JQuery Мобильный формы ввода
w3big.com
Latest web development tutorials
Предыдущий: Мобильная форма Jquery
Далее: выбор JQuery Мобильная форма
ввод текста окно JQuery Мобильный
Введите в поле через стандартный HTML кодирования элементов, JQuery Mobile добавит свой стиль, чтобы сделать его более привлекательным и проще в использовании на мобильных устройствах. Вы также можете использовать новый HTML5 <вход> Тип:
примеров
<form method=»post» action=»demo_form.php»>
<div>
<label for=»fullname»>全名:</label>
<input
type=»text» name=»fullname»>
<label
for=»bday»>生日:</label>
<input type=»date» name=»bday»
id=»bday»>
<label for=»email»>E-mail:</label>
<input type=»email» name=»email» placeholder=»你的电子邮箱..»>
</div>
</form>
Попробуйте »
Совет: Используйте заполнитель , чтобы указать краткое описание , которое описывает ожидаемое значение поля ввода:
<input placeholder="sometext">
Text Field
Для многострочно ввода текста можно использовать <TextArea>.
Примечание: При вводе какой — нибудь текст, текстовые поля будут автоматически изменены , чтобы соответствовать вновь добавленный ряд.
примеров
<form method=»post» action=»demo_form.php»>
<div>
<label for=»info»>附加信息:</label>
<textarea
name=»addinfo»></textarea>
</div>
</form>
Попробуйте »
Поиск поля ввода
тип = «поиск» тип ввода является новым в HTML5, который определяется как полей поиска ввод текста:
примеров
<form method=»post» action=»demo_form.php»>
<div>
<label for=»search»>搜索:</label>
<input
type=»search» name=»search»>
</div>
</form>
Попробуйте »
кнопка радио
Когда пользователь выбирает ограниченное число выбрать только один вариант, когда с помощью кнопок радио.
Для того чтобы создать ряд переключателей, добавить вход и соответствующий ярлык с типом = «радио» есть. Кнопка радио заключена внутри элемента <FIELDSET>. Вы можете также добавить заголовок <Легенда> элемент для определения <FIELDSET>.
Совет: Используйте данных роли = «controlgroup» кнопку , чтобы собрать:
примеров
<form method=»post» action=»demo_form.php»>
<fieldset
data-role=»controlgroup»>
<legend>Choose your
gender:</legend>
<label
for=»male»>Male</label>
<input
type=»radio» name=»gender» value=»male»>
<label for=»female»>Female</label>
<input
type=»radio» name=»gender» value=»female»>
</form>
Попробуйте »
флажок
Когда пользователь выбирает один или несколько параметров в течение ограниченного числа вариантов, использование флажков:
примеров
<form method=»post» action=»demo_form. php»>
php»>
<fieldset
data-role=»controlgroup»>
<legend>Choose as many
favorite colors as you’d like:</legend>
<label for=»red»>Red</label>
<input
type=»checkbox» name=»favcolor» value=»red»>
<label for=»green»>Green</label>
<input
type=»checkbox» name=»favcolor» value=»green»>
<label for=»blue»>Blue</label>
</fieldset>
</form>
Попробуйте »
Другие примеры
Для комбинации горизонтальных переключателей или флажков, используйте тип данных = «горизонтальный»:
примеров
<fieldset data-role=»controlgroup» data-type=»horizontal»>
Попробуйте »
Вы также можете использовать поле контейнера, окруженную <FIELDSET>:
примеров
<div>
<fieldset data-role=»controlgroup»>
<legend>请选择您的性别:</legend>
</fieldset>
</div>
Попробуйте »
Если вы хотите, чтобы ваши кнопки в заранее выбранном, используйте HTML <ввод> проверяется атрибуты:
примеров
<input type=»radio» checked>
<input type=»checkbox» checked>
Попробуйте »
Вы можете поп на форме:
примеров
<a href=»#myPopup» data-rel=»popup»> Show Popup форму </a>
<Div данных роли = «всплывающее окно» ID = «myPopup» класс = «Пользовательский интерфейс-контент»>
<Метод Form = «пост» действие = «demoform. php»>
php»>
<Div>
<h4> Войти Информация </ h4>
<Тип входного = «текст» имя = «пользователь» ID = «usrnm» заполнитель = «Имя пользователя»>
<Метка для = класса «PSWD» = «щ-скрытых доступных»> Пароль: </ метка>
<Тип = Введите имя «пароль» = «PASSW» ID = «PSWD» заполнитель = «пароль»>
</ Div>
</ Форма>
</ Div>
Попробуйте »
Предыдущий: Мобильная форма Jquery
Далее: выбор JQuery Мобильная форма
w3big.com | HTML курс | Web курс | Web Tutorial
Типы ввода форм — Учебник HTML — schoolsw3.com
❮ Назад Далее ❯
В этой главе описываются различные типы HTML кода элемента ввода <input>.
