значения на |
| readonly | Указывает, что поле ввода предназначено только для чтения (не может быть изменено) |
| required | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| size | Задает ширину (в символах) поля ввода |
| step | Задает юридические интервалы номеров для поля ввода |
| value | Задает значение по умолчанию для поля ввода |
Подробнее об ограничениях ввода вы узнаете в следующей главе.
В следующем примере отображается числовое поле ввода, в котором можно ввести значение от 0 до 100 в шагах 10. Значение по умолчанию равно 30:
Пример
<form>
Quantity:
<input type=»number» name=»points»
min=»0″ max=»100″ step=»10″ value=»30″>
</form>
Диапазон входного типа
<input type="range"> определяет элемент управления для ввода числа, точное значение которого не имеет значения (например, элемент управления Slider). Диапазон по умолчанию — от 0 до 100. Однако можно установить ограничения на то, какие номера принимаются с атрибутами min, max и step:
Пример
<form>
<input type=»range» name=»points» min=»0″ max=»10″>
</form>
Поиск типа ввода
<input type="search"> используется для полей поиска (поле поиска работает как обычное текстовое поле).
Пример
<form>
Search Google:
<input type=»search» name=»googlesearch»>
</form>
Тип ввода тел
<input type="tel"> используется для полей ввода, которые должны содержать телефонный номер.
Примечание: Тип Tel в настоящее время поддерживается только в Safari 8.
Пример
<form>
Telephone:
<input type=»tel» name=»usrtel»>
</form>
Время ввода типа
<input type="time"> позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки обозревателя в поле ввода может отображаться средство выбора времени.
Пример
<form>
Select a time:
<input type=»time» name=»usr_time»>
</form>
URL-адрес типа ввода
<input type="url"> используется для полей ввода, которые должны содержать URL-адрес.
В зависимости от поддержки браузера, поле URL может быть автоматически проверено при отправке.
Некоторые смартфоны распознают тип URL-адреса и добавляют «. com» к клавиатуре для сопоставления ввода URL-адреса.
Пример
<form>
Add your homepage:
<input type=»url» name=»homepage»>
</form>
Тип ввода неделя
<input type="week"> позволяет пользователю выбрать неделю и год.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
<form>
 nbsp;
Select a week:
<input type=»week» name=»week_year»>
</form>
Атрибут типа ввода HTML
| Тег | Описание |
|---|---|
| <input type=»»> | Указывает тип ввода для отображения |
❮ Назад Дальше ❯
— HTML: Язык гипертекстовой разметки
Элементы типа url позволяют пользователю вводить и редактировать URL.
Введенное значение автоматически проверяется, чтобы убедиться, что оно либо пустое, либо имеет правильно отформатированный URL-адрес, прежде чем форма может быть отправлена. Псевдоклассы CSS :valid и :invalid автоматически применяются соответствующим образом для визуального обозначения того, является ли текущее значение поля допустимым URL-адресом или нет.
В браузерах, которые не поддерживают ввод типа url , ввод url возвращается к стандартному текстовому вводу.
Атрибут value элемента содержит строку, которая автоматически проверяется на соответствие синтаксису URL. В частности, есть два возможных формата значений, которые пройдут проверку:
- Пустая строка («»), указывающая, что пользователь не ввел значение или что значение было удалено.
- Один правильно сформированный абсолютный URL. Это не обязательно означает, что URL-адрес существует, но, по крайней мере, он правильно отформатирован. Проще говоря, это означает
urlscheme://restofurl.
Подробную информацию о том, как проверяются URL-адреса, чтобы убедиться в правильности их форматирования, см. в разделе Проверка.
В дополнение к атрибутам, которые работают со всеми элементами независимо от их типа, входные данные url поддерживают следующие атрибуты.
список
Значения атрибута списка — это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в кодовых единицах UTF-16), которое пользователь может ввести во ввод url . Это должно быть целочисленное значение от 0 или выше. Если maxlength не указано или указано недопустимое значение, вход url не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Ввод не пройдет проверку ограничения, если длина текстового значения поля больше maxlength Длина единиц кода UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести во ввод url . Это должно быть неотрицательное целое число, меньшее или равное значению, указанному параметром maxlength . Если minlength не указано или указано недопустимое значение, вход url не имеет минимальной длины.
