jquery удалить атрибут disabled — Все о Windows 10
To remove disabled attribute using jQuery, use the removeAttr() method. You need to first remove the property using the prop() method. It will set the underlying Boolean value to false.
You can try to run the following code to learn how to remove disabled attribute using jQuery:
Существует элемент ввода, который отключен, задача состоит в том, чтобы включить его с помощью JQuery. Вот несколько примеров, которые обсуждались.
Чтобы понять пример, сначала нужно узнать несколько методов.
Метод JQuery prop ()
Этот метод устанавливает / возвращает свойства и значения выбранных элементов.
Если мы используем этот метод для возврата значения свойства, он вернет значение первого выбранного элемента.
Если мы используем этот метод для установки значений свойств, он установит одну или несколько пар свойство / значение для набора выбранных элементов.
Синтаксис:
Установите свойство и значение:
Установите свойство и значение, используя функцию:
Установите несколько свойств и значений:
JQuery метод removeAttr ()
Этот метод удаляет один или несколько атрибутов из сопоставленных элементов.
Синтаксис:
Параметры:
- атрибут: этот параметр является обязательным. Он указывает один или несколько атрибутов для удаления. Если хотите удалить несколько атрибутов, используйте пробел среди имен атрибутов.
Пример 1: В этом примере входной элемент активируется методом prop () путем установки для
В этой статье разберём методы jQuery для чтения, добавления, изменения и удаления DOM свойств. На практике подробно остановимся на рассмотрении таких свойств как disabled, checked и selected.
Содержание
- Что такое DOM-свойства элементов?
- HTML-атрибуты disabled, checked, selected и т.п.
- Методы jQuery для управления DOM-свойствами
- Метод prop
- Примеры работы с checked
- Пример работы с selected
- Пользовательские DOM-свойства
- Управление состоянием checked, disabled, selected через HTML-атрибуты
Что такое DOM-свойства элементов?
Когда браузер получает HTML код запрашиваемой страницы, он разбирает его и строит в соответствии с ним DOM дерево. При этом HTML-теги становятся объектами (узлами этого дерева), а атрибуты — их свойствами. При этом отражение атрибутов в соответствующие им DOM-свойства не всегда осуществляется один к одному. Почему так происходит, а также более детально узнать про DOM-свойства и HTML-атрибуты, и их отличия друг от друга можно в этой статье.
При этом HTML-теги становятся объектами (узлами этого дерева), а атрибуты — их свойствами. При этом отражение атрибутов в соответствующие им DOM-свойства не всегда осуществляется один к одному. Почему так происходит, а также более детально узнать про DOM-свойства и HTML-атрибуты, и их отличия друг от друга можно в этой статье.
Другими словами, свойства элементов – это то, что находится в DOM, а атрибуты — это то, что находится в HTML. Так как в JavaScript мы работаем со страницей через DOM, то в большинстве случаев более корректно взаимодействовать именно с DOM-свойствами, а использовать HTML-атрибуты только тогда, когда мы осознанно хотим что-то получить или изменить в HTML.
HTML-атрибуты disabled, checked, selected и т.п.
Значения атрибутов ( disabled , checked , selected , hidden , readonly и т.п.) отличиаются от соответствующим им DOM-свойств. При этом значение атрибута — это всегда строка, а DOM-свойства — нет. Разные DOM-свойства могут иметь разные типы данных. Например, DOM-свойства disabled , checked , selected и тому подобные имеют логический тип.
Например, DOM-свойства disabled , checked , selected и тому подобные имеют логический тип.
Как же тогда они согласуются? Этот процесс описан в стандарте. В ооответсвии с ним, значение этих DOM-свойств ( disabled , checked и т.п.) равно true , когда такой атрибут присутсвует у тега и при этом не важно какое он имеет значение. В противном случае значения таких DOM-свойств равно false .
Методы jQuery для управления DOM-свойствами
В jQuery имеется два метода для управления DOM-свойствами элементов.
Первый метод — это prop .
Метод prop
Метод prop предназначен для выполнения различных операций над DOM-свойствами элементов.
Первая операция — это чтение значения DOM-свойства.
Синтаксис метода prop для получения значения DOM-свойства:
Пример, в котором рассмотрим принцип получения значения DOM-свойств с помощью метода prop :
Но DOM-свойства для элементов создаются не только в соответствии с теми атрибутами, которые есть у каждого из них в HTML. Для каждого элемента в соответствии с его встроенным классом создаётся целый набор стандартных для него DOM-свойств. Например, для элемента input (его класс HTMLInputElement ) создаётся один набор DOM-свойств, а для элемента a (его класс HTMLAnchorElement ) создаётся немного другой, но стандартный уже для него набор DOM-свойств.
Для каждого элемента в соответствии с его встроенным классом создаётся целый набор стандартных для него DOM-свойств. Например, для элемента input (его класс HTMLInputElement ) создаётся один набор DOM-свойств, а для элемента a (его класс HTMLAnchorElement ) создаётся немного другой, но стандартный уже для него набор DOM-свойств.
Пример, в котором изменим значения DOM-свойств элемента:
Воторая операция — это изменение значения DOM-свойства.
Синтаксис метода prop для установления DOM-свойству нового знчаения:
Кроме этого варианта jQuery предлагает ещё два:
Пример, в котором изменим значения DOM-свойств элементов:
Пример, в котором установим заголовкам h3 и h4 , находящихся в элементе .article , идентификаторы, если их у данных элементов нет:
Удалить стандартное DOM-свойство у элемента нельзя. Но вы можете установить ему значение по умолчанию.
Пример, в котором установим для некоторого элемента, например button , значение DOM-свойства равным false .
Сейчас данный элемент в качестве значения DOM-свойства disabled имеет значение true , т.к. атрибут disabled присутствует у тега.
Теперь установим данному DOM-свойству значение false . Это изменение также повлияет на HTML код, данный атрибут будет убран у элемента. Это действие связано с тем, что браузер синхронизирует DOM и HTML код.
Пример, в котором переведём кнопку submit в активное состояние (т.е. установим ей свойство disabled равное false ) когда содержимое элемента input[name=»search»] не будет равно пустой строке:
Принцип работы с checked ничем не отличается от disabled .
Примеры работы с checked
1. Пример, в котором установим флажок checkbox, а затем снимем его у него через 5 секунд:
2. Пример, в котором будем перед отправкой формы проверять состояния checkbox #agree , и если он не установлен в true , то выводить некоторое сообщение и отменять отправку формы на сервер.
3. Пример, в котором выполним две операции, связанные с checked . Первое — это установим после загрузки страницы второму элементу radio состояние checked , равное true . Второе — это создадим обработчик для события change , который будет выводить в #log значение выбранного переключателя:
Первое — это установим после загрузки страницы второму элементу radio состояние checked , равное true . Второе — это создадим обработчик для события change , который будет выводить в #log значение выбранного переключателя:
Пример работы с selected
Пример, в котором выполним несколько действий. Первое — это установим состояние selected второму option . Второе — это создадим обработчик для события change , который будет выводить в #log выбранный пункт.
Пользовательские DOM-свойства
Элементы в DOM не ограничиваются перечнем только стандартных (встроенных) для каждого из них свойств. К любому элементу в DOM пользователь может добавить свои собственные свойства.
По сути, DOM элементы (узлы) – это обычные объекты JavaScript. Следовательно, к ним, как и к любым другим объектам можно добавлять свои свойства.
Осуществляется это также с помощью метода prop. Данный метод используется, когда нужно добавить, изменить или прочитать пользовательское DOM-свойство.
Рассмотрим добавление собственного DOM-свойства к элементам на следующем примере.
В этом примере добавим к элементам .counter пользовательское DOM-свойство count , которое будем использовать для хранения количество нажатий (click-ов):
Пользовательские DOM-свойства не отображаются в HTML коде и ни каким образом не сказываются отрисовку этого элемента на странице.
Удаление пользовательского DOM-свойства у элемента осуществляется с помощью метода removeProp .
Синтаксис метода removeProp:
Данный метод предназначен исключительно для удаления собственных DOM-свойств. Удалить стандартные (встроенные) DOM-свойства у элементов нельзя, вы можете им просто установить значение по умолчанию.
Пример, в котором будем добавлять и удалять у элемента #paragraph пользовательское DOM-свойство при нажатии соответственно на ту или иную кнопку:
Управление состоянием checked, disabled, selected через HTML-атрибуты
Изменять состояние checked, disabled, selected более предпочтительно через соответствующее DOM-свойство.
Но, тем не менее можно выполнять это и через HTML-атрибуты.
Например, чтобы перевести кнопку в неактивное состояние (disabled), ей нужно просто добавить HTML атрибут disabled .
Для выполнения обратного действия, перевода элемента в активное состояние у него нужно удалить этот атрибут:
Для управления состоянием checked , readonly необходимо выполнять аналогичные действия.
В приведённом выше примере мы добавляли и удаляли атрибут disabled у элемента. При этом браузер при изменении HTML кода элемента синхронизировал его с DOM, т.е. при добавлении HTML-атрибута disabled устанавливал соответствующему DOM-свойству в данном случае disabled значение true , а при удалении этого HTML-атрибута – устанавливал false .
