Jquery получить значение checkbox — Dudom
При разработке веб-проектов может потребоваться проверка checkbox checked jQuery , чтобы показать или скрыть определённую секцию веб-формы, какой-либо контент или осуществить какое-нибудь действие.
Например, можно включить или выключить кнопку « Далее » в зависимости от состояния отметки « Я согласен с пользовательским соглашением », позволяя зарегистрироваться только пользователям, отметившим чекбокс.
Аналогично можно активировать текстовое поле чекбоксом, когда пользователь хочет оставить отзыв на сайте.
В этой статье мы покажем, как, используя jQuery или JavaScript можно проверить состояние чекбокса и на основании этого осуществить какие-либо действия.
В этом примере jQuery checkbox set checked (« отмечен ») — когда он отмечен, отображается элемент div . Если убрать отметку, div пропадает:
Посмотреть демо и код онлайн
Полный код примера :
В примере выше мы используем событие click для чекбокса и метод toggle , чтобы скрывать или показывать div . Используя jQuery , сделать это предельно просто. Рассмотрим ещё один пример.
Используя jQuery , сделать это предельно просто. Рассмотрим ещё один пример.
Пример: как показать/скрыть веб-форму в зависимости от состояния чекбокса
В этом примере мы используем для jQuery input checkbox checked событие change . Когда ставится или убирается галочка, исполняется соответствующий код.
В демо, ссылка на который приведена ниже, мы скрываем элемент div , содержащий веб-форму. Форма сделана при помощи встроенных классов Bootstrap , поэтому вместе со ссылкой на библиотеку jQuery в разделе также указан CSS-файл Bootstrap .
Отметьте или уберите галочку с чекбокса, чтобы скрыть или показать веб-форму. Для этого используются методы $.show и $.hide :
Посмотреть демо и код онлайн
Полный код примера :
Обратите внимание, как происходит jQuery checkbox checked проверка, и реализуются условия if/else для показа или скрытия формы.
Пример: проверка чекбокса с помощью JavaScript
Если вы не хотите использовать jQuery для проверки состояния чекбокса и выполнения на ее основе различных действий, можно воспользоваться JavaScript .
В приведенном ниже примере для получения состояния чекбокса мы используем свойство JavaScript getElementById . Если чекбокс отмечен, показывается кнопка, если нет — кнопка скрывается:
Посмотреть демо и код онлайн
Полный код примера :
В примере, приведенном выше, JavaScript-код для jQuery checkbox checked проверки и скрытия/показа кнопки расположен над тегом
Как я могу получить значение флажка в jQuery?
Чтобы получить значение атрибута Value, вы можете сделать что-то вроде этого:
Или, если вы установили class или id для него, вы можете:
Однако это вернет одно и то же значение, независимо от того, отмечено оно или нет, это может сбить с толку, поскольку оно отличается от представленного поведения формы.
Чтобы проверить, проверено это или нет, выполните:
Эти два способа работают:
Попробуйте это небольшое решение:
Единственными правильными способами получения значения флажка являются следующие
как описано в официальных документах на веб-сайте jQuery. Остальные методы не имеют ничего общего с свойством этого флажка, они проверяют атрибут, который означает, что они проверяют начальное состояние флажка при его загрузке. Короче говоря:
Остальные методы не имеют ничего общего с свойством этого флажка, они проверяют атрибут, который означает, что они проверяют начальное состояние флажка при его загрузке. Короче говоря:
- Когда у вас есть элемент, и вы знаете, что это флажок, вы можете просто прочитать его свойство, и вам не понадобится jQuery для этого (т.е. elem.checked ), или вы можете использовать $(elem).prop(«checked») , если вы хотите положиться на jQuery.
- Если вам нужно знать (или сравнивать) значение, когда элемент был сначала загружен (т.е. значение по умолчанию), правильный способ сделать это — $(elem).is(«:checked») .
Ответы вводят в заблуждение, проверьте сами:
Есть форма с чекбоксами.
этот код выводит только значение первого отмеченного бокса (один алерт выскакивает), хотя отмечено несколько. Как получить значение всех отмеченных чекбоксов? Чтобы было столько алертов, сколько отмечено чекбоксов
jquery checkbox checked проверка — Техника и Гаджеты
При разработке веб-проектов может потребоваться проверка checkbox checked jQuery , чтобы показать или скрыть определённую секцию веб-формы, какой-либо контент или осуществить какое-нибудь действие.
Например, можно включить или выключить кнопку « Далее » в зависимости от состояния отметки « Я согласен с пользовательским соглашением », позволяя зарегистрироваться только пользователям, отметившим чекбокс.
Аналогично можно активировать текстовое поле чекбоксом, когда пользователь хочет оставить отзыв на сайте.
В этой статье мы покажем, как, используя jQuery или JavaScript можно проверить состояние чекбокса и на основании этого осуществить какие-либо действия.
Содержание
- Пример: как показать div, если отмечен чекбокс
- Пример: как показать/скрыть веб-форму в зависимости от состояния чекбокса
- Пример: проверка чекбокса с помощью JavaScript
Содержание
- Пример: как показать div, если отмечен чекбокс
- Пример: как показать/скрыть веб-форму в зависимости от состояния чекбокса
- Пример: проверка чекбокса с помощью JavaScript
В этом примере jQuery checkbox set checked (« отмечен ») — когда он отмечен, отображается элемент div . Если убрать отметку, div пропадает:
Если убрать отметку, div пропадает:
Посмотреть демо и код онлайн
Полный код примера :
В примере выше мы используем событие click для чекбокса и метод toggle , чтобы скрывать или показывать div . Используя jQuery , сделать это предельно просто. Рассмотрим ещё один пример.
Пример: как показать/скрыть веб-форму в зависимости от состояния чекбокса
В этом примере мы используем для jQuery input checkbox checked событие change . Когда ставится или убирается галочка, исполняется соответствующий код.
В демо, ссылка на который приведена ниже, мы скрываем элемент div , содержащий веб-форму. Форма сделана при помощи встроенных классов Bootstrap , поэтому вместе со ссылкой на библиотеку jQuery в разделе также указан CSS-файл Bootstrap .
Отметьте или уберите галочку с чекбокса, чтобы скрыть или показать веб-форму. Для этого используются методы $.show и $.hide :
Посмотреть демо и код онлайн
Полный код примера :
Обратите внимание, как происходит jQuery checkbox checked проверка, и реализуются условия if/else для показа или скрытия формы.
Пример: проверка чекбокса с помощью JavaScript
Если вы не хотите использовать jQuery для проверки состояния чекбокса и выполнения на ее основе различных действий, можно воспользоваться JavaScript .
В приведенном ниже примере для получения состояния чекбокса мы используем свойство JavaScript getElementById . Если чекбокс отмечен, показывается кнопка, если нет — кнопка скрывается:
Посмотреть демо и код онлайн
Полный код примера :
В примере, приведенном выше, JavaScript-код для jQuery checkbox checked проверки и скрытия/показа кнопки расположен над тегом
Дата публикации: 2016-09-12
От автора: приветствую вас, друзья. Из этой небольшой статьи вы узнаете, как в jQuery проверить, отмечен ли checkbox формы. Это достаточно полезная вещь, поскольку часто, в зависимости от того, был ли отмечен чекбокс, программа должна работать по тому или иному сценарию.
Исходные файлы текущей статьи вы можете скачать по ссылке.
Итак, перед нами стоит задача проверить checkbox средствами jQuery. К примеру, мы хотим реализовать следующий функционал. У нас есть кнопка отправки формы, которая изначально не активна. И, если пользователь отметил checkbox, мы должны активировать кнопку. Давайте попробуем. Для начала создадим простенькую форму:
К примеру, мы хотим реализовать следующий функционал. У нас есть кнопка отправки формы, которая изначально не активна. И, если пользователь отметил checkbox, мы должны активировать кнопку. Давайте попробуем. Для начала создадим простенькую форму:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Для того, чтобы форма выглядела красиво и при этом не пришлось писать стили, я использую CSS фреймворк Bootstrap. В итоге получилась вот такая симпатичная форма. При этом, благодаря атрибуту disabled, кнопка не активна.
Ну что же, осталось лишь реализовать функционал, который разблокирует кнопку при отметке чекбокса и вновь заблокирует ее, если отметку снять. С jQuery это пустяковая задача, которая решается буквально несколькими строками кода.
Для решения задачи воспользуемся методом prop() со значением checked, который вернет true или false в зависимости от того, отмечен checkbox или нет. Код будет таким:
В этом записи, я хочу поделиться c вами тем, как проверить наличие галочки в checkbox с помощью jQuery.
В примере ниже, вы можете посмотреть как будет работать скрипт, которые я опишу ниже.
Такой HTML нам понадобиться для того, чтобы скрипт из секции jQuery (ниже) стал работать.
Дальше нам нужно отлавливать момент, когда происходит нажатие на checkbox. Этим мы займемся в секции jQuery (ниже).
Чтобы проверить checkbox на наличие галочки, вы можете воспользоваться .is() методом. Ниже я привел пример кода, чтобы показать как этот метод можно использовать.
На первой строку я лишь улавливаю момент клика на всех input элементы у которых стоит тип checkbox (то, что нам нужно).
На второй строке я беру input с типом checkbox и проверяю стоит ли у него галочка или нет методом .is() и внутри я пишу псевдокласс :checked. Этот псевдокласс сработает, когда checkbox будет нажат (появится галочка внутр).
На это все. Если у вас остались какие-либо вопросы — задавайте их ниже под записью.
Источник: computermaker.info
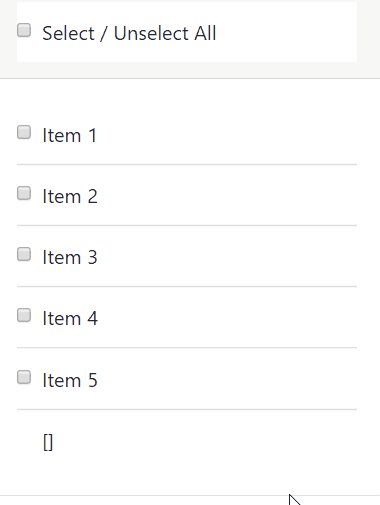
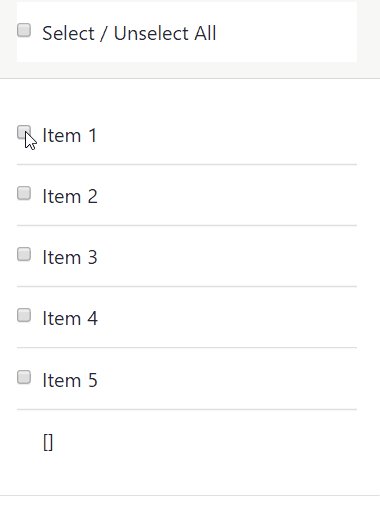
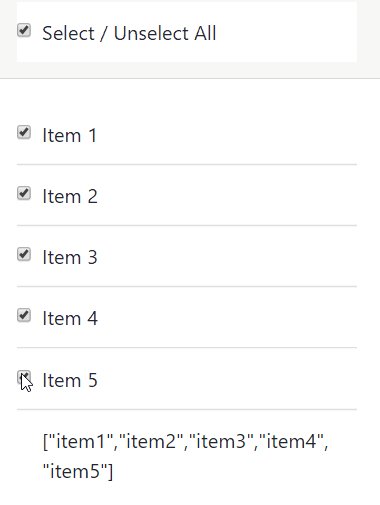
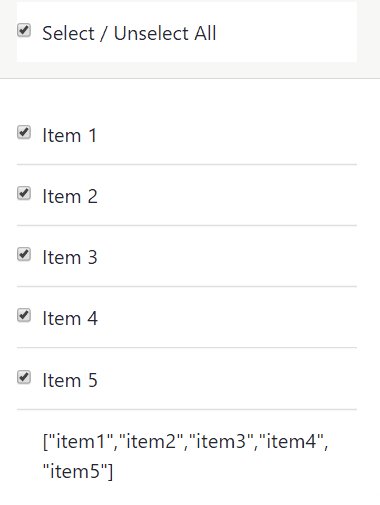
jQuery Проверить группу флажков | Плагин jQuery
🔔 Внимание. .!! Получите 2 месяца бесплатного облачного хостинга с бонусом в размере 200 долларов США от Digital Ocean АКТИВИРОВАТЬ СДЕЛКУ
.!! Получите 2 месяца бесплатного облачного хостинга с бонусом в размере 200 долларов США от Digital Ocean АКТИВИРОВАТЬ СДЕЛКУ
- Дом
- Плагины jQuery
- jQuery Проверить группу флажков
Этот удивительный скрипт разработан lunaman. Посетите их официальный репозиторий для получения дополнительной информации и следите за будущими обновлениями.
Вам также могут понравиться
Минимальный плагин проверки формы jQuery в реальном времени — проверка senp
Облегченный плагин проверки формы jQuery — Доброта jQuery и Bootstrap — jbootvalidator
Простой плагин jQuery Step By Step Wizard Form — Минимальная форма
Плагин jQuery для удобного поля ввода кредитной карты
Плагин проверки формы входа с jQuery и Bootstrap
Плагин гибкой проверки для jQuery — Pliant
Плагин jQuery для простой проверки формы на стороне клиента — bValidator
Настраиваемый плагин проверки номера карты с jQuery — ForceCardNumber
jQuery — validate. js
jsМощный плагин проверки формы для jQuery и Bootstrap 3
Простой гибкий валидатор форм на основе jQuery
Простой подключаемый модуль проверки формы в режиме реального времени с помощью jQuery — validate
Плагин jQuery для пользовательских сообщений проверки формы HTML5 — html5cvm
Минимальный встроенный подключаемый модуль проверки формы для jQuery — Valideater
Простой плагин автоматической проверки формы с jQuery — Validify.js
Плагин автокоррекции и проверки формы jQuery — iForm
Базовый плагин проверки формы входа/регистрации с jQuery — Validatr
Доступный подключаемый модуль проверки формы jQuery — проверка ADA
Подключаемый модуль jQuery для проверки анимаций формы с использованием Animate.css
Простой подключаемый модуль проверки формы на стороне клиента для jQuery — Validator
Удобный подключаемый модуль проверки формы HTML5 для jQuery — validation.js
5
5
5 Простой плагин быстрой проверки формы для jQuery — jqueryValidate
Простейший валидатор формы jQuery для Bootstrap — Validate Bootstrap
Минимальная маска ввода даты и времени / Плагин проверки для jQuery
Плагин минимальной проверки jQuery для пустых полей ввода — denetmen. js
js
Плагин проверки кредитных карт с jQuery
Доступный плагин проверки формы для jQuery — проверка формы Aria Плагин проверки для jQuery — validateMe
Суперкрошечный валидатор форм с jQuery — validate.js
Небольшой плагин проверки формы jQuery в реальном времени — Validetta
Простой jQuery-валидатор ввода для форм Bootstrap — bsValidate
Простой плагин проверки формы HTML5 для Bootstrap — Valid8
Минимальный плагин проверки поля формы HTML5 для jQuery — валидация Проверка ввода формы с помощью jQuery и Bootstrap
Базовый валидатор формы jQuery с использованием регулярных выражений — validex.js
Облегченный плагин проверки формы для jQuery — isform.js
Плагин минимальной надежности пароля и проверки соответствия для jQuery
Гибкий полнофункциональный плагин проверки формы — jQuery Validaty
Динамическая многофункциональная библиотека проверки формы для jQuery — Parsley.js
Плагин проверки простого ввода чисел для jQuery — numberValidation
Плагин простой проверки формы для Bootstrap 4 — jQuery s-validatejs
Плагин расширяемой проверки формы для Bootstrap 4 — vindicate
Пользовательские сообщения проверки формы HTML5 — jQuery prettyFormError
Доступный подключаемый модуль проверки формы на стороне клиента — jQuery aria-validate
Виджет jQuery для ввода и проверки даты — datetextentry
Подключаемый модуль проверки формы в реальном времени и автоматического форматирования — field-validator. js
js
Базовый механизм проверки jQuery для Bootstrap Формы — Validator.js
Простой настраиваемый валидатор форм для jQuery — fm.validator.jquery.js
Автоматическое форматирование полей формы при вводе — jQuery Smart Formatter
Плагин jQuery для проверки формы и представления AJAX — ssd-form
Tiny Form Validator с jQuery и Bootstrap — smValidator
Простейший плагин для проверки HTML5-форм — jQuery Simple Validator
Генератор и валидатор номеров кредитных карт с jQuery — ValidMYCard
Полнофункциональный плагин для проверки форм jQuery — Prove.js Плагин проверки формы на основе валидности — jQuery valid.js
Крошечный плагин проверки формы с анимацией — jQuery formValid
Мощный плагин проверки формы HTML5 — jQuery DjValidator
Создание и обработка HTML-форм с помощью подключаемого модуля jQuery Reform.js
Надежный модульный подключаемый модуль проверки формы HTML5 — средство проверки форм
Средство проверки номера/типа/длины/Луна кредитной карты — jquery. creditCardValidator.js
creditCardValidator.js
Средство проверки формы красивого материала с вводом Маска
Проверка данных формы с использованием регулярных выражений — jQuery ManyaJS
Удобный валидатор формы Bootstrap 4 — jQuery validator.js
Валидатор формы в стиле Bootstrap — jquery.form-validation.js
Плагин проверки первой мобильной формы с jQuery — mobileValidate
HTML DOM Input Checkbox required Свойство
❮ Input Checkbox Object
Пример
Узнайте, должен ли быть установлен флажок перед отправкой форма:
var x = document.getElementById(«myCheck»).required;
Попробуйте сами »
Определение и использование
Требуемое свойство устанавливает или возвращает, должен ли быть установлен флажок перед отправкой формы.
Это свойство отражает обязательный атрибут HTML.
Поддержка браузера
| Собственность | |||||
|---|---|---|---|---|---|
| требуется | Да | 10,0 | Да | Да | Да |
Синтаксис
Вернуть требуемое свойство:
checkboxObject . required
required
Установите необходимое свойство:
checkboxObject .required = true|false
Значения свойств
| Значение | Описание |
|---|---|
| правда|ложь | Указывает, должен ли быть установлен флажок перед отправкой формы
|
Технические детали
| Возвращаемое значение: | Логическое значение, возвращает true, если флажок должен быть установлен перед отправкой формы, в противном случае возвращает false |
|---|
Дополнительные примеры
Пример
Установить флажок в качестве обязательной части отправки формы:
document.getElementById(«myCheck»).required = true;
Попробуйте сами »
Связанные страницы
Ссылка HTML: обязательный атрибут HTML
❮ Объект флажка ввода
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9080028 902 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
1 Top Examples21 Top Examples2
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
