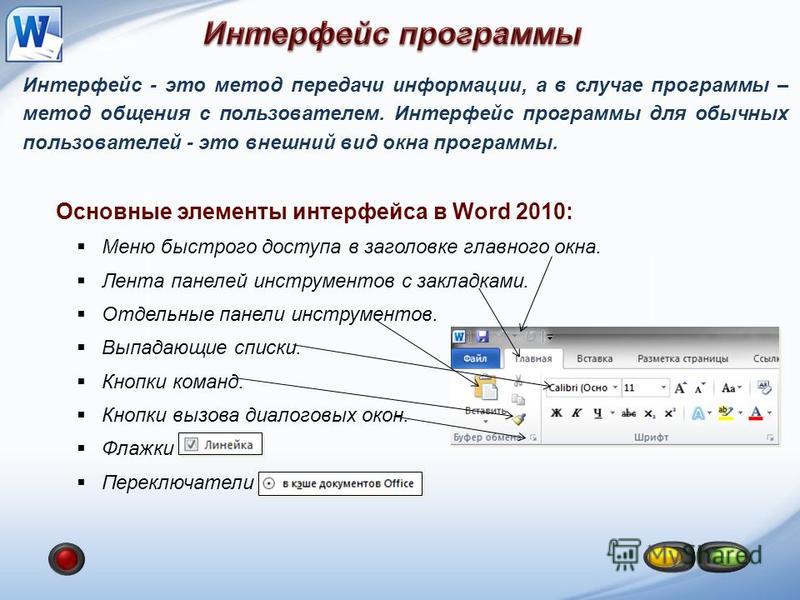
Что такое интерфейс простыми словами и для чего он нужен — OKOCRM
Интерфейсы бывают разными. Во-первых, они отличаются по характеру систем, которые взаимодействуют между собой. Во-вторых, отличается характер их реализации. В-третьих, отличаются возможности интерфейсов. Одни дают вам полный доступ к программной части ПК, но чтобы их использовать, нужны специальные знания. Другие – удобные в использовании, но функционал, который они открывают, ограничен.
Рассмотрим основные типы интерфейсов подробнее.
Пользовательский интерфейсUI (англ. user interface) или интерфейс пользователя. Именно этот тип взаимодействия имеют в виду чаще всего, когда вспоминают про интерфейс.
Он предназначен для организации контакта между человеком и программно-аппаратными средствами, компонентами компьютерной системы. С его помощью пользователи взаимодействуют с операционными системами и программами, находящимися под их управлением.
Средствами реализации пользовательского интерфейса чаще всего выступают такие инструменты, как:
- клавиатура
- компьютерная мышь
- джойстик
- дисплей
- стилус
При этом UI-интерфейс в зависимости от операционной системы может быть реализован в нескольких формах. Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
GUI (англ. graphical user interface) или графический интерфейс пользователя. Это система взаимодействия, предоставляющая пользователям доступ к системным объектам и инструментам управления через визуализацию информации – через графические элементы на мониторе.
Чаще всего для экранного отображения команд и результатов их выполнения используются окна. Элементы управления программами отображаются визуально внутри окон – в форме:
- значков
- иконок
- кнопок
- меню
- списков
- полей ввода и прочих
Управление этими элементами осуществляется с помощью средств реализации, указанных выше – например, с помощью мыши или сенсорного дисплея. Так как различные программы в рамках одной ОС используют идентичные визуальные элементы управления, процесс освоения новых программ для пользователей максимально упрощен. Они учатся на основе ранее полученного опыта.
Они учатся на основе ранее полученного опыта.
Пример GUI, с которым мы сталкиваемся ежедневно – web-интерфейс. Это любой интернет-браузер, через который мы читаем новости, делаем покупки, смотрим погоду и заказываем пиццу. С его помощью мы взаимодействуем с другими сайтами – программами в интернете. Каждый сайт тоже имеет свой интерфейс, через который система взаимодействует с вами. И это тоже графический web-интерфейс.
Текстовый интерфейсTUI (англ. Text user interface) или текстовый интерфейс пользователя. Это система взаимодействия человека и машины посредством команд и откликов с помощью набора буквенно-цифровых символов – текста.
Лучший пример TUI – командная строка. Это прямой способ диалога с ОС. Он характеризуется низкой требовательностью к ресурсам и высокой скоростью отклика. Имеет немало преимуществ перед GUI в части удобства использования, поэтому алгоритмы с текстовым интерфейсом пишутся и сегодня. Прежде всего, для профессиональных программ и оборудования с низкой производительностью.
Недостаток TUI – ограниченность изобразительных средств. Его могут использовать лишь подготовленные пользователи, имеющие специальные знания. Чтобы команды работали, они должны быть введены точно и без ошибок. Для повышения юзабилити многие профессиональные программы используют интерактивные элементы, за счет которых создают более дружественную среду для работы.
Жестовый интерфейсЭто технология взаимодействия, использующая в качестве средств ввода устройства, которые понимают команды при помощи жестов. Главный мотив реализации такого интерфейса – уход от традиционных компьютерных меню приложений с целью повышения юзабилити и эргономичности управления.
Реализацию таких интерфейсов можно встретить в смартфонах и планшетных ПК с сенсорным экраном, в ноутбуках с тачпадами и прочих устройствах. В них реализована технология считывания координат с нескольких точек – так называемый мультитач (multitouch). Второй пример – жесты мышью/джойстиком, которые алгоритм преобразует в команды. Третий – охранные системы, которые реагируют на движение.
Третий – охранные системы, которые реагируют на движение.
Жесты могут считываться в пространстве или на поверхности устройства, с помощью рук или головы, могут совершаться пультом или перчаткой – все это жестовый интерфейс. Он бывает контактным (тактильным) и бесконтактным. Он сложен в реализации, но легок в использовании и интуитивно понятен пользователям.
Голосовой интерфейсЭто средство бесконтактного взаимодействия человека с машиной, где инструментом для ввода выступает микрофон и программа распознавания голосовых сообщений. Раньше это было чем-то из разряда научной фантастики. Сегодня голосовой интерфейс можно встретить в поисковиках, приложениях на смартфонах, мобильных виртуальных помощниках. «Окей, Гугл», «Alexa» от Амазон – все из этой оперы.
Но это хорошие примеры. На самом деле, реализация голосового интерфейса связана с определенными сложностями. Люди не привыкли терпеть «машину, которая не понимает». Поэтому любое устройство или программа с голосовым интерфейсом должна работать безупречно. При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.
При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.
API (англ. application programming interface) или программный интерфейс приложений. Это инструменты взаимодействия компьютерных программ между собой. Функции и структуры программных объектов прописаны специальными алгоритмами.
Часто выполнены как отдельная библиотека данных ОС, используются в интернет-протоколах, в описании структур приложений. API описывает абстракцию функциональности программных объектов и по модели реализации является аналогом протокола.
API это некий программный компонент, который помогает разработчикам вставлять вызовы исполняемых кодов одних программ в коды других объектов. Такая технология позволяет взаимодействовать программам, созданным разными разработчиками. Общий стандарт API помогает алгоритмам, написанным на разных языках программирования, обмениваться сообщениями, командами, иными сигналами. Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Взаимодействие между программами и компьютерами, оборудованием и другими машинами реализовано с помощью операционных систем. Они контролируют работу исполняемых кодов программ и драйверов, передавая команды центральному процессору машин.
