Изменить размер изображения онлайн | SoftOrbits
Добавить комментарий
{«commentics_url»:»\/\/www.softorbits.com\/commentics\/»,»page_id»:763,»enabled_country»:false,»enabled_state»:false,»state_id»:0,»enabled_upload»:false,»maximum_upload_amount»:3,»maximum_upload_size»:5,»securimage»:false,»securimage_url»:»\/\/www.softorbits.com\/commentics\/3rdparty\/securimage\/securimage_show.php?namespace=cmtx_763″,»lang_text_drag_and_drop»:»\u041f\u0435\u0440\u0435\u0442\u0430\u0441\u043a\u0438\u0432\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439 (\u043c\u0430\u043a\u0441\u0438\u043c\u0443\u043c 3)»,»lang_text_drop_success»:»\u0423\u0441\u043f\u0435\u0445″,»lang_text_drop_error»:»\u041e\u0448\u0438\u0431\u043a\u0430″,»lang_error_file_num»:»\u0422\u043e\u043b\u044c\u043a\u043e {{fi-limit}} \u0444\u0430\u0439\u043b\u044b \u043c\u043e\u0433\u0443\u0442 \u0431\u044b\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0436\u0435\u043d\u044b.»,»lang_error_file_type»:»\u0422\u043e\u043b\u044c\u043a\u043e \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u044f \u043c\u043e\u0433\u0443\u0442 \u0431\u044b\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0436\u0435\u043d\u044b.»,»lang_error_file_size»:»{{fi-name}} \u0441\u043b\u0438\u0448\u043a\u043e\u043c \u0432\u0435\u043b\u0438\u043a\u043e! \u0417\u0430\u0433\u0440\u0443\u0437\u0438\u0442\u0435 \u0444\u0430\u0439\u043b\u044b \u0440\u0430\u0437\u043c\u0435\u0440\u043e\u043c \u0434\u043e {{fi-maxSize}} \u041c\u0411. «,»lang_error_file_size_all»:»\u0412\u044b\u0431\u0440\u0430\u043d\u043d\u044b\u0435 \u0432\u0430\u043c\u0438 \u0444\u0430\u0439\u043b\u044b \u0441\u043b\u0438\u0448\u043a\u043e\u043c \u0432\u0435\u043b\u0438\u043a\u0438! \u0417\u0430\u0433\u0440\u0443\u0437\u0438\u0442\u0435 \u0444\u0430\u0439\u043b\u044b \u0440\u0430\u0437\u043c\u0435\u0440\u043e\u043c \u0434\u043e {{fi-maxSize}} \u041c\u0411. «,»lang_text_loading»:»\u0417\u0430\u0433\u0440\u0443\u0437\u043a\u0430 ..»,»lang_placeholder_state»:»\u041e\u0431\u043b\u0430\u0441\u0442\u044c»,»lang_text_country_first»:»\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u0441\u043d\u0430\u0447\u0430\u043b\u0430 \u0432\u044b\u0431\u0435\u0440\u0438\u0442\u0435 \u0441\u0442\u0440\u0430\u043d\u0443″,»lang_button_processing»:»\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u043e\u0436\u0434\u0438\u0442\u0435 ..»,»lang_button_submit»:»\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u043a\u043e\u043c\u043c\u0435\u043d\u0442\u0430\u0440\u0438\u0439″,»lang_button_preview»:»\u041f\u0440\u0435\u0434\u0432\u0430\u0440\u0438\u0442\u0435\u043b\u044c\u043d\u044b\u0439 \u043f\u0440\u043e\u0441\u043c\u043e\u0442\u0440″}
www.softorbits.ru
Разные инструменты для обработки JPEG онлайн
Обработка JPEG фотографий онлайн.
Выберите нужный онлайн инструмент, далее вам будет показана страница для указания изображения или же с описанием действий для создания или проверки чего-либо.
Список разных онлайн инструментов по алфавиту: 3D картинка | 3D картинка в 2D | Favicon.ico для сайта | GIF-анимация из 2-30 картинок | PDF и DjVu страницы в JPG изображения | Бесшовная текстура | Заменить белый или однотонный фон на прозрачный | Изменить размер в сантиметрах | Изменить текстуру | Календарь 2018 с фото | Коллаж | Конвертер цветов | Мотиватор или демотиватор | Найти отличия | Наложить сетку | Наложить текст на фото | Обрезка, кадрирование | Объединить две картинки | Определить основные цвета картинки | Определить уровень сжатия JPG | Палитра цветов | Плитка или проверка бесшовности текстуры | Проверить, прогрессивный ли JPEG | Процент похожести | Разрезать фото | Распознать QR-код, Штрихкод, DataMatrix | Распознать текст (OCR) | Сайт в PDF | Сделать JPG прогрессивным | Сделать фото в форме ♥ ▲ разных геометрических фигур | Скриншот сайта | Смешать цвета | Создать QR-код | Узнать количество уникальных цветов | Узнать размер в мегапикселяхРазрезать фото на части
Автоматическое разрезание фотографии на указанное количество равных частей



