Как работать с пером в Adobe Photoshop | Урок | Фото, видео, оптика
Перо — один из самых полезных инструментов для выделения в Adobe Photoshop. Однако из-за не слишком интуитивно понятного интерфейса многие люди не используют перо, предпочитая другие инструменты. О том, как правильно пользоваться Adobe Photoshop и в в каких случаях перо полезнее волшебной палочки, читайте в этом материале.
Фигура, выделенная с помощью пера / Фото: Алиса Смирнова, Фотосклад.ЭкспертЗачем нужен инструмент перо в Adobe Photoshop
Как работать с пером в Adobe Photoshop, основные принципы
Как обтравить объект с помощью пера в Adobe Photoshop
Как сохранить путь пера и сделать из него выделение
Как уточнить выделение в Adobe Photoshop
Перо — векторный инструмент. Его используют, когда необходима очень точная граница, и рваные края недопустимы. Например, это может быть актуально, когда вам нужно сильно размыть фон за объектом. В этом случае даже немного рваный край будет выдавать коррекцию со всеми потрохами.
Пером можно достичь отличного результата, однако многие его не используют, потому что считается, что это сложно.
Перо в Photoshop работает по принципу кривых Безье. Кривые Безье — это способ определения кривых по контрольным точкам. В учебниках по графике часто пишут, что чтобы пользоваться пером и подобными инструментами, нужно сначала разобраться в геометрии.
Статья про кривые Безье в Википедии. В целом, мне понятно, почему принцип работы пера пугает многих / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертВероятно, кто умеет в геометрию и математику, может углубиться в вопрос и точно понять, что всё это значит. Но на деле работать с пером можно и без понимания всей этой теории, просто уловив основные правила игры и набив руку.
И последнее перед началом: перо — отличный инструмент, когда нужна точность, но не когда нужна скорость. Работать им не так сложно, как кажется, когда смотришь на формулы выше, но всё же это занимает время.
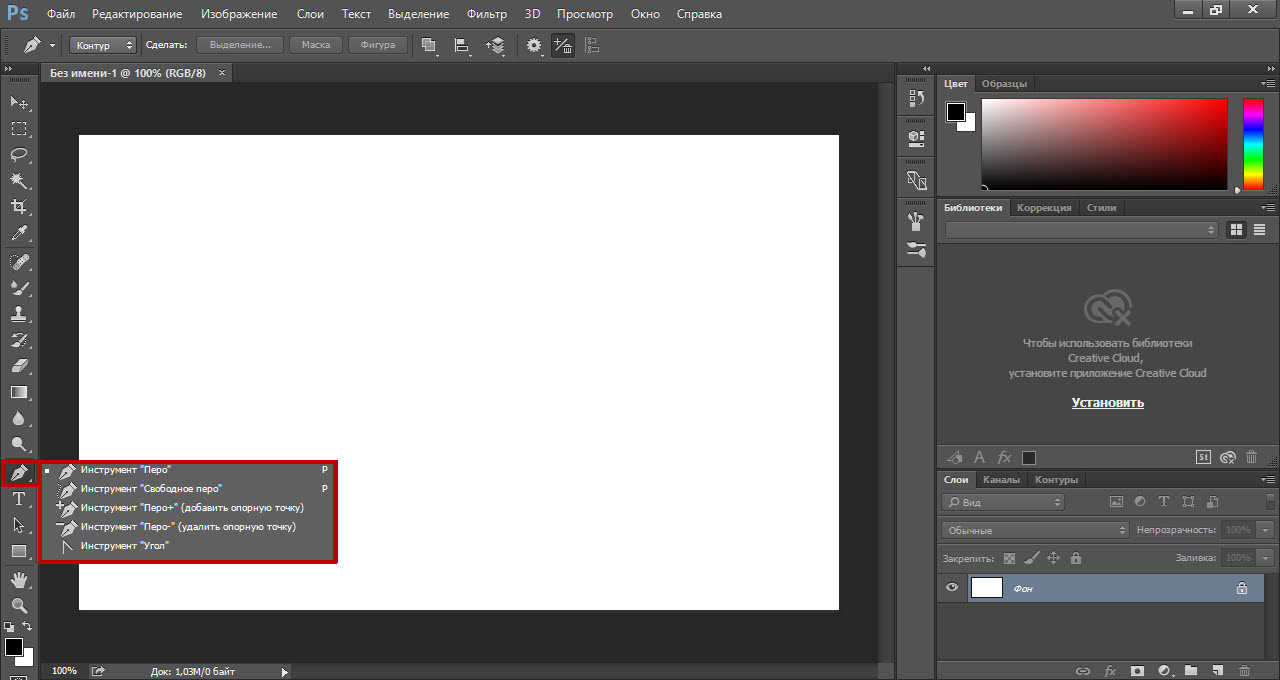
Перо находится на правой панели инструментов. Открываем изображение, с которым будем работать, и находим перо.
Открываем изображение, с которым будем работать, и находим перо.
Далее изображение стоит приблизить. Перо требует точности, поэтому нам необходимо видеть детали. Выбираем часть фото, с которого начнём выделение, и ставим первую точку. Лучше всего брать простой фрагмент, где на контуре выделяемого объекта нет избигов, просто прямая линия.
Поставим точку на поле шляпы (левый клик) / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертТеперь ставим вторую точку: тоже на поле шляпы, но правее. Там, где край ещё не начал закручиваться. И сразу же, не отпуская левой кнопки мыши, отводим курсор в сторону, вытягивая «ус».
Эти «усы» (их ещё называют рычагами или управляющими линиями) — наш основной инструмент управления пером / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертПосмотрим, как это работает: покачаем ус вверх-вниз, заодно посмотрим на горячие клавиши. Чтобы изменить уже нарисованный ус, зажимаем Shift и тянем точку.
Чтобы изменить уже нарисованный ус, зажимаем Shift и тянем точку.
Обратите внимание, что у каждого рычага два конца. Мы вытягивали тот, что справа, тот, что слева, появился автоматически. По сути, каждой кривой управляют два рычага — в её начале и её конце. Чтобы было нагляднее, поставлю на прямой шляпы ещё одну точку. Точно также, как мы делали в начале: щёлкаем, вытаскиваем ус, ещё раз щёлкаем вытаскиваем ус.
Получается вот такое нагромождение линий / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертОбе половины рычага не обязательно двигаются вместе: можно поворачивать только один. Для этого зажимаем Alt и тянем точку. Таким образом вытянем оба уса вверх — перпендикулярно нашей линии. И покрутим их ещё в разные стороны.
Обратите внимание, как положение усов влияет на поведение кривой / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
ЭкспертОкей, всё это выглядит очень интересно, но пока не имеет отношения к этой конкретной фотографии. Попробуем перо на практике — обтравим эту женскую фигуру (она у нас как раз состоит из разнообразных кривых и изгибов) и подразмоем фон за ней.
Обтравка — это отделение предмета от фона путём создания обтравочного контура. Обтравочный контур — это замкнутая форма, созданная кривыми Безье. После создания обтравочного контура находящийся внутри предмет можно вырезать из фона, поместить на прозрачный фон или провести какие-либо манипуляции с исходным фоном изображения.
Выбираем перо, ставим первую точку на полу шляпы. Ставим вторую на то место, где шляпа начинает плавно загибаться, вытягиваем ус, зажимаем Alt и наклоняем его вниз. Он должен выглядеть вот так:
Чуть-чуть наклоняем ус вниз относительно проведённой прямой, поскольку наша следующая линия сейчас должна идти вниз / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертТеперь попробуем нарисовать достаточно длинную и плавную линию по шляпе. Ставим следующую точку, вытягиваем ус и тянем, пока кривая не ляжет вдоль нужной линии.
Ставим следующую точку, вытягиваем ус и тянем, пока кривая не ляжет вдоль нужной линии.
По идее, и всю шляпу полу шляпы можно попробовать выделить одной кривой, но тут требуется хирургическая точность. Пока вы учитесь работать с пером, лучше для начала ставить точки не слишком далеко друг от друга.
Если линия легла не совсем точно, можно подправить её при помощи усов: зажимаем Alt, кликаем по концу уса и крутим.
Ставим следующую точку и получаем вот такую красоту / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертЗдесь нам придётся поправить нижний ус, иначе выделить шею не получится. Если просто поставить точки без перенаправления этого рычага, получится так.
Ус заставляет кривую закручиваться внутрь, а нам это не нужно / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертЕсли вы ошиблись и не совсем точно поставили точку, или забыли вытянуть рычаг, или вытянули слишком короткий или слишком длинный, есть два способа это исправить. Либо нажать Ctrl+Z, отменить последнее действие, либо попробовать исправить уже нарисованное. Для этого также используются горячие клавиши.