HTML Типы ввода
Вот различные типы ввода, которые вы можете использовать в HTML:
<input type="button"><input type="checkbox"><input type="color"><input type="date"><input type="datetime-local"><input type="email"><input type="file"><input type="hidden"><input type="image"><input type="month"><input type="number"><input type="password"><input type="radio"><input type="range"><input type="reset"><input type="search"><input type="submit"><input type="tel"><input type="text"><input type="time"><input type="url"><input type="week">
Тип ввода «text»
<input type="text"> определяет однострочное поле ввода текста:
Пример
<form>
<label for=»fname»>Имя:</label><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:
Фамилия:
Тип ввода «password»
<input type="password"> определяет поле пароля:
Пример
<form>
<label for=»username»>Имя пользователя:</label><br>
<input type=»text»
id=»username» name=»username»><br>
<label for=»pwd»>Пароль:</label><br>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя пользователя:
Пароль:
Символы в поле пароля маскируются (отображаются в виде звездочек или кружочков).
Тип ввода «submit»
<input type="submit"> определяет кнопку для предоставление данных формы в обработчик форм.
Обработчик форм обычно представляет собой серверную страницу со скриптом для обработки входных данных.
Обработчик формы задается в окне формы атрибут action:
Пример
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» value=»Андрей»><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:Фамилия:
Если вы опустите атрибут value кнопки submit, то кнопка получит текст по умолчанию:
Пример
<form action=»/action_page.
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit»>
</form>
Попробуйте сами »
Тип ввода «reset»
<input type="reset"> определяет кнопку сброса это приведет к сбросу всех значений формы к их значениям по умолчанию:
Пример
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
<input type=»reset»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:Фамилия:
Если вы измените входные значения и затем нажмете кнопку «Сброс», то данные формы будут сброшены до значений по умолчанию.
Тип ввода «radio»
<input type="radio"> определяет переключатель.
Переключатели позволяют пользователю выбрать только один из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender»
value=»male»>
<label for=»male»>Мужчина</label><br>
<input
type=»radio» name=»gender» value=»female»>
<label
for=»female»>Женщина</label><br>
<input type=»radio»
name=»gender» value=»other»>
<label for=»other»>другое</label>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Мужчина
Женщина
другое
Тип ввода «checkbox»
<input type="checkbox"> определяет флажок.
Флажки позволяют пользователю выбрать ноль или более вариантов из ограниченного числа вариантов.
Пример
<form>
<input type=»checkbox» name=»vehicle1″ value=»Bike»>
<label for=»vehicle1″> У меня есть велосипед</label><br>
<input
type=»checkbox» name=»vehicle2″ value=»Car»>
<label for=»vehicle2″>
У меня есть машина</label><br>
<input type=»checkbox»
id=»vehicle3″ name=»vehicle3″
value=»Boat»>
<label for=»vehicle3″> У меня есть лодка</label>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
У меня есть велосипед
У меня есть машина
У меня есть лодка
Тип ввода «button»
<input type="button"> определяет кнопку:
Пример
<input type=»button» value=»Нажми на меня!»>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Тип ввода «color»
<input type="color"> используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузера в поле ввода может отображаться палитра цветов.
