Конструкция switch case | JavaScript Camp
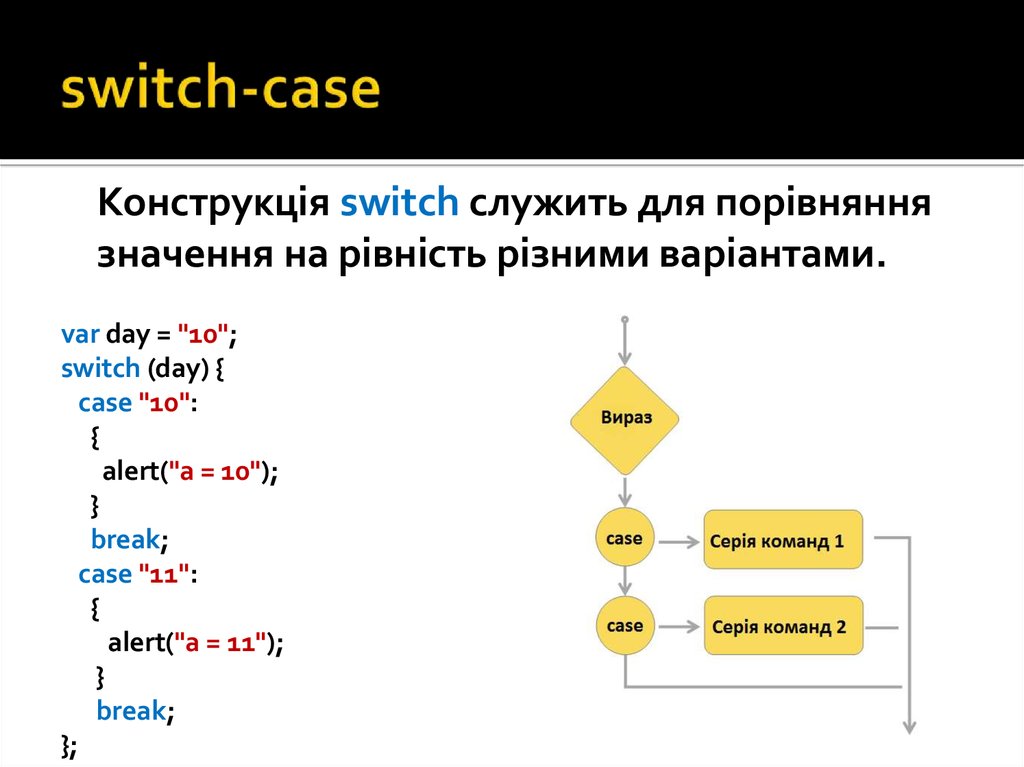
Конструкция switch служит для сравнения значения на равенство с различными вариантами.
При этом равенство подразумевается в смысле оператора строгое равенство ===, сравнивать с регулярным выражением или как-то еще switch не умеет. То есть значения должны быть одного типа, чтобы выполнялось равенство.
Если условие совпадает, то выполняется блок кода📟 , связанный с соответствующим case. Если ни одно условие не подошло, то выполняется код📟 , указанный в блоке default, если он есть. Для выхода из конструкции используется команда break. Если ее не указывать, автоматически выполнится блок кода📟 в следующем case и т.д. Поэтому break используем в наших скриптах обязательно, чтобы не гонять интерпретатор по всем case тем самым снижая производительность скрипта.
Видео
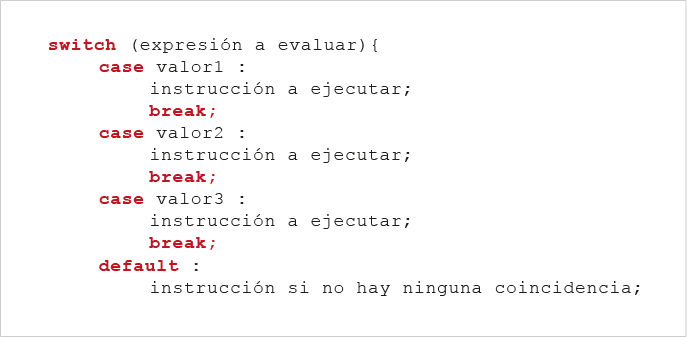
Синтаксис
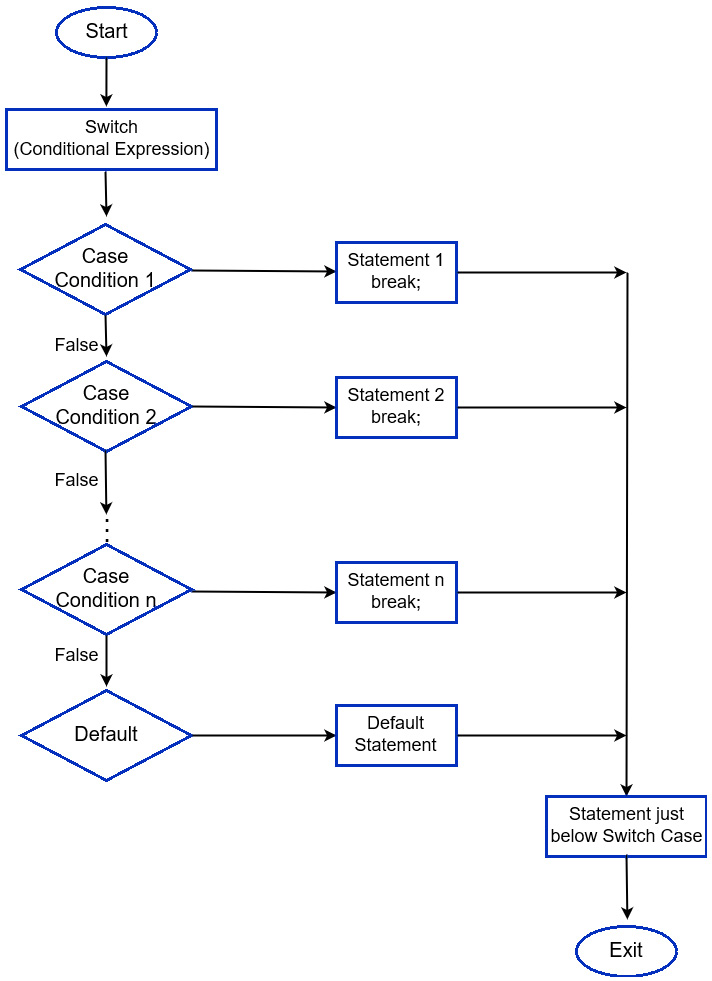
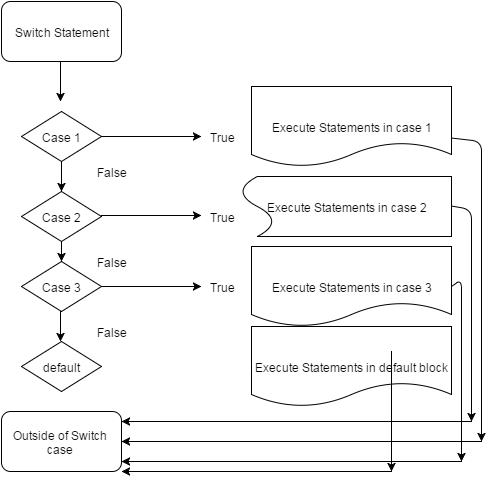
Конструкция switch имеет один или более блоков case и необязательный блок default.
Выглядит она так:
switch (n) {
case 1:
// блок кода 1;
break
case 2:
// блок кода 2;
break
// .......
// другие варианты case
// .......
default:
// блок кода если не подошло ни одно условие;
}
n — это булеан boolean условие.
Примеры
Рассмотрим простейший пример 👇 :
function learnJavaScript() { let a = 4 let str switch (a) { case 3: str = ‘Маловато’ break case 4: str = ‘В точку!’ break case 5: str = ‘Перебор’ break default: str = ‘Я таких значений не знаю’ } return str }
Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case.
Сначала 3, затем – так как нет совпадения – str = 'В точку!' и далее, до ближайшего break, который прервёт выполнение.
Рассмотрим такой пример 👇 :
function learnJavaScript() { let a = ‘Apples’ let str switch (a) { case ‘Apples’: str = ‘I love ‘ + a break case ‘Oranges’: str = ‘I love ‘ + a break case ‘Bananas’: str = ‘I love ‘ + a break default: str = ‘I like other fruits’ } return str }
Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case. Но здесь идет сравнение не чисел, а строк. Так можно сделать с любыми типами данных, главное чтобы сравнивались одинаковые типы данных.
Замена
ifТакже Switch используется чтобы заменить множественные if.
Например, можно заменить данный код 👇 :
function learnJavaScript() { let number = 2 let str if (number === 0) { str = ‘Вы ввели число 0’ } if (number === 1) { str = ‘Вы ввели число 1’ } if (number === 2 || number === 3) { str = ‘Вы ввели число 2, а может и 3’ } return str }
Loading.
На этот 👇 :
function learnJavaScript() { let number = 2 let str switch (number) { case 0: str = ‘Вы ввели число 0’ break case 1: str = ‘Вы ввели число 1’ break case 2: case 3: str = ‘Вы ввели число 2, а может и 3’ break } return str }
Loading…
Результат будет тот же, но код📟 станет более читабельным и удобным для работы.
