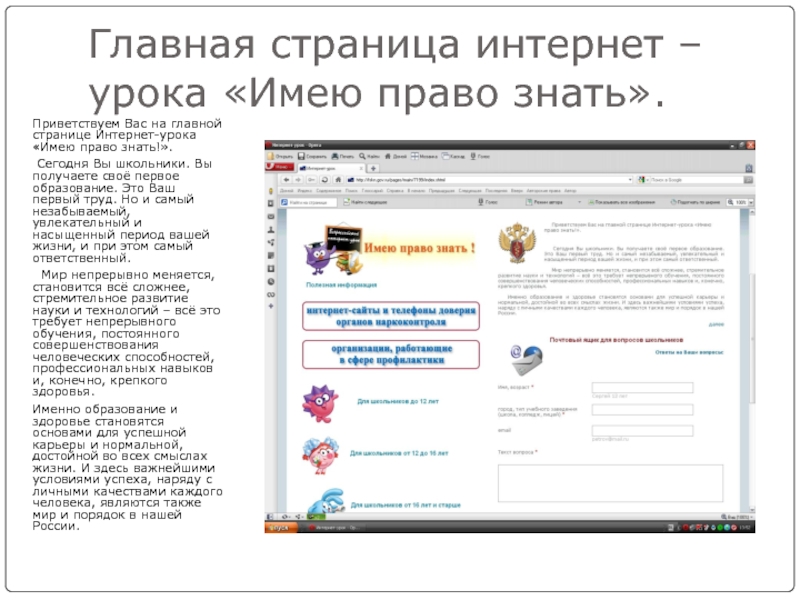
Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
| Необходимые знания: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Изучить различия между веб-страницами, веб-сайтами, веб-серверами и поисковыми системами. |
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть глоссарий). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
- Веб-страница
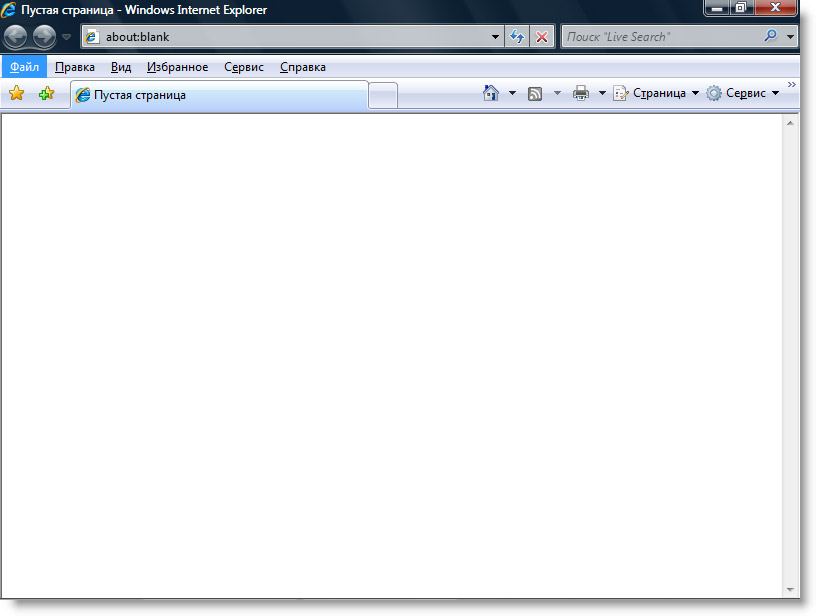
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница».
