Гиперссылка — это… Что такое Гиперссылка?
Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу гипертекстового документа и обычно выделяется графически. В HTML-документах текстовые ссылки по умолчанию выделяются синим цветом, при наведении на них курсором мыши в окне браузера изменяются, например, меняют цвет или выделяются подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические ссылки выделяются прямоугольной пунктирной рамочкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета непосещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Гиперссылки HTML-страницы
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу
Для определения ссылки в HTML используется тег <a>
<a href="filename">Текст ссылки</a>, где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе.Например, гипертекстовая ссылка:
<a href="my_work.html">Мои работы</a>— ссылается на документ my_work.html, образуя гипертекстовую ссылку в виде слова «Мои работы»;<a href="/photo/my_photo.html">Мой фотоальбом</a>— ссылается на файл my_photo.html, расположенный в каталоге photo корневой директории, и образует ссылку в виде текста «Мой фотоальбом»;
См. также
dic.academic.ru
Гиперссылка Википедия
Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на элемент в самом документе (команда, текст, изображение, сноска) или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу HTML-документа. Часть текста с добавленной ссылкой по умолчанию выделяется синим цветом. При наведении курсора мыши на текст со ссылкой он или меняет цвет или выделяется подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические элементы со ссылками выделяются прямоугольной пунктирной рамкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета не посещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с ом ошибки, но это происходит не всегда.
Составные части гиперссылки
http://www.example.com/test-papka/index.html
| http:// | — протокол доступа |
| www.example.com | — доменное имя сервера |
| /test-papka/index.html | — путь к файлу и имя файла web-страницы |
Гиперссылки HTML-страницы[ | ]
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение, видео или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу[ | ]
Для определения ссылки в HTML используется тег <a>, структура которого имеет вид <a href="filename">Текст ссылки</a>, где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Также можно использовать аргумент TARGET, который показывает, в каком окне будет открыта ссылка (значения — _blank (новом), _self (текущем)). target=»имя окна»>.
Например, гипертекстовая ссылка:
<a href="my-photo.html">Мои работы</a>— ссылается на документ my-photo.html в текущем каталоге, образуя гипертекстовую ссылку в виде слова «Мои работы»;<a href="/photo/my-photo.html">Мой фотоальбом</a>— ссылается на файл my-photo.html, расположенный в каталоге photo корневого каталога и образует ссылку в виде текста «Мой фотоальбом»;<a href="./">Фото</a>— ссылается на индексный файл в текущем каталоге;<a href="http://www.site.com">Мой сайт</a>— ссылается на ресурс, расположенный на удаленном сервере.<a href="my-photo.html" target="_blank">Открыть в новом окне</a>
Почтовая гиперссылка[ | ]
Для создания ссылки на адрес электронной почты используется URI-схема
<a href="mailto:e-mail">Текст ссылки</a>
При создании почтовой гиперссылки можно указывать тему отправляемого сообщения и тело письма. Для этого используются поля subject и body. Тема письма задается в поле subject, тело письма в поле
ru-wiki.ru
Гиперссылка — это… Что такое Гиперссылка?
гиперссылка — Элемент гипертекстового документа (кнопка, изображение, выделенный цветом текст), который связан с другим документом Примечание: При использовании программ просмотра гипертекста нажатие на такой элемент приводит к переходу на другую страницу… … Справочник технического переводчика
гиперссылка — сущ., кол во синонимов: 2 • линк (3) • ссылка (20) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
Гиперссылка — (hyperlink): элемент гипертекстового документа (кнопка, изображение, выделенный цветом текст), который связан с другим документом… Источник: ИНТЕРНЕТ РЕСУРСЫ. ТРЕБОВАНИЯ ДОСТУПНОСТИ ДЛЯ ИНВАЛИДОВ ПО ЗРЕНИЮ. ГОСТ Р 52872 2007 (утв. Приказом… … Официальная терминология
ГИПЕРССЫЛКА — (линк, link) Строка в HTML документе, указывающая на любой другой файл, который может быть расположен в Интернете, и содержащая полный путь (URL) к этому файлу. Гиперссылки графическое изображение или текст на сайте или в письме электронной почты … Словарь бизнес-терминов
Гиперссылка — У этого термина существуют и другие значения, см. Ссылка (значения). Гиперссылка (англ. hyperlink) часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе,… … Википедия
Гиперссылка — – строка в HTML документе, указывающая на другой файл, который может быть расположен в Интернете, и содержащая полный путь (URL) к этому файлу. Гиперссылка для пользователя – графическое изображение или текст на сайте или в письме электронной… … Энциклопедический словарь СМИ
гиперссылка — и; ж. Информ. Указание на смысловую связь фрагмента одного документа с другим документом или его фрагментом … Энциклопедический словарь
гиперссылка — и; ж.; информ. Указание на смысловую связь фрагмента одного документа с другим документом или его фрагментом … Словарь многих выражений
Гиперссылка/HYPERLINK — указующая ссылка с одной веб страницы (традиционно голубого цвета и подчеркнутая) на любое место любой другой веб страницы Всемирной паутины … Толковый словарь по информационному обществу и новой экономике
Исправительная тюрьма Марион — Американская исправительная тюрьма Марион, расположенная близ Мариона, Иллинойс – бывшая тюрьма супермаксимальной безопасности, построенная и открытая в 1963 для того чтобы заменить тюрьму Алькатрас (Сан Франциско), закрытую в этом же году.… … Википедия
dic.academic.ru
Гиперссылка — WiKi
Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на элемент в самом документе (команда, текст, изображение, сноска) или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу HTML-документа. Часть текста с добавленной ссылкой по умолчанию выделяется синим цветом. При наведении курсора мыши на текст со ссылкой он или меняет цвет или выделяется подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические элементы со ссылками выделяются прямоугольной пунктирной рамкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета не посещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Составные части гиперссылки
http://www.example.com/test-papka/index.html
| http:// | — протокол доступа |
| www.example.com | — доменное имя сервера |
| /test-papka/index.html | — путь к файлу и имя файла web-страницы |
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение, видео или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу
Для определения ссылки в HTML используется тег <a>, структура которого имеет вид <a href="filename">Текст ссылки</a>, где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Также можно использовать аргумент TARGET, который показывает, в каком окне будет открыта ссылка (значения — _blank (новом), _self (текущем)). target=»имя окна»>.
Например, гипертекстовая ссылка:
<a href="my-photo.html">Мои работы</a>— ссылается на документ my-photo.html в текущем каталоге, образуя гипертекстовую ссылку в виде слова «Мои работы»;<a href="/photo/my-photo.html">Мой фотоальбом</a>— ссылается на файл my-photo.html, расположенный в каталоге photo корневого каталога и образует ссылку в виде текста «Мой фотоальбом»;<a href="./">Фото</a>— ссылается на индексный файл в текущем каталоге;<a href="http://www.site.com">Мой сайт</a>— ссылается на ресурс, расположенный на удаленном сервере.<a href="my-photo.html" target="_blank">Открыть в новом окне</a>
Почтовая гиперссылка
Для создания ссылки на адрес электронной почты используется URI-схема mailto:, после которой необходимо указать e-mail адресата:
<a href="mailto:e-mail">Текст ссылки</a>
При создании почтовой гиперссылки можно указывать тему отправляемого сообщения и тело письма. Для этого используются поля subject и body. Тема письма задается в поле subject, тело письма в поле body.
Например:
<a href="mailto:e-mail?subject=Тема&body=Тело письма">Текст ссылки</a>
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга <a>. Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число. Когда пользователь нажимает клавишу Tab, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
ru-wiki.org
Ссылки, что такое гиперссылка и как она создается
В этом уроке мы поговорим о том, для чего нужна гиперссылка, как создать, скопировать и «скинуть» ссылку, то есть поделиться ей.
Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
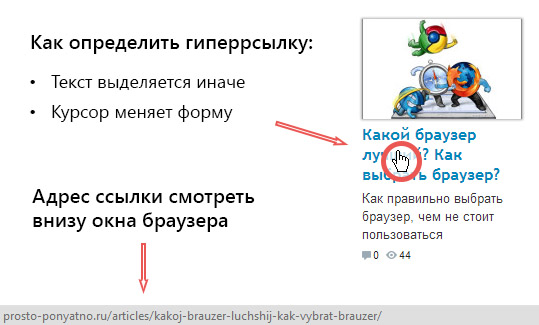
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.

Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши. Новая страница может открыться в соседней вкладке браузера или в этой же.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла. Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют.
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело. Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете.
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:

На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Битая ссылка — это неработающая гиперссылка, адрес которой был изменен (удален или переименован) или его вообще не существует. Информация битых ссылок не может быть найдена и тогда открывается окно с ошибкой 404, возникающая как раз в таких случаях невозможности получения данных. Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется 🙂
Чем отличается гиперссылка от ссылки?
Электронная ссылка — это адрес в сети. Например, http://prosto-ponyatno.ru. Когда говорят «кинь ссылку на сайт» — обычно просят этот адрес, чтобы перейти по нему. Ссылку открытого сайта можно найти в верхней части браузера.
А гиперссылка — это та же самая ссылка http://prosto-ponyatno.ru, но она обернута текстом или картинкой, вот так: гиперссылка на сайт просто-понятно. То есть это конкретное текстовое или графическое оформление, в котором содержится ссылка.
Как копировать адрес гиперссылки
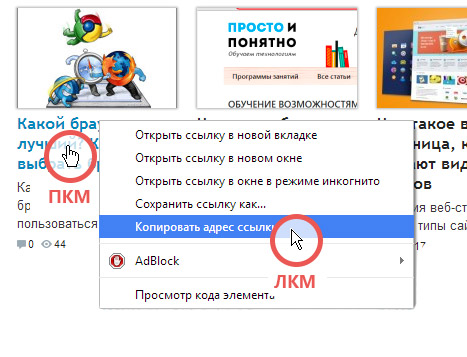
Наводим курсор на гиперссылку (то же действует и с обычными ссылками), нажимаем правую кнопку мыши. В открывшемся окне выбираем пункт «копировать адрес ссылки».

А дальше вставляем ссылку куда нужно. Открываем текстовый редактор, вкладку браузера или окошко сообщений в социальных сетях. Используйте горячие клавиши, зажмите две кнопки одновременно ctrl+v. Или нажмите правой кнопкой мыши туда, куда хотите вставить текст и в выпадающем окне выберите «вставить».
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.
1. Адрес ссылки.
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
2. Особое написание гиперссылки
Гиперссылки могут быть на сайтах и в различных программах, например, в microsoft office word или microsoft office powerpoint.
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение. Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
Создание гиперссылки в html документах для продвинутых пользователей:
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
<a href=‘ВашаСсылка.ru‘> Текст, который будет отображаться в ссылке </a>
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.
Делитесь знаниями с друзьями!
prosto-ponyatno.ru
Гиперссылки Википедия
Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на элемент в самом документе (команда, текст, изображение, сноска) или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу HTML-документа. Часть текста с добавленной ссылкой по умолчанию выделяется синим цветом. При наведении курсора мыши на текст со ссылкой он или меняет цвет или выделяется подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические элементы со ссылками выделяются прямоугольной пунктирной рамкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета не посещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Составные части гиперссылки
http://www.example.com/test-papka/index.html
| http:// | — протокол доступа |
| www.example.com | — доменное имя сервера |
| /test-papka/index.html | — путь к файлу и имя файла web-страницы |
Гиперссылки HTML-страницы
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение, видео или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу
Для определения ссылки в HTML используется тег <a>, структура которого имеет вид <a href="filename">Текст ссылки</a>, где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Также можно использовать аргумент TARGET, который показывает, в каком окне будет открыта ссылка (значения — _blank (новом), _self (текущем)). target=»имя окна»>.
Например, гипертекстовая ссылка:
<a href="my-photo.html">Мои работы</a>— ссылается на документ my-photo.html в текущем каталоге, образуя гипертекстовую ссылку в виде слова «Мои работы»;<a href="/photo/my-photo.html">Мой фотоальбом</a>— ссылается на файл my-photo.html, расположенный в каталоге photo корневого каталога и образует ссылку в виде текста «Мой фотоальбом»;<a href="./">Фото</a>— ссылается на индексный файл в текущем каталоге;<a href="http://www.site.com">Мой сайт</a>— ссылается на ресурс, расположенный на удаленном сервере.<a href="my-photo.html" target="_blank">Открыть в новом окне</a>
Почтовая гиперссылка
Для создания ссылки на адрес электронной почты используется URI-схема mailto:, после которой необходимо указать e-mail адресата:
<a href="mailto:e-mail">Текст ссылки</a>
При создании почтовой гиперссылки можно указывать тему отправляемого сообщения и тело письма. Для этого используются поля subject и body. Тема письма задается в поле subject, тело письма в поле body.
Например:
<a href="mailto:e-mail?subject=Тема&body=Тело письма">Текст ссылки</a>
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга <a>. Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число. Когда пользователь нажимает клавишу Tab, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
См. также
Ссылки
wikiredia.ru
Виды гиперссылок
 Для начала дадим определение гиперссылки и расскажем о том, чем она отличается от простой ссылки. Гиперссылка – это интерактивный элемент, осуществляющий связь двух документов.
Для начала дадим определение гиперссылки и расскажем о том, чем она отличается от простой ссылки. Гиперссылка – это интерактивный элемент, осуществляющий связь двух документов.
Содержание:
1. Чем отличается гиперссылка от простой ссылки
2. Внешние и внутренние гиперссылки
3. Текстовые и графические гиперссылки
4. Как понять, есть гиперссылка или нет?
5. Рабочие и битые ссылки
6. Внешний вид текстовых гиперссылок меняется от действий пользователя
Гиперссылка может быть в виде картинки или текста. Один клик по гиперссылке позволяет сделать внутренний переход на нужную страницу в том же документе (на том же сайте), либо – внешний переход на другой сайт, на другой объект в Интернете.
Простая ссылка выглядит, например, так:
compgramotnost.ru/tekstovyj-redaktor-word/kak-sdelat-giperssylku-v-word
А вот гиперссылка (та же ссылка, но теперь она оформлена как гиперссылка): https://www.compgramotnost.ru/tekstovyj-redaktor-word/kak-sdelat-giperssylku-v-word
Простая ссылка также, как и гиперссылка, может осуществлять связь между документами. Однако чтобы перейти от одного документа к другому, в случае простой ссылки необходимо:
- выделить ссылку в адресной строке браузера (то есть, “закрасить синим цветом” адрес ссылки, например, закрасить такой адрес – www.compgramotnost.ru/tekstovyj-redaktor-word/kak-sdelat-giperssylku-v-word),
- скопировать ссылку в оперативную память компьютера (точнее, в буфер обмена):
- нажав для этого горячие клавиши Ctrl+C,
- либо кликнуть по выделенной ссылке ПРАВОЙ кнопкой мыши, а в появившемся при этом контекстном меню кликнуть по вкладке «Копировать»,
- открыть новую вкладку в браузере,
- кликнуть мышкой в верхнюю строку браузера (это адресная строка браузера) , там появится курсор,
- вставить ссылку из оперативной памяти компьютера в адресную строку ссылку:
- для этого нажать горячие клавиши Ctrl+V,
- либо кликнуть в пустой адресной строке браузера ПРАВОЙ кнопкой мыши, а в появившемся при этом контекстном меню кликнуть по вкладке «Вставить».
Такой же алгоритм действий из 5-и шагов, как описан выше, предполагается, когда пишут, что если Вам “не удалось перейти по гиперссылке, то скопируйте ее и вставьте в адресную строку браузера.”
А это, как Вы понимаете, не очень удобно. В случае с гиперссылкой переход от одного документа к другому осуществляется за один клик. Правда, переходить по гиперссылкам лучше только тогда, когда Вы уверены, что после перехода нет засады, например, в виде вируса.
Чаще всего гиперссылки используются для того, чтобы связать страницы одного сайта друг с другом. Для этой цели создается главное и второстепенное меню, карта сайта, система внутренней перелинковки. Также гиперссылки связывают друг с другом страницы разных сайтов (по ним передается так называемый «ссылочный вес»).
Иногда гиперссылки ведут на адрес электронной почты, в этом случае после клика по гиперссылке запускается почтовый клиент по умолчанию.
Теперь поговорим о трех классификациях гиперссылок:
- внешние и внутренние гиперссылки,
- текстовые и графические,
- рабочие и битые.
1 Внешние и внутренние гиперссылки
Первая классификация связана с делением ссылок по зоне их действия:
- на внешние и
- внутренние.
Что касается внешних ссылок, то они ведут на страницу, относящуюся к другому сайту или к другому документу.

Рис. 1 Внешние и внутренние гиперссылки
Внутренние гиперссылки ведут на страницу, относящуюся к этому же сайту (то есть, связывают друг с другом документы, размещенные на одном домене), или на другую страницу в пределах одного документа.
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.

Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).

Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.

Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Как сделать гиперссылку в Word
Как сделать гиперссылку в презентации (текст+видео)
Встроенная справка о гиперссылке в Ворде
Как заполнить анкету в Word
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда
4 ноября 2014
www.compgramotnost.ru
