Нужен ли jQuery в 2022?
jQuery
Джейквери живее всех живых :‑)
jQuery
Синтаксическим сахаром называют расширение языка программирования, которое не влияет на поведение программы, но делает использование языка удобнее для программиста
Напомню: Джейквери — это подключаемая к сайту библиотека, набор обёрток над Яваскриптом для удобной работы с элементами страницы, «синтаксический сахар». Позволяет писать более лаконичный код:
Синтаксическим сахаром называют расширение языка программирования, которое не влияет на поведение программы, но делает использование языка удобнее для программиста
Яваскрипт
const elements = document.querySelectorAll('.el') // Нужно запомнить обработчик события, // иначе мы не сможем отключить его позже let clickHandler = element => { const shinyButton = document.createElement('button') shinyButton.classList.add('shiny') shinyButton.innerText = "Кнопка" this.appendChild(shinyButton) } for (let element of elements) { element.addEventListener('click', clickHandler) } // Позже for (let element of elements) { element.removeEventListener('click', clickHandler) }
Джейквери
const elements = $('.el') elements.on('click', () => { $(this).append($('<button>Кнопка</button>')) }) // Позже elements.off('click')
Когда использовать Джейквери
Когда Джейквери не подходит
Джейквери обычно избыточен для крошечных сайтов без особого интерактива. Если нужен клик по единственной кнопке или отправка простой формы, то может быть проще написать код на чистом Яваскрипте.
Почему вы используете jQuery для хождения по дереву и управления событиями?
Но основные проблемы с Джейквери начинаются, когда на сайте много интерактива, сложный интерфейс и нужно постоянно обновлять вёрстку на основе действий пользователя или изменений в данных.
Почему вы используете jQuery для хождения по дереву и управления событиями?
Если использовать Джейквери для разработки сложного интерфейса, то большую часть кода займёт служебный обвес: навешивание обработчиков событий, проверки наличия классов, обновление содержимого и атрибутов тегов. Ещё есть большой риск слишком плотно связать логику и вёрстку, усложнив поддержку и развитие проекта.
Ещё есть большой риск слишком плотно связать логику и вёрстку, усложнив поддержку и развитие проекта.
Vue.js
Для сложного интерфейса гораздо эффективнее и надёжнее использовать реактивные фреймворки, вроде Реакта или Вью. Они разделяют логику и представление, берут на себя синхронизацию вёрстки с данными, чтобы разработчики могли сконцентрироваться на написании бизнес‑логики.
Vue.js
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
JavaScript, jQuery
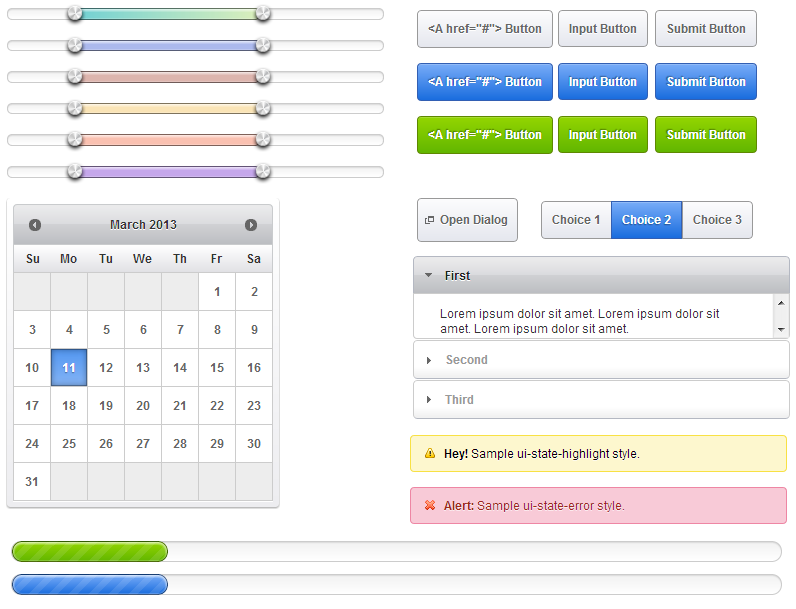
Насколько раздражают стандартные окна оповещений JS? Они представляют из себя пережиток примитивной эпохи веб-разработки.