Например, смартфон. На него установлено множество приложений – мессенджеры, игры, почта, погода и масса других. Все они взаимодействуют с телефоном через операционную систему – Android или iOS. Не было бы операционной системы – приложение не получилось бы установить на гаджет.
Аппаратный интерфейсВзаимодействие машин, компьютеров, оборудования и их компонентов обеспечивает интерфейс аппаратных средств. Он реализован с помощью кабелей, проводов, разъемов, шин и прочих контактных технических портов. Например, основные компьютерные устройства и их компоненты подключаются к ПК через USB.. Это принтеры, устройства ввода, флэшки. Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
ИНТЕРФЕЙС • Большая российская энциклопедия
ИНТЕРФЕ́ЙС (англ. interface – средства, способ взаимодействия; от лат. inter – между и facies – лицо, поверхность) в информатике, способ и средства взаимодействия пользователя с программами или программ между собой, программ с аппаратными средствами или аппаратных средств между собой. Различают И. пользователя, программ, программ с аппаратными средствами, аппаратных средств.
Интерфейс пользователя
Интерфейс пользователя – способ и средства взаимодействия пользователя с программами. Он определяет взаимодействие человека с операционной системой (ОС) и прикладными программами (приложениями), работающими под её управлением. Наиболее распространёнными аппаратными средствами реализации И. пользователя служат клавиатура, мышь, стилус, джойстик, экран монитора или компьютерного устройства (смартфона, цифровой камеры и др.). В большинстве ОС применяется графический интерфейс пользователя (англ. graphical user interface, GUI). При этом для экранного отображения ввода и вывода команд пользователя и данных используются окна (англ. windows) – области экрана, каждая из которых относится к одной из работающих программ. Элементы управления программой изображаются графически внутри окон (в виде меню, кнопок, полей ввода и др.). Выбор пользователем одного из элементов может быть сделан с помощью мыши, клавиатуры, джойстика или прикосновения к экрану (если экран сенсорный). Программа может производить вывод результатов обработки данных (например, на экран монитора) в виде текста, гипертекста, таблиц, диаграмм, видео и др. Стандартность графических элементов управления облегчает процесс освоения пользователем новых программ.
пользователя служат клавиатура, мышь, стилус, джойстик, экран монитора или компьютерного устройства (смартфона, цифровой камеры и др.). В большинстве ОС применяется графический интерфейс пользователя (англ. graphical user interface, GUI). При этом для экранного отображения ввода и вывода команд пользователя и данных используются окна (англ. windows) – области экрана, каждая из которых относится к одной из работающих программ. Элементы управления программой изображаются графически внутри окон (в виде меню, кнопок, полей ввода и др.). Выбор пользователем одного из элементов может быть сделан с помощью мыши, клавиатуры, джойстика или прикосновения к экрану (если экран сенсорный). Программа может производить вывод результатов обработки данных (например, на экран монитора) в виде текста, гипертекста, таблиц, диаграмм, видео и др. Стандартность графических элементов управления облегчает процесс освоения пользователем новых программ.
Другим видом И. пользователя является И. командной строки: текстовые команды вводятся пользователем с клавиатуры в окне специальной программы (например, команда lsof, введённая в командной строке утилиты «Терминал», работающей под управлением OS X, позволяет вывести список всех файлов, открытых в данный момент).
По способу ввода команд и данных пользователя можно выделить контактный и бесконтактный жестовые И., а также голосовой И. Контактный жестовый И. реализуется путём жестовых движений по поверхности сенсорного экрана, клавиатуры, мыши или др., а бесконтактный жестовый И. (см. Символьное моделирование) – путём жестов, производимых в поле обзора видеокамеры. Бесконтактный жестовый И. применяется для управления программами распознавания движения (например, в охранных системах), «захвата движения» (в видеоиграх, производстве кинофильмов и др.) и др. Голосовой И. реализуется с помощью микрофона и программ распознавания голосовых сообщений пользователя. Он реализован в современных поисковых системах, мобильных «помощниках» и др. приложениях. В системах безопасности, автоматизированного управления технологическими процессами и др. применяется сбор данных от датчиков температуры, давления, концентрации химических веществ и др. Помимо графического вывода результатов обработки данных (на дисплей или проектор), в различных приложениях реализуется генерация и вывод звуковых сообщений (например, голосовых). В системах «виртуальной реальности» (тренажёрах, симуляторах и др.) реализуется также вывод тактильных и за́паховых символов (см. Символьное моделирование). Различные виды И. пользователя являются взаимодополняющими.
В системах «виртуальной реальности» (тренажёрах, симуляторах и др.) реализуется также вывод тактильных и за́паховых символов (см. Символьное моделирование). Различные виды И. пользователя являются взаимодополняющими.
Интерфейс программ
Способ и средства взаимодействия программных объектов (приложений, библиотек программ, компонентов ОС) называют И. программ. Описание функций и структур данных программных объектов, выполненное на некотором языке программирования или языке описания интерфейсов, называют И. программирования приложений (англ. application programming interface, API). Такое описание позволяет разработчикам вставлять в коды программных объектов вызовы исполняемых кодов др. объектов. Это даёт возможность повторно использовать программные объекты, созданные разными разработчиками. Стандартизация И. программ позволяет программам, написанным на различных языках программирования, обмениваться командами и данными с помощью сообщений определённого формата. При этом взаимодействующие программы могут работать как на одном компьютере или компьютерном устройстве, так и на разных (являющихся узлами компьютерной сети).
Интерфейс программ с аппаратными средствами
И. приложений с аппаратными средствами реализует ОС. Она обеспечивает работу исполняемых кодов программных объектов (в т. ч., драйверов устройств), передавая необходимые команды центральному процессору компьютера или компьютерного устройства.
Интерфейс аппаратных средств
И. аппаратных средств (компьютеров, компьютерных устройств и их компонентов) реализуются посредством шин, разъёмов, кабелей, а также средств беспроводного взаимодействия (радиоинтерфейсы: Bluetooth, Wi-Fi и др.). Разъёмы компьютеров и компьютерных устройств, к которым подсоединяются др. устройства, также называют портами (см. Порт в информатике). Например, USB‑порты (англ. universal serial bus port – порт универсальной последовательной шины) используются для подключения устройств с USB-интерфейсом (такой интерфейс могут иметь флэш-накопители, устройства ввода, принтеры и др.).
Развитие и актуальные задачи
До изобретения графического И. пользователя И. командной строки был единственным. Основы стандартов графического И. были заложены компанией «Apple» (США), выпустившей в 1984 персональный компьютер Macintosh с установленной на нём OC Mac OS. Технологии голосового И. относительно недавно (2010) доработаны до уровня, оправдывающего их применение в устройствах, поставляемых на рынок. Активно совершенствуются системы бесконтактного жестового И. и системы «виртуальной реальности». Актуальной научно-технической задачей является создание и развитие технологий комплексного применения жестового, голосового и др. видов И. Не менее актуальна задача стандартизации И. всех видов. От того, как она решена, зависят продуктивность проектирования и изготовления программных и аппаратных средств, надёжность их функционирования и эффективность применения.