- Веб-сайт
- Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Итак, давайте копнём чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
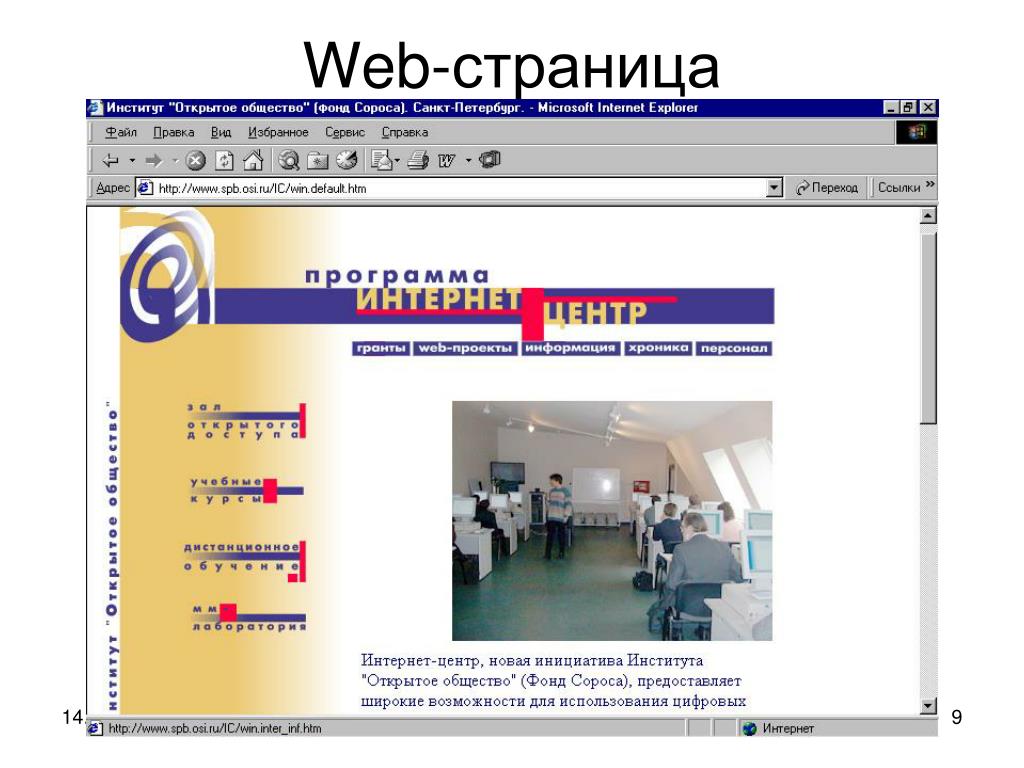
Веб-страница
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.
Примечание: браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите её адрес в адресной строке вашего браузера:
Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:
Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикреплённые к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернёмся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определённую область. Используйте тот поисковик, который удобен вам.
Используйте тот поисковик, который удобен вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним: браузер
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:
страница — это.
 .. Что такое интернет-страница?
.. Что такое интернет-страница?- интернет-страница
- интернет-страница
сущ., кол-во синонимов: 1
Словарь синонимов ASIS. В.Н. Тришин. 2013.
.
- интернет-сайт
- интернет-телефония
Смотреть что такое «интернет-страница» в других словарях:
интернет-страница — (анг. internet site) збир на специфично организирани податоци што сопственикот им ги става на увид на корисниците на Интернет, најчесто заради реклама, пропаганда или продажба на своите производи … Macedonian dictionary
интернет-страница — интерн ет стран ица, ы, твор.
 п. ей … Русский орфографический словарь
п. ей … Русский орфографический словарьИнтернет на русском языке — (русскоязычный Интернет, русский Интернет, также рунет[1]) часть Интернета на русском языке. Распространён на все континенты, включая Антарктиду, но больше всего сконцентрирован в СНГ и, в особенности, в России. Домены с высокой долей… … Википедия
Интернет-магазин — (англ. online shop или e shop) сайт, торгующий товарами в интернете. Позволяет пользователям сформировать заказ на покупку, выбрать способ оплаты и доставки заказа в сети Интернет. Содержание 1 Принципы работы сайта 1.1 Оформл … Википедия
Интернет маркетинг — (англ. internet marketing) это практика использования всех аспектов рекламы в Интернете для получения отклика от аудитории, которая включает как творческие, так и технические аспекты работы в сети Интернет, в том числе дизайн, разработку,… … Википедия
Интернет-портал — (portal от лат.

