Изменение логотипа в шапке сайта
Рассмотрим функционал «Логотип интернет — магазина»:
Загрузка логотипа
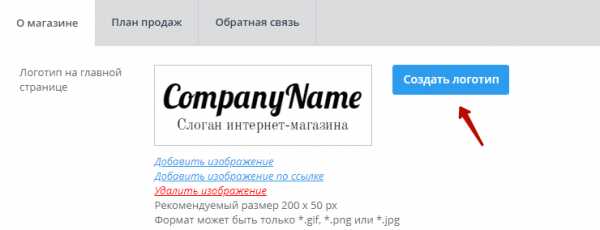
Для изменения логотипа необходимо перейти в панель администрирования, вкладка «Настройки — Общие настройки — О магазине«(см.рис 1)

Рисунок 1.
Для начала необходимо удалить старый логотип, нажав на кнопку «Удалить изображение«. Затем выбираем новый файл кнопкой «Добавить изображение» и далее сохранить изменения.
Так же, если логотип уже размещён на каком-либо ресурсе и доступен по ссылке, можно указать ссылку на него нажав кнопку «Добавить изображение по ссылке«.
Рекомендуемый размер логотипа 200 х 50 px
Формат может быть только *.gif, *.png или *.jpg
Все готово.
Создание логотипа в панели администрирования
Создать логотип также можно самостоятельно в панели администрирования сайта. Для этого необходимо перейти в раздел «

Рисунок 2.
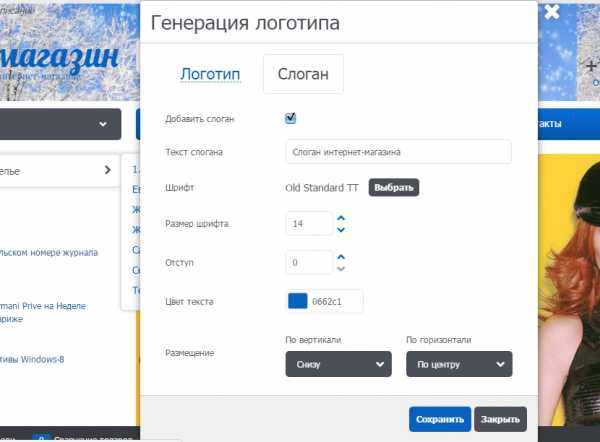
В открывшейся форме указываем текст логотипа. Здесь выбираем шрифт, размер, цвет текста, а также положение логотипа (рис. 3).

Рисунок 3.
Если необходимо, добавляем слоган. Для этого переходим на вкладку «Слоган«, активируем галочку в поле «Добавить слоган» и производим заполнение настроек (рис.4).

Рисунок 4.
Внимание!
Если текст логотипа или слоган вводится на кириллице, то необходимо выбирать шрифт для кириллицы, если на латинице, то для латиницы (рис. 5)
Рисунок 5.
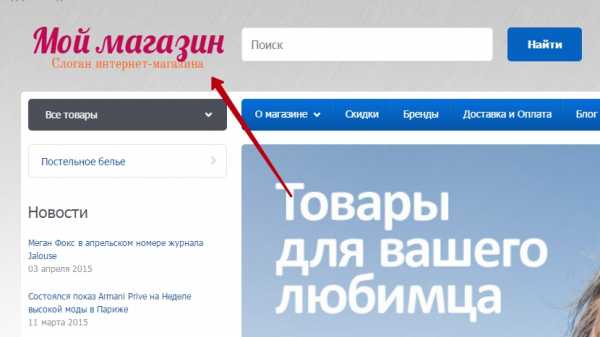
После внесения настроек нажимаем кнопку «Сохранить». Логотип отобразится на главной странице сайта.

Рисунок 6.
Создание логотипа в графическом редакторе Paint
В статье рассмотрим, как создать простой логотип через стандартный графический редактор Paint.
На своем рабочем компьютере найдите и откройте графический редактор Paint (рис.7).