Например, можно использовать для сравнения чего-нибудь
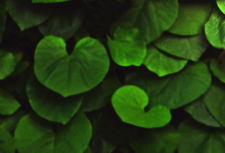
 Сделать фото в форме разных ♥ ▲ фигур
Сделать фото в форме разных ♥ ▲ фигурАвтоматическая обрезка фотографии в форме разных геометрических фигур



Добавление текста на фотографию с множеством настроек, чтобы не запутаться есть предустановки



Наложение календаря на 2018-й или любой другой год на или сбоку от указанного изображения



Автоматическая замена белого или размытого фона на прозрачный или любой другой цвет

 Сделать 3D картинку из фото
Сделать 3D картинку из фотоСоздание стереоскопической 3D картинки из обычной фотографии

 3D картинка в обычную 2D
3D картинка в обычную 2DПреобразование 3D картинки в обычную 2D, а также получение стереопары (двух картинок) из одной 3D


Создание анимированной .gif картинки из нескольких обычных картинок или фотографий

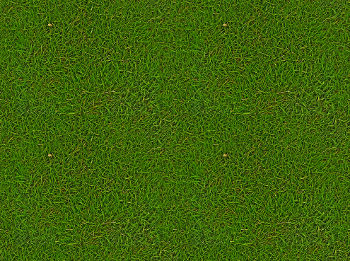
 Сделать бесшовную текстуру
Сделать бесшовную текстуруАвтоматическое создание бесшовной текстуры из обычной



 Увеличение текстуры или изменение её деталей
Увеличение текстуры или изменение её деталейУвеличение текстуры с появлением новых деталей или изменение деталей без изменения размера




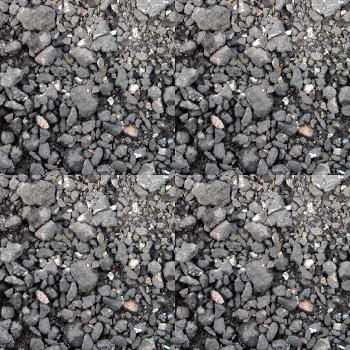
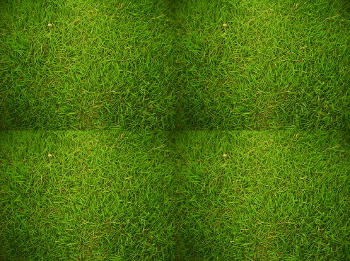
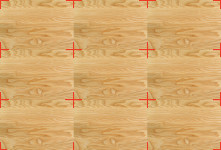
Создание плитки онлайн или проверка тайлинга и бесшовности текстуры

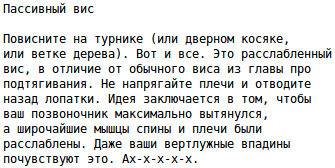
 Распознать текст (OCR) онлайн
Распознать текст (OCR) онлайнРаспознавание сканированного текста на изображении

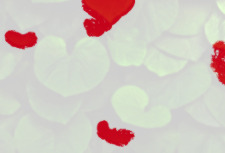
 Поиск отличий
Поиск отличийАвтоматическое определение разницы между двумя похожими картинками



Получение похожести двух фотографий в процентах
Скриншот сайта
Сделать снимок веб-страницы



Конвертировать веб-страницу в PDF документ
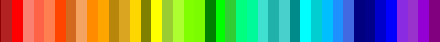
 Определить основные цвета картинки
Определить основные цвета картинкиПолучение палитры основных цветов изображения, а также таблицы с их RGB и HEX значениями