Подробнее …
Каждый современный сайт должен быстро загружаться. Существует множество методов и плагинов для ускорения загрузки страниц, поэтому вы можете не знать, что использовать сначала.
Скрипт Progressively является отличным инструментом для увеличения скорости страницы. Он является скриптом для отложенной загрузки изображений (lazy load), который загружает изображения постепенно в процессе прокручивания страницы пользователем.
Подробнее …
jQuery до сих пор была полезной и прагматичной библиотекой, но все чаще снижается вероятность того, что вы будете использовать ее в своих проектах для выполнения таких задач, как выбор элементов, их стилизация, анимация и выборка данных. С увеличением поддержки браузерами ES6 (около 96% на момент написания статьи), сейчас, возможно, самое время отказаться от использования jQuery.
Подробнее …
Для некоторых пользователей панель процесса загрузки (progress bar) является очень полезной вещью. Он информирует их о том, насколько они ближе к цели. Обычно используется для более удобного взаимодействия в пользователем. Когда вы открываете веб-страницу в своем любимом браузере, на вкладке браузера уже есть индикатор выполнения по умолчанию, который позволяет увидеть, полностью ли загружена страница.
Он информирует их о том, насколько они ближе к цели. Обычно используется для более удобного взаимодействия в пользователем. Когда вы открываете веб-страницу в своем любимом браузере, на вкладке браузера уже есть индикатор выполнения по умолчанию, который позволяет увидеть, полностью ли загружена страница.
Подробнее …
В интернете вы можете найти десятки библиотек прокрутки страниц. Большинство из них написаны на JavaScript и имеют свои собственные эффекты анимации при прокрутке, которые вы можете настроить для одностраничных макетов и многого другого.
Подробнее …
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
вариантов использования JQuery | 10 самых важных применений JQuery в реальном мире
JQuery — это быстрая небольшая библиотека JavaScript, включенная в один файл .js. Он предоставляет множество встроенных функций, с помощью которых вы можете легко и быстро выполнять различные задачи. JQuery — это фреймворк, созданный с использованием возможностей JavaScript. Следовательно, вы можете использовать все функции и другие возможности, доступные в JavaScript.
Вы можете использовать любой редактор JavaScript для написания jQuery, например
- Блокнот
- Visual Studio
- Затмение
- Ультра редакция
Как сжатую, так и несжатую версии jQuery можно бесплатно загрузить из Интернета. Сжатую версию следует использовать в производственной среде, тогда как несжатую версию следует использовать в среде разработки. Сжатая версия минимизирует библиотеку за счет устранения лишних пробелов, перевода строки и сокращения имен переменных и функций. Таким образом, сжатая версия не читается. Несжатая библиотека удобна для чтения, поэтому полезна при отладке. Как только соответствующая версия загружена, на нее можно ссылаться в файле с помощью тега .
Сжатую версию следует использовать в производственной среде, тогда как несжатую версию следует использовать в среде разработки. Сжатая версия минимизирует библиотеку за счет устранения лишних пробелов, перевода строки и сокращения имен переменных и функций. Таким образом, сжатая версия не читается. Несжатая библиотека удобна для чтения, поэтому полезна при отладке. Как только соответствующая версия загружена, на нее можно ссылаться в файле с помощью тега .
jQuery можно использовать двумя способами
- Локальная установка: загрузите библиотеку jQuery на свой локальный компьютер и включите ее в свой HTML-код.
- Версия на основе CDN: вы можете включить библиотеку jQuery в свой HTML-код непосредственно из сети доставки контента. Google и Microsoft обеспечивают доставку контента для последней версии.
