что это такое простыми словами, примеры
Многие предприниматели и начинающие маркетологи недооценивают важность интерфейса сайта или приложения. Это приводит к снижению конверсии и общей эффективности продвигаемых ресурсов.
В статье расскажем, как избежать подобных проблем, покажем на практике хорошие и плохие примеры. В конце вас ждет бонус — чек-лист для проверки вашего проекта.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Что такое интерфейс сайта
При работе за компьютером или смартфоном мы постоянно сталкиваемся с интерфейсами и даже не задумываемся об этом. Но если у вас стоит задача сделать качественный сайт или мобильное приложение, нужно понимать, о чем речь и чем отличается хороший интерфейс от плохого.
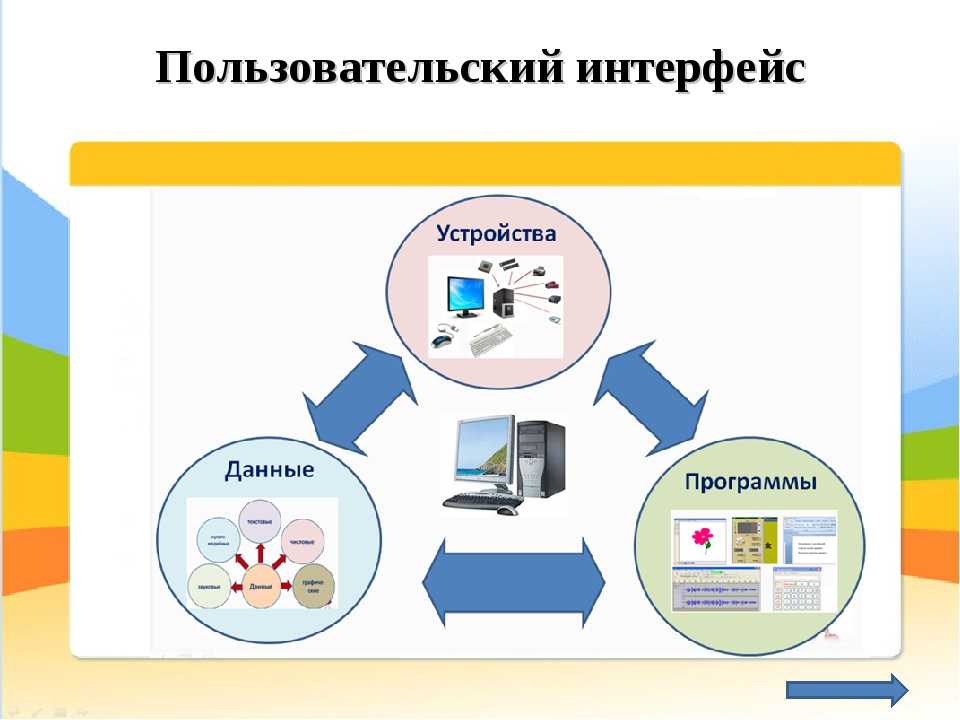
Интерфейс — это средство взаимодействия пользователя и веб-продукта (сайт, сервис, приложение) через браузер, монитор, смартфон, простыми словами это картинка, которую мы видим на экране монитора.
Часто интерфейс упоминают в значении «графический пользовательский интерфейс», то есть сюда относят все элементы, представленные визуально (кнопки, пиктограммы и т. д.). Но нас в первую очередь интересуют те элементы, с которыми будут взаимодействовать пользователи вашего сайта или приложения: кнопки, формы захвата, фильтры. Ведь если посетитель будет понимать, куда ему нажимать для достижения цели, вероятность добиться от него этого действия многократно возрастает.
При разработке сейчас стоит смотреть в первую очередь на мобильную версию сайта. Даже в сегменте B2B объем мобильного трафика превышает 50 %, а в некоторых нишах (детские товары, красота) может достигать 95–100 %.
Поэтому многие сейчас начинают разработку с мобильной версии ресурса.
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
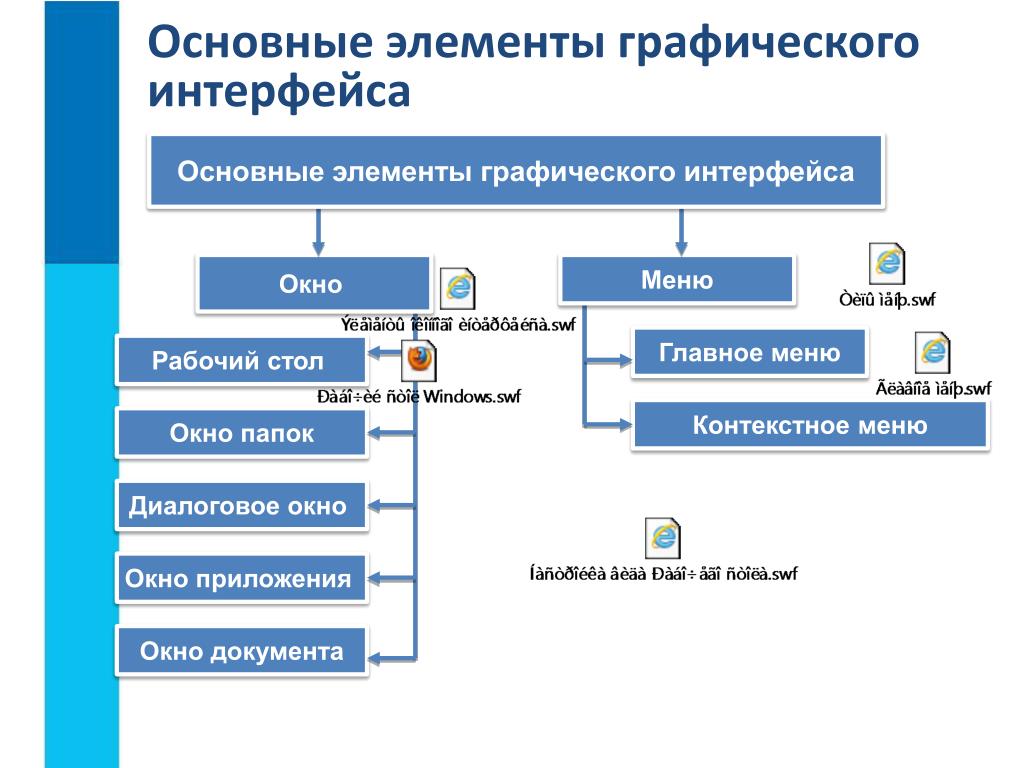
Основные элементы интерфейса
К интерфейсу относятся все элементы на мониторе пользователя. Давайте разберем подробнее те, с которыми будут напрямую взаимодействовать пользователи.
Кнопка
Позволяет выполнить определенное действие при нажатии. На примере, при нажатии кнопки «Купить» пользователь попадет в форму оформления заказа:
Чек-бокс
Позволяет выбрать сразу несколько элементов. Используется в фильтрах сайтов для настройки вывода информации.
Элемент «чек-бокс»Выпадающий список (select)
Позволяет выбрать одну из опций, скрытых до момента наведения мышки или клика по элементу. В приведенном примере предлагается выбрать способ вывода товаров:
Выпадающий список в свернутом положенииТеперь посмотрим, как будет выглядеть выпадающий список в развернутом состоянии. В этом примере можно выбрать определенный вариант, иногда так показываются ссылки меню.
В этом примере можно выбрать определенный вариант, иногда так показываются ссылки меню.
Аккордеон
Список со скрытыми элементами. При клике на нем показываются дополнительные опции. Обычно он используется для сокращения меню, когда демонстрируются только основные разделы сайта, а остальные можно посмотреть при необходимости.
Так выглядит аккордеон в менюВ развернутом виде аккордеон показывает скрытые пункты меню. Пользователь может открыть одно скрытое подменю или сразу все.
Развернутый аккордеон на сайтеСлайдер
Несколько изображений, сменяющих друг друга. Они обязательно имеют кнопки-стрелки для смены картинки. Часто применяется для показа разных объявлений на сайте. Картинки могут сменяться самостоятельно или после клика по слайдеру.
Контент
Блок с текстом или визуальной информацией на сайте. Мы видим изображение из текста статьи и фрагмент самого текста:
Блок с контентом на сайтеЧитайте также:
Что такое контент: виды, форматы, критерии качества
Popup
Всплывающее окошко на сайте. Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью.
Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью.
Модальное окно
Разновидность popup, но в отличие от первого закрывает большую часть экрана. Чтобы продолжить работу с сайтом, пользователю нужно или закрыть это окно, или выполнить требуемые действия.
Модальное окно на сайте оконной компанииЭкран (блок)
Фрагмент контента, рассказывающий об одной вещи. Чаще всего делается с расчетом на один экран.