 Смешать цвета
Смешать цветаАвтоматическое смешивание двух выбранных или указанных цветов
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Создание фотоколлажа из нескольких картинок с дополнительными настройками


 Мотиватор и демотиватор
Мотиватор и демотиваторАвтоматическое создание мотиватора и демотиватора онлайн из одной или нескольких картинок

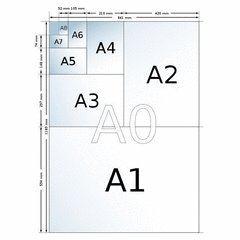
 Изменить размер фото в сантиметрах
Изменить размер фото в сантиметрахАвтоматическое изменение размера фотографии в сантиметрах или дюймах с учётом DPI для печати
Узнать размер изображения в МЕГАпикселях (MegaPixels)
А также размеры в пикселях, мегабайтах и сколько пикселей всего
Узнать количество уникальных цветов изображения
Автоматический подсчёт количества цветов, используемых в изображении
Проверить, прогрессивный ли JPEG?
Узнать, JPEG картинка обычная или прогрессивная
Определить качество JPEG
Определение уровня качества или сжатия, с которым был сохранён JPEG файл
Создать QR-код
Создание QR-кодов разных типов с расширенными дополнительными настройками


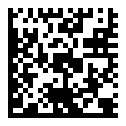
 Сканер QR, Штрихкода и DataMatrix кода
Сканер QR, Штрихкода и DataMatrix кодаРаспознавание QR, Штрих-кодов и DataMatrix кодов на картинке или фотографии онлайн


 Сделать JPEG изображение прогрессивным без повторного сжатия
Сделать JPEG изображение прогрессивным без повторного сжатияПример разницы между стандартным и прогрессивным JPEG изображением скачанным на 50%


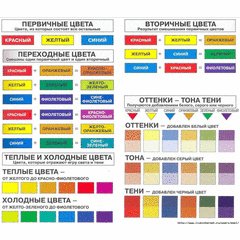
 Палитра цветов
Палитра цветовЦвета с названиями, RGB и HEX значениями
 Конвертер цветов
Конвертер цветовПеревод RGB цвета в HEX, HSV и наоборот
Обрезка фото
Ручная обрезка фотографии со всех сторон в пикселях или процентах


 Favicon.ico для сайта
Favicon.ico для сайтаСоздание стандартного значка favicon.ico для сайта из указанной картинки


















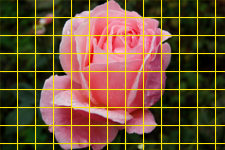
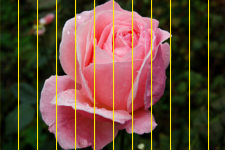
 Наложение сетки
Наложение сеткиРавномерное наложение сетки или просто линий на одинаковом расстоянии, создание картинки в клеточку


 PDF и DjVu в изображения
PDF и DjVu в изображенияКонвертирование всех PDF или DjVu страниц в отдельные JPG или TIF изображения





www.imgonline.com.ua
Сжать JPEG файл онлайн — IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество» в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер JPEG файла. При необходимости уровень качества (сжатия), с которым был создан jpeg-файл, можно узнать здесь.
Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла – она и так была хорошо сжата. Можно разве что попробовать удалить метаданные, встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1×1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра. Субвыборка 2×1 – это наиболее распространённый метод, используется практически во всех цифровых фотокамерах, сжатие резких цветовых переходов происходит по горизонтали, позволяет добиться меньшего размера файла без особых потерь, отлично подходит для больших изображений. 1×2 – тоже самое, что и 2×1, но только усреднение резких цветовых переходов будет по вертикали. Субвыборка 2×2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
Обработка обычно длится 0.5-20 секунд.
На фотографиях «Красного перчика после дождя» указан уровень качества JPEG для сравнения: 