Когда можно использовать jQuery?
- JQuery можно использовать для разработки приложений на основе Ajax.

- С его помощью можно сделать код простым, кратким и пригодным для повторного использования.
- Упрощает процесс обхода дерева HTML DOM.
- Он также может обрабатывать события, выполнять анимацию и добавлять поддержку ajax в веб-приложениях.
Когда вы открываете свою страницу в браузере и успешно загружаете библиотеку jQuery, она добавляет глобальную функцию с именем jQuery(). Глобальная область означает область действия окна, поэтому глобальную функцию jQuery можно вызывать как window.jQuery() или jQuery() в любом месте вашей веб-страницы. $ — это псевдоним функции jQuery, поэтому вы также можете использовать $() как сокращенную форму jQuery().
10 важных применений JQuery
API JQuery хорошо разработан. Ее функциональность настолько совершенна, что последние несколько основных выпусков библиотеки почти не добавляли новых методов. JQuery очень хорошо сочетается с другим кодом. Он не расширяет встроенные объекты JavaScript и добавляет только один символ в глобальное пространство имен. Ниже подробно описаны некоторые из основных применений jQuery:
Ниже подробно описаны некоторые из основных применений jQuery:
1. Плагины
Плагин — это фрагмент кода, написанный в стандартном файле JavaScript. Эти файлы содержат полезные методы jQuery, которые можно использовать вместе с методами библиотеки jQuery. В Интернете существует множество плагинов, которые упрощают и ускоряют создание специальных эффектов для веб-разработчиков.
2. Манипуляции с DOM
jQuery упростил выбор элементов DOM, их согласование и изменение с помощью кросс-браузерного механизма выбора с открытым исходным кодом под названием Sizzle.
3. Анимация и поддержка AJAX
jQuery поставляется с большим количеством встроенных анимационных эффектов. Это также очень помогает вам в разработке адаптивного и многофункционального сайта с использованием технологии AJAX. Следовательно, большинство веб-разработчиков предпочитают использовать jQuery, чтобы сделать веб-страницы более интересными, интерактивными, чистыми и удобными для пользователя.
4. Кроссбраузерная поддержка
В настоящее время использование jQuery является самой популярной библиотекой JavaScript, которая работает во всех браузерах. Он также поддерживает селекторы CSS3 и базовый синтаксис X Path.
5. Пишите меньше, делайте больше
JQuery берет множество общих задач, для выполнения которых требуется много кода JavaScript, и оборачивает их в методы, которые можно вызывать с помощью одной строки кода. Это делает пять строк jQuery эквивалентными 25 строкам обычного кода JavaScript. Это означает меньший размер файлов и более быструю загрузку веб-страниц.
6. Простота обучения
JQuery не требует особых предварительных условий для изучения и очень прост, поскольку он построен на более коротком коде, чем JavaScript. Простые стандарты кодирования и синтаксис кодирования позволяют значительно сократить время, необходимое для разработки и развертывания веб-сайта. Кроме того, разработчикам не нужны какие-либо дизайнерские таланты или изучение веб-дизайна, поскольку использование jQuery предоставляет богатый набор встроенных плагинов.
7. Оптимизация для поисковых систем
Некоторые эффекты jQuery почти идентичны Flash, но все содержимое в jQuery настроено как текст. Это делает jQuery меньше, чем Flash, и контент может быть прочитан всеми ботами поисковых систем.
8. Простая интеграция с Visual Studio IDE
Visual Studio предоставляет расширения, которые помогают интегрировать библиотеки jQuery в проекты .Net framework. Эта интеграция библиотек JQuery в платформу .Net поддерживается версией Visual Studio 2010. Расширение пакета NuGet для Visual Studio помогает в этой интеграции. С помощью этой интеграции включается функция IntelliSense Visual Studio. Благодаря этой функции все методы jQuery заполняются автоматически, а ошибки отображаются там, где неправильный синтаксис.