Либо нажать Ctrl+Z, отменить последнее действие, либо попробовать исправить уже нарисованное. Для этого также используются горячие клавиши.
Горячие клавиши для работы с усами:
- Ctrl+клик — переставить точку;
- Alt+клик — повернуть одну половину уса, не тронув вторую.
Поэтому, чтобы исправить проблему на иллюстрации выше, зажимаем Alt и направляем ус вниз, вдоль линии волос. Теперь никаких проблем.
Обратите внимание, что здесь мы своим выделением отсекаем топорщащиеся волосы модели. Этот пух нам особо не нужен, пусть потом уйдёт в размытие / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертЕсли вы знаете, что для части выделения точность не важна, на этих участках можно работать грубо. Например, я знаю, что делаю это выделение, чтобы размыть задний план. Это точно не коснётся ног модели, поэтому просто грубо обвожу, ставя точки, не подгоняя углы и кривые рычагами.
Грубая работа пером / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертТак же грубо стоит работать с контурами, которые слишком мелкие и слишком рваные, чтобы точно обтравить их пером. В этом случае — это волосы.
В этом случае — это волосы.
Проблему с волосами мы решим на следующем этапе работы. Также в процессе выделения вы можете обнаружить, что иногда нужно не только обвести объект по контуру, но и выделить часть фона, находящуюся внутри объекта.
Например, вот здесь эту часть зелени тоже нужно будет выделить / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертЭто нужно будет сделать сразу после того, как внешний контур будет полностью обведён. Когда вы вплотную подобрались к своей первой точке, с которой всё начиналось, наводим на неё мышку.
Около пера появляется маленькая пиктограмма-кружочек. Кликаем и замыкаем наш контур / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертТеперь вернёмся с тому треугольничку фона внутри фигуры, который мы пропустили, и точно также обтравливаем его пером.
Замыкаем второй маленький контур. Готово / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
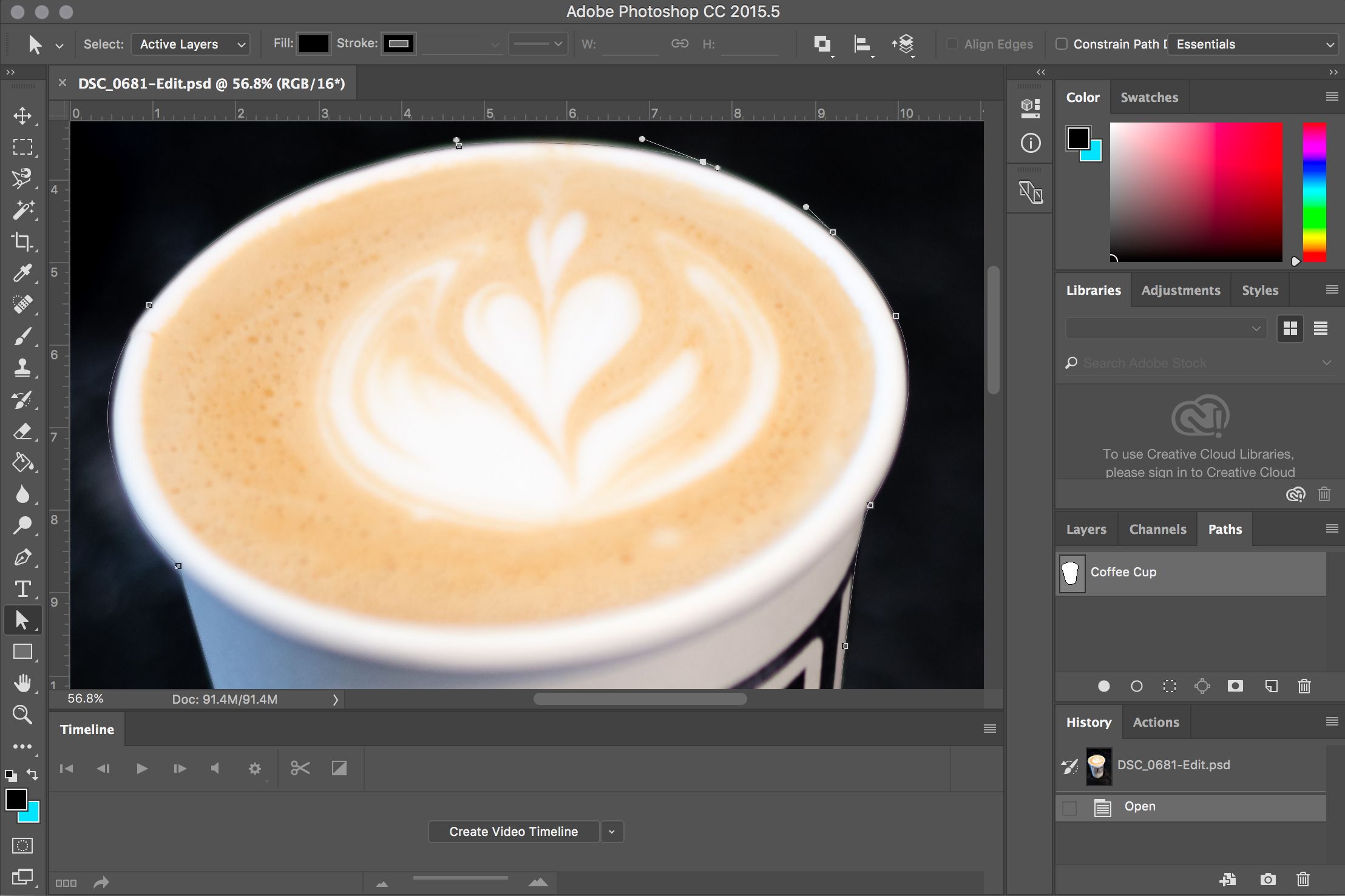
Готово / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертПосле этого нам нужно объединить наши два кусочка в одно выделение. Для этого переходим в правой панели из вкладки Layers/Слои во вкладку Paths/Контуры.
Здесь нас будет интересовать Work Path/Рабочий контур / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертПо рабочему контуру нужно дважды щёлкунуть, после чего откроется диалоговое окно, в котором контуру необходимо дать имя. Можно оставить, как есть, можно написать что-нибудь внятное.
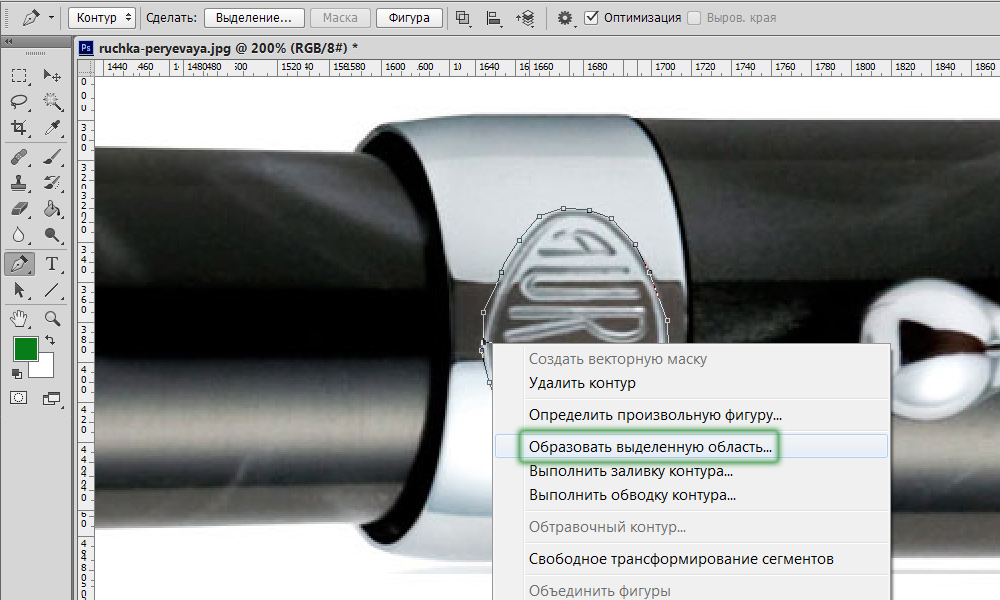
Далее кликаем правой кнопкой мыши по изображению и вызываем вот такое диалоговое окно:
Выбираем команду Make selection/Выделить область и нажимаем ОК / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертГотово. Теперь у нас есть выделение.