Браузер также выполняет синхронизацию наоборот, т.е. при изменении DOM изменяет HTML код. Для DOM-свойств с логическим типом это работает так, с другими по-другому. Например, с id , class и style синхронизация происходит точь в точь, а например, с value синхронизация туда и обратно не работает.
Статья, которая может быть вам также интересной:
Как удалить атрибут disabled js
JQuery | Удалить атрибут «disabled» из элемента
Существует элемент ввода, который отключен, задача состоит в том, чтобы включить его с помощью JQuery. Вот несколько примеров, которые обсуждались.
Чтобы понять пример, сначала нужно узнать несколько методов.
Метод JQuery prop ()
Этот метод устанавливает / возвращает свойства и значения выбранных элементов.
Если мы используем этот метод для возврата значения свойства, он вернет значение первого выбранного элемента.
Если мы используем этот метод для установки значений свойств, он установит одну или несколько пар свойство / значение для набора выбранных элементов.
Синтаксис:
- Возвращаем значение свойства:
- Установите свойство и значение:
- Установите свойство и значение, используя функцию:
- Установите несколько свойств и значений:
JQuery метод removeAttr ()
Этот метод удаляет один или несколько атрибутов из сопоставленных элементов.
Синтаксис:
Параметры:
- Атрибут: этот параметр является обязательным. Он указывает один или несколько атрибутов для удаления. Если хотите удалить несколько атрибутов, используйте пробел среди имен атрибутов.
Пример 1: В этом примере входной элемент активируется методом prop () путем установки для свойства disabled значения false.
JQuery | Remove “disabled” attribute.
< body style = «text-align: center;» >
< h2 style = «color: green;» >
Input Box: < input type = «text» disabled = «disabled»
class = «Disable» value = «» />
< button id = «enable» >
click to Enable
Выход:
- Прежде чем нажать на кнопку:
- После нажатия на кнопку:
Пример 2: В этом примере входной элемент активируется методом removeAttr () путем удаления свойства disabled .
JQuery | Remove “disabled” attribute.
< body style = «text-align: center;» >
< h2 style = «color: green;» >
Input Box: < input type = «text» disabled = «disabled»
class = «Disable» value = «» />
< button id = «enable» >
click to Enable
Выход:
- Прежде чем нажать на кнопку:
- После нажатия на кнопку:
Атрибут disabled в JavaScript
В HTML существуют специальные атрибуты без значений, например, атрибут disabled , используемый для блокировки элементов. Для того, чтобы установить такой атрибут, соответствующему свойству требуется присвоить значение true , а чтобы убрать — значение false .
Давайте посмотрим на практике. Пусть у нас есть заблокированый инпут:
Давайте выведем значение атрибута disabled этого инпута:
А теперь давайте отблокируем его:
Дан инпут и кнопка. По нажатию на кнопку заблокируйте инпут.
Дан инпут и две кнопки. Пусть нажатие на первую кнопку блокирует инпут, а нажатие на вторую — отблокирует.
Дан инпут и кнопка. По нажатию на кнопку узнайте, заблокирован инпут или нет.
Доступность (disable/enable)
В интерфейсах нередко возникает необходимость блокировать часть интерфейса, чтобы пользователь не мог совершить определенные действия. Для этого используется механизм доступности.
Если узел недоступен ( disabled ), он не должен реагировать на пользовательские действия. Недоступность не распространяется на логику приложения, то есть не влияет на действия, которые иницируются программно. Поэтому нужно проверять доступность узлов и игнорировать пользовательский ввод в зависимости от этого, если это необходимо.
Принцип работы
Для задания состояния «недоступен» используется свойство disabled . Для изменения значения этого свойства используются методы:
- disable() – меняет значение на true ;
- enable() — меняет значение на false ;
- setDisabled(state) – где state приводится к boolean и это значение присваивается.

Все методы возвращают true , если значение было изменено, и false в противном случае.
Значение свойства disabled может быть выставлено при создании экземпляра. По умолчанию оно равно false .
Когда узел становится недоступным, то выбрасывается событие disable , а когда доступным – событие enable . События не выбрасываются при создании экземпляра.
Контекст
На доступность узла влияет не только значение собственного свойство disabled , но и значения disabled вышестоящих узлов ( ancestors ). Другими словами зависит от контекста.
Узел со значением свойства disabled равным true влияет на свое поддерево, то есть на свои дочерние узлы, дочерние узлы дочерних узлов и т.д., это распространяется и на все сателлиты. Для распространения влияния используется свойство contextDisabled .
Введение дополнительного свойства обусловлено тем, что каждый узел имеет свое собственное значение свойства disabled , которое зависит от определенной логики.
Его нельзя менять из-за изменений в контексте, иначе при разблокировке вышестоящего узла (установке disable в значение false ) будет потеряно настоящее состояние узла, который, возможно, должен остаться заблокированным.
Значение свойства contextDisabled обновляется автоматически. Оно хранит true , если среди вышестоящих узлов есть хотя бы один с disabled равным true . Иначе в нем хранится false .
Принцип обновления contextDisabled : при изменении свойства disabled узла, на то же значение меняется contextDisabled для всех нижестоящих узлов. При этом поддеревья узлов с disabled равным true игнорируются, так как такие узлы создают собственный контекст.
При отвязывании узла от его родителя или владельца contextDisabled не изменяется (чтобы избежать лишних событий). Но при привязывании узла к новому родителю или владельцу contextDisabled меняется согласно текущему состоянию контекста.
Узел считается недоступным если его свойство disabled или свойство contextDisabled равно true . Пример функции проверяющей доступность:
Пример функции проверяющей доступность:
Но в такой функции нет необходимости, так как у узлов есть метод isDisabled() .
При изменении contextDisabled так же выбрасывается событие disable или enable . Фактически эти события выбрасываются, когда меняется возвращаемый результат метода isDisabled() .
Использование контекста избавляет от необходимости делать недоступными каждое отдельное представление или элемент управления. Для этого достаточно сделать недоступным лишь одно «главное» представление отвечающее за контекст. Например, форма с полями: не нужно делать недоступным каждое поле, достаточно сделать недоступной только форму, ее поля так же станут недоступными.
Реактивные значения
Начиная с версии 1.4 в качестве значения disabled можно задать объект с интерфейсом binding bridge ( bb-value ). В этом случае disabled будет автоматически синхрозироваться с таким объектом (его значение приводится к boolean ). При этом disabled по прежнему хранит true или false , а при изменениях срабатывают события disable и enable . Связь с bb-value «прячется» в приватном свойстве disabledRA_ , в котором хранится специальный адаптер-наблюдатель.
Связь с bb-value «прячется» в приватном свойстве disabledRA_ , в котором хранится специальный адаптер-наблюдатель.
Можно использовать эту возможность для более сложных сценариев. Например, блокировать кнопку, если у владельца нет выбранных узлов.
Стоит принимать во внимание следующие особенности использования bb-value в качестве значения disabled :
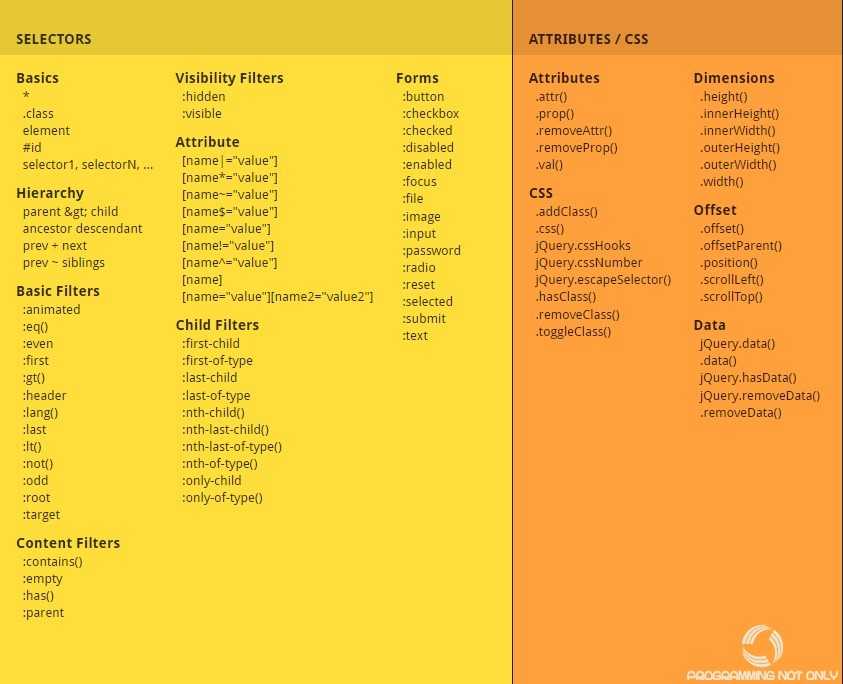
Руководство jQuery
- Все функции jQuery
- Разделы jQuery
- История jQuery
- Лучшее по jQuery
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z Все функции jQuery jQuery 1.0 jQuery 1.5 jQuery 1.7
Все функции jQuery 1.5
История jQuery
История нового javascript начинается с 22 авгутса 2005 года, когда Джон Ресиг дал первый совет по применению JavaScript библиотеки, использующей CSS селекторы с более сокращенным синтаксисом, чем синтаксис существующих библиотек: Селекторы в javascript.