Интернет-статистика — Интернет статистика сервисы, позволяющие собирать и анализировать различную информацию о посетителях Веба. Информация выбирается из данных, предоставляемых сетевыми протоколами. Для получения переменных протокола из запроса пользователя… … Википедия
интернет-ресурс — Элемент сети Интернет, например веб страница, почтовый сервер или поисковая машина. [ГОСТ Р 52872 2007] Тематики информационные технологии в целом EN internet resource … Справочник технического переводчика
Интернет-мемы — Интернет мем вошедшее в употребление в середине первого десятилетия XXI века название явления спонтанного распространения некоторой информации или фразы, часто бессмысленной, спонтанно приобретшей популярность в интернет среде посредством… … Википедия
Интернет-феномен — Интернет мем вошедшее в употребление в середине первого десятилетия XXI века название явления спонтанного распространения некоторой информации или фразы, часто бессмысленной, спонтанно приобретшей популярность в интернет среде посредством… … Википедия
| Расширение | Описание | Популярность |
|---|---|---|
| .3dm | Файл данных 3DML | Редко используется |
| .asp | Cкрипт ASP | Очень часто используется |
| .asp | Файл плагина ASAP WordPower WebShow Presentation | Очень редко используется |
| .aspx | Cкрипт ASP.NET | Очень часто используется |
| .cer | Сертификат безопасности | Часто используется |
| .cfm | Файл шаблона Adobe ColdFusion | Часто используется |
. chm chm | Компилированный файл справки Microsoft | Часто используется |
| .crdownload | Временный файл Google Chrome | Часто используется |
| .csr | Сертификат безопасности | Очень часто используется |
| .css | Каскадные таблицы стилей | Очень часто используется |
| .dll | Динамические вэб страницы | Средне используется |
| .download | Файл загрузки | Средне используется |
| .eml | Файл сообщения электронной почты | Часто используется |
| .flv | Видео-файл Flash | Часто используется |
| .htaccess | Файл конфигурации Apache Web | Средне используется |
| .htm | Web-страница HTML | Очень часто используется |
| .html | Web-страница HTML | Очень часто используется |
| .jnlp | Файл для загрузки Java в Интернете | Часто используется |
. js js | Сценарий JavaScript | Очень часто используется |
| .jsp | Веб-страница Java | Средне используется |
| .magnet | Magnet-ссылка | Средне используется |
| .mht | Файл Mime HTML | Средне используется |
| .mhtm | Файл Mime HTML | Редко используется |
| .mhtml | Файл Mime HTML | Средне используется |
| .msg | Сообщение электронной почты | Очень часто используется |
| .mso | Вложение электронной почты | Средне используется |
| .php | Web-страница, скрипт PHP | Очень часто используется |
| .prf | Файл веб-профиля PICS | Редко используется |
| .rss | Обогащённая сводка сайта | Часто используется |
| .srt | Файл субтитров WebSRT | Средне используется |
| .stl | Список доверия сертификатов | Средне используется |
. swf swf | Flash-анимация | Очень часто используется |
| .torrent | Файл BitTorrent | Очень часто используется |
| .url | Ярлык интернета | Часто используется |
| .vcf | Электронная визитная карточка | Очень часто используется |
| .webarchive | Web-архив Apple Safari | Часто используется |
| .webloc | Ярлык интернета Mac OS X | Часто используется |
| .xhtml | Расширяемый HTML файл | Очень часто используется |
| .xul | XML-файл пользовательского интерфейса | Часто используется |
Всемирная паутина — Информатика. Дистанционное обучение
Глобальная сеть Интернет привлекает пользователей своими информационными ресурсами и услугами (сервисами), которыми регулярно пользуется около двух миллиардов человек во всех странах мира.
Бурное развитие сети Интернет, которое происходит последние 20лет, в первую очередь обусловлено появлением Всемирной паутины. «Всемирная паутина» — это вольный перевод английского словосочетания «World Wide Web», которое часто обозначается как WWW или Web.
«Всемирная паутина» — это вольный перевод английского словосочетания «World Wide Web», которое часто обозначается как WWW или Web.
Технология Всемирной паутины. Всемирная паутина использует технологию гипертекста, в которой документы связаны между собой с помощью гиперссылок.
Гиперссылки позволяют осуществлять переходы с одного документа на другой. Документы, содержащие гиперссылки, называются Web-страницами, а серверы Интернета, их хранящие, — Web-серверами.
Переходы по гиперссылкам можно осуществлять между Web-страницами, хранящимися на одном компьютере, а также между Web-страницами, находящимися на любых компьютерах, подключенных к Интернету.
В качестве указателей ссылок на Web-страницах могут использоваться фрагменты текста, которые выделяются цветом и подчеркиванием, а также графические изображения, которые выделяются рамкой. Активизация на исходной Web-странице указателя ссылки (например, щелчком мышью) вызывает переход на нужную Web-страницу.
Всемирная паутина — это сотни миллионов Web-серверов Интернета, содержащих сотни миллиардов Web-страниц, в которых используется технология гипертекста.
Web-страница может быть мультимедийной, т. е. может содержать различные мультимедийные объекты: графические изображения, анимацию, звук и видео.
Web-страница может быть интерактивной, т. е. содержать формы с полями, которые используются при регистрации пользователей бесплатной электронной почты, при покупках в Интернет-магазинах и т. д.
Тематически связанные Web-страницы обычно бывают представлены в форме Web-сайта, т. е. целостной системы документов, связанных между собой в единое целое с помощью ссылок.
Адрес Web-страницы. В настоящее время на Web-серверах Интернета хранится громадное количество Web-страниц. Найти Web-страницу в Интернете можно с помощью адреса Web-страницы.
Адрес Web-страницы включает в себя способ доступа к документу и имя сервера Интернета, на котором находится документ.