Выбираем на панели инструментов любой инструмент выделения. Это необходимо, чтобы на верхней панели появилась кнопка Seleсt and Mask/Выделение и маска.
Кнопка находится в правом верхнем углу. На панели инструментов при этом должно быть выбрано прямоугольное выделение или Волшебная палочка / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
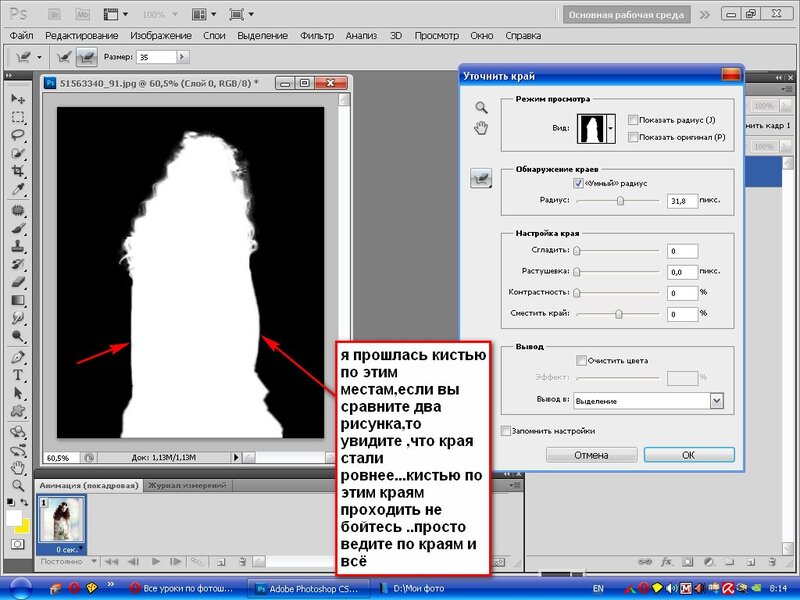
ЭкспертВ открывшемся окне выбираем инструмент Refine Edge/Уточнить края. У него два режима использования: плюс нужен, чтобы добавить в маску часть, не охваченную ей, минус — чтобы убрать то, что было охвачено нечаянно. Нам сейчас нужен плюс.
Несколько раз проводим кистью по волосам.
Пространство между волосами заполняется синим / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертТочно также можно сделать с любой частью выделения, где оно получилось не слишком точным. Нажимаем ОК и закрываем всплывающее окно. Смотрим на наше выделение.
Выделение на волосах выглядит рваным, и это хорошо / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертТеперь нужно создать маску. Зажимаем Alt и кликаем по пиктограмме в правом нижнем углу.
Кликаем, создаём чёрную маску / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертПосле этого я ещё нарисую на маске снизу градиент, поскольку буду использовать её, чтобы размыть фон. А он должен быть размыт только за фигурой, не под её ногами.
После этого даём команду Filter/Blur/Lense blur // Фильтр/Размытие/Размытие объектива. Открывается диалоговое окно. В нём нужно обязательно в поле Source/Источник выбрать вариант Layer Mask/Слой-маска. Также нужно поставить подходящий радиус — его значение зависит от размера изображения, крупности и того, насколько размытый фон мы хотим получить.
Если вы снимаете на тёмный штатный зум, размытие будет заметно уже на небольших значениях (10-20), если на полтинник с диафрагмой в 2.8 — на средних (50-60). А если это светосильный телевик, который и сам хорошо размывает фон, этот фильтр можно использовать разве что для того, чтобы сделать рисунок боке спокойнее — понадобятся самые большие значения.
После того, как фон становится достаточно размытым, нажимаем ОК / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертГотово, фон размыт. Наш исходный и финальный результат.
Основы работы Pen Tool в Фотошопе
Статьи Теория
2 комментария Дмитрий Веровски
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool, его англоязычное название.
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент
- Векторные инструменты рисования в Фотошопе
- Меню Options для вектора в Фотошопе
- Add, Subtract, Intersect и Exclude в Фотошопе
- Shape Layer, Path и Fill Pixels в Фотошопе
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
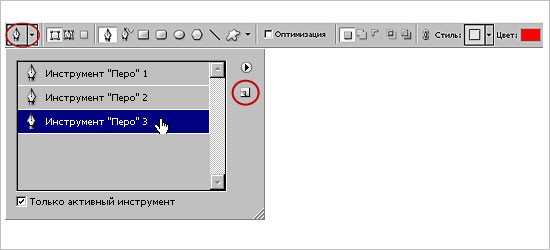
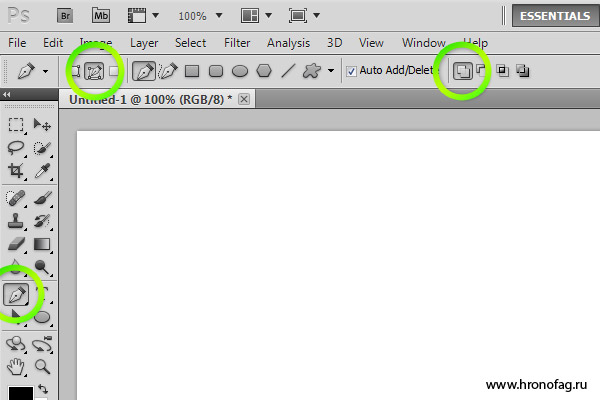
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool
Выберите Pen Tool
- Add, Subtract, Intersect и Exclude в Фотошопе
- Shape Layer, Path и Fill Pixels в Фотошопе
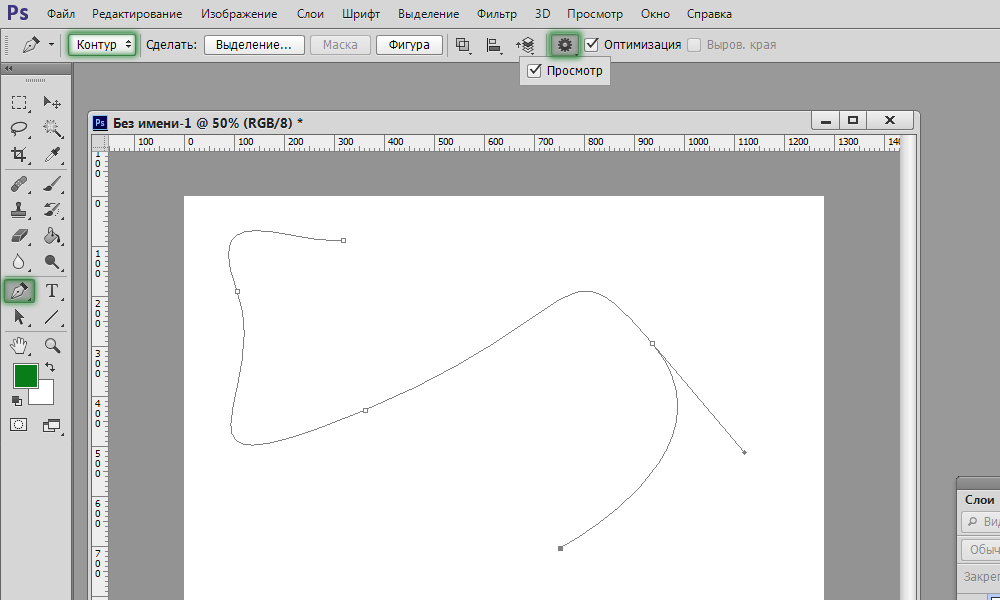
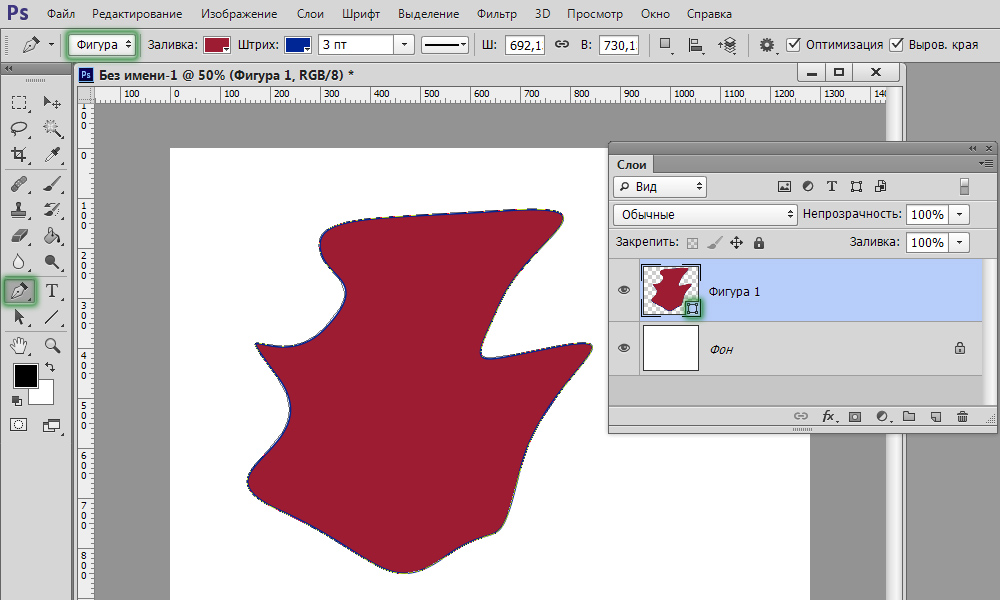
Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Add to path area (+)
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.
Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.
Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такой точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.
- Точки с ассиметричными (угловыми) — направляющие такой точки не связаны вместе, они направлены в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R». Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером.
Создаем обтравочный путь для буквы
RНачните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
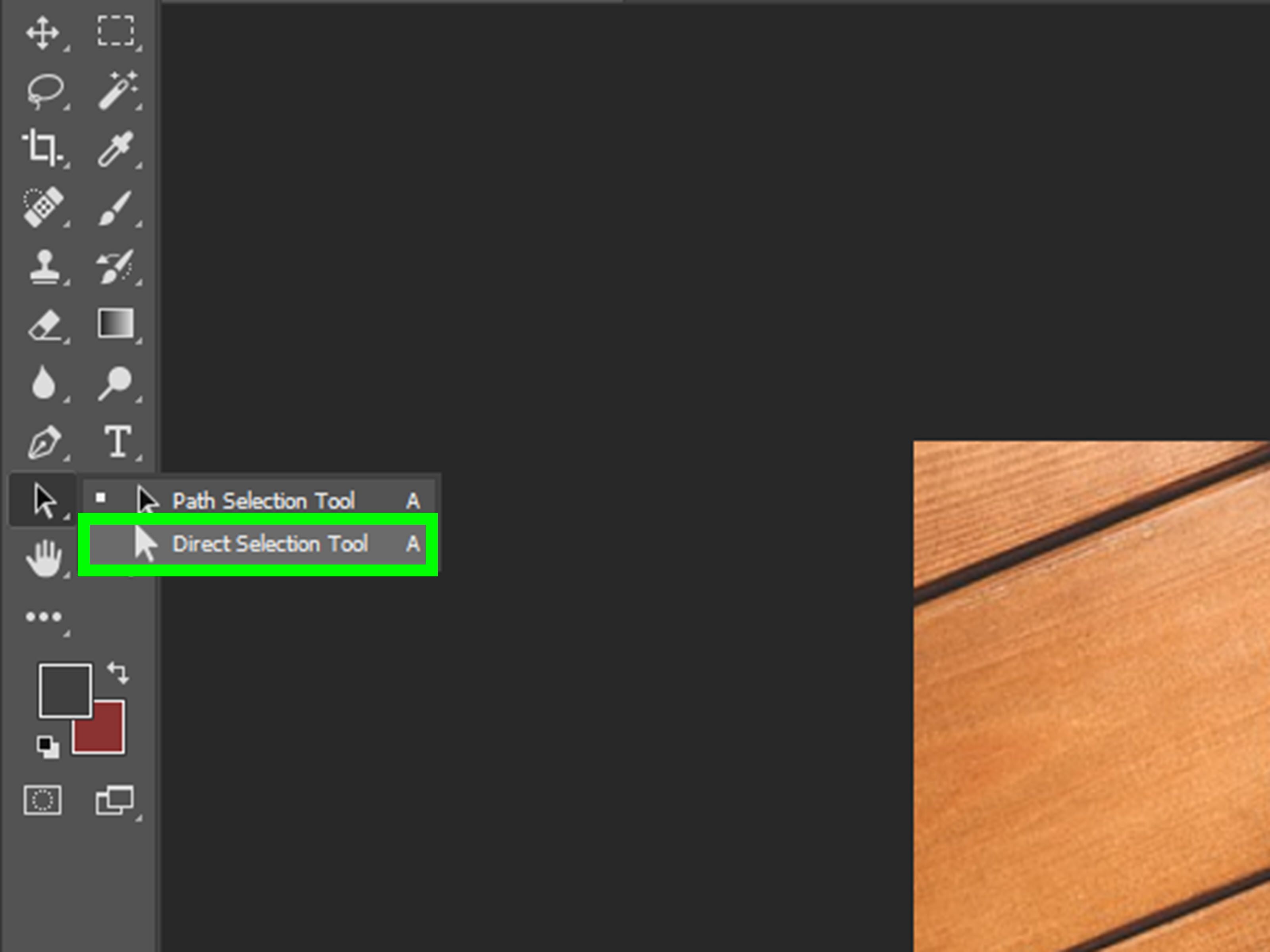
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
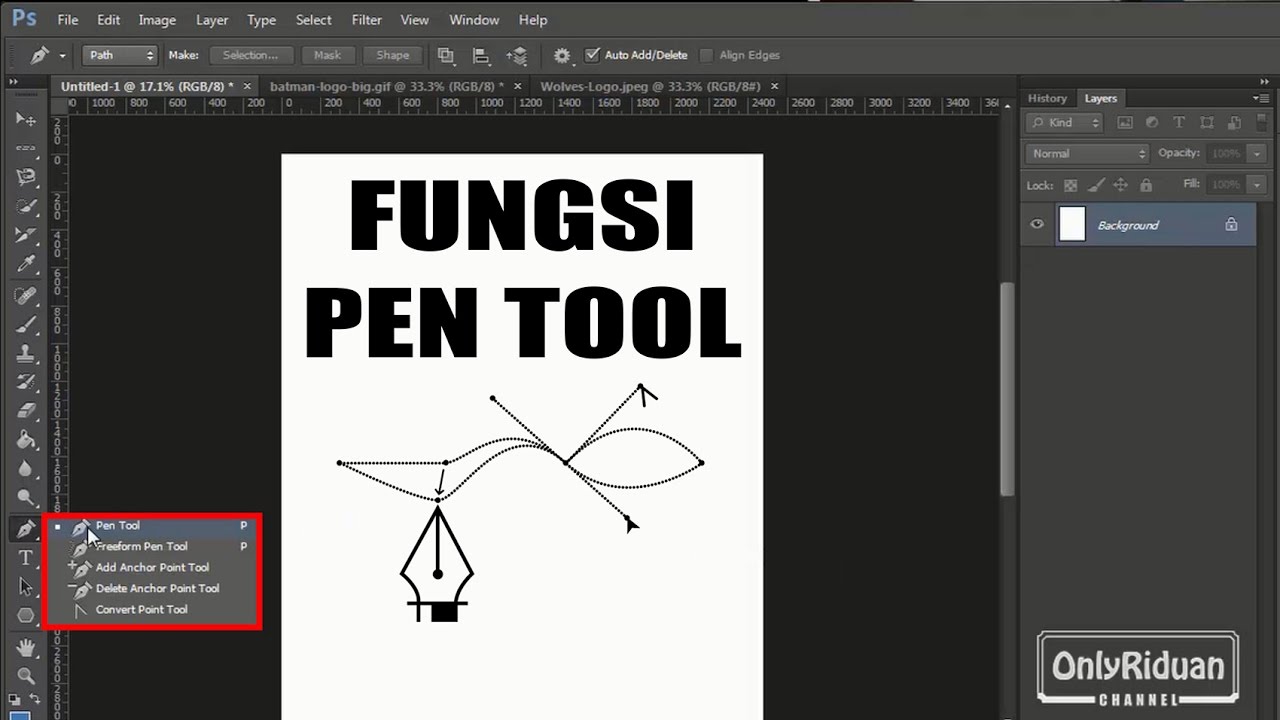
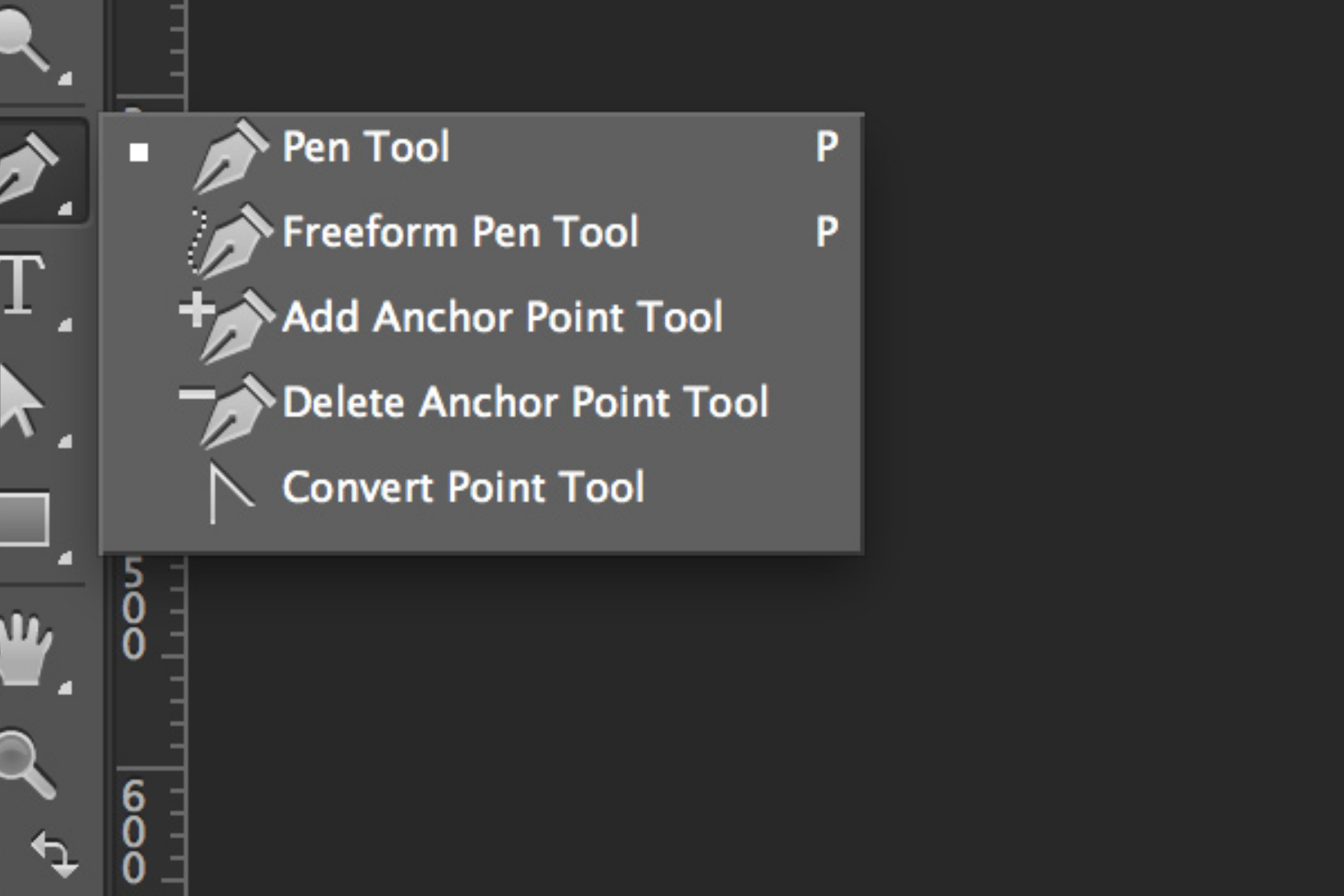
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе.![]() Прежде всего это сам:
Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.
После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool.
- Создайте новый слой, на который будет залита краска.
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберите
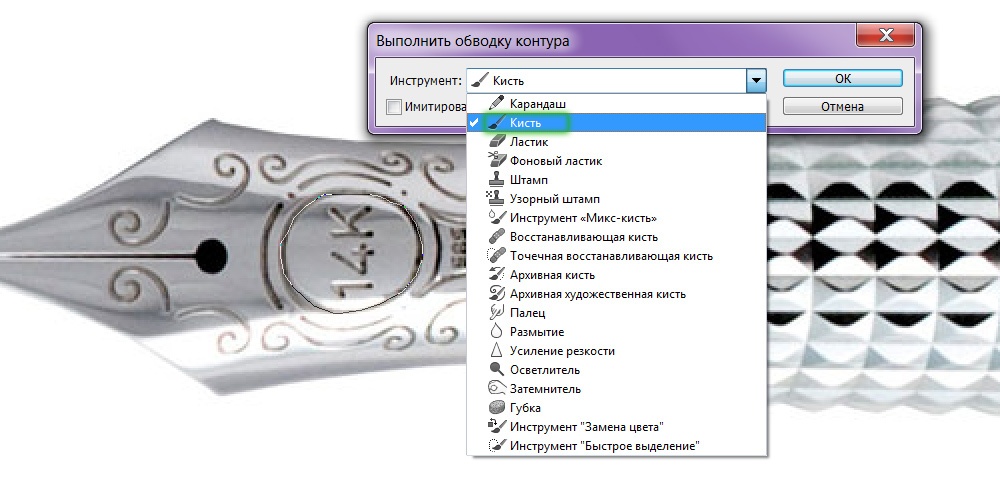
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера. Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Можно смело нажимать ОК.
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
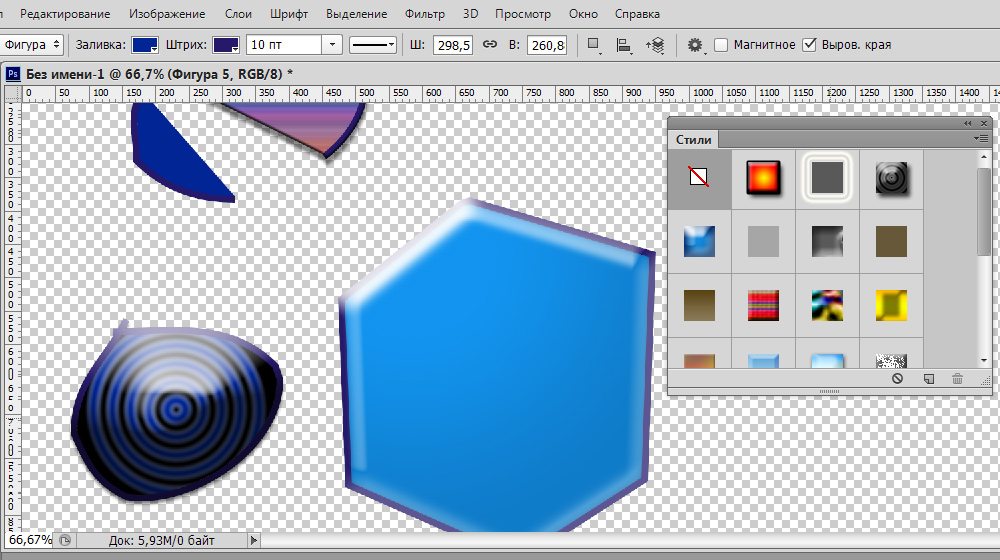
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
WRITTEN BY
Как использовать инструмент «Перо» в Photoshop
Со всеми автоматическими инструментами выделения Photoshop, основанными на Adobe Sensei, мощной технологии искусственного интеллекта Adobe, вы можете подумать, что славные дни инструмента «Перо» давно прошли.