Блок контента на сайтеСтраница
Структурная единица контента на сайте. Обладает отдельным адресом, обычно посвящена одной теме или товару/услуге.
Пример страницы на сайтеХедер (Header)
Шапка сайта. Располагается в верхней части страницы. Здесь обычно размещают контактную информацию и навигационные элементы: меню, поисковую строку.
Элемент располагается в самом низу страницы. Здесь можно разместить адрес компании, дополнительное меню, услуги и ссылки на важные страницы.
Здесь можно разместить адрес компании, дополнительное меню, услуги и ссылки на важные страницы.
Превью
Уменьшенное изображение при нажатии на которое открывается полная картинка, блок контента или страница сайта.
Превью статей на сайтеТултип (tooltip)
Всплывающая подсказка. В зависимости от настроек может появляться при наведении или нажатии на элемент.
Пример tooltip с объяснением технического параметраНавигационные элементы
К навигационным элементам относятся и кнопки для возврата вверх страницы. Иногда эти кнопки привязываются не к верхней границе страницы, а например, к форме заказа.
Кнопка для быстрого возвращения пользователя вверх страницыЕще один вариант навигационного элемента — дополнительное меню в сайдбаре. Позволяет пользователю видеть все доступные для перехода страницы.
Позволяет пользователю видеть все доступные для перехода страницы.
Пагинация
Разновидность навигации, позволяющая переходить на страницы идущие или по порядку, или по определенным правилам. Например, пагинация может предлагать похожие статьи.
Пример постраничной пагинацииХлебные крошки
Разновидность пагинации. Фактически — это подборка статей по выбранному параметру. Размещаются чаще всего внизу страницы, для увеличения кликабельности рекомендуется делать с использованием превью.
Хлебные крошки на сайтеЧитайте также:
CTR: что такое кликабельность и как ее улучшить
Поисковая строка
Позволяет производить поиск на сайте. Некоторые ресурсы используют поисковую выдачу «Яндекса» или Google.
Поисковая строка на сайтеМедиаплеер
Элемент, позволяющий просматривать видео непосредственно на сайте.
Поле для ввода личных данных
Поле для ввода имени при регистрации или оставлении заявки:
Поле для заполнения личных данныхМаска для номера телефона
Если пользователю предлагается ввести номер телефона, используется «маска»:
Пример маски для номера телефона на сайтеФорма для ввода пароля
Обычно символы пароля сразу скрываются точками с целью безопасности данных.
Форма для входа на сайте обычно включает в себя логин или электронную почту и поле для ввода пароля. Современные сайты предлагают возможность входа через социальные сети или аккаунты Google и «Яндекса».
Форма для входа на сайтеЭлемент, показывающий процесс загрузки
Позволяет пользователю понять, что сайт или приложение работают и нужно просто немного подождать.
Загрузка на сайтеТеги
Позволяют определить, к какой категории или рубрике относится страница. Могут использоваться для настройки пагинации. Размещаются или перед основным контентом или после.
Размещаются или перед основным контентом или после.
Как сделать качественный интерфейс
Фактически интерфейс — это часть комплекса UX/UI.
UX — пользовательский опыт, который получает пользователь при взаимодействии с сайтом или приложением. Сейчас есть тренд делать ресурсы таким образом, чтобы они формировали положительный пользовательский опыт.
UI — пользовательский интерфейс. Подразумевает создание интерфейсов с учетом UX. Технически сюда относятся все элементы, с которыми взаимодействует пользователь: кнопки, контент, плееры и т. д.
Говоря о качественном интерфейсе, мы подразумеваем ресурс, имеющий элементы управления, созданные с учетом пользовательского опыта. К сожалению, не всегда получается сделать интерфейс, идеально подходящий для пользователей. Зачастую попытка заканчивается так, как на картинке ниже:
Зачастую попытка заканчивается так, как на картинке ниже:
На практике необходимо делать интерфейсы не только красивыми, но и удобными для пользователей. От этого во многом зависит конверсия на сайте или то, насколько долго человек будет пользоваться вашим приложением.
В некоторых случаях самый простой элемент может значительно снизить конверсию. На скриншоте ниже показана шапка одного лендинга:
Пример ошибки в размещении элементов интерфейсаИзначально он почему-то не давал регистраций в клуб. Причина была найдена после просмотра «Вебвизора». Обратите внимание на кнопку «Вход здесь»: люди видели ее при попадании на сайт и кликали по ней. Их сразу перебрасывало на форму оплаты, и они не понимали, что к чему и уходили с сайта.
После того как эту кнопку удалили, посетители стали сначала читать информацию, и только после этого уже осознанно переходили к форме оплаты.
Читайте также:
Как работать с «Вебвизором» Яндекс. Метрики: инструкция для новичков
Метрики: инструкция для новичков
Бывают и более простые ошибки. К примеру, может не работать кнопка заказа или она ведет на тестовую форму, и заявки не уходят.
Вообще все элементы интерфейса необходимо тестировать — это обязательное условие. Разработчик в процессе создания интерфейса прекрасно понимает, какой элемент и для чего нужен. Но вот пользователю это может быть не совсем понятно.
Чтобы избежать таких недочетов, имеет смысл провести тестирование интерфейса. В идеале оно проводится в два этапа:
- Проверка тестировщиком. Отдаем интерфейс человеку, который профессионально проверяет работу всех элементов интерфейса. Устраняем все выявленные недочеты.
- Beta-тест. Запускаем ограниченный трафик на сайт или приложение и смотрим, как реальные пользователи взаимодействуют с элементами ресурса.
Читайте также:
A/B тестирование: что это такое, этапы и инструменты
На практике не всегда есть возможность привлечь тестировщиков, хотя бы по причине ограниченного бюджета. В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает.
В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает.
Примеры крутых интерфейсов
Чтобы понимать, как отличить хороший интерфейс, давайте посмотрим на несколько вариантов.
Приложение «ВКонтакте»
Оно очень хорошо структурировано, все кнопки находятся в удобных местах. Без проблем можно найти все необходимое и перейти в нужный раздел в пару кликов.
Приложение в «ВКонтакте»Читайте также:
Настройка таргетированной рекламы ВКонтакте в 2022 году
Сайт магазина «Связной»
На главной странице разработчики умудрились разместить большое число информации и навигационных элементов. Сделано все максимально удобно.
Главная магазина «Связной»Если перейти в каталог «Связного», можно увидеть шикарно структурированное меню. Прямо из меню можно найти почти все необходимое.![]()
Качество интерфейса зависит не только от размещения меню и других элементов. На общее впечатление может оказывать влияние дизайн сайта или приложения.
Онлайн-кинотеатр «Кинопоиск»
Здесь очень хорошо подобраны шрифты и цвета. Пользователям приятно находиться на странице, а это улучшает UX.
Пример удачного визуального решения: «Кинопоиск»На самом деле хороших интерфейсов намного больше. Разработчикам стоит нарабатывать насмотренность, чтобы запоминать наиболее удачные решения и применять их на практике.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Примеры неудачных интерфейсов
Помимо хороших и удобных сайтов существуют и не самые удачные примеры. Рассмотрим несколько таких примеров.
Рассмотрим несколько таких примеров.
Маркетплейс «Озон»
Разработчики заявляли, что проводили большое число тестов, добиваясь максимальной конверсии.
Возможно это действительно так, но если перейти в «Расширенные фильтры», можно увидеть только информацию, которая стандартна для этой группы товаров. В то же время многих важных параметров просто нет — пользователя это может запутать.
Неудачный пример фильтров в маркетплейсеШахматный сайт Chess24
Вроде бы дизайн выполнен в минималистичном стиле. Но многие нужные функции не доступны с главного экрана. Также сама по себе навигация на сайте запутана.
Пример с неудачной навигациейНо бывает, что сайт имеет неудачный по всем статьям инструментарий взаимодействия с пользователями.
Оптовая компания «Форс»
Здесь не очень удачный дизайн, но это еще не все. Меню запутанное, что делает использование ресурса неудобным.
В целом ощущение, что сайт делал школьник из середины нулевых. Ссылки не читаются, то есть непонятно, куда и зачем нажимать. Контактные данные не кликабельны, ссылки на соцсети ведут на заблокированные страницы.
Ссылки не читаются, то есть непонятно, куда и зачем нажимать. Контактные данные не кликабельны, ссылки на соцсети ведут на заблокированные страницы.
В основном проблемные интерфейсы имеют сложности с фильтрами и навигацией. В некоторых случаях встречаются недочеты в мобильной версии сайта.
Читайте также:
Что такое поведенческие факторы и почему они важны для SEO в 2022
Заключение. Чек-лист хорошего интерфейса
- Оценка основных элементов. Оцениваем, где находятся все элементы, с которыми пользователь будет взаимодействовать. Они должны располагаться удобно, а также не случайно нажиматься.