пользователя И. командной строки был единственным. Основы стандартов графического И. были заложены компанией «Apple» (США), выпустившей в 1984 персональный компьютер Macintosh с установленной на нём OC Mac OS. Технологии голосового И. относительно недавно (2010) доработаны до уровня, оправдывающего их применение в устройствах, поставляемых на рынок. Активно совершенствуются системы бесконтактного жестового И. и системы «виртуальной реальности». Актуальной научно-технической задачей является создание и развитие технологий комплексного применения жестового, голосового и др. видов И. Не менее актуальна задача стандартизации И. всех видов. От того, как она решена, зависят продуктивность проектирования и изготовления программных и аппаратных средств, надёжность их функционирования и эффективность применения.
Что такое интерфейс / Skillbox Media
Дизайн
#статьи
- 12
Интерфейсы появились задолго до компьютерных технологий — ими пользовались ещё наши бабушки. Рассказываем, что общего у сайта и водопроводного крана.
Рассказываем, что общего у сайта и водопроводного крана.
Дарья Тамилина
Пишет о дизайне в Skillbox Media, а в перерывах и сама орудует графическим планшетом.
Да, на экране именно интерфейс, но это только частный случай. Если взглянуть шире, интерфейс — это посредник в обмене данными между разными системами.
Есть аппаратные интерфейсы, которые обеспечивают взаимодействие двух устройств. Скажем, USB-разъём обеспечивает соединение кабеля с компьютером.
А есть
Да, в том числе. Страницы с кнопками — это цифровые пользовательские интерфейсы. Помимо них бывают ещё аналоговые — осязаемые. Например, кнопки на вашей стиральной машине, коробка передач в автомобиле, пульт от телевизора или даже кран с водой — это всё аналоговые интерфейсы.
Интерфейс помогает использовать по назначению какую-то штуку, внутреннее устройство которой нам неизвестно.
Потому что, скажем, на кране есть переключатель смесителя. Его можно сдвинуть вправо, если хотите воду похолоднее, и влево — если погорячее. А на сайте есть категории с иконками, кнопки с надписями, командные строки, всплывающие окна. С их помощью мы выбираем нужное и совершаем покупку. Цель интерфейсов — помочь человеку выполнить задачу максимально быстро и эффективно.
Большинство современных интерфейсов рассчитаны на опытных пользователей. Краны тоже не сразу стали для всех привычными. Раньше стороны переключателя непременно маркировали красным и синим цветом — чтобы было понятно, где холодная, а где горячая вода. Теперь мы привыкли, и всё больше кранов выпускают без маркировки. Вероятно, наконец-то запомнили, с какой стороны какая течёт.
С веб-интерфейсами было примерно так же. В начале нулевых в ходу был скевоморфизм — графика имитировала объекты реального мира. Если на сайте была кнопка, она выглядела как настоящая объёмная кнопка. Это было понятно большинству людей, которые покупали свои первые компьютеры.
В начале нулевых в ходу был скевоморфизм — графика имитировала объекты реального мира. Если на сайте была кнопка, она выглядела как настоящая объёмная кнопка. Это было понятно большинству людей, которые покупали свои первые компьютеры.
Но наступил момент, когда новых пользователей стало меньше. Все, кто хотел начать пользоваться компьютером и интернетом, уже освоились в технологии. И необходимость в реалистичных интерфейсах постепенно отпала.
Теперь вместо детализированной иконки «Меню» с подписью обычно используют так называемый бургер — три горизонтальных полоски. И мы прекрасно знаем, что они означают. Ещё мы знаем, что сайты обычно читают сверху вниз. И не нужны никакие стрелочки для пояснения. Современные интерфейсы рассчитаны на опытных пользователей и более лаконичны.
- Прежде всего, минималистичный интерфейс сайта экономит время. Опытного пользователя ничего не отвлекает: он видит лишь главные блоки, иконки, кнопки и может решить свою проблему в несколько кликов.

- Ещё важна компактность. Лаконичный интерфейс интернет-магазина с минимумом объектов легко читаем со смартфона. А чтобы разобраться в детализированных сайтах нулевых годов, непременно понадобится десктоп.
- Наконец, страницы сайта без лишних объектов и с простой плоской графикой быстрее загружаются.
Да. Более того, уникальность может даже вредить.
Скорость взаимодействия человека с интерфейсом — одна из тех вещей, которые стремятся улучшить разработчики. Именно опыт обращения с похожими сайтами, приложениями, кранами и кухонными плитами помогает людям в работе.
Открывая сайт нового интернет-магазина, вы заранее знаете, что где-то слева или сверху будет список категорий товаров, для каждой категории — каталог, а из каталога можно перейти в карточку любого продукта для детального рассмотрения. Благодаря тому, что все интернет-магазины такие, мы совершаем покупки быстрее.
Иногда в интерфейсах делают что-то непривычное большинству — так дизайнеры формируют наш новый пользовательский опыт. Но к этому прибегают только по острой необходимости.
Если не формировать новый пользовательский опыт, не будет движения вперёд. Технологии развиваются: когда-то и сенсорные интерфейсы телефонов были новым опытом, а теперь это всем привычно и удобно. Голосовой поиск и ввод текста раньше были чем-то из разряда фантастики, а теперь ими с радостью пользуются люди старшего поколения или те, у кого проблемы со зрением, — чтобы не мучаться с печатью на смартфоне.
Взять, к примеру, новые системы «Умный дом», которые управляются голосом или жестами. Это тоже интерфейс — правда, называть его принято zero UI (нулевой пользовательский интерфейс). У него нет материальной части, в отличие от аналоговых устройств, и графической визуализации — в отличие от сайтов и приложений. Возможно, это интерфейс будущего, в котором вообще нет ничего лишнего. Его освоение будет для нас новым пользовательским опытом.
Разработкой пользовательских интерфейсов занимаются UX/UI‑дизайнеры. Преимущественно они работают над сайтами и приложениями — потому что эти технологии сейчас активно развиваются. Обучиться этой профессии можно на нашем курсе.
Vkontakte Twitter Telegram Скопировать ссылку Вы научитесь разрабатывать удобные сайты и приложения и адаптировать их под разные устройства.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Профессия UX/UI-дизайнер Узнать большеApple выпустила руководство по дизайну Live Activity для Dynamic Island 04 окт 2022
Международный олимпийский комитет представил новый фирменный стиль Олимпийских игр 04 окт 2022
Citroën представила новый логотип 29 сен 2022
Понравилась статья?