Есть все еще веская причина, по которой большинство опытных дизайнеров рекомендуют изучить , как использовать инструмент «Перо» в Photoshop . Даже после многих лет обновлений инструмент «Перо» остается одним из лучших способов создания точных и чистых выделений.
Имея на выбор множество различных инструментов и настроек пера, задача научиться владеть им может показаться сложной. Тем не менее, это так же просто, как знать, какой инструмент «Перо» выбрать для работы.
Давайте начнем с выяснения того, что такое инструмент «Перо».
Содержание:
- Что такое инструмент «Перо» в Photoshop?
- Пять инструментов «Перо» в Photoshop
- Как создать выделение с помощью инструмента «Перо»
- Как создать обводку с помощью инструмента «Перо»
- Как создать фигуру с помощью инструмента «Перо»
Инструмент «Перо» в Photoshop позволяет создавать как выделения, так и векторные фигуры. С помощью инструмента «Перо» вы создаете пути, соединенные якорями. Затем вы можете преобразовать контур в выделение, штрихи или фигуры.
Пути, созданные с помощью инструмента «Перо», основаны на векторах, а не на основе пикселей. Это означает, что вы можете создавать и настраивать пути без ухудшения качества. Если для создания обводки используется путь, обводка будет основана на пикселях, но путь останется до тех пор, пока не будет удален.
Однако вы можете преобразовывать контуры в векторные фигуры и наоборот. Путь не будет отображаться на изображении при экспорте, если он не преобразован в форму, обводку или иным образом.
Путь не будет отображаться на изображении при экспорте, если он не преобразован в форму, обводку или иным образом.