- Понимание того, что надо сделать. Если нужно кликнуть на кнопку, посетитель должен это понимать. Если требуется скроллить страницу, нужны соответствующие подсказки.
- Проверка работы форм и кнопок.
 Пользователя должно перебрасывать в нужное место, и там тоже все должно работать.
Пользователя должно перебрасывать в нужное место, и там тоже все должно работать. - Просмотр ресурса в разных разрешениях. Сначала на мобильном устройстве, потом на планшете и на десктопе: везде все должно работать.
- Оценка визуального отображения страниц. Не должно быть «вырвиглазных» цветов и шрифтов.
- Демонстрация сайта или приложения знакомым. Попросите их что-то сделать на странице: это позволит понять, действительно ли интерфейс удобен для пользователей.
Все перечисленное позволит вам сделать удобный инструментарий взаимодействия системы с пользователями. Это даст дополнительные преимущества при продвижении вашего бизнеса.
Проектирование и продвижение сайтов с продуманными интерфейсами
Сайт
Телефон
Гид по интерфейсу — Директ. Справка
На странице кампаний вы можете изучить статистику, принять решения на основе данных и сразу внести изменения.
В мобильном виде списка кампаний отображаются только базовые показатели в зависимости от типа и стратегии кампании. Посмотреть подробную статистику можно на странице кампании. Чтобы открыть версию для компьютера на мобильном устройстве, нажмите ваш аватар в верхнем правом углу и выберите Версия для компьютера.
- Где найти привычные функции
- Основные элементы
- Навигация
- Действия с кампаниями
- Просмотр статистики
- Оплата и настройка общего счета
- Подбор фраз
- Поиск и замена
- Назначение ставок
- Рекомендации
- Управление ставками
Найдите нужную кампанию в списке и нажмите Перейти.
- Единая ставка на кампанию
В кампаниях с ручным управлением ставками нажмите и перейдите в Мастер ставок.
- Статистика по всем кампаниям
Она в боковом меню.
- Посмотреть качество аккаунта
Нажмите на логин под кнопкой Добавить.
- Зарегистрированные представители
В меню слева нажмите Информация → Ваши представители.

- Я вижу только часть своих кампаний. Где остальные?
- Проверьте фильтры. Директ показывает отдельно кампании с оплатой за показы и клики. Чтобы увидеть кампании в архиве, измените фильтр статуса: вместо «Все, кроме архивных» выберите «Все кампании» или «Архивные».
- Где ссылки, которые раньше были внизу страницы?
Ссылки, которые были внизу страницы, переехали в меню слева:
фиды, список условий ретаргетинга, креативы смарт-баннеров, конструктор Турбо-страниц, мобильные приложения — в Библиотеке;
работа с XLS/XLSX-файлами, история изменений, Подбор слов — в Инструментах.
- На экране много лишнего
В правом верхнем углу нажмите и выберите столбцы, которые нужны.
Все данные по вашим кампаниям, группам и объявлениям представлены в одном окне. Основные элементы показаны на рисунке.
Быстрый доступ к статистике, информации о представителях, ко всем инструментам и дополнительным материалам для рекламных кампаний, собранных в библиотеке.

Данные о кампаниях
Все нужные и важные показатели отображаются на одной странице.
Поиск и фильтрация
Позволяют быстро найти все объявления с определенным словом, даже если они из разных групп или кампаний, или найти все кампании с определенным количеством кликов. Например, на вкладке Объявления в фильтре выберите Параметры → Изображение → = Включено, чтобы показать только объявления с изображением.
Чтобы увидеть медийные кампании, вместо Кампании с оплатой за клики выберите Кампании с оплатой за показы.
Новый интерфейс Директа. Работа с фильтрами
Посмотреть видео
Вкладки навигации
Вы можете переключаться между объектами: кампаниями, группами, объявлениями и ключевыми фразами.
 Сначала отметьте нужные кампании, затем перейдите на нужную вкладку, например, Группы. Там будут только группы выбранных кампаний.
Сначала отметьте нужные кампании, затем перейдите на нужную вкладку, например, Группы. Там будут только группы выбранных кампаний.Аналогично вы можете перейти из кампаний сразу к объявлениям или из группы к ключевым фразам и обратно.
Настройка внешнего вида таблицы
Вы можете добавлять и удалять столбцы с данными на страницах кампаний, групп, объявлений, фраз. Нажмите и отметьте нужные показатели. Чтобы изменить порядок расположения данных, передвиньте показатель на нужное место.
Новый интерфейс Директа. Внешний вид
Посмотреть видео
Действия
Действия помогут, если нужно выполнить какие-то операции с выбранными объектами: изменить статус, перейти в Мастер отчетов или Мастер ставок.

Новый интерфейс Директа. Навигация Посмотреть видео |
- Как найти нужные кампании
- В поле рядом со значком фильтра введите название или номер нужной кампании. Также найти нужную кампанию можно при помощи фильтрации по стратегии, местам показа и другим критериям.
- Как посмотреть подробную информацию о кампании и ее условиях показа
Кнопка Перейти к кампании расположена рядом с ее названием. Также можно нажать рядом с кампанией и выбрать этот пункт в меню.
- Где найти список условий ретаргетинга или креативы смарт-баннеров
- Чтобы найти список условий ретаргетинга, фиды, креативы смарт-баннеров, конструктор Турбо-страниц, мобильные приложения и минус-фразы, в меню слева нажмите Библиотека.

- Как перейти в сервис подбора слов (wordstat)
- В меню слева нажмите Инструменты → Подбор слов.
- Как перейти в настройки пользователя
- В меню слева нажмите имя пользователя и выберите Мои настройки.
- Как создать кампанию
- В меню слева нажмите Добавить → Кампанию.
- Как выделить кампании в самые важные
Отметьте нужные кампании в списке, затем нажмите Действия → Добавить в самые важные.
Чтобы увидеть список самых важных, в фильтре по статусу кампаний выберите Только самые важные.
- Как отправить на модерацию, запустить или остановить одну кампанию
Нажмите рядом с кампанией и выберите нужное действие: отправить на модерацию, запустить, остановить, удалить, отправить в архив, разархивировать, выгрузить в XLS/XLSX.
- Как запустить или отправить на модерацию несколько кампаний
- Чтобы остановить, запустить, отправить на модерацию, скопировать, удалить, отправить в архив, разархивировать, добавить или убрать из важных несколько кампаний, отметьте нужные кампании в списке, затем нажмите Действие и выберите подходящее из них.

- Как выставить дневной бюджет кампании
- Выберите кампанию и в столбце Бюджет укажите нужное значение.
- Как увидеть и поменять настройки кампании
- Слева от кампании нажмите и в открывшемся меню выберите Редактировать.
- Как увидеть список всех групп или объявлений в кампании
- Отметьте нужные кампании и нажмите Группы или Объявления в меню над списком кампаний.
- Как увидеть список всех условий показа
- Отметьте нужные кампании и нажмите в меню над таблицей: Ставки и фразы, Фильтры фидов, Ретаргетинг и подбор аудитории или Профили пользователей.
- Как отслеживать нужные показатели на странице кампаний
Создайте свою таблицу с данными по кампаниям:
Добавьте или удалите столбцы с помощью меню → Колонки кампаний. Чтобы изменить порядок расположения столбцов, передвиньте показатель на нужное место.
Добавьте к данным статистику по целям (если они настроены в Метрике) — в меню → Выбор целей отметьте нужные.

Выберите период, за который нужна статистика, — внизу нажмите кнопку Статистика <n> кампаний.
- Как перейти в Мастер отчетов
- Если нужен более подробный анализ, перейдите в Мастер отчетов:
по одной кампании — нажмите рядом с ней и в меню выберите Статистика;
по нескольким кампаниям — отметьте их, нажмите Действия → Статистика <n> кампаний;
по всем кампаниям — в меню слева выберите Статистика → Статистика по всем кампаниям.
Подробнее о Мастере отчетов
- Как пополнить счет
Нажмите Пополнить под логином. В открывшемся окне укажите сумму оплаты, выберите подходящий способ и нажмите Выставить счёт.
Подробнее о способах оплаты
- Как перейти к настройкам общего счета
Нажмите Пополнить под логином. В открывшемся окне нажмите Перейти к настройкам.
Подробнее об общем счете
- Как просмотреть и изменить средний дневной бюджет
Нажмите Пополнить под логином.
 В открывшемся окне в блоке Средний дневной бюджет указана сумма текущего ограничения. Чтобы ее скорректировать, нажмите Изменить. В окне Общий счет в блоке Средний дневной бюджет нажмите Настроить и задайте нужное ограничение.