Размеры этой jpg картинки в зависимости от уровня качества (Q — качество, KB — это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть здесь.
Ещё можно сжать JPG указав желаемый размер в Кбайтах, а также уменьшить размер фото или картинки в килобайтах или мегабайтах за счёт уменьшения количества пикселей или мегапикселей.
www.imgonline.com.ua
Размеры изображений и логотипов для соцсетей: требования на 2019 год | Дизайн, лого и бизнес
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Дизайн логотипа за 5 минут
Нажмите кнопку «Создать» и конструктор бесплатно сгенерирует для вас логотип. Просто выбирайте и начинайте работать!
Раньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Рекомендуемые размеры эмблемы для каждой соцсети

 YouTube
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px

 Facebook
Facebook
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px

 VKontakte
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px

 Pinterest
Pinterest
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px

 Linkedin
Linkedin
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px

 Twitter
Twitter
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px

 Instagram
Instagram
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px

 Google+
Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px

 OK.ru
OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
- 400 px x 100 px
- 250 px x 150 px
- 350 px x 75 px
Требования к размеру фавикона сайта
Фавикон, также как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
![]()
![]() Рекомендуемые размеры фавикона:
Рекомендуемые размеры фавикона:
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
![]()
![]() Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, Вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
- Picresize.com
- Resizeimage.net
- Sproutsocial.com/landscape
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы Вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру. Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате, сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит Вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять Вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo Ваш бренд станет успешным и узнаваемым.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
turbologo.ru
Карта сайта со всеми инструментами для фото обработки
Обработка JPEG фотографий онлайн.
Для большинства нижеперечисленных онлайн инструментов на этом сайте максимальный размер загружаемого файла составляет 35-128 Мб, этого вполне достаточно даже для профессиональных фотографий размером около 100 мегапикселей. Все изображения после обработки хранятся не более 2-х часов. Это не файловый хостинг, а бесплатный сервис для качественной обработки фотографий онлайн. Если при обработке картинки на этом сайте вам помешает ограничение размера в мегабайтах или в мегапикселях, то пишите на контактный e-mail, приложив к письму саму картинку и описание нужных вам настроек – будет сделано бесплатно в течение суток.
Сжатие и изменение размера:
Изменить размер в: пикселях | см, мм, дюймах | мегапикселях | процентах
Обрезка, кадрирование
Сжать JPG-файл, указав: уровень качества | размер в Кб, Мб
Обработка встроенных метаданных:
Копировать EXIF, IPTC, XMP метаданные
Получить подробную EXIF информацию
Редактировать EXIF, IPTC, XMP теги в JPEG файле
Удалить все метаданные
Эффекты:
3D вращение
8-битная картинка
GIF-анимация для сравнения
GIF-анимация из 2-х картинок
GIF-анимация из частей картинки
HDR обработка
Абстракция из штрихов и точек
Бесконечность, рекурсия
Винтаж
Виньетирование
Водоворот
Волны от дождя
Выделить цвет на чёрно-белом фоне
Выпуклость или вогнутость
Газетная печать
Гравюра
Двоение
Дизеринг чёрно-белый
Дизеринг, ограничение количества цветов
Дросте, бесконечная спираль
Живопись
Заменить цвет
Зарисовка
Зеркальное отражение
Зеркальное отражение под фотографией
Зеркальные отражения из половинок
Зеркальный коллаж
Зум, приближение
Извлечь цветовой канал
Иллюстрация
Искажение
Калейдоскоп
Капли воды
Картинка из: кругов друг на друге, кругов рядом друг от друга, звёзд, квадратов, размытых кружков, треугольников
Кинескопные субпиксели
Космический свет
Линейная абстракция
Ломография
Масляная картина
Масляные мазки
Медианный фильтр