В Photoshop есть несколько разных инструментов «Перо», каждый из которых превосходно подходит для разных творческих стилей или вариантов использования. Вы можете использовать клавиши Shift + P для переключения между другими инструментами в группе «Перо».
1. Стандартный инструмент «Перо» — Стандартный инструмент «Перо» позволяет с непревзойденной точностью создавать изогнутые и прямые сегменты. Он идеально подходит для выделения людей или объектов с гладкими краями. Это наиболее часто используемый инструмент «Перо», и я рекомендую изучить его в первую очередь.
2. Инструмент «Свободное перо» — Инструмент «Свободное перо» позволяет создавать контуры так же, как если бы вы рисовали с помощью инструмента «Карандаш». Он идеально подходит для создания фигур произвольной формы, таких как завитки или другие абстрактные узоры.
3. Инструмент «Перо кривизны» — Инструмент «Перо кривизны» был специально разработан для создания изогнутых контуров. Вы можете использовать инструмент Curvature Pen для создания выделений и извлечений. Часто считается, что он более интуитивно понятен, чем инструмент «Стандартное перо». Он превосходен в создании форм, путей и рисунков, похожих на сценарии.
4. Инструмент «Магнитное перо» — Инструмент «Магнитное перо» создает контур, который привязывается к краям запрещенных объектов или субъектов. В отличие от других инструментов пера, его нет в группе инструментов «Перо». Вы можете найти инструмент «Магнитное перо» на панели параметров инструмента «Свободное перо».
5. Инструмент Contact-Aware Tracing — Инструмент Contact-Aware Tracing создает автоматические пути, отслеживая резкие края и определенные пиксели. В отличие от инструмента «Магнитное перо», перо с учетом содержимого не перетаскивается. В настоящее время вам необходимо активировать инструмент Content-Aware Tracing, выбрав «Настройки» > «Предварительные просмотры технологий» > «Включить инструмент Content-Aware Tracing».
Теперь, когда мы рассмотрели различные инструменты «Перо», давайте рассмотрим создание фигур, выделений и штрихов.
Во-первых, давайте рассмотрим, как сделать выделение с помощью инструмента «Перо» в Photoshop, используя инструмент «Перо» по умолчанию, поскольку он является наиболее универсальным из всех типов пера. Это также тот, к которому вы, вероятно, будете стремиться больше всего, и, возможно, его труднее всего освоить, поэтому освоение стандартного пера означает, что все другие типы пера будут проще.
Шаг 1. Установите перо на путь
При активном инструменте «Стандартное перо» посмотрите на верхнюю панель параметров и убедитесь, что для нее установлено значение «Путь».
Шаг 2. Разместите первую точку привязки
Выберите начальную точку и щелкните, чтобы разместить привязку. Мы будем возвращаться к этому якорю, когда наш путь будет готов к завершению.
Шаг 3. Создайте вторую опорную точку и контур
Поместите еще одну опорную точку ниже края извлекаемого объекта.
Путь будет создан между двумя якорями. Путь начнется прямо. Потяните за якорь, чтобы отрегулировать путь так, чтобы он очерчивал края объекта.
Шаг 4. Настройка маркеров привязки
В зависимости от краев извлекаемого объекта может потребоваться настроить маркеры текущей привязки, прежде чем размещать следующие привязки.
Вы можете сделать это, удерживая клавишу Alt и перетаскивая ручку. Ручки якоря влияют на направление движения якоря.
Уловка, которой я научился, заключается в том, чтобы поместить ручку, ближайшую к вашей мыши, в точку привязки и над ней.
Шаг 5: Завершите путь
Разместите больше опорных точек, убедившись, что прилегающие пути очерчивают ваш объект, пока вы не достигнете начальной опорной точки.
Вы можете отменить и повторить размещение опорной точки, используя Control + Z для отмены и Shift + Control + Z для повтора.
Вы можете добавлять и удалять определенные точки привязки с помощью инструментов «Добавить точку привязки» и «Удалить точку привязки», находящихся в группе инструментов «Перо».
Завершите путь, щелкнув начальную опорную точку. Белые якоря станут синими, подтверждая, что путь закрыт.
Шаг 6. Создание выделения
Вы можете превратить путь в выделение тремя различными способами:
- Во-первых, вы можете щелкнуть правой кнопкой мыши > Создать выделение.
- Во-вторых, вы можете нажать кнопку «Выбор» в верхнем меню «Параметры».
- В-третьих, вы можете нажать Ctrl + Enter/Command + Return, чтобы превратить путь в выделение.
Шаг 7. Удалить или замаскировать выделение
Вы можете удалить то, что находится в выделении, или добавить маску слоя к слою объекта, чтобы извлечь объект.
Маска примет форму выделения. В зависимости от того, как вы создаете путь, вам может понадобиться инвертировать выделение или маску слоя, чтобы показать объект.
Создание штрихов с помощью инструмента «Перо» полезно как для редактирования изображений, так и для графического дизайна. Края, созданные сгенерированным контуром, будут более гладкими, прямыми или более точными, чем то, что вы могли бы нарисовать вручную. Он может даже имитировать давление пера, если у вас нет планшета для рисования. К счастью, это также просто сделать.
Он может даже имитировать давление пера, если у вас нет планшета для рисования. К счастью, это также просто сделать.
Шаг 1. Установите для пера путь
Как и раньше, мы хотим убедиться, что для нашего инструмента «Перо» выбран путь, а слой, к которому мы хотим добавить штрих, выделен.
Шаг 2. Создайте свой контур
Давайте переключимся на инструмент «Перо кривизны». В отличие от других перьев, инструмент «Перо кривизны» не использует маркеры привязки, что значительно упрощает его использование и идеально подходит для создания рукописных шрифтов, как мы видим ниже.
Поместите якорь, поместите второй якорь, а затем отрегулируйте путь и якорь, просто щелкнув и перетащив.
Повторяйте это, пока не закончите дизайн.
Шаг 3. Создайте обводку
Переключитесь на инструмент «Кисть» и выберите кончик кисти, которым вы хотите сделать обводку. Это может быть любой кончик кисти.
Затем установите цвет переднего плана на цвет обводки.
Теперь щелкните правой кнопкой мыши > «Путь обводки» и установите для параметра «Инструмент» значение «Кисть». Если вы хотите, чтобы ваши линии сужались, вы можете установить флажок «Имитация давления пера». Если вы собираетесь создать равномерно ровную линию, оставьте ее неотмеченной.
После размещения штриха вы можете щелкнуть правой кнопкой мыши > Удалить контур.
Создание фигур и последующее преобразование их в пользовательские формы отлично подходят для элементов дизайна, которые вы, возможно, захотите использовать повторно. Вы также можете редактировать уже существующие фигуры, так как все векторные фигуры в Photoshop основаны на контурах, которые вы можете редактировать с помощью инструментов «Перо».
Шаг 1: Настройки панели инструментов «Параметры»
Наконец, давайте создадим пользовательскую фигуру с помощью инструмента «Перо». На этот раз давайте посмотрим на верхнюю панель параметров и установим тип пера на форму.
Затем выберите цвет фигуры, установив для нее Заливку. Вы также можете добавить контур к фигуре, задав цвет, толщину и стиль обводки.
Вы также можете добавить контур к фигуре, задав цвет, толщину и стиль обводки.
Шаг 2: Создайте свой путь
Создайте свой путь, как обычно, только на этот раз он заполнится выбранными вами настройками цвета и обводки. Я снова использую инструмент «Перо кривизны», но стандартный инструмент «Перо» будет работать так же.
Завершите путь, соединив первую и последнюю опорные точки.
Поскольку я использую инструмент «Перо кривизны», я переключился на инструмент «Стандартное перо», а затем завершил путь, чтобы получить прямой край на левой стороне фигуры. Вы можете переключаться между инструментами пера, чтобы редактировать или добавлять пути в любое время.
Шаг 3. Добавьте или вычтите из фигуры
Если вы хотите добавить или вычесть что-то из фигуры, перейдите на верхнюю панель параметров и измените настройки взаимодействия.
Шаг 4: Объедините фигуры
Создав фигуру, давайте создадим быстрое сердце, продублировав фигуру, отразив ее по горизонтали, а затем разместив их так, чтобы их плоские края совпадали.
Выберите слой с двумя фигурами и щелкните правой кнопкой мыши > Объединить фигуры. Формы сольются, но траектории останутся регулируемыми. Фигура также остается векторной, поэтому вы можете свободно изменять ее цвет, обводку и размер в любое время.
Шаг 5. Создание пользовательских фигур
Наконец, пока путь активен, вы можете превратить его в пользовательскую форму, которую можно сохранить и повторно использовать повторно.
