java — Ассоциативные массивы — Stack Overflow на русском
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти
ru.stackoverflow.com
java — Ассоциативные массивы — Stack Overflow на русском
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти
php — Создание ассоциативного массива в Java
Stack Overflow на русскомLoading…
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти
массивы — Как создать динамический ассоциативный массив на java
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
ru.stackoverflow.com
JAVA,JSON и ассоциативные массивы — Stack Overflow на русском
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
ru.stackoverflow.com
Android Java перебор (Ключи ассоциативного массива )
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
ru.stackoverflow.com
Многомерные, ассоциативные JavaScript-массивы. Работа с массивами JavaScript
Массивы в языках программирования Java и C# — это упорядоченный набор данных. Он состоит из элементов, доступ к которым осуществляется при помощи индексов. Массив в языках программирования Java и C# можно представить как ленту из одинаковых по размеру ячеек. У него есть тип, определяющийся данными. Например, может быть массив чисел, строк или объектов. Потому все ячейки и одинаковы по размерам, так как в каждой из них хранится одинаковый тип данных. Если нужно хранить разные данные, тогда понадобится сделать несколько разных массивов.

Простота использования массивов в языках программирования Java и C#
То, что ячейки имеют одинаковый размер, позволяет удобно передвигаться по ним. У программиста есть индексы для доступа, но так как известно, что все данные хранятся вместе и физически находятся в определенной последовательности, то легко можно рассчитать, где размещаются нужные данные. Зная об этом и о том, сколько памяти занимает каждая ячейка, легко узнать расположение определенной информации заданного типа. Например, в ячейке хранится число, и мы знаем, что 1 ячейка занимает 8 бит, то есть один байт. Тогда, для того чтобы перейти к ячейке №3, от самого начала массива нам нужно отсчитать два байта информации, или 16 бит. Все эти правила и лимитирования при работе с массивами в языках программирования Java и C# очень удобны и помогают легко ориентироваться в данных.
Массивы в Javascript и их особенности
С Javascript все обстоит иначе, и определение массива не имеет ничего общего с тем, что выше. Массив здесь — это объект. Он напоминает список элементов и обладает дополнительными свойствами и методами. Тип и размер элементов в массивах в Javascript не фиксированы, а “длина” самого массива не становится его верхней границей. Это означает, что в одном массиве могут храниться различные типы данных: числа, строки, объекты и т. д. Никто никак не контролирует с точки зрения языка то, что будет храниться в одном блоке. Размер ячеек также не зафиксирован из-за этого свойства массива Javascript. Есть понятие “длины”, но это просто некое свойство объекта, с которым можно работать определенным образом. Существует также понятие ассоциативного массива в Javascript. Такие объекты состоят из пар “ключ-значение”. Значения в них связаны с ключами. То есть при обращении к ним возвращается значение ключа. Ассоциативный массив в Javascript — тот, у которого в качестве ключей выступают строки.

