Как остановить setInterval()? — efim360.ru
Когда впервые запускаешь setInterval(), то спустя несколько вызовов функции-обработчика начинаешь замечать, что setInterval() не остановится самостоятельно. Он так и будет долбить вызовы без остановки. Что делать?
Прежде чем погружаться в готовое решение нужно задать себе два вопроса:
- От имени какого объекта контекста вызывается setInterval() ? То есть кто является this для вызванного нами setInterval() ?
- Как получить доступ к setInterval() ?
Официальный стандарт HTML имеет специальный раздел, который называется «Таймеры» («Timers«). В этом разделе много полезной информации. Почитайте!
Информация
Прежде чем вызывать setInterval(), нужно сначала подготовить для него переменную. От логики работы программы будет зависеть то, где должна быть видна эта переменная. То есть мы сначала ОБЪЯВЛЯЕМ где-нибудь пустую переменную (чистый идентификатор привязки), и только потом в нужном месте программы ПРИСВАИВАЕМ для этой переменной результат вызова setInterval(). Почему это ВАЖНО?
То есть мы сначала ОБЪЯВЛЯЕМ где-нибудь пустую переменную (чистый идентификатор привязки), и только потом в нужном месте программы ПРИСВАИВАЕМ для этой переменной результат вызова setInterval(). Почему это ВАЖНО?
Как только setInterval() будет вызван, то с этого момента он будет зарегистрирован в «Карте Активных Таймеров» браузера. С этого момента начнутся бесконечные вызовы. Прямого доступа к «Карте Активных Таймеров» через браузер НЕТ! То есть … увидеть все зарегистрированные таймеры не получится. Поэтому, когда вызывается наш setInterval(), то его вызов возвращает нам ЧИСЛОВОЙ ИДЕНТИФИКАТОР (номер в «Карте Активных Таймеров). Наша задача сохранить этот ЧИСЛОВОЙ ИДЕНТИФИКАТОР, для того, чтобы потом иметь возможность ОЧИСТИТЬ (ОСТАНОВИТЬ) наш периодический setInterval().
Видео инструкция по остановке setInterval в JavaScript
Пример
Создаём идентификатор привязки в нашей программе при помощи JavaScript:
let my_set_interval_id
Теперь присваиваем этому идентификатору привязки значение вызова нужного нам setInterval()
my_set_interval_id = setInterval(console.log, 5000, "ТикТак")
С этого момента, мы присвоим для нашей переменной my_set_interval_id уникальное значение идентификатора таймера из «Карты Активных Таймеров». Функция-обработчик будет каждые 5 секунд выводить в консоль строку «ТикТак». Всё примитивно и просто.
Вызвали setInterval, присвоили его переменной и получили id — JavaScript
Обратите внимание!!! В нашем конкретном случае вызов setInterval() вернул число 399. Это число уникальное внутри «Карты Активных Таймеров». Только по этому числу можно будет остановить наш setInterval(). Это и есть наш идентификатор таймера.
Это число уникальное внутри «Карты Активных Таймеров». Только по этому числу можно будет остановить наш setInterval(). Это и есть наш идентификатор таймера.
Решение
Теперь, когда мы знаем точный идентификатор нашего интервального таймера, то мы можем остановить наш setInterval() при помощи метода clearInterval().
Этот метод очистки интервала ожидает получить в качестве аргумента уникальный идентификатор таймера из «Карты Активных Таймеров». Мы его уже знаем, потому что заранее подготовились.
В нужном месте программы разместим выражение:
clearInterval(399)Остановили работу setInterval через clearInterval — JavaScript
В clearInterval() мы передали число 399.
С этого момент наш интервальный таймер прекратит свою работу и остановит периодические вызовы функции-обработчика. С этого момент мы перестанем видеть в консоли выпадающие строки «ТикТак».
В нашем случае до остановки setInterval(), прошло 84 вызова функции обработчика.
Важно
Если бы мы никуда не сохранили возвращённый идентификатор нашего интервального таймера, то мы бы не смогли никогда его остановить. (Во всяком случае пока был бы жив ГЛОБАЛЬНЫЙ объект).
Также важен тот момент, что функция setInterval() НЕ ГАРАНТИРУЕТ точной работы вызовов по расписанию. По факту всегда будут дополнительные задержки. Но это тема отдельной публикации.
Информационные ссылки
HTML | Таймеры
Стандарт HTML — Раздел «Timers» — https://html.spec.whatwg.org/multipage/timers-and-user-prompts.html#timers
JavaScript плагины входящие в состав бутстрап
Индивидуальный или составной
Плагины могут быть включены индивидуально (с использованием индивидуального Bootstrap bootstrap.js или минифицированных bootstrap.min.js (не включайте оба).
Если вы используете сборщик (Webpack, Rollup…), вы можете использовать /js/dist/*. файлы, готовые для UMD. js
js
Использование Bootstrap как модуля
Мы предоставляем версию Bootstrap, построенную как ESM (bootstrap.esm.js и bootstrap.esm.min.js), которая позволяет вам использовать Bootstrap в качестве модуля в вашем браузере, если ваши целевые браузеры поддерживают его.
<script type="module">
import { Toast } from 'bootstrap.esm.min.js'
Array.from(document.querySelectorAll('.toast'))
.forEach(toastNode => new Toast(toastNode))
</script>
Несовместимые плагины
Из-за ограничений браузера некоторые из наших плагинов, а именно плагины Dropdown, Tooltip и Popover, нельзя использовать в <script> тегах с module типом, поскольку они зависят от Popper.js. Дополнительную информацию о проблеме см. здесь.
Зависимости
Некоторые плагины и компоненты CSS зависят от других плагинов.
Наши выпадающие, всплывающие и всплывающие подсказки также зависят от Popper.js.
Все еще хотите использовать jQuery? Это возможно!
Bootstrap 5 разработан для использования без jQuery, но все же можно использовать наши компоненты с jQuery. Если Bootstrap обнаруживает jQuery в window объекте это добавит все наши компоненты в системе плагин JQuery в; это означает, что вы сможете $('[data-toggle="tooltip"]').tooltip() включить всплывающие подсказки. То же самое и с другими нашими компонентами.
Атрибуты данных
Почти все плагины Bootstrap можно включить и настроить только с помощью HTML с атрибутами данных (наш предпочтительный способ использования функциональности JavaScript). Убедитесь, что вы используете только один набор атрибутов данных для одного элемента (например, вы не можете запускать всплывающую подсказку и модальное окно с помощью одной кнопки).
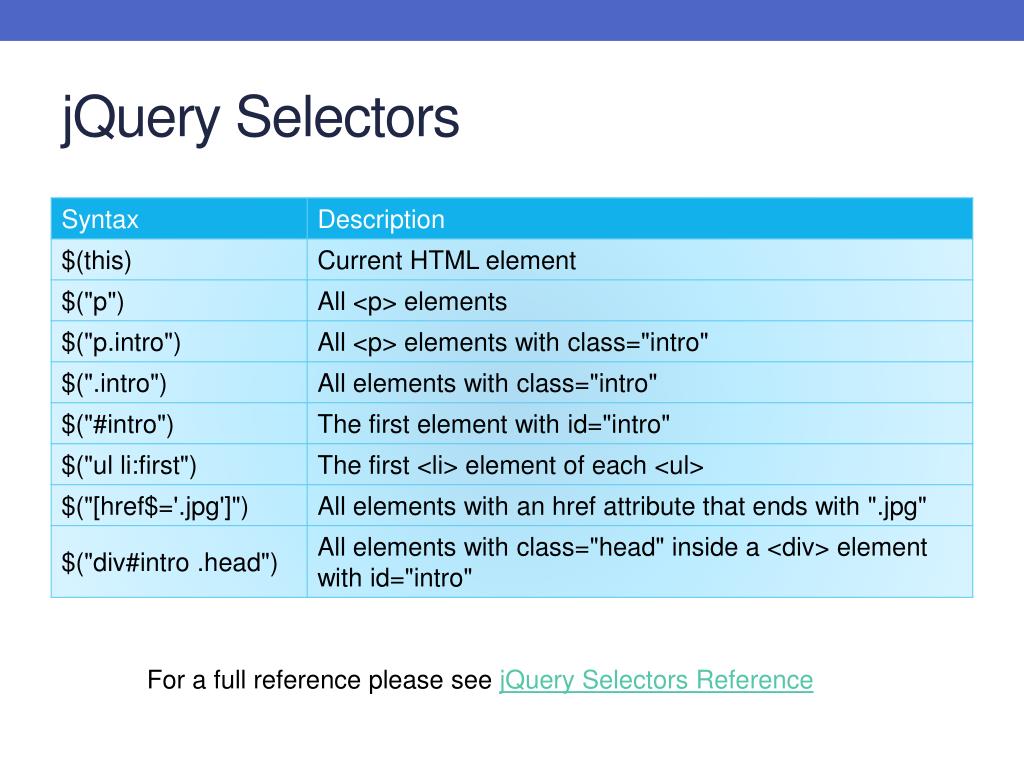
Селекторы
В настоящее время для запроса элементов DOM мы используем собственные методы querySelector и querySelectorAllиз соображений производительности, поэтому вам необходимо использовать допустимые селекторы. Если вы используете специальные селекторы, например:
События
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, они бывают в форме причастия прошедшего времени и инфинитива, где инфинитив (например show) запускается в начале события, а его форма причастия прошедшего времени (например shown) запускается при завершении действия.
Все инфинитивные события обеспечивают preventDefault() функциональность. Это дает возможность остановить выполнение действия до его запуска. При возврате false из обработчика событий также будет выполнен автоматический вызов 
var myModal = document.getElementById('myModal')
myModal.addEventListener('show.bs.modal', function (e) {
if (!data) {
return e.preventDefault() // stops modal from being shown
}
})
события jQuery
Bootstrap обнаружит jQuery, если jQueryон присутствует в window объекте и не data-no-jquery установлен атрибут <body>. Если jQuery найден, Bootstrap будет генерировать события благодаря системе событий jQuery. Поэтому, если вы хотите прослушивать события Bootstrap, вам придется использовать методы jQuery ( .one) вместо addEventListener.
$('#myTab a').on('shown.bs.tab', function () {
// do something...
})
Программный API
Все конструкторы принимают необязательный объект параметров или ничего (который запускает плагин с его поведением по умолчанию):
var myModalEl = document.getElementById('myModal') var modal = new bootstrap.Modal(myModalEl) // initialized with defaults var modal = new bootstrap.Modal(myModalEl, { keyboard: false }) // initialized with no keyboard
Если вы хотите получить конкретный экземпляр плагина, каждый плагин предоставляет getInstance метод. Для того , чтобы восстановить его непосредственно из элемента, выполните следующие действия : bootstrap.Popover.getInstance(myPopoverEl).
Асинхронные функции и переходы
Все программные методы API асинхронны и возвращаются вызывающей стороне после начала перехода, но до его завершения.
Чтобы выполнить действие после завершения перехода, вы можете прослушать соответствующее событие.
var myCollapseEl = document.getElementById('#myCollapse')
myCollapseEl.addEventListener('shown.bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
})
Кроме того, вызов метода переходного компонента будет проигнорирован.
var myCarouselEl = document.getElementById('myCarousel')
var carousel = bootstrap.Carousel.getInstance(myCarouselEl) // Retrieve a Carousel instance
myCarouselEl.addEventListener('slid.bs.carousel', function (e) {
carousel.to('2') // Will slide to the slide 2 as soon as the transition to slide 1 is finished
})
carousel.to('1') // Will start sliding to the slide 1 and returns to the caller
carousel.to('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!
Настройки по умолчанию
Вы можете изменить настройки по умолчанию для плагина, изменив Constructor.Default объект плагина:
// changes default for the modal plugin's `keyboard` option to false bootstrap.Modal.Default.keyboard = false
Нет конфликта (только если вы используете jQuery)
Иногда необходимо использовать плагины Bootstrap с другими фреймворками пользовательского интерфейса.
.noConflict плагин, для которого хотите вернуть значение.
var bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value $.fn.bootstrapBtn = bootstrapButton // give $().bootstrapBtn the Bootstrap functionality
Номера версий
Доступ к версии каждого из плагинов Bootstrap можно получить через VERSION свойство конструктора плагина. Например, для плагина всплывающей подсказки:
bootstrap.Tooltip.VERSION // => "5.0.0-alpha1"
Никаких специальных резервных вариантов при отключенном JavaScript
Плагины Bootstrap не особо изящно отключаются при отключенном JavaScript. Если вы заботитесь о пользовательском опыте в этом случае, используйте, <noscript> чтобы объяснить ситуацию (и как повторно включить JavaScript) вашим пользователям и / или добавить свои собственные резервные варианты. aria-[\w-]*$/i
var DefaultWhitelist = {
// Global attributes allowed on any supplied element below.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘srcset’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
}
aria-[\w-]*$/i
var DefaultWhitelist = {
// Global attributes allowed on any supplied element below.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘srcset’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
}
Если вы хотите добавить новые значения к этому значению по умолчанию, whiteList вы можете сделать следующее:
var myDefaultWhiteList = bootstrap.Tooltip.Default.whiteList // To allow table elements myDefaultWhiteList.data-my-app-[\w-]+/ myDefaultWhiteList['*'].push(myCustomRegex)
Если вы хотите обойти наше средство дезинфекции, потому что предпочитаете использовать специальную библиотеку, например DOMPurify , вам следует сделать следующее:
var yourTooltipEl = document.getElementById('yourTooltip')
var tooltip = new bootstrap.Tooltip(yourTooltipEl, {
sanitizeFn: function (content) {
return DOMPurify.sanitize(content)
}
})
Подробное руководство – TheSassWay.com
Знакомы ли вы с ситуациями, когда вам нужно предотвратить выполнение функции jQuery в определенные моменты? У нас есть несколько быстрых советов для вас. В этом подробном руководстве мы рассмотрим различные методы и рекомендации по предотвращению выполнения функций jQuery, что даст вам полный контроль над вашими проектами веб-разработки.
В этой статье мы в нескольких предложениях рассмотрим некоторые из различных подходов и методов, которые вы можете использовать для предотвращения выполнения функций jQuery. Вы узнаете, как выборочно выполнять или пропускать функции в зависимости от ваших конкретных требований, изучив приемы условных выражений и управления потоком, обработка событий , обратные вызовы и отложенные объекты, управление пространством имен и изменение поведения по умолчанию.
Вы узнаете, как выборочно выполнять или пропускать функции в зависимости от ваших конкретных требований, изучив приемы условных выражений и управления потоком, обработка событий , обратные вызовы и отложенные объекты, управление пространством имен и изменение поведения по умолчанию.
Если вы хотите, чтобы функции jQuery работали бесперебойно, изучите передовые методы, советы по устранению неполадок и практические примеры в этой статье; это даст вам инструменты и уверенность, чтобы предотвратить выполнение функции как программиста. Пришло время принять контроль jQuery над нежелательными функциями.
Понимание методов выполнения функций jQuery необходимо не только для бесперебойной работы, но и для написания чистого и эффективного кода. Давайте вместе рассмотрим, как изучить управление функциями jQuery и как в полной мере использовать потенциал вашего проекта веб-разработки.
Понимание функций jQuery
Когда дело доходит до веб-разработки, функции jQuery играют ключевую роль в улучшении интерактивности и функциональности веб-сайтов. Понимая концепцию функций jQuery, разработчики получают мощный набор инструментов для управления элементами HTML, обработки событий и управления поведением веб-страниц.
Понимая концепцию функций jQuery, разработчики получают мощный набор инструментов для управления элементами HTML, обработки событий и управления поведением веб-страниц.
Функции jQuery служат связующим звеном между JavaScript и HTML, упрощая процесс манипулирования объектной моделью документа (DOM) и обеспечивая лаконичный синтаксис. Благодаря своей универсальности и простоте использования функции jQuery стали основой современной веб-разработки.
Управление выполнением функций имеет решающее значение в различных сценариях, и jQuery предлагает ряд методов для достижения этой цели. Один из распространенных сценариев включает проверку формы, где функции jQuery используются для проверки вводимых пользователем данных перед отправкой данных на сервер. Контролируя выполнение этих функций, разработчики могут гарантировать, что данные формы точны и соответствуют требуемым критериям.
Еще один пример, когда управление выполнением функций имеет решающее значение, — это реализация анимации и переходов на веб-страницах. Функции jQuery позволяют разработчикам создавать визуально привлекательные эффекты, такие как затухание и исчезновение элементов, скольжение элементов и анимация свойств. Контролируя, когда и как выполняются эти функции, разработчики могут синхронизировать анимацию, создавать плавные переходы и улучшать общее взаимодействие с пользователем.
Функции jQuery позволяют разработчикам создавать визуально привлекательные эффекты, такие как затухание и исчезновение элементов, скольжение элементов и анимация свойств. Контролируя, когда и как выполняются эти функции, разработчики могут синхронизировать анимацию, создавать плавные переходы и улучшать общее взаимодействие с пользователем.
Неправильное выполнение функций jQuery может привести к нежелательным последствиям. Например, если функция, которая обрабатывает проверку формы, не выполняется в нужное время, это может привести к отправке неверных данных, что приведет к ошибкам или даже уязвимостям в системе безопасности. Точно так же неправильное выполнение функций анимации может привести к сбоям, мерцанию или непоследовательным визуальным эффектам, что ставит под угрозу общую эстетику веб-сайта.
Чтобы смягчить эти потенциальные последствия, разработчики должны хорошо понимать, как эффективно управлять выполнением функций jQuery. Используя условные операторы, обработку событий, обратные вызовы и другие методы, они могут гарантировать, что функции будут выполняться в нужное время и заданным образом.
В целом, понимание значения функций jQuery и их роли в веб-разработке очень важно для разработчиков, стремящихся создавать интерактивные и динамичные веб-сайты. Овладев искусством управления выполнением функций, они могут создать удобный пользовательский интерфейс, расширить функциональные возможности и обеспечить надежность и безопасность своих веб-приложений.
Подходы к остановке выполнения функции jQuery
Фото – slidesharecdn.comКогда дело доходит до предотвращения выполнения функций jQuery, разработчики имеют в своем распоряжении множество методов и приемов. Выбор подхода зависит от конкретных требований и контекста проекта, обеспечивая идеальное соответствие выбранного метода желаемому результату. Давайте подробно рассмотрим некоторые из ключевых подходов.
A. Условные операторы и управление потоком
Использование условных операторов, таких как if-else, предоставляет разработчикам мощный инструмент для управления выполнением функций. Оценивая определенные условия, они могут выборочно выполнять или пропускать функции в зависимости от результата. Этот подход особенно полезен, когда перед выполнением функции необходимо выполнить определенные критерии. Кроме того, разработчики могут использовать циклы и итераторы для итеративного выполнения функций или полного их пропуска, обеспечивая большую гибкость и контроль над ходом выполнения программы.
Оценивая определенные условия, они могут выборочно выполнять или пропускать функции в зависимости от результата. Этот подход особенно полезен, когда перед выполнением функции необходимо выполнить определенные критерии. Кроме того, разработчики могут использовать циклы и итераторы для итеративного выполнения функций или полного их пропуска, обеспечивая большую гибкость и контроль над ходом выполнения программы.B. Обработка событий
В области программирования, управляемого событиями, jQuery предлагает надежные возможности обработки событий. Разработчики могут привязывать и отвязывать обработчиков событий , чтобы управлять запуском функций. Используя силу событий, они могут указать точный момент, в который функция должна или не должна выполняться. Этот подход очень эффективен в сценариях, где выполнение функции зависит от действий пользователя, таких как нажатия кнопок, движения мыши или ввод с клавиатуры. Используя общие события, такие как «щелчок», «наведение курсора» или «отправить», разработчики могут гарантировать, что функции будут запускаться только при возникновении указанного события.
