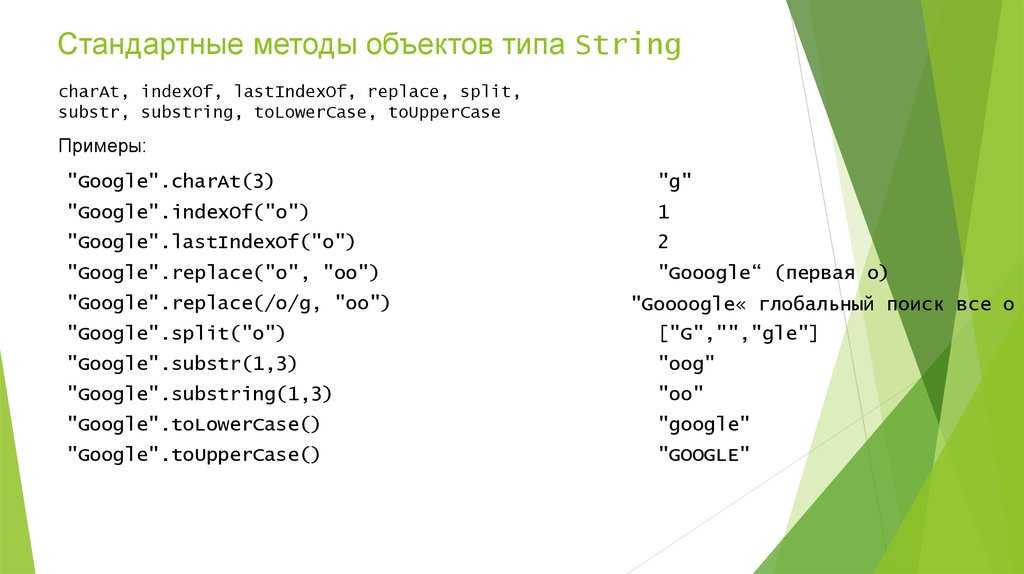
indexOf(), find() и include() — JavaScript | by sonia dumitru
Когда использовать методы массива: indexOf(), find() и include():
- Поиск элементов в простом массиве с помощью
Array.prototype.indexOf() - Поиск элементов в более сложном массив с
Array.prototype.find() - Определить, содержит ли массив определенное значение среди своих элементов с помощью
Array.prototype.includes()
Поиск элементов в простом массиве с помощью Array.prototype.indexOf()Как разработчики, одна из вещей, которую мы должны сделать на обычная основа — это поиск элементов в массивах. Мы знаем, как хранить данные, но мы также должны иметь возможность получить их снова, когда это необходимо.
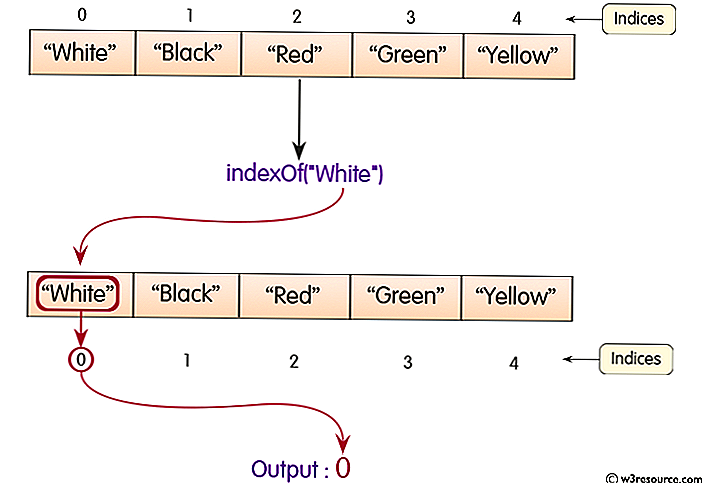
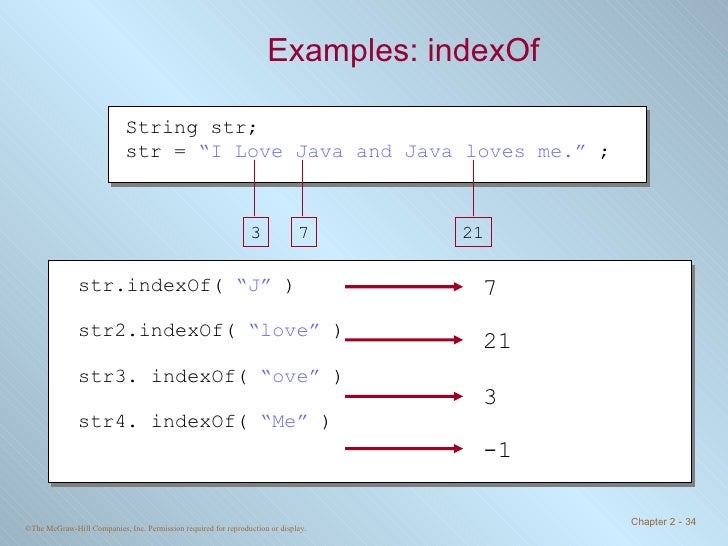
Описание: indexOf() сравнивает searchElement с элементами массива, используя строгое равенство (тот же метод, используемый === или оператор тройного равенства).
Метод indexOf() возвращает первый индекс, по которому данный элемент может быть найден в массиве, или -1, если он отсутствует.
Первый параметр, пункт , который вы ищете, необходим. Вы также можете передать в начальной позиции :
Если вы передаете в начальной позиции, которая находится после элемента, который вы ищете, или если элемент, который вы ищете, не находится в массиве, Массив. прототип.indexOf() вернет -1 , чтобы вы знали.
Поиск элементов в более сложном массиве с помощью
Array.prototype.find() Описание: метод find выполняет 9Функция обратного вызова 0006 по одному разу для каждого индекса массива до тех пор, пока обратный вызов не вернет истинное значение. Если это так, find немедленно возвращает значение этого элемента. В противном случае find возвращает undefined .
обратный вызов вызывается для каждого индекса массива, а не только тех, которым присвоены значения. Это означает, что он может быть менее эффективным для разреженных массивов по сравнению с методами, которые обращаются только к заданным значениям.
Это означает, что он может быть менее эффективным для разреженных массивов по сравнению с методами, которые обращаются только к заданным значениям.
Метод find не изменяет массив, для которого он вызывается, но функция, предоставленная для обратного вызова , может. Если это так, элементы, обработанные find , устанавливаются до первого вызова обратного вызова . Поэтому:
-
обратный вызовне будет посещать никакие элементы, добавленные в массив после начала вызоваfind. - Если существующий, еще не посещенный элемент массива изменен обратным вызовом
findпосещения индекса этого элемента. - Элементы, которые
удалены, все еще посещаются.
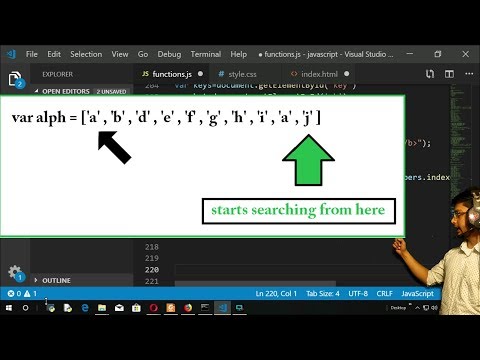
Array.prototype.find() принимает элемент, который мы хотели бы найти, индекс, с которого мы хотели бы начать, и массив, и возвращает первый элемент в массиве, удовлетворяющем условию, указанному условие, заданное функцией.
Найти объект в массиве по одному из его свойств, используя стрелочную функцию и деструктурирование:
Определить, содержит ли массив определенное значение среди своих элементов с помощью
Array.prototype.includes() Описание: логическое значение , которое равно true , если значение valueToFind найдено в массиве ( или часть массива, указанную индексом из индекса , если указано). Все значения нуля считаются равными независимо от знака (то есть -0 считается равным как 0, так и +0), но false не считается равным 0.
Если fromIndex больше или равно длине массива, возвращается false . Массив не будет искаться.
Если fromIndex имеет отрицательное значение, вычисленный индекс вычисляется для использования в качестве позиции в массиве, с которой начинается поиск valueToFind . Если вычисленный индекс меньше или равен -1 * array. , будет выполняться поиск по всему массиву. length
length
если: нужен индекс найденного элемента в массиве? Используйте findIndex().
иначе если: вам нужно найти индекс значения? Использовать Array.prototype.indexOf() . (Это похоже на findIndex() , но проверяет каждый элемент на равенство со значением вместо использования функции проверки).
еще: вам нужно найти, существует ли значение в массиве,? Используйте Array.prototype.includes() .
Как получить индекс объекта в массиве в JavaScript
Блог / JavascriptУзнайте, как получить индекс объекта в массиве в JavaScript с помощью findIndex и indexOf, а также как на это влияет ссылочное равенство.
Will Mayger
24 августа 2021 г.
Статья
Поиск индекса объекта в массиве в JavaScript немного отличается от поиска индекса строки или числа, потому что при сравнении объектов в JavaScript вам нужно имейте в виду то, что называется ссылочным равенством.
Пожалуйста, включите JavaScript
Atoms
В этом посте мы расскажем, как получить индекс объекта в массиве в JavaScript, что такое ссылочное равенство и как получить индекс объекта в массиве в JavaScript, если вы имеют ссылочное равенство.
Небольшое примечание перед тем, как мы начнем: если вам нужно более подробное руководство о том, как получить индекс элемента в массиве в JavaScript с помощью indexOf, я только что закончил писать здесь пост обо всем этом.
Начнем.
Чтобы получить индекс объекта в массиве в javascript, нам нужно использовать метод Array.prototype.findIndex, чтобы иметь возможность просматривать свойства объекта, ключи или значения, которые мы затем можем использовать для выполнения наших сравнений, чтобы найти индекс объекта, который мы ищем.
Метод findIndex не так широко известен, как метод Array.prototype.indexOf, но он делает то же самое, но вместо этого использует обратный вызов, поэтому мы можем предоставить собственную функцию сравнения.
Это необходимо из-за так называемого ссылочного равенства.
Ссылочное равенство означает, что при сравнении двух объектов, если они не ссылаются на один и тот же объект, сравнение не удастся.
Все это означает, что два идентичных объекта не равны друг другу в JavaScript, если они не являются одним и тем же объектом.
Вот пример этого:
{} === {} // false
постоянный объект = {}
obj === obj // true Теперь, когда мы знаем, зачем нам нужен обратный вызов, давайте посмотрим, как получить индекс объекта в массиве в JavaScript, используя Array.prototype.findIndex:
const myArray = [{яблоки: 10}, {яблоки: 15}, {яблоки: 4}]
myArray.findIndex(arrayItem => arrayItem.apples === 15) // 1
myArray.findIndex(arrayItem => arrayItem.apples === 10) // 0
myArray.findIndex(arrayItem => arrayItem.apples === 4) // 2
myArray.findIndex(arrayItem => arrayItem.apples === 5) // -1 Как видно из приведенного выше примера, как получить индекс объекта в массиве в JavaScript с помощью метода findIndex все, что нам нужно нужно передать функцию в findIndex, которая возвращает логическое значение.
Если логическое значение, которое мы возвращаем, истинно, то findIndex знает, что это правильный индекс, и вернет нам индекс в виде числа, если оно вернет false, тогда он знает, что ему нужно продолжать поиск, пока он не просмотрит каждый элемент в массиве .
Если метод findIndex не может найти элемент, он вернет -1, как и при использовании indexOf .
Таким образом, чтобы получить или найти индекс объекта в массиве в JavaScript, вы можете использовать метод findIndex с обратным вызовом, который возвращает логическое значение true или false при наличии правильного элемента.
Это можно сделать с любым свойством, ключом или значением объектов в вашем массиве.
Как получить индекс объекта в массиве в JavaScript с ссылочным равенством
Вы можете использовать Array.prototype.indexOf в определенных обстоятельствах, но только если вы знаете, что у вас есть ссылочное равенство.
Вот пример:
const myObj = {яблоки: 15}
const myArray = [{яблоки: 10}, myObj, {яблоки: 4}]
myArray. indexOf(myObj) // 1
indexOf(myObj) // 1 Это работает только потому, что объект в массиве ссылочно равен тому, который мы ищем, что означает, что и объект в массиве, и тот, который мы используем для сравнения, указывают на та самая ссылка.
Если мы попробуем это с идентичными объектами, которые не равны ссылочно, вместо этого он не сможет найти правильный объект и вместо этого вернет
Вот пример:
const myArray = [{яблоки: 10}, {яблоки: 15}, {яблоки: 4}]
myArray.indexOf({ apples: 15 }) // -1 Если вы сомневаетесь, какой из них использовать, лучше придерживаться findIndex, чтобы искать свойства внутри каждого объекта, потому что он будет более универсальным и даст ваши результаты ближе к тому, как вы ожидаете, чем indexOf.
Резюме
Здесь у нас есть, как получить индекс объекта в массиве в JavaScript, если вы хотите больше, обязательно ознакомьтесь с некоторыми из моих других сообщений!
Я надеюсь, что этот пост помог вам, но прежде чем уйти, убедитесь, что вы прошли мою веселую интерактивную викторину , чтобы узнать, являетесь ли вы новичком, продвинутым или опытным инженером React.

 indexOf(myObj) // 1
indexOf(myObj) // 1