Пример
<form>
<label for=»favcolor»>Выберите свой любимый цвет:</label>
<input type=»color» name=»favcolor»>
</form>
Попробуйте сами »
Тип ввода «date»
<input type="date"> используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»birthday»>День рождения:</label>
<input
type=»date» name=»birthday»>
</form>
Попробуйте сами »
Вы также можете использовать атрибуты min и max для добавления ограничений к датам:
Пример
<form>
<label for=»datemax»>Введите дату до 1980-01-01:</label>
<input type=»date» name=»datemax» max=»1979-12-31″><br><br>
<label for=»datemin»>Введите дату после 2000-01-01:</label>
<input type=»date» name=»datemin»
min=»2000-01-02″>
</form>
Попробуйте сами »
Тип ввода «datetime-local»
<input type="datetime-local"> задает поле ввода даты и времени без часового пояса.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»birthdaytime»>День рождения (дата и время):</label>
<input type=»datetime-local» name=»birthdaytime»>
</form>
Попробуйте сами »
Тип ввода «email»
<input type="email"> используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузера адрес электронной почты может быть автоматически проверен при отправке.
Некоторые смартфоны распознают тип электронной почты и добавляют «.com» к клавиатуре, чтобы соответствовать вводу электронной почты.
Пример
<form>
<label for=»email»>Введите свой адрес электронной почты:</label>
<input type=»email» name=»email»>
</form>
Попробуйте сами »
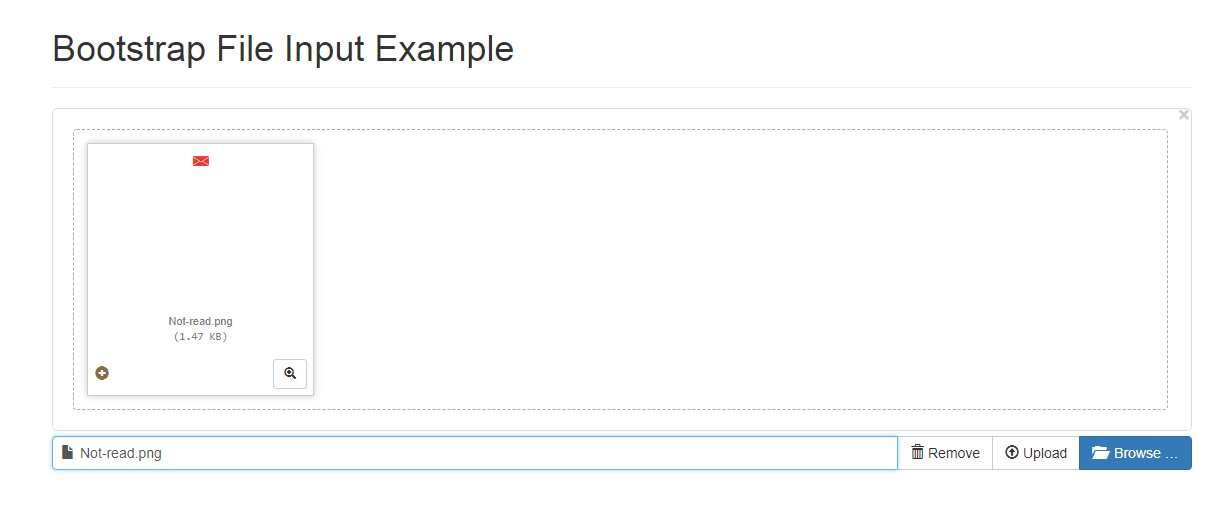
Тип ввода «file»
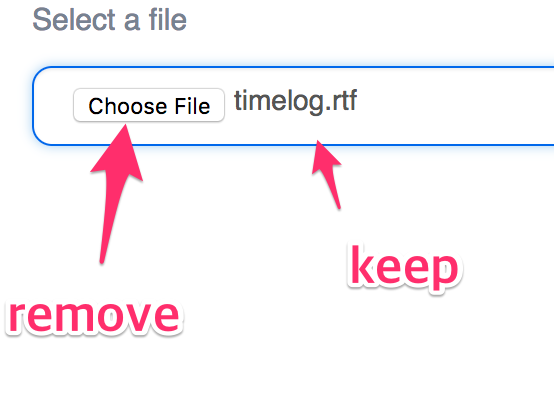
<input type="file"> определяет поле выбор файла в «браузере» и кнопку для загрузки файла.