C. Обратные вызовы и отложенные объекты
Обратные вызовы играют решающую роль в управлении выполнением функций в jQuery. Используя обратные вызовы, разработчики могут управлять потоком выполнения, указывая функции, которые будут вызываться после того, как другая функция завершит свою задачу. Этот подход особенно полезен в асинхронных операциях, когда функциям может потребоваться дождаться завершения определенных действий или извлечения данных, прежде чем продолжить. Кроме того, отложенные объекты обеспечивают еще больший контроль над асинхронными функциями, позволяя разработчикам обрабатывать успешные или неудачные обратные вызовы на основе состояния завершения нескольких функций. Благодаря возможностям обратных вызовов и отложенных объектов разработчики могут беспрепятственно останавливать выполнение функций в критические моменты.D. Управление пространством имен
Управление пространством имен — ценный метод предотвращения конфликтов выполнения функций и поддержания организации кода. Используя пространства имен, разработчики могут создавать иерархическую структуру для инкапсуляции функций и предотвращения конфликтов имен. Такой подход гарантирует, что функции выполняются в назначенных им пространствах имен, что позволяет лучше контролировать выполнение функций в разных частях проекта. Кроме того, пространства имен обеспечивают четкий и структурированный подход к управлению функциями, повышая эффективность обслуживания кода и совместной работы.
Используя пространства имен, разработчики могут создавать иерархическую структуру для инкапсуляции функций и предотвращения конфликтов имен. Такой подход гарантирует, что функции выполняются в назначенных им пространствах имен, что позволяет лучше контролировать выполнение функций в разных частях проекта. Кроме того, пространства имен обеспечивают четкий и структурированный подход к управлению функциями, повышая эффективность обслуживания кода и совместной работы.E. Изменение поведения по умолчанию
Другой подход к остановке выполнения функции jQuery включает изменение поведения некоторых функций по умолчанию. Разработчики могут переопределять или отключать определенные функции, чтобы предотвратить их выполнение, когда это нежелательно. Такой подход предоставляет разработчикам детальный контроль над поведением функций jQuery и позволяет адаптировать процесс выполнения к их конкретным требованиям. Однако очень важно понимать последствия изменения поведения по умолчанию, чтобы избежать непредвиденных последствий или конфликтов с другими частями кодовой базы.
Изучая и используя эти разнообразные подходы, разработчики могут эффективно предотвращать выполнение функций jQuery в соответствии с уникальными потребностями своего проекта. Каждый метод имеет свой собственный набор преимуществ и соображений, позволяя разработчикам осуществлять точный контроль над потоком и поведением своих веб-приложений.
Рекомендации по предотвращению выполнения функций
Когда дело доходит до предотвращения выполнения функций в jQuery, соблюдение рекомендаций необходимо для обеспечения удобочитаемости, удобства сопровождения и эффективности кода. Придерживаясь этих рекомендаций, разработчики могут эффективно останавливать выполнение функций, сводя к минимуму вероятность возникновения ошибок и трудностей с устранением неполадок. Давайте подробно рассмотрим некоторые из лучших практик.
Четкое и описательное наименование : Используйте осмысленные имена для функций, переменных и пространств имен, чтобы улучшить читаемость кода.
 Описательные имена облегчают другим разработчикам понимание назначения и функциональности каждого компонента.
Описательные имена облегчают другим разработчикам понимание назначения и функциональности каждого компонента.Модульность и инкапсуляция : Разбивайте сложные функции на более мелкие повторно используемые модули. Такой подход повышает удобство сопровождения кода и упрощает управление функциями. Инкапсуляция связанных функций в пространствах имен или объектах помогает предотвратить непреднамеренные конфликты выполнения.
Комментарии и документация : Тщательно документируйте свой код, чтобы получить представление о назначении и использовании функций. Хорошо документированный код облегчает совместную работу и устранение неполадок. Включите комментарии, которые объясняют намерение остановки выполнения функции в определенных точках.
Согласованные отступы и форматирование : Поддерживайте одинаковые отступы и форматирование во всей кодовой базе. Правильный отступ улучшает читаемость кода и снижает вероятность синтаксических ошибок.
 Эффективно используйте пробелы для улучшения структуры и ясности кода.
Эффективно используйте пробелы для улучшения структуры и ясности кода.Выборочная привязка и отвязка : Помните о привязке и отвязке событий. Избегайте чрезмерного или ненужного связывания обработчиков событий, так как это может повлиять на производительность. Привязывайте события только тогда, когда это необходимо, и отключайте их, когда они больше не нужны, чтобы предотвратить ненужное выполнение функций.
Тестирование и отладка : Тщательно тестируйте свой код и активно устраняйте любые проблемы, связанные с выполнением функций. Используйте инструменты и методы отладки для выявления и устранения ошибок, связанных с выполнением. Регулярное тестирование помогает выявлять потенциальные проблемы на ранней стадии и обеспечивает плавный контроль функционирования.
Оптимизированная производительность : Стремитесь к оптимизации производительности кода за счет минимизации ненужных вызовов функций и оптимизации циклов и условных операторов.