В качестве способа доступа к Web-страницам используется протокол передачи гипертекста HTTP (Hyper Text Transfer Protocol). При записи протокола после его имени следует двоеточие и две наклонные черты: http://
В качестве примера запишем адрес титульной страницы Web-сайта «Информатика и информационные технологии». Страница расположена на сервере iit.metodist.ru, следовательно, адрес принимает вид:
http://iit.metodist.ru.
Используемый источник: Угринович Н.Д. Информатика и ИКТ: учебник для 8 класса / Н.Д. Угринович. — 2-е изд., иср. — М.: БИНОМ. Лаборатория знаний, 2009.
Web-страницы и Web-сайты. 8 класс
Здравствуйте!
Меня зовут
Штольцер Анна Александровна.
На этом уроке вы узнаете:
что такое Web-страницы и Web-сайты
как создать свою первую страницу
Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML. В обычный текстовый документ вставляются управляющие символы – HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.
Основными достоинствами Web-страниц являются:
— малый информационный объем;
— возможность просмотра в различных операционных системах.
Для создания Web-страниц используется простейший текстовый редактор, который не включает в создаваемый документ управляющие символы форматирования текста самого редактора. В качестве такого редактора будем использовать Блокнот.
Основным недостатком создания Web –страниц в HTML-языке является, то что это требует больших усилий, времени и знания синтаксиса языка.
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной проблеме или теме .
Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц. Сайт должен содержать систему гиперссылок, которая позволяет пользователю перемешаться по Web-страницам.
Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайга будут являться десятки миллионов пользователей Интернета.
Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
Более подробную информацию вы можете узнать
просмотрев презентацию
Презентация
Презентация
видеоматериал по созданию веб-страницы
Видео YouTube
список тегов
список тегов
Закрепление материала
Задание 1.
Тестовое задание
Тестовое задание
Задание 2.
Рисунок без названия
Веб-хостинг – Amazon Web Services (AWS)
Amazon Web Services предлагает решения облачного веб-хостинга, обеспечивающие коммерческим, некоммерческим и государственным организациям экономичный способ доставки контента веб-сайтов и интернет-приложений. Если требуется сайт для маркетинга, размещения мультимедиа, электронной коммерции или других целей, AWS предлагает широкий спектр вариантов веб-хостинга и помогает выбрать тот, который подходит именно вам.
Если требуется сайт для маркетинга, размещения мультимедиа, электронной коммерции или других целей, AWS предлагает широкий спектр вариантов веб-хостинга и помогает выбрать тот, который подходит именно вам.
Простые веб-сайты обычно состоят из одного веб-сервера, на котором работает либо система управления контентом (CMS), например WordPress, либо приложение электронной коммерции, например Magento, либо стек разработки, например LAMP. Это программное обеспечение позволяет легко создавать, обновлять и обслуживать контент веб-сайта, а также управлять им.
Простые сайты лучше всего подходят для сайтов с низким и средним уровнем трафика с несколькими авторами и более частыми изменениями контента – это могут быть маркетинговые сайты, сайты с тематическим контентом или блоги. Такие решения могут стать простой отправной точкой для веб-сайта, который в будущем может вырасти. Несмотря на обычно низкую стоимость, эти сайты требуют ИТ-администрирования веб-сервера, не обладают высокой доступностью и не рассчитаны на масштабирование за пределы нескольких серверов.
Оптимальный вариант в следующих случаях
- Веб-сайты на базе обычных приложений, таких как WordPress, Joomla, Drupal, Magento
- Веб-сайты на основе популярных стеков разработки, таких как LAMP, LEMP, MEAN, Node.Js
- Веб-сайты, которые едва ли будут масштабироваться более чем на 5 серверов
- Клиенты, которые хотят управлять собственным веб-сервером и ресурсами
- Клиенты, которые хотят управлять своим веб-сервером, DNS и сетью из одной консоли
Статические веб-сайты доставляют посетителям HTML-страницы, объекты JavaScript, изображения, видео и другие файлы, при этом не содержат прикладного кода, например PHP или ASP.NET. Обычно такие варианты используются для личных или маркетинговых сайтов.
Статические веб-сайты имеют очень низкую стоимость, обеспечивают высокий уровень надежности, не требуют администрирования сервера и без дополнительных усилий масштабируются до трафика корпоративного уровня.
Оптимальный вариант в следующих случаях:
- Веб-сайты, которые не содержат серверных скриптов, например PHP или ASP.NET
- Веб-сайты, которые редко обновляются немногочисленными авторами
- Веб-сайты, которые нужно периодически масштабировать на время интенсивного трафика
- Клиенты, которые не хотят управлять инфраструктурой
Корпоративные веб-сайты включают в себя очень популярные маркетинговые и мультимедийные сайты, а также социальные, туристические и другие веб-сайты с большим количеством приложений. Например, компании Lamborghini, Coursera и Nordstrom используют AWS для хостинга своих веб-сайтов. Корпоративные веб-сайты должны динамически масштабировать ресурсы и быть в высшей степени доступными для поддержки самых требовательных веб-сайтов с интенсивным трафиком.
