Рисование с помощью группы инструментов «Перо» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 03, 2020 06:37:18 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop предоставляется несколько инструментов «Перо», которые подойдут для ваших вариантов использования и стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые отрезки.

- Стандартный инструмент «Перо» позволяет рисовать прямые отрезки и кривые с большой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры так, как вы выполняете рисунок карандашом по бумаге.
- Параметры инструмента «Магнитное перо» позволяют нарисовать контур, который примыкает к краям указанной области изображения.
- Инструмент «Трассировка с учетом содержимого» позволяет автоматизировать процесс трассировки изображений. («Просмотры технологии»)
Используйте сочетание клавиш Shift+P для циклического просмотра инструментов в группе «Перо».
Циклический просмотр инструментов «Перо» с помощью сочетания клавиш Shift+PИнструменты группы «Перо» можно использовать в сочетании с инструментами группы «Фигура» для создания сложных фигур. Дополнительные сведения о режимах, которые могут использоваться для рисования инструментами группы «Перо», см. в разделе Режимы рисования.
Перед началом рисования с помощью инструмента «Перо» можно создать новый контур на панели контуров, чтобы автоматически сохранить рабочий контур как именованный контур.
Инструмент «Трассировка с учетом содержимого» представлен как функция «Просмотры технологии» в выпуске Photoshop за октябрь 2020 г. Он позволяет создавать векторные контуры и выделенные области путем наведения курсора на края изображения и нажатия кнопки мыши.
Включите инструмент «Трассировка с учетом содержимого» в разделе Установки > Просмотры технологии, затем перезапустите Photoshop.
Попробуйте воспользоваться инструментом «Трассировка с учетом содержимого», выполнив следующие пять простых действий:
В группе инструментов «Перо» выберите Инструмент «Трассировка с учетом содержимого».
Инструмент «Трассировка с учетом содержимого»Наведите курсор на край объекта, чтобы выделить его.
Выделение края изображенияРазличные уровни масштабирования будут влиять на то, как Photoshop видит изображение и, следовательно, как инструмент определяет края.

Например, если вы работаете с изображением с низким разрешением, масштабирование может помочь Photoshop определить край. Увеличение масштаба (до 100 % или более) приведет к тому, что инструмент для определения краев будет использовать разрешение в пикселях по умолчанию 1-1.
Щелкните выделенную часть, чтобы создать контур.
Щелкните выделенные края, чтобы создать контурЧтобы добавить контур, наведите указатель мыши на смежный край, чтобы выделить новую часть, и, удерживая клавишу Shift, щелкните выделенную часть для расширения контура. Появившаяся розовая линия указывает, что к существующему контуру добавляется новая часть.
Удерживайте клавишу Shift и щелкните, чтобы расширить контурЧтобы удалить область из контура, удерживайте клавишу Alt (Windows) или Option (Mac) и щелкните область. Также можно щелкнуть и перетащить в нужном направлении для удаления больших частей.
Чтобы удалить часть контура, удерживайте клавишу Alt или Option и щелкните
Детализация
Во время регулировки с помощью ползунка Детализация Photoshop отображает обнаруженные края. При перемещении ползунка вправо увеличивается количество краев, обнаруживаемых в Photoshop, а при перемещении влево количество таких краев уменьшается.
Ползунок «Детализация»Трассировка
Режимы трассировки («Подробно», «Нормально» и «Упрощенный») указывают, насколько детализированным или текстурированным является изображение, для которого будет выполняться трассировка.
Режимы трассировкиЧтобы получить необходимые края, используйте инструмент трассировки вместе с ползунком «Детализация».
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать гладкие отрезки кривых и прямых линий. Создавайте произвольные фигуры в своих проектах или задавайте четкие контуры для простой и точной настройки своих изображений с помощью этого интуитивно понятного инструмента. Вы можете создавать, переключать, редактировать, добавлять или удалять точки сглаживания или угловые точки без необходимости переключения инструментов.
Вы можете создавать, переключать, редактировать, добавлять или удалять точки сглаживания или угловые точки без необходимости переключения инструментов.
Выберите «Перо кривизны» в группе инструментов «Перо».
Для создания первой опорной точки щелкните или нажмите в любом месте документа.
Щелкните или нажмите еще раз, чтобы определить вторую опорную точку и завершить первый отрезок контура. Щелкните один раз (по умолчанию), если необходимо, чтобы следующий отрезок контура был кривым. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок.
Первый отрезок контура всегда изначально отображается на холсте в виде прямой линии. В зависимости от того, какой отрезок вы нарисуете следующим (прямой или кривой), Photoshop позднее отрегулирует его вид. Если следующий отрезок нарисован кривым, Photoshop гладко искривляет первый отрезок в соответствии со следующим отрезком.
(Криволинейный контур) С помощью мыши или на сенсорном устройстве перетащите указатель, чтобы нарисовать следующий отрезок контура.
Оптимизируйте кривизну отрезка, пока нажата кнопка мыши. Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.
Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.(Криволинейный контур) Отпустите кнопку мыши, чтобы разместить опорную точку и завершить второй отрезок.
Нарисуйте дополнительные отрезки и завершите контур.
После завершения рисования нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки щелкните один раз, если необходимо, чтобы следующий отрезок контура был кривой. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок. Photoshop создает точки сглаживания или угловые точки соответствующим образом.
- Чтобы преобразовать опорную точку сглаживания в угловую точку или наоборот, дважды щелкните точку.
- Для перемещения опорной точки просто перетащите ее.

- Чтобы удалить опорную точку, щелкните ее и нажмите клавишу Delete. При удалении опорной точки кривая сохраняется и изменяется соответствующим образом с учетом оставшихся опорных точек.
Рисование отрезков прямой линии
Простейший контур, который можно нарисовать стандартным инструментом «Перо» — это прямая линия с двумя опорными точками, которые создаются нажатием инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из прямых отрезков, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые сегменты.Выберите инструмент «Перо».
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop).
 Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу «Shift», чтобы ограничить наклон сегмента углом, кратным 45°).
Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.

- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур открытым, также можно выбрать другой инструмент.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.

Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Рисование первой точки кривойA. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Рисование второй точки кривой Рисование S-образной кривойЧтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите управляющую точку в направлении кривой.
 Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от всех объектов или выберите другой инструмент.

Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
Поместите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется косая черта. Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1)A. Завершенный сегмент прямой B. Размещение инструмента «Перо» над конечной точкой C. Перемещение управляющей точки
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2)A.
 Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую узловую точку сегмента кривой, и отпустите кнопку мыши.
Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите в палитре инструментов инструмент «Угол» и щелкните выделенную конечную точку, чтобы преобразовать ее из гладкой узловой точки в точку преломления.
Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно сменить инструмент «Перо» на инструмент «Угол».
Выберите в палитре инструментов инструмент «Перо», установите его в точке, где должен закончиться прямой сегмент, и щелкните мышью, чтобы завершить прямой сегмент.

Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую точку сглаживания в сегменте кривой.
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй точкой сглаживания. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий точка сглаживания преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую точку сглаживания для завершения второго сегмента кривой.
A. Перетаскивание новой точки сглаживания B. Разделение управляющих линий при перетаскивании с помощью клавиши «Alt» или «Option» и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Результат после перемещения и перетаскивания в третий раз
Завершение рисования контура
Завершите контур одним из следующих способов.
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие режимы рисования.
- Режим «Оптимизация» позволяет добавлять узловые точки щелчком по сегменту линии и удалять их щелчком по ним самим.
- Режим «Просмотр» позволяет предварительно просматривать сегменты контура во время перемещения указателя мыши между щелчками.
 Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге. Узловые точки добавляются автоматически в процессе рисования. Пользователь не определяет положение этих точек в процессе рисования, но может настроить их положение по завершении создания контура. Для рисования с большей точностью воспользуйтесь инструментом «Перо».
Выберите инструмент «Свободное перо» .
Чтобы задать чувствительность завершающей части контура к движениям мыши или пера, щелкните стрелку вниз рядом с кнопками фигур на панели параметров и введите значение от 0,5 до 10,0 пикселя в поле «Погрешность». Чем выше значение, тем проще создаваемый контур и меньше узловых точек.
Перетащите курсор по изображению. В процессе перетаскивания курсор оставляет след контура. В момент отпускания кнопки мыши создается рабочий контур.
Чтобы продолжить существующий контур, нарисованный от руки, установите указатель пера на конце контура и перетащите курсор.

Чтобы завершить создание контура, отпустите кнопку мыши. Для создания замкнутого контура проведите линию до начальной точки контура (когда курсор поравняется с ней, рядом с ним появится кружок).
Магнитное перо — это вариант инструмента «Свободное перо», позволяющий рисовать контуры, привязанные к краям определенных областей изображения. Существует возможность определить диапазон и чувствительность привязки, а также сложность результирующего контура. Параметры инструментов «Магнитное перо» и «Магнитное лассо» во многом одинаковы.
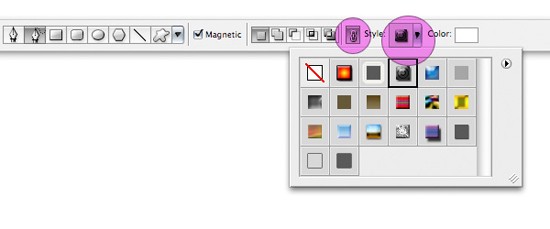
Чтобы превратить инструмент «Свободное перо» в инструмент «Магнитное перо» , установите флажок «Магнитное» на панели параметров или нажмите стрелку вниз рядом с кнопками фигур на панели параметров и установите флажок «Магнитное». После этого задайте перечисленные далее параметры.
Ширина: введите число пикселей от 1 до 256. Магнитное перо обнаруживает края только в пределах указанного расстояния от курсора.

Для параметра «Контрастность» введите значение в процентах от 1 до 100, указывающее контраст между пикселами области, наличие которого будет считаться признаком края. Для слабоконтрастных изображений используйте большее значение.
Для параметра «Частота» введите число от 0 до 100, указывающее, как часто перо создает узловые точки. Чем выше значение, тем быстрее контур привязывается к месту.
При работе с планшетом можно установить или снять флажок рядом с параметром «Нажим пера». При включении этого параметра чем сильнее нажим, тем меньше ширина линии.
Щелкните изображение, чтобы установить первую точку привязки.
Чтобы нарисовать сегмент от руки, переместите или перетащите курсор вдоль отслеживаемого края.
Активным останется сегмент границы, который был использован последним. При перемещении указателя активный сегмент привязывается к самому заметному краю изображения, соединяя курсор с последней точкой привязки.
Щелкните для добавления точек привязки и продолжайте отслеживание. Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.
Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.Если граница не привязывается к нужному краю, щелкните однократно, чтобы добавить точку привязки вручную и не дать границе сдвинуться. Продолжайте отслеживание края и добавляйте точки привязки по мере надобности. Если допущена ошибка, нажмите клавишу «Delete» для удаления последней точки привязки.
Для динамического изменения свойств магнитного пера выполните одно из следующих действий.
Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать контур от руки.
Щелчок мыши при нажатой клавише «Alt»(Windows) или «Option» (Mac OS) позволяет рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([) для уменьшения ширины магнитного пера на 1 пиксел или клавишу закрывающей квадратной скобки (]) для увеличения ширины пера на 1 пиксел.

Завершите контур, выполнив одно из следующих действий.
Нажмите «Ввод» (Windows) или «Return» (Mac OS) для завершения открытого контура.
Дважды щелкните мышью, чтобы замкнуть контур магнитным сегментом.
Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните мышью, чтобы завершить контур прямым сегментом.
Справки по другим продуктам
- Сведения о рисовании
- Построение фигур
- Создание нового рабочего контура
- Сегменты, компоненты и точки контура
Вход в учетную запись
Войти
Управление учетной записью
Как пользоваться пером в Фотошопе
Инструмент “Перо” является пожалуй незаменимым помощником для тех, кто работает в Фотошопе. Благодаря нему производительность специалиста повышается, а над мельчайшими деталями дизайна можно здорово “поколдовать”. В этой статье мы рассмотрим множество примеров использования Пера в Photoshop, которые вы затем сможете успешно применять в своих проектах.
В этой статье мы рассмотрим множество примеров использования Пера в Photoshop, которые вы затем сможете успешно применять в своих проектах.
Содержание
- Строим контур с помощью Пера
- Заливаем контур
- Обводим контур
- Создаем кисть
- Создаем фигуру
- Делаем обводку объекта
- Удаляем контур
Строим контур с помощью Пера
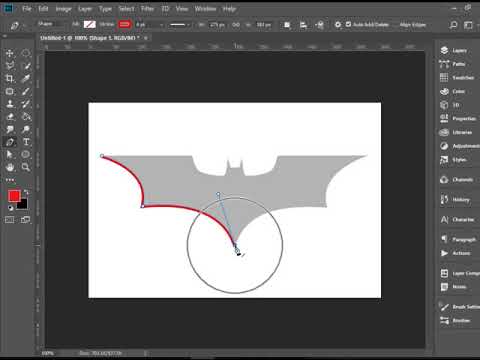
Для начала давайте посмотрим, как можно создать контур, взяв перо, и для чего это нужно. Следуем инструкциям на скриншотах:
Для того, чтобы получить контур, нам нужно поставить опорные точки и направляющие (лучи – так короче). Направляющие помогут нам деформировать требуемые участки, расположенные между 2-мя опорными точками.
- Берем перо и устанавливаем опорную точку #1.
- Пришло время поставить 2-ую опорную точку. После того как выбрали место для второй точки и кликнули мышкой, не отпускайте ее. Тянем направляющую (луч) в нужном вам направлении. Все зависит от того, в какую сторону вы хотите изгибать участок.

Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
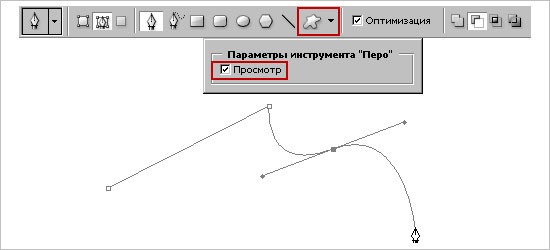
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб. - Для работы по перемещению точки в контуре, всегда нужно держать зажатой клавишу CTRL. В случае с направляющими (лучами) нужно зажимать ALT.
- Замыкается контур лишь в момент установки финальной точки поверх самой первой опорной точки.
Заливаем контур
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».

- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Обводим контур
Сперва нужно выбрать и настроить нужный инструмент.
Мы сделаем обводку с помощью Кисти.
- Берем «Кисть».
- Устанавливаем нужный размер, жесткость и форму кисти (этот урок мы проводим в Photoshop CC, поэтому у вас могут быть отличия, но незначительные).
- Кликаем по палитре и устанавливаем нужный вам цвет.
- Возвращаемся к инструменту «Перо». Затем правой кнопкой мыши щелкаем по контуру. В появившемся меню нужно выбрать «Выполнить обводку контура».
- Здесь устанавливаем в качестве инструмента “Кисть” и кликаем “ОК”.
Если вы все сделали правильно, то у нашего контура появится обводка кистью, которую мы до этого настраивали.
Создаем кисть
Отдельный урок по этой теме: Как создать кисть в Photoshop
Чтоб создать кисть или же фигуру, ни в коем случае не удаляйте контур, над которым работали. Устанавливайте для этого любой цвет на свой вкус.
Устанавливайте для этого любой цвет на свой вкус.
Приступим к созданию кисти. Учтите, что для этого фон нужно залить белым цветом, если он по умолчанию другого.
- Переходим в верхнее меню, кликаем “Редактирование” и выбираем “Определить кисть”.
- Вписываем “Имя” создаваемой кисти и кликаем “ОК”.
Теперь, когда все готово, вы в любой момент сможете выбрать эту кисть в верхнем меню настроек, которая появляется при выборе инструмента “Кисть”.
Примечание! Когда создаете кисть, делайте размер контура, как можно больше, тогда и кисть получится высочайшего качества.
Создаем фигуру
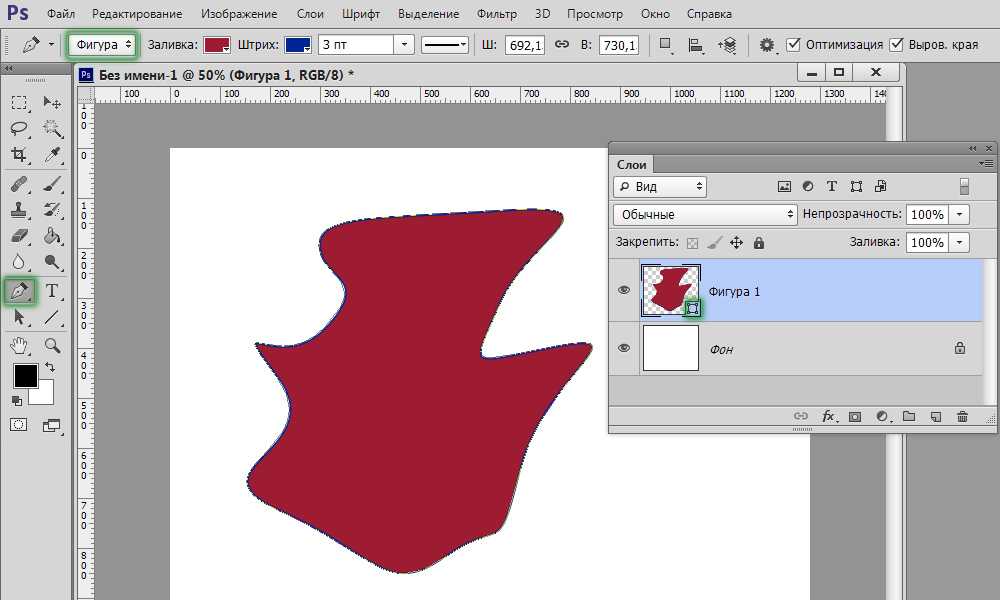
Действия по созданию фигуры почти ничем не отличаются от того же создания кисти. Но отличие все же есть. Цвет фон здесь не будет играть никакой роли.
- Нажимаем правой кнопкой мыши ПКМ по контуру и кликаем на «Определить произвольную фигуру», как показано на скриншоте ниже:
- Вписываем в поле название будущей фигуры и кликаем “ОК”.
- Чтобы воспользоваться вновь созданной фигурой, необходимо найти в панели инструментов «Произвольная фигура».

- После, в верхнем меню из списка доступных фигур выбираем нашу.
Отличие фигуры от кисти еще и в том, что фигуру можно бесконечно увеличивать, не потеряв при этом качество. И для фигуры самый главный показатель качества – количество точек при создании.
Если вы в чем-то не разобрались, спросите об этом в комментариях.
Делаем обводку объекта
Так как вы дошли до этого пункта, значит раздел о том, как строится контур вы уже прочитали и освоили. В таком случае обводка не займет у вас много времени или не вызовет вопросов.
Обратите внимание лишь на 2 момента:
- Когда обводите, масштабируйте изображение при помощи кнопки CTRL в сочетании с клавишей “+(плюс)”
- При обводке следите за тем, чтобы контур не смешался внутрь объекта, по крайней мере не сильно.
Когда мы уже обвели всю фигуру и создали контур, можно сделать все то, что мы описывали выше – создать кисть, фигуру или просто выделенную область.
Для образования выделенной области щелкаем правой кнопкой мыши по объекту и кликаем на “Выделить область”.
Появится окно настроек, в котором устанавливаем параметры по своему усмотрению.
Для чего нужен радиус растушевки: чем больше число пикселей радиуса, тем больше размытия получит граница фигура).
Обязательно ставим галочку напротив пункта «Сглаживание» и жмем “ОК”.
Результат выделения выглядит так:
Если хотите скопировать выделенный объект, то сделать это можно с помощью комбинации CTRL+J. Таким образом мы еще и отделим объект от фона.
Удаляем контур
Если вам нужно удалить контур, то просто инструментом “Перо” нажимаем на объект правой кнопкой мыши и выбираем «Удалить контур».
Наверно это достаточная база знаний о том, как пользоваться пером в Фотошопе. У нас на сайте собрано огромное количество уроков, которые также помогут вам в освоении этой программы.
Как пользоваться пером в Фотошопе
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».

- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.
Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Инструмент Перо в фотошопе, как им пользоваться, настройки пера, возможности и разновидности.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
Инструмент «перо» появился в фотошопе с версии СS4 и остаётся в арсенале инструментов программы по сегодняшний день. Не смотря на то, что в последних версиях Photoshop достаточно много новых и полезных инструментов и функций с интеллектуальным распознованием объектов, «перо» остаётся по прежнему актуальным и более точным.
Лично я довольно часто использую в работе перо, при выделении объектов и считаю его идеальным инструментом для этой задачи. В ходе эволюции фотошоп, «перо», как и другие инструменты,
В ходе эволюции фотошоп, «перо», как и другие инструменты,
усовершенствовалось от версии к версии. Думаю, что многие этого даже не замечали, потому что редко с ним работали и не предавали особой значимости этому уникальному инструменту.
1. Основные принципы работы и настройки
Давайте для начала рассмотрим базовый функционал инструмента «Перо».
На данный момент у меня установлен Photoshop CC2020 и демонстрировать работу с пером я буду именно в нем. Думаю, что все из вас этим инструментом пробовали работать, поэтому объяснять, как отрисовать контур смысла особого не имеет. Ставим точку, ставим вторую и удерживая левую кнопку мыши
появляется возможность растянуть кривую. На самой кривой можно еще поставить сколько угодно точек и работать с ними по отдельности: удерживая «Ctrl» перемещать, удерживая «Alt» растягивать кривую.
При выбранном инструменте в панеле настроек имеется вот такая шестеренка, при клике на которую можно определить цвет отображения кривых, их толщину, а так же включить предварительный
просмотр.
Например, если мы работаем на синем фоне, то кривую будет очень плохо видно, выходом из данной ситуации будет смена её цвета. Толщина кривой по умолчанию стоит 1 пиксель, но
могут возникнуть различные ситуации, когда её удобнее будет сделать тоньше или наоборот. Что касается предпросмотра, включив данную функцию появляется возможность видеть образ
создаваемой кривой, что тоже достаточно комфортно при обведении какого либо объекта.
Предпросмотр, на мой взгляд, значительно ускоряет работу с «пером».
Инструмент перо, как и любой другой, имеет свой значок, соответствующий названию. Данный значок является достаточно громозким и в некоторых случаях может мешать, перекрывая собой
кривую или нужную часть выделяемого объекта. Для более тонкой работы этим инструментом значок пера можно изменить на другой.
Делается это в настройках курсора. Выбираем в верхнем меню «Редактирование» — «Настройки» — «Курсоры» и устанавливаем значение «Точный» у других курсоров. Теперь «Перо» выглядит, как перекрестие и не будет перекрывать кривую или части объектов.
Теперь «Перо» выглядит, как перекрестие и не будет перекрывать кривую или части объектов.
Можно и не менять настройки курсоров, а просто в необходимый момент переключаться в режим перекрестия с помощью клавиши «Caps Lock». Нажимаем «Caps Lock», отрисовываем сложный участок кривой и возвращаем перу прежний вид, отключив «Caps Lock».
Вся работа с пером завязана на использовании мыши и трёх основных клавишь: Ctrl, Alt и Shift. Для того, чтобы свободно и быстро работать с инструментом перо необходимо просто немного
попрактиковаться используя клавиши мыши и упомянутые кнопки клавиатуры. Рассмотрим пример с обводкой объекта по контуру. Поставим первую точку здесь, вторую будет логично поставить
тут,чтобы получить кривую.
Теперь, как мы видим, следующую точку, для получения обводки по контуру поставить не получится, потому что кривая идет отноcительно линии. Если мы попробуем настроить угол этой линии, удерживая «Ctrl», то нарушим первый участок кривой.
Имеется пара вариантов решения данной задачи. Первый — удерживая «Alt» просто настраиваем угол направляющей и ставим следующую точку.
Второй вариант — удерживая «Ctrl» просто кликаем по этой второй точке и половина направляющей исчезает, в результате можно спокойно ставить новую точку продолжать работу.
Таким образом проходим по контуру объекта. Вообщем — это вся стандартная работа с кривой, которой можно обучиться только на практике, не бойтесь экспериментировать с клавишами «Ctrl» и «Alt», просто берите какой-нибудь объект и обводите его.
Ну и расскажу еще немного о различных возможностях работы с пером. Чтобы провести прямую, нужно удерживать «Shift».
Для того, чтобы удалить какую-либо точку с кривой, нужно просто навести на неё курсор и кликнуть левой кнопкой мыши. При наведении курсора рядом со значком пера появится значок «минус», который и говорит о том, что при клике мышкой произойдёт удаление точки.
Чтобы поставить дополнительную точку необходимо навести курсор в нужном месте на кривую и так же кликнуть левой кнопкой мыши. При наведении так же появится значок «плюс».
При наведении так же появится значок «плюс».
Чтобы работать с какой-то определенной точкой, удерживаем «Ctrl» и кликаем по ней левой кнопкой мыши. Если вы хотите из закругленной кривой сделать угол, то нужно удерживая «Alt» кликнуть
по точке.
Таким образом, выделяем весь объект по контуру, вся кривая должна быть замкнута, т.е. последние точки нужно обязательно соединить друг с другом. Теперь можно вырезать объект с фона,
при помощи маски слоя. Удерживая «Alt» кликаем по соответствующему значку в панели слоёв и получаем вырезанный объект.
В одном из уроков я показывал, как можно вырезать сложный объект в фотошопе с помощью векторной маски и рассказывал о её преимуществах, при вырезании объектов с фона. Поэтому сейчас на данной теме останавливаться не будем.
2. Перо кривизны
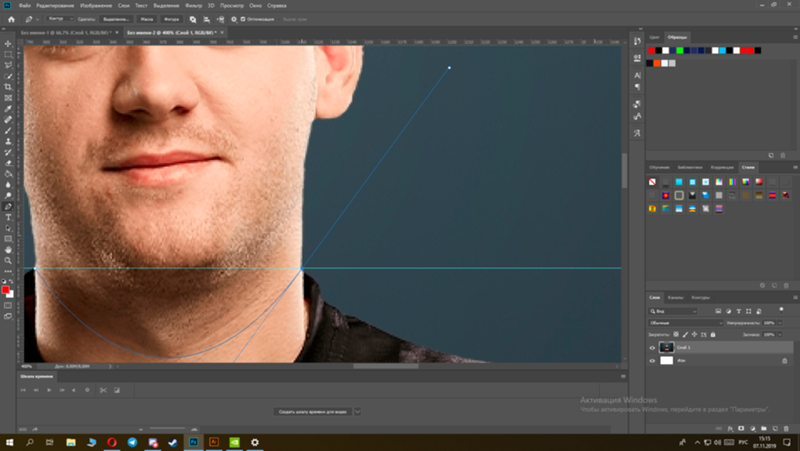
Для обводки более простых и округлённых объектов, например таких, как вот эта область глаза лисицы можно использовать не стандартное перо, а «Перо кривизны». С помощью него гораздо
С помощью него гораздо
быстрее выделять такие вот простые скруглённые объекты, потому что данный инструмент рисует только кривые, без направляющих. Но к перу кривизны нужно так же немного привыкнуть, чтобы
чувствовать где именно лучше ставить опорные точки.
Теперь, если нужно подкорректировать кривую — это можно так же сделать с помощью точек. Удерживая «Alt» можно взять лубую точку зажать левую кнопку мыши и подкорректировать кривую. Корректировать точками кривую можно конечно и не только по окончанию обводки всего объекта, но и в процессе.
Для корректировки можно использовать не только точки, но и саму кривую. Удерживая «Ctrl» наводим на нужный участок кривой и зажатой левой клавишей мыши изгибаем её до нужного результата. И еще один момент по работе с пером кривизны: если два раза кликнуть левой кнопкой мыши по точке, то она преобразуется в прямую, при повторном двойном клике она снова станет кривой. Работу с пером кривизны можно комбинировать с обычным пером, т. е. в процессе работы можно спокойно переключаться с одного инструмента на другой.
е. в процессе работы можно спокойно переключаться с одного инструмента на другой.
С помощью пера можно выделять объекты не только для вырезания, но и например для какого-нибудь художественного редактирования, при работе с коллажем или просто фотографией. Например, сейчас выделена область глаза лисицы, давайте преобразуем кривую в выделенную область. Для этого кликаем правой кнопкой мыши и выбираем «Выделить область».
В настройках выделения оставляем все значения по умолчанию и нажимаем «Ок». В результате у нас получилась выделенная область глаза, теперь можно создать новый слой, задать ему параметр наложения «Мягкий свет», взять простую мягкую кисть чёрного цвета и нарисовать ею тень.
Или наоборот взять белый цвет и изобразить свет. Таким образом можно работать с отдельными частями объекта на фото, чего вы не добъётесь с помощью других инструментов, таких как «Быстрое выделение» или «Лассо». Только с помощью пера можно добиться идеально точного выделения как всего объекта, так и его отдельных частей.
3. Свободное перо
Кроме стандартного пера и «пера кривизны» есть ещё «Свободное перо», которое позволяет просто рисовать кривой, как обычным карандашом или кистью.
У данного инструмента есть одна интересная особенность — это магнитная функция, которая активируется в верхней панели. При включении этой функции перо начинает работать, как инструмент «Магнитное лассо», т.е. кривая сама прилепляется к контуру объекта, что увеличивает скорость работы.
Но тут конечно понятно, что таким способом идеальной обводки не получить и всё-равно придется корректировать вручную некоторые детали. «Свободное перо» можно применять лишь в редких случаях, когда точность результата не так важна как скорость, ну или когда очертания объекта очень чёткие. Лично я ни раз не сталкивался с необходимостью использования данного инструмента.
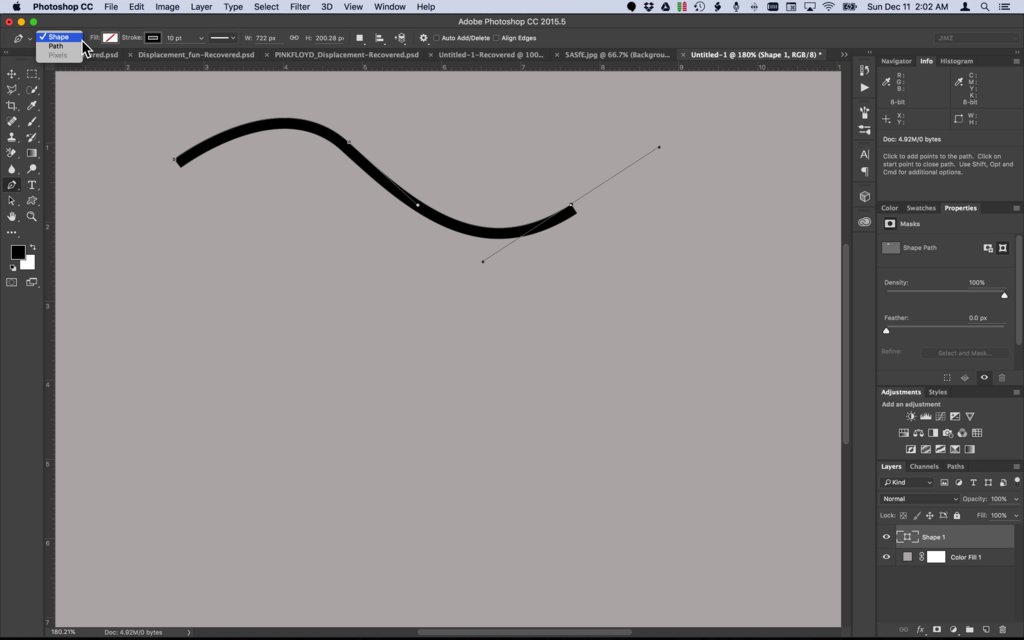
С помощью инструмента «Перо» можно не только работать с объектами на фото, но и рисовать произвольные фигуры, а так же линии. Для этого необходимо в настройках инструмента переключиться с контура на фигуру.
Для этого необходимо в настройках инструмента переключиться с контура на фигуру.
Тут можно выбрать заливку фигуры, установить цвет, толщину и вид обводки. В общем всё логически понятно и подробного объяснения не требуется.
Поделиться:
Инструмент Перо (Pen Tool) в Фотошопе
Инструмент «Перо» (Pen Tool / P) на примере Photoshop CC (2014) (Rus)Некоторые хитрости помогут вам освоить перо в Фотошопе.
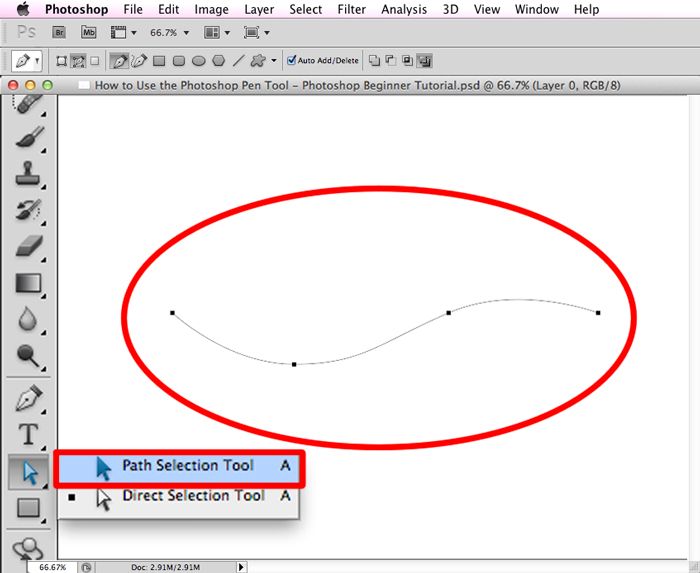
Для тренировки создайте документ 600 х 600 px, разрешение 150, фон белый:
Для работы с «контурами» используют эти инструменты:
Для начала нужно запомнить следующее:
Если просто щелкать этим инструментом по холсту, то образуется ломанная линия, состоящая из прямых отрезков и угловых точек (узлов).
А если нажать Левой Кнопкой Мыши (ЛКМ) и протянуть — получите кривую Безье, с возможностью настройки ее кривизны. В данном случае, узлы будут гладкими.
Кривые Безье — задаются с помощью положения узлов и касательных (рычагов), которые соединяют направляющие и узловые точки.
Процесс создания кривой Безье: Сначала устанавливают начальную точку, а затем, двигая мышь, создают направляющие точки и рычаги, с помощью перемещения которых можно задавать кривизну и направление изгиба линии.
Давайте попробуем:
Включите инструмент «перо», включите режим «контур» и выполните 1-й пример (вверху).
Затем нажмите клавишу Esc (чтобы закончить вычерчивание первого контура) и выполните ниже 2-й пример:
При вычерчивании контура инструментом «перо», вы можете добавлять узлы привязки или удалять их.
Для этого в процессе создания контура подведите инструмент к ранее созданному узлу, и вы увидите значок «минус» – щелкнув им на узле – можно удалить ненужную точку (Перо с минусом не разрывает контур. Для разрыва контура нужно выделить узел и нажать Delete).
Для разрыва контура нужно выделить узел и нажать Delete).
Чтобы добавить узел привязки – щелкните «пером» в нужном месте сегмента (возле значка перо появляется «плюс»).
В нарисованных контурах различают узлы: гладкий, угловой и узел стыка.
Гладкий узел – обеспечивает плавный переход от одного сегмента к другому в виде единой дуги.
Угловой узел – представляет угол между двумя прямыми сегментами и не имеет настроечных балансировочных точек (их еще называют маркеры Безье). Такой узел может только перемещаться. Балансировочные точки позволяют изменять степень кривизны сегментов, соединяющихся в узловой точке, сглаживать углы контуров, точно обводить криволинейные поверхности.
Узел СТЫКА (ОСТРЫЙ узел) – используется в тех местах, когда нужно сделать резкую смену направления кривой или соединить прямолинейный сегмент и криволинейный с резким переходом.
Чтобы работать с узлами вам понадобятся инструменты редактирования и перемещения контуров:
Черная стрелка используется для перемещения всего контура. Для этого: щелкнуть черной стрелкой на линии контура – все узлы выделятся, взять любой узел или за саму кривую и переместить контур в нужное место (см. рисунок а) ниже).
При перемещении с клавишей Alt контур будет дублироваться.
Чтобы передвинуть только один или несколько узлов – включите белую стрелку, щелкните сначала на контур – появятся узлы. Затем кликните на нужный узел или обведите стрелкой несколько узлов – таким образом, узлы выделяются (Выделенные узлы помечаются инверсным цветом по отношению к фону, не выделенные выглядят как не заполненные квадратики) После этого, ухватите выделенный узел и перетащите его в нужное место.
При перемещении вид стрелки изменится (см. рисунок ниже – б)).
Белой стрелкой можно изменять и сами сегменты.
Если сегмент криволинейный – при его перемещении он будет изменяться (вытягиваться и/или гнуться) — см. рисунок ниже – в).
Если контур прямолинейный – он будет просто перенесен (см. рисунок ниже – г)).
Преобразователь узлов применяется для изменения свойств узловых точек, принимает форму острого угла.
Например, если нужно изменить гладкий узел в узел стыка.
При щелчке на гладком узле образуется угловой узел, а при протягивании углового узла – образуется гладкий узел.
Для работы с цифрами этих знаний достаточно, а рисовать будем вот что:
Начнем с самых простых чисел – 1 и 4.
Еще раз напомню, что если пером просто щелкать – будут образовываться прямые отрезки, которые складываются в ломанную линию. А если нажать и протягивать указатель мыши – будут рисоваться дуги.
Сначала разберемся с одиночными дугами. Дуга имеет одно свойство – она настраивается.
Самое главное – не спешите, протягивая отпустить кнопку мыши, повертите, покрутите, пока не добьетесь нужного результата.
Ниже показан пример. Старайтесь располагать узлы там, где они расставлены.
Строго горизонтальные, вертикальные или под 45° прямолинейные сегменты вам поможет сделать клавиша Shift, не забывайте ее держать, когда это требуется. А чтобы не запутаться начинайте с первого узла.
Далее начертим две «гладкие» цифры – 6 и 9. Первый узел щелкаем, остальные протягиваем.
После создания контура, не забывайте нажимать Esc.
Рисуются эти цифры одинаково, только одна сверху вниз, а другая снизу вверх.
Чтобы поправить нарисованный контур, используйте белую стрелку (двигайте узлы и поправляйте балансировочные точки).
У цифр 2, 3, 7 и 5 – есть точки стыка и нужно научиться ими управлять.
Рассмотрим на примере цифры 2. Выполните примерное вычерчивание контура, ну а потом будем его поправлять:
Далее включите Белую стрелку и щелкните в узел № 3, чтобы его выделить, появятся две балансировочные точки.
Включите инструмент «Преобразования узлов» и протяните левую балансировочную точку в указанном направлении.
Попробуйте сами нарисовать:
Ну и оставшиеся цифры 8 и 0. Они обе замкнутые и гладкие и состоят из трех узлов.
Во всех узлах выполняется протягивание. 1 и 3 точки накладываются друг на друга:
Финальный результатОставшееся преобразование – острие у восьмерки и ноль к форме яйца попробуйте привести сами.
Удачи!
Автор: Наталия Васильева;
Источник;
photoshop-master.ru
Инструмент Перо — Уроки фотошоп и все о фотошоп
Инструментом Перо (Реп Tool), который находится на панели инструментов, овладеть, пожалуй, труднее всего, однако он является самым точным и гибким из всех инструментов выделения.![]() Перо (Реп Tool) используется, как основной инструмент для создания контуров и различных фигур. Переключение между этими режимами производится на палитре настроек инструмента. Контур можно редактировать, добавляя, удаляя или перетаскивая точки на нем. В этой статье описаны основные настройки и функции инструмента Перо (Реп Tool).
Перо (Реп Tool) используется, как основной инструмент для создания контуров и различных фигур. Переключение между этими режимами производится на палитре настроек инструмента. Контур можно редактировать, добавляя, удаляя или перетаскивая точки на нем. В этой статье описаны основные настройки и функции инструмента Перо (Реп Tool).
Панель инструментов.
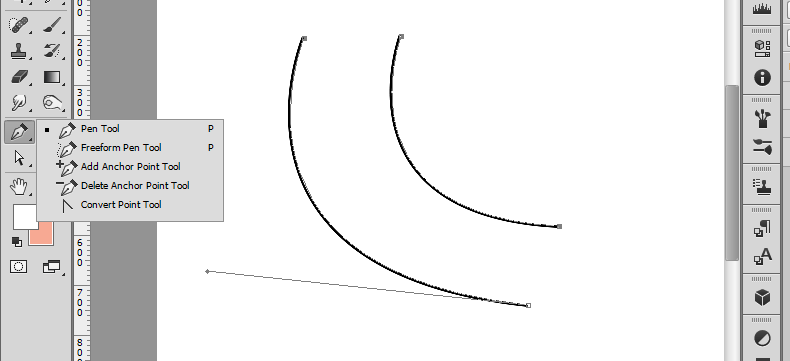
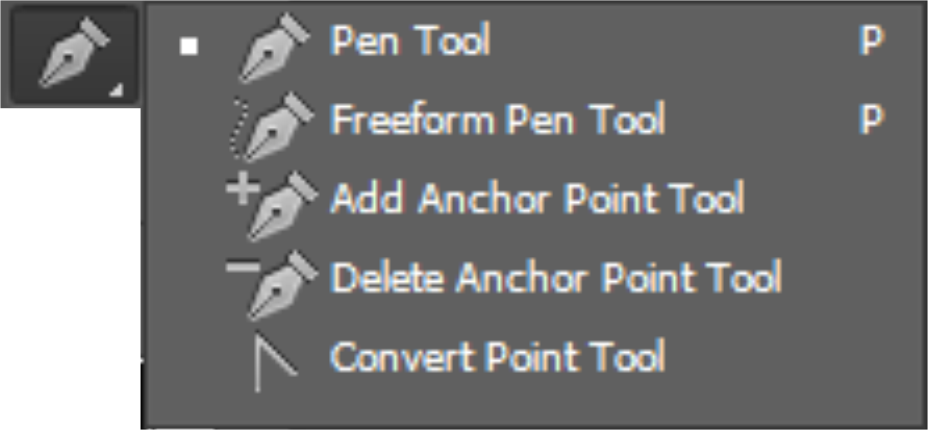
Инструмент Перо (Реп Tool) можно активировать через панель инструментов, кликнув на иконке инструмента, либо с помощью клавиши быстрого вызова (Р). Если в панели инструментов кликнуть на иконке инструмента Перо (Реп Tool) правой клавишей мышки, то откроется меню с набором инструментов группы «Перо» для редактирования контуров:
1. Перо (Реп Tool) — основной инструмент при работе с контурами и фигурами. Переключение между этими режимами производится на палитре настроек инструмента (мы их рассмотрим позже). Инструмент Перо (Реп Tool) вычерчивает прямую или кривую линию от одной опорной точки до другой. Чтобы установить опорную точку, достаточно кликнуть левой кнопкой мышки на рабочем документе. Затем кликните в другой точке документа, чтобы установить вторую опорную точку, если при этом Вы не отпустите кнопку мышки и начнёте отводить контур в сторону, то линия получится кривая. Чтобы замкнуть контур, кликните в начальной опорной точке.
Инструмент Перо (Реп Tool) вычерчивает прямую или кривую линию от одной опорной точки до другой. Чтобы установить опорную точку, достаточно кликнуть левой кнопкой мышки на рабочем документе. Затем кликните в другой точке документа, чтобы установить вторую опорную точку, если при этом Вы не отпустите кнопку мышки и начнёте отводить контур в сторону, то линия получится кривая. Чтобы замкнуть контур, кликните в начальной опорной точке.
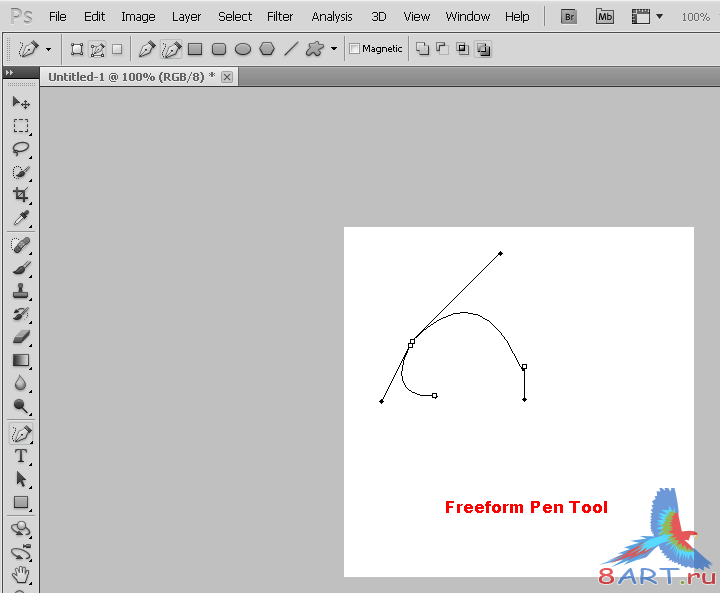
2. Свободное перо (Freeform Pen Tool) — инструмент, ближайшей аналогией которого является Лассо (Lasso Tool). Отличие только в том, что Лассо создает выделение, а данный инструмент — контур. Этим инструментом удобно пользоваться только в том случае, если Вы можете очень точно рисовать курсором, так как контур полностью повторяет его траекторию. Как правило, при помощи мыши так не получается, и поэтому Свободное перо (Freeform Pen Tool) пользуются в основном владельцы диджитайзеров (панели для рисования). В панели настроек инструмента возможно включение режима Магнитное (Magnetic). В этом режиме Перо очень напоминает инструмент Магнитное лассо (Magnetic LassoTool ), с той лишь разницей, что Перо создает путь, а не выделенную область.
В панели настроек инструмента возможно включение режима Магнитное (Magnetic). В этом режиме Перо очень напоминает инструмент Магнитное лассо (Magnetic LassoTool ), с той лишь разницей, что Перо создает путь, а не выделенную область.
3. Добавить опорную точку (Add Anchor Point Tool) — добавить опорную точку контура. Один из самых необходимых инструментов редактирования контура. Например, если Вам нужна дуга, то можно сделать её следующим образом: при помощи пера построить прямую линию, затем добавить опорную точку на середину линии, отпустить клавишу мышки, а затем вытянуть линию вверх или вниз. Очень быстро и удобно. Если не отпускать кнопку мышки и отвести контур в сторону, то линия получится кривая.
4. Удалить опорную точку (Delete Anchor Point Tool) — инструмент, противоположный предыдущему, который удаляет опорную точку контура простым щелчком мыши на точке, которую необходимо удалить.
5. Угол (Convert Point Tool) — инструмент преобразует опорную точку на сглаженном участке контура в угловую и наоборот простым щелчком мышки по выбранной точке.
Угол (Convert Point Tool) — инструмент преобразует опорную точку на сглаженном участке контура в угловую и наоборот простым щелчком мышки по выбранной точке.
Панель настроек инструмента.
Инструмент Перо (Реп Tool) имеет множество настроек. На панели так же имеются настройки имеющие отношение к другим инструментам рисования фигур, которые в рамках этого урока мы не будем рассматривать. Инструмент Перо (Реп Tool) имеет два режима работы: с контурами и фигурами. Итак, коротко разберёмся с настройками инструмента:
1. Настройки инструмента. Позволяет сохранять настроенные образцы инструмента. Определите параметры, которые мы рассмотрим ниже, и сохраните в качестве образца, задав им своё имя, чтобы быстрее вернуться в эти настройки позже.
2. Режим Слой-фигура (Shape Layers). При выборе данной иконки, контуры создаются на новом слое, как фигуры, видимые в палитре Слои, как векторные маски и заливаются выбранным цветом.
3. Стиль слоя. Позволяет выбрать стиль слоя для создания фигур. Набор стилей можно выбрать из выпадающего меню.
4. Режим Контуры (Paths). Это режим создания рабочего контура. Рабочий контур невидим на изображении, но видим в палитре Контуры, и его можно сохранять и использовать для дальнейшей работы в качестве фигуры или для создания выделения. В частности, этот режим очень удобен для выделения объекта и переноса его на другой фон. Если кликнуть правой клавишей мышки на созданном контуре, откроется меню с командами: Создать векторную маску; Удалить контур; Определить произвольную фигуру; Выполнить заливку контура; Выполнить обводку контура; Обтравочный контур и Свободное трансформирование контура.
5. Режимы позволяющие добавлять, вычитать, пересекать и исключать из областей контуров.
6. Просмотр. Если стоит галочка, то будет видна линия контура до образования следующей опорной точки.
7. Настройки инструмента Свободное перо (Freeform Pen Tool):
1. Погрешность — введенное значение определяет точность работы инструмента. Чем выше значение, тем более точным будет Ваш результат. Требуется от 0,5 до 10 пик.
2. Параметры определяющие ширину области и контрастности пикселей для точность прилипания пути и частоту образования опорных точек.
3. Нажим пера. Влияет на ширину пера, при работе с графическим планшетом.
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Автор: Владимир Нестеров
Источник урока: www.photoshop-virtuoz.ru
Рисование пером в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.

- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop предоставляет несколько инструментов «Перо» в соответствии с вашими вариантами использования и творческим стилем:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые сегменты.

- Стандартный инструмент «Перо» позволяет рисовать прямые сегменты и кривые с высокой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
- Параметры магнитного пера позволяют рисовать путь, который привязывается к краям определенных областей изображения.
- Инструмент Content-Aware Tracing позволяет автоматизировать процесс трассировки изображений. (Предварительный просмотр технологии)
Используйте комбинацию клавиш Shift+P для переключения между инструментами в группе «Перо».
Перебирайте инструменты пера с помощью комбинации клавиш Shift+P. Вы можете использовать инструменты пера в сочетании с инструментами формы для создания сложных фигур. Дополнительные сведения о режимах, в которых можно рисовать с помощью инструментов «Перо», см. в разделе Режимы рисования .
Прежде чем рисовать с помощью инструмента «Перо», вы можете создать
новый путь на панели «Пути» для автоматического сохранения рабочего пути
как именованный путь.![]()
Content-Aware Tracing Tool представлен в виде предварительной версии технологии в выпуске Photoshop за октябрь 2020 г. и позволяет создавать векторные контуры и выделения, просто наводя курсор на края изображения и щелкая.
Вы можете включить Content-Aware Tracing Tool в меню «Настройки» > «Предварительный просмотр технологии», а затем перезапустить Photoshop.
Попробуйте Content-Aware Tracing Tool, выполнив следующие пять простых шагов:
В группе инструментов Pen выберите Content-Aware Tracing Tool.
Content-Aware Tracing ToolНаведите курсор на край объекта, чтобы выделить его.
Выделение краев изображенияРазличные уровни масштабирования влияют на то, как Photoshop видит ваше изображение и, следовательно, на то, как инструмент определяет края.
Например, если вы работаете с изображением с более низким разрешением, уменьшение масштаба может помочь Photoshop легче идентифицировать края.
 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.Нажмите на выделенный раздел, чтобы создать путь.
Щелкните выделенные ребра, чтобы создать путьЧтобы добавить к пути, наведите указатель мыши на соседний край, чтобы выделить новый раздел, и, удерживая клавишу Shift , щелкните, чтобы расширить путь. Появившаяся розовая линия указывает на то, что вы добавляете новый раздел к существующему пути.
Удерживайте Shift и нажмите, чтобы расширить путьЧтобы удалить область с пути, нажмите и удерживайте кнопку 9Клавиша 0844 Alt (Windows) или Option (Mac) во время нажатия. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Используйте Alt или Option, щелкнув, чтобы удалить часть пути
Детали
При регулировке ползунка Детали Photoshop отображает предварительный просмотр краев, которые видит Photoshop. Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Трассировка
Режимы трассировки (Подробный, Обычный и Упрощенный) регулируют детализацию или текстуру изображения перед обработкой трассировки.
Режимы трассировки Используйте трассировку вместе с ползунком «Детали», чтобы получить желаемые края.
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
В группе инструментов «Перо» выберите инструмент «Перо кривизны».
Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.

Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Первый сегмент пути всегда отображается на холсте как прямая линия. В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Если следующий сегмент, который вы рисуете, искривлен, Photoshop плавно изгибает первый сегмент по отношению к следующему сегменту.
(Изогнутый путь) С помощью мыши или на сенсорном устройстве перетащите указатель, чтобы нарисовать следующий сегмент пути. Пока кнопка мыши нажата, оптимизируйте кривую сегмента. Предыдущий сегмент автоматически корректируется, чтобы кривая оставалась гладкой.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши.(Изогнутый путь) Отпустите кнопку мыши, чтобы отбросить опорную точку и завершить второй сегмент.

Нарисуйте дополнительные сегменты и завершите путь.
Когда вы закончите рисовать, нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки нажмите один раз, если хотите, чтобы следующий сегмент пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент. Photoshop создает гладкие или угловые точки соответственно.
- Чтобы преобразовать гладкую опорную точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить точку привязки, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete. Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Рисование сегментов прямой линии
Простейший путь, который можно нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо» для создания двух узловых точек. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где вы хотите получить прямой сегмент чтобы начать, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы нарисуете, не будет виден до тех пор, пока вы не щелкнете вторую опорную точку. (Выберите резину Опция полосы в Photoshop для предварительного просмотра сегментов пути.) Кроме того, если направление появляются линии, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить», и нажмите еще раз.
Щелкните еще раз в том месте, где должен заканчиваться сегмент (удерживая чтобы ограничить угол сегмента кратным 45°).
Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямые сегменты.
Последняя добавленная опорная точка всегда отображается как сплошная квадрат, означающий, что он выбран.
 Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, нажмите, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Чтобы оставить путь открытым, вы также можете выбрать другой инструмент.
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку где кривая меняет направление, и перетаскивание линий направления которые формируют кривую. Длина и наклон направляющих линий определить форму кривой.
Кривые легче редактировать
и ваша система может отображать и печатать их быстрее, если вы их нарисуете
используя как можно меньше опорных точек. Использование слишком большого количества точек также может
ввести нежелательные неровности на кривой. Вместо этого рисуйте широко расставленные
опорные точки и тренируйтесь формировать кривые, регулируя длину
и углы направляющих линий.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где должна начинаться кривая. и удерживая кнопку мыши.
Появляется первая опорная точка, и указатель инструмента «Перо» меняется на наконечник стрелки. (В Photoshop указатель меняется только после того, как вы начали перетаскивать.)
Перетащите, чтобы установить наклон сегмента кривой, который вы создаете, а затем отпустите кнопку мыши.
Обычно удлиняйте линию направления примерно на одну треть расстояние до следующей опорной точки, которую вы планируете рисовать. (Вы можете отрегулируйте одну или обе стороны линии направления позже.)
Удерживать нажмите и удерживайте клавишу Shift, чтобы ограничить угол инструмента кратным 45°.
Рисование первой точки на кривойA. Инструмент «Перо позиционирования» B. Запуск перетащить (нажата кнопка мыши) C. Перетаскивание продлевать линии направления
Расположите инструмент «Перо» там, где вы хотите создать сегмент кривой.
Рисование второй точки на кривой Рисование S-образной кривой до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
Продолжайте перетаскивать инструмент «Перо» из разных мест. для создания серии плавных кривых. Обратите внимание, что вы размещаете якорь точки в начале и конце каждой кривой, а не на ее конце. Кривая.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) линии направления, чтобы разбить линии направления точки привязки.
Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.

- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Рисование прямых линий с последующими кривыми
С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 1)A. Прямой сегмент завершен B. Позиционирование Инструмент «Перо» над конечной точкой C. Перетаскивание точки направления
Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить Кривая.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 2)A.
 Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Нарисуйте кривые, за которыми следуют прямые линии
С помощью инструмента «Перо» перетащите, чтобы создать первую гладкую точку криволинейного сегмента и отпустите кнопку мыши кнопка.
Переместите инструмент «Перо» туда, где вы хотите изогнутый сегмент чтобы закончить, перетащите, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите инструмент Convert Point из набора инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловая точка.
Нажмите Alt (Windows) или Option (Mac OS) чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
Выберите инструмент «Перо» из набора инструментов, поместите перо инструмент, где вы хотите, чтобы прямой сегмент заканчивался, и нажмите, чтобы завершить прямой сегмент.

Нарисуйте два изогнутых сегмента, соединенных углом
Использование инструмент «Перо» перетащите, чтобы создать первую гладкую точку изогнутой сегмент.
Переместите инструмент «Перо» и перетащите его, чтобы создать кривую с вторая гладкая точка; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите линию направления к противоположной end, чтобы задать наклон следующей кривой. Отпустите ключ и кнопка мыши.
Этот процесс преобразует гладкую точку в угловую. путем разделения линий направления.
Переместите инструмент «Перо» туда, где вы хотите, чтобы вторая кривая сегмент, чтобы закончить, и перетащите новую точку сглаживания, чтобы завершить второй криволинейный сегмент.
A. Перетаскивание новой точки сглаживания B. Нажатие
Alt/Option для разделения линий направления при перетаскивании и раскачивании
линия направления вверх C. Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий раз
Завершить рисование пути
Завершите путь в одном из следующих способы:
- Чтобы оставить путь открытым, нажмите, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавлять точку привязки при щелчке сегмента линии или удалите точку привязки, когда вы щелкнете по ней.
- Rubber Band, которая позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент Freeform Pen позволяет рисовать как
если бы вы рисовали карандашом на бумаге. Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Выберите инструмент «Перо произвольной формы».
Для управления чувствительностью конечного пути к движению мыши или пера, щелкните перевернутую стрелку рядом с фигурой на панели параметров и введите значение от 0,5 до 10,0. пикселей для Curve Fit. Более высокое значение создает более простой путь с меньше опорных точек.
Перетащите указатель по изображению. Когда вы перетаскиваете путь, следы за указателем. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
Чтобы продолжить существующий контур от руки, поместите перо указатель на конечную точку пути и перетащите.
Чтобы завершить путь, отпустите кнопку мыши. Для создания закрытого пути перетащите линию в начальную точку пути (появится кружок рядом с указателем, когда он выровнен).

Магнитное перо — это опция инструмента «Перо произвольной формы», позволяющая нарисуйте путь, который привязывается к краям определенных областей вашего изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность полученного пути. Магнитная ручка и инструменты Magnetic Lasso имеют много одинаковых опций.
Преобразование инструмента «Свободное перо» в «Магнитное перо» Инструмент «Перо» , выберите Magnetic на панели параметров или щелкните перевернутую стрелку рядом с кнопки формы на панели параметров, выберите «Магнитный» и установите следующий:
В поле Ширина введите значение в пикселях между 1 и 256. Магнитная ручка обнаруживает края только в пределах указанного расстояние от указателя.
Для контраста введите процентное значение от 1 и 100, чтобы указать требуемый контраст между пикселями для этого участок, который следует считать краем.
 Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.В поле «Частота» введите значение от 0 до 100, чтобы укажите скорость, с которой перо устанавливает опорные точки. Более высокое значение закрепляет путь на месте быстрее.
Если вы работаете со стилусом, выберите или снимите флажок «Нажим пера». При выборе этого параметра увеличивается давление пера приводит к уменьшению ширины.
Щелкните изображение, чтобы задать первую точку крепления.
Чтобы нарисовать сегмент от руки, переместите указатель или перетащите вдоль края, который вы хотите проследить.
Последний сегмент границы остается активным. В качестве вы перемещаете указатель, активный сегмент привязывается к самому сильному край на изображении, соединяющий указатель с последним креплением точка. Периодически магнитная ручка добавляет точки крепления к граница для закрепления предыдущих разделов.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
Если граница не привязывается к нужному краю, нажмите один раз, чтобы добавить точку крепления вручную и не допустить, чтобы граница движущийся. Продолжайте обводить край и при необходимости добавляйте точки крепления. Если вы ошиблись, нажмите Удалить, чтобы удалить последнее крепление. точка.
Для динамического изменения свойств магнитного Перо, выполните одно из следующих действий:
, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). чтобы нарисовать путь от руки.
Щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS) рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([), чтобы уменьшить ширина Магнитного пера на 1 пиксель; нажмите закрывающую квадратную скобку клавишу (]), чтобы увеличить ширину пера на 1 пиксель.
Введите путь:
Нажмите Enter (Windows) или Return (Mac OS). чтобы закончить открытый путь.