Псоле этого, 14 января 2006 года jQuery был анонсирован на сайте BarCampNYC Wrap-up.
24 января, 2006 был основан jQuery блог.
Далее последовало появление jQuery на главных страницах del.icio.us и Digg. 25 января, 2006 появился первый плагин jQuery, автором которго является Мишель Гиэри, данный плагин позволял загружать содержимое удалённой сраницы в формате JSON для дальнейших манипуляций.
В феврале (26) был добавлен Ajax к jQuery и одни из популярнейших функций — fadeIn, fadeOut.
В мая (27), 2006 jQuery перешёл на MIT(X11 license) лицензию: лицензия свободного програмного обеспечения, разработанная Массачусетсским Институтом Технологий (МИТ), лицензия разршает повторное использование jQuery в собственном программном обеспечении при условии, что лицензия будет включена в програмное обеспечение. Мит лицензия совместима с лицензией GPL. Таким образом вам дозволены наограниченные права использования, копирования, модификации, объединения, публикации, распространения, сублицензирваония, и/или продажи jQuery.
29 мая, 2006 jQuery стал доступен через SVN (свободная централизованная система управления версиями).
30 июня, 2006 вышла пробная версия jQuery 1.0, в августе 26, 2006 первая стабильная весрия jQuery. Второго сентября, 2006 была выпущена XML версия руководсва jQuery.
7 ноября 2006 был выбран логотип jQuery по результатам голосования, которым стала красная кнопка.
Далее в 8 февраля 2008 вышел релиз jQuery 1.2.3 с поддержкой AIR, пространстовом имён и пробной версией UI. В связи срасширением jQuery 5 мая, 2008 был основан новый сайт.
После — 20 февраля 2009, был выпущен jQuery 1.3.2.
На даннный момент коанчательной версией jQuery является jQuery 1.4.4. Основные изменения, внесенные данной версией касаются добалвения функций обратного вызова в многие, ранее сущетсвовавшие до этого, методы jQuery.
Лучшее по jQuery
Данный раздел предназначен для сбора полезных ресурсов по jQuery
www.jquery.com
www.jqueryui.com
ajaxComplete(callback)
Метод, выполняемый когда AJAX запрос завершится. Функция является Ajax событием Читать далее…
Функция является Ajax событием Читать далее…
1.0
ajaxError(callback)
Добавить функцию, выполняемую когда AJAX запрос завершится ошибкой. Функция является Ajax событием. Читать далее…
1.0
ajaxSend(callback)
Добавить функцию, выполянемую перед отправлением AJAX запроса. Функция является Ajax событием. Читать далее…
1.0
ajaxStart(callback)
Метод, выполняется когда AJAX запрос начинается, но ещё не активен с дальнейшим вызовом функции обратного вызова. Функция является Ajax событием. Читать далее…
1.0
ajaxStop(callback)
Метод запускается когда все AJAX запросы будут выполнены. Функция является Ajax событием. Читать далее…
1.0
ajaxSuccess(callback)
Метод, выполняемый когда AJAX запрос завершился успешно. Функция является Ajax событием. Читать далее…
Читать далее…
1.0
jQuery.param(obj)
Метод создаёт объединенное представление массива или объекта, пригодное для использования в URL при отправке данных методом Ajax. Читать далее…
1.2
serialize()
Собрать набор полей input в строку данных. Читать далее…
1.0
serializeArray()
Объединить все формы элементы форм (подобно методу .serialize()) но вернуть структуру JSON данных для работы с ней. Читать далее…
1.0
jQuery.ajax(options)
Данный метод выполняет асинхронный HTTP запрос. Читать далее…
1.0
jQuery.ajaxSetup(options)
Функция позволяет установить глобальные настройки для AJAX запросов, используемые одновременно всеми запросами. Читать далее…
1.1
jQuery.get(url, data, callback, type)
Функция загружает удалённую страницу, используя HTTP GET запрос. Читать далее…
Читать далее…
1.0
jQuery.getJSON(url, data, callback)
Функция загружает JSON данные используя GET запрос. Читать далее…
1.0
jQuery.getScript(url, callback)
Функция загружает и выполняет локальный JavaScript файл, при этом используя GET запрос. Читать далее…
1.0
load(url, data, callback)
Функция позволяет загрузить HTML код из удалённого файла и вставить его в структуру DOM. Читать далее…
1.0
jQuery.post(url, data, callback, type)
Функция загружает удалённую страницу, используя POST запрос. Читать далее…
1.0
addClass(class)
Добавить определенный класс(ы) для всех выбранных элементов. Читать далее…
1.0
hasClass(class)
Вернуть true, если обозначенный класс присутствует по крайней мерее в одном из выбираемых элементов. Читать далее…
Читать далее…
1.0
html()
Получить содержимое в виде html (innerHTML) из первого выбранного элемента. Данное свойство недоступно для XML документов (хотя поддерживается в XHTML документах). Читать далее…
1.0
removeAttr(name)
Удаление атрибута для каждого из подходящих элементов. Читать далее…
1.0
removeClass(class)
Удалить обозначенный(е) класс(ы) из набора выбранных элементов. Читать далее…
1.0
toggleClass(class)
Функция добавляет определенный класс, если класс еще не существует, в ином случае функция удаляет класс. Читать далее…
1.0
toggleClass(class, switch)
Функция добавляет определенный класс, если логическая переменная содержит true, либо удаляет определенный класс, если логическая переменная содержит false. Читать далее. ..
..
1.3
val()
Функция предоставляет доступ к содержанию переменной атрибута первого выбранного элемента. Читать далее…
1.0
val(val)
Установить переменную атрибута для каждого выбранного элемента. Читать далее…
1.0
val
Устанавливает значение элементов checks или selects, всех переключателей (radio), кнопок (buttons), элементов (checkbox), и элементов option элемента select, которые выбраны для установки переменной. Читать далее…
1.2
jQuery(expression,context)
Функция предоставляет доступ к строке содержащей CSS селектор, которая затем используется для подбора и установки элементов. Читать далее…
1.0
jQuery(html,ownerDocument)
Функция создаёт элементы DOM структуры на лету с помощью необработанного строкового выражения HTML. Читать далее. ..
..
1.0
jQuery(elements)
Функция устанавливает jQuery функциональность вокруг единственного элемента или множества элементов структуры DOM. Читать далее…
1.0
jQuery(callback)
Сокращенный аналог $(document).ready(). Читать далее…
1.0
jQuery.noConflict()
Функция предоставляет контроль над $ переменной, возвращая назад к какокй угодно библиотеке, первоначально используемой. Читать далее…
1.1.4
jQuery.sub()
Метод расширения пространства имён jQuery. Читать далее…
Новое в jQuery 1.5
css(name)
Функция возвращает свойство стиля для первого подходящего элемента. Читать далее…
1.0
css(properties)
Функция устанавливает ключ/переменную объекта как стилевые свойтсва ко всем подходящим элементам. Читать далее…
Читать далее…
1.0
css(name, value)
Функция устанавливает единственное стилевое свойство в качестве значения для всех подходящих элементов. Читать далее…
1.0
height()
Функция предоставляет доступ к текущему значению высоты, выраженному в пикселях, первого подходящего элемента. Читать далее…
1.0
height(val)
Функция устанавливает CSS свойство height для каждого подходящего элемента. Читать далее…
1.0
width()
Функция предоставляет доступ к ширине первого подходящего элемента, которая выражена в пикселях. Читать далее…
1.0
width(val)
Функция устанавливает CSS свойство width для каждого подходящего элемента. Читать далее…
1.0
innerHeight()
Функция предоставляет значение внутренней высоты (исключающую рамку (border) и включающую свойство padding) для первого подходящего элемента. Читать далее…
Читать далее…
1.0
innerWidth()
Функция предоставляет значение внутренней ширины (исключающую рамку (border) и включающую свойство padding) для первого подходящего элемента. Читать далее…
1.0
outerHeight(options)
Функция предоставляет значение внешней высоты (включающую рамку (border) и значение свойства padding (по умолчанию) для первого подходящего элемента. Читать далее…
1.0
outerWidth(options)
Функция возвращает значение внешней ширины (включающую рамку (border) и значение свойства padding по умолчанию) для первого выбранного элемента. Читать далее…
1.0
position()
Получить позицию верхнего и левого отступа элемента относительно смещения его родителя. Читать далее…
1.2
scrollTop()
Функция предоставляет доступ к значению свойства scroll для первого подходящего элемента. Читать далее…
Читать далее…
1.2
scrollTop(val)
Когда переменная будет указана, свойство scroll установит данное значение для смещения относительно верха документа, для всех подходящих элементов. Читать далее…
1.2
scrollLeft()
Получить значение свойства scroll левого смещения для первого подходящего элемента. Читать далее…
1.2
scrollLeft(val)
Когда переменная будет указана, свойство scroll установит данное значение для смещения относительно левого края документа для всех подходящих элементов. Читать далее…
1.2
clearQueue([queueName])
Метод удаляет все элементы очереди, которые до момента запуска данной функции не были выполнены. Читать далее…
Новое в jQuery 1.4
data(name)
Функция возвращает значение определенных данных (data), сохранённых в элементе, установленных через функцию data(name,value). Читать далее…
Читать далее…
1.2.3
$.data()
Доступ ко всем данным, сохранённым в элементе Читать далее…
1.2.3
$.data(elem, name)
Доступ к сохранённым ранее данным Читать далее…
1.2.3
$.data(elem, name, value)
Сохранение данных в атрибутах элементов Читать далее…
1.2.3
queue(name)
Функция возвращает ссылку на первые элементы очереди (которая является массивом функций). Читать далее…
1.2
dequeue(name)
Функция удаляет очередь функций из начала очереди и после этого продолжает выполнение. Читать далее…
1.2
queue(name, callback)
Функция позволяет добавить новую функцию, выполняемую, в конце очереди всех выбранных элементов. Читать далее…
1.2
queue(name, callback)
Функция позволяет заменить очередь всех выбранных элементов новой очередью (массивом функций). Читать далее…
Читать далее…
1.2
removeData(name)
Удалить выбранные данные из элемента. Читать далее…
1.2.3
deferred.done(doneCallbacks)
Метод добавляет функцию обратного вызова при выполнении объекта Deferred Читать далее…
Новое в jQuery 1.5
deferred.fail(failCallbacks)
Метод добавляет функцию обратного вызова при не удачном выполнении объекта Deferred либо при его удалении Читать далее…
Новое в jQuery 1.5
deferred.isRejected()
Метод определяет был ли отклонён объект Deferred Читать далее…
Новое в jQuery 1.5
deferred.isResolved()
Метод определяет был ли отклонён объект Deferred Читать далее…
Новое в jQuery 1.5
deferred.promise()
Метод возвращает объект Promise для объекта Deferred, предназначенный для отслеживания объекта Deferred в методах then, done, fail, isResolved и isRejected Читать далее. ..
..
Новое в jQuery 1.5
deferred.reject( args )
Метод отклоняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе fail или then Читать далее…
Новое в jQuery 1.5
deferred.rejectWith( context, [ args ] )
Метод отклоняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе fail или then, с передачей дополнительных параметров в качестве аргументов метода Читать далее…
Новое в jQuery 1.5
deferred.resolve()
Метод выполняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе done или методе then Читать далее…
Новое в jQuery 1.5
deferred.resolveWith()( context, [ args ] )
Метод выполняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе done или методе then, с передачей дополнительных параметров в качестве аргументов метода Читать далее. ..
..
Новое в jQuery 1.5
deferred.then( doneCallbacks, failCallbacks )
Метод добавляет обработчики, выполняемые в случае отклонения или выполнения объекта Deferred Читать далее…
Новое в jQuery 1.5
show()
Отобразить каждый из набора подходящих элементов, если они скрыты(например свойство display:none). Читать далее…
1.0
show(speed, callback)
Отобразить все подходящие элементы с применением анимации и запустить необязательную функцию после выполнения. Читать далее…
1.0
hide()
Скрыть каждый из набора подходящих элементов, если они отображены (show). Читать далее…
1.0
hide(speed, callback)
Cкрыть все подходящие элементы используя анимацию и запустить необязательную функцию после выполнения. Читать далее…
1.0
toggle()
Функция переключает отображение каждого набора подходящих элементов. Читать далее…
Читать далее…
1.0
toggle(switch)
Переключать отображение каждого набора подходящих элементов, основываяся на переключении (true показывает все элементы, false скрывает все элементы). Читать далее…
1.3
toggle(speed, callback)
Функция переключает режим отображения для элементов, с использованием анимации и запускает необязательную функцию обратного вызова (callback) после собственного выполнения. Читать далее…
1.0
toggle(fn, fn2, fn3, fn4)
Функция обеспечивает переключение между двумя и более функциями, которые вызываются при нажатии кнопки мыши. Читать далее…
1.3
animate(params, duration, easing, callback)
Функция предназначена для создания пользовательской анимации. Читать далее…
1.0
animate(params, options)
Функция создающая пользовательскую анимацию. Читать далее…
Читать далее…
1.0
delay
установка задержки для выполнения последующей функции в очереди. Читать далее…
Новое в jQuery 1.4
stop(clearQueue, gotoEnd)
Функция останавливает выполнение текущей анимации для всех подходящих элементов. Читать далее…
1.2
fadeIn(speed, callback)
Функция увеличивает свойство opacity (прозрачность) во всех подходящих элементах и запускает необязательную функцию callback после выполнения основной функции. Читать далее…
1.0
fadeOut(speed, callback)
Функция уменьшает свойство opacity для всех выбранных элементов к 0, затем устанавливает свойство display как none и запускает необязательную функцию повторного вызова callback, после выполнения основной функции. Читать далее…
1.0
fadeTo(speed, opacity, callback)
Функция уменьшает свойство opacity для всех подходящих элементов к заданному значению и запускает необязательную функцию callback, после выполнения основной функции. Читать далее…
Читать далее…
1.0
fadeToggle
Метод скрывает или отображает элемент, изменяя css свойство opacity Читать далее…
1.0
jQuery.fx.interval
Метод изменяет частоту кадров исполнения эффектов jQuery Читать далее…
1.0
slideDown(speed, callback)
Функция делает видимыми все подходящие элементы до определенной установленной высоты и запускает необязательную функцию обратного вызова (callback) после выполнения основной функции. Читать далее…
1.0
slideUp(speed, callback)
Функция скрывает все подходящие элементы посредством изменения их высоты и запускает необязательную функцию callback после выполнения основной функции. Читать далее…
1.0
slideToggle(speed, callback)
Функция переключает свойство visibility для каждого выбранного элемента, регулируя свойства height и запустить необязательную функцию callback после выполнения основной функции. Читать далее…
Читать далее…
1.0
error()
Функция запускает событие error для каждого выбранного элемента. Читать далее…
1.0
error(fn)
Связать функцию с событием error для каждого подходящего элемента. Читать далее…
1.0
event.namespace
Метод возвращает название пространства имен пользовательского события Читать далее…
1.0
resize(fn)
Связать функцию с событием resize для каждого подходящего элемента. Читать далее…
1.0
scroll(fn)
Связать функцию с событием scroll для любого элемента. Читать далее…
1.0
load(fn)
Связать функцию с событием load для каждого подходящего элемента. Читать далее…
1.0
ready(fn)
Данная функция позволяет связать выполнение определенной функции с моментом, когда документ DOM готов к использованию и манипуляции. Читать далее…
Читать далее…
1.0
unload(fn)
Связать функцию с событием unload для каждого выбранного элемента. Читать далее…
1.0
bind(type, data, fn)
Функция позволяет связать обработчик с одним событием или несколькими событиями (например с событием click) для любого элемента. Функция может связать обработчик событий с пользовательскими событиям. Читать далее…
1.0
die(type,n)
Появилось в jQuery 1.3: Функция является противоположностью функции live() и удаляет связанные функцией live() события. Читать далее…
1.3
live(type, fn)
Добавлено в jQuery 1.3: Функция позволяет связать обработчик с событием (например с click) для всех текущих – и будущих — подходящих элементов. Так же функция позвляет связывать пользовательское событие с обработчиком. Читать далее…
1.3
on( events [, selector] [, data] , handler(eventObject) )
Метод позволяющий добавить один или несколько обработчиков для определенных событий Читать далее. ..
..