Рисунок 7.
Создайте документ сразу рекомендуемых размеров. Рекомендуемый размер логотипа 200 x 50 px. Вы можете менять размер логотипа, но лучше придерживаться рекомендуемых размеров.
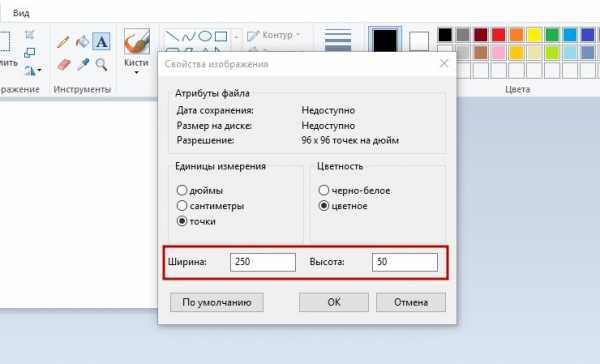
Для того, чтобы выставить или изменить размер документа, перейдите в «Файл», далее «Свойство» (рис. 8), откроется окно, где измените ширину и высоту (рис. 9).

Рисунок 8.

Рисунок 9.
Далее, нажмите на иконку «А» и поставьте данную курсор на чистое поле в редакторе (рис. 10)

Рисунок 10.
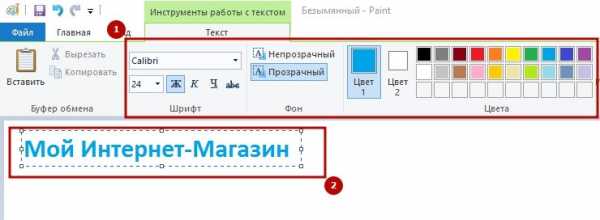
После того, как поставите курсор на листе редактора, откроется возможность для текста выбрать цвет, шрифт, размер и другие настройки графического редактора для текста. Выбираете необходимые настройки, и в поле текста, введите название логотипа (рис. 11).

Рисунок 11.
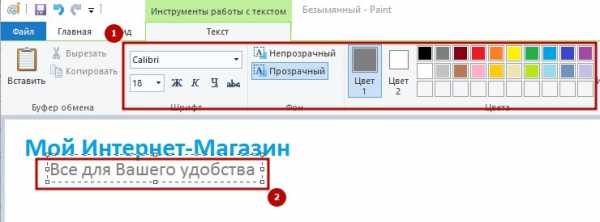
Если название состоит из нескольких фраз разных стилей, то ниже введенного текста, проделайте все аналогично описанному выше (рис. 12).

Рисунок 12.
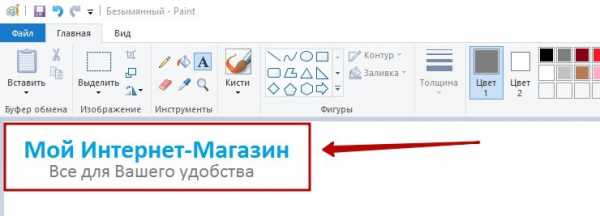
Готово. Простой текстовый логотип создан (рис. 13).

Рисунок 13.
Сохраните документ редактора в формате png.
Создание логотипа через сервис Logaster
В данном разделе мы рассмотрим, как в несколько шагов сформировать и приобрести логотип в сервисе logaster.ru.
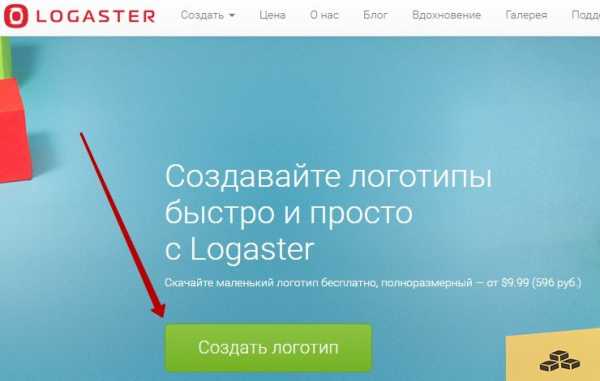
1. Перейдите на сайт сервиса Logaster
2. Нажмите кнопку «Создать логотип» (рис. 14)

Рисунок 14.
3. Введите название вашего магазина, которое будет отображаться на логотипе, а также вид деятельности вашей организации (опционально) (рис. 15)

Рисунок 15.
Нажмите кнопку «Далее».
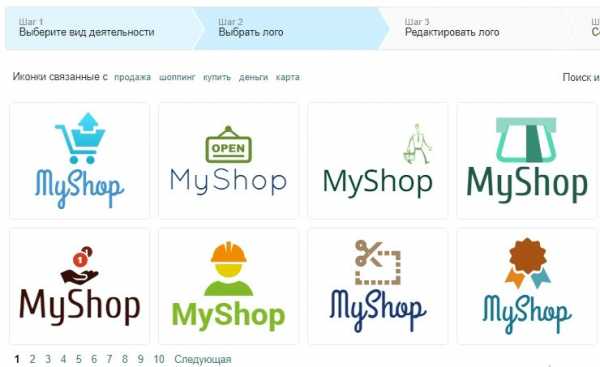
4. Выберите шаблон вашего будущего логотипа из списка готовых (рис. 16)

Рисунок 16.
Нажмите нопку «Далее».
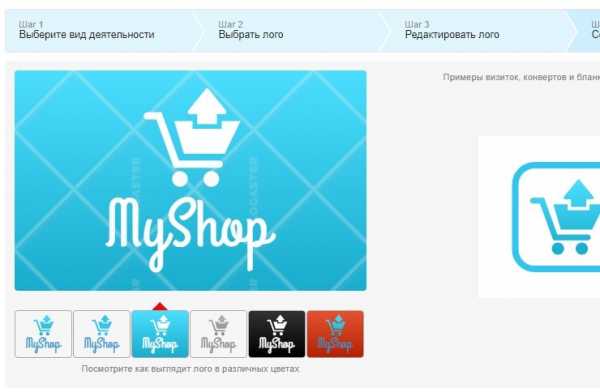
5. Отредактируйте логотип в соответствии с вашими предпочтениями (рис. 17)

Рисунок 17.
Нажмите кнопку «Сохранить».
6. Введите ваш e-mail и пароль, чтобы зарегистрироваться в системе (рис. 18)
Рисунок 18.
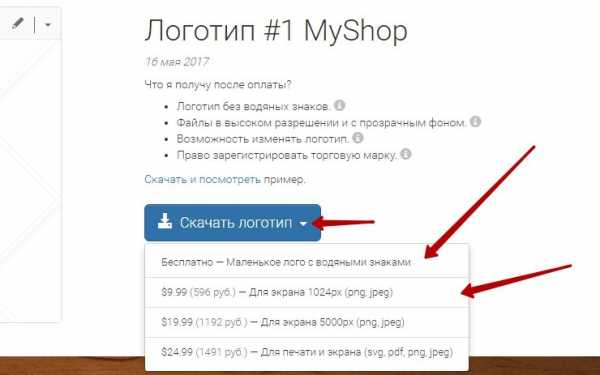
7. Скачайте бесплатную версию логотипа (с водяным знаком) либо купите полную версию логотипа (рис. 19)

Рисунок 19.
На этом процесс создания логотипа в сервисе logaster.ru завершён.
Готово. Мы рассмотрели добавление и создание логотипа для интернет- магазина.
Тэги: логотип, изменение логотипа,logo,kjujnbg, отображение логотипа, добавление логотипа, логотип на главной, редактирование логотипа, создание логотипа
www.advantshop.net
Разные инструменты для обработки JPEG онлайн
Обработка JPEG фотографий онлайн.
Выберите нужный онлайн инструмент, далее вам будет показана страница для указания изображения или же с описанием действий для создания или проверки чего-либо.
Список разных онлайн инструментов по алфавиту: 3D картинка | 3D картинка в 2D | Favicon.ico для сайта | GIF-анимация из 2-30 картинок | PDF и DjVu страницы в JPG изображения | Бесшовная текстура | Заменить белый или однотонный фон на прозрачный | Изменить размер в сантиметрах | Изменить текстуру | Календарь 2018 с фото | Коллаж | Конвертер цветов | Мотиватор или демотиватор | Найти отличия | Наложить сетку | Наложить текст на фото | Обрезка, кадрирование | Объединить две картинки | Определить основные цвета картинки | Определить уровень сжатия JPG | Палитра цветов | Плитка или проверка бесшовности текстуры | Проверить, прогрессивный ли JPEG | Процент похожести | Разрезать фото | Распознать QR-код, Штрихкод, DataMatrix | Распознать текст (OCR) | Сайт в PDF | Сделать JPG прогрессивным | Сделать фото в форме ♥ ▲ разных геометрических фигур | Скриншот сайта | Смешать цвета | Создать QR-код | Узнать количество уникальных цветов | Узнать размер в мегапикселяхРазрезать фото на части
Автоматическое разрезание фотографии на указанное количество равных частей
Объединить две картинки в одну
Например, можно использовать для сравнения чего-нибудь
Сделать фото в форме разных ♥ ▲ фигур
Автоматическая обрезка фотографии в форме разных геометрических фигур
Наложить текст на фото
Добавление текста на фотографию с множеством настроек, чтобы не запутаться есть предустановки
Календарь на 2018-й год с фотографией
Наложение календаря на 2018-й или любой другой год на или сбоку от указанного изображения
 Заменить однотонный фон на прозрачный
Заменить однотонный фон на прозрачныйАвтоматическая замена белого или размытого фона на прозрачный или любой другой цвет
Сделать 3D картинку из фото
Создание стереоскопической 3D картинки из обычной фотографии
3D картинка в обычную 2D
Преобразование 3D картинки в обычную 2D, а также получение стереопары (двух картинок) из одной 3D