 Выполнение ненужных функций может привести к снижению производительности и удобства работы пользователей. Оптимизируйте свой код, чтобы выполнять функции только при необходимости.
Выполнение ненужных функций может привести к снижению производительности и удобства работы пользователей. Оптимизируйте свой код, чтобы выполнять функции только при необходимости.Обработка ошибок : Реализуйте надежные механизмы обработки ошибок для изящной обработки исключений и ошибок, которые могут возникнуть во время выполнения функции. Правильная обработка ошибок гарантирует, что ваш код остается стабильным, и предоставляет информативные сообщения об ошибках для эффективного устранения неполадок.
Включив эти передовые методы в рабочий процесс разработки, вы сможете эффективно предотвращать проблемы с выполнением функций и поддерживать высокий уровень качества кода. Не забывайте учитывать конкретные требования вашего проекта и принимать обоснованные решения о том, какие практики наиболее подходят для ваших нужд. Благодаря хорошо структурированному и эффективно выполненному коду вы можете создавать надежные и производительные приложения jQuery, которые выделяются на конкурентном цифровом ландшафте.
Примечание. Чтобы обеспечить оптимальную эффективность SEO, интегрируйте релевантные ключевые слова в содержание естественным и плавным образом. Согласовывая свой контент с популярными поисковыми терминами и темами, вы можете повысить видимость и рейтинг своей веб-страницы на страницах результатов поисковой системы (SERP). Однако избегайте чрезмерного наполнения ключевыми словами или их неестественного использования, так как это может негативно повлиять на ваши усилия по SEO.
Распространенные ошибки и устранение неполадок
Предотвращение выполнения функций в jQuery иногда может создавать проблемы, ведущие к распространенным ошибкам, с которыми могут столкнуться разработчики. Понимание этих ловушек и наличие под рукой эффективных методов устранения неполадок имеет решающее значение для обеспечения бесперебойного управления функциями. Давайте рассмотрим некоторые из распространенных ошибок и их соответствующие решения:
Неправильные условные операторы :
- Ошибка: неточные или плохо структурированные условные операторы могут привести к неожиданному выполнению функции.

- Устранение неполадок. Внимательно просмотрите условные операторы и убедитесь, что они точно оценивают желаемые условия. Убедитесь, что логические операторы (например,
&&и||) используются правильно.
- Ошибка: неточные или плохо структурированные условные операторы могут привести к неожиданному выполнению функции.
Проблемы с привязкой/отвязкой :
- Подводный камень: Неправильная привязка или отвязка обработчиков событий может привести к непреднамеренному выполнению функции или невозможности выполнения функции, как ожидается.
- Устранение неполадок. Дважды проверьте синтаксис привязки событий, чтобы убедиться, что выбраны правильные элементы и события. Убедитесь, что отвязка выполняется для соответствующих элементов и событий, чтобы предотвратить зависание обработчиков событий.
Конфликты имен :
- Подводный камень: конфликты имен между функциями, переменными или пространствами имен могут мешать правильному управлению выполнением функций.

- Устранение неполадок: Используйте уникальные и описательные имена для функций, переменных и пространств имен. Внедрите методы управления пространством имен, чтобы избежать конфликтов между различными частями вашей кодовой базы.
- Подводный камень: конфликты имен между функциями, переменными или пространствами имен могут мешать правильному управлению выполнением функций.
Управление асинхронными функциями :
- Ошибка: управление выполнением функций в асинхронных сценариях, таких как запросы AJAX или анимация, может быть сложной задачей.
- Устранение неполадок: используйте обратные вызовы или отложенные объекты для синхронизации выполнения функций в асинхронных сценариях. Убедитесь, что функции обратного вызова правильно определены и вызываются в соответствующее время.
Изменение поведения по умолчанию :
- Ошибка: изменение поведения функций jQuery по умолчанию без надлежащего понимания может привести к нежелательным результатам или ошибкам.
- Устранение неполадок: обратитесь к документации jQuery, чтобы понять последствия изменения поведения по умолчанию.
 Тщательно тестируйте любые изменения и соответствующим образом обрабатывайте любые ошибки или неожиданное поведение.
Тщательно тестируйте любые изменения и соответствующим образом обрабатывайте любые ошибки или неожиданное поведение.
Неэффективная структура кода :
- Подводный камень: Плохо структурированный код может затруднить контроль выполнения функций и выявление проблем.
- Устранение неполадок: регулярно просматривайте и рефакторинг кода, чтобы улучшить его структуру и удобочитаемость. Используйте методы модульности, чтобы разбить сложные функции на более мелкие и более управляемые части.
Проблемы отладки :
- Подводный камень: Устранение проблем с выполнением функций может занять много времени и быть сложным, особенно при работе со сложными кодовыми базами.
- Устранение неполадок: используйте инструменты отладки, такие как консоли разработчика браузера, для выявления и локализации проблем. Используйте методы ведения журналов, чтобы отслеживать поток функций и выявлять потенциальные узкие места.