В открывшемся окне в блоке Средний дневной бюджет указана сумма текущего ограничения. Чтобы ее скорректировать, нажмите Изменить. В окне Общий счет в блоке Средний дневной бюджет нажмите Настроить и задайте нужное ограничение.Подробнее о среднем дневном бюджете
Подбор фраз помогает расширить набор ключевых фраз и минус-фраз на группы объявлений, используя информацию о запросах пользователей Яндекса из сервиса wordstat.yandex.ru.
Чтобы подобрать ключевые фразы в меню слева нажмите Добавить → Ключевые фразы, выберите кампанию и группу, нажмите Добавить.
Подробнее о подборе фраз.
Инструмент поиска и замены позволяет быстро внести исправления сразу в несколько ключевых фраз в разных кампаниях и группах, например, исправить опечатку.
Чтобы выполнить замену, на вкладке Ставки и фразы внизу нажмите кнопку Поиск и замена.
Подробнее о поиске и замене.
Вы можете быстро назначить ставки на поиске и в сетях:
для всей кампании;
для большого количества ключевых фраз, даже если они относятся к разным кампаниям или группам объявлений.

- Для всей кампании
Выберите кампанию и внизу нажмите Мастер ставок.
- Для ключевых фраз
Выберите нужные кампании и группы объявлений. На странице Ставки и фразы выберите фразы и нажмите Мастер ставок.
Подробнее о назначении ставок.
Рекомендации подскажут вам, как нужно изменить кампании, чтобы они приносили больше кликов и конверсий. Директ проанализирует данные ваших кампаний и даст персональные советы по их улучшению. Следуйте рекомендациям и следите за результатами.
Чтобы посмотреть, что советует Директ, перейдите по ссылке Рекомендации в верхней части страницы. Подробнее о рекомендациях.
Внимание. Специалисты отдела клиентского сервиса могут вас проконсультировать только по рекламным кампаниям того логина, с которого вы обращаетесь. Логин можно увидеть в правом верхнем углу экрана. Специалист получит доступ к вашим данным только при обработке обращения.
Написать в чат
Клиентам и представителям агентств можно связаться с нами круглосуточно по телефонам:
Россия: 8 800 234-24-80 (звонок из России бесплатный)
Москва: +7 495 739-37-77
Беларусь: 8 820 00-73-00-52 (звонок из Беларуси бесплатный), +375 17 336-31-36
Казахстан: +7 727 313-28-05, доб. 2480
2480
Для доступа к кампаниям специалисту потребуется PIN-код.
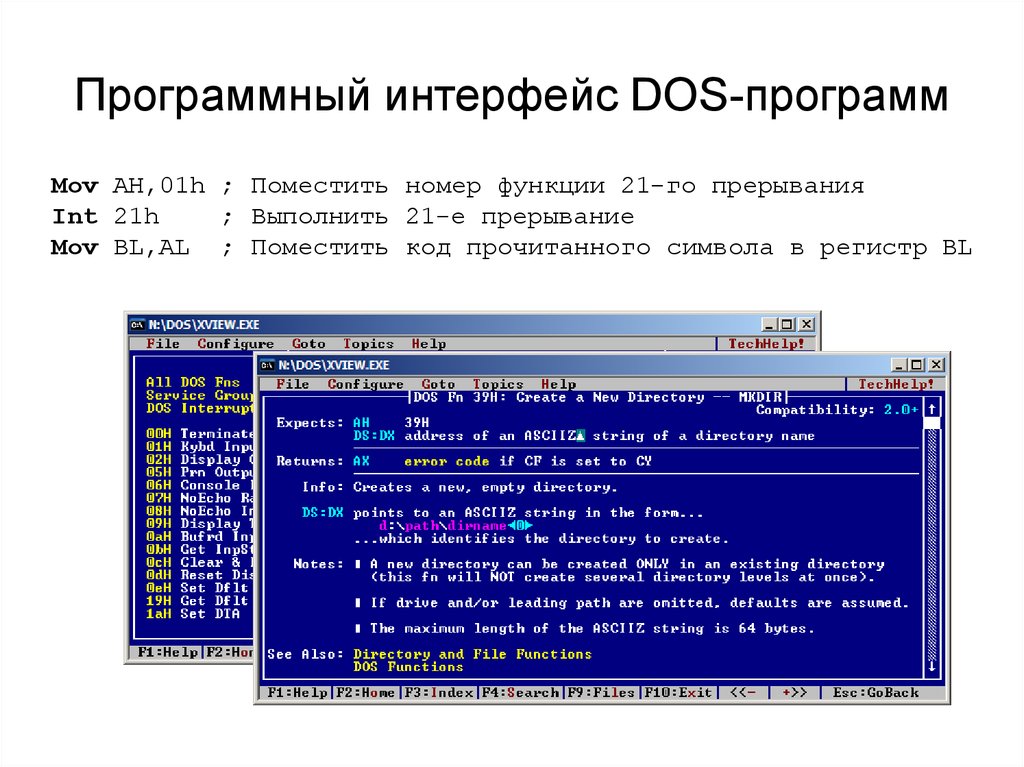
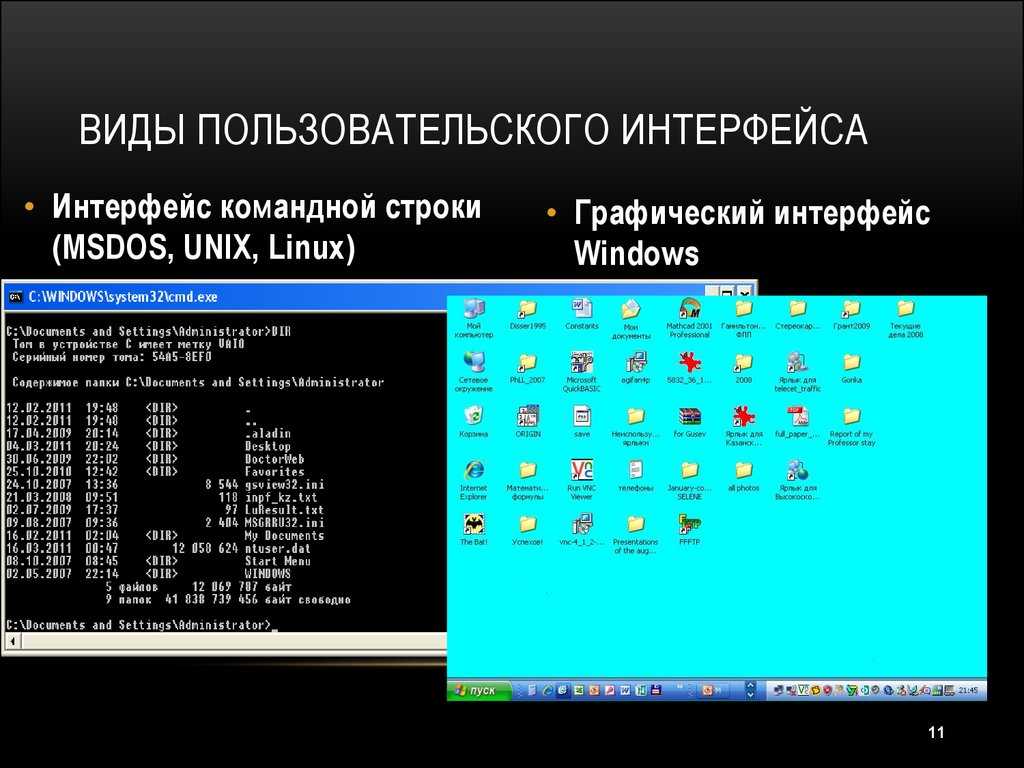
Командный интерфейс
Командный интерфейс — это основное средство навигации пользователя по функциональности конфигурации. В системе 1С:Предприятие он строится на основе подсистем. Разработчик должен создать в конфигурации иерархию подсистем, отражающую для пользователя структуру функциональности прикладного решения.
Все прикладные объекты конфигурации (справочники, документы, отчеты и т. д.) привязываются разработчиком конфигурации к подсистемам. Иерархия подсистем должна отражать структуру функциональности именно так, как она будет представляться пользователю.
Уже на основе этой информации (структуры подсистем и привязки объектов к подсистемам) платформа автоматически строит командный интерфейс для пользователя. Пользователю отображается структура прикладного решения (иерархия подсистем) и предоставляются стандартные команды доступа к функциональности прикладных объектов (вызов списков справочников, документов, открытие отчетов, обработок и т. д.). Однако разработчик, разумеется, может отредактировать предлагаемое системой построение командного интерфейса (изменить порядок, видимость команд). Для этого предназначен целый ряд редакторов командного интерфейса, которые позволяют настраивать различные части интерфейса программы.
д.). Однако разработчик, разумеется, может отредактировать предлагаемое системой построение командного интерфейса (изменить порядок, видимость команд). Для этого предназначен целый ряд редакторов командного интерфейса, которые позволяют настраивать различные части интерфейса программы.