Пример
<form>
<label for=»myfile»>Выбрать файл:</label>
<input type=»file» name=»myfile»>
</form>
Попробуйте сами »
Тип ввода «month»
<input type="month"> позволяет пользователю выбрать месяц и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»bdaymonth»>День рождения (месяц и год):</label>
<input type=»month» name=»bdaymonth»>
</form>
Попробуйте сами »
Тип ввода «number»
<input type="number"> определяет числовое поле ввода.
Вы также можете установить ограничения на то, какие номера принимаются.
В следующем примере отображается числовое поле ввода, в которое можно ввести значение от 1 до 5:
Пример
<form>
<label for=»quantity»>Количество (от 1 до 5):</label>
<input type=»number» name=»quantity»
min=»1″ max=»5″>
</form>
Попробуйте сами »
Входные ограничения
Вот список некоторых распространенных ограничений ввода:
| Атрибут | Описание |
|---|---|
| checked | Указывает, что поле ввода должно быть предварительно выбрано при загрузке страницы (для type=»checkbox» или type=»radio») |
| disabled | Указывает, что поле ввода должно быть отключено |
| max | Задает максимальное значение для поля ввода |
| maxlength | Задает максимальное количество символов для поля ввода |
| min | Задает минимальное значение для поля ввода |
| pattern | Задает регулярное выражение для проверки входного значения |
| readonly | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| required | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| size | Задает ширину (в символах) поля ввода |
| step | Задает допустимые интервалы чисел для поля ввода |
| value | Задает значение по умолчанию для поля ввода |
Подробнее об ограничениях на ввод данных вы узнаете в следующей главе.
В следующем примере показано числовое поле ввода, в которое можно ввести значение от 0 до 100 с шагом 10. Значение по умолчанию равно 30:
Пример
<form>
<label for=»quantity»>Количество:</label>
<input
type=»number» name=»quantity» min=»0″ max=»100″ step=»10″
value=»30″>
</form>
Попробуйте сами »
Тип ввода «range»
<input type="range">
определяет элемент управления для ввода числа, точное значение которого не имеет значения (например, ползунок управления).
Диапазон по умолчанию от 0 до 100. Однако вы можете установить ограничения на то, какие номера принимаются с помощью атибутов min,
max, и step:
Пример
<form>
<label for=»vol»>Громкость (от 0 до 50):</label>
<input type=»range» name=»vol» min=»0″ max=»50″>
</form>
Попробуйте сами »
Тип ввода «search»
<input type="search"> используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Пример
<form>
<label for=»gsearch»>Поиск Google:</label>
<input type=»search» name=»gsearch»>
</form>
Попробуйте сами »
Тип ввода «tel»
<input type="tel"> используется для полей ввода, которые должны содержать номер телефона.
Пример
<form>
<label for=»phone»>Введите свой номер телефона:</label>
<input type=»tel» name=»phone»
pattern=»[0-9]{3}-[0-9]{2}-[0-9]{3}»>
</form>
Попробуйте сами »
Тип ввода «time»
<input type="time"> позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора времени.
Пример
<form>
<label for=»appt»>Выберите время:</label>
<input type=»time» name=»appt»>
</form>
Попробуйте сами »
Тип ввода «url»
<input type="url"> используется для полей ввода, которые должны содержать URL адрес.
В зависимости от поддержки браузера поле url адреса может быть автоматически проверено при отправке.
Некоторые смартфоны распознают тип URL адреса, и добавляют, «.com» на клавиатуре, чтобы соответствовать ввода URL адреса.