Да
INTERFACE Synonyms: 727 Synonyms & Antonyms for INTERFACE
See definition of interface on Dictionary. com
com
- as in junction
- as in junction/juncture
- as in liaison
- как в link
- как в средний план
- как в 1 нейтральный фон0003 as in amalgamate
- as in collaborate
- as in combine
- as in communicate
- as in connect
- as in контакт
- аналог интеграция
- аналог взаимодействие
- аналог обмен 1 as in link
- as in meld
- as in merge
- as in talk
- as in traffic
synonyms for interface
- место слияния
- пересечение
- пересечение
- соединение
- окончание
- объединение
- присоединение
- сочленение
- assemblage
- attachment
- bond
- coalition
- coherence
- collocation
- combination
- combine
- concatenation
- concourse
- conjugation
- consolidation
- convergence
- coupling
- crossroads
- dovetail
- колено
- сборка
- нарезка
- петля
- крепление
- joining
- joint
- knee
- link
- meeting
- miter
- mortise
- node
- pivot
- plug-in
- reunion
- seam
- splice
- tie up
- tie-in
- соединение
- сварка
- соединение
- соединение
См. также синонимы к слову: сопряжение / сопряжение
также синонимы к слову: сопряжение / сопряжение
- соединение
- присоединение
- articulation
- assemblage
- attachment
- bond
- coalition
- coherence
- collocation
- combination
- combine
- concatenation
- concourse
- concursion
- confluence
- conjugation
- consolidation
- convergence
- муфта
- крестовина
- крестовина
- ласточкин хвост
- elbow
- gathering
- gore
- hinge
- hookup
- intersection
- joining
- joint
- knee
- linking
- meeting
- miter
- mortise
- node
- pivot
- plug-in
- соединение
- соединение
- соединение
- окончание
- соединение
- соединение
- соединение
- соединение
- communication
- contact
- intermediary
- connection
- fixer
- hookup
- in
- interchange
- link
- association
- channel
- contact
- element
- hookup
- network
- связь
- связь
- сочленение
- приставка
- связь
- связь
- constituent
- copula
- coupler
- coupling
- division
- fastening
- hitch
- in
- interconnection
- intersection
- joining
- joint
- junction
- knot
- ligament
- ligation
- лигатура
- петля
- элемент
- нексус
- часть
- часть
- кольцо
- seam
- section
- splice
- tie up
- weld
- yoke
- vinculum
- center
- centrism
- golden mean
- happy medium
- meeting ground
- middle of the road
- нейтральная территория
- через забор
- центр
- серая зона
- золотая середина
- середина
- neutral territory
- admix
- alloy
- ally
- coalesce
- combine
- compound
- consolidate
- fuse
- incorporate
- integrate
- intermix
- meld
- merge
- mingle
- network
- объединение
- объединение
- объединение
- соединение с
- объединение
- объединение
- tie in
- tie up
- collude
- conspire
- cooperate
- hook up
- participate
- coact
- concert
- concur
- be in cahoots
- cofunction
- come together
- coproduce
- деловые отношения с
- встречи
- обмен
- приклеивание к
- партнеры
- крючок
- join forces
- join together
- join up with
- team up
- throw in together
- throw in with
- tie in
- work with
- associate
- blend
- couple
- fuse
- включение
- соединение
- соединение
- соединение
- соединение
- полоса
- соединение
- соединение
- скобка
- соединение0012
- commingle
- compound
- conjoin
- cooperate
- dub
- join
- league
- marry
- mingle
- network
- pool
- relate
- synthesize
- unify
- unite
- wed
- связка
- коадъют
- сборка
- приклеивание
- прицепить
- крючок
- вставить в
- put together
- slap on
- stand in with
- tack on
- tag on
- team up with
- throw in together
- tie up with
- advertise
- broadcast
- connect
- contact
- передавать
- переписываться
- раскрывать
- распространять
- передавать
- доводить до
- передавать
- информировать
- interact
- pass on
- publicize
- reach out
- relate
- reveal
- suggest
- tell
- transfer
- transmit
- write
- acquaint
- advise
- announce
- betray
- break
- нести
- объявить
- обнаружить
- разгласить
- просветить
- намекнуть
- подразумевать
- сеть
- phone
- proclaim
- publish
- raise
- report
- signify
- spread
- state
- unfold
- be in touch
- keep in touch
- let on
- let out
- make known
- соединение
- сенсорное основание
- соединение
- соединение
- соединение
- соединение
- соединение
- соединение
- ally
- bridge
- cohere
- conjoin
- consociate
- correlate
- couple
- equate
- fasten
- marry
- span
- tag
- unite
- wed
- yoke
- come aboard
- войти в
- сцепка на
- крюк на
- соединиться с
- соединиться с
- сеть с
- вставить в
- slap on
- tack on
- tag on
- tie in
- tie in with
- approach
- call
- connect
- phone
- reach
- talk
- telephone
- visit
- buzz
- получить
- взаимодействовать
- сеть
- связаться
- связаться с
- проверить с
- связаться с
- связаться с
- reach out
- speak to
- touch base
- write to
- accommodate
- assimilate
- blend
- combine
- conform
- consolidate
- coordinate
- desegregate
- fuse
- harmonize
- включить
- объединить
- связь
- сетка
- организовать
- объединить
- объединить
- объединить
- arrange
- articulate
- associate
- attune
- coalesce
- compact
- concatenate
- concentrate
- conjoin
- embody
- intermix
- knit
- orchestrate
- proportion
- reconcile
- symphonize
- синтезировать
- систематизировать
- настраивать
- ср
- собираться
- собираться
- meld with
- reconciliate
- throw in together
- collaborate
- combine
- connect
- cooperate
- merge
- mesh
- reach out
- relate
- contact
- join
- network
- коснуться
- объединиться
- связаться
- получить сообщение
- взаимодействовать
- взаимодействовать
- оставаться на связи
- touch base
- alternate
- bandy
- barter
- commute
- connect
- contact
- convert
- interact
- mesh
- network
- reciprocate
- relate
- reverse
- substitute
- обмен
- торговля
- транспонирование
- ассоциирование
- присоединение
- связывание
- объединение
- hook up
- identify
- join
- relate
- tie
- unite
- bracket
- conjoin
- conjugate
- couple
- fasten
- group
- incorporate
- network
- yoke
- hitch on
- соединить с
- вставить в
- пощечину
- прикрепить
- повесить
- пометить
- объединиться с
- throw in with
- tie in with
- fuse
- merge
- mingle
- amalgamate
- associate
- compound
- dissolve
- intermingle
- marry
- mix
- unite
- feather in
- смешивать
- смешивать
- абсорбировать
- смешивать
- смешивать
- уплотнять
- смешивать
- incorporate
- join
- meld
- unite
- amalgamate
- assimilate
- cement
- centralize
- coalesce
- compound
- conglomerate
- converge
- intermingle
- intermix
- marry
- meet
- смешать
- смешать
- сеть
- пул
- погрузить
- синтезировать
- тег
- Становится в
- Стать партнерами
- .

