селекторов jQuery для кодирования с помощью JavaScript
Исследовать Книга Купить на Amazon
JQuery предоставляет множество различных способов сопоставления наборов элементов в документе помимо методов, встроенных в JavaScript. Посмотрите этот список всех селекторов jQuery. Чтобы использовать их, просто передайте их функции jQuery (или вы можете использовать псевдоним $ для функции jQuery). Например:
$(«*») выбирает каждый элемент.
$(«div p:first-child») выбирает первый дочерний абзац каждого соответствующего элемента div.
$(«div:contains(‘Мы придерживаемся этих истин’)») выбирает элементы div, содержащие совпадающий текст.
Щелкните здесь, чтобы увидеть примеры каждого из этих селекторов jQuery внутри программ.
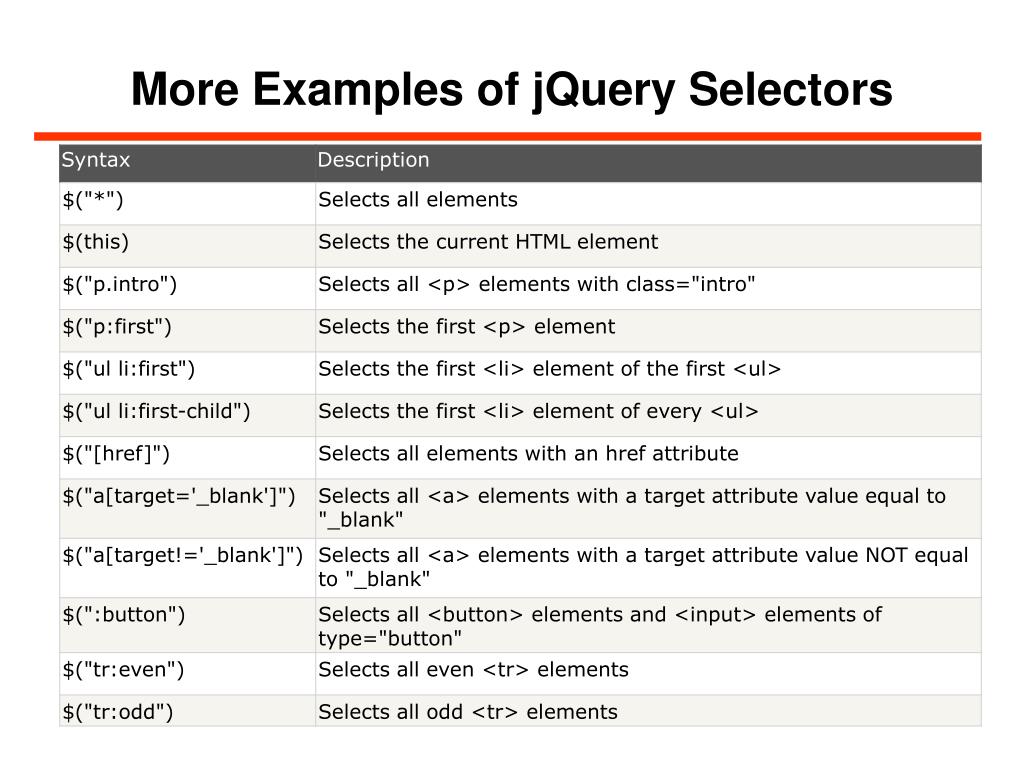
| Селектор | Что он выбирает | |
|---|---|---|
| Селектор всех («*») | Все элементы. | |
| Все элементы, которые анимируются во время выбора. | ||
| Атрибут содержит селектор префикса [имя|=»значение»] | Элементы, имеющие указанный атрибут со значением либо равна заданной строке или начинается с этой строки, за которой следует дефис (-). | |
| Атрибут содержит селектор [имя*=»значение»] | Элементы, имеющие указанный атрибут со значением содержащий заданную подстроку. | |
| Атрибут содержит селектор слов [имя~=»значение»] | Элементы, имеющие указанный атрибут со значением содержащие заданное слово, разделенное пробелами. | |
| Атрибут заканчивается селектором [name$=»value»] | Элементы, имеющие указанный атрибут со значением, заканчивающимся точно с заданной строкой. Сравнение чувствительно к регистру. | |
| Селектор равных атрибутов [name=»value»] | Элементы, имеющие указанный атрибут со значением точно
равно определенному значению. 9=»значение»] 9=»значение»] | Элементы, имеющие указанный атрибут со значением начиная точно с заданной строки. |
| :кнопка Селектор | Все элементы кнопки и элементы типа кнопка. | |
| :селектор флажков | Флажок Элементы типа. | |
| :проверено Селектор | Все отмеченные или выбранные элементы. | |
| Селектор дочерних элементов («родительский > дочерний») | Все непосредственные дочерние элементы, указанные как «потомок» элементы, указанные «родителем». | |
| Селектор класса («.class») | Элементы с заданным классом. | |
| :содержит() Селектор | Элементы, содержащие указанный текст. | |
| Селектор потомков («предок-потомок») | Элементы, являющиеся потомками данного предка. | |
| :отключено Селектор | Элементы, которые отключены. | |
| Селектор элементов («элемент») | Элементы с заданным именем тега. | |
| :пустой селектор | Элементы, не имеющие дочерних элементов (включая текстовые узлы). | |
| : включенный селектор | Активированные элементы. | |
| :eq() Селектор | Элемент с индексом n в соответствующем наборе. | |
| :четный селектор | Четные элементы с нулевым индексом. См. также странный. | |
| :селектор файлов | Элементы типа файла. | |
| :селектор первого потомка | Элементы, которые являются первыми дочерними элементами своего родителя. | |
| :селектор первого типа | Элементы, которые являются первыми среди братьев и сестер одного и того же элемента имя. | |
| :первый селектор | Первый совпадающий элемент. | |
| :селектор фокуса | Элемент, который в данный момент находится в фокусе. | |
| :gt() Селектор | Элементы с индексом больше индекса в совпавшем
установлен. | |
| Имеет селектор атрибутов [имя] | Элементы, имеющие указанный атрибут, с любым ценность. | |
| :has() Селектор | Элементы, которые содержат хотя бы один элемент, соответствующий указанный селектор. | |
| :селектор заголовка | Элементы, являющиеся заголовками, такие как h2, h3, h4 и т. д. | |
| :скрытый селектор | Скрытые элементы. | |
| Селектор идентификатора («#id») | Один элемент с заданным атрибутом id. | |
| :селектор изображений | Элементы типа изображения. | |
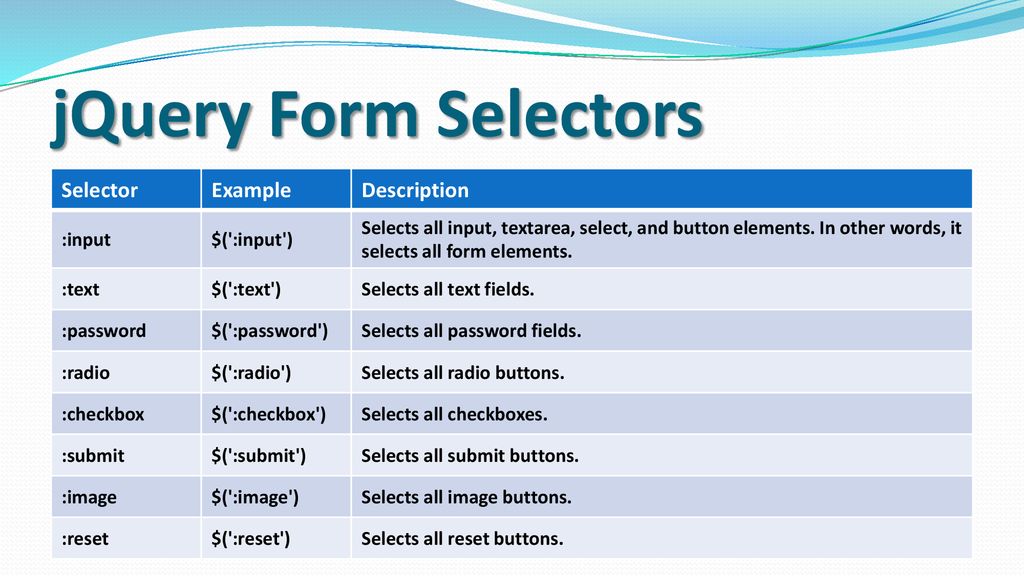
| :селектор входа | Все элементы input, textarea, select и button. | |
| :язык() Селектор | Элементы указанного языка. | |
| :селектор последнего дочернего элемента | Элементы, которые являются последними дочерними элементами своего родителя. | |
| :селектор последнего типа | Элементы, которые являются последними среди братьев и сестер одного и того же элемента
имя. | |
| :последний селектор | Последний совпадающий элемент. | |
| :lt() Селектор | Элементы с индексом меньше индекса в совпавшем установлен. | |
| Селектор нескольких атрибутов [name=»value»][name2=»value2″] | Элементы, соответствующие всем указанным фильтрам атрибутов. | |
| Множественный селектор («селектор1, селектор2, селекторN») | Объединенные результаты всех указанных селекторов. | |
| Селектор следующего соседнего («предыдущий + следующий») | Все следующие элементы, соответствующие «следующему», которые непосредственно предшествует родственный «предыдущий». | |
| Селектор следующих братьев и сестер («предыдущий ~ братья и сестры») | Все одноуровневые элементы, следующие за «предыдущим» элемент, иметь одного и того же родителя и соответствовать фильтру селектор «братьев и сестер». | |
| :не() Селектор | Элементы, не соответствующие данному селектору. | |
| :nth-child() Селектор | Элементы, которые являются n-ми дочерними элементами своего родителя. | |
| :nth-last-child() Селектор | Элементы, которые являются n-ми дочерними элементами своего родителя, считая от последний элемент к первому. | |
| :nth-last-of-type() Селектор | Все элементы, которые являются n-ми дочерними элементами своего родителя в отношение к братьям и сестрам с тем же именем элемента, считая от последний элемент к первому. | |
| :nth-of-type() Селектор | Элементы, являющиеся n-м потомком своего родителя по отношению к братья и сестры с тем же именем элемента. | |
| : нечетный селектор | Нечетные элементы с нулевым индексом. См. также даже. | |
| :селектор только дочерний | Элементы, которые являются единственными дочерними элементами своего родителя. | |
| :селектор только типа | Элементы, у которых нет родственных элементов с таким же именем. | |
| Элементы, у которых есть хотя бы один дочерний узел (элемент или текст). | ||
| :Селектор пароля | Элементы типа пароль. | |
| :селектор радио | Элементы типа радио. | |
| :селектор сброса | Сброс элементов типа. | |
| :корневой селектор | Элемент, являющийся корнем документа. | |
| :выбрано Селектор | Выбранные элементы. | |
| :селектор отправки | Элементы типа submit. | |
| :селектор цели | Целевой элемент, указанный идентификатором фрагмента URI документа. | |
| :селектор текста | ||
| :видимый селектор | Элементы, которые видны. |
Эта статья из книги:
- Кодирование с помощью JavaScript для чайников ,
Об авторах книги:
Крис Минник — опытный автор, тренер и веб-разработчик, работавший над веб- и мобильными проектами как для малого, так и для крупного бизнеса. Ева Холланд — опытный писатель и тренер, которая разработала и преподавала онлайн, очные и видеокурсы. Они соучредители WatzThis?
Ева Холланд — опытный писатель и тренер, которая разработала и преподавала онлайн, очные и видеокурсы. Они соучредители WatzThis?
Эту статью можно найти в категории:
- JavaScript ,
Эквивалент селекторов jQuery в чистом Javascript
Собственный Javascript имеет большое значение в веб-анимации
В обычных повседневных задачах вы можете обойтись без jQuery. Но веб-анимации — они очень ориентированы на производительность. Разработчик, который делает анимацию гладкой, проделал действительно тяжелую работу. Чем сложнее становится анимация, тем больше ей требуется кода, ориентированного на производительность. Встроенный Javascript определенно повышает производительность анимации.