Пример
<form>
<label for=»homepage»>Добавьте свою домашнюю страницу:</label>
<input type=»url» name=»homepage»>
</form>
Попробуйте сами »
Тип ввода «week»
<input type="week"> позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»week»>Выберите неделю:</label>
<input type=»week» name=»week»>
</form>
Попробуйте сами »
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
В приведенной ниже форме добавьте поле ввода текста с именем «username» .
<form action=»/action_page.php»>
<>
</form>
HTML Атрибут типа ввода
| Тег | Описание |
|---|---|
| <input type=»»> | Указывает тип ввода для отображения |
❮ Назад Далее ❯
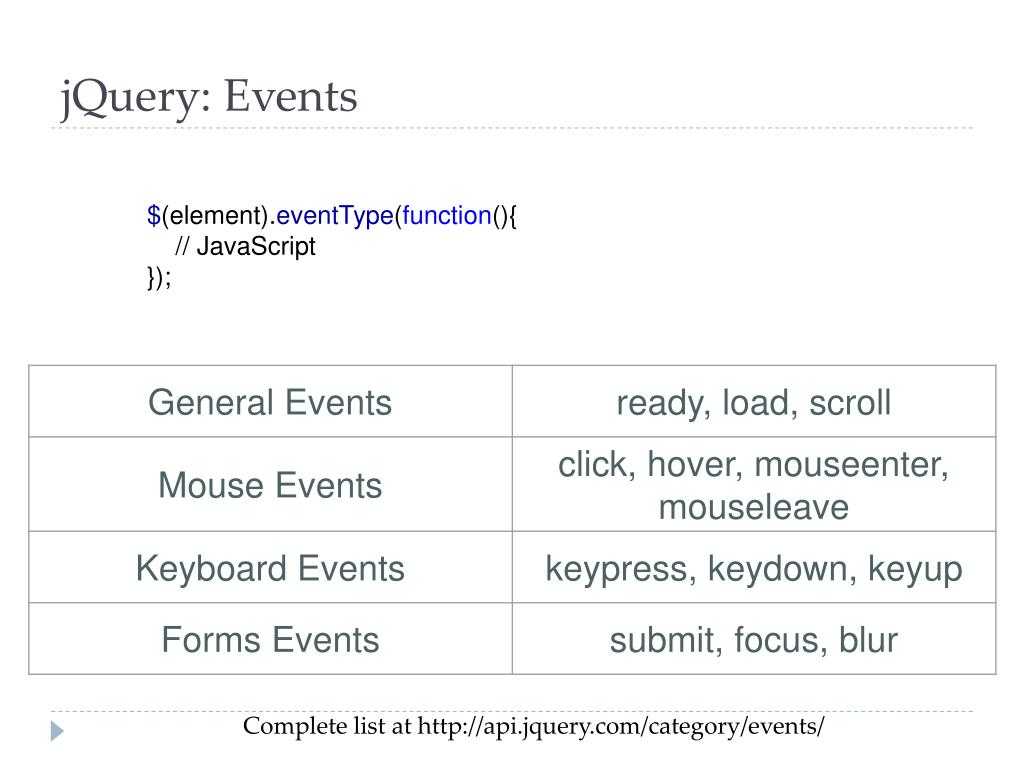
событий | Документация API jQuery
Эти методы используются для регистрации действий, которые вступают в силу, когда пользователь взаимодействует с браузером, и для дальнейшего управления этими зарегистрированными действиями.
Также в: Устаревшие > Устаревшие 3.0 | События > Приложение обработчика событий
Прикрепить обработчик к событию для элементов.
Также в: События > События форм | Формы
Привяжите обработчик события к событию JavaScript «размытие» или вызовите это событие для элемента.
Также в: События > События форм | Формы
Привяжите обработчик события к событию JavaScript «изменить» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «щелчок» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «contextmenu» или вызовите это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию JavaScript «dblclick» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.0 | События > Приложение обработчика событий
Прикрепите обработчик к одному или нескольким событиям для всех элементов, которые соответствуют селектору, сейчас или в будущем, на основе определенного набора корневых элементов.