Когда один из инструментов «Перо» активен, щелкните правой кнопкой мыши > «Определить пользовательскую форму». Назовите свою фигуру и нажмите OK.
Выберите инструмент «Фигуры» и выберите «Пользовательские фигуры». Вы найдете созданную форму в нижней части параметров формы.
Пользовательскую фигуру можно создать как фигуру или контур с помощью панели инструментов «Параметры».
Независимо от того, создаете ли вы фигуры и выделения или обводите контуры с помощью инструмента «Кисть» для создания интересных и точных линий и рисунков, инструмент «Перо» по-прежнему стоит изучения.
Хотя инструмент «Перо» может быть не самым быстрым, нет лучшего инструмента выделения, если вам нужна точность. Нужны нестандартные формы? Инструмент «Перо» также может их создавать.
И хотя он немного известен тем, что его трудно понять, знакомство с инструментом «Перо» — это верный способ усилить вашу игру в Photoshop и стоит потраченного времени и усилий.
Как использовать инструмент «Перо» в Photoshop (Полное руководство)
Хотя инструмент «Перо» не всегда используется новичками в Photoshop, он является эффективным и удобным инструментом, который можно использовать в различных целях. Используйте этот инструмент для создания сложных выделений, рисования фигур, удаления фона с изображения или создания пользовательских заливок и обводок.
Инструмент «Перо» не так прост, как использование инструментов выделения для создания выделений. Однако этот инструмент позволяет создавать точные пути, которые впоследствии можно превратить в выделение. Вы также можете манипулировать инструментом, чтобы сформировать любую форму или путь, если вы знаете, как правильно его использовать.
Здесь я научу вас, как использовать различные типы инструментов пера в Photoshop, как редактировать контуры и управлять ими, а также покажу, как вырезать изображения или создавать линии с помощью этого инструмента.
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop создает контуры на изображении для создания сложных выделений, масок или пользовательских фигур. Создавая опорные точки по мере щелчка, инструмент «Перо» соединяет каждую точку для создания пути. Позже этот путь можно использовать для удаления фона или создания масок, не затрагивая напрямую какие-либо пиксели.
В конечном счете, Pen Tool — это универсальный инструмент, который создает прямые и изогнутые контуры, которые можно использовать по-разному. Вы можете превратить путь в выделение, чтобы добавить точечные корректировки или удалить фон с объектов. Вы также можете превратить контур в фигуру или обводку, которой можно управлять, добавляя обводку и заливку. Pen Tool можно найти на панели инструментов или нажав P .
Pen Tool можно найти на панели инструментов или нажав P .
При создании путей с помощью этого инструмента вы можете отредактировать путь, чтобы изменить его форму, манипулируя узловыми точками. При рисовании пути вы создаете опорные точки и можете добавлять новые или удалять существующие опорные точки для дальнейшего управления путем.
Путь также можно оставить как путь, который сохраняется на отдельной вкладке, и затем вы можете использовать его в качестве выделения в других программах Adobe, таких как InDesign или Illustrator.
В Photoshop существует три типа инструментов «Перо». Каждый из них создает похожие результаты, но работает немного по-разному, чтобы достичь желаемого результата. Тип инструмента «Перо», который вы используете, будет зависеть от типа проекта.
Типы инструментов пера в Photoshop
В Photoshop CC для создания контуров доступны три основных инструмента пера:
- Инструмент «Перо»
- Инструмент «Свободная форма или магнитное перо»
- Инструмент «Перо кривизны» 9001 8
Чтобы получить доступ к различным типам инструментов «Перо», нажмите и удерживайте значок инструмента «Перо», и вы найдете Инструмент «Перо произвольной формы» и Инструмент «Перо кривизны» во всплывающем окне. Первые три инструмента используются для создания новых путей.
Первые три инструмента используются для создания новых путей.
Три нижних инструмента используются для управления уже созданными путями. Вы можете использовать последние три инструмента, чтобы удалить или добавить точки привязки к контуру и повторно отрегулировать рычаги управления, чтобы определить, как точка привязки взаимодействует с окружающими точками привязки.
– Инструмент «Перо»
Первый инструмент «Перо» используется чаще всего, поскольку он универсален и точен. Этот инструмент позволяет вручную размещать опорные точки для создания определенного пути, который можно использовать для создания выделения, формы или штриха.
Чтобы использовать Pen Tool , возьмите его с панели инструментов или нажмите P .
Затем выберите точку на изображении, где вы хотите, чтобы была начальная точка пути, и щелкните в этом месте. Появится синий квадрат, обозначающий начальную точку пути.
Отойдите от блока и нажмите на область, где вы хотите, чтобы путь появился. Между двумя созданными точками появится прямая линия, обозначенная синей линией. Блок в начальной точке станет белым, а новая точка будет иметь синий блок, указывающий, где находится последняя точка.
Между двумя созданными точками появится прямая линия, обозначенная синей линией. Блок в начальной точке станет белым, а новая точка будет иметь синий блок, указывающий, где находится последняя точка.
Если вы хотите, чтобы следующая линия изгибалась вдоль нижней части стены, выберите подходящее место для следующей опорной точки. Теперь, когда вы щелкнете по точке, удерживайте мышь и перетащите ее от точки, чтобы создать кривую.
Вы заметите, что один рычаг управления перемещается вместе с мышью, а точка привязки остается там, где вы впервые щелкнули. В нижней части точки крепления есть еще один рычаг управления. Позже я покажу вам, как манипулировать рычагами управления.
Теперь вы можете продолжать добавлять опорные точки, чтобы следовать желаемому пути. Если вы допустили ошибку, например добавили опорную точку не в то место (см. ниже, опорная точка была немного выше нижней части стены), вы можете просто отменить последнюю точку, нажав Control + Z (Win) или Command + Z (Mac). Используйте этот ярлык, чтобы вернуться на столько точек, сколько необходимо.
Используйте этот ярлык, чтобы вернуться на столько точек, сколько необходимо.
Продолжайте добавлять точки, пока не закончите прокладывать путь. Чтобы закрыть путь, просто щелкните начальную точку привязки в конце, чтобы создать полный путь. Хотя правильное размещение опорных точек при работе с этим инструментом может показаться сложным, чем больше вы будете практиковаться, тем легче это будет становиться.
– Инструменты произвольной формы и магнитного пера
Далее идет Инструмент «Перо произвольной формы», , который можно найти во всплывающем меню при нажатии и удержании значка инструмента «Перо».
Инструмент «Свободное перо» работает как обычное перо, потому что вы просто щелкаете и перетаскиваете курсор по изображению, чтобы создать контур. Путь будет иметь множество опорных точек, как только вы отпустите мышь.
Чтобы использовать инструмент «Перо произвольной формы», щелкните и перетащите элемент на изображении. Вы заметите, что вдоль пути автоматически добавляются опорные точки.
Хотя поначалу путь может показаться достаточно точным, если вы увеличите изображение с помощью Control + + (Win) или Command + + (Mac), вы заметите, что путь не соответствует линия на изображении.
Инструмент «Перо произвольной формы» лучше использовать с планшетом для рисования, где вы можете использовать цифровое перо для рисования линий, если только вы не умеете уверенно пользоваться мышью или трекпадом при рисовании произвольной формы. Однако вы можете проверить блок рядом с Magnetic 9.0006 на панели параметров для более точного пути.
После выбора параметра «Магнитный» перо будет привязываться к ближайшей линии изображения, чтобы создать более точный путь. Когда вы рисуете как можно ближе к линии, вы заметите, что опорные точки смещаются к линии. Вам нужно будет закрыть путь, так как магнитная настройка не позволит вам оставить путь открытым.
Вы заметите, что путь не такой гладкий, когда нет определенных линий, по которым нужно следовать, как вы можете видеть в нижней части пути.
– Инструмент «Перо кривизны»
Инструмент «Перо кривизны» угадывает желаемую величину кривой между двумя опорными точками и быстро создает кривую. Это перо устраняет необходимость перетаскивания после создания новой точки привязки. Хотя это может показаться проще, кривая не всегда полностью точна и может нуждаться в корректировке.
Чтобы использовать инструмент Curvature Pen Tool, добавьте опорную точку в том месте, где должен начинаться контур.
Как только первая опорная точка будет установлена, решите, где вы хотите провести середину кривой, и поместите вторую опорную точку. Вы заметите, что между двумя точками образовалась прямая линия.
Теперь добавьте третью опорную точку, где должна заканчиваться кривая. Когда вы нажимаете, чтобы поместить опорную точку, удерживайте мышь и перемещайте ее, чтобы установить кривую там, где вы хотите. Если вы неправильно разместили опорные точки, у вас может получиться неуместная кривая.
