Параметры веб-страницы — Служба поддержки Майкрософт
Диалоговое окно «Параметры веб-страницы» используется для управления различными функциями и параметрами веб-страниц, которые сохраняются из Microsoft Office Excel или импортируются в него.
Вкладка «Общие»
Сохранение дополнительных скрытых данных, необходимых для обслуживания формул Чтобы сохранить внешние данные формул, которые не находятся в выбранном диапазоне для публикации, при этом увеличивается размер файла. Этот параметр используется по умолчанию. Чтобы не сохранять внешние данные, заменить формулы вычисляемой величиной и уменьшить размер файла, с помощью этого нужного значения.
Примечание: Этот параметр применим только к интерактивным веб-страницам, которые используют веб-компоненты Office, которые не входят в состав Microsoft Office Excel 2007.
Загружать с веб-страниц рисунки, не созданные в Excel.
Вкладка «Браузеры»
Раздел «Настройка на браузеры»
Пользователи, просматривавшие эту веб-страницу, будут использовать Выберите наиболее ранную версию браузера, для отображения на которую вы хотите нацелить. Значение по умолчанию — Internet Explorer 4.0.
Раздел «Параметры»
Разрешить графический формат PNG. Установите этот флажок, чтобы разрешить графический формат PNG. Снимите его, чтобы отключить данный формат. Этот вариант выбран по умолчанию.
Использовать CSS. Установите этот флажок, чтобы использовать каскадные таблицы стилей (CSS). Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы не использовать каскадные таблицы стилей (CSS), поскольку конечный браузер не поддерживает их.
Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы не использовать каскадные таблицы стилей (CSS), поскольку конечный браузер не поддерживает их.
Использовать VML при отображении графики в браузерах.
Сохранять новые веб-страницы в виде веб-страниц в одном файле. Установите этот флажок, чтобы сохранять файлы как веб-страницы в одном файле (MHT, MHTML) с содержимым из вспомогательных файлов — таким как маркеры, фоновые текстуры и графические объекты, — внедренным в веб-страницу. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять данные как веб-страницу со вспомогательными файлами. Используйте этот параметр, если вы добавили команду

Вкладка «Файл»
Раздел «Имена и размещение файлов»
Создать папку для вспомогательных файлов. Установите этот флажок, чтобы сохранить все вспомогательные файлы — такие как маркеры, фоновые текстуры и графические объекты, — в отдельной подпапке. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять вспомогательные файлы в той же папке, что и веб-страница.
По возможности использовать длинные имена файлов. Установите этот флажок, чтобы использовать длинные имена файлов (имена файлов с пробелами или длиной более восьми символов), поскольку они поддерживаются на веб-сервере. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы использовать короткие имена (формат 8.3), поскольку длинные имена не поддерживаются на веб-сервере.
Обновление ссылок при сохранение При этом не нужно перемещать и копировать вспомогательные файлы при переходе или копировании веб-страницы, а только для изменения адресов до относительных ссылок на веб-странице.
Раздел «Редактор, используемый по умолчанию»
Office — для веб-страниц, созданных в Office. Установите этот флажок, чтобы проверять, является ли Microsoft Office редактором по умолчанию для веб-страницы. Если в качестве стандартного редактора задано другое приложение, при сохранении веб-страницы запрашивается, хотите ли вы сделать Office редактором по умолчанию. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы это сообщение не появлялось.
Вкладка «Рисунки»
Конечный монитор. В поле Размер экрана укажите нужный размер экрана. В поле Число пикселей на дюйм выберите нужное значение (в пикселях).
Расположение графических объектов и текста на экране зависит от разрешения монитора (от отношения размеров элементов на экране к его размеру). Выбор размера экрана может влиять на размеры и расположение рисунков в книге, в том числе на отображение градиентного фона страниц. Размер пикселя определяет размеры графических объектов относительно размеров текста на экране.
Вкладка «Кодировка»
Повторить загрузку текущего документа, используя. Выберите нужную кодировку. Этот параметр также будет использоваться при загрузке последующих страниц, если не удастся определить кодировку.

Сохранить документ как. Выберите кодировку, в которой вы хотите сохранить веб-страницу.
Всегда сохранять веб-страницы в кодировке по умолчанию. Установите этот флажок, чтобы использовать кодировку, выбранную по умолчанию на вашем компьютере, и сделать поле
Вкладка «Шрифты»
Набор знаков. Выберите набор символов, который должен использоваться на веб-странице.
Пропорциональный шрифт и размер. Выберите шрифт и размер для обычного текста.
Шрифт фиксированной ширины и размер Выберите шрифт и размер для моноширинного текста. По умолчанию используется Courier New, 10.
Если шрифт на веб-странице или в текстовом файле после импорта в Excel отображается неправильно, вы можете вручную выбрать предполагаемый набор символов. Затем, в зависимости от указанного набора символов, можно выбрать из списка подходящий шрифт.
