По тегу «JavaScript» найдено постов: 28
Добавлено 9 сентября 2022 в 19:50
Создание консоли JS
В качестве небольшого примера мы создадим JS-консоль. Нам нужно поле ввода, где пользователь может вводить свои выражения JavaScript, и в идеале должен быть список выходных результатов. Поскольку это должно больше походить на десктопное приложение, мы…
Добавлено 14 июля 2022 в 06:37
Объекты JS
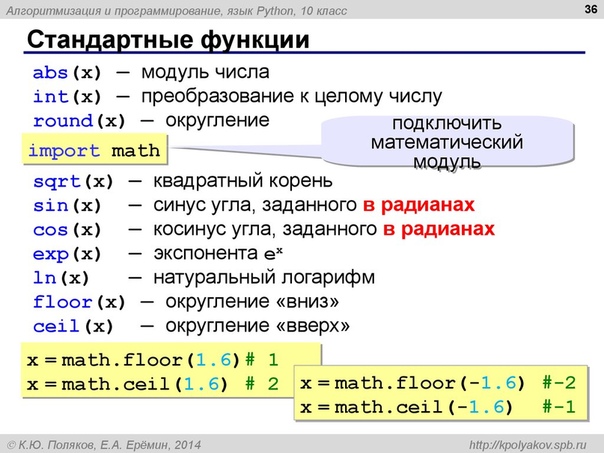
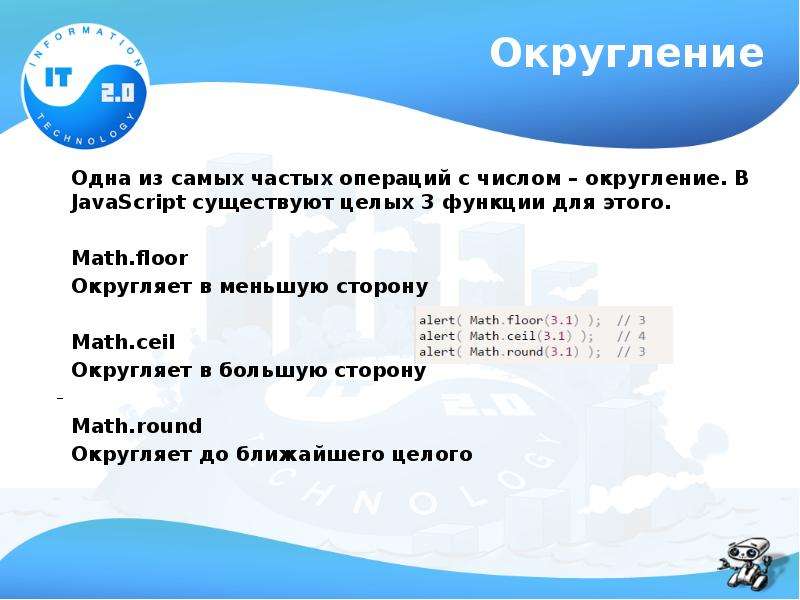
При работе с JS некоторые объекты и методы используются чаще. Ниже описаны некоторые из них. Math.floor(v), Math.ceil(v), Math.round(v) – округление числа с плавающей запятой в меньшую сторону, в большую сторону и к ближайшему значению; Math.random()…
Добавлено 29 мая 2022 в 10:24
Язык JavaScript (краткий обзор для C++ разработчиков)
Данный раздел не даст вам общего введения в JavaScript. Для общего ознакомления с JavaScript есть и другие книги, например, посетите эту страницу на Mozilla Developer Network.
Добавлено 19 мая 2022 в 02:37
Браузер/HTML и Qt Quick/QML
Браузер – это среда выполнения для отображения HTML и выполнения кода Javascript, связанного с HTML. В настоящее время современные веб-приложения содержат гораздо больше кода JavaScript, чем HTML. Javascript внутри браузера представляет собой стандартную…
Добавлено 18 мая 2022 в 23:29
JavaScript в QML
JavaScript – это лингва франка в разработке веб-клиентов. Он также начинает набирать обороты в разработке веб-серверов, в основном с помощью node.js. Таким образом, он является подходящим дополнением в качестве императивного языка к декларативному…
Добавлено 18 мая 2022 в 07:29
Резюме к главе «Динамический QML»
В данной главе мы рассмотрели динамическое создание элементов QML. Это позволяет нам свободно создавать QML-сцены, открывая двери для настраиваемых пользователем архитектур и архитектур на основе плагинов. Самый простой способ динамически загрузить…
Самый простой способ динамически загрузить…
Добавлено 18 мая 2022 в 07:12
Отслеживание динамических объектов
Работая с динамическими объектами, часто необходимо отслеживать созданные объекты. Еще одна распространенная задача – возможность сохранять и восстанавливать состояние динамических объектов. Обе эти задачи легко решаются с помощью модели XmlListModel,…
Добавлено 18 мая 2022 в 05:17
Создание и уничтожение объектов
Элемент Loader позволяет динамически заполнять часть пользовательского интерфейса. Однако общая структура интерфейса по-прежнему статична. С помощью JavaScript можно сделать еще один шаг и полностью динамически создавать экземпляры элементов QML. Прежде…
Добавлено 15 мая 2022 в 22:19
Динамический QML
До сих пор мы рассматривали QML как инструмент для построения статического набора сцен и навигации между ними. Живой и динамичный пользовательский интерфейс можно построить в зависимости от различных состояний и логических правил.
Добавлено 14 мая 2022 в 23:45
Локальное хранение данных – SQL
Qt Quick поддерживает API локального хранилища, известное из веб-браузеров как «local storage API». Этот API доступен через import QtQuick.LocalStorage 2.0. Как правило, он сохраняет содержимое в базе данных SQLite в месте, зависимом от…
Добавлено 11 мая 2022 в 04:12
Динамическое создание объектов QML из JavaScript
QML поддерживает динамическое создание объектов из JavaScript. Это полезно, чтобы отложить создание экземпляров объектов до тех пор, пока это не потребуется, тем самым сократив время запуска приложения. Это также позволяет динамически создавать визуальные…
Добавлено 11 мая 2022 в 02:51
Хост-среда JavaScript в QML
QML предоставляет хост-среду JavaScript, предназначенную для написания приложений QML. Эта среда отличается от хост-среды, предоставляемой браузером, или среды JavaScript на серверной стороне, такой как Node. js. Например, QML не предоставляет объект window…
js. Например, QML не предоставляет объект window…
Добавлено 11 мая 2022 в 00:41
Импорт ресурсов JavaScript в QML
Ресурсы JavaScript могут быть импортированы документами QML и другими ресурсами JavaScript. Ресурсы JavaScript можно импортировать как по относительным, так и по абсолютным URL. В случае относительного URL местоположение определяется относительно местоположения…
Добавлено 10 мая 2022 в 22:41
Определение ресурсов JavaScript в QML
Логика программы для приложения QML может быть определена в JavaScript. Код JavaScript может быть определен как встроенный в документы QML или разделен на файлы JavaScript (известные как ресурсы JavaScript в QML). В QML поддерживаются два различных…
Добавлено 10 мая 2022 в 21:23
Выражения JavaScript в документах QML
Хост-среда JavaScript, предоставляемая QML, может запускать допустимые стандартные конструкции JavaScript, такие как условные операторы, массивы, установки переменных и циклы. В дополнение к стандартным свойствам JavaScript глобальный объект QML включает…
В дополнение к стандартным свойствам JavaScript глобальный объект QML включает…
Добавлено 10 мая 2022 в 20:18
Интеграция QML и JavaScript
Язык QML использует синтаксис, подобный JSON, и позволяет определять различные выражения и методы как функции JavaScript. Он также позволяет пользователям импортировать файлы JavaScript и использовать функциональные возможности, предоставляемые этим импортом. Это…
Добавлено 9 мая 2022 в 21:30
Портирование из элемента canvas HTML5 в QML
Перенос с элемента canvas HTML5 на элемент Canvas QML довольно прост. В этой главе мы рассмотрим пару примеров и выполним преобразование. Спирограф В качестве основы мы используем пример спирографа из проекта Mozilla. Исходный HTML5 был опубликован…
Добавлено 3 апреля 2022 в 23:38
Основные модели в QML
Самый простой способ визуализации данных из модели – использование элемента повторителя Repeater. Он используется для создания массива элементов и легко комбинируется с позиционером для заполнения части пользовательского интерфейса.
Добавлено 14 ноября 2015 в 16:40
ECMAScript 6: дыры в массивах
1 Дыры в объектах Array Дыры – это индексы внутри объекта Array, у которых нет связанного с ними элемента. Другими словами: у массива arr дыра в индексе i если: 0 ≤ i < arr.length !(i in arr) Например, следующий массив имеет…
Добавлено 6 ноября 2015 в 13:15
Знакомство со стрелочными функциями ES6 для jQuery разработчиков
Стрелочные функции – действительно удобное нововведение в спецификации JavaScript ES6. Наряду с более коротким и лаконичным синтаксисом одним из преимуществ является обработка ключевого слова this немного по-другому. В частности, они не меняют…
Добавлено 6 ноября 2015 в 08:00
Новые возможности при работе с числами и объектом Math в ES6
1 Обзор
Теперь вы можете задавать числа в двоичной и восьмеричной нотации:
> 0xFF // ES5: шестнадцатеричная
255
> 0b11 // ES6: двоичная
3
> 0o10 // ES6: восьмеричная
8
Глобальный объект Number получил несколько.
Добавлено 1 ноября 2015 в 15:05
MathJax. Использование матриц
Используйте $$\begin{matrix}…\end{matrix}$$. Между \begin и \end поместите элементы матрицы. Заканчивайте каждую строку с \\ (на самом деле, \\ означает переход на следующую строку, и в последней строке он не требуется. Но, чтобы не забыть,…
Добавлено 31 октября 2015 в 10:45
ECMAScript 6 (ES6): что нового в новой версии JavaScript
Вы уже, наверное, слышали о ECMAScript 6 (или ES6). Это новая версия JavaScript, в которую добавлен новый функционал. Эти новые возможности имеют различную степень сложности и могут быть полезны и для простых скриптов, и для сложных приложений. В данной…
Добавлено 19 октября 2015 в 22:33
Руководство по созданию SVG карт на основе данных сервиса Natural Earth
Интерактивные карты – это отличный способ предоставить географические данные пользователям вашего сайта. Одним из популярных вариантов реализации подобного являются такие сервисы, как Google Maps и Open Street Maps, которые преуспели в визуализации. ..
..
Добавлено 17 октября 2015 в 18:37
MathJax — библиотека для отображения математических формул (краткий справочник)
MathJax позволяет включать математические формулы на web-страницы, используя разметку LaTeX, MathML или AsciiMath, после чего формулы будут обработаны javascript-библиотекой и преобразованы в HTML, SVG или MathML для отображения в любом современном браузере. Сайт…
Добавлено 4 марта 2012 в 18:56
Краткая, неполная и в основном неправильная история языков программирования
1801 Жозеф Мари Жаккар использует перфокарты, чтобы заставить ткацкий станок выткать «hello, world» на гобелене. Но реддитеры того времени не были этим впечатлены из-за отсутствия хвостовой рекурсии, параллелизма и правильного применения…
Математические функции из библиотеки Math: Sin, cos, log, pow и так далее В JavaScript
JavaScript математические функции из библиотеки Math: sin, cos, log, pow и так далее | стандарт ES5последнее обновление: 1 августа 2020
Содержание
Подробнее msdn. microsoft.com
microsoft.com
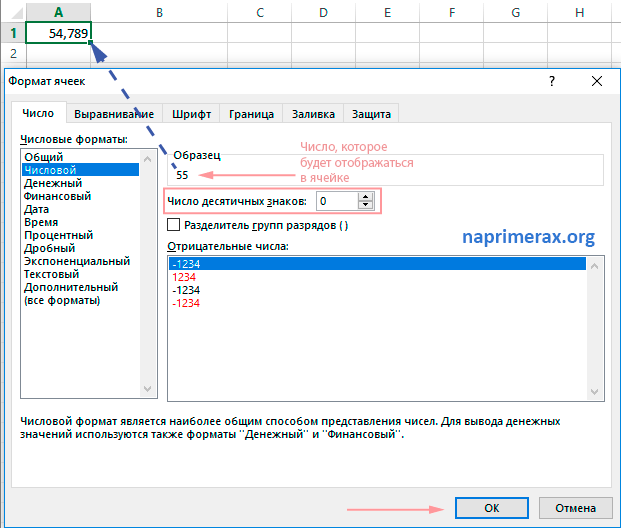
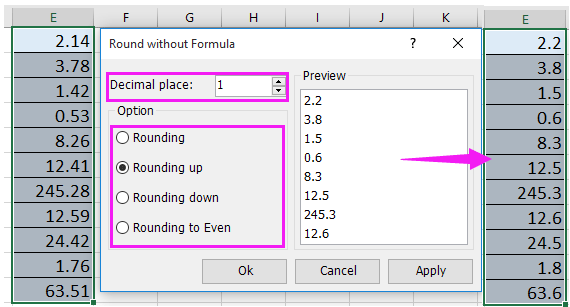
Числа В JavaScript. Конвертация текста в число. Округление числа. Перевод шестнадцатиричного в десятичное число. | стандарт ES5
Дата и время (год, месяц, число, часы, минуты, секунды) В JavaScript. Класс Date | стандарт ES5
Ваши Отзывы … комментарии… Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
 NET приложений)
NET приложений)
HTML
Интерактивная реклама в HTML (animate banner)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
 Эфекты: растягивание, перетаскивание и так далее
Эфекты: растягивание, перетаскивание и так далее
JavaScript технологии
JavaScript графика, анимация для игр
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 js. npm добавляет JavaScript библиотеки в папку node_modules
js. npm добавляет JavaScript библиотеки в папку node_modules
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java
Android телефон, планшет (пишем приложение на Java, игру на C++)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Chemical, analytics laboratory
jQuery: обзор лучших руководств вокруг
Это пример страницы WordPress, вы можете отредактировать ее, чтобы разместить информацию о себе или своем сайте, чтобы читатели знали, откуда вы пришли. Вы можете создать столько страниц, как эта, или подстраниц, сколько захотите, и управлять всем своим контентом внутри WordPress. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla neque ipsum, rhoncus euismod sed, ullamcorper a urna. Aenean ut nibh odio, vitae mollis odio. Maecenas faucibus auctor interdum. Nam commodo vehicula sapien sit amet aliquam. Nam eu diam ac dolor volutpat consequat vitae at neque. Ut at tortor nisi. Аликвам сит амет сапиен нибх. Vivamus quis tellus id eros volutpat condimentum sed ac ante. In vel tortor ac nibh sagittis pellentesque eu a est. Phasellus at libero massa, non mollis mauris.
Вы можете создать столько страниц, как эта, или подстраниц, сколько захотите, и управлять всем своим контентом внутри WordPress. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla neque ipsum, rhoncus euismod sed, ullamcorper a urna. Aenean ut nibh odio, vitae mollis odio. Maecenas faucibus auctor interdum. Nam commodo vehicula sapien sit amet aliquam. Nam eu diam ac dolor volutpat consequat vitae at neque. Ut at tortor nisi. Аликвам сит амет сапиен нибх. Vivamus quis tellus id eros volutpat condimentum sed ac ante. In vel tortor ac nibh sagittis pellentesque eu a est. Phasellus at libero massa, non mollis mauris.
Это подзаголовок
Aenean tincidunt pharetra leo. Curabitur euismod sollicitudin elit. Donec faucibus lacus nec sapien. Aliquam ipsum nisi, scelerisque et, commodo nec, consectetur vel,tellus. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui.
- Sed congue, dui vel tristique mollis, libero elit convallis eros, vitae interdum libero dolor eget leo.

- Morbi eget сем. Нам моллис. Donec sed velit ut tellus fermentum interdum.
- Etiam a odio in neque egestas consequat. Pellentesque posuere, orci id interdum.
- Suspendisse id magna in libero porta faucibus. Вивамус солицитудин.
Вот еще один
Mauris vulputate metus eu nisl. Настоящая россыпь. Mauris vitae erat id ante viverra sodales. Proin tincidunt porta velit. Sed a ligula id felis rutrum placerat. Curabitur et lorem non urna tristique pharetra. Nullam luctus tristique dui.
Etiam egestas scelerisque purus. Ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус. Энейский tincidunt pharetra leo. Curabitur euismod sollicitudin elit. Donec faucibus lacus nec sapien. Aliquam ipsum nisi, scelerisque et, commodo nec, consectetur vel,tellus. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui.
Ого! Ультрачитаемый текст
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus nibh mi, commodo eu, pellentesque ut, blandit rutrum, ligula. Present ultricies urna a urna. Киская масса. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус. Энейский tincidunt pharetra leo. Curabitur euismod sollicitudin elit. Donec faucibus lacus nec sapien. Aliquam ipsum nisi, scelerisque et, commodo nec, consectetur vel,tellus. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус.
Vivamus nibh mi, commodo eu, pellentesque ut, blandit rutrum, ligula. Present ultricies urna a urna. Киская масса. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус. Энейский tincidunt pharetra leo. Curabitur euismod sollicitudin elit. Donec faucibus lacus nec sapien. Aliquam ipsum nisi, scelerisque et, commodo nec, consectetur vel,tellus. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус.
Vivamus nibh mi, commodo eu, pellentesque ut, blandit rutrum, ligula. Present ultricies urna a urna. Киская масса. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус. Энейский tincidunt pharetra leo. Curabitur euismod sollicitudin elit. Donec faucibus lacus nec sapien. Aliquam ipsum nisi, scelerisque et, commodo nec, consectetur vel,tellus. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус.
Призрачная урна урна урна. Киская масса. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус. Энейский tincidunt pharetra leo. Curabitur euismod sollicitudin elit. Это еще несколько слов, чтобы удлинить строку.
Киская масса. Cras ipsum diam, hendrerit id, accumsan sit amet, fermentum vel, dui. Морби бландит коммодо теллус. Энейский tincidunt pharetra leo. Curabitur euismod sollicitudin elit. Это еще несколько слов, чтобы удлинить строку.
Тосты · Bootstrap
Push-уведомления для ваших посетителей с тостом, легким и легко настраиваемым предупреждающим сообщением.
Toasts — это облегченные уведомления, имитирующие push-уведомления, популярные в мобильных и настольных операционных системах. Они созданы с помощью flexbox, поэтому их легко выравнивать и позиционировать.
Обзор
Что нужно знать при использовании плагина тостов:
- Если вы создаете наш JavaScript из исходного кода, для этого требуется
util.js. - Тосты являются обязательными из соображений производительности, поэтому вы должны инициализировать их самостоятельно .
- Обратите внимание, что вы несете ответственность за расположение тостов.

- Тосты будут автоматически скрываться, если вы не укажете
autohide: false.
Примеры
Базовый
Чтобы поощрять расширяемые и предсказуемые всплывающие уведомления, мы рекомендуем заголовок и тело. Заголовки тостов используют display: flex , что позволяет легко выравнивать содержимое благодаря нашим утилитам margin и flexbox.
Toasts настолько гибки, насколько вам нужно, и требуют минимальной разметки. Как минимум, мы требуем, чтобы один элемент содержал ваш «поджаренный» контент, и настоятельно рекомендуем использовать кнопку «Отклонить».
Привет, мир! Это тост-сообщение.
<дел><дел> Привет, мир! Это тост-сообщение.Автозагрузка 11 минут назад










 Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода для переходного компонента будет игнорироваться .
Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода для переходного компонента будет игнорироваться . bs.toast ). Вы должны вручную вызвать этот метод, если вы сделали
bs.toast ). Вы должны вручную вызвать этот метод, если вы сделали 