Новое в jQuery 1.7
ajaxComplete(callback)
Метод, выполняемый когда AJAX запрос завершится. Функция является Ajax событием Читать далее…
1.0
ajaxError(callback)
Добавить функцию, выполняемую когда AJAX запрос завершится ошибкой. Функция является Ajax событием. Читать далее…
1.0
ajaxSend(callback)
Добавить функцию, выполянемую перед отправлением AJAX запроса. Функция является Ajax событием. Читать далее…
1.0
ajaxStart(callback)
Метод, выполняется когда AJAX запрос начинается, но ещё не активен с дальнейшим вызовом функции обратного вызова. Функция является Ajax событием. Читать далее…
1.0
ajaxStop(callback)
Метод запускается когда все AJAX запросы будут выполнены. Функция является Ajax событием. Читать далее…
1.0
ajaxSuccess(callback)
Метод, выполняемый когда AJAX запрос завершился успешно. Функция является Ajax событием. Читать далее…
Функция является Ajax событием. Читать далее…
1.0
jQuery.param(obj)
Метод создаёт объединенное представление массива или объекта, пригодное для использования в URL при отправке данных методом Ajax. Читать далее…
1.2
serialize()
Собрать набор полей input в строку данных. Читать далее…
1.0
serializeArray()
Объединить все формы элементы форм (подобно методу .serialize()) но вернуть структуру JSON данных для работы с ней. Читать далее…
1.0
jQuery.ajax(options)
Данный метод выполняет асинхронный HTTP запрос. Читать далее…
1.0
jQuery.ajaxSetup(options)
Функция позволяет установить глобальные настройки для AJAX запросов, используемые одновременно всеми запросами. Читать далее…
1.1
jQuery.get(url, data, callback, type)
Функция загружает удалённую страницу, используя HTTP GET запрос. Читать далее…
Читать далее…
1.0
jQuery.getJSON(url, data, callback)
Функция загружает JSON данные используя GET запрос. Читать далее…
1.0
jQuery.getScript(url, callback)
Функция загружает и выполняет локальный JavaScript файл, при этом используя GET запрос. Читать далее…
1.0
load(url, data, callback)
Функция позволяет загрузить HTML код из удалённого файла и вставить его в структуру DOM. Читать далее…
1.0
jQuery.post(url, data, callback, type)
Функция загружает удалённую страницу, используя POST запрос. Читать далее…
1.0
addClass(class)
Добавить определенный класс(ы) для всех выбранных элементов. Читать далее…
1.0
hasClass(class)
Вернуть true, если обозначенный класс присутствует по крайней мерее в одном из выбираемых элементов. Читать далее…
Читать далее…
1.0
html()
Получить содержимое в виде html (innerHTML) из первого выбранного элемента. Данное свойство недоступно для XML документов (хотя поддерживается в XHTML документах). Читать далее…
1.0
removeAttr(name)
Удаление атрибута для каждого из подходящих элементов. Читать далее…
1.0
removeClass(class)
Удалить обозначенный(е) класс(ы) из набора выбранных элементов. Читать далее…
1.0
toggleClass(class)
Функция добавляет определенный класс, если класс еще не существует, в ином случае функция удаляет класс. Читать далее…
1.0
toggleClass(class, switch)
Функция добавляет определенный класс, если логическая переменная содержит true, либо удаляет определенный класс, если логическая переменная содержит false. Читать далее. ..
..
1.3
val()
Функция предоставляет доступ к содержанию переменной атрибута первого выбранного элемента. Читать далее…
1.0
val(val)
Установить переменную атрибута для каждого выбранного элемента. Читать далее…
1.0
val
Устанавливает значение элементов checks или selects, всех переключателей (radio), кнопок (buttons), элементов (checkbox), и элементов option элемента select, которые выбраны для установки переменной. Читать далее…
1.2
jQuery(expression,context)
Функция предоставляет доступ к строке содержащей CSS селектор, которая затем используется для подбора и установки элементов. Читать далее…
1.0
jQuery(html,ownerDocument)
Функция создаёт элементы DOM структуры на лету с помощью необработанного строкового выражения HTML. Читать далее. ..
..
1.0
jQuery(elements)
Функция устанавливает jQuery функциональность вокруг единственного элемента или множества элементов структуры DOM. Читать далее…
1.0
jQuery(callback)
Сокращенный аналог $(document).ready(). Читать далее…
1.0
jQuery.noConflict()
Функция предоставляет контроль над $ переменной, возвращая назад к какокй угодно библиотеке, первоначально используемой. Читать далее…
1.1.4
jQuery.sub()
Метод расширения пространства имён jQuery. Читать далее…
Новое в jQuery 1.5
css(name)
Функция возвращает свойство стиля для первого подходящего элемента. Читать далее…
1.0
css(properties)
Функция устанавливает ключ/переменную объекта как стилевые свойтсва ко всем подходящим элементам. Читать далее…
Читать далее…
1.0
css(name, value)
Функция устанавливает единственное стилевое свойство в качестве значения для всех подходящих элементов. Читать далее…
1.0
height()
Функция предоставляет доступ к текущему значению высоты, выраженному в пикселях, первого подходящего элемента. Читать далее…
1.0
height(val)
Функция устанавливает CSS свойство height для каждого подходящего элемента. Читать далее…
1.0
width()
Функция предоставляет доступ к ширине первого подходящего элемента, которая выражена в пикселях. Читать далее…
1.0
width(val)
Функция устанавливает CSS свойство width для каждого подходящего элемента. Читать далее…
1.0
innerHeight()
Функция предоставляет значение внутренней высоты (исключающую рамку (border) и включающую свойство padding) для первого подходящего элемента. Читать далее…
Читать далее…
1.0
innerWidth()
Функция предоставляет значение внутренней ширины (исключающую рамку (border) и включающую свойство padding) для первого подходящего элемента. Читать далее…
1.0
outerHeight(options)
Функция предоставляет значение внешней высоты (включающую рамку (border) и значение свойства padding (по умолчанию) для первого подходящего элемента. Читать далее…
1.0
outerWidth(options)
Функция возвращает значение внешней ширины (включающую рамку (border) и значение свойства padding по умолчанию) для первого выбранного элемента. Читать далее…
1.0
position()
Получить позицию верхнего и левого отступа элемента относительно смещения его родителя. Читать далее…
1.2
scrollTop()
Функция предоставляет доступ к значению свойства scroll для первого подходящего элемента. Читать далее…
Читать далее…
1.2
scrollTop(val)
Когда переменная будет указана, свойство scroll установит данное значение для смещения относительно верха документа, для всех подходящих элементов. Читать далее…
1.2
scrollLeft()
Получить значение свойства scroll левого смещения для первого подходящего элемента. Читать далее…
1.2
scrollLeft(val)
Когда переменная будет указана, свойство scroll установит данное значение для смещения относительно левого края документа для всех подходящих элементов. Читать далее…
1.2
clearQueue([queueName])
Метод удаляет все элементы очереди, которые до момента запуска данной функции не были выполнены. Читать далее…
Новое в jQuery 1.4
data(name)
Функция возвращает значение определенных данных (data), сохранённых в элементе, установленных через функцию data(name,value). Читать далее…
Читать далее…
1.2.3
$.data()
Доступ ко всем данным, сохранённым в элементе Читать далее…
1.2.3
$.data(elem, name)
Доступ к сохранённым ранее данным Читать далее…
1.2.3
$.data(elem, name, value)
Сохранение данных в атрибутах элементов Читать далее…
1.2.3
queue(name)
Функция возвращает ссылку на первые элементы очереди (которая является массивом функций). Читать далее…
1.2
dequeue(name)
Функция удаляет очередь функций из начала очереди и после этого продолжает выполнение. Читать далее…
1.2
queue(name, callback)
Функция позволяет добавить новую функцию, выполняемую, в конце очереди всех выбранных элементов. Читать далее…
1.2
queue(name, callback)
Функция позволяет заменить очередь всех выбранных элементов новой очередью (массивом функций). Читать далее…
Читать далее…
1.2
removeData(name)
Удалить выбранные данные из элемента. Читать далее…
1.2.3
deferred.done(doneCallbacks)
Метод добавляет функцию обратного вызова при выполнении объекта Deferred Читать далее…
Новое в jQuery 1.5
deferred.fail(failCallbacks)
Метод добавляет функцию обратного вызова при не удачном выполнении объекта Deferred либо при его удалении Читать далее…
Новое в jQuery 1.5
deferred.isRejected()
Метод определяет был ли отклонён объект Deferred Читать далее…
Новое в jQuery 1.5
deferred.isResolved()
Метод определяет был ли отклонён объект Deferred Читать далее…
Новое в jQuery 1.5
deferred.promise()
Метод возвращает объект Promise для объекта Deferred, предназначенный для отслеживания объекта Deferred в методах then, done, fail, isResolved и isRejected Читать далее. ..
..
Новое в jQuery 1.5
deferred.reject( args )
Метод отклоняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе fail или then Читать далее…
Новое в jQuery 1.5
deferred.rejectWith( context, [ args ] )
Метод отклоняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе fail или then, с передачей дополнительных параметров в качестве аргументов метода Читать далее…
Новое в jQuery 1.5
deferred.resolve()
Метод выполняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе done или методе then Читать далее…
Новое в jQuery 1.5
deferred.resolveWith()( context, [ args ] )
Метод выполняет объект deferred и вызывает одну из функций обратного вызова, указанных в методе done или методе then, с передачей дополнительных параметров в качестве аргументов метода Читать далее. ..
..
Новое в jQuery 1.5
deferred.then( doneCallbacks, failCallbacks )
Метод добавляет обработчики, выполняемые в случае отклонения или выполнения объекта Deferred Читать далее…
Новое в jQuery 1.5
show()
Отобразить каждый из набора подходящих элементов, если они скрыты(например свойство display:none). Читать далее…
1.0
show(speed, callback)
Отобразить все подходящие элементы с применением анимации и запустить необязательную функцию после выполнения. Читать далее…
1.0
hide()
Скрыть каждый из набора подходящих элементов, если они отображены (show). Читать далее…
1.0
hide(speed, callback)
Cкрыть все подходящие элементы используя анимацию и запустить необязательную функцию после выполнения. Читать далее…
1.0
toggle()
Функция переключает отображение каждого набора подходящих элементов. Читать далее…
Читать далее…
1.0
toggle(switch)
Переключать отображение каждого набора подходящих элементов, основываяся на переключении (true показывает все элементы, false скрывает все элементы). Читать далее…
1.3
toggle(speed, callback)
Функция переключает режим отображения для элементов, с использованием анимации и запускает необязательную функцию обратного вызова (callback) после собственного выполнения. Читать далее…
1.0
toggle(fn, fn2, fn3, fn4)
Функция обеспечивает переключение между двумя и более функциями, которые вызываются при нажатии кнопки мыши. Читать далее…
1.3
animate(params, duration, easing, callback)
Функция предназначена для создания пользовательской анимации. Читать далее…
1.0
animate(params, options)
Функция создающая пользовательскую анимацию. Читать далее…
Читать далее…
1.0
delay
установка задержки для выполнения последующей функции в очереди. Читать далее…
Новое в jQuery 1.4
stop(clearQueue, gotoEnd)
Функция останавливает выполнение текущей анимации для всех подходящих элементов. Читать далее…
1.2
fadeIn(speed, callback)
Функция увеличивает свойство opacity (прозрачность) во всех подходящих элементах и запускает необязательную функцию callback после выполнения основной функции. Читать далее…
1.0
fadeOut(speed, callback)
Функция уменьшает свойство opacity для всех выбранных элементов к 0, затем устанавливает свойство display как none и запускает необязательную функцию повторного вызова callback, после выполнения основной функции. Читать далее…
1.0
fadeTo(speed, opacity, callback)
Функция уменьшает свойство opacity для всех подходящих элементов к заданному значению и запускает необязательную функцию callback, после выполнения основной функции. Читать далее…
Читать далее…
1.0
fadeToggle
Метод скрывает или отображает элемент, изменяя css свойство opacity Читать далее…
1.0
jQuery.fx.interval
Метод изменяет частоту кадров исполнения эффектов jQuery Читать далее…
1.0
slideDown(speed, callback)
Функция делает видимыми все подходящие элементы до определенной установленной высоты и запускает необязательную функцию обратного вызова (callback) после выполнения основной функции. Читать далее…
1.0
slideUp(speed, callback)
Функция скрывает все подходящие элементы посредством изменения их высоты и запускает необязательную функцию callback после выполнения основной функции. Читать далее…
1.0
slideToggle(speed, callback)
Функция переключает свойство visibility для каждого выбранного элемента, регулируя свойства height и запустить необязательную функцию callback после выполнения основной функции. Читать далее…
Читать далее…
1.0
error()
Функция запускает событие error для каждого выбранного элемента. Читать далее…
1.0
error(fn)
Связать функцию с событием error для каждого подходящего элемента. Читать далее…
1.0
event.namespace
Метод возвращает название пространства имен пользовательского события Читать далее…
1.0
resize(fn)
Связать функцию с событием resize для каждого подходящего элемента. Читать далее…
1.0
scroll(fn)
Связать функцию с событием scroll для любого элемента. Читать далее…
1.0
load(fn)
Связать функцию с событием load для каждого подходящего элемента. Читать далее…
1.0
ready(fn)
Данная функция позволяет связать выполнение определенной функции с моментом, когда документ DOM готов к использованию и манипуляции. Читать далее…
Читать далее…
1.0
unload(fn)
Связать функцию с событием unload для каждого выбранного элемента. Читать далее…
1.0
bind(type, data, fn)
Функция позволяет связать обработчик с одним событием или несколькими событиями (например с событием click) для любого элемента. Функция может связать обработчик событий с пользовательскими событиям. Читать далее…
1.0
die(type,n)
Появилось в jQuery 1.3: Функция является противоположностью функции live() и удаляет связанные функцией live() события. Читать далее…
1.3
live(type, fn)
Добавлено в jQuery 1.3: Функция позволяет связать обработчик с событием (например с click) для всех текущих – и будущих — подходящих элементов. Так же функция позвляет связывать пользовательское событие с обработчиком. Читать далее…
1.3
on( events [, selector] [, data] , handler(eventObject) )
Метод позволяющий добавить один или несколько обработчиков для определенных событий Читать далее. ..
..
Новое в jQuery 1.7
ajaxComplete(callback)
Метод, выполняемый когда AJAX запрос завершится. Функция является Ajax событием Читать далее…
1.0
ajaxError(callback)
Добавить функцию, выполняемую когда AJAX запрос завершится ошибкой. Функция является Ajax событием. Читать далее…
1.0
ajaxSend(callback)
Добавить функцию, выполянемую перед отправлением AJAX запроса. Функция является Ajax событием. Читать далее…
1.0
ajaxStart(callback)
Метод, выполняется когда AJAX запрос начинается, но ещё не активен с дальнейшим вызовом функции обратного вызова. Функция является Ajax событием. Читать далее…
1.0
ajaxStop(callback)
Метод запускается когда все AJAX запросы будут выполнены. Функция является Ajax событием. Читать далее…
1.0
ajaxSuccess(callback)
Метод, выполняемый когда AJAX запрос завершился успешно. Функция является Ajax событием. Читать далее…
Функция является Ajax событием. Читать далее…
1.0
jQuery.param(obj)
Метод создаёт объединенное представление массива или объекта, пригодное для использования в URL при отправке данных методом Ajax. Читать далее…
1.2
serialize()
Собрать набор полей input в строку данных. Читать далее…
1.0
serializeArray()
Объединить все формы элементы форм (подобно методу .serialize()) но вернуть структуру JSON данных для работы с ней. Читать далее…
1.0
jQuery.ajax(options)
Данный метод выполняет асинхронный HTTP запрос. Читать далее…
1.0
ajaxComplete(callback)
Метод, выполняемый когда AJAX запрос завершится. Функция является Ajax событием Читать далее…
1.0
ajaxError(callback)
Добавить функцию, выполняемую когда AJAX запрос завершится ошибкой. Функция является Ajax событием. Читать далее…
Функция является Ajax событием. Читать далее…
1.0
ajaxSend(callback)
Добавить функцию, выполянемую перед отправлением AJAX запроса. Функция является Ajax событием. Читать далее…
1.0
ajaxStart(callback)
Метод, выполняется когда AJAX запрос начинается, но ещё не активен с дальнейшим вызовом функции обратного вызова. Функция является Ajax событием. Читать далее…
1.0
ajaxStop(callback)
Метод запускается когда все AJAX запросы будут выполнены. Функция является Ajax событием. Читать далее…
1.0
ajaxSuccess(callback)
Метод, выполняемый когда AJAX запрос завершился успешно. Функция является Ajax событием. Читать далее…
1.0
jQuery.param(obj)
Метод создаёт объединенное представление массива или объекта, пригодное для использования в URL при отправке данных методом Ajax. Читать далее…
Читать далее…
1.2
serialize()
Собрать набор полей input в строку данных. Читать далее…
1.0
serializeArray()
Объединить все формы элементы форм (подобно методу .serialize()) но вернуть структуру JSON данных для работы с ней. Читать далее…
1.0
jQuery.ajax(options)
Данный метод выполняет асинхронный HTTP запрос. Читать далее…
1.0
HTML отключен Атрибут
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
отключенный атрибут является логическим атрибутом.
При наличии указывает, что элемент должен быть отключен.
Отключенный элемент непригоден для использования.
Атрибут disabled
 д.). Затем,
JavaScript может удалить отключенное значение и снова сделать элемент пригодным для использования.
д.). Затем,
JavaScript может удалить отключенное значение и снова сделать элемент пригодным для использования.Относится к
отключенный атрибут можно использовать для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <кнопка> | отключен |
| <набор полей> | отключен |
| <ввод> | отключен |
| <оптгруппа> | отключен |
| <опция> | отключен |
| <выбрать> | отключен |
| <текстовое поле> | отключен |
Примеры
Пример кнопки
Неактивная кнопка:
Попробуйте сами »
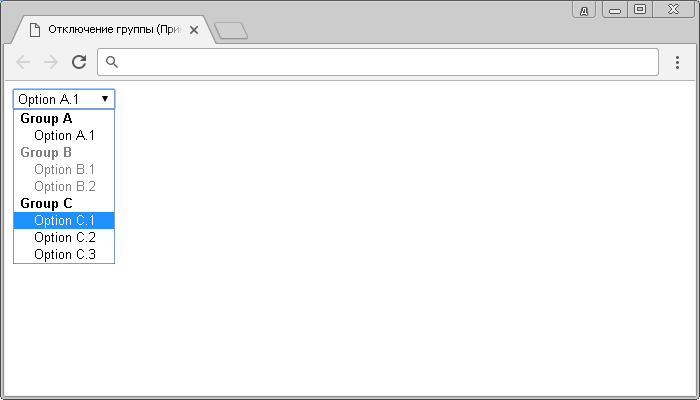
Отключить связанную группу Fieldset Пример
элементы формы: Попробовать Себя »
Пример ввода
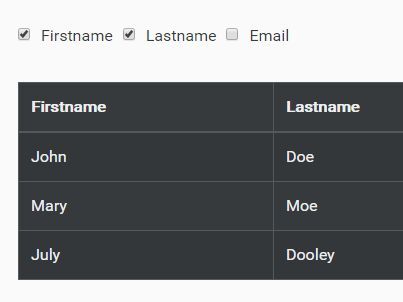
HTML-форма с отключенным полем ввода:
php»>
Имя:
Фамилия:
Попробуйте сами »
Пример Optgroup
Отключенная группа параметров:
Попробуйте сами »
Пример варианта
Выпадающий список с одной отключенной опцией:
Попробуйте сами »
Пример выбора
Отключенный раскрывающийся список:
Попробуйте сами »
Textarea Пример
Отключенная текстовая область:
Попробуйте сами »
Поддержка браузера
Атрибут disabled имеет следующую поддержку браузера для каждого элемента:
Элемент кнопка Да Да Да Да Да набор полей Да Не поддерживается Да 7,0 Да ввод 1,0 6,0 1,0 1,0 1,0 оптгруппа 1,0 8,0 Да Да Да опция 1,0 8,0 1,0 Да Да выбрать Да Да Да Да Да текстовая область Да Да Да Да Да
❮ Предыдущий
Все атрибуты HTML
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3. CSS
CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9008 Справочник
9008 9008
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Часто используемые команды JQuery в Cypress
В этой статье мы подробно обсудим некоторые из наиболее часто используемых команд JQuery в cypress. Давайте рассмотрим каждый из них один за другим:
1) :disabled — выбирает все элементы, которые отключены.