Зная об этих распространенных ловушках и имея в своем наборе инструментов эффективные методы устранения неполадок, вы можете уверенно справляться с проблемами выполнения функций. Не забывайте тщательно тестировать свой код и заранее устранять любые возникающие проблемы. Благодаря тщательной отладке и следованию рекомендациям вы можете обеспечить плавное и контролируемое выполнение функций в своих проектах jQuery.
Примечание. Чтобы оптимизировать SEO-эффективность вашего контента, естественно и органично интегрируйте релевантные ключевые слова по всему абзацу. Включив ключевые слова, связанные с выполнением функций jQuery, устранением неполадок и рекомендациями, вы можете улучшить видимость и рейтинг своей веб-страницы на страницах результатов поисковой системы (SERP), привлекая более широкую аудиторию к вашему ценному контенту.
Передовые методы и инструменты
Фото – scribdassets Чтобы расширить возможности управления функциями в jQuery, в вашем распоряжении есть передовые методы и специализированные инструменты. Эти передовые методы и инструменты помогут вам эффективно управлять выполнением функций и повысить общую производительность ваших проектов jQuery. Давайте рассмотрим некоторые из этих передовых методов и инструментов:
Эти передовые методы и инструменты помогут вам эффективно управлять выполнением функций и повысить общую производительность ваших проектов jQuery. Давайте рассмотрим некоторые из этих передовых методов и инструментов:
Промисы :
- Промисы предлагают мощный способ обработки асинхронных операций и управления выполнением функций. Используя Promise API в jQuery, вы можете эффективно управлять потоком своего кода и обрабатывать разрешение или отклонение асинхронных задач. Промисы позволяют писать более чистый и удобный для сопровождения код, избегая ада обратных вызовов и улучшая читабельность.
Делегирование :
- Делегирование события — это усовершенствованный метод, позволяющий динамически управлять выполнением функций. Вместо привязки обработчиков событий к отдельным элементам вы можете делегировать обработку событий родительскому элементу. Этот подход особенно полезен при работе с динамически генерируемым содержимым или большими наборами элементов.
 Делегирование событий сокращает количество привязок событий и повышает производительность.
Делегирование событий сокращает количество привязок событий и повышает производительность.
- Делегирование события — это усовершенствованный метод, позволяющий динамически управлять выполнением функций. Вместо привязки обработчиков событий к отдельным элементам вы можете делегировать обработку событий родительскому элементу. Этот подход особенно полезен при работе с динамически генерируемым содержимым или большими наборами элементов.
Регулирование и устранение дребезга :
- Регулирование и устранение дребезга — это методы, используемые для оптимизации выполнения функций, запускаемых частыми событиями, такими как прокрутка или изменение размера. Регулирование ограничивает количество вызовов функции в течение заданного периода времени, а устранение дребезга гарантирует, что функция будет выполняться только после определенного периода бездействия. Эти методы помогают оптимизировать производительность и предотвратить чрезмерное выполнение функций.
Плагины и библиотеки jQuery :
- Экосистема jQuery предлагает широкий спектр плагинов и библиотек, специально разработанных для улучшения управления функциями и предоставления дополнительных функций. Эти плагины и библиотеки часто поставляются с готовыми решениями для управления выполнением функций, обработкой событий, анимацией и многим другим.
 Изучите популярные плагины и библиотеки jQuery, такие как jQuery UI, Slick, Isotope и многие другие, чтобы найти инструменты, соответствующие вашим конкретным требованиям проекта.
Изучите популярные плагины и библиотеки jQuery, такие как jQuery UI, Slick, Isotope и многие другие, чтобы найти инструменты, соответствующие вашим конкретным требованиям проекта.
- Экосистема jQuery предлагает широкий спектр плагинов и библиотек, специально разработанных для улучшения управления функциями и предоставления дополнительных функций. Эти плагины и библиотеки часто поставляются с готовыми решениями для управления выполнением функций, обработкой событий, анимацией и многим другим.
Минификация и сжатие кода :
- Минификация и сжатие кода JavaScript — эффективный способ повысить производительность ваших веб-страниц. Уменьшив размер файла вашего кода, вы можете увеличить время загрузки и обеспечить более плавный пользовательский интерфейс. Доступны различные онлайн-инструменты и процессы сборки, которые могут автоматически минимизировать и сжимать ваши файлы JavaScript, оптимизируя выполнение функций.
Инструменты разработчика браузера :
- Современные веб-браузеры оснащены надежными инструментами разработчика, которые могут значительно помочь в управлении выполнением функций и отладке. Эти инструменты обеспечивают возможности проверки, профилирования и отладки в режиме реального времени, позволяя эффективно выявлять и устранять проблемы.
 Ознакомьтесь с инструментами разработчика популярных браузеров, таких как Google Chrome, Mozilla Firefox и Safari.
Ознакомьтесь с инструментами разработчика популярных браузеров, таких как Google Chrome, Mozilla Firefox и Safari.
- Современные веб-браузеры оснащены надежными инструментами разработчика, которые могут значительно помочь в управлении выполнением функций и отладке. Эти инструменты обеспечивают возможности проверки, профилирования и отладки в режиме реального времени, позволяя эффективно выявлять и устранять проблемы.