Ввод не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength единиц кода UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
Атрибут шаблона , если он указан, является регулярным выражением, которому входное значение должно соответствовать, чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типа RegExp , как описано в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, чтобы шаблон обрабатывался как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не должно указываться косая черта.
Вокруг текста шаблона не должно указываться косая черта.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется и этот атрибут полностью игнорируется.
Примечание: Используйте атрибут title для указания текста, который большинство браузеров будет отображать в качестве всплывающей подсказки, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить другой пояснительный текст рядом.
Дополнительные сведения и пример см. в разделе Проверка шаблона.
заполнитель
Атрибут заполнитель представляет собой строку, которая предоставляет пользователю краткую подсказку о том, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не поясняющее сообщение. Текст не должен включать в себя возврат каретки или перевод строки.
Если содержимое элемента управления имеет одно направление (LTR или RTL), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста.
в разделе Как использовать элементы управления Unicode для двунаправленного текста.
Примечание: По возможности избегайте использования атрибута-заполнителя . Это не так полезно с семантической точки зрения, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Дополнительную информацию см. в разделе Метки и заполнители в : элемент ввода (ввод формы).
только для чтения
Логический атрибут, который, если присутствует, означает, что это поле не может быть отредактировано пользователем. Однако его значение по-прежнему может быть изменено кодом JavaScript, непосредственно устанавливающим свойство HTMLInputElement value .
Примечание: Поскольку поле только для чтения не может иметь значение, обязательное не влияет на входные данные с атрибутом только для чтения .
размер
9Атрибут 0003 size представляет собой числовое значение, указывающее, сколько символов должно быть в поле ввода. Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемые настройки шрифта
Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемые настройки шрифта ).
Это означает, что , а не устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте кнопку 9.0003 maxlength атрибут.
проверка орфографии
проверка орфографии — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать на любом редактируемом контенте, но здесь мы рассмотрим специфику, связанную с использованием проверки орфографии на элементах . Допустимые значения для
Допустимые значения для проверки правописания :
-
ложь Отключить проверку орфографии для этого элемента.
-
правда Включить проверку орфографии для этого элемента.
- «» (пустая строка) или нет значения
Следуйте стандартному поведению элемента для проверки орфографии. Это может быть основано на родительской настройке
проверки орфографииили других факторах.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут readonly и он не отключен.
Значение, возвращенное чтением проверка орфографии может не отражать фактическое состояние проверки орфографии в элементе управления, если настройки пользовательского агента переопределяют настройку.
Следующие нестандартные атрибуты также доступны в некоторых браузерах. Как правило, вам следует избегать их использования, за исключением случаев, когда это бесполезно.
autocorrect
Расширение Safari, атрибут autocorrect представляет собой строку, указывающую, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
-
на Включить автоматическое исправление опечаток, а также обработку текстовых подстановок, если таковые настроены.
-
от Отключить автоматическое исправление и замену текста.
mozactionhint
Расширение Mozilla, которое дает подсказку о том, какое действие будет выполнено, если пользователь нажмет клавишу Enter или Return при редактировании поля.
Этот атрибут устарел: вместо него используйте глобальный атрибут enterkeyhint .
Когда вы создаете входной URL-адрес с правильным значением типа , url , вы получаете автоматическую проверку того, что введенный текст, по крайней мере, находится в правильной форме, чтобы потенциально быть законным URL-адресом. Это может помочь избежать случаев, когда пользователь неправильно набирает адрес своего веб-сайта или предоставляет неверный адрес.
Это может помочь избежать случаев, когда пользователь неправильно набирает адрес своего веб-сайта или предоставляет неверный адрес.
Однако важно отметить, что этого недостаточно для того, чтобы гарантировать, что указанный текст является URL-адресом, который действительно существует, соответствует пользователю сайта или приемлем каким-либо другим образом. Это гарантирует, что значение поля правильно отформатировано, чтобы быть URL-адресом.
Примечание: Пользователь может изменять ваш HTML за кулисами, поэтому ваш сайт не должен использовать эту проверку в целях безопасности. Вы должны проверять URL-адрес на стороне сервера любой транзакции, в которой предоставленный текст может иметь какие-либо последствия для безопасности любого рода.
Простой ввод URL
В настоящее время все браузеры, реализующие этот элемент, реализуют его как стандартное поле ввода текста с базовыми функциями проверки. В самой простой форме ввод URL-адреса может быть реализован следующим образом:
Обратите внимание, что он считается действительным, если он пуст и если введен один правильно отформатированный URL-адрес, но в противном случае он не считается действительным. При добавлении обязательного атрибута
При добавлении обязательного атрибута разрешены только правильно сформированные URL-адреса; ввод больше не считается действительным, когда он пуст.
Здесь нет ничего волшебного. Отправка этой формы приведет к отправке на сервер следующих данных: myURL=http%3A%2F%2Fwww.example.com . Обратите внимание, как символы экранируются по мере необходимости.
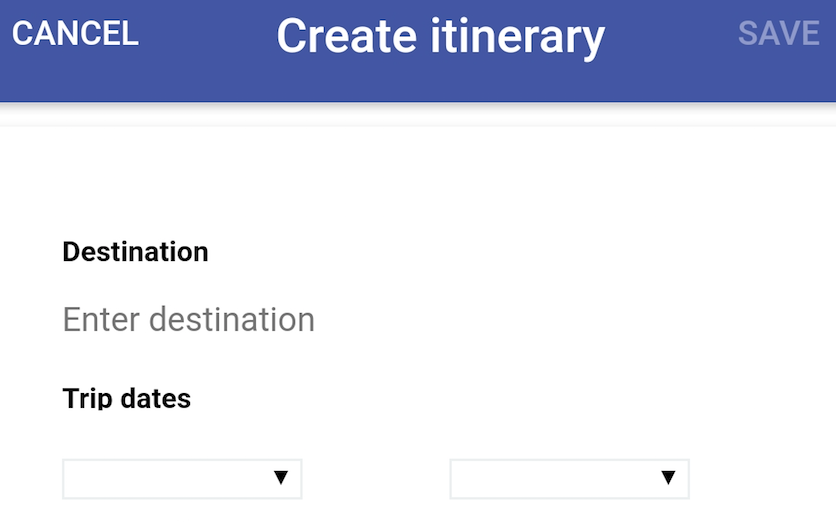
Заполнители
Иногда бывает полезно предложить контекстную подсказку о том, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого . Здесь на помощь приходят заполнители . Заполнитель — это значение, которое демонстрирует форму, которую должно принять значение , путем представления примера допустимого значения, которое отображается в поле редактирования, когда элемент значение равно «». После ввода данных в поле заполнитель исчезает; если поле пусто, местозаполнитель появляется снова.
Здесь у нас есть ввод url с заполнителем http://www.example.com . Обратите внимание, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
<ввод имя = "мой URL" тип = "ссылка" заполнитель = "http://www.example.com" />
Управление размером ввода
Вы можете контролировать не только физическую длину поля ввода, но также минимальную и максимальную длину, разрешенную для самого вводимого текста.
Физический размер элемента ввода
Физическим размером поля ввода можно управлять с помощью атрибута размера . С его помощью вы можете указать количество символов, которое поле ввода может отображать за раз. Например, в этом примере поле редактирования url имеет ширину 30 символов:
Длина значения элемента
Размер не зависит от ограничения длины самого введенного URL-адреса. Вы можете указать минимальную длину в символах для введенного URL-адреса, используя
Вы можете указать минимальную длину в символах для введенного URL-адреса, используя атрибут minlength ; аналогичным образом используйте maxlength , чтобы установить максимальную длину введенного URL-адреса. Если maxLength превышает размер , содержимое поля ввода будет прокручиваться по мере необходимости, чтобы показать текущий выбор или точку вставки при манипулировании содержимым.
В приведенном ниже примере создается поле ввода URL-адреса шириной 30 символов, требующее, чтобы содержимое было не короче 10 и не длиннее 80 символов.
<ввод имя = "мой URL" тип = "ссылка" размер = "30" минимальная длина = "10" максимальная длина = "80" />
Примечание: Эти атрибуты также влияют на проверку; значение короче или длиннее указанной минимальной/максимальной длины будет классифицироваться как недействительное; кроме того, большинство браузеров не позволят пользователю ввести значение, превышающее указанную максимальную длину.