Как создать массив в языке Javascript
Для того чтобы создать массив, сначала нужно объявить переменную myArray следующим образом: var myArray = [ ]. Мы получим массив без элементов. При помощи классических квадратных скобок, которые используются в большинстве языков программирования, создается пустой массив. Теперь можно с ним работать. Другой вариант — создать массив с данными и сразу же заполнить его. Это может быть перечисление городов, месяцев и другие значения. Все они будут располагаться в массиве Javascript в определенном порядке. У первого элемента индекс “0”, так как в программировании нумерация всегда начинается с нуля, индекс следующего элемента — “1” и так далее. Это тот способ создания массива при помощи квадратных скобок, который рекомендуется использовать.
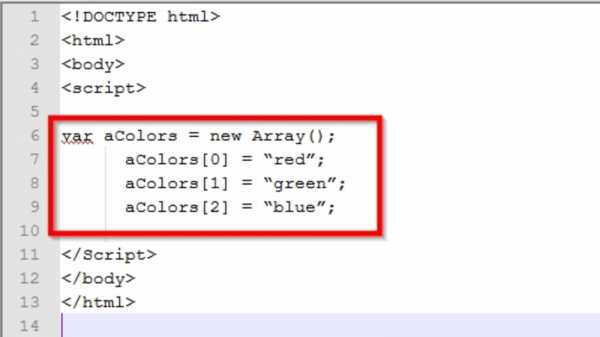
Вариант создания массива при помощи конструктора
Еще вариант — это создание массива при помощи конструктора с функцией Array. В этом случае объявляется переменная, например, “а”, и при помощи ключевого слова “new” в нее помещается значение “Array”. Называть переменные простыми буквами считается не лучшей практикой, поэтому присваивать подобные значения лучше всего только для учебных целей, а не в работе с кодом. И еще одно замечание: с конструктором нужно быть внимательными и осторожными, так как при его помощи можно передавать не только перечень каких-то значений (например, строк) — в таком конструкторе иногда присутствует и только одно число. Но при этом не создается массив с данными, соответствующими этому числу. Если написать строку кода: “var a new = (5)”, то в массиве просто появятся 5 пустых ячеек. При выводе в консоль мы получим квадратные скобки с пустыми местами, отделенные запятыми. Если написать через запятую “1,3”, то получится массив с двумя элементами, первый из которых равен единице, а второй — тройке. При обращении к этому массиву он выводится в консоль как перечень элементов в следующем виде: [1, 3].
Длина массива
У массивов в Javascript есть свойство Length. Оно означает размер массива, его длину. Но этот метод не всегда верно срабатывает. В некоторых случаях реальная длина массива будем совсем другой. Поэтому программисту нужно понять и запомнить, что это свойство на самом деле не говорит о реальном количестве элементов, хотя в большинстве случаев это именно так. Length — это “индекс последнего элемента + 1”. Поэтому если сравнивать это свойство с аналогичным в языке C#, то это бы соответствовало реальности. И “индекс последнего элемента + 1” всегда бы означал количество элементов в этом массиве. Но работа с массивами в Javascript отличается от других языков программирования.
Изменение длины массива
Значение длины массива можно изменять вручную. Для примера, можно создать простой массив с тремя одинаковыми элементами и вывести в консоль длину его строки. Она будет равна трем. Если теперь мы будем обращаться к различным элементам этого массива, то будем получать их значения. Но если затем обратимся к элементу, у которого нет значения, то получим “undefined”, что означает “не определено”. И в этом случае начинается не совсем обычное поведение свойства длины массива.

Как рассчитывается количество элементов в массиве
Несмотря на то что после элемента с определенным индексом, например, третьим, уже нет других данных, можно задать значение элементу с индексом “10”. Такое значение задается элементу с абсолютно любым индексом. Тогда мы получим множество неопределяемых значений до тех пор, пока не доберемся до элемента с заданным значением. Таким образом, хотя по факту у нас может быть всего четыре элемента в массиве со множеством неопределенных между ними, длина строки при этом будет равна “11”, потому что индексом последнего элемента оказалось число “10”, а значение свойства рассчитывается как “индекс последнего элемента + 1”. Поэтому, если нужно узнать, сколько элементов с данными в массиве на самом деле, исключая неопределенные, не нужно полагаться на Length.
Особенности срабатывания свойства Length
Если в качестве примера мы снова обратимся к массиву, который задали при помощи new, и попробуем вывести его длину в консоль, то мы получим 0, так как он не содержал элементов. Но если то же свойство применить к массиву, созданному при помощи конструктора, тогда, несмотря на то, что он пустой, длина строки будет равна тому числу, которое находилось в круглых скобках. Length все равно посчитает все элементы, даже если они пустые.

