Как вставить видео в Joomla
25.05.2019 | Category Веб-разработка
Рассмотрим варианты вставки видео на сайт Joomla.
Каждый вариант имеет свои преимущества.
- Вставка напрямую с Youtube
- Вставка с Youtube (вариант по-проще)
- Вставка видео из других видеохостингов
- Вставка собственного видео
- Вставка с Youtube через плагин
Вставка видео из Youtube
Вариант по-старинке — это вставка видео из Youtube прямо в материал или модуль Joomla.
Для этого нужно сделать следующее:
- Первым делом нужно разрешить использование тега iframe, чтобы он не обрезался редактором.
Переходим в Менеджер расширений — Плагины. Можете сразу отфильтровать их по типу «editors».
И находим среди них плагин «Редатор — TinyMCE».Если у вас новая версия Joomla (3.7+), то в настройках редактора будут предустановленные настройки (сеты) для разных групп пользователей.

Нам нужен Set 0 (для админов). Выбираем его и спускаемся ниже.Находим опцию «Use Joomla Text Filter» (использовать фильтр для текста) и включаем её.
Тег iframe из списка запрещённых можно не удалять.И сохраняем.
- Далее переходим в Система — Общие настройки. Вкладка «Text Filters».
Здесь для группы «Супер-пользователи» (или для той которая вам нужна), выбираем No Filtering, т.е. без фильтрации.
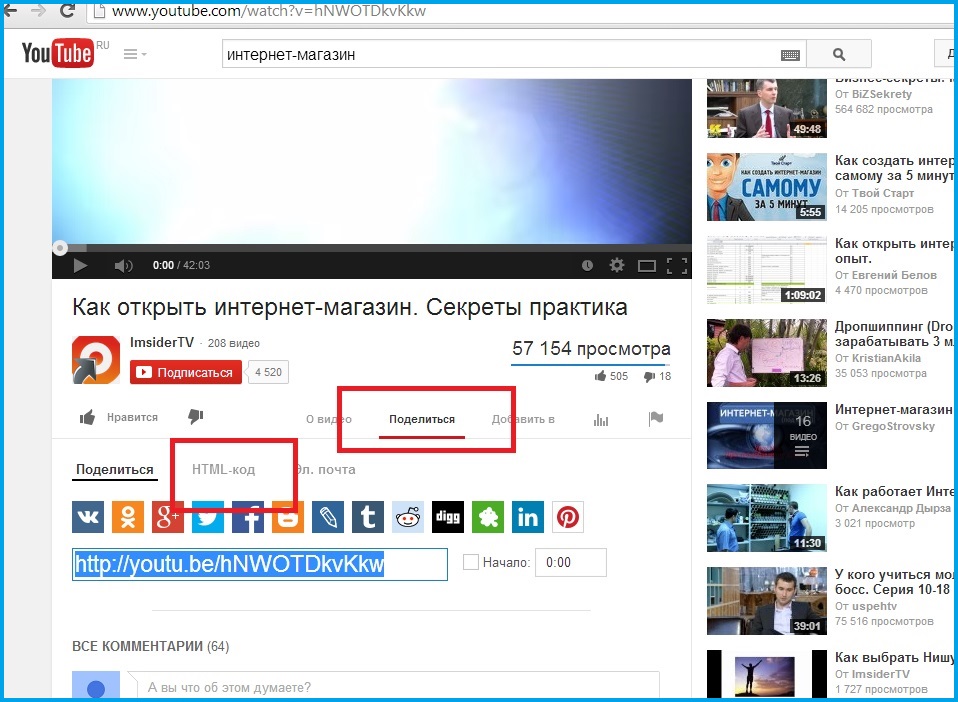
Сохраняем. - Переходим в сервис Youtube.com на страницу видео, которое вы хотите разместить на сайте.
Под видео будет кнопка Поделиться.
Жмём её и выбираем HTML код. В поле ниже появиться код для вставки этого видео. - Открываем материал Joomla, переходим в режим HTML (исходный код, это кнопка со значком <>)
и в нужном месте статьи вставляем скопированный код.В редакторе вы сразу увидите блок с видеороликом.

Сохраняем.
После этого на странице материала появиться видеоролик из Youtube.
Вставка из Youtube (вариант по-проще)
Делаем всё также как в первом варианте: пункты 1 и 2. Разрешаем использование iframe.
Далее копируем не HTML код видео плеера, а просто ссылку на видео.
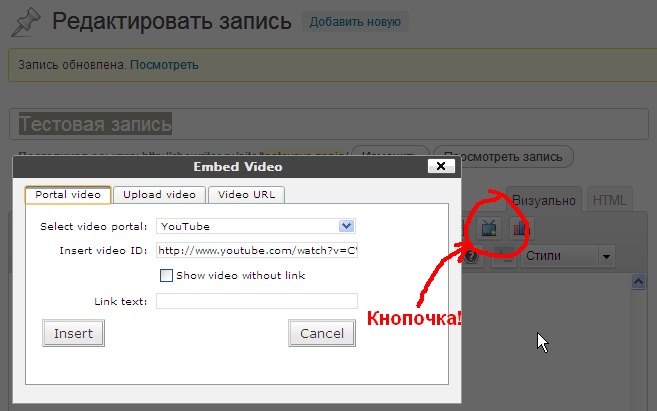
Далее переходим в материал Joomla, ставим курсор мыши в нужное место статьи и жмём на кнопку «Видео»
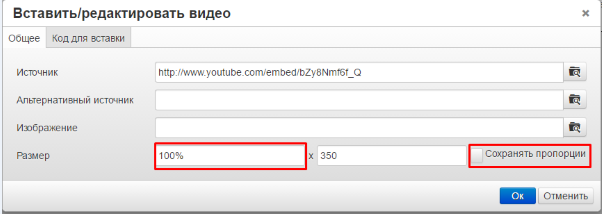
Появиться вот такое окно, где в поле «Источник» вставляем скопированную ссылку из Ютуб.