9. Даже когда JavaScript отключен, элемент jQuery по-прежнему отображается
В некоторых браузерах требуется установка встроенной флэш-памяти, чтобы правильно отображать весь контент. Это не относится к jQuery. Манипулирование HTML DOM стало обычной практикой для разработки и изменения веб-страниц в наши дни. Таким образом, даже если JavaScript отключен в браузере, контент будет отображаться.
Манипулирование HTML DOM стало обычной практикой для разработки и изменения веб-страниц в наши дни. Таким образом, даже если JavaScript отключен в браузере, контент будет отображаться.
10. jQuery делает Flash похожим на анимированные приложения
Для изучения Flash требуется время и многолетний опыт для создания анимации во Flash, поэтому наем разработчиков Flash — недешевая задача. При использовании jQuery вам нужны только знания JavaScript и HTML для создания анимации. Кроме того, существует множество плагинов, которые еще больше упрощают эту задачу.
Заключение
jQuery — самая выдающаяся кросс-браузерная библиотека JavaScript, скомпилированная для упрощения написания HTML-скриптов на стороне клиента. Поскольку jQuery построен на основе JavaScript, он предоставляет все функции JavaScript. Из вышеизложенного мы можем сказать, что jQuery — это расширенная версия JavaScript. JQuery имеет массу впечатляющих эффектов, его часто используют веб-дизайнеры, чтобы сделать свои проекты привлекательными и элегантными. Он в значительной степени сводит к минимуму задачи веб-разработчиков, предоставляя мгновенные плагины.
Он в значительной степени сводит к минимуму задачи веб-разработчиков, предоставляя мгновенные плагины.
Одной из самых сильных сторон jQuery является размер сообщества. Легче найти поддержку, легче найти разработчиков, и, скорее всего, он будет продолжать улучшаться в будущем.
Рекомендуемые статьи
Это руководство по использованию jQuery в реальном мире. Здесь мы обсудили различные варианты использования jQuery, такие как поддержка анимации и AJAX, манипулирование DOM и т. д. Вы также можете прочитать следующую статью, чтобы узнать больше
- Использование JavaScript
- приложений Java
- Шпаргалка JQuery
- jQuery селектор запросов
Что такое jQuery — javatpoint
следующий → ← предыдущая jQuery — это быстрая, небольшая, кроссплатформенная и многофункциональная библиотека JavaScript. Он предназначен для упрощения сценариев HTML на стороне клиента. Это делает такие вещи, как обход и манипулирование документами HTML, анимацию, обработку событий и AJAX, очень простыми с помощью простого в использовании API, который работает во множестве различных типов браузеров. Основная цель jQuery — предоставить простой способ использования JavaScript на вашем веб-сайте, чтобы сделать его более интерактивным и привлекательным. Он также используется для добавления анимации. Что такое jQueryjQuery — это небольшая, легкая и быстрая библиотека JavaScript. Он кроссплатформенный и поддерживает разные типы браузеров. Его также называют «пишите меньше, делайте больше». потому что он берет на себя множество общих задач, для выполнения которых требуется много строк кода JavaScript, и связывает их в методы, которые можно вызывать с помощью одной строки кода, когда это необходимо. Также очень полезно упростить многие сложные вещи из JavaScript, такие как вызовы AJAX и манипуляции с DOM.
Функции jQuery Ниже перечислены важные функции jQuery.
Зачем нужен jQueryИногда может возникнуть вопрос, зачем нужен jQuery или какая разница в использовании jQuery вместо AJAX/JavaScript? Является ли jQuery заменой AJAX и JavaScript? На все эти вопросы можно дать следующие ответы.
Итак, можно сказать, что из множества фреймворков JavaScript jQuery является самой популярной и самой расширяемой. |


 41 Кб)
41 Кб)