В вашем приложении вы можете написать AJAX, проверки форм и все эти вещи в jQuery. А вот часть кода, связанная с анимацией — рекомендуется использовать чистый Javascript.
В этом посте обсуждаются селекторы — как можно выбирать элементы на чистом Javascript.
Функции, основанные на селекторах CSS
- document.querySelectorAll : этот метод возвращает все элементы в документе, соответствующие указанному селектору CSS. Возвращается массив, подобный коллекции, и каждый элемент в нем является элементом HTML DOM (div, кнопка, диапазон и т. д.). Поскольку это массив, вы можете перебрать его, используя цикл for.
- document.querySelector : этот метод возвращает первый элемент, соответствующий указанному селектору CSS. Он возвращает только один элемент HTML.
Как и jQuery, эти функции принимают селектор в качестве параметра и возвращают соответствующие элементы. Разница в том, что эти функции ожидают допустимые селекторы CSS, тогда как jQuery имеет несколько дополнительных настраиваемых селекторов, также (например, :selected не является допустимым селектором CSS, но работает с jQuery).
Просмотрите справочник по селекторам CSS, чтобы понять разницу между селекторами jQuery и селекторами CSS. Они почти одинаковы.
Они почти одинаковы.
Выбор по идентификатору :
// jQuery $("#элемент")// Чистый JS: выбор по идентификатору вернет только один элемент // Поэтому мы используем document.querySelector (вместо document.querySelectorAll) document.querySelector("#элемент")Выбор по классу :
Раунд 1// jQuery $(".круглый")// Чистый JS: выбор по классу может вернуть много элементов // Поэтому мы используем document.querySelectorAll (вместо document.querySelector) document.querySelectorAll(".round") // document.querySelectorAll(".round")[0] относится к первому элементу // document.querySelectorAll(".round")[1] ссылается на второй элемент // и так далееВыбор по комбинации идентификатора и класса :
<дел>
Внутренний
// jQuery
$("#элемент . внутренний")
внутренний")
// Чистый JS
document.querySelectorAll("#элемент .inner")
// Перебираем совпавшие элементы по свойству «длина» возвращаемой коллекции элементов
for(var i=0; i Выбор по атрибутам данных :
Раунд 1
Раунд 2
// jQuery
$(".round[индекс_данных='1']")
// Чистый JS
document.querySelectorAll(".round[data-index='1']")
Выбор по отключенному атрибуту :
<тип ввода = "текст" отключен />
<тип ввода = "текст" />
// jQuery
$(".текстовое поле:отключено")
// Чистый JS
document.querySelectorAll(".textbox:disabled")
Выбор по выбранному атрибуту :
<выберите автозаполнение = "выключено">
// jQuery
$("#опция выпадающего списка:выбрано")
// Чистый JS [CSS предоставляет селектор :checked, аналогичный :selected в jQuery]
document. querySelectorAll("#выпадающий вариант: отмечен")
querySelectorAll("#выпадающий вариант: отмечен")
Функции на основе идентификатора, класса и тэга
document.getElementById : этот метод возвращает элемент, соответствующий атрибуту id. Возвращается только один элемент.
<дел>
// jQuery
$("#элемент")
// Чистый JS
document.getElementById("элемент")
document.getElementsByClassName : этот метод возвращает коллекцию всех элементов в документе, которые соответствуют имени класса.
Раунд 1
// jQuery
$(".круглый")
// Чистый JS
document.getElementsByClassName ("круглый")
// document.getElementsByClassName("round")[0] относится к первому элементу
// document.getElementsByClassName("round")[1] ссылается на второй элемент
// и так далее
document.getElementsByTagName : этот метод возвращает коллекцию всех элементов документа, соответствующих имени тега.
Абзац
// jQuery
$("р")
// Чистый JS
document.

 внутренний")
внутренний")
 querySelectorAll("#выпадающий вариант: отмечен")
querySelectorAll("#выпадающий вариант: отмечен")