Такие сайты используют несколько сервисов AWS и часто распространяются на несколько центров обработки данных (называемых зонами доступности). Корпоративные веб-сайты, созданные на AWS, обеспечивают высокий уровень доступности, масштабируемости и производительности, но требуют более активного управления и администрирования, чем статические или простые веб-сайты.
Корпоративные веб-сайты, созданные на AWS, обеспечивают высокий уровень доступности, масштабируемости и производительности, но требуют более активного управления и администрирования, чем статические или простые веб-сайты.
Оптимальный вариант в следующих случаях:
- Веб-сайты, которые используют несколько веб-серверов по меньшей мере в двух центрах обработки данных
- Веб-сайты, которые необходимо масштабировать, используя балансировку нагрузки, автомасштабирование или внешние базы данных
- Веб-сайты, требующие постоянного использования ресурсов центрального процессора
- Клиенты, которым необходим максимальный контроль и гибкость при настройке и администрировании веб-сервера
* Интернет страница «Consumer Classroom»
Интернет страница «Consumer Classroom» — общеевропейское хранилище образовательных материалов потребителей. На всеевропейском конкурсе для веб-просвещения потребителей www.dolceta.eu для дальнейшего развития в 2012-2014 годах (организована общеевропейский конкурс) выиграла Dolceta 2,0 консорциум, которой руководят пять признанных в Европе организации — ADETEF, ASTEC, Euronet Consulting, Federconsumatori ja SIVECO и состоящие из национальных партнеров из всех 27 государств-членов Евросоюза.
Обновлённый портал просвещения потребителей www.consumerclassroom.eu открылся в день защиты потребителей, 15марта 2013г.. На обновленном сайте будет примерно шестьсот образовательных материалов потребителей , для учителей 12-18 летних детей; большинство из которых модернизированные с предыдущего веб-сайта материалы, но также можно найти новый интерактивный метод педагогического обучения.
Т.к. Обновлённый веб-сайт содержит материалы потребительского образования, включая планы уроков и вспомогательные материалы для создания работ, ещё он позволяет помогать учителям подготавливаться к урокам и отправлять эти материалы ученикам и другим преподавателям.
На всеевропейском конкурсе для веб-просвещения потребителей www.dolceta.eu для дальнейшего развития в 2012-2014 годах (организована общеевропейский конкурс) выиграла Dolceta 2,0 консорциум, которой руководят пять признанных в Европе организации — ADETEF, ASTEC, Euronet Consulting, Federconsumatori ja SIVECO и состоящие из национальных партнеров из всех 27 государств-членов Евросоюза.
Обновлённый портал просвещения потребителей www.consumerclassroom.eu открылся в день защиты потребителей, 15марта 2013г.. На обновленном сайте будет примерно шестьсот образовательных материалов потребителей , для учителей 12-18 летних детей; большинство из которых модернизированные с предыдущего веб-сайта материалы, но также можно найти новый интерактивный метод педагогического обучения.
Т.к. Обновлённый веб-сайт содержит материалы потребительского образования, включая планы уроков и вспомогательные материалы для создания работ, ещё он позволяет помогать учителям подготавливаться к урокам и отправлять эти материалы ученикам и другим преподавателям. Учителя, которые свободно владеют иностранным языком, в дополнение к эстонскому языку. Портал даёт возможность сделать поиск материалов для подготовки к урокам более широким.
Учителя, которые свободно владеют иностранным языком, в дополнение к эстонскому языку. Портал даёт возможность сделать поиск материалов для подготовки к урокам более широким.Обновлённый портал просвещения потребителей включает в себя:
- Интернативный составитель уроков
- Обучающие материалы для педагогов
- Страницу «мой класс», для отправки материалов своим ученикам
- Информация о проектах и соревнованиях между школами.
- Мнения, новости, на Форуме просвещения потребителей, и опыт всех стран Европейского Союза
В новой эстонской общеобразовательной программе, найдутся несколько предметов , связанных с потреблением , например, обществоведение, математика, химия, география, которые дают возможность преподавателям сотрудничества с учебными программами. Многие исследования показали, что знания молодых по потреблению, довольно умеренные. В то же время, как сами молодые, а также их родители считают очень важным передачу школой этих знаний. Часто не знают, какие у потребителя права, например, если куплен бракованный товар или когда продавец отказывается решать проблему. При покупке товара в интернет-магазине потребитель не знаком с преимуществами, а также и с рисками по сравнению с покупкой товара в магазине. Не информированного потребителя, однако, легко ввести в заблуждение. Молодые люди формируют будущее на рынке товаров и услуг. Поэтому очень важно, чтобы они могли сделать осознанный выбор и влиять на продавцов, чтобы те обеспечили потребителя качественными товарами и услугами. Consumer Classroom предоставляет учебники для экономного потребления, электронной коммерции, финансовой организации (бюджет, кредиты, страхование и т.д.), а также права и обязанности потребителя, которые должны помочь молодым людям стать информированными потребителями.