- Редактор командного интерфейса конфигурации предназначен для настройки панели разделов. Он позволяет задать состав, порядок разделов и их видимость в разрезе ролей. Подробнее…
- Редактор командного интерфейса основного раздела предназначен для настройки команд начальной страницы. Для панели функций текущего раздела он позволяет задать состав команд, их порядок и видимость команд в разрезе ролей. Подробнее…
- Редактор командного интерфейса предназначен для настройки команд какой-либо подсистемы. Он позволяет задать состав команд, их порядок и их видимость в разрезе ролей для панели функций текущего раздела.
 Подробнее…
Подробнее… - Редактор «Все подсистемы» позволяет работать одновременно со всеми подсистемами конфигурации. Подробнее…
Сами команды, включаемые в командный интерфейс (открытие списков, ввод новых объектов, открытие отчетов и т. д.), предоставляются системой автоматически. Но разработчик может создать свои команды, которые будут включаться в командный интерфейс. Для этого у прикладных объектов в метаданных появилась новая ветка — Команды.
Управление интерфейсом
Декларативная модель построения интерфейса позволяет автоматически адаптировать интерфейс для конкретного пользователя. Для этого предусмотрено несколько возможностей.
Автоматический учет ролей / прав
Прежде всего, система автоматически учитывает при построении интерфейса права пользователя. Например, из командного интерфейса исключаются команды для доступа к объектам, которые пользователю недоступны.
Если для роли Продавец назначены только права, необходимые для ввода и проведения документа Поступление товаров, а также для просмотра справочников Товары, Контрагенты и работы с календарем, то все недоступные объекты автоматически исключается системой из командного интерфейса.
Кроме того, в системе существует возможность установки прав на отдельные реквизиты объектов. Используя эту информацию, система сама исключает или делает недоступными для редактирования соответствующие поля в формах, а также исключает колонки из списков и отчетов.
Видимость по умолчанию
Для различных интерфейсных элементов системы (команд, элементов формы) настраивается видимость по умолчанию для отдельных ролей. Это позволяет, в зависимости от ролей пользователя, предоставить ему наиболее важную часть функциональности, оставляя возможность включения видимости тех элементов, которые изначально для него не отображаются.
Функциональные опции
Механизм функциональных опций позволяет определить в конфигурации ту функциональность, которая может использоваться или не использоваться при внедрении в зависимости от потребностей конкретной организации. Различные элементы конфигурации (объекты, реквизиты, команды) могут быть привязаны к функциональным опциям. При внедрении можно управлять включением и выключением функциональных опций в конкретной информационной базе. Система при этом будет автоматически включать и выключать отображение всех соответствующих элементов интерфейса (полей, команд, колонок списков, элементов отчетов). Подробнее…
Пользовательская настройка
Стандартной возможностью, которая предоставляет система пользователю, является настройка внешнего вида командного интерфейса. Возможна настройка всех основных элементов интерфейса: панели разделов, начальной страницы и панели функций текущего раздела.
Разработка интерфейса прикладных решений на платформе «1С:Предприятие 8»
Авторы: В.А. Ажеронок, А.В. Островерх, М.Г. Радченко, Е.Ю. Хрусталева
Интерфейс Определение и значение | Dictionary.com
- Основные определения
- Викторина
- Связанный контент
- Примеры
- Британский
- Научный
Показывает уровень сложности слова.
[ существительное внутри-фейс; глагол в-тер-фейс, в-тер-фейс]
/ существительное ˈɪn tərˌfeɪs; глагол ˈɪn tərˌfeɪs, ˌɪn tərˈfeɪs /
Сохранить это слово!
См. синонимы для: interface/interfaced/interfacing на Thesaurus.com
Показывает уровень обучения в зависимости от сложности слова.
сущ.
поверхность, рассматриваемая как общая граница двух тел, пространств или фаз.
факты, проблемы, соображения, теории, практики и т. д., общие для двух или более дисциплин, методов или областей исследования: интерфейс между химией и физикой.
общая граница или взаимосвязь между системами, оборудованием, концепциями или людьми.
связь или взаимодействие: Интерфейс между материнской компанией и ее дочерними компаниями никогда не был лучше.
вещь или обстоятельство, которое позволяет отдельным и иногда несовместимым элементам эффективно координировать свои действия: Организация служит связующим звеном между правительством штата и общественностью.
компьютерное оборудование или программное обеспечение, предназначенное для передачи информации между аппаратными устройствами, между программами, между устройствами и программами или между устройством и пользователем.
глагол (используется с дополнением), сопряженный, сопряженный.
для ввода в интерфейс.
собрать вместе; соединить или объединить: руководство связывает несколько отделов с информационной службой из-за границы.
глагол (используется без дополнения), интерфейс, интерфейс.
находиться в интерфейсе.
для работы в качестве интерфейса.
для встречи или прямого общения; взаимодействовать, координировать, синхронизировать или гармонизировать (часто следует с): две системы связи могут взаимодействовать друг с другом.
ВИКТОРИНА
Сыграем ли мы «ДОЛЖЕН» VS. «ДОЛЖЕН» ВЫЗОВ?
Должны ли вы пройти этот тест на «должен» или «должен»? Это должно оказаться быстрым вызовом!
Вопрос 1 из 6
Какая форма обычно используется с другими глаголами для выражения намерения?
Происхождение интерфейса
Впервые записано в 1880–1885 гг.; интерфейс + лицо
Слова рядом с интерфейсом
интерэтерификация, группа интересов, интерес, процентная ставка, фьючерс процентной ставки, интерфейс, интерфейс, межфазное напряжение, сопряжение, межконфессиональный, межфасцикулярный
Dictionary. com Полный текст
На основе Random House Unabridged Dictionary, © Random House, Inc., 2022
com Полный текст
На основе Random House Unabridged Dictionary, © Random House, Inc., 2022
Слова, относящиеся к интерфейсу
слияние, пересечение, пересечение, соединение, терминал, связь, контакт, посредник, ассоциация, канал, элемент, соединение, сеть, отношение , связь, сговор, сговор, сотрудничество, участие, сотрудничество
Как использовать интерфейс в предложении
Регулировка громкости осуществляется через интерфейс сенсорного экрана информационно-развлекательной системы, при этом ручка действует как виртуальный палец, вращающий круги на экран для увеличения и уменьшения громкости.
Электрический Mustang Mach-E от Ford — важный шаг в будущее|Дэн Карни|12 февраля 2021 г.|Popular-Science
Дело в том, что Google всегда тестирует новые интерфейсы, новый дизайн, новые функции и выпускает настройки и изменения в его алгоритме ранжирования, которые не подтверждены.
Google уходит в темную тему и рейтинг прохождения видит свет: пятничный ежедневный обзор|Барри Шварц|12 февраля 2021|Search Engine Land
Веб-оболочка — это интерфейс, который позволяет хакерам выполнять стандартные команды на веб-серверах после сервера были скомпрометированы.

Microsoft наблюдает большой всплеск использования веб-оболочки|Дэн Гудин|12 февраля 2021 г.|Ars Technica
Google расширяет развертывание и тестирование темного режима или темной темы для интерфейса поиска компании.
Режим темной темы Google Search расширяется, но поисковую рекламу трудно различить|Барри Шварц|11 февраля 2021 г.|Search Engine Land
Первое, что вы заметите, — это большой цветной сенсорный экран.
Лучший тостер: получайте идеально золотые ломтики каждый раз|Команда PopSci Commerce|10 февраля 2021 г.|Popular-Science
Это пограничье — граница человеческой деятельности и дикой среды обитания — является самым опасным регионом для медведей.
Что нужно, чтобы убить медведя гризли|Даг Пикок|23 ноября 2014 г.|DAILY BEAST
Он служит сердцем коллективных работ, связующим звеном между космосом и человечеством.
Самый маленький Джексон Поллок|Джастин Джонс|5 ноября 2014 г.
 |DAILY BEAST
|DAILY BEASTApple разработала лучший музыкальный интерфейс, и лейблы просто наблюдали, как это происходит.
Apple хочет получить биты, чтобы контролировать вас|Тед Джойя|12 мая 2014 г.|DAILY BEAST
Cryptocat с его простым и понятным интерфейсом привлек тех пользователей, которых больше интересует безопасность, чем программное обеспечение для обеспечения безопасности.
Криптовалюта для масс: вот как вы можете противостоять АНБ|Куинн Нортон|12 мая 2014 г.|DAILY BEAST
Apple также создала предпочтительные устройства для доступа к этому интерфейсу и музыки, которую он транслировал.
Apple хочет биты, чтобы контролировать вас|Тед Джойя|12 мая 2014 г.|DAILY BEAST
Остается вопрос об осаждении коллоида для загара на границе раздела.