- шлепок
- прихватка
- объединение в команду
- вбрасывание вместе
- ничья
- спор
- совет
- 0133 contact
- exchange
- huddle
- interact
- interview
- negotiate
- reach out
- visit
- canvass
- chew
- collogue
- commune
- confabulate
- confide
- deliberate
- dialogue
- групповое мышление
- сеть
- общение
- переговоры
- причина
- отношение
- касание
- Вентиляция
- Будьте в контакте
- Carry on Cangeging
- Engage в разговоре
- Перейти в huddle
- . Соблюдение
- Hold Hold
- Присоединение к разговору
- HOLD HOLD DUSEDSH
- . база
- торг
- бартер
- бутлег
- контакт
- сделка
- дикер
- обмен
- забор
- handle
- interact
- market
- moonshine
- negotiate
- network
- peddle
- push
- relate
- shove
- swap
- touch
- trade
- truck
- black market
- connect with
- сделка в
- сделка
- сделка
- торговля
- сделка
- связь
- touch base
- work out
antonyms for interface
MOST RELEVANT
- detachment
- disunion
- division
- divorce
- estrangement
- parting
- separation
- severance
- линия
- целое
- разъединение
- разъединение
- разделение
- часть
- separate
- disagree
- divorce
- part
- disconnect
- disjoin
- dissociate
- divide
- part
- separate
- sever
- divorce
- loosen
- unfasten
- detach
- растворить
- скрыть
- скрыть
- удержать
- сохранить
- сохранить в тайне
- secret
- take
- withhold
- be quiet
- deceive
- delude
- keep quiet
- lose
- mislead
- repress
- stop
- suppress
- bottle up
- cover
- disconnect
- разъединить
- разъединить
- разъединить
- разделить
- развестись
- разъединить
- разъединить
- detach
- disagree
- imbalance
- loosen
- unlink
- depart
- leave
- listen
- refrain
- avoid
- disarrange
- disconnect
- disjoin
- disperse
- divide
- бороться
- несоответствие
- часть
- разделять
- путать
- беспорядок
- дезорганизовывать
- divorce
- mix up
- scatter
- disconnect
- divide
- part
- separate
- disconnect
- keep
- detach
- disconnect
- disjoin
- dissociate
- disunite
- разделить
- развести
- отдельно
- разделить
- часть
- разделить
- разделить
- unfasten
- untie
- unlink
- divide
- separate
- disconnect
- dissociate
- divorce
- sever
- disconnect
- disjoin
- disperse
- divide
- part
- separate
- разбросать
- скрыть
- скрыть
- спрятать
- прослушать
- Ранд
- Отказ
- Купить
- Скрытие
- Скрыть
- Hold
- Keep
- Pull
Roget 21 -й.
ВИКТОРИНА
Готовились ли вы к этой викторине «Синоним дня»?
НАЧАТЬ ТЕСТКак использовать интерфейс в предложении
Регулировка громкости осуществляется через интерфейс сенсорного экрана информационно-развлекательной системы, при этом ручка действует как виртуальный палец, вращая круги на экране, чтобы увеличить или уменьшить громкость.
FORD ELECTRIC MUSTANG MACH-E — ВАЖНЫЙ ПРЫЖОК В БУДУЩЕЕDAN CARNEY12 февраля 2021 г. не подтверждено.
GOOGLE GOES DARK THEME AND PASSAGE Ranking Sees Light: ПЯТНИЧНЫЙ КРАТКИЙ ОБЗОР БАРРИ ШВАРЦФЕВРАЛЯ 12, 2021SEARCH ENGINE LAND
Веб-оболочка — это интерфейс, который позволяет хакерам выполнять стандартные команды на веб-серверах после взлома серверов.
MICROSOFT ВИДЕЕТ БОЛЬШОЙ ВСКРЫТИЕ В ВЕБ-ШЕЛЛЕ ИСПОЛЬЗОВАНИЯ ДАН ГУДИНФЕВРАЛЯ 12, 2021ARS TECHNICA
Google расширяет развертывание и тестирование темного режима или темной темы для интерфейса поиска компании.
GOOGLE SEARCH РЕЖИМ ТЕМНОЙ ТЕМЫ РАСШИРЯЕТСЯ, НО ПОИСКОВАЯ ОБЪЯВЛЕНИЕ ТРУДНО РАЗЛИЧИТЬБАРРИ ШВАРЦ11 февраля 2021 г. ПОИСКОВАЯ СИСТЕМА LAND
Первое, что вы заметите, — это большой цветной сенсорный экран.
ЛУЧШИЙ ТОСТЕР: ПОЛУЧАЙТЕ СОВЕРШЕННО ЗОЛОТЫЕ ЛОМТИКИ КАЖДЫЙ РАЗPOPSCI COMMERCE TEA10 февраля 2021 г.POPULAR-SCIENCE
Вторжение произошло в пятницу вечером, когда неизвестный получил удаленный доступ к компьютерному интерфейсу, используемому для настройки химических веществ, обрабатывающих питьевую воду для Олдсмара, небольшого городка, расположенного примерно в 16 милях к северо-западу от Тампы.
Компьютерный злоумышленник пытался отравить питьевую воду во Флориде с помощью Лидана Гудина 8 февраля 2021 годаARS TECHNICA
Роботизированные собаки Spot от Boston Dynamics постоянно учатся новым трюкам, и теперь у них есть целый ряд новых движений благодаря роботизированной руке и интерфейс программирования.
ПОТРЯСАЮЩИЕ ТЕХНОЛОГИЧЕСКИЕ ИСТОРИИ ЭТОЙ НЕДЕЛИ ИЗ ИНТЕРНЕТА (ДО 6 ФЕВРАЛЯ) SINGULARITY HUB СОТРУДНИКИ 6 февраля 2021 г. SINGULARITY HUB
Он работает с простым сенсорным интерфейсом и оснащен тремя отдельными стойками для лотков, что обеспечивает максимальную гибкость и вместимость во время использования.
ЛУЧШАЯ ПЕЧЬ-ТОСТЕР: ЭКОНОМЬТЕ ПРОСТРАНСТВО И ВРЕМЯ С НАШИМ ДУХОМ-ТОСТЕРОМ PICKSJULIAN CUBILLOS5 ФЕВРАЛЯ 2021 г. -интерфейс для удаленного управления роботом.
СКОРО BOSTON DYNAMICS СТАНЕТ ДИСТАНЦИОННО ОТКРЫВАТЬСЯ ДВЕРИ В ЛЮБОМ МЕСТЕ BRAN HEATTER 2 ФЕВРАЛЯ 2021 г. TECHCRUNCH
Яркий, лаконичный интерфейс, высокая производительность и множество возможностей.