Часто не знают, какие у потребителя права, например, если куплен бракованный товар или когда продавец отказывается решать проблему. При покупке товара в интернет-магазине потребитель не знаком с преимуществами, а также и с рисками по сравнению с покупкой товара в магазине. Не информированного потребителя, однако, легко ввести в заблуждение. Молодые люди формируют будущее на рынке товаров и услуг. Поэтому очень важно, чтобы они могли сделать осознанный выбор и влиять на продавцов, чтобы те обеспечили потребителя качественными товарами и услугами. Consumer Classroom предоставляет учебники для экономного потребления, электронной коммерции, финансовой организации (бюджет, кредиты, страхование и т.д.), а также права и обязанности потребителя, которые должны помочь молодым людям стать информированными потребителями.
The ACT — Решения для готовности к колледжу и карьере
The ACT — Решения для готовности к колледжу и карьере | ДЕЙСТВОВАТЬ перейти к содержанию act. org, actprofile.org, act.org, actstudent.org, act.alertline.com, services.actstudent.org, Care4.successfactors.com, Engagement.act.org, discoveractaspire.org, qc.vantage.com , myworkkeys.act.org, twitter.com, facebook.com, youtube.com, plus.google.com, linkedin.com, preview.act.org, workreadycommunities.org, pearson.com, instagram.com, actaspire.org, run2.careerready101.com, run2.keytrain.com, лидерствоblog.act.org
org, actprofile.org, act.org, actstudent.org, act.alertline.com, services.actstudent.org, Care4.successfactors.com, Engagement.act.org, discoveractaspire.org, qc.vantage.com , myworkkeys.act.org, twitter.com, facebook.com, youtube.com, plus.google.com, linkedin.com, preview.act.org, workreadycommunities.org, pearson.com, instagram.com, actaspire.org, run2.careerready101.com, run2.keytrain.com, лидерствоblog.act.org
Регистрация открыта на даты тестирования ACT 2021-2022.
Все, что вам нужно знать о тесте ACT.
Руководство по планированию колледжа ACT для родителей
Планирование колледжа на каждом этапе пути вашего ребенка
Ваш ребенок вступает в ряд жизненно важных событий, поскольку он готовится к успеху в средней школе, колледже и за ее пределами. Эти ресурсы в контрольном списке планирования колледжа помогут вам направить их на каждом этапе пути.
Эти ресурсы в контрольном списке планирования колледжа помогут вам направить их на каждом этапе пути.
Присоединяйтесь к школьным округам по всей стране в проведении теста ACT для учащихся в классе
ACT предлагает разнообразные гибкие решения в области образования и карьерного роста, которые помогут достичь ваших стратегических целей; для школ, округов и штатов.
Вы больше, чем результат.
 Мы больше, чем испытание.
Мы больше, чем испытание. Это правда. Мы известны тестом ACT, но есть еще много способов помочь на пути к поступлению в колледж и готовности к карьере.
Проверьте каждого ученика 3–12 классов с помощью короткого 5–7-минутного теста SEL.
Признать успеваемость учащихся по тесту ACT и PreACT.
Подпишитесь, чтобы получать уведомления об открытии регистрации на мастерские CCRW!
ACT теперь будет автоматически рассчитывать супер-балл ACT.
Ресурсы по написанию грантов GEAR UP
Разработайте свою заявку на грант GEAR UP, используя ресурсы из ACT
Инструменты ACT могут быть эффективно встроены в заявки на гранты GEAR UP, чтобы помочь школам вовлечь учащихся на раннем этапе, повысить их готовность с помощью дополнительных программ и расширить возможности школ по созданию культуры поступления в колледж.
Данные о выпускных классах средней школы США
Проверяет готовность выпускников 2020 года к колледжу и карьере.
Годовой отчет ACT об успеваемости выпускников средних школ США по отношению к готовности к колледжу.
Это действие откроет новое окно. Вы хотите продолжить?
Если вы заходите на этот сайт из-за пределов США, Пуэрто-Рико или США.S. Territories, перейдите на неамериканскую версию нашего веб-сайта.