2) :enabled — выбирает все включенные элементы.
3) .removeAttr() — Удаляет атрибут из каждого элемента в наборе совпадающих элементов.
4) .text() — Получает комбинированное текстовое содержимое каждого элемента в наборе совпадающих элементов, включая их потомков, или устанавливает текстовое содержимое совпадающих элементов.
5) .val() — Получает текущее значение первого элемента в наборе совпадающих элементов или устанавливает значение каждого совпадающего элемента.
6) .attr() – Получает значение атрибута для первого элемента в наборе совпадающих элементов или устанавливает один или несколько атрибутов для каждого совпадающего элемента.
7) .css() — Получает значение вычисляемого свойства стиля для первого элемента в наборе совпадающих элементов или устанавливает одно или несколько свойств CSS для каждого совпадающего элемента.
Давайте углубимся и воспользуемся всеми приведенными выше командами в тестах Cypress.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
description(‘Пример демонстрации часто используемых команд JQuery в cypress’, () => {
it(‘Проверить, включена или отключена кнопка’, function () {
cy. visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
cy.get(‘button.btn.btn-lg.btn-primary’).eq(2 ).then(($btn) => {
if ($btn.is(‘:disabled’)) { cy.log(‘Кнопка отключена’) }
else { cy.log(‘Кнопка включена’) }
})
cy.get(‘button.btn.btn-lg.btn-primary’).eq(1).then(($btn) => {
if ($btn.is(‘:enabled’) ) { cy.log(‘Кнопка включена’) }
else { cy.log(‘Кнопка отключена’) }
})
})
it(‘Удалите отключенный атрибут и убедитесь, что кнопка включена сейчас’ , function () {
cy.get(‘button.btn.btn-lg.btn-primary’).eq(2).then(($btn) => {
cy.wrap($btn.removeAttr(‘ отключено’)).должно(‘быть.включено’)
})
})
it(‘Утвердить внутренний текст’, function () {
cy.visit(‘https://testautomationpractice.blogspot.com/’)
cy.get(‘h3.title’). eq(0).then(($ele) => {
expect($ele. text()).to.equal(‘Новая Windows’)
text()).to.equal(‘Новая Windows’)
})
})
it(‘Подтвердить значение’, функция () {
cy.get(‘input#field1’).eq(0).then(($ele) => {
expect($ele.val()).to.equal(‘Hello World!’)
})
})
it(‘Подтвердить значение атрибута’, function () {
cy.get(‘#HTML7’).then(($ele) => {
expect($ele.attr(‘data -version’)).to.equal(‘1’)
})
})
it(‘Утвердить свойство CSS’, function () {
cy.visit(‘https://the-internet.herokuapp. com/tables’)
cy.get(‘table#table1’).then(($ele) => {
expect($ele.css(‘margin-bottom’)).to.equal(’20px’)
})
})
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
it(‘Проверить, включена или отключена кнопка’, function() {
cy. visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
cy.get(‘button.btn.btn-lg.btn-primary’).eq(2).then(($btn) => {
if ($btn.is(‘:disabled’)) {
cy.log(‘Кнопка отключена’)
} else {
cy.log(‘Кнопка включена’)
}
})
cy.get(‘button.btn.btn-lg.btn-primary’) .eq(1).then(($btn) => {
if ($btn.is(‘:enabled’)) {
cy.log(‘Кнопка включена’)
} else {
cy.log( ‘Кнопка отключена’)
}
})
})
В этом тесте мы проверяем, включена или отключена кнопка, используя $btn.is(‘:enabled’) и $btn.is(‘:disabled’) .
1
2
3
4
5
IT (‘Удалить атрибут отключений и подтвердить эту кнопку. .btn.btn-lg.btn-primary’).eq(2).then(($btn) => {
cy.wrap($btn. removeAttr(‘disabled’)).should(‘be.enabled’ )
removeAttr(‘disabled’)).should(‘be.enabled’ )
})
})
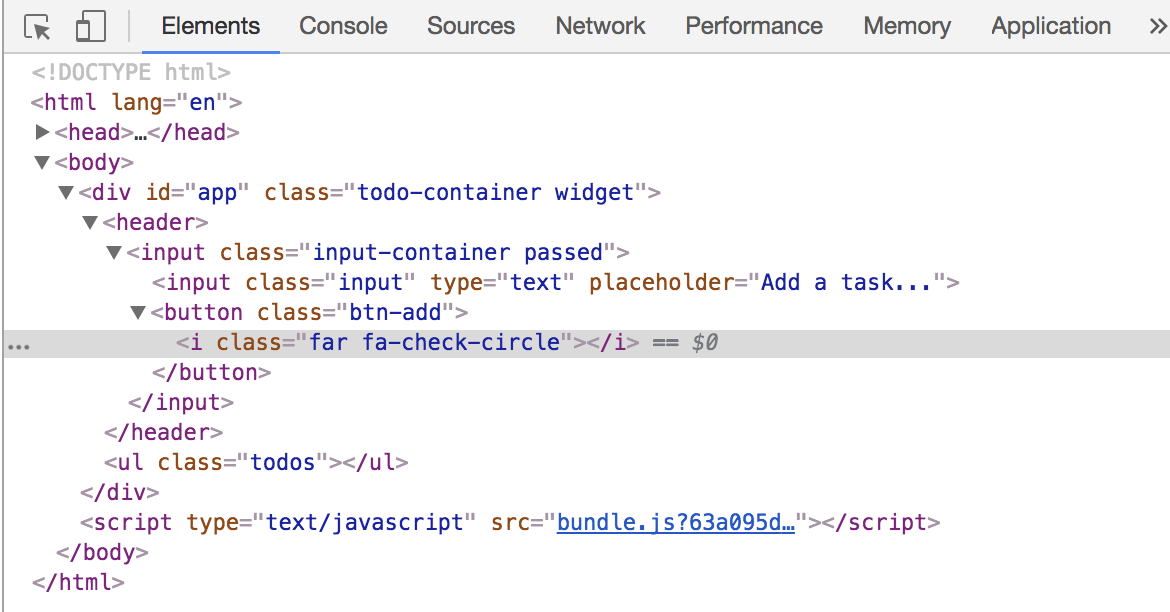
Давайте посмотрим на HTML-код кнопки, над которой мы будем работать.
Как мы видим выше, кнопка имеет атрибут «отключено», что делает кнопку отключенной. Итак, чтобы сделать кнопку снова активной, мы должны удалить этот атрибут. Следовательно, мы используем $btn.removeAttr(‘disabled’) для удаления атрибута ‘disabled’, а затем утверждаем, что кнопка включена, используя should(‘be.enabled’) .
1
2
3
4
5
6
it(‘Подтвердить внутренний текст’, function() {
cy.visit(‘https://testautomationpractice.blogspot.com/’)
cy.get(‘h3.title’).eq(0). then(($ele) => {
expect($ele.text()).to.equal(‘New Windows’)
})
})
В этом тесте мы получаем текст содержимое (внутренний текст) элемента, используя $ele. text() , а затем проверяя, что он равен New Windows .
text() , а затем проверяя, что он равен New Windows .
1
2
3
4
5
it(‘Подтвердить значение’, function() {
cy.get(‘input#field1’).eq(0).then(($ele ) => {
expect($ele.val()).to.equal(‘Hello World!’)
})
})
В этом тесте мы получаем значение содержимого элемента используя $ele.val() , а затем проверяя, что он равен Hello World! .
1
2
3
4
5
it(‘Подтвердить значение атрибута’, function() {
cy.get(‘#HTML7’).then(($ele) => {
expect($ele.attr(‘data-version’)).to.equal(‘1’)
})
})
В этом тесте мы получаем значение ‘data -version», используя $ele. attr(‘data-version’) , а затем проверяя, что он равен 1 .
attr(‘data-version’) , а затем проверяя, что он равен 1 .
