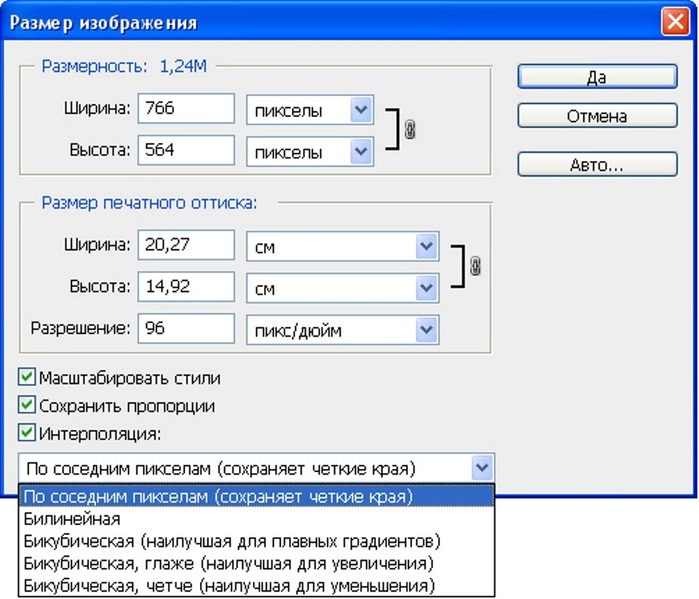
Изменить Размер ПНГ Онлайн — Изменить Размер Png
Увеличивайте и уменьшайте размер ПНГ изображений онлайн и бесплатно
Разработано на базе программных решений от aspose.com а также aspose.cloud
Выберите PNG файлы или перетащите PNG файлы мышью
Изменить размер в процентах По ширине и высоте (в пикселях)
Масштаб
По ширине и высоте (в пикселях)
X
Сохранять пропорции
Угол поворота
090180270
Отразить
НетПо горизонталиПо вертикалиОба
Если вам нужно сжать ПНГ, используйте Compressor
Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сохранить как
-PNGBMPJPGJPEGGIFTIFFSVG
ИЗМЕНИТЬ РАЗМЕР
Размеры ваших изображений были успешно изменены
СКАЧАТЬ
Загрузить в Google Загрузить в Dropbox
Изменить размер других изображений
Отправить на электронную почту
Отправьте нам свой отзыв
Хотите сообщить об этой ошибке на форуме Aspose, чтобы мы могли изучить и решить проблему? Когда ошибка будет исправлена, вы получите уведомление на email. Форма отчета
Форма отчета
Google Sheets
ПНГ Resize — бесплатный и гибкий инструмент для изменения размера ПНГ изображений и фотографий онлайн. Наше приложение можно использовать и для уменьшения, и для увеличение размеров ПНГ изображений.
Если у вас есть ПНГ изображения с высоким разрешением, которое не требуются для ваших задач, это не проблема! Вы можете легко уменьшить размер ПНГ изображения всего несколькими кликами мыши. Воспользуйтесь нашим бесплатным сервисом ПНГ Size Changer, чтобы быстро изменить масштаб различных форматов цифровых изображений.
Вы можете легко изменить размер ПНГ в обоих направлениях: растягивать и сжимать ПНГ изображения, увеличивать и уменьшать разрешение фото с помощью нашего редактора размеров фотографий.
Интеллектуальный сервис для увеличения и уменьшения размера ПНГ изображения
ПНГ Resizer поддерживает несколько параметров изменения размера изображения, которые могут вам потребоваться. Легко увеличивайте и уменьшайте масштаб ПНГ фотографий с помощью нашего Image Resizer. Установите необходимое разрешение ПНГ изображения и сохраните результаты обратно на свое устройство. Все, что вам нужно сделать, это выбрать ПНГ изображения для изменения размера, установить параметры и нажать кнопку.
Легко увеличивайте и уменьшайте масштаб ПНГ фотографий с помощью нашего Image Resizer. Установите необходимое разрешение ПНГ изображения и сохраните результаты обратно на свое устройство. Все, что вам нужно сделать, это выбрать ПНГ изображения для изменения размера, установить параметры и нажать кнопку.
Редактор размера ПНГ фото позволяет изменять размер сразу нескольких ПНГ изображений. Если вы указали несколько ПНГ изображений, вы получите результаты, упакованные в ZIP архив.
Как изменить размер ПНГ
- Загрузите несколько ПНГ изображений для группового изменения размера.
- Укажите параметры операции и нажмите кнопку, чтобы изменить размер ПНГ.
- Загрузите измененный размер ПНГ для просмотра или отправьте ссылку для скачивания на email.
- Выходные файлы будут удалены с наших серверов через 24 часа, а ссылки для скачивания перестанут работать.
Изменение размера пикселей изображения — лучшее средство изменения размера изображений в Интернете
Неограниченный
Этот Image Resizer является бесплатным и позволяет использовать его неограниченное количество раз и изменять размер изображения в Интернете.
Быстро
Его обработка изменения размера является мощной. Таким образом, изменение размера всех выбранных изображений занимает меньше времени.
Охрана
Мы гарантируем, что ваши изображения очень безопасны. Почему, потому что мы нигде не загружаем изображения на сервер.
Добавить несколько файлов
С помощью этого инструмента вы можете легко изменить размер нескольких изображений одновременно. Вы можете просто изменить размер изображений и сохранить их.
Удобный для пользователя
Этот инструмент предназначен для всех пользователей, дополнительные знания не требуются. Таким образом, легко изменить размер изображения.
Мощный инструмент
Вы можете получить доступ к Image Resizer или использовать его онлайн в Интернете, используя любой браузер из любой операционной системы.
Как изменить размер изображения онлайн?
- Выберите изображение, размер которого вы хотите изменить в Image Resizer.

- Просмотрите предварительный просмотр всех выбранных изображений в Image Resizer.