Верх
Коронавирусная болезнь (COVID-19) | SSA
Дата:
В связи с пандемией COVID-19 вы можете войти в наши офисы только по предварительной записи. Для получения дополнительной информации о возможности приема в вашей ситуации выберите заявление, которое относится к вам:
Мне нужна помощь с пособиями
Как правило, мы назначаем личную встречу в некоторых критических ситуациях.Ограниченные критические ситуации возникают, когда вы:
- Не имеете еды или жилья, включая коммунальные услуги, или не имеете медицинской помощи или покрытия и вам необходимо подать заявление на получение пособия или восстановить его.
- В настоящее время вы получаете пособие и срочно нуждаетесь в оплате для покрытия расходов на питание, жилье или лечение, и вы не можете получить выплату в электронном виде.
Если вы считаете, что имеете право на личную встречу, позвоните в местный офис. Вы можете узнать номер телефона вашего местного офиса, воспользовавшись нашим локатором офисов. Обратите внимание, что записи на прием могут быть доступны не сразу, в зависимости от местных условий здоровья и безопасности, а также укомплектования персоналом.
Обратите внимание, что записи на прием могут быть доступны не сразу, в зависимости от местных условий здоровья и безопасности, а также укомплектования персоналом.
Мне нужна помощь с моим номером социального страхования (SSN)
Мы отдаем приоритет запросам на личные услуги SSN для:
- Лица в возрасте 12 лет и старше, подающие заявку на получение своей первой карты SSN.
- Физические лица, которым необходимо обновить или исправить свою информацию SSN (например, ваше имя, дату рождения или гражданство), чтобы получить доход, ресурсы, медицинское обслуживание или покрытие, или другие услуги или льготы (например, заполнение налоговой декларации, ходатайство о предоставлении жилья или получение выплаты экономического воздействия).
Если вы считаете, что имеете право на личную встречу, позвоните в местный офис. Вы можете узнать номер телефона вашего местного офиса, воспользовавшись нашим локатором офисов. Обратите внимание, что записи на прием могут быть доступны не сразу, в зависимости от местных условий здоровья и безопасности, а также укомплектования персоналом.
Как мне заменить карту социального обеспечения, если я не имею права на личную встречу?
Вы можете запросить замену карты социального обеспечения онлайн, используя свою личную учетную запись My Social Security, которую легко настроить, если у вас ее еще нет.Или вы можете запросить у нас замену карты, заполнив и отправив по почте заявление на получение карты социального обеспечения с вашим подлинным удостоверением личности, а также подтверждением возраста и гражданства, если мы ранее не подтвердили эту информацию, в ваш местный офис. Мы вернем вам доказательства.
Чтобы узнать, какие документы нам нужны для выдачи новой карточки с номером социального страхования, пожалуйста, прочтите наш информационный бюллетень Гражданин США / взрослый — замена карточки социального обеспечения . Чтобы обновить дату рождения в наших записях, заявители также должны предоставить оригинал или заверенную копию свидетельства о рождении с правильной датой рождения. Чтобы обновить имя в наших записях, кандидаты также должны предоставить недавний документ, в котором они идентифицируются как по старым, так и по новым именам. Для получения дополнительной информации ознакомьтесь с инструкциями в приложении карты социального обеспечения.
Чтобы обновить имя в наших записях, кандидаты также должны предоставить недавний документ, в котором они идентифицируются как по старым, так и по новым именам. Для получения дополнительной информации ознакомьтесь с инструкциями в приложении карты социального обеспечения.
Поскольку мы испытываем небольшие задержки с обработкой заявлений на получение карты SSN по почте, на обработку заявления и возврат доказательств может уйти от двух до четырех недель.
Нужно ли мне показывать мою карточку социального страхования?
Важно знать, что ваша карточка социального обеспечения не является документом, удостоверяющим личность , и во многих ситуациях вам нужно знать только свой номер социального страхования (физическая карточка социального обеспечения вам не нужна).Вы можете узнать, как заменить утерянные, уничтоженные или украденные документы, удостоверяющие личность (включая свидетельство о рождении, водительские права или документы Министерства внутренней безопасности), на сайте www. usa.gov/replace-vital-documents.
usa.gov/replace-vital-documents.
В следующий список включены распространенные ситуации, когда, по вашему мнению, вам может понадобиться карточка социального обеспечения, но существуют другие альтернативы:
Для подтверждения работы: Карточка социального обеспечения является одним из нескольких документов, перечисленных как приемлемые для установления разрешения на работу. Форма I-9.К другим примерам приемлемых документов относятся:
- Оригинал или заверенная копия свидетельства о рождении, выданного властями штата, округа, муниципалитета или территории США с официальной печатью,
- Карточка постоянного жителя или Квитанция о регистрации иностранца (форма I-551),
- Документ о разрешении на работу (Форма I-766) или
- Форма I-94 или Форма I-94A.
