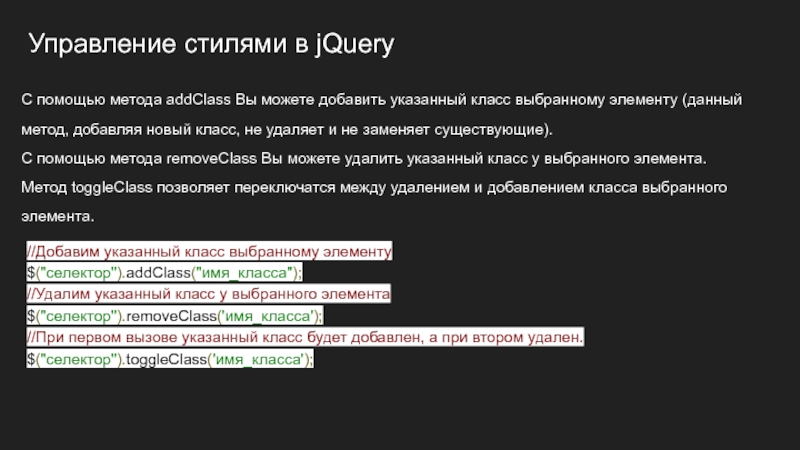
Методы jQuery: removeClass ()
Метод jQuery removeClass()удаляет атрибуты класса из выбранного элемента. Удаление атрибутов класса может быть глобальным или конкретным по мере необходимости. Атрибуты класса назначаются в файле HTML и стилизованы с помощью CSS.
Использование jQuery для обмена данными между HTML и CSS даёт возможность создавать более гибкие веб-приложения. Включая removeClass()и удаляя атрибут class, разработчики могут по существу «отключить» стили CSS для HTML. Часто removeClass () используется вместе с addClass().
addClass()является инверсией removeClass и разделяет синтаксические практики. Узнайте больше addClass()в этом руководстве.
Содержание
- Как работает jQuery removeClass ()
- Синтаксис jQuery removeClass ()
- Примеры jQuery removeClass ()
- Заключение
removeClass()удаляет атрибуты класса из выбранного элемента. Предположим, у вас есть <div> с парой тегов <p>. Каждый тег <p> имеет свой класс, стилизованный в CSS. Мы могли бы удалить атрибуты класса всех тегов <p>, выбрав элемент «p». Это по существу «отключит» стили CSS и отобразит теги <p> в необработанном HTML.
Каждый тег <p> имеет свой класс, стилизованный в CSS. Мы могли бы удалить атрибуты класса всех тегов <p>, выбрав элемент «p». Это по существу «отключит» стили CSS и отобразит теги <p> в необработанном HTML.
Чтобы уточнить наши атрибуты класса, мы можем передать имя класса в качестве параметра в removeClass(). Это удаляет только перечисленные атрибуты класса. Как общее, так и конкретное удаление атрибутов класса может быть выполнено в одной строке кода.
Теперь, когда мы знаем, как removeClass()работает, поговорим о синтаксисе.
Синтаксис jQuery removeClass ()Синтаксис для removeClass()аналогичен большинству других методов в jQuery. Продолжим наш предыдущий пример тега <p>.
$ (‘p’). removeClass ()
Мы начинаем с метода селектора jQuery $, чтобы выбрать все теги <p>. Вызов removeClass()без параметров просто удалит все атрибуты класса из выбранных элементов. В нынешнем виде наши теги <p> не имеют никакого стиля.
Удалим только один атрибут класса из наших тегов <p>.
$ (‘p’). removeClass (‘первичный класс’)
Здесь мы передали нашему removeClass()методу имя класса primaryClass. Это удаляет все атрибуты класса из тегов <p> с именем класса primaryClass. Теперь не стилизованы только эти теги <p>, а остальные теги <p>, принадлежащие другому классу, остаются нетронутыми.
removeClass()может принимать в качестве параметров многие имена классов. Напишите их с пробелом между ними, например:
$ (‘p’). removeClass (‘classOne classTwo classThree’)
Это удаляет атрибуты класса из всех тегов <p> с именем класса classOne, classTwo или classThree.
Теперь, когда мы рассмотрели основной синтаксис removeClass(), давайте взглянем на пару примеров.
Примеры jQuery removeClass ()Мы расширим наш пример тега <p>, чтобы включить все три варианта синтаксиса. Начнём с настройки нашей базовой HTML-страницы.
Начнём с настройки нашей базовой HTML-страницы.
<head>
<style>
.green {
color: green;
}
.strike {
text-decoration: line-through
}
.highlight {
background: purple
}
</style>
<script src=»https://code.jquery.com/jquery-3.5.0.js»></script>
</head>
<body>
<h3>
removeClass() Demo:
</h3>
<p class=’green’>
Hello
</p>
<p class=’highlight’>
World
</p>
<p class= ‘green strike’>
Goodbye
</p>
</body>
Наш базовый HTML выглядит так:
Начиная с отказа от передачи removeClass()каких-либо параметров, мы можем удалить все атрибуты класса из тегов <p>.
$ (‘p’). removeClass ()
Теперь наша HTML-страница выглядит так:
В точности то, что мы предсказали! Теперь давайте удалим атрибуты класса из любых тегов <p>, принадлежащих классу «зелёный».
$(‘p’).removeClass(‘green’)
Это должно убрать зелёный цвет со слов «Привет» и «До свидания». Фиолетовая подсветка слова «World» и зачёркнутый текст «Goodbye» останутся нетронутыми.
Отлично! Передадим два имени класса removeClass(). Мы можем удалить фиолетовое выделение и зачёркивание в одной строке кода:
$ (‘p’). removeClass (‘выделение’)
Теперь мы должны увидеть, как зелёный цвет возвращается к «Hello» и «Goodbye».
Мы видели, как removeClass()удаляются все или некоторые атрибуты класса в зависимости от того, какие параметры ему передаются. Давайте подведём итоги тому, что мы узнали, чтобы вы могли попрактиковаться в новом навыке!
ЗаключениеjQuery removeClass()удаляет атрибуты класса выбранного элемента. Если параметры не передаются removeClass(), он просто удаляет все атрибуты элемента. Он может выбирать несколько имён классов в качестве параметров, поэтому удаление возможно в одной строке кода.
Атрибуты классов могут быть более сложными, чем цвета. Они могут быть анимацией или любым желаемым поведением. Удаляя атрибуты класса, мы по существу «выключаем» это поведение. Когда вам станет удобнее использовать этот removeClass()метод, попробуйте использовать его removeClass()с прослушивателем событий jQuery для создания динамического взаимодействия с пользователем.
Как использовать метод removeClass() в jQuery
Команда Educative Answers Team
Проведение поведенческого собеседования
Многие кандидаты получают отказ или понижаются на технических собеседованиях из-за плохой успеваемости на собеседованиях поведенческого или культурного соответствия. Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
Что такое метод
removeClass() ? removeClass() метод используется для удаления одного, нескольких или всех имен классов из атрибутов класса соответствующих элементов.
В документе HTML элементы могут иметь атрибут класса с одним или несколькими именами классов для этого элемента. Этот атрибут класса используется CSS или JavaScript для выполнения определенных задач над элементом.
Например, элементы с одинаковым именем класса в атрибуте класса можно использовать для применения к ним одного и того же стиля с помощью CSS.
Синтаксис
Метод removeClass() имеет три сигнатуры:
1. Без аргументов
-
removeClass(): Вызов метода - Без аргумента: Если аргумент не передан, все имена классов удаляются из атрибута класса выбранного элемента.
$().removeClass()
2. Список через пробел в качестве аргумента
-
removeClass(): Вызов метода -
className: Одно или несколько имен классов, разделенных пробелами, которые необходимо удалить из атрибута класса каждого совпадающего элемента.
$().removeClass([className])
3. Функция как аргумент
-
removeClass(): Вызов метода -
функция: Функция, возвращающая одно или несколько имен классов, разделенных пробелами, для удаления из атрибута класса каждого совпадающего элемента. В качестве аргументов функция получает позицию индекса элемента в наборе и старое значение класса.
$().removeClass(function(){})
Примеры
Вот несколько примеров использования removeClass() сигнатур методов:
1. Удаление всех классов Вызов
removeClass( ) без аргумента удаляет все имена классов из атрибута класса выбранного элемента.2. Список, разделенный пробелами, в качестве аргумента
Вызов метода removeClass([classname]) со списком, разделенным пробелами в качестве аргумента, удаляет все указанные имена классов из атрибута класса выбранного элемента.
3. Функция в качестве аргумента
Вызов метода removeClass(function) с функцией в качестве аргумента ожидает список имен классов, разделенных пробелами, которые удаляются из атрибута класса выбранных элементов.
СВЯЗАННЫЕ ТЭГИ
class
css
jquery
removeclass
method
Copyright ©2023 Educative, Inc. Все права защищены
методов jQuery: removeClass(): полное руководство
Что такое jQuery removeClass()?
Метод jQuery removeClass() удаляет атрибуты класса из выбранного элемента. Удаление атрибутов класса может быть как глобальным, так и специфичным по мере необходимости. Атрибуты класса назначаются в файле HTML и стилизуются с помощью CSS.
Использование jQuery для связи между HTML и CSS дает возможность создавать более отзывчивые веб-приложения. Включив removeClass() и удалив атрибут класса, разработчики могут фактически «отключить» стили CSS для HTML. Часто removeClass() используется в сочетании с
Часто removeClass() используется в сочетании с addClass() .
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам Выбери свой интерес по телефону, текстовым сообщениям и электронной почте.
addClass() является инверсией removeClass и разделяет методы синтаксиса. Узнайте больше о addClass() в этом руководстве.
Как работает jQuery removeClass()
removeClass() удаляет атрибуты класса из выбранного элемента. Предположим, у вас есть
. Каждый тег
имеет отдельный класс, стилизованный в CSS. Мы могли бы удалить атрибуты класса всех тегов
, выбрав элемент «p». По сути, это «выключило бы» стили CSS и отобразило бы теги
в необработанном HTML.
Чтобы уточнить атрибуты нашего класса, мы можем передать имя класса в качестве параметра функции removeClass() . Это удаляет только перечисленные атрибуты класса. Как общее, так и специальное удаление атрибутов класса может быть выполнено в одной строке кода.
Это удаляет только перечисленные атрибуты класса. Как общее, так и специальное удаление атрибутов класса может быть выполнено в одной строке кода.
Теперь, когда мы знаем, как работает removeClass() , давайте поговорим о синтаксисе.
Синтаксис removeClass() подобен большинству других методов в jQuery. Давайте продолжим наш пример тега
из предыдущего.
$(‘p’).removeClass()
Мы начинаем с метода выбора jQuery $ , чтобы выбрать все теги
. Вызов removeClass() без параметров просто удалит все атрибуты класса из выбранных элементов. В нашем коде сейчас наши теги
не имеют никакого стиля.
Давайте удалим только один атрибут класса из наших тегов
.
$(‘p’).removeClass(‘primaryClass’)
Здесь мы передали имя класса primaryClass нашему метод removeClass() . Это удаляет все атрибуты класса из тегов
с именем класса primaryClass. Теперь только эти теги
Теперь только эти теги
не стилизованы, оставляя нетронутыми все остальные теги
, принадлежащие другому классу.
removeClass() может принимать многие имена классов в качестве параметров. Напишите их с пробелом между ними следующим образом:
$(‘p’).removeClass(‘classOne classTwo classThree’)
Это удаляет атрибуты класса из всех тегов
с именем класса classOne, classTwo , или класс Три.
Теперь, когда мы рассмотрели основной синтаксис removeClass() , давайте рассмотрим пару примеров.
Мы расширим наш пример тега
, чтобы включить все три параметра синтаксиса. Давайте начнем с настройки нашей базовой HTML-страницы.
<голова>
<стиль>
.зеленый {
цвет: зеленый;
}
.ударять {
украшение текста: сквозное
}
.выделять {
фон: фиолетовый
}
<тело>
Демонстрация removeClass():
<р>
Привет
<р>
Мир
До свидания
Наш базовый HTML-код выглядит следующим образом:
Начав с того, что не будем передавать removeClass() никаких параметров, мы можем удалить все атрибуты класса из тегов
.
$(‘p’).removeClass()
Теперь наша HTML-страница выглядит так:
Именно то, что мы и предсказывали! Теперь давайте удалим атрибуты класса из любых тегов
, принадлежащих классу «зеленый».
$('p').removeClass('зеленый')
Это должно убрать зеленый цвет со слов «Привет» и «До свидания». Фиолетовое выделение слова «Мир» и перечеркнутое слово «До свидания» останутся без изменений.
Отлично! Давайте передадим два имени класса в removeClass() . Мы можем удалить фиолетовое выделение и зачеркивание в одной строке кода:
$(‘p’).removeClass(‘highlight strike’)
Теперь мы должны увидеть, как зеленый цвет возвращается к «Hello» и « До свидания.»
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист Rockbot
Мы видели, как removeClass() удаляет все или некоторые атрибуты класса в зависимости от переданных параметров. Давайте подведем итоги того, что мы узнали, чтобы вы могли попрактиковаться в своем новом навыке!
Давайте подведем итоги того, что мы узнали, чтобы вы могли попрактиковаться в своем новом навыке!
Заключение
jQuery removeClass() удаляет атрибуты класса выбранного элемента. Если никакие параметры не передаются
Атрибуты для классов могут быть более сложными, чем цвета. Это может быть анимация или любое желаемое поведение. Удаляя атрибуты класса, мы, по сути, «выключаем» это поведение. Когда вы освоитесь с методом removeClass() , попробуйте использовать removeClass() с прослушивателем событий jQuery для создания динамического взаимодействия с пользователем.
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске работы, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице.