- Отрегулируйте ширину, высоту и качество изображения соответствующим образом.
- Кроме того, вы можете добавлять или удалять изображения из списка.
- Наконец, загрузите изображения с измененным размером из Image Resizer.
Это простой способ изменить размер пикселей изображения онлайн с помощью этого инструмента для изменения размера изображения. Это простой способ изменить размер файла изображения онлайн с помощью инструмента изменения размера пикселей изображения. Просто выберите изображение, размер которого вы хотите изменить, с помощью этого инструмента изменения размера пикселей изображения.
Используя этот инструмент изменения размера, вы можете просто изменить размер пикселей изображения онлайн с помощью этого средства изменения размера. Вы можете легко изменить размер пикселей изображения онлайн с помощью этого лучшего инструмента для изменения размера. Чтобы изменить размер изображения, вы должны выбрать изображение, размер которого вы хотите изменить онлайн с помощью этого инструмента. После выбора изображения на этом инструменте вы увидите, что этот инструмент автоматически изменит размер всего выбранного изображения и отобразит новый размер. Вы также можете увидеть параметры настройки, а также изменить размер изображения. Используя ползунок этого инструмента, вы можете просто установить ширину и высоту изображения. Введя значения ширины и высоты, вы также можете исправить изменение размера изображения. Вы также можете использовать управление качеством изображения с помощью ползунка на этом инструменте. Кроме того, вы можете изменить размер нескольких изображений одновременно. Теперь вы можете просто загрузить изображение с измененным размером одно за другим или загрузить ZIP. Наконец, используя этот инструмент изменения размера пикселей изображения, вы можете просто изменить размер файла изображения онлайн.
Чтобы изменить размер изображения, вы должны выбрать изображение, размер которого вы хотите изменить онлайн с помощью этого инструмента. После выбора изображения на этом инструменте вы увидите, что этот инструмент автоматически изменит размер всего выбранного изображения и отобразит новый размер. Вы также можете увидеть параметры настройки, а также изменить размер изображения. Используя ползунок этого инструмента, вы можете просто установить ширину и высоту изображения. Введя значения ширины и высоты, вы также можете исправить изменение размера изображения. Вы также можете использовать управление качеством изображения с помощью ползунка на этом инструменте. Кроме того, вы можете изменить размер нескольких изображений одновременно. Теперь вы можете просто загрузить изображение с измененным размером одно за другим или загрузить ZIP. Наконец, используя этот инструмент изменения размера пикселей изображения, вы можете просто изменить размер файла изображения онлайн.
- Выберите изображение, размер которого вы хотите изменить, с помощью инструмента изменения размера пикселей изображения.

- Теперь измените размер изображения с помощью ползунка по своему усмотрению.
- Отрегулируйте ширину, высоту, сброс, очистку и т. Д.
- Кроме того, вы можете установить имя файла, качество изображения и т. Д.
- Наконец, загрузите изображение с измененным размером и измените размер с помощью инструмента изменения размера пикселей изображения.
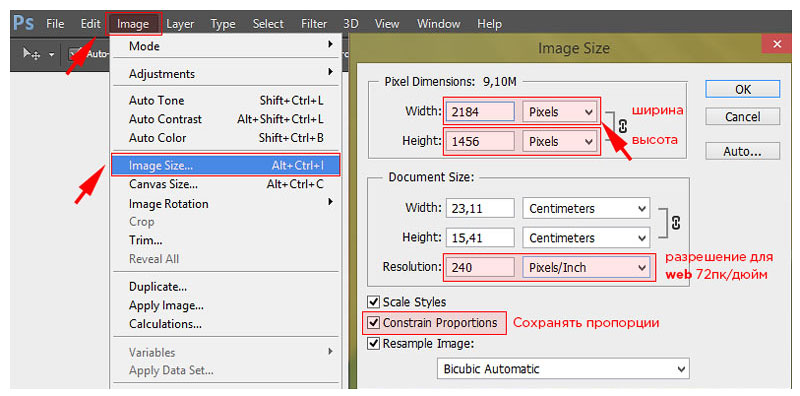
Как изменить размер пиксельной графики в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкие и четкие блочные формы с помощью Photoshop!
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить блочный и пиксельный результат, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это и есть вся суть пиксель-арта! Таким образом, чтобы изменить размер пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо сглаживания нам нужно, чтобы формы и края изображения выглядели четкими и четкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики я также использую ту же технику для изменения размера скриншотов, что и в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, жесткие края или читаемый текст. Чтобы получить наилучшие результаты в этом уроке, вам понадобится Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этого маленького пиксельного персонажа, который я скачал с Adobe Stock:
Наш пиксельный герой. Кредит: Adobe Stock.
Это седьмой урок из моей серии «Изменение размера изображений в Photoshop».
Начнем!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop. И как видите, он выглядит довольно маленьким:
И как видите, он выглядит довольно маленьким:
Пиксель-арт в исходном размере.
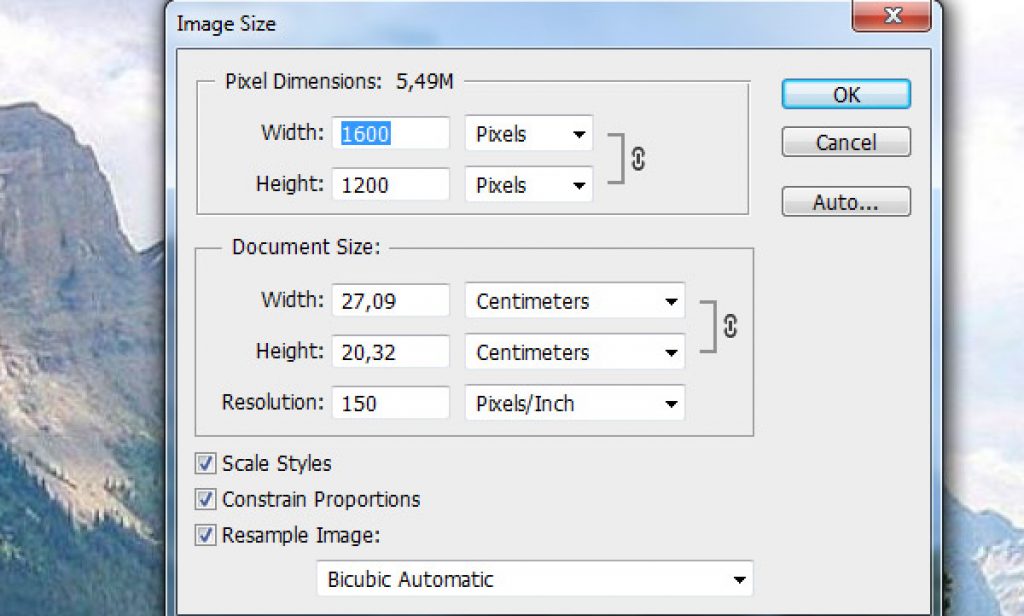
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню
Переход к Изображение > Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения находится вверху. Рядом со словом Размеры , мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
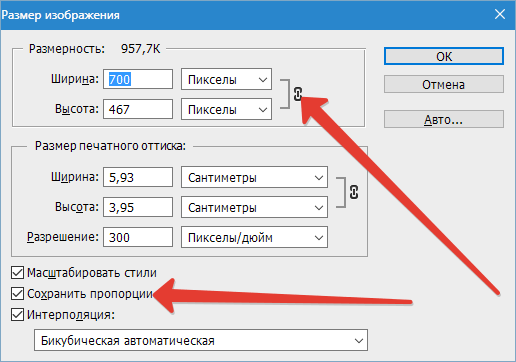
Шаг 2. Включите параметр Resample
 Может быть, я хочу использовать его на плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.
Может быть, я хочу использовать его на плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.Во-первых, убедитесь, что параметр Resample в диалоговом окне установлен на на . При выключенном Resample размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, Resample должен быть включен:
Resample должен быть включен.
Шаг 3: Введите процентное значение в поля Ширина и Высота
Вместо повышения дискретизации пиксельной графики до определенного размера лучший способ увеличить ее — использовать

Увеличение ширины и высоты на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что при увеличении ширины и высоты в 4 раза изображение стало слишком большим, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкну и перетащу внутрь окна предварительного просмотра, чтобы отцентрировать рисунок внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — функции и советы
Проблема с изменением размера пиксель-арта
Пока все хорошо. Или это? Если мы посмотрим на рисунок в окне предварительного просмотра, то увидим, что он выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и четкими, они выглядят немного мягкими и размытыми:
Или это? Если мы посмотрим на рисунок в окне предварительного просмотра, то увидим, что он выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и четкими, они выглядят немного мягкими и размытыми:
После увеличения рисунка края выглядят слишком мягкими.
Если мы посмотрим повнимательнее, то увидим ореола вокруг фигур, особенно в высококонтрастных областях. Я увеличу иллюстрацию с помощью кнопок масштабирования в нижней части окна предварительного просмотра. А вот здесь на уровне масштабирования 400% мы отчетливо видим ореолы, особенно вокруг глаз персонажа:
Увеличение пиксельной графики размыло формы и добавило ореолы вокруг них.
Заметьте, однако, что если вы щелкнете и будете удерживать на графическом изображении в окне предварительного просмотра, ореолы исчезнут, а края станут очень четкими, а это именно то, что нам нужно:
Пиксельная графика выглядит великолепно, если нажать и удерживать.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображения
Причина в том, что когда вы нажимаете и удерживаете в окне предварительного просмотра, вы видите графическое изображение с повышенной частотой дискретизации до того, как Photoshop применит интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено значение Автоматически :
.Опция интерполяции изображения.
Обычно настройка «Автоматически» подходит, поскольку она позволяет программе Photoshop выбрать наилучший метод для задания. Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Таким образом, это выбор метода, при котором стандартное изображение выглядит хорошо. Но тот же метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Таким образом, это выбор метода, при котором стандартное изображение выглядит хорошо. Но тот же метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Шаг 4. Установите для метода интерполяции значение «Ближайший сосед»
Для этого щелкните параметр «Интерполяция», чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то Photoshop выбирает метод интерполяции для повышения дискретизации изображений Preserve Details . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
.Методы интерполяции Photoshop.
Чтобы повысить разрешение вашего изображения без усреднения пикселей, вам нужен метод интерполяции 9. 0029 Ближайший сосед :
0029 Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и четким! И если вы нажмете и удержите в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит. Изображение выглядит таким же четким до , а после применяется метод интерполяции.
Это потому, что теперь один и тот же метод интерполяции оба раза. Photoshop всегда добавляет пиксели изначально, используя функцию «Ближайший сосед». Но теперь, когда мы сами выбрали «Ближайшего соседа», мы не используем ничего другого, что могло бы привести к ухудшению пиксельной графики:
Ближайший сосед идеально подходит для повышения дискретизации пиксельной графики.
Шаг 5: Нажмите OK
Когда вы будете готовы повысить разрешение изображения, нажмите «ОК», чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите кнопку «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но все еще сохраняет тот же блочный, пиксельный вид, который мы и ожидали:
Пиксель-арт с повышенной частотой дискретизации.
Как увеличить пиксельную графику — краткое изложение
Прежде чем двигаться дальше, давайте кратко суммируем шаги для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно «Размер изображения» («Изображение» > «Размер изображения»).
- 2. Установите ширину и высоту в процентах, а затем для достижения наилучших результатов выберите процент, кратный 100 (200 %, 300 %, 400 % и т. д.).
- 3. Измените метод интерполяции на ближайший сосед.
- 4. Нажмите OK.
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее дискретизацию с использованием процента, кратного 100. Но что, если вам нужно увеличить ее до определенных размеров в пикселях, а вы не можете этого добиться один из этих процентов?
Но что, если вам нужно увеличить ее до определенных размеров в пикселях, а вы не можете этого добиться один из этих процентов?
Например, повысив разрешение моего рисунка на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры художественного произведения с повышенной частотой дискретизации.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я повысил разрешение своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы только 1500 пикселей, оставив их слишком маленькими. А повышение частоты дискретизации на 400% сделало его слишком большим. Мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два шага .
Шаг 1. Повышение дискретизации пиксельной графики в процентах
Во-первых, увеличьте дискретизацию пиксельной графики, используя процентное значение и число, кратное 100, что сделает его больше , чем вам нужно. В моем случае я уже сделал это, повысив дискретизацию на 400%, так что первый шаг сделан.
В моем случае я уже сделал это, повысив дискретизацию на 400%, так что первый шаг сделан.
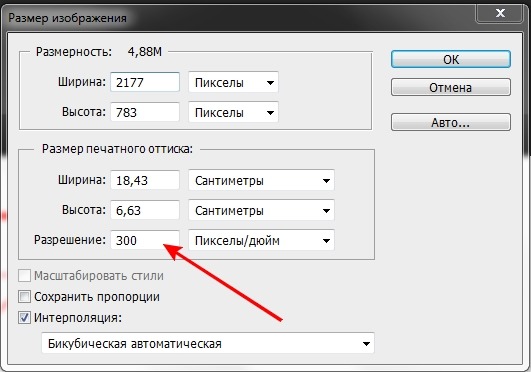
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз до , уменьшите разрешение до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», перейдя в меню « Изображение » и выбрав « Размер изображения :
».Переход к Изображение > Размер изображения.
Шаг 3. Оставьте параметр Resample включенным
Убедитесь, что параметр Resample по-прежнему равен на , чтобы вы могли изменить количество пикселей:
Параметр Resample остается включенным.
Шаг 4. Задайте ширину и высоту в пикселях
Введите нужный размер в пикселей в поля Ширина и Высота . Я установлю их обоих на 1600 пикселей:
. Ввод новых размеров в пикселях.
Шаг 5: Установите для метода интерполяции значение Автоматически
И, наконец, хотя метод интерполяции ближайших соседей отлично работает для с повышением дискретизации пикселей, вы не хотите использовать его при понижении дискретизации. Вместо этого для получения наиболее четких результатов измените метод интерполяции обратно на Автоматический . Это вернет управление Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
.Возврат к автоматическому методу интерполяции.
Когда вы будете готовы изменить размер изображения до точного размера, нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и все готово:
Нажмите OK, чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как можно добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop с помощью совершенно новой функции, известной как Preserve Details 2. 0!
0!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Изменение размера изображения OpenCV (cv2.resize)
Нажмите здесь, чтобы загрузить исходный код к этому сообщению
В этом руководстве вы узнаете, как изменить размер изображения с помощью OpenCV и функции cv2.resize .
Масштабирование или просто изменение размера , это процесс увеличения или уменьшения размера изображения по ширине и высоте.
При изменении размера изображения важно помнить о 9Соотношение сторон 0063 — это отношение ширины изображения к его высоте. Игнорирование соотношения сторон может привести к тому, что изображения с измененным размером будут выглядеть сжатыми и искаженными:
Рисунок 1: Игнорирование соотношения сторон изображения может привести к тому, что изображения с измененным размером будут выглядеть искаженными, сплющенными и сморщенными.
Слева , у нас исходное изображение. А справа , у нас есть два изображения, которые были искажены из-за не сохранения соотношения сторон. Они были изменены путем игнорирования отношения ширины к высоте изображения.
Как правило, при изменении размера следует сохранять пропорции изображений, особенно если эти изображения представляются пользователю в качестве вывода. Однако, безусловно, применяются исключения. По мере изучения методов машинного обучения/глубокого обучения мы обнаружим, что наши внутренние алгоритмы часто игнорируют соотношение сторон изображения; но об этом подробнее, как только мы поймем основы компьютерного зрения.
Мы также должны помнить о методе интерполяции нашей функции изменения размера. Формальное определение интерполяции:
Метод построения новых точек данных в диапазоне дискретного набора известных точек данных.
— Интерполяция, Википедия
В данном случае «известные точки» — это пиксели нашего исходного изображения. И цель функции интерполяции состоит в том, чтобы взять эти окрестности пикселей и использовать их для увеличения или уменьшения размера изображения.
И цель функции интерполяции состоит в том, чтобы взять эти окрестности пикселей и использовать их для увеличения или уменьшения размера изображения.
В целом гораздо выгоднее (и визуально привлекательнее) уменьшить размер изображения. Это связано с тем, что функция интерполяции просто должна удалить пиксели из изображения. С другой стороны, если бы мы увеличили размер изображения, функция интерполяции должна была бы «заполнить промежутки» между пикселями, которых раньше не было.
Например, взгляните на изображение в Рисунок 2 :
Рисунок 2: Увеличение и уменьшение размера изображения с помощью OpenCV. С точки зрения «качества» выходного изображения уменьшение размера изображения всегда проще (и эстетичнее), чем его увеличение. На осталось , у нас есть исходное изображение. В середине , мы уменьшили размер изображения до половины его размера — и, кроме изменения размера изображения, нет потери «качества» изображения. Однако на справа, мы резко увеличили размер изображения. Теперь он выглядит «пиксельным» и «взорванным».
Однако на справа, мы резко увеличили размер изображения. Теперь он выглядит «пиксельным» и «взорванным».
Как я упоминал выше, вы, как правило, будете иметь , уменьшая размер изображения, а не , увеличивая (конечно, существуют исключения). Уменьшая размер изображения, мы получаем меньше пикселей для обработки (не говоря уже о меньшем количестве «шума»), что приводит к более быстрым и точным алгоритмам обработки изображений.