Помните, что, хотя передовые методы и инструменты могут значительно улучшить управление вашими функциями, важно использовать их разумно и учитывать конкретные требования и объем ваших проектов. Помните о потенциальном влиянии на производительность и совместимость с различными браузерами.
Примечание. Естественное включение релевантных ключевых слов, связанных с передовыми методами jQuery, функциями управления и специализированными инструментами, в ваш контент может повысить его эффективность SEO. Эта интеграция повысит видимость и рейтинг вашей веб-страницы в результатах поиска, привлекая целевой трафик к вашему ценному контенту.
Cloudflare — The Web Performance & Security Company
…на основе интеллектуальной глобальной сети
- Безопасность благодаря сети, которая ежедневно блокирует 100 миллиардов угроз
- Наглядность, контроль и контекст в одной платформе
- Бессерверные приложения, использующие все преимущества нашей сети
Узнайте большеНачните бесплатно
Превратите экономическую неопределенность в возможности.
 Восстановите контроль с помощью Cloudflare.
Восстановите контроль с помощью Cloudflare.Поговорите со специалистомПодробнее
Нужна помощь в начале работы? Получите персональную рекомендацию.
Почему Cloudflare?
Единая платформа для сетей и безопасности
Полностью облачная платформа Cloudflare повышает безопасность и производительность приложений, сотрудников и сетей. Это снижает сложность, стоимость и поверхность атаки, одновременно повышая уровень безопасности.
Глобальная сеть и данные
Cloudflare защищает около 20% всех веб-сайтов. Масштаб и разнообразие нашей пользовательской базы, объема трафика и источников данных обеспечивают глубокий контекст в реальном времени в среде угроз.
Полностью программируемая сеть
Интеллектуальная глобальная сеть Cloudflare полностью программируема, поэтому вы можете справиться со сложными вариантами использования и сложными требованиями с помощью нескольких вызовов API.![]() Это означает, что вы можете быстрее реагировать на изменяющиеся потребности бизнеса.
Это означает, что вы можете быстрее реагировать на изменяющиеся потребности бизнеса.
30% компаний из списка Fortune 1000 полагаются на Cloudflare 0002
Начните бесплатно всего за 5 минут. Попробуйте Cloudflare сегодня.
Услуги нулевого доверия
Остановите потерю данных, вредоносное ПО и фишинг с помощью самого эффективного решения Zero Trust для доступа к приложениям и просмотра Интернета.
Доступ к сети с нулевым доверием (ZTNA)
Безопасный веб-шлюз (SWG)
Изоляция браузера и безопасность электронной почты
Брокер безопасности доступа к облаку (CASB)
Эффективность веб-сайта и приложения
Ускорьте работу веб-сайтов, приложений и API через нашу глобальную сеть, чтобы оптимизировать свой контент и доставлять его ближе к месту нахождения пользователей.

 getElementById('myModal')
var modal = new bootstrap.Modal(myModalEl) // initialized with defaults
var modal = new bootstrap.Modal(myModalEl, { keyboard: false }) // initialized with no keyboard
getElementById('myModal')
var modal = new bootstrap.Modal(myModalEl) // initialized with defaults
var modal = new bootstrap.Modal(myModalEl, { keyboard: false }) // initialized with no keyboard
 data-my-app-[\w-]+/
myDefaultWhiteList['*'].push(myCustomRegex)
data-my-app-[\w-]+/
myDefaultWhiteList['*'].push(myCustomRegex)
 Описательные имена облегчают другим разработчикам понимание назначения и функциональности каждого компонента.
Описательные имена облегчают другим разработчикам понимание назначения и функциональности каждого компонента. Эффективно используйте пробелы для улучшения структуры и ясности кода.
Эффективно используйте пробелы для улучшения структуры и ясности кода. Выполнение ненужных функций может привести к снижению производительности и удобства работы пользователей. Оптимизируйте свой код, чтобы выполнять функции только при необходимости.
Выполнение ненужных функций может привести к снижению производительности и удобства работы пользователей. Оптимизируйте свой код, чтобы выполнять функции только при необходимости.

 Тщательно тестируйте любые изменения и соответствующим образом обрабатывайте любые ошибки или неожиданное поведение.
Тщательно тестируйте любые изменения и соответствующим образом обрабатывайте любые ошибки или неожиданное поведение.
 Делегирование событий сокращает количество привязок событий и повышает производительность.
Делегирование событий сокращает количество привязок событий и повышает производительность. Изучите популярные плагины и библиотеки jQuery, такие как jQuery UI, Slick, Isotope и многие другие, чтобы найти инструменты, соответствующие вашим конкретным требованиям проекта.
Изучите популярные плагины и библиотеки jQuery, такие как jQuery UI, Slick, Isotope и многие другие, чтобы найти инструменты, соответствующие вашим конкретным требованиям проекта. Ознакомьтесь с инструментами разработчика популярных браузеров, таких как Google Chrome, Mozilla Firefox и Safari.
Ознакомьтесь с инструментами разработчика популярных браузеров, таких как Google Chrome, Mozilla Firefox и Safari.