Animal Proteins|Hugh Garner Bennett
Порты, за исключением порта интерфейса расширения, также закрыты съемными дверцами.
Интерфейс расширения Radio Shack TRS-80: Руководство оператора|Анонимно
Выключатель питания утоплен в передней части интерфейса расширения для предотвращения случайного отключения питания.

Интерфейс расширения Radio Shack TRS-80: Руководство оператора|Анонимно
Объем памяти устранит необходимость в интерфейсе «диск-ЭЛТ-дисплей».
Системы оперативного сбора данных в ядерной физике, 1969 | H. В. Фулбрайт и соавт.
Следует особо помнить, что неравенство концентрации находится в золе, на жидкой стороне интерфейса.
Животные белки|Хью Гарнер Беннетт
Британский словарь определений для interface
interface
существительное (ˈɪntəˌfeɪs)
chem поверхность, которая образует границу между двумя телами, жидкостями или химическими фазами
общая точка или граница между двумя вещами, субъектами и т. д. электрическая цепь, соединяющая одно устройство, особенно компьютер, с другим
глаголом (ˌɪntəˈfeɪs)
(tr) для разработки или адаптации входных и выходных конфигураций (двух электронных устройств), чтобы они могли совместимым образом работать вместе
быть или стать интерфейсом (с)
быть или стать интерактивным (с)
Производные формы интерфейса
interfacial (ˌɪntəˈfeɪʃəl), прилагательноеinterfacially, наречие Collins English Dictionary — Complete012 Edition
© William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins
Издатели 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
Ltd., 1979, 1986 © HarperCollins
Издатели 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
Научные определения интерфейса
интерфейс
[ĭn′tər-fās′]
Точка взаимодействия или связи между компьютером и любым другим объектом, например принтером или человеком-оператором.
Компоновка графических или текстовых элементов управления приложения в сочетании с тем, как приложение реагирует на действия пользователя. Подробнее см. в графическом интерфейсе.
Научный словарь American Heritage® Авторские права © 2011. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
Решения для измерения силы трения
Мы разрабатываем, производим и гарантируем высочайшую производительность датчиков, включая тензодатчики мирового класса, датчики крутящего момента, многоосевые датчики, контрольно-измерительные приборы, системы и многое другое. Мы являемся выдающимся поставщиком для мировых лидеров аэрокосмической, автомобильной, медицинской, энергетической, инфраструктурной, промышленной автоматизации, а также для ведущих специалистов по тестированию и измерениям.
Свяжитесь с нами Магазин Quickship 48 Продукты
Возможности интерфейса — СОВЕРШЕННО НОВОЕ!
Interface — признанный мировой лидер в области технологий, проектирования и производства решений для измерения силы. Мы гарантируем высочайшее качество работы тензодатчиков, датчиков крутящего момента, многоосевых датчиков, беспроводной телеметрии, контрольно-измерительных приборов и калибровки.
Оцените возможности!
Серия 101 — СОВЕРШЕННО НОВАЯ!
Серия 101 Interface представляет собой исчерпывающую коллекцию ресурсов, включая вебинары, видеоролики, тематические исследования, продукты, технические документы и блоги IQ, которые содержат рекомендации по решениям для измерения силы и связанным темам.
Познакомьтесь с серией 101!
Руководство по выбору приборов — СОВЕРШЕННО НОВОЕ!
Этот новый интерфейсный ресурс позволяет быстро оценить различные модели приборов на основе функций и возможностей, включая выход, количество каналов, программное обеспечение, программируемость, скорость, регистрацию и построение графиков, разрешения, готовность к ЭТДП и варианты корпусов.
Ознакомьтесь с Руководством по выбору!
В магазине Quickship48™
Интерфейс предлагает сотни наших ведущих продуктов для измерения силы онлайн, доступных для покупки прямо сейчас! В нашем интернет-магазине QuickShip48 вы найдете широкий ассортимент товаров, готовых к отправке в течение двух рабочих дней.
Начните делать покупки сейчас
Не знаете, с чего начать?
Интерфейс имеет большой набор стандартных и нестандартных продуктов. Первое, с чего нужно начать, это поиск критериев, которые лучше всего соответствуют вашим требованиям. Мы добавили несколько параметров фильтрации, чтобы помочь. Если вы не можете найти именно то, что вам нужно, свяжитесь с нами. Мы здесь, чтобы помочь.
Начните поиск здесь
Interface поставляет сенсорные технологии и вспомогательные компоненты для всех отраслей промышленности. Мы предоставляем тензодатчики и нагрузочные штифты для запуска ракет и строительства безопасных мостов. Наши датчики используются в сельскохозяйственном оборудовании, для доставки дронами, для тестирования автомобилей и промышленных роботов. Мы хотим, чтобы вы увидели все типы вариантов использования, от аэрокосмических до медицинских устройств, в более чем 100 различных приложениях, которые мы создали, чтобы продемонстрировать, что нет никаких ограничений.
Наши датчики используются в сельскохозяйственном оборудовании, для доставки дронами, для тестирования автомобилей и промышленных роботов. Мы хотим, чтобы вы увидели все типы вариантов использования, от аэрокосмических до медицинских устройств, в более чем 100 различных приложениях, которые мы создали, чтобы продемонстрировать, что нет никаких ограничений.
Скачать каталог приложений Исследуйте приложения
Выпуски новых продуктов
Наиболее продаваемые продукты
сообщите нам, что вам нужно, и мы подготовим для вас предложение
Сообщите нам ваши требования, и мы немедленно предоставим вам предложение для вашего обзора. Наша команда экспертов по приложениям готова помочь вам получить именно то, что вам нужно.
Request Quote
Faces of Interface Special Edition с участием сотрудников отдела кадров
У нас есть специальный выпуск Faces of Interface с участием сотрудников отдела кадров. Как организация, ориентированная на людей, наша команда по управлению персоналом играет важную роль в создании нашей культуры и объединении всех нас для удовлетворения потребностей наших клиентов. […]
Как организация, ориентированная на людей, наша команда по управлению персоналом играет важную роль в создании нашей культуры и объединении всех нас для удовлетворения потребностей наших клиентов. […]
Читать далееПодробнее Сообщения в блоге
Извлечение скважинного инструмента
Измерения в наклонно-направленных и боковых скважинах малоэффективны. Успешная откачка требует точных показаний натяжения инструментальной колонны в скважине у источника.
ПодробнееПодробнееПримечания к приложениям
Брошюра о потребительских товарах
Брошюра о развлечениях
Решения IoT
Брошюра об энергетике
Брошюра об образовании
Брошюра об инфраструктуре
22
Automotive + Vehicle Brochure
OEM Brochure
Maritime Brochure
Agriculture Brochure
Medical and Healthcare Brochure
Aerospace Brochure
Industrial Automation Brochure
Custom Solutions
As the world leader in force measurement solutions…
Мы, несомненно, разрабатываем и производим прецизионные тензодатчики и датчики крутящего момента самого высокого качества в отрасли. Мы предоставляем стандартные, разработанные на заказ и полностью индивидуальные датчики и компоненты для всех типов использования в аэрокосмической и оборонной промышленности, энергетических рынках, медицине и здравоохранении, инфраструктуре, промышленной автоматизации и, конечно же, тестировании и измерении. Наша команда отраслевых инженеров-экспертов готова помочь.
Мы предоставляем стандартные, разработанные на заказ и полностью индивидуальные датчики и компоненты для всех типов использования в аэрокосмической и оборонной промышленности, энергетических рынках, медицине и здравоохранении, инфраструктуре, промышленной автоматизации и, конечно же, тестировании и измерении. Наша команда отраслевых инженеров-экспертов готова помочь.
Узнайте о решениях
Запросить индивидуальное решение
Образовательные и обучающие видеоролики
Мы знаем, что, делясь своим опытом и знаниями, мы расширяем ваши возможности. Вот почему мы создали библиотеку ресурсов, чтобы помочь. В наших видеороликах об интерфейсах подробно описаны варианты использования приложений, спецификации продуктов, инструкции и функциональные возможности нашего большого набора продуктов и решений. Настройтесь и смотрите, как наши эксперты делятся своими знаниями!
Посмотрите наши видео!
Продукты интерфейса
Продукты Interface — лучшие в мире датчики для измерения силы и крутящего момента.
Пролистать наверх Настройки файлов cookie и конфиденциальности
Как мы используем файлы cookie
Как мы используем файлы cookie
Мы можем запросить установку файлов cookie на вашем устройстве. Мы используем файлы cookie, чтобы сообщать нам, когда вы посещаете наши веб-сайты, как вы взаимодействуете с нами, чтобы сделать ваш пользовательский интерфейс более удобным и настроить ваши отношения с нашим веб-сайтом.
