Модальное окно. Компоненты · Bootstrap. Версия v4.0.0
Используйте модальный плагин Bootstrap для добавления диалогов на ваш сайт для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это работает
До того как начать работу с модальными компонентами Bootstrap, ознакомьтесь со следующей информацией, т.к. параметры недавно изменились.
- Модальные окна сделаны на HTML, CSS и JavaScript. Они располагаются поверх всего документа и блокируют прокрутку тела документа
<body>, вместо него прокручивая модальные окна - Клик вне модального элемента автоматически закрывает его.
- Bootstrap позволяет активировать лишь один модальный элемент за раз. Вложенные модальные элементы не поддерживаются, т.к. мы думаем, что они принесли бы неудобства.
- Модальные элементы имеют
position: fixed, что может вызвать иногда их частичную отрисовку.
.modal. - Опять же – из-за
position: fixedесть некоторые сложности при использовании их на мобильных устройствах. Смотри документацию поддержки в браузерах. - Из-за семантики HTML5 атрибут
autofocusне работает с модальными элементами Bootstrap. Чтобы добиться такого же эффекта, используйте собственный JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})Далее – использование и примеры.
Примеры
Модальные компоненты
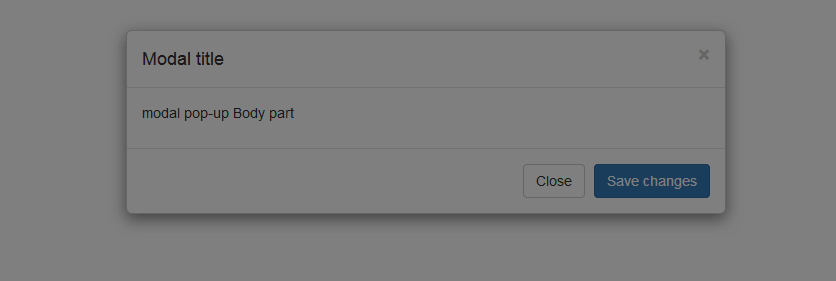
position и display «преодолены»). В примере есть заголовок модального компонента, тело (требуется для padding), футер модального компонента (по желанию). Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Modal body text goes here.
<div tabindex="-1" role="dialog">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p>Modal body text goes here.</p>
</div>
<div>
<button type="button">Save changes</button>
<button type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>«Живое» демо
Изменяйте (скрывайте\показывайте) рабочий пример модального элемента по клику на кнопку ниже. Окно сползет вниз и возникнет в верху страницы.
Окно сползет вниз и возникнет в верху страницы.
Woohoo, you’re reading this text in a modal!
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Прокрутка длинного содержимого
Когда модальные элементы становятся слишком длинными для зоны видимости девайса, они прокручиваются независимо от самой страницы.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalLong">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Вертикальное центрирование
Добавьте . в  modal-dialog-centered
modal-dialog-centered.modal-dialog чтобы вертикально центрировать модальное окно.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModalCenter">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
. ..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Всплывающие подсказки и возникающие подсказки
Всплывающие подсказки и возникающие подсказки можно размещать как необходимо. Когда модальные элементы закрыты, любые всплывающие подсказки и возникающие подсказки внутри них также автоматически отменяются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
<div> <h5>Popover in a modal</h5> <p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p> <hr> <h5>Tooltips in a modal</h5> <p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p> </div>
Использование сетки
Используйте систему сеток Bootstrap внутри модального элемента, расположив .container-fluid внутри .modal-body. После этого используйте обычную систему сеток обычным образом.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
.col-md-6 .ml-auto
Level 1: .col-sm-9
Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
<div>
<div>
<div>
<div>.col-md-4</div>
<div>. col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Комбинируйте содержимое модальных элементов
Есть много кнопок, которые все запускают один модальный элемент со слегка разным содержимым? Используйте event.relatedTarget и атрибуты data-* (возможно через jQuery) для изменения содержимого в зависимости от нажатой кнопки.
Ниже – пример демо с кодом HTML и JavaScript. Для информации по relatedTarget читайте инфо по событиям модальных элементов.
Recipient:
Message:
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Анимация при удалении
Для модальных элементов, которые возникают простым способом, а не появляются плавно, удалите из кода модального элемента класс .fade.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true"> ... </div>
Динамическая высота
Если высота модального элемента изменяется при его открытии, вам следует вызвать $('#myModal'). для обновления позиции модального элемента в случае, если возникнет полоса прокрутки. modal('handleUpdate')
modal('handleUpdate')
Доступность
Удостоверьтесь, что добавили в .modal role="dialog" и aria-labelledby="...", привязанные к названию модального элемента, и role="document" в .modal-dialog. Дополнительно вы можете описать диалог модального элемента атрибутом aria-describedby, добавленным в .modal.
Встраивание видео из YouTube
Встраивание видео в модальные элементы требует дополнительного JavaScript для запрета автоматического воспроизведения и т.д. Дополнительная информация здесь.
Дополнительные размеры
У модальных элементов есть два размера, доступных к изменению через классы-модификаторы, которые надо размещать в элементе .modal-dialog. Эти размеры включаются на определенных брейкпойнтах, чтобы избежать появления горизонтальных полос прокрутки на более узких зонах просмотра.
<!-- Большое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-lg">Большое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Малое модальное окно -->
<button type="button" data-toggle="modal" data-target=".bd-example-modal-sm">Малое модальное окно</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
Использование
Плагин модальных элементов переключает состояние вашего скрытого содержимого по требованию с помощью атрибутов или JavaScript. Он также добавляет в
Он также добавляет в <body> класс .modal-open для преодоления поведения при прокрутке по умолчанию, и создает зону для клика вне модального элемента, нужную для закрытия открытых модальных элементов, класс .modal-backdrop.
