Например, для элемента с
id="foo.bar", будет такой селектор $("#foo\.bar").1
$("*") |
Все теги |
$("p") |
Все <p> |
$("h2,div,p") |
Все <h2>, <div>, <p> |
$(":header") |
Все заголовки <h2>, <h3> … |
$("#lastname") |
Элемент с id="lastname" |
$(".intro") |
Все элементы с class="intro" |
$(".intro,.demo") |
Все элементы с классами «intro», «demo» |
$(". |
Все элементы с классом «intro» и «demo» |
$(".intro .demo") |
Все элементы с классом «demo», которые находится внутри «intro» |
$("div > p") |
Все <p>, которые являются прямыми потомками <div> |
$("div p") |
Все <p>, которые являются потомками <div> |
$("div + p") |
<p>, которые идут за <div> |
$("div ~ p") |
Все <p>, которые идут за <div>, в общем родителе |
2
$("[href]") |
Все элементы с атрибутом href |
$("[href][title]") |
Все элементы с атрибутами href и title |
$("[href='default. |
Все элементы с атрибутом title, начинающимся с «Tom» |
$("[title~='hello']") |
Все элементы с атрибутом title, содержащим определенное слово «hello» |
$("[title*='hello']") |
Все элементы с атрибутом title, содержащим слово «hello» |
3
$("p:first") |
Первый <p> |
$("p:last") |
Последний <p> |
$("tr:even") |
Четные |
$("tr:odd") |
Нечетные <tr> |
Поиск в родителе
$("div p:first-child") |
Первый <p> в <div> |
$("div p:first-of-type") |
Первый <p> в <div>, игнорируя другие элементы |
$("div p:last-child") |
Последний <p> в <div> |
$("div p:last-of-type") |
Последний <p> в <div>, игнорируя другие элементы |
$("div p:nth-child(2)") |
Второй <p> в <div> |
$("div p:nth-last-child(2)") |
Второй с конца <p> в <div> |
$("div p:nth-of-type(2)") |
Второй <p> в <div>, игнорируя другие элементы |
$("div p:nth-last-of-type(2)") |
Второй с конца <p> в <div>, игнорируя другие элементы |
$("div p:only-child") |
<p>, который является единственным потомком в <div> |
$("div p:only-of-type") |
<p>, который является единственным потомком в <div>, игнорируя другие элементы |
Поиск по индексу (индекс элементов начинается с нуля)
$("ul li:eq(3)") |
Четвертый <li> в списке <ul> |
$("ul li:gt(3)") |
Все <li> с индексом > 3 |
$("ul li:lt(3)") |
Все <li> с индексом < 3 |
4
$(":animated") |
Элементы, которые находятся в процессе анимации |
$(":focus") |
Элемент в фокусе |
$(":contains('Hello')") |
Все теги, содержащие текст «Hello» |
$("div:has(p)") |
Элементы <div>, которые содержат хотя бы один элемент <p> |
$(":empty") |
|
$(":not(:empty)") |
Непустые элементы |
$(":parent") |
Все элементы, у которых есть хотя бы один дочерний элемент или текст |
$("p:hidden") |
Скрытые элементы <p> (display: none;) |
$("p:visible") |
Видимые элементы <p> |
$(":root") |
Выбирает элемент, который является корнем документа (<html>) |
$("p:lang(ru)") |
Выбирает все элементы c указанным языком <p lang="ru">. |
5
$(":input") |
Все поля input |
$(":text") |
Текстовые поля type="text" |
$(":password") |
Поля с паролем type="password" |
$(":radio") |
Радиокнопки |
$(":checkbox") |
Чекбоксы |
$(":submit") |
Кнопки с type="submit" |
$(":reset") |
Кнопки с type="reset" |
$(":button") |
Кнопки с type="button" |
$(":image") |
Кнопки с type="image" |
$(":file") |
Выбор файла type="file" |
Состояние полей
|
Все активные элементы (без disabled="disabled") |
$(":disabled") |
Заблокированные элементы |
$(":selected") |
Выбранные <option> в <select> |
$(":checked") |
Отмеченные чекбоксы и радиокнопки |
jQuery для начинающих.
 Часть 4. Селекторы / Хабр
Часть 4. Селекторы / ХабрПоследнее время мне всё чаще задают вопрос как выбрать тот или иной элемент в DOM’е, и данный пост будет сплошь посвящен селекторам в jQuery, возможно большинство из них Вы видели в различных источниках, но собрать их воедино все же стоит…
Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
Селекторы в jQuery базируются на CSS селекторах, а так же поддерживают XPath. Дабы не закапываться в документацию буду приводить примеры, много примеров. Но начнем с самых азов…
Для начала нам понадобиться макет HTML странички (вполне типичный макет):
<div id=»header»>
<h2><a href=»/» title=»homepage»>Title</a></h2>
<h3>Sub-title <span>small description</span></h3>
</div>
<div id=»wrapper»>
<div id=»content»>
<div class=»post»><h4>Post Title</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src=»/image1.jpg» alt=»Image Alt Text»/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class=»inner-banner»>Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
<span id=»banner»><img src=»/banner1.jpg» alt=»Big Banner»/></span>
<div class=»post»>
<h4>Post Title</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src=»/image2.jpg» alt=»Image Alt Text»/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class=»inner-banner»>Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
</div>
</div>
<div id=»sidebar»>
<ul>
<li><a href=»/item0.html»>Menu Item 0</a></li>
<li><a href=»/item1.html»>Menu Item 1</a></li>
<li><a href=»/item2.html»>Menu Item 2</a></li>
<li><a href=»/item3.html»>Menu Item 3</a></li>
</ul>
</div>
<div id=»footer»>
Copyright © 2008
</div>
А теперь приступим к выборкам:
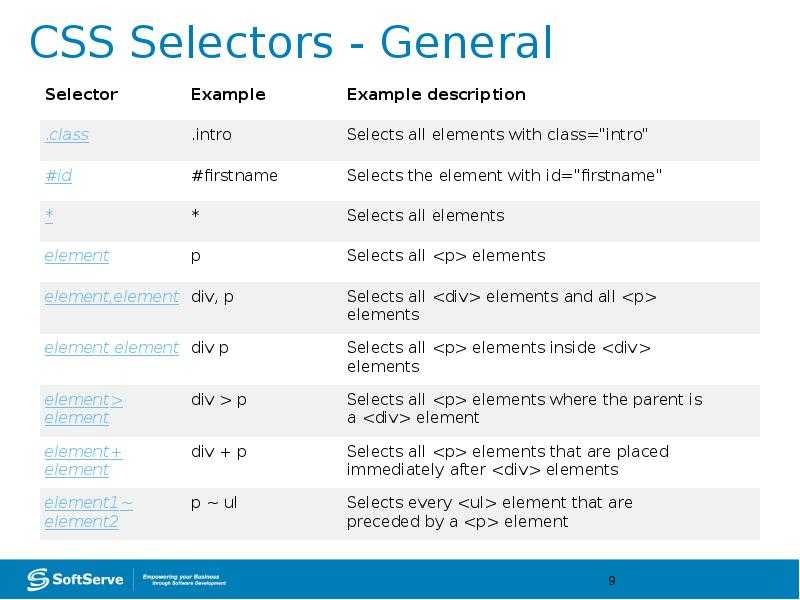
Выбор элементов по Id либо ClassName аналогично используемому в CSS
$(‘#sidebar’); // выбор элемента с id = sidebar
$(‘.post’); // выбор элементов с class = post
$(‘div#sidebar’); // выбор элемента div с id = sidebar
$(‘div.post’); // выбор элементов div с class = post
Примечание: используйте валидные имена классов и id
Бродим по иерархии объектов в DOM’е
Простой выбор потомков:
$(‘div span’); // выбор всех span элементов в элементах div
Аналогичный результат так же можно получить используя следующую конструкцию:
$(‘div’).find(‘span’); // выбор всех span элементов в элементах div
Выбор только непосредственных потомков
$(‘div > span’); // выбор всех span элементов в элементах div, где span является прямым потомком div’a
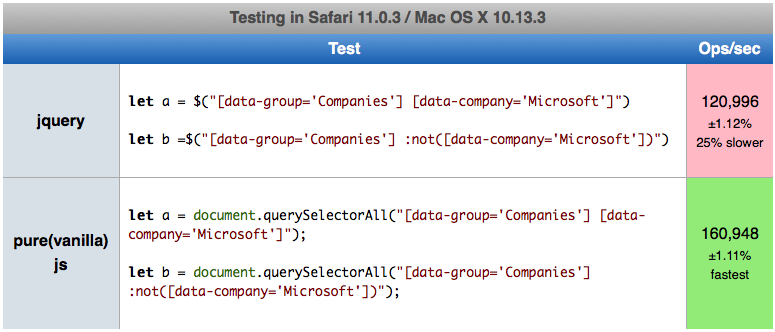
Как же лучше поступить, что работает быстрее? Надо бы протестировать…
Так же селекторы можно группировать:
$(‘div, span’); // выбор всех div и span элементов
Поиск по соседям:
$(‘span + img’); // выбор всех img элементов перед которыми идут span элементы
$(‘span ~ img’); // выбор всех img элементов после первого элемента span
$(‘#banner’).prev(); // выбор предыдущего элемента от найденого
$(‘#banner’).next(); // выбор следующего элемента от найденого
Выбор всех элементов, всех предков, всех потомков
$(‘*’); // выбор всех элементов
$(‘p > *’); // выбор всех потомков элементов p
$(‘p’).children(); // —
$(‘p’).parent(); // выбор всех прямых предков элементов p
$(‘* > p’); // выбор всех предков элементов p (скорей всего Вам не понадобится)
$(‘p’).parents(); // —
$(‘p’).parents(‘div’); // выбор всех предков элемента p которые есть div (parents принимает в качестве параметра селектор)
Фильтры
Фильтров в jQuery реализовано достаточно много, и пользоваться ими одно удовольствие:
$(‘div:first’); // выбираем первый div в доме
$(‘div:last’); // выбираем последний div в доме
$(‘div:not(.red)’); // выбираем div’ы у которых нету класса red
$(‘div:even’); // выбираем четные div’ы
$(‘div:odd’); // выбираем нечетные div’ы
$(‘div:eq(N)’); // выбираем div идущим под номером N в DOMe
$(‘div:gt(N)’); // выбираем div’ы, индекс которых больше чем N в DOMe
$(‘div:lt(N)’); // выбираем div’ы, индекс которых меньше чем N в DOMe
$(‘:header’); // выбо заголовоков h2, h3, h4 и т.д.
$(‘div:animated’); // выбор элементов с активной анимацией
Фильтры по контенту и видимости:
$(‘div:contains(text)’); // выбираем div’ы содержащие текст
$(‘div:empty’); // выбираем пустые div’ы
$(‘div:has(p)’); // выбираем div’ы которые содержат p
$(‘div.red’).filter(‘.bold’) // выбираем div’ы которые содержат класс red и класс bold
$(‘div:hidden’); // выбираем скрытые div’ы
$(‘div:visible’); // выбираем видимые div’ы
Так же есть фильтры по атрибутам:
$(«div[id]»); // выбор всех div с атрибутом id
$(«div[title=’my’]»); // выбор всех div с атрибутом title=my
$(«div[title!=’my’]»); // выбор всех div с атрибутом title не равного my
$(«div[title^=’my’]»); // выбор всех div с атрибутом title начинающихся с my
// <div title=»myCat»>,<div title=»myCoffee»>, <div title=»my...»>
$(«div[title$=’my’]»); // выбор всех div с атрибутом title заканчивающихся на my
// <div title=»itsmy»>,<div title=»somy»>, <div title=»…my»>
$(«div[title*=’my’]»); // выбор всех div с атрибутом title содержащим my
// <div title=»itsmy»>,<div title=»myCat»>, <div title=»its my cat»>,<div title=»…my…»>
так же стоит отдельно отметить следующий фильтр:
$(«a[rel~=’external’]»); // выбор всех A с атрибутом rel содержащим external в списке значений разделенных пробелом
В результате его работы будут выбраны следующие теги:
<a href=»» rel=»external»>link</a> — да
<a href=»» rel=»nofollow external»>link</a> — да
<a href=»» rel=»external nofollow»>link</a> — да
<a href=»» rel=»friend external follow»>link</a> — да
<a href=»» rel=»external-link»>link</a> — нет
Для работы с элементами форм есть ряд селекторов позволяющий выбирать по типу элемента и фильтров — enabled/disabled/selected/checked:
$(«:text»); // выбор всех input элементов с типом =text
$(«:radio»); // выбор всех input элементов с типом =radio
// и так далее
$(«input:enabled»); // выбор всех включенных элементов input
$(«input:checked»); // выбор всех отмеченных чекбоксов
Фильтры так же можно группировать:
$(«div[name=city]:visible:has(p)»); // выбор видимого div’a с именем city, который содержит тег p
Приведу так же ряд полезных селекторов для работы с элементами форм:
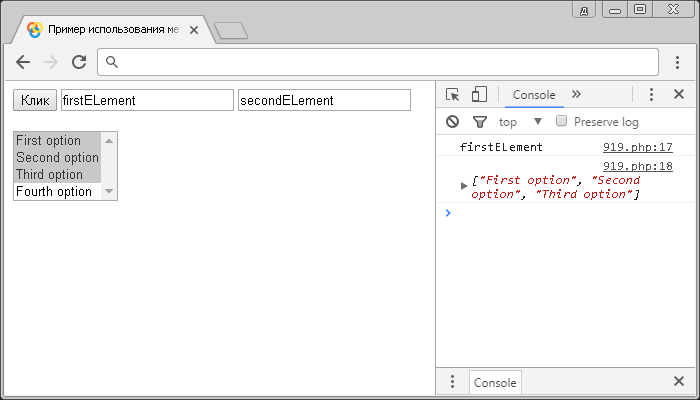
$(«form select[name=city] option:selected»).val(); // получение выбранного(-ых) элементов в селекте city
$(«form :radio[name=some]:checked»).val(); // получение выбранного значения радиобатона с именем some
$(«form :checkbox:checked»); // выбор всех выбранных чекбоксов
Еще советую почитать статью jQuery: 8 полезных советов при работе с элементом SELECT
Если Вам хочеться опробывать как это все работает — то для этого можете воспользоваться тестовой страничкой
Слайды
Как-то слишком много текста получилось, пожалуй пора показывать слайды 😉
Данная статья написана с использованием следующих ресурсов:
- Официальная документация
- jQuery – Javascript нового поколения
- jQuery для JavaScript-программистов
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих.
 Часть 4. Селекторы
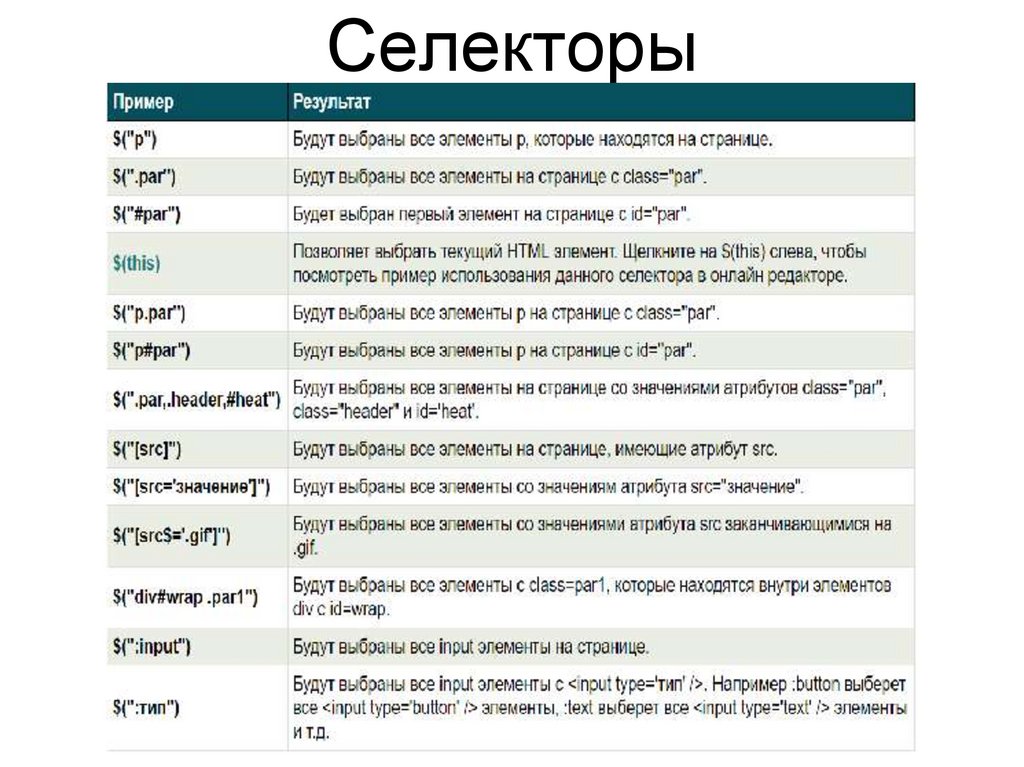
Часть 4. Селекторы
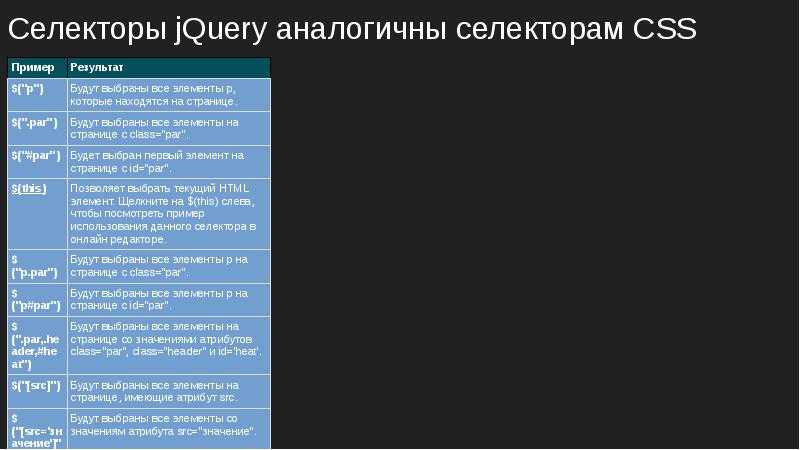
селекторов jQuery
❮ Назад Далее ❯
Используйте наш тестер селекторов jQuery, чтобы продемонстрировать различные селекторы.
| Селектор | Пример | Выбирает |
|---|---|---|
| * | $(«*») | Все элементы |
| # идентификатор | $(«#фамилия») | Элемент с |
| . класс | $(«.intro») | Все элементы с |
| . класс, . класс | $(«.intro,.demo») | Все элементы класса «intro» или «demo» |
| элемент | $(«р») | Все элементы |
| эл1 , эл2 , эл3 | $(«ч2,дел,р») | Все элементы, и |
| :первый | $(«п:первый») | Первый элемент |
| :последний | $(«п:последний») | Последний элемент |
| :четный | $(«тр:чет») | Все четные элементы |
| :нечетное | $(«тр:нечет») | Все нечетные элементы |
| :первый ребенок | $(«p:первый ребенок») | Все элементы , которые являются первыми дочерними элементами своего родителя |
| : первый в своем роде | $(«p:первый в типе») | Все элементы , которые являются первым элементом своего родителя |
| :последний ребенок | $(«p:последний ребенок») | Все элементы , которые являются последними дочерними элементами своего родителя |
| :последний тип | $(«p:последний тип») | Все элементы , которые являются последним элементом своего родителя |
| :n-й ребенок( n ) | $(«p:n-й ребенок(2)») | Все элементы , которые являются вторыми дочерними элементами своего родителя |
| :n-последний-потомок( n ) | $(«p:n-последний-дочерний(2)») | Все элементы , которые являются вторыми дочерними элементами своего родителя, считая от последний ребенок |
| :n-й тип( n ) | $(«p:n-го типа(2)») | Все элементы , которые являются вторым элементом своего родителя |
| :n-последний тип( n ) | $(«p:n-последний-в-типе(2)») | Все элементы , которые являются вторым элементом своего родителя, считая от последний ребенок |
| : единственный ребенок | $(«p:только ребенок») | Все элементы , которые являются единственными дочерними элементами своего родителя |
| :только тип | $(«p:только тип») | Все элементы , которые являются единственными дочерними элементами своего типа для своего родителя |
| родитель > дочерний | $(«дел > р») | Все элементы , которые являются прямыми потомками элемента |
| родитель-потомок | $(«дел п») | Все элементы , являющиеся потомками элемента |
| элемент + следующий | $(«дел + р») | Элемент , который находится рядом с каждым элементом |
| элемент ~ братья и сестры | $(«дел ~ п») | Все элементы , которые появляются после элемента |
| :eq( индекс ) | $(«ul li:eq(3)») | Четвертый элемент в списке (индекс начинается с 0) |
| :gt( нет ) | $(«ul li:gt(3)») | Элементы списка с индексом больше 3 |
| :lt( нет ) | $(«ul li:lt(3)») | Элементы списка с индексом меньше 3 |
| :нет( селектор ) | $(«вход:не(:пусто)») | Все непустые элементы ввода |
| :заголовок | $(«:заголовок») | Все элементы заголовка,. .. .. |
| :анимация | $(«:анимированный») | Все анимированные элементы |
| :фокус | $(«:фокус») | Элемент, который в данный момент имеет фокус |
| :содержит( текст ) | $(«:содержит(‘Привет’)») | Все элементы, содержащие текст «Привет» |
| :есть( селектор ) | $(«дел: имеет(р)») | Все элементы , содержащие элемент |
| :пусто | $(«:пусто») | Все пустые элементы |
| :родительский | $(«:родительский») | Все элементы, являющиеся родительскими для другого элемента |
| :скрытый | $(«p:скрыто») | Все скрытые элементы |
| :видимый | $(«таблица:видимая») | Все видимые таблицы |
| : корень | $(«:корень») | Корневой элемент документа |
| :язык( язык ) | $(«p:язык(де)») | Все элементы со значением атрибута lang, начинающимся с «de» |
| [ атрибут ] | $(«[ссылка]») | Все элементы с атрибутом href |
| [ атрибут = значение ] | $(«[href=’default. htm’]») htm’]») | Все элементы со значением атрибута href, равным «default.htm» |
| [ атрибут != значение ] | $(«[href!=’default.htm’]») | Все элементы со значением атрибута href, не равным «default.htm» |
| [ атрибут $= значение ] | $(«[href$=’.jpg’]») | =’Том’]»)Все элементы со значением атрибута title, начинающимся с «Tom» |
| [ атрибут ~= значение ] | $(«[название~=’привет’]») | Все элементы со значением атрибута title, содержащим конкретное слово «hello» |
| [ атрибут * = значение ] | $(«[название*=’привет’]») | Все элементы со значением атрибута title, содержащим слово «hello» |
| : ввод | $(«:ввод») | Все элементы ввода |
| :текст | $(«:текст») | Все элементы ввода с type=»text» |
| :пароль | $(«:пароль») | Все элементы ввода с type=»password» |
| :радио | $(«:радио») | Все элементы ввода с type=»radio» |
| :флажок | $(«:флажок») | Все элементы ввода с type=»checkbox» |
| :отправить | $(«:отправить») | Все элементы ввода с type=»submit» |
| :сброс | $(«:сброс») | Все элементы ввода с type=»reset» |
| :кнопка | $(«:кнопка») | Все элементы ввода с type=»button» |
| :изображение | $(«:изображение») | Все элементы ввода с type=»image» |
| :файл | $(«:файл») | Все элементы ввода с type=»file» |
| :включено | $(«:включено») | Все включенные элементы ввода |
| :отключено | $(«:отключено») | Все отключенные элементы ввода |
| :выбрано | $(«:выбрано») | Все выбранные элементы ввода |
| : проверено | $(«:проверено») | Все проверенные элементы ввода |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top5 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Селекторы jQuery — javatpoint
следующий → ← предыдущая Селекторы jQueryиспользуются для выбора элементов HTML и управления ими. Они являются очень важной частью библиотеки jQuery. С помощью селекторов jQuery вы можете находить или выбирать элементы HTML на основе их идентификатора, классов, атрибутов, типов и многого другого из DOM. Проще говоря, вы можете сказать, что селекторы используются для выбора одного или нескольких элементов HTML с помощью jQuery, и после выбора элемента вы можете выполнять с ним различные операции. Все селекторы jQuery начинаются со знака доллара и скобки, например. $(). Она известна как фабричная функция. Фабричная функция $() Каждый селектор jQuery начинается с этого знака $().
Давайте рассмотрим простой пример использования селектора тегов. Это выберет все элементы с именем тега , а цвет фона будет установлен на «розовый». Первый пример jQuery Это первый абзац. Это второй абзац. Это третий абзац. Протестируйте сейчасВыход: Это первый абзац. Это второй абзац. Это третий абзац. Примечание: 1. Все рассмотренные выше селекторы можно использовать отдельно или в сочетании с другими селекторами.Примечание: 2. Если у вас есть конфликт с использованием знака доллара $ в какой-либо библиотеке JavaScript, вы можете использовать функцию jQuery() вместо заводской функции $(). Фабричная функция $() и функция jQuery одинаковы.Как использовать селекторыСелекторы jQuery можно использовать отдельно или в комбинации с другими селекторами. Они требуются на каждом этапе использования jQuery. Они используются для выбора именно того элемента, который вы хотите из вашего HTML-документа.
Различные селекторы jQuery
|

 intro.demo")
intro.demo") ='Tom']")
='Tom']") ..</p>
..</p> Sed viverra tempus sapien.
Sed viverra tempus sapien. jpg» alt=»Big Banner»/></span>
jpg» alt=»Big Banner»/></span> Sed viverra tempus sapien.
Sed viverra tempus sapien. post’); // выбор элементов с class = post
post’); // выбор элементов с class = post prev(); // выбор предыдущего элемента от найденого
prev(); // выбор предыдущего элемента от найденого red)’); // выбираем div’ы у которых нету класса red
red)’); // выбираем div’ы у которых нету класса red ..»>
..»> val(); // получение выбранного(-ых) элементов в селекте city
val(); // получение выбранного(-ых) элементов в селекте city Часть 4. Селекторы
Часть 4. Селекторы Этот знак известен как фабричная функция. Он использует три основных строительных блока при выборе элемента в данном документе.
Этот знак известен как фабричная функция. Он использует три основных строительных блока при выборе элемента в данном документе.


 ..
..