Нажмите на заголовки различных категорий, чтобы узнать больше. Вы также можете изменить некоторые из ваших предпочтений. Обратите внимание, что блокировка некоторых типов файлов cookie может повлиять на вашу работу с нашими веб-сайтами и на услуги, которые мы можем предложить.
Основные файлы cookie веб-сайта
Основные файлы cookie веб-сайта
Эти файлы cookie строго необходимы для предоставления вам услуг, доступных через наш веб-сайт, и для использования некоторых его функций.
Поскольку эти файлы cookie необходимы для работы веб-сайта, отказ от них повлияет на работу нашего сайта. Вы всегда можете заблокировать или удалить файлы cookie, изменив настройки браузера и принудительно заблокировав все файлы cookie на этом веб-сайте. Но это всегда будет предлагать вам принять/отказаться от файлов cookie при повторном посещении нашего сайта.
Мы полностью уважаем, если вы хотите отказаться от файлов cookie, но, чтобы не спрашивать вас снова и снова, разрешите нам сохранить файл cookie для этого. Вы можете отказаться в любое время или выбрать другие файлы cookie, чтобы получить лучший опыт. Если вы откажетесь от файлов cookie, мы удалим все установленные файлы cookie в нашем домене.
Мы предоставляем вам список файлов cookie, сохраненных на вашем компьютере в нашем домене, чтобы вы могли проверить, что мы сохранили. Из соображений безопасности мы не можем отображать или изменять файлы cookie с других доменов. Вы можете проверить это в настройках безопасности вашего браузера.
Установите этот флажок, чтобы включить постоянное скрытие панели сообщений и отказаться от всех файлов cookie, если вы не согласитесь на это. Нам нужно 2 файла cookie, чтобы сохранить эту настройку. В противном случае вам будет предложено снова открыть новое окно браузера или новую вкладку.
Нажмите, чтобы включить/отключить основные файлы cookie сайта.
Прочие внешние услуги
Другие внешние службы
Мы также используем различные внешние службы, такие как Google Webfonts, Google Maps и внешние поставщики видео. Поскольку эти провайдеры могут собирать личные данные, такие как ваш IP-адрес, мы разрешаем вам заблокировать их здесь. Имейте в виду, что это может значительно снизить функциональность и внешний вид нашего сайта. Изменения вступят в силу после перезагрузки страницы.
Настройки веб-шрифтов Google:
Нажмите, чтобы включить/отключить веб-шрифты Google.
Настройки карты Google:
Нажмите, чтобы включить/отключить карты Google.
Настройки Google reCaptcha:
Нажмите, чтобы включить/отключить Google reCaptcha.
Встраивание видео в Vimeo и Youtube:
Нажмите, чтобы включить/отключить встраивание видео.
Принять настройки
Свяжитесь с нами
Запрос котировки
Доступ к сервису AWS с использованием конечной точки интерфейса VPC
Вы можете создать конечную точку интерфейса VPC для подключения к сервисам на базе AWS PrivateLink,
включая множество сервисов AWS.
Для каждой подсети, которую вы указываете из вашего VPC, мы создаем сетевой интерфейс конечной точки в
подсети и назначьте ей частный IP-адрес из диапазона адресов подсети. Конечная точка
сетевой интерфейс — сетевой интерфейс, управляемый запросчиком; вы можете просмотреть его в своем
Аккаунт AWS, но вы не можете управлять им самостоятельно.
Вам выставляется счет за почасовое использование и обработку данных. Для большего
информацию см. в разделе Цены на конечные точки интерфейса.
в разделе Цены на конечные точки интерфейса.
Содержание
- Рекомендации
- Предварительные условия
- Создание конечной точки VPC
- Тестирование конечной точки VPC
Рекомендации
0 908076 908070 Конечные точки интерфейса VPC поддерживают трафик только через TCP.
Сервисы AWS автоматически принимают запросы на подключение. Служба не может инициировать
запросы к ресурсам в вашем VPC через конечную точку VPC. Конечная точка возвращает только
ответы на трафик, инициированный ресурсами в вашем VPC.
DNS-имена, созданные для конечных точек VPC, являются общедоступными. Они решаются на
частные IP-адреса сетевых интерфейсов конечной точки для включенной доступности
Зоны. Частные DNS-имена не являются общедоступными.
По умолчанию каждая конечная точка интерфейса может поддерживать пропускную способность до 10 Гбит/с на
Зона доступности и автоматически масштабируется до 100 Гбит/с. Если ваше приложение нуждается
более высокая пропускная способность на зону, обратитесь в службу поддержки AWS.
Если ваше приложение нуждается
более высокая пропускная способность на зону, обратитесь в службу поддержки AWS.
На ваши ресурсы AWS PrivateLink установлены квоты. Дополнительные сведения см. в разделе Квоты AWS PrivateLink.
Предпосылки
Создайте частную подсеть в своем VPC и разверните ресурсы, которые будут получать доступ к
Сервис AWS, использующий конечную точку VPC в частной подсети.
Чтобы использовать частный DNS, вы должны включить DNS-имена хостов и разрешение DNS для вашего VPC.
Для получения дополнительной информации см. Просмотр
и обновить атрибуты DNS в Руководство пользователя Amazon VPC .
Группа безопасности для конечной точки интерфейса должна разрешать связь между
сетевой интерфейс конечной точки и ресурсы в вашем VPC, которые должны взаимодействовать с
оказание услуг. По умолчанию конечная точка интерфейса использует группу безопасности по умолчанию для VPC.
Кроме того, вы можете создать группу безопасности для управления трафиком к конечной точке.
сетевые интерфейсы из ресурсов в VPC. Чтобы такие инструменты, как AWS CLI,
может отправлять запросы по HTTPS от ресурсов в VPC к сервису AWS,
Группа безопасности должна разрешать входящий HTTPS-трафик.
По умолчанию конечная точка интерфейса использует группу безопасности по умолчанию для VPC.
Кроме того, вы можете создать группу безопасности для управления трафиком к конечной точке.
сетевые интерфейсы из ресурсов в VPC. Чтобы такие инструменты, как AWS CLI,
может отправлять запросы по HTTPS от ресурсов в VPC к сервису AWS,
Группа безопасности должна разрешать входящий HTTPS-трафик.
Если ваши ресурсы находятся в подсети с сетевым ACL, убедитесь, что сетевой ACL
разрешает трафик между сетевыми интерфейсами конечной точки и ресурсами в
ВПК.
Создание конечной точки VPC
Используйте следующую процедуру для создания конечной точки интерфейса VPC, которая подключается к
сервис АВС.
Создание конечной точки интерфейса для службы AWS
Откройте консоль Amazon VPC по адресу
https://console.aws.amazon. com/vpc/.
com/vpc/.
В области навигации выберите Endpoints .
Выберите Создать конечную точку .
Для категории обслуживания выберите Сервисы AWS .
Для Имя службы выберите службу. Чтобы получить больше информации,
см. Сервисы AWS, которые интегрируются с AWS PrivateLink.
Для VPC выберите VPC, из которого вы будете получать доступ к
сервис АВС.
Чтобы создать конечную точку интерфейса для Amazon S3, необходимо очистить Дополнительный
настройки , Включить DNS-имя . Это потому, что Amazon S3 делает
не поддерживает частный DNS для конечных точек интерфейса VPC.
Для подсетей выберите одну подсеть для каждой зоны доступности, из которой
вы получите доступ к сервису AWS.
Для группы безопасности выберите группы безопасности для связывания
с сетевыми интерфейсами конечной точки. Правила группы безопасности должны разрешать ресурсы,
будет использовать конечную точку VPC для связи с сервисом AWS для связи с
сетевой интерфейс конечной точки.
Для политики выберите Полный доступ , чтобы разрешить
все операции всех субъектов на всех ресурсах через конечную точку VPC. В противном случае,
выберите Пользовательский , чтобы прикрепить политику конечной точки VPC, которая контролирует
разрешения, которые есть у участников для выполнения действий над ресурсами через VPC
конечная точка. Этот параметр доступен только в том случае, если сервис поддерживает политики конечных точек VPC.
Дополнительные сведения см. в разделе Политики конечных точек VPC.
(необязательно) Чтобы добавить тег, выберите Добавить новый тег и введите тег
ключ и значение тега.
Выберите Создать конечную точку .
Создание конечной точки интерфейса с помощью командной строки
Проверка конечной точки VPC
После создания конечной точки VPC убедитесь, что она отправляет запросы из
сервис АВС. В этом примере мы покажем, как отправить запрос из EC2.
экземпляр в вашей частной подсети в сервис AWS, например Amazon CloudWatch. Для этого требуется EC2
экземпляр в общедоступной подсети, из которой вы можете получить доступ к экземпляру в частной
подсеть.
Требование
Убедитесь, что VPC с интерфейсом Конечная точка VPC имеет общедоступную подсеть и
частная подсеть.
Для проверки конечной точки VPC
Запустите экземпляр EC2 в частной подсети. Используйте образ AMI, поставляемый с интерфейсом командной строки AWS.
(например, AMI для Amazon Linux 2) и добавьте роль IAM, которая позволяет
экземпляр для вызова сервиса AWS. Например, для Amazon CloudWatch прикрепите Политика CloudWatchReadOnlyAccess для роли IAM.
Например, для Amazon CloudWatch прикрепите Политика CloudWatchReadOnlyAccess для роли IAM.
Запустите экземпляр EC2 в общедоступную подсеть и подключитесь к этому экземпляру. От
экземпляр в общедоступной подсети, подключитесь к экземпляру в частной подсети, используя его
частный IP-адрес, используя следующую команду.
$ ssh ec2-user@ 10.0.0.23
Подтвердите, что экземпляр в частной подсети не имеет подключения к
Интернет, пропинговав известный общедоступный сервер. Если потеря пакетов равна 0%, экземпляр
имеет доступ в интернет. Если происходит 100% потеря пакетов, экземпляр не имеет доступа к Интернету.
Например, следующая команда пингует веб-сайт Amazon один раз.
$ ping -c 1 www.amazon.com
Запустите команду описания для сервиса AWS из интерфейса командной строки AWS, чтобы подтвердить подключение.
 Мы предоставляем стандартные, разработанные на заказ и полностью индивидуальные датчики и компоненты для всех типов использования в аэрокосмической и оборонной промышленности, энергетических рынках, медицине и здравоохранении, инфраструктуре, промышленной автоматизации и, конечно же, тестировании и измерении. Наша команда отраслевых инженеров-экспертов готова помочь.
Мы предоставляем стандартные, разработанные на заказ и полностью индивидуальные датчики и компоненты для всех типов использования в аэрокосмической и оборонной промышленности, энергетических рынках, медицине и здравоохранении, инфраструктуре, промышленной автоматизации и, конечно же, тестировании и измерении. Наша команда отраслевых инженеров-экспертов готова помочь.



 в разделе Цены на конечные точки интерфейса.
в разделе Цены на конечные точки интерфейса.Конечные точки интерфейса VPC поддерживают трафик только через TCP.
Сервисы AWS автоматически принимают запросы на подключение. Служба не может инициировать запросы к ресурсам в вашем VPC через конечную точку VPC. Конечная точка возвращает только ответы на трафик, инициированный ресурсами в вашем VPC.
DNS-имена, созданные для конечных точек VPC, являются общедоступными. Они решаются на частные IP-адреса сетевых интерфейсов конечной точки для включенной доступности Зоны. Частные DNS-имена не являются общедоступными.
По умолчанию каждая конечная точка интерфейса может поддерживать пропускную способность до 10 Гбит/с на
Зона доступности и автоматически масштабируется до 100 Гбит/с. Если ваше приложение нуждается
более высокая пропускная способность на зону, обратитесь в службу поддержки AWS.
Если ваше приложение нуждается
более высокая пропускная способность на зону, обратитесь в службу поддержки AWS.
На ваши ресурсы AWS PrivateLink установлены квоты. Дополнительные сведения см. в разделе Квоты AWS PrivateLink.
Создайте частную подсеть в своем VPC и разверните ресурсы, которые будут получать доступ к Сервис AWS, использующий конечную точку VPC в частной подсети.
Чтобы использовать частный DNS, вы должны включить DNS-имена хостов и разрешение DNS для вашего VPC. Для получения дополнительной информации см. Просмотр и обновить атрибуты DNS в Руководство пользователя Amazon VPC .
Группа безопасности для конечной точки интерфейса должна разрешать связь между
сетевой интерфейс конечной точки и ресурсы в вашем VPC, которые должны взаимодействовать с
оказание услуг. По умолчанию конечная точка интерфейса использует группу безопасности по умолчанию для VPC.
Кроме того, вы можете создать группу безопасности для управления трафиком к конечной точке.
сетевые интерфейсы из ресурсов в VPC. Чтобы такие инструменты, как AWS CLI,
может отправлять запросы по HTTPS от ресурсов в VPC к сервису AWS,
Группа безопасности должна разрешать входящий HTTPS-трафик.
По умолчанию конечная точка интерфейса использует группу безопасности по умолчанию для VPC.
Кроме того, вы можете создать группу безопасности для управления трафиком к конечной точке.
сетевые интерфейсы из ресурсов в VPC. Чтобы такие инструменты, как AWS CLI,
может отправлять запросы по HTTPS от ресурсов в VPC к сервису AWS,
Группа безопасности должна разрешать входящий HTTPS-трафик.
Если ваши ресурсы находятся в подсети с сетевым ACL, убедитесь, что сетевой ACL разрешает трафик между сетевыми интерфейсами конечной точки и ресурсами в ВПК.
Откройте консоль Amazon VPC по адресу
https://console.aws.amazon. com/vpc/.
com/vpc/.
В области навигации выберите Endpoints .
Выберите Создать конечную точку .
Для категории обслуживания выберите Сервисы AWS .
Для Имя службы выберите службу. Чтобы получить больше информации, см. Сервисы AWS, которые интегрируются с AWS PrivateLink.
Для VPC выберите VPC, из которого вы будете получать доступ к сервис АВС.
Чтобы создать конечную точку интерфейса для Amazon S3, необходимо очистить Дополнительный настройки , Включить DNS-имя . Это потому, что Amazon S3 делает не поддерживает частный DNS для конечных точек интерфейса VPC.
Для подсетей выберите одну подсеть для каждой зоны доступности, из которой
вы получите доступ к сервису AWS.
Для группы безопасности выберите группы безопасности для связывания с сетевыми интерфейсами конечной точки. Правила группы безопасности должны разрешать ресурсы, будет использовать конечную точку VPC для связи с сервисом AWS для связи с сетевой интерфейс конечной точки.
Для политики выберите Полный доступ , чтобы разрешить все операции всех субъектов на всех ресурсах через конечную точку VPC. В противном случае, выберите Пользовательский , чтобы прикрепить политику конечной точки VPC, которая контролирует разрешения, которые есть у участников для выполнения действий над ресурсами через VPC конечная точка. Этот параметр доступен только в том случае, если сервис поддерживает политики конечных точек VPC. Дополнительные сведения см. в разделе Политики конечных точек VPC.
(необязательно) Чтобы добавить тег, выберите Добавить новый тег и введите тег
ключ и значение тега.
Выберите Создать конечную точку .
Запустите экземпляр EC2 в частной подсети. Используйте образ AMI, поставляемый с интерфейсом командной строки AWS.
(например, AMI для Amazon Linux 2) и добавьте роль IAM, которая позволяет
экземпляр для вызова сервиса AWS. Например, для Amazon CloudWatch прикрепите Политика CloudWatchReadOnlyAccess для роли IAM.
Например, для Amazon CloudWatch прикрепите Политика CloudWatchReadOnlyAccess для роли IAM.
Запустите экземпляр EC2 в общедоступную подсеть и подключитесь к этому экземпляру. От экземпляр в общедоступной подсети, подключитесь к экземпляру в частной подсети, используя его частный IP-адрес, используя следующую команду.
$ssh ec2-user@10.0.0.23
Подтвердите, что экземпляр в частной подсети не имеет подключения к Интернет, пропинговав известный общедоступный сервер. Если потеря пакетов равна 0%, экземпляр имеет доступ в интернет. Если происходит 100% потеря пакетов, экземпляр не имеет доступа к Интернету. Например, следующая команда пингует веб-сайт Amazon один раз.
$ping -c 1www.amazon.com
Запустите команду описания для сервиса AWS из интерфейса командной строки AWS, чтобы подтвердить подключение.

 Пользователя должно перебрасывать в нужное место, и там тоже все должно работать.
Пользователя должно перебрасывать в нужное место, и там тоже все должно работать.

 Сначала отметьте нужные кампании, затем перейдите на нужную вкладку, например, Группы. Там будут только группы выбранных кампаний.
Сначала отметьте нужные кампании, затем перейдите на нужную вкладку, например, Группы. Там будут только группы выбранных кампаний.



 В открывшемся окне в блоке Средний дневной бюджет указана сумма текущего ограничения. Чтобы ее скорректировать, нажмите Изменить. В окне Общий счет в блоке Средний дневной бюджет нажмите Настроить и задайте нужное ограничение.
В открывшемся окне в блоке Средний дневной бюджет указана сумма текущего ограничения. Чтобы ее скорректировать, нажмите Изменить. В окне Общий счет в блоке Средний дневной бюджет нажмите Настроить и задайте нужное ограничение.
 Подробнее…
Подробнее…
 |DAILY BEAST
|DAILY BEAST