Через атрибуты
Активируйте модальный элемент без JavaScript. Установите data-toggle="modal" в контролирующем элементе, таком как кнопка, наряду с data-target="#foo" или href="#foo", для обращения к функциональности “toggle” для частного модального элемента.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Через JavaScript
Вызовите модальный элемент с id=”myModal” одной строкой JavaScript:
$('#myModal').modal(options)Параметры
Параметры можно передавать атрибутами или JavaScript. Для использования атрибутов добавьте имя параметра в
Для использования атрибутов добавьте имя параметра в data-, например data-backdrop="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' |
true | Подключает модальный элемент с затемненным фоном. Еще – задает static для фона, который не закрывает модальный элемент по клику на фоне. |
| keyboard | boolean | true | Закрывает модальный элемент по нажатию ESC. |
| focus | boolean | true | Фокусируется на модальном элементе по инициализации. |
| show | boolean | true | Показывает модальный элемент по инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию JavaScript
.modal(options)
Активирует содержимое как модальный элемент. Принимает object параметров.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Вручную изменяет состояние модального элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
$('#myModal'). modal('toggle')
modal('toggle').modal('show')
Вручную открывает модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие shown.bs.modal).
$('#myModal').modal('show').modal('hide')
Вручную прячет модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие hidden.bs.modal).
$('#myModal').modal('hide').modal('handleUpdate')
Вручную обновляет позицию модального элемента, если высота его изменяется во время открытия (т.е. в случае возникновения полосы прокрутки).
$('#myModal').modal('handleUpdate').modal('dispose')
Уничтожает модальный элемент.
События
Модальный элемент в Bootstrap имеет несколько событий для встраивания в функциональность. Все события модальных элементов запускаются внутри самих элементов (т.е. в
Все события модальных элементов запускаются внутри самих элементов (т.е. в <div>).
| Тип события | Описание |
|---|---|
| show.bs.modal | Это событие запускается немедленно, когда экземпляр метода show вызван. Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие запускается, когда модальный элемент сделан видимым юзеру (будет ждать завершения переходов CSS). Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие запускается немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.modal | Это событие запускается, когда модальный элемент больше не является скрытым (будет ждать завершения переходов CSS). |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})Модальная ссылка Bootstrap JS
❮ Предыдущая Далее ❯
JS Modal (modal.js)
Модальный плагин представляет собой диалоговое/всплывающее окно, которое отображается поверх текущая страница.
Учебное пособие по модальным окнам см. в нашем Bootstrap. Модальный учебник.
Модальные классы плагинов
| Класс | Описание |
|---|---|
| .модальный | Создает модальное окно |
| .modal-content | Правильно стилизует модальное окно с рамкой, фоновым цветом и т. д. Используйте этот класс, чтобы добавить заголовок, тело и нижний колонтитул модального окна. |
| .модальный заголовок | Определяет стиль заголовка модального окна |
| .модальное тело | Определяет стиль тела модального окна |
. modal-нижний колонтитул modal-нижний колонтитул | Определяет стиль нижнего колонтитула в модальном окне. Примечание: По умолчанию эта область выравнивается по правому краю. Чтобы изменить это, перезапишите CSS с помощью text-align:left|center |
| .modal-см | Задает маленькое модальное окно |
| .modal-lg | Задает большое модальное окно |
| .фейд | Добавляет эффект анимации/перехода, при котором модальное окно появляется и исчезает |
Запуск модального окна с помощью атрибутов data-*
Добавьте data-toggle="modal" и data-target="#modalID" в
любой элемент.
Примечание: Для элементов, опустить цель данных и использовать href="#modalID" вместо:
Пример
< a data-toggle="modal" href="#myModal">Открыть модальное окно
Открыть модальное окно
Попробуйте самостоятельно »
Триггер через JavaScript
Включить вручную с помощью:
Пример
$ («#MyModal «). Модал ()
Модал ()
Попробуйте себя» передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя опции к data-, как в data-backdrop=»».
| Имя | Тип | По умолчанию | Описание | Попробуй |
|---|---|---|---|---|
| фон | логическое значение или строка «static» | правда | Указывает, должно ли модальное окно иметь темное наложение:
Если указать значение «статический», невозможно закрыть модальное окно при нажатии за его пределами | Использование JS Использование данных |
| клавиатура | логическое значение | правда | Указывает, можно ли закрыть модальное окно с помощью клавиши Esc (Esc):
| Использование JS Использование данных |
| показать | логическое значение | правда | Указывает, показывать ли модальное окно при инициализации. | Использование JS Использование данных |
Модальные методы
В следующей таблице перечислены все доступные модальные методы.
| Метод | Описание | Попробуйте |
|---|---|---|
| .modal( варианты ) | Активирует содержимое как модальное. См. параметры выше для допустимых значений | Попробуйте |
| .modal(«переключить») | Переключает модальный режим | Попробуйте |
| .modal(«показать») | Открывает модальное окно | Попробуйте |
| .modal(«скрыть») | Скрывает модальное окно | Попробуйте |
Модальные события
В следующей таблице перечислены все доступные модальные события.
| Событие | Описание | Попробуйте |
|---|---|---|
показать. bs.modal bs.modal | Происходит перед показом модального окна | Попробуйте |
| показан.bs.modal | Происходит, когда модальное окно отображается полностью (после завершения переходов CSS) | Попробуйте |
| шкура.bs.modal | Происходит, когда модальное окно должно быть скрыто | Попробуйте |
| скрытый.bs.modal | Происходит, когда модальное окно полностью скрыто (после завершения переходов CSS) | Попробуйте |
Дополнительные примеры
Модальное окно для входа
В следующем примере создается модальное окно для входа:
Пример
Пример модального входа
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Руководство по модальным окнам: использование, советы и 16 лучших плагинов
Еще в 1996 году было изобретено всплывающее окно. Это очень разозлило многих людей и было расценено как плохой поступок.