Мозаика: из домино, из множества фотографий, из разных элементов, минеральная, министек
Монохром
Мультяшная картинка
Мягкий свет
Наклон или сдвиг
Наложить клипарты
Наложить одну картинку на другую
Наложить разноцветные квадраты
Негатив
Нейросетевой эффект
Новелла
Ночное видение
Огненная картинка
Падающий снег
Пазлы
Перемешать картинку
Пикселизация: обычная, треугольная, шестиугольная
Пиксельная картинка в клеточку
Пиксельный фон
Плазма
Плакат Хоуп (Hope)
Пластиковая картинка
Пластиковый градиет
Плетёнка
Плёночный снимок
Полароидная фотография
Полигональная картинка
Постеризация
Почтовая марка
Радиальные волны
Размытие: обычное, линейное, круговое, радиальное
Размытый фон: двухцветный, разноцветный
Рамка: для картины, зеркальная, зимняя, из основных цветов, полосатая или сетчатая, размытая, разноцветная
Рисунок: простым карандашом, цветными карандашами, мелом, углём
Рифлёное стекло
Рябь на воде
Световые пятна
Свечение или сияние
Сепия
Сказочная картинка
Софт-фокус
Сферическая панорама
Тень под фото
Тепловизор
Тетрис
Тилт-Шифт
Топографическая карта
Трафарет: чёрно-белый и цветной
Трещины
Тёмная сказочная картинка
Утечка света, блики
Фильтр Байера
Фрактал
Холст
Хроматические аберрации
Цветная плитка
Цветовой фильтр: двухтональный, матовый, однотонный, цветной
Чередование двух картинок
Чёрно-белое фото
Шахматная доска
Энди Уорхол
Эффект Боке
Эффект Ортона
Улучшения:
Авто контраст
Авто обогащение
Авто уровни
Автоматическая гамма-коррекция
Автоматический цветовой баланс
Коррекция фото под водой
Насыщенность, светимость и тон
Негатив в позитив
Нормализация
Осветление
Повернуть на 45°, 90°, 180°
Резкость, нарезная маска
Ретуширование
Температура цвета, баланс белого
Тени и свет
Увеличить фото
Улучшить отсканированный текст
Устранить JPEG артефакты и пикселизацию
Цветовой баланс
Шумопонижение
Яркость и контрастность
Инструменты:
3D картинка
3D картинка в 2D
Favicon.ico для сайта
GIF-анимация из 2-30 картинок
PDF и DjVu страницы в JPG изображения
Бесшовная текстура
Заменить белый или однотонный фон на прозрачный
Изменить размер в сантиметрах
Изменить текстуру
Календарь 2018 с фото
Коллаж
Конвертер цветов
Мотиватор или демотиватор
Найти отличия
Наложить сетку
Наложить текст на фото
Объединить две картинки
Определить основные цвета картинки
Определить уровень сжатия JPG
Палитра цветов
Плитка или проверка бесшовности текстуры
Проверить, прогрессивный ли JPEG
Процент похожести
Разрезать фото
Распознать QR-код, Штрихкод, DataMatrix
Распознать текст (OCR)
Сайт в PDF
Сделать JPG прогрессивным
Сделать фото в форме ♥ ▲ разных геометрических фигур
Скриншот сайта
Смешать цвета
Создать QR-код
Узнать количество уникальных цветов
Узнать размер в мегапикселях
Дальше – больше разных онлайн инструментов для обработки картинок и фотографий.
www.imgonline.com.ua
Обработка JPEG фотографий онлайн — IMG online
Обработка JPEG фотографий онлайн.
Данный сайт разработан для качественной обработки JPEG фотографий и картинок онлайн.
Здесь можно, например, без повторного пересжатия изображения редактировать EXIF, IPTC, XMP теги, узнать подробную EXIF информацию или полностью удалить EXIF и другие метаданные, встроенные в JPEG фотографию, повернуть на любой угол, кратный 90°, сделать обычную JPEG картинку прогрессивной. Всё вышеперечисленное делается без потери качества. При сильной необходимости можно сжать JPG файл указав уровень сжатия или желаемый размер в Кб или Мб. Поддерживается конвертирование из RAW в JPEG.
Наиболее полезными функциями для быстрой коррекции или улучшения фотографии онлайн могут быть: авто-уровни, автоматическое обогащение картинки, ручная регулировка яркости и контрастности, осветление фотографии.
Из эффектов может понравится: создание сказочной картинки, HDR-обработка из одной фотографии или Тилт-Шифт.
Ещё можно сгенерировать случайный пиксельный фон:
![]()
![]()
![]()
Сделать фото-мозаику из множества картинок, подготовленных и отсортированных по тематикам на этом сайте:



Преобразовать фотографию в живопись, картину маслом или в картину из масляных мазков:



Определить основные цвета картинки:



Сделать однотонную картинку:



Применить эффект БОКЕ:



Или попробовать эффект калейдоскопа:



Дизайн сделан так, чтобы обработку картинок можно было выполнять даже при помощи старого мобильного телефона с возможностью подключения к интернету.
www.imgonline.com.ua