 GIF-анимация
GIF-анимацияСоздание анимированной .gif картинки из нескольких обычных картинок или фотографий

 Сделать бесшовную текстуру
Сделать бесшовную текстуруАвтоматическое создание бесшовной текстуры из обычной



 Увеличение текстуры или изменение её деталей
Увеличение текстуры или изменение её деталейУвеличение текстуры с появлением новых деталей или изменение деталей без изменения размера


 Плитка или проверка бесшовности текстуры
Плитка или проверка бесшовности текстурыСоздание плитки онлайн или проверка тайлинга и бесшовности текстуры
Распознавание сканированного текста на изображении
Поиск отличий
Автоматическое определение разницы между двумя похожими картинками
Определить похожесть
Получение похожести двух фотографий в процентах
Скриншот сайта
Сделать снимок веб-страницы
Сайт в PDF
Конвертировать веб-страницу в PDF документ
Определить основные цвета картинки
Получение палитры основных цветов изображения, а также таблицы с их RGB и HEX значениями
Смешать цвета
Автоматическое смешивание двух выбранных или указанных цветов
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Создание фотоколлажа из нескольких картинок с дополнительными настройками
Мотиватор и демотиватор
Автоматическое создание мотиватора и демотиватора онлайн из одной или нескольких картинок

 Изменить размер фото в сантиметрах
Изменить размер фото в сантиметрахАвтоматическое изменение размера фотографии в сантиметрах или дюймах с учётом DPI для печати
Узнать размер изображения в МЕГАпикселях (MegaPixels)
А также размеры в пикселях, мегабайтах и сколько пикселей всего
Узнать количество уникальных цветов изображения
Автоматический подсчёт количества цветов, используемых в изображении
Проверить, прогрессивный ли JPEG?
Узнать, JPEG картинка обычная или прогрессивная
Определить качество JPEG
Определение уровня качества или сжатия, с которым был сохранён JPEG файл
Создать QR-код
Создание QR-кодов разных типов с расширенными дополнительными настройками


 Сканер QR, Штрихкода и DataMatrix кода
Сканер QR, Штрихкода и DataMatrix кодаРаспознавание QR, Штрих-кодов и DataMatrix кодов на картинке или фотографии онлайн
 Сделать JPEG изображение прогрессивным без повторного сжатия
Сделать JPEG изображение прогрессивным без повторного сжатияПример разницы между стандартным и прогрессивным JPEG изображением скачанным на 50%
Палитра цветов
Цвета с названиями, RGB и HEX значениями
Конвертер цветов
Перевод RGB цвета в HEX, HSV и наоборот
Обрезка фото
Ручная обрезка фотографии со всех сторон в пикселях или процентах
Favicon.ico для сайта
Создание стандартного значка favicon.ico для сайта из указанной картинки
Наложение сетки
Равномерное наложение сетки или просто линий на одинаковом расстоянии, создание картинки в клеточку
PDF и DjVu в изображения
Конвертирование всех PDF или DjVu страниц в отдельные JPG или TIF изображения
www.imgonline.com.ua
Как подобрать размер логотипа. Секреты его создания
У любой современной компании существует свой собственный логотип. Этот символ — важный элемент идентификации продукта, услуг и самого бизнеса. Обычный житель США каждый день видит в среднем 16 тысяч рекламных сообщений. Поэтому бренды стремятся выделить свою продукцию из общей массы.
Функции

Хороший логотип помогает в рекламной компании и делает торговую марку более узнаваемой. Его главные функции — привлечь внимание к товару и надолго запомниться клиенту. Логотип должен передавать историю бренда и вызывать у клиента положительные эмоции. Плохая эмблема компании может серьезно навредить бизнесу. Логотип — это лицо бренда. Без него компания не сможет достойно конкурировать на рынке. Также логотип является своеобразной подписью бренда, защитой от подделок, гарантией качества товара.
Работа над логотипом
Для работы над логотипом часто привлекаются художники и дизайнеры. Ведь люди легче воспринимают изображения, чем текст. Но разработать эмблему компании может любой человек с художественными навыками. Это значительно сэкономит денежные средства. Логотип компаний Nike создала студентка Каролин Дэвидсон всего за 30 долларов. Это один из самых запоминающихся фирменных знаков в мире. Он представляет собой крыло статуи древнегреческой богини Победы.

Первые наброски лучше сделать карандашом на бумаге. Ведь вначале нужно перебрать максимальное количество эскизов и выбрать лучший из них. Логотип должен хорошо выглядеть в черно-белом варианте. Цвета для символа выбираются в самом конце работы. После выбора удачного эскиза можно перейти к работе на компьютере. При этом оставшиеся наброски лучше сохранить. Скорее всего, они пригодятся в будущем.
Размеры
Очень важно подобрать оптимальный размер логотипа. Символ не должен полностью закрывать товар. На каждую единицу продукции наносят логотип одного размера. Для создания качественного символа необходимо знать стандартный размер логотипа для социальных сетей и других печатных ресурсов. Эмблемы меньшего или большего размера при загрузке на сайт выглядят значительно хуже оригинала. Они могут растянуться или обрезаться в самом неудачном месте. Важно, чтобы логотип выглядел красиво в любом размере.
Шрифты
Для создания логотипа нужно выбрать графическую программу и шрифты. Главное качество шрифта — его читабельность. Для длинных слов лучше всего использовать простые варианты. Если слова короткие и легко узнаваемые, можно создать необычный, уникальный шрифт. Не стоит использовать больше двух видов. Название компании, написанное оригинальным шрифтом, само по себе является логотипом. Также для эмблемы можно использовать рекламный слоган бренда.
Изображение и девиз компании должны сочетаться друг с другом. При этом они должны работать и как отдельные рекламные сообщения. Необходимо помнить, что логотип используется компанией годами. Его стиль и шрифт не должны устаревать со временем. Допускаются лишь незначительные изменения. Фирменный знак компании «Кока-Кола» практически не изменялся за последние 130 лет.

Логотип должен быть простым и узнаваемым. Так даже летящий на высокой скорости автомобилист сможет различить его на билборде. Для фирменного символа Apple использовано только изображение названия бренда. Главное правило при создании эмблемы компании: «Отрежь все лишнее». Сжатие изображения до малого размера помогает определить ненужные элементы. Их просто не будет видно в уменьшенном формате.

Какого размера должен быть логотип
Хороший логотип легко узнаваем даже в крошечном формате — 16 на 16 пикселей. Вокруг изображения следует оставить немного пространства. Такой логотип выглядит более целостным и воспринимается легче.
Какой размер логотипа выбрать? 1024 x 512 px — универсальный размер логотипа для интернет-сайтов. Такое изображение выглядит корректно на большинстве ресурсов. Также можно воспользоваться специальными сервисами для создания логотипа нужного размера. Обычный размер для сайта — 250 x 100 px.
Фавикон — иконка, которая содержит логотип или первую букву названия компании. Размеры фавикона: 16 px x 16 px — 32 px x 32 px — 48 px x 48 px. Для печати логотипа лучше всего использовать векторные форматы. Такое изображение легко редактируется и при масштабировании не теряет своего качества. Хороший логотип должен качественно выглядеть и на почтовой марке, и на огромном рекламном щите.
Для растровых картинок необходимо использовать размер от 500 рх. Если изображение рассчитано на большие экраны, необходимо аккуратно использовать светлые шрифты и тонкие линии. Изменить размер логотипа можно несколькими способами: с помощью графической программы или интернет-сервиса, заказать услугу у профессионала. Для того чтобы проверить логотип, необходимо показать его как можно большему количеству людей. Можно попросить их подробно описать символ через некоторое время. Если большинство из опрашиваемых справились с задачей, логотип получился по-настоящему удачным.
fb.ru
Размер логотипа для сайта, соцсетей, печати и других платформ
Сложно представить себе современную компанию без логотипа. Этот символ является важнейшим методом идентификации любого бизнеса. В прошлом их создавали только профессиональные дизайнеры или художники, однако в наши дни разработать качественный лого может любой человек, не владеющий специальными навыками.
Тем не менее, не важно, заказывали вы логотип у дизайнера или создавали самостоятельно: часто возникает потребность загрузить правильный размер логотипа (и фавикон) на сайт, в соцсети, использовать логотип для печати или просто изменить размер. Как это сделать — читайте в нашей статье.
Размер логотипа для соцсетей
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисом Логастер, который позволяет скачивать логотип сразу под требования самых популярных соцсетей.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2018 год:
Facebook
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
Вконтакте
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Twitter
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Instagram
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Pinterest
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Linkedin
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Как загрузить логотип для каждой соцсети и как оформлять соцсети, читайте в нашей статье.
Размер логотипа для сайта
После того, как вы получили готовый файл (желательно в формате PNG с прозрачным фоном), то наверняка захотите загрузить его на свой сайт.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Ниже мы расскажем вам, как изменить размер логотипа.
Вот несколько размеров логотипа для сайта:
Горизонтальная ориентация:
— 250 px x 150 px
— 350 px x 75 px
— 400 px x 100 px
Вертикальная или квадратная ориентация:
— 160 px x 160 px
Как создать логотип для сайта и загрузить его на сайт читайте в этой статье.
Размер фавикона для сайта:
Фавикон – это небольшая иконка, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Размеры фавикона:
— 16 px x 16 px
— 32 px x 32 px
— 48 px x 48 px
Что такое фавикон, как создать и загрузить его на сайт, читайте в этой статье.
Размер логотипа для печати:
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS. Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.
Тем не менее, если вы используете не векторную, а растровую картинку (в чем разница между ними — читайте здесь), то чем больше размер картинки, тем лучше.
Поэтому мы рекомендуем использовать логотип с размером не менее 500рх для печати небольших размеров (сувениры, например). В идеале лучше иметь логотип от 1024рх и больших размеров.
Как изменить размер логотипа?
Если вам нужно изменить размер логотипа, то вы можете это сделать:
— самостоятельно с помощью Фотошопа или другой графической программы;
— на сайте Логастер, если вы создали логотип с помощью этого сервиса;
— заказать услуги в фрилансера.
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
[embedded content]
Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.com
Resizeimage.net
Sproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах. Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным!
www.capitalwm.ru
Создать логотип онлайн с помощью конструктора логотипов
Процесс создания логотипа не требует никаких технических навыков, и позволяет каждому создать свой фирменный стиль, будь то бухгалтер или домохозяйка. Нужно совершить всего 4 шага. Кроме того, внизу страницы вас ждет подарок от Логастер — купон на скидку!
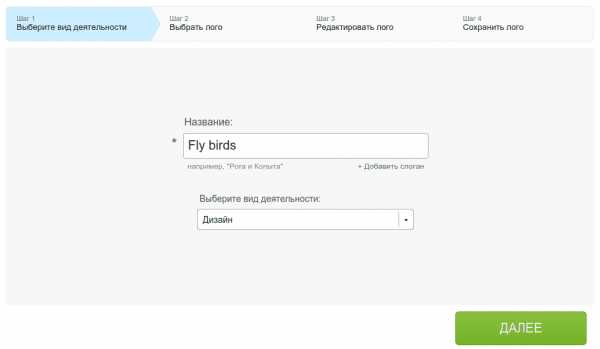
Первый шаг – указать данные о себе.
В поле «Название» следует ввести название фирмы, а также выбрать сферу деятельности вашей компании.

Если на логотипе должен быть слоган, нажмите «+Добавить слоган». Откроется дополнительная строка, в ней можно указать слоган или другой необходимый текст.
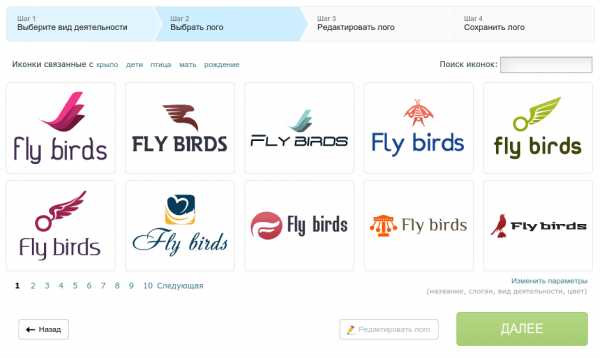
Второй шаг – выбор дизайна.
На этом этапе нужно выбрать дизайн который вам понравиться и нажать «ДАЛЕЕ». В сервисе представлена большая база логотипов разных тематик.

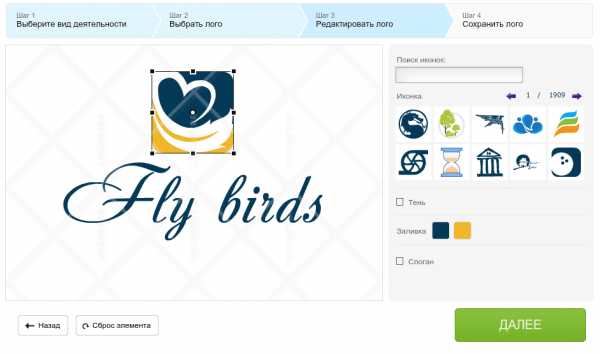
Третий шаг – редактирование логотипа.
Если вы хотите внести изменения в сгенерированный сервисом логотип нажмите на кнопку «Редактировать лого».

Здесь можно изменить расположение элементов логотипа, а также их размеры.
Кроме этого, вы можете изменить цвета текста и слогана, их шрифт. В иконке лого можно менять цвет, добавлять тень или же заменить саму иконку на другую из предоставленной базы.
После необходимых манипуляций с редактированием нужно нажать на кнопку «ДАЛЕЕ».
Четвертый шаг – сохраняем логотипа.
Если вас устраивает полученный результат жмите кнопку «СОХРАНИТЬ».
После сохранения вам нужно будет создать учетную запись в сервисе, что позволит вам скачивать, создавать и редактировать логотипы.