Если словосочетание «всплывающее окно» обычно вызывает негативные ассоциации, модальные окна похожи на своих более презентабельных братьев и сестер. И хотя этот веб-опыт все еще иногда получает плохую репутацию, это не полностью гарантируется.
Почему? Потому что то, как люди используют модальные окна , часто является большей проблемой, чем сами модальные окна.
При правильном использовании модальные окна предоставляют важную информацию непосредственно конечному пользователю. Ключ? Убедитесь, что вы следуете рекомендациям, чтобы не раздражать пользователей этим навязчивым шаблоном.
Прочитав это руководство, вы сможете убедиться, что ваши сообщения не потеряются при переводе. Мы рассмотрим, что такое модальные окна, некоторые из лучших способов их использования и инструменты для создания собственных (либо с помощью конструктора потока без кода мирового класса Appcues, либо с 16 выдающимися альтернативами с открытым исходным кодом). .
Попрощайтесь с модальными окнами mo-dulls и поздоровайтесь с модальными окнами , которые помогут пользователям получить больше от вашего продукта.
Что такое модальное окно?
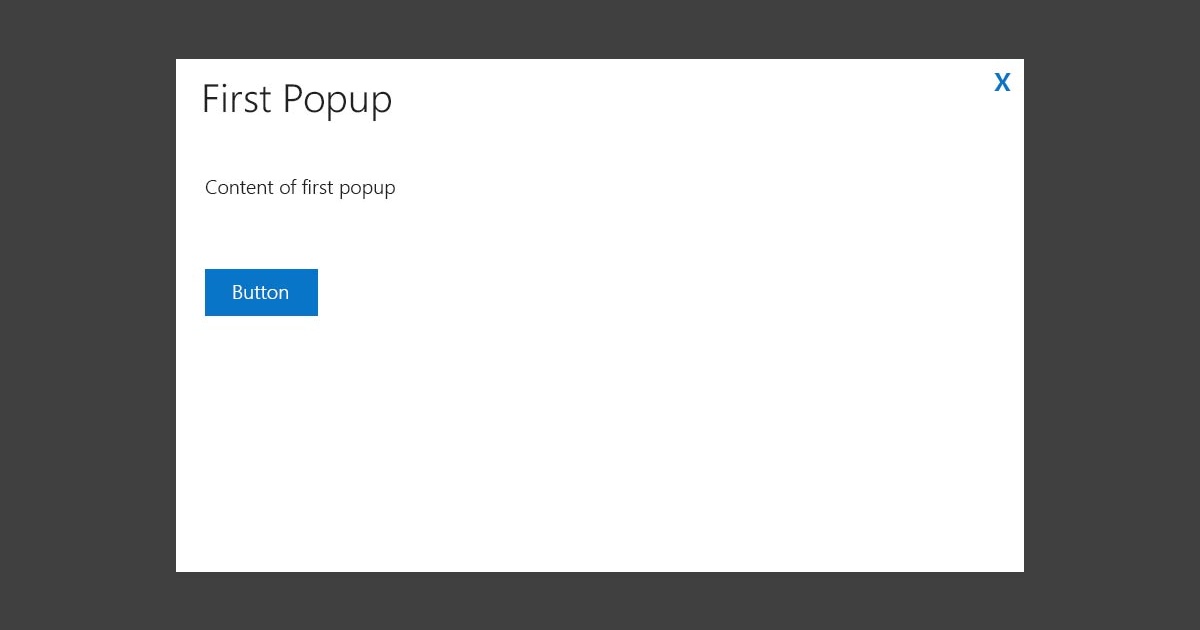
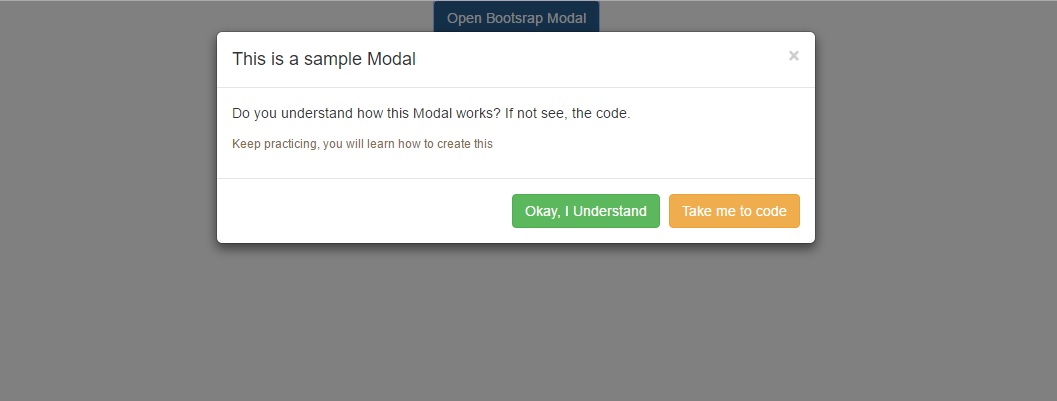
Модальные окна (также называемые модальными окнами или модальными диалоговыми окнами) — это элементы пользовательского интерфейса, которые появляются поверх пользовательского интерфейса продукта в виде диалогового окна или всплывающего окна. Обычно они разрабатываются с использованием комбинации html, javascript и css.