Для массива, который содержал список из нескольких непустых элементов, это значение окажется равным их количеству. Значение Length можно изменять, добавляя после знака “=” желаемое значение. И если мы изменим его на какое-либо значение меньше текущего, тогда все элементы, которые будут идти за ним, отсекаются от массива. Например, если длина массива равна пяти, а Length — двум, тогда все элементы после второго пропадут при обращении к нему. Это один из простых способов отрезать часть массива, расположенную в его конце. Поиск в массиве Javascript осуществляется при помощи функции find и метода indexOf объекта Array.
Многомерные массивы и их создание
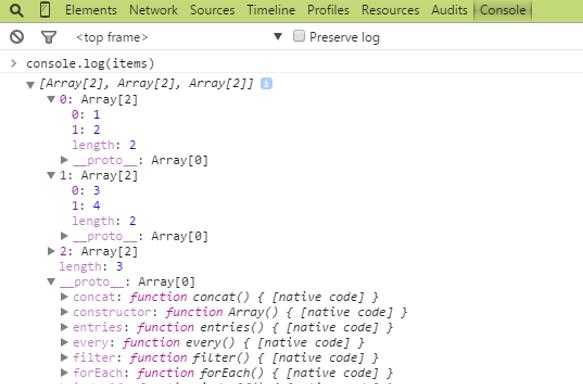
Достаточно легко создать многомерный массив в Javascript из объектов и других элементов. Так как значения элементов никак не фиксированы, то в один массив можно поместить число, объект, строку и другой массив, причем одновременно. В результате мы получим массив с четырьмя значениями, каждое из которых будет являться отдельным типом. Таким образом можно создавать многомерные массивы в Javascript.

Если в одном массиве находится несколько, то первому будет соответствовать нулевой индекс, второму — первый и так далее. То есть каждый из них будет выводиться как элемент. Двумерный массив в Javascript — это многомерный массив с 2 уровнями объявления. Существуют также трехмерные, четырехмерные и так далее. Для того чтобы получить какую-то часть массива внутри другого массива, к его элементу также нужно обратиться по индексу, например: a[0] [1]. Программист может создавать многомерные массивы в Javascript с практически бесконечным количеством элементов.
Добавление и удаление элемента массива
Так как массив — это объект, то значения его элементов являются свойствами объектов. Поэтому работать с ними можно аналогичным образом. Удаляется какой-либо элемент из массива при помощи свойства delete и обращения к индексу. В многомерных массивах при удалении какой-то их части образуется пустота, которая будет отделена запятой. Но если при удалении вы хотите, чтобы остальные значения сместились вверх и пространства между ними не оставалось, тогда для удаления элемента используется метод Splice. Он принимает два параметра. Первый — это индекс, с которого нужно начать, а второй — количество элементов, которые нужно удалить. Этот метод позволяет удалять элементы в массиве, сдвигая все последующие таким образом, что пустого пространства между ними не остается.
Добавить элемент в массив Javascript можно при помощи обращения к индексу. Новое значение уже существующему элементу присваивается так: a[0] = 5, где а — это сам элемент, в квадратных скобках располагается его индекс, а после знака “=” — новое значение. Совершенно новый элемент также добавляется при помощи индекса, который еще не задействован в массиве. Если размер массива в Javascript неизвестен, можно воспользоваться переменной Length и написать так: a[a.length] — это будет число, соответствующее “последнему индексу +1”.

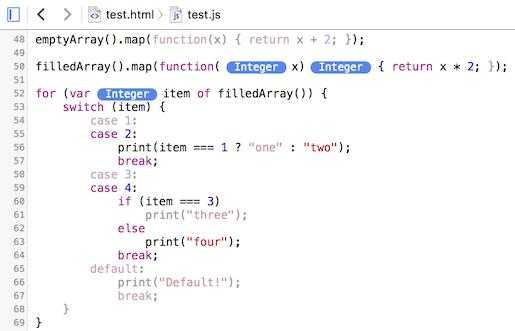
Перебор и сортировка массивов в JavaScript
Для перебора массива можно пользоваться специальной формой цикла for …in. Но опытные программисты не рекомендуют применять ее. Дело в том, что если задать массив при помощи конструктора, этот метод выдаст только одну цифру. При использовании счетчика с переменной от нуля до значения длины строки в результате можно получить все элементы сразу. Сортировка массивов осуществляется при помощи метода sort. Но в этом случае исходное значение нужно сохранить, если оно еще понадобится в будущем.
fb.ru