Как сбросить свои устройства без потери всего.0012
- быть в сговоре
- действовать совместно
- совместно действовать
- сговориться
- come together
- concert
- concur
- conspire
- cooperate
- coproduce
- do business with
- get-together
- give-and-take
- glue oneself to
- go partners
- hook on
- подключиться
- интерфейс
- объединить усилия
- объединиться
- объединиться с
- участвовать
- объединиться
- объединиться
- throw in with
- tie in
- work with
- came together
- coacted
- cofunctioned
- colluded
- concerted
- concurred
- conspired
- cooperated
- coproduced
- did business with
- приклеился к
- собрался
- крючок
- прицепился
- состыковался
- соединился
- joined together
- joined up with
- participated
- team up
- threw in together
- threw in with
- tied in
- was in cahoots
- went partners
- worked with
- coacts
- cofunctions
- вступает в сговор
- собирается вместе
- концертирует
- соглашается
- вступает в сговор
- сотрудничает
- совместно производит
- does business with
- gets together
- glues oneself to
- goes partners
- hook on
- hooks up
- interfaces
- is in cahoots
- joins forces
- joins together
- joins up with
- participates
- объединяется
- вбрасывает вместе
- вбрасывает с
- ничья в
- работает с
- объединяет
- ассоциировать
- band
- bind
- blend
- bond
- bracket
- bunch up
- coadjute
- coalesce
- commingle
- compound
- conjoin
- cooperate
- couple
- dub
- fuse
- get- вместе
- приклеить к
- прицепить
- крюк
- включить
- интерфейс
- присоединить
- лига
- link
- marry
- merge
- mingle
- mix
- network
- plug into
- pool
- put together
- relate
- slap on
- stand in with
- synthesize
- tack on
- пометить
- объединиться с
- бросить вместе
- связать с
- объединить
- объединить
- жениться
- объединить
- associates
- bands
- binds
- blends
- bonds
- brackets
- bunches up
- coadjutes
- coalesces
- commingles
- compounds
- conjoins
- cooperates
- couples
- dubs
- fuses
- собирается
- приклеивается к
- сцепляется
- крюк
- включает
- интерфейсы
- joins
- leagues
- links
- marries
- merges
- mingles
- mixes
- networks
- plugs into
- pools
- puts together
- relates
- slaps on
- stands in with
- synthesizes
- прихватка
- бирка
- объединяется с
- вбрасывается вместе
- завязывается с
- объединяет
- объединяет
- жен.

Тезаурус 21 века Роже, третье издание. Copyright © 2013, Philip Lief Group.
Обзор‹ Fluid Interfaces — MIT Media Lab
Обзор ‹ Fluid Interfaces — MIT Media Lab Найдите людей, проекты и т. д.Электронная почта:
Пароль:
Хотя современные устройства предоставляют нам доступ к информации со всего мира, они не помогают нам в развитии некоторых когнитивных навыков, которые, возможно, более важны для успешной жизни. Основываясь на знаниях психологии и неврологии, группа Fluid Interfaces создает системы и опыт для поддержки когнитивных функций, таких как мотивация, внимание, память, творчество, критическое мышление, общение, эмпатия и регулирование эмоций. Наши проекты поддерживают пользователей, обучая их тому, как они могут развивать неиспользованные возможности своего разума, или плавно дополняя их естественные когнитивные способности. Наши решения, как правило, разрабатываются совместно с целевыми пользователями, они компактны и дешевы для поддержки реальных исследований и вмешательств. Мы сочетаем идеи и методы взаимодействия человека с компьютером, сенсорные технологии, машинное обучение, интерфейсы мозг-компьютер, дизайн, психологию и неврологию, чтобы создать новые возможности для изучения и вмешательства в психологию человека в дикой природе. Ниже вы найдете основные темы для… Просмотр полного описания
Наши решения, как правило, разрабатываются совместно с целевыми пользователями, они компактны и дешевы для поддержки реальных исследований и вмешательств. Мы сочетаем идеи и методы взаимодействия человека с компьютером, сенсорные технологии, машинное обучение, интерфейсы мозг-компьютер, дизайн, психологию и неврологию, чтобы создать новые возможности для изучения и вмешательства в психологию человека в дикой природе. Ниже вы найдете основные темы для… Просмотр полного описания
Несмотря на то, что современные устройства предоставляют нам доступ к информации со всего мира, они не помогают нам в развитии некоторых когнитивных навыков, которые, возможно, более важны для успешной жизни. Основываясь на знаниях психологии и неврологии, группа Fluid Interfaces создает системы и опыт для поддержки когнитивных функций, таких как мотивация, внимание, память, творчество, критическое мышление, общение, эмпатия и регулирование эмоций. Наши проекты поддерживают пользователей, обучая их тому, как они могут развивать неиспользованные возможности своего разума, или плавно дополняя их естественные когнитивные способности. Наши решения, как правило, разрабатываются совместно с целевыми пользователями, они компактны и дешевы для поддержки реальных исследований и вмешательств. Мы сочетаем идеи и методы взаимодействия человека с компьютером, сенсорные технологии, машинное обучение, интерфейсы мозг-компьютер, дизайн, психологию и неврологию, чтобы создать новые возможности для изучения и вмешательства в психологию человека в дикой природе. Ниже вы найдете основные темы, над которыми мы работаем, каждая из которых связана с различными конкретными проектами.
Наши решения, как правило, разрабатываются совместно с целевыми пользователями, они компактны и дешевы для поддержки реальных исследований и вмешательств. Мы сочетаем идеи и методы взаимодействия человека с компьютером, сенсорные технологии, машинное обучение, интерфейсы мозг-компьютер, дизайн, психологию и неврологию, чтобы создать новые возможности для изучения и вмешательства в психологию человека в дикой природе. Ниже вы найдете основные темы, над которыми мы работаем, каждая из которых связана с различными конкретными проектами.
Темы исследований
#робототехника #дизайн #виртуальная реальность #взаимодействие человека с компьютером #искусство #искусственный интеллект #дополненная реальность #биоинженерия #познание #коммуникации #бытовая электроника #данные #окружающая среда #расширенный интеллект #здоровье #взаимодействие человека и машины #обучение #нейробиология #восприятие # синтетическая биология #носимые компьютеры #сенсоры #интерфейсы #компания-участник #машинное обучение #аффективные вычисления #этика #творчество #космос #биология #технологии #когнитивная наука #визуализация данных #выпускники #биотехнологии #электротехника #промышленность #благополучие #исследования аутизма #физиология #аугментация человека #стартап #изменение климата #нейронный интерфейс и управлениеПроект Исследования
Тема | Виртуальные люди и персонажи, созданные искусственным интеллектом
Достижения в области машинного обучения недавно позволили гиперреалистично синтезировать прозу, изображения, аудио- и видеоданные в том, что называется ref…
Джоан Леонг · Пэт Патаранутапорн +2 ещё
Проект Исследования
Тема | Сон и мечты
Мы создаем технологии, взаимодействующие со спящим разумом. Мы отслеживаем разные стадии сна, используя мозговую активность, мышечное напряжение…
Мы отслеживаем разные стадии сна, используя мозговую активность, мышечное напряжение…
в жидкостных интерфейсах
Патти Мэйс · Джудит Аморес Фернандес +5 ещё
#дизайн #носимые компьютеры #интерфейсы +2 ещё
Проект Исследования
Тема | Здоровье и благополучие
Мы разрабатываем системы, которые поддерживают здоровье и благополучие, уделяя особое внимание психическому здоровью, используя такие технологии, как носимые устройства…
в жидкостных интерфейсах
Патти Мэйс
Проект Исследования
Тема | Внимание, память и оптимальная производительность
Несколько проектов, связанных с темой того, как цифровые системы могут поддерживать внимание, память и оптимальную производительность.