Во многих случаях они выглядят как диалоговое окно, занимающее большую часть экрана, чтобы пользователи не могли пропустить важные сообщения. Веселые приветственные сообщения, великолепные объявления о новых функциях и важные сообщения в приложении — все это можно воплотить в жизнь с помощью удачно расположенного модального окна, которое привлекает внимание пользователей.
Веселые приветственные сообщения, великолепные объявления о новых функциях и важные сообщения в приложении — все это можно воплотить в жизнь с помощью удачно расположенного модального окна, которое привлекает внимание пользователей.
Имейте в виду, что, как и многие элементы дизайна, модальные окна могут быть обоюдоострым мечом UX. При правильном использовании они являются отличным дополнением. При неправильном использовании вы можете свести пользователей с ума и почувствовать, что это просто раздражающее всплывающее окно.
Модальные окна можно представить как фейерверк. Они большие, громкие и легко привлекают внимание пользователей, но их эффективность снижается, если вы злоупотребляете ими. Вот почему лучше использовать модальные окна экономно, чтобы создать большую всплеск для важных моментов, таких как объявления о новых продуктах, важные сообщения или информативную справку по адаптации, и смешивать другие типы шаблонов потока, такие как слайды, активные области и всплывающие подсказки, для различных случаи использования.
4 преимущества модальных окон (плюс недостатки, которые необходимо учитывать)
Понимание потенциальных преимуществ и недостатков добавления модальных окон в ваш поток — лучший способ предотвратить отключение ваших пользователей.
1. Модальные окна заставляют пользователей останавливаться
Модальные окна прерывают пользователей, потому что им нужно сказать что-то более важное, чем то, что делал пользователь.
Это первый урок: да, вы можете использовать модальные окна, чтобы привлечь внимание пользователя. Но, как и кредитная карта, ими нужно пользоваться ответственно.
Некоторые замечательные варианты использования модальных окон включают:
- Информирование пользователей о последних обновлениях, которые повлияют на их следующий сеанс
- Поощрение участия пользователей в новых событиях или возможностях ищу
- Обучение пользователей использованию новой функции перед тем, как они впервые погрузятся в пользовательский интерфейс
- Предупреждение пользователей о критических ошибках (если бы у буфетов, которые вы можете съесть, тоже были модальные окна)
НЕДОСТАТКИ : Слишком частая остановка рабочего процесса пользователя или по легкомысленным причинам будет иметь один эффект: они будут получать гораздо меньше удовольствия от использования вашего продукта. Используйте модальные окна правильно, и пользователи получат информацию, необходимую им для экономии времени, денег или усилий в будущем. Сделайте это неправильно, и это может навредить пользователю, поскольку его работа будет постоянно прерываться вашими неуклюжими попытками монополизировать их время.
Используйте модальные окна правильно, и пользователи получат информацию, необходимую им для экономии времени, денег или усилий в будущем. Сделайте это неправильно, и это может навредить пользователю, поскольку его работа будет постоянно прерываться вашими неуклюжими попытками монополизировать их время.
2. Модальные окна позволяют дизайнерам сходить с ума
Мало что можно сделать с помощью всплывающей подсказки. Модальные окна, с другой стороны, подобны чистому холсту. Дизайнеры могут создать практически все, что можно отобразить на веб-странице, будь то серия слайдов, видео или даже экран входа в систему.
Благодаря своей гибкости модальные окна могут быть не только полезными во многих отношениях, но и визуально интересными и отличными.
(Источник изображения)Ищете больше вдохновения? Вот еще несколько замечательных примеров модальных окон в действии, на которых можно поучиться.
- Meta Business Suite использует модальные окна для выделения функций
- LastPass использует модальные окна для демонстрации новых вариантов использования
- Miro использует модальные окна для продвижения своей бесплатной пробной версии креативность.
 Есть цитата режиссера Орсона Уэллса: «Враг искусства — отсутствие ограничений». Без понимания того, где находятся края холста, может быть сложно создать что-то хорошее.
Есть цитата режиссера Орсона Уэллса: «Враг искусства — отсутствие ограничений». Без понимания того, где находятся края холста, может быть сложно создать что-то хорошее.Когда у вас есть столько места, иногда трудно его не заполнить. Итак, пока вы сосредоточены на цели этого конкретного модального окна, фокусируетесь на основах веб-дизайна и сохраняете целеустремленность дизайна, у вас должно быть все в порядке.
3. Модальные окна экономят время и усилия пользователей
Лучшие модальные окна предвидят будущие проблемы с удобством использования или вопросы, которые могут возникнуть у пользователей, и дают им то, что им нужно сейчас. Например, вы можете использовать модальное окно для представления новых функций, на освоение которых у большинства пользователей уйдут недели. LastPass добавил это модальное окно во время Covid-19.пандемии, чтобы люди знали, что они могут хранить свои прививочные карты в своем сервисе.
Изображение из LastPassЭто модальное окно приносит пользу LastPass и его пользователям.
 LastPass может увеличить внедрение менее используемой функции. Пользователи могут сэкономить время, храня свою цифровую карточку вакцины в своем хранилище паролей, куда бы они ни пошли. Другие способы, которыми дизайнеры могут использовать модальные окна для экономии времени и усилий:
LastPass может увеличить внедрение менее используемой функции. Пользователи могут сэкономить время, храня свою цифровую карточку вакцины в своем хранилище паролей, куда бы они ни пошли. Другие способы, которыми дизайнеры могут использовать модальные окна для экономии времени и усилий:- Вход пользователей через модальное окно вместо того, чтобы заставлять их переходить на специальную страницу входа, а затем возвращаться туда, где они были
- Открытие ресурсов, таких как раздел часто задаваемых вопросов, галерея изображений или видео в модальном режиме вместо того, чтобы заставлять пользователей загружать совершенно новую страницу
- Предложение новых функциональных ресурсов после входа в систему что лучше для пользователей. Тем не менее, модальное окно с благими намерениями может быстро стать постоянной проблемой, если оно открывается слишком часто или непрактично для этого пользователя. Один из способов решить эту проблему — использовать персонализированные потоки и исследования пользователей.

Вместо предоставления каждому пользователю одних и тех же модальных окон вы можете персонализировать модальные сообщения для этого конкретного сегмента пользователей. Например, новые пользователи могут получить модальное окно с объяснением расширенных функций, в то время как опытные пользователи останутся в одиночестве, выполняя свою работу. Затем вы можете использовать данные пользовательской аналитики, чтобы определить, насколько эффективно ваше модальное окно действительно помогает пользователям.
4. Модальные окна предлагают дополнительные возможности для аналитики
Благодаря тому, что большинство модальных окон запрограммированы в основном с использованием javascript и html, у вас есть возможность получить отличные аналитические данные с помощью ваших модальных окон. Затем вы можете использовать эту аналитику, чтобы улучшить внешний вид и улучшить взаимодействие с пользователем в целом.
Модальные окна — это исключительная возможность собрать информацию о таких вещах, как:
- Как часто пользователь щелкает из модального окна, не продолжая
- Какие модальные окна выполняются до конца
- Какие модальные окна пропускаются на полпути.

НЕДОСТАТОК: Больше данных не всегда хорошо. Как и любая другая аналитика, вы должны что-то отслеживать, потому что это дает ключевой результат для бизнеса. Простое количество раз, когда кто-то нажимает на модальное окно, бесполезно, поскольку в нем отсутствует какая-либо информация, и вы можете просто перегрузить вашу команду еще одним числом для отчета.
Верхнее модальное окно используетМодальные окна лучше всего подходят для важных уведомлений, объявлений и важной информации, такой как приветственные сообщения или обновления, которые нельзя пропустить. Поскольку они не привязаны к какому-либо конкретному элементу, они лучше работают для общих сообщений в приложении, а не для контекстной помощи.
1. Онбординг пользователей
Модальные окна часто используются при онбординге, потому что вы хотите задать правильный тон своим новым пользователям, и вам потребуется внимание пользователей, чтобы научить их пользоваться вашим продуктом.

Например, Zapier начинает регистрацию с приветственного баннера с анимированными конфетти. Это модальное окно создает веселое настроение Zapier и дает пользователям возможность решить, хотят ли они ознакомительного введения в Zapier или нет.
(Источник изображения)Модальное окно Zapier работает, потому что оно хорошо спроектировано и служит простой цели, но иногда вы можете сказать немного больше, чем может вместить одно окно. В этом случае мультимодальные потоки могут стать отличным способом привлечь новых пользователей к вашему продукту.
Онбординг Grammarly использует серию модальных окон, чтобы знакомить новых пользователей с важными функциями, повторяя при этом основные ценностные предложения продукта.
(Источник изображения)Каждое модальное окно знакомит пользователей с различными функциями Grammarly, а индикатор выполнения показывает пользователям, насколько они близки к завершению тура по продукту.
Подводя итог: нет недостатка в компаниях, которые проводят мастер-классы по онбордингу пользователей, и модальные окна — одна из самых распространенных функций онбординга, которые просто делают все правильно.

Узнайте, как Appcues может повысить ваш уровень адаптации с помощью модальных окон, всплывающих подсказок и многого другого.
2. Объявления о функциях
Крупные объявления, такие как изменение дизайна продукта или выпуск долгожданной функции, часто заслуживают большого модного всплеска.
Например, планировщик встреч Calendly использовал одно простое модальное окно, чтобы объявить об интересной новой функции.
(Источник изображения)Этот тип модального окна может помочь повысить скорость принятия функций, показатель того, какой процент ваших пользователей активно использует различные функции вашего продукта. Модальные окна могут заставить людей использовать и полюбить ваши новые функции как можно скорее.
Узнайте больше о том, как Appcues может помочь вам попасть в ухо вашего пользователя с помощью наших сообщений в приложении.
3. Дополнительный пользовательский ввод
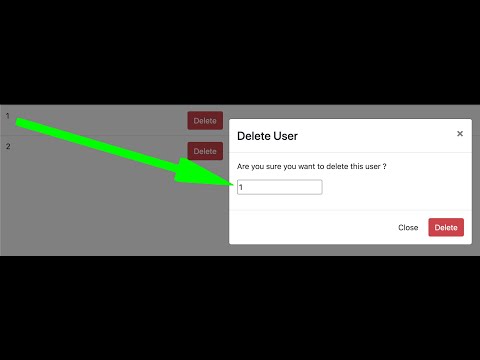
Команды также могут использовать модальные окна для создания сообщений об успешном выполнении, важных предупреждений и действий, требующих дополнительного пользовательского ввода, будь то форма или подтверждение одним щелчком мыши.
 Эти инциденты стоит прерывать рабочий процесс, если они имеют важные последствия, такие как удаление чего-либо, сохранение прогресса, совершение покупки и т. д.