React Native
Пример использования в React Native приложениях.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Можно ли при помощи switch сравнить что-то с регулярными выражениями?
truefalse
Какой оператор сравнения использует switch?
======
Какое ключевое слово останавливает процесс сравнения в switch?
breakstopdefault
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Learn JavaScript
- Справочник JavaScript
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Конструкция Switch | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9.
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17. Функции с переменным числом параметров ↳ теория / тесты / упражнение
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций
↳
теория
/
тесты
/
упражнение
Упрощенный синтаксис функций
↳
теория
/
тесты
/
упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных ↳ теория / тесты / упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой. Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
- Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Пример из практики— Хулу | Next.
 js
jsПрактический пример
Развитие следующего поколения
развлечений
Hulu делает телепередачи и фильмы легко доступными в Интернете — подвиг, который был бы невозможен без мощных инженерных методов и инструментов. Хотя команда Hulu использует Next.js с момента его первоначального выпуска, недавно они предприняли попытку распространить эту структуру по всей своей организации. Next.js дал Hulu уверенность в переходе на современную интерфейсную среду, одновременно уменьшая площадь поверхности кода и ускоряя доставку.
Приступая к работе
Обновление интерфейса разработчика
В начале 2018 года старший инженер-программист Зак Таннер и его команда возглавили миграцию приложения Hulu Account из устаревшего технического стека с целью объединения организации разработчиков. и модернизировать их код, чтобы предотвратить ошибки и увеличить скорость.
Hulu уже использовала Next.js для новых приложений, поэтому это был очевидный вариант, когда нужно было выбрать, на какой фреймворк перейти. Однако на этот раз команде нужно было перенести существующее производственное приложение — задача, которая сама по себе сопряжена с новыми трудностями.
Однако на этот раз команде нужно было перенести существующее производственное приложение — задача, которая сама по себе сопряжена с новыми трудностями.
Усовершенствования процесса
Миграция стала проще
Одной из наиболее распространенных проблем, с которыми сталкиваются группы при выполнении инкрементной миграции, является обработка перехода между новой и старой системами. К счастью, с Next.js никогда не было проблем с одновременным запуском обеих версий. Благодаря встроенной поддержке предварительной выборки новых страниц при переходе в устаревшее приложение, когда это необходимо, Зак и его команда смогли легко перенести страницы одну за другой. А поскольку промежуточный гибридный сайт был интеллектуально маршрутизирован Next.js, не было необходимости поддерживать накладные расходы на явное отслеживание хода миграции в самом коде.
На самом деле, во время миграции постоянно повторялась способность Next.js максимально упростить извлечение общих проблем и шаблонов. С каждой новой версией Next.js Зак и команда обнаруживали, что они постоянно удаляют внутренний код в пользу инструментов, интегрированных в фреймворк. Всякий раз, когда команде нужно было внедрить новую технологию, у Next.js была либо первоклассная поддержка, либо одобренный пример для подражания.
С каждой новой версией Next.js Зак и команда обнаруживали, что они постоянно удаляют внутренний код в пользу инструментов, интегрированных в фреймворк. Всякий раз, когда команде нужно было внедрить новую технологию, у Next.js была либо первоклассная поддержка, либо одобренный пример для подражания.
«Производительность резко возросла. Мы можем сосредоточиться на функциях разработки и улучшения нашего продукта, в то время как Next.js берет на себя больше трудная для нас оснастка».
Зак Таннер, старший инженер-программист Hulu
Зак также обнаружил, что Next.js помогает разработчикам избегать распространенных ошибок. Имея единую абстракцию для обработки сложных задач пользовательского интерфейса, Next.js не позволяет разработчикам случайно создавать проблемы — например, из-за избыточной выборки глубоко в дереве компонентов. Если разработчику нужно было получить новые данные, он точно знал, где искать. Никому не нужно было изучать какие-либо громоздкие базовые API, и команда могла доверить Next.
Технические усовершенствования
Расширенные приложения
Критически важным требованием для Hulu был рендеринг на стороне сервера. Поскольку данные поступают из многих источников, а SEO необходимо, рендеринг на стороне сервера был просто необходим. В других фреймворках серверный рендеринг страниц со сложными зависимостями данных затруднен и подвержен ошибкам, если не невозможен. Однако Next.js упростил процесс.
«[Визуализация сервера] была такой же простой, как перемещение выборки данных из одного места в другое. Next.js имел дело с базовой гидратацией клиента, предоставляя нам единую абстракцию для обработки нашей логики выборки данных».