Дважды щелкните, чтобы закрыть путь магнитным сегментом.
Удерживая клавишу Alt (Windows) или Option (Mac OS), и дважды щелкните, чтобы замкнуть путь прямым сегментом.
больше, подобно этому
- О рисунке
- Draw Formes
- Создайте новый рабочий путь
- , компоненты и точки
Adobe Photoshop или запуск Free. Войдите в свою учетную запись
Войти
Управление учетной записью
Pen Tool Tutorial – Путь
В этой статье мы обсудим:
Основы инструмента «Перо» в Photoshop
- Что такое инструмент «Перо» в Photoshop?
- Как часто можно использовать инструмент «Перо»?
- Где находится инструмент «Перо» в Photoshop?
- Где находится панель «Контуры» в Photoshop?
- Обзор настроек Pen Tool
Как использовать инструмент «Перо» в Photoshop
- Как использовать инструмент «Перо» в Photoshop для создания контура
- Создание нового пути с помощью Pen Tool
- Создание изогнутого сегмента пути с помощью инструмента «Перо»
- Создание сегмента прямой траектории после сегмента криволинейной траектории с помощью инструмента «Перо»
- Закрытие пути с помощью Pen Tool
- Как сохранить свой путь
- Как изменить существующий путь с помощью Pen Tool
- Как добавить дополнительные пути к существующему пути с помощью инструмента «Перо»
- Как изменить существующие точки и кривые вдоль пути
- Как добавить новые точки на путь
- Как удалить точки с пути
- Как использовать инструмент Преобразовать точку
- Как создать выделение из пути
- Как вырезать объект из фона
- Удаление фона путем копирования выделения
- Удаление фона путем создания маски слоя
- Как создать фигуру с помощью Pen Tool
- Как преобразовать или масштабировать контур фигуры
Другие параметры Pen Tool
- Можно ли использовать другие инструменты Photoshop Pen Tool?
- Инструмент «Перо кривизны»
- Инструмент «Перо произвольной формы»
- Инструмент с магнитной ручкой
- Можно ли использовать стилус с Photoshop и Pen Tool?
Что такое инструмент «Перо» в Photoshop?
Получите бесплатные советы по электронной коммерции и фотосъемке продуктов
Инструмент «Перо» в Photoshop создает пути и формы, которые можно дублировать и манипулировать ими для создания сложных выделений, масок и объектов.
В отличие от инструментов «Кисть» и «Карандаш», которые «рисуют» пиксели на изображении, инструмент «Перо» при использовании всегда создает векторный контур. Эти пути отображаются либо как рабочие пути, либо как пути формы на панели путей.
Как часто можно использовать инструмент «Перо»?
Поскольку вы можете изменять, сохранять и повторно использовать пути, созданные с помощью инструмента «Перо», так часто, как вы хотите, он может стать вашим инструментом каждый раз, когда вам нужно удалить изображение продукта с его фона или выбрать часть продукта. изображение, чтобы изменить его цвет, например. Вы можете создать несколько путей в изображении, и вы можете создать несколько сегментов пути в пути.
Контуры фигур, созданные с помощью инструмента «Перо», позволяют создавать на изображении пользовательские формы, которые можно использовать для выделения определенных частей изображения. В отличие от фигур, созданных с помощью стандартных инструментов для фигур (таких как инструмент «Прямоугольник» или «Эллипс»), фигурами, созданными с помощью инструмента «Перо», можно манипулировать любым удобным для вас способом.
Где находится инструмент «Перо» в Photoshop?
По умолчанию инструмент «Перо» расположен в нижней части панели инструментов. Если щелкнуть и удерживать инструмент «Перо» на панели инструментов, вы увидите шесть отдельных параметров инструмента «Перо» как в Photoshop CC 2018, так и в 2019 (если вы используете более старую версию Photoshop, вы можете увидеть только пять параметров инструмента «Перо»). .
Вы также можете получить доступ к Pen Tool, набрав «P» на клавиатуре.
Где находится панель «Контуры» в Photoshop?
Инструмент «Перо» и панель «Контуры» идут рука об руку, поэтому контуры должны быть видны, когда вы начинаете использовать инструмент «Перо».
В рабочей области Essentials (по умолчанию) пути доступны, если щелкнуть вкладку «Пути», видимую на панели «Слои». Если вы не видите панель путей в своей рабочей области, вы можете получить доступ к путям, щелкнув раскрывающееся меню Windows и выбрав пути.
Обзор настроек инструмента «Перо»
В Photoshop CC 2019 есть четыре различных инструмента «Перо», которые можно использовать для создания нового контура:
- Стандартный инструмент «Перо»
- Инструмент «Перо кривизны»
- Инструмент «Перо произвольной формы»
- Инструмент «Магнитное перо» (виден только при изменении настроек инструмента «Перо произвольной формы»)
Другими параметрами инструмента «Перо» являются инструмент «Добавить опорную точку», инструмент «Удалить опорную точку» и инструмент «Преобразовать точку». Эти инструменты используются для изменения существующего пути.
Эти инструменты используются для изменения существующего пути.
При доступе к стандартному инструменту «Перо», инструменту «Перо кривизны» или инструменту «Перо произвольной формы» вы можете установить для инструмента «Перо» значение «Путь» или «Форма» на панели параметров в верхней части окна приложения.
Рисование с помощью инструмента «Перо» при выборе контура создает новый рабочий контур, который появляется на панели контуров. Рисование с помощью инструмента «Перо», когда выбрана форма, создает новый контур фигуры, который отображается как на панели «Контуры», так и на панели «Слои».
Когда вы выбираете «Форма», вы также можете изменить несколько различных параметров, включая цвет обводки, толщину и цвет заливки формы. Мы рассмотрим особенности создания фигуры с помощью Pen Tool в конце этой статьи.
Когда вы выберете «Путь», вы увидите значок, который выглядит как два маленьких перекрывающихся квадрата (этот значок также доступен при выборе «Форма», когда вы уже начали рисовать свой путь). Если вы создаете начальный путь, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Если вы создаете начальный путь, который станет выделением, установите для этого параметра значение «Объединить фигуры».
На панели параметров вы увидите несколько других значков, но для целей данного руководства вам следует оставить для них значения по умолчанию.
Как использовать Pen Tool в Photoshop для создания контура
Стандартный инструмент «Перо» позволяет создавать прямые и изогнутые контуры с удивительной точностью, но для его освоения требуется некоторая практика. Не расстраивайтесь, если поначалу будет сложно. Вы всегда можете изменить путь после его создания.
Чтобы создать контур, который затем можно использовать в качестве выделения, выберите стандартный инструмент «Перо», а затем выберите «Путь» в раскрывающемся меню панели параметров в верхней части окна приложения.
Создание нового контура с помощью инструмента «Перо»
Чтобы начать свой путь, щелкните изображение мышью в том месте, где вы хотите начать свой путь. Для простоты выберите начальную точку на краю прямой линии, например край кофейной чашки на изображении ниже.
Для простоты выберите начальную точку на краю прямой линии, например край кофейной чашки на изображении ниже.
Щелкните еще раз по краю вашего объекта с помощью Pen Tool, чтобы нарисовать первый сегмент вашего пути. Теперь вы должны увидеть прямую линию.
Также обратите внимание, что рабочий контур появляется на панели «Контуры», как только вы размещаете вторую точку.
Создание изогнутого сегмента пути с помощью инструмента «Перо»
Чтобы создать кривую с помощью стандартного инструмента «Перо» (например, кривую на краю кофейной чашки), щелкните, чтобы создать следующую точку, и перетащите ее с помощью Pen Tool, прежде чем отпустить кнопку мыши. Вы увидите линии, называемые ручками.
Эти ручки касательны кривой, образованной путем. Перемещение мыши отрегулирует ручки, которые затем отрегулируют кривизну линии. Как только вы будете удовлетворены формой кривой, отпустите кнопку мыши.
Обратите внимание, что маркеры, образованные изогнутой линией, появляются до и после точки. Поэтому следующая часть пути, которую вы рисуете после создания изогнутой линии, будет следовать траектории ручки от последней точки.
Поэтому следующая часть пути, которую вы рисуете после создания изогнутой линии, будет следовать траектории ручки от последней точки.
Когда вы щелкнете по следующей точке, перетащите мышь, чтобы создать новые маркеры и изменить кривую, которая появится с вашей новой точкой.
Создание сегмента прямой траектории после сегмента криволинейной траектории с помощью инструмента «Перо»
Если вы хотите, чтобы следующий сегмент вашего пути не изгибался вдоль маркера вашей последней точки, вы можете «уголнуть» точку, щелкнув точку мышью, нажимая ALT (OPTION на Mac). Вторая ручка исчезнет.
Предыдущая кривая не повлияет на следующую заданную вами точку.
Закрытие пути с помощью инструмента «Перо»
После завершения пути закройте его, наведя инструмент «Перо» на самую первую отмеченную точку. Когда вы увидите, что справа от Pen Tool появился маленький кружок, нажмите на точку.
Теперь ваш путь закрыт.
Как сохранить путь
Сохранение пути очень важно здесь. Без сохранения вы можете случайно перезаписать свою тяжелую работу при создании другого пути.
Чтобы сохранить свой путь, перейдите на панель путей и найдите новый рабочий путь. Дважды щелкните Рабочий путь, чтобы назвать свой путь и сохранить его.
Как изменить существующий контур с помощью инструмента «Перо»
Создав контур, вы можете изменить любые области, требующие настройки. Полезно увеличивать различные области вашего пути, чтобы убедиться, что путь точно следует за объектом.
Если вы не видите свой путь на изображении, щелкните имя пути на панели путей.
Путь появится на вашем изображении, и вы сможете настроить его по мере необходимости.
Как добавить дополнительные пути к существующему пути с помощью инструмента «Перо»
В нашем примере с кофейной чашкой есть путь вокруг внешней стороны чашки. Но чтобы по-настоящему изолировать чашку от фона, нам также нужно создать путь вокруг внутренней части ручки.
Выделив путь на панели «Контуры», выберите инструмент «Перо» на панели инструментов. На панели параметров в верхней части экрана щелкните значок, который выглядит как два маленьких перекрывающихся квадрата, и выберите «Исключить перекрывающиеся фигуры».
Пока текущий контур все еще виден, начните рисовать область, которую вы хотите исключить из выделения, с помощью инструмента «Перо». Закройте путь, когда закончите.
Когда мы позже сделаем выделение из нашего пути, область, созданная с помощью этого нового пути, будет вырезана из остальной части выделения.
Как изменить существующие точки и кривые вдоль пути
Чтобы изменить существующую точку или маркер на пути, найдите инструменты выбора пути на панели инструментов. Каждый из этих инструментов выглядит как стрелка и по умолчанию расположен под инструментом «Текст» на панели инструментов.
Когда вы нажмете на видимый инструмент выбора пути, вы увидите варианты. Выберите инструмент «Прямое выделение», который выглядит как белая стрелка.
Щелчок непосредственно по сегменту пути с помощью инструмента прямого выбора покажет все точки в виде белых прямоугольников вместе с маркерами выбранного сегмента. Вы можете использовать инструмент «Прямое выделение», чтобы перетаскивать видимые маркеры для настройки кривых сегментов или перемещения существующих точек.
Как добавить новые точки на путь
Инструмент «Добавить опорную точку», доступ к которому можно получить, щелкнув и удерживая инструмент «Перо» на панели инструментов, добавит дополнительные точки вдоль пути.
Выбрав инструмент «Добавить опорную точку», наведите указатель мыши на путь и щелкните, чтобы создать новую точку.
После того, как вы установили новую точку, вы можете использовать инструмент прямого выбора, чтобы изменить местоположение точки или ее маркеры.
Как удалить точки с пути
Инструмент «Удалить опорную точку», доступный также при нажатии и удержании инструмента «Перо» на панели инструментов, удаляет существующие точки с пути.
Выбрав инструмент «Удалить опорную точку», наведите указатель мыши на существующую точку, пока инструмент не станет видимым, и щелкните. Точка исчезнет, а окружающие сегменты пути соединятся в один сегмент.
Как использовать инструмент «Преобразовать точку»
Инструмент «Преобразовать точку», доступ к которому можно получить, щелкнув и удерживая инструмент «Перо», позволяет манипулировать маркерами исходящих точек так же, как вы манипулируете маркерами с помощью инструмента «Прямое выделение».
Однако, в отличие от инструмента «Прямое выделение», инструмент «Преобразовать точку» не позволяет перемещать существующие опорные точки, потому что при нажатии на точку с помощью инструмента «Преобразовать точку» сегменты контура, прилегающие к точке, преобразуются из прямых линий. к изогнутым линиям и наоборот.
Если щелкнуть по точке с маркерами с помощью инструмента «Преобразовать точку», маркеры исчезнут, а точка привязки станет углом. Если окружающие опорные точки имеют маркеры, эти маркеры по-прежнему будут влиять на кривую соседних сегментов пути.
Если окружающие опорные точки имеют маркеры, эти маркеры по-прежнему будут влиять на кривую соседних сегментов пути.
Если вы используете инструмент «Преобразовать точку», чтобы щелкнуть опорную точку, не имеющую маркеров, точка получит маркеры с обеих сторон, которыми вы затем сможете управлять с помощью инструмента «Преобразовать точку» или инструмента «Прямое выделение».
Как создать выделение из пути
На панели «Пути» выберите свой путь. Затем щелкните значок в нижней части панели, который выглядит как круг с пунктирным контуром. На изображении появится выделение в форме вашего пути.
Вы также можете создать выделение с помощью Pen Tool. Выбрав путь и выбрав инструмент «Перо», нажмите кнопку «Выделение» рядом с «Создать:» на панели параметров.
Появится диалоговое окно, позволяющее изменить выбор. Если вы создаете выделение, чтобы изолировать объект от его фона, вы должны оставить радиус растушевки равным 0 и включить сглаживание. Если это первый выбор, который вы создаете, будет выбран переключатель рядом с New Selection.
Если это первый выбор, который вы создаете, будет выбран переключатель рядом с New Selection.
После создания выделения вы можете использовать его для изменения цвета объекта или удаления объекта с фона.
Как вырезать объект из фона
После того, как вы создали выделение на своем пути, вы можете удалить часть изображения с фона, либо скопировав его на другой слой, либо создав слой маска. Чтобы использовать любой из следующих методов, вы должны находиться на слое, содержащем изображение, которое вы хотите изолировать.
Удаление фона путем копирования выделения
Вы можете скопировать выделение, нажав CTRL+C (COMMAND+C на Mac), а затем вставив выделение, нажав CTRL+V (COMMAND+V на Mac). Ваш выбор автоматически появится в новом слое. Вы можете сделать исходный слой невидимым на панели слоев, чтобы увидеть изолированный объект.
Удаление фона путем создания маски слоя
Чтобы создать маску слоя, найдите значок Маска слоя. Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кружком внутри.
Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кружком внутри.
Щелкните значок, чтобы автоматически создать маску слоя.
Как создать фигуру с помощью инструмента «Перо»
Перед созданием контура можно назначить контур в качестве контура, выбрав «Форма» в меню на панели параметров инструмента «Перо».
Мы упоминали об этом ранее: рядом с параметром «Форма» вы можете изменить цвет фигуры, дважды щелкнув цветной прямоугольник рядом с «Заливка». Появится меню цвета — верхняя полоса меню цвета позволяет вам изменить цвет, выбрав отсутствие заливки (прозрачный), сплошной цвет, градиентный цвет, узор или пользовательский цвет. В нижней части меню показаны доступные образцы.
Вы также можете изменить цвет контура фигуры, дважды щелкнув цветной прямоугольник рядом с Обводкой. А чтобы настроить ширину обводки, измените ширину в раскрывающемся меню справа от цвета обводки.
После того, как вы правильно настроите контур формы, вы можете нарисовать фигуру с помощью инструмента «Перо» так же, как вы рисуете обычный контур.
Когда вы создаете фигуру с помощью инструмента «Перо», вы автоматически создаете новый слой, содержащий эту фигуру, а также контур фигуры на панели «Контуры».
Как преобразовать или масштабировать контур формы
Выбрав контур фигуры на панели контуров, щелкните раскрывающееся меню «Правка» в верхней части экрана и выберите «Путь преобразования», чтобы получить доступ к любой из функций преобразования. Вы также можете выбрать «Свободный путь преобразования» в раскрывающемся меню «Правка» или нажать CTRL+T (COMMAND+T на Mac), чтобы масштабировать или повернуть путь.
Вы также можете преобразовать обычный путь, используя функции преобразования, но, вероятно, вам это никогда не понадобится.
Можно ли использовать другие инструменты Photoshop Pen?
Стандартный инструмент «Перо» в Photoshop обеспечивает максимальный контроль над контуром при его создании. Тем не менее, один из других Pen Tools может быть лучше для вашего проекта в зависимости от ваших потребностей.
Тем не менее, один из других Pen Tools может быть лучше для вашего проекта в зависимости от ваших потребностей.
Узнайте о других инструментах Photoshop из этого руководства для начинающих >
Инструмент «Перо кривизны»
Инструмент «Перо кривизны» оценивает кривую, которую вы хотите создать между точками, без необходимости щелкать и перетаскивать. Никаких ручек не видно, когда вы используете инструмент.
Этот инструмент очень удобен, если у вас есть очень однородная форма, например, арка или круг. После того, как вы создали свой путь с помощью инструмента «Перо кривизны», вы можете изменить его так же, как и путь, созданный стандартным инструментом «Перо».
Инструмент «Перо произвольной формы»
Инструмент «Перо произвольной формы» создает контур по мере того, как вы свободно рисуете с помощью мыши. Вместо того, чтобы щелкать и размещать точки, вы просто «рисуете» с помощью инструмента так же, как вы рисуете с помощью инструмента «Кисть» или «Карандаш».
Контуры, созданные с помощью инструмента «Перо произвольной формы», трудно контролировать, и после создания часто требуется значительное изменение.
Инструмент «Магнитное перо»
Доступ к инструменту «Магнитное перо» осуществляется путем выбора инструмента «Перо произвольной формы» и установки флажка «Магнитное перо» на панели параметров.
Когда вы рисуете с помощью этого инструмента, Photoshop пытается обнаружить края объекта и привязать путь к этим краям.
Можно ли использовать стилус с Photoshop и Pen Tool?
Pen Tool легко использовать со стилусом. При использовании мыши с инструментом «Перо» вы щелкаете, чтобы сформировать точку, и щелкаете и перетаскиваете, чтобы создавать точки с кривыми ручками. С помощью стилуса вы нажимаете, чтобы сформировать точки, и нажимаете и перетаскиваете, чтобы создавать точки с кривыми ручками.
МНОГО информации, которую нужно запомнить. Чувствуете себя подавленным? Вы всегда можете поручить удаление фона и другие задачи по редактированию изображений. Наши цены начинаются всего от 0,39 доллара за изображение.
Наши цены начинаются всего от 0,39 доллара за изображение.
Как пользоваться инструментом Photoshop Pen
Инструмент «Перо»: Быстрые ссылки
Заливка контура
Выделение
Обводка контура
Photoshop CC — любимое творческое оружие многих дизайнеров. Его инструменты «Перо» и «Кисть» — одни из самых мощных и удобных в использовании аспектов программы. В этом уроке Photoshop (откроется в новой вкладке) мы сосредоточимся на инструменте «Перо» (есть отдельная статья с советами по использованию инструмента «Кисть» в Photoshop (откроется в новой вкладке)).
Инструмент «Перо» — это простая функция выбора, которая позволяет вам закрашивать, обводить или выделять все, что вы рисуете. Это один из основных инструментов, который вам нужно освоить, прежде чем вы начнете изучать более продвинутые функции или подключаться к плагинам Photoshop (откроется в новой вкладке). В этой статье мы дадим несколько советов по использованию инструмента «Перо» и дадим советы, как извлечь из него максимальную пользу.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Рекомендуемая розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
£49,94 900 новая вкладка)
£49,94
/мес
(открывается в новой вкладке)
Просмотреть сделку (открывается в новой вкладке)
Заполнить путь
Щелкните значок в правом верхнем углу, чтобы увеличить изображение( открывается в новой вкладке)
Выберите инструмент «Перо», используя ярлык P . Чтобы сделать выбор, щелкните две точки, чтобы создать линию между ними, и перетащите точку, чтобы создать изогнутую линию. Используйте Alt/opt-перетащите свои линии, чтобы изменить их. Ctrl/щелкните правой кнопкой мыши свой путь на вкладке «Пути» справа, а затем выберите «Заполнить путь», чтобы создать из него фигуру.
(откроется в новой вкладке)
Измените содержимое на передний план или фон, в зависимости от образца цвета, который вы хотите использовать. Используйте Content Aware, если хотите заполнить остальную часть изображения пикселями.
Режим наложения и непрозрачность заливки определяют, как пиксели взаимодействуют с другими пикселями ниже. 50-процентная непрозрачность, экран, например, придаст вашей фигуре легкое осветление.
Используйте параметр «Радиус растушевки», чтобы смягчить края формы, которую вы заполняете. Чтобы создать полностью жесткую форму, оставьте значение 0px.
Сделать выбор
Щелкните значок в правом верхнем углу, чтобы увеличить изображение(откроется в новой вкладке)
Помимо того, что перо является профессиональным инструментом для рисования, оно также является полезным инструментом выделения. Вы можете выбрать формы для кисти. cmd/Ctrl+щелчок путь, чтобы выбрать его после того, как вы создали фигуру, или Ctrl/щелчок правой кнопкой мыши путь и выберите Make Selection.
Вы можете выбрать формы для кисти. cmd/Ctrl+щелчок путь, чтобы выбрать его после того, как вы создали фигуру, или Ctrl/щелчок правой кнопкой мыши путь и выберите Make Selection.
(откроется в новой вкладке)
Сделайте новый выбор (слева на изображении выше) или добавьте ( cmd/Ctrl+Shift+щелчок ) или вычтите ( cmd/Ctrl+Alt/Opt+click ) выделение, если на вашем слое выделены пиксели.
Дважды щелкните путь и дайте ему имя, чтобы сохранить его как выбор в будущем (палитра «Пути» показана справа вверху). Эти пути появятся в виде списка на вкладке Пути. Щелкните значок пунктирного контура в меню в нижней части палитры, чтобы сделать выбор. В качестве альтернативы используйте значки «Удалить», «Маска» и «Создать», как в палитре «Слои».
Обведите путь
Щелкните значок в правом верхнем углу, чтобы увеличить изображение(откроется в новой вкладке)
Ctrl/щелкните правой кнопкой мыши путь и выберите Обводка, чтобы провести линию по выделению любой кистью вы выбрали. Для этой конкретной линии люстры мы использовали рассеивающую кисть, чтобы равномерно распределить точки.
Для этой конкретной линии люстры мы использовали рассеивающую кисть, чтобы равномерно распределить точки.
Используйте показанный раскрывающийся список во всплывающем окне, чтобы изменить инструмент, который вы используете для обводки линии — например, вместо выбранного вами файла кисти вы можете переключиться на карандаш.
Флажок «Имитировать давление» применяет давление, которое вы обычно используете при создании штриха с помощью инструмента «Кисть», что означает, что ваша линия будет сужаться в конце.
Щелкните значок в правом верхнем углу, чтобы увеличить изображение(откроется в новой вкладке)
Панель инструментов в верхней части интерфейса позволяет быстро выбрать цвет обводки и заливки для всего, что вы создаете с помощью инструмента «Перо». , вместо того, чтобы выбирать его вручную.
Первоначально эта статья была опубликована в ImagineFX, самом популярном в мире журнале для цифровых художников. Купить выпуск 159 (открывается в новой вкладке) или подписка (открывается в новой вкладке) .
Купить выпуск 159 (открывается в новой вкладке) или подписка (открывается в новой вкладке) .
Подробнее:
- 5 лучших ноутбуков для Photoshop (открывается в новой вкладке)
- Ярлыки Photoshop для ускорения рабочего процесса (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ.У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Марк — редактор техники в журнале Photoshop Creative. Он использует почти исключительно Photoshop и использует это программное обеспечение уже более десяти лет.
Выделение с помощью инструмента «Перо» в Photoshop
Где найти инструмент «Перо»?
Прежде чем мы начнем говорить о том, что такое Pen Tool и как его использовать, мы должны сначала посмотреть, где его найти в Photoshop. Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с инструментами «Форма», «Текст», а также «Выбор контура» (белая стрелка) и «Прямой выбор» (черная стрелка) (см. изображение слева).
Инструмент «Перо» в Photoshop
Конечно, может возникнуть вопрос, почему, если мы можем делать выборки с помощью инструмента «Перо», он не сгруппирован с другими инструментами выделения (инструмент «Прямоугольная область», «Эллиптическая область», «Лассо» и т. д.) в верхней части палитры инструментов? Почему он там внизу с другими инструментами, которые явно не являются инструментами выделения?
Это отличный вопрос, и, как оказалось, на него есть не менее отличный ответ, к которому мы вскоре вернемся.
Почему инструмент называется «Перо»?
Одним из первых камней преткновения при изучении использования инструмента «Перо», как и многих других вещей в Photoshop, является его название, поскольку, в конце концов, если и есть что-то, о чем знает каждый, кто когда-либо пытался его использовать, так это . не ручка. По крайней мере, не та ручка, о которой вы обычно думаете, когда слышите слово «ручка». Попробуйте написать им свое имя так же, как вы могли бы написать свое имя на листе бумаги ручкой, и вы, вероятно, получите скрученный, запутанный беспорядок и вещи, зацикленные друг на друге (конечно, я полагаю, что вполне может быть так, как вы подписываетесь своим именем).
не ручка. По крайней мере, не та ручка, о которой вы обычно думаете, когда слышите слово «ручка». Попробуйте написать им свое имя так же, как вы могли бы написать свое имя на листе бумаги ручкой, и вы, вероятно, получите скрученный, запутанный беспорядок и вещи, зацикленные друг на друге (конечно, я полагаю, что вполне может быть так, как вы подписываетесь своим именем).
Пьер Безье
Итак, если он не действует как традиционная чернильная ручка, почему он называется Pen Tool? Инструмент «Перо» на самом деле назывался по-разному на протяжении многих лет, и я не имею в виду то, что вы, возможно, называли им в моменты разочарования. Возможно, вы слышали, что его называют пером Безье или инструментом Безье, и это потому, что он был создан человеком по имени Пьер Безье (это он слева), французским инженером и умным парнем, который придумал причудливая математика, которая приводит в действие инструмент во время работы в автомобильной компании Renault (инструмент Pen Tool изначально был создан для помощи в проектировании автомобилей).
Возможно, вы также слышали, что инструмент «Перо» называют инструментом «Пути», и это действительно самое подходящее для него название. Инструмент «Перо» предназначен для рисования «путей». Чтобы сделать выбор с помощью Pen Tool, мы просто преобразуем путь или пути, которые мы нарисовали, в выделения. Однако он всегда начинается с пути.
Что такое путь?
Честно говоря, «путь» может показаться немного неуместным в такой программе, как Photoshop. Причина в том, что Photoshop — это прежде всего 9Программа на основе 0932 пикселей. Он берет миллионы крошечных квадратных пикселей, составляющих обычное цифровое изображение, и делает с ними определенные действия. Пути, с другой стороны, не имеют абсолютно никакого отношения к пикселям, поэтому я сказал, что они могут показаться неуместными в программе, которая используется в основном для редактирования и рисования пикселей.
Путь на самом деле не что иное, как линия, идущая от одной точки к другой, линия, которая полностью независима и не заботится о пикселях под ней. Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой и, как я уже говорил, не имеет никакого отношения к пикселям изображения. Путь полностью отделен от самого изображения. На самом деле путь настолько отделен, что если вы попытаетесь напечатать свое изображение с контуром, видимым на вашем экране, путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с видимым на экране путем в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто больше их не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой и, как я уже говорил, не имеет никакого отношения к пикселям изображения. Путь полностью отделен от самого изображения. На самом деле путь настолько отделен, что если вы попытаетесь напечатать свое изображение с контуром, видимым на вашем экране, путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с видимым на экране путем в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто больше их не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Нам всегда нужно как минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается. Если мы используем достаточно точек, чтобы вернуть наш путь к той же точке, с которой он начался, мы можем создавать различные фигуры из путей, именно так работают различные инструменты формы Photoshop. Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует контуры, соединенные точками, для рисования эллиптической формы и т. д. Это также то, как работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop, по сути, состоит из контуров. На самом деле, вы можете преобразовать текст в фигуры, что даст вам все те же параметры редактирования контура с типом, которые вы получаете при работе с фигурами.
Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует контуры, соединенные точками, для рисования эллиптической формы и т. д. Это также то, как работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop, по сути, состоит из контуров. На самом деле, вы можете преобразовать текст в фигуры, что даст вам все те же параметры редактирования контура с типом, которые вы получаете при работе с фигурами.
Возможно, вы также слышали, что пути называют контурами, и это довольно хорошее описание того, что такое путь или, по крайней мере, каким он может быть. Мы можем нарисовать квадратный путь, и если мы ничего с ним не делаем, например, не заливаем его цветом и не применяем к нему обводку, то все, что у нас есть, — это базовый контур квадрата. То же самое с кругом или любой другой фигурой, которую мы рисуем. Сам путь — это просто контур формы. Только когда мы что-то делаем с контуром, например, заливаем его, применяем обводку или конвертируем в выделение, контур на самом деле становится чем-то большим, чем базовый контур.
Только когда мы что-то делаем с контуром, например, заливаем его, применяем обводку или конвертируем в выделение, контур на самом деле становится чем-то большим, чем базовый контур.