Размер подставляется автоматически.
Таким же образом, на вкладке «Код для вставки»можно вставить и код видеоплеера в теге iframe. Чтобы не переходить в исходный код статьи.
Преимущества первых двух вариантов в том что при просмотре видео, даже если будет большая посещаемость, то на скорость загрузки видео и вашего сайт это никак не повлияет. Потому что видео будет загружаться с сервера Youtube
Недостаток, если его можно так назвать в том, то что нужно копировать и вставлять код в статью в режиме HTML (в варианте по-проще можно вставить через кнопку), и слегка изменять настройки редактора (выключая фильтрацию).
Лично я использую вариант по-старинке.
Привык)
Вставка роликов с других видеосервисов
Таким же образом вставляются видео из других видео хостингов, например Vimeo.com
Суть та же. Копируете код для вставки и вставляете его в статью или модуль Joomla.
Иногда сервисы могут предлагать вставку кода через тег object, который тоже запрещён в настройках редактора Joomla. В этом случае, если вы выключаете фильтрацию текста для суперадмина, то код с object тоже вставиться без проблем.
Вставка видео с собственного сайта
Это вариант когда видео хранится прямо на вашем сайте, в виде файла .mp4 или в другом формате.
Здесь тоже есть два варианта: вставить напрямую или вставить через специальный плагин.
Вариант 1. Напрямую.
Допустим, вы загрузили ваш файл с видео в папку images и называется он — video.mp4
Можно вставить его вручную, используя тег video
К нему можно добавлять различные опции, которые доступны в HTML5
Или же можно вставить проще, через кнопку «Видео».
В поле источник указав путь до видеофайла, например: images/video.mp4
И при необходимости можно указать размеры ролика.
Тег video поддерживается большим количеством браузеров, единственное, что некоторые браузеры поддерживают не все форматы видео.
Преимущество такого варианта в том что видео загружается с вашего сайта и оно всегда будет там, пока вы сами его не удалите.
И вам никто не может запретить его воспроизведение.
Но недостатков больше.
- Увеличивается нагрузка на ваш хостинг и на интернет-канал хостинга. Особенно это заметно когда видео просматривают сразу несколько десятков пользователей.
Например, если ваше видео будут одновременно просматривать 20 человек, то вся ширина канала хостинга будет поделена между ними.
Таким образом видео будет загружаться медленно и постоянно прерываться. - Некоторые браузеры могут поддерживать не все форматы видео.
- Если у вас много видео, то они будут занимать большой объём на хостинге.

- При вставке видео в статью, нужно каждый раз указывать путь до него, это не совсем удобно.
Вариант 2. Через плагин AllVideos.
Также для Joomla есть специальный плагин для проигрывания видео- и аудио- файлов.
Это плагин AllVideos, скачать его можно на официальном сайте разработчика >>
После установки и настройки плагина, для вставки видео можно использовать упрощённый код:
{mp4}myvideo{/mp4}Где myvideo — это название ролика в формате mp4.
Таким же образом можно вставлять и аудиоролики.
Преимущества вставки видео через плагин:
- он поддерживает много различных видеоформатов и видео может проигрываться практически на любых устройствах.
- то, что это ваше видео и никто не может запретить его воспроизведение или удалить.
- вставлять немного проще, чем в прошлом варианте. Достаточно указать только имя файла, заключив его в теги, указывающие на его формат.

Недостатки почти такие же:
- замедление загрузки сайта и самого видео при большой посещаемости
- на сайте занимается большой объём места под видео
- дополнительное стороннее расширение с подгрузкой своих яваскриптов.
Вставка видео с Youtube через плагин
Также при помощи плагина AllVideos можно вставлять ролики из Youtybe и многих других сервисов.
Делается это при помощи такой записи:
{youtube}xhty9934wk{/youtube}Где xhty9934wk — это короткая ссылка на ролик из YouTube
Итог
Какой способ выбрать, решайте исходя из задач перед вашим проектом.
Если нужна быстрая скорость загрузки и не хочется тратить место на хоcтинге — то однозначно Youtube или подобные сервисы.
Если у вас всего пара видео и небольшая посещаемость, или нужно встраивать видео, которое могут заблокировать в сервисах, то тогда размещайте его на своём сайте и вставляйте через плагин или напрямую через тег video.
Желаю вам удачи!
Как же вставить видео с youtube на сайт joomla – шаблон и плагин
Видеоролики помогают оживить веб-страницу и предоставить читателям больше информации.
Давайте выясним, как вставить видео с Youtube на сайт Joomla пятью основными методами:
- Используя плагин AllVideos
- С помощью средств HTML5
- С помощью модуля Vidbox
- С помощью плагина Youtube Playlist Wall
- Используя компонент Youtube Gallery
Содержание
- 1. Плагин AllVideos
- 2. Средства HTML5 для вставки видео
→ Удобный и функциональный плагин для вставки видео с Youtube на Joomla – AllVideos.