Имейте в виду, что хотя изображения с высоким разрешением визуально привлекательны для человеческого глаза, они вредят компьютерному зрению и конвейерам обработки изображений:
- По определению, чем больше изображение, тем больше данных и, следовательно, тем больше времени требуется алгоритмам для обработки данных. больше интересуются структурными компонентами изображений, а не супермелкими деталями
- Изображения большого разрешения почти всегда подвергаются субдискретизации, чтобы системы обработки изображений работали быстрее и были более точными
К концу этого руководства вы поймете, как изменять размер изображений с помощью OpenCV.
Чтобы узнать, как изменить размер изображения с помощью OpenCV и метода cv2.resize , просто продолжайте читать.
Ищете исходный код этого поста?
Перейти прямо к разделу загрузок Изменение размера изображения OpenCV ( cv2.resize )В первой части этого руководства мы настроим нашу среду разработки и рассмотрим структуру каталогов нашего проекта.
Затем я покажу вам:
- Основы изменения размера изображения с помощью OpenCV и
cv2.resize(без учета соотношения сторон) - Как изменить размер изображения с помощью
imutils.resize(с учетом соотношения сторон) - Доступные вам методы интерполяции в OpenCV (полезно, когда вам нужно уменьшить или увеличить разрешение изображения)
Чтобы следовать этому руководству, в вашей системе должна быть установлена библиотека OpenCV .
К счастью, OpenCV можно установить в pip:
$ pip install opencv-contrib-python
Если вам нужна помощь в настройке среды разработки для OpenCV, я настоятельно рекомендую прочитать мой pip установить OpenCV руководство — оно поможет вам начать работу за считанные минуты.
Проблемы с настройкой среды разработки? Рис. 3: Возникли проблемы с настройкой среды разработки? Хотите получить доступ к предварительно настроенным ноутбукам Jupyter, работающим в Google Colab? Обязательно присоединитесь к PyImageSearch Plus — вы сможете начать работу с этим руководством в считанные минуты.Все сказанное, вы:
- Мало времени?
- Изучение административно заблокированной системы вашего работодателя?
- Хотите избавиться от хлопот, связанных с командной строкой, менеджерами пакетов и виртуальными средами?
- Готовы запустить код прямо сейчас на ваших системах Windows, macOS или Linux?
Тогда присоединяйтесь к PyImageSearch Plus уже сегодня!
Получите доступ к Jupyter Notebooks для этого руководства и других руководств PyImageSearch, которые предварительно сконфигурировал для работы в экосистеме Google Colab прямо в вашем веб-браузере! Установка не требуется.
И самое главное, эти ноутбуки Jupyter будут работать на Windows, macOS и Linux!
Структура проекта Изменение размера изображения относительно просто с помощью функции OpenCV cv2.resize , но прежде чем рассматривать какой-либо код, давайте сначала рассмотрим структуру каталогов нашего проекта.
Начните с доступа к «Загрузки» этого руководства, чтобы получить исходный код и пример изображения.
Оттуда папка проекта должна выглядеть так:
$tree. --dirsfirst . ├── Адриан.png └── opencv_resize.py 0 каталогов, 2 файла
Наш файл opencv_resize.py загрузит входное изображение adrian., а затем выполнит несколько операций по изменению размера, таким образом демонстрируя, как использовать функцию OpenCV  png
png cv2.resize для изменения размера изображения.
До сих пор в этой серии мы рассмотрели два преобразования изображения: перемещение и вращение. Теперь мы собираемся изучить, как изменить размер изображения.
Возможно, неудивительно, что мы используем функцию cv2.resize для изменения размера наших изображений. Как я упоминал выше, нам нужно помнить о соотношении сторон изображения при использовании этой функции.
Но прежде чем мы углубимся в детали, давайте перейдем к примеру:
resize )" data-enlighter-group="3"> # импортируем необходимые пакеты импортировать аргументы импортировать imutils импорт cv2 # создаем анализатор аргументов и анализируем аргументы ap = argparse.ArgumentParser() ap.add_argument("-i", "--image", type=str, default="adrian.png", help="путь к входному изображению") args = vars(ap.parse_args())Мы начинаем с строк 2-4 и импортируем необходимые пакеты Python.
Строки 7-10 анализируют наши аргументы командной строки. Нам нужен только один аргумент, --image , путь к входному изображению, размер которого мы хотим изменить.
Давайте теперь загрузим это изображение с диска:
# загрузим исходное входное изображение и отобразим его на нашем экране.изображение = cv2.imread (аргументы ["изображение"]) cv2.imshow("Оригинал", изображение) # давайте изменим размер нашего изображения до ширины 150 пикселей, но чтобы # предотвратить перекос/искажение изображения с измененным размером, мы должны # сначала вычисляем отношение *новой* ширины к *старой* ширине г = 150,0/изображение.форма[1] тусклый = (150, интервал (image.shape [0] * r)) # выполнить фактическое изменение размера изображения измененный размер = cv2.resize (изображение, тусклый, интерполяция = cv2.INTER_AREA) cv2.imshow("Измененный размер (Ширина)", измененный размер)
Строки 13 и 14 загружаем наше входное изображение с диска и отображаем его на нашем экране:
При изменении размера изображения необходимо учитывать соотношение сторон изображения. Соотношение сторон — это пропорциональное соотношение ширины и высоты изображения:
aspect_ratio = image_width / image_height
Если мы не будем помнить о соотношении сторон, изменение размера приведет к искажению результатов (см. 0029 Рисунок 1 ).
0029 Рисунок 1 ).
Вычисление коэффициента измененного размера выполняется в Строка 19 . В этой строке кода мы определяем нашу новую ширину изображения равной 150 пикселям. Чтобы вычислить новое отношение высоты к старой высоте, мы просто определяем наше отношение r как новую ширину (150 пикселей), деленную на старую ширину, к которой мы обращаемся, используя image.shape[1] .
Теперь, когда у нас есть отношение, мы можем вычислить новые размеры изображения на Line 20 . Опять же, ширина нового изображения будет 150 пикселей. Затем высота рассчитывается путем умножения старой высоты на наше отношение и преобразования ее в целое число. Выполняя эту операцию, мы сохраняем исходное соотношение сторон изображения.
Фактическое изменение размера изображения происходит в строке 23 . Первый аргумент — это изображение, размер которого мы хотим изменить, а второй — наши вычисленные размеры для нового изображения. Последний параметр — это наш метод интерполяции, который представляет собой алгоритм, работающий за кулисами, чтобы обрабатывать то, как мы изменили размер фактического изображения. Мы обсудим различные методы интерполяции, которые OpenCV предоставляет позже в этом руководстве.
Последний параметр — это наш метод интерполяции, который представляет собой алгоритм, работающий за кулисами, чтобы обрабатывать то, как мы изменили размер фактического изображения. Мы обсудим различные методы интерполяции, которые OpenCV предоставляет позже в этом руководстве.
Наконец, мы показываем наше измененное изображение на Line 24 :
Рисунок 5: Изменение размера изображения с помощью OpenCV и cv2.resize .В рассмотренном нами примере мы только изменили размер изображения, указав ширину. Но что, если мы хотим изменить размер изображения, установив высоту? Все, что требуется, — это изменить вычисление коэффициента изменения размера, используемого для сохранения соотношения сторон:
# давайте изменим размер изображения, чтобы оно имело высоту 50 пикселей, снова сохраняя # учитывая соотношение сторон г = 50,0/изображение.форма[0] тусклый = (целое (изображение. форма [1] * г), 50) # выполнить изменение размера измененный размер = cv2.resize (изображение, тусклый, интерполяция = cv2.INTER_AREA) cv2.imshow ("Измененный размер (высота)", измененный размер) cv2.waitKey(0)
В Строке 28, мы переопределяем наше отношение, r . Наше новое изображение будет иметь высоту 50 пикселей. Чтобы определить отношение новой высоты к старой, делим 50 на старую высоту.
Затем мы определяем размеры нашего нового изображения. Мы уже знаем, что новое изображение будет иметь высоту 50 пикселей. Новая ширина получается путем умножения старой ширины на коэффициент, что позволяет сохранить исходное соотношение сторон изображения.
Затем мы выполняем фактическое изменение размера изображения на Line 32 и показать его на Line 33 :
Рисунок 6: Сохранение соотношения сторон при изменении размера изображения с помощью OpenCV.
Здесь мы видим, что мы изменили размер исходного изображения как по ширине, так и по высоте, сохранив соотношение сторон. Если бы мы не сохранили соотношение сторон, наше изображение выглядело бы искаженным, как показано на Рисунок 1 .
Изменение размера изображения достаточно просто, но для вычисления соотношения сторон, определения размеров нового изображения и последующего изменения размера требуется три строки кода. Эти три строки кода, хотя они и кажутся небольшими, могут сделать наш код довольно многословным и запутанным.
Вместо этого мы можем использовать функцию imutils.resize , которая автоматически вычисляет и поддерживает соотношение сторон:
# вычисление соотношения каждый раз, когда мы хотим изменить размер # изображение - это настоящая боль, так что давайте воспользуемся удобством imutils # функция, которая будет *автоматически* поддерживать наше соотношение сторон # для нас измененный размер = imutils.resize (изображение, ширина = 100) cv2.imshow("Размер изменен с помощью imutils", изменен размер) cv2.waitKey(0)
В этом примере вы можете видеть, что одна функция обрабатывает изменение размера изображения: imutils.resize .
Первый аргумент, который мы передаем, это изображение , размер которого мы хотим изменить. Затем мы указываем аргумент ключевого слова width , который является целевой шириной нашего нового изображения. Затем функция обрабатывает изменение размера за нас:
Конечно, мы также можем изменить размер по высоте изображения, изменив вызов функции на:
resize )" data-enlighter-group="7"> resized = imutils.resize(image, height=75)Результат которого можно увидеть на Рисунок 8 :
Рисунок 8: Еще один пример изменения размера изображения с помощью OpenCV и сохранения соотношения сторон.Обратите внимание, что наше выходное изображение с измененным размером теперь значительно меньше исходного, но соотношение сторон все еще сохраняется.
Сравнение методов интерполяции OpenCV До сих пор мы использовали только cv2.INTER_AREA метод интерполяции. И, как я упоминал в начале этой статьи, цель функции интерполяции состоит в том, чтобы исследовать окрестности пикселей и использовать эти окрестности для оптического увеличения или уменьшения размера изображения без внесения искажений (или, по крайней мере, с минимальным количеством искажений).
Первый метод — это интерполяция ближайшего соседа, указанная флагом cv2.. Этот метод является самым простым подходом к интерполяции. Вместо вычисления средневзвешенных значений соседних пикселей или применения сложных правил этот метод просто находит «ближайший» соседний пиксель и принимает значение интенсивности. Несмотря на то, что этот метод быстрый и простой, качество изображения с измененным размером имеет тенденцию быть относительно низким и может привести к «блочным» артефактам. INTER_NEAREST
INTER_NEAREST
Во-вторых, у нас есть метод cv2.INTER_LINEAR , который выполняет билинейную интерполяцию — это метод, который OpenCV использует по умолчанию при изменении размера изображений. Общую идею билинейной интерполяции можно найти в любом учебнике по математике для начальной школы — форма пересечения наклона:
Очевидно, я немного обобщаю. Тем не менее, вывод заключается в том, что мы делаем больше, чем просто находим «ближайший» пиксель и принимаем его значение (как при интерполяции ближайшего соседа). Теперь мы берем соседние пиксели и используем это соседство до 9.0063 вычислить интерполированное значение (вместо того, чтобы просто принять значение ближайшего пикселя).
Теперь мы берем соседние пиксели и используем это соседство до 9.0063 вычислить интерполированное значение (вместо того, чтобы просто принять значение ближайшего пикселя).
В-третьих, у нас есть метод интерполяции cv2.INTER_AREA . Полный обзор того, как работает этот метод, выходит за рамки данного руководства. Тем не менее, я предлагаю вам прочитать эту статью, в которой представлен общий обзор общих правил коэффициентов этого метода.
Наконец, у нас есть cv2.INTER_CUBIC и cv2.INTER_LANCZOS4 .
Эти методы медленнее (поскольку они больше не используют простую линейную интерполяцию, а вместо этого используют сплайны) и используют бикубическую интерполяцию по окрестностям квадратных пикселей.
Метод cv2.INTER_CUBIC работает с соседней областью 4 x 4 пикселей и cv2. с соседней областью 8 x 8 пикселей. В общем, я редко вижу применение метода  INTER_LANCZOS4
INTER_LANCZOS4 cv2.INTER_LANCZOS4 на практике.
Итак, теперь, когда мы обсудили методы интерполяции, предоставляемые OpenCV, давайте напишем код для их проверки:
# создадим список методов интерполяции в OpenCV
методы = [
("cv2.INTER_NEAREST", cv2.INTER_NEAREST),
("cv2.INTER_LINEAR", cv2.INTER_LINEAR),
("cv2.INTER_AREA", cv2.INTER_AREA),
("cv2.INTER_CUBIC", cv2.INTER_CUBIC),
("cv2.INTER_LANCZOS4", cv2.INTER_LANCZOS4)]
# цикл по методам интерполяции
for (имя, метод) в методах:
# увеличить размер изображения в 3 раза, используя текущий
# метод интерполяции
print("[INFO] {}".format(name))
измененный размер = imutils. resize (изображение, ширина = изображение. форма [1] * 3,
промежуточный = метод)
cv2.imshow («Метод: {}». формат (имя), размер изменен)
cv2.waitKey(0)
resize (изображение, ширина = изображение. форма [1] * 3,
промежуточный = метод)
cv2.imshow («Метод: {}». формат (имя), размер изменен)
cv2.waitKey(0) Начнем с определения нашего списка методов интерполяции в строках 45-50 .
Оттуда мы перебираем каждый из методов интерполяции и изменяем размер изображения (повышая дискретизацию, делая его в 3 раза больше, чем исходное изображение) на строках 57 и 58 .
Результат изменения размера затем отображается на нашем экране в строке 60.
Давайте посмотрим на результат интерполяции ближайшего соседа:
Рисунок 9: Интерполяция ближайшего соседа.Обратите внимание на Рис. 9 наличие «блочных» артефактов в изображении с измененным размером.
Отсюда мы можем посмотреть на билинейную интерполяцию:
Рисунок 10: Результат билинейной интерполяции. Обратите внимание, что блочные артефакты исчезли, и изображение стало более гладким.
Далее интерполяция площади:
Рисунок 11: интерполяция площади OpenCV. Опять блочные артефакты вернулись. Насколько я могу судить, cv2.INTER_AREA работает очень похоже на cv2.INTER_NEAREST .
Затем мы переходим к бикубической интерполяции:
Рисунок 12 : Бикубическая интерполяция с OpenCV.Бикубическая интерполяция дополнительно удаляет блочные артефакты.
И, наконец, метод cv2.LANCOSZ4 , очень похожий на бикубический метод:
Примечание: Далее в этой статье я расскажу, какие методы интерполяции вам следует использовать в своих проектах.
Результаты изменения размера изображения OpenCV Чтобы изменить размер изображения с помощью OpenCV, обязательно откройте раздел «Загрузки» этого руководства, чтобы получить исходный код и пример изображения.
Мы уже рассмотрели результаты нашего сценария opencv_resize.py в предыдущем разделе, но если вы хотите выполнить этот сценарий через свой терминал, просто используйте следующую команду:
$ питон opencv_resize.py [ИНФОРМАЦИЯ] cv2.INTER_NEAREST [ИНФОРМАЦИЯ] cv2.INTER_LINEAR [ИНФО] cv2.INTER_AREA [ИНФОРМАЦИЯ] cv2.INTER_CUBIC [INFO] cv2.INTER_LANCZOS4
Ваши результаты изменения размера OpenCV должны совпадать с моими из предыдущих разделов.
Какой метод интерполяции OpenCV следует использовать?Теперь, когда мы рассмотрели, как изменять размер изображений с помощью OpenCV, вам, вероятно, интересно:
Какой метод интерполяции следует использовать при изменении размера изображений с помощью OpenCV?
В общем, cv2. работает довольно быстро, но не дает результатов самого высокого качества. Таким образом, в очень средах с ограниченными ресурсами рассмотрите возможность использования интерполяции ближайшего соседа. В противном случае вы, вероятно, не будете часто использовать этот метод интерполяции (особенно если вы попытаетесь увеличить размер изображения). INTER_NEAREST
INTER_NEAREST
При увеличении (повышении дискретизации) размера изображения рассмотрите возможность использования cv2.INTER_LINEAR и cv2.INTER_CUBIC . 9Метод 0261 cv2.INTER_LINEAR , как правило, немного быстрее, чем метод cv2.INTER_CUBIC , но используйте тот метод, который обеспечивает наилучшие результаты для ваших изображений.
При уменьшении (понижении) размера изображения документация OpenCV предлагает использовать cv2.INTER_AREA . Опять же, вы также можете использовать
Опять же, вы также можете использовать cv2.INTER_NEAREST для понижения дискретизации, но cv2.INTER_AREA обычно дает более эстетичные результаты.
Наконец, как правило, метод интерполяции cv2.INTER_LINEAR рекомендуется использовать по умолчанию всякий раз, когда вы повышаете или понижаете дискретизацию — он просто обеспечивает результаты высочайшего качества при скромных вычислительных затратах.
Что дальше? Я рекомендую университет PyImageSearch.
Информация о курсе:
Всего 76 занятий • 90 часов обучающих видеороликов по коду • Последнее обновление: май 2023 г.
★★★★★ 4,84 (128 оценок) • Зачислено более 16 000 студентов
Я твердо верю, что если бы у вас был правильный учитель, вы могли бы освоить компьютерное зрение и глубокое обучение.
Считаете ли вы, что изучение компьютерного зрения и глубокого обучения должно занимать много времени, быть непосильным и сложным? Или должен включать сложную математику и уравнения? Или требуется степень в области компьютерных наук?
Это , а не случай.
Все, что вам нужно, чтобы освоить компьютерное зрение и глубокое обучение, — это чтобы кто-то объяснил вам что-то за простых, интуитивно понятных терминов. Именно это я и делаю . Моя миссия — изменить образование и то, как преподаются сложные темы искусственного интеллекта.
Если вы серьезно относитесь к изучению компьютерного зрения, вашей следующей остановкой должен быть PyImageSearch University, самый полный онлайн-курс по компьютерному зрению, глубокому обучению и OpenCV на сегодняшний день. Здесь вы узнаете, как успешно и уверенно применять компьютерное зрение в своей работе, исследованиях и проектах. Присоединяйтесь ко мне в мастерстве компьютерного зрения.
Внутри PyImageSearch University вы найдете:
- ✓ 76 курсов по основным темам компьютерного зрения, глубокого обучения и OpenCV
- &проверить; 76 Сертификатов об окончании
- &проверить; 90 часов видео по запросу
- &проверить; Совершенно новые курсы, выпускаемые регулярно , чтобы вы могли идти в ногу с самыми современными методами
- &проверить; Предварительно настроенные ноутбуки Jupyter в Google Colab
- &проверить; Запускайте все примеры кода в веб-браузере — работает в Windows, macOS и Linux (конфигурация среды разработки не требуется!)
- &проверить; Доступ к централизованным репозиториям кода для всех 500+ руководств на PyImageSearch
- &проверить; Простая загрузка одним щелчком кода, наборов данных, предварительно обученных моделей и т.
 д.
д. - &проверить; Доступ к на мобильном телефоне, ноутбуке, настольном компьютере и т. д.
Нажмите здесь, чтобы присоединиться к Университету PyImageSearch
Резюме В этом руководстве вы узнали, как изменять размер изображений с помощью OpenCV и функции cv2.resize .
При изменении размера изображения важно помнить:
- Соотношение сторон вашего изображения, чтобы измененное изображение не выглядело искаженным
- Метод интерполяции, который вы используете для изменения размера (см. раздел «Сравнение методов интерполяции OpenCV» выше, чтобы помочь вам решить, какой метод интерполяции вам следует использовать)
В общем, вы обнаружите, что cv2.INTER_LINEAR является хорошим выбором по умолчанию для вашего метода интерполяции.
Наконец, важно отметить, что если вы беспокоитесь о качестве изображения, почти всегда предпочтительнее перейти от большего изображения к меньшему изображению .



 изображение = cv2.imread (аргументы ["изображение"])
cv2.imshow("Оригинал", изображение)
# давайте изменим размер нашего изображения до ширины 150 пикселей, но чтобы
# предотвратить перекос/искажение изображения с измененным размером, мы должны
# сначала вычисляем отношение *новой* ширины к *старой* ширине
г = 150,0/изображение.форма[1]
тусклый = (150, интервал (image.shape [0] * r))
# выполнить фактическое изменение размера изображения
измененный размер = cv2.resize (изображение, тусклый, интерполяция = cv2.INTER_AREA)
cv2.imshow("Измененный размер (Ширина)", измененный размер)
изображение = cv2.imread (аргументы ["изображение"])
cv2.imshow("Оригинал", изображение)
# давайте изменим размер нашего изображения до ширины 150 пикселей, но чтобы
# предотвратить перекос/искажение изображения с измененным размером, мы должны
# сначала вычисляем отношение *новой* ширины к *старой* ширине
г = 150,0/изображение.форма[1]
тусклый = (150, интервал (image.shape [0] * r))
# выполнить фактическое изменение размера изображения
измененный размер = cv2.resize (изображение, тусклый, интерполяция = cv2.INTER_AREA)
cv2.imshow("Измененный размер (Ширина)", измененный размер)  форма[0]
тусклый = (целое (изображение. форма [1] * г), 50)
# выполнить изменение размера
измененный размер = cv2.resize (изображение, тусклый, интерполяция = cv2.INTER_AREA)
cv2.imshow ("Измененный размер (высота)", измененный размер)
cv2.waitKey(0)
форма[0]
тусклый = (целое (изображение. форма [1] * г), 50)
# выполнить изменение размера
измененный размер = cv2.resize (изображение, тусклый, интерполяция = cv2.INTER_AREA)
cv2.imshow ("Измененный размер (высота)", измененный размер)
cv2.waitKey(0)  resize (изображение, ширина = 100)
cv2.imshow("Размер изменен с помощью imutils", изменен размер)
cv2.waitKey(0)
resize (изображение, ширина = 100)
cv2.imshow("Размер изменен с помощью imutils", изменен размер)
cv2.waitKey(0)  resize (изображение, ширина = изображение. форма [1] * 3,
промежуточный = метод)
cv2.imshow («Метод: {}». формат (имя), размер изменен)
cv2.waitKey(0)
resize (изображение, ширина = изображение. форма [1] * 3,
промежуточный = метод)
cv2.imshow («Метод: {}». формат (имя), размер изменен)
cv2.waitKey(0)  д.
д.