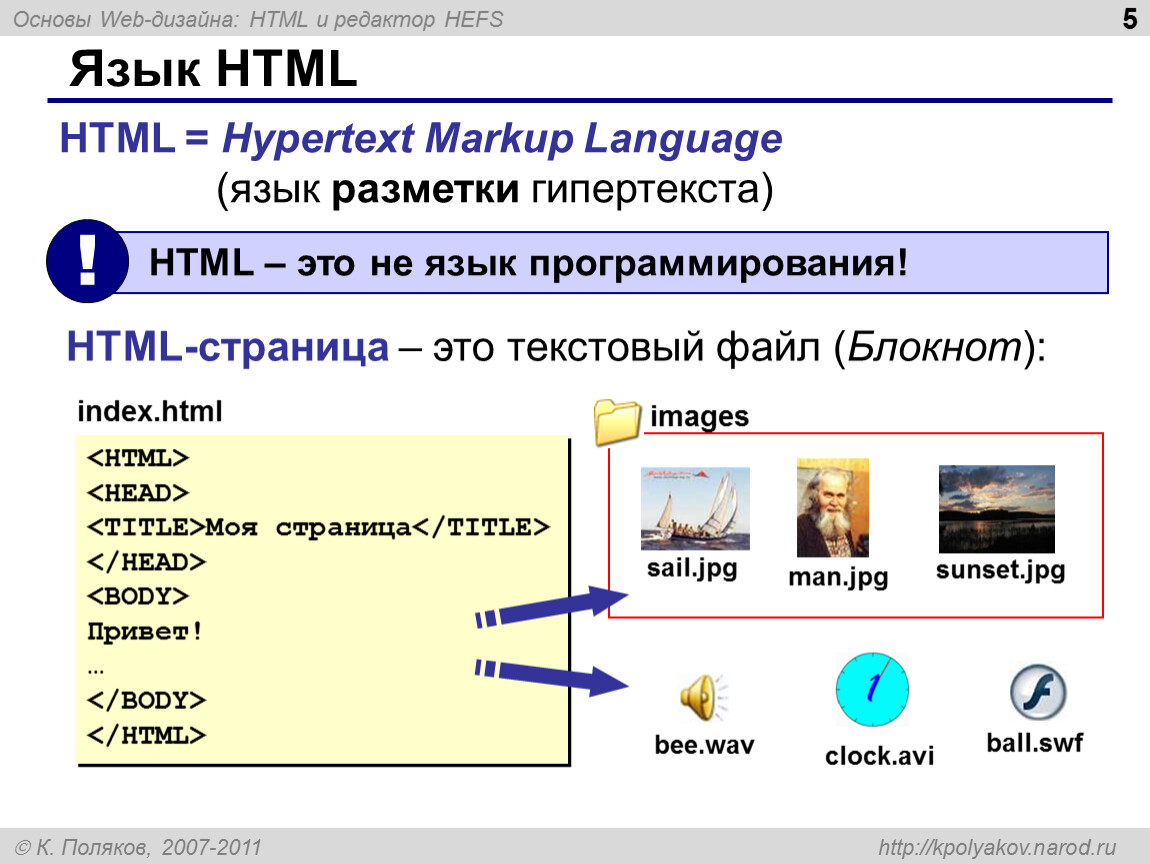
Способы создания web-страниц
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Способы создания web-страниц
Существует несколько способов, с помощью которых можно создать web-страницу.
Первый способ — с помощью онлайн редактора. Онлайн редакторы — это сайты, которые создаются в интернете на хостинге (Хостинг — место, где размещается сайт в сети интернет). Также в сети Интернет можно без труда найти бесплатные шаблоны, с помощью которых можно сделать себе сайт.
Второй способ — оффлайн редакторы — программы, которые устанавливаются на компьютер. В отличие от онлайн редакторов, оффлайн редакторы привязаны к одному компьютеру, который даже может быть не привязан к интернету, что в случае с первым способом невозможно. Основной плюс таких редакторов в том, что они гораздо мощнее, на них можно создавать очень сложные и универсальные проекты, не имея подключения к интернету.
Существуют и более легкие удобные редакторы, которые будут полезны для новичков — так называемые визуальные редакторы. С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.
1) Все созданные страницы можно легко отличить по обычному и примитивному исполнению.
2) Очень большой вес страниц
Использование визуальных редакторов существенно облегчает работу как опытному дизайнеру, так и начинающему. Приведем несколько примеров таких редакторов:
- Microsoft FrontPage — это программа, с которой могут быть знакомы многие, благодаря курсам Федерации Интернет образования.
 Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа.
Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа. - Microsoft Publisher — еще один проект Microsoft. Эта программа использовалась в Microsoft Office 2003, в ней можно разрабатывать не только страницы, но документы большого размера.
- Macromedia Dreamweaver — с помощью этой программы можно создавать страницы высокого качества. Как правило, они используются продвинутыми дизайнерами.
Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017Улучшаем сниппет с помощью микроразметки 08-01-2017Навигация по типу «хлебные крошки» 01-01-2017Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018
Как получить внешние ссылки? Каталоги. Карты. Справочники. Порталы.
Карты. Справочники. Порталы.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
11 типов веб-страниц
Веб-страницы появились с появлением Интернета
И с этого момента начинается долгий путь эволюции как в том, как они схематизированы, так и в том, как они развиваются, и как мы с ними взаимодействуем .
Его быстрое распространение информации позволяет не только читать текст, но и смотреть видео, слушать аудио, запускать приложения и даже взаимодействовать с другими людьми.
Веб-страницы можно разделить на три большие группы:
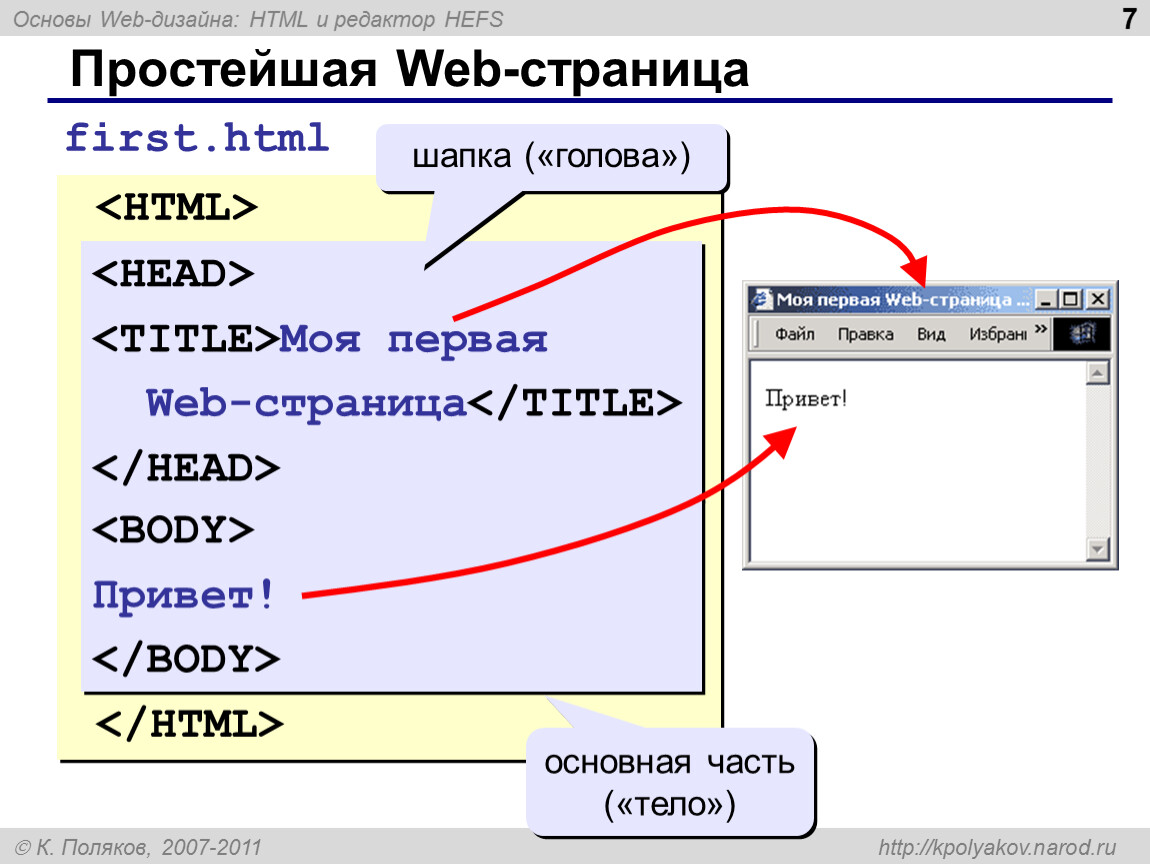
- Статические страницы: эти страницы созданы в «чистом» HTML, где мы показываем только форматированный текст.
- Динамические страницы: динамических страниц позволяют использовать анимацию с использованием таблиц стилей (CSS), Flash и т.
 д.
д. - Страницы с клиент-серверной функциональностью: позволяют создавать полностью динамические страницы и взаимодействовать с серверными приложениями, созданными на таких языках, как: PHP, Angular, NodeJs и т. д.
На заре динамических страниц код JavaScript (не путать JavaScript с Java) был «встроен» для придания динамичности.
Вы думаете о создании веб-сайта?
Если вы думаете о создании веб-сайта для своей компании, вы можете использовать шаблоны.
Но если вам интересно, какой тип веб-страниц может быть наиболее подходящим для вашей организации, мы перечислили 11 типов веб-страниц, которые могут служить вашей организации:
- Веб-страницы портфолио
Творческий способ показать проделанную работу — представить цифровые портфолио.
В случае веб-страницы портфолио можно загружать мультимедийные элементы, а не только изображения.
- Блог
В последние годы блоги стали очень популярными, поскольку они позволяют людям делиться знаниями и могут служить хранилищем мнений (особенно).
Также популярным способом заработка стала монетизация блогов. Ранжирование информации в поисковых системах, таких как Google.
- Электронная коммерция
Веб-сайты электронной коммерции или интернет-магазины позволяют более организованно продавать товары.
Тем не менее, рекомендуется создать надежный веб-сайт, который может поддерживать больше информации о потоках и продуктах.
- Веб-страницы для событий
На некоторых общественных мероприятиях, будь то семейные или немного большие группы людей, обычно создается веб-страница с информацией о предстоящем мероприятии.
Примером этого являются свадьбы, встречи в особые дни, бранчи, академические встречи или просто специальные рабочие встречи.
- Форумы
Они часто открываются как места для обмена специализированной информацией.
Сайты-форумы ориентированы на определенную нишу, объединяющую единомышленников.
- Персональные веб-страницы
Эти типы страниц используются для демонстрации четкой информации в более творческой форме.
В них загружаются резюме, биографии, информация о занятости или контент на определенную тему, связанную с личным.
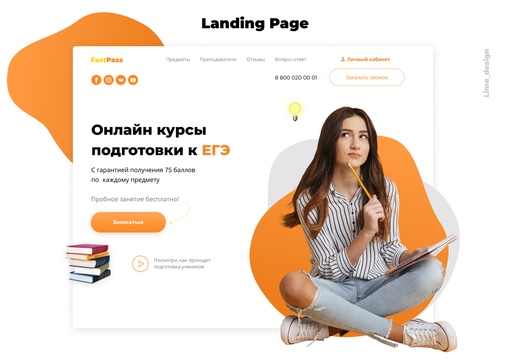
- Целевые страницы
Они используются в качестве целевых страниц, особенно во время кампаний цифрового маркетинга.
Обычно они содержат призывы к действию, регистрационные формы, информацию о мероприятии, изображения или анимацию.
В них очень пунктуальная информация.
- Веб-страницы с членством
Обычно позволяет обмениваться контентом, услугами или продуктами посредством подписки или контактной информации тех, кто его посещает.
Обычно он привязан к веб-сайту и позволяет владельцам сайтов создавать более крупные цифровые сообщества или лучше контролировать свою аудиторию.
Они используются, например, для чтения групп, журналов и продуктов с ежемесячной доставкой, среди прочего.
- Некоммерческие веб-страницы
Обычно они используются для предоставления соответствующей информации об организации и ее мероприятиях.
Они могут быть полезны для сбора средств, участия в мероприятиях, подписания петиций, представления конкретных дел или просто распространения информации.
- Информационные веб-страницы
Не предназначено для получения экономической выгоды через веб-страницы.
Они используются для распространения интересующей информации, такой как цифровые энциклопедии, новостные материалы, такие как газеты, и места, где выставляются проекты, которые можно сделать своими руками (DIY).
- Веб-страницы СМИ
В этом случае можно использовать различные текстовые форматы для повышения ценности информации, содержащейся на веб-странице.
Это может быть очень полезно, когда вы хотите показать важную статью, диссертацию или исследование, ответственность за которые несут разные стороны, и вы хотите, чтобы информация была легко доступна.
Кроме того, этот тип веб-страницы используется в художественном секторе для демонстрации проектов.
Как узнать, какой из них вам нужен?
В идеале при выборе типа веб-страницы спросите себя, является ли она необходимой или подходящей для данного вида бизнеса или конкретного случая.
Кроме того, мы должны учитывать, будет ли это ссылка на веб-сайт, поскольку веб-страницы и веб-сайты — это две разные вещи.
Подробнее о веб-страницах и веб-сайтах
В зависимости от ваших потребностей или потребностей вашей организации, веб-сайт может иметь один или несколько типов веб-страниц; каждая из которых выполняет независимую функцию.
И, наконец, самое главное,
обратиться за советом к технологическому союзнику.
Это делается для того, чтобы рассмотреть потребности компании, возможности, которые лучше всего подходят для адаптации, и принять меры организованным и безопасным образом.
Свяжитесь с нами.
Связанные блоги:
Бизнесу не нужна веб-страница
Веб-производительность: значение и важность
16 основных типов веб-страниц
Пользовательский интерфейс/UX
В этой статье давайте рассмотрим основные типы веб-страниц, которые можно найти на различных веб-сайтах в Интернете. Содержит примеры веб-дизайна и советы.
Марина Яланска
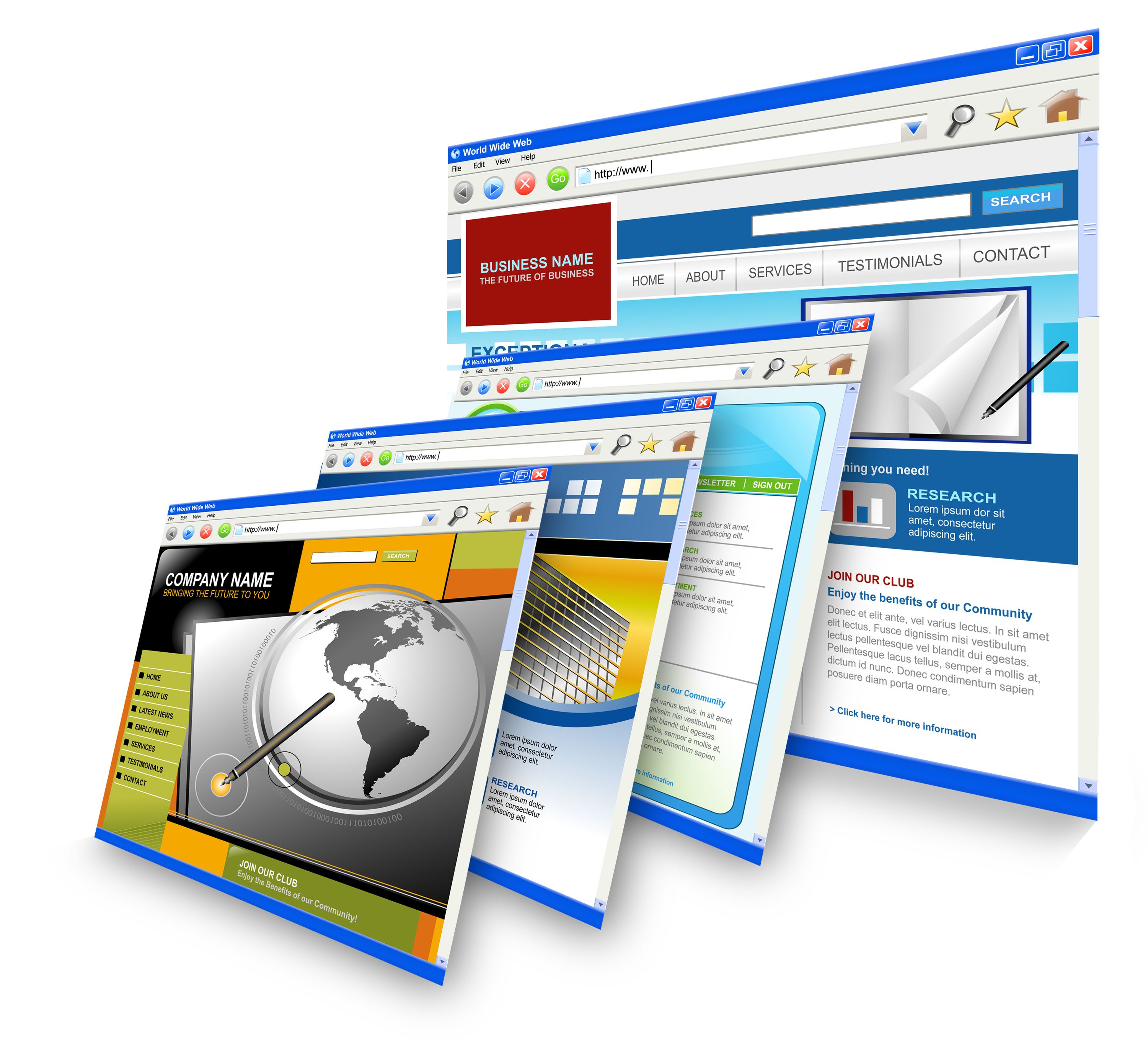
Большинству современных людей уже сложно представить жизнь вне Интернета. Различные веб-сайты помогают нам с повседневными задачами, такими как приготовление пищи или покупки, поддерживают наше образование с помощью огромного количества данных, быстро информируют нас обилием новостей, помогают нам управлять, рассчитывать, работать и общаться. По данным Internet Live Stats, на август 2020 года это почти 1,8 миллиарда веб-сайтов. Таким образом, разнообразие веб-сайтов требует все более различных дизайнерских подходов и решений. Тем не менее, какими бы разнообразными ни были веб-сайты, есть несколько основных страниц, характерных для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, которые вы можете встретить в Интернете.
По данным Internet Live Stats, на август 2020 года это почти 1,8 миллиарда веб-сайтов. Таким образом, разнообразие веб-сайтов требует все более различных дизайнерских подходов и решений. Тем не менее, какими бы разнообразными ни были веб-сайты, есть несколько основных страниц, характерных для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, которые вы можете встретить в Интернете.
Веб-страницы веб-сайта Lumen Museum
Домашняя страница
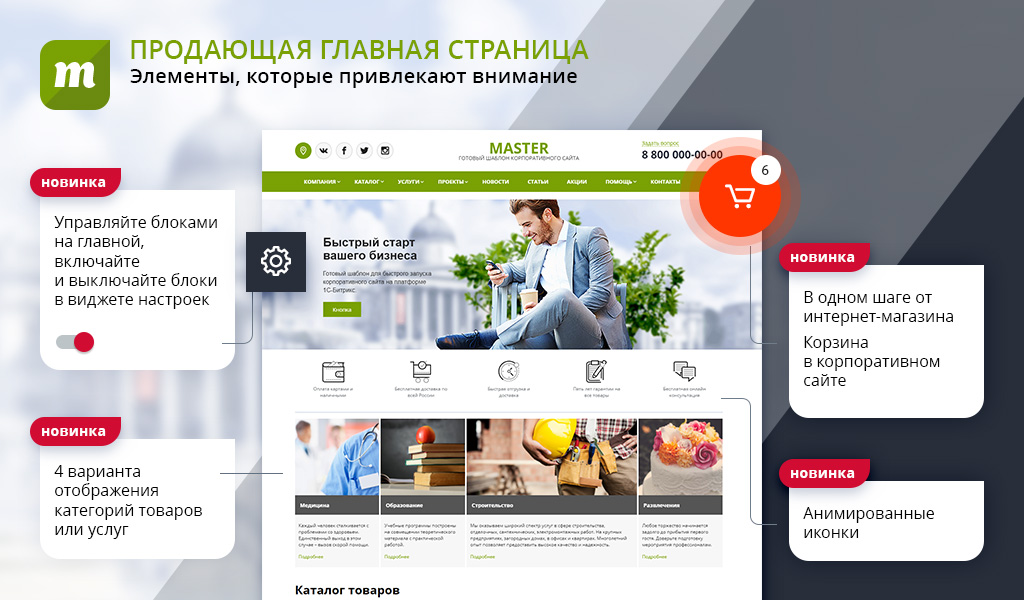
Домашняя страница — одна из наиболее стратегически важных страниц любого веб-сайта. Его называют домом, поскольку обычно это отправная точка, где пользователь знакомится с веб-сайтом и выбирает направление своего дальнейшего путешествия по нему. Домашние страницы обычно содержат ссылки на наиболее важные зоны взаимодействия. Другими словами, ее также можно назвать начальной страницей или индексной страницей. Домашняя страница — это начало пути пользователей, если они направляются на сайт поисковыми системами, поэтому в большинстве случаев это страница, которую посещает наибольшее количество пользователей сайта.
Домашняя страница часто содержит поле поиска, основные функции адаптации для персонализированных сайтов и различные области навигации, показывающие пользователям различные категории данных. Он также может содержать привлекательные приветственные сообщения и текстовые блоки с лозунгами и/или объяснением преимуществ веб-сайта или бренда, который он представляет. Таким образом, в случае веб-маркетинга рекомендуется разрабатывать домашнюю страницу в соответствии с брендом компании или продукта, чтобы создать сильную визуальную ассоциацию.
Внешний вид и структура домашней страницы также могут отличаться для веб-сайтов, на которых пользователи регистрируются и создают учетные записи. В этом случае часто бывает так, что домашняя страница выглядит по-разному для вошедших и не вошедших пользователей. Например, для зарегистрированных пользователей на веб-сайтах социальных сетей домашняя страница может выглядеть как лента всех обновлений, в то время как вышедшие из системы пользователи, возможно, увидят страницу, представляющую преимущества веб-сайта и регистрационную форму. На сайтах электронной коммерции главная страница часто показывает горячие предложения и обеспечивает быстрый доступ к различным категориям товаров.
На сайтах электронной коммерции главная страница часто показывает горячие предложения и обеспечивает быстрый доступ к различным категориям товаров.
В зависимости от бизнес-целей и целевой аудитории дизайнерские решения для домашних страниц могут быть самыми разными: одни основаны на информативности, другие нацелены на «шок и трепет» посетителя за счет вау-эффекта медиаконтента или анимации , таким образом привлекая внимание, создавая необходимое настроение и побуждая увидеть больше.
Дизайн главной страницы для сайта по экотуризму
Домашняя страница для Credentially, услуги по трудоустройству в сфере здравоохранения
Ознакомьтесь с рекомендациями по проектированию домашних страниц
Страница ленты новостей
Страница ленты новостей (или ленты новостей) встречается на веб-сайтах, которые часто обновляют содержимое. Другими словами, это поток контента, который пользователи могут прокручивать и проверять, что было обновлено на веб-сайте. На странице ленты контент представлен блоками или элементами, которые похожи и повторяются. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети лента часто будет показывать обновления от пользователей или страниц, на которые вы подписаны. Кроме того, презентация канала может быть разной: от простого текста и сверхминималистского до использования больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже превью видео.
Другими словами, это поток контента, который пользователи могут прокручивать и проверять, что было обновлено на веб-сайте. На странице ленты контент представлен блоками или элементами, которые похожи и повторяются. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети лента часто будет показывать обновления от пользователей или страниц, на которые вы подписаны. Кроме того, презентация канала может быть разной: от простого текста и сверхминималистского до использования больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже превью видео.
Страница меню
Эта страница обычно посвящена целям навигации. Помимо типичного элемента управления меню, страница меню представляет собой своего рода список, предоставляющий доступ к различным категориям контента и зонам взаимодействия. Это не всегда нужно: на сайтах с простой структурой часто используются только элементы управления меню, интегрированные в веб-макет, не требующий переходов на отдельную страницу. Тем не менее, отдельная страница меню позволяет дизайнерам сосредоточить внимание пользователя на опциях, не отвлекая внимание. Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход к другим страницам.
Тем не менее, отдельная страница меню позволяет дизайнерам сосредоточить внимание пользователя на опциях, не отвлекая внимание. Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход к другим страницам.
Страница интерактивного меню
Страница меню для веб-сайта художественной галереи д в запросе в поле поиска. Внешний вид страницы может быть самым разным, от простого текстового списка до больших блоков с изображениями; выбор решения для подачи контента на этой странице зависит от того, что наиболее важно для целевой аудитории. Основным требованием к странице поиска — за исключением хорошо настроенных результатов, конечно — является высокая сканируемость макета и мгновенно читаемые заголовки или заголовки, поскольку это страница, где пользователи обычно быстро просматривают то, что они видят, чтобы найти нужную опцию. Кроме того, важно помнить, что поисковый запрос должен оставаться видимым на странице результатов, чтобы пользователям не нужно было помнить о нем и проверять, правильно ли он введен, если результаты не очень хорошие.
Основным требованием к странице поиска — за исключением хорошо настроенных результатов, конечно — является высокая сканируемость макета и мгновенно читаемые заголовки или заголовки, поскольку это страница, где пользователи обычно быстро просматривают то, что они видят, чтобы найти нужную опцию. Кроме того, важно помнить, что поисковый запрос должен оставаться видимым на странице результатов, чтобы пользователям не нужно было помнить о нем и проверять, правильно ли он введен, если результаты не очень хорошие.
Вот как выглядит страница поиска здесь, в блоге Tubik: результаты отображаются в виде больших карточек с изображением заголовка статьи в качестве фона и большим заголовком статьи, который легко читается. Одна статья просматривается за раз, а остальные открываются при прокрутке.
А вот так выглядит страница поиска на сайте Design4Users: открывается список карточек с броскими заглавными изображениями, легко читаемыми заголовками и датой публикации. Пользователи могут видеть 6 карточек одновременно, и если они хотят увидеть больше, следующий пакет результатов загружается нажатием кнопки «Загрузить еще».
Пользователи могут видеть 6 карточек одновременно, и если они хотят увидеть больше, следующий пакет результатов загружается нажатием кнопки «Загрузить еще».
О странице
Это веб-страница, которая позволяет посетителям быстро получать информацию о компании, продукте или человеке, стоящем за веб-сайтом. Это важная часть сильного брендинга и быстрый способ рассказать аудитории о преимуществах того, что они могут найти на этом веб-сайте или сделать с его помощью, поэтому, когда посетители хотят получить краткое представление о бренде, они ищут эту страницу. Ссылку на страницу «О нас» часто можно найти в верхнем или нижнем колонтитуле веб-сайта или в обоих.
О странице сайта одеял GNO
О странице сайта компании, предоставляющей клининговые услуги
vimeo.com/video/657178297?h=acd388f836&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>О странице для синтезированного веб-сайта
Страница регистрации
Страница регистрации может можно найти на веб-сайтах, где пользователи регистрируются и создают персонализированные учетные записи. На этой странице важно сделать акцент на простом и функциональном способе регистрации без лишних шагов и полей для заполнения. По возможности предлагайте пользователям различные способы регистрации, в том числе так называемую ленивую регистрацию через социальные сети. Кроме того, рассмотрите некоторую адаптацию для новых посетителей, чтобы упростить взаимодействие и регистрацию с самого начала.
404 Страница
Страницы 404 можно найти на любом веб-сайте. Технически 404 или Not Found — это сообщение об ошибке в коде ответа HTTP (Hypertext Transfer Protocol): оно отправляется в случае, если пользователь успешно подключился к серверу, но по какой-то причине не смог получить запрошенный контент. Это может произойти, например, когда пользователи нажимают на ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницы 404, чтобы сообщить пользователю, что контент не может быть найден.
Это может произойти, например, когда пользователи нажимают на ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницы 404, чтобы сообщить пользователю, что контент не может быть найден.
Самое простое решение для страницы такого типа — это простой макет со строкой, говорящей, что «здесь ничего нельзя найти». Тем не менее, в наши дни подавляющее большинство веб-сайтов используют настраиваемые веб-страницы 404, которые могут служить гораздо более стратегическим целям или, по крайней мере, добавить немного веселья в этот надоедливый случай. Более того, творческий подход к этой странице с ошибкой также может эффективно способствовать продвижению веб-сайта или бренда. Хорошо продуманная и стильная веб-страница 404 не только информирует посетителей, но и направляет их на другие страницы, развлекает или просто доставляет эстетическое удовольствие.
Страница ошибки 404 для веб-сайта модного бренда
Пользовательская иллюстрация ошибки 404, созданная для Moonworkers
902 37 Дизайн страницы 404 для веб-сайта электронной коммерции
vimeo.com/video/495407939?h=88f5c54fe2&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>Игривая страница 404 дизайн для сайта ShipDaddy
Страница блога
В нашей статье, посвященной разным типам сайтов, мы ответили на популярный вопрос, является ли блог сайтом или частью сайта. Короче говоря, это может быть и то, и другое. Термин «блог» сегодня используется в двух разных значениях.
По сути, блог — это тип веб-сайта, посвященного предоставлению информации или обсуждению определенных тем. Это своего рода журнал или дневник, который люди ведут онлайн, иногда просто делясь своими мыслями или опытом, а также приглашая читателей обсудить проблему в комментариях. Среди множества блогов сегодня вы можете найти личные и профессиональные, некоторые из них будут посвящены повседневной жизни, а другие охватывают узкие темы или области. Блоггеры делятся постами, которые становятся основным контентом, вокруг которого работает веб-сайт. В данном случае блог — это тип веб-сайта.
В данном случае блог — это тип веб-сайта.
Тем не менее, за последнее десятилетие или два ситуация изменилась. В большинстве сфер конкуренция в Сети невероятно высока. Чтобы держаться над океаном и занимать высокие позиции в поисковых системах, сайты должны не только соответствовать техническим и дизайнерским требованиям, но и постоянно обновлять свой контент. Это когда блоги вступили в игру. Теперь вы можете найти блоги, встроенные в веб-сайты электронной коммерции и корпоративные сайты, образовательные платформы и портфолио. И это тот случай, когда блог — это не вид сайта, а часть сайта, где представлены интересные новости и статьи по тематике сайта.
В последнем случае сайту нужна страница блога, на которой будет отображаться лента статей. Способ их подачи может быть разным, от просто хронологического списка до разных разделов и избранных статей, в зависимости от частоты добавления новых постов и предпочтений того, что показывать посетителям.
Страница блога с рецептами десертов
vimeo.com/video/666704508?h=fa9db0ac40&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>Географический дизайн блога
Страница статей
платформе, образовательном веб-сайте или любом текстовом веб-сайте. На странице статьи представлена конкретная статья, новость или отчет. Крайне важно разработать его в соответствии с типичными шаблонами отслеживания взгляда, чтобы можно было легко просмотреть большой объем текста. Кроме того, четкая и продуманная визуальная иерархия помогает посетителям быстро расставлять приоритеты в контенте: например, заголовок должен быть самой заметной частью текста на странице, а заголовки h2 и h3 должны легко выделяться. выдающийся. Довольно часто в конце страницы статьи можно найти блоки соответствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Другим важным аспектом, который следует учитывать, является наличие достаточного количества пробелов, разделяющих текстовые блоки, что делает их более читаемыми и удобоваримыми. И рассмотрите возможность использования изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а также облегчат восприятие текста.
И рассмотрите возможность использования изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а также облегчат восприятие текста.
Страница статьи для сайта Credentially
Страница статьи с интервью в интернет-журнале
Страница портфолио
Как видно из имени, этот тип страниц характерен для веб-сайтов, целью которых является профессиональная презентация, чаще всего для людей или команд, создающих визуальный контент, такой как фотография, дизайн, арт, видео, или физические товары, например, хенд-мейд, одежда, эксклюзивный декор и т. д. Такие страницы можно найти на профессиональных площадках где пользователи могут создавать свои собственные портфолио. Или это может быть специальная страница на личном сайте. Цель этой страницы — показать проекты клиентам в лучшем виде, поэтому рекомендуется хорошо поработать над качественными изображениями товаров или дизайнов и оригинальным способом их выполнения с щепоткой вау-эффекта для посетителей сайта. .
Или это может быть специальная страница на личном сайте. Цель этой страницы — показать проекты клиентам в лучшем виде, поэтому рекомендуется хорошо поработать над качественными изображениями товаров или дизайнов и оригинальным способом их выполнения с щепоткой вау-эффекта для посетителей сайта. .
Страница портфолио для личного сайта фотографа
Страница портфолио манекенщицы
Страница услуг
Эта страница имеет примерно такое же назначение, как и предыдущая один: он представляет профессионалов своим потенциальным клиентам. Однако вместо того, чтобы показывать проекты и товары, как на странице портфолио, эта страница дает представление об услугах, которые предлагает компания или отдельные лица. Опять же, это не та страница, на которой посетители будут тратить много времени на чтение огромных объемов текста, поэтому сделайте презентацию легко читаемой и легко сканируемой благодаря маркированным спискам и четким кратким описаниям без лишнего жаргона. Изображения также могут быть очень полезными здесь, поскольку они воспринимаются быстрее, чем текст, и обладают большой силой задавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать с качественными фотографиями, вместо них можно использовать пользовательские иллюстрации и значки.
Изображения также могут быть очень полезными здесь, поскольку они воспринимаются быстрее, чем текст, и обладают большой силой задавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать с качественными фотографиями, вместо них можно использовать пользовательские иллюстрации и значки.
Страница продукта
Страница продукта — одна из важнейших страниц на всех типах сайтов электронной коммерции. На этой странице представлена вся необходимая информация о продукте, пользователи могут просматривать фотографии и различные варианты цвета/модели, просматривать отзывы и оценки предыдущих покупателей, добавлять продукт в корзину или список пожеланий. Плохо оформленная страница продукта может привести к тому, что все усилия, затраченные на то, чтобы привести покупателя на веб-сайт и к этому конкретному продукту, будут потрачены впустую. Итак, сосредоточьтесь на функциональности, ясности и удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Страница продукта для веб-сайта GNO
Страница продукта для веб-сайта, посвященного жизни без отходов
Карточка продукта для интернет-магазин чая
Взаимодействие с продуктом и страница меню для веб-сайта моно-электронной коммерции дизайн в стиле брутализм
Ознакомьтесь с лучшими практиками дизайна для страниц продуктов
Страница корзины
Очевидно, что эта страница также является еще одной частью платформы электронной коммерции. Так же, как и в процессе реального шоппинга, покупая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ совершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы обновить детали и не заставлять покупателя снова возвращаться на страницу товара.
Так же, как и в процессе реального шоппинга, покупая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ совершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы обновить детали и не заставлять покупателя снова возвращаться на страницу товара.
Взаимодействие со страницей продукта и страницей корзины для веб-сайта магазина ошибок
Страница статистики
Многие веб-сайты с персонализированными учетными записями пользователей предлагают различную статистику, чтобы информировать и вовлекать пользователей. Страница статистики визуализирует различные данные, обычно в виде диаграмм, чисел и таблиц, чтобы их было легче просматривать и анализировать. Конечно, хорошо интегрировать типовые паттерны, хорошо знакомые пользователям, так снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Конечно, хорошо интегрировать типовые паттерны, хорошо знакомые пользователям, так снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Страница блога с различной статистикой
Страница контактов
Страница контактов обычно довольно проста, но имеет большое значение. Он используется, чтобы показать, как пользователь может связаться со службой поддержки, людьми, ответственными за различные вопросы, или лицом, стоящим за личным веб-сайтом. Не стремитесь к чрезмерному дизайну этой страницы: она должна быть очень быстрой, информативной и функциональной. Во многих случаях на страницу также добавляется контактная форма, чтобы посетитель мог отправить сообщение прямо оттуда.
Контактная страница сайта художественной галереи
Целевая страница
Это особый вид веб-страницы, которую можно использовать как в составе веб-сайта, так и отдельно. Основная цель целевой страницы — представить четкий и сфокусированный контент на определенной цели или запросе, и таким образом позволяет посетителям приземлиться именно там, где им нужно.
Основная цель целевой страницы — представить четкий и сфокусированный контент на определенной цели или запросе, и таким образом позволяет посетителям приземлиться именно там, где им нужно.
В общем, словосочетание «целевая страница» было создано по аналогии с точкой приземления в физическом мире: в сети оно изначально обозначало любую страницу, на которую пользователь «приземлился» во время просмотра веб-страниц и начал свое путешествие по веб-сайт. Фраза до сих пор используется в этом значении с точки зрения веб-аналитики. Однако более конкретное понимание этого термина становится все более популярным и широко используется не только дизайнерами, но и маркетологами. Сегодня этот термин используется для веб-страницы, разработанной с упором на конкретные относительно узкие цели и быстрый способ выполнения определенного действия.
Создание специальных страниц означает предоставление пользователям указаний, что особенно полезно для крупных платформ электронной коммерции с сотнями или даже тысячами товаров. Направление всего трафика на домашнюю страницу в этом случае может привести к ухудшению пользовательского опыта, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу потеряются в огромном количестве контента и ссылок на главной странице или их внимание будет отвлечено, и покупка не будет завершена.
Направление всего трафика на домашнюю страницу в этом случае может привести к ухудшению пользовательского опыта, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу потеряются в огромном количестве контента и ссылок на главной странице или их внимание будет отвлечено, и покупка не будет завершена.
Кроме того, помимо электронной коммерции существует множество других случаев, когда целевые страницы представляют собой хороший повод для рассмотрения: они могут представлять мобильные приложения или образовательные ресурсы, продвигать события и встречи, делать объявления, представлять сообщества или просто делиться информацией. . В любом случае, процесс проектирования любой целевой страницы начинается с постановки четкой и лаконичной цели, которую необходимо достичь с ее помощью.
Дизайн целевой страницы для продвижения приложения Vertt
Целевая страница сервиса мобильного банкинга
Концепция целевой страницы, предназначенная для представления и продвижения инновационного зарядного устройства
Прочтите статью, посвященную лучшим практикам дизайна целевой страницы или просмотрите большую коллекцию дизайнов целевых страниц
Конечно, этот список веб-страниц еще не полон, и мы продолжим знакомить вас с различными веб-страницами, элементами интерфейса и методами взаимодействия в наших следующих статьях.

 Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа.
Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа. д.
д.