в жидкостных интерфейсах
Патти Мэйс
Проект Исследования
Тема | Обучение и творчество
Некоторые из наших проектов направлены на поддержку обучения и творчества. В то время как некоторые системы фокусируются на конкретном навыке, который нужно усилить, например, cr…
В то время как некоторые системы фокусируются на конкретном навыке, который нужно усилить, например, cr…
в жидкостных интерфейсах
Патти Мэйс
Проект Исследования
Тема | Платформы
Наша исследовательская группа разрабатывает различные аппаратные и программные платформы, которые можно использовать для проведения научных экспериментов или реализации определенных …
в интерфейсах жидкости
Патти Мэйс
Проект Исследования
Тема | Коммуникация и сотрудничество
Навыки общения важны для всех. Мы проектируем и разрабатываем системы, помогающие людям с проблемами общения, например, больше эмпа…
в Fluid Interfaces · Affective Computing
Патти Мэйс · Уткарш Сарауги +3 ещё
#дизайн #взаимодействие человека с компьютером #искусственный интеллект +4 еще
Посмотреть еще
проектов, обновления, публикации
{{# каждое изображение}}
{{/каждый}}
Предыдущий Следующийиз
{{# каждое изображение}}
{{ заглавие }}
{{{ заголовок }}}
{{/каждый}}
Начало работы: Дизайнер интерфейса Airtable
Автор:
Катя Нельсон
Рубрика:
Сотрудничество с вашей командой
Темы
Дизайнер интерфейса: Ваше руководство по проектированию интерфейса
Начало
Создайте интерфейс
9.
 СОБСТВЕННЫЙ 9000 9129.SHIP9.SHOUT9129.SHOUT 90009.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHOUT.
СОБСТВЕННЫЙ 9000 9129.SHIP9.SHOUT9129.SHOUT 90009.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHIP9.SHOUT.Перетащите дизайн
Добавьте элементы в интерфейс
Сделайте интерфейс интерактивным
Предварительный просмотр, публикация и обмен
Темы
Дизайнер интерфейса: Ваше руководство по проектированию интерфейса
Начало
. CRATIO
Выберите таблицу
Перетащите дизайн
Добавьте элементы в интерфейс
Сделайте интерфейс интерактивным
Предварительный просмотр, публикация и совместное использование
Дизайнер интерфейсов: ваше руководство по разработке интерфейса
Основания Airtable предназначены для ускорения вашего рабочего процесса и помогают вашей команде достигать амбициозных результатов.![]() Для этого они хранят множество данных — от крайних сроков до авторов и временных рамок.
Для этого они хранят множество данных — от крайних сроков до авторов и временных рамок.
И хотя записи и поля с цветовой кодировкой могут помочь вам собрать тонны полезной информации, не всем соавторам нужно видеть все принять меры. На самом деле, слишком много информации может сбить с толку или запугать сотрудника и привести к застою, когда на самом деле вы хотите продвинуть свою кампанию, инициативу, процесс или проект вперед .
Хорошие новости для вас: с помощью конструктора интерфейсов вы можете создать наглядную обтекаемую входную дверь на свою базу, чтобы сотрудникам для принятия решений требовалось просматривать только самую актуальную информацию. Интерфейсный дизайнер — это интуитивно понятный конструктор с функцией перетаскивания, который позволяет вам подключать ваши базовые данные, поэтому любое действие, выполняемое из интерфейса, автоматически обновляет данные в вашей базе — кодирование не требуется!
Выбрав макет, импортировав таблицу и добавив уникальные элементы, вы можете создать интерфейс, достойный представления коллег и руководства за считанные минуты.
Интерфейсы идеально подходят для:
Заинтересованных лиц, которым необходимо проверять и утверждать активы, чтобы разблокировать свои команды
Руководителей и межфункциональных партнеров, которым необходимо следить за обновлениями прогресса и результатами
Соавторов, которым это необходимо для индивидуального обновления фрагментов информации, таких как статусы
Процесс проектирования прост, и результатом является динамический интерфейс, который визуализирует информацию из вашей базы в более упрощенном и удобном виде. И выглядит неплохо, если мы сами так говорим.
Давайте приступим к разработке интерфейса.
Начало работы
С чего начать? Знание того, с чего начать, может быть сложной частью процесса проектирования, но это помогает рассмотреть вариант использования, для которого вы создаете.
Если вы в тупике, попробуйте ввести это предложение: Я создаю интерфейс для [вставить действие] для [список аудитории] . Например, «Я создаю интерфейс для утверждения творческих ресурсов ключевыми заинтересованными сторонами».
Например, «Я создаю интерфейс для утверждения творческих ресурсов ключевыми заинтересованными сторонами».
Нужно несколько решений? Хорошие новости: вы можете создать несколько интерфейсов на базе, поэтому вам не нужно полагаться только на один интерфейс для вашего рабочего процесса. Например, вам может понадобиться один интерфейс для публикации дорожной карты вашего продукта, другой для сортировки отзывов клиентов и еще один для назначения задач вашей команде.
Создание интерфейса
Теперь, когда вы знаете, для чего (и для кого) вы проектируете, вы готовы к созданию. Найдите кнопку «Интерфейсы» в левом верхнем углу существующей базы. При нажатии на кнопку отобразятся все созданные вами интерфейсы, а также возможность создания нового интерфейса. Если вы создаете несколько интерфейсов для одной базы, вы можете легко перемещаться между ними здесь. А пока давайте создадим один новый интерфейс.
«Создать новый интерфейс» открывает экран, где вы можете назвать свой коллекцию или группу интерфейсов и предоставьте описание, чтобы добавить полезный контекст. Так же, как и при создании новой базы, вы можете выбрать цвет и логотип для интерфейса. Имя, логотип и цвет будут отображаться на главной странице для всех соавторов, имеющих доступ к базе, после того, как вы опубликуете свой первый интерфейс. Выберите «Создать новый», чтобы выбрать макет.
Так же, как и при создании новой базы, вы можете выбрать цвет и логотип для интерфейса. Имя, логотип и цвет будут отображаться на главной странице для всех соавторов, имеющих доступ к базе, после того, как вы опубликуете свой первый интерфейс. Выберите «Создать новый», чтобы выбрать макет.
Выберите макет
Каждый рабочий процесс отличается, поэтому Interface Designer предлагает множество макетов на выбор, включая просмотр записей, сводку записей, информационную панель и пустой макет для творчества.
Просмотр записей
Этот макет удобен для одновременной сортировки или просмотра множества записей, таких как утверждение ресурсов для предстоящей кампании, выделение ресурсов для крупной инициативы или просмотр отзывов клиентов. Люди могут с легкостью быстро переключаться между записями, что делает макет удобным для создателей, которые хотят, чтобы команды были в курсе своих задач, и соавторов, которым необходимо добавлять или обновлять информацию напрямую.
> Ознакомьтесь с этим примером рабочего процесса утверждения контента с использованием макета просмотра записей
Сводка записи
Сводка записи — это просто макет, который предоставляет обзор ключевой информации на основе выбранной записи. Это полезная раскладка для тех, кто хочет сосредоточиться на одной записи за раз и не нуждается в быстрых переключениях. Например, сводка записей идеально подходит для просмотра стратегических заметок, углубления в исследования пользователей или любого другого сценария, когда вам нужно сосредоточиться на одной теме или записи.
> Взгляните на наше руководство по обратной связи с клиентами, используя макет сводки
Панель мониторинга
Макет панели мониторинга идеально подходит для предоставления заинтересованным сторонам и руководителям моментального снимка ключевой информации и поддержания их в курсе. С помощью этого макета вы можете выделить ключевые показатели с помощью диаграмм и графиков или показать прогресс с помощью временной шкалы.