Предоставление параметров по умолчанию
Предоставление одного значения по умолчанию с использованием атрибута значения
Как всегда, вы можете указать значение по умолчанию для поля ввода url , установив его значение 9Атрибут 0004:
Предлагаемые значения
Сделав еще один шаг, вы можете предоставить список параметров по умолчанию, из которых пользователь может выбирать, указав атрибут list . Это не ограничивает пользователя этими параметрами, но позволяет ему быстрее выбирать часто используемые URL-адреса. Это также предлагает подсказки для автозаполнения . Атрибут списка указывает идентификатор , который, в свою очередь, содержит один элемент для каждого предлагаемого значения; каждая опция значение является соответствующим предлагаемым значением для поля ввода URL.
<список данных>
При наличии элемента и его браузер предложит указанные значения в качестве потенциальных значений для URL-адреса; обычно это представлено в виде всплывающего или раскрывающегося меню, содержащего предложения. Хотя конкретный пользовательский интерфейс может варьироваться от одного браузера к другому, обычно щелчок в поле редактирования представляет раскрывающийся список предлагаемых URL-адресов. Затем, по мере ввода пользователем, список корректируется, чтобы отображались только совпадающие значения. Каждый введенный символ сужает список до тех пор, пока пользователь не сделает выбор или не введет пользовательское значение.
Использование меток для предлагаемых значений
Вы можете включить атрибут label в один или все элементы для предоставления текстовых меток. Некоторые браузеры могут отображать только метки, в то время как другие могут отображать и метку, и URL-адрес.
<список данных>
Существует два уровня проверки содержимого, доступных для ввода url . Во-первых, для всех предлагается стандартный уровень проверки, который автоматически гарантирует, что содержимое соответствует требованиям, чтобы быть допустимым URL-адресом. Но есть также возможность добавить дополнительную фильтрацию, чтобы обеспечить удовлетворение ваших собственных особых потребностей, если они у вас есть.
Но есть также возможность добавить дополнительную фильтрацию, чтобы обеспечить удовлетворение ваших собственных особых потребностей, если они у вас есть.
Предупреждение: Проверка HTML-формы — это , а не , заменяющая сценарии, обеспечивающие правильность вводимых данных. Для кого-то слишком просто внести коррективы в HTML, которые позволят обойти проверку или полностью удалить ее. Также возможно, что кто-то полностью обойдет ваш HTML-код и отправит данные непосредственно на ваш сервер. Если ваш код на стороне сервера не может проверить данные, которые он получает, может произойти катастрофа, когда данные в неправильном формате (или данные, которые слишком велики, имеют неправильный тип и т. д.) введены в вашу базу данных.
Базовая проверка
Браузеры, поддерживающие тип ввода url , автоматически обеспечивают проверку, чтобы убедиться, что в поле ввода вводится только текст, соответствующий стандартному формату URL-адресов.
Синтаксис URL довольно сложен. Он определяется стандартом жизни URL WHATWG и описан для новичков в нашей статье Что такое URL?
Создание обязательного URL-адреса
Как упоминалось ранее, чтобы сделать ввод URL-адреса обязательным перед отправкой формы (вы не можете оставить поле пустым), вам просто нужно включить требуется атрибут на входе.
<форма>
Попробуйте отправить вышеуказанную форму без введенного значения, чтобы посмотреть, что произойдет.