Вы можете выбрать весь путь с помощью инструмента выбора пути (также известного как инструмент «черная стрелка») или вы можете выбрать отдельные точки или сегменты пути с помощью инструмента прямого выбора (инструмент «белая стрелка»). «Сегмент» пути или, как его иногда называют, «отрезок прямой» — это любой путь между двумя точками. Прямоугольный путь, например, будет состоять из четырех точек (по одной в каждом углу), а отдельные пути, соединяющие точки вместе сверху, снизу, слева и справа для создания формы прямоугольника, являются сегментами пути. . Фактический путь представляет собой комбинацию всех отдельных сегментов пути, составляющих фигуру.
Это может немного сбить с толку, так что давайте посмотрим, что я имею в виду. Откройте новый документ в Photoshop. Неважно, какого он размера. Я выберу размер 640×480 из списка пресетов, но, как я уже сказал, не имеет значения, какой размер вы выберете. Выберите Pen Tool из палитры Tools. Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Я выберу размер 640×480 из списка пресетов, но, как я уже сказал, не имеет значения, какой размер вы выберете. Выберите Pen Tool из палитры Tools. Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Два режима инструмента «Перо»
Теперь, прежде чем мы продолжим, нам сначала нужно убедиться, что мы работаем с контурами, и это потому, что инструмент «Перо» на самом деле имеет два разных режима, в которых он может работать, и по умолчанию он использует другой. один. С выбранным Pen Tool, если мы посмотрим на панель параметров в верхней части экрана, мы увидим группу из трех значков:
Панель параметров в Photoshop, показывающая группу из трех значков, представляющих каждый из трех режимов инструмента «Перо».
Я знаю, что говорил, что есть два режима, в которых может работать инструмент «Перо», и все же, как будто для большей путаницы, есть три значка , но значок справа, который является значком «Заполнить пиксели», неактивен, а не доступны при работе с инструментом «Перо». Он доступен только при работе с различными инструментами формы, поэтому нам нужно посмотреть только на два значка.
Он доступен только при работе с различными инструментами формы, поэтому нам нужно посмотреть только на два значка.
Значок слева — это значок слоев формы, также известный как «не тот, который нам нужен», и он выбран по умолчанию. Если бы мы работали с инструментом «Перо» с выбранным значком, мы бы рисовали фигуры, точно так же, как если бы мы использовали любой из различных инструментов формы, за исключением того, что вместо рисования предопределенной формы, такой как прямоугольник или эллипс, мы могли нарисовать любую фигуру, которую мы хотели. Как я уже сказал, это не то, чего мы хотим. Нам нужен значок рядом с ним, значок «Пути», поэтому нажмите на него, чтобы выбрать его:
Учебники по Photoshop: щелкните значок «Контуры» на панели параметров, чтобы работать с контурами с помощью инструмента «Перо».
При выбранном инструменте «Перо» и выбранном значке «Пути» на панели параметров щелкните один раз в любом месте документа. Не кликайте и не перетаскивайте, просто кликайте. Когда вы это сделаете, вы добавите маленькую квадратную точку. Я увеличил его здесь:
Когда вы это сделаете, вы добавите маленькую квадратную точку. Я увеличил его здесь:
Щелкните один раз внутри документа с помощью инструмента «Перо», чтобы добавить точку.
Эта первая точка, которую мы только что добавили, является отправной точкой нашего пути. На данный момент у нас на самом деле нет пути. Все, что у нас есть, это отправная точка. «Точка» технически называется якорем или опорной точкой, и она названа так потому, что она закрепляет путь на место. Эта первая точка закрепит начало пути к этому месту внутри документа. Когда мы добавим больше точек, каждая из них будет привязывать путь к месту в этом месте.
Добавим еще одну точку. Щелкните в другом месте документа. Где угодно будет делать. Я собираюсь щелкнуть где-нибудь справа от моей начальной точки:
.Учебники по Photoshop: добавьте вторую опорную точку, щелкнув где-нибудь еще внутри документа.
Я добавил вторую опорную точку, и посмотрите, что получилось. Теперь у меня есть прямая линия, соединяющая две точки вместе! Эта прямая линия — мой путь. Как я упоминал ранее, нам нужно как минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается, и теперь, когда у нас есть и начальная, и конечная точка, Photoshop смог соединить две точки вместе, создавая наш путь.
Как я упоминал ранее, нам нужно как минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается, и теперь, когда у нас есть и начальная, и конечная точка, Photoshop смог соединить две точки вместе, создавая наш путь.
Давайте добавим еще несколько очков просто для удовольствия. Щелкните еще несколько раз в разных местах внутри документа. Опять же, не нажимайте и не перетаскивайте, просто нажмите:
Добавляйте дополнительные точки, нажимая на разные места внутри документа.
На изображении выше я добавил еще семь опорных точек, щелкая в разных местах с помощью инструмента «Перо», и каждый раз, когда я добавлял одну, длина моего пути увеличивалась, потому что между предыдущей точкой добавлялся новый «сегмент» пути. и новая точка. Мой путь теперь состоит из девяти опорных точек и восьми сегментов пути. Я мог бы продолжать щелкать внутри документа, чтобы добавить дополнительные опорные точки и сегменты пути, но сейчас я действительно хотел бы сделать 9. 0932 закрыть мой путь, чтобы он сформировал завершенную форму.
0932 закрыть мой путь, чтобы он сформировал завершенную форму.
Закрытие пути
Чтобы закрыть путь, все, что нам нужно сделать, это еще раз щелкнуть по начальной точке. Когда вы наведете курсор мыши на начальную точку, в правом нижнем углу значка пера появится маленький кружок:
При наведении курсора на начальную точку пути в правом нижнем углу значка пера появляется небольшой кружок.
Этот круг говорит нам, что мы вот-вот совершим «полный круг» на нашем пути, завершив его там, где он начался. Чтобы закрыть его, просто нажмите непосредственно на начальную точку.
Ниже мы видим, что мой путь превратился в замкнутый путь и теперь представляет собой базовый контур формы:
Путь теперь закрыт, заканчивается в начальной точке, создавая замкнутый путь.
Несмотря на то, что этот путь был нарисован просто для развлечения в качестве примера того, как нарисовать простой путь с помощью инструмента «Перо», я могу легко превратить этот путь в выделение. Для этого нам понадобится палитра Paths в Photoshop, и мы рассмотрим ее далее.
Для этого нам понадобится палитра Paths в Photoshop, и мы рассмотрим ее далее.
Превращение пути в выделение
До сих пор мы рассмотрели, что такое путь и как нарисовать простой путь с помощью инструмента «Перо» в Photoshop. Но как сделать выбор из пути?
Легко! Есть несколько способов превратить путь в выделение, включая удобное сочетание клавиш, но прежде чем мы рассмотрим быстрый способ, давайте рассмотрим официальный способ. «Официальный способ» предполагает использование палитры «Пути» Photoshop, которая сгруппирована с палитрой «Слои» и палитрой «Каналы»:
.Палитра путей Photoshop.
На первый взгляд, палитра «Пути» очень похожа на палитру «Слои» в Photoshop, и Adobe специально сделала ее такой, чтобы вам было удобнее ее использовать. Мы можем видеть миниатюру формы пути, который мы только что создали, и по умолчанию Photoshop называет путь «Рабочий путь», что в основном является причудливым способом сказать «временный», как если бы вы создали другой путь. path сейчас, не переименовывая этот путь во что-то другое, этот путь будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите его сохранить, вам нужно будет дважды щелкнуть его имя в палитре «Пути» и назвать его как-нибудь еще, прежде чем создавать новый путь.
path сейчас, не переименовывая этот путь во что-то другое, этот путь будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите его сохранить, вам нужно будет дважды щелкнуть его имя в палитре «Пути» и назвать его как-нибудь еще, прежде чем создавать новый путь.
Поскольку мой путь немного похож на корону, я собираюсь дважды щелкнуть имя «Рабочий путь», чтобы открыть диалоговое окно Photoshop «Сохранить путь», и я собираюсь переименовать свой путь в «Корона»:
Вы можете сохранить временный «Рабочий путь», просто переименовав его.
Я нажму OK, когда закончу, и теперь, если я снова посмотрю на свою палитру путей, я точно увижу, что мой «Рабочий путь» был переименован в «Корону»:
Палитра «Пути», показывающая, что путь был переименован в «Корону».
После переименования путь теперь сохраняется и не исчезнет, если я создам новый путь. Кроме того, любые сохраненные пути сохраняются вместе с документом Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все еще будет в палитре путей.
Сохранение пути — это не то, что вам нужно сделать, чтобы превратить его в выделение. В большинстве случаев при использовании инструмента «Перо» для выделения вам не понадобится путь после того, как вы сделали выделение из него, поэтому нет необходимости его сохранять. Если вы действительно хотите сохранить его, просто переименуйте его во что-то другое, кроме «Рабочий путь», и он будет сохранен.
Чтобы превратить путь в выделение, если мы посмотрим на нижнюю часть палитры путей, мы увидим несколько значков. Эти значки позволяют нам делать разные вещи с нашим путем. Первый значок слева — это значок «Заполнить путь цветом переднего плана», и, как следует из его названия, щелчок по нему заполнит наш путь нашим текущим цветом переднего плана. Интересно, но это не то, что мы хотим. Второй значок слева — это «Путь обводки со значком кисти», который применит обводку к нашему пути, используя любую кисть, которую мы выбрали в данный момент.
Это отличный способ создания интересных эффектов в Photoshop, но для того, что мы здесь делаем, превращая путь в выделение, это тоже не то, что нам нужно. Нам нужен третий значок слева, путь загрузки в качестве значка выбора:
Нам нужен третий значок слева, путь загрузки в качестве значка выбора:
Значок «Загрузить путь как выделенный» в нижней части палитры «Контуры».
Как только я нажму на этот значок, мой путь внутри документа станет выделенным, как если бы я создал его с помощью любого из наиболее распространенных инструментов выделения Photoshop:
Теперь путь преобразован в выделение.
Это так просто! На самом деле это даже проще, потому что есть сочетание клавиш для превращения контура в выделение без необходимости вообще переключаться на палитру контуров. Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl+Enter (Win)/Command+Return (Mac), чтобы Photoshop преобразовал путь в выделение.
Теперь вам может быть немного более очевидно, почему, хотя инструмент «Перо» в значительной степени является инструментом выделения, он не сгруппирован с другими инструментами выделения в верхней части палитры «Инструменты». Причина в том, что Pen Tool — это в первую очередь инструмент контура. Он создает выделение, сначала создавая контуры, и по этой причине у него больше общего с различными инструментами «Форма» и «Текст», все из которых используют контуры, чем с базовыми инструментами выделения, такими как «Прямоугольное выделение» или «Лассо». Инструмент, который делает выбор на основе только пикселей.
Он создает выделение, сначала создавая контуры, и по этой причине у него больше общего с различными инструментами «Форма» и «Текст», все из которых используют контуры, чем с базовыми инструментами выделения, такими как «Прямоугольное выделение» или «Лассо». Инструмент, который делает выбор на основе только пикселей.
Давайте посмотрим на практический пример того, что мы уже узнали. Здесь у нас есть фотография знака остановки перед скалистыми утесами:
Фотография стоп-сигнала.
Допустим, я хотел выбрать этот знак остановки, чтобы скопировать его на отдельный слой. Знак «Стоп» состоит не более чем из серии прямых линий, что сделает его чрезвычайно простым. Во-первых, мне нужна начальная точка для моего пути, поэтому я начну с верхнего левого угла знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет большого значения, где я начну путь, но я начну с верхнего левого угла:
Щелкните один раз в верхнем левом углу знака остановки, чтобы начать путь с начальной точки привязки.
Обратите внимание, как я увеличиваю масштаб, когда нажимаю. Вам будет проще сделать выбор с помощью Pen Tool, чтобы немного увеличить изображение. Таким образом, вы можете быть уверены, что держите свой путь только внутри области, которую хотите выбрать.
Прямо сейчас у меня нет пути, у меня есть только начальная точка пути. Чтобы создать путь, все, что мне нужно сделать, это обойти знак, добавив точки привязки в каждом углу, где путь должен изменить направление. Когда я добавляю каждую опорную точку, появляется новый сегмент пути, соединяющий предыдущую опорную точку с новой, пока я не обойду весь знак. Чтобы закрыть путь, я просто вернусь к исходной точке. Это немного сложно увидеть на снимке экрана ниже, но теперь у меня есть путь вокруг всего знака остановки, включая столб, к которому он прикреплен, просто щелкая в углах, где путь должен изменить направление:
Вокруг знака «Стоп» на изображении теперь появляется путь.
Если я сейчас посмотрю на свою палитру Paths, то очень четко увижу, что у меня есть путь в форме знака остановки:
Палитра «Пути» в Photoshop, показывающая путь, нарисованный вокруг знака остановки.
Обратите внимание, как Photoshop назвал путь «Рабочий путь», что означает, что этот путь является временным, и я потеряю его, если создам другой путь, не сохранив предварительно этот путь, переименовав его. Даже если я не создам новый путь, я все равно потеряю его, когда закрою документ, если только не сохраню его сначала. Однако мне не нужно сохранять этот путь, поэтому я не буду об этом беспокоиться. В большинстве случаев вам также не нужно беспокоиться об этом.
Чтобы преобразовать мой путь в выделение, я нажму на «Загрузить путь» в виде значка выделения в нижней части палитры «Слои» или с таким же успехом могу нажать Ctrl+Enter (Win)/Command+Return (Mac):
Щелкните значок «Загрузить путь как выделение» в палитре «Контуры» или нажмите «Ctrl+Enter» (Win) / «Command+Delete» (Mac), чтобы преобразовать путь в выделение.
Как только я это сделаю, мой путь преобразуется в выделение, и теперь выделен знак остановки:
Знак остановки теперь выбирается после преобразования пути в выделение.
Я вернусь к палитре «Слои» и скопирую знак остановки на отдельный слой, воспользуюсь сочетанием клавиш Ctrl+J (Win)/Command+J (Mac), которое помещает знак на свой слой. собственный слой над фоновым слоем:
Знак остановки теперь скопирован на отдельный слой.
Теперь, когда знак находится на отдельном слое, я могу делать с ним все, что захочу, заменять фон другим изображением или делать фон черно-белым, оставляя знак цветным, все, что я могу придумать. Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью Pen Tool, который создал путь вокруг знака, а затем я просто преобразовал путь в выделение.
До сих пор в нашем взгляде на создание выделения с помощью инструмента «Перо» в Photoshop мы узнали, что перо — это такой же инструмент выделения, как и более распространенные инструменты выделения Photoshop, такие как «Прямоугольная область» и «Лассо». на основе пикселей, как и другие инструменты, инструмент «Перо» рисует контуры, которые затем можно легко преобразовать в выделенные области либо из палитры контуров, либо с помощью быстрого сочетания клавиш.
Вот почему перо находится не в верхней части палитры инструментов с другими инструментами выделения на основе пикселей, а вместо этого сгруппировано с инструментами пути, такими как различные инструменты формы, инструмент типа, а также выбор пути и прямой выбор Инструменты. Pen Tool — это контуры, а не пиксели.
Мы узнали, что можем добавлять точки привязки внутри нашего документа, которые закрепляют путь на месте, просто щелкая в разных местах с помощью инструмента «Перо». каждая новая точка соединяется с предыдущей точкой новым сегментом пути. Мы также узнали, что путь — это то, что обычно называют «непечатаемым элементом», что означает, что независимо от того, сколько путей мы добавим, ни один из них не будет виден на бумаге, когда мы перейдем к печати изображения. . Они также не будут видны, если мы покажем изображение на веб-сайте. Пути видны только нам при работе внутри Photoshop (хотя другие программы, такие как Adobe Illustrator, тоже поддерживают пути). Только когда мы что-то делаем с контуром, например, заливаем его цветом, применяем к нему обводку или преобразуем его в выделение, путь становится чем-то большим, чем просто основной, непечатаемый контур фигуры.
Только когда мы что-то делаем с контуром, например, заливаем его цветом, применяем к нему обводку или преобразуем его в выделение, путь становится чем-то большим, чем просто основной, непечатаемый контур фигуры.
Мы видели, как легко было бы использовать Pen Tool, чтобы выбрать что-то вроде знака остановки, обведя его контуром, состоящим из ряда прямых сегментов пути, а затем превратив путь в выделение. Это здорово, но на самом деле мы еще не сделали ничего, что мы не могли бы сделать проще с чем-то вроде инструмента «Лассо» или, что еще лучше, с инструментом «Многоугольное лассо», который был создан специально для выбора фигур с плоскими сторонами, таких как наша остановка. знак. Скорее всего, если у вас нет странного увлечения дорожными знаками, рано или поздно вам захочется выбрать что-то более интересное, и под «интересным» я подразумеваю более сложное. И под «сложным» я подразумеваю то, что содержит кривые. Выделение изогнутого объекта в Photoshop обычно происходит тогда, когда вы теряете всякое уважение к основным инструментам выделения. К счастью, это также время, когда Pen Tool действительно сияет!
К счастью, это также время, когда Pen Tool действительно сияет!
Прежде чем мы продолжим, я должен отметить, что все, что мы делали до этого момента, было довольно простым. Щелкните здесь, щелкните здесь, преобразуйте путь в выделение, готово. Следующая часть, где мы приступаем к рисованию кривых, не так проста, хотя, конечно, и не сложна, но если вы впервые используете инструмент «Перо» или у вас нет большого опыта работы с ним, работа с кривыми может показаться сложной задачей. немного неестественно и даже немного подавляюще. Здесь определенно возникает аналогия с «ездой на велосипеде». Сначала вы можете несколько раз упасть и удивиться, как кому-то это удается, но чем больше вы практикуетесь и чем больше вы придерживаетесь этого, тем больше во всем этом ощущается. начинает делать. В мгновение ока это покажется вам второй натурой, и вы вдруг поймете, почему так много людей клянутся, что инструмент «Перо» — единственный лучший инструмент выделения во всем Photoshop! Серьезно, это действительно так.
Получение дескриптора на дескрипторах направления
Давайте снова начнем с Pen Tool. Откройте новый пустой документ Photoshop или просто удалите то, что вы уже сделали в существующем документе, чтобы мы начали все сначала. Затем, выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров (помните, что по умолчанию используется параметр «Слои формы», поэтому вам нужно убедиться, что у вас выбран параметр «Пути»), щелкните один раз в любом месте документа, точно так же, как мы делали раньше. На этот раз, однако, вместо того, чтобы просто щелкнуть, чтобы добавить опорную точку, щелкните и затем перетащите мышь на небольшое расстояние от опорной точки, прежде чем отпустить кнопку мыши:
Щелкните в любом месте документа с помощью инструмента «Перо», затем перетащите его на небольшое расстояние от точки привязки.
Когда вы закончите, вы увидите опорную точку с двумя линиями, отходящими от нее. На первый взгляд может показаться, что нам каким-то образом удалось нарисовать контур с помощью Pen Tool. В конце концов, похоже, что у нас есть три опорные точки, по одной на каждом конце и одна посередине, с двумя сегментами пути, соединяющими их. Однако, если мы посмотрим повнимательнее, мы увидим, что точки на обоих концах немного меньше, чем точка в середине, и что на самом деле они имеют другую форму. Тот, что посередине, квадратный, и, как мы видели, точка привязки квадратная, но точки на обоих концах кажутся ромбовидными. Некоторые опорные точки квадратные, а некоторые ромбовидные?
В конце концов, похоже, что у нас есть три опорные точки, по одной на каждом конце и одна посередине, с двумя сегментами пути, соединяющими их. Однако, если мы посмотрим повнимательнее, мы увидим, что точки на обоих концах немного меньше, чем точка в середине, и что на самом деле они имеют другую форму. Тот, что посередине, квадратный, и, как мы видели, точка привязки квадратная, но точки на обоих концах кажутся ромбовидными. Некоторые опорные точки квадратные, а некоторые ромбовидные?
Нет. Все опорные точки имеют квадратную форму и одинакового размера, что означает, что меньшие ромбовидные точки на концах не являются опорными точками. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, поскольку нам нужно как минимум две опорные точки для создания пути, и прямо сейчас единственная опорная точка, которая у нас есть, находится посередине. Так что же это за линии, идущие от точки привязки? Это ручки направления!
«Ах, ручки направления!» ты говоришь. «Теперь я понимаю!»
«Теперь я понимаю!»
………………………………
«Подожди, нет. Что за ручки направления?»
Ручки направления — это ручки, и они используются только при создании изогнутых сегментов пути. Нет необходимости в маркерах направления при создании сегментов прямого пути. Их обычно два, хотя иногда бывает и только один, и, как мы уже видели, они выходят из опорных точек. Они называются «ручками», потому что, как мы вскоре увидим, вы действительно можете брать их и перемещать.
Ручки направления управляют двумя вещами. Они контролируют угол кривой и длину кривой, и делают это очень аккуратно. Причина, по которой их обычно два, заключается в том, что один из них управляет углом и длиной кривой, идущей в опорную точку, а другой управляет углом и длиной кривой, выходящей из опорной точки.
Прежде чем мы рассмотрим, как рисовать кривые с помощью маркеров направления, давайте сначала посмотрим, как управлять самими маркерами, поскольку наш успех в рисовании кривых будет во многом зависеть от нашей способности управлять маркерами. Не волнуйтесь, это не, как говорится, ракетостроение. Вам нужно научиться нескольким простым вещам. Мы уже видели, как создавать маркеры направления, щелкая инструментом «Перо», а затем перетаскивая его от точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут маркеры направления. Чем длиннее ручка, тем длиннее изгиб. Короткая ручка, короткий изгиб. Длинная ручка, длинный изгиб.
Не волнуйтесь, это не, как говорится, ракетостроение. Вам нужно научиться нескольким простым вещам. Мы уже видели, как создавать маркеры направления, щелкая инструментом «Перо», а затем перетаскивая его от точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут маркеры направления. Чем длиннее ручка, тем длиннее изгиб. Короткая ручка, короткий изгиб. Длинная ручка, длинный изгиб.
Одна из приятных вещей, которые вы довольно быстро узнаете об инструменте «Перо», заключается в том, что он чрезвычайно прощает ошибки. Нет никаких причин беспокоиться о том, чтобы сделать все правильно с первого раза при рисовании путей с его помощью, потому что мы можем вернуться и легко все исправить, когда закончим! Вы разместили точку привязки в неправильном месте? Без проблем! Просто переместите его туда, где вам это нужно! Мы скоро увидим, как это сделать. Вы перетащили ручку направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном вам направлении. Опять же, мы увидим, как это сделать. Одна из ваших ручек направления слишком длинная или слишком короткая? Совершенно никаких проблем. Просто щелкните по нему, а затем перетащите его длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути полностью доступны для редактирования в любое время, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или сделать все правильно с первого раза. Разве это не заставляет тебя чувствовать себя уже немного лучше?
Опять же, мы увидим, как это сделать. Одна из ваших ручек направления слишком длинная или слишком короткая? Совершенно никаких проблем. Просто щелкните по нему, а затем перетащите его длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути полностью доступны для редактирования в любое время, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или сделать все правильно с первого раза. Разве это не заставляет тебя чувствовать себя уже немного лучше?
Ручки поворота и изменения размера
Как я уже упоминал, они называются «ручками направления», потому что вы можете брать их как ручки и перемещать. Давайте посмотрим, как это сделать. Во-первых, мы рассмотрим, как вращать обе ручки одновременно. Используя опорную точку и два маркера направления, которые мы уже создали, удерживайте нажатой клавишу Ctrl (Win)/Command (Mac). Вы увидите, что значок инструмента «Перо» временно превратится в значок инструмента «Прямое выделение» (белая стрелка), и это потому, что при выбранном инструменте «Перо» удерживание «Ctrl/Command» становится быстрым ярлыком для временного доступа к инструменту «Прямое выделение», который то, что мы используем для выбора различных частей нашего пути. Затем просто нажмите прямо на маленький ромб на конце любого из маркеров направления (нажатие на саму «линию» не сработает, поэтому вам всегда нужно нажимать на ромб на конце маркера, чтобы что-либо сделать). вместе с ним) и перетащите его вокруг опорной точки, чтобы повернуть. Когда вы вращаете одну из ручек, другая ручка вращается вместе с ней в противоположном направлении, как качели. Вы также можете заметить, что как только вы начнете перетаскивать ручку, значок курсора мыши снова изменится, на этот раз на значок инструмента «Перемещение», поскольку мы перемещаем что-то из одного места в другое:
Затем просто нажмите прямо на маленький ромб на конце любого из маркеров направления (нажатие на саму «линию» не сработает, поэтому вам всегда нужно нажимать на ромб на конце маркера, чтобы что-либо сделать). вместе с ним) и перетащите его вокруг опорной точки, чтобы повернуть. Когда вы вращаете одну из ручек, другая ручка вращается вместе с ней в противоположном направлении, как качели. Вы также можете заметить, что как только вы начнете перетаскивать ручку, значок курсора мыши снова изменится, на этот раз на значок инструмента «Перемещение», поскольку мы перемещаем что-то из одного места в другое:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), нажмите на конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки. Когда вы перетаскиваете одну ручку, другая вращается в противоположном направлении.
Вы можете отпустить клавишу «Ctrl/Command», как только начнете перетаскивать маркер. Не нужно держать его все время нажатым.
Чтобы изменить размер маркера направления при его вращении, просто перетащите конец маркера к точке привязки, чтобы сделать его короче, или перетащите его от точки привязки, чтобы сделать его длиннее. Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка сделает кривую длиннее. Однако вы не можете изменить размер обеих ручек одновременно, поэтому, если вам нужно изменить размер обеих ручек, вам нужно будет перетаскивать каждую из них длиннее или короче по отдельности. Единственное, что вы можете сделать с ними обоими одновременно, это повернуть их. Если вы уже отпустили кнопку мыши после поворота манипуляторов, и курсор снова изменился на значок Pen Tool, и вам нужно изменить размер одного из манипуляторов, вам нужно будет еще раз удерживать нажатой клавишу «Ctrl/Command», чтобы временно вернитесь к инструменту «Прямое выделение», а затем щелкните и перетащите конец маркера, чтобы изменить его размер:
Перетащите концы ручек к точке привязки, чтобы укоротить их, или перетащите их в сторону от точки привязки, чтобы сделать их длиннее.
Теперь давайте посмотрим, как вращать ручки независимо друг от друга. Чтобы повернуть одну ручку, не затрагивая другую, сначала отпустите кнопку мыши, если вы вращали или изменяли размер ручек, чтобы ваш курсор снова изменился на значок инструмента «Перо». Затем, вместо того, чтобы удерживать нажатой «Ctrl/Command», которая одновременно перемещает обе ручки, удерживайте нажатой клавишу Alt (Win)/Option (Mac) и щелкните конец любой из ручек направления. Вы увидите, как ваш курсор изменится на значок инструмента «Преобразовать точку», который выглядит как упрощенная стрелка, состоящая всего из двух линий, почти как перевернутая буква «v» (за исключением того, что она не совсем перевернута). Затем просто перетащите ручку вокруг точки привязки, чтобы повернуть ее, как вы это делали раньше, и на этот раз ручка будет вращаться независимо от другой, разрывая связь между ними:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите на конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки независимо от другого маркера.
Опять же, вы можете отпустить клавишу «Alt/Option» после того, как начали перетаскивание. Вам не нужно держать его нажатым все время.
Вы также можете изменить размер маркеров направления с помощью клавиши «Alt/Option» точно так же, как с помощью клавиши «Ctrl/Command». Если вы вращаете ручку, просто перетащите ее к точке привязки, чтобы сделать ее короче, или от точки привязки, чтобы сделать ее длиннее. Если вы уже отпустили кнопку мыши и ваш курсор снова показывает значок Pen Tool, вам нужно будет снова удерживать нажатой клавишу «Alt/Option», затем щелкнуть конец ручки и перетащить ее, чтобы изменить ее размер.
Есть ли разница между изменением размера маркеров с помощью «Ctrl/Command» и с помощью «Alt/Option» для этого? Да, есть. Если вы еще не «разорвали соединение» между маркерами, перетащив один независимо от другого, изменение размера маркера с помощью «Ctrl/Command» будет держать маркеры соединенными вместе. Он не изменит размер обеих ручек одновременно, но и не разорвет связь между ними, поэтому вы все равно сможете вращать их вместе, если вам нужно. Если вы измените размер ручки с помощью «Alt/Option», вы разорвете связь между ручками. Даже если вы не повернете ручку при изменении ее размера, соединение все равно будет разорвано.
Если вы измените размер ручки с помощью «Alt/Option», вы разорвете связь между ручками. Даже если вы не повернете ручку при изменении ее размера, соединение все равно будет разорвано.
Что делать, если вы разорвали соединение между ручками, повернув их с помощью «Alt/Option», а затем хотите снова повернуть их вместе? Можете ли вы, так сказать, «перестроить соединение», выбрав один из них, удерживая нажатой «Ctrl/Command», как и раньше? Хороший вопрос, и ответ — нет. После того, как вы разорвали связь между ручками, клавиша «Ctrl/Command» сама по себе не восстановит ее. Вам нужно будет выбрать одну из ручек, удерживая Ctrl+Alt (Win)/Command+Option (Mac) в этой точке, чтобы снова переместить ручки вместе.
Краткий обзор…
Мы рассмотрели здесь много информации о работе с маркерами направления, поэтому, прежде чем мы продолжим и начнем рисовать некоторые реальные кривые, давайте кратко подведем итоги:
- Чтобы добавить опорную точку, просто щелкните инструментом Pen Tool.