Эти инциденты стоит прерывать рабочий процесс, если они имеют важные последствия, такие как удаление чего-либо, сохранение прогресса, совершение покупки и т. д.Платформа цифрового дизайна InVision использует модальное окно для запроса дополнительных действий пользователя перед удалением прототипа. Это важное действие, и шаблон пользовательского интерфейса, привлекающий внимание, полезен для предотвращения случайного удаления данных.
(Источник изображения)Некоторые модальные окна занимают весь экран пользователя, блокируя видимость вашего приложения и полностью концентрируя внимание пользователя на сообщении. Этот шаблон известен как полноэкранный захват. Этот шаблон пользовательского интерфейса лучше всего зарезервировать для критически важной информации или необходимых входных данных, таких как информация о пароле.
7 лучших практик для модальных окон веб-сайтов
Теперь, когда вы знаете, когда использовать модальные окна, стоит поближе взглянуть на то, как выглядит хороший модальный дизайн.
 Хотя универсального шаблона не существует, есть некоторые рекомендации, которые стоит запомнить.
Хотя универсального шаблона не существует, есть некоторые рекомендации, которые стоит запомнить.1. Заголовки должны быть описательными и функциональными
Чтобы быть эффективными, заголовки не должны быть броскими или умными. Вместо этого само модальное окно должно привлекать достаточно внимания пользователя и ясно объяснять пользователям, о чем модальное окно.
Headspace делает его простым благодаря заголовку, который точно говорит вам, что это за модальное окно. (Источник изображения)Как подобрать заголовки:
- Для пользовательских модальных окон начните с некоторой итерации «Добро пожаловать в {ваш продукт}» или «Добро пожаловать, {имя}»
- Для объявлений о функциях используйте слова например, «Представляем» или «Новое», чтобы привлечь внимание пользователя
- Модальные окна подтверждения должны четко повторять предполагаемое действие. Например: «Удалить фото?»
2. Используйте изображения, чтобы сделать ваше модальное окно популярным
Одно из самых больших преимуществ модальных окон по сравнению с меньшими элементами взаимодействия с пользователем заключается в том, что они могут легко вмещать визуальный контент, чтобы привлечь внимание пользователя.
Acorns использует графическую графику в своем модальном окне приложения, чтобы показать людям, что взлеты и падения на фондовом рынке нормальны. Изображения можно добавлять под заголовком или в качестве основного изображения для дополнительного акцента, а короткие видеоролики или GIF-файлы могут помочь продемонстрировать, как работает функция, подкрепить аргумент или даже добавить немного юмора.
Изображения можно добавлять под заголовком или в качестве основного изображения для дополнительного акцента, а короткие видеоролики или GIF-файлы могут помочь продемонстрировать, как работает функция, подкрепить аргумент или даже добавить немного юмора.(Источник изображения)
Как правильно оформить графику:
- Используйте высококачественные изображения или сделанную на заказ графику
- Подумайте, как можно использовать изображение или GIF, чтобы лучше донести информацию до пользователей
- Попытайтесь установить идентичность бренда через ваши изображения
3. Сосредоточьтесь на кратком и ясном основном тексте
Надпись UX на вашем модальном окне должна четко и кратко объяснять, что вы хотите сказать людям. Сделайте его не длиннее, чем нужно, чтобы люди могли быстро перейти к использованию вашего продукта.
Audible использует основной текст, чтобы сообщить пользователям, как лучше всего войти в систему, чтобы они могли быстрее начать использовать продукт.
(Источник изображения)
Как оформить основной текст:
- Основной текст может состоять из нескольких коротких абзацев или предложения, но он никогда не должен быть длиннее, чем необходимо
- Наброски кем-то другим, чтобы ваше сообщение было ясным и недвусмысленным.
- По возможности используйте непринужденный, понятный язык. Жаргон может оттолкнуть
4. Скажите пользователям, что делать дальше, с помощью кнопки призыва к действию
Строгий, ориентированный на действие язык лучше всего подходит для призывов к действию. Хотя призывы к действию могут быть интригующими, не будьте слишком загадочными. Лучшие из них убедительно рассказывают пользователям, что будет дальше.
Призыв к действию Teampay понятен и ориентирован на действие.
(Источник изображения)
Как закрепить призывы к действию:
- Используйте сильные слова, которые находят отклик у пользователей
- Четко определите, каким будет следующий шаг
- Поддержите CTA заголовком, телом и изображениями
5. Позвольте пользователям выйти, если им это нужно
Не держите своих пользователей в заложниках. В большинстве случаев вам следует выбирать «безмодальный» дизайн, когда он не мешает пользователям выйти из модального окна и вернуться в основное приложение.
Модальные окна могут включать в себя «X», кнопку закрытия или закрываться, если пользователь нажимает клавишу выхода. Например, в Календаре Google есть кнопка «Понятно», поэтому пользователи могут быстро выйти.
Календарь Google содержит кнопку «Понятно», поэтому пользователи могут быстро выйти.(Источник изображения)
Как прибить выходы:
- Сделайте так, чтобы ваш выход было легко найти
- Включите более одного, если это необходимо
6.
 Добавьте индикатор выполнения, чтобы они знали, что они почти закончили
Добавьте индикатор выполнения, чтобы они знали, что они почти закончилиКогда используя серию модальных окон, индикатор выполнения поддерживает мотивацию пользователей и позволяет им узнать, сколько еще шагов осталось в потоке. Тонкие точки (например, те, которые использует Google), простая дробь или классическая полоса могут оказать большое влияние на то, завершат ли люди модальную серию.