Вы можете исправить кривую, щелкнув среднюю опорную точку и перетащив ее вниз, пока кривая не сядет правильно на изогнутую линию здания.
Как использовать и редактировать опорные точки с помощью инструмента «Перо»
Существенным преимуществом Pen Tools является возможность редактировать опорные точки после создания пути. Эта возможность редактирования позволяет вам манипулировать точками, чтобы создать точный путь, который вам нужен. Изучение того, как работать с опорными точками и рычагами управления, является ключом к получению максимальной отдачи от этих инструментов.
Как редактировать опорные точки в Photoshop
Чтобы отредактировать опорные точки, начните с создания прямой линии с помощью обычного инструмента Pen Tool ( P ). Держите Сдвиньте при размещении опорных точек на холсте, чтобы получилась прямая линия.
После создания пути вы можете добавить дополнительную опорную точку, наведя указатель мыши на участок пути. Как только вы заметите знак плюса рядом со значком мыши, щелкните, чтобы добавить точку привязки. Вы также можете использовать всплывающее меню Pen Tool, чтобы выбрать Add Anchor Point Tool .
После того, как вы щелкнете, чтобы добавить точку привязки, она появится на пути с рычагами управления по обе стороны от точки привязки. Я объясню использование этих контрольных точек в ближайшее время.
Чтобы удалить точку привязки, наведите указатель мыши на существующую точку привязки, пока рядом с мышью не появится знак минус. Нажмите на точку привязки, когда появится знак минус, и точка привязки будет удалена. Вы также можете использовать инструмент Удалить опорную точку из всплывающего окна, чтобы удалить опорную точку.
Если вы хотите переместить точку привязки либо по текущему пути, либо изменить форму пути, удерживайте Control (Win) или Command (Mac), щелкнув точку привязки и перетащив ее в новую точку. Когда вы удерживаете Control/Command, вы заметите, что значок пера превращается в белый значок мыши, что означает, что вы можете перемещать точку.
Как создать кривую траекторию с помощью инструмента «Перо» в Photoshop
Процесс создания криволинейной траектории с помощью обычного инструмента «Перо» немного отличается. При создании изогнутых линий вы начнете использовать рычаги управления.
При создании изогнутых линий вы начнете использовать рычаги управления.
Чтобы изогнуть контур, начните с щелчка в точке, где должен начинаться контур. В этом случае мы будем следовать кривой на изображении, чтобы создать выделение изогнутой крыши.
Теперь выберите точку на кривой для размещения следующей опорной точки. Однако, когда вы щелкаете, чтобы добавить точку, удерживайте кнопку мыши, перемещая ее. Точка привязки останется на выбранной вами точке, и при перемещении мыши рычаг управления будет двигаться вместе с ней. Отпустите мышь, когда вы довольны кривой.
Продолжайте добавлять опорные точки и перетаскивать мышь, чтобы создать кривые вдоль линии, которой вы следуете. В какой-то момент вы можете обнаружить, что новая точка не будет точно следовать линии, потому что она следует за направлением рычага управления для размещения новых точек.
Чтобы удалить последнюю опорную точку и исправить путь, нажмите Control + Z (Win) или Command + Z (Mac). Вы также можете нажать на точку привязки и нажать Удалить .
Вы также можете нажать на точку привязки и нажать Удалить .
Затем выберите инструмент Convert Point Tool во всплывающем меню Pen Tool или удерживайте Alt (Win) или Option (Mac) и щелкните белый кружок, прикрепленный к рычагу управления. Значок пера превратится в значок треугольника, если зажать Alt/Option или выбрать инструмент на панели инструментов.
Как только курсор примет форму треугольника, вы можете щелкнуть по кругу рычага управления и переместить его. Поместите рычаг управления в том направлении, в котором вы хотите, чтобы новая линия пути следовала. Путь будет двигаться в направлении, в котором находится рычаг управления.
Теперь вы можете продолжить создание пути вокруг выбранной вами изогнутой области. Продолжайте перетаскивать рычаги управления, когда вам нужно уточнить путь, чтобы следовать кривым.
Как создать выделение из контура пера в Photoshop
Как только ваш путь снова соединится с исходной точкой, вы сможете делать с ним множество вещей. Одним из которых является создание выделения из пути.
Одним из которых является создание выделения из пути.
Чтобы создать выделение из созданного вами пути, вы можете сделать одно из двух. Во-первых, нажмите кнопку Selection рядом с Make на панели параметров .
Другой вариант — щелкнуть правой кнопкой мыши (Win) или щелкнуть, удерживая клавишу Control (Mac), в любом месте созданного пути и выбрать Make Selection .
После того, как вы сделаете любой из этих вариантов, откроется диалоговое окно Make Selection . В этом поле вы можете установить Feather Radius в соответствии с тем, насколько резким вы хотите, чтобы ваш выбор выглядел. Для острых краев используйте малый радиус, например 0,5, а для более размытого выделения при вырезании объектов из фона установите радиус немного выше.
Затем установите флажок рядом с Сглаживание, и убедитесь, что вы установили флажок рядом с Новый выбор .
После того, как вы изменили настройки, нажмите OK, и у вас будет выбор вместо созданного вами пути.
Как удалить фон с помощью инструмента «Перо»
Фон изображений можно удалить разными способами, одним из которых является использование инструмента «Перо». Хотя этот инструмент может быть не первым инструментом, о котором вы думаете, чтобы сделать выбор и удалить фон изображения, он хорошо работает с определенными изображениями. Используйте инструмент «Перо», когда объект, который вы хотите выделить, находится на сложном фоне или другие методы выделения не работают.
Чтобы удалить фон с помощью инструмента «Перо», откройте изображение и выберите нужный инструмент «Перо». В этом случае я выберу инструмент Freeform Pen Tool с активированной настройкой Magnetic , чтобы создать контур вокруг двух людей на изображении.
Выбрав инструмент, обведите людей на изображении. Держитесь близко к краям, чтобы путь мог привязаться к краям.
После создания пути преобразуйте его в выделенный фрагмент, щелкнув значок Выбор опции на панели опций .
Установите Радиус растушевки на 0.5 и отметьте Сглаживание и Новое выделение . Затем нажмите ОК.
После того, как вы сделаете выбор, вы увидите рисунок марширующих муравьев вместо пути.
Могут быть области, которые нужно удалить из выделения, например, между мужчиной и девушкой.
Создайте новые пути в этих пространствах, затем нажмите Selection в Панель опций . Когда диалоговое окно откроется, установите флажок рядом с Subtract from Selection .
Теперь у вас есть лучший выбор предметов. Вы можете дополнительно уточнить выбор, как при использовании инструментов быстрого выбора.
После уточнения выделения щелкните значок маски слоя в нижней части панели Слои .
После добавления маски слоя миниатюра маски будет добавлена к слою в панель слоев, и фон будет удален с изображения.
BeforeAfterКак создавать фигуры с помощью инструмента «Перо» в Photoshop
Вы также можете использовать инструмент «Перо» для создания фигур любого типа. Прежде чем создавать фигуру, вы можете настроить обводку, заливку и размер обводки. Эти фигуры будут выглядеть как обычные или нестандартные формы.
Например, мы создадим грубый круг, но вы можете настроить опорные точки, как описано ранее, чтобы создать свою собственную форму.
Начните с выбора нужного вам Pen Tool. В этом случае я выберу инструмент Curvature Pen Tool .
Далее мне нужно настроить несколько параметров на панели параметров . Во-первых, щелкните раскрывающееся меню рядом с Path и выберите Shape . Остальные настройки на панели параметров изменятся после выбора формы.
Затем вы можете добавить к фигуре цвет Заливка или оставить ее прозрачной. Вы можете изменить ход или сделайте его прозрачным и увеличьте Размер обводки и измените характер обводки, если вы хотите пунктирные или пунктирные линии.
После того, как вы изменили настройки, начните рисовать фигуру, добавляя опорные точки в нужную форму. Я буду использовать Curvature Pen Tool, чтобы создать грубый круг, как описано ранее.
Как добавить обводку к контуру пера в Photoshop
После того, как вы создали контур, вы можете добавить к нему штрих, используя любой тип кисти. В зависимости от установленных вами параметров это применит определенный мазок кисти к созданному вами пути.
Чтобы добавить обводку к контуру пера, выберите инструмент Pen Tool ( P ) и нарисуйте контур на холсте.
Затем выберите Brush Tool ( B ) и измените настройки на панели параметров , чтобы установить Тип кисти