- Чтобы добавить опорную точку с отходящими от нее маркерами направления, щелкните инструментом «Перо», затем перетащите от опорной точки, прежде чем отпустить кнопку мыши. Чем дальше вы перетащите, тем длиннее будут маркеры направления.
- Чтобы повернуть маркеры направления вместе, удерживайте нажатой клавишу Ctrl (Win)/Command (Mac), что временно переключит вас на инструмент «Прямое выделение», затем щелкните конец любого маркера и перетащите его вокруг опорной точки. Другая ручка будет вращаться в противоположном направлении.
- Чтобы вращать маркеры направления независимо друг от друга, удерживайте нажатой клавишу «Alt» (Win)/Option (Mac), что временно переключит вас на инструмент «Преобразовать точку», затем щелкните конец любого маркера и перетащите его вокруг опорной точки. Другая ручка не будет вращаться.
- Чтобы изменить размер маркеров, не разрывая связи между ними, удерживайте нажатой клавишу Ctrl (Win)/Command (Mac), чтобы переключиться на инструмент «Прямое выделение», затем щелкните конец любого маркера.
 Перетащите его к опорной точке, чтобы сделать его короче, или перетащите его от опорной точки, чтобы сделать его длиннее.
Перетащите его к опорной точке, чтобы сделать его короче, или перетащите его от опорной точки, чтобы сделать его длиннее. - Чтобы изменить размер маркеров и разорвать связь между ними, удерживайте нажатой клавишу «Alt» (Win)/Option (Mac), чтобы переключиться на инструмент «Преобразовать точку», затем щелкните конец любого маркера. Перетащите его к опорной точке, чтобы сделать его короче, или перетащите его от опорной точки, чтобы сделать его длиннее.
- Чтобы повернуть маркеры направления вместе после разрыва соединения, удерживайте нажатыми клавиши Ctrl+Alt (Win)/Command+Option (Mac), затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка снова будет вращаться вместе с ней.
Хорошо, это в значительной степени охватывает основы того, как управлять маркерами направления. Давайте посмотрим, как мы можем использовать их для рисования кривых!
На данный момент мы многое рассмотрели. Мы знаем о точках привязки и указателях направления. Мы знаем, что для того, чтобы нарисовать прямые сегменты пути, все, что нам нужно сделать, это установить ряд опорных точек там, где они нам нужны, просто щелкнув инструментом Pen Tool, и по мере того, как мы будем добавлять все больше и больше опорных точек, мы добавим больше прямых. участки нашего пути. Мы знаем, как создавать маркеры направления и как вращать их вместе или по отдельности, а также как изменять их размер.
Мы знаем, что для того, чтобы нарисовать прямые сегменты пути, все, что нам нужно сделать, это установить ряд опорных точек там, где они нам нужны, просто щелкнув инструментом Pen Tool, и по мере того, как мы будем добавлять все больше и больше опорных точек, мы добавим больше прямых. участки нашего пути. Мы знаем, как создавать маркеры направления и как вращать их вместе или по отдельности, а также как изменять их размер.
Мы знаем, как превратить путь в выделение, щелкнув значок «Загрузить путь как выделение» в нижней части палитры путей или просто нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) на клавиатуре. Одна вещь, которую я еще не упомянул, это то, что независимо от того, состоит ли наш путь из прямых линий, кривых
или комбинации прямых и кривых, преобразование его в выделение выполняется точно так же, и мы уже узнали как это сделать, а это значит, что мы уже на пути к освоению выделения пером! Все, что нам нужно сделать, это немного попрактиковаться в рисовании кривых, что мы и собираемся сделать!
Все еще прокручиваете? Загрузите этот учебник в формате PDF!
Рисование кривой
Давайте еще раз начнем заново, либо открыв новый пустой документ в Photoshop, либо удалив то, что вы уже сделали. Мы собираемся нарисовать нашу первую кривую, чтобы использовать все наши недавно полученные знания о манипуляторах направления. Во-первых, с выбранным инструментом «Перо» и выбранным параметром «Пути» на панели параметров щелкните один раз где-нибудь в документе, чтобы добавить опорную точку. Просто нажмите, не нажмите и перетащите. Когда вы закончите, у вас должна быть одна точка привязки на экране.
Мы собираемся нарисовать нашу первую кривую, чтобы использовать все наши недавно полученные знания о манипуляторах направления. Во-первых, с выбранным инструментом «Перо» и выбранным параметром «Пути» на панели параметров щелкните один раз где-нибудь в документе, чтобы добавить опорную точку. Просто нажмите, не нажмите и перетащите. Когда вы закончите, у вас должна быть одна точка привязки на экране.
Затем переместите курсор мыши вверх и вправо от начальной точки привязки. Нажмите еще раз, чтобы добавить вторую опорную точку, но на этот раз перетащите мышь немного вправо от опорной точки, чтобы перетащить маркеры направления. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить движение в горизонтальном направлении. Когда вы перетащите маркеры направления, вы увидите, что ваш путь выглядит как кривая между двумя опорными точками! Чем дальше вы перетаскиваете мышь, тем длиннее вы делаете маркеры направления и тем большую кривую вы создаете:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните и перетащите вторую точку привязки с маркерами направления, создав изогнутый сегмент пути между двумя точками.
Щелкните вниз и вправо от второй опорной точки, чтобы добавить третью опорную точку. На этот раз не нажимайте и не перетаскивайте, просто нажмите:
Добавьте третью опорную точку ниже и справа от второй, щелкнув инструментом Pen Tool.
Как только вы добавите третью опорную точку, появится второй сегмент пути, соединяющий вторую опорную точку с третьей. А поскольку от нашей второй точки привязки отходят маркеры направления, этот новый сегмент пути также искривлен! Теперь у нас есть красивая плавная дуга, начинающаяся с первой точки слева, затем проходящая через опорную точку с маркерами направления вверх и заканчивающаяся в третьей точке.
Вы, возможно, заметили одну вещь, и вы можете видеть это на снимке экрана выше, что когда вы добавили третью опорную точку, маркер направления, выходящий за левую сторону второй опорной точки, исчез. Он все еще там, Photoshop просто скрыл его из поля зрения. Чтобы увидеть его снова, используйте сочетание клавиш, которое мы уже изучили, чтобы временно переключиться на инструмент «Прямое выделение», удерживая нажатой клавишу Ctrl (Win)/Command (Mac), а затем щелкните вторую опорную точку, чтобы выбрать Это. Как только вы это сделаете, отсутствующий маркер направления появится снова, как если бы он был там все время (как это было):
Как только вы это сделаете, отсутствующий маркер направления появится снова, как если бы он был там все время (как это было):
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), временно переключитесь на инструмент «Прямое выделение», затем щелкните верхнюю опорную точку, чтобы выбрать ее. Отсутствующая опорная точка появится снова.
Удерживая нажатой клавишу «Ctrl/Command», чтобы у вас все еще был доступ к инструменту «Прямой выбор», попробуйте изменить размер каждого маркера направления, щелкнув конец каждого маркера, чтобы выбрать его, а затем перетащив его к точке привязки и от нее. . Снова удерживайте «Shift» при перетаскивании, чтобы ограничить свое движение по горизонтали, и посмотрите, что произойдет. Когда вы увеличиваете длину ручки, вы получаете большую кривую, а когда вы уменьшаете ее длину, вы получаете меньшую кривую. Также обратите внимание, что каждая ручка управляет своей стороной кривой. Ручка слева управляет кривой, входящей в точку привязки слева, а ручка справа управляет кривой, выходящей из точки привязки справа.
Здесь я сделал левую ручку короче, и, как мы видим, кривизна стала гораздо меньше, чем была изначально, почти прямая линия. Я также сделал правую ручку длиннее, и в результате изгиб справа стал намного более выраженным. Бледная кривая — оригинал для сравнения:
Измените форму кривых, изменив размер маркеров направления. Левая ручка управляет левой кривой, а правая ручка управляет правой кривой.
Я собираюсь отменить свои изменения, нажав Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) пару раз, чтобы вернуть моим маркерам направления исходные размеры, чтобы они снова стали одинаковой длины . Теперь давайте попробуем вращать ручки. Удерживайте нажатой клавишу «Ctrl/Command» еще раз, чтобы получить доступ к инструменту «Прямое выделение», затем щелкните конец любой ручки, чтобы выбрать ее, и попробуйте повернуть ее вокруг точки привязки. Поскольку мы выбрали ручку с помощью «Ctrl/Command», обе ручки вращаются вместе. Здесь я перетащил левый маркер вниз и вправо, и угол кривой слева изменился вместе с ним, теперь он выглядит как более наклонный по мере того, как он поднимается к опорной точке. Перетаскивая левую ручку вниз и вправо, я заставил правую ручку вращаться вверх и влево, и снова угол кривой справа изменился вместе с ним, теперь ненадолго поднимаясь над точкой привязки, прежде чем сделать крутой приличный спуск к якорной точке справа. Опять же, слабая кривая является исходной для сравнения:
Перетаскивая левую ручку вниз и вправо, я заставил правую ручку вращаться вверх и влево, и снова угол кривой справа изменился вместе с ним, теперь ненадолго поднимаясь над точкой привязки, прежде чем сделать крутой приличный спуск к якорной точке справа. Опять же, слабая кривая является исходной для сравнения:
Поверните маркеры направления, чтобы изменить угол кривых. Выберите ручку, удерживая «Ctrl» (Win) / «Command» (Mac), чтобы повернуть обе ручки вместе.
Ужасная «петля»
Чего следует избегать, так это слишком далеко поворачивать ручки, что приведет к перекрытию сегментов пути и созданию петель. Здесь я повернул свои ручки полностью, так что левая ручка теперь справа, а правая ручка слева, и обратите внимание, что произошло. Сегменты моего пути теперь перекрывают друг друга, создавая петлю:
Слишком большой поворот маркеров направления приводит к перекрытию сегментов пути, создавая нежелательную петлю на пути.
Петли могут быть вызваны слишком большим поворотом маркеров направления, как я сделал выше, но чаще всего они вызваны слишком длинным маркером, что делает кривую слишком длинной и заставляет ее перекрываться сама с собой. Если это произойдет, что иногда происходит, когда вы рисуете путь, просто укоротите длину маркера направления. Большинство людей в конечном итоге создают целую кучу петель на своем пути, когда они впервые начинают работать с Pen Tool, так что не думайте, что вы единственный. Однако не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана тем, что ручка направления слишком длинная, и все, что вам нужно сделать, это укоротить ручку, чтобы «развернуть» петлю!
Если это произойдет, что иногда происходит, когда вы рисуете путь, просто укоротите длину маркера направления. Большинство людей в конечном итоге создают целую кучу петель на своем пути, когда они впервые начинают работать с Pen Tool, так что не думайте, что вы единственный. Однако не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана тем, что ручка направления слишком длинная, и все, что вам нужно сделать, это укоротить ручку, чтобы «развернуть» петлю!
Я собираюсь нажать Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) еще несколько раз, чтобы отменить мои изменения и сбросить мой путь обратно к красивой гладкой дуге, с которой я начал. А как насчет поворота ручек направления независимо друг от друга? Как мы узнали на предыдущей странице, чтобы вращать ручки по отдельности, вместо того, чтобы выбирать их с помощью «Ctrl/Command», мы просто выбираем их, удерживая нажатой клавишу «Alt» (Win)/Option (Mac), что дает нам временный доступ к функции «Преобразовать». Инструмент «Точка». Нажмите на конец ручки, чтобы выбрать ее, затем перетащите ее с помощью мыши, чтобы повернуть, и на этот раз другая ручка останется на месте, разорвав связь между ними.
Инструмент «Точка». Нажмите на конец ручки, чтобы выбрать ее, затем перетащите ее с помощью мыши, чтобы повернуть, и на этот раз другая ручка останется на месте, разорвав связь между ними.
Здесь я выбрал ручку справа, удерживая клавишу «Alt/Option», а затем повернул ее вниз и влево. Обратите внимание, как снова угол сегмента пути справа изменяется, чтобы соответствовать новому направлению маркера, и на этот раз маркер слева вместе с сегментом пути слева остаются на месте. Мой путь теперь немного похож на плавник акулы:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы временно получить доступ к «Инструменту преобразования точек», затем щелкните конец маркера направления, чтобы выбрать его и повернуть независимо от другого маркера.
Перемещение опорной точки
Мы еще не рассмотрели, как переместить опорную точку. Если вы помните, я упоминал на предыдущей странице, что инструмент «Перо» чрезвычайно прост, и одна из причин этого, помимо возможности вращать и изменять размер наших маркеров направления после того, как мы их создали, заключается в том, что мы можем легко перемещать якорь. точки из одного места в другое, если нам нужно. Как мы уже узнали, якорные точки закрепляют путь на место. Однако самих опорных точек 9.0932, а не закреплены на месте. Вы можете перемещать опорную точку в любом месте и в любое время, и любые сегменты пути, которые связаны с ней, будут перемещаться и корректироваться вместе с ней.
точки из одного места в другое, если нам нужно. Как мы уже узнали, якорные точки закрепляют путь на место. Однако самих опорных точек 9.0932, а не закреплены на месте. Вы можете перемещать опорную точку в любом месте и в любое время, и любые сегменты пути, которые связаны с ней, будут перемещаться и корректироваться вместе с ней.
Чтобы переместить опорную точку, удерживайте нажатой клавишу Ctrl (Win)/Command (Mac), чтобы временно получить доступ к инструменту прямого выделения, как мы уже делали, затем просто щелкните опорную точку, чтобы выбрать ее, и перетащите на новое место. с помощью мыши. Любые сегменты пути, связанные с ним, переместятся вместе с ним в новое место. Здесь я перетащил свою среднюю опорную точку немного вниз от ее первоначального местоположения (опять же, слабый путь отмечает исходное местоположение для сравнения). Обратите внимание, как сам путь изменил форму, чтобы приспособиться к новому местоположению точки привязки:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните точку привязки, чтобы выбрать ее, затем перетащите ее в новое место. Любые сегменты пути, связанные с точкой, будут перемещаться вместе с ней, изменяя форму по мере необходимости.
Любые сегменты пути, связанные с точкой, будут перемещаться вместе с ней, изменяя форму по мере необходимости.
Обычно при выделении контура объекта с помощью инструмента «Перо» вам не нужно перемещаться к опорной точке так далеко, как я сделал выше, но очень часто приходится возвращаться назад по пути. после того, как вы его создали, и подтолкните несколько опорных точек здесь и там, чтобы точно настроить путь. Выбрав опорную точку, вы можете перемещать ее вверх, вниз, влево или вправо с помощью клавиш со стрелками на клавиатуре.
Объединение прямых путей с кривыми
Что делать, если я не хочу, чтобы оба сегмента моего пути были кривыми? Что, если мне нужно, чтобы первый сегмент пути был изогнутым, а второй — прямым? Давайте посмотрим, как это сделать. Я собираюсь удалить свой существующий путь и начать заново. Во-первых, я щелкну, чтобы добавить опорную точку, чтобы начать. Затем, как и раньше, я щелкну, чтобы добавить вторую опорную точку вверх и вправо от моей начальной точки, и на этот раз я перетащу маркеры направления, которые создадут изогнутый путь, соединяющий две точки, давая мне именно то, что у меня было в начале этой страницы:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните, чтобы добавить вторую точку привязки, и перетащите маркеры направления, чтобы создать кривую.
Теперь у меня есть начальная кривая, но я хочу, чтобы мой следующий сегмент пути был прямым. Если бы я просто щелкнул где-нибудь, чтобы добавить еще одну опорную точку прямо сейчас, я получил бы еще одну кривую, потому что у меня есть маркер направления, выходящий с правой стороны последней добавленной опорной точки. Что мне нужно сделать, так это избавиться от этой ручки одного направления. Без маркера направления, управляющего углом и длиной кривой, мы получаем прямую линию.
Чтобы удалить ручку, оставив только ручку слева от точки привязки, все, что мне нужно сделать, это зажать Alt (Win) / Option (Mac), что снова временно переключит меня на инструмент Convert Point, а затем Я просто нажимаю прямо на точку привязки. Когда я это делаю, указатель направления справа исчезает, остается только один слева:
. Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните прямо по опорной точке, чтобы удалить рукоятку направления справа, оставив только рукоятку слева.
Теперь, когда дескриптор направления исчез, если я нажму, чтобы добавить новую опорную точку, я получу прямой сегмент пути между двумя точками:
Теперь, когда маркер направления справа исчез, щелчок, чтобы добавить новую опорную точку, добавляет прямой сегмент пути между двумя точками.
Теперь у меня слева изогнутый участок пути, а справа прямой! Что, если бы я хотел прямо противоположного? Предположим, мне нужно было начать с прямого сегмента пути, а затем пройти по кривой? Чтобы сделать это, сначала я начну с добавления начальной точки привязки. Затем, поскольку мне нужен прямой сегмент пути, все, что мне нужно сделать, это щелкнуть где-нибудь еще, чтобы добавить вторую опорную точку, и я автоматически получаю прямой путь, соединяющий две точки:
Щелкните инструментом Pen Tool, чтобы добавить начальную опорную точку, затем щелкните еще раз в другом месте, чтобы добавить вторую опорную точку и создать прямой сегмент пути между ними.
Я буду удерживать кнопку мыши нажатой после щелчка, чтобы добавить вторую опорную точку, потому что я хочу, чтобы мой следующий сегмент пути был изогнутым, а мы знаем, что для создания кривой нам нужен маркер направления. Чтобы добавить ручку, выходящую справа от моей опорной точки, я собираюсь удерживать нажатой клавишу Alt (Win)/Option (Mac), и, не отпуская кнопку мыши, я просто собираюсь перетащить вправо точки привязки. Как я это делаю, ручка направления будет тянуться вместе с ним:
Чтобы добавить ручку, выходящую справа от моей опорной точки, я собираюсь удерживать нажатой клавишу Alt (Win)/Option (Mac), и, не отпуская кнопку мыши, я просто собираюсь перетащить вправо точки привязки. Как я это делаю, ручка направления будет тянуться вместе с ним:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления справа от опорной точки.
Обратите внимание, что дескриптор направления расширяется только справа от точки привязки, а не с обеих сторон, оставляя сегмент прямого пути слева на месте. И теперь, когда у меня есть маркер направления справа, все, что мне нужно сделать, чтобы создать мою кривую, — это щелкнуть, чтобы добавить третью точку:
.Нажмите, чтобы добавить третью узловую точку, которая создает криволинейный сегмент пути между предыдущей узловой точкой и новой.
Вот и все! Теперь у меня есть прямой сегмент пути слева, за которым следует изогнутый сегмент справа. Конечно, большинство путей, которые вы нарисуете, будут состоять не только из трех опорных точек. Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий сегмент пути также был искривлен. Как и минуту назад, я оставлял кнопку мыши нажатой после щелчка, чтобы добавить третью точку. Я удерживал Alt (Win) / Option (Mac) и вытягивал еще одну рукоятку направления. До сих пор мы только перетаскивали маркеры вправо, но что вам действительно нужно сделать, так это перетащить маркеры в общем направлении, в котором вы хотите, чтобы кривая следовала. Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь перетащить маленькую ручку в том же общем направлении:
Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий сегмент пути также был искривлен. Как и минуту назад, я оставлял кнопку мыши нажатой после щелчка, чтобы добавить третью точку. Я удерживал Alt (Win) / Option (Mac) и вытягивал еще одну рукоятку направления. До сих пор мы только перетаскивали маркеры вправо, но что вам действительно нужно сделать, так это перетащить маркеры в общем направлении, в котором вы хотите, чтобы кривая следовала. Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь перетащить маленькую ручку в том же общем направлении:
Перетащите маркеры направления в общем направлении кривой.
Совет! Хорошей практикой является держать маркеры направления маленькими при первом их перетаскивании, так как вы никогда не знаете, какой длины или под каким именно углом они должны быть, пока не появится фактическая кривая, а кривая не появится, пока вы не перетащите ее. добавил обе точки привязки. После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести необходимые изменения в ручки. Возможно, вы даже захотите подождать, пока не нарисуете весь путь, прежде чем беспокоиться о настройке маркеров.
После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести необходимые изменения в ручки. Возможно, вы даже захотите подождать, пока не нарисуете весь путь, прежде чем беспокоиться о настройке маркеров.
Создав маркер направления, я щелкну мышью, чтобы добавить четвертую опорную точку, а также перетащу из нее маркеры направления:
Добавление четвертой опорной точки вместе с отходящими от нее маркерами направления.
Теперь к моему пути добавлен третий сегмент, представляющий собой кривую. Обратите внимание, что эта кривая на самом деле имеет два управляющих маркера направления , один из которых проходит справа от моей третьей опорной точки, а другой — слева от моей четвертой точки:
Третий сегмент пути теперь имеет два маркера направления, по одному на каждом конце, которые работают вместе для управления кривой.
Общая форма этой кривой теперь контролируется длиной и направлением обеих этих ручек. Посмотрите, что происходит с кривой, когда я перемещаю ручки. Я перетащу нижний маркер вниз и вправо, а верхний — вверх и влево. Я также буду тянуть обе эти ручки дольше. Бледная кривая — оригинал для сравнения:
Посмотрите, что происходит с кривой, когда я перемещаю ручки. Я перетащу нижний маркер вниз и вправо, а верхний — вверх и влево. Я также буду тянуть обе эти ручки дольше. Бледная кривая — оригинал для сравнения:
Изменение направления и/или длины любой ручки изменяет общую форму кривой. После поворота и удлинения обеих ручек кривая теперь имеет форму буквы «S».
Кривая теперь имеет немного S-образную форму, потому что нижняя ручка управляет углом и длиной кривой, когда она выходит из третьей опорной точки, а верхняя ручка управляет углом и длиной кривой. как она впадает в четвертую точку. Изменение длины и/или направления любой ручки изменит общую форму кривой.
Я собираюсь нажать Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) пару раз, чтобы отменить сделанные изменения, поэтому кривая снова принимает форму простой дуги, как это было раньше. минуту назад, и я думаю, что закончу этот путь еще одним прямым сегментом, что означает, что мне нужно будет удалить этот маркер направления, выходящий с правой стороны четвертой опорной точки. Мы уже научились это делать, удерживая Alt (Win) / Option (Mac) и щелкая непосредственно по самой точке привязки:
Мы уже научились это делать, удерживая Alt (Win) / Option (Mac) и щелкая непосредственно по самой точке привязки:
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните непосредственно по опорной точке, чтобы убрать указатель направления справа.
Теперь, когда маркер направления исчез, все, что мне нужно сделать, чтобы добавить прямой сегмент пути, — это щелкнуть, чтобы добавить еще одну опорную точку:
Маркер направления справа больше не используется, поэтому мы можем добавить прямой сегмент пути, просто щелкнув, чтобы добавить еще одну опорную точку.
Мы могли бы продолжать этот путь сколь угодно долго, добавляя больше прямых сегментов и кривых, но я думаю, что мы остановимся здесь, потому что мы в значительной степени рассмотрели все, что нам нужно знать о рисовании путей с помощью инструмента «Перо». . Это было много информации, которую нужно было усвоить, особенно если вы впервые изучаете пути. Как я упоминал в начале, вы не станете мастером пера, просто прочитав этот учебник, точно так же, как вы не научитесь ездить на велосипеде или водить машину, научитесь плавать или играть на пианино, просто читая этот учебник. читая об этом. Но, надеюсь, к этому моменту у вас есть некоторое представление о том, как рисовать пути с помощью инструмента «Перо», как рисовать прямые сегменты пути, как рисовать кривые, перетаскивая маркеры направления, как изменять длину и угол кривой, вращая и изменяя ее размер. маркеры и как комбинировать прямые и криволинейные сегменты пути.
читая об этом. Но, надеюсь, к этому моменту у вас есть некоторое представление о том, как рисовать пути с помощью инструмента «Перо», как рисовать прямые сегменты пути, как рисовать кривые, перетаскивая маркеры направления, как изменять длину и угол кривой, вращая и изменяя ее размер. маркеры и как комбинировать прямые и криволинейные сегменты пути.
Чтобы закончить наш взгляд на выделение с помощью Pen Tool, давайте посмотрим на практический пример того, как выделить объект с кривыми.
Здесь у нас есть фотография пары дельфинов, выпрыгивающих из воды. Определенно парочка очень фигуристых созданий:
Фотография двух дельфинов, выпрыгивающих из воды.
Допустим, мы хотим выбрать этих дельфинов, чтобы использовать их для дизайна, коллажа или чего-то еще. Если бы вы попытались выделить их с помощью инструмента «Лассо», который, скорее всего, вы бы использовали, если бы не знали, как использовать инструмент «Перо», вам не только пришлось бы нелегко, вы бы даже труднее пытаться убедить себя, что вы были довольны результатами, когда закончили. Причина в том, что инструмент Lasso Tool просто не способен очень хорошо делать изогнутые выделения. Самая большая проблема с ним, помимо того, что он является инструментом выделения на основе пикселей, заключается в том, что он зависит от того, достаточно ли у вас устойчивой руки, чтобы плавно перемещать его по кривым. Даже если вы не страдаете кофеиновой зависимостью, вы можете сойти с ума, пытаясь нарисовать идеально ровную кривую с помощью мыши или даже с помощью графического планшета, и когда вы, наконец, сдадитесь, у вас все равно останется с выбором, полным грубых, зазубренных краев, которые просто кричат «на любителя!». Никому не нравится, когда его называют любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Причина в том, что инструмент Lasso Tool просто не способен очень хорошо делать изогнутые выделения. Самая большая проблема с ним, помимо того, что он является инструментом выделения на основе пикселей, заключается в том, что он зависит от того, достаточно ли у вас устойчивой руки, чтобы плавно перемещать его по кривым. Даже если вы не страдаете кофеиновой зависимостью, вы можете сойти с ума, пытаясь нарисовать идеально ровную кривую с помощью мыши или даже с помощью графического планшета, и когда вы, наконец, сдадитесь, у вас все равно останется с выбором, полным грубых, зазубренных краев, которые просто кричат «на любителя!». Никому не нравится, когда его называют любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Сначала осмотрите объект
Всякий раз, когда вы собираетесь выделить что-то с помощью инструмента «Перо», прежде чем начать, найдите время, чтобы внимательно изучить объект, чтобы понять, где вам нужно разместить опорные точки. Забудьте обо всех деталях объекта и сосредоточьтесь только на его форме. Где находятся области, где форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, является ли она гладкой непрерывной дугой или угол изменяется в точке кривой? Визуализируйте в уме, где вам нужно будет разместить свои опорные точки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть сегмент пути между двумя точками.
Где находятся области, где форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, является ли она гладкой непрерывной дугой или угол изменяется в точке кривой? Визуализируйте в уме, где вам нужно будет разместить свои опорные точки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть сегмент пути между двумя точками.
Инструмент элегантности
Еще одна вещь, о которой следует помнить, это то, что инструмент «Перо» должен быть инструментом элегантности. Это не пистолет для гвоздей и не степлер. Вы не хотите просто щелкать по своей фигуре, добавляя опорные точки «волей-неволей» (это технический термин). При использовании его для рисования кривых вы хотите, чтобы эти кривые были красивыми и гладкими, в противном случае мы могли бы просто придерживаться инструмента «Лассо». Чтобы кривые плавно текли, нам нужно ограничить количество опорных точек, которые мы используем для их создания. Вот почему вы хотите сначала изучить объект и визуализировать, где должны быть опорные точки. Если вы можете очертить большую часть фигуры, используя только одну кривую с опорными точками на обоих концах, это то, что вам нужно сделать, потому что это даст вам результаты, которые вы ищете. Результаты, которые кричат «определенно не любитель!».
Если вы можете очертить большую часть фигуры, используя только одну кривую с опорными точками на обоих концах, это то, что вам нужно сделать, потому что это даст вам результаты, которые вы ищете. Результаты, которые кричат «определенно не любитель!».
Давайте выберем этих дельфинов. Я собираюсь начать свой путь в середине фотографии, в месте, где бок дельфина слева перекрывает задний плавник дельфина справа. Нет правильного или неправильного места для начала пути. Вот как раз с этого я и решил начать. Первая часть этого заднего плавника прямая, поэтому, поскольку мне не нужен маркер направления для создания сегмента прямого пути, я просто щелкну один раз инструментом «Перо», чтобы добавить первую опорную точку, которая будет служить отправная точка моего пути:
Добавление первой точки привязки.
Как я упоминал ранее, вам, вероятно, будет полезно увеличить изображение, когда вы рисуете свой путь. Чтобы прокручивать изображение на экране при увеличении, удерживайте клавишу пробела, которая временно переключит вас на инструмент «Рука» и позволит вам перемещать изображение на экране, щелкая и перетаскивая его.
Верх этого ласта на самом деле имеет небольшой изгиб по мере приближения к хвостовой части дельфина, поэтому в качестве второй точки привязки я собираюсь щелкнуть в точке, где встречаются ласты и хвостовая часть, и я собираюсь , чтобы перетащить короткие маркеры направления вверх и вправо в направлении движения хвостовой части. Обратите внимание, что я создал небольшую кривую вдоль плавника:
Добавление второй опорной точки и перетаскивание небольших маркеров направления для добавления небольшой кривой к первому сегменту пути.
Продолжая движение вдоль хвоста, я вижу, что он остается прямым на небольшом расстоянии, за которым следует кривая вправо, поэтому я собираюсь щелкнуть, чтобы добавить третью опорную точку в том месте, где начинается кривая. Это дает мне прямой сегмент пути между предыдущей точкой и новой. Я знаю, что есть короткая ручка направления, отходящая от предыдущей опорной точки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямой частью, но поскольку ручка очень короткая и также движется в том же направлении, что и сегмент пути, на нем нет заметной кривой. Считайте, что это «в основном прямой» сегмент пути:
Считайте, что это «в основном прямой» сегмент пути:
Щелчок, чтобы добавить третью опорную точку, создавая (в основном) прямой сегмент пути.
Продолжая движение, мы подходим к первому реальному повороту на нашем пути. Для этого мне нужно будет перетащить маркер направления из точки привязки, которую я только что добавил, поэтому я собираюсь удерживать нажатой клавишу Alt (Win)/Option (Mac), а затем перетащить маркер в общем направлении. где я хочу, чтобы кривая текла, когда она начинается. Обратите внимание, что я вытягиваю ручку только с одной стороны точки привязки, а не с обеих сторон:
Удерживайте «Alt» (Win) / «Option» (Mac), чтобы перетащить маркер направления с одной стороны опорной точки.
Чтобы добавить кривую, я щелкну и перетащу точку, где заканчивается кривая, формируя кривую, перетаскивая ручки, пока она не совпадет с изгибом хвоста дельфина. Если бы мне было нужно, я мог бы также вернуться и изменить длину и направление ручки в начале кривой, чтобы точно настроить ее, но в этом случае мне не нужно этого делать:
Добавление опорной точки на противоположном конце кривой и перетаскивание маркеров направления из нее, вращение и изменение их размера по мере необходимости, пока кривая не совпадет с кривой объекта.
Следующая область дельфина довольно прямая, вплоть до того момента, когда его спина начинает сливаться со спинным плавником, после чего появляется еще одна кривая, поэтому я собираюсь щелкнуть, чтобы добавить опорную точку прямо перед изгибом вверх по спинному плавнику. fin начинается, что даст мне еще один «в основном прямой» отрезок пути между предыдущей точкой и новой точкой. Затем я собираюсь еще раз удерживать Alt (Win) / Option (Mac) и перетаскивать маркер направления, готовясь к моему следующему сегменту пути, который будет изогнутым:
Нажмите, чтобы добавить опорную точку, затем, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления, чтобы подготовиться к следующему сегменту пути.
Левая сторона спинного плавника состоит в основном из одной непрерывной кривой, направленной вверх, пока не дойдет почти до самого верха, после чего форма изменится, поэтому, чтобы создать эту кривую, я собираюсь щелкнуть и перетащить точку рядом с вершиной. где кривая изменит направление. Как мы видим на скриншоте, это добавляет изогнутый сегмент пути между предыдущей опорной точкой и новой, но кривая еще не повторяет форму плавника. Нужна доработка:
где кривая изменит направление. Как мы видим на скриншоте, это добавляет изогнутый сегмент пути между предыдущей опорной точкой и новой, но кривая еще не повторяет форму плавника. Нужна доработка:
Добавление кривой вдоль левой стороны спинного плавника. Кривая все еще нуждается в некоторой корректировке.
Чтобы настроить кривую, я просто буду удерживать нажатой клавишу Ctrl (Win)/Command (Mac), что дает мне временный доступ к инструменту прямого выбора, и я собираюсь перетащить ручку, выходящую из нижняя опорная точка вправо, чтобы удлинить его, что потянет угол кривой вправо вместе с ним, красиво выровняв его с изгибом плавника. Я также немного повернул ручки верхнего направления по часовой стрелке, чтобы быть придирчивым, но большая часть регулировки была сделана с помощью ручки нижнего направления:
Отрегулируйте кривую, отрегулировав ее маркеры направления.
Чтобы добавить кривую вокруг верхней части плавника, я щелкну и перетащу на противоположную сторону, чтобы добавить еще одну опорную точку с короткими маркерами направления. Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне кривой слишком длинная и уводит кривую от вершины плавника:
Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне кривой слишком длинная и уводит кривую от вершины плавника:
Ручка направления слева от кривой слишком длинная, в результате чего кривая не повторяет форму ребра.
Чтобы исправить это, все, что мне нужно сделать, это еще раз удерживать Ctrl (Win)/Command (Mac), затем щелкнуть конец маркера, чтобы выбрать его, и перетащить его короче, пока кривая не примет правильную форму:
Укорачивание ручки направления для регулировки формы кривой.
Завершим создание пути вокруг спинного плавника. Остальная часть плавника в основном представляет собой прямую линию, поэтому я собираюсь щелкнуть в основании плавника, чтобы добавить еще одну опорную точку, которая добавляет сегмент прямого пути, завершая наш путь вокруг плавника:
Добавление опорной точки у основания плавника, чтобы закончить отрисовку контура вокруг него.
Так как мы оба были бы здесь весь день, если бы я продолжал комментировать каждую опорную точку, маркер направления и сегмент пути, пока мы медленно пробираемся вокруг дельфинов, и поскольку мы рассмотрели все, что нам нужно знать на этом точка, я собираюсь продолжить и нарисовать остальную часть пути, обрисовывая в общих чертах обоих дельфинов:
Оба дельфина теперь очерчены траекторией.
Дельфины теперь обведены контуром, и если мы посмотрим на палитру «Пути», то увидим, что у нас есть путь в форме дельфинов:
Палитра контуров Photoshop, показывающая очертания дельфинов на миниатюре предварительного просмотра.
Как мы узнали, Photoshop автоматически называет путь «Рабочий путь», что означает, что он временный и будет заменен, если мы начнем новый путь. Если вы хотите сохранить его, вам нужно будет дважды щелкнуть имя «Рабочий путь» и переименовать его во что-то другое, например, в данном случае «Дельфины». Я не собираюсь беспокоиться об этом, так как мне не нужно его сохранять. Все, что я хочу сделать на данный момент, это преобразовать мой путь в выделение, и, поскольку я уже нахожусь в палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:
Щелкните значок «Загрузить путь как выделенный» в нижней части палитры «Пути».
Я также мог бы использовать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). В любом случае мой путь превращается в выборку, и если я посмотрю на свою фотографию, то увижу, что мой путь действительно стал выделением вокруг дельфинов:
В любом случае мой путь превращается в выборку, и если я посмотрю на свою фотографию, то увижу, что мой путь действительно стал выделением вокруг дельфинов:
Путь вокруг дельфинов теперь преобразован в выделение.
Куда идти дальше…
И вот оно! Теперь дельфины выбраны и готовы к любым планам, которые у нас есть для них. И на этом мы завершаем наш взгляд на рисование контуров и создание выделения с помощью инструмента «Перо» в Photoshop! Дополнительные сведения об инструментах выделения в Photoshop см. в нашей серии «Как сделать выделение в Photoshop». Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как использовать инструмент «Перо» в Photoshop (шаг за шагом)
Вы не будете долго пользоваться Photoshop, прежде чем поймете, что инструмент «Перо» необходим. Вы не можете отказаться от использования инструмента «Перо» при изучении промежуточных методов редактирования, таких как фотокомпозиции.
Сегодня мы расскажем вам, как использовать инструмент «Перо» в Photoshop. Я объясню все его функции, а затем дам вам быстрые пошаговые инструкции по созданию контура и формы. К концу статьи вы узнаете, как выполнять сложные правки в Photoshop с помощью инструмента «Перо».
Я объясню все его функции, а затем дам вам быстрые пошаговые инструкции по созданию контура и формы. К концу статьи вы узнаете, как выполнять сложные правки в Photoshop с помощью инструмента «Перо».
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop предназначен для создания контуров. Это позволяет нам создавать точные, подробные выборки и вырезки любой части изображения, которую вы пожелаете.
Инструмент «Перо» работает путем размещения различных опорных точек для точного обведения объекта. Мы можем изменить кривизну каждой точки привязки, щелкнув и перетащив из новой точки привязки.
Инструмент «Перо» является наиболее точным инструментом выделения, потому что мы можем установить параметры и получить столько деталей, сколько пожелаем. Это может быть трудоемким процессом, но быстрое создание путей становится второй натурой.
Это может быть трудоемким процессом, но быстрое создание путей становится второй натурой.
Где находится инструмент «Перо» в Photoshop?
Мы можем найти инструмент «Перо» на левой панели инструментов в вашей программе Photoshop.
4 варианта инструмента «Перо» в PhotoshopСуществует четыре варианта стандартного инструмента «Перо» и специальные параметры для редактирования существующих контуров:
- Инструмент «Перо произвольной формы» — это упрощенная версия стандартного инструмента «Перо». Это позволяет нам рисовать путь, удерживая нажатой кнопку мыши. После того, как мы отпустили щелчок, у нас есть путь с разнесенными опорными точками. Это полезно для быстрого, беспорядочного выбора, когда точность не является проблемой.
- Инструмент «Добавить опорную точку» — для редактирования существующего пути.
- Инструмент «Удалить опорную точку» — для редактирования существующего пути.

- Инструмент преобразования точек — позволяет нам изменить заданную точку привязки из выбранного вами пути. Мы можем изменить кривизну, идущую к этой опорной точке или от нее.
Примечание. В последней версии Photoshop также есть инструмент Curvature Pen (). Кроме того, мы можем включить инструмент Content-Aware Pen , выбрав Photoshop > Preferences > Technology Previews . Но последний все еще находится в стадии тестирования и может быть немного сложным.
Режимы формы и пути инструмента «Перо»
Инструмент «Перо» может создавать контур или фигуру. Переключайтесь между двумя на верхней панели инструментов после выбора инструмента «Перо».
Путь — это линия границы на нашем изображении, когда мы делаем выбор. Он имеет точки крепления на обоих концах и может быть прямым или изогнутым. Режим Path не оставляет никаких линий на вашей фотографии.
Фигура — это новая визуальная форма, автоматически создаваемая по мере того, как мы прокладываем ваш путь и опорные точки. Мы можем указать как обводку (контур), так и заливку фигуры, которую вы строите, в режиме Shape.
Мы можем указать как обводку (контур), так и заливку фигуры, которую вы строите, в режиме Shape.
Объединение фигур
В режиме контура есть вариант, который выглядит как два перекрывающихся квадрата. Мы также видим это, когда начинаем рисовать фигуру. Используйте это, чтобы объединить разные формы в один и тот же выбор. Это чрезвычайно полезно при работе с детальной частью фотографии.
Как использовать инструмент «Перо» для создания контура
Стандартный инструмент «Перо» позволяет нам обводить объект с невероятной точностью. Сначала это может показаться немного медленным и утомительным. Но это ценный навык, которым нужно овладеть. Кроме того, нам не нужно слишком беспокоиться о том, чтобы все испортить, потому что мы всегда можем вернуться и отредактировать путь.
Изображение, которое мы будем редактироватьШаг 1. Настройте инструмент «Перо» для контура
Сначала выберите инструмент «Перо». Затем перейдите на верхнюю панель инструментов, чтобы выбрать параметр «Путь».
Шаг 2: Создайте сегмент прямой линии
Теперь давайте увеличим масштаб нашего объекта (Ctrl/Command+). Мы можем использовать разную длину зума в зависимости от того, насколько большой и сложный объект. Я рекомендую создать путь в масштабе не менее 100%. Чем больше масштаб, тем точнее и детальнее мы можем быть. Щелкните в том месте, где вы хотите разместить первую опорную точку.
Затем проведите воображаемую линию вдоль края выбранного объекта. Перед изменением пути щелкните, чтобы поставить другую опорную точку. Фотошоп создает прямую линию.
Шаг 3: Создание изогнутого сегмента пути
Прямые линии сделать довольно просто. Кривые намного сложнее. При приближении к кривой убедитесь, что последняя опорная точка находится до того, как она произойдет.
Затем щелкните в том месте, где вы хотите установить следующую опорную точку. Но прежде чем отпустить щелчок, перетащите выделение (и не отпускайте). Это создает опорную линию от нашей последней опорной точки до нашей новой и еще одной равноудаленной опорной линии. Мы называем две части опорной линии «ручками».
Мы называем две части опорной линии «ручками».
Перетаскивая выделение в разных направлениях, мы можем найти кривую, соответствующую форме нашего объекта. Если нет, мы всегда можем увеличить масштаб и попытаться расположить наши опорные точки ближе друг к другу.
Полезный совет: следите за траекторией контура, удерживая кнопку мыши. Обычно это может дать точную кривую для вашего объекта.
Обратите внимание, что манипулятор прогресса остается после того, как мы создали новый якорь. Это гарантирует, что следующая кривая будет основана на информации о последней кривой для большей точности.
Шаг 4. Создание прямого пути после изогнутого пути
Иногда нам не нужна информация о последней кривой. Как правило, это происходит из-за резкого изменения формы. Мы всегда можем снять ручку прогресса. Для этого все, что нам нужно сделать, это зажать Alt/Option и щелкнуть предыдущую опорную точку.
Теперь мы можем продолжить и снова создать прямые линии.
Шаг 5: Закройте путь
Мы хотим закрыть наш путь, когда мы почти вернулись к вашей первой опорной точке. Поставьте точку рядом с первой.
Когда мы наводим указатель мыши на первую опорную точку, справа от значка инструмента «Перо» появляется маленький кружок. Затем мы можем нажать на нашу первую опорную точку и закрыть наш путь.
Как сохранить путь
Сохранение нашего пути гарантирует, что наш текущий путь все еще доступен после создания других. Для этого перейдите на панель Paths. Вы найдете его справа от панели «Слои».
Здесь мы можем нажать «Создать новый путь» — значок плюса внизу. Это заставляет наш текущий путь исчезнуть и дает нам чистый лист для следующего пути.
Как изменить существующие пути
Если вам нужно внести изменения, не волнуйтесь! Нам не нужно прокладывать путь заново. Мы все еще можем редактировать его после того, как он был закрыт. Теперь я расскажу вам, как вы можете редактировать закрытый путь.
Как сделать дорожку внутри дорожки
Вы обнаружите, что многие объекты, которые вы пытаетесь вырезать, будут иметь внутренние части, а не часть вашего объекта. Мы должны вырезать эти разделы из нашего выбора, чтобы полностью изолировать наших субъектов с новым путем.
Во-первых, мы хотим убедиться, что наш путь выбран на панели «Пути».
ОригиналЗатем перейдите на панель инструментов вверху и щелкните значок, который выглядит как два перекрывающихся квадрата.
В раскрывающемся меню выберите «Исключить перекрывающиеся фигуры».
Создание и закрытие нового пути автоматически удалит этот раздел из нашего исходного пути.
Участок, вырезанный из исходного путиКак добавить новую опорную точку
Чтобы добавить новую опорную точку на ваш путь, щелкните инструмент «Добавить опорную точку». Он находится в том же месте, что и инструмент «Перо».
Щелкните в любом месте пути, чтобы добавить точку.
Нажмите и удерживайте кнопку мыши, если хотите автоматически добавить кривую к точке и от нее.
Вы можете использовать инструмент Прямой выбор, чтобы отредактировать размещение вашей новой точки.
Дважды щелкните опорные точки, которые вы хотите переместить, с помощью этого инструмента. Когда ручки появятся, вы можете щелкнуть и перетащить опорные точки.
Как удалить опорную точку
Выберите инструмент «Удалить опорную точку» в списке инструментов «Перо», чтобы удалить опорную точку.
Наведите курсор на точку и нажмите, чтобы удалить. Будь осторожен. При удалении опорной точки также удаляется кривизна, проходящая через нее.
Как сделать путь выделением
После закрытия пути мы, скорее всего, захотим сделать его выделением. Перейдите на верхнюю панель инструментов и нажмите «Выбор».
Откроется новое диалоговое окно. Если вы строго хотите, чтобы путь начинался или заканчивался вдоль заданной линии, выберите нулевой радиус растушевки. Обычно я использую радиус растушевки в два пикселя, потому что смешивание может выглядеть более естественным. Сглаживание уже должно быть выбрано автоматически.
Обычно я использую радиус растушевки в два пикселя, потому что смешивание может выглядеть более естественным. Сглаживание уже должно быть выбрано автоматически.
Вокруг нашего выделения появятся «Марширующие муравьи». Сделав выбор, мы можем создавать маски слоя и редактировать объект разными способами!
Как сделать фигуру
Создание фигуры аналогично созданию пути. Начнем с выбора режима Shape на верхней панели инструментов.
Здесь мы выбираем обводку фигуры (контур) и заливку.
После того, как мы настроим эти параметры, мы можем формировать их так же, как мы делаем путь. Удерживайте нажатой клавишу Shift, прежде чем размещать следующую точку, чтобы создавать фигуры с прямыми линиями.
Заключение
Инструмент «Перо» имеет решающее значение для выделения объектов в Photoshop. И для профессионалов эти выборы должны быть идеальными для пикселя. Может показаться, что это долгий и трудоемкий процесс. Но чем больше вы это делаете, тем больше это становится вашей второй натурой. Вы удивитесь, как вам удавалось редактировать изображения без инструмента Photoshop Pen!
Но чем больше вы это делаете, тем больше это становится вашей второй натурой. Вы удивитесь, как вам удавалось редактировать изображения без инструмента Photoshop Pen!
Попробуйте нашу электронную книгу Digital Dreamworlds и создайте потрясающие цифровые коллажи!
Как использовать инструмент «Перо» в Photoshop на профессиональном уровне
Вам, наверное, тысячу раз советовали освоить инструмент «Перо» в Photoshop, и, возможно, вы уже достаточно хорошо его используете. Тем не менее, никогда не помешает освежить в памяти этот важнейший навык и узнать секреты настоящего мастерства в работе с Pen Tool.
С таким количеством замечательных новых инструментов в Photoshop вы можете подумать, что инструмент «Перо» уже не так важен. Например, с помощью технологии искусственного интеллекта Adobe sensei инструмент выбора объекта может автоматически привязываться к объекту, который вы хотите выбрать. И это может сделать довольно хорошую работу; однако края не будут такими идеальными и точными, как созданные с помощью инструмента «Перо».
Если вы не уверены, посмотрите последний видеоурок Мартина. Мартин показывает, почему он считает, что инструмент «Перо» по-прежнему лучше всего подходит для выделения объектов с резкими краями. К концу вы поймете силу пера и то, как важно овладеть им.
Настройки
Когда вы выберете инструмент «Перо», вы получите пару опций в зубчатом колесе. Одним из вариантов является изменение цвета контура, что полезно, если цвет по умолчанию слишком похож на преобладающий цвет изображения.
Еще одна полезная опция — резинка. Выключено, вы увидите следующий сегмент пути, который рисуете, только когда отпустите кнопку мыши; при перемещении курсора ничего не появляется. Когда эта функция включена, следующий сегмент отображается до того, как вы поместите его вниз, что дает вам предварительный просмотр перед фиксацией следующей точки привязки.
Вы также можете изменить курсор со стандартного курсора по умолчанию (значок инструмента «Перо») на точный курсор (гораздо более тонкое перекрестие, которое не мешает).
Ярлыки
Обязательно посмотрите видео, в котором Мартин иллюстрирует множество горячих клавиш, которые могут сэкономить ваше время и дать дополнительную гибкость при работе в Photoshop. Ниже представлена лишь небольшая подборка.
Перетаскивание опорной точки. Если вас не устраивает расположение опорной точки, удерживайте пробел и перемещайте ее.
Создать независимую кривую — при создании кривых у вас будут симметричные точки управления, которые помогут обеспечить плавный переход между сегментами. Если вам нужна совершенно другая кривая, удерживайте Alt/Opt + Click, чтобы создать независимую кривую.
Уточнить точки маркера — удерживайте Cmd/Ctrl и переместите его.
Переключение между точкой сглаживания и угловой точкой — существующую точку сглаживания можно изменить на угловую точку и наоборот, удерживая клавишу Alt/Opt и щелкая, чтобы изменить точку привязки.
Создание независимых сегментов — можно разделить маркеры направления, чтобы создать независимые сегменты из соединенных сегментов.Удерживая клавишу Alt/Opt, вы можете настроить точки независимо друг от друга. Используйте клавишу Cmd/Ctrl, и они будут перемещаться вместе.
Начать новый путь — если вы удерживаете Cmd/Ctrl + Click, вам не нужно переключаться на другой инструмент, вы можете начать рисовать новый путь, а позже вы можете соединить их, чтобы они стали единым путем.
Создание векторной маски
Совместное использование инструмента «Перо» и векторной маски — лучший способ неразрушающего выделения объектов. После того, как вы создали весь контур, вы можете создать векторную маску, удерживая клавишу Cmd/Ctrl и щелкнув значок «Добавить векторную маску».
Теперь вы можете настроить и привести в порядок выделение, что так просто с помощью инструмента «Перо». Вы можете увеличить детализацию и изменить путь с помощью инструмента прямого выбора или использовать клавиши со стрелками для перемещения точек. Если вы выберете несколько опорных точек, вы можете перемещать их одновременно с помощью клавиш со стрелками.
Если вы не хотите слишком сильно обрезать объект, вы можете создать обтравочную маску и выбрать цвет рядом с тем местом, где вы хотите уточнить. Чтобы избежать переопределения текстуры, вы можете изменить режим наложения на цвет. Умело он меняет только цвет, а не текстуру — круто, правда?
Инструмент кривизны
Инструмент кривизны является альтернативой инструменту «Перо», который автоматически создает кривые, поэтому он идеален, если вы работаете с объектом, в котором очень мало прямых линий. Посмотрите видео, как Мартин создает дорожку вокруг изогнутой пивной бутылки.
В целом работает неплохо, но если вы хотите уточнить детали, то можете держать Cmd/Ctrl и перемещайте точки привязки без необходимости изменять маркеры направления или точки привязки. Если дважды щелкнуть существующую опорную точку, она превратится в острый угол и снова повернется обратно еще одним двойным щелчком. Если вы часто используете инструмент «Перо» и инструмент «Изгиб», вы можете назначить ярлыки, чтобы можно было быстро переключаться между ними.
Отличный совет для экономии времени с симметричными объектами (такими как пивная бутылка) — нарисовать половину выделения, а затем продублировать путь. К удерживая Alt/Opt и перетаскивая путь , вы создаете дубликат. Используя инструмент свободного преобразования, вы можете поставить минус перед значением W на панели управления и нажать Enter, что перевернет детали, позволяя соединить два пути вместе в один путь. Следуйте вместе с Мартином в видео для ясности.
Объединение нескольких контуров
Также полезно научиться комбинировать несколько контуров для создания единой векторной маски, чтобы можно было, например, избавиться от полых деталей внутри объекта. После завершения маски для контура, с выбранным инструментом «Перо», переключитесь на «Вычесть переднюю форму» в верхней панели управления, и вы можете иметь столько путей, сколько хотите, в одной векторной маске, которую вы можете индивидуально уточнять по мере необходимости.
Заключение
Надеюсь, теперь вы лучше понимаете, насколько мощным инструментом является перо. В этих примерах Мартин фокусируется на использовании инструмента «Перо» для выделения и извлечения деталей из фона, но вы также можете использовать его для многих других целей.
К ним относятся добавление штриховки к определенным деталям (видео объясняет, как), а также рисование линий, пунктирных линий и форм. И самое приятное то, что все неразрушающее, как вы хотите работать в Photoshop. Обязательно посмотрите видео, чтобы узнать секреты настоящего мастерства владения пером.
Если вам понравился этот урок, то вам может понравиться следующее:
Освойте все приложения Adobe онлайн и оттачивайте свои навыки, работая над реальными творческими проектами !
Хотите стать графическим дизайнером или иллюстратором?
Присоединяйтесь к более чем 10 000 креативщиков и подпишитесь на нашу
БЕСПЛАТНУЮ рассылку новостей набора для выживания в области графического дизайна .




 Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.
Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.
 Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.

 Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
 Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен  Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».

 Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.
Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.






 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.