width(), css(«width») и outerWidth() / Хабр
Одна из отличных новых возможностей jQuery 1.8 — это встроенное понимание свойства box-sizing: border-box, которое поддерживается всеми современными браузерами. (IE6 и IE7, покурите в сторонке, я же сказал, современными браузерами.)
Прим.: CSS-свойство box-sizing введено в стандарте CSS3, и может иметь два значения: content-box — соответствует стандарту CSS2 и является значением по умолчанию, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ, новое значение border-box говорит браузеру о том, что свойства width и height должны включать в себя значения полей и границ, но не отступов (margin).
Если вы показываете людям на экране элемент с бордюрами и просите их указать ширину элемента, то они, естественно, считают её от внешних границ бордюра. Но это не так работает в CSS в режиме по умолчанию
Но это не так работает в CSS в режиме по умолчанию content-box. Обычно, width и height в CSS включают только ширину и высоту контента внутри бордюров и полей (padding). В результате при верстке (и использовании jQuery) часто требуется добавлять ширину левого/правого поля и бордюра, чтобы получить «настоящую» ширину элемента.
С использованием box-sizing: border-box меняется представление ширины в CSS, в таком режиме она включает в себя ширину полей и бордюров, это выглядит более естественно. jQuery до версии 1.8 не реагировал на использование border-box, но мы исправили этот баг.
При этом не изменилось значение, которое возвращает метод .width(). Как и указано в документации, он возвращает/устанавливает ширину контента элемента, и это независимо от того, какой box-sizing будет указан для элемента. Однако, jQuery 1.8 теперь должен проверять значение свойства box-sizing каждый раз, когда вы используете ., чтобы определить, когда требуется вычитать значения полей и бордюров. Это может быть дорогой операцией — до 100 раз дороже в Chrome! К счастью, большая часть кода не использует  width()
width().width() на столько часто, чтобы это было достойно особого внимания, но код, который получает ширину дюжины элементов за раз, может оказать негативное влияние.
Есть довольно простой путь избежать влияния этой особенности на производительность вашего кода. Просто используйте .css("width") вместо .width(), чтобы установить «актуальную» ширину элемента в соответствии с применяемыми правилами CSS. Это не требует, чтобы jQuery проверял значение свойства box-sizing. Но помните, что вызов .css("width") возвращает строковое значение с «px» в конце, т.о. вы должны использовать что-то навроде parseFloat( $(element).css("width") ), когда хотите получить в результате числовое значение.
И конечно же, всё описанное выше в полной мере относится и к ., используйте  height()
height().css("height"), чтобы избежать проблем с производительностью.
Использование сеттера
.outerWidth()
Другая важная новость: методы .outerWidth() и .outerHeight() были обновлены в версии 1.8 таким образом, что теперь они могут быть использованы в качестве сеттеров. (jQuery UI поддерживает эту возможность начиная с версии 1.8.4, но теперь это доступно и в ядре.) Чтобы воспользоваться сеттером .outerWidth(), нужно передать в качестве аргумента число, указывающее требуемую «полную» ширину элемента (ширина контента плюс ширина полей плюс ширина бордюров). И да, этот метод также учитывает значение box-sizing: border-box, это просто сводится к использованию .css("width") в таком случае.
Мы получили отзывы от некоторых людей, у которых возникли проблемы с использованием .outerWidth() в jQuery 1.8, потому что метод возвращал jQuery-объект вместо числового значения. Это может произойти, если вы вызываете
Это может произойти, если вы вызываете
Сейчас обновляется документация API в соответствии со всеми изменениями в jQuery 1.8, но вы уже можете увидеть список изменений в анонсе jQuery 1.8.
Размеры в jQuery | jQuery
Из этой статьи вы узнаете, как получить или задать размеры элемента (line height CSS и другие) с помощью jQuery.
- Основные сведения о размерах в jQuery
- Методы width() и height()
- Методы innerWidth() и innerHeight()
- Методы outerWidth() и outerHeight()
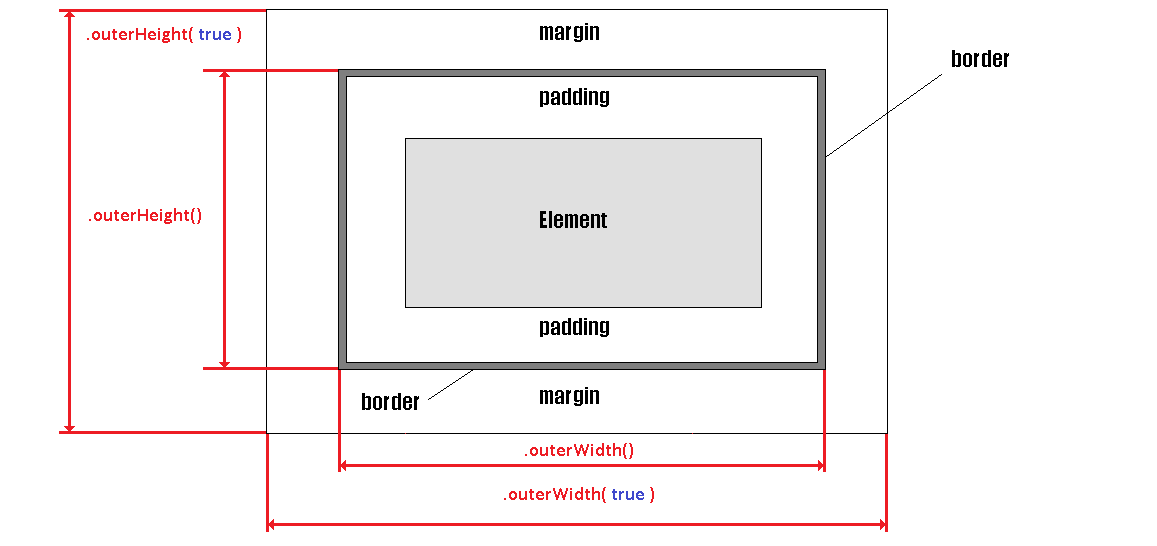
jQuery предоставляет несколько методов для получения и установки CSS размеров элементов: height(), innerHeight(), outerHeight(), width(), innerWidth() и outerWidth(). На следующей схеме показано, как в этих методах рассчитываются размеры элементов:
На следующей схеме показано, как в этих методах рассчитываются размеры элементов:
Методы width() и height() получают (задают) ширину и высоту элемента. Значение этих параметров не включают в себя внутренний отступ, границу и внешний отступ элемента. Следующий пример возвращает ширину и height CSS элемента <div>.
Посмотреть пример
Аналогично можно установить ширину и высоту элемента, указав значение как параметр в методах width() и height(). Значение может быть как строкой (число и единица измерения, например, 100px, 20em и так далее) или числом. В следующем примере для ширины и высоты элемента <div> задаются значения 400 и 300 пикселей.
Посмотреть пример
Примечание: используйте jQuery-методы width() или height(), если нужно воспользоваться шириной или высотой элемента в математических вычислениях. Они возвращают числовое значение ширины и высоты в пикселях (например, 400). В свою очередь, свойства CSS height и width возвращают значение с единицами измерения (например, 400px).
Методы innerWidth() и innerHeight() получают (задают) внутреннюю ширину и внутреннюю высоту элемента соответственно. Значения данных параметров включают в себя внутренний отступ, но не границу и внешний отступ элемента.
Следующий пример возвращает внутреннюю ширину и высоту элемента <div> по нажатию кнопки.
Посмотреть пример
Аналогичным образом можно установить внутреннюю ширину и высоту элемента, передав значение как параметр в методы innerWidth() и innerHeight(). Они изменят только ширину или высоту контейнера, чтобы соответствовать указанному значению.
Например, если текущая ширина элемента составляет 300 px, а сумма левого и правого внутреннего отступа равна 50 px, то новая ширина элемента после установки внутренней ширины в 400 px будет равна 350. То есть новая ширина = внутренняя ширина — горизонтальный отступ. Аналогично можно получить изменение height CSS при установке внутренней высоты.
Посмотреть пример
outerWidth() и outerHeight() получают или устанавливают внешнюю ширину и высоту элемента соответственно. Эти параметры включают в себя внутренний отступ и границу, но не внешний отступ элемента. Следующий пример возвращает внешнюю ширину и высоту элемента <div> по нажатию кнопки.
Эти параметры включают в себя внутренний отступ и границу, но не внешний отступ элемента. Следующий пример возвращает внешнюю ширину и высоту элемента <div> по нажатию кнопки.
Посмотреть пример
Можно получить внешнюю ширину и высоту, включающие в себя внешний отступ и границу, а также внешний отступ элемента. Для этого укажите параметр true для методов: outerWidth(true) и outerHeight(true).
Посмотреть пример
Аналогично можно установить с помощью jQuery CSS height и внешнюю высоту элемента, передав значение в качестве параметра в методы outerWidth() и outerHeight(). Они изменяют только ширину и высоту контейнера, чтобы соответствовать указанной величине, также как методы innerWidth() и innerHeight().
Например, если текущая ширина элемента составляет 300 px, сумма левого и правого внутреннего отступа равна 50 px, а сумма ширины левой и правой границы – 20 px, тогда новая ширина элемента после установки внешней ширины в 400 px будет равна 330. То есть новая ширина = внешняя ширина — (горизонтальный внутренний отступ + горизонтальная граница). Аналогично можно посчитать изменение CSS height при задании внешней высоты.
Аналогично можно посчитать изменение CSS height при задании внешней высоты.
Посмотреть пример
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
МЛМария Логутенкоавтор-переводчик статьи «jQuery Dimensions»
Внешний вид | Select2 — замена jQuery для полей выбора
изменить эту страницу
Внешний вид элементов управления Select2 можно настроить с помощью стандартных атрибутов HTML для элементов , а также различных параметров конфигурации.
Отключение элемента управления Select2
Select2 будет реагировать на атрибут disabled для элементов . Вы также можете инициализировать Select2 с отключенным : true , чтобы получить тот же эффект.
Labels
Вы можете и должны использовать с Select2, как и любой другой элемент .
Щелкните это, чтобы сфокусировать один элемент выбора
Щелкните здесь, чтобы сфокусировать элемент множественного выбора
<метка для = "id_label_single"> Нажмите это, чтобы выделить один элемент выбора <выбрать> <метка для="id_label_multiple"> Нажмите, чтобы выделить элемент множественного выбора <выбрать несколько="несколько">
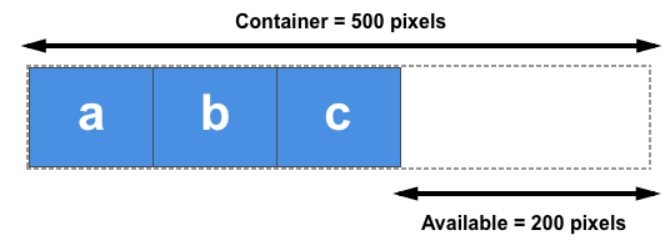
Ширина контейнера
Select2 попытается максимально приблизить ширину исходного элемента. Иногда это не идеально, и в этом случае вы можете вручную установить параметр конфигурации width :
| Значение | Описание |
|---|---|
«элемент» | Использует вычисленную ширину элемента из любых применимых правил CSS. |
'стиль' | Ширина определяется атрибутом стиля элемента select . Если атрибут Если атрибут |
«решить» | Использует значение атрибута стиля , если оно доступно, при необходимости возвращаясь к вычисленной ширине элемента. |
'<значение>' | Допустимые значения CSS можно передавать в виде строки (например, ширина : '80%' ). |
Пример
Два поля Select2 ниже имеют стиль ширины 50% и 75% соответственно для поддержки адаптивного дизайна:
<выбрать несколько="несколько">
Select2 сделает все возможное, чтобы определить ширину в процентах, указанную с помощью класса CSS, но это не всегда возможно. Лучший способ убедиться, что Select2 использует ширину, основанную на процентах, — это встроить 9Объявление 0006 стиля в тег.
Темы
Select2 поддерживает пользовательские темы с помощью параметра theme , поэтому вы можете настроить Select2 так, чтобы он соответствовал остальной части вашего приложения.
В этих примерах используется классическая тема
Можно изменить различные параметры отображения компонента Select2. Вы можете получить доступ к элементу (или ) и любые атрибуты этих элементов с использованием .element .
В чем разница между методами jQuery HTML/CSS width(), innerWidth(), externalWidth() и externalWidth(ture)?
Прашант Венгурлекар jQuery 0
Последний раз этот пост обновлялся 10 октября 2017 года.
innerWidth(): Этот метод дает ширину выбранного элемента (включая отступы, исключая границы и поля).
externalWidth(): Этот метод дает ширину выбранного элемента (включая отступы и границы, исключая поля).
externalWidth(true): Этот метод дает ширину выбранного элемента (включая отступы, границы и поля).
HTML:
<дел> Размеры Div: ширина = 300 пикселей
padding = 30 пикселей со всех сторон
граница = 5 пикселей со всех сторон
поле = 20px со всех сторон
Вывод
<дел>ширина() =
внутренняя ширина() =
внешняя ширина() =
внешняя ширина(правда) =