Он значительно упрощает этот процесс. Плагин поддерживает работу со многими видеохостингами, что позволяет не перегружать ваш сервер.
Для начала его нужно скачать и установить. Свежие релизы берите с официального сайта www.joomlaworks.net. После установки нужно выполнить настройку плагина.
Чтобы настроить плагин AllVideos, выполните следующие действия:
- В панели управления сайтом войдите в меню Расширения-Менеджер плагинов.
- Найдите в списке AllVideos и кликните по нему, чтобы войти.
- Измените состояние плагина на Включено, нажав соответствующую кнопку.
→ Теперь можно приступить к настройке параметров видео.
Что здесь можно задать ??? ↓
- Select template – выбор шаблона для внешнего вида плеера
- Local Video Folder – в этой строке задайте папку для хранения видеофайлов
- Default width (in px) for videos и Default height (in px) for videos – соответственно ширина и высота видеоплеера в пикселях
- Задайте прозрачность и цвет фона плеера (video player transparency и background color)
- Display JW Player controls – параметр позволяет задать вывод кнопок управления на JW Player
• В глобальных параметрах вы можете включить или отключить автоматическое воспроизведение видео при загрузке и обновлении страницы.
Когда плагин настроен и включен, вы можете вставить видеоролики с помощью шаблона Joomla для вставки видео с Youtube.
Он выглядит так: ↓
{youtube} {/youtube}
Между тэгами нужно вставить URL видео с Ютуба. Вы можете скопировать его из адресной строки браузера.
Теперь вы знаете, как с помощью AllVideos добавить на Joomla видео с Youtube.
2. Средства HTML5 для вставки видео
→ В HTML5 видео на веб-страницы добавляется с помощью всего одного тэга. При этом за воспроизведение отвечает браузер. Никаких дополнительных программ и плагинов устанавливать не требуется.
Этот способ кажется привлекательным, однако если вы пользуетесь средствами HTML5, учитывайте один нюанс — Не все браузеры корректно воспроизводят файлы разных типов !!!
Некоторые, к примеру, не читают вставленные таким образом MP3 файлы. Поэтому может возникнуть ситуация, что ваше видео не будет отображаться на странице.
• Чтобы избежать этого, используйте форматы видео, которые поддерживают большинством браузеров. Для видеофайлов это формат OGG, который поддерживают браузеры Opera, Chrome, Mozilla.
→ Если вас не пугает работа с HTML-исходниками ваших веб-страниц, можете вставить ролик Youtube на Joomla с помощью возможностей языка разметки.
Для этого в нужное место на странице добавьте код: ↓↓↓
- <video src=»ролик.ogg«></video>
Параметр SRC содержит путь к ролику. Если он хранится на сервере, достаточно указать только его название. Если вы добавляете его с другого источника, укажите полный путь к нему. В нашем случае нужно скопировать ссылку на файл в Ютубе из адресной строки браузера.
Тэг VIDEO имеет несколько параметров:
- Autoplay – это параметр без значения задает автоматическое воспроизведение, если он присутствует в тэге.
- Controls – атрибут без значения.
 Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера.
Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера. - Loop – еще один атрибут без значения. Ставит воспроизведение видео на повтор (зацикливает).
- Poster – параметр, который задает путь к файлу постера, который будет выводиться в окне плеера. Если он не задан, для этого будет использован первый кадр ролика.
- Height и width – параметры, задающие соответственно высоту и ширину плеера в пикселях.
Учитывая параметры, полный тэг VIDEO может выглядеть так:
- <video src=»ролик.ogg» autoplay controls height=”200” width=”200”></video>
В данном случае мы задаем воспроизведение файла ролик.ogg в плеере размерами 200х200 пикселей с элементами управления и автовоспроизведением.
→ Кроме того, вставить видео с Youtube на сайт Joomla с помощью HTML можно еще одним способом !!! ↓
1. Под каждым роликом есть кнопка «Поделиться».
Под каждым роликом есть кнопка «Поделиться».
2. Нажмите ее и перейдите на вкладку «HTML-код».
3. Там вы можете задать нужные параметры, такие как размер окна плеера, воспроизведение похожих видео после просмотра и другие.
4. После этого просто скопируйте получившийся код и вставьте в нужное место страницы в режиме HTML-редактора. Если нужно, вы также можете вставить его в шаблон.
Вот, как можно вставить видео с Youtube на Joomla 3 с помощью HTML5.
3. Модуль Vidbox: эффектное воспроизведение видео
Это модуль для вставки файлов медиа с Youtube на сайты Joomla 3. Отличительная особенность Vidbox в том, что он позволяет открывать ролики во всплывающем окне.
Скачайте Vidbox из каталога Joomla, установите его и перейдите к настройке с помощью Менеджера модулей.
• Слева — задайте нужные параметры для модуля. Выберите для него нужное место в шаблоне и опубликуйте.
• Справа — в окне настроек в разделе Basic Settings нужно задать URL и тип файла, который вы хотите вставить. Также задайте размеры окна плеера и его миниатюры. Сохраните настройки.
В выбранном месте на странице вашего сайта Joomla 3 появится миниатюра плеера. При клике по ней видео c Youtube будет эффектно отображаться во всплывающем окне.
4. Youtube Playlist Wall
С помощью этого плагина вы можете добавить на сайт уже не просто плеер, а вместе с ним плейлист, и выбрать для них красивое оформление.
Скачать Youtube Playlist Wall можно в каталоге расширений Joomla. ↓
• С его помощью можно задать количество роликов в плейлисте, цветовое оформление и количество строк и столбцов.
• Кроме этого, можно менять внешний вид кнопок. Плагин поддерживает создание пользовательских стилей оформления с помощью CSS и HTML.
5. Создание видеогалерей с помощью Youtube Gallery
Компонент Youtube Gallery помогает создавать галереи видео на HTML-сайтах. Он доступен для скачивания и установки в каталоге расширений для Joomla.
Он доступен для скачивания и установки в каталоге расширений для Joomla.
Он имеет богатый набор возможностей: ↓
- Стандартные темы для оформления роликов
- Поддержка проигрывателя Adobe Flash
- Адаптация под мобильные устройства
- Настройка импорта и обновления роликов с Ютуба и др.
Если вы хотите создавать видеогалереи на сайте Joomla 3, скачайте удобное средство Youtube Gallery!
P.S — могу порекомендовать также вот эту видео — инструкцию ⇓
Вывод
Мы рассмотрели целых пять способов вставить видео с Youtube на Joomla. Выбирайте тот, который удобнее для вас и помогает вам решить поставленные задачи.
Успехов!
Как встроить видео в Joomla!
Содержание
По умолчанию Joomla! автоматически удаляет iframe и некоторые другие элементы HTML из соображений безопасности. Чтобы вставлять видео от популярных провайдеров, таких как YouTube и Vimeo, необходимо отключить фильтрацию тега iframe. Этот туториал расскажет, как это сделать для стандартной версии Joomla! Редактор TinyMCE.
Чтобы вставлять видео от популярных провайдеров, таких как YouTube и Vimeo, необходимо отключить фильтрацию тега iframe. Этот туториал расскажет, как это сделать для стандартной версии Joomla! Редактор TinyMCE.
Джумла! 4
Редактирование настроек TinyMCE
На Joomla! 4 панель администратора нажмите Плагины . Найдите плагин под названием Editor-TinyMCE и нажмите на него. Когда откроется страница настроек, найдите текстовое поле с названием Prohibited Elements . Вы увидите — скрипт , апплет, iframe — написано внутри коробки. Удалите iframe из этого поля, чтобы окончательный текст выглядел так: script,applet.
Нажмите Сохранить и закрыть , чтобы применить изменения. Вышеупомянутые настройки теперь должны позволить вам вставлять видео iframe в ваш Joomla! 4 статьи при использовании редактора TinyMCE по умолчанию. Если вы по-прежнему не можете этого сделать, читайте дальше.
Редактирование глобальных параметров конфигурации
Joomla! 4 также может фильтровать HTML-тег iframe в зависимости от типа пользователя. Чтобы проверить настройки для вашего типа пользователя, перейдите к System на панели администратора и щелкните Global Configuration . Перейдите на вкладку Текстовые фильтры . Вы увидите список групп пользователей и соответствующий тип фильтрации. Убедитесь, что для вашей группы пользователей установлено значение Без фильтрации .
Встраивание видео YouTube
Чтобы встроить видео YouTube в Joomla! 4, вам сначала нужно получить код для встраивания iframe. Откройте видео, которое хотите встроить, нажмите кнопку Поделиться и выберите Встроить .
Затем перейдите и отредактируйте статью, в которой вы хотите разместить видео. В редакторе щелкните значок Вставить/редактировать носитель .
В появившемся окне выберите «Встроить» и вставьте код встраивания видео туда, где вы хотите, чтобы видео отображалось. Наконец, нажмите Хорошо , затем Сохранить ваши изменения и ваше видео теперь должно отображаться на вашей странице!
Джумла! 3
Редактирование настроек TinyMCE
В верхнем меню Joomla! 3.x admin, перейдите в Extensions > Plugins . Найдите плагин под названием Editor-TinyMCE и нажмите на него. Когда откроется страница настроек, найдите текстовое поле с названием Prohibited Elements . Вы увидите — скрипт , апплет, iframe — написано внутри коробки. Удалите iframe из этого поля, чтобы окончательный текст выглядел так: скрипт,апплет.
Вышеупомянутые настройки теперь должны позволить вам вставлять видео iframe в ваш Joomla! 3.x при использовании редактора TinyMCE по умолчанию. Если вы по-прежнему не можете этого сделать, читайте дальше.
Редактирование глобальных параметров конфигурации
Joomla! 3.x также может фильтровать HTML-тег iframe в зависимости от типа пользователя. Чтобы проверить настройки для вашего типа пользователя, перейдите к System на верхней панели и нажмите Global Configuration . Перейдите к Текстовые фильтры вкладка. Вы увидите список групп пользователей и соответствующий тип фильтрации. Убедитесь, что для вашей группы пользователей установлено значение Без фильтрации .
Встраивание видео YouTube
Чтобы встроить видео YouTube в Joomla! 3.x, вам сначала нужно получить код для встраивания iframe. Откройте видео, которое хотите встроить, нажмите кнопку Поделиться и выберите Встроить .
Тогда идите и редактируйте Joomla! 3.x, в которой вы хотите разместить видео. В редакторе нажмите на Исходный код значок.
В появившемся окне исходного кода вставьте код встраивания видео в то место, где вы хотите, чтобы видео отображалось. Наконец, нажмите Ok , затем Сохранить ваши изменения, и теперь ваше видео должно отображаться на вашей странице!
Наконец, нажмите Ok , затем Сохранить ваши изменения, и теперь ваше видео должно отображаться на вашей странице!
Меню обучения
Поделиться этой статьей
Как легко вставлять видео в статьи Joomla (пошаговое руководство)
Вы хотите вставлять видео в свои статьи Joomla? Демонстрация видеоконтента поможет вам привлечь внимание посетителей и повысить вовлеченность пользователей на вашем веб-сайте.
Новичкам может показаться сложным добавлять видео на веб-сайты Joomla, поскольку в Joomla не существует простого способа отображения видеоконтента.
Не беспокойтесь! Мы поможем вам с нашим расширением Advanced Custom Fields. Эта функция упрощает встраивание видео с сайтов видеохостинга, таких как YouTube, Vimeo, Facebook, DailyMotion и других источников.
В этой статье мы покажем, как легко вставлять видео в статьи Joomla из разных популярных источников видео.
Начнем!
СОДЕРЖАНИЕ
- Почему вы должны вставлять видео в свои статьи Joomla?
- Расширение полей Joomla с помощью расширенных настраиваемых полей
- Как вставлять видео в статьи Joomla
- Как встроить видео с YouTube в Joomla
- Как отображать видео Vimeo в Joomla
- Как встроить видео Dailymotion в Joomla
- Как встроить видео с Facebook в Joomla
- Как встроить видео HTML5 (размещенное на собственном хостинге) в Joomla
- Далее Узнайте: Как создать фотогалерею в Joomla
Почему вы должны вставлять видео в свои статьи Joomla?
Видео — одно из самых полезных средств общения с клиентами. Практически во всех компаниях видеоконтент оказался лучшим средством информирования, привлечения и убеждения потенциальных клиентов.
Практически во всех компаниях видеоконтент оказался лучшим средством информирования, привлечения и убеждения потенциальных клиентов.
Интеграция видео на ваш веб-сайт дает вам множество преимуществ, например:
- Видео помогают привлечь внимание посетителей и повысить их активность на вашем веб-сайте.
- Поисковые системы также отдают приоритет веб-страницам в рейтинге, на которых есть встроенные видео.
- Помогает вам привлечь трафик на ваш сайт.
- Завоевать доверие посетителей вашего сайта.
- Улучшите навигацию пользователей по веб-сайту.
И многое другое.
Расширение полей Joomla с расширенными пользовательскими полями
Вам может быть интересно, что такое расширение Advanced Custom Fields . Расширенные настраиваемые поля — это расширение Joomla, которое предлагает дополнительные настраиваемые типы полей и расширенную функциональность для полей Joomla.
Он расширяет функциональные возможности Joomla и упрощает процесс отображения контента из настраиваемых полей Joomla во внешнем интерфейсе сайта.
Используя собственные настраиваемые поля Joomla, вы можете добавлять на свои страницы календари, списки, флажки и другие элементы. Однако в настоящее время недоступна опция пользовательского поля видео, позволяющая пользователям вставлять видео в статьи Joomla.
Расширение Advanced Custom Fields позволяет не только вставлять видео с популярных видеохостингов, но и добавлять собственные видеоролики. В дополнение к видео существует множество других элементов интерактивного контента, которые вы можете создать с помощью 20+ типов полей расширения ACF.
Например, вы можете:
- Добавить поле кнопки PayPal в Joomla
- Отображение интерактивной карты Google в Joomla
- Добавить индикатор выполнения в статьи Joomla
- Добавьте функцию WhatsApp Click-to-Chat в Joomla
Теперь, когда вы разобрались с расширением ACF и преимуществами встраивания видео, давайте приступим к нашему руководству.
Как вставлять видео в статьи Joomla
ACF — это бесплатный инструмент. И можно вставлять видео с помощью бесплатной версии, но с ограниченным функционалом. Чтобы разблокировать все расширенные функции ACF, вам необходимо подписаться на пакет Pro.
Сегодня мы будем использовать Pro-версию ACF, чтобы продемонстрировать все возможности и полную функциональность конкретного пользовательского поля.
Получение и установка расширенных настраиваемых полей
Для начала вам необходимо установить расширение расширенных настраиваемых полей. Если вы изучаете бесплатную версию ACF, вы можете установить ее, как и другие бесплатные расширения Joomla.
В случае использования версии Pro сначала вам потребуется Загрузить файл пакета , а затем выполнить процесс установки, который вы обычно выполняете для любого расширения.
Чтобы проверить, правильно ли установлено расширение, перейдите на Home Dashboard , нажмите на опцию Plugins и найдите ACF .
Вы должны увидеть список полевых плагинов , показанных на изображении ниже.
Отлично! Теперь мы можем перейти к нашему уроку.
Как встроить видео YouTube в Joomla
Чтобы встроить видео YouTube в Joomla, ACF предлагает настраиваемое поле YouTube .
Настраиваемое поле YouTube позволяет отображать видео YouTube в интерфейсе вашего сайта Joomla, просто введя URL-адрес или идентификатор видео.
Кроме того, у вас есть множество вариантов настройки, позволяющих изменить параметры отображения проигрывателя в соответствии с вашими предпочтениями.
Итак, теперь давайте посмотрим, как встроить видео YouTube, используя поле ACF YouTube.
Шаг 1. Создайте новое пользовательское поле YouTube
После завершения установки расширения ACF перейдите в главное меню своего сайта и выберите Контент > Поля .
Откроется страница Поля. Нажмите кнопку + New , чтобы создать новое поле.
Далее вы будете перенаправлены на Field Dashboard . Здесь вам нужно будет выбрать требуемый тип поля и определить другие связанные атрибуты.
Шаг 2. Добавьте заголовок поля и выберите поле ACF — YouTube
Сначала добавьте Заголовок на панель инструментов «Поле» и выберите ACF — YouTube в разделе «Тип» из раскрывающегося списка.
Шаг 3. Настройка макета видео
После выбора типа поля появятся дополнительные параметры настройки. Вы можете настроить каждый параметр в соответствии с предпочтениями вашего веб-сайта.
Давайте посмотрим на все параметры настройки видео, которые вы получите с помощью поля ACF — YouTube.
1. Добавить имя, метку и описание
Это основные параметры, которые вы найдете в каждом пользовательском поле Joomla.
Можно настроить параметры полей, такие как Имя, Метка, и Описание .
Кроме того, вы можете установить, являются ли параметры поля обязательными или нет.
После заполнения параметров переходите к следующей части.
2. Определите размер видео: фиксированный или адаптивный
Далее вы найдете параметры настройки макета видео на YouTube.
Вы можете выбрать размер встроенного видео для отображения в макете Фиксированный или Адаптивный .
Если вы выберете Размер видео как Фиксированный , видео будет демонстрироваться в фиксированном размере на основе ширины видео и высоты видео , определенных вами.
Выбор Responsive Опция Video Size автоматически настраивает ширину и высоту видео в зависимости от высоты и ширины контейнера.
Вышеупомянутые бесплатные функции поля ACF — YouTube. Далее, давайте взглянем на функции Pro.
3. Функция автозапуска и скрытых титров
Первыми премиальными функциями, которые вы получите с ACF, являются Автовоспроизведение и Скрытые титры .
Включение автозапуска 9Функция 0012 автоматически воспроизводит видео, как только загружается страница.
Когда Скрытые субтитры включены, текстовая версия видео будет отображаться, даже если пользователь не хочет видеть текстовый перевод видео.
4. Выберите цветовую тему
После этого вы сможете выбрать одну из двух тем: Red и White .
Цвет темы применяется к индикатору выполнения видео. Эта функция хорошо работает для тех, кто предпочитает не отображать цвет индикатора выполнения YouTube по умолчанию.
5. Включение элементов управления и отключение сочетаний клавиш
Функция «Управление» показывает элементы управления проигрывателя, такие как «Воспроизведение», «Пауза» и «Отключение звука».
Включив функцию Отключить сочетания клавиш , вы сможете отключить сочетания клавиш для видео YouTube на своей веб-странице.
6. Определить время начала и время окончания видео
Следующая функция дает вам возможность гибко устанавливать определенные Начало и Конец Раз для вашего видео.
Время начала: В поле времени начала введите количество секунд, в течение которых должно начинаться видео. Эта опция удобна, если вы хотите пропустить введение в определенные видео.
Время окончания: Введите количество секунд, в течение которых видео должно прекратить воспроизведение, считая с конца. Если вы хотите пропустить заключительную сцену видео с 15-секундной завершающей сценой, введите число 15.
7. Полноэкранный режим и видеоаннотации
Полноэкранный режим и Видеоаннотации Функции будут отображать полноэкранную кнопку проигрывателя и видеоаннотации соответственно.
8. Функция «Зацикливание», «Скромный брендинг и похожие видео»
Как следует из названия, эта функция непрерывно воспроизводит видео в цикле. Если вы хотите начать видео с начала после его окончания, включите функцию Loop .
Если вы хотите начать видео с начала после его окончания, включите функцию Loop .
Когда функция Modest Branding включена, в элементах управления проигрывателя появляется логотип YouTube.
Функция Похожие видео полезна, если у вас есть канал на YouTube или вы хотите отображать больше релевантного видеоконтента после окончания видео.
С полем ACF — YouTube вы получите эти изящные, но мощные функции под рукой. Если вы используете традиционный метод встраивания видео , добавляя HTML-код в скрипты страниц, даже добавление этих простых функций требует некоторого технического опыта.
Шаг 4. Добавьте видео YouTube в свою статью Joomla
Теперь, когда мы настроили все параметры отображения видео, пришло время добавить видео YouTube в вашу статью Joomla.
Откройте статью, в которой вы хотите отобразить видео.
Затем перейдите на вкладку «Поля» и добавьте полный URL-адрес или ID видео YouTube.
Вот как видео YouTube будет выглядеть на вашем сайте Joomla.
Как отображать видео Vimeo в Joomla
ACF предоставляет пользовательское поле Vimeo , которое можно использовать для встраивания видео Vimeo в Joomla.
Вы можете отображать видео Vimeo на веб-интерфейсе вашего сайта Joomla, введя URL или идентификатор видео в пользовательское поле Vimeo.
Кроме того, вы получаете множество возможностей для настройки параметров отображения игроков.
Теперь давайте посмотрим, как мы можем встроить видео Vimeo, используя ACF Vimeo.
Шаг 1. Добавьте заголовок поля и выберите ACF – поле Vimeo
Для начала вам нужно создать новое поле.
В главном меню вашего сайта нажмите Контент > Поля . Вы попадете на страницу Поля. Создайте новое поле, нажав кнопку + New .
После этого вы будете перенаправлены на панель управления полем. Сначала добавьте заголовок на панель инструментов «Поле» и в разделе «Тип» выберите ACF — Vimeo в раскрывающемся меню.
После выбора типа поля появятся дополнительные параметры настройки. Вы можете настроить каждый параметр в соответствии с потребностями вашего веб-сайта.
Шаг 2. Настройка макета видео Vimeo
1. Добавьте имя, метку и описание
В этом разделе вы можете определить имя элемента , метку и описание . Кроме того, вы можете выбрать, являются ли эти параметры обязательными или нет.
2. Установите размер видео: Фиксированный или Адаптивный
Следующим шагом будет выбор размера вашего видео Vimeo: Фиксированный или Адаптивный .
Выбор параметра Фиксированный Размер видео позволяет добавить пользовательскую ширину и высоту видео.
При выборе Адаптивный Размер видео автоматически регулирует ширину и высоту видео в соответствии с размерами контейнера.
3. Функция автозапуска и повтора
Эти функции говорят сами за себя. Ваше видео Vimeo начнет воспроизводиться автоматически после загрузки страницы, если вы включите параметр Autoplay .
Ваше видео Vimeo начнет воспроизводиться автоматически после загрузки страницы, если вы включите параметр Autoplay .
И если вы хотите воспроизводить видео в непрерывном цикле, включите опцию Loop .
4. Отображение заголовка, подписи и портрета
Параметры специально добавлены для улучшения качества просмотра видео и предоставления вежливости создателю видео.
С помощью параметра Display Title вы можете отображать название видео внутри проигрывателя.
Если вы включите Display Byline , имя автора появится внутри проигрывателя. Byline — это текст, который появляется под заголовком и обычно представляет собой имя пользователя создателя.
Опция Display Portrait отображает портрет создателя видео.
5. Выберите цвет пользовательского интерфейса проигрывателя.
И последнее, но не менее важное: вы можете настроить цветовой код плеера по своему вкусу.
Когда вы закончите со всеми параметрами, не забудьте нажать кнопку Сохранить .
Шаг 3: Добавьте видео Vimeo в свою статью Joomla
Теперь добавьте видео Vimeo во внешний интерфейс вашего сайта Joomla.
Откройте статью, в которой вы хотите продемонстрировать видео.
Затем перейдите на вкладку Поля и укажите полный URL-адрес или идентификатор вашего видео Vimeo.
Так видео Vimeo будет выглядеть в вашей статье Joomla.
Как встроить видео Dailymotion в Joomla
Поле ACF — Dailymotion Custom позволяет вставлять видео Dailymotion в статьи Joomla — всего за несколько кликов.
Просто добавьте URL-адрес или идентификатор, и вы сможете получить видео Dailymotion в интерфейсе вашего веб-сайта Joomla.
Кроме того, у вас есть множество опций для настройки отображения вашего видео в соответствии с вашими предпочтениями.
Теперь давайте подробно обсудим каждую функцию.
Шаг 1: Добавьте заголовок поля и выберите ACF — поле Dailymotion
Мы начнем с создания нового поля на вашем сайте Joomla.
Чтобы создать новое поле, перейдите в главное меню вашего сайта и нажмите Контент > Поля . Это перенаправит вас на страницу «Поля».
Создайте новое поле, нажав кнопку + Новая кнопка .
Вы попадете на панель управления полем. Сначала добавьте Title и выберите ACF — Dailymotion из выпадающего меню в разделе Type.
Шаг 2. Настройка макета видео Dailymotion
После выбора типа поля появятся дополнительные параметры настройки. Вы можете настроить каждый параметр в соответствии с потребностями вашего веб-сайта.
1. Настройка размера, ширины и высоты видео
С помощью поля ACF — Dailymotion вы можете изменить размер видео, добавив пользовательское видео Ширина и Высота .
2. Включите автовоспроизведение, управление отображением, отображение конечного экрана и функцию отключения звука
Кроме того, вы получаете детальные элементы управления для улучшения отображения видео на интерфейсе вашего сайта.
Вы можете включить функцию Autoplay для автоматического воспроизведения видео при загрузке страницы.
Включите кнопку Display Control , если вы хотите отобразить элементы управления видеоплеером.
Далее вы получаете Показать конечный экран Функция для отображения конечного экрана видео.
Включение функции Отключение звука автоматически отключит встроенное видео. Ваши посетители получают возможность включить звук видео в интерфейсе.
3. Выберите качество видео и включите функцию общего доступа
Затем вы можете улучшить отображение видео, выбрав параметр Качество видео из доступных вариантов.
При желании вы также можете отобразить кнопку «Поделиться видео», включив кнопку Совместное использование функции.
4. Выберите цвет пользовательского интерфейса, отображение логотипа, информацию о стартовом экране и тему видео.
 Вы можете настроить плеер UI , добавив предпочтительный цветовой код.
Вы можете настроить плеер UI , добавив предпочтительный цветовой код.Если вы хотите отображать логотип Dailymotion поверх видео, включите функцию Display Logo .
Информация о начальном экране будет отображать дополнительную информацию, такую как название видео и имя создателя, перед началом видео.
И, наконец, вы можете выбрать тему Dark или Light для плеера.
Шаг 3: Добавьте видео Dailymotion в свою статью Joomla
После того, как вы настроите все параметры настройки, вы сможете добавить видео Dailymotion в интерфейс вашего сайта Joomla.
Для этого откройте статью, в которой вы хотите отобразить видео. Затем перейдите на вкладку Fields и введите URL-адрес видео Dailymotion .
Вот как видео Dailymotion будет выглядеть в вашей статье Joomla.
Как встроить видео из Facebook в Joomla
С помощью настраиваемого поля ACF — Facebook Video вы можете получить и отобразить видео из Facebook во внешнем интерфейсе вашего сайта Joomla, просто добавив URL-адрес.
Чтобы начать процесс, вам нужно добавить новое поле на ваш сайт Joomla.
Сначала откройте главное меню вашего сайта и нажмите Контент > Поля . Откроется страница «Поля» вашего сайта Joomla.
Создайте новое поле, нажав кнопку + Новая кнопка .
После этого вы попадете на панель управления полем. Добавьте заголовок на панель инструментов «Поле» и в разделе «Тип» выберите ACF — Facebook Video в раскрывающемся меню.
Вы увидите дополнительные параметры настройки после выбора типа поля. В зависимости от потребностей вашего веб-сайта вы можете настроить каждый параметр.
Давайте подробно рассмотрим каждый вариант.
Шаг 1. Добавьте имя, метку и описание
Вы можете добавить видео Имя , определить метку и добавить подробное описание, относящееся к видео.
Эти функции помогут вам улучшить просмотр видео посетителями вашего сайта.
Шаг 2: Настройка ширины видео и разрешение полноэкранного режима
Далее вы можете выбрать Ширина видео . Кроме того, вы можете включать и выключать кнопку Разрешить полноэкранный режим для отображения видео в полноэкранном режиме.
1. Включить функцию автовоспроизведения, включить функцию публикации и показа субтитров
Если вы включите функцию Автовоспроизведение , видео будет воспроизводиться автоматически при загрузке страницы.
Если сообщение Facebook связано с видео, вы можете включить его текст, включив функцию Include Post . Эта функция доступна только на настольных сайтах.
Вы можете отображать подписи к видео на Facebook, включив параметр Show Captions 9Функция 0012.
Шаг 3: Добавьте видео из Facebook в вашу статью Joomla
Теперь вы можете добавить видео из Facebook во внешний интерфейс вашего сайта Joomla.
Откройте статью, в которой вы хотите отобразить видео. Перейдите на вкладку Поля и введите URL-адрес видео Facebook.
Вот как видео Facebook будет выглядеть в вашей статье Joomla.
Как встроить видео HTML5 (размещенное на собственном хостинге) в Joomla
Настраиваемое поле Видео HTML5 позволяет отображать размещенное на собственном хостинге видео во внешнем интерфейсе вашего сайта Joomla, добавляя URL-адрес или определяя относительный путь к видеофайлу.
Как правило, для добавления видео в формате HTML5 на веб-сайт необходимо встроить видеотеги HTML5 в код страницы. Как это звучит, это не очень удобный процесс.
Таким образом, лучшим решением для добавления видео HTML5 в Joomla является ACF — пользовательское поле видео HTML5.
Давайте более подробно рассмотрим функции пользовательского поля ACF — HTML5 Video.
Шаг 1. Добавьте заголовок поля и выберите ACF — поле видео HTML5
Для начала вам необходимо создать новое поле на своем сайте Joomla.
Перейдите в главное меню вашего сайта и нажмите Контент > Поля . Это перенаправит вас на страницу «Поля».
Создайте новое поле, нажав кнопку + Новый .
Откроется панель управления полем. Сначала добавьте заголовок и в разделе «Тип» выберите ACF — HTML5 Video 9.0012 из выпадающего меню.
Шаг 2. Настройка отображения видео
После добавления заголовка и выбора типа поля можно перейти к функциям настройки.
1. Добавить имя, метку и описание
Здесь вам нужно добавить свое видео Имя , Метка и определить Описание . Эти параметры помогут вашим посетителям понять, о чем видео.
2. Настройка высоты и ширины видео
Далее вы можете изменить макет видеоплеера, изменив высоту видео и ширину .
3. Включить функции управления, автозапуска, повтора и отключения звука
Нижеперечисленные функции предоставляют расширенные возможности управления вашим видео.
Вы можете включить функцию Элементы управления для отображения элементов управления проигрывателем, таких как кнопка «Воспроизведение/Пауза».
Функция Autoplay , как следует из названия, если она включена, будет автоматически воспроизводить видео, как только загрузится страница.
В дальнейшем вы можете воспроизводить видео в цикле , а также включить функцию Приглушено .
4. Выберите параметр предварительной загрузки
Используя функцию предварительной загрузки, вы можете управлять тем, как видео должно загружаться при загрузке страницы.
Шаг 3: Добавьте видео HTML5 в вашу статью Joomla
После того, как вы закончите с параметрами настройки, вы можете добавить видео HTML5 во внешний интерфейс вашего сайта Joomla.
Откройте статью, в которой вы хотите отобразить видео. Перейти к Поля и добавьте URL-адрес видео.
Так видео будет выглядеть в вашей статье Joomla.




 Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера.
Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера.