Например, для элемента с
id="foo.bar", будет такой селектор $("#foo\.bar").1
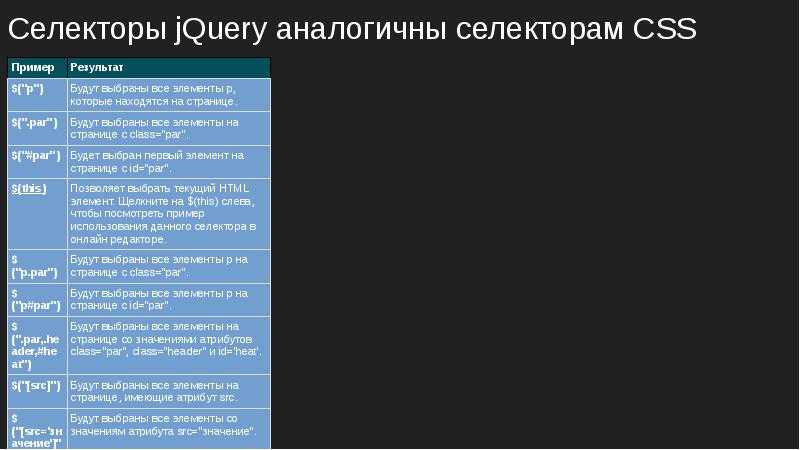
$("*") |
Все теги |
$("p") |
Все <p> |
$("h2,div,p") |
Все <h2>, <div>, <p> |
$(":header") |
Все заголовки <h2>, <h3> … |
$("#lastname") |
Элемент с id="lastname" |
$(".intro") |
Все элементы с class="intro" |
$(".intro,.demo") |
Все элементы с классами «intro», «demo» |
$(". |
Все элементы с классом «intro» и «demo» |
$(".intro .demo") |
Все элементы с классом «demo», которые находится внутри «intro» |
$("div > p") |
Все <p>, которые являются прямыми потомками <div> |
$("div p") |
Все <p>, которые являются потомками <div> |
$("div + p") |
<p>, которые идут за <div> |
$("div ~ p") |
Все <p>, которые идут за <div>, в общем родителе |
2
$("[href]") |
Все элементы с атрибутом href |
$("[href][title]") |
Все элементы с атрибутами href и title |
$("[href='default. |
Все элементы с атрибутом title, начинающимся с «Tom» |
$("[title~='hello']") |
Все элементы с атрибутом title, содержащим определенное слово «hello» |
$("[title*='hello']") |
Все элементы с атрибутом title, содержащим слово «hello» |
3
$("p:first") |
Первый <p> |
$("p:last") |
Последний <p> |
$("tr:even") |
Четные <tr> |
$("tr:odd") |
Нечетные <tr> |
Поиск в родителе
$("div p:first-child") |
Первый <p> в <div> |
$("div p:first-of-type") |
Первый <p> в <div>, игнорируя другие элементы |
$("div p:last-child") |
Последний <p> в <div> |
$("div p:last-of-type") |
Последний <div>, игнорируя другие элементы |
$("div p:nth-child(2)") |
Второй <p> в <div> |
$("div p:nth-last-child(2)") |
Второй с конца <p> в <div> |
$("div p:nth-of-type(2)") |
Второй <p> в <div>, игнорируя другие элементы |
$("div p:nth-last-of-type(2)") |
Второй с конца <p> в <div>, игнорируя другие элементы |
$("div p:only-child") |
<p>, который является единственным потомком в <div> |
$("div p:only-of-type") |
<p>, который является единственным потомком в <div>, игнорируя другие элементы |
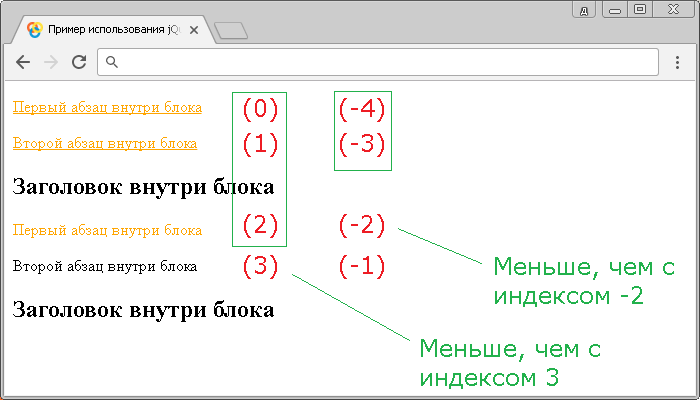
Поиск по индексу (индекс элементов начинается с нуля)
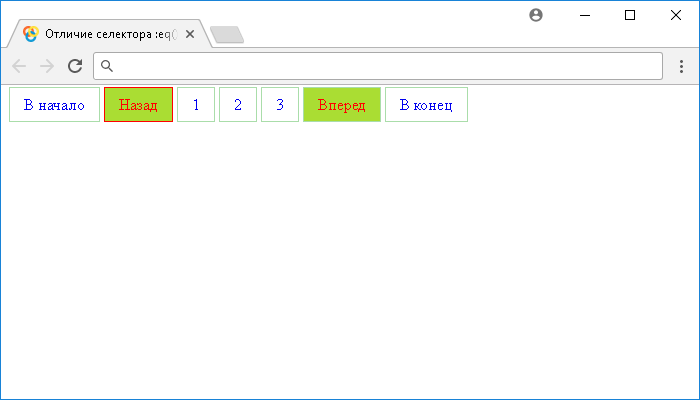
$("ul li:eq(3)") |
Четвертый <li> в списке <ul> |
$("ul li:gt(3)") |
Все <li> с индексом > 3 |
$("ul li:lt(3)") |
Все |
4
$(":animated") |
Элементы, которые находятся в процессе анимации |
$(":focus") |
Элемент в фокусе |
$(":contains('Hello')") |
Все теги, содержащие текст «Hello» |
$("div:has(p)") |
Элементы <div>, которые содержат хотя бы один элемент <p> |
$(":empty") |
Пустые элементы |
$(":not(:empty)") |
Непустые элементы |
$(":parent") |
Все элементы, у которых есть хотя бы один дочерний элемент или текст |
$("p:hidden") |
Скрытые элементы <p> (display: none;) |
$("p:visible") |
Видимые элементы <p> |
$(":root") |
Выбирает элемент, который является корнем документа (<html>) |
$("p:lang(ru)") |
Выбирает все элементы c указанным языком |
5
$(":input") |
Все поля input |
$(":text") |
Текстовые поля type="text" |
$(":password") |
Поля с паролем type="password" |
$(":radio") |
|
$(":checkbox") |
Чекбоксы |
$(":submit") |
Кнопки с type="submit" |
$(":reset") |
Кнопки с type="reset" |
$(":button") |
Кнопки с type="button" |
$(":image") |
Кнопки с type="image" |
$(":file") |
Выбор файла type="file" |
Состояние полей
$(":enabled") |
Все активные элементы (без disabled="disabled") |
$(":disabled") |
Заблокированные элементы |
$(":selected") |
Выбранные <option> в <select> |
$(":checked") |
Отмеченные чекбоксы и радиокнопки |
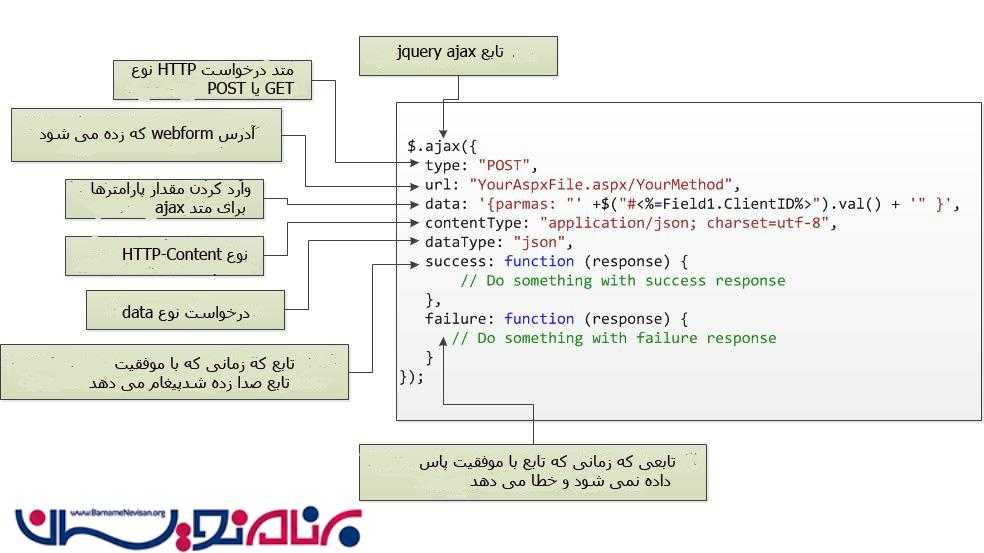
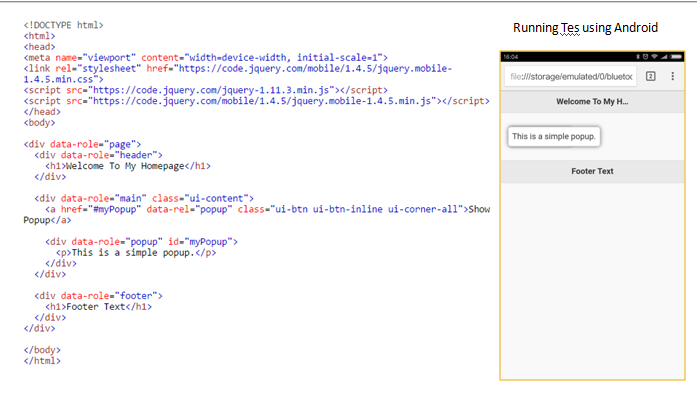
jQuery для начинающих.
 Часть 4. Селекторы / Хабр
Часть 4. Селекторы / ХабрПоследнее время мне всё чаще задают вопрос как выбрать тот или иной элемент в DOM’е, и данный пост будет сплошь посвящен селекторам в jQuery, возможно большинство из них Вы видели в различных источниках, но собрать их воедино все же стоит…
Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию$ (знак доллара)
Селекторы в jQuery базируются на CSS селекторах, а так же поддерживают XPath. Дабы не закапываться в документацию буду приводить примеры, много примеров. Но начнем с самых азов…
Для начала нам понадобиться макет HTML странички (вполне типичный макет):
<div id=»header»>
<h2><a href=»/» title=»homepage»>Title</a></h2>
<h3>Sub-title <span>small description</span></h3>
</div>
<div id=»wrapper»>
<div id=»content»>
<div class=»post»><h4>Post Title</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src=»/image1.jpg» alt=»Image Alt Text»/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class=»inner-banner»>Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
<span id=»banner»><img src=»/banner1.jpg» alt=»Big Banner»/></span>
<div class=»post»>
<h4>Post Title</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src=»/image2.jpg» alt=»Image Alt Text»/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class=»inner-banner»>Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
</div>
</div>
<div id=»sidebar»>
<ul>
<li><a href=»/item0.html»>Menu Item 0</a></li>
<li><a href=»/item1.html»>Menu Item 1</a></li>
<li><a href=»/item2.html»>Menu Item 2</a></li>
<li><a href=»/item3.html»>Menu Item 3</a></li>
</ul>
</div>
<div id=»footer»>
Copyright © 2008
</div>
А теперь приступим к выборкам:
Выбор элементов по Id либо ClassName аналогично используемому в CSS
$(‘#sidebar’); // выбор элемента с id = sidebar
$(‘.post’); // выбор элементов с class = post
$(‘div#sidebar’); // выбор элемента div с id = sidebar
$(‘div.post’); // выбор элементов div с class = post
Примечание: используйте валидные имена классов и id
Бродим по иерархии объектов в DOM’е
Простой выбор потомков:
$(‘div span’); // выбор всех span элементов в элементах div
Аналогичный результат так же можно получить используя следующую конструкцию:
$(‘div’).find(‘span’); // выбор всех span элементов в элементах div
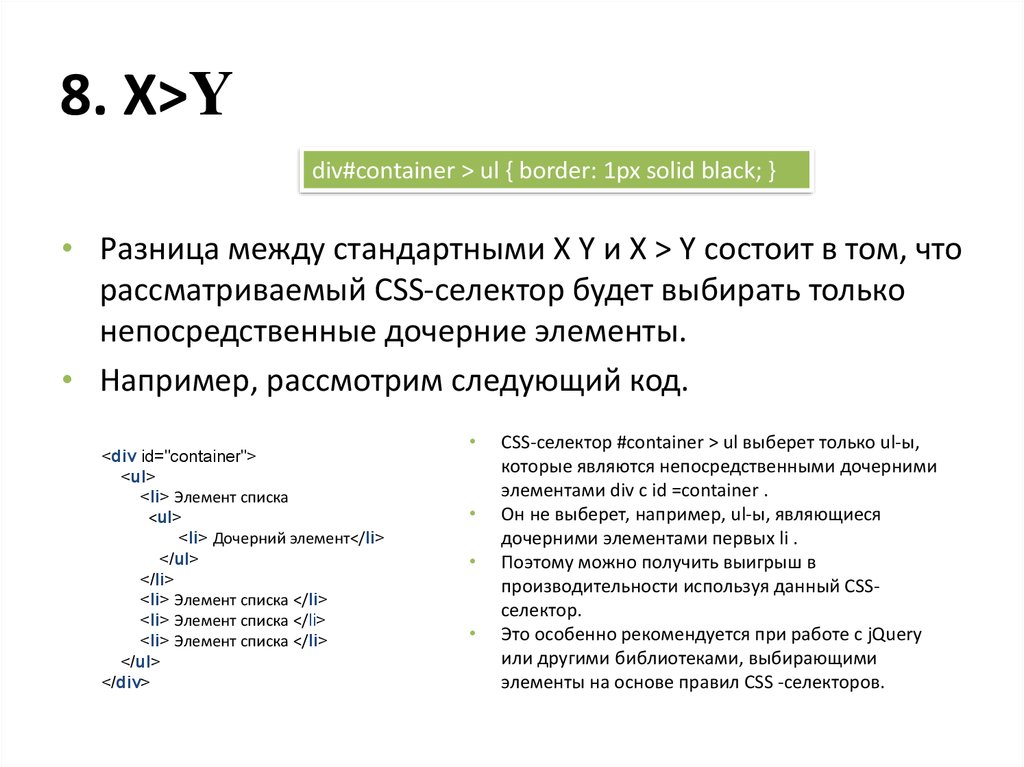
Выбор только непосредственных потомков
$(‘div > span’); // выбор всех span элементов в элементах div, где span является прямым потомком div’a
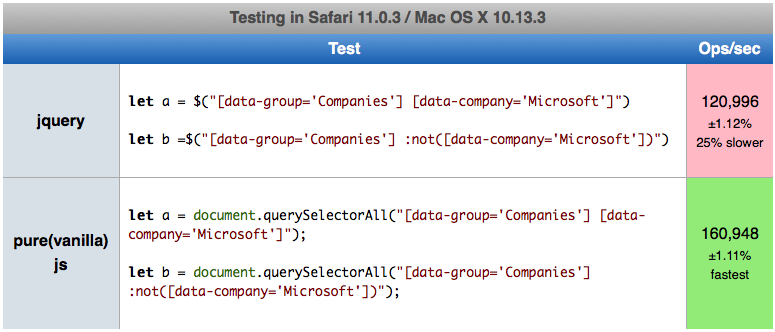
Как же лучше поступить, что работает быстрее? Надо бы протестировать…
Так же селекторы можно группировать:
$(‘div, span’); // выбор всех div и span элементов
Поиск по соседям:
$(‘span + img’); // выбор всех img элементов перед которыми идут span элементы
$(‘span ~ img’); // выбор всех img элементов после первого элемента span
$(‘#banner’).prev(); // выбор предыдущего элемента от найденого
$(‘#banner’).next(); // выбор следующего элемента от найденого
Выбор всех элементов, всех предков, всех потомков
$(‘*’); // выбор всех элементов
$(‘p > *’); // выбор всех потомков элементов p
$(‘p’).children(); // —
$(‘p’).parent(); // выбор всех прямых предков элементов p
$(‘* > p’); // выбор всех предков элементов p (скорей всего Вам не понадобится)
$(‘p’).parents(); // —
$(‘p’).parents(‘div’); // выбор всех предков элемента p которые есть div (parents принимает в качестве параметра селектор)
Фильтры
Фильтров в jQuery реализовано достаточно много, и пользоваться ими одно удовольствие:
$(‘div:first’); // выбираем первый div в доме
$(‘div:last’); // выбираем последний div в доме
$(‘div:not(.red)’); // выбираем div’ы у которых нету класса red
$(‘div:even’); // выбираем четные div’ы
$(‘div:odd’); // выбираем нечетные div’ы
$(‘div:eq(N)’); // выбираем div идущим под номером N в DOMe
$(‘div:gt(N)’); // выбираем div’ы, индекс которых больше чем N в DOMe
$(‘div:lt(N)’); // выбираем div’ы, индекс которых меньше чем N в DOMe
$(‘:header’); // выбо заголовоков h2, h3, h4 и т.д.
$(‘div:animated’); // выбор элементов с активной анимацией
Фильтры по контенту и видимости:
$(‘div:contains(text)’); // выбираем div’ы содержащие текст
$(‘div:empty’); // выбираем пустые div’ы
$(‘div:has(p)’); // выбираем div’ы которые содержат p
$(‘div.red’).filter(‘.bold’) // выбираем div’ы которые содержат класс red и класс bold
$(‘div:hidden’); // выбираем скрытые div’ы
$(‘div:visible’); // выбираем видимые div’ы
Так же есть фильтры по атрибутам:
$(«div[id]»); // выбор всех div с атрибутом id
$(«div[title=’my’]»); // выбор всех div с атрибутом title=my
$(«div[title!=’my’]»); // выбор всех div с атрибутом title не равного my
$(«div[title^=’my’]»); // выбор всех div с атрибутом title начинающихся с my
// <div title=»myCat»>,<div title=»myCoffee»>, <div title=»my...»>
$(«div[title$=’my’]»); // выбор всех div с атрибутом title заканчивающихся на my
// <div title=»itsmy»>,<div title=»somy»>, <div title=»…my»>
$(«div[title*=’my’]»); // выбор всех div с атрибутом title содержащим my
// <div title=»itsmy»>,<div title=»myCat»>, <div title=»its my cat»>,<div title=»…my…»>
так же стоит отдельно отметить следующий фильтр:
$(«a[rel~=’external’]»); // выбор всех A с атрибутом rel содержащим external в списке значений разделенных пробелом
В результате его работы будут выбраны следующие теги:
<a href=»» rel=»external»>link</a> — да
<a href=»» rel=»nofollow external»>link</a> — да
<a href=»» rel=»external nofollow»>link</a> — да
<a href=»» rel=»friend external follow»>link</a> — да
<a href=»» rel=»external-link»>link</a> — нет
Для работы с элементами форм есть ряд селекторов позволяющий выбирать по типу элемента и фильтров — enabled/disabled/selected/checked:
$(«:text»); // выбор всех input элементов с типом =text
$(«:radio»); // выбор всех input элементов с типом =radio
// и так далее
$(«input:enabled»); // выбор всех включенных элементов input
$(«input:checked»); // выбор всех отмеченных чекбоксов
Фильтры так же можно группировать:
$(«div[name=city]:visible:has(p)»); // выбор видимого div’a с именем city, который содержит тег p
Приведу так же ряд полезных селекторов для работы с элементами форм:
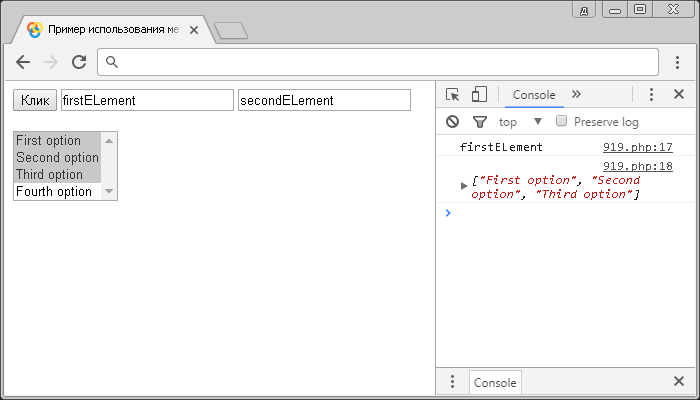
$(«form select[name=city] option:selected»).val(); // получение выбранного(-ых) элементов в селекте city
$(«form :radio[name=some]:checked»).val(); // получение выбранного значения радиобатона с именем some
$(«form :checkbox:checked»); // выбор всех выбранных чекбоксов
Еще советую почитать статью jQuery: 8 полезных советов при работе с элементом SELECT
Если Вам хочеться опробывать как это все работает — то для этого можете воспользоваться тестовой страничкой
Слайды
Как-то слишком много текста получилось, пожалуй пора показывать слайды 😉
Данная статья написана с использованием следующих ресурсов:
- Официальная документация
- jQuery – Javascript нового поколения
- jQuery для JavaScript-программистов
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих.
 Часть 4. Селекторы
Часть 4. Селекторы
Селекторы jQuery: как использовать?
JQuery – библиотека методов, написанных на языке JavaScript, которые предназначены для упрощенной работы с элементами HTML страницы. Данная библиотека также значительно упрощает выборку этих элементов, ведь поддерживает набор селекторов, большая часть которых заимствована из CSS. В данной статье мы подробно расскажем о всех селекторах jQuery и приведем примеры их использования.
CSS и jQuery
Как говорилось выше, селекторы в jQuery заимствованы из CSS, однако здесь есть несколько «НО».
- Во-первых, jQuery поддерживает только селекторы, выбирающие элементы DOM, т. е. вы не сможете работать с событийными селекторами, например, hover, и псевдо-элементами first-line.
- Во-вторых, у jQuery имеется множество других селекторов, которые вы не встречали в правилах CSS, именно поэтому, если вы уже знаете все элементы CSS, эта статья все равно будет актуальна для вас.
Базовые элементы
Данные селекторы используются чаще всего, ведь это самый простой и надежный способ выборки элементов. Эта группа полностью соответствует селекторам CSS:
Эта группа полностью соответствует селекторам CSS:
| Селектор | Описание селектора |
| $(«*») | В выборку попадают все элементы на странице |
$(«b») | В выборку попадают элементы с выбранным тегом из разметки HTML, в данном примере — элементы <b>…</b> |
| $(«.classA») | В выборку попадают элементы с указанным классом (<div>) |
| $(«#IDone») | В выборку попадают элементы с указанным id (<div>) |
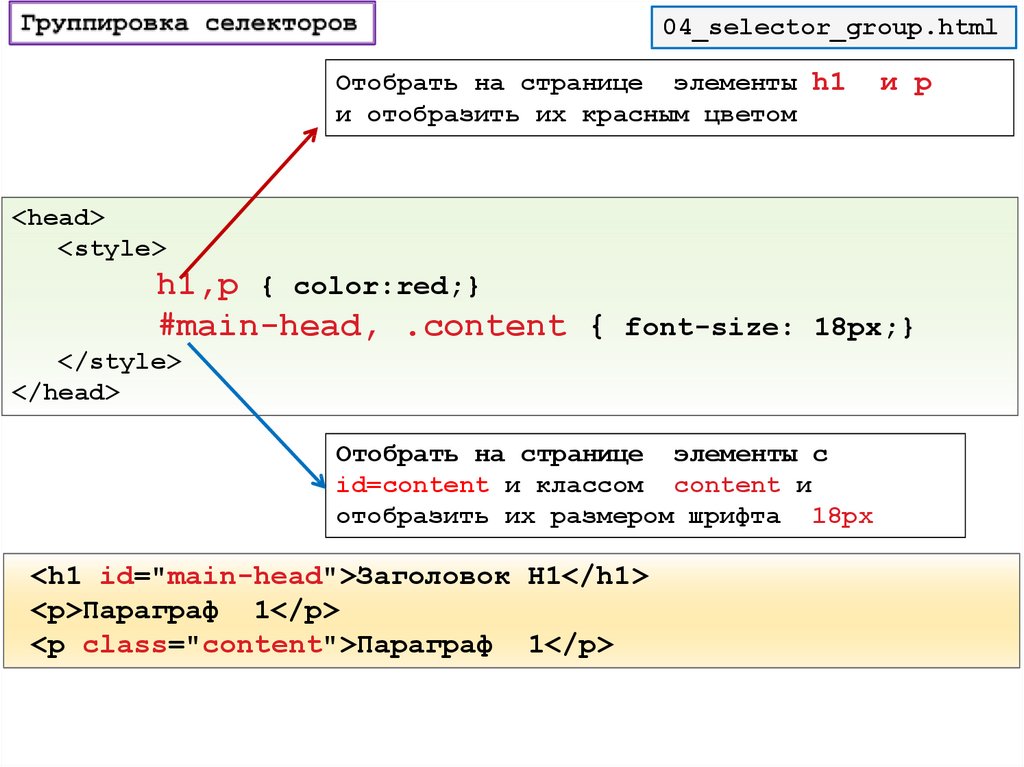
Как и в CSS, вы можете выбрать несколько селекторов jQuery одновременно. Их можно прописать через запятую. Например, использовать селектор jquery по имени тега и по ID — $(«#IDone, b»). Допускается и выборка через тег+класс, либо тег+ID, например, $(«b.classA»).
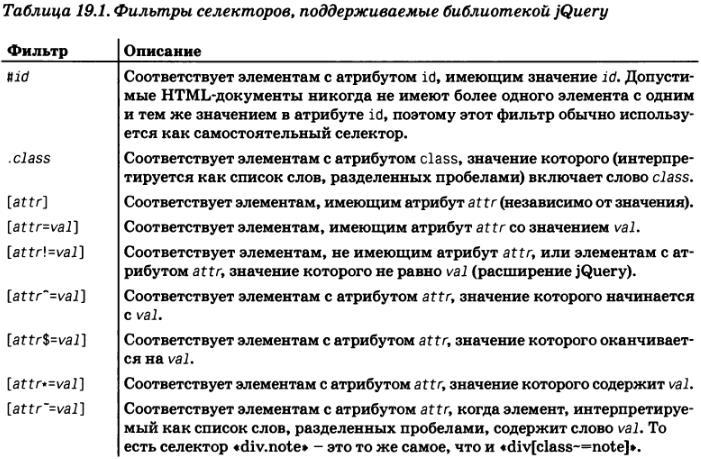
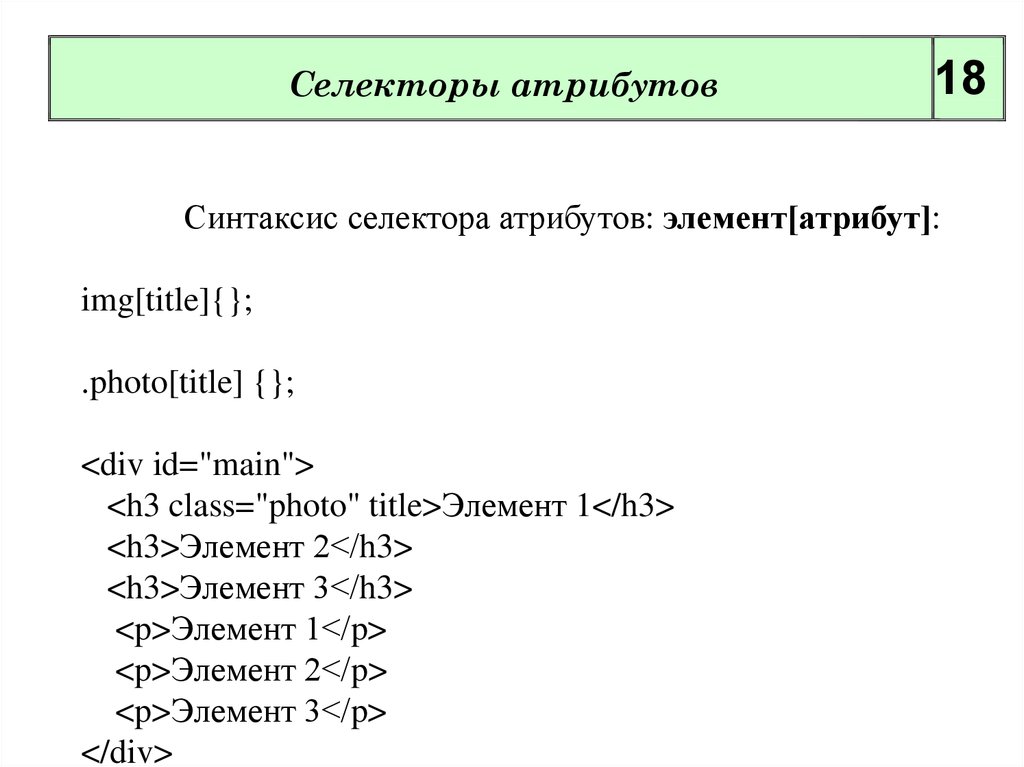
Селекторы атрибутов
Используя различные CMS, вы можете столкнуться с ситуацией, когда элементу HTML-разметки невозможно задать Id или класс. =’value’]»)
=’value’]»)
Вы можете комбинировать атрибуты, чтобы сузить поиск подходящих элементов, например, $(«img[width=500][height=260]»).
Выборка элементов по содержанию
Покопаться в содержимом элементов HTML-страницы и выбрать по результатам нужный из них — уникальная возможность jQuery. Используя такой метод, вы можете, например, сделать селектор jquery по тексту, содержащемуся в параграфе (<p>текст</p>).
Используя такой метод, вы можете, например, сделать селектор jquery по тексту, содержащемуся в параграфе (<p>текст</p>).
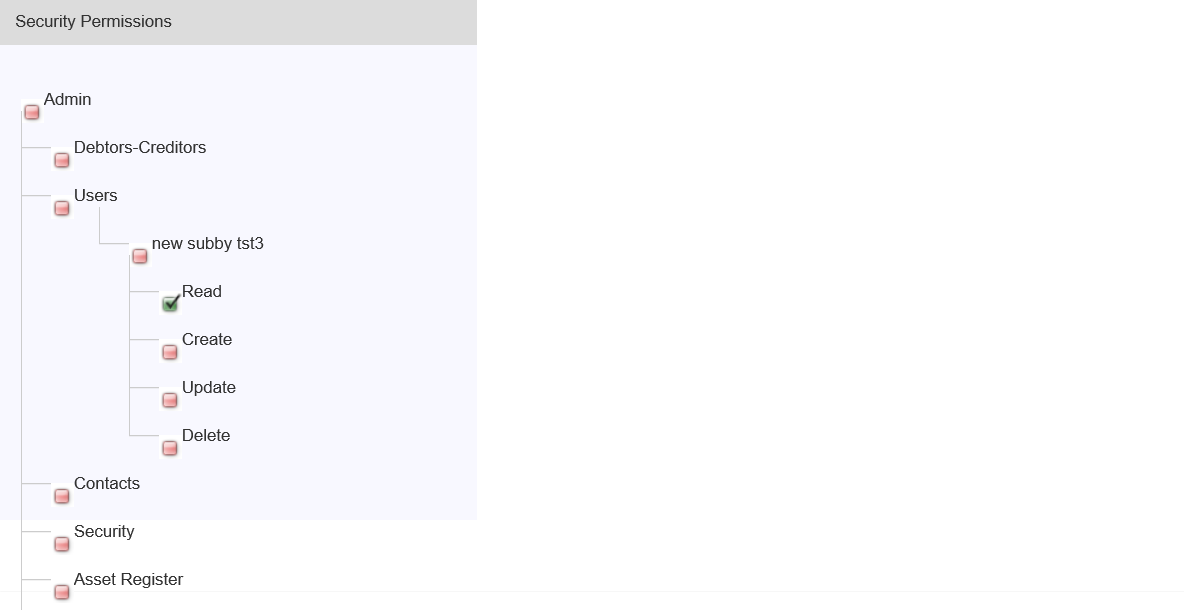
| Селектор | Пример селектора | Описание селектора |
| :contains() | $(«p:contains(‘value’)») – выбирает все параграфы <p>, содержащие строку ‘value’. | Выбирает элемент, в котором содержится указанная строка. Элемент будет удовлетворителен даже в том случае, если указанная строка будет находиться внутри его дочернего элемента. Запомните, что данный селектор чувствителен к регистру, поэтому строка «text» не будет удовлетворять указанному значению «TEXT» |
| :has() | $(«p:has(b)») – выбирает все элементы <p>, содержащие <b>. | Выбирает элемент, в котором содержится другой элемент, указанный в скобках. Данный селектор также учитывает дочерние элементы |
| :parent | $(«p:parent») – выбирает все <p>, содержащие что-либо. | Выбирает элемент, в котором содержится что-либо |
| :empty | $(«p:empty») – выбирает все пустые <p>. | Выбирает элемент, в котором ничего не содержится. |
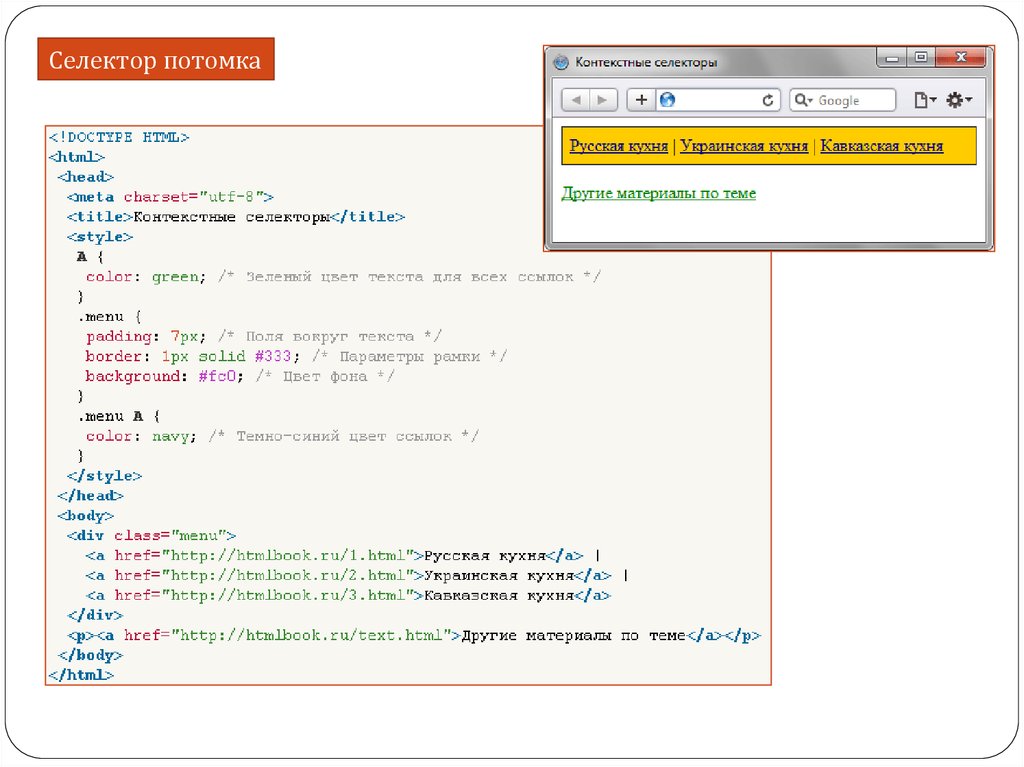
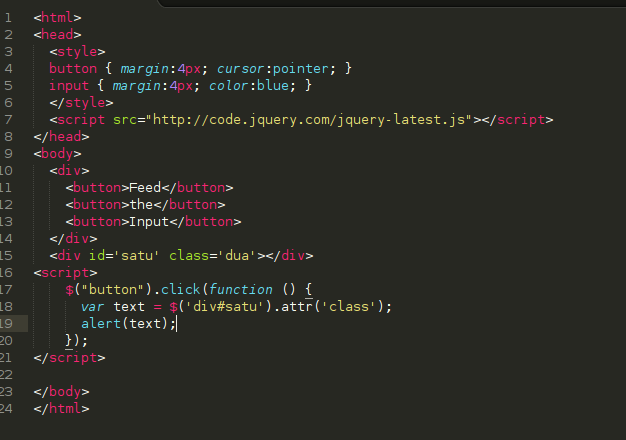
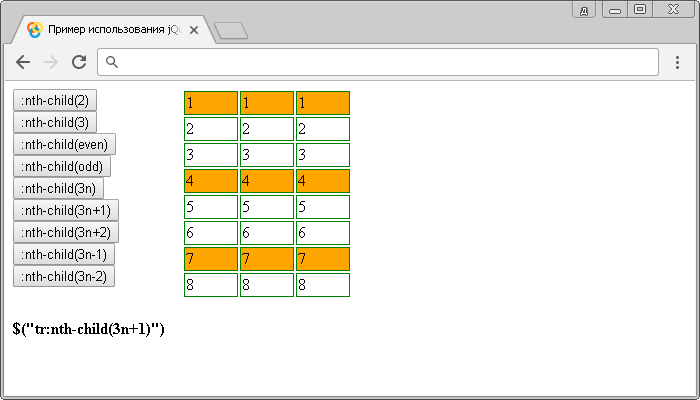
Каждый из представленных селекторов будет выбирать определенный элемент из кода на картинке ниже.
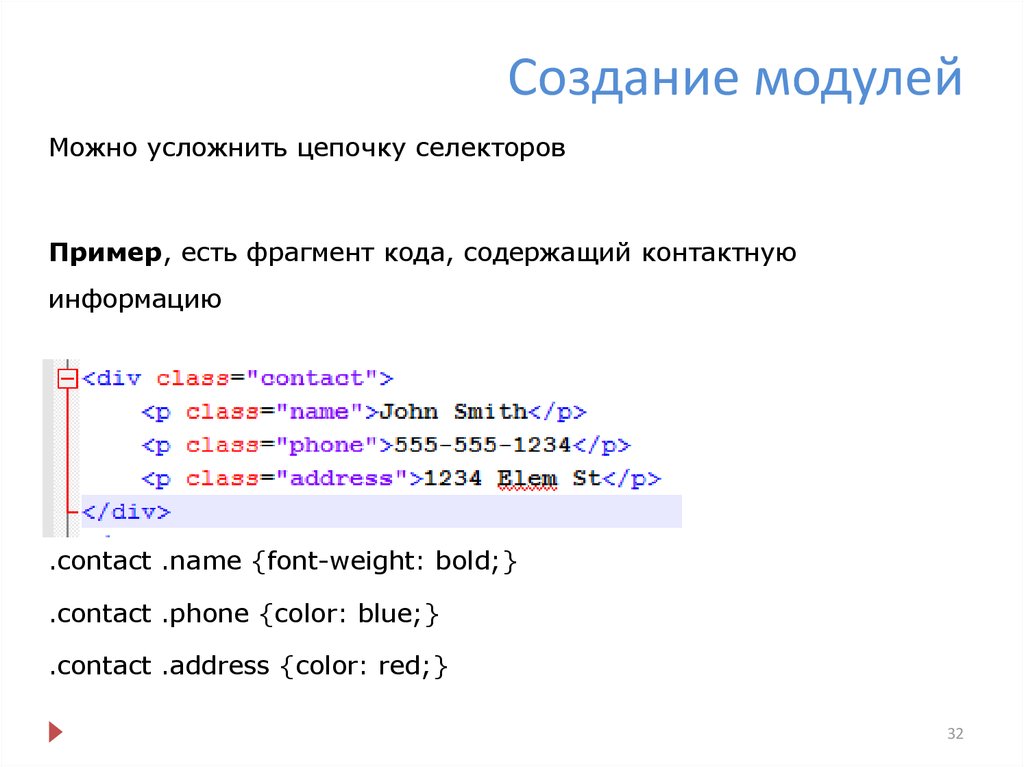
Такой jquery селектор также можно совмещать с другими, например, $(«p.mail:contains(‘e-mail’)») будет выбирать все параграфы с классом «mail», которые содержат в себе строку «e-mail».
Выбор элементов по иерархии
Данный метод абсолютно идентичен селекторам из CSS. Он позволяет выбрать элементы, в зависимости от их положения относительно родственных элементов в структуре DOM. Здесь лучше сразу разбирать селекторы jquery на примерах.
| Пример селектора | Описание селектора |
| $(«ul > li») | Выбирает все элементы с тэгом <li>, которые являются прямыми потомками (детьми) <ul> |
| $(«ul a») | Выбирает все элементы с тэгом <a>, которые являются потомками любого уровня для <ul> |
| $(«h2 + p») | Выбирает братский элемент с тэгом <p>, идущий сразу за <h2> |
| $(«li ~ a») | Выбирает элемент с тэгом <a>, который следует сразу за <li>, однако здесь они могут не быть братскими, но должны иметь общего предка |
| $(«li:first-child») | Выбирает элемент с тэгом <li>, который является первым ребенком своего родителя, например, <ul> |
| $(«li:last-child») | Выбирает элемент с тэгом <li>, который является последним ребенком своего родителя, например, <ul> |
| $(«li:nth-child(3)») | Выбирает элемент с тэгом <li>, который является третьим ребенком своего родителя. Вместо тройки, конечно же, можно использовать любое другое число Вместо тройки, конечно же, можно использовать любое другое число |
| $(«li:only-child») | Выбирает те элементы с тэгом <li>, родитель которых имеет только прямых потомков (детей) |
Отдельно стоит поговорить о jquery селекторе li:nth-child(n), ведь он позволяет задавать не только конкретные числа. Так он может выбирать все четные элементы, если вместо n задать константу even, либо нечетные, задав odd. Вместо n также можно использовать выражение, например, $(«li:nth-child(2n+3)») будет выбирать каждый второй элемент, начиная свой отсчет с третьего прямого потомка.
Работа с полями формы
Тег input имеет множество различных вариаций, работа которых зависит от атрибута type. Для выбора различных типов полей ввода в jQuery предусмотрены специальные селекторы.
| Селектор | Пример селектора | Описание селектора |
| :button | $(«input:button») | Выбирает все кнопки |
| :checkbox | $(«input:checkbox») | Чекбоксы |
| :file | $(«input:file») | Поля загрузки файлов |
| :image | $(«input:image») | Поля ввода изображений |
| :password | $(«input:password») | Поля для паролей |
| :radio | $(«input:radio») | Радио-кнопки |
| :reset | $(«input:reset») | Кнопки сброса формы |
| :submit | $(«input:submit») | Кнопки отправки формы |
| :text | $(«input:text») | Поля для текста |
| :input | $(«:input») | Все поля формы |
| :checked | $(«input:checked») | Отмеченные поля в чекбоксах или радио-кнопках |
| :selected | $(«option:selected») | Элементы меню option |
| :disabled | $(«input:disabled») | Отключенные поля формы |
| :enabled | $(«input:enabled») | Включенные поля формы |
Выбор по положению
JQuery селектор положения очень похож на селектор иерархии. Он выбирает элемент по его положению из списка подходящих под предыдущее условие элементов.
Он выбирает элемент по его положению из списка подходящих под предыдущее условие элементов.
| Селектор | Описание |
| :first | Работает с первым элементом из подходящего списка |
| :last | С последним элементом из списка |
| :eq(n) | Выбирает элемент из списка по его индексу (n). Внимание! Нумерация элементов, подходящих под условие jQuery select ведется с 0! |
| :lt() | Выбираются все элементы из списка, находящие до элемента с индексом n |
| :gt() | Выбираются все элементы из списка, находящие после элемента с индексом n |
| :even | Выбираются элементы с четным номером индекса |
| :odd | Выбираются элементы с нечетным номером индекса |
Прочие селекторы
Данные селекторы невозможно присоединить к какой-либо группе, однако они не менее важны. Например, селектор: not(), который можно назвать логическим, позволяет «перевернуть» условие или его часть, сделав выборку из неподходящих условий.
Также не менее полезным окажется селектор: hidden, который позволит развернуть элемент-картинку с размерами 0х0 рх на весь экран, например, по нажатию кнопки.
| Селектор | Описание |
| :not() | Выбирает элементы, не соответствующие заданному в скобках условию |
| :animated | Выбирает элементы, анимируемые jQuery в данный момент |
| :hidden | Выбирает элементы со свойством display: none, type=»hidden», и с высотой и шириной в 0px. Также распространяется на элементы, содержащие в себе скрытые элементы одним из вышеперечисленных способов. Внимание! Элемент со свойством visibility, установленным в «hidden», не попадет в выборку jquery select |
| :visible | Обратно: hidden |
| :header | Выбирает элементы h2, h3, h4, h5, h5 и h6 |
Как лучше использовать селекторы
Оптимизация сайта — важная задача, ведь от качества ее выполнения зависит нагрузка на сервер, удобство работы пользователя, а также время отклика интерфейса. Об оптимизации скриптов на jQuery и на JavaScript в целом написано множество книг, однако они выходят за рамки данной статьи. Мы лишь дадим несколько простых советов, которые значительно увеличат производительность скриптов при выборке элементов.
Об оптимизации скриптов на jQuery и на JavaScript в целом написано множество книг, однако они выходят за рамки данной статьи. Мы лишь дадим несколько простых советов, которые значительно увеличат производительность скриптов при выборке элементов.
- Старайтесь обходиться базовыми селекторами jQuery.
- При выборе нескольких элементов для обработки старайтесь объединить их в некоторую группу, а не выбирать каждый по отдельности. Сделать это можно через класс, либо используя более специфичные селекторы.
- Используя выбор по положению, старайтесь максимально минимизировать список, из которого будет происходить выборка — это значительно снизит скорость поиска нужного элемента.
Пример скрипта с jQuery и его селекторами:
Заключение
Теперь вы знаете абсолютно все селекторы из jQuery, кроме того, надеемся, что примеры помогли вам понять, как строить нужное условие из нескольких различных селекторов.
jQuery Примеры | Zolin Digital
- 1-2 мин.

- 198
Вы можете просто использовать JavaScript-метод location.reload() для обновления или перезагрузки страницы. Этот метод дополнительно принимает логический параметр true или false. Если указан параметр true, это вызывает постоянную перезагрузку страницы с сервера. Но, если установлен false (по умолчанию) или не указан, браузер может перезагрузить страницу из своего кеша. Давайте посмотрим на пример, чтобы понять, как работает…
- 2-3 мин.
- 2542
Вы можете использовать jQuery-метод css(), чтобы изменить значение свойства CSS display на none, block или любое другое значение. Метод css() применяет правила стиля непосредственно к элементам, то есть к встроенным. Следующий пример изменит отображение элемента DIV при нажатии кнопки: В качестве альтернативы, если вы беспокоитесь о начальном значении свойства display элемента, но хотите переключаться между…
- 1-2 мин.

- 99
В следующем примере показано, как отображать и скрывать элементы <div> на основе раскрывающегося списка или выбранного параметра в поле <select> с помощью jQuery-метода change() в сочетании с методами show() и hide(). Блоки <div> в этом примере по умолчанию скрыты с помощью CSS-свойства display, для которого установлено значение none.
- 128
Вы можете просто использовать JavaScript-метод window.matchMedia() для обнаружения мобильного устройства на основе медиа-запроса CSS. Это лучший и самый надежный способ обнаружения мобильных устройств. Следующий пример покажет вам, как на самом деле работает этот метод: Метод matchMedia() поддерживается во всех основных современных браузерах, таких как Chrome, Firefox, Internet Explorer (версия 10 и выше) и т. д.
д.
- 1-2 мин.
- 88
Вы можете использовать селекторы атрибутов CSS, чтобы найти элемент HTML на основе его значения data-attribute с помощью jQuery. Селекторы атрибутов предоставляют очень эффективный способ выбора элементов. Давайте посмотрим на следующий пример, чтобы понять, как это работает:
- 88
Чтобы установить CSS-свойство background-image элемента с помощью jQuery-метода CSS(), вам необходимо указать полное значение свойства, используя функциональную нотацию url(). Например, если у вас есть URL-адрес изображения, хранящийся в переменной JavaScript, тогда в методе CSS() вам нужно установить значение примерно так, чтобы оно работало:
- 1-2 мин.

- 182
Вы можете использовать jQuery-метод click() в сочетании с методом on(), чтобы скрыть раскрывающееся меню, когда пользователь щелкает за пределами элемента триггера. Давайте посмотрим на следующий пример, чтобы понять, как это работает:
- 62
Вы можете использовать jQuery-метод delay() для вызова функции после некоторого ожидания. Просто передайте этой функции целое число, чтобы установить временной интервал задержки в миллисекундах. Давайте посмотрим на пример, чтобы понять, как работает этот метод:
- 269
Вы можете рассчитать или найти количество слов в строке с помощью JavaScript-метода split(). Этот метод просто разбивает строку на массив подстрок по указанному символу. В следующем примере мы также использовали метод trim() для удаления начальных и конечных пробелов из строки перед подсчетом количества слов.
Этот метод просто разбивает строку на массив подстрок по указанному символу. В следующем примере мы также использовали метод trim() для удаления начальных и конечных пробелов из строки перед подсчетом количества слов.
- 1-2 мин.
- 379
Вы можете использовать метод val(), чтобы проверить пусты ли входные данные в jQuery. В следующем примере вокруг полей ввода будет добавлен красный контур, если на нем есть фокус, но не заполнен.
- 1-2 мин.
- 51
Вы можете привязать событие ввода к текстовому полю input используя метод on(), чтобы обнаруживать любые изменения в нем. В следующем примере будет отображаться введенное значение, когда вы вводите что-то в поле ввода. Обратите внимание, что событие input запускается при вводе с клавиатуры, перетаскивании мышью, автозаполнении и даже копировании и вставке. Но он не сработает, если…
Обратите внимание, что событие input запускается при вводе с клавиатуры, перетаскивании мышью, автозаполнении и даже копировании и вставке. Но он не сработает, если…
- 417
Вы можете использовать JavaScript-метод substring() для удаления первого символа из строки. Типичный пример — удаление символа решетки (#) из идентификатора фрагмента. Давайте посмотрим на пример, чтобы понять, как работает этот метод:
Наиболее эффективный способ поиска элементов в jQuery
Если у меня есть класс CSS, который я когда-либо применял для создания элементов, например:
<form>
Какой из этих двух селекторов jQuery наиболее эффективен и почему?
a) $('form.myForm')
b) $('.myForm') form.myForm IMO намного быстрее, так как нужно только посмотреть на подмножество / отфильтрованный набор элементов и не нужно будет перебирать весь документ.
В первом примере LOT быстрее используется при использовании контекста. Второй пример идет быстрее, но не намного. Я расширил ваш пример, чтобы сравнить его с контекстом:
http://jsbin.com/uluwe
Первый селектор должен быть быстрее, потому что jQuery может использовать встроенную функцию «getElementsByTagName» для уменьшения количества элементов, которые необходимо фильтровать. Второй должен получить все элементы в DOM и проверить их класс.
Попробуйте slickspeed, где вы можете увидеть грубые скорости селекторов через несколько js libs, включая jquery.
enobrev, Интересно. Я просто проверил ваш пример, но используя jquery 1.3 beta 2 здесь
результаты …. (1.2.6 в скобках)
// With 100 non-form elements and Context:
$('.myForm', '#someContainer') : 4063ms (3707ms)
$('form. myForm', '#someContainer') : 6045ms (4644ms)
// With 100 non-form elements:
$('.myForm') : 3954ms (25086ms)
$('form.myForm') : 8802ms (4057ms)
// Without any other elements with Context:
$('.myForm', '#someContainer') : 4137ms (3594ms)
$('form.myForm', '#someContainer') : 6627ms (4341ms)
// Without any other elements:
$('.myForm') : 4278ms (7303ms)
$('form.myForm') : 8353ms (4033ms)
myForm', '#someContainer') : 6045ms (4644ms)
// With 100 non-form elements:
$('.myForm') : 3954ms (25086ms)
$('form.myForm') : 8802ms (4057ms)
// Without any other elements with Context:
$('.myForm', '#someContainer') : 4137ms (3594ms)
$('form.myForm', '#someContainer') : 6627ms (4341ms)
// Without any other elements:
$('.myForm') : 4278ms (7303ms)
$('form.myForm') : 8353ms (4033ms)
Изменить : Ниже приведены результаты для jQuery 1.2.6, возможно, в Firefox 3.5. Улучшения скорости в браузерах и сам jQuery в значительной степени сделали эту информацию устаревшей.
Я просто написал быстрый тест бенчмаркинга:
- На странице с 4 формами и около 100 других элементов:
- Использование
$('form.myForm')10000 раз заняло 1.367s - Использование
$('.myForm')10000 раз заняло 4.202 с ( 307% )
- Использование
- На странице с 4 формами и без других элементов:
- Использование
$('form.10000 раз заняло 1.352s myForm')
myForm') - Использование
$('.myForm')10000 раз заняло 1,443s ( 106% )
- Использование
Похоже, что поиск элементов определенного имени происходит намного быстрее, чем поиск всех элементов для определенного класса.
Изменить: Вот моя тестовая программа: http://jsbin.com/ogece
Программа начинается с 100 тегов <p> и 4 <form> s, запускает два разных теста, удаляет теги <p> и снова запускает тест. Как ни странно, при использовании этого метода form.myForm работает медленнее . Взгляните на код для себя и сделайте все, что пожелаете.
Как уже упоминалось в redsquare, алгоритм выбора изменился в более поздних версиях jQuery (частично из-за поддержки getElementsByClassName). Кроме того, я тестировал это с самой последней версией jQuery на сегодняшний день (v1. 6), а также добавил тест для document.getElementsByClassName для сравнения (работает хотя бы в Firefox 4 и Chrome).
6), а также добавил тест для document.getElementsByClassName для сравнения (работает хотя бы в Firefox 4 и Chrome).
Результаты в Firefox 4 были:
// With 100 non-form elements:
$('.myForm') : 366ms
$('form.myForm') : 766ms
document.getElementsByClassName('myForm') : 11ms
// Without any other elements:
$('.myForm') : 365ms
$('form.myForm') : 583ms
document.getElementsByClassName('myForm') : 11msПринятый ответ устарел (и все еще найден путем поиска чего-то вроде «эффективного способа поиска элементов в jquery») и может ввести в заблуждение людей, поэтому я почувствовал, что должен это написать.
Кроме того, обратите внимание на разницу во времени между функциями jQuery и встроенным браузером. В jQuery 1.2.6 $('.myForm') было более чем в 300 раз медленнее, чем getElementsByClassName , тогда как в jQuery 1.6 оно было примерно в 20 раз медленнее, но все же быстрее, чем $('form.myForm') (вопреки устаревшим ответ).
Примечание . Результаты были получены с Firefox 4 (аналогичные результаты с Chrome). В Opera 10 запрос с именем тега только немного быстрее, но Opera также поддерживает гораздо более быстрый родной getElementsByClassName .
Тестовый код: http://jsbin.com/ijeku5
Ну же, ребята? Ты сумасшедший? Самый быстрый способ выбора элемента — самый короткий путь:
$ (‘. myForm’) намного быстрее, чем $ (‘form.myform’), потому что второй вариант должен выполнить дополнительную проверку, чтобы убедиться, что элемент имеет указанное имя тега. MAYBE новый jquery 1.3 изменит эту вещь, но в последней стабильной версии неправильно указать tagName. Вы должны прочитать здесь .
Кажется, я где-то читал, что MooTools намного быстрее. Ну .. Может быть, в Moo, не знаю, но в jQuery это самый быстрый способ.
взгляните на этот профайлер:
( большой рис )
сначала только с идентификатором, второй — с идентификатором формы # (проверен на моей странице блога) и работает точно так же для селектора классов.
jQuery ч.2: Введение в jQuery Селекторы
jQuery ч.2: Введение в jQuery Селекторы
Селектором могут быть свойства тега, стили тега, имя тега, имя класса и идентификатора.
В этой статье мы будем использовать следущий HTML/CSS код:
<!DOCTYPE html>
<html>
<head>
<title>RubyDev.ru</title>
<style>
div.mega-div{width:640px;margin: 0 auto;background:#c00; border:10px solid #a22;padding:10px;overflow:hidden}
ul{list-style-type:none;margin:0;padding:0;}
a{color:#fff;font-size:11px;}
div#nav{width:200px;background:#333;padding:10px;border:10px solid #222;float:left;margin-right:10px;}
div#content{width:350px;background:#333;padding:10px;border:10px solid #222;float:left}
#content p{color:#ddd;padding:0;margin:0;margin-bottom:10px;text-indent:20px;}
</style>
<script src="jquery-1. 6.2.min.js"></script>
</head>
<body>
<div>
<div>
<ul>
<li><a href="/">RubyDev</a></li>
<li><a href="#">This page</a></li>
<li><a href="http://rubyonrails.org/">Ruby on Rails</a></li>
<li><a href="http://rubyflow.ru">RubyFlow.ru</a></li>
<li><a href="http://rubyflow.com">RubyFlow.com</a></li>
</ul>
</div>
<div>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content <a href="#">content Content</a>.
6.2.min.js"></script>
</head>
<body>
<div>
<div>
<ul>
<li><a href="/">RubyDev</a></li>
<li><a href="#">This page</a></li>
<li><a href="http://rubyonrails.org/">Ruby on Rails</a></li>
<li><a href="http://rubyflow.ru">RubyFlow.ru</a></li>
<li><a href="http://rubyflow.com">RubyFlow.com</a></li>
</ul>
</div>
<div>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content <a href="#">content Content</a>. </p>
</div>
</div>
</body>
</html>
</p>
</div>
</div>
</body>
</html>
Давайте сначала выберим все ссылки:
$(«a»)
А теперь давайте выберем только те ссылки, которые ссылаются на мой кошерный бложек:
$(«a[href=\»http://rubydev.ru\»]«)
Выбираем все ссылки из меню:
$(«li a»)
Выбираем каждую вторую (парный номер) ссылку из меню:
$(«li a:odd»)
Выбираем каждую вторую (непарный номер) ссылку из меню:
$(«li a:even»)
Примеры выше демонстрируют как легко производить выбор элемента или элементов DOM. Как видите, они весьма логичны, а некоторые из них очень похожи на селекторы CSS. Ниже приведены некоторые наиболее полезные на первых этапах изучения селекторы:
Селекторы по тегу
Эти селекторы очень просты, вы просто указываете имя тега и jQuery производит выбор всех тегов — объектов DOM, с соответствующим именем. =’mega’]«) // например: <div>
=’mega’]«) // например: <div>
Выбор элемента с атрибутом значение которого заканчивается определенной подстроки:
$(«[href$=’ru’]«) // например: <a href=»http://rubydev.ru»>RubyDev</a>
Выбор элемента с атрибутом значение которого содержит определенную строку отделенную пробелами:
$(«[alt=’photo’]«) // например: <img src=»…» alt=»Super photo with animals.» />
Выбор элемента с атрибутом который соответствует подстроке или который начинается с подстроки:
$(«[style=’style’]«) // например: <img style=»style» /> и <img style=»style-smile» />
Выбор элементов, которые не содержат определенного значения атрибута:
$(«[href!=’#’]«) // например все кроме: <a href=»#»>Ссылка на сюда</a>
Выбор элемента по его ID:
$(«#nav») // например: <div id=»nav»></div>
Выбор элемента по его классу:
$(«. mega-div») // например: <div class=»mega-div»></div>
mega-div») // например: <div class=»mega-div»></div>
Позиционные селекторы
Эти селекторы используются для выборки объектов на основе их положения по отношению к другим элементам, например на основе вложенности или наличия вложенных объектов, порядка следования в очереди (парные, не парные, первый элемент, последний элемент).
Выбор первого элемента:
$(«li:first») // здесь выбирается первый элемент <li>
Выбор последнего элемента:
$(«p:last») // здесь выбирается последний элемент p
Выбор каждого второго элемента начиная с 0 (индексация эллементов с нуля):
$(«p:even») // каждый второй параграф начиная с нулевого
Выбор каждого второго элемента начиная с первого:
$(«.mega-div:odd») // выбор каждого второго элемента с классом .mega-div начиная с первого (индексация с нуля)
Выбор вложенных элементов любой вложенности:
$(«div#nav a») // выбор всех ссылок произвольной вложенности в <div id=»nav»>…</div>
Выбор непосредственных дочерних элементов (первый уровень вложенности):
$(«li > a») // выбор всех ссылок находящихся в элементах списка <li><a href=»…»>…</a></li>
В статье я не буду приводить все селекторы их достаточно много для того, чтобы это стало монотонной и счкучной работой для меня и достаточно мало, что позволяет немного потренеровавшись запомнить их все (честно признаться, полезными окажутся только ок. 50% из них, а некоторые вы и вовсе никогда не будете использовать). Статья ставит целью не стать справочником, а просто рассказать о том, что такое селектор и как его использовать.
50% из них, а некоторые вы и вовсе никогда не будете использовать). Статья ставит целью не стать справочником, а просто рассказать о том, что такое селектор и как его использовать.
Полный перечень селекторов jQuery можно найти в официальной доке по API jQuery:
Tags: javascript, jQuery
селекторов jQuery
❮ Назад Далее ❯
Используйте наш тестер селекторов jQuery, чтобы продемонстрировать различные селекторы.
| Селектор | Пример | Выбирает |
|---|---|---|
| * | $(«*») | Все элементы |
| # идентификатор | $(«#фамилия») | Элемент с |
| . класс | $(«.intro») | Все элементы с |
| . класс, . класс | $(«.intro,.demo») | Все элементы класса «intro» или «demo» |
| элемент | $(«р») | Все элементы |
| эл1 , эл2 , эл3 | $(«ч2,дел,р») | Все элементы, и |
| :первый | $(«п:первый») | Первый элемент |
| :последний | $(«п:последний») | Последний элемент |
| :четный | $(«тр:чет») | Все четные элементы |
| :нечетное | $(«тр:нечет») | Все нечетные элементы |
| :первый ребенок | $(«p:первый ребенок») | Все элементы , которые являются первыми дочерними элементами своего родителя |
| : первый в своем роде | $(«p:первый в типе») | Все элементы , которые являются первым элементом своего родителя |
| :последний ребенок | $(«p:последний ребенок») | Все элементы , которые являются последними дочерними элементами своего родителя |
| :последний тип | $(«p:последний тип») | Все элементы , которые являются последним элементом своего родителя |
| :n-й ребенок( n ) | $(«p:n-й ребенок(2)») | Все элементы , которые являются вторыми дочерними элементами своего родителя |
| :n-последний-потомок( n ) | $(«p:n-последний-дочерний(2)») | Все элементы , которые являются вторыми дочерними элементами своего родителя, считая от последний ребенок |
| :n-й тип( n ) | $(«p:n-го типа(2)») | Все элементы , которые являются вторым элементом своего родителя |
| :n-последний тип( n ) | $(«p:n-последний-в-типе(2)») | Все элементы , которые являются вторым элементом своего родителя, считая от последний ребенок |
| : единственный ребенок | $(«p:только ребенок») | Все элементы , которые являются единственными дочерними элементами своего родителя |
| :только тип | $(«p:только тип») | Все элементы , которые являются единственными дочерними элементами своего типа для своего родителя |
| родитель > дочерний | $(«дел > р») | Все элементы , которые являются прямыми потомками элемента |
| родитель-потомок | $(«дел п») | Все элементы , являющиеся потомками элемента |
| элемент + следующий | $(«дел + р») | Элемент , который находится рядом с каждым элементом |
| элемент ~ братья и сестры | $(«дел ~ р») | Все элементы , которые появляются после элемента |
| :eq( индекс ) | $(«ul li:eq(3)») | Четвертый элемент в списке (индекс начинается с 0) |
| :gt( нет ) | $(«ul li:gt(3)») | Элементы списка с индексом больше 3 |
| :lt( нет ) | $(«ul li:lt(3)») | Элементы списка с индексом меньше 3 |
| :нет( селектор ) | $(«вход:не(:пусто)») | Все непустые элементы ввода |
| :заголовок | $(«:заголовок») | Все элементы заголовка,. .. .. |
| :анимация | $(«:анимированный») | Все анимированные элементы |
| :фокус | $(«:фокус») | Элемент, который в данный момент имеет фокус |
| :содержит( текст ) | $(«:содержит(‘Привет’)») | Все элементы, содержащие текст «Привет» |
| :есть( селектор ) | $(«дел: имеет(р)») | Все элементы , содержащие элемент |
| :пусто | $(«:пусто») | Все пустые элементы |
| :родительский | $(«:родительский») | Все элементы, являющиеся родительскими для другого элемента |
| :скрытый | $(«p:скрыто») | Все скрытые элементы |
| :видимый | $(«таблица:видимая») | Все видимые таблицы |
| : корень | $(«:корень») | Корневой элемент документа |
| :язык( язык ) | $(«p:язык(де)») | Все элементы со значением атрибута lang, начинающимся с «de» |
| [ атрибут ] | $(«[ссылка]») | Все элементы с атрибутом href |
| [ атрибут = значение ] | $(«[href=’default. htm’]») htm’]») | Все элементы со значением атрибута href, равным «default.htm» |
| [ атрибут != значение ] | $(«[href!=’default.htm’]») | Все элементы со значением атрибута href, не равным «default.htm» |
| [ атрибут $= значение ] | $(«[href$=’.jpg’]») | =’Том’]»)Все элементы со значением атрибута title, начинающимся с «Tom» |
| [ атрибут ~= значение ] | $(«[название~=’привет’]») | Все элементы со значением атрибута title, содержащим конкретное слово «hello» |
| [ атрибут * = значение ] | $(«[название*=’привет’]») | Все элементы со значением атрибута title, содержащим слово «hello» |
| : ввод | $(«:ввод») | Все элементы ввода |
| :текст | $(«:текст») | Все элементы ввода с type=»text» |
| :пароль | $(«:пароль») | Все элементы ввода с type=»password» |
| :радио | $(«:радио») | Все элементы ввода с type=»radio» |
| :флажок | $(«:флажок») | Все элементы ввода с type=»checkbox» |
| :отправить | $(«:отправить») | Все элементы ввода с type=»submit» |
| :сброс | $(«:сброс») | Все элементы ввода с type=»reset» |
| :кнопка | $(«:кнопка») | Все элементы ввода с type=»button» |
| :изображение | $(«:изображение») | Все элементы ввода с type=»image» |
| : файл | $(«:файл») | Все элементы ввода с type=»file» |
| :включено | $(«:включено») | Все включенные элементы ввода |
| :отключен | $(«:отключено») | Все отключенные элементы ввода |
| :выбрано | $(«:выбрано») | Все выбранные элементы ввода |
| : проверено | $(«:проверено») | Все проверенные элементы ввода |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Селекторы jQuery — javatpoint
следующий → ← предыдущая Селекторы jQueryиспользуются для выбора элементов HTML и управления ими. Они являются очень важной частью библиотеки jQuery. С помощью селекторов jQuery вы можете находить или выбирать элементы HTML на основе их идентификатора, классов, атрибутов, типов и многого другого из DOM. Проще говоря, вы можете сказать, что селекторы используются для выбора одного или нескольких элементов HTML с помощью jQuery, и после выбора элемента вы можете выполнять с ним различные операции. Все селекторы jQuery начинаются со знака доллара и скобки, например. $(). Она известна как фабричная функция. Фабричная функция $() Каждый селектор jQuery начинается с этого знака $().
Давайте рассмотрим простой пример использования селектора тегов. Это выберет все элементы с именем тега , а цвет фона будет установлен на «розовый». Первый пример jQuery Это первый абзац. Это второй абзац. Это третий абзац. Протестируйте сейчасВыход: Это первый абзац. Это второй абзац. Это третий абзац. Примечание: 1. Все рассмотренные выше селекторы можно использовать отдельно или в сочетании с другими селекторами.Примечание: 2. Если у вас есть конфликт с использованием знака доллара $ в какой-либо библиотеке JavaScript, вы можете использовать функцию jQuery() вместо заводской функции $(). Фабричная функция $() и функция jQuery одинаковы.Как использовать селекторыСелекторы jQuery можно использовать отдельно или в комбинации с другими селекторами. Они требуются на каждом этапе использования jQuery. Они используются для выбора именно того элемента, который вы хотите из вашего HTML-документа.
Различные селекторы jQuery
Next TopicjQuery Effects ← предыдущая следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
B.
 Tech/MCA
Tech/MCAСелекторы Jquery — Learn.co
Цели
- Объяснить назначение селектора DOM
- Используйте селектор DOM для выбора элемента HTML
Intro
Поскольку jQuery был создан как способ сделать работу с DOM быстрой и безболезненной, большая часть этого заключается в правильном выборе узла DOM, с которым вы хотите работать. К счастью, браузер предоставляет удобный способ выбора правильного HTML, похожи на селекторы CSS.
Когда мы используем jQuery, мы можем обернуть эти селекторы (которые являются просто строками) в
вызов $ — например, если нам нужны все div на странице, мы могли бы
позвоните по номеру $('div') .
Вы будете кодировать свое решение в index.html и js/selectors.js . Там
являются тестами для этого пошагового руководства, чтобы убедиться, что ваш код работает должным образом.
Установка всех параметров
Обратите внимание, что несколько ресурсов были добавлены в index. : html
html
- jQuery:
- Наш файл JS:
Оба этих тега скрипта находятся в нижней части тела , где скрипт
обычно следует загружать теги, особенно те, которые связаны с DOM. Приказ
в котором загружаются скрипты: если мы планируем использовать jQuery в js/selectors.js , сначала необходимо загрузить уменьшенный файл jQuery.
Использование селекторов
Чтобы настроить селектор jQuery, вы начинаете с $ . Каждая строка кода jQuery
должен начинаться с $ .
$('селектор идет сюда')
Между кавычками вы помещаете свой селектор. Как и в CSS, здесь много типов селекторов. Давайте углубимся в некоторые.
Вы хотите, чтобы index.html был открыт в браузере с открытой консолью.
Селектор элементов
Селектор элементов возвращает все элементы HTML с этим конкретным тегом:
$('img')
Поскольку на нашей странице шесть изображений, этот селектор вернет массив
все шесть изображений.
Селекторы классов
Вы заметите, что index.html имеет два div с классом pics . Давайте использовать
селекторы, чтобы выбрать эти два div.
$('.pics')
Как и в CSS, мы используем . для обозначения класса. Этот код выбирает любой
Элементы HTML с классом pics , которые в данном случае представляют собой два разных блока div.
ID Selectors
Первая картинка на странице — ребенок, выполняющий движения ниндзя. Селектор ID работает в
почти так же, как селектор класса; вы просто замените . с # :
$('#малыш-ниндзя')
Селектор потомков
Допустим, мы хотим выбрать все элементы списка внутри ul 9Тег 1388. Теги ли являются потомками тега ul . Мы можем использовать селектор потомков следующим образом:
$('ul li')
First Child
Допустим, мы хотим выбрать первый тег img внутри каждого div . мы могли бы сделать
что с первым дочерним селектором. Вы настроили этот селектор:
мы могли бы сделать
что с первым дочерним селектором. Вы настроили этот селектор:
$('родительский тег дочерний тег:первый дочерний')
Поскольку мы хотим выбрать первое изображение внутри div , мы помещаем div первый.
Далее идет элемент, который мы хотим выбрать, это img , за которым следует : первый дочерний элемент :
$('div img:first-child')
Селектор альтернативных тегов
Допустим, мы хотим выбрать изображение с определенным альтернативным текстом. Секунда
изображение на нашей странице (The Beatles) имеет альтернативный текст "the beatles корчащие рожи" .
Мы можем использовать этот текст, чтобы найти изображение:
$("img[alt='the beatles корчащие рожи']")
Последний селектор
Предположим, вы хотите выбрать последний элемент div на странице. Вы могли бы использовать последний селектор для этого
$('div:last')
Другие
Существует огромное количество других селекторов DOM, включая, но не ограничиваясь
к последнему дочернему элементу, n-му типу, следующему родственному элементу, селектору ввода и так далее. Взгляните на документы MDN для
Полный список.
Взгляните на документы MDN для
Полный список.
Инструкции
Если вы посмотрите на js/selectors.js , вы заметите, что у нас нет документа
готовы. Потому что мы собираемся попрактиковаться в написании селекторов, а не использовать
селекторы еще ничего не делают, нам не нужно беспокоиться о браузере
взаимодействие.
Напишите функцию
sectionSelector, которая не принимает никаких параметров. функция должна использовать селектор элементов для выбора теговpвindex.htmlи вернуть эти элементы. (Обратите внимание, что мы используем множественное число, потому что селектор всегда будет возвращать массив при использовании с тегами, даже если есть только один!)Напишите функцию
lastImageSelector, которая не принимает никаких параметров. функция должна использовать последний селектор jQuery, чтобы вернуть последнее изображение вindex.html.Напишите функцию
ninjaBabySelector, которая не принимает никаких параметров. функция должна использовать селектор идентификатора, чтобы вернуть изображение младенца ниндзя.
функция должна использовать селектор идентификатора, чтобы вернуть изображение младенца ниндзя.Напишите функцию
divSelector, которая не принимает никаких параметров. Функция следует использовать селектор класса, чтобы вернуть два элемента div с классомpics.Напишите функцию
firstListItem, которая не принимает никаких параметров. функция должна использовать селектор первого дочернего элемента, чтобы вернуть первый элемент списка вulс IDpic-list.
Ресурсы
- Селекторы MDN jQuery
- Селектор первого потомка
Селекторы jQuery — Симманчит
Селекторы для jQuery являются одним из самых больших разделов библиотеки jQuery.
Выбор и управление элементами HTML возможно с помощью селекторов jQuery.
Селекторы jQuery используются для «найти» (или выбрать) HTML-компоненты на основе их имени, идентификатора, классов, типов, атрибутов, значений атрибутов и многих других критериев. Он построен на текущих CSS-селекторах , а включает в себя некоторые из собственных уникальных селекторов .
Он построен на текущих CSS-селекторах , а включает в себя некоторые из собственных уникальных селекторов .
Символ доллара "$" и скобки начинают все выборки в jQuery : $ () .
Вы также можете выполнить поиск по этим темам, 9Шпаргалка по селекторам jquery 1590, селектор jquery все элементы с классом, селектор jquery атрибут с несколькими значениями или без них, выберите несколько идентификаторов, начинается с идентификатора, имеет атрибут, использование нескольких классов и условия с использованием селекторов jquery, атрибут данных, значение jquery селектора.
Элемент Selector
Элементы выбираются с помощью селектора элементов jQuery на основе их имен .
На такой странице вы можете выбрать каждый p элемент , div элемент и так далее.
$("р")
$("div") Пример: - Нажатие на кнопку скроет все элементы h5 :
Это заголовок h3
Это заголовок h5
Это еще один заголовок h5
Выход: -
Это заголовок h3
Это заголовок h5
Это еще один заголовок h5
Вы также можете выполнять поиск по этим темам, селектору элементов с помощью jquery, селектору элементов jquery по имени, множественному селектору элементов jquery, Сначала элемент jquery для селектора, селектор элемента jquery с переменной.
Селектор #id
Селектор #id использует свойство id тега HTML для поиска определенного элемента .
Так как id должен быть уникальным внутри страницы или документа , при поиске отдельного отдельного элемента следует использовать селектор #id .
Чтобы получить элемент с определенным идентификатором, введите символ решетки , за которым следует идентификатор элемента HTML:
Пример: - Элемент с id="test" скрыт пользователем , нажимающим кнопку :
Это заголовок
Это абзац.
Это другой абзац.
Вывод: -
Это заголовок
Это абзац.
Это другой абзац.
Вы также можете выполнить поиск по этим темам, селектор идентификаторов jquery, как найти селектор идентификаторов в jquery, работа селектора идентификаторов jquery, jquery несколько примеров селектора идентификатора, синтаксис для примера селектора идентификатора jquery.
Селектор .class
Селектор .class в jQuery ищет элементов, которые имеют определенный класс CSS .
Чтобы обнаружить элемент с определенным классом , введите точку после и имя класса :
$(".test") Пример: - Если пользователь нажимает кнопку, все class="test" элементы скрываются .
Это заголовок
Это абзац.
Это другой абзац.
Вывод: -
Это заголовок
Это абзац.
Это другой абзац.
Вы также можете выполнить поиск по этим темам, значение селектора класса jquery, событие щелчка селектора селектора класса с использованием jquery, несколько классов с использованием селектора класса jquery, пример синтаксиса для селектора класса jquery.
Дополнительные примеры селекторов jQuery
| Синтаксис | Описание |
|---|---|
| $("*") | Все элементы выбраны |
| $(это) | Текущий элемент HTML выбран. |
| $("p.intro") | Выбраны все p элементы с классом class="intro" . |
| $("р:первый") | Выбран первый элемент p |
| $("ul li:first") | Первый ли Элемент первый ул Выбран |
| $("ul li:first-child") | Выбран первый li элемент каждого ul |
| $("[ссылка]") | Все элементы с атрибутом href выбраны |
| $("а[цель='_blank']") | Все а 9Выбрано 1388 элементов с целевым значением атрибута, равным "_blank" |
| $("а[цель!='_blank']") | Выбраны все и элементы с целевым значением атрибута НЕ равным "_blank" |
| $(":кнопка") | Все кнопка элементы и ввод 9Выбрано 1591 элемент type="button" |
| $("tr:чет") | Выбраны все четные tr элементы |
| $("тр:нечет") | Все нечетные tr Элементы выбраны |
Чтобы посмотреть, как работают различные селекторы , см. наш jQuery Selector Tester.
наш jQuery Selector Tester.
Вы также можете выполнить поиск по этим темам, синтаксисов селекторов jquery, описание синтаксисов jquery, различные селекторы jquery, список синтаксиса селекторов jquery, примеры селекторов jQuery.
Функции в отдельном файле
Вы можете установить свои функции jQuery в отдельном .js файле , если на вашем веб-сайте много страниц, на которых вы хотите, чтобы ваши функции jQuery были легко обслуживаемыми .
Когда в этом уроке мы показываем jQuery, функции вводятся прямо в область головы . Однако рекомендуется поместить их в другой файл, например этот (используйте src до , обратитесь к файлу.js ):
Пример: -
Вы также можете выполнить поиск по этим темам, , как вызвать функцию из другого файла в jquery, как сохранить файл jquery,
вызов функции jquery в отдельном файле, jquery для выполнения той же функции в отдельном файле, как загрузить функцию загрузки jquery
в отдельном файле проверьте функцию в отдельном файле в jquery.
Селекторы Jquery | Фильтры Jquery, селекторы в jquery
Автор: Авинаш Малхотра
Обновлено
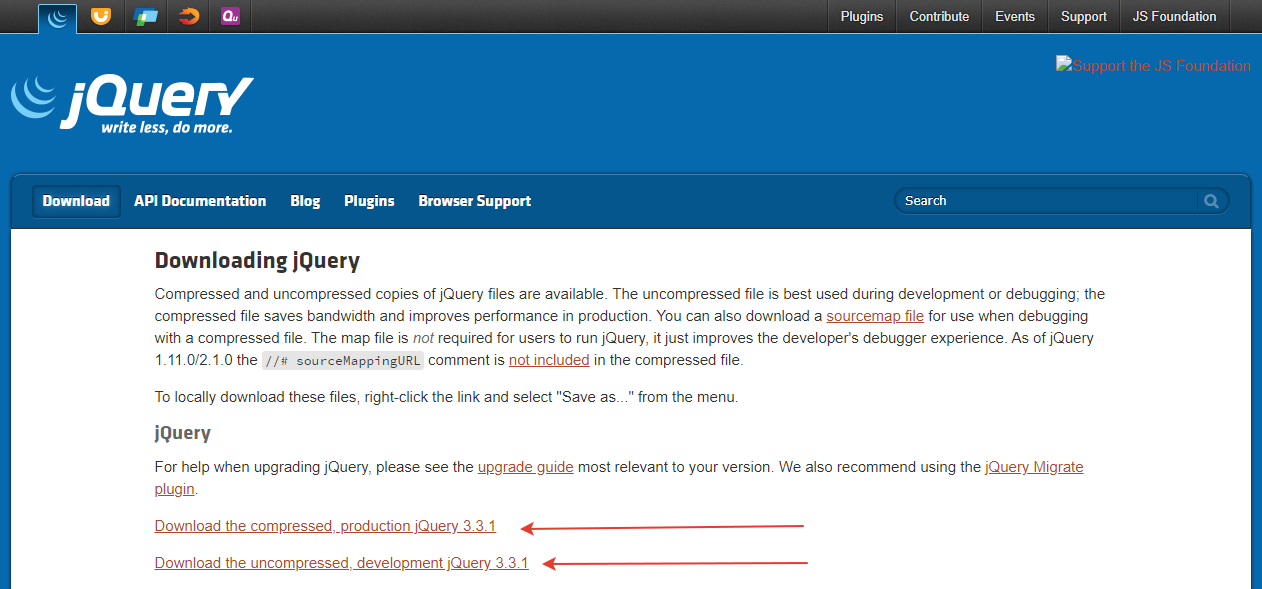
- ←Скачать Jquery
- Показать Jquery Скрыть→
Селекторы Jquery
Jquery использует CSS-селекторы. Но в отличие от css, jquery имеет гораздо больше селекторов, чем CSS2. Вот список полных селекторов jquery с живым примером и кодом.
Базовые селекторы Jquery
| Jquery | Код | Описание | Выполнить | Выход |
|---|---|---|---|---|
$("элемент") | $("p"). | выберите все элементы с именем тега в примере. | Пункт 1 Пункт 2 | |
$("#id") | $("#p1").css({"цвет":"синий"}) | выберите один элемент с идентификатором имени в примере. Если имя идентификатора повторяется, будет выполнено только первое совпадение. | Пара с идентификатором p1 | |
$(".класс") | $(".p1").css({"цвет":"бирюзовый"}) | выберите все элементы с именем класса в примере. | Para с классом p1 другой p с классом p1 | |
$("ул ли") | $("ul li"). | выберите всех потомков элемента ul. |
| |
$("ul > li") | $("ul > li").css({"color":"aqua"}) | выберите все дочерние селекторы элемента ul. |
| |
$("ul,ol") | $("ul,ol").css({"цвет":"серый"}) | выберите , группируя элементов ul и ol. |
|
Основные фильтры Jquery
| Jquery | Код | Описание | Выполнить | Выход |
|---|---|---|---|---|
$(":первый") | $("ul li:first"). | выберите первый элемент совпадения в примере. |
| |
$(":последний") | $("ul li:last").css({ | выберите последнее совпадение с элементом в примере. |
| |
$(":не(селектор)") | $("ul li:not(li:first)").css({ | выбрать все элементы , кроме в примере. |
| |
$(":четный") | $("ul li:even").css({ | выбрать все четных индексированных элементов в примере. |
| |
$(":нечетное") | $("ul li:odd").css({ | выберите все нечетных индексированных элементов в примере. |
| |
$(":экв(индекс)") | $("ul li:eq(1)"). | выберите элемент по n-му индексу в примере. |
| |
$(":lt(индекс)") | $("ul li:lt(2)").css({ "фон":"красный"}) | выбрать элементы больше, чем n-й индекс в примере. |
| |
$(":gt(индекс)") | $("ul li:gt(2)").css({ "фон":"красный"}) | выбрать элементы больше, чем n-й индекс в примере. |
|
Фильтр по содержанию
| Jquery | Код | Описание | Выполнить | Выход | ||||
|---|---|---|---|---|---|---|---|---|
$(":содержит(текст)") | $("p:содержит(привет)"). | выберите элемент p с текстом «привет» в примере. | привет привет | |||||
$(":пусто") | $("ul li:пусто").css({ | выберите только пустых элементов в примере. |
| |||||
$(":имеет(селектор)") | $("ul li:has(a)").css({ | выберите только элементов с потомками в примере. |
| |||||
$(":родительский") | $("таблица tr td:parent"). | :parent является инверсией : пусто в примере. |
|
Детские фильтры
| Jquery | Код | Описание | Выполнить | Выход |
|---|---|---|---|---|
$(":первый-потомок") | $("ul li:first-child").css({ | выберите первый дочерний элемент в примере. |
| |
$(":последний ребенок") | $("ul li:last-child"). | выберите последний дочерний элемент в примере. |
| |
$(":n-й ребенок(n)") | $("ul li:nth-child(2)").css({ | выберите n-й дочерний элемент в примере. |
| |
$(":n-й ребенок(нечетный)") | $("ul li:nth-child(нечетный)").css({ | выберите нечетных дочерних элементов в примере. |
| |
$(":n-й ребенок(четный)") | $("ul li:nth-child(even)"). | выберите четных дочерних элементов в примере. |
| |
$(":n-дочернее (уравнение)") | $("ul li:nth-child(3n)").css({ | выберите элементов n-го фактора в примере. |
| |
$(":только ребенок") | $("ul li:only-child").css({ | выберите элемент только с одним дочерним элементом в примере. |
|
Фильтры атрибутов
| Jquery | Код | Описание | Выполнить | Выход | |
|---|---|---|---|---|---|
$("[атрибут]") | $("ul li[id]").css({ | выберите элемент с именем атрибута в примере. |
| ||
$("[ атрибут='значение' ]") | $("вход[имя='имя']").css({ | выберите элемент с именем атрибута и значением в примере. | |||
$("[атрибут!='значение']") | $("li[класс!='col']").css({ | выберите элемент со значением атрибута, не равным значению в примере. 9='col']").css({ "контур":"сплошной красный"}) | выберите элемент со значением атрибута, начинающимся точно с заданной строки в примере. |
| |
$("[атрибут$='значение']") | $("li[класс$='2']").css({ | выберите элемент со значением атрибута, заканчивающимся точно на заданную строку в примере. |
| ||
$("[атрибут*='значение']") | $("li[class*='o']").css({ | выберите элемент , у которого есть атрибут со значением, содержащим подстроку в примере. |
|
Краткое руководство по селекторам CSS и jQuery для Web Scraper
Селекторы, когда речь идет о CSS и jQuery, относятся к коду, который вы можете использовать для взаимодействия с определенными элементами в DOM. Они особенно полезны, когда вы хотите стилизовать или воздействовать на определенные элементы документа, не изменяя другие элементы. Благодаря тщательному использованию селекторов вы можете манипулировать страницей точно так, как задумано, или изолировать определенные данные, которые вы хотите очистить.
Благодаря тщательному использованию селекторов вы можете манипулировать страницей точно так, как задумано, или изолировать определенные данные, которые вы хотите очистить.
Чтобы извлечь максимальную пользу из этой статьи, вам потребуются хотя бы базовые знания HTML и DOM. Кроме того, вам понадобится небольшой опыт работы с CSS и jQuery. Мы покажем, как использовать селекторы в контексте инструмента Web Scraper Chrome, поэтому это расширение может упростить этот процесс, а также помочь вам следовать руководству.
В этой статье мы рассмотрим 19 наиболее важных селекторов CSS, а также n-е дочерние селекторы и селекторы n-го типа. После этого мы рассмотрим несколько селекторов jQuery, сосредоточившись в основном на том, как вы можете связать их в цепочку, например операторы if-then. Для всех этих примеров селекторов мы будем изолировать элементы на домашней странице webscraper.io.
Селекторы CSS, которые мы собираемся рассмотреть, в первую очередь относятся к изоляции html-элементов с помощью классов, идентификаторов, типов элементов и атрибутов. Понимая нотацию и логику, используемые в наиболее распространенных селекторах, вы можете лаконично написать и комбинировать логику селекторов, чтобы еще точнее определить, какие элементы вы выбираете на странице.
Понимая нотацию и логику, используемые в наиболее распространенных селекторах, вы можете лаконично написать и комбинировать логику селекторов, чтобы еще точнее определить, какие элементы вы выбираете на странице.
Селектор класса выбирает все элементы, относящиеся к указанному классу. Например, .under-hero__content 9Класс 0028 выбирает все элементы с этим классом, найденные на странице:
.class1.class2Селектор класса может быть расширен для включения второго атрибута класса, когда элемент описывает более одного. В этом примере мы выбираем определенные блоки текста, ссылаясь на два элемента home-cta__title и home-cta__title–testi :
image
.class1 .class2
 Home-Features__Text Класс , произошедший с . все элементы, соответствующие этому идентификатору на странице. Здесь #menu-main-menu относится конкретно к главной панели навигации:
Home-Features__Text Класс , произошедший с . все элементы, соответствующие этому идентификатору на странице. Здесь #menu-main-menu относится конкретно к главной панели навигации:id image 1
*
Возможно, вы хотите выбрать все элементы на странице. Этот селектор служит универсальным. Мы видим все элементы страницы, захваченные здесь:
select all image
Element-TypeВы можете выбрать все типы элементов, например p или div , ссылаясь на тип элемента. Здесь мы видим, что выбраны только элементы span:
element type image 1
Element-Type.class Комбинируя тип элемента и селектор класса, вы можете более точно выбирать элементы на странице. В отличие от одного только селектора класса, он выберет только тип элемента с соответствующим классом. Поскольку классы по-прежнему могут применяться к нескольким элементам одного и того же типа, это может привести к более чем одному результату. Здесь мы ссылаемся на элементы div только с классом home-cta__text :
Поскольку классы по-прежнему могут применяться к нескольким элементам одного и того же типа, это может привести к более чем одному результату. Здесь мы ссылаемся на элементы div только с классом home-cta__text :
тип элемента class image
Element-Type#idКомбинируя тип элемента и селектор идентификатора, вы можете точно выбрать определенный элемент на странице. Функционально это то же самое, что и селектор id, поскольку каждый id уникален в документе и всегда дает только 1 результат. Здесь мы ссылаемся на элемент li только с идентификатором, соответствующим первому пункту меню:
elementy type id image
Element-Type-1, Element-Type-2Вы можете ссылаться на несколько запятых- разделенные типы элементов, чтобы увеличить диапазон вашего выбора. Здесь мы можем захватить оба p и h4 типы:
тип элемента изображение 2
тип элемента-1 тип элемента-2 Вы можете ограничить свой выбор только типами, которые находятся внутри определенного элемента тип элемента. Прямые отношения родитель-потомок здесь не имеют значения, пока Элемент-Тип-2 находится внутри Элемента-Типа-1. Здесь мы можем выделить span типов, которые можно найти только в пределах h3 типов:
Прямые отношения родитель-потомок здесь не имеют значения, пока Элемент-Тип-2 находится внутри Элемента-Типа-1. Здесь мы можем выделить span типов, которые можно найти только в пределах h3 типов:
element type image 3
Тип-1>Тип-2Вы можете ограничить свой выбор только элементами, которые являются прямыми потомками другого элемента. Это отличается от предыдущего селектора, поскольку Element-Type-1 должен быть непосредственным родителем Element-Type-2. Здесь мы выбираем тип span непосредственно внутри p type:
element type image 4
Element-Type-1+Element-Type-2Вы можете ограничить свой выбор только Element-Type-2 размещается непосредственно после Element-Type-1. В этом случае имеет значение только порядок элементов. Мы видим, какие p элементы сразу следуют за элементом h3 здесь:
тип элемента image 5
Element-Type-1~Element-Type-2 Здесь мы выбираем для ul элементы только с предшествующим им элементом p .
Здесь мы выбираем для ul элементы только с предшествующим им элементом p .тип элемента изображения 6
[атрибут]Выберите все элементы с атрибутом, примененным к элементу. Здесь мы можем выбрать элементы, для которых атрибут target существует независимо от содержимого атрибута:
изображение атрибута 1
[атрибут=значение]Выберите все элементы, атрибут которых соответствует определенному значению. Здесь наш атрибут класса должен равняться только « home-features__text ». По сути, это работает так же, как использование селектора классов. home-features__text :
attribute image 2
[attribute~=value]Выберите все элементы, где атрибут содержит слово, равное значению . В этом случае мы выбираем элементы с атрибутом класса , содержащим слово « ячейка »:
изображение атрибута 3
[атрибут|=значение] Выбирает все элементы, где атрибут начинается с или равно значению 9=”value”] Выбирает каждый тип элемента с атрибутом , начиная с со значением. Здесь мы ищем только атрибутов класса , начинающихся с « кнопка », поэтому мы можем идентифицировать все кнопки на странице: каждый элемент с атрибутом , заканчивающимся на входным значением. В этом случае мы ищем атрибутов href , оканчивающихся на «9».1590 Prices-section
Здесь мы ищем только атрибутов класса , начинающихся с « кнопка », поэтому мы можем идентифицировать все кнопки на странице: каждый элемент с атрибутом , заканчивающимся на входным значением. В этом случае мы ищем атрибутов href , оканчивающихся на «9».1590 Prices-section
изображение атрибута
элемент[атрибут*="значение"]Выберите каждый элемент с атрибутом , содержащим входное значение. В данном случае смотрим атрибуты href , содержащие « test ». Это лучше всего работает при работе со сгенерированными классами, где один элемент имеет значение [href='test-123'], а другой — [href='test-345'], с помощью селектора [href*='test'] вернет оба элемента:
изображение атрибута
element:nth-child(#) Nth-child выбирает элемент , который является дочерним в позиции # ниже родительский элемент, когда есть группа братьев и сестер, которые составляют дочерние элементы родителя. С этим селектором нам не нужно указывать родительский элемент. Здесь мы выбираем элемент p , который является вторым потомком своего родителя. В этом случае следует div , который является первым потомком:
С этим селектором нам не нужно указывать родительский элемент. Здесь мы выбираем элемент p , который является вторым потомком своего родителя. В этом случае следует div , который является первым потомком:
n-е изображение 1
element:nth-of-type(#)Nth-of-type выбирает элемент , который находится в позиции # среди кратных тот же элемент типа братьев и сестер под родительским элементом. Для этого селектора будет игнорироваться позиция для братьев и сестер, которые не относятся к типу элемента . Здесь мы выбираем элемент, который является 2-м p элементом (это не 2-й элемент братьев и сестер), чтобы он отображался в группе братьев и сестер:
nth-of-type image 1
Обзор селекторов jQuery
Мы рассмотрим некоторые из основных селекторов jQuery, особенно в отношении , содержащего , и , содержащего . Затем мы покажем, как вы можете связать их вместе для более конкретного выбора элемента.
Затем мы покажем, как вы можете связать их вместе для более конкретного выбора элемента.
Содержит позволяет нам выбрать определенные элементы, которые содержат входную текстовую строку. Здесь нам нужен h4 , содержащий строку «Точка»:
jQuery :contains() image
element:not(:contains('text'))Добавив не перед селектором содержит , мы можем выбрать определенные элементы, которые не содержат входную текстовую строку. Здесь нам нужен элемент h4 , не содержащий «Точка»:
jQuery:not:contains()) image
Element-Type-1:has(Element-Type-28)
jQuery:not:contains()) image
Соответствует Element-Type-1 только в том случае, если Element-Type-2 есть где-либо в его потомках. Здесь мы выбираем для ul элементов, содержащих li элементов:
Соответствует Element-Type-1 , только если он не имеет Element-Type-2 где-либо в своих потомках. Здесь выбираем для ссылку элементов, которые не имеют img элементов под ними:
Здесь выбираем для ссылку элементов, которые не имеют img элементов под ними:
element :not:has()) image
Объединение этих селекторов в цепочку
Хотя существует множество других селекторов jQuery, использование этих селекторов полезно по той причине, что вы можете использовать их почти исключительно для логической изоляции элементов на странице. Как для :has(), так и для :contains() вы можете рассматривать их почти как предложение if в выражении if-then. Например, если элемент div имеет элемент p или содержит текст , затем выполните какое-то действие в jQuery. И наоборот, вы можете использовать селектор , а не , чтобы инвертировать логику.
При этом вы можете связать их вместе, чтобы изолировать определенные элементы на странице, которую вы очищаете. Здесь мы ищем все li элементов, у которых есть потомки, которые не содержат текста «Цены».
связанные селекторы image
Вот еще один пример, где мы связываем условия селектора CSS с условиями селектора jQuery.

 intro.demo")
intro.demo") ='Tom']")
='Tom']") ..</p>
..</p> Sed viverra tempus sapien.
Sed viverra tempus sapien. jpg» alt=»Big Banner»/></span>
jpg» alt=»Big Banner»/></span> Sed viverra tempus sapien.
Sed viverra tempus sapien. post’); // выбор элементов с class = post
post’); // выбор элементов с class = post prev(); // выбор предыдущего элемента от найденого
prev(); // выбор предыдущего элемента от найденого red)’); // выбираем div’ы у которых нету класса red
red)’); // выбираем div’ы у которых нету класса red ..»>
..»> val(); // получение выбранного(-ых) элементов в селекте city
val(); // получение выбранного(-ых) элементов в селекте city Часть 4. Селекторы
Часть 4. Селекторы


 myForm', '#someContainer') : 6045ms (4644ms)
// With 100 non-form elements:
$('.myForm') : 3954ms (25086ms)
$('form.myForm') : 8802ms (4057ms)
// Without any other elements with Context:
$('.myForm', '#someContainer') : 4137ms (3594ms)
$('form.myForm', '#someContainer') : 6627ms (4341ms)
// Without any other elements:
$('.myForm') : 4278ms (7303ms)
$('form.myForm') : 8353ms (4033ms)
myForm', '#someContainer') : 6045ms (4644ms)
// With 100 non-form elements:
$('.myForm') : 3954ms (25086ms)
$('form.myForm') : 8802ms (4057ms)
// Without any other elements with Context:
$('.myForm', '#someContainer') : 4137ms (3594ms)
$('form.myForm', '#someContainer') : 6627ms (4341ms)
// Without any other elements:
$('.myForm') : 4278ms (7303ms)
$('form.myForm') : 8353ms (4033ms) myForm')
myForm') 6.2.min.js"></script>
</head>
<body>
<div>
<div>
<ul>
<li><a href="/">RubyDev</a></li>
<li><a href="#">This page</a></li>
<li><a href="http://rubyonrails.org/">Ruby on Rails</a></li>
<li><a href="http://rubyflow.ru">RubyFlow.ru</a></li>
<li><a href="http://rubyflow.com">RubyFlow.com</a></li>
</ul>
</div>
<div>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content <a href="#">content Content</a>.
6.2.min.js"></script>
</head>
<body>
<div>
<div>
<ul>
<li><a href="/">RubyDev</a></li>
<li><a href="#">This page</a></li>
<li><a href="http://rubyonrails.org/">Ruby on Rails</a></li>
<li><a href="http://rubyflow.ru">RubyFlow.ru</a></li>
<li><a href="http://rubyflow.com">RubyFlow.com</a></li>
</ul>
</div>
<div>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content content Content.</p>
<p>Content content content Content content <a href="#">content Content</a>. </p>
</div>
</div>
</body>
</html>
</p>
</div>
</div>
</body>
</html>
 Этот знак известен как фабричная функция. Он использует три основных строительных блока при выборе элемента в данном документе.
Этот знак известен как фабричная функция. Он использует три основных строительных блока при выборе элемента в данном документе.


 ..
.. htm’]»)
htm’]») функция должна использовать селектор идентификатора, чтобы вернуть изображение младенца ниндзя.
функция должна использовать селектор идентификатора, чтобы вернуть изображение младенца ниндзя. css({"цвет":"красный"})
css({"цвет":"красный"})  css({ "цвет":"желтый"})
css({ "цвет":"желтый"})  css({
css({  css({
css({  css({
css({  css({
css({ css({
css({  css({
css({