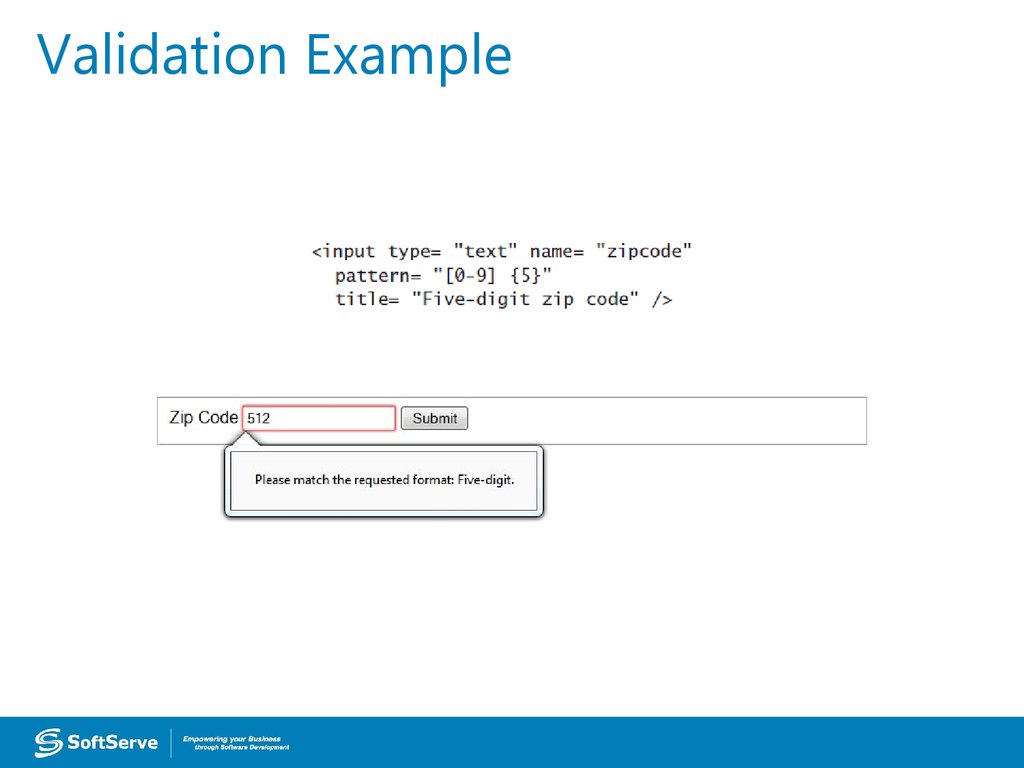
Проверка шаблона
Если вам нужно, чтобы введенный URL-адрес ограничивался чем-то большим, чем просто «любая строка, похожая на URL-адрес», вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, значение которого должно совпадать, чтобы значение было действительный.
Допустим, вы создаете страницу поддержки для сотрудников Myco, Inc., которая позволит им обратиться за помощью в свой ИТ-отдел, если на одной из их страниц возникнет проблема. В нашей упрощенной форме пользователю необходимо ввести URL-адрес страницы, на которой возникла проблема, и сообщение с описанием проблемы. Но мы хотим, чтобы URL-адрес успешно проверялся только в том случае, если введенный URL-адрес находится в домене Myco.
В нашей упрощенной форме пользователю необходимо ввести URL-адрес страницы, на которой возникла проблема, и сообщение с описанием проблемы. Но мы хотим, чтобы URL-адрес успешно проверялся только в том случае, если введенный URL-адрес находится в домене Myco.
Поскольку входы типа url проверяются как на стандартную проверку URL и указанный шаблон , вы можете легко реализовать это. Давайте посмотрим, как:
div {
нижняя граница: 10px;
положение: родственник;
}
ввод[тип="число"] {
ширина: 100 пикселей;
}
ввод + интервал {
отступ справа: 30px;
}
ввод: неверный + диапазон:: после {
положение: абсолютное;
содержание: "✖";
отступ слева: 5px;
}
ввод: действительный + диапазон:: после {
положение: абсолютное;
содержание: "✓";
отступ слева: 5 пикселей;
}
<форма>
<дел>
<ввод
имя = "мой URL"
тип = "ссылка"
требуется
шаблон=". *\.myco\..*"
title="URL-адрес должен находиться в домене Myco" />
<промежуток>
*\.myco\..*"
title="URL-адрес должен находиться в домене Myco" />
<промежуток>


 *\.myco\..*"
title="URL-адрес должен находиться в домене Myco" />
<промежуток>
*\.myco\..*"
title="URL-адрес должен находиться в домене Myco" />
<промежуток>

 URL-адрес должен находиться в домене myco».
URL-адрес должен находиться в домене myco».
 Этот атрибут позволяет нам дать подсказку о данных, которые должны быть предоставлены в элементе управления, например примеры или краткие описания. Эта подсказка будет отображаться внутри элемента управления (как если бы это было значение) только до тех пор, пока элемент управления не имеет реального значения. Когда пользователь начинает печатать,
Этот атрибут позволяет нам дать подсказку о данных, которые должны быть предоставлены в элементе управления, например примеры или краткие описания. Эта подсказка будет отображаться внутри элемента управления (как если бы это было значение) только до тех пор, пока элемент управления не имеет реального значения. Когда пользователь начинает печатать,