34 jQuery Modal/Dialog Windows
Коллекция бесплатных jQuery модальных/диалоговых окон примеров кода и плагинов для рекламы, форм и простых сообщений. Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
- Модальные окна CSS
- Начальная загрузка Windows
- Модальные окна с попутным ветром
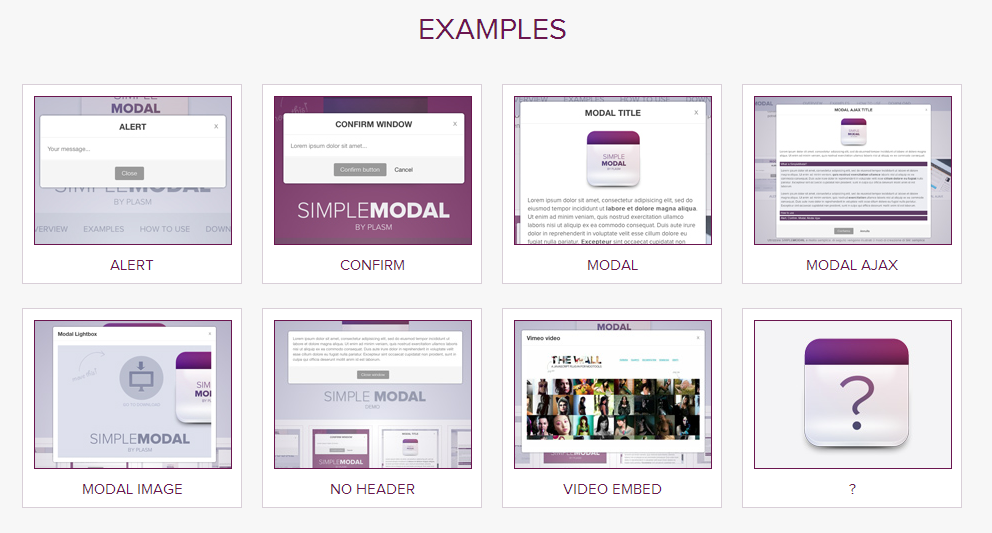
- Примеры модальных/диалоговых окон jQuery
- Модальные/диалоговые плагины jQuery
О коде
Расширение кнопки контакта и всплывающего сообщения отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.css
О коде
Модал с фоновым фильтром
Используя фоновый фильтр , мы можем создать фильтрующий слой при открытии модального окна. Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css
О коде
модальный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
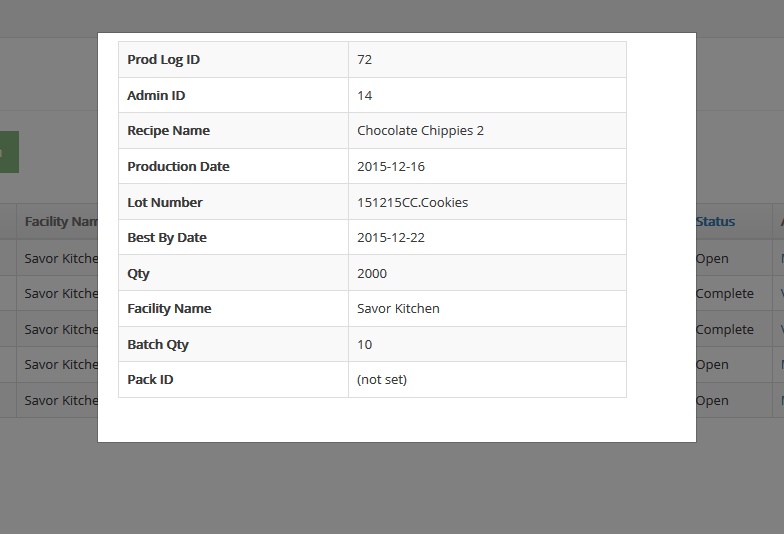
Модальное окно содержимого
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Модальный слайдер Tour
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, slick.css, bootstrap.js, slick.js
С код
Дизайн пользовательского интерфейса: отправить открытку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
 css
cssО коде
Видео + Режимы наложения = Холодный модал
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
модальный
Скользящее модальное окно, созданное с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Простой модальный jQuery
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Модальное окно jQuery с анимацией
Успех и неправильное модальное окно с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, jquery.js
css, jquery.js
О коде
Анимация заливки кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная модальная коробка
Анимированное полноэкранное модальное окно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Поворотно-откидной модал
Забавная маленькая модальная концепция в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Концепция уничтожения модального окна
Небольшой эксперимент по раздуванию любого элемента HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.
О коде
Физика модальной анимации
Возиться с физикой ключевого кадра/перехода для модального окна. В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Всплывающее окно успеха
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простое модальное окно jQuery
Очень простой адаптивный модальный плагин jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подключаемый модуль jQuery Timed Dialog
Плагин jQuery для создания временного модального диалога.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
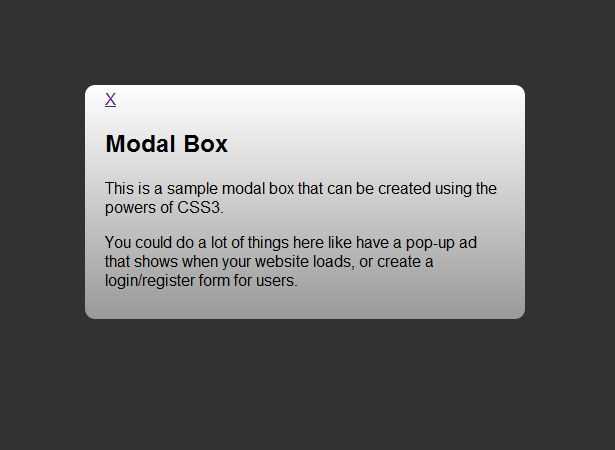
Модальная коробка
Модальное окно с использованием HTML, CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
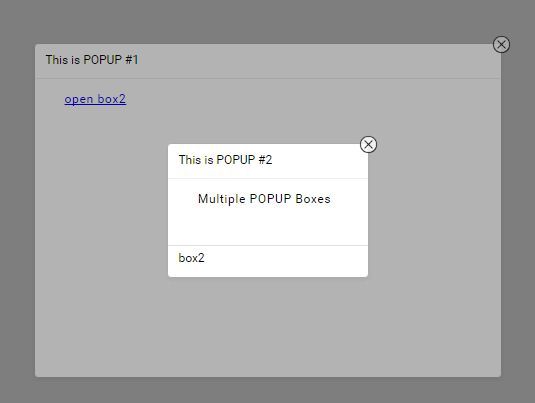
Модально
Простой плагин jQuery для вложенных модальных окон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О плагинеАвгрунд
Avgrund — это плагин jQuery для ваших модальных окон и всплывающих окон. Он использует новую концепцию, показывающую глубину между всплывающим окном и страницей. Он работает во всех современных браузерах и изящно деградирует в тех, которые не поддерживают переходы и трансформации CSS.О плагине
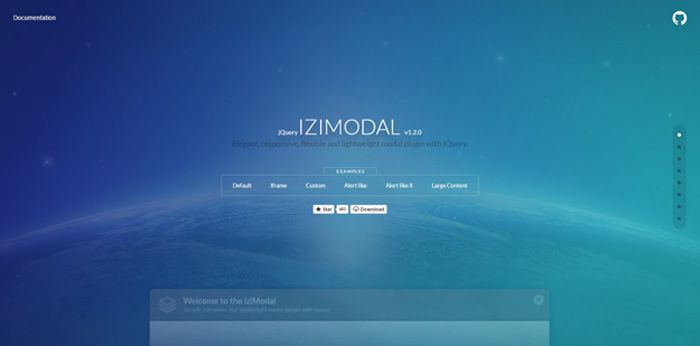
ИзиМодал
Элегантный, отзывчивый, гибкий и легкий модальный плагин с jQuery.О плагине
модальный jQuery
Простой и легкий метод отображения модальных окон с помощью jQuery.О плагине
Анимированный модал
animatedModal.js — это плагин jQuery для создания полноэкранного модального окна с переходами CSS3. Вы можете использовать переходы из animate.css или создавать свои собственные переходы.
Наложение всплывающего окна jQuery
ПлагинjQuery для отзывчивых и доступных модальных окон и всплывающих подсказок.О плагине
bВсплывающее окно
com/dinbror/bpopup»> bPopup — это легкий подключаемый модуль модальных всплывающих окон jQuery (всего 1,34 КБ в сжатом виде). Он не создает и не стилизует ваше всплывающее окно, но предоставляет вам всю логику, такую как центрирование, модальное наложение, события и многое другое. Это дает вам много возможностей для настройки, чтобы она соответствовала вашим потребностям.Окно OmniWindow
OmniWindow — чрезвычайно настраиваемый модальный плагин для jQuery.О плагине
Зебра_Диалог
Небольшой, компактный и легко настраиваемый подключаемый модуль jQuery для создания модальных диалоговых окон.О плагине
jquery-plainModal
Простой плагин jQuery для полностью настраиваемых модальных окон.О плагине
Доступный модальный диалог
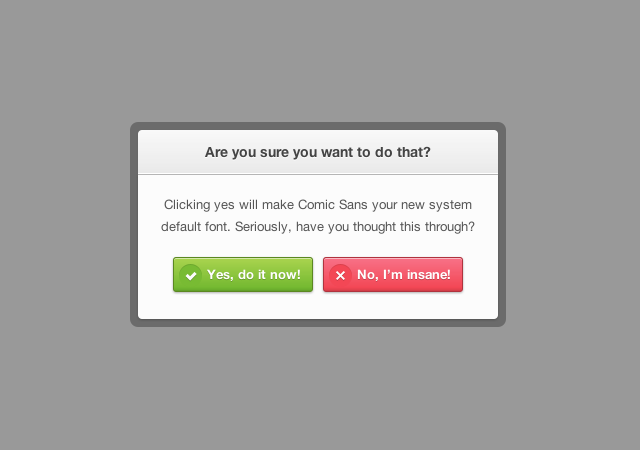
Сладкий модал
Симпатичные, простые и мощные модальные окна с использованием jQuery. Замените alert(), confirm(), prompt() и многие другие плагины на стильные и элегантные.О плагине
модальный
ПлагинjQuery для создания модальных окон.О плагине
Фокус
Плагин с минимальным всплывающим окном, модальным окном, уведомлением, оверлеем, ящиком и диалоговым окном.
Модальная коробка
Плагин Modal Box поможет вам создать всплывающее окно перед другими элементами на вашей странице. Его можно использовать для рекламы, формы подписки, загрузки форм, форм входа/регистрации или для отображения простого сообщения посетителю.
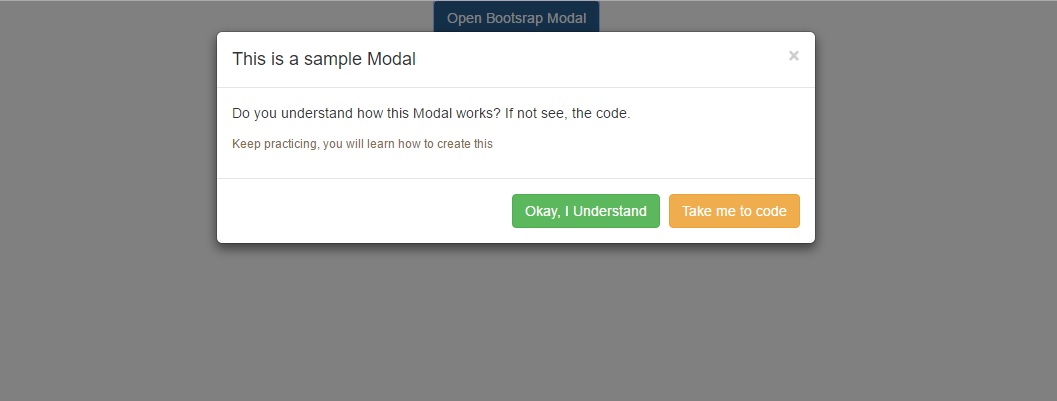
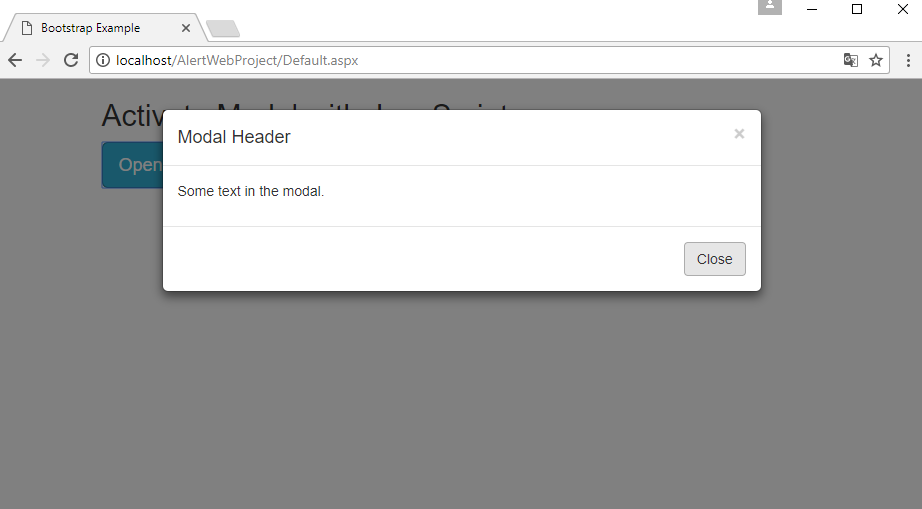
модальный · Bootstrap
Используйте модальный плагин Bootstrap JavaScript, чтобы добавить на свой сайт диалоги для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочитайте следующее, так как параметры нашего меню недавно изменились.
- Модальные окна создаются с использованием HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и удаляют прокрутку из
- Щелчок по модальному фону автоматически закроет модальное окно.
- Bootstrap одновременно поддерживает только одно модальное окно. Вложенные модальные окна не поддерживаются, так как мы считаем их неудобными для пользователей.
- Модальные окна используют
position: fixed, что иногда может быть немного специфичным при рендеринге. По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении
По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении .modalвнутри другого фиксированного элемента. - Еще раз, из-за позиции
: исправлено, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, HTML-атрибут
autofocusне действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript: .
$('#myModal').on('show.bs.modal', функция () {
$('#myInput').триггер('фокус')
}) Читайте демонстрационные версии и рекомендации по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статического режима (это означает, что его позиция и отображение были переопределены). Включены модальный заголовок, модальное тело (требуется для
Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с действиями закрытия, когда это возможно, или предоставлять другое явное действие закрытия.
Здесь находится модальный основной текст.
<дел><дел> <дел><дел>Модальное название
Сюда идет модальный основной текст.



 По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении
По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении 

 Donec ullamcorper nulla non metus auctor fringilla.
Donec ullamcorper nulla non metus auctor fringilla. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
 relatedTarget
relatedTarget  on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})
on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})  modal('handleUpdate')
modal('handleUpdate') 

 В качестве альтернативы укажите
В качестве альтернативы укажите 
 modal('скрыть')
modal('скрыть')