> Ознакомьтесь с нашими инструкциями по созданию дорожной карты продукта с помощью макета информационной панели
Пусто
У вас есть конкретная идея, выходящая за рамки предоставленных макетов? Или вы просто хотите начать с нуля и посмотреть, что вы можете построить? Вот для чего нужен пустой макет. Использование функций перетаскивания позволяет быстро создавать структуру и наблюдать, как ваши идеи обретают форму.
Если вы передумаете, какой макет использовать, вы всегда можете создать новый интерфейс.
Выберите таблицу
Готовы ввести данные в новый интерфейс? Интерфейсы строятся на основе данных в существующих таблицах, и после выбора макета вам будет предложено выберите таблицу , к которой вы хотите ее подключить. Как и в вашей базе, вы можете применять фильтры, сортировать записи по полям и переключать отображение полей, чтобы контролировать то, что вы видите.
Наконец, добавьте имя и описание к своему интерфейсу, чтобы соавторы знали, что он делает.
Теперь пришло время настроить интерфейс.
Перетащите свой дизайн
Вот где все становится весело. С помощью удобного перетаскивания вы можете перемещать поля по интерфейсу и складывать их друг в друга (как в тетрис, но ваши блоки никуда не денутся!)
Помимо изменения порядка содержимого, вы можете включать поля и элементы из своей базы для дальнейшей визуализации богатых данных. Просто нажмите кнопку добавления элемента в левом нижнем углу экрана.
Вы можете добавить любые поля из своей базы, но некоторые примеры полезных полей для включения включают поля соавторов для назначения владельцев, поля с подробным текстом для описания и поля вложений для демонстрации креативов. Когда вы добавите поле вложения, вам будет предоставлена возможность отображать изображения одним из трех способов: в виде поля, карусели или героя.
Добавление элементов в интерфейс
В дополнение к полям в интерфейс можно добавлять различные элементы .
Визуальные элементы для отображения ваших данных
Сетка: Добавьте таблицу или несколько таблиц из базы с элементами сетки. Мы рекомендуем сократить количество информации с помощью фильтров, чтобы выделить наиболее важную. Вы можете настроить высоту строки, группу, видимость поля и цвет.
Номер: Следите за призом. Числа отображают числовое значение, которое можно извлечь из назначенного количества записей или сводки полей.
Временная шкала: Подобно представлению временной шкалы, этот элемент отображает записи с течением времени на основе полей даты в таблице.
Диаграмма: Отчет по ключевым данным в виде столбиковой, линейной, точечной, круговой или кольцевой диаграммы.
Элементы дизайна, украшающие интерфейс
Текст: Создайте текстовое поле, чтобы предоставлять контекст для ваших соавторов. Это отличный способ создавать заголовки разделов, призывы к действию и многое другое.

Разделитель: Разделяйте поля или большие фрагменты текста с помощью четкого разделителя (идеально подходит для интерфейсов с большим количеством элементов!)
Элемент выбора записи просматривать по одной записи за раз вместе со всеми выбранными связанными полями. Используйте раскрывающееся меню на панели элементов, чтобы выбрать, какие поля вы хотите видеть связанными с записью.
Элемент комментария
Создайте пространство для соавторов, чтобы добавлять или просматривать комментарии к выбранной записи.
Хотя вы можете добавлять в интерфейс столько элементов, сколько хотите, мы рекомендуем выбирать только те элементы, которые имеют решающее значение для вашего рабочего процесса, чтобы избежать информационной перегрузки. Например, попробуйте ограничить количество текстовых полей в своем интерфейсе и сократить количество прокруток, необходимых для просмотра всей вашей информации.
⚡ Профессиональный совет
Если вы обнаружите, что вмещаете слишком много информации в один интерфейс, рассмотрите возможность создания двух интерфейсов.
Сделайте свой интерфейс интерактивным
Лучшие интерфейсы интерактивны. Ниже приведены несколько способов привлечения сотрудников.
Предоставление редактируемых элементов
Щелчок по некоторым элементам вызовет параметры доступа к редактированию, позволяющие классифицировать их как доступные только для просмотра или редактируемые. Редактируемые элементы — отличный способ сделать интерфейс удобным для ваших сотрудников. Например, вы можете захотеть, чтобы ваши соавторы обновили статус кампании или назначили владельца — в этом случае идеально пометить элемент как «редактируемый».
⚡ Профессиональный совет
Вы можете поощрять взаимодействие в интерфейсе, назначая уникальные виды для соавторов с помощью пользовательских фильтров . Применительно к элементам эта фильтрация позволяет соавторам просматривать только записи, назначенные им в базе. Не нужно создавать десятки и десятки личных просмотров (вставьте сюда вздох облегчения).
Чтобы применить фильтрацию пользователей, сначала убедитесь, что у вас есть существующее поле соавтора в таблице, которую вы добавили в свой интерфейс. Если вы выбираете «фильтровать по» на макете или любом элементе, который извлекает данные из базы, то выберите поле соавтора и сделайте его равным «текущему пользователю». Это означает, что когда каждый соавтор просматривает интерфейс, он увидит только ту информацию, которая ему важна.
Предварительный просмотр, публикация и совместное использование
После того, как вы добавили элементы и расположили все по своему вкусу, используйте переключатель «Просмотреть как» , чтобы увидеть, как все будет выглядеть для назначенного соавтора. Вы также можете щелкнуть переключатель предварительного просмотра, чтобы увидеть, как будет выглядеть интерфейс после публикации. Когда вы будете довольны окончательными результатами, нажмите опубликовать . Поздравляем — вы только что разработали интерфейс!
Совместное использование — это забота, и мы упростили прямое общение с вашими соавторами. Нажмите кнопку «Поделиться» в правом верхнем углу интерфейса, чтобы пригласить других по электронной почте. После того, как вы поделились интерфейсом, он появится на их домашнем экране Airtable в новом разделе под названием «Мои интерфейсы» над их базами, а также будет доступен для обнаружения в базе с помощью кнопки «Интерфейсы». Если у вашего соавтора уже есть доступ к базе, вы также можете отправить ему прямую ссылку.
Нажмите кнопку «Поделиться» в правом верхнем углу интерфейса, чтобы пригласить других по электронной почте. После того, как вы поделились интерфейсом, он появится на их домашнем экране Airtable в новом разделе под названием «Мои интерфейсы» над их базами, а также будет доступен для обнаружения в базе с помощью кнопки «Интерфейсы». Если у вашего соавтора уже есть доступ к базе, вы также можете отправить ему прямую ссылку.
Это конец. 🎁 Теперь у вас есть функциональный, организованный интерфейс, к которому вы можете получить доступ в любое время из своей базы и настроить интерфейс для своих сотрудников и заинтересованных лиц, чтобы они точно знали, что вам нужно от них (и ослепляли их в процессе). И вы можете создать столько уникальных интерфейсов, сколько захотите — для каждого рабочего процесса, кампании или чего-то еще, что вы придумаете.
Удачного проектирования!
Катя НельсонКатья Нельсон — старший менеджер по маркетингу продуктов в Airtable, которая руководит нашими программами обучения клиентов.




 СОБСТВЕННЫЙ 9000
СОБСТВЕННЫЙ 9000