1
2
3
4
5
6
it(‘Подтвердить свойство CSS’, function() {
table’)
cy.get(‘table#table1’).then(($ele) => {
expect($ele.css(‘margin-bottom’)).to.equal(’20px’)
} )
})
Давайте посмотрим на свойства CSS, которые применяются к нашему элементу таблицы.
Как мы видим, есть ряд свойств CSS, которые применяются, но для нашего варианта использования мы рассмотрим только нижняя граница . Таким образом, используя expect($ele.css(‘margin-bottom’)).to.equal(’20px’) , мы утверждаем, что значение ‘margin-bottom’ равно 20px (от преобразования 1,25 em в px).
Наконец, давайте выполним все тесты. Мы должны увидеть, как все они проходят.
Оформить заказ 🙂
Github: https://github.com/alapanme/Cypress-Automation
Все статьи Cypress: https://testersdock.com/cypress-tutorial/
Отключенный атрибут в кнопках React
Пользовательские интерфейсы могут запутаться, если у нас слишком много активных кнопок. Часто полезно отключить некоторые из них в интересах пользователя.
В некоторых случаях нам нужно отключить кнопку в веб-приложении. Некоторые кнопки могут быть предназначены только для однократного нажатия, а другие могут быть полезны, если они отображаются на экране без возможности нажатия.
В этой статье мы рассмотрим атрибут disabled в React Buttons и рассмотрим несколько примеров того, как его можно использовать.
Атрибут
Disabled
disabled имеет следующую поддержку браузера для каждого элемента:Видео W3Schools
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.W3Schools работает на основе W3.CSS.
2) :enabled — выбирает все включенные элементы.
3) .removeAttr() — Удаляет атрибут из каждого элемента в наборе совпадающих элементов.
4) .text() — Получает комбинированное текстовое содержимое каждого элемента в наборе совпадающих элементов, включая их потомков, или устанавливает текстовое содержимое совпадающих элементов.
5) .val() — Получает текущее значение первого элемента в наборе совпадающих элементов или устанавливает значение каждого совпадающего элемента.

6) .attr() – Получает значение атрибута для первого элемента в наборе совпадающих элементов или устанавливает один или несколько атрибутов для каждого совпадающего элемента.
7) .css() — Получает значение вычисляемого свойства стиля для первого элемента в наборе совпадающих элементов или устанавливает одно или несколько свойств CSS для каждого совпадающего элемента.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
description(‘Пример демонстрации часто используемых команд JQuery в cypress’, () => {
it(‘Проверить, включена или отключена кнопка’, function () {
cy. visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
cy.get(‘button.btn.btn-lg.btn-primary’).eq(2 ).then(($btn) => {
if ($btn.is(‘:disabled’)) { cy.log(‘Кнопка отключена’) }
else { cy.log(‘Кнопка включена’) }
})
cy.get(‘button.btn.btn-lg.btn-primary’).eq(1).then(($btn) => {
if ($btn.is(‘:enabled’) ) { cy.log(‘Кнопка включена’) }
else { cy.log(‘Кнопка отключена’) }
})
})
it(‘Удалите отключенный атрибут и убедитесь, что кнопка включена сейчас’ , function () {
cy.get(‘button.btn.btn-lg.btn-primary’).eq(2).then(($btn) => {
cy.wrap($btn.removeAttr(‘ отключено’)).должно(‘быть.включено’)
})
})
it(‘Утвердить внутренний текст’, function () {
cy.visit(‘https://testautomationpractice.blogspot.com/’)
cy.get(‘h3.title’). eq(0).then(($ele) => {
expect($ele. text()).to.equal(‘Новая Windows’)
text()).to.equal(‘Новая Windows’)
})
})
it(‘Подтвердить значение’, функция () {
cy.get(‘input#field1’).eq(0).then(($ele) => {
expect($ele.val()).to.equal(‘Hello World!’)
})
})
it(‘Подтвердить значение атрибута’, function () {
cy.get(‘#HTML7’).then(($ele) => {
expect($ele.attr(‘data -version’)).to.equal(‘1’)
})
})
it(‘Утвердить свойство CSS’, function () {
cy.visit(‘https://the-internet.herokuapp. com/tables’)
cy.get(‘table#table1’).then(($ele) => {
expect($ele.css(‘margin-bottom’)).to.equal(’20px’)
})
})
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
it(‘Проверить, включена или отключена кнопка’, function() {
cy. visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
visit(‘https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state’)
cy.get(‘button.btn.btn-lg.btn-primary’).eq(2).then(($btn) => {
if ($btn.is(‘:disabled’)) {
cy.log(‘Кнопка отключена’)
} else {
cy.log(‘Кнопка включена’)
}
})
cy.get(‘button.btn.btn-lg.btn-primary’) .eq(1).then(($btn) => {
if ($btn.is(‘:enabled’)) {
cy.log(‘Кнопка включена’)
} else {
cy.log( ‘Кнопка отключена’)
}
})
})
1
2
3
4
5
IT (‘Удалить атрибут отключений и подтвердить эту кнопку. .btn.btn-lg.btn-primary’).eq(2).then(($btn) => {
cy.wrap($btn. removeAttr(‘disabled’)).should(‘be.enabled’ )
removeAttr(‘disabled’)).should(‘be.enabled’ )
})
})
1
2
3
4
5
6
it(‘Подтвердить внутренний текст’, function() {
cy.visit(‘https://testautomationpractice.blogspot.com/’)
cy.get(‘h3.title’).eq(0). then(($ele) => {
expect($ele.text()).to.equal(‘New Windows’)
})
})
 text() , а затем проверяя, что он равен New Windows .
text() , а затем проверяя, что он равен New Windows . 1
2
3
4
5
it(‘Подтвердить значение’, function() {
cy.get(‘input#field1’).eq(0).then(($ele ) => {
expect($ele.val()).to.equal(‘Hello World!’)
})
})
1
2
3
4
5
it(‘Подтвердить значение атрибута’, function() {
cy.get(‘#HTML7’).then(($ele) => {
expect($ele.attr(‘data-version’)).to.equal(‘1’)
})
})
 attr(‘data-version’) , а затем проверяя, что он равен 1 .
attr(‘data-version’) , а затем проверяя, что он равен 1 . 1
2
3
4
5
6
it(‘Подтвердить свойство CSS’, function() {
table’)
cy.get(‘table#table1’).then(($ele) => {
expect($ele.css(‘margin-bottom’)).to.equal(’20px’)
} )
})
Наконец, давайте выполним все тесты. Мы должны увидеть, как все они проходят.

Github: https://github.com/alapanme/Cypress-Automation
Все статьи Cypress: https://testersdock.com/cypress-tutorial/
Disabled — это атрибут, передаваемый кнопкам React. Это означает, что он передается в компоненты кнопок в JSX.
В App.js :
приложение функции () { функция button1Click() { console.
log('1click') } функция button2Click() { console.log('2click') } возвращаться ( <дел> <кнопка отключена={true}> Отключенная кнопка <кнопка> Включенная кнопка
В приведенном выше коде мы отображаем на экране две кнопки, идентичные за исключением их имен, функций onClick и, что наиболее важно, их отключенного атрибута .
Мы получаем следующий вывод:
Как мы видим, кнопка слева, та, у которой атрибут disabled установлен в ‘{true}’, автоматически затемняется браузером, в то время как другая, без набор атрибутов отключен , это нормально.
Несмотря на установленный атрибут onClick, первая кнопка ничего не записывает в консоль при нажатии. отключенный атрибут предотвращает срабатывание события onClick. В результате мы получаем только вывод «2click», зарегистрированный в консоли.
Использование отключенного атрибута для выбора
Допустим, у нас есть список элементов. Каждый элемент может быть выбран пользователем только один раз.
Сначала мы создадим элемент React для кнопок, которые мы будем добавлять на экран, чтобы представить различные возможные варианты выбора. В файле с именем ChildButton.js :
импортировать {useState} из «реагировать» функция ChildButton (реквизит) { const [отключено, setDisabled] = useState (false) функция handleClick() { props.selectFruit (реквизит.имя) setDisabled (истина) } возвращаться ( <дел> <кнопка отключена={отключена} onClick={handleClick}> {реквизит.имя}


 Его нельзя менять из-за изменений в контексте, иначе при разблокировке вышестоящего узла (установке disable в значение false ) будет потеряно настоящее состояние узла, который, возможно, должен остаться заблокированным.
Его нельзя менять из-за изменений в контексте, иначе при разблокировке вышестоящего узла (установке disable в значение false ) будет потеряно настоящее состояние узла, который, возможно, должен остаться заблокированным. CSS
CSS .png) log('1click')
}
функция button2Click() {
console.log('2click')
}
возвращаться (
<дел>
<кнопка отключена={true}>
Отключенная кнопка
<кнопка>
Включенная кнопка
log('1click')
}
функция button2Click() {
console.log('2click')
}
возвращаться (
<дел>
<кнопка отключена={true}>
Отключенная кнопка
<кнопка>
Включенная кнопка

 Важная часть, которую следует отметить, это отключенный атрибут, который установлен в нашу переменную disabled .
Важная часть, которую следует отметить, это отключенный атрибут, который установлен в нашу переменную disabled .

 js :
js :