Vimeo использует простые точки, чтобы показать людям, как далеко они продвинулись в этом обзоре функции.(Источник изображения)
Как прибить индикаторы выполнения:
- Сделайте это простым, но очевидным, чтобы люди могли легко видеть прогресс, не отвлекая от опыта
- Даже на двухстраничных модальных потоках стоит использовать прогресс
7. Смело используйте модальные окна мобильных приложений
Модальные окна также могут быть мощным инструментом для взаимодействия с мобильными приложениями. Поскольку мобильные экраны предлагают ограниченное пространство, грань между мобильными модальными окнами, слайдами и всплывающими подсказками может стать немного размытой — большая всплывающая подсказка может начать выглядеть как маленькое модальное окно на ладони.

Это может быть ограничением — каждое сообщение в приложении может показаться гораздо более разрушительным на мобильных устройствах — но также открывает интересные возможности для владельцев приложений и маркетологов.
Хотя использование модального окна для перепродажи подписки более высокого уровня может показаться немного агрессивным на настольных компьютерах, на мобильных устройствах это гораздо более приемлемо из-за особенностей мобильных устройств — мы просто больше привыкли к тому, что там нас прерывают.
(Источник изображения)Например, Duolingo использует серию игривых анимированных модальных окон, чтобы подтолкнуть постоянных пользователей к своему продукту премиум-класса. Каждое модальное окно иллюстрирует еще одно преимущество обновления, но всегда есть простой выход, если пользователи не заинтересованы.
Хотите узнать больше об использовании мобильных модальных окон? Ознакомьтесь с этими 8 примерами отличных мобильных модальных окон, которые порадуют и привлекут пользователей вашего приложения.

16 подключаемых модулей модальных окон с открытым исходным кодом
На рынке доступно множество красивых модальных окон без кода и других возможностей. Например, Appcues предлагает отличный способ создавать великолепные, настраиваемые модальные окна (и многое другое), которые улучшают пользовательский опыт и вовлеченность пользователей — и все это без ошибок вашей команды разработчиков.
В некоторых случаях имеет смысл строить собственными силами.
Если у вас есть команда разработчиков, они, вероятно, могут сделать это внутри вашего приложения, используя комбинацию html, css, javascript. Однако на рынке также есть множество моделей с открытым исходным кодом.
Вот 16 вариантов для рассмотрения:
1.
Модальный jQueryЯзык(и): jQuery (JavaScript)
Простой и доступный jQuery 900:50 Это просто. Простая разметка позволяет легко стилизовать, добавлять анимацию затухания и прикреплять настраиваемое поведение с помощью событий jQuery.
 Он также очень легкий (всего около 1 КБ в минимизированном виде).
Он также очень легкий (всего около 1 КБ в минимизированном виде).
2.
animatedModal.jsЯзык(и) : jQuery (JavaScript)
Почему это здорово : Это дает вашим модальным окнам дополнительные анимированные переходы в полноэкранные модальные окна с ударом . Он также поставляется с большой библиотекой анимационных эффектов и API для легкой настройки, так что вы можете сделать его своим.
3. Плагин jBox jQuery
Язык(и) : jQuery (JavaScript)
Чем он хорош: Этот плагин JavaScript для модальных окон — Симона Байлз среди плагинов для модальных окон: мощный и гибкий. Он имеет модальные окна, всплывающие подсказки и уведомления в приложении с несколькими анимациями и вариантами взаимодействия, которые помогут вам получить 10/10 от судей и ваших пользователей.
4.
SweetAlert2Язык(и) : JavaScript, CSS
Чем он хорош: Он имеет красиво оформленные всплывающие окна, которые заменяют всплывающие оповещения JavaScript.
 Эти модальные окна полностью настраиваемые, ответственные, доступные (WAI-ARIA) и не имеют никаких зависимостей. Он также включает в себя параметры для запросов AJAX, несколько цепочек модальных окон, пользовательскую анимацию и поддержку языка с письмом справа налево.
Эти модальные окна полностью настраиваемые, ответственные, доступные (WAI-ARIA) и не имеют никаких зависимостей. Он также включает в себя параметры для запросов AJAX, несколько цепочек модальных окон, пользовательскую анимацию и поддержку языка с письмом справа налево.
5.
Modal.js для BootstrapЯзык(и) : JavaScript
Почему это здорово : Популярный вариант с открытым исходным кодом и гибкостью для создания модальных диалогов. Вы можете настроить свои модальные окна так, чтобы они открывались после нажатия кнопки. Вы также можете сделать так, чтобы модальные окна исчезали, или даже всплывающие подсказки появлялись в самом модальном окне. Бонусные баллы за простоту использования, поскольку с API разметки вам вообще не нужно кодировать какой-либо JavaScript.
6.
Диалоги VexЯзык(и) : JavaScript, CSS
Почему это здорово: Это чистые, современные и легко настраиваемые модальные диалоги.
 Vex предлагает несколько тем, анимаций, наложений и т. д. с простым API менее чем за 7 КБ.
Vex предлагает несколько тем, анимаций, наложений и т. д. с простым API менее чем за 7 КБ. 7.
Адаптивные модальные окна Material DesignЯзык(и) : JavaScript, CSS
Почему это здорово: Это просто, понятно и современно, что позволяет легко создавать элегантные модальные окна для вашего продукта— jQuery не требуется.
8.
Featherlight.jsЯзык(и) : jQuery (JavaScript)
Почему это здорово: Легко и без излишеств. Этот плагин лайтбокса предназначен для профессионалов, которым не нужно держаться за руки. И всего 6 КБ для 400 строк JS и 100 строк CSS, он готов к работе с минимальными затратами во всех современных браузерах.
