Checkbox
CheckboxОглавление | Назад | Вперёд | Индекс
Переключатель на форме HTML. Переключатель это бокс выбора, дающий пользователю возможность включать и выключать опцию.
Клиентский объект | |
Реализован в | JavaScript 1.0 JavaScript 1.1: добавлено свойство JavaScript 1.2: добавлен метод |
Создание
HTML-тэг INPUT с "checkbox" в качестве значения
атрибута TYPE. Для данной формы машина выполнения JavaScript
создаёт соответствующие объекты Checkbox
elements соответствующего объекта Form. Вы получаете доступ к объекту
Вы получаете доступ к объекту Checkbox по индексу в этом массиве. Можно индексировать массив по
номеру или (если имеются) по значениям атрибута NAME.Обработчики событий
-
onBlur onClick-
onFocus
Описание
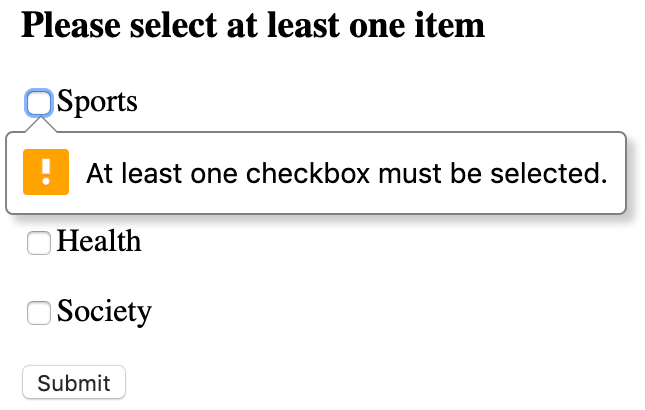
Объект Checkbox на форме выглядит так:
Объект Checkbox это элемент формы и он обязан
быть определён (теперь вроде уже нет — прим перев.) внутри тэга FORM.
Используйте свойство checked для
специфицирования статуса переключателя (включён он или нет). Свойство
Свойства. Резюме.
| Свойство | Описание |
|---|---|
| Булево свойство, отражающее текущее состояние переключателя (есть ли «птичка»). |
| Булево свойство, отражающее атрибут |
| Специфицирует форму, содержащую объект |
| Отражает атрибут |
| Отражает атрибут |
| Отражает атрибут |
Метод. Резюме.
| Метод | ОписаниеУбирает фокус. Симулирует щелчок мыши.
Передаёт фокус ввода. Вызывает обработчик специфицированного события. |
|---|
Кроме того, этот объект наследует методы watch и unwatch объекта Object.
Примеры
Пример 1.
Выводится группа из 4 переключателей, которые все по умолчанию отмечены:
<B>Specify your music preferences (check all that apply):</B>
<BR><INPUT TYPE="checkbox" NAME="musicpref_rnb" CHECKED> R&B
<BR><INPUT TYPE="checkbox" NAME="musicpref_jazz" CHECKED> Jazz<BR><INPUT TYPE="checkbox" NAME="musicpref_blues" CHECKED> Blues
<BR><INPUT TYPE="checkbox" NAME="musicpref_newage" CHECKED> New Age
Пример 2.
Форма из 3 текстовых полей и одного переключателя. Можно использовать checkbox
для конвертирования текста текстовых полей в верхний регистр. Каждое текстовое
поле имеет обработчик onChange, который конвертирует значение поля в верхний регистр, если checkbox
помечен. Переключатель имеет обработчик onClick, который конвертирует
все поля в верхний регистр, если пользователь отметит переключатель.
<HTML>
<HEAD>
<TITLE>Checkbox object example</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.convertUpper.checked) {
field.value = field.value.toUpperCase()}
}
function convertAllFields() {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>Last name:</B><INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>First name:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>City:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><INPUT TYPE="checkBox" NAME="convertUpper"
onClick="if (this.checked) {convertAllFields()}"
> Convert fields to upper case
</FORM>
</BODY>
</HTML>
См. также
FormRadioblur
Убирает фокус.
Метод из | |
Реализован в | JavaScript 1.0 |
Синтаксис
blur()
Параметры
Отсутствуют.
См. также
Checkbox.focuschecked
Булево значение, специфицирующее статус бокса.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство
разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
книгу Клиентский JavaScript. Руководство.
Описание
Если переключатель выбран (отмечен «птичкой»), значение
его свойства checked будет true; иначе — false.
Вы можете в любой момент установить свойство checked.
Вид переключателя обновляется немедленно после изменения свойства checked.
См. также
Checkbox.defaultCheckedclick
Симулирует щелчок мыши, но не переключает на
обработчик onClick.
Метод выделяет бокс и переключает его значение.
Метод из | |
Реализован в | JavaScript 1.0 |
Синтаксис
click()
Параметры
Отсутствуют.
Примеры
Изменяется статус переключателя newAge формы musicForm:
document.musicForm.newAge.click()
defaultChecked
Булево значение, указывающее статус по умолчанию переключателя.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если переключатель отмечен по умолчанию, значение свойства defaultChecked — true; иначе — false.defaultChecked первоначально отражает использование атрибута CHECKED в тэге INPUT; однако установка defaultChecked переопределяет значение атрибута CHECKED.
Вы можете установить свойство defaultChecked
defaultChecked,
это происходит только при установке свойства checked.
См. также
Checkbox.checkedfocus
Передаёт переключателю фокус.
Метод из | |
Реализован в | JavaScript 1.0 |
Синтаксис
focus()
Параметры
Отсутствуют.
Описание
Метод focus
См. также
Checkbox.blurform
Ссылка на объект, специфицирующая форму, содержащую переключатель.
Свойство из | |
Только для чтения | |
Реализовано в | JavaScript 1.0 |
Описание
Каждый элемент формы имеет свойство form, которое является ссылкой на родительскую форму. Это свойство используется в обработчиках событий, где Вам может понадобиться
обратиться к другому элементу текущей формы.
Это свойство используется в обработчиках событий, где Вам может понадобиться
обратиться к другому элементу текущей формы.
См. также
FormhandleEvent
Вызывает обработчик для специфицированного события.
Метод из | |
Реализован в | JavaScript 1.2 |
Синтаксис
handleEvent(event)
Параметры
event | Имя события, для которого специфицированный объект имеет обработчик события. |
name
Строка — имя переключателя.
Свойство из | |
Реализовано в | JavaScript 1. |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если несколько объектов формы имеют одно значение
атрибута NAME, автоматически создаётся массив с данным именем. Каждый элемент этого массива
представляет отдельный Form -объект. Элементы индексируются в порядке их появления в коде,
начиная с 0. Например, если два элемента Text и элемент Button в одной форме имеют атрибут NAME со значением "myField", создаётся массив из элементов myField[0], myField[1] и myField[2]. Вы должны учитывать такую
ситуацию при создании кода и знать, ссылается myField на
единственный элемент или на массив элементов.
Примеры
Функция valueGetter использует цикл for для итерации
по массиву элементов формы valueTest. Окно
Окно msgWindow отображает имена всех элементов формы:
newWindow=window.open("http://home.netscape.com")function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name
+ "<BR>")
}
}type
Для всех объектов Checkbox значением свойства type будет "checkbox". Это свойство специфицирует тип элемента формы.
Свойство из | |
Только для чтения | |
Реализовано в | JavaScript 1.1 |
Примеры
Значение свойства type записывается для каждого элемента формы.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
value
Строка, отражающая значение атрибута VALUE переключателя.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
См. также
Checkbox.checked, Checkbox.defaultCheckedОглавление | Назад | Вперёд | Индекс
Дата последнего обновления: 28 мая 1999 года.
Copyright (c) 1999 Netscape Communications Corporation
ons-checkbox — Onsen UI
Справочник по JavaScript > ons-флажок
ons-флажок
Элемент флажка. Компонент будет автоматически отображаться как флажок Material Design на устройствах Android.
Большинство атрибутов, которые можно использовать для обычного элемента
Компонент будет автоматически отображаться как флажок Material Design на устройствах Android.
Большинство атрибутов, которые можно использовать для обычного элемента , также можно использовать для элемента .
Руководство
Флажки
Флажки определяются с помощью элемента . Элемент работает почти так же, как при использовании обычного элемента .
Внутренний элемент ввода
Для обычных элементов ввода можно определить вкладку с атрибутом для , чтобы связать ее с элементом ввода.
К сожалению, это не работает с пользовательскими элементами, такими как , поэтому для этого нам нужно установить атрибут id внутреннего элемента ввода. Это делается с помощью атрибута
Это делается с помощью атрибута input-id .
Работает с любым вводом в пользовательском интерфейсе Onsen, таким как флажки, радио и т. д.
Смотрите также
- Подробнее о модификаторе
- Элемент
- Элемент
- Элемент
- Элемент
- Элемент
- Элемент

Атрибуты
[улучшить это]Атрибуты добавляются непосредственно к элементу. Вы можете сделать это в HTML или JS.
HTML:
JS: document.querySelector('on-checkbox').setAttribute('someAttribute', 'true')
| Имя | Тип | Описание |
|---|---|---|
| входной идентификатор | Нить | Укажите атрибут «id» внутреннего <ввод> элемент. Это полезно при использовании элементов.
Необязательный. |
Характеристики
[улучшить это] Доступ к свойствам элемента осуществляется через JS, и их следует получать и устанавливать напрямую. Например: document.querySelector('on-checkbox').value .
| Имя | Описание |
|---|---|
| ценить | Текущее значение флажка. |
| проверил | Установлен флажок или нет. |
| неполноценный | Отключен ли флажок или нет. |
Предустановленные модификаторы
[улучшить это] Модификаторы задаются в атрибуте модификатора . Чтобы использовать более одного, разделите их пробелами. Например:
.
| Имя | Описание |
|---|---|
| материал | Отображает флажок Material Design. |
| без границы | Флажок iOS без полей. |
Методы
[улучшить это] Эти методы вызываются непосредственно для элемента DOM. Получите ссылку на элемент в JS, и нижеприведенные методы будут доступны для его вызова. Например:
Получите ссылку на элемент в JS, и нижеприведенные методы будут доступны для его вызова. Например: document.querySelector('ons-checkbox').someMethod() .
| Подпись | Описание |
|---|---|
| фокус() | Фокусирует флажок. |
| размытие() | Удаляет фокус с флажка. |
фокус()
Фокусирует флажок.
размытие()
Удаляет фокус с флажка.
Флажок — Zag
Флажок позволяет пользователям делать бинарный выбор, т.е. выбор между одним из два возможных взаимоисключающих варианта.
- 0.11.0 (последняя) Визуализация исходного кода LogicView
Свойства
не определено
отключено
Только чтение
9 0002 Функции- Флажок с тремя состояниями. то есть
неопределенноесостояние - Синхронизация с
отключенасостояние набора полей - Синхронизируется с формой
сброссобытий - Можно переключать программно
Установка
Чтобы использовать машину флажков в вашем проекте, выполните следующую команду в своем командная строка:
npm install @zag-js/checkbox @zag-js/реакция # или yarn add @zag-js/checkbox @zag-js/react
Эта команда установит независимую от фреймворка логику флажка и реактивный
утилиты для выбранного вами фреймворка.
Анатомия
Чтобы правильно установить флажок, вам необходимо понимать его анатомию и то, как мы называем его части.
Каждая часть включает атрибут
части данных, помогающий идентифицировать их в DOM.
На верхнем уровне флажок состоит из:
- Корень : Корневой контейнер для флажка
- Метка : Метка, предоставляющая пользователю информацию о флажке
- Элемент управления : Элемент, визуально представляющий флажок.
- Ввод : Собственный HTML-ввод, который визуально скрыт.
Использование
Сначала импортируйте пакет checkbox в ваш проект
import * as checkbox from "@zag-js/checkbox"
Пакет checkbox экспортирует две ключевые функции: машина — Состояние машинная логика для виджета флажка.
connect — Функция, которая переводит состояние машины в атрибуты JSX. и обработчики событий.
и обработчики событий.Затем импортируйте необходимые хуки и функции для вашего фреймворка и используйте чекбокс в вашем проекте 🔥
импортировать * как флажок из "@zag-js/checkbox" импортировать {useMachine, normalizeProps} из "@zag-js/react" функция Флажок () { const [состояние, отправить] = useMachine (checkbox.machine ({id: "1" })) const api = checkbox.connect (состояние, отправка, normalizeProps) возвращаться ( <метка {...api.rootProps}> Ввод {api.isChecked? "проверено" : "не проверено"}
) }
Неопределенные флажки
Чтобы сделать флажок неопределенным, установите для свойства неопределенного контекста значение
true
const [состояние, отправить] = useMachine( флажок.машина ({ неопределенный: истинный, }), )
Отключение флажка
Чтобы сделать флажок отключенным, установите свойство контекста disabled в true
const [state, send] = useMachine( флажок.
машина ({ отключено: правда, }), )
Установка флажка только для чтения
Чтобы сделать флажок доступным только для чтения, установите для свойства контекста только для чтения значение true
const [state, send] = useMachine( флажок.машина ({ только для чтения: правда, }), )
Установка флажка по умолчанию
Чтобы установить флажок по умолчанию, установите для свойства контекста Checked значение true
const [состояние, отправить] = useMachine( флажок.машина ({ проверено: верно, }), )
Прослушивание изменений
При изменении значения флажка вызывается обратный вызов onChange .
const [состояние, отправить] = useMachine( флажок.машина ({ onChange({ проверено}) { console.log("флажок стоит:", отмечен) // 'проверено' | 'не проверено' | 'неопределенный' }, }), )
Использование в формах
Чтобы использовать флажок в формах, используйте открытый inputProps из connect функции и убедитесь, что вы проходите имя значение в контексте машины. Это будет
визуализировать скрытый ввод и убедиться, что изменения значения распространяются на форму
правильно.
Это будет
визуализировать скрытый ввод и убедиться, что изменения значения распространяются на форму
правильно.
const [состояние, отправить] = useMachine( флажок.машина ({ Название: "фрукты", }), )
Руководство по стилю
Ранее мы упоминали, что каждая часть флажка имеет добавленный атрибут data-part им, чтобы выбрать и стилизовать их в DOM.
Состояние фокусировки
Когда поле ввода сфокусировано, атрибут data-focus добавлен в
корневая, контрольная и меточная части.
[data-part="root"][data-focus] { /* стили для корневого состояния фокуса */ } [data-part="control"][data-focus] { /* стили для управления состоянием фокуса */ } [data-part="label"][data-focus] { /* стили для состояния фокуса метки */ }
Отключенное состояние
Когда флажок отключен, атрибут отключенных данных добавляется к
корневая, контрольная и меточная части.
[data-part="root"][data-disabled] { /* стили для отключенного состояния root */ } [data-part="control"][data-disabled] { /* стили для отключенного состояния управления */ } [data-part="label"][data-disabled] { /* стили для отключенного состояния метки */ }
Invalid State
Когда флажок недействителен, в корень добавляется атрибут data-invalid ,
элементы управления и маркировки.



 checked) {convertAllFields()}"
checked) {convertAllFields()}" newAge.click()
newAge.click() 0
0 form1.elements.length; i++) {
form1.elements.length; i++) {
 машина ({
отключено: правда,
}),
)
машина ({
отключено: правда,
}),
)