Получившийся логотип можно скачать бесплатно в формате png маленького размера, а также приобрести за оплату логотип в высоком разрешении в форматах png, jpg, а также в векторных форматах svg, pdf .
Подарок от Логастер — купона на скидку
Специально для читателей блога Logowiks, Логастер дарит купон на 15% скидку! Используйте кода купона — LOGOW15!KS на странице оплаты. Чтобы купон сработал — перейдите по этой ссылке.
www.logowiks.com
Конвертируйте изображения в формат ICO
Ошибка: количество входящих данных превысило лимит в 10.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 10 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube. Для загрузки средства загрузки видео с Youtube нажмите здесь.
image.online-convert.com
Карта сайта со всеми инструментами для фото обработки
Обработка JPEG фотографий онлайн.
Для большинства нижеперечисленных онлайн инструментов на этом сайте максимальный размер загружаемого файла составляет 35-128 Мб, этого вполне достаточно даже для профессиональных фотографий размером около 100 мегапикселей. Все изображения после обработки хранятся не более 2-х часов. Это не файловый хостинг, а бесплатный сервис для качественной обработки фотографий онлайн. Если при обработке картинки на этом сайте вам помешает ограничение размера в мегабайтах или в мегапикселях, то пишите на контактный e-mail, приложив к письму саму картинку и описание нужных вам настроек – будет сделано бесплатно в течение суток.
Сжатие и изменение размера:
Изменить размер в: пикселях | см, мм, дюймах | мегапикселях | процентах
Обрезка, кадрирование
Сжать JPG-файл, указав: уровень качества | размер в Кб, Мб
Обработка встроенных метаданных:
Копировать EXIF, IPTC, XMP метаданные
Получить подробную EXIF информацию
Редактировать EXIF, IPTC, XMP теги в JPEG файле
Удалить все метаданные
Эффекты:
3D вращение
8-битная картинка
GIF-анимация для сравнения
GIF-анимация из 2-х картинок
GIF-анимация из частей картинки
HDR обработка
Абстракция из штрихов и точек
Бесконечность, рекурсия
Винтаж
Виньетирование
Водоворот
Волны от дождя
Выделить цвет на чёрно-белом фоне
Выпуклость или вогнутость
Газетная печать
Гравюра
Двоение
Дизеринг чёрно-белый
Дизеринг, ограничение количества цветов
Дросте, бесконечная спираль
Живопись
Заменить цвет
Зарисовка
Зеркальное отражение
Зеркальное отражение под фотографией
Зеркальные отражения из половинок
Зеркальный коллаж
Зум, приближение
Извлечь цветовой канал
Иллюстрация
Искажение
Калейдоскоп
Капли воды
Картинка из: кругов друг на друге, кругов рядом друг от друга, звёзд, квадратов, размытых кружков, треугольников
Кинескопные субпиксели
Космический свет
Линейная абстракция
Ломография
Масляная картина
Масляные мазки
Медианный фильтр
Мозаика: из домино, из множества фотографий, из разных элементов, минеральная, министек
Монохром
Мультяшная картинка
Мягкий свет
Наклон или сдвиг
Наложить клипарты
Наложить одну картинку на другую
Наложить разноцветные квадраты
Негатив
Нейросетевой эффект
Новелла
Ночное видение
Огненная картинка
Падающий снег
Пазлы
Перемешать картинку
Пикселизация: обычная, треугольная, шестиугольная
Пиксельная картинка в клеточку
Пиксельный фон
Плазма
Плакат Хоуп (Hope)
Пластиковая картинка
Пластиковый градиет
Плетёнка
Плёночный снимок
Полароидная фотография
Полигональная картинка
Постеризация
Почтовая марка
Радиальные волны
Размытие: обычное, линейное, круговое, радиальное
Размытый фон: двухцветный, разноцветный
Рамка: для картины, зеркальная, зимняя, из основных цветов, полосатая или сетчатая, размытая, разноцветная
Рисунок: простым карандашом, цветными карандашами, мелом, углём
Рифлёное стекло
Рябь на воде
Световые пятна
Свечение или сияние
Сепия
Сказочная картинка
Софт-фокус
Сферическая панорама
Тень под фото
Тепловизор
Тетрис
Тилт-Шифт
Топографическая карта
Трафарет: чёрно-белый и цветной
Трещины
Тёмная сказочная картинка
Утечка света, блики
Фильтр Байера
Фрактал
Холст
Хроматические аберрации
Цветная плитка
Цветовой фильтр: двухтональный, матовый, однотонный, цветной
Чередование двух картинок
Чёрно-белое фото
Шахматная доска
Энди Уорхол
Эффект Боке
Эффект Ортона
Улучшения:
Авто контраст
Авто обогащение
Авто уровни
Автоматическая гамма-коррекция
Автоматический цветовой баланс
Коррекция фото под водой
Насыщенность, светимость и тон
Негатив в позитив
Нормализация
Осветление
Повернуть на 45°, 90°, 180°
Резкость, нарезная маска
Ретуширование
Температура цвета, баланс белого
Тени и свет
Увеличить фото
Улучшить отсканированный текст
Устранить JPEG артефакты и пикселизацию
Цветовой баланс
Шумопонижение
Яркость и контрастность
Инструменты:
3D картинка
3D картинка в 2D
Favicon.ico для сайта
GIF-анимация из 2-30 картинок
PDF и DjVu страницы в JPG изображения
Бесшовная текстура
Заменить белый или однотонный фон на прозрачный
Изменить размер в сантиметрах
Изменить текстуру
Календарь 2018 с фото
Коллаж
Конвертер цветов
Мотиватор или демотиватор
Найти отличия
Наложить сетку
Наложить текст на фото
Объединить две картинки
Определить основные цвета картинки
Определить уровень сжатия JPG
Палитра цветов
Плитка или проверка бесшовности текстуры
Проверить, прогрессивный ли JPEG
Процент похожести
Разрезать фото
Распознать QR-код, Штрихкод, DataMatrix
Распознать текст (OCR)
Сайт в PDF
Сделать JPG прогрессивным
Сделать фото в форме ♥ ▲ разных геометрических фигур
Скриншот сайта
Смешать цвета
Создать QR-код
Узнать количество уникальных цветов
Узнать размер в мегапикселях
Дальше – больше разных онлайн инструментов для обработки картинок и фотографий.
www.imgonline.com.ua