— Зак Таннер
Даже когда возникали проблемы, Зак обнаружил, что отслеживание ошибок с помощью страниц, отображаемых на сервере, намного лучше, чем любое другое решение, которое он пробовал. Выступая в качестве унифицированного инструмента для управления рендерингом как на стороне клиента, так и на стороне сервера, Next. js позволяет разработчикам легко использовать богатые преимущества рендеринга на стороне сервера, продолжая работать на знакомой территории написания кода на стороне клиента.
js позволяет разработчикам легко использовать богатые преимущества рендеринга на стороне сервера, продолжая работать на знакомой территории написания кода на стороне клиента.
Наконец, используя решение CSS-in-JS, которое Next.js предоставляет по умолчанию, Зак и его команда смогли реализовать оптимизированные стили, которые были автоматически разделены кодом. Это означало, что каждая страница будет загружать только тот CSS, который ей необходим, сохраняя размер страницы небольшим без ущерба для функциональности. Команды Hulu также расширили эти значения по умолчанию, используя санкционированные next-plugins , улучшая их настройку для поддержки существующих глобальных файлов Sass с минимальными издержками.
Преимущества Next.js
Более счастливая и продуктивная организация
Спустя год своего путешествия Зак благодарит Next.js за меньшее количество ошибок,
большая производительность и более счастливая инженерная организация. Как
Next. js продолжает улучшаться, команда Hulu рада постоянно
пожинать плоды, передавая их своим пользователям в виде более
надежная и многофункциональная платформа.
js продолжает улучшаться, команда Hulu рада постоянно
пожинать плоды, передавая их своим пользователям в виде более
надежная и многофункциональная платформа.
Хотите работать с современными технологиями в команде мирового уровня? Посетите страницу вакансий Hulu или их технический блог, чтобы узнать больше о присоединении к команде Hulu!
Узнайте, как Next.js может помочь вашей команде сегодня
Ключевое слово, должность, навыки
Введите местоположение
Радиус 5 миль10 миль25 миль50 мильРадиус Длина
Загрузка задания
Вернуться к результатам поиска
Поделиться заданием: отправить по электронной почте
Подать заявку
ID работы: 3967
Категория работы: Медсестра RN
Тип работы: Неклиническая
Тип работы: PRN
График работы: Дни
Учреждение: MBMC-Hospital
Расположение:
Джексон,
РС
Резюме
Управляет уходом за определенной группой населения; способствует безопасному переходу пациентов через континуум лечения для надлежащего использования ресурсов, оказания услуг и соблюдения федеральных и других требований плательщиков. Обеспечивает раннюю оценку переходных потребностей, выявленных во время госпитализации, болезни и/или жизненной ситуации. Выполняет другие обязанности по поручению.
Обеспечивает раннюю оценку переходных потребностей, выявленных во время госпитализации, болезни и/или жизненной ситуации. Выполняет другие обязанности по поручению.
Обязанности
- Обеспечивает клинический анализ и управление использованием для всех плательщиков с использованием критериев и других инструментов, основанных на плательщиках.
- Поддерживает постоянную связь с пациентом и/или семьей. Общается лично так часто, как это необходимо для соблюдения согласованного плана ухода при выписке.
- Постоянно сотрудничает с медицинским персоналом, чтобы способствовать плавному и эффективному переходу/выписке.
- Помогает в мониторинге показателей повторной госпитализации и выявлении возможностей для улучшения.
- Обеспечивает своевременную информацию и координацию для уменьшения возможностей отказа со стороны плательщиков.
- Выполняет поставленные задачи.
Требования, предпочтения и опыт
Образование
Предпочтение: бакалавриат в сестринском сестре
Минимум: диплом или ассоциированная степень в сестринском деле
Опыт
. Опыт управления в больнице или плательщике
Опыт управления в больнице или плательщике
Минимум: RN с 2 годами клинического опыта
Лицензирование, регистрация, сертификация
Предпочтительно: RN;CCM;ACM
Минимум: RN
Специальные навыки, коммуникативные навыки2 Предпочтительны
900: организованность, коммуникабельность и компьютерные навыки. Знание требований плательщика; решение проблем; и правительственные постановления.Минимум: Навыки критического мышления, коммуникативные, организаторские, межличностные и компьютерные навыки. Знание требований плательщика; решение проблем; и правительственные постановления.
Обучение
Предпочтительно: 3 года клинического опыта работы в сфере ведения пациентов в больнице или на платной основе
Минимум: 2 года клинического опыта
О Baptist Memorial Health Care успехов нашим коллегам, обладающим как техническими знаниями, так и сострадательным отношением. Каждый день они несут тройственное служение Христа — исцеление, проповедь и учение.