Также в: Устарело > Устарело 1.7 | События > Вложение обработчика событий | Удалено
Удалить обработчики событий, ранее прикрепленные с помощью .live() к элементам.
Также в: События > События браузера | Устаревший > Устаревший 1. 8 | Удалено
8 | Удалено
Привязать обработчик события к событию JavaScript «ошибка».
Также в: События > Объект события
Текущий элемент DOM в фазе всплытия события.
Также в: События > Объект события
Необязательный объект данных, передаваемый методу события при привязке текущего выполняющегося обработчика.
Также в: События > Объект события
Элемент, к которому был прикреплен вызываемый в данный момент обработчик событий jQuery.
Также в: События > Объект события
Возвращает информацию о том, вызывалось ли когда-либо событие event.preventDefault() для этого объекта события.
Также в: События > Объект события
Возвращает значение, вызывавшееся когда-либо для этого объекта события.
Также в: События > Объект события
Возвращает, было ли когда-либо вызвано событие event.stopPropagation() для этого объекта события.
Также в: События > Объект события
Указывает, была ли нажата клавиша META при запуске события.
Также в: События > Объект события
Пространство имен, указанное при запуске события.
Также в: События > Объект события
Положение мыши относительно левого края документа.
Также в: События > Объект события
Положение мыши относительно верхнего края документа.
Также в: События > Объект события
При вызове этого метода действие по умолчанию для события не будет запущено.
Также в: События > Объект события
Другой элемент DOM, участвующий в событии, если он есть.
Также в: События > Объект события
Последнее значение, возвращенное обработчиком событий, запущенным этим событием, если только значение не было неопределенным.
Также в: События > Объект события
Предотвращает выполнение остальных обработчиков и предотвращает всплытие события вверх по дереву DOM.
Также в: События > Объект события
Предотвращает всплытие события в дереве DOM, предотвращая уведомление родительских обработчиков о событии.
Также в: События > Объект события
Элемент DOM, инициировавший событие.
Также в: События > Объект события
Разница в миллисекундах между временем создания события браузером и 1 января 1970 года.
Также в: События > Объект события
Описывает характер события.
Также в: События > Объект события
Для событий клавиш или мыши это свойство указывает конкретную клавишу или кнопку, которая была нажата.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript «фокус» или инициировать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию focusin.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript focusout.
Также в: События > События мыши
Привязать один или два обработчика к совпадающим элементам, которые будут выполняться, когда указатель мыши входит и покидает элементы.
Также в: Ядро | Устаревший > Устаревший 3.2 | События > Загрузка документа | Свойства > Свойства глобального объекта jQuery
Задерживает или прекращает выполнение события готовности jQuery.
Также в: Устаревший > Устаревший 3.3 | События > Вложение обработчика событий | Коммунальные услуги
Принимает функцию и возвращает новую, которая всегда будет иметь определенный контекст.
Также в: Ядро | События > Загрузка документа | Свойства > Свойства глобального объекта jQuery
Объект, похожий на обещание (или «затем»), который разрешается, когда документ готов.
Также в: События > События клавиатуры
Привяжите обработчик события к событию JavaScript «keydown» или вызовите это событие для элемента.
Также в: События > События клавиатуры
Привяжите обработчик события к событию JavaScript «нажатие клавиши» или вызовите это событие для элемента.
Также в: События > События клавиатуры
Привяжите обработчик события к событию JavaScript «keyup» или вызовите это событие для элемента.
Также в: Устарело > Устарело 1.7 | События > Вложение обработчика событий | Удалено
Прикрепите обработчик событий для всех элементов, соответствующих текущему селектору, сейчас и в будущем.
Также в: Устарело > Устарело 1.8 | События > Загрузка документа | Удалено
Привязать обработчик события к событию «загрузка» JavaScript.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mousedown» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик событий, который будет запускаться, когда мышь входит в элемент, или активируйте этот обработчик для элемента.
Также в: События > События мыши
Привязать обработчик событий, который будет запускаться, когда мышь покидает элемент, или активировать этот обработчик на элементе.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mousemove» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mouseout» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mouseover» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mouseup» или вызовите это событие для элемента.
Также в: События > Приложение обработчика событий
Удалить обработчик событий.
Также в: События > Приложение обработчика событий
Прикрепите функцию обработчика событий для одного или нескольких событий к выбранным элементам.
Также в: События > Приложение обработчика событий
Прикрепить обработчик к событию для элементов. Обработчик выполняется не более одного раза для каждого элемента каждого типа события.
Также в: События > Загрузка документа
Укажите функцию для выполнения при полной загрузке DOM.
Также в: События > События браузера
Привяжите обработчик события к событию JavaScript «изменение размера» или вызовите это событие для элемента.
Также в: События > События браузера
Привяжите обработчик события к событию JavaScript «прокрутки» или вызовите это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript «выбрать» или инициировать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript «отправить» или вызвать это событие для элемента.
Также в: Устарело > Устарело 1.8 | События > События мыши | Удалено
Привязать два или более обработчика к совпавшим элементам, чтобы они выполнялись попеременно.
Также в: События > Приложение обработчика событий
Выполнить все обработчики и варианты поведения, прикрепленные к соответствующим элементам для данного типа события.
Также в: События > Приложение обработчика событий
Выполнить все обработчики, прикрепленные к элементу для события.
Также в: Устаревший > Устаревший 3.0 | События > Приложение обработчика событий
Удалить ранее прикрепленный обработчик событий из элементов.
Также в: Устаревший > Устаревший 3.0 | События > Приложение обработчика событий
Удалить обработчик из события для всех элементов, соответствующих текущему селектору, на основе определенного набора корневых элементов.
Также в: Устарело > Устарело 1.8 | События > Загрузка документа | Удалено
Привязать обработчик события к событию «выгрузить» JavaScript.
событий ввода | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
событие ввода
— ЛСГлобальное использование
97,95% + 0,08% «=» 98,03%
Событие input запускается, когда пользователь изменяет значение элемента <input> , элемента <select> или элемента <textarea> . Напротив, событие «изменение» обычно срабатывает только после того, как элемент управления формы потерял фокус.
Напротив, событие «изменение» обычно срабатывает только после того, как элемент управления формы потерял фокус.
Chrome
- 4–14: поддержка неизвестна
- 15–34: поддерживается
- 35–65: поддерживается
- 66 — 110: Supported
- 111: Supported
- 112 — 114: Supported
Edge
- 12 — 18: Supported
- 79 — 110: Supported
- 111: Supported
Safari
- 3.1 — 5: Поддержка неизвестна
- 5.1: Поддерживается 00% — Support unknown»> 6: поддержка неизвестна
- 6.1 — 12: Поддерживается
- 12.1 — 13: Поддерживается
- 13.1 — 16.2: поддержал
- 16.3: Поддержал : Подпосподняя4444444: Поддержание: 29264.
Firefox
- 2: Поддержка неизвестна
- 3 — 3,5: частичная поддержка
- 3,6 — 48: поддержан
- 49 — 110: поддержал
- : Подподдерность
- 49 — 110: поддержал 903.
- 9 — 11.5: Support unknown 01% — Partial support»> 11.6: Partial support
- 12: Support unknown
- 12.1: Supported
- 15 — 21: Supported
- 22 — 51: Supported
- 52 — 94: Supported
- 95: Supported
- 5.5 — 8: Not supported
- 9: Partial support
- 10: Supported
- 11: Supported
- 111: Supported
- 3,2 — 4,3: поддержка неизвестна 02% — Supported»> 5 — 7,1: Поддерживается
- 8 — 12,1: поддержан
- 12,2 — 13,1: поддержан
- 13.2 — 16.2: Поддержка
- 29.138.0264
- 4 — 19.0: Supported
- 20: Supported
- all: Not supported
- 10 — 12.1: Supported
- 73: Supported
- 13.4: поддерживается
- 2.1–2.2: поддержка неизвестна