Для свидетельства Департамента транспортных средств / водительских прав (REAL ID): Крайний срок для получения Real ID — 3 мая 2023 года.Федеральный закон больше не требует от штатов предъявлять доказательства вашего номера социального страхования (SSN) для РЕАЛЬНОГО идентификатора, хотя некоторые штаты могут по-прежнему требовать подтверждения.
Если в вашем штате требуется подтверждение вашего SSN:
- Только штат Пенсильвания требует, чтобы вы предъявили свою физическую карту социального обеспечения в качестве доказательства. Пенсильвания не принимает другие документы с вашим SSN.
- Для всех других штатов вам может не потребоваться предъявить физическую карточку социального обеспечения в качестве доказательства.Для Real ID могут быть приняты другие документы с указанием вашего имени и полного SSN, в том числе: форма
- W-2, форма
- SSA-1099, форма
- без SSA-1099 или квитанция об оплате
- .
Чтобы узнать о требованиях REAL ID в вашем штате, обратитесь в ваш Департамент транспортных средств или соответствующее агентство.
Для налоговых целей: Карточка социального обеспечения вам не нужна. Чтобы получить номер социального страхования, вы можете позвонить в местный офис социального обеспечения и попросить прислать вам распечатку SSN. При подаче налоговой декларации важно, чтобы ваше имя на вашей карточке социального обеспечения совпадало с вашим именем, указанным в IRS. Чтобы исправить свое имя или другую информацию в вашей карточке социального обеспечения, вы можете запросить исправленную карточку, заполнив бумажное заявление и отправив его по почте с вашим оригинальным удостоверением личности, а также подтверждением возраста и гражданства, если мы ранее не видели их в вашем местном офисе. офис. Мы вернем вам доказательства. Чтобы узнать, какие документы нам нужны для обновления вашего имени, посетите наш информационный бюллетень U.S. Гражданин / взрослый — замена карты социального обеспечения .
При подаче налоговой декларации важно, чтобы ваше имя на вашей карточке социального обеспечения совпадало с вашим именем, указанным в IRS. Чтобы исправить свое имя или другую информацию в вашей карточке социального обеспечения, вы можете запросить исправленную карточку, заполнив бумажное заявление и отправив его по почте с вашим оригинальным удостоверением личности, а также подтверждением возраста и гражданства, если мы ранее не видели их в вашем местном офисе. офис. Мы вернем вам доказательства. Чтобы узнать, какие документы нам нужны для обновления вашего имени, посетите наш информационный бюллетень U.S. Гражданин / взрослый — замена карты социального обеспечения .
Для получения других льгот: Вам может понадобиться ваш номер социального страхования для получения льгот или помощи, таких как жилье, медицинское страхование или продовольственная помощь, но вам не нужна карточка социального обеспечения. Если вам нужно предоставить подтверждение вашего номера социального страхования, позвоните в местный офис социального обеспечения и попросите прислать вам распечатку SSN. Департамент жилищного строительства и городского развития США должен иметь возможность подтвердить ваш номер социального страхования и получить ли вы пособие по социальному обеспечению без требования предъявить или запросить замену карты социального обеспечения.
Департамент жилищного строительства и городского развития США должен иметь возможность подтвердить ваш номер социального страхования и получить ли вы пособие по социальному обеспечению без требования предъявить или запросить замену карты социального обеспечения.
Чтобы помочь с зачислением в школу: Обратитесь в администрацию школы, чтобы узнать, можете ли вы предоставить распечатку SSN вместо карточки с номером социального страхования. Вы можете запросить распечатку SSN, позвонив в местный офис социального обеспечения.
Если вам нужно получить формы доказательства, вы можете узнать, как заменить утерянные, уничтоженные или украденные документы, удостоверяющие личность (включая свидетельство о рождении, водительские права или документы Министерства внутренней безопасности), посетив www.usa.gov/replace-vital-documents.
Введение в HTML
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML означает язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из серии элементов
- HTML-элементы сообщают браузеру, как отображать контент
- HTML-элементов помечают фрагменты контента, такие как «это заголовок», «это».
 это абзац «,» это ссылка «и т. д.
это абзац «,» это ссылка «и т. д.
Простой HTML-документ
Пример
Заголовок страницы
Мой первый заголовок
Мой первый абзац.

 п. ей … Русский орфографический словарь
п. ей … Русский орфографический словарь
 это абзац «,» это ссылка «и т. д.
это абзац «,» это ссылка «и т. д.