9.
Базовый Только CSS МодальныйЯзык(и) : CSS
Почему это здорово : Иногда вам не нужно что-то сложное и мощное.
 Вам просто нужно что-то простое, что работает. Этот модальный плагин окна делает это в пиках.
Вам просто нужно что-то простое, что работает. Этот модальный плагин окна делает это в пиках. 10.
iziModal.jsЯзык(и) : jQuery (JavaScript)
Чем он хорош: -up формы) и великолепные эффекты UI/UX. Он полностью адаптивный и настраиваемый, так что вы можете переделывать и проектировать по своему вкусу.
11.
Boardal — модальное окно с Vue.jsЯзык(и) : JavaScript, CSS это модальное для вас. Boardal был специально создан для потоков адаптации пользователей с несколькими модальными окнами. Он включает в себя параметры индикаторов прогресса, кнопок «вперед/назад», прокрутки контента и горизонтальных/вертикальных переходов между модальным контентом.
12.
Модальный модуль ARIAЯзык(и) : jQuery (JavaScript)
Чем он хорош : Это простой и легкий плагин jQuery, разработанный с учетом доступности.
 Кроме того, он работает для всех основных браузеров, устройств и устройств ввода.
Кроме того, он работает для всех основных браузеров, устройств и устройств ввода. 13 преобразования, jQuery и Velocity JavaScript, чтобы модальные окна открывались наружу от кнопки CTA. 9
: JavaScriptПочему это здорово определенный приключенческий сериал. Это отличный небольшой модальный плагин, написанный на чистом JavaScript. Никаких зависимостей, полностью настраиваемый с помощью CSS и простой API для загрузки.
15. Модальное окно на основе Flexbox
Язык(и) : CSS, jQuery (JavaScript)
Почему это здорово : Модальные окна на основе Flexbox позволяют использовать анимированные модальные заголовки и меню значков, что выделяет эти окна из толпы и действительно привлекает внимание пользователя. Они предлагают простое и гибкое решение ваших проблем с созданием модальных окон.
16.
ModaalЯзык(и) : CSS, jQuery (JavaScript)
Чем он хорош: он также полностью разработан, гибок и имеет модальные плагины.



 ..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
..
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div> </p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>
</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p>
</div> col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div> on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
}) modal('toggle')
modal('toggle') Есть цитата режиссера Орсона Уэллса: «Враг искусства — отсутствие ограничений». Без понимания того, где находятся края холста, может быть сложно создать что-то хорошее.
Есть цитата режиссера Орсона Уэллса: «Враг искусства — отсутствие ограничений». Без понимания того, где находятся края холста, может быть сложно создать что-то хорошее. LastPass может увеличить внедрение менее используемой функции. Пользователи могут сэкономить время, храня свою цифровую карточку вакцины в своем хранилище паролей, куда бы они ни пошли. Другие способы, которыми дизайнеры могут использовать модальные окна для экономии времени и усилий:
LastPass может увеличить внедрение менее используемой функции. Пользователи могут сэкономить время, храня свою цифровую карточку вакцины в своем хранилище паролей, куда бы они ни пошли. Другие способы, которыми дизайнеры могут использовать модальные окна для экономии времени и усилий:



 Эти инциденты стоит прерывать рабочий процесс, если они имеют важные последствия, такие как удаление чего-либо, сохранение прогресса, совершение покупки и т. д.
Эти инциденты стоит прерывать рабочий процесс, если они имеют важные последствия, такие как удаление чего-либо, сохранение прогресса, совершение покупки и т. д. Хотя универсального шаблона не существует, есть некоторые рекомендации, которые стоит запомнить.
Хотя универсального шаблона не существует, есть некоторые рекомендации, которые стоит запомнить. Изображения можно добавлять под заголовком или в качестве основного изображения для дополнительного акцента, а короткие видеоролики или GIF-файлы могут помочь продемонстрировать, как работает функция, подкрепить аргумент или даже добавить немного юмора.
Изображения можно добавлять под заголовком или в качестве основного изображения для дополнительного акцента, а короткие видеоролики или GIF-файлы могут помочь продемонстрировать, как работает функция, подкрепить аргумент или даже добавить немного юмора.

 Добавьте индикатор выполнения, чтобы они знали, что они почти закончили
Добавьте индикатор выполнения, чтобы они знали, что они почти закончили

 Он также очень легкий (всего около 1 КБ в минимизированном виде).
Он также очень легкий (всего около 1 КБ в минимизированном виде).  Эти модальные окна полностью настраиваемые, ответственные, доступные (WAI-ARIA) и не имеют никаких зависимостей. Он также включает в себя параметры для запросов AJAX, несколько цепочек модальных окон, пользовательскую анимацию и поддержку языка с письмом справа налево.
Эти модальные окна полностью настраиваемые, ответственные, доступные (WAI-ARIA) и не имеют никаких зависимостей. Он также включает в себя параметры для запросов AJAX, несколько цепочек модальных окон, пользовательскую анимацию и поддержку языка с письмом справа налево.  Vex предлагает несколько тем, анимаций, наложений и т. д. с простым API менее чем за 7 КБ.
Vex предлагает несколько тем, анимаций, наложений и т. д. с простым API менее чем за 7 КБ.  Вам просто нужно что-то простое, что работает. Этот модальный плагин окна делает это в пиках.
Вам просто нужно что-то простое, что работает. Этот модальный плагин окна делает это в пиках.  Кроме того, он работает для всех основных браузеров, устройств и устройств ввода.
Кроме того, он работает для всех основных